:max_bytes(150000):strip_icc():format(webp)/GettyImages-1253176532-e5ce8e507433489f87c8b37818c13a01.jpg)
Updated How to Animate Picture Online Without Learning From Scratch for 2024

How to Animate Picture Online Without Learning From Scratch
How to Animate Picture Online Without Learning from Scratch
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
The Internet is flooded with thousands of tools that aim to provide the best-animated video. But trusting all of them every time is not a go-to thing for everyone.

If you also fall into the same category of people who are looking to add animation to designs but are not able to find the best tools, you are on the right page.
In this article
01 [Ready to Add Animation to Your Designs?](#Part 1)
02 [The Secret of Animating Pictures Online](#Part 2)
Part 1 Ready to Add Animation to Your Designs?
Here we are discussing the top three Animated picture maker that is used for creating different videos with differnt types of online picture tools. These are as follows:
1. Powtoon
Powtoon is an interactive yet simple tool available to add animation to designs. It has all the basic functions available for motion graphics that are useful for presentation. It has a variety of characters and animations available, along with simple textual animation. A user can easily prepare the video with full animation.
(This video indicates how to use the Powtoon tool for creating the best-animated videos, along with an example.)
1. Animaker
Animaker is one of the wonderful animation programs to add animation to designs in an interactive yet simple manner. It has all the best features integrated into it, which let a user create the video of their choice. It is safe to use and, being a web-based program, offers all the options.
(This video indicates how to use the Animaker tool for creating the best-animated videos, along with an example.)
3. Moovly
Moovly is also one of the best animation tools available to add animation to the content. On the main page, the “add content” option is available from where a user can simply update the video and add animation to it.
(This video indicates how to use the Moovly tool for creating the best-animated videos, along with an example.)
Note: These tools are among those that even a layman can use. But some users are still not happy with the interface of these animate picture online tools and feel like they are lacking features. For all those out there, we have some other options too.
Part 2 The Secret of Animating Pictures Online
The secret behind animating pictures online is to save time and effort. With the help of online tools, one can get the outcome with the help of inbuilt templates. There will be no need to install any application or plugin when they wish to add any particular animation to the content. Some tools you can consider using to add animation to designs are as follows:
1. Pixtellar
Pixtellar is a great tool that helps in creating animated videos and images too. Along with creating animated videos and images, one can easily create posters, logos, photo collages, and so on.
However, before using it, be sure to do the registration, as without it, using it is impossible. After registering, the steps you need to follow to use it are as follows:
Step 1Create from Scratch
Choose the template of your choice or click on “Create from Scratch”. Here we are choosing the templates.

Step 2Choose social media
It will be redirected to the next page where you will find out templates according to the selected category. (Here we choose social media).

Step 3Click on “Animate”
Choose any of them based on your preferences. You will head to the next page where you can do the editing as per your needs by clicking on “Animate”.

Step 4Save the image
After making the changes and adding the animations, you are all set to save the image. The “Save” button is right at the top of the page!

2. Adobe Spark
Adobe Spark is a tool that has pre-built templates available for adding animations to the designs. From adding animations to editing the image and video, all the options are featured in this. It also gives users an idea of how they can simply create the video and images with the help of animations and other effects.
However, when you are using it, registration is a must. After performing the registration, you are all set to use it. The steps you need to follow to use this tool are as follows:
Step 1Start editing
After completing the registration, you will reach the main page where you can choose the option of your choice and start editing. Here we have chosen the template option.

Step 2Create From This Template
It asks you to be sure and click on “Create From This Template.”

Step 3Do the editing
It takes a few seconds to present the same in front of you. On this page, you are all set to do the editing as per your needs.

Step 4Save the image
After doing all the editing, you are all set to save the image. The “Save” button is right there at the top. Click on it and save the image!

