:max_bytes(150000):strip_icc():format(webp)/the-10-best-password-managers-of-2022-6543213-7650bf3ab2eb41a08dbee8713ce811e3.jpg)
Updated Adobe Auto Rigger Is AWESOME

Adobe Auto Rigger Is AWESOME
Adobe Auto Rigger is AWESOME
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Since Christmas is just around the corner, you must be looking for all kinds of GIFs and video greetings to wish your loved ones on this special occasion. Ideally, sending an animated Christmas GIF is one of the best ways to expect them during the festive season. If you are running short on time, then you can find a readily available Merry Christmas funny GIF or can come up with a customized Christmas wishes GIF as well. Here, I will let you know how to find and make free Christmas GIFs like a pro.

In this article
01 [5 Best Places to Find Animated Christmas GIFs for Free](#Part 1)
02 [How to Create your Animated Christmas GIFs (with Music): A DIY Guide](#Part 2)
03 [Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker](#Part 3)
Part 1 5 Best Places to Find Animated Christmas GIFs for Free
While there are plenty of websites and apps, I would recommend exploring the following sources to find Merry Christmas animated GIFs for free.
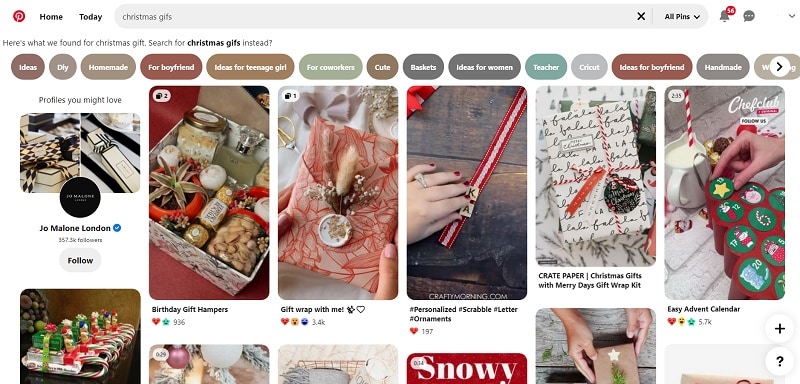
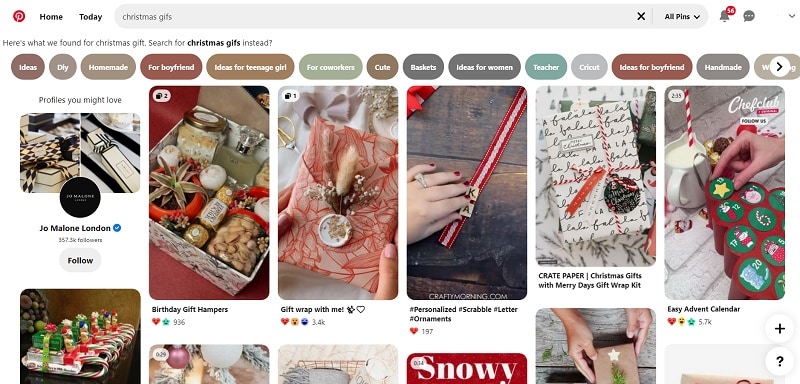
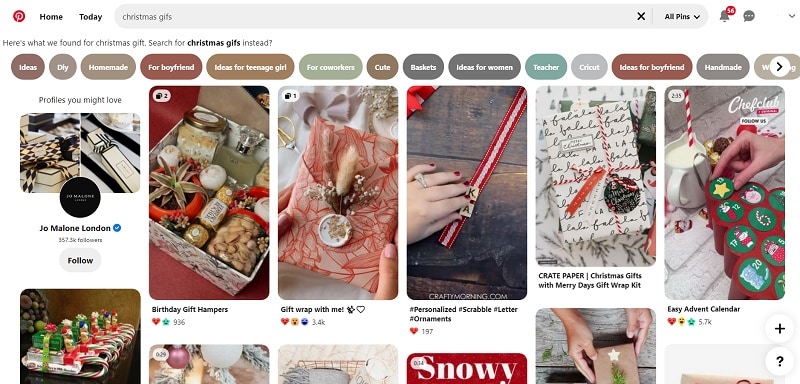
1. Pinterest
Pinterest has to be one of the best sources to get free Christmas GIFs of all kinds. While some GIFs can readily be downloaded from Pinterest, you might be redirected to third-party websites at times. Also, before you use any GIF from Pinterest, make sure you check its copyright policy.
Mostly, you would find aesthetically pleasing Merry Christmas wishes GIFs on Pinterest about DIY activities, food, animations, and so on. The only issue is that the range of GIFs at Pinterest is pretty extensive, and there are no inbuilt categories or filters.

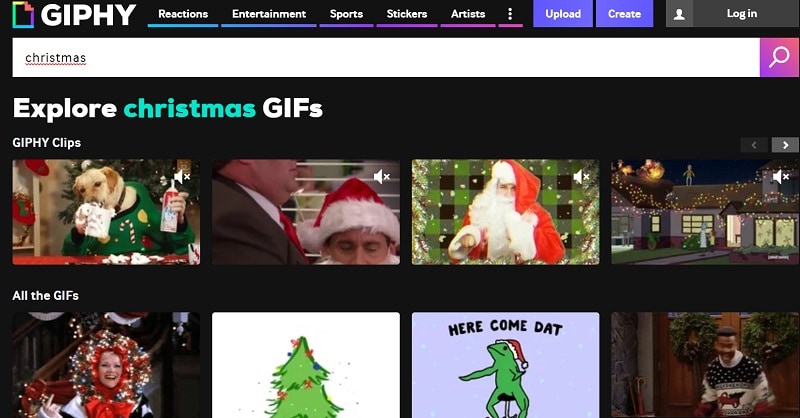
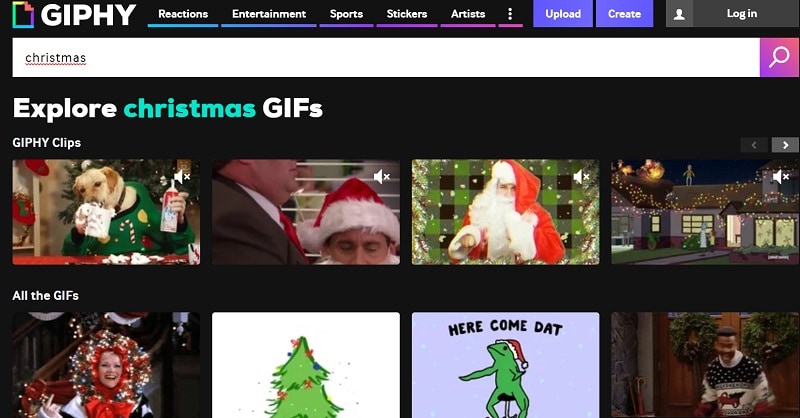
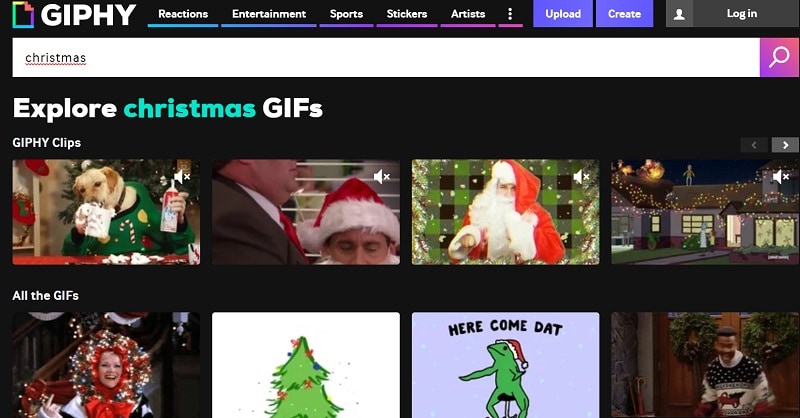
2. Giphy
If you are looking for funny Christmas GIFs, then Giphy would be one of the best places to explore. It has some of the most extensive GIFs collections of all styles, including Christmas wishes GIFs.
You can head to the website of Giphy or use its mobile application to find all sorts of animated Christmas GIFs as per your needs. There are tons of stickers, animated stories, and funny GIFs related to pop cultures that you would also find on Giphy.

