Updated Adobe Rigger Is AWESOME

Adobe Rigger Is AWESOME
Adobe Auto Rigger is AWESOME
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
The Adobe Auto rigger is definitely something to look into if you want to quickly and easily prep 3D Animated Characters (without having to learn all the difficult ins and outs of Adobe 3D Rigging.) It’s a perfect tool for beginners.
Especially those that aren’t really looking to create big animated projects, just small animated characters or objects that they can use for their websites, video content, video game development, etc.
In this article
01 [What’s Adobe Auto Rigger?](#Part 1)
02 [How Do You Auto Rig a Character in Adobe?](#Part 2)
03 [Other AWESOME Auto Rigger Tools](#Part 3)
Part 1 What’s Adobe Auto Rigger?
Alright, so what is the Adobe Auto Rigger and how does it differ from Adobe Animate Advanced Rigging or Adobe After Effects Rigging? Is there any difference at all??? The simple answer? Yes, there is a definite difference.
It’s all thanks to the third-party tool, Mixamo, which will allow you to upload characters for auto rigging (basically bypassing the kind of work that is usually required for manually rigging and animating in Adobe Animate and After Effects.) We’ll talk more about this in the tutorial below. For now, all you need to know is that it takes care of setting up a character for you with only a few simple steps.
Thus, enabling you to quickly move forward in your projects if you wish. Whether you’re intending to create a quick little animation for your website, or jumping into a video editing software like Wondershare Filmora Video Editor (which is great professional software with everything you need to start creating high-quality content that you can share with your audience.)

Part 2 How Do You Auto Rig a Character in Adobe?
Now onto our promised tutorial. Here, we make use of the Adobe Auto Rigger, Mixamo, in order to demonstrate how you can bypass Adobe Rigging by making use of Mixamo’s auto-rigging functions or their pre-existing character models for creating your projects.
01Upload Your Own Character
To start, you’ll need to visit ‘Maximo.com’ and sign in with your Adobe ID (email and password required.)
You can also sign-up for free if you’d like. That option is available for those who may want to explore the available options first.
Once you’re logged in, go to the ‘Editor’ panel and prepare to upload a custom character for automatic rigging. This is assuming that you have a character design already prepared, of course. If not, then don’t worry. The next should help.

02(Optional) Browse for Downloadable Characters
The best part of Mixamo is that it has a rich library full of pre-rigged characters that you can use should you wish to. These can be found under the ‘Characters’ tab (shown in the image below.)
So, if you don’t have a character model prepared just yet or have no intention of diving too deeply into character design just in general, you don’t have to worry. You can just download one of the pre-rigged characters here and use them for your project.

03Rig a Custom Character
If you’ve decided to go forward with a custom character, after all, upload it to the Adobe Auto Rigger (shown in the image below.)
This is a very straightforward tool that you can use to place the most important markers on your figure (chin, wrists, elbows, knees, and groin). Once you’ve confirmed the placement of all these points, you can continue and come out of it with your Model auto-rigged and work-ready.

