:max_bytes(150000):strip_icc():format(webp)/E-reader-57b936e05f9b58cdfd3e07e1.jpg)
Updated Have You Seen the Facebook Cartoon App Everyones Using Lately for 2024

Have You Seen the Facebook Cartoon App Everyone’s Using Lately
Have You Seen the Facebook Cartoon App Everyone’s Using Lately
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Learn What Are Differences Between 2D And 3D Animation
What Are Differences Between 2D And 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
You Can Turn a TikTok Into a GIF Now. Here’s How
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
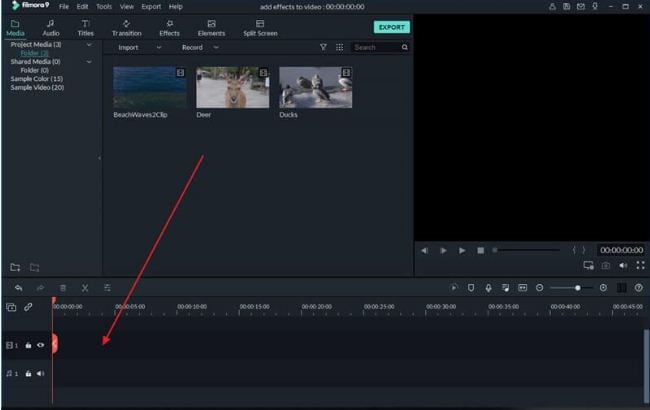
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
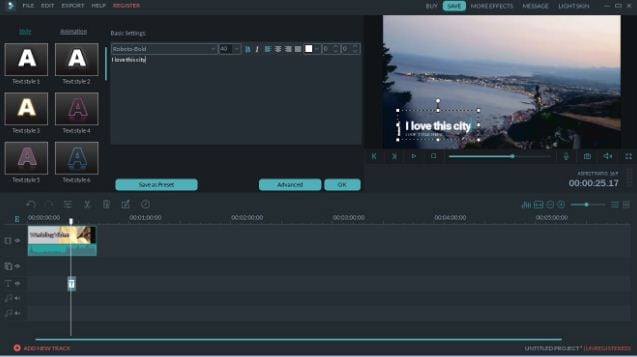
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