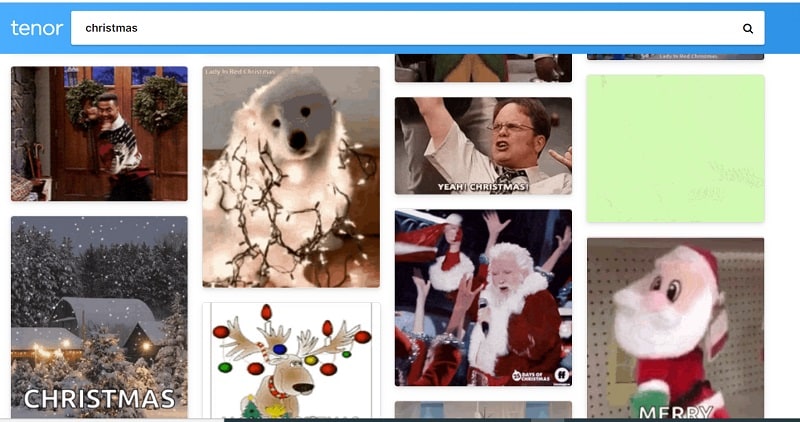
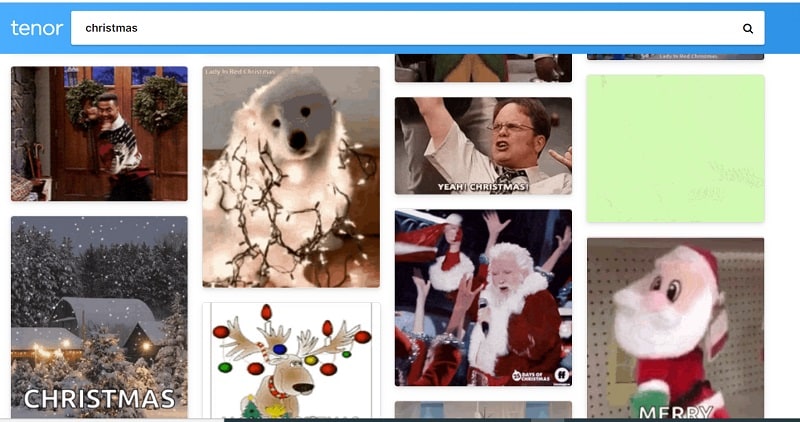
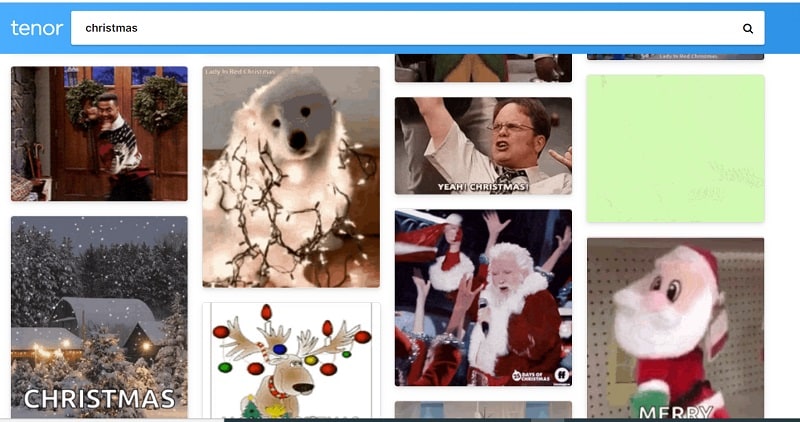
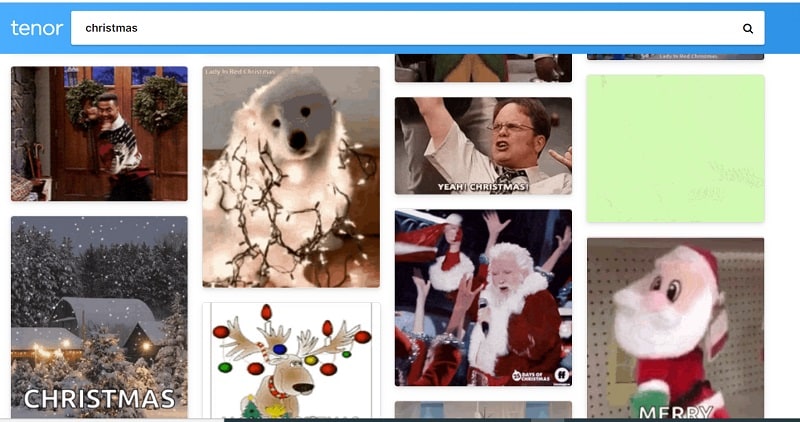
3. Tenor
Tenor is another clean and user-friendly website where you can find different types of funny Merry Christmas GIFs for free. You can look for stickers and GIFs by simply entering keywords of your choice on Tenor.
Once you load an animated Christmas GIF, you can save it offline or generate its shareable link. In this way, you can directly share the Merry Christmas wishes GIF to your loved ones on platforms like WhatsApp, Telegram, Messenger, and so on.

