:max_bytes(150000):strip_icc():format(webp)/best-time-of-day-to-instagram-3485858-1-5bb3cc9046e0fb002612537d.jpg)
Updated Before You Learn Facebook Slideshow 5 Things You Should Know

Before You Learn Facebook Slideshow: 5 Things You Should Know
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
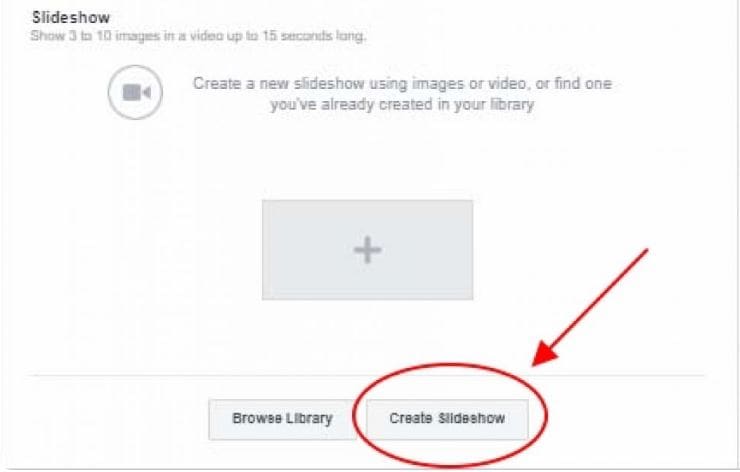
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
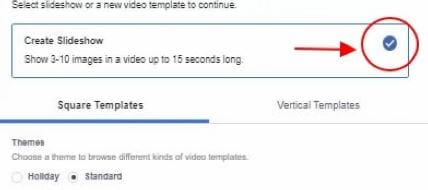
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
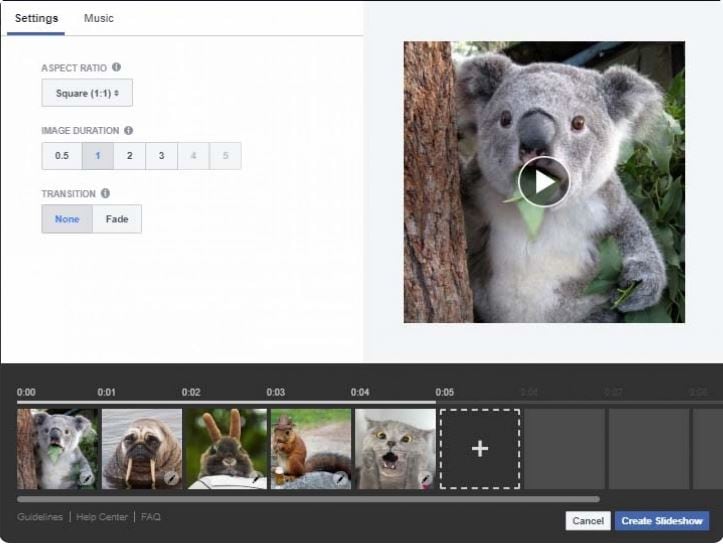
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

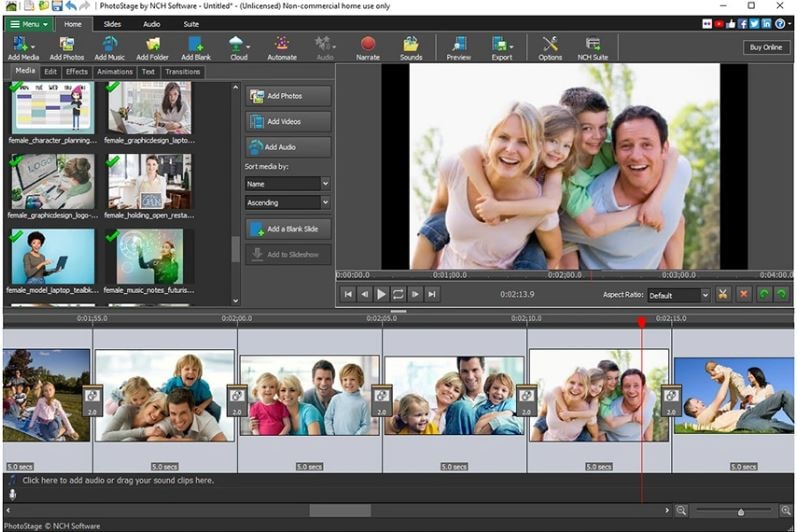
05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
10 Classical Animated Cartoon Types With Examples
10 Classical Animated Cartoon Types With Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
10 Best Free GIF Apps for iPhone and iPad
10 Best Free GIF Apps for iPhone and iPad