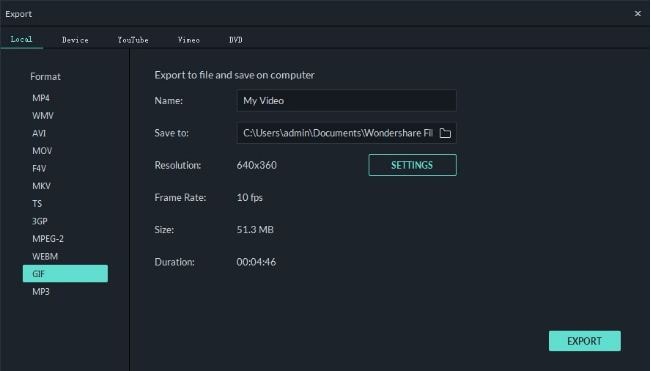
Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
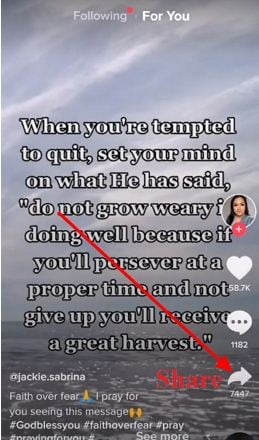
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
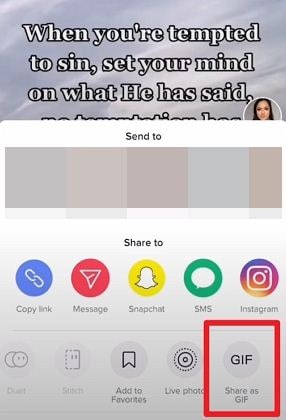
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
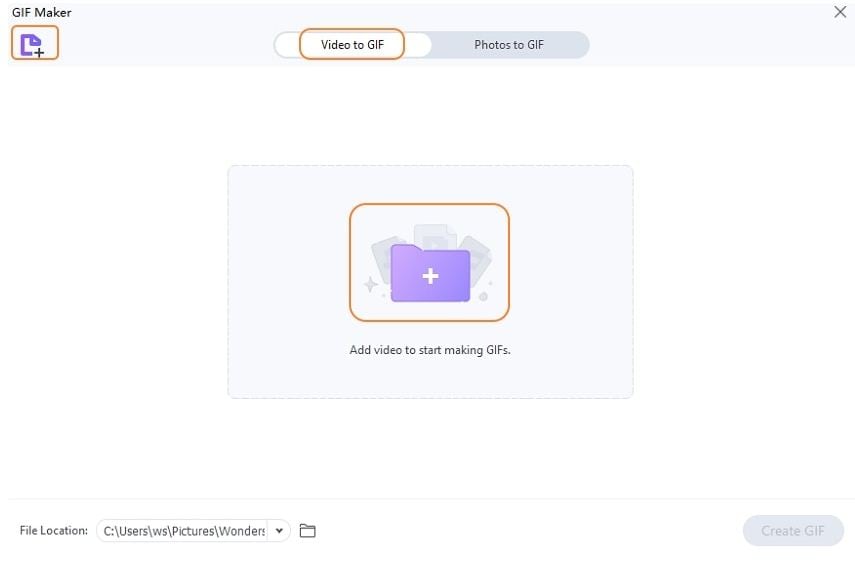
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
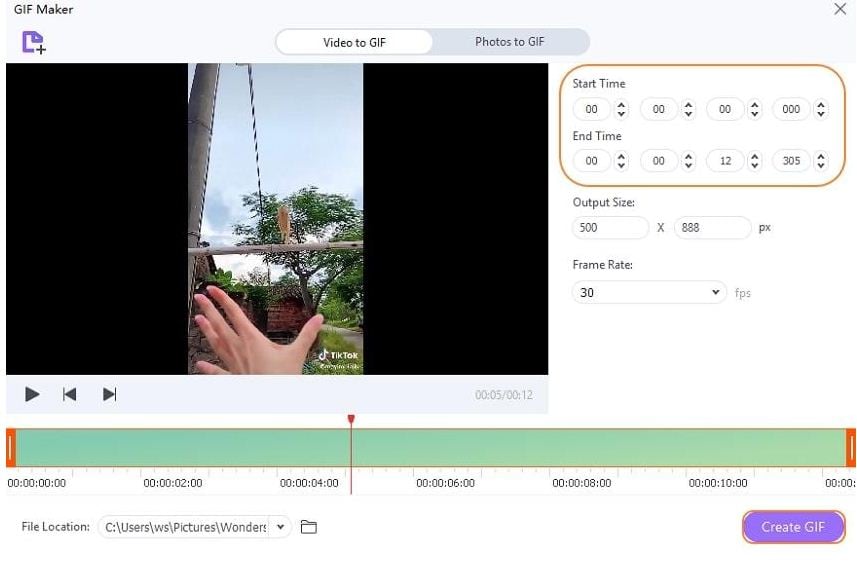
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
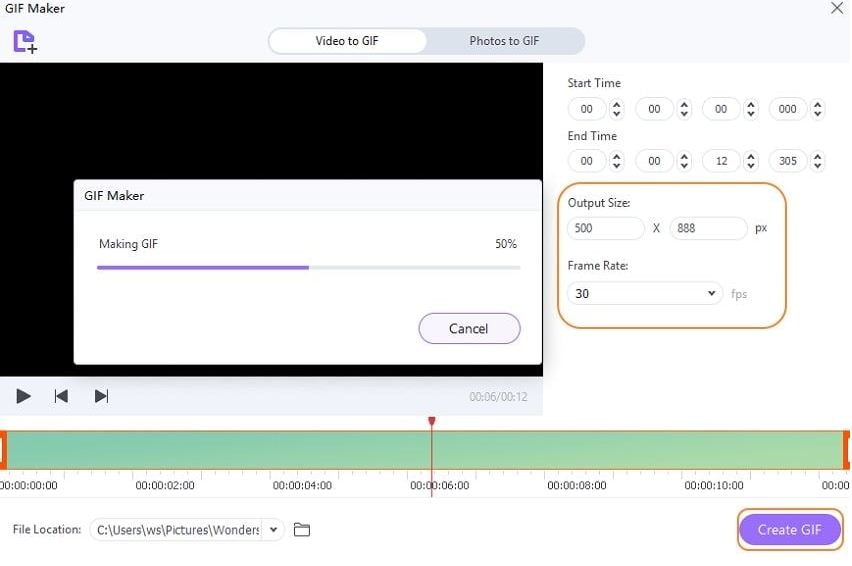
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
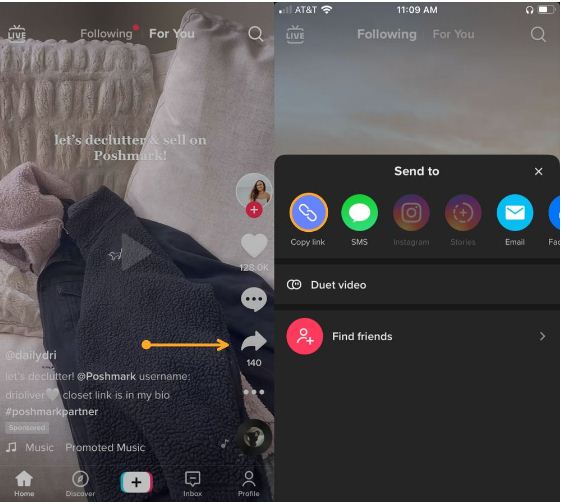
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
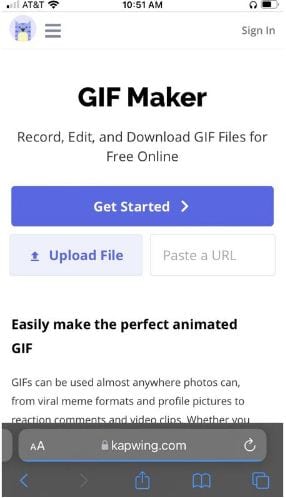
Step 2: Open GIF Maker
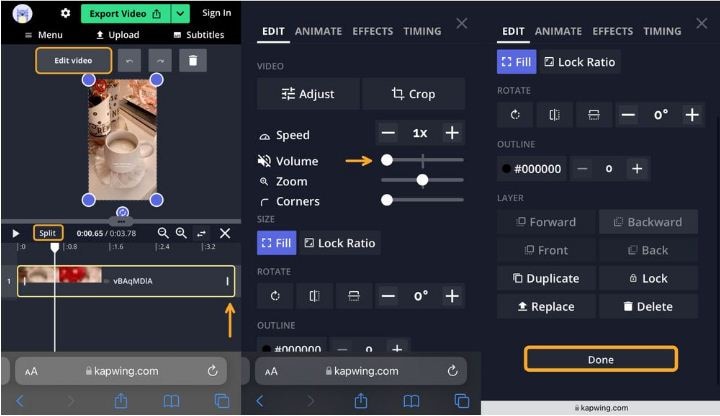
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
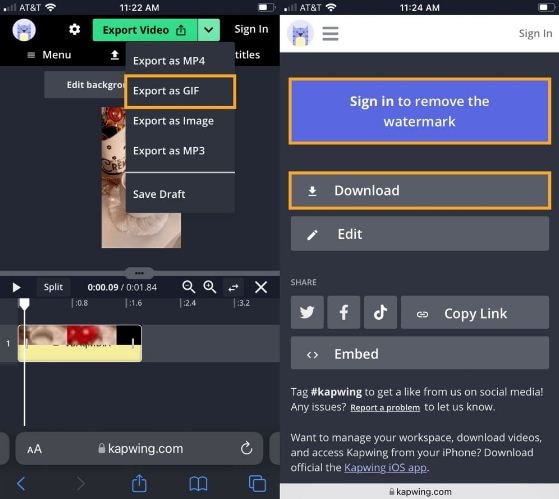
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
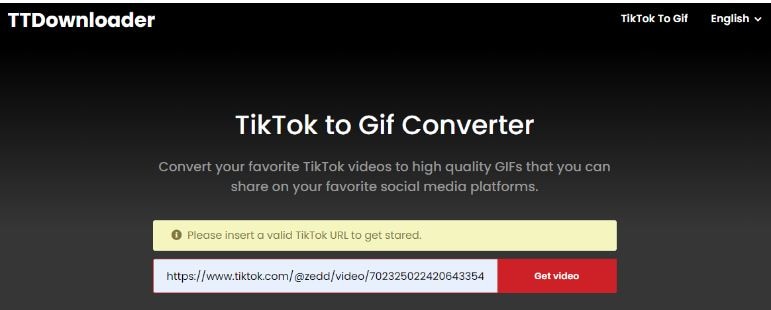
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
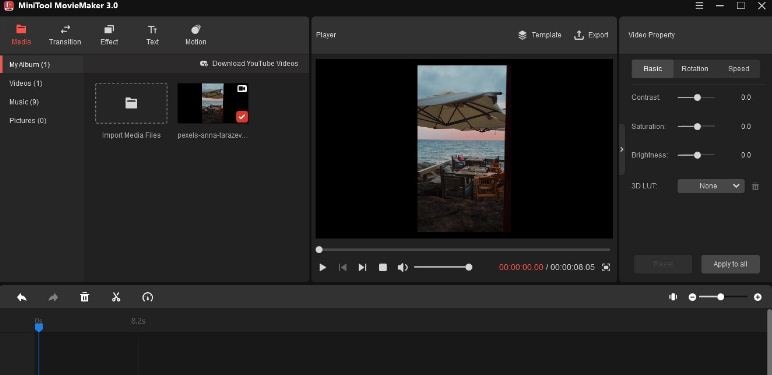
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
10 Most Memorable Japanese Cat Cartoons
10 Most Memorable Japanese Cat Cartoons
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
Japanese cartoon series has a huge fan base from all over the world. These shows fascinate the kids of age group 1-10 years. Japanese shows are always remembered because of their unique stories and lovely characters. All these shows have a unique cat character.
Cat is the most loved pet animal that is found in almost every Japanese household. Cats are cute and naughty at the same time, that’s why they are the most loved cartoon characters from all the Japanese cartoon shows.
All Japanese cartoons generally have at least one cat character, but some of them have a separate fan base due to their unique personalities and roles. We have listed the 10 most memorable Japanese cat cartoons below:
01Doraemon
Doraemon is the most loved cartoon character from Japan. Children from all over the world are very fond of this cartoon series. Doraemon is a cute, blue robot cat from the future. He often uses his gadgets from the 22nd century to help Nobita. These gadgets are kept in his magical pocket.
The series shows that Nobita is bullied by his school friends and then Doraemon helps him to solve the problems. Some episodes even show violent acts, but the overall content is good for children. All the episodes of this wonderful Japanese cat cartoon are full of fun and teach moral values at the end.
Rating: 7.4/10
Stars: 3.8
Votes: 10,522
02Chi’s Sweet Home