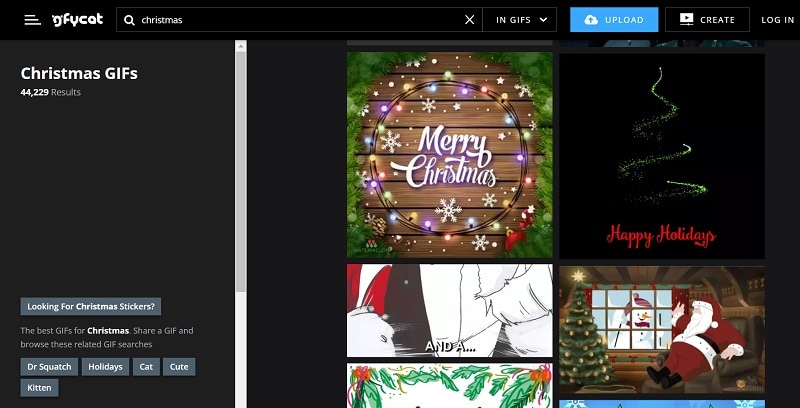
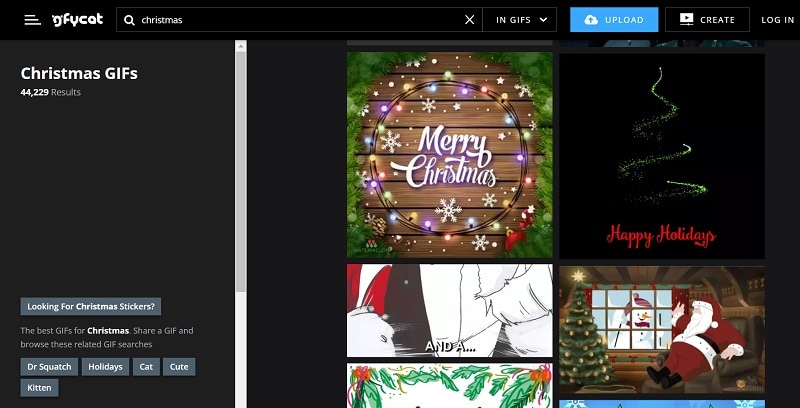
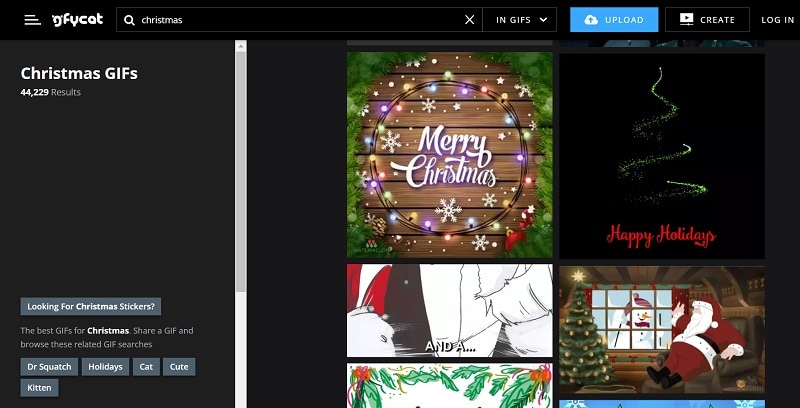
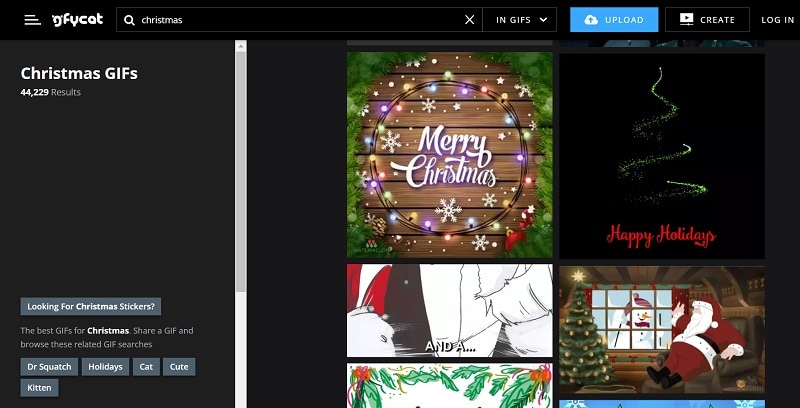
4. GyfCat
Having thousands of anime Christmas GIFs, GyfCat is another popular online source that you should check out. Most of the free Christmas GIFs here are animated or related to pop culture videos.
You can enter multiple keywords and hashtags on the search bar of GyfCat to find specific Christmas wishes GIFs. Most of the results here are ideal for funny Xmas GIFs that are bound to make your friends and family smile.

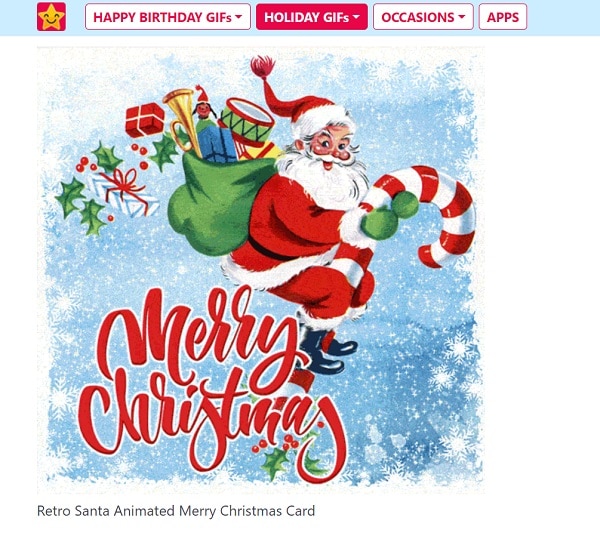
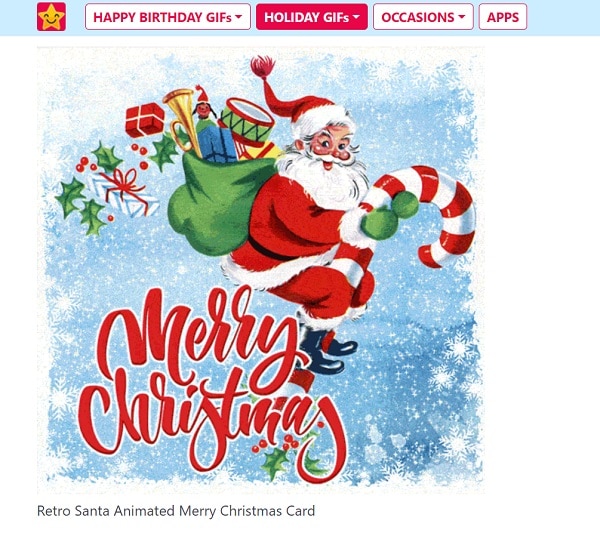
5. Funimada
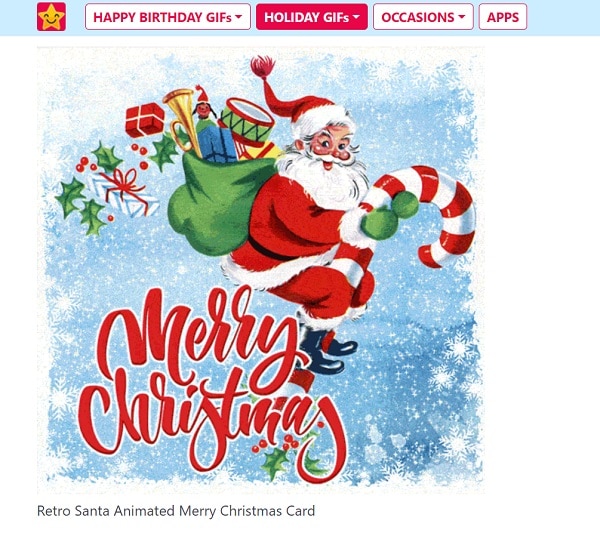
From elves to Santa Claus and reindeers to fireworks, you can find funny Christmas GIFs of all kinds in Funimada. Unlike other places, Funimada has a curated list of animated Christmas GIFs that you can explore on its website.
Once you find a perfect anime Christmas GIF at Funimada, you can download it on your device or system and share it with others however you like.

Part 2 How to Create your Animated Christmas GIFs (with Music): A DIY Guide
Most of these readily available animated Christmas GIFs are quite generic and lack a customized appeal. Therefore, if you want to come up with some customized Christmas wishes GIFs, then consider using a dedicated editing tool like Wondershare Filmora.
Since it is a user-friendly video and media editing tool, you won’t encounter issues working on an animated Christmas GIF. You can explore and use the wide range of media assets of Filmora or import anything from your system. Besides that, tons of transitions, filters, captions, and other effects would let you come up with some customized Merry Christmas wishes GIFs via Filmora in the following way.
Step 1 Load the Media Files of your Choice on Filmora
You can start by installing Wondershare Filmora on your system and launch it whenever you want to work on any animated Christmas GIF. Afterward, you can drag and drop your media files to it or go to its Menu > File > Import Media to browse and load your files.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step2 Create your Animated Christmas GIFs with Filmora
Great! Once you have loaded your media files, you can drag and drop them to the timeline at the bottom to start editing them. If you want to clip out any unwanted parts from a video, then hover the mouse at the end. This will let you use its trimming tool to clip out any part of the file.