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are trend of the year. You can find unlimited GIF format images over social media sites as they can showcase most awesome moments from life in stunning manner. Users can pick any video or collection of stills to make their own GIF. Market is loaded with numerous tools that can assist users in easy GIF creation. If you are a iPad or iPhone user then the article below can be helpful for you in selection of best supportive GIF converter applications.
You May Also Like: How to Crop GIF Images >>
Best GIF Apps for iPhone and iPad
1. GifBoom:
Those who are searching for a user friendly platform to develop stunning GIF images with fast loading time and small file size can move to GifBoom. This application contains wide range of editing tools with collection of video effects that can be easily applied over processed videos. There are so many powerful animation possibilities with rich set of customization tools like filters, motion elements, time lapse options and many more. You will be able to access strong privacy controls over GifBoom along with faster uploading times. The best part is that this app assists users to enjoy unlimited uploading and editing for GIF images.
2. Giffer:
Here is a user friendly but powerful application that can develop GIF images within seconds. It has abilities to generate cinematographs, reverse GIFs and time lapse videos. Users can utilize 25 unique filters to manipulate or customize their GIF collections with ease and with wide range of animated photography tools they can easily develop professional looking results. The best part is its ability to share resulting GIF files directly on social media.
3. MyFaceWhen:
It is really interesting to develop GIF images but only if you have a feature rich tool to get some assistance in editing task. MyFaceWhen can make your dreams come true with its attractive tools and it allows easy sharing of end results via iMessage, Twitter and Email. Users can record new videos for GIF content or prefer to upload their favourite videos of any length from computer. Make little adjustments for its resolution, output size and you can also add animation effects for making things more appealing. It is also process other GIFs from internet on this platform to develop something unique with advanced editing tools.
4. DSCO by VSCO:
You might have heard about VSCO, that is a popular GIF creator and is being used by millions of editors from long past but this time we are going to talk about the recently launched implessive photography app by VSCO that is named as DSCO. It can easily capture content from various sources and users can edit every minute image information with its user friendly interface. All creations are allowed for direct sharing over social media sites. It can easily process wide range of image file formats that can be clubbed together for development of GIF images.
5. DayCap:
DayCap can be utilized to make things fun oriented with lots of classic customization options. It can help users to develop an interesting GIF based story within few seconds and the results can be shared over all popular social media channels like Tumblr, Twitterm Facebook or Instagram. You can also share developed GIFs via text messages. It allows users to upload existing series of stills into application library and then so many modifications can be done over content to make it appealing. Once your customization task is over then you can generate output with GIF format and share it online.
6. Giphy Cam:
This free of cost platform can easily make things adventurous and fun oriented for you all. It is possible to record own GIF collection by using looping effect and software offers wide range of overlays along with smart filters for editing task. Every customization task is much easier to adjust and the end results can be immediately shared on Twitter. It works effectively on iPad as well as iPhone and can deliver stunning results within blinks of eyes.
7. GifMill:
It is now possible to develop interactive, small sized but information containing GIFs by processing photos and videos. Collect all your memorable moments of life and start developing an eye catching GIF content that will be loved by all your friends and audience on the network. There are numerous filters size adjustment options, and frame rate settings for user defined controls. Default mode also contains all useful abilities with specific image setting functions. It allows users to view things from a different prospective where audience can be attracted with impressive collection of content.
8. 5 Seconds App:
This free of cost application can offer you wide range of editing choices so that professional style images can be developed. It is possible to develop your own personalized photos videos for different applications and the collection of rich features make editing task easier. Users can have fine controls over GIF image speeds and content quality so they can edit this with ease. If you are a marketing expert then this software tool can design so many impressive things for you to make your brand shine in the market. All the resultant files can be easily shared on popular social media sites like Twitter etc or they can also be transferred via messages to each other.
9. Gifx:
If you are creative enough to design animations then Gifx is for you as it can develop GIF with impressive customization tools. Users can easily import videos from external world and availability of more than 200 unique GIF effects makes editing task more effective. It offers about 100 masks for GIF personalization and ultimate results can be effectively shared on social media.
10. GifLab:
Those who are searching for a super cool and simple to use application tool for developing their own GIF images are advised to download GifLab into their iOS devices. It offers one of the easier methods to convert videos into GIF. Although, this platform does not contain any big set of features or advanced editing tools but its simple and intuitive interface make it stand out among all competitors. By applying minimal efforts, users can avail impressive results for every new creation. It allows easy processing of wide range of popular media file formats so you can easily bring any of your desired video on GifLab and start converting it into light weighted GIF version.
Our Recommendation
If you are searching for some user friendly, easy to use and feature rich software tool for developing interactive GIF images then Wondershare Filmora is best option for you. This desktop application is compatible with Windows as well as Mac systems and offers smooth processing along with high quality results for every editing task. Some of the most popular features of Wondershare Filmora include:
- Powerful Platform: Its classic and feature rich interface assists users in easy manipulation of GIF images where users can manually define their desired captions, filter types, frame rate, size and resolution like information.
- Brilliant Interface: Filmora is designed with eye catching interface that appears interactive for every beginner as well as professional.