This is another Japanese cartoon series that kids love very much. Chi is a small and cute cat who lost her family. A young boy named Youhie and his mother adopt her. After the adoption, Chi feels loved and likes her new family. Parents should make their young kids watch the show rather playing video games. This show is overloaded with family values and friendship.
It is a must-watch cartoon show for kids. Both Youhie and Chi share a cute and strong bond of friendship. With each passing episode, they make new friends and wonderful memories.
Rating: 7.7/10
Stars: 4
Votes: 25,419
03The Cat Returns
The Cat Returns is another adventurous and magical animated series from Japan. The character of this series is Haru Yoshioka – a shy, 17-year-old high-school girl. She can talk with the cats. One day, she saves an extraordinary cat from a truck. That extraordinary cat turns out to be the Prince of the Cat Kingdom.
As a token of thanks, the cat offers her to get married to Lune – the Prince of the Cat Kingdom. Here, comes the savior Baron. He is a statue of a cat that comes to life. He saves Haru from being transformed into a cat and getting married to Lune.
Rating: 7.2/10
Stars: 4.7
Votes: 54,838
04Pokémon
Pokémon is one of the most loved adventurous Japanese cartoon series. This series became so popular that there are Pokémon video games, card games, etc. All the characters of Pokémon are loved and have a separate fan base. This series shows a beautiful and strong bond of friendship.
The main character of this series is Ash, who wants to become the world’s best Pokémon trainer. This series shows his journey into the Pokémon battlefield along with his yellow pet – Pikachu and his friends. There are many cat-based Pokémon in this series, but out of those Meowth is the most popular. He walks and talks like a human and he is one of the characters who is known all over the world. He is a member of the Rocket Team, portraying the negative character.
Rating: 7.5/10
Stars: 4
Votes: 41,767
05Natsume’s Book of Friends
This is another adventurous series of Japanese cartoons. In this series, the main character is Takashi Natsume. He has got a special ability to see spirits inherited from his grandmother. He spends a lonely childhood because of his extraordinary ability to see the spirits and feels left out.
When his grandmother is about to die, she hands him her Book of Friends, which contains the names of all the spirits that she has seen and helped in her life. Many good spirits visit Takashi for help and bad spirits visit him for the possession of the Book of Friends.