There are tons of other editing options that are available on Filmora. For instance, once you select a video, you can go to its properties to apply all sorts of transformations such as rotation, flipping, scaling, repositioning, and so on.

Many people would like to add captions to their animated Christmas GIFs to wish others personally. You can do the same by visiting the “Titles” section of Filmora and exploring different styles of caption effects. You can drag and drop any caption effect and add your text here to customize it.

To further improve the visual appeal of your Christmas wishes GIF, you can explore and apply tons of transitions, filters, overlays, and other effects that are available in Filmora.

If you want to add music to your Merry Christmas wishes GIF, you can add any soundtrack to your project. You can also go to the “Audio” section of Filmora, where you can browse several sound effects and drag and drop your media files. If you want, you can also record voiceovers for your videos using the native feature on Filmora.

Step 3 Export your Christmas Wishes GIFs from Filmora
Lastly, you can get a preview of your funny Merry Christmas GIF on Filmora and can click on the “Export” button to save it. Here, you can select a preferred format (like GIF or MP4) in which you want to keep your media file on your system. If you have included music in your project, consider exporting it as an MP4 file instead of a GIF.

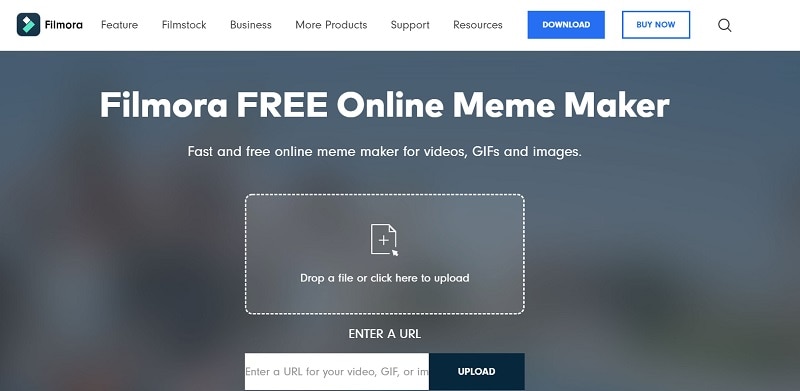
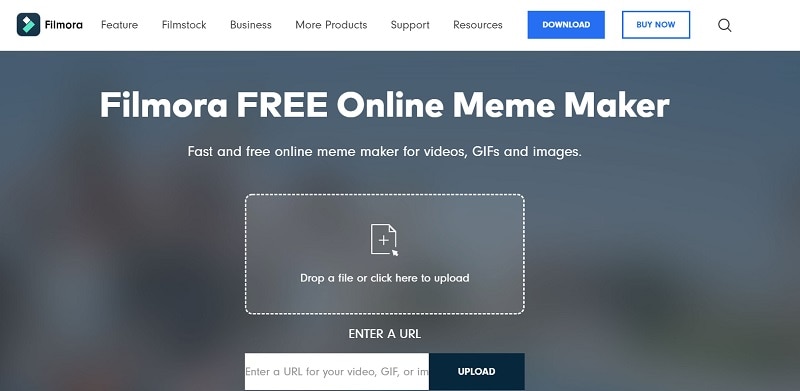
Part 3 Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker
If you already have a Merry Christmas GIF and want to customize it further, you can also check the online Filmora Meme Maker . You can go to its website and upload a video, GIF, or image of your choice. If you have found a funny Christmas GIF online, you can paste its exact URL. Later, you can add texts to your GIFs and export them to your system in a preferred format.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
So, what are you waiting for? Now when you know where to find animated Christmas GIFs, you can explore the above-listed websites on your own. Apart from using these readily available options, you can also create some customized, funny Merry Christmas GIFs. For that, you can take the assistance of Wondershare Filmora and make the most of its professional features to create, customize, and export your GIFs with music and tons of other effects. Feel free to explore Filmora and wish your loved ones a joyous Christmas in style!
Since Christmas is just around the corner, you must be looking for all kinds of GIFs and video greetings to wish your loved ones on this special occasion. Ideally, sending an animated Christmas GIF is one of the best ways to expect them during the festive season. If you are running short on time, then you can find a readily available Merry Christmas funny GIF or can come up with a customized Christmas wishes GIF as well. Here, I will let you know how to find and make free Christmas GIFs like a pro.

In this article
01 [5 Best Places to Find Animated Christmas GIFs for Free](#Part 1)
02 [How to Create your Animated Christmas GIFs (with Music): A DIY Guide](#Part 2)
03 [Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker](#Part 3)
Part 1 5 Best Places to Find Animated Christmas GIFs for Free
While there are plenty of websites and apps, I would recommend exploring the following sources to find Merry Christmas animated GIFs for free.
1. Pinterest
Pinterest has to be one of the best sources to get free Christmas GIFs of all kinds. While some GIFs can readily be downloaded from Pinterest, you might be redirected to third-party websites at times. Also, before you use any GIF from Pinterest, make sure you check its copyright policy.
Mostly, you would find aesthetically pleasing Merry Christmas wishes GIFs on Pinterest about DIY activities, food, animations, and so on. The only issue is that the range of GIFs at Pinterest is pretty extensive, and there are no inbuilt categories or filters.

2. Giphy
If you are looking for funny Christmas GIFs, then Giphy would be one of the best places to explore. It has some of the most extensive GIFs collections of all styles, including Christmas wishes GIFs.
You can head to the website of Giphy or use its mobile application to find all sorts of animated Christmas GIFs as per your needs. There are tons of stickers, animated stories, and funny GIFs related to pop cultures that you would also find on Giphy.

3. Tenor
Tenor is another clean and user-friendly website where you can find different types of funny Merry Christmas GIFs for free. You can look for stickers and GIFs by simply entering keywords of your choice on Tenor.
Once you load an animated Christmas GIF, you can save it offline or generate its shareable link. In this way, you can directly share the Merry Christmas wishes GIF to your loved ones on platforms like WhatsApp, Telegram, Messenger, and so on.

4. GyfCat
Having thousands of anime Christmas GIFs, GyfCat is another popular online source that you should check out. Most of the free Christmas GIFs here are animated or related to pop culture videos.
You can enter multiple keywords and hashtags on the search bar of GyfCat to find specific Christmas wishes GIFs. Most of the results here are ideal for funny Xmas GIFs that are bound to make your friends and family smile.

5. Funimada
From elves to Santa Claus and reindeers to fireworks, you can find funny Christmas GIFs of all kinds in Funimada. Unlike other places, Funimada has a curated list of animated Christmas GIFs that you can explore on its website.
Once you find a perfect anime Christmas GIF at Funimada, you can download it on your device or system and share it with others however you like.

Part 2 How to Create your Animated Christmas GIFs (with Music): A DIY Guide
Most of these readily available animated Christmas GIFs are quite generic and lack a customized appeal. Therefore, if you want to come up with some customized Christmas wishes GIFs, then consider using a dedicated editing tool like Wondershare Filmora.
Since it is a user-friendly video and media editing tool, you won’t encounter issues working on an animated Christmas GIF. You can explore and use the wide range of media assets of Filmora or import anything from your system. Besides that, tons of transitions, filters, captions, and other effects would let you come up with some customized Merry Christmas wishes GIFs via Filmora in the following way.
Step 1 Load the Media Files of your Choice on Filmora
You can start by installing Wondershare Filmora on your system and launch it whenever you want to work on any animated Christmas GIF. Afterward, you can drag and drop your media files to it or go to its Menu > File > Import Media to browse and load your files.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step2 Create your Animated Christmas GIFs with Filmora
Great! Once you have loaded your media files, you can drag and drop them to the timeline at the bottom to start editing them. If you want to clip out any unwanted parts from a video, then hover the mouse at the end. This will let you use its trimming tool to clip out any part of the file.