3. Crello or VistaCreate
Crello, which turns out to be VistaCreate, is one of the most famous tools for adding motion to images. It has almost 8,000+ animated designs and motion graphics available, which are helpful in creating eye-catching videos.
When you are using this feature, registration or sign-up is important. On the main page, the signup option is available, helping users do it. After that, the steps are as follows:
Step 1Click on the “Template”
On the home page, you can either create your own or click on the “Template” option available. (We chose the template option here).

Step 2Select the template
Now select the template of your choice. Here we have selected the Happy New Year one.

Step 3Do the editing as required
Now you are all set to do the editing as required. Here all the options are available, which help in adding all the basic to advanced details to the image. You can use it.

Step 4Download the image
After doing the editing, you are all set to download the image. The downloading button is right there at the top.

Key Takeaways from This Episode
● Animated videos are eye-catching, and tools are helpful in making them more enhanced.
● Animation tools are very easy to use and precisely make the video.
● Editing options are available in the tools, which are helpful in adding extra effects to the image.
● The tools are free to use with all the in-built templates and other features.
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
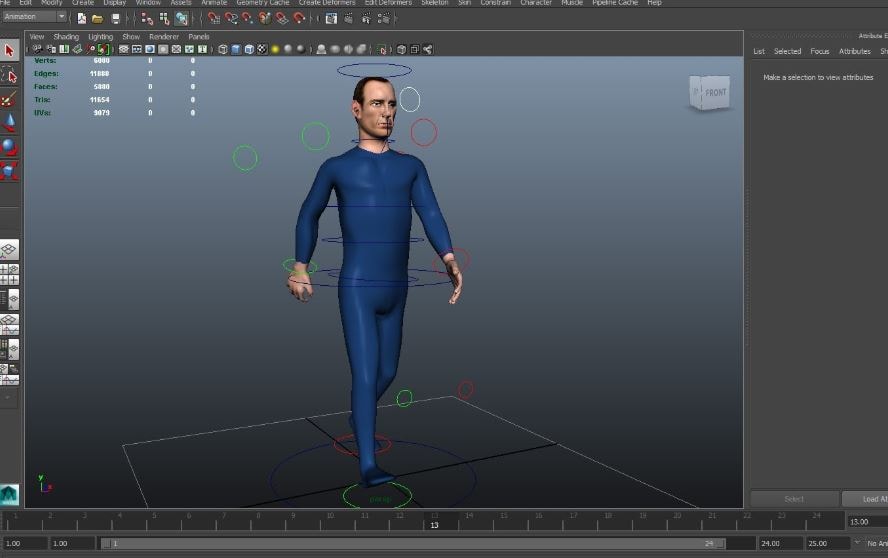
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
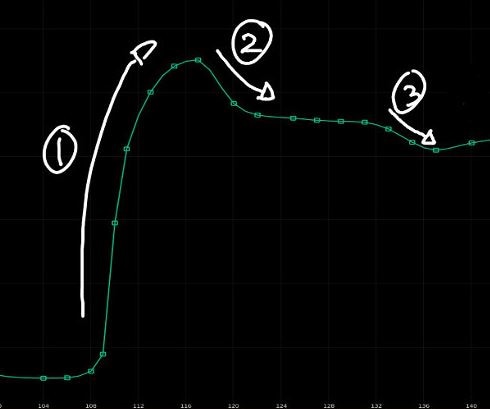
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Make 3D Cartoon of Yourself
How to Make a 3D Cartoon of Yourself
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it ](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta ](#Part 2)
03 [How to make 3D Cartoon From a Photo ](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps ](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
How to Create an Animated Sticky Navbar
How to Create an Animated Sticky Navbar
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
How to Cartoonize Photo Photoshop in Simple Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Top 10 Classical Animated Cartoon Types With Examples
10 Classical Animated Cartoon Types With Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
12 Top Stop Motion Studios Worth Recommending
12 Best Stop Motion Studios Worth Recommending
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Since people are getting more aware of innovative and creative ideas, the tools like stop motion studio are also emerging. This tool or software, or you can call an app, is mainly concerned with animation and is recognized to create very magical outputs.
This guide will teach what to consider about the Stop Motion Studio, how it works, and a deep look at animation movies to realize the magic of such tools on a broader scale. So, let’s start the article on stop motion studio Pro without any further ado.
In this article
01 [What is Stop Motion Studio and How Does It Work?](#Part 1)
02 [How to Use Stop Motion Studio on PC?](#Part 2)
03 [A Roster of 12 Best Stop-Motion Companies](#Part 3)
04 [How To Make A Stop Motion Video Super Easily?](#Part 4)
Part 1 What is Stop Motion Studio and How Does It Work?

