:max_bytes(150000):strip_icc():format(webp)/wimbledonlivestream-c22d5eefbf8f40e9b25ba4cab1734ece.jpg)
Updated How to Send and Add Snapchat GIFs 100 in Easy Way

How to Send and Add Snapchat GIFs 100% in Easy Way
How to Send and Add Snapchat GIFs 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
Top 10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
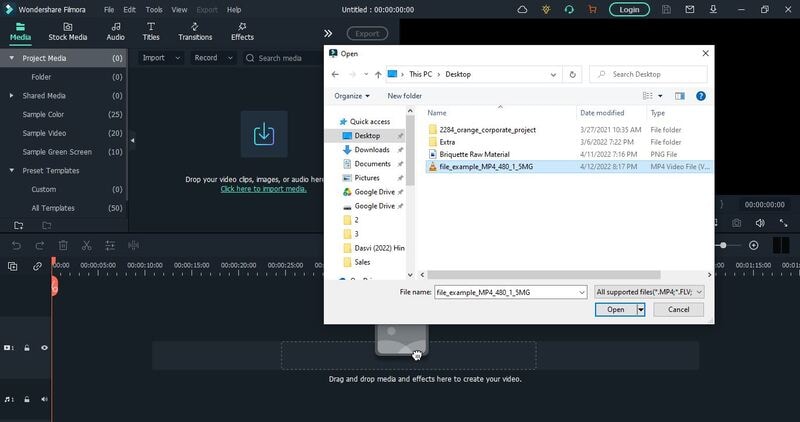
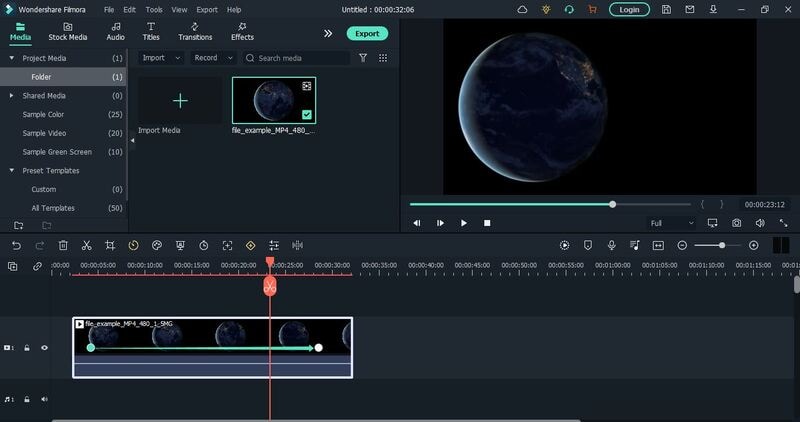
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
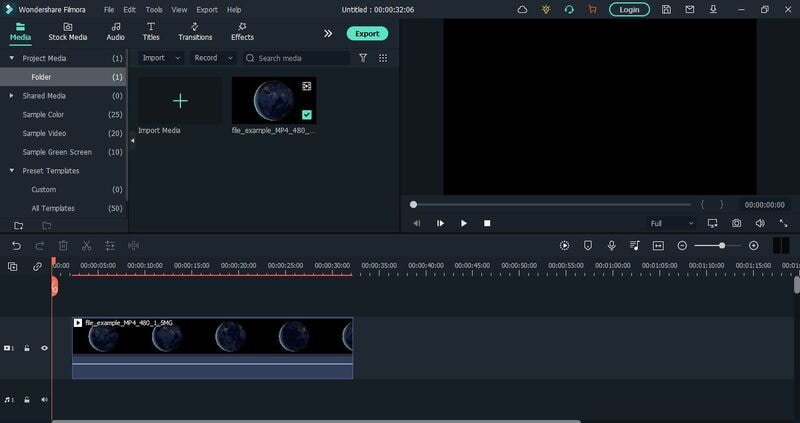
Once you have added the video then simply drag and drop it in the timeline.
Step 3
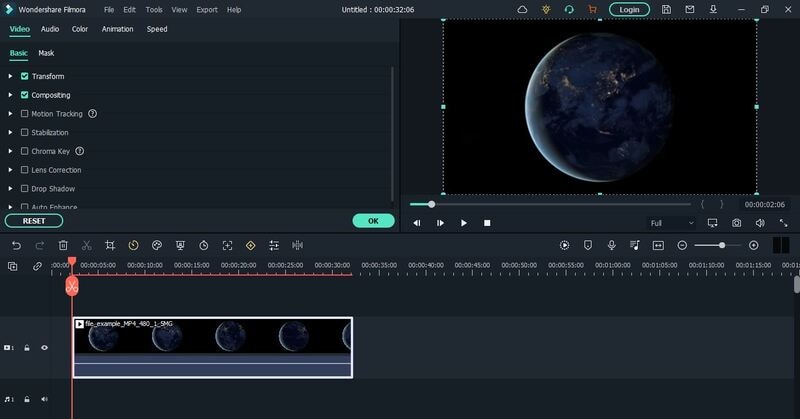
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
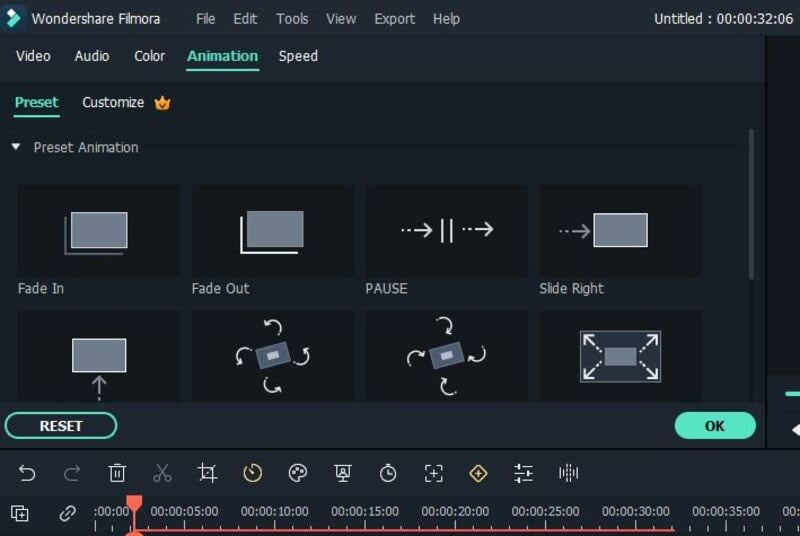
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Learn Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
What’s the Best 10 Photo Animator Templates That Bring Your Images to Life?
What’s the Best 10 Photo Animator Templates That Bring Your Images to Life?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
Using free 3d motion graphics, we can animate the image and bring it back to life.
Using a 3d animation photo maker online we can animate any image using a template and bring it back to life. This must have gotten you excited? We are as excited as you are as we give you an overview of 3d photo animation online.
In this article
01 [What is 3D Image Animate?](#Part 1)
02 [What is 3D Photo Motion?](#Part 2)
03 [How to Create 3D Animations from a Single Still Image?](#Part 3)
Part 1 What is 3D Image Animate?
3D Image Animate is making a moving scene using just a simple image. It is quite a complicated process and requires high technical skills to achieve a moving animation out of a still image. For your convenience, here we list some of the examples that will make you understand what 3D Image Animate is.
01Resuscitate a Person or Object
This first 3D Image Animate example depicts turning a real-life still image of a person and making him move out of that still image. Sounds absurd, right? Well, just look at this example below.
02Pan View of Car
This next example shows a still image of a car is turned into a moving scene as if the camera person is shooting a pan view of a parked Car.
03Dispersing Elements
Here is another amazing 3D Photo Animate example for you. In this one, you’ll get to see an image that is stacked with several elements, fruits, and veggies (in this case), which get dispersed out of the canvas. Go ahead check it out.
Part 2 What is 3D Photo Motion?
3D photo motion is basically a contemporary technology that helps us to bring life into the pictures. In simple words, using 3D photo motion and animation tools we can make still images into moving ones. 3D animation photo maker online offers you several motion templates. You can apply any of the available motion templates to a still image and make it animated. 3D photo motion helps convert 2D images to life like moving 3D images. This can be useful when working with a project that deals with many still images. By using animation on still images, the project can become more attractive and hence has a higher chance of getting liked!
