:max_bytes(150000):strip_icc():format(webp)/samsung-soundbar-dolby-atmos-569f1fdd925e46ab8b3e1f51d95e1e6c.jpg)
Updated Adobe Animate Riggings Tutorial for You for 2024

Adobe Animate Rigging’s Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
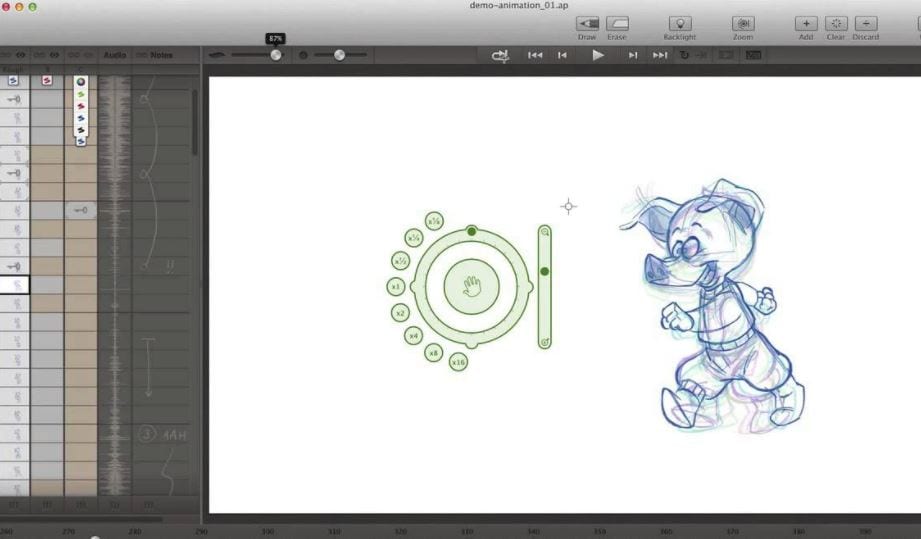
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Ways to Get the Most up to Date Cartoon Character Design Tips
Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
How to Make an Animation With 7 Steps
How to Make an Animation With 7 Steps

Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Did you see a cool flash animation on YouTube and wished if you could use it for your site as well? Does the very thought of making such professional animation that can cost you a bomb, pulls you back from your thoughts? Just forget all your worries because now you can do it yourself and it is a matter of just some time.
With the development of technology, almost anyone can learn how to create animation even with free animation software and create animated clipart in powerpoint if they follow the right instructions. So, in this article, let’s learn how to make an animation in just 7 easy steps on your computer.
Part 1: Preparation
1. Script is the Essence
If you wish to understand the nuances of how to make an animation, the first step you should know is scripting.
Playing with the words in your mind and weaving them on paper makes a big difference. So, penning a story helps you to recognize the loopholes, the pace, and the character development in your story.
The script gives a person an idea of where your story is based, how does it look or at which time of the day are you talking about, who is talking to whom, and most importantly, the dialogues, what are your story characters say to one another. The script is the essence of creating animation and without it, you cannot resume the process of animation.
2. Storyboarding
What is storyboarding? It is a sequence of images or pre-visualization of movie shots to understand how exactly the story will unveil, the feel, the look, the camera angles, everything is described like a flowchart.
Storyboarding can be of various types. It may be colorful, it may just an outline, or black and white or something with complete detail. A storyboard must give a complete and close image of what the movie would look like.
The images must be captioned, the movement of the camera must be shown with arrows, and the object and characters must be differentiated from the background with colors.
3. Voiceover
If you want to make your animation more vivid and interesting, remember to add voiceover. Would you like to see an animated movie without a voice? It is a vital part of any movie recording.
When you ask how to make an animation, you also need to know how to record a voiceover. The animation is influenced by voice performance for focus and timing of a scene. The animated scene and the voiceover must be in sync perfectly in order to retain the attention of the viewers.
In the earlier days, a recording studio used to be rented and a sound engineer and voiceover artist was hired for it. But, today the auditions for VO are done online and the best one with professional recording tools is hired.
![]()
Part 2:Production
4. Animation
Once the preparation stages are over with script, storyboard, and voiceover in place, the animation part can be started. The length of the VO and the story are the deciding factors for the time required for animation. So, pick up a 2D animation software to animate your characters. The process includes importing images, adding it to the timelines.
5. Audio Mix
In this step, it is important to select and assemble the recorded sounds and start preparing the final mix of the sound in order to ensure proper lip sync and other sound effects needed for the final animation film.
Any heavy unwanted sounds are removed and significant spot sounds are added while mixing the pre-determined soundtrack.