- Ability to handle all file formats: It extends support to more than 150 file formats so users can process anything of their choice with ease.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are trend of the year. You can find unlimited GIF format images over social media sites as they can showcase most awesome moments from life in stunning manner. Users can pick any video or collection of stills to make their own GIF. Market is loaded with numerous tools that can assist users in easy GIF creation. If you are a iPad or iPhone user then the article below can be helpful for you in selection of best supportive GIF converter applications.
You May Also Like: How to Crop GIF Images >>
Best GIF Apps for iPhone and iPad
1. GifBoom:
Those who are searching for a user friendly platform to develop stunning GIF images with fast loading time and small file size can move to GifBoom. This application contains wide range of editing tools with collection of video effects that can be easily applied over processed videos. There are so many powerful animation possibilities with rich set of customization tools like filters, motion elements, time lapse options and many more. You will be able to access strong privacy controls over GifBoom along with faster uploading times. The best part is that this app assists users to enjoy unlimited uploading and editing for GIF images.
2. Giffer:
Here is a user friendly but powerful application that can develop GIF images within seconds. It has abilities to generate cinematographs, reverse GIFs and time lapse videos. Users can utilize 25 unique filters to manipulate or customize their GIF collections with ease and with wide range of animated photography tools they can easily develop professional looking results. The best part is its ability to share resulting GIF files directly on social media.
3. MyFaceWhen:
It is really interesting to develop GIF images but only if you have a feature rich tool to get some assistance in editing task. MyFaceWhen can make your dreams come true with its attractive tools and it allows easy sharing of end results via iMessage, Twitter and Email. Users can record new videos for GIF content or prefer to upload their favourite videos of any length from computer. Make little adjustments for its resolution, output size and you can also add animation effects for making things more appealing. It is also process other GIFs from internet on this platform to develop something unique with advanced editing tools.
4. DSCO by VSCO:
You might have heard about VSCO, that is a popular GIF creator and is being used by millions of editors from long past but this time we are going to talk about the recently launched implessive photography app by VSCO that is named as DSCO. It can easily capture content from various sources and users can edit every minute image information with its user friendly interface. All creations are allowed for direct sharing over social media sites. It can easily process wide range of image file formats that can be clubbed together for development of GIF images.
5. DayCap:
DayCap can be utilized to make things fun oriented with lots of classic customization options. It can help users to develop an interesting GIF based story within few seconds and the results can be shared over all popular social media channels like Tumblr, Twitterm Facebook or Instagram. You can also share developed GIFs via text messages. It allows users to upload existing series of stills into application library and then so many modifications can be done over content to make it appealing. Once your customization task is over then you can generate output with GIF format and share it online.
6. Giphy Cam:
This free of cost platform can easily make things adventurous and fun oriented for you all. It is possible to record own GIF collection by using looping effect and software offers wide range of overlays along with smart filters for editing task. Every customization task is much easier to adjust and the end results can be immediately shared on Twitter. It works effectively on iPad as well as iPhone and can deliver stunning results within blinks of eyes.
7. GifMill:
It is now possible to develop interactive, small sized but information containing GIFs by processing photos and videos. Collect all your memorable moments of life and start developing an eye catching GIF content that will be loved by all your friends and audience on the network. There are numerous filters size adjustment options, and frame rate settings for user defined controls. Default mode also contains all useful abilities with specific image setting functions. It allows users to view things from a different prospective where audience can be attracted with impressive collection of content.
8. 5 Seconds App:
This free of cost application can offer you wide range of editing choices so that professional style images can be developed. It is possible to develop your own personalized photos videos for different applications and the collection of rich features make editing task easier. Users can have fine controls over GIF image speeds and content quality so they can edit this with ease. If you are a marketing expert then this software tool can design so many impressive things for you to make your brand shine in the market. All the resultant files can be easily shared on popular social media sites like Twitter etc or they can also be transferred via messages to each other.
9. Gifx:
If you are creative enough to design animations then Gifx is for you as it can develop GIF with impressive customization tools. Users can easily import videos from external world and availability of more than 200 unique GIF effects makes editing task more effective. It offers about 100 masks for GIF personalization and ultimate results can be effectively shared on social media.
10. GifLab:
Those who are searching for a super cool and simple to use application tool for developing their own GIF images are advised to download GifLab into their iOS devices. It offers one of the easier methods to convert videos into GIF. Although, this platform does not contain any big set of features or advanced editing tools but its simple and intuitive interface make it stand out among all competitors. By applying minimal efforts, users can avail impressive results for every new creation. It allows easy processing of wide range of popular media file formats so you can easily bring any of your desired video on GifLab and start converting it into light weighted GIF version.
Our Recommendation
If you are searching for some user friendly, easy to use and feature rich software tool for developing interactive GIF images then Wondershare Filmora is best option for you. This desktop application is compatible with Windows as well as Mac systems and offers smooth processing along with high quality results for every editing task. Some of the most popular features of Wondershare Filmora include:
- Powerful Platform: Its classic and feature rich interface assists users in easy manipulation of GIF images where users can manually define their desired captions, filter types, frame rate, size and resolution like information.
- Brilliant Interface: Filmora is designed with eye catching interface that appears interactive for every beginner as well as professional.
- Ability to handle all file formats: It extends support to more than 150 file formats so users can process anything of their choice with ease.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are trend of the year. You can find unlimited GIF format images over social media sites as they can showcase most awesome moments from life in stunning manner. Users can pick any video or collection of stills to make their own GIF. Market is loaded with numerous tools that can assist users in easy GIF creation. If you are a iPad or iPhone user then the article below can be helpful for you in selection of best supportive GIF converter applications.
