:max_bytes(150000):strip_icc():format(webp)/Unlockedphone_mikkelwilliam_Getty_Eplus-bd0f806b392b4069ab6618d3b520f5b7.jpg)
Updated How to Create Animated Video on Canva for 2024

How to Create Animated Video on Canva?
Canva is a simple way—without any graphic design experience—to make professional graphics for social media, newsletters, presentations, business cards, gift certificates, brochures, and more. Flexible design templates offer the ideal layout for your target destination, letting you aim over the design, not the file formatting or the size.
So, can you make an animated video on Canva?
Yes, because Canva lives on the cloud, you can access your graphics from anywhere you can get online while using Canva on the cloud. Learn how you can play, get up, and run with Canva in this short, fun tutorial guide. We’ll discuss adding and editing images, using inbuilt design templates, and working with typography to build your next project with Canva.
In the subsequent sections, we shall learn more about Canva animated videos and how to create one easily on your PC.
In this article
01 [Create an animated video with a Canva template](#Part 1)
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
Before You Learn Facebook Slideshow: 5 Things You Should Know [How-TOS]
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
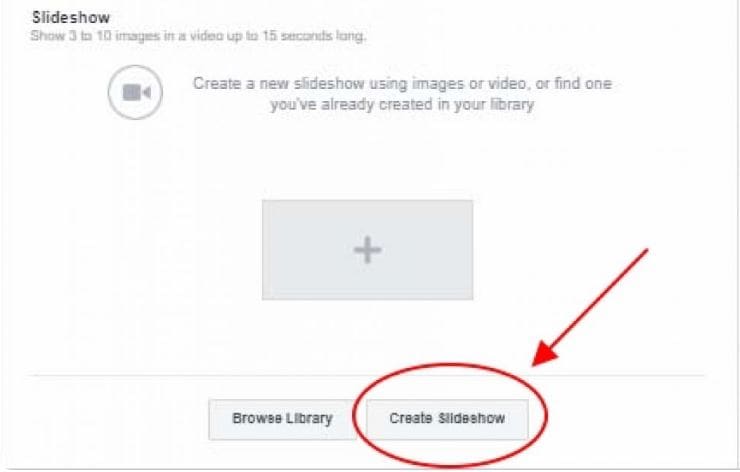
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
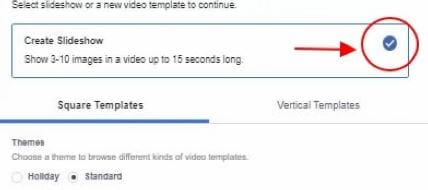
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
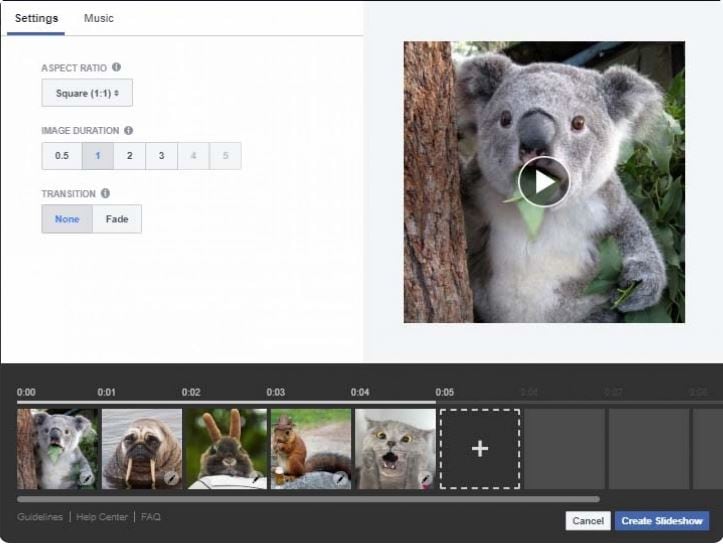
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

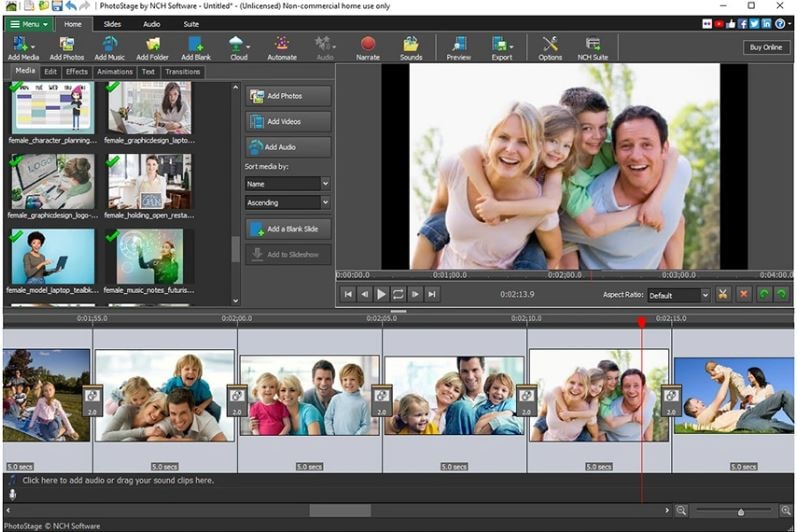
05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
How I Animate Discord Profile Pictures (& You Can Too)
How I Animate Discord Profile Pictures (& You Can Too)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
While chatting on WhatsApp, expressing your thoughts, suggestions, and situations become easier if assisted with some animations and for this GIFs are available.

So, if you too are keen to try these animated images but clueless about how to use them, we are here to help you. Learn about different ways to send WhatsApp animated GIFs in the following parts.
In this article
01 [How to send WhatsApp GIF using Integrated library](#Part 1)