04Download Rigged Character and Begin Animation
It may take several minutes for the Adobe Auto Rigger to completely finish auto-rigging your project, so have a bit of patience. You’ll be taken back to the main interface when complete, and you’ll be able to download your now rigged model for use.
Part 3 Other AWESOME Auto Rigger Tools
Now, just in case you’re interested in other methods of automatically rigging outside of what we demonstrated above for rigging in Adobe Animate and After Effects… We’ve included some other add-ons and tools that you can use with other popular Animation software. They’re all a little bit different, so make sure to pay attention to the details provided (and watch the video attached too. As it should show you just what exactly each of these auto-rigging tools is capable of doing for you.)
01InstantRig - Auto Rigger
The first Auto Rigger on this list is ‘Instant Rig.’ This is a rigging tool for the Animation software called 3ds Max. More specifically, it’s a ‘modular rigging’ tool. That makes it very versatile, allowing you to determine the features of the character that you are working with based on their attributes (no matter how many fingers, toes, tails, ears, etc. they need.) The tool is particularly popular with game developers, as it is a quick and easy way of rigging game characters — whether they be humanoid or beastly in form. (A free version of the tool is available, but a full license will require a one-time fee of around $35.)
02Auto-Rig Pro
Next, we have the auto-rigging addon for the free, open-source Animation Software, Blender. This add-on can be used very similarly to the Adobe Animate Puppet Rig tools — and is free to use besides. The add-on has a ‘smart feature’ that is capable of automatically rigging up joints and bones of humanoid forms in an instant and can also be used for rigging up non-humanoid characters — albeit, it would have to be manual.
03Perseus Auto Rig - Maya
Next up, we have Perseus Auto Rig. This one works with Maya (which is a very popular professional software used by a lot of animation studios in the industry) and actually comes in three versions. There’s the Perseus ‘Biped Rigging’ license for humanoid characters, the Perseus ‘Facial Rigging’ license for rigging facial features, and the Perseus ‘Quadruped Rigging’ license for non-humanoid creatures.
04Auto Character Setup
Next is the auto-character set-up tool for MODO. This is a tool designed for rigging up bi-pedal characters — so mostly humanoid forms. But it does offer some flexibility as to the form that bipedal character takes. So, you can adjust it as needed if there’s something incongruous with your design and the auto-rigger itself.
05IKMAX
For our last tool for auto-rigging, we have IKMAX. This works for 3ds Max and Maya (both of which we’ve mentioned before. It’s very easy to use and adjust as needed — with sliders that you can fiddle around with the work through any problem areas if need be.
● Key Takeaways from This Episode →
● If you’re interested in introducing animations into your content but you don’t have the time or the patience to get too involved with Adobe Rigging (which is a complex subject to talk about even for some professional animators), the auto-rigging solutions are definitely something to consider.
● The Adobe Auto Rigger, Mixamo, is an especially exciting tool to try out. Not only is it incredibly easy to use, but it comes with pre-made character designs that you can play around with to start your experimentations into animation early.
● If Adobe is not your software of choice, don’t worry. There are other auto-rigging tools that you can try out if need be. We introduced at least five that you can use with some of the more popular alternative animation software in a list for you to look through.
Why These 10 Top Text Motion Templates Are Worth Your Attention
Why These 10+ Top Text Motion Templates Are Worth Your Attention
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