That’s where the cat-based character Nyanko enters for helping him. Nyanko has got the special abilities to talk, fly, and has an amazing strength to scare away bad spirits. The series also shows the strong bond of friendship between Takashi and Nyanko.
Rating: 8.3/10
Stars: 4
Votes: 167,646
06The Prince of Tennis
This cartoon series revolves around the life of a young Tennis player – Ryoma Echizen. The protagonist joins a famous academy for the most talented tennis players. While his fast grasping skills, Ryoma quickly makes his position as one of the top tennis players.
He aims at winning National Middle School Tennis Championship. In his journey toward his aim, he makes new friends and learns different and complex techniques of Tennis. As the series moves forward, Ryoma realizes his passion and love for the game.
Ryoma also has a cute cat as his pet. The name of the cat is Karupin. It is a brown and white colored small creature with blue eyes. Ryoma shares a beautiful bond with Karupin.
Rating: 7.9/10
Stars: 4
Votes: 77,350
07Yokai Watch
This series is based on the mythical creatures of Japan. It excites the children with its great storytelling concept and supernatural creatures. It revolves around different Yokai haunting the city. The main character of this anime is Keita. He gets a friendship medal every time he befriends a Yokai. This friendship medal helps him to summon his friend Yokai. He can make him do anything like fighting other Yokai, helping people, etc.
Moving further, the cartoon shows the special bond of friendship between Keita and Whisper. Whisper is Keita’s cat Yokai. They both set on an adventurous journey and Whisper helps him to befriend other Yokais, who he later summons using the friendship medal and his Yokai watch to help him throughout his journey.
Rating: 6.5/10
Stars: 3.6
Votes: 11,777
08Kiki’s Delivery Service
It is a lovely Japanese cartoon series based on the fantasy world. The protagonist of this series is a trainee 13-year-old witch, who leaves the house with his black cat – Jiji. After this, she starts her delivery service business. Her first delivery becomes a complete mess when she drops the black toy cat while flying on his broomstick. She sends Jiji, who pretends to be the toy cat to a client’s house and searches for the toy to rescue Jiji.
Kiki shares a cute bond with a boy named Tombo, who largely admires her flying skills. One bad delivery reaction depresses her and she loses all her powers and ability to fly. Later, Ursula visits her and tells her that she will regain all her powers after getting a new purpose in her life.