Part 3: Edit and Export
6. Final Editing
Often the scenes for the animation film are randomly shot. There are a number of scenes that are shot just as a back up so that later while editing it can be checked and the best shot from many can be picked to include in the movie. All such things are finally checked in the final editing. It is the process of rearranging the clips so that the end product is flawless. Other editing task includes the addition of effects in the clips or text used in titling, etc.
7. Export
Exporting the animated movie is the last step in creating an animation. How to make an animation is no more a big reason for headache. If you want, you may also share it directly on the social media platforms with your friends and viewers.
Conclusion
Now, as you know how to make an animation and the steps involved in it, you must also be aware of one of the best software for editing.
Here we recommend using Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your animation video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Ways to Create an Animated Sticky Navbar
How to Create an Animated Sticky Navbar
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
5 Websites with Animated Logos That Catch Your Eyes
5 Websites with Animated Logos That Can Catch Your Eyes
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Animated logos could be difficult to make for someone who has no experience with animation. That is why we are here to tell you how you can make an attractive animated logo.
Learn more about websites with animated logos through this article.
In this article
01 [Why You Should Use Logo Animation](#Part 1)
02 [5 Awesome Ways to Use Logo Animation](#Part 2)
03 [6 of the Best Animated Logos](#Part 3)
04 [8 Websites with Premium Animated Logo Templates](#Part 4)
Part 1 Why You Should Use Logo Animation
Those who make it big are known to brave the storm. The ones who follow the crowd just turn out to be ordinary. However, those who innovate, rise to a higher level. Here is why you should go for a website with animated logo!
01They grab viewers attraction
The human mind chooses to believe in the supremacy of what appeals to them visually. It is highly important to grab the user’s attention in order to make a mark. Animated logos help your website to visually appeal to the viewer and grab his/her attention. Potential customers will tend to remember the logo of your website and this would directly impact the conversion rates of your website.

02Increase in brand awareness
Brand awareness is key to a website’s success. As we saw earlier, people often tend to remember brands by their logo and not name. An attractive animated logo will help you create a strong brand awareness among potential customers and help your brand gain popularity.

03Animated logos can convey more
A brand logo is supposed to be the identity of a brand. The logo should be capable enough of explaining your website’s understanding about the field. For instance, if your company is in the cyber security domain, the logo should be good enough to justify your company’s expertise. Animated logos help you establish trust by conveying more through the medium of a logo.

Part 2 4 Awesome Ways to Use Logo Animation
01They can serve as introductions to marketing videos
Video marketing is one of the most commonly used marketing techniques. Research suggested that about 99 percent of brands use video marketing in order to enhance their brand image. Starting of your video with an animated logo will not just look catchy but also make the video all the more professional.
02They can make great outros
Just like animated videos can serve as amazing introductory bits of the video, they can also be the perfect outros to videos. If you haven’t added your animated logo in the introduction of the video then they can be added at the end. This will lead to your viewers remembering your brand for a longer time.
03Look very attractive at trade shows
Trade shows are opportunities where websites and company owners can interact with investors and potential customers face to face. It’s an excellent opportunity to make your mark on the big stage. Logos of companies may be projected on the big screen in such events. At such events when you have just a few seconds to make a mark, you need your logo to grab the viewer’s attention. Hence, animated logos could be very useful.
04They could be a great addition to your company’s email signature
Emails are regarded as the 3rd largest information sources in the B2B industry. It is one of the largest means of communication and marketing. Email signatures have been around for years; however the traditional email signatures have now gone out of fashion. Contemporary email signatures include animated logos to leave a bigger impact on the receiver. Using animated logos, you can add grace to your email signatures and escape the ordinary.
Part 3 6 of the Best Animated Logos
01Mastercard
Mastercard is one of the first companies to use animated logos. The logo is simply fantastic due to the meaning it conveys without any complex animation. The animated logo involves the traditional venn diagram logo of mastercard morphing into several objects. These objects include everything from food to groceries to luxurious products. It basically includes the various kinds of commodities people buy using mastercards.
02Burger king
Another popular brand that uses animated logos is the american fast food giant, burger king. The logo is not highly flashy like we see in mastercard. However, the animated logo does obviously look more attention seeking than the conventional static logo. The logo shows the stacking of the different elements of the logo one by one over each other. This resembles the process of making a burger.
03Fedex
Another logo that would classify as a flashy animated logo is the fedex logo. Initially, fedex had experimented with several logos before sticking to the arrow logo which continues even today. The animated logo involves an arrow making the letter “Fedex” with its trajectory and then finally settling in between letters X and E. The logistics giant delivers couriers from one corner of the world to another, and the arrow symbolizes exactly that!
04Flickr
Flickr is a popular stock image and video hosting platform. Anyone can use the stock images and videos in their content. The logo starts with a blue and pink dot initially. These dots later expand in a whirlpool like motion. The logo starts off with the static logo before it expands. The idea is to show that the online stock image portal goes beyond limits and has every picture and video you’d need
05Bundle
Bundle is a popular app that offers its users rewards upon shopping from selected stores. These stores have an alliance with bundle and upon shopping from them, users seek reward points on the bundle app. The animated logo starts of with a pink screen which later converges to become a large “B” wrapped with a gifting ribbon. Although, the logo is pretty simple it does an amazing job at explaining the brand’s MSP and attracts customers.
06Google
The logo of google has evolved over the years. Google is almost synonymous to attractive logos and it comes up with attractive new logos every now and then. One of the newest logos, an animated one, is by far one of the most attractive animated logos. It aims to depict the numerous things users can search using “Google voice search”.
Part 4 5 Websites with Premium Animated Logo Templates
01RenderForest
There are several applications you can use for animating your next logo for your website. RenderForest is one such software that lets you explore multiple animated logo templates. The tool has an array of templates you can choose from. Each of the templates is unique in its own way and has its own charm. Additionally, the software also has a functionality using which you can animate your static logo using templates.