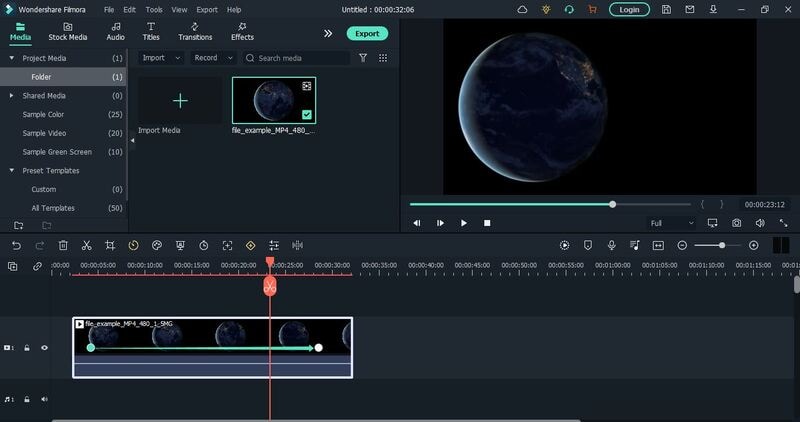
Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
Top 10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
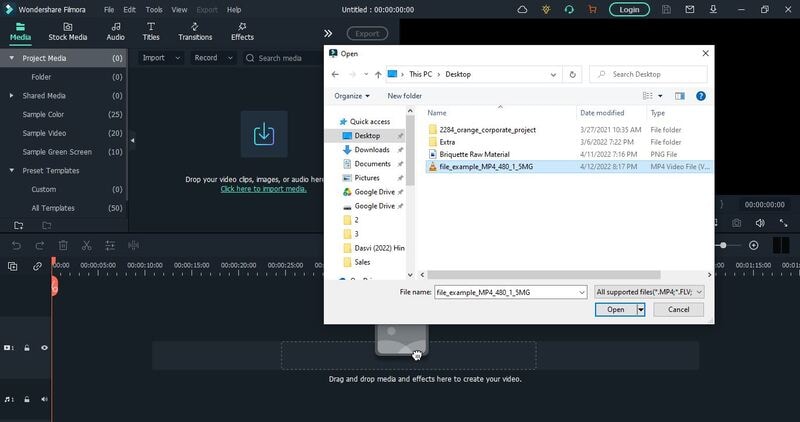
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
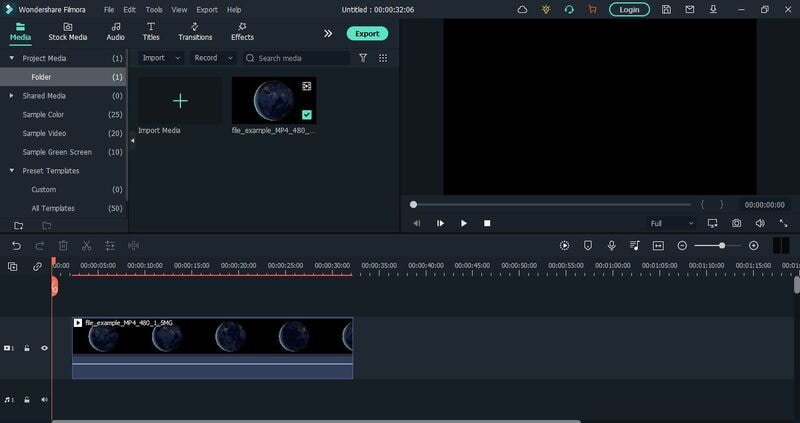
Once you have added the video then simply drag and drop it in the timeline.
Step 3
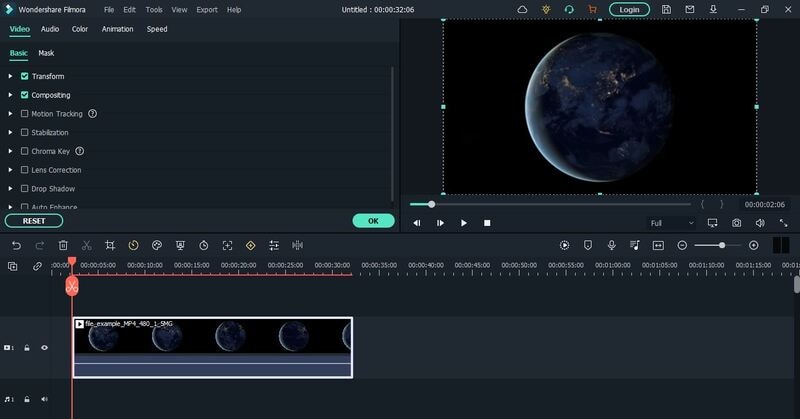
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
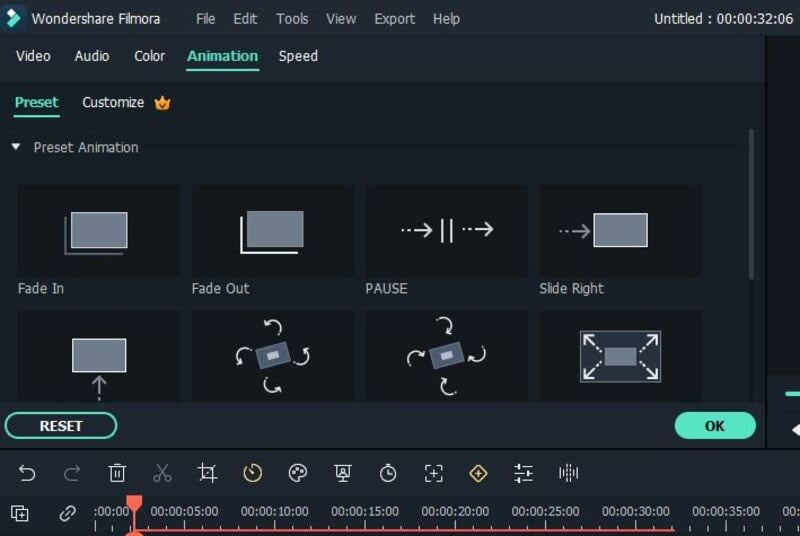
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Easy Shortcut to Convert Videos to Gifs on iPhone
Simple Shortcut to Convert Videos to Gifs on iPhone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
To create iPhone video to GIF there are several third-party apps available. You can even choose the online sites for the task, but the editing and other options will be limited. The GIFs on your iPhone can be created using videos as well as Live photos.

