Updated Create or Find Good Morning/Night GIFs

Create or Find Good Morning/Night GIFs
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

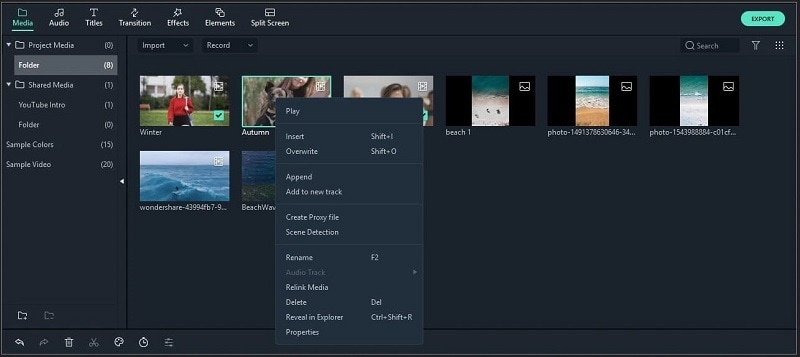
Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Do you want to wish your friends and family some heartful greetings every morning or night? Like you, many other people also look for good morning and night GIF images to meet their requirements. Since there can be limited sources for animated GIFs, you might find getting some new and unique images hard. That’s why I will let you know how to come up with some good night/morning animated GIFs in this post and share some reliable resources to download them.

In this article
01 [Create Good Morning/Night GIF Images with Adobe Photoshop](#Part 1)
02 [Create Stunning Good Morning or Night GIFs with Filmora](#Part 2)
03 [Create Animated Good Morning/Night GIFs with Canva](#Part 3)
04 [Find Readily Available Good Morning/Night GIFs](#Part 4)
Part 1 Create Good Morning/Night GIF Images with Adobe Photoshop
If you are familiar with Adobe Photoshop or are willing to learn it, you can also use its assistance to create good morning/night GIF images. Even though the application is mostly used to edit images, it can also help you develop all kinds of funny good morning/night GIFs.
To do that, you need to work on different layers in Photoshop and then merge them as a single frame to provide a more animated appeal. Here are some basic steps that you can follow to come up with anime good night or morning GIFs.
Step 1 Launch Photoshop and Load Media Assets
You can start by launching Adobe Photoshop on your system and visiting its File > Scripts section to load your media files.

Step 2 Start working on Animated GIFs in Photoshop
Now, to come up with a funny good morning/night GIF, you can go to its Menu > Layer and choose to create a new layer.

Since it is recommended to have a timeline for your media, you can go to its Window > Timeline to get a timeline view at the bottom.

Afterward, you can go to the timeline at the bottom panel and choose work on frame animations to create any good morning/night animation.

You can now duplicate your files or adjust them on the timeline to develop an animated GIF. Afterward, you can go to its properties to create a new layer for your frames and then merge them.

Step 3 Make Final Adjustments to your Animated GIFs
As you would have different good morning/night GIF funny animations, you can right-click on the timeline and set up their respective durations.

Besides that, you can also right-click any frame and select how many times it would be repeated.

Step 4 Export the Media file as a GIF from Photoshop
After making all the edits, you can go to its File > Export feature and save your good night/morning GIF images in a compatible format (to be published on the web).

Part 2 Create Stunning Good Morning or Night GIFs with Filmora
Since Photoshop can be quite complicated to learn, you can consider using Wondershare Filmora to create videos and GIFs of all sorts. It is a multitrack timeline editing application that offers a wide range of editing options that are super easy to use. Apart from that, you will also get access to a wide range of media assets and effects that you can readily use to create good morning/night animated GIFs.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1 Launch Filmora and Load your Files to Create GIFs
You can start by launching Wondershare Filmora on your system and just drag and drop your media files to its interface. Besides that, you can also go to its File > Import menu to browse and load your media files (like morning or night images).

Step 2 Come up with Engaging GIFs using Filmora
Afterward, you can drop these media assets to the timeline at the bottom in a preferred format and start editing them. For instance, you can hover the cursor at the side to use the trimmer tool to clip any unwanted part from the video clip.

You can also select any media file and go to its properties to perform all kinds of actions on the selected media file like scaling, repositioning, flipping, rotating, and so on.