You May Also Like: How to Crop GIF Images >>
Best GIF Apps for iPhone and iPad
1. GifBoom:
Those who are searching for a user friendly platform to develop stunning GIF images with fast loading time and small file size can move to GifBoom. This application contains wide range of editing tools with collection of video effects that can be easily applied over processed videos. There are so many powerful animation possibilities with rich set of customization tools like filters, motion elements, time lapse options and many more. You will be able to access strong privacy controls over GifBoom along with faster uploading times. The best part is that this app assists users to enjoy unlimited uploading and editing for GIF images.
2. Giffer:
Here is a user friendly but powerful application that can develop GIF images within seconds. It has abilities to generate cinematographs, reverse GIFs and time lapse videos. Users can utilize 25 unique filters to manipulate or customize their GIF collections with ease and with wide range of animated photography tools they can easily develop professional looking results. The best part is its ability to share resulting GIF files directly on social media.
3. MyFaceWhen:
It is really interesting to develop GIF images but only if you have a feature rich tool to get some assistance in editing task. MyFaceWhen can make your dreams come true with its attractive tools and it allows easy sharing of end results via iMessage, Twitter and Email. Users can record new videos for GIF content or prefer to upload their favourite videos of any length from computer. Make little adjustments for its resolution, output size and you can also add animation effects for making things more appealing. It is also process other GIFs from internet on this platform to develop something unique with advanced editing tools.
4. DSCO by VSCO:
You might have heard about VSCO, that is a popular GIF creator and is being used by millions of editors from long past but this time we are going to talk about the recently launched implessive photography app by VSCO that is named as DSCO. It can easily capture content from various sources and users can edit every minute image information with its user friendly interface. All creations are allowed for direct sharing over social media sites. It can easily process wide range of image file formats that can be clubbed together for development of GIF images.
5. DayCap:
DayCap can be utilized to make things fun oriented with lots of classic customization options. It can help users to develop an interesting GIF based story within few seconds and the results can be shared over all popular social media channels like Tumblr, Twitterm Facebook or Instagram. You can also share developed GIFs via text messages. It allows users to upload existing series of stills into application library and then so many modifications can be done over content to make it appealing. Once your customization task is over then you can generate output with GIF format and share it online.
6. Giphy Cam:
This free of cost platform can easily make things adventurous and fun oriented for you all. It is possible to record own GIF collection by using looping effect and software offers wide range of overlays along with smart filters for editing task. Every customization task is much easier to adjust and the end results can be immediately shared on Twitter. It works effectively on iPad as well as iPhone and can deliver stunning results within blinks of eyes.
7. GifMill:
It is now possible to develop interactive, small sized but information containing GIFs by processing photos and videos. Collect all your memorable moments of life and start developing an eye catching GIF content that will be loved by all your friends and audience on the network. There are numerous filters size adjustment options, and frame rate settings for user defined controls. Default mode also contains all useful abilities with specific image setting functions. It allows users to view things from a different prospective where audience can be attracted with impressive collection of content.
8. 5 Seconds App:
This free of cost application can offer you wide range of editing choices so that professional style images can be developed. It is possible to develop your own personalized photos videos for different applications and the collection of rich features make editing task easier. Users can have fine controls over GIF image speeds and content quality so they can edit this with ease. If you are a marketing expert then this software tool can design so many impressive things for you to make your brand shine in the market. All the resultant files can be easily shared on popular social media sites like Twitter etc or they can also be transferred via messages to each other.
9. Gifx:
If you are creative enough to design animations then Gifx is for you as it can develop GIF with impressive customization tools. Users can easily import videos from external world and availability of more than 200 unique GIF effects makes editing task more effective. It offers about 100 masks for GIF personalization and ultimate results can be effectively shared on social media.
10. GifLab:
Those who are searching for a super cool and simple to use application tool for developing their own GIF images are advised to download GifLab into their iOS devices. It offers one of the easier methods to convert videos into GIF. Although, this platform does not contain any big set of features or advanced editing tools but its simple and intuitive interface make it stand out among all competitors. By applying minimal efforts, users can avail impressive results for every new creation. It allows easy processing of wide range of popular media file formats so you can easily bring any of your desired video on GifLab and start converting it into light weighted GIF version.
Our Recommendation
If you are searching for some user friendly, easy to use and feature rich software tool for developing interactive GIF images then Wondershare Filmora is best option for you. This desktop application is compatible with Windows as well as Mac systems and offers smooth processing along with high quality results for every editing task. Some of the most popular features of Wondershare Filmora include:
- Powerful Platform: Its classic and feature rich interface assists users in easy manipulation of GIF images where users can manually define their desired captions, filter types, frame rate, size and resolution like information.
- Brilliant Interface: Filmora is designed with eye catching interface that appears interactive for every beginner as well as professional.
- Ability to handle all file formats: It extends support to more than 150 file formats so users can process anything of their choice with ease.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are trend of the year. You can find unlimited GIF format images over social media sites as they can showcase most awesome moments from life in stunning manner. Users can pick any video or collection of stills to make their own GIF. Market is loaded with numerous tools that can assist users in easy GIF creation. If you are a iPad or iPhone user then the article below can be helpful for you in selection of best supportive GIF converter applications.
You May Also Like: How to Crop GIF Images >>