One of the best ways to create a GIF is using the Shortcuts app that comes pre-installed on devices running on iOS 13 and later versions of the OS. The app has shortcuts to accomplish several tasks on your iPhone including GIF creation. Learn about using Shortcuts and other tools for creating a GIF on iPhone.
In this article
01 [How to make GIF from Video on iPhone using Shortcut App](#Part 1)
02 [How to save Live Photos as GIF on iPhone](#Part 2)
03 [How to save Live Photos as GIF on iPhone](#Part 3)
04 [How to save videos as live photos on your iPhone?](#Part 4)
05 [Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora](#Part 5)
Part 1 How to make GIF from Video on iPhone using Shortcut App
One of the easiest ways to convert video GIF iPhone is by using the Shortcuts app. If you have deleted the app, you can reinstall it from the app store. Once the app is installed, you would next need to allow the untrusted shortcuts and for this go to Settings > Shortcuts> toggle Add Untrusted Shortcuts to add the shortcuts created by the user. The further steps for converting video to GIF iPhone are as follows.
Step 1. On your iPhone, download the Video to GIF shortcut. You can download it using iCloud or RoutineHub. Find the shortcut and click on Get Shortcut will let you check the action of the shortcut.
Move down and click on the red Add Untrusted Shortcut button that will add the shortcut for the library.

Step 2. Go to the My Shortcuts tab and click on the Video to GIF section. If you are using it for the first time, you need to grant permission to use the videos and photos. Click on the OK button and continue.

Step 3. Next, browse and add the video from which you wish to create the GIF. Since GIF animations are short, it is always recommended to use short videos.
Step 4. Video processing will start and during this, the Video to GIF shortcut will be greyed out.

Step 5. Once done, the preview of the GIF will appear on the screen. Finally, you can save the GIF to your Photos app on iPhone or can also share it through email, AirDrop, iMessage, and other third-party services as needed.

Part 2 How to save Live Photos as GIF on iPhone
Live Photo is an interesting feature of the iPhone where an image is captured in an animated form for a couple of seconds. These Live Photos can be easily converted to GIFs using the steps below.
Step 1. On your iPhone Photo app, open the Live Photo that you want to save as GIF.
Step 2. Darg the selected photo upwards and will see multiple effects options along with other image details.
Step 3 To save the selected image as GIF, choose Loop or Bounce animation. Once done, share the image on mail and other services listed or save it to the device.

Part 3 How to save Live Photo as video on iPhone
You can also convert your live photos to videos and then use them for making GIFs and for other uses. The steps for iPhone live photo to video are as follows.
Step 1. On your iPhone, open the Photos app and choose the Live Photo that you want to convert.
Step 2. Next, click on the share button at the bottom of the screen and multiple options will be seen.
Step 3. Scroll down and choose Save as Video option and with this, the live photo will be saved as a Video.
Additionally, you can also convert the LivePhotos to videos using the shortcut app.

Part 4 How to save videos as live photos on your iPhone?
If you need to convert your videos to live photos on iPhone, there are several third-party tools available and one of the widely used is IntoLive. Using this app, videos, as well as GIFs, can be converted into live photos.
Steps on how to turn a video into a live photo iPhone
Step 1. Download, install and launch the IntoLive app from the app store.
Step 2. Next, browse and add the desired video.
Step 3. If needed, the added video can be customized using several supported features.
Step 4. Next, click on the Make option at the top-right corner and then choose the repeats you want for a Live Photo.
Step 5. Finally, click on the Live Photo and your Live Photo will be saved to the device.

Part 5 Best tool for creating GIFs and video editing on your Windows and Mac- Wondershare Filmora
Above we have listed several ways to create GIFs on your iPhone and also to convert videos to LivePhotos and vice-versa. Installing different tools for different tasks is a hassle and also a time-consuming task. So, if you are looking for an all-in-one tool that allows you to create GIFs, and professionally edit your media files, Wondershare Filmora Video Editor is the best tool to consider. Available for quick download on your Windows and Mac system, this feature-packed software has an intuitive and user-friendly interface.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Media files in all key formats are supported by the tool and there are multiple options for editing and video creation like splitting, rotating, cutting, adding effects, sounds, text, and other elements. In a few simple steps, your customized GIF and other professional-looking media files will be ready.
Steps to create GIF using Wondershare Filmora
Step 1. Launch the installed software on your system and add the video or images from the system.
Step 2. The added media files next need to be dragged and dropped to the timeline at the bottom of the interface.