Like the name, stop motion studio creates compelling stop-action movies. It is a terrific app with a whole set of unique features used mainly to turn images and audio into videos in an exciting way that is a fun process for everyone. The app is for Android and iOS. The app is a breeze to use with the camera since it’s operable through smartphones.
However, the students are highly reputed and engaged with this app. They are known to create educational videos over the platform, useful for presentations, etc. Yet, the benefits can also apply to teachers, and in fact, everyone out there.
Now, it’s time to look at the working procedure of stop motion studio pro. To begin with, you have to download the app over your operating system primarily. You can start the project right away after the installation. It’s optional to Sign Up on the app, but you will need it in the future to unlock certain features. The app consists of a simple user interface with a big plus icon that will directly take you to the capture and editing panel. After clicking the picture, a video will be available, which you can play or edit via features such as adding audio, adding effects, cutting sections, and more.
Once you finish the project, you can export and share stop motion studio on Android and other devices.
Part 2 How to Use Stop Motion Studio on PC?
Now, let’s look at the guide on using stop motion studio pro on a PC that generally uses stop motion studio on Windows or stop motion studio on Mac.
We can use stop motion studio online on both the Windows and Mac operating systems but given below is a guide of using the tool on Mac OS.
1. Set up your equipment
To get started, connect your DSLR camera with the PC.

2. Open Stop Motion software
Now, download, and launch the Stop Motion Studio for Mac. Open the software and name your project after double-clicking the New Movie tab.

Here, you can organize your projects by name, date, or duration.
3. Connect the camera to your software
To connect the DSLR camera to the software, click the lines icon and check for the name of your camera, which should display here.

After you click your camera option, the camera will get connected.
4. Proceed with the basic settings.
As shown below, our setting will take this dot three steps back.

5. Capture images
The big red button will capture the shots, and there’s an option along its side to time the shots.

Here, you can also explore settings to proceed with. For example, you can change the texture, ISO, shutter speed, aperture, green screen, blue screen, etc. You can also rotate or flip the images from here. And, there are lots for the list goes on.
6. Start shooting.
It would help if you pressed Enter key on your PC to start shooting the images. Then, after clicking pictures, you can click the + icon and get features as follows.

You can record your audio and change the frame rate of images as per your requirements.
7. Export project
Finally, hit the Export icon on the top-right corner to export the project and get the following features.

So, wasn’t it an easy stop motion studio on PC?
Part 3 A Roster of Best Stop-Motion Studio Movies
Since the start of the first half of the 20th century, the animation industry has grown drastically. Understanding market needs, a highly aware knowledge base, and consistent innovative ideas allow such movies to grow exponentially. And, it’s our luck to have such companies in our era that are a great source of entertainment in this chaotic generation.
This section will look at the top 12 stop-motion animation studio movies by the recognized stop motion animation companies with their critical specs, including the ideal vital specs. So, let’s begin with the magic below.
01A Town Called Panic (2009)