Developed and managed by Adobe, the editing application is a popular one. The software allows you to use several pre-made templates while animating. The animations that you can find on adobe spark are
02Adobe Spark
Adobe spark seamless and designed perfectly. Using adobe spark, you can give your animated logo a touch of class and perfection. Although the software is paid, it is worth every penny due to the numerous animation templates and video editing tools available.

03Design free logo
Another amazing tool for animation, design free logo is a complete animation tool that offers several animation templates. Additionally, the free software also lets users animate in 3 dimensions. The software is best suited for novice animators who have limited experience with animation. The software is very simple to use unlike its sophisticated counterparts.
04Logo maker plus
If you are looking for an android application that helps you create seamless animated logos, well logo maker plus is just the perfect application for you. The app has more than a 100 templates for animating your logo, hence making it the perfect app for those who want to perform basic animation. Additionally, the app also has multiple visual effects which would enable you to make catchy logos

05Animaker
The final software on this list of amazing softwares is animaker. The software works well to animate logos, presentations, and marketing videos. The software has more than 50 effects. Moreover, using this software you can add filters, effects and sound effects. The software also lets users upload the videos to facebook and youtube directly!

Final Thoughts
● Today, we took a look at a few of the best animated logos which you could idealize.
● Nowadays, even big brands are adopting animated logos.
● They help establish a brand image and take your brand to a higher level.
● We also saw a few softwares that could help you make an animated logo. Wish to make an animated logo? Head to any one of the websites and make your website with animated logos!
Techniques for Making After Effects 2D Animation
Blender is a widely popular animation tool that designers primarily use to create 3D animations. It offers a full-scale editing panel and a plethora of features that allow designers to create visually enticing 3D animations for videos, games, and marketing purposes. But, can you use Blender to create 2D animations? Even though the tool is marketed as a 3D animation creator, it’s worth noting that one can use it for 2D animations as well. Now, the process may not be as straightforward as using a dedicated 2D animation creator, you can still get the job done using Blender. This will be pretty helpful if you are already a Blender user and want to create 2D animations for a project.
To help you along the way, we have put together a detailed guide on how to create Blender 2D animations and use them in your videos to make them look more stunning. So, without any further ado, let’s get started.
In this article
01 [Is Blender 2D Animation As Awesome AS 3D?](#Part 1)
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
Also read:
- 12 Animated Slideshow PowerPoint Templates for 2024
- Updated 2024 Approved 8 Best Motion Graphics Online Tools for Your Inspiration
- Want to Make a Meme GIF?
- Top 10 Video to GIF Converters Top Picks
- Updated 10 Best Photoshop Cartoon Effects For Creatives for 2024
- Updated In 2024, Top 10 Video to GIF Converters Top Picks
- New In 2024, Great Ways to Make Claymation Videos
- Updated Top 12 2D Animation Studios All Should Check Out
- New Top 10 Apps to Enhance Your Instagram Story Slideshow for 2024
- Updated Adobe Rigger Is AWESOME
- Updated In 2024, How to Create Benime Whiteboard Animation on Android
- Updated 2024 Approved Are You Ready to Animate Game Character From Scratch?
- Updated How To Animate Graphics in Canva for 2024
- In 2024, 8 Top Motion Graphics Online Tools for Your Inspiration
- Updated 2024 Approved What Wikipedia Cant Tell You About the 10 Best Batman Cartoons