There are tons of other editing options that are available on Filmora. For instance, once you select a video, you can go to its properties to apply all sorts of transformations such as rotation, flipping, scaling, repositioning, and so on.

Many people would like to add captions to their animated Christmas GIFs to wish others personally. You can do the same by visiting the “Titles” section of Filmora and exploring different styles of caption effects. You can drag and drop any caption effect and add your text here to customize it.

To further improve the visual appeal of your Christmas wishes GIF, you can explore and apply tons of transitions, filters, overlays, and other effects that are available in Filmora.

If you want to add music to your Merry Christmas wishes GIF, you can add any soundtrack to your project. You can also go to the “Audio” section of Filmora, where you can browse several sound effects and drag and drop your media files. If you want, you can also record voiceovers for your videos using the native feature on Filmora.

Step 3 Export your Christmas Wishes GIFs from Filmora
Lastly, you can get a preview of your funny Merry Christmas GIF on Filmora and can click on the “Export” button to save it. Here, you can select a preferred format (like GIF or MP4) in which you want to keep your media file on your system. If you have included music in your project, consider exporting it as an MP4 file instead of a GIF.

Part 3 Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker
If you already have a Merry Christmas GIF and want to customize it further, you can also check the online Filmora Meme Maker . You can go to its website and upload a video, GIF, or image of your choice. If you have found a funny Christmas GIF online, you can paste its exact URL. Later, you can add texts to your GIFs and export them to your system in a preferred format.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
So, what are you waiting for? Now when you know where to find animated Christmas GIFs, you can explore the above-listed websites on your own. Apart from using these readily available options, you can also create some customized, funny Merry Christmas GIFs. For that, you can take the assistance of Wondershare Filmora and make the most of its professional features to create, customize, and export your GIFs with music and tons of other effects. Feel free to explore Filmora and wish your loved ones a joyous Christmas in style!
Since Christmas is just around the corner, you must be looking for all kinds of GIFs and video greetings to wish your loved ones on this special occasion. Ideally, sending an animated Christmas GIF is one of the best ways to expect them during the festive season. If you are running short on time, then you can find a readily available Merry Christmas funny GIF or can come up with a customized Christmas wishes GIF as well. Here, I will let you know how to find and make free Christmas GIFs like a pro.

In this article
01 [5 Best Places to Find Animated Christmas GIFs for Free](#Part 1)
02 [How to Create your Animated Christmas GIFs (with Music): A DIY Guide](#Part 2)
03 [Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker](#Part 3)
Part 1 5 Best Places to Find Animated Christmas GIFs for Free
While there are plenty of websites and apps, I would recommend exploring the following sources to find Merry Christmas animated GIFs for free.
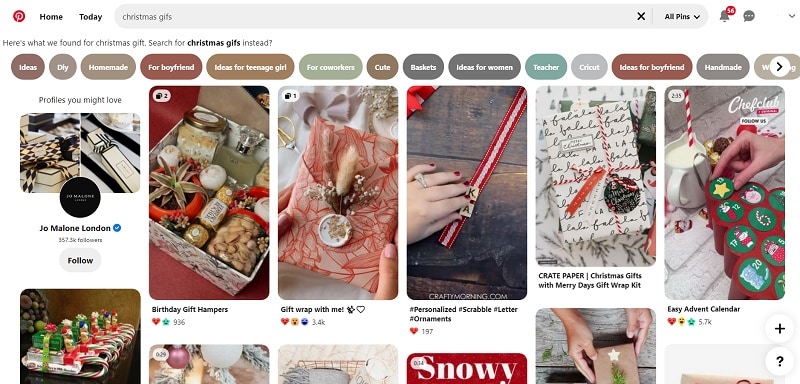
1. Pinterest
Pinterest has to be one of the best sources to get free Christmas GIFs of all kinds. While some GIFs can readily be downloaded from Pinterest, you might be redirected to third-party websites at times. Also, before you use any GIF from Pinterest, make sure you check its copyright policy.
Mostly, you would find aesthetically pleasing Merry Christmas wishes GIFs on Pinterest about DIY activities, food, animations, and so on. The only issue is that the range of GIFs at Pinterest is pretty extensive, and there are no inbuilt categories or filters.

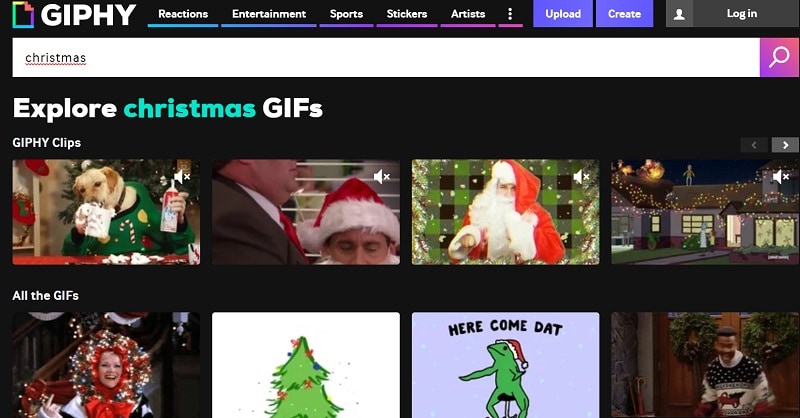
2. Giphy
If you are looking for funny Christmas GIFs, then Giphy would be one of the best places to explore. It has some of the most extensive GIFs collections of all styles, including Christmas wishes GIFs.
You can head to the website of Giphy or use its mobile application to find all sorts of animated Christmas GIFs as per your needs. There are tons of stickers, animated stories, and funny GIFs related to pop cultures that you would also find on Giphy.

3. Tenor
Tenor is another clean and user-friendly website where you can find different types of funny Merry Christmas GIFs for free. You can look for stickers and GIFs by simply entering keywords of your choice on Tenor.
Once you load an animated Christmas GIF, you can save it offline or generate its shareable link. In this way, you can directly share the Merry Christmas wishes GIF to your loved ones on platforms like WhatsApp, Telegram, Messenger, and so on.

4. GyfCat
Having thousands of anime Christmas GIFs, GyfCat is another popular online source that you should check out. Most of the free Christmas GIFs here are animated or related to pop culture videos.
You can enter multiple keywords and hashtags on the search bar of GyfCat to find specific Christmas wishes GIFs. Most of the results here are ideal for funny Xmas GIFs that are bound to make your friends and family smile.

5. Funimada
From elves to Santa Claus and reindeers to fireworks, you can find funny Christmas GIFs of all kinds in Funimada. Unlike other places, Funimada has a curated list of animated Christmas GIFs that you can explore on its website.
Once you find a perfect anime Christmas GIF at Funimada, you can download it on your device or system and share it with others however you like.