Rotten Tomatoes Score: 81%
Critics Consensus: A Town called Panic is an endlessly creative, raucous, animated romp with an adult and quirky sense of humor.
Starring: Jeanne Balibar, Stephane Aubier, Nicolas Buyer, Veronique Dumont
Directed by: Vincent Patar, Stephane Aubier
Synopsis: The film revolves around Indian (Bruce Ellison) and Cowboy (Stephane Aubier), where they plan to create a barbeque pit for their friend’s birthday, Horse (Vincent Patar). The accidental purchase delivery of million bricks than the intended deconstructs their house—also, the attempts to rebuild drop when their walls get continually stolen. The trio then travels to the Earth’s center with a determination to track down the thieves. They also discovered the culprits, who are a group of mad scientists.
022 - Consuming Spirits (2012)

Rotten Tomatoes Score: 89%
Critics Consensus: Not available yet.
Starring: Nancy Andrews, Chris Harris, Robert Levy, Chris Sullivan
Directed by: Chris Sullivan
Synopsis: Three residents (Chris Sullivan, Nancy Andrews, Robert Levy) of a small town live interconnected, sad lives.
03The Boxtrolls (2014)

Rotten Tomatoes Score: 81%
Critics Consensus: The Boxtrolls is a visual splendor and enough offbeat wit, yet it’s far from Laika’s best offerings. It still provides a healthy dose of all-age entertainment.
Starring: Elle Fanning, Ben Kingsley, Toni Collete, Isaac Hempstead-Wright
Directed by: Anthony Stacchi, Graham Annable
Synopsis: The movie leads to saving the Box trolley from extermination. It began with the Eggs (Isaac Hempstead-Wright), an orphan living under the community of mischievous and quirky creatures. These creatures have inhabited a cavern below the city of Cheesebridge. Eggs decided to go above the ground when villainous Archibald Snatcher (Ben Kingsley) made a plan to get rid of these pretty harmless beings. When Eggs went above the ground, he met and befriended feisty Winnifred (Elle Fanning). Together, they made a daring plan to save the Boxtrolls.
04The Year Without a Santa Claus (2006)

Rotten Tomatoes Score: 90%
Critics Consensus: No worries and fear. Mrs. Claus spreads all her cheers in the movie, presenting a holiday classic full of unforgettable characters and songs that are true to the Christmas spirit.
Starring: Chris Jattan, Ethan Suplee, Eddie Griffin, John Goodman
Directed by: Ron Underwood
Synopsis: Here, two elves try to save Christmas after John Goodman, a disgruntled Saint Nick, decided to take the year off.
05Fantastic Planet (1930)

Rotten Tomatoes Score: 91%
Critics Consensus: The movie is an animated epic that transforms into a surreal, fantastic, lovely, and graceful.
Starring: Mark Gruner, Marvin Miller, Hal Smith, Barry Bostwick
Directed by: Rene Laloux
Synopsis: The animated tale displays a relationship between small human-like Oms and their large creatures, blue-skinned oppressors, the Draags, also the rulers of planet Ygam. All thanks to the young female Draag, when an Om boy gets educated, the hierarchy of Draags keeping the Oms as illiterate pets have also shifted. This weakens the Draags control over Oms rebellion. So will they now co-exist or destroy each other?
06The Burton’s Corpse Bride (2005)

Rotten Tomatoes Score: 84%
Critics Consensus: The Burton’s Corpse Bride is a visually imaginative, bitter-sweet, whimsical macabre movie expected from Tim Burton.
Starring: Helena Bonham Carter, Johny Depp, Tracey Ullman, Emily Watson
Directed by: Tim Burton, Mike Johnson
Synopsis: A marriage was arranged for Victor and Victoria by their families. Victor is pretty nervous though they both like each other. Victor went to practice the lines to utter to Victoria in the forest where his intended arm of Victoria as a tree’s branch led him to the land of the dead. The land belongs to Emily, a dead creature, and now she wants to marry Victor. Victor must get rid of her and go to Victoria before marrying a villainous Barkis Bittern.
07The Pirates. Band of Misfits (2012)