Part 3 How to Create 3D Animations from a Single Still Image?
01Simple steps to create 3d animations from a single still image
When it comes to animation, Adobe is recognized as one of the best tools. Animation with Adobe is one of the most convenient ways of animation. Here is how you can convert any 2D image to a 3D animated image using adobe. For those of you who are used to animating with adobe, it must be simple to follow the few steps listed below:
● Firstly, you need to convert the 2D layers of the still image to 3D postcards (planes that possess 3D properties). In case the layer you are starting with is a text layer, any transparency will be retained.
● Now to convert the object into 3D, wrap the 2D layer around any 3D object such as cube, cone, or sphere. Choose the shape that suits your layer.
● Next, you need to create a 3D mesh from greyscale information in a 2D image.
● Now you need to simulate a metalworking technique called “Repousse”. By doing so, you will be extruding a 2D object in a 3D space
● Next, you need to build a 3D volume from any multi-frame file like DICOM. Photoshop automatically converts the individual slices of the file into a 3D object that can be manipulated in 3D space from any angle. Furthermore, if you wish to optimize the display, you can also apply any 3D volume render effects.
02Best 10 Photo Animator Templates to Bring Your Images to Life
3D motion photo animator
The first tool on the list of 3d photo animators onlineis an excellent tool called 3D motion photo Animator. The tool helps to split landscape shots into numerous panels depending on the distance of the object from the camera. Furthermore, the plug-in also adds a soft parallax movement into the layers, giving the final image a beautiful 3D effect. The tool also has several editing options and a wide range of lens flare. The animator tool allows you to tweak the weather by using the weather effect options available in the tool.
3D photo animator
This 3d animation photo maker online takes the hype of the parallax effect in animation to a whole different level. The animator allows you to add parallax effects to any still image to make it appear 3 dimensional. Moreover, you can also add depth to the animated image to enhance the 3 dimensional effects and make it appear more realistic.
Live photo animation
Live photo animation is another seamless tool that offers free 3d motion graphics. The tool which is mainly meant for animation gives you the ability to mask the object and a keyframe from vivid natural movements. Once the subject and the background have been isolated and processed, they work independently from each other. This means that, due to independent operation, live photo animation becomes even more realistic since the subject can be animated without affecting the background. The tool also has cool zooming and 3D tracking effects.