02 [How to send GIF Stored on your device](#Part 2)
03 [How to create WhatsApp GIF using videos](#Part 3)
04 [Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora](#Part 4)
Part 1 How to send WhatsApp GIF using Integrated library
The WhatsApp feature on your iPhone as well as Android devices comes integrated with a GIF library powered by Tenor that allows you to search for GIFs using desired keywords. The steps to send GIFs through the method for both iPhone, as well as Android, are almost the same.
Step 1. Open WhatsApp and select the contact or the group chat to whom you wish to send the GIF.
On your Android phone, click on the smiley emoji at the input section and then choose GIF at the bottom of the screen. A sample of GIF will appear. On your iPhone, you need to click on the sticker icon to launch GIF options.
Step 2. Enter the desired keyword at the search icon to look out for a more specific GIF.
Step 3. Tap on the selected GIF and then if needed add a caption as well.
Step 4. Finally, click on the Send icon to share the GIF to the chat.

Part 2 How to send GIF Stored on your device
Several third-party apps can let you create GIFs as needed. Moreover, you can also download these animations from online sites to your device.
Once you have done WhatsApp animated GIF download to your device, these GIF files can be sent on WhatsApp by attaching them like any other image or video.
Step 1. Launch WhatsApp and select the desired contact. Click on the attach or gallery icon at the input area to browse and add the saved GIF.
Note: The size of the GIF has to be less than 16MB.
Step 2. Add a caption if needed.
Step 3. Click on the Send icon.

Part 3 How to create WhatsApp GIF using videos
Another way is by creating GIFs using the videos on your device. The videos to be shared as GIF has to be less than 6 seconds and thus the longer videos need to be trimmed.
Steps to create WhatsApp GIF using videos
Step 1. Launch the WhatsApp chat to which you want to send the GIF. Click on the gallery icon to browse and add the video from the device. Alternatively, you can also record a video to be used as GIF.
Step 2. After the video is added, trim it under 6 seconds using the slider at the top. Add the caption or other available elements if needed.
Step 3. Click on the GIF button and then tap on the Send icon.