Step 3. After the files are moved, you can customize them using several editing tools like rotate, crop, cut, and more.
Step 4. Next, add text, effects, sound, and other elements as needed.

Step 5. Finally choose to export the file and then from the Local tab, select the GIF option. Choose a file name and location and then finally click on the EXPORT button.

● Key Takeaways from This Episode →
●There are several ways to turn video into GIF iPhone.
●Using shortcuts is one of the most straightforward methods for creating GIFs using videos.
●You can also convert videos to LivePhoto and vice versa on your iPhone using third-party apps.
●Wondershare Filmora is an excellent software to make GIFs and professionally edit media files.
How to Create a Whiteboard Video Step by Step [2023 Updated]
How to Create a Whiteboard Video Step by Step

Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Ways to Create Animated Clipart in PowerPoint
How To Create Animated Clipart in PowerPoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Guide on Creating GIF in WhatsApp iPhone
2024 Guide on How to Create GIF in WhatsApp iPhone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Standing for Graphics Interchange Format, GIF is short animated images that you can see all over social media sites and other online platforms. These interesting animations can also be shared during your conversations on WhatsApp.

So, if you too are looking for ways to create as well as send GIFs on WhatsApp iPhone, you are on the right page. Keep reading to know all the possible ways to send WhatsApp GIFs on iPhone.
In this article
01 [How to send WhatsApp GIF from the integrated library on iPhone](#Part 1)
02 [How to send Live Photos as WhatsApp GIF on iPhone](#Part 2)
03 [How to create WhatsApp GIF using videos on iPhone](#Part 3)
04 [How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software](#Part 4)
Part 1 How to send WhatsApp GIF from the integrated library on iPhone
If you have the latest version of WhatsApp installed on your phone, you can easily and quickly send the GIF from the integrated library having a collection of GIFs in several categories. The steps to send GIF in WhatsApp iPhone are as below.
Step 1. On your iPhone, launch WhatsApp and open the contact or a group to which you wish to send the GIF.
Step 2. Click on the Stickers icon at the typing section and then choose the GIF option at the bottom.
Step 3. Multiple GIFs in different categories will appear. You can further search for the desired GIF using a keyword at the search icon at the bottom-left corner. The list of the Recents and the Favorites can also be searched using their respective icons.
Note: To save any particular GIF in the favorites list, tap and hold the GIF and then click on Add To Favorites option.
StepTap on the selected GIF and then click on the Send icon at the bottom-right corner. Your WhatsApp GIF iPhone will be sent.

Part 2 How to send Live Photos as WhatsApp GIF on iPhone
Live Photos on your iPhone can also be sent as GIFs in WhatsApp conversations and the steps for the same are as below.
Note: The feature is available for users having iPhone 6 or later versions.
Step 1.Open the WhatsApp contact on your iPhone to whom you wish to send the GIF. Click on the + icon and then choose the option of Photo & Video Library.
Step 2. Search for the Live photo in your gallery and then press it. When the image pops out, slide upwards and then click on the Select as GIF option.
Step 3. Tap on the Send icon to share the selected Live photo as GIF.

Part 3 How to create WhatsApp GIF using videos on iPhone
In addition to the integrated library, you can also convert the videos on your iPhone to GIF and share them on WhatsApp. To be used as GIF, the length of the videos cannot be more than 6 seconds. Thus, for a larger video, you need to trim it to be under 6 seconds. Steps to get the task done are as follows.
Step 1.Launch WhatsApp on your iPhone and select the contact to which you want to share the GIF. Next, click on + sign and then choose Photo & Video Library option.
Step 2.Select the desired video from your phone gallery.
Step 3.After the video is added, an editing screen will open. Here you can trim the video to make it under 6 seconds using the slider at the top. Further changes can be made like adding a sticker, text, or making a freehand drawing.
Step 4.After all customizations are done, click on the GIF button.
Step 5.Finally, tap on the Send icon at the bottom-right corner to send the edited video as GIF.