Many people would like to write quotes and messages on their good night/morning GIF images. In this case, you can go to the “Titles” section of Filmora to add different caption effects to your videos.

Besides that, you can also explore a wide range of transitions, stickers, overlays, filters, and numerous other visual effects that you can readily add to your animated good morning/night GIFs.

Step 3 Save your good morning or night GIFs on Filmora
After working on your anime good night/morning GIF, you can click on the “Export” button from the top and choose to save the media file in a GIF format on your system.

Part 3 Create Animated Good Morning/Night GIFs with Canva
Canva is one of the most user-friendly online solutions that you can use to come up with graphics of different styles. From social media posts to posters and video clips to logos, Canva can help you develop all types of customized designs. A while back, it has added a dedicated option to create and edit animations that would let you come up with some stunning good morning/night GIF images.
Step 1 Select a Project Type or Template of Canva
At first, you can go to the official website of Canva and choose to work on a template of your choice. Here, you can look for GIFs readily available on Canva or work on an empty canvas.

Step 2 Customize your Good Morning/Night GIF on Canva
From the sidebar, you can drag and drop various elements, captions, borders, and other objects to develop an animated good morning/night GIF. Several other features in Canva would let you customize and edit your GIFs easily.

Step 3 Export your Designs as GIFs from Canva
That’s it! After working on all the features of your good night/morning funny GIFs, you can click on the “Export” button from the top and save your GIF on your system’s local storage from Canva.

Part 4 Find Readily Available Good Morning/Night GIFs
If you are running short on time and can’t come up with any good morning/night animated GIF, then you can pick them from the following resources:
1. Tenor
Tenor is certainly one of the most prominent websites to find GIFs and stickers of all kinds. Therefore, you can head to its official website and look for good morning/night animations by entering relevant keywords on the search bar. Later, you can download the GIF or directly share its link with others.

2. Giphy
Like Tenor, Giphy is another popular source where you can find hundreds of good night/morning funny GIFs. The website is quite easy to navigate and will let you see all kinds of GIFs by entering appropriate keywords. Later, you can directly copy the URL of the GIF and share it with others on platforms like WhatsApp and Instagram.

3. Gifer
Lastly, you can also explore Gifer to find an extensive collection of inspiring or funny good night/morning GIFs. The website has already listed GIFs in different categories that you can explore to save time or can enter keywords on the search bar to find appropriate content.

Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
After reading this guide, I’m sure that you can easily pick or create all kinds of good night/morning GIFs. While Photoshop can make animated good morning/night GIFs, it is certainly not that user-friendly. That’s why I would recommend using a reliable and friendly application like Wondershare Filmora to meet your requirements. The media-editing tool has an extensive range of assets and offers tons of high-end features to come up with all sorts of inspiring, romantic, or funny good morning/night GIFs.
Top 10 3D Text Animation Templates
Top 10 3D Text Animation Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
How to Make a Video a Live Photo
How to Make a Video a Live Photo [2022]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
How-To Guide: Make Animation Characters with the Best Animated Character Creators
How-to Guide: Make Animation Characters with the Best Animated Character Creators
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation.](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare ** Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation.](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare ** Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation.](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare ** Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
Are you a marketer and don’t know where to start? You can start with character animation?
This article will engage you with many software to create your own animated character. Plus, some easy ways too for those novices in this field with simple apps to create your own animated character.
In this article
01 [How to Choose the Right Character Animation Maker?](#Part 1)
02 [Top 8 Software to make Character Animation.](#Part 2)
03 [3 Easy Ways to Make Your Own Cartoon Character (For Beginners/Non-Illustrators)](#Part 3)
Part 1 How to Choose the Right Character Animation Maker?
If you are concerned about which character animation maker to choose, be aware of the analysis and alternatives you need to know. After knowing the needs of the animation as going to be mentioned below, your chances of selecting the software correctly will increase.
At first, you need to know what are you creating, what kind of animation software you want to produce? What are the objectives of videos marketing or movies? By answering these questions, you can choose the correct software.
You need to decide the features you require in the software. You may not require all the advanced features. If you are doing a simple animated video, you require only simple features but enough to complete your project.
There is a separate type of software for 2D and 3D, and you need to choose your requirement to complete the project
Now that you have known all the features you need to consider before choosing software choose it wisely and enjoy creating character animation. We’ll go over a considerable number of animation software in this journal, and you can choose one of them.
Part 2 Top 8 software to Create Character Animation
Due to the difficulty in selecting character animation software, we have sorted out some of the most beneficial and user-friendly options.
01 Animaker
The best part of this software is its versatility and flexibility. Animaker is valuable software for every kind of business animation, and it involves multiple features. It is a feature-rich free animated character creator.
●You may create six different styles using Animaker: 2D, 2.5D, typography, infographic, whiteboard, and handcrafts.
●100 charts, 1000 icons, and 3000 maps are in the animated infographic.
●You can use advanced animation features like a record, multi-move, curve, transition effects, camera in and out, and enter/exit effects.
●Animaker supports audio features like text to speech, sound effects, voice recording, and creating custom sounds.
●Also, it comes along with pre-designed transition effects and supports HD videos.
This is free software for simple basic features, but in the case of professional uses, the price ranges from $12 - $99 based on the features required.
02Stop Motion Studio
If you are a beginner, this software would be helpful. After creating high-quality 2K stop motion animations videos, you can mix them with 2D drawings. The disadvantage does not have any free features.
●It runs on different operating systems like iOS, macOS, Android, and Windows.
●It has DSLR camera support.
●There is a green screen option to change the background of the video or animation.
●Other handy tools like paint tools, magic erasers, and sound effects.
●This is an effortless editing app.
The price of the Stop Motion Studio varies based on the operating system. For Windows, it is $1.99; for iOS and Android, the price is $4.99; and for Mac, the cost is $9.99.
03Vyond
With Vyond, you can create an array of handy and professional animated character creator videos. Users from pro to beginners can easily access this software for creating an explainer video and whiteboard animations using this feature-rich software.
●It offers a wide range of entering/exit effects for static images.
●Convenient drag and drop features for beginners to access quickly.
●One of the unique features here is automatic lip-syncing.
●There is a built-in library that you can customize.
●Vyond supports team collaboration and camera tools like camera angles and pan zooms.
Vyond offers a free trial of 14 days to check the features and friendliness. You can get the active features for a month or a year by paying $49 and $999 based on the specs you require.
04Wideo
This is an excellent online tool designed for beginners to develop animated videos. Here, you can create an animated character and use that in animated videos, presentations, and promotions with the animated character creator, the best tool for beginners.
●‘Wideo’ provides HD support for the users.
●You may use an extensive library of templates to make videos for various reasons.
●Add music and soundtracks to your videos.
●Publish the final animated videos directly to YouTube.
●The length of your videos and the amount of storage space depend on your plan.
The licensing plan of Wideo varies based on the expertise and features required. It ranges from $19 to $79 per month. Also, it has a free trial of 7 days.
05Blender
Blender is open-source software used to create animated characters online to create video games, models, renderings, etc. Blender has a rich animation feature, helping everyone to make all levels of animation.
●Blender is compatible with Mac OS X, Windows, and Linux.
●Advanced modeling, sculpting, and UV tools are included.
●Provided with rigging as well as animation in advanced mode.
●Enjoy other features like sculpt brush strokes, onion skinning, layers, and colors for the stroke and fill.
●It creates a very smooth animation video.
This is free animated character creator software. Thus, you need not pay to access any tools or features in Blender. It will be more beneficial for personal use without any investment.
06’Mango Animate’ Character Maker
‘Mango Animate’ Character Maker is the most excellent beginner character animating software available.
●It includes several action skeletons templates that make it simple to turn several PNG/PSD photos into realistic 2D animated creatures.
●Mango Animate CM comes with an extensive library of predefined motions, allowing users to animate their chosen character quickly and effortlessly.
●It may also personalize animated characters by changing their clothing or skin tone.
●Add facial expressions to tell fantastic stories.
●It can be operated by beginners also easily.
The ‘Mango Animate’ Character Maker price ranges from $ 4.08 to $16.58 per month based on the level of animation you are going to make (starter, pro, and enterprise).
01iClone
How about a character animation software whose name links to well-known companies like Ford and Microsoft?
●iClone is precisely that software with completely customizable 3D characters.
●And a wide range of lip-sync options.
●It’s a favorite among animators looking for a program that includes facial animation, motion key editing, and soft fabric physics simulation.
●Furthermore, thanks to its enhanced shadowing and lighting effects.
●Creating a realistic environment for characters has never been easier.
The price of iClone software is $398 for the character animation essential bundle and $199 for the standard package.
08Auto Desk Maya
Professional animation designers will find Autodesk Maya to be the ideal toolkit.
●It is a medium for channeling your technical and artistic abilities into fascinating 3D animations.
●Since it is a comprehensive program, it covers rendering, simulation, and modeling simultaneously.
●Clump modifier, MASH nodes, UV editor, and After Effects Live Link is significant characteristics worth highlighting in their innovative features.
●You can easily shape 3D objects and scenes with institutive modeling tools.
●It creates realistic effects from explosions to cloth simulation.
Auto Desk Maya is a costly software with a price of $215 per month and $4845 for three years.
Part 3 3 Easy Ways to Create Your Own Cartoon Character (For Beginners/Non-Illustrators)
Using the right yet easy tool is the right approach for those pretty new in creating their cartoon character. So, here we shall reveal about such easy ways to make your cartoon character.
01Online Avatar Builders
To create animated characters online, an avatar with avatar builders is a fun approach to a unique look for yourself. Because these tools are frequently online, you won’t need to install any software. In most circumstances, you won’t need to register to utilize the service. Online avatar generators have several advantages, including that they are either free or inexpensive to use. One significant disadvantage is that they can only acquire a hazy resemblance to you.