Part 4 Best tool for creating interesting GIFs in a hassle-free manner- Wondershare Filmora
Above we have mentioned in part 2 that there are several third-party apps available that can be used for creating GIFs. Among the myriad of options available, we suggest Wondershare Filmora Video Editor owing to its user-friendly interface and fast processing.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using the software, you can quickly create animated GIF stickers for WhatsApp using images and videos in all key formats. Several elements to further pep up your animations can be added like text, sound, effects, and more. Additionally, you can even edit the added media files using features like rotate, split, trim, speed-up, speed-down, and more.
Once installed on your Windows or Mac devices, Wondershare Filmora works as a complete video editing tool.
Steps to create Animated WhatsApp GIF using Wondershare Filmora
Step 1. Run the software on your system, browse and import the images and videos from which animations have to be created.
Step 2. Next, drag and move the media files to the timeline of the tool.

Step 3. Next, add effects, text, and other elements as needed..

Step 4. At the Local section, save the created media file as GIF. Give the desired name and then select the desktop location. Click on the EXPORT button to start processing.

● Key Takeaways from This Episode →
●WhatsApp GIFs on your phone can be sent by either searching them from the integrated library or using the ones saved to your device.
●GIFs can also be created using videos.
●Wondershare Filmora is the best third-party app for effortlessly creating impressing GIFs.
Top Practices on Online 3D Avatar Creator
Best Practices on Online 3D Avatar Creator
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
Avatar will match your personality to your social media profiles, YouTube videos, Snapchat, and many others. With 3D Avatar makers online, designing an Avatar is about customizing the color, layout, typography, and other designs and instantly sharing your Avatar to the social media digital platform as easy as choosing a template, customizing, and sharing.
The new software involved in AR and VR technologies uses these realistically customized Avatars. The accurate representation of virtual reality will give a feeling of being in an absolute sense. Users will love to create an avatar representing themselves in the virtual spaces. Making an avatar does not mean you lock your personality; you can change it anytime. This Avatar is created by capturing a webcam, ensuring it is perfect. We will discuss many free 3D Avatar creators online.
In this article
01 [What is a 3D Avatar?](#Part 1)
02 [Best 10 Practices on How to Create an Avatar for Spatial](#Part 2)
03 [How to Create a Gallery in Spatial for Your Art (NFT and Non-NFT)](#Part 3)
04 [How to Build Your Own 3D Avatar Accurately?](#Part 4)
Part 1 What is a 3D Avatar?
In Computer graphics, Avatar is the virtual representation of the user. This can be in the 2D illustration used as a profile picture and 3D representation used in games, VR, and AR technologies. Lately, termed as “Picons,” which means personal icons, but not used now. The use of these avatars was first coined by Neal Stephenson in 1992, which is a stepping stone for the vast Metaverse Universe. A graphic representation by which users wish to represent themselves. It is a caricature of a person, not precisely a photography of that person, is a simple fancy cartoon and bizarre structure; however, the images of natural objects identify the shape and design.
They are widely in online games and websites. They are an integral part of online chat, messaging systems, blogs, and artificial intelligence, especially VR. There are many Online 3D Avatar Creators available, and we shall you get the right match.
01What is Avatar Social Media?
These days’ social media play an integral part in our lives personally and professionally. We can connect with friends and customers easily sitting at the desk. An Avatar can be a profile picture on social media such as Bitmoji. Most users use their photos, sometimes supplemented by digital frames. There are various definitions to represent Avatar-like on social media it is a tiny cartoon picture representing us or our business in social media. Even if it is small, it can significantly impact the people who visit our profile to contact us, so we need to make sure it accurately represents who we are by utilizing an avatar. Keeping a profile picture is very important in social media, which creates a great impression to the followers than visiting a default profile picture set by the applications. There are many free 3D Avatar creators online from which you can create a free 3D avatar and directly share it on your social media.
02Why Do You Need a 3d Avatar?
These 3D avatars show a sense of seriousness and trust. Customers and people who communicate with them directly using avatars feel as if they are physically present in front of them, which makes them joyful, confident, and satisfied. Intelligent technologies like IoT and Machine learning have converted their way of working with 3D avatars having the central part. This is the beginning of the Metaverse universe, where we will have 3D Avatars in malls as salespersons and waiters in restaurants, and many more.