Rotten Tomatoes Score: 86%
Critics Consensus: The Pirates showcases some skillfully animated fares with modern cinema’s smartness. However, the movie may not appropriately scale the customary delights of Aardman.
Starring: Martin Freeman, Imelda Staunton, David Tennant, Hugh Grant.
Directed by: Peter Lord
Synopsis: An enthusiastic pirate captain sails the high seas accompanied by his ragtag crew and dreams of becoming the year’s pirate by beating his rivals. The journey takes him through the exotic shores of Blood Island to the foggy streets of Victorian London. They also battle with a clever queen along the way and join forces with a scientist named Charles Darwin.
08James And The Giant Peach (1996)

Rotten Tomatoes Score: 91%
Critics Consensus: The dynamic and arresting visuals, light as air story, and offbeat details make this stop motion studio movie solid family entertainment.
Starring: Joanna Lumley, Paul Terry, Miriam Margolyes, Pete Postlethwaite
Directed by: Henry Selick
Synopsis: This children’s tale featuring live-action and stop motion animation takes through the adventures of James, an orphaned young British boy. He is forced to live with cruel aunts where he finds a way to hide his existence when he discovers a giant peach. He rolls it into the sea and sails for New York accompanied by friendly insects.
09Missing Link (2019)

Rotten Tomatoes Score: 88%
Critics Consensus: It’s a beautifully animated triumph for Laika with plenty of heart, lots of humor, and even a little food thought.
Starring: Zach Galifianakis, Zoe Saldana, Hugh Jackman, David Walliams
Directed by: Chris Butler
Synopsis: Mr. Link, an 8-feet furry creature after being tired of living a solitary life in the Pacific Northwest, recruits a fearless explorer to guide him on a journey of the fabled valley of Shangri-La. The trio encounters their share of peril as they travel to far extremities of the world and adventurer Adelina Fortnight. They learn the family that one always expects in their companionship through all this.
10Mary and Max (2009)

Rotten Tomatoes Score: 95%
Critics Consensus: Mary and Max is a startlingly inventive and lovingly crafted animation whose technical craft equals emotional resonance.
Starring: Philip Seymour Hoffman, Eric Bana, Barry Humphries, Toni Collette
Directed by: Adam Elliot
Synopsis: A Jewish man and a lonely Australian girl developed an unlikely friendship in New York through letters.
11The Little Prince (2015)

Rotten Tomatoes Score: 93%
Critics Consensus: Again, a faithful and beautiful made stop animation studio movie that sticks to the spirit of its classic source material. It is a family-friendly treat that throws thrilling visuals with a satisfying story.
Starring: Rachel McAdams, James Franco, Marion Cottilard, Jeff Bridges
Directed by: Mark Osborne
Synopsis: The Aviator introduces a girl to a world where she learns that human connections matter the most and where she rediscovered her childhood as well. It’s only with the heart that one can see rightly and can be seen as essential what is invisible to the eyes otherwise.
12Alice (1989)