Rating: 7.8/10
Stars: 4
Votes: 138,823
09Fairy Tail
This is an adventurous anime series from Japan. Natsu Dragneel is a Dragon Slayor wizard who teams up with 17-year-old Lucy while searching for his lost father. Lucy makes a great team with her cat-like pet Happy and other members named Grey Fullbuster, Erza Scarlet, Wendy Marvell, and Carla.
They all start their adventurous journey in the Fairy Tale guild. The character of Happy is memorable as a cute cat with a lot of magical powers. He can talk, fly, and perform different magics. He is Lucy’s best friend and appears a lot in the series.
Rating: 7.6/10
Stars: 4
Votes: 919,985
10 Nichijou – My Ordinary Life
It is a comedy Japanese cartoon series. The main character of this series is Hakase – the Professor. She is an 8-year-old girl, who made Nano. Nano is an android school girl. She finds a black cat named Sakamoto. Initially, Sakamoto was a normal cat, but later she gets the ability to speak. She gets this ability when she wears a pink scarf made by the professor.
Watching the funny gestures of Sakamoto is the real fun that the children would love.
Rating: 8.5/10
Stars: 4
Votes: 318,287
● Ending Thoughts →
● No doubt, Japanese cartoon cats are memorable characters full of life and fun. These cats are not only loved and remembered in Japan but all over the world. Small kids are fond of Japanese cartoon shows.
● Japanese cartoon series is not only fun-filled but they also teach moral and family values to the kids.
● A strong bond of friendship is shown in every cartoon show from Japan. Japanese cartoons are evergreen and they will never fade away in this digital world of video games.
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
All About Types of Motion Graphics
All about Types of Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
Motion graphics has bought an ultimate change in the sectors of creative industries. In this guide you will get to know the various types of motion graphics and some examples of the same.
In this article
01 [What are Motion Graphics?](#Part 1)
02 [15 Types of Motion Graphics You Should Know](#Part 2)
03 [8 Stunning Motion Graphic Examples](#Part 3)
Part 1 What are Motion Graphics?
01Definition of Motion Graphics
Motion graphics simples means that graphics which are in motion or movement. In other words, you can say that such graphics create an illusion of movement on the screen and most commonly they are combined with various audios for different purposes of multimedia. Although motion graphics are not like animations as here are some limitations of producing the content.