Part 2 Best 10 Practices On How To Create An Avatar For Spatial
Avatars being the most exciting topic for us today, let us get into creating the best Avatar and 3D avatar creator online for free. Besides, we shall see the software and unique features available in it.
01What Are the Best Avatar Creator?
Creating an Avatar can be seen to be complicated, but it is not. You need not even use complex software to create avatars. Let us discuss some Best Avatar Creators in the market to date.
❶ Face Your Manga
Face Your Manga is a 3D Avatar creator Online. We have truly outstanding and most generally utilized Avatar creators getting going our list. Face Your Manga allows you to make a graphical cartoon version of yourself, and it offers a ton of customization features like skin tone, structure, and shape.
There are some default formats, yet you can change them if you feel more innovative. The site is simple to use and free, so you have nothing to lose to create a free 3D Avatar.
![]()
❷ Bitmoji
Bitmoji is the most popular and well-known option on this list, and it’s also the best option for having Animoji on Android! It’s the most popular application in the Play Store, with around 100 million downloads.
With Bitmoji, you can undoubtedly make a ton of stickers and emojis with your face, which means you’ll have the option to effectively and completely put yourself out there. It incorporates a face-like, laughing, crying face, and that’s just the beginning. This is a free 3D avatar creator online that you can get from the Play Store.
![]()
❸ BeFuncky
BeFuncky is a 3D Avatar creator online to edit your photo creatively. This is extraordinary for the people who need to make an Avatar taking motivation from an image without the expectation of making it too cartoony.
You can blow up colors, including a few genuinely fascinating impacts, or essentially change the contrast. Regardless, the site creates a free 3D Avatar loaded with choices!
![]()
❹ PickaFace
A genuinely excellent site we can suggest you use is PickaFace, as it is a 3D avatar creator online. It has a creative drawing style, extraordinary for the people after something more careful than most applications and sites offer.
Considering all the things it offers, including a ton of customization choices, we can say, PickaFace creates a free 3D avatar like no other subscription software.
![]()
❺ Doppelme
We have Doppelme among the best 3D Avatar maker online to finalize the list. The site is similar to other choices we’ve discussed, with numerous customization choices.
The figures and cartoons you create can be changed in any way you choose, whether for your symbol or your friends.
![]()
02Top 8 Practices On How To Create An Avatar For Spatial
To begin creating avatars in spatial, you only need to submit a single photo of yourself. Spatial believes that avatars will have a significant impact on the internet.
●Start by creating a Spatial Account for you using Google, Microsoft, or Slack accounts. The best practice in Spatial is to add good light and color to the Avatar.
●After this, you have to create an avatar with the first step with your webcam, make sure the photo is clear and has perfect light on it.
●Later in your profile, you will have an edit menu to edit your Avatar anytime.
Light is an essential feature in avatar creation. That will create a better light than artificial lightning.
●Spatial will begin to generate a 3D avatar of you once it has a good photo of you.
●You may modify the shirt, skin tone, and color. After you’ve used all of your ingenuity, click “Looks Good,” and you’re done.
●Next, you can customize your Avatar. There is the customization of body, shape for men, woman. Users love to make the Avatar look like themselves. You can make a hand body effect while using VR headsets if you are a hand talker. If joined from the web, you will have different movements with keyboards like dancing.
●Make changes to spatial VR avatar anytime and update. You can change the skin tone, color of the shirt, and your name. The realistic effects create a real presence in VR meetings.
❶ Spatial – Collaborate From Anywhere In Ar.
This is the launch film of Spatial, “A short real-time in Spatial,” a better way to build and work together, a way that brought us to sit next to each other face to face.
●Spatial is a collaborative computing environment that combines all the creativity and visualizes it in the room.
●All of your digital devices are seamlessly tied together into an infinite workspace.
●With a click, you can expand the world’s information with all the power.