Part 2 How to Create your Animated Christmas GIFs (with Music): A DIY Guide
Most of these readily available animated Christmas GIFs are quite generic and lack a customized appeal. Therefore, if you want to come up with some customized Christmas wishes GIFs, then consider using a dedicated editing tool like Wondershare Filmora.
Since it is a user-friendly video and media editing tool, you won’t encounter issues working on an animated Christmas GIF. You can explore and use the wide range of media assets of Filmora or import anything from your system. Besides that, tons of transitions, filters, captions, and other effects would let you come up with some customized Merry Christmas wishes GIFs via Filmora in the following way.
Step 1 Load the Media Files of your Choice on Filmora
You can start by installing Wondershare Filmora on your system and launch it whenever you want to work on any animated Christmas GIF. Afterward, you can drag and drop your media files to it or go to its Menu > File > Import Media to browse and load your files.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step2 Create your Animated Christmas GIFs with Filmora
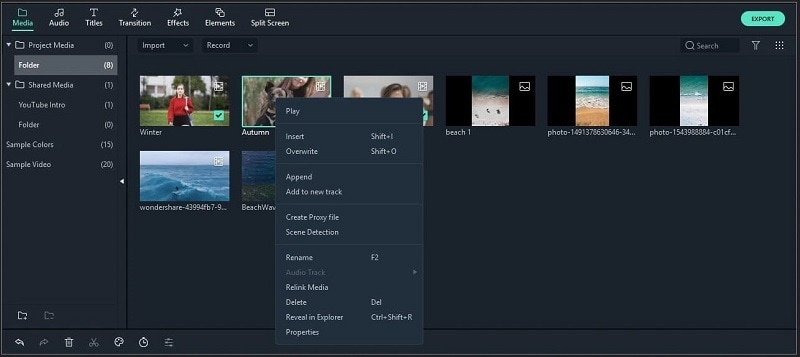
Great! Once you have loaded your media files, you can drag and drop them to the timeline at the bottom to start editing them. If you want to clip out any unwanted parts from a video, then hover the mouse at the end. This will let you use its trimming tool to clip out any part of the file.

There are tons of other editing options that are available on Filmora. For instance, once you select a video, you can go to its properties to apply all sorts of transformations such as rotation, flipping, scaling, repositioning, and so on.

Many people would like to add captions to their animated Christmas GIFs to wish others personally. You can do the same by visiting the “Titles” section of Filmora and exploring different styles of caption effects. You can drag and drop any caption effect and add your text here to customize it.

To further improve the visual appeal of your Christmas wishes GIF, you can explore and apply tons of transitions, filters, overlays, and other effects that are available in Filmora.

If you want to add music to your Merry Christmas wishes GIF, you can add any soundtrack to your project. You can also go to the “Audio” section of Filmora, where you can browse several sound effects and drag and drop your media files. If you want, you can also record voiceovers for your videos using the native feature on Filmora.

Step 3 Export your Christmas Wishes GIFs from Filmora
Lastly, you can get a preview of your funny Merry Christmas GIF on Filmora and can click on the “Export” button to save it. Here, you can select a preferred format (like GIF or MP4) in which you want to keep your media file on your system. If you have included music in your project, consider exporting it as an MP4 file instead of a GIF.

Part 3 Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker
If you already have a Merry Christmas GIF and want to customize it further, you can also check the online Filmora Meme Maker . You can go to its website and upload a video, GIF, or image of your choice. If you have found a funny Christmas GIF online, you can paste its exact URL. Later, you can add texts to your GIFs and export them to your system in a preferred format.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
So, what are you waiting for? Now when you know where to find animated Christmas GIFs, you can explore the above-listed websites on your own. Apart from using these readily available options, you can also create some customized, funny Merry Christmas GIFs. For that, you can take the assistance of Wondershare Filmora and make the most of its professional features to create, customize, and export your GIFs with music and tons of other effects. Feel free to explore Filmora and wish your loved ones a joyous Christmas in style!
Since Christmas is just around the corner, you must be looking for all kinds of GIFs and video greetings to wish your loved ones on this special occasion. Ideally, sending an animated Christmas GIF is one of the best ways to expect them during the festive season. If you are running short on time, then you can find a readily available Merry Christmas funny GIF or can come up with a customized Christmas wishes GIF as well. Here, I will let you know how to find and make free Christmas GIFs like a pro.

In this article
01 [5 Best Places to Find Animated Christmas GIFs for Free](#Part 1)
02 [How to Create your Animated Christmas GIFs (with Music): A DIY Guide](#Part 2)
03 [Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker](#Part 3)
Part 1 5 Best Places to Find Animated Christmas GIFs for Free
While there are plenty of websites and apps, I would recommend exploring the following sources to find Merry Christmas animated GIFs for free.
1. Pinterest
Pinterest has to be one of the best sources to get free Christmas GIFs of all kinds. While some GIFs can readily be downloaded from Pinterest, you might be redirected to third-party websites at times. Also, before you use any GIF from Pinterest, make sure you check its copyright policy.
Mostly, you would find aesthetically pleasing Merry Christmas wishes GIFs on Pinterest about DIY activities, food, animations, and so on. The only issue is that the range of GIFs at Pinterest is pretty extensive, and there are no inbuilt categories or filters.

2. Giphy
If you are looking for funny Christmas GIFs, then Giphy would be one of the best places to explore. It has some of the most extensive GIFs collections of all styles, including Christmas wishes GIFs.
You can head to the website of Giphy or use its mobile application to find all sorts of animated Christmas GIFs as per your needs. There are tons of stickers, animated stories, and funny GIFs related to pop cultures that you would also find on Giphy.

3. Tenor
Tenor is another clean and user-friendly website where you can find different types of funny Merry Christmas GIFs for free. You can look for stickers and GIFs by simply entering keywords of your choice on Tenor.
Once you load an animated Christmas GIF, you can save it offline or generate its shareable link. In this way, you can directly share the Merry Christmas wishes GIF to your loved ones on platforms like WhatsApp, Telegram, Messenger, and so on.

4. GyfCat
Having thousands of anime Christmas GIFs, GyfCat is another popular online source that you should check out. Most of the free Christmas GIFs here are animated or related to pop culture videos.
You can enter multiple keywords and hashtags on the search bar of GyfCat to find specific Christmas wishes GIFs. Most of the results here are ideal for funny Xmas GIFs that are bound to make your friends and family smile.

5. Funimada
From elves to Santa Claus and reindeers to fireworks, you can find funny Christmas GIFs of all kinds in Funimada. Unlike other places, Funimada has a curated list of animated Christmas GIFs that you can explore on its website.
Once you find a perfect anime Christmas GIF at Funimada, you can download it on your device or system and share it with others however you like.

Part 2 How to Create your Animated Christmas GIFs (with Music): A DIY Guide
Most of these readily available animated Christmas GIFs are quite generic and lack a customized appeal. Therefore, if you want to come up with some customized Christmas wishes GIFs, then consider using a dedicated editing tool like Wondershare Filmora.
Since it is a user-friendly video and media editing tool, you won’t encounter issues working on an animated Christmas GIF. You can explore and use the wide range of media assets of Filmora or import anything from your system. Besides that, tons of transitions, filters, captions, and other effects would let you come up with some customized Merry Christmas wishes GIFs via Filmora in the following way.
Step 1 Load the Media Files of your Choice on Filmora
You can start by installing Wondershare Filmora on your system and launch it whenever you want to work on any animated Christmas GIF. Afterward, you can drag and drop your media files to it or go to its Menu > File > Import Media to browse and load your files.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step2 Create your Animated Christmas GIFs with Filmora
Great! Once you have loaded your media files, you can drag and drop them to the timeline at the bottom to start editing them. If you want to clip out any unwanted parts from a video, then hover the mouse at the end. This will let you use its trimming tool to clip out any part of the file.

There are tons of other editing options that are available on Filmora. For instance, once you select a video, you can go to its properties to apply all sorts of transformations such as rotation, flipping, scaling, repositioning, and so on.

Many people would like to add captions to their animated Christmas GIFs to wish others personally. You can do the same by visiting the “Titles” section of Filmora and exploring different styles of caption effects. You can drag and drop any caption effect and add your text here to customize it.