02Motion Graphics vs. Video: is there a Difference?
You can say that every graphic motion is a video. To understand this you will need to know the applications of motion graphics and videos. Here mentioned are some of them:
● If you are creating something in the format of animation then it can done via motion graphics and videos too.
● When you are making a live action video then that could not be created in motion graphics but in the video format.
● Although if you are creating live action videos with animation overlay then you can use motion graphics as well as video formats too.
● Next is the slideshow video format, here the images and videos can be created in slideshow using both motion graphics and videos.

03When to Use Motion Graphics and Video?
Well, the question is how you can get to know that motion graphics is the best choice for creating your visual content. The answer depends on several factors including the users’ experience, the reach that you want to make and a lot more. Here are few factors to consider:
Enhance the users’ experience - using the motion graphics to enhance the users’ experience can be an excellent idea. In motion graphics the user can make benefits of the features like rewind and fast forwarding it. Here they can also get the skip sections which are not their way of interacting with the videos. Thus, you can curate as well as boost your audience experience by suing such content.
Attention at expo booth - At different platforms the users prefer to watch the videos in different sound effects. This means on Facebook the videos are watched on mute mostly. This is the way how people interact on different platforms. So, as a creator if you want to seek attention then you will need to prepare the content as per the audience demands. This is what motion graphics can do for you at the expo booths and various platforms.
Conversions and engagement - Users’ engagement and conversions are the two important needs of any content creator. Video marketing is an excellent idea to boost both of them. All you have to do is invest in high quality motion graphicssound effects videos and you can see that the users will take interest in your landing pages and will ultimately boost your conversion rates.
Part 2 Types of Motion Graphics You Should Know
There are several types of best motion graphicsvideos that can effectively suit your needs. You only need to choose the perfect amongst them and mentioned here are some different types of motion graphics videos:
01Explainer videos
This is the commonest type of motion graphic videos. These videos tell about the working of your product. If you are marketing or selling your product then you will definitely going to need these videos. Needing these videos do not mean that you are having issues in your product, this simply boosts the value of your product and can also be used as marketing of that brand and product.