●Using AR, infinite canvas pixels become tactile, letting you manipulate them like clay.
●You can sketch a drawing on paper and have them in front of you as a visual.
❷ Spatial Passthrough Prototype
●With this passthrough, you will feel a completely immersive experience.
●To avoid this, Facebook has partnered with spatial and Logitech for the K830 keyboard, which will help users prevent mixed sensations and provide a complete VR experience.
●Facebook says this will provide an infinite office experience.
●There are multiple customizable screens and multiple monitor setups.
●Companies have already collaborated with spatial to bring up infinite offices.
❸ Microsoft Build Keynote collaboration with Spatial
Microsoft and Teams have worked with Spatial.
●A Spatial option on the team’s channel allows you to enter a 2D meeting with avatars.
●To turn something into 3D, scan the QR code and put on the VR or AR Hololens glasses.
●Through Hololens, they can access data with Microsoft productivity apps.
●They can also adjust the position of the robot.
●The eye-tracking is good, which enables the avatars to convey user emoticon.
❹ Qualcomm Snapdragon Summit Keynote
The stage where the digital world is changing, where virtually everyone and everything is connected. We are moving into the world of VR, which is the next noble platform.
●We are all going to wear glasses for effective and interactive communication.
●Spatial tools are already used in companies like Purina to bring the teams together.
●Spatial allows all people on Oculus, Hololens, and even AR-capable smartphones to engage in one virtual environment.
●These are used in games like Pokémon.
●There will be a vast development in technology with these features.
❺ Hololens 2 Launch Keynote
●Hololens is very comfortable and fits like a hat.
●And it signs in as we put on the device.
●After recognizing your Hololens, recognize your hands and then the world.
●You can touch the holo, move it and even resize it.
●Hololens collaborated with Spatial with many more features involved in connecting people, playing games, etc.
❻ Spatial In the Wall Street Journal
●With Virtual reality headsets like Hololens and Oculus Quest with virtual reality platforms like Spatial, you can meet up and collaborate with colleagues and friends.
●You can switch to any world you choose using VR Headsets within a second.
●Before this pandemic, VR used in the market was forecasted at about 829 million in 2018.
●If you wear a holographic headset, you can feel like someone is there with you in the room, and it feels natural.
●Connecting through Spatial is very simple. You need to need to sign in through a Spatial account.
❼ Spatial on TED
This is a video of the Co-founder talking about the improvement of technologies and the transformative nature of Holographic Telepresence.
●The technology improvement from wired telephones to phones and now zoom meetings to VR and AR meetings.
●The troubles in ordinary meetings end through these VR technologies.
●TED has collaborated with Spatial to increase its market.
●TED is an online broadcast that focuses on the target audience with scripted logic.
●The seized extend how to use most of the Spatial features.
❼ AR Insider – A Publication about Spatial Computing
●AR insider profiles as the most significant innovation in VR technologies.
●This is the most crucial feature in Spatial Computing producing the best VR experiences.
●This is like a launchpad to update daily insights of Spatial computing.
●They collect data from top sources.
●It is also seen as a business angle because it has fun games in AR and VR and technical.
Part 3 How To Create A Gallery In Spatial For Your Art (Nft And Non-Nft)
Many artists and creators have been working in Spatial to show their talents on social platforms.
Provide the 3D models the stage they deserve.
You can directly drag/drop your files into Spatial directly.
NFT artists and collectors can import directly from the collections via the Metamask integration.
You can use the gorgeous environment in the library or use your 3D model of yours to set a unique customer environment.
The technologies will be helpful to create an Avatar and Digital Twins to humanize the remote work as companies move to the hybrid work methods.
The future of the world will look like a science fiction movie.
The AR and VR promise to revolutionize the workplace.
The digital twins will be the following way to show ourselves to the digital environment in a decade.
VR headsets are getting cost-efficient, and people are starting to use them. It has to be still improved to be more efficient and lighter.
Part 4 How to Build Your Own 3D Avatar Accurately?