Best GIF Apps for iPhone and iPad
1. GifBoom:
Those who are searching for a user friendly platform to develop stunning GIF images with fast loading time and small file size can move to GifBoom. This application contains wide range of editing tools with collection of video effects that can be easily applied over processed videos. There are so many powerful animation possibilities with rich set of customization tools like filters, motion elements, time lapse options and many more. You will be able to access strong privacy controls over GifBoom along with faster uploading times. The best part is that this app assists users to enjoy unlimited uploading and editing for GIF images.
2. Giffer:
Here is a user friendly but powerful application that can develop GIF images within seconds. It has abilities to generate cinematographs, reverse GIFs and time lapse videos. Users can utilize 25 unique filters to manipulate or customize their GIF collections with ease and with wide range of animated photography tools they can easily develop professional looking results. The best part is its ability to share resulting GIF files directly on social media.
3. MyFaceWhen:
It is really interesting to develop GIF images but only if you have a feature rich tool to get some assistance in editing task. MyFaceWhen can make your dreams come true with its attractive tools and it allows easy sharing of end results via iMessage, Twitter and Email. Users can record new videos for GIF content or prefer to upload their favourite videos of any length from computer. Make little adjustments for its resolution, output size and you can also add animation effects for making things more appealing. It is also process other GIFs from internet on this platform to develop something unique with advanced editing tools.
4. DSCO by VSCO:
You might have heard about VSCO, that is a popular GIF creator and is being used by millions of editors from long past but this time we are going to talk about the recently launched implessive photography app by VSCO that is named as DSCO. It can easily capture content from various sources and users can edit every minute image information with its user friendly interface. All creations are allowed for direct sharing over social media sites. It can easily process wide range of image file formats that can be clubbed together for development of GIF images.
5. DayCap:
DayCap can be utilized to make things fun oriented with lots of classic customization options. It can help users to develop an interesting GIF based story within few seconds and the results can be shared over all popular social media channels like Tumblr, Twitterm Facebook or Instagram. You can also share developed GIFs via text messages. It allows users to upload existing series of stills into application library and then so many modifications can be done over content to make it appealing. Once your customization task is over then you can generate output with GIF format and share it online.
6. Giphy Cam:
This free of cost platform can easily make things adventurous and fun oriented for you all. It is possible to record own GIF collection by using looping effect and software offers wide range of overlays along with smart filters for editing task. Every customization task is much easier to adjust and the end results can be immediately shared on Twitter. It works effectively on iPad as well as iPhone and can deliver stunning results within blinks of eyes.
7. GifMill:
It is now possible to develop interactive, small sized but information containing GIFs by processing photos and videos. Collect all your memorable moments of life and start developing an eye catching GIF content that will be loved by all your friends and audience on the network. There are numerous filters size adjustment options, and frame rate settings for user defined controls. Default mode also contains all useful abilities with specific image setting functions. It allows users to view things from a different prospective where audience can be attracted with impressive collection of content.
8. 5 Seconds App:
This free of cost application can offer you wide range of editing choices so that professional style images can be developed. It is possible to develop your own personalized photos videos for different applications and the collection of rich features make editing task easier. Users can have fine controls over GIF image speeds and content quality so they can edit this with ease. If you are a marketing expert then this software tool can design so many impressive things for you to make your brand shine in the market. All the resultant files can be easily shared on popular social media sites like Twitter etc or they can also be transferred via messages to each other.
9. Gifx:
If you are creative enough to design animations then Gifx is for you as it can develop GIF with impressive customization tools. Users can easily import videos from external world and availability of more than 200 unique GIF effects makes editing task more effective. It offers about 100 masks for GIF personalization and ultimate results can be effectively shared on social media.
10. GifLab:
Those who are searching for a super cool and simple to use application tool for developing their own GIF images are advised to download GifLab into their iOS devices. It offers one of the easier methods to convert videos into GIF. Although, this platform does not contain any big set of features or advanced editing tools but its simple and intuitive interface make it stand out among all competitors. By applying minimal efforts, users can avail impressive results for every new creation. It allows easy processing of wide range of popular media file formats so you can easily bring any of your desired video on GifLab and start converting it into light weighted GIF version.
Our Recommendation
If you are searching for some user friendly, easy to use and feature rich software tool for developing interactive GIF images then Wondershare Filmora is best option for you. This desktop application is compatible with Windows as well as Mac systems and offers smooth processing along with high quality results for every editing task. Some of the most popular features of Wondershare Filmora include:
- Powerful Platform: Its classic and feature rich interface assists users in easy manipulation of GIF images where users can manually define their desired captions, filter types, frame rate, size and resolution like information.
- Brilliant Interface: Filmora is designed with eye catching interface that appears interactive for every beginner as well as professional.
- Ability to handle all file formats: It extends support to more than 150 file formats so users can process anything of their choice with ease.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How I Animate Discord Profile Pictures (& You Can Too)
How I Animate Discord Profile Pictures (& You Can Too)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
Learn How to Do Funny Cartoon Drawings
The Art of Comics - Learn How to Do Funny Cartoon Drawings
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
Whether you want to use a simple short video or an accessible online lesson, you will find everything that you need to learn how to create comic cartoon drawing on this website. This website article contains all the tutorials you need, ranging from your favorite wild animals, places, objects, farm animals, characters, vehicles, and food.