02Promotional videos
In these videos, your main aim will be grabbing the attentions and conversions of the audience. This is really important as a business and you can easily achieve it through the motion graphics as it will focus on each and every important and crucial aspect of your product and business.

03Emotive videos
If you want your audience to feel something about your brand and product as well as take immediate action then these emotive videos are the perfect ones. This can connect your audience emotionally.

04Logos and icons
There is nothing better than a logo to make your brand keep remembered for a long period of time. This becomes more interesting if the logo will be in motion and this is what the logo motion graphics known for. Icons are equally important for any brand and if you manipulate them into motions then it could be really beneficial for you.

05Infographics
No matter if you are showing interesting stats of Infographics, the audience can skim over it. The reason is it could be boring sometimes. However, using the movements in those Infographics stats can keep the eye of your audience still on it.

06GIFs
If you are active on social media platforms, then you would know how GIFs work on various platforms. These are a pretty popular type of motion graphics that is greatly loved by the audience. Some of the live action videos are turned into GIFs and sometimes they are created especially for that purpose only.

07Animated typography
In simple words this can be said as the moving text. Sometimes it is also termed as the kinetic typography and you can use it to create the explainer videos too. These videos are great in order to add a brand wordmark to your products and brands.

08UI and UX animations
These can also be said as a part of explainer videos only but they offer you with a different feature. This means that you can expect the same interface in which it is explained. Moreover, you will be getting some extra elements too.

09Template editing
The existing templates that you might be using to create the motion graphics can be edited and transformed into more advanced ones. You can even add your customized templates to the purpose or you can also use the tools for making your videos better.

10Animated ads
The animated ads are designed to highlight the key features of your business, product or brand in a short span of time. If this is done in a more engaging manner then this will ultimately boost your conversions as well as the customers’ engagement too. These work as the explainer videos but are little bit different from them.

11Graphic loops
These are short animated videos that tend to loop continuously. You have to use the vector, photo elements, text, etc. These video loops are eye-catching and grabs the attention faster.

12Animated titles
The animated titles can greatly work for expressing the message in a simpler way to the audience. These titles are somewhere in the category of animated typography but the use can be different. You can use them to enhance a particular message, pointing a specific feature or object in that particular video.

13Animated assets
These are also very much similar to the animated titles only but they work pretty similar like the PNG images. These are completely transparent so that they can be placed in your video footage easily. These animated assets can be perfect for the intros, transitions or outros. The animated titles and assets can add a spice to your videos.

14Presentations
You can be an excellent speaker sometimes, but if you are not able to present the ideas on screen in an effective way then it could be a barrier in the success of your presentations. Using the motion graphics in presentations, you can boost the interest of your audience as well as keep them engaged.

15Instructional videos
This video works similar to that of explainer videos. The instructional videos are great to teach and make your audience learn about the implementation of your product and brand. You can go for using the live-action videos for this purpose but motion graphics is best if you want to go with the trend.

Part 3 8 Stunning Motion Graphic Examples
01Haikus in motion
In these videos there is a use of expressive imagery and those imagery effects are perfect to convey the message. Here the motion graphics bring the poetry into life. The poetry sounds to be so true in the videos of Haikus.
02Cinematics
In this beautiful animation series you can see the charm of classic cinema in a completely fresh manner. These videos bring the classic cinema and its stories as well as characters in to life in a fresh and new way. The sound and other effects make the videos nostalgic.
03Subprime
By these videos, you can understand the market crash of the US in an effective way. The motion graphics that are used in these videos can also be used in other videos of same kind with the realistic as well as highly advanced effects.
04Digital Ocean
In order to make the short videos impactful, you can take the examples of videos from Digital Ocean. The videos are short yet very compiling and perfect to deliver the message in short span of time.
05Better light, better life
These videos are created to spread the message that how important light is in people’s life. Perfectly sound in delivering the message you can use these videos to create awareness amongst your audience.
06Reddit
If you want to see how motion graphics work in light hearted style then this is the perfect example of it. These videos also have a pinch of humor in them and are so vibrant too. For promoting any particular website or any mobile application then these videos created through the motion graphics can be an excellent referral.
07Quadro
The videos of Quadro which are created with the help of Wondershare Filmora Video Editor tool are perfect in passing their message. The creation is so dynamic and vibrant that you need not think about the quality. Filmora tool is perfect for adding such vibrancy and dynamics to the motion graphic videos. Many features like text to speech, adding speech and text, conversion of script into videos makes it a good choice to be used for video creations.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