Rotten Tomatoes Score: 95%
Critics Consensus: No consensus yet.
Starring: Kristyna Kohoutova
Directed by: Jan Svankmajeru
Synopsis: In a classic children’s book by Lewis Carroll, Alice follows her stuffed rabbit via a portal inside her dresser to be whisked away to Wonderland. While the Mad Hatter, White Rabbit, and Cheshire Cat are still present, the bizarre characters and familiar magical world have undergone an unsettling transformation.
Here, we end our discussion on the best picks by stop motion animation companies. Of course, you can always refer to such fantastic pieces to take inspiration from.
Part 4 How To Make A Stop Motion Video Super Easily?
Once done with the production stage, it is time to transition to post-production. Here, your stop motion animation will get its final posture. You need to place all the images you wish to include in the video’s final cut into a folder and arrange them the same way as they should appear in the video. Even though Wondershare Filmora Video Editor provides powerful video editing tools that enable you to improve the colors in the footage you are syncing with, it is best to edit your photos via dedicated photo editing software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Afterward, you should go and launch Filmora, do a new project and add the folder to Filmora’s Media tab. Moreover, you should also import all audio files you would like to use in your project before doing any actual editing. When finished, head over to the File tab, and choose the Preferences option.
Once the option pops up on the screen, hit the Edit tab to set the max duration of a image in a video you’re making.
The value you insert into the Photo Duration box is based upon the number of frames your video contains. Filmora doesn’t let you minimize a project’s frame rate below 23.97fps. Thus, if you want your animation to have frames per second, you need to set the value of the Photo Duration to 00:00:04.
You can then add your media assets to the timeline, hit the Play button to preview the results, and export the video from Filmora if you like the results.
Image Name: stop-motion-studio-14
Image Alt: stop motion video Wondershare Filmora
● Key Takeaways from This Episode →
● The concept and working on stop motion studio pro
● Top Stop Motion Animation Movies
● How to create a stop-animation studio via Wondershare Filmora
Also read:
- Updated Obtain and Create Animated GIF Icons for 2024
- New Ways to Create an Adobe Collage
- Updated 20 Free After Effects Logo Reveal Templates
- New Top 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- Updated FREE Best Anime Streaming Sites to Download Anime for 2024
- Adobe Animate Text Effects Skills That You Need to Know for 2024
- New 10 Stunning Stop Motion Movies You Should Not Miss for 2024
- New Best 10 Animated DP for WhatsApp for 2024
- New Top 7 Best Animated Lyric Video Software for FREE for 2024
- Updated In 2024, 12+ Stunning Instagram GIF Stickers and How to Make & Find
- New 2024 Approved Top 10 Sketch Animation Video Makers
- New Adobe Auto Rigger Is AWESOME for 2024
- Updated Best 10 Animated DP for WhatsApp
- In 2024, Top 7 Animated GIF Text Makers
- New 10 of the Best Disney Animated Shows for 2024
- New 2024 Approved Stunning Ideas About Creating Personalised WhatsApp GIF Sticker
- Updated How to Create Benime Whiteboard Animation on Android for 2024
- Top 3 Ways to Create Gif Images with Great 3D Gif Maker for 2024
- New Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
- Updated 2024 Approved How to Make Your Own GIF on WhatsApp in Simple Ways
- Updated How to Make a GIF in Photoshop
- Updated 12 Animated Slideshow PowerPoint Templates
- Updated 2024 Approved 10 Trendy & Stylish Free Logo Animation Templates
- Updated 20 Free After Effects Logo Reveal Templates You Will Want to Know for 2024
- Updated Top 10 Sketch Animation Video Makers
- How to Turn Yourself Into WhatsApp Cartoon
- Updated How to Make Animated Videos for Business – an Ultimate Guide for 2024
- New 2024 Approved What Is Still Motion Animation and How Does It Work?
- New 10 Must Watch Netflix Cartoon Series