Do not forget that practicing is the key to success, so don’t hesitate to try several drawing lessons to help you improve your abilities. Start today to learn how to draw funny cartoons online at your own pace and comfort with this step-by-step tutorial.
In this article
01 [How to Draw Funny Cartoon Faces](#Part 1)
02 [How to Draw Your Own Cartoon Character](#Part 2)
Part 1 How to Draw Funny Cartoon Faces
Drawing funny faces in cartoons is very easy compared to other drawing styles or drawing complete parts of the comic. All that is need is practice and experiment with different combinations of shapes. This article will guide on how to draw funny cartoon faces of various types using six other steps:
Step 1: To begin, you need to first draw the face outline by drawing the following;
● Any Perfect type of round shape like a circle.
● Any pear shapes
● An upside-down triangle
● A quadrilateral like a trapezium, a square, or any of your choice

Step 2: To draw the nose in the middle of the face, draw somewhere any of the following;
● A round shape that is bulgy
● A U-shape
● A V-shape
● A small dash.

Step 3: Next is that you draw two round shapes for the eyes, and each of them should have a smaller round or dot (for the pupil), which is above the nose. This eye can be in the shape of any of the following;
● Two large circles
● An ovals
● A curvy “M,” like the one you can see in the “McDonalds” logo.

Step 4: You can draw the mouth just below the nose and draw any of the shapes from the list given below. In addition, to make the mouth funnier, you should then add teeth by either drawing a small square sticking out inside the mouth from the upper side, at the roof of the mouth, or a straight horizontal line which is across the mouth and several vertical lines used to form a grid having two rows and many columns.
● A U-shaped curve that is large
● A triangle like a right-angled one which is most preferred
● A circle or an oval shape
● A rectangle shapes
● A straight line shapes