Turning into an Avatar or Disney character is now accessible using AI software like Wondershare Wondershare Filmora Video Editor . Among the various trends in social media, creating an Avatar is getting trendy nowadays. Let us discuss the steps to create a 3D Avatar creator online.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: To start learning to create a 3D avatar, you need to know how to make layers and stack them on each other.
Step 2: Later, you can “Liquify” the layers to form a mold for your Avatar.
Step 3: Before turning it into a cartoon, apply the skin smoothening effects to create a more realistic image.
Step 4: Now, you can apply details like eyes, nose, hairs, dress, and facial lines to your Avatars.
Step 5: You can change the color of any particular feature.
Compared to all other 3D Avatar creators online free, Wondershare Filmora Video Editor is the most user-friendly and efficient software.
● Key Takeaways from This Episode →
● Learned about multiple applications available for creating 3D Avatars
● Looked into the future world through Spatial
● Discussed the steps involved in making a 3D Avatar maker online using Wondershare Filmora Video Editor
How To Learn Cartoon Sketch Drawing
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Also read:
- 2024 Approved How to Create a Whiteboard Video Step by Step 2023 Updated
- New 2024 Approved 10 Amazing Cartoon Music Examples You Need to Bookmark
- Updated How To Create Animated Clipart in PowerPoint
- 2024 Approved Top 7 Best Free GIF Apps for Android
- A Roster of 15 Best Disney Channel Cartoons
- New 10 Awesome Moving Animation PowerPoint Techniques
- Updated Top 7 Best Free GIF Apps for Android for 2024
- New 2024 Approved 10 Cartoon Photo Converters You Couldnt Do Without
- 2024 Approved How to Make a Photoshop Collage in Simple Steps
- New How to Make 3D Cartoon of Yourself for 2024
- Top 15 2D Animation Software Free That Worth to Try for 2024
- New Best Websites to Download Animated GIFs for Free for 2024
- In 2024, How to Make an Animation With 7 Steps
- New In 2024, 15 Best Video to GIF App on iPhone and Android
- Updated Know All About Animated Business Logos and the Best Tools to Create One for 2024
- New In 2024, 15 Best Apps to Turn Photos Into Cartoons and Sketches
- Is Blender 2D Animation As Awesome As 3D?
- 4 Things You Should Know About Pinterest GIF
- 2024 Approved The 10 Most Adorable Aesthetic Cartoon Characters of All Time
- New 2024 Approved How to Find 3D Animation Studio Meeting All Your Inspiring Needs
- New How to Make an Animated Travel Map Video, In 2024
- 10 Stunning Stop Motion Movies You Should Not Miss for 2024
- In 2024, Top 15 Male Anime Characters By Voting
- 2024 Approved Some Techniques for Creating Animated Logo That Few People Know About
- Updated In 2024, Learn How to Create Adobe 3D Animation
- New In 2024, Tutorial on Making Unity 2D Animation
- New Top 10 Animated DP for WhatsApp
- New 2024 Approved Animated Business Logos and Tools to Create
- New 2024 Approved Best Websites to Download Animated GIFs for Free-Free GIF Download
- New In 2024, Learn How to Do Funny Cartoon Drawings
- Updated In 2024, 5 Must Try Ways to Add GIF in Text Message on Android
- New 2024 Approved Make Well Done Animated GIF
- New In 2024, 6 Proven Ways to Dub Anime for Anime Voice Actor
- Updated 2024 Approved Best 10 Video to GIF Converters Top Picks
- 2024 Approved How to Combine Two/More GIFs Into One GIF Mergers Offered
- New 12 Animated Slideshow PowerPoint Templates and Tools to Make Them
- New 2024 Approved Learn All About Lip-Syncing in Animation
- In 2024, 5 Photoshop Alternatives to Animate Logo