To further improve the visual appeal of your Christmas wishes GIF, you can explore and apply tons of transitions, filters, overlays, and other effects that are available in Filmora.

If you want to add music to your Merry Christmas wishes GIF, you can add any soundtrack to your project. You can also go to the “Audio” section of Filmora, where you can browse several sound effects and drag and drop your media files. If you want, you can also record voiceovers for your videos using the native feature on Filmora.

Step 3 Export your Christmas Wishes GIFs from Filmora
Lastly, you can get a preview of your funny Merry Christmas GIF on Filmora and can click on the “Export” button to save it. Here, you can select a preferred format (like GIF or MP4) in which you want to keep your media file on your system. If you have included music in your project, consider exporting it as an MP4 file instead of a GIF.

Part 3 Pro Tip: Customize your GIFs on the Go with Filmora Meme Maker
If you already have a Merry Christmas GIF and want to customize it further, you can also check the online Filmora Meme Maker . You can go to its website and upload a video, GIF, or image of your choice. If you have found a funny Christmas GIF online, you can paste its exact URL. Later, you can add texts to your GIFs and export them to your system in a preferred format.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
So, what are you waiting for? Now when you know where to find animated Christmas GIFs, you can explore the above-listed websites on your own. Apart from using these readily available options, you can also create some customized, funny Merry Christmas GIFs. For that, you can take the assistance of Wondershare Filmora and make the most of its professional features to create, customize, and export your GIFs with music and tons of other effects. Feel free to explore Filmora and wish your loved ones a joyous Christmas in style!
The Top 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
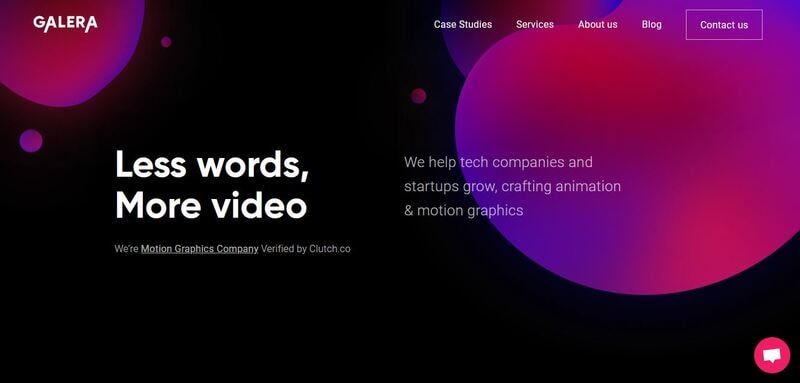
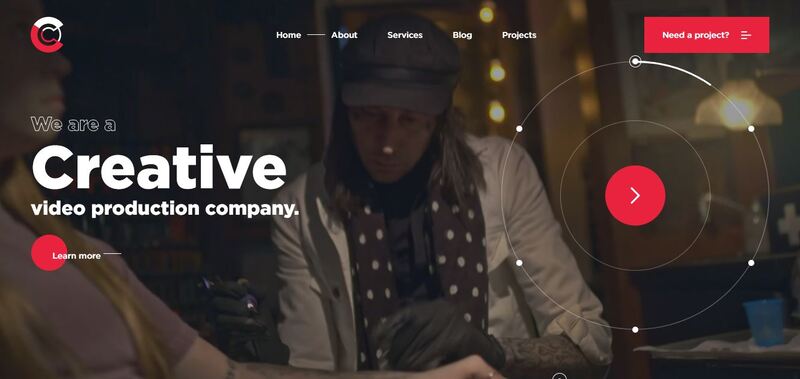
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
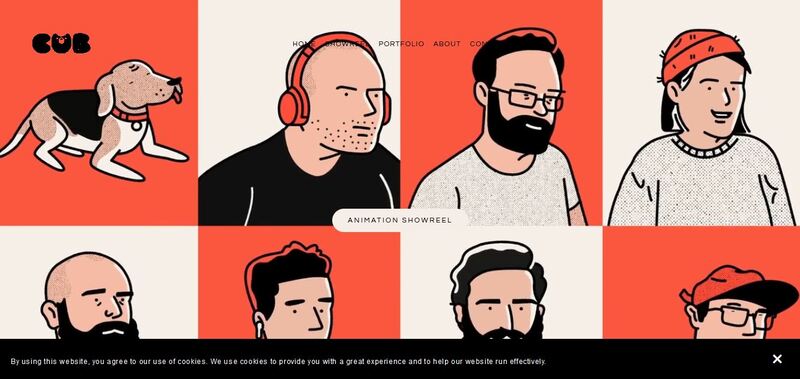
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
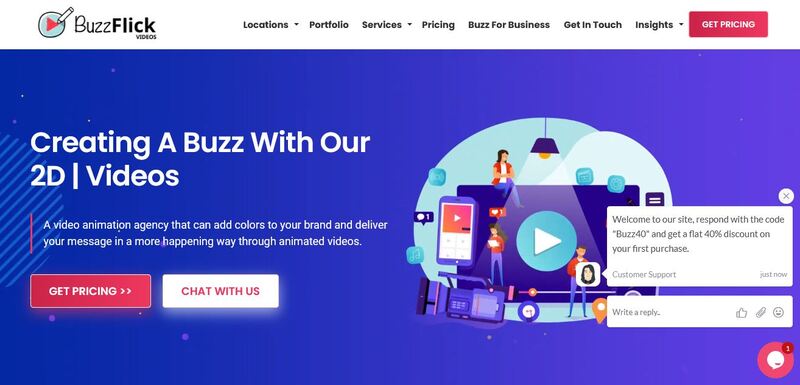
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
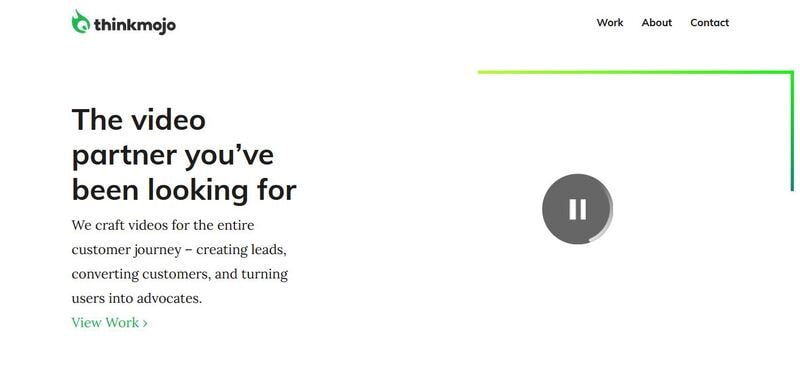
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
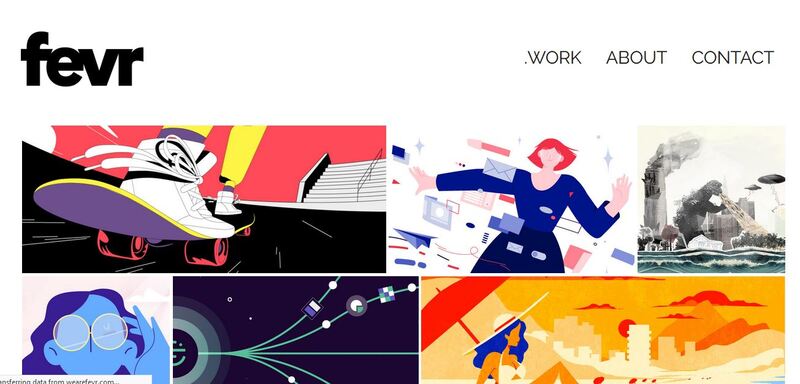
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
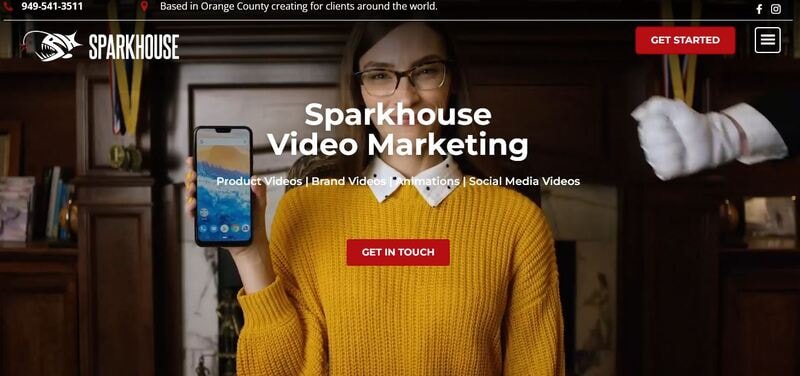
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
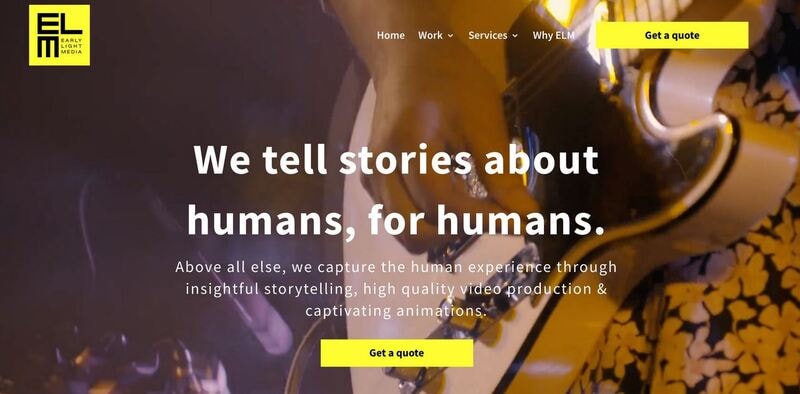
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
[Top 10] Best and Fast Ways to Turn Image Into Gif
[Top 10] Best and Fast Ways to Turn Image into Gif
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03How To Make an Animated GIF in Wondershare Filmora Video Editor (Fast & Easy)
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
How to Make a Video a Live Photo
How to Make a Video a Live Photo [2022]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Adobe Animate Rigging’s Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
5 Different Animation Styles: A Simple but Complete Guide
5 Different Animation Styles: A Simple but Comprehensive Guide

Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- Updated The Only Guide to Make 2D Rigging Clear to You for 2024
- Updated Have You Seen the Facebook Cartoon App Everyones Using Recently
- In 2024, Most Effective Tactics to Set WhatsApp Status
- Updated In 2024, 10 Options for Your Need on Animation Makers
- 15 Best Stop Motion Animation Kits to Fuel Creativity for 2024
- New In 2024, The 15 Best Apps to Turn Photos Into Cartoons and Sketches
- New 2024 Approved 10 Options for Your Need on Animation Makers
- Updated What Is Still Motion Animation and How Does It Work, In 2024
- New Best 15 Classics Animated Cartoon Movies for 2024
- How to Liven Up Your Animate Website on Scroll
- New How to Create a Whiteboard Animation Video for 2024
- In 2024, 5 Best Adobe Animate Courses & Classes
- Updated How to Animate - Adobe Animate Tutorias for 2024
- Updated In 2024, Best GIF Croppers How to Crop an Animated GIF
- Updated In 2024, 12 Top Stop Motion Studios Worth Recommending
- Updated 2D Character Animation Everything You Should Know About It for 2024
- Updated In 2024, Great Guide for Beginners on 2D Animation Making
- No. 1 Maker to Animate Your Logo Online Free for 2024
- New Before You Learn Facebook Slideshow 5 Things You Should Know for 2024
- Updated 6 Proven Ways to Dub Anime for Anime Voice Actor for 2024
- 12 Animated Slideshow PowerPoint Templates
- In 2024, How to Create Animated Video on Canva?
- Updated In 2024, How to Create a Whiteboard Video Step by Step 2023 Updated
- 2024 Approved How to Find Some Different Ways to Animated Cartoon of Yourself
- Updated 2024 Approved How to Create Benime Whiteboard Animation in Android
- Learn How to Do Funny Cartoon Drawings for 2024
- New 2024 Approved How to Find & Make Animated Christmas GIFs?
- New How to Create Picsart Cartoon for 2024
- How to Find 3D Animation Studio
- New How to Obtain and Create Animated GIF Icons Like a Pro, In 2024
- 2024 Approved 10 of the Best Disney Animated Shows
- Updated In 2024, How-To Guide Secret Shortcut to Adobe Animate Character Tutorial
- Updated In 2024, How to Animate Image on Scroll
- New Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries
- Know All About Animated Business Logos and the Best Tools to Create One
- Top 7 Best Free GIF Apps for Android for 2024
- In 2024, Whiteboard Animation Services Top 15 Animation Companies to Pick
- Updated Learn All About Lip-Syncing in Animation
- New Adobe Rigger Is AWESOME
- New 2024 Approved Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- Samples of Cartoon Character Face to Inspire You for 2024
- Updated 15 Top Pics Collage Apps
- New 10 Great Apps for Turning Funny Animated Images Into Comics
- New 2024 Approved 5 Different Animation Styles A Simple but Comprehensive Guide
- New Have You Seen the Facebook Cartoon App Everyones Using Recently for 2024
- Updated In 2024, Most Effective Tactics to Set WhatsApp Status
- In 2024, How To Enable USB Debugging on a Locked Samsung Galaxy A14 4G Phone
- In 2024, How I Transferred Messages from Oppo Find N3 to iPhone 12/XS (Max) in Seconds | Dr.fone
- How to Track Apple iPhone 14 Pro Location without Installing Software? | Dr.fone
- In 2024, A Comprehensive Guide to iCloud Unlock From Apple iPhone 6s Plus Online
- How to Change Location on TikTok to See More Content On your Samsung Galaxy Z Fold 5 | Dr.fone
- How to Bypass FRP from Itel P55 5G?
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Poco F5 5G | Dr.fone
- How to Transfer Data After Switching From Infinix Note 30 5G to Latest Samsung | Dr.fone
- In 2024, The Ultimate Guide How to Bypass Swipe Screen to Unlock on Vivo Y17s Device
- How to Mirror PC Screen to Lava Blaze Pro 5G Phones? | Dr.fone
- AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Meizu 21
- How to Unlock SIM Card on Oppo A79 5G online without jailbreak
- In 2024, How to Transfer Data from Apple iPhone 15 Pro to ZTE Phones | Dr.fone
- In 2024, 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Vivo Y17s | Dr.fone
- Full Tutorial to Bypass Your Vivo S17 Face Lock?
- What to do if your iPhone 12 has bad ESN or blacklisted IMEI?
- In 2024, How To Bypass Activation Lock On Apple Watch Or Apple iPhone 7 Plus?
- How to Unlock SIM Card on iPhone 7 online without jailbreak
- Easy steps to recover deleted videos from Itel A60
- Title: Updated Adobe Auto Rigger Is AWESOME
- Author: Elon
- Created at : 2024-05-19 03:04:35
- Updated at : 2024-05-20 03:04:35
- Link: https://animation-videos.techidaily.com/updated-adobe-auto-rigger-is-awesome/
- License: This work is licensed under CC BY-NC-SA 4.0.