Step 5: You can add any other “extra fittings” such as the ears (in cartoons, ears generally considered to be ‘extra’), wrinkles, collar, hat, hair, etc.

Step 6: Finally, your cartoon face drawing is ready! You can also add different colors to the picture with different funky shades to make it attractive.

Part 2 How to Draw Your Own Cartoon Character
Are you bored? Why not take up a pencil and draw your cartoon comic drawing character? Note that drawing will be a relief from boredom, and it also helps your creativity fly very high.
However, you can easily add some colors and designs or even animate your cartoon character using this free software known as Filmora. Wondershare Filmora Video Editor is the best software to make you cartoon your picture or animate your cartoon characters with tons of filters and effects and its keyframing feature, which allows this with ease.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Read this article on how to draw the perfect cartoon character yourself:
Step 1: The first is to have an idea of what you want to draw, i.e., the picture you want to draw. You can pick any character to draw from your favorite website or WeeWorld.com.
● First, you draw the face but make sure you don’t add a nose but do a black outline.
● Next, you can draw the other features but make sure you don’t use colored pencils. Only use your main writing utensil.
● Then, remember to use your imagination to add the clothes and hairstyle.
● Finally, you can delete any unwanted lines and color with artist utensils, such as crayons, paintbrushes, colored pencils, etc. Also, remember that you can add some detail to your character to make it pop out and be beautiful.

Step 2: Now you have officially made your cartoon, how does it feel?

Step 3: Next, you want to go back and draw again, but this time, not an imitation.

Step 4: Pick up a new piece of paper to be used to draw another character. But this time, you need to change the features. You can decide to make the eyes bigger, neon skin, and maybe crazy hair. You can try clothes that you would love to wear, or ones you wish you could get. Also, try to change the size around to make the features look different and add a nose, and then you can finally color your creation.

Step 5: Now, you can compare the two drawings to notice the difference. You will realize that one is an imitation while the other is all you! Now, you can grab a new piece of notebook paper.

Step 6: Next is that you begin to jot down different ideas. For example, you may want to draw a cute little puppy or a cute baby. Sometimes you can decide that your cartoon could be about a talking apple or something different.

Step 7: Grab another piece of paper and draw any other character you can imagine. You can try using a Sharpie marker for the outline by carefully tracing the pencil. Then you can erase any stray marks on the piece of paper. Next, you can also use any writing utensils like markers, crayons, colored pencils, pastels, or even paint, as it also works well.

Step 8: You can grab your notebook sheet again and then jot down any idea of a comic series. Also, make a plot or funny lines that you could use or any other characters.

Step 9: Next, you fold the blank sheet of paper and make it into about four lines. And then you can draw your main character by just using a pencil first.

Step 10: You can then draw the other characters and all the basic outlines in the drawing.

Step 11: Next is that you can draw the furniture and background, such as trees or anything else, to beautify your drawing.

Step 12: You can go back and add details and outline with Sharpie or black marker and delete any stray marks. You can also color if wanted.

Step 13: Next is for you to add dialogue and actively work with your character drawing.

Step 14: Finally, and there you have it. Congratulation! You now have your perfect, awesome, beautiful, and YOUR cartoon.