- Updated In 2024, A Beginners Guide for Learning 3D Animation
- New Top Tips for Effortless Unity 3D Animation for 2024
- In 2024, 15 Top Pics Collage Apps
- Updated 2024 Approved What Wikipedia Cant Tell You About the 10 Batman Cartoons
- All About Types of Motion Graphics for 2024
- New 2024 Approved Animate Graphics in Canva
- In 2024, What Is Still Motion Animation?
- New 5 Free Animated Gif Sources You Must Check
- New 5 Best Adobe Animate Courses & Classes for 2024
- New In 2024,
- Updated In 2024, The Secret Sauce for Making GIF Instagram Story More Stunning
- Updated Best 15 Anime Shows That Are Great to Binge Watch for 2024
- In 2024, Secret Shortcut to Adobe Animate Character Tutorial
- 2024 Approved 5 Different Animation Styles A Simple but Complete Guide
- New The Complete Guide to Whiteboard Animation for 2024
- New In 2024, How to Learn Cartoon Characters Sketch Quickly
- Updated 18 Best Tools and Services to Create Animated Videos for Business 2023
- 2024 Approved Complete Guide to Send Gif WhatsApp on Android
- New 2024 Approved How to Make My Photo 3D Cartoon Online
- New Best 15 Anime Fonts-Find Your Favorite One for 2024
- In 2024, Learn All About Lip-Syncing in Animation
- 2024 Approved How to Make GIF Stickers for WhatsApp 100 The Easy Way
- What Wikipedia Cant Tell You About the 10 Best Batman Cartoons for 2024
- New Ways to Create an Adobe Collage for 2024
- New Some Must-Know Useful Lego Animation Ideas
- New Best 12 Illusion Gifs Top Picks
- New Create Animated Social Media Posts in Canva
- New Looking for Love Animated GIFs? Here Are 5 Free Sources For You
- Updated FREE Top 10 Best Convert Video Between GIF and Software High Quality, 2024
- Updated 2024 Approved A Roster of 15 Best Disney Channel Cartoons
- Make Creative Animation Videos
- Updated Learn How to Make Your Characters Interactive in Unity Animation Rigging for 2024
- Updated 2024 Approved Animated Business Logos and Tools to Create
- New Adobe Animate Riggings PROPER Tutorial for You
- In 2024, How to Cast Realme 11 5G to Computer for iPhone and Android? | Dr.fone
- A How-To Guide on Bypassing the Apple iPhone SE (2022) iCloud Lock
- 10 Best Fake GPS Location Spoofers for Nokia C12 Plus | Dr.fone
- In 2024, What Is a SIM Network Unlock PIN? Get Your Nokia Phone Network-Ready
- In 2024, How To Change Your SIM PIN Code on Your Samsung Galaxy S24 Ultra Phone
- In 2024, Sim Unlock Samsung Galaxy M54 5G Phones without Code 2 Ways to Remove Android Sim Lock
- In 2024, How Can I Catch the Regional Pokémon without Traveling On Poco X6 Pro | Dr.fone
- How to Unlock Apple iPhone SE with a Mask On
- How To Restore a Bricked Poco M6 5G Back to Operation | Dr.fone
- In 2024, Best Ways to Bypass iCloud Activation Lock on Apple iPhone 14 Plus/iPad/iPod
- 3 Things You Must Know about Fake Snapchat Location On Tecno Camon 20 Premier 5G | Dr.fone
- In 2024, Bypass iCloud Activation Lock with IMEI Code From your iPhone 14
- Can I Remove the Apple Watch Activation Lock By Apple iPhone 13 mini without the Previous Owner?
- 2024 Approved Chrome Video Translator Select the Perfect Platform
- How To Fix Unresponsive Touch Screen on Tecno Camon 20 | Dr.fone
- How To Change Your SIM PIN Code on Your Infinix GT 10 Pro Phone
- Looking For A Location Changer On Motorola Moto G04? Look No Further | Dr.fone
- Top IMEI Unlokers for Your Oppo Reno 11F 5G Phone
- In 2024, Unlocking Apple iPhone 15 Lock Screen 3 Foolproof Methods that Actually Work | Dr.fone
- In 2024, How to Transfer Contacts from Realme Note 50 To Phone | Dr.fone
- Bricked Your Honor 90 Pro? Heres A Full Solution | Dr.fone
- Complete Guide For iPhone 6s Plus Lock Screen | Dr.fone
- In 2024, How to Change Lock Screen Wallpaper on Vivo
- Title: Updated Adobe Animate Riggings Tutorial for You for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:17
- Updated at : 2024-05-20 03:05:17
- Link: https://animation-videos.techidaily.com/updated-adobe-animate-riggings-tutorial-for-you-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.