01Character Creator
With this online tool, create your own animated character, a custom female or male vector character. Aside from facial customization, you get access to a vast wardrobe of clothing, shoes, and body accessories. The character creator is ideal for generating a muscular, alternative “video game type” identity.

03Wondershare ** Wondershare Filmora Video Editor
Wondershare Wondershare Filmora Video Editor is an excellent option if you want simple but strong video editing tools. The keyframing tools will assist you in creating smooth and precise cartoon effects. With one click, you can quickly turn a photo into a comic. Additionally, you can choose from a variety of header templates and transitions. This is a free animated character creator.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This YouTube tutorial will help you learn about keyframes and different templates. In comparison to the other ten ways listed above, we recommend Wondershare Filmora Video Editor .
● Key Takeaways from This Episode →
● Understanding how to choose the right character animator
● Eight software to create your own character animation
● Some of the simple ways to create cartoon characters.
The Best 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
How to Draw A Skeleton Cartoon – A Step by Step Guide
How to Draw Skeleton Cartoon – A Step by Step Guide
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
We often see skeleton cartoons on t-shirts and phone cases. There is a famous skeleton cartoon show. Most of the shows are pretty popular, and the skeleton cartoon in the shows became quite trendy in the fashion industry. The trend of a skeleton cartoon character is very much relevant nowadays. One might think about how this skeleton cartoon is drawn.
Sometimes it is hand drawn or digitally drawn. Here is a step-by-step guide for you if you wonder how to draw a skeleton cartoon. This guide will effortlessly help you draw the most quirky and trendy skeleton cartoon.
In this article
01 [This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like](#Part 1)
02 [How to Draw Cartoon Skeletons With Step by Step](#Part 2)
Part 1 This Is What 5 Skeletons of Famous Cartoon Characters Would Look Like
From our very childhood, we have come across numerous cartoons shows. But have we ever wondered how the skeleton of these cartoon characters would look? No worries if you have not given a thought to this. This article can give you a small tour of the world where you will be able to see skeletons of a few famous cartoon characters that we have known since our childhood. The skeletons of famous cartoon characters are:
01Charlie
Charlie Brown, known as Charlie, is the main character in the comic strip Peanuts. This is a widely recognized American cartoon. Many people can relate to Charlie. Charlie is shy, nervous, and lacks confidence. These characteristics make him relatable to a chunk of common people. Charlie is referred to as the “Loveable Loser.”Charlie is an overwhelmingly short and stout character physically. Have you ever imagined how Charlie’s skeleton version would look? Here is how the skeleton cartoon of Charlie would look.