Part 4 How to create excellent GIF effortlessly using Wondershare Filmora- All in One video editing software
WhatsApp in your iPhone has a built-in option to create GIFs using the videos on the device. Though the process is simple, the option for editing and customizations are limited. So, if you want to create GIFs using videos online and with advanced editing tools, we suggest using Wondershare Filmora Video Editor .
This all-in-one video editing software will let you edit and customize your files in several ways and in a few simple steps, your desired GIF will be ready.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key features of the software
● Add media files in all ley formats like MP4, MOV, MKV, PNG, and others to create GIFs.
● Simple and quick steps for creating the desired animation.
● Allows to customize the GIF using functions like slow-down, crop, rotate, and many more.
● Allows adding text, voice, and other elements.
● Option to share the created GIF to Vimeo, and YouTube directly.
● Software support to all latest Windows and Mac systems.
Steps to create WhatsApp GIF using Wondershare Filmora.
Step 1.Open the installed software on your system and import the desired images and videos from your system.
Step 2.Drag and drop the added videos and images to the timeline.

Step 3.Edit the file using features like crop, rotate, split, and others.
Step 4.Add text and other elements as needed.

Step 5.At the Local tab, save the customized media as GIF. Select the file name and the destination and then finally, click on the EXPORT button to start processing.
● Key Takeaways from This Episode →
●Gifs for WhatsApp iPhone can be added from the integrated library.
●Live Photos, as well as videos, can also be used to create and share them as GIF.
●For creating interesting and funny GIF in a hassle-free manner, Wondershare Filmora works as the best software.
Also read:
- Top 12 2D Animation Studios All Should Check Out for 2024
- In 2024, Ready to Animate Game Character From Scratch?
- Updated In 2024, 15 Iconic Cartoon Characters of All Time
- New In 2024, Secret Source to Make a Great Stop Motion Puppet
- New 2024 Approved Tips on How to Learn Graphics Animation
- New 2024 Approved How to Find 3D Animation Studio
- New How to Make Well Done Animated GIF By Yourself for 2024
- New 2024 Approved 5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
- Updated 15 Best Pics Collage Apps Top Picks
- Updated 2024 Approved Is It That Easy to Make My Animated Character
- New Types of Cartoon Styles You May Use for The Next Marketing Project
- Updated In 2024, FREE Top 21 Best Anime Websites to Watch Anime Online
- Adobe Animate Riggings PROPER Tutorial for You for 2024
- New In 2024, 10 Must Watch Netflix Cartoon Series
- New Whats Rigging Animation
- Updated 10 Caricature Makers to Turn Your Photo to Caricature Effects for 2024
- Updated Top 10 Sketch Animation Video Makers for 2024
- New What This Post Can Teach You About Clay Animation for 2024
- In 2024, Trouble with iPhone 6 Swipe-Up? Try These 11 Solutions | Dr.fone
- My Videos Arent Playing on Infinix Hot 30i – What Can I Do? | Dr.fone
- In 2024, Top 5 Samsung Galaxy M34 Bypass FRP Tools for PC That Actually Work
- Ultimate Guide to Catch the Regional-Located Pokemon For Apple iPhone 15 Pro Max | Dr.fone
- Recover Apple iPhone 7 Data From iOS iCloud | Dr.fone
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Oppo Find N3 Flip | Dr.fone
- In 2024, How to Bypass Google FRP Lock on Motorola Razr 40 Devices
- In 2024, Is pgsharp legal when you are playing pokemon On Honor Magic 6? | Dr.fone
- In 2024, How to Intercept Text Messages on Xiaomi Civi 3 Disney 100th Anniversary Edition | Dr.fone
- How to retrieve erased messages from Infinix
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Realme 12 5G | Dr.fone
- Use Device Manager to identify malfunctioning your drivers with Windows Device Manager in Windows 11 & 10
- 8 Best Apps for Screen Mirroring Motorola G24 Power PC | Dr.fone
- In 2024, How to Transfer Contacts from Vivo Y100A to Outlook | Dr.fone
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Motorola Moto G04 | Dr.fone
- How Xiaomi Redmi Note 12 4G Mirror Screen to PC? | Dr.fone
- Lock Your Samsung Phone in Style The Top 5 Gesture Lock Screen Apps
- Title: Updated Adobe Rigger Is AWESOME
- Author: Elon
- Created at : 2024-06-08 05:07:41
- Updated at : 2024-06-09 05:07:41
- Link: https://animation-videos.techidaily.com/updated-adobe-rigger-is-awesome/
- License: This work is licensed under CC BY-NC-SA 4.0.