08Scribble live
This is an excellent example of motion graphics video in which you can understand the illustrations in a simpler way and that also without any chaos. The narrative of the video is so clear that it gives you a perfect illustration of how the software works. It also suites in his appearance as well as provide you with an effective guide.
● Key Takeaways from This Episode →
● Motion graphics can be said as the subset of graphic designing. Here you can add motion to your ideas when you are making them real. This can be beneficial in so many ways as well as it is loved by the audience too.
● There are different types of motion graphics that are used for different purposes. Moreover, you can choose amongst them which are most suitable for your needs.
● If you are willing to create the motion graphics videos then you can take the help of mentioned examples for understanding the way of creating such graphics. Also it is worth considering that many tools like Wondershare Filmora, are available for creating such motion graphics
What Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
Also read:
- New How to Create A GIF with Sound for 2024
- Updated 2024 Approved How to Create an Animated Sticky Navbar
- Updated 12 Animation Video Maker That Can Triple Your Conversion Rates
- New 2024 Approved Ways to Create Animated Clipart in PowerPoint
- Updated In 2024, 5 Recommended Websites for Text GIF Maker
- New In 2024, All About 3D Medical Animation
- 2024 Approved Ultimate Guide to Animated Characters Drawings
- In 2024, Top 10 Free Online Animated Logo Makers Everyone Should Know
- How to Create Your Avatar Free
- No. 1 Maker to Animate Your Logo Online Free for 2024
- 2024 Approved Learn Pencil2D Animation Tutorial Overview
- Updated In 2024, 15 Best Stop Motion Animation Kits to Fuel Creativity
- Updated 5 Best Adobe Animate Courses & Classes for 2024
- Updated 2024 Approved Learn Disney Cartoon Drawing to See Disney Magic Moments
- Best 10 Animated Templates in Canva for 2024
- New 10 Best Romance Anime Movies You Need to Watch
- New 2024 Approved Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
- In 2024, A Roster of 15 Top Disney Channel Cartoons
- Updated 2024 Approved Learn How to Create Adobe 3D Animation
- Top 10 Best Photo to Animation Converters That Give You an Advantage
- 10 of the Best Disney Animated Shows for 2024
- How To Transfer WhatsApp From Apple iPhone 15 Pro Max to other iPhone 13 Pro devices? | Dr.fone
- How to Fix Life360 Shows Wrong Location On Lava Blaze 2 5G? | Dr.fone
- Disabling iPhone 14 Parental Restrictions With/Without Password
- 3 Ways to Change Location on Facebook Marketplace for Infinix Note 30 VIP | Dr.fone
- How To Pause Life360 Location Sharing For Motorola Moto G Stylus 5G (2023) | Dr.fone
- Complete Tutorial to Use GPS Joystick to Fake GPS Location On Infinix Smart 7 | Dr.fone
- Updated Top 7 Video Language Converter Online Free for 2024
- How to Flash Dead OnePlus 11R Safely | Dr.fone
- In 2024, What Pokémon Evolve with A Dawn Stone For Samsung Galaxy Z Flip 5? | Dr.fone
- 3 Methods to Mirror Nokia C300 to Roku | Dr.fone
- Why Your WhatsApp Live Location is Not Updating and How to Fix on your Vivo V27 | Dr.fone
- In 2024, 4 solution to get rid of pokemon fail to detect location On Apple iPhone 13 Pro Max | Dr.fone
- In 2024, How to Bypass Android Lock Screen Using Emergency Call On Xiaomi Redmi Note 13 5G?
- Title: Updated Have You Seen the Facebook Cartoon App Everyones Using Lately for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:34
- Updated at : 2024-05-20 03:05:34
- Link: https://animation-videos.techidaily.com/updated-have-you-seen-the-facebook-cartoon-app-everyones-using-lately-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.