02Fred Flintstone
I have known very few people who do not know about Fred Flintstone. Fred Flinstone is the protagonist of the famous American sitcom show Yabba-Dabba-Dinosaurs and the entire franchise. The Flinstone is another show that features Fred with his family. Of course, the show’s main attraction is the Flinstone family and the way this show is set. This show is set in a way that romanticizes a family living in a cave. Coming to talk about skeletons, have you ever thought that what if a skeleton cartoon show version of The Flintstone were made. How would this short, fat man with almost a square look as a skeleton? We can look up here how the skeleton version of Fred Flintstone looks:

03Bubbles
The Bubble is one of the main characters of the popular TV cartoon show Powerpuff girls. The other protagonists are Blossom and Buttercup, her sisters. The Bubble is named Bubble because she is the bubbliest and most fun-loving among the three sisters. Bubble is a sweet little girl with a round face and big round eyes and short limbs. These characteristics in this character make it look cuter. But to think, how would we imagine Bubble in a skeleton version. This is how Bubble would look like a skeleton.

04Dexter
Dexter is the protagonist in the show Dexter’s Laboratory. Dexter is one of the most outstanding kid scientists who have made great inventions in his secret laboratory. It would be more appropriate to call Dexter an anti-heroic protagonist. He works in his secret laboratory for various projects like stopping bullying worldwide. Dexter is a short young boy with curly hair. Dexter is mostly seen wearing a white lab coat and semi-circle goggles, like someone who is always working in a lab. Imagining Dexter as a skeleton can be hilarious. But this is how Dexter would look like a skeleton cartoon.

05Pikachu
Pikachu is one of the characters or one of the Pokémons in the famous animated Japanese series Pokémon. Pikachu is a small yellow furry Pokémon. It seems very sweet to the audience and the general public, but it acquires a dangerous skill to give out an electric shock. This small yellow furry creature has featured in many films with the protagonist of the famous show Pokémon Ash Ketchum. This cartoon character has a presence in the fashion industry. It has been used to fashion dresses, bags, and many more. How would it be if we sat to think of a skeleton version of this furry creature? This may not a pleasant experience for everyone. The perfect way to demonstrate pikachu as a skeleton version would be:

Part 2 How to Draw Cartoon Skeletons With Step by Step
Have you ever tried drawing a skeleton cartoon character? You can use a skeleton cartoon to add a quirky effect to your project. You can draw an animated skeleton on your favorite t-shirt and change the vibe of the t-shirt. There are many methods to draw skeleton cartoon. Here we focus mainly on one way to draw cartoon skeleton. The method might seem difficult at the beginning, but the whole process becomes easier and smooth once you start following the steps. The steps are:
Step 1: To start with the drawing of the skeleton, let’s start with the head or the skull. The head should be round, and the jaw area needs to be at some angle or angular and have smaller lines than the long rounded lines on the upper part of the skull.
Step 2: The mouth of the skull must be open, and then we need to concentrate on other features of the face like the teeth, nose, and cheekbone.

Step 3: After the head is complete, we focus on the neck and the chest area. To draw the neck, divide the neck into small sections to show the division in the neck portion, as shown in the picture.
Step 4: To start with the rib cage, we need to draw the spine. The spine can be drawn as a long thick line and should be a continuity of the neck, so the neck and the spine should be drawn in the same way and same line. It is to be drawn at the body’s center, just below the head. You can refer to the example as shown below.
Step 5: After you have drawn the spine, to draw the rib, draw circles around the spine as if the curved lines demonstrating the rib are revolving around the spine.

Step 6: After the head and the chest region is complete. Focus on the hand. You can rest the arms any way you want. Since you are a beginner, this example shows the easiest ways to rest the hands when you are drawing a cartoon skeleton.
Step 7: The left arm will rest on the hips, and the right arm needs to be shown in a way so that it looks that the skeleton body is leaning on some object.
Step 8: Since the arms have divisions, the bones must be drawn the same way shown in the example with the same divisions on the arms.
Step 9: Keep in mind that both the arms must have equal bone divisions; otherwise, the drawing may look weird.
Step 10: Now you need to draw the hand. The hand is made of small bones. To draw the hand, divide it into small sections consisting of very small bones.

Step 11: After the hands are complete, the upper part of the body is complete. Now we need to focus on the lower part of the body.
Step 12: To start with the lower part of the body, we start with the hip portion.
Step 13: Show the hips with curved lines, and draw a round-like shape inside the curve to show the holes in the hips.
Step 14: After the hip is complete, start with the upper half of the legs. Draw a long bone from the hip to demonstrate the upper part of the leg.