- 2024 Approved How to Stop Animation From Looping in Unity
- Ultimate Guide to Animated Characters Drawings for 2024
- Updated In 2024, Before You Learn 3D Animation Some Things You Should Know
- New 2024 Approved Apps to Animate Still Pictures
- Tips for Animated Collage Maker for 2024
- New Techniques on Making After Effects 2D Animation
- New In 2024, How to Reduce GIF Size and Best GIF Resizers
- How to Analyze an Editorial Cartoon for 2024
- Set Your Preferred Job Location on LinkedIn App of your Samsung Galaxy XCover 7 | Dr.fone
- Top-Notch Solutions for Disabled Apple ID On iPhone 13 Pro Max Making It Possible
- In 2024, How to Change Netflix Location to Get More Country Version On Nubia Red Magic 9 Pro+ | Dr.fone
- Will iSpoofer update On Apple iPhone SE (2022) | Dr.fone
- 7 Solutions to Fix Chrome Crashes or Wont Open on Nokia C12 | Dr.fone
- In 2024, Solutions to Spy on Xiaomi 14 with and without jailbreak | Dr.fone
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Motorola Edge 2023 | Dr.fone
- A Perfect Guide To Remove or Disable Google Smart Lock On Honor Magic5 Ultimate
- Where Is the Best Place to Catch Dratini On Motorola Moto G24 | Dr.fone
- In 2024, 5 Ways to Transfer Music from Vivo Y78t to Other Android Devices Easily | Dr.fone
- In 2024, How To Unlock A Found iPhone 11 Pro Max?
- In 2024, How To Remove Screen Lock PIN On Realme C67 5G Like A Pro 5 Easy Ways
- Complete Review & Guide to Techeligible FRP Bypass and More For Oppo Reno 8T
- A Detailed VPNa Fake GPS Location Free Review On Honor 80 Pro Straight Screen Edition | Dr.fone
- In 2024, How to Hide/Fake Snapchat Location on Your Samsung Galaxy M34 5G | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Vivo X Fold 2 Phones with/without a PC
- In 2024, A Step-by-Step Guide on Using ADB and Fastboot to Remove FRP Lock on your Vivo Y17s
- Full guide to Apple iPhone 12 Pro iCloud Bypass
- Guide to Mirror Your OnePlus Ace 3 to Other Android devices | Dr.fone
- In 2024, Unlock Your Boost Mobile Apple iPhone 11 Before the Plan Expires
- Unlocking iPhone 6s Passcode without a Computer | Dr.fone
- In 2024, Top 5 Samsung Galaxy A54 5G Bypass FRP Tools for PC That Actually Work
- In 2024, 3 Ways to Erase Apple iPhone SE (2020) When Its Locked Within Seconds | Dr.fone
- In 2024, Where Is the Best Place to Catch Dratini On Vivo Y100 | Dr.fone
- How To Remove Phone Number From Your Apple ID on Your iPhone 13 Pro?
- 4 Easy Ways for Your Honor Magic V2 Hard Reset | Dr.fone
- How To Restore Missing Music Files from Samsung Galaxy A15 4G
- Ways to trade pokemon go from far away On Tecno Spark Go (2023)? | Dr.fone
- Prank Your Friends! Easy Ways to Fake and Share Google Maps Location On Tecno Spark 20 Pro+ | Dr.fone
- In 2024, Top 6 Apps/Services to Trace Any Vivo V27e Location By Mobile Number | Dr.fone
- In 2024, Unlocking Made Easy The Best 10 Apps for Unlocking Your Itel P40+ Device
- In 2024, 5 Solutions For Itel P55+ Unlock Without Password
- Use Device Manager to identify missing or malfunctioning drivers with Windows Device Manager in Windows 11
- How can I get more stardust in pokemon go On Realme C53? | Dr.fone
- In 2024, The Easy Way to Remove an Apple ID from Your MacBook For your iPhone 14
- Complete Review & Guide to Techeligible FRP Bypass and More For Xiaomi Redmi Note 12 Pro 5G
- Title: Updated How to Create Animated Video on Canva for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:36
- Updated at : 2024-05-20 03:05:36
- Link: https://animation-videos.techidaily.com/updated-how-to-create-animated-video-on-canva-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.