- New In 2024, Have You Seen the Facebook Cartoon App Everyones Using Recently
- New Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings for 2024
- New Can I Still Do Animated Logo Design Without Design Skills?
- Updated In 2024, Top 15 Greatest Claymation Movies of All Time
- New Animate Graphics in Canva
- New Learn How to Make Architecture Animation for 2024
- Updated Apps to Animate Still Pictures
- In 2024, 15 Best Sites to Watch Cartoons Online Free And So Can You
- What Is Still Motion Animation, In 2024
- New 2024 Approved How to Make Photo 3D Cartoon Online
- Updated 5 Websites with Animated Logos That Can Catch Your Eyes for 2024
- In 2024, How to Create Picsart Cartoon in Simple Ways
- Updated In 2024, 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- New 2024 Approved 10 Photoshop Cartoon Effects For Creatives
- Updated In 2024, How to Make Photo 3D Cartoon Online
- Updated 2024 Approved How To Create Animated Clipart in PowerPoint
- Updated How To Learn Cartoon Sketch Drawing
- What Is the Meaning of Motion Graphics for 2024
- 2024 Approved 12 Aesthetic GIF Instagram for Marketers
- New In 2024, Handy Tips From Adobe Animate Rigging Tutorial for All Learners
- Updated Best GIF Maker Software for Windows and Mac for 2024
- How to Update Apple iPhone 13 without Data Loss? | Dr.fone
- Hide location on Apple iPhone 6s Plus and Android without others knowing | Dr.fone
- How to Change Google Play Location On Samsung Galaxy S23+ | Dr.fone
- In 2024, Did Your Apple iPhone 12 Pro Max Passcode Change Itself? Unlock It Now
- Is GSM Flasher ADB Legit? Full Review To Bypass Your Vivo Y55s 5G (2023)FRP Lock
- In 2024, How to Watch Hulu Outside US On Samsung Galaxy A34 5G | Dr.fone
- Recover lost data from ZTE Axon 40 Lite
- How to Transfer Videos from Honor Magic Vs 2 to iPad | Dr.fone
- How to Soft Reset Oppo Reno 10 Pro+ 5G phone? | Dr.fone
- Planning to Use a Pokemon Go Joystick on Sony Xperia 1 V? | Dr.fone
- In 2024, How To Erase an Apple iPhone 7 Without Apple ID Password?
- How to Mirror Your Samsung Galaxy S24 Screen to PC with Chromecast | Dr.fone
- In 2024, Hacks to do pokemon go trainer battles For Lava Yuva 3 Pro | Dr.fone
- In 2024, 10 Fake GPS Location Apps on Android Of your Motorola Moto G13 | Dr.fone
- 4 Methods to Turn off Life 360 On Tecno Spark 10 Pro without Anyone Knowing | Dr.fone
- What to do if your Apple iPhone 14 Pro Max has bad ESN or blacklisted IMEI?
- The Best Android SIM Unlock Code Generators Unlock Your OnePlus 12R Phone Hassle-Free
- In 2024, How to Delete iCloud Account with or without Password from your Apple iPhone 13/Windows/Mac
- Life360 Learn How Everything Works On Sony Xperia 1 V | Dr.fone
- What to Do if Google Play Services Keeps Stopping on Realme C67 5G | Dr.fone
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Lava Blaze Pro 5G | Dr.fone
- How to Reset Vivo S18 without Losing Data | Dr.fone
- In 2024, Dose Life360 Notify Me When Someone Checks My Location On OnePlus 11 5G? | Dr.fone
- Best 10 Mock Location Apps Worth Trying On Samsung Galaxy A14 5G | Dr.fone
- In 2024, How to Remove an AirTag from Your Apple ID Account From iPhone 6s Plus?
- How to Simulate GPS Movement in AR games On Infinix Hot 40? | Dr.fone
- In 2024, How to Remove a Previously Synced Google Account from Your Xiaomi Redmi 12 5G
- How to Unlock iCloud lock on your Apple iPhone 13 mini and iPad?
- How to Fix the Apple iPhone 7 GPS not Working Issue | Dr.fone
- Complete Review & Guide to Techeligible FRP Bypass and More For Samsung Galaxy A23 5G
- What is the best Pokemon for pokemon pvp ranking On Meizu 21? | Dr.fone
- How To Get Out of Recovery or DFU Mode on iPhone 12 mini? | Dr.fone
- Troubleshooting Error Connecting to the Apple ID Server From Apple iPhone 11 Pro
- How to Change Google Play Location On Samsung Galaxy M14 4G | Dr.fone
- Title: Updated How to Animate Picture Online Without Learning From Scratch for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:35
- Updated at : 2024-05-20 03:05:35
- Link: https://animation-videos.techidaily.com/updated-how-to-animate-picture-online-without-learning-from-scratch-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.