:max_bytes(150000):strip_icc():format(webp)/GettyImages-527803604-ad6f389c89ff4be1b953a3c2cdc64c09.jpg)
Updated Before You Learn 3D Animation Some Things You Should Know

Before You Learn 3D Animation: Some Things You Should Know
Before You Learn 3D Animation: Some Things You Should Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
A Beginner’s Guide to Explain What 3D Animation Is
A Beginner’s Guide to Explain What 3D Animation Is
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
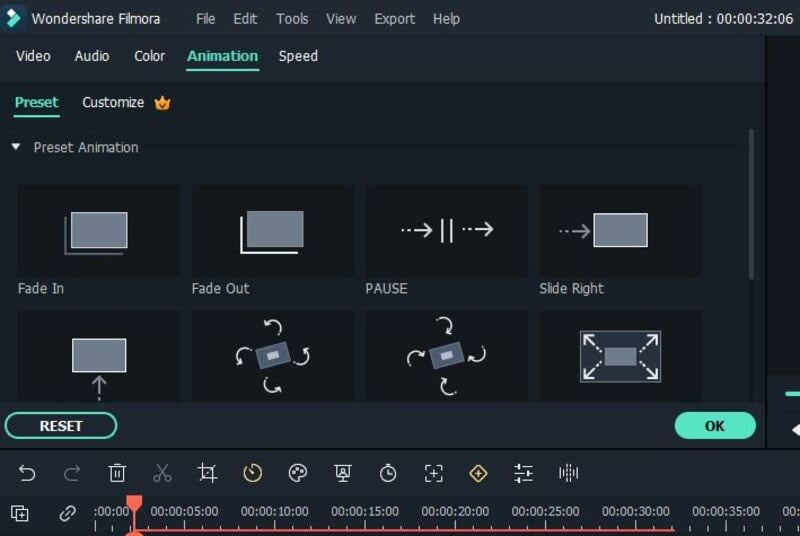
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05**Wondershare Filmora Video Editor **
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
How to Animate Image on Scroll
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Handy Tips From Adobe Animate Rigging Tutorial for All Learners
Handy Tips from Adobe Animate Rigging Tutorial for All Learners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
How to Create Your Avatar Free
How to Create Your Own Avatar Free
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
Also read:
- Updated 2024 Approved 10 Most Memorable Japanese Cat Cartoons
- Updated Adobe Animate Text Effects Skills You Need to Know for 2024
- 2024 Approved How to Make a Photoshop Collage in EASY Steps
- Are You Head Over Heels With 3D Animation Design?
- Updated 2024 Approved Animate Your Photo Online with These Awesome Tools
- New In 2024, That Will Make Aesthetic Cartoon Drawing More Understandable
- Updated 2024 Approved Tips for Animated Collage Maker
- Learn Easy Blender Rigging in Only 2 Minutes for 2024
- 10 Trendy & Stylish Free Logo Animation Templates
- 2024 Approved The Only Guide Youll Ever Need to Learn About GIF Video Downloader
- The Best 8 Places for High-Quality Royalty Free Gifs (Paid and Free)
- 5 Must Try Ways to Add GIF in Text Message on Android for 2024
- Updated In 2024, Step-by-Step Guide to Send Gif WhatsApp on Android
- 2024 Approved Epic Formula to Animate Photos From These 10 Animate Pictures App
- Updated 2024 Approved How to Become a Motion Graphic Designer
- Complete Tutorial to Use VPNa to Fake GPS Location On Samsung Galaxy A15 4G | Dr.fone
- In 2024, Full guide to iPhone 15 Plus iCloud Bypass
- In 2024, How to Screen Mirroring Infinix Hot 40 to PC? | Dr.fone
- How To Transfer WhatsApp From iPhone XS to other iPhone 12 Pro devices? | Dr.fone
- Your Complete Guide To Reset Poco X6 Pro | Dr.fone
- Identify missing hardware drivers with Windows Device Manager on Windows 10 & 7
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Vivo S18e | Dr.fone
- In 2024, How to Show Wi-Fi Password on Vivo V27 Pro
- 6 Ways to Change Spotify Location On Your Honor 90 Lite | Dr.fone
- How to Change Credit Card from Your Apple iPhone 6 Apple ID and Apple Pay
- How to Lock Apps on Xiaomi Civi 3 Disney 100th Anniversary Edition to Protect Your Individual Information
- Title: Updated Before You Learn 3D Animation Some Things You Should Know
- Author: Elon
- Created at : 2024-05-19 03:04:40
- Updated at : 2024-05-20 03:04:40
- Link: https://animation-videos.techidaily.com/updated-before-you-learn-3d-animation-some-things-you-should-know/
- License: This work is licensed under CC BY-NC-SA 4.0.