Step 15: Now we need to concentrate on the other half of the leg. You can position the legs any way you want. Here in the example, the left leg will be crossed over the right leg.
Step 16: After the lower half of the legs is complete, the standing posture of the skeleton is set.
Step 17: Now we need to add the feet at the end of the leg. The feet are made of tiny pieces of bones; to draw the feet, divide them into small sections, as shown in the example.
Step 18: Draw the feet in a similar way to how you have drawn the hands.

Step 19: You can color your skeleton drawing or give your shading style after your skeleton drawing is done.
You can make quirky skeleton cartoon animations and compile them to a video, adding music effects. You might think you need different apps for the video and the audio editing part. That might be the case for other apps. Here is Wondershare Filmora Video Editor ; you can edit your video, make slideshows, and edit the background sound score. Just imagine of not changing windows while editing your exciting project can be so comfortable!
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● It might be astonishing for you to see the skeleton versions of your favorite cartoon characters from your childhood.
● It gives a quirky effect to our minds but, at the same time, leaves us wondering about the skeleton drawing cartoon.
● Now you know the methodof drawing a cartoon skeleton. You can make your version of a skeleton cartoon; you can create your style and interpretation. You can create a skeleton dog cartoon.
● You can use the method to make animations or even paint on your t-shirt or wall paintings to add a little quirkiness.
● The cartoon skeleton gives a cool vibe. You can use your animation as your wallpaper. Keep quirking!
Also read:
- New 2024 Approved Tips on How to Learn Graphics Animation
- 15 Best Sites to Watch Cartoons Online Free And So Can You
- New 15 Best Collage Makers to Create Aesthetic Collages for 2024
- New 12 Aesthetic GIF Instagram for Marketers and Creatives for 2024
- New 2024 Approved Best Canva 10 Animated Templates
- New How to Send and Add Snapchat GIFs 100 in Easy Way for 2024
- 20 Free After Effects Logo Reveal Templates You Will Want to Know for 2024
- Updated 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- New How to Draw A Skeleton Cartoon – A Step by Step Guide
- Updated Secret Source to Make a Stop Motion Puppet
- Updated 2024 Approved Techniques on How to Make After Effects 2D Animation
- New In 2024, Can I Do Animated Logo Design Without Design Skills?
- Updated How You Can Turn Yourself Into Anime Character Using Anime Filter
- Updated Secret Shortcut to Adobe Animate Character Tutorial
- In 2024, Best 12 Evil Cartoon Characters of All Time
- Updated What Are Differences Between 2D And 3D Animation
- 2024 Approved Thousands Already Found 15 Best Sites to Watch Cartoons Online Free And So Can You
- In 2024, 10 Top Tools to Make Pic Collage for Windows
- In 2024, How to Change Credit Card from Your iPhone 15 Pro Max Apple ID and Apple Pay
- How To Remove Phone Number From Your Apple ID from Your Apple iPhone 14?
- In 2024, Does Airplane Mode Turn off GPS Location On Vivo S18 Pro? | Dr.fone
- In 2024, Pokemon Go Error 12 Failed to Detect Location On Honor V Purse? | Dr.fone
- In 2024, 8 Best Apps for Screen Mirroring Realme Narzo 60 5G PC | Dr.fone
- 5 Solutions For Honor X9b Unlock Without Password
- Ultimate Guide from Vivo S17 FRP Bypass
- Full Solutions to Fix Error Code 920 In Google Play on Poco F5 5G | Dr.fone
- Vivo Y78t ADB Format Tool for PC vs. Other Unlocking Tools Which One is the Best?
- Spotify Keeps Crashing A Complete List of Fixes You Can Use on Vivo Y56 5G | Dr.fone
- In 2024, A Comprehensive Guide to Mastering iPogo for Pokémon GO On Apple iPhone 8 Plus | Dr.fone
- 5 Quick Methods to Bypass Tecno Phantom V Fold FRP
- Title: Updated Create or Find Good Morning/Night GIFs
- Author: Elon
- Created at : 2024-06-30 12:28:02
- Updated at : 2024-07-01 12:28:02
- Link: https://animation-videos.techidaily.com/updated-create-or-find-good-morningnight-gifs/
- License: This work is licensed under CC BY-NC-SA 4.0.