● Ending Thoughts →
● This article explained all you need to know about learning how to do funny cartoon drawings very quickly. You can also use these methods to create funny cat cartoon drawings or any other drawing you want for cat lovers.
● However, you can decide to animate your graphic using the best software to carry it out quickly, i.e., Filmora.
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
Also read:
- 2024 Approved Beginner Tutorial on Making Unity 2D Animation
- New 2024 Approved Top 10 Cartoon Canvas Painting Ideas for Total Beginners
- Updated In 2024, How to Create Slideshow in LinkedIn
- Updated In 2024, Guide on Creating GIF in WhatsApp iPhone
- In 2024, How to Create Free Photo Collage Frame in Minutes?
- 2024 Approved 10 Classical Animated Cartoon Types With Examples
- New Best GIF Maker Software for Windows and Mac
- In 2024, How to Make Animated Videos for Business Simple Guide
- In 2024, Ready to Animate Game Character From Scratch?
- New Top 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- New How to Make Architecture Animation for 2024
- New How To Create Animated Clipart in PowerPoint
- Updated 10 Cartoon Photo Converters for 2024
- Updated Top 12 Video to GIF Converters High Quality to Check Out
- New In 2024, Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
- Updated In 2024, How to Liven Up Your Animate Website on Scroll
- 26 Cool Anime Girl Names and Their Meanings for 2024
- Updated 2024 Approved The Best 20 Motion Graphics Companies & Studios
- Updated 2024 Approved All About 3D Medical Animation And Its Uses
- In 2024, Everything You Need to Know About Becoming a Motion Graphic Designer
- New 2024 Approved How to Convert Video to GIF Fast & Easy
- Updated 2024 Approved 10 Great Moving Animation PowerPoint Techniques
- New 2024 Approved 10 Amazing Wallpaper Collage Ideas and Photos
- New How to Make an Animated Travel Map Video, In 2024
- Tips on How to Get Awesome Background for Slideshow in PowerPoint for 2024
- Updated In 2024, How to Create Free Photo Collage Frame in Minutes?
- Updated In 2024, Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries
- New 2024 Approved 15 Best Pics Collage Apps Top Picks
- What To Do if Your Lava Blaze 2 Pro Auto Does Not Work | Dr.fone
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Infinix Smart 8 Pro
- 9 Solutions to Fix Process System Isnt Responding Error on Lava Yuva 3 Pro | Dr.fone
- Recover your contacts after Motorola Edge 2023 has been deleted.
- How and Where to Find a Shiny Stone Pokémon For Vivo V30 Pro? | Dr.fone
- 8 Solutions to Solve YouTube App Crashing on Honor X50 GT | Dr.fone
- Top 6 Apps/Services to Trace Any Vivo T2x 5G Location By Mobile Number | Dr.fone
- Does Vivo Y55s 5G (2023) Have Find My Friends? | Dr.fone
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On Oppo A78 5G | Dr.fone
- In 2024, Top 10 Telegram Spy Tools On Apple iPhone XS for Parents | Dr.fone
- Unlock Your iPhone 15 in Minutes with ICCID Code Everything You Need to Know
- How To Unlock SIM Cards Of Motorola Edge 2023 Without PUK Codes
- In 2024, New Essential Details of Making Perfect Talking Face
- In 2024, Full Tutorial to Bypass Your ZTE Axon 40 Lite Face Lock?
- In 2024, Best Anti Tracker Software For Motorola Edge 40 Pro | Dr.fone
- How to Perform Hard Reset on Itel P55 5G? | Dr.fone
- Complete Guide to Hard Reset Your Vivo Y100 | Dr.fone
- In 2024, How To Activate and Use Life360 Ghost Mode On Realme V30 | Dr.fone
- New Easy Tutorial How To Make a Talking Cartoon Video Step-by-Step for 2024
- Complete Tutorial to Use VPNa to Fake GPS Location On Realme C67 4G | Dr.fone
- All Must-Knows to Use Fake GPS GO Location Spoofer On Nokia C32 | Dr.fone
- In 2024, How to Reset a Tecno Spark Go (2023) Phone that is Locked?
- AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Oppo Find N3 Flip
- In 2024, How to jailbreak iCloud locked iPhone 12 Pro Max
- Title: Updated Before You Learn Facebook Slideshow 5 Things You Should Know
- Author: Elon
- Created at : 2024-05-19 03:05:01
- Updated at : 2024-05-20 03:05:01
- Link: https://animation-videos.techidaily.com/updated-before-you-learn-facebook-slideshow-5-things-you-should-know/
- License: This work is licensed under CC BY-NC-SA 4.0.