Easy 3D face photo Animator
Most tools for 3d photo animation online fail to make the image look completely 3 dimensional. Even after the animation is performed, the people and the objects continue to look 2 dimensional. However easy 3D face photo Animator solves the problem. Using this tool, you can individually animate a face and make it 3 dimensional. It uses several panels to recreate the effect that’d be provided by a video recorder.
Live photo Animator
Looking for an animating tool to animate still images and transform them into stunning videos like action pictures? Live photo Animator is just the perfect tool for you then. The tool has a simple interface and helps generate realistic 3d action images. The plug-in works on the principle of duplicating action elements in an image. These action images include water, dust, fire, and other different kinds of moving objects in an image.
Photo Animator tool
The photo Animator tool kit is a great tool to generate animated 3D images. This quick time-saving tool is your go-to tool for photo effects and zooming. Moreover, the pack also consists of 50 preset animation templates that you can choose from. All you need to do is drag and drop the still images into the tool, and then you need to select the template that you’d like to apply to the image. The tool then processes the image and animates it to convert the still image into a 3d one.
Media animator
Think of smooth and seamless media transitions? Media animator is the perfect tool for you. This software offers a set of seamless and dynamically animated media transitions. The smooth transition effects make the images produced by this tool perfect for using the 3D animations in your official presentations and slideshows.
3D photo Animator
Have an attractive image that you wish to enhance by using animation? Here’s a simple software that can help you add a touch of flair to any simple image. The software has amazing 3d animation powers. When you zoom on the images produced by the software, the entire perspective changes, and the image looks entirely 3D.
Particular photo animation
The animating tool is the best for those who wish to finish animation quickly. The software has an amazing and stylish way of making slideshows. The tool has several templates that concentrate on the particular motion.
Key Takeaways from This Episode
● 3d animation is one of the most budding fields these days. It makes our photos life-like and brings back real life memories.
● Using 3D animation, still images are brought back to life and memories from years back are revived.
● We looked at a few of the best tools for animating an image and converting them to 3D. 3D images can also help make your project reports and presentations much more attractive and earn you the extra edge over your colleagues.
● We recommend you to try a few of these cool tools and get your hands dirty with animation today!
Adobe Animate CC: Everything You Need to Know
Adobe Animate CC: Everything You Need to Know

Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Best 10 Popular Cartoons You Forgot Existed
Top 10 Popular Cartoons You Forgot Existed
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
There has been an advancement in the cartoon since the last publication made by “Paste” (a 5,800-word short story by Henry James). However, traditional cable networks have created exciting and new worlds and characters. Various streaming platforms like YouTube have allowed different creators to draw cartoon videos and publish them as they want. It has long been said that cartoons are specifically made for kids to enjoy on Saturday morning, but this is no longer the case as adults now enjoy watching cartoons in their free time.

Have you ever thought, “I want to draw myself as a cartoon“ and turn it into animation? Then you must get inspired. Cartoons now range from more complex characters. Many employ wittier humor and more profound stories to engage people of any age, giving them the ability to tell powerful, relatable, and hilarious stories within the realm of animation. As a result of the dramatic change in the cartoon world, we will be writing out top popular cartoons you may have forgotten that ever existed. This list will be on influence, relatability, and influence when they lived.
In this article
01 [Do You Remember the Very Popular Simpsons?](#Part 1)
02 [The 10 Best Cartoon Shows Since the Simpsons](#Part 2)
Part 1 Do You Remember the Very Popular Simpsons?
The Simpsons is an American animated cartoonist Matt Groening created for the Fox Broadcasting Company. The Simpsons began in 1987 as a short cartoon shot on The Tracey Ullman Show and received acclamation throughout its early seasons in the 1990s, which are generally considered a “golden age.”
The popular cartoon series is a satirical depiction of American life epitomized by the Simpson family, consisting of Bart, Homer, Lisa, Marge, and Maggie. In addition, the show is set to run on television, and the human condition and the fictional town of Springfield parody American culture and society.
However, the Simpsons is a combined production by 20th Television and Gracie Films. Also, on March 3, 2021, the series got renewed for seasons 33 and 34, with 22 episodes for each. Thus, increasing the number of episodes from 706 to 750. Furthermore, its thirty-third (33rd) season came on September 26, 2021.
Before now, the Simpsons was the longest-running American animated cartoon series, an American sitcom, and American scripted primetime television series awarded in terms of seasons and number of episodes.

Part 2 The 10 Best Cartoon Shows Since the Simpsons
You can decide to learn to draw your cartoons or draw yourself as a cartoon to create an animation for TV just like the Simpsons. However, if you are looking for the best tool to help you animate your cartoon much more manageable, we recommend using Wondershare Filmora Video Editor .
For Win 7 or later (64-bit)
For macOS 10.12 or later
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Filmora platform offers you tons of materials for learning to draw cartoons, and also it has a keyframing feature that allows you to animate your cartoon with ease.
However, here are the ten best cartoon shows that have existed since the Simpsons:
01Futurama
This popular cartoon series, first released on March 28, 1999, is a cartoon series about utopian or dystopian. The central concept of this series is that it dares to imagine a future that’s pretty similar to the present using a bunch of crazy technology and space travel. Aside from being pretty, it is also hilarious.

02The Critic
This cartoon series was first created in 1994 by the Simpson’s writers Al Jean and Mike Reiss. This cartoon has ramped up its predecessor’s non sequitur and sight-gag humor featuring Jon Lovitz’s Jay Sherman, an unfortunate portmanteau of Gene Siskel and Roger Ebert.

03Bojack Horseman
Bojack Horseman is a dumb cartoon character series first created on August 22, 2014. However, four (4) days later, the series was renewed for a second season, released on July 17, 2015. It is often a searing portrait of addiction, failure, depression, etc., as humans talk to a horse.

04Family Guy
Family Guy, the snoopy cartoon series, was first created on January 31, 1999, which goes for anything for a laugh style. However, you might not like the Griffin family or the other residents of Quahog, but you have to admit that the show stumbles on a great joke.

05South Park
South Park debuted with “Cartman Gets an Anal Probe, “ first created on August 13, 1997. Although it started with some cheap animations, it has become one of the iconic animated shows.

06Batman: The Animated Series
The Batman animated cartoon series, created on September 5, 1992, is a favorite for many people, although it is more comedy than an animated drama.

07Gravity Falls
This cartoon animated series was first created on June 15, 2012, and is a mystery story about a few kids with a supernatural bend.

08Teenage Mutant Ninja Turtles
This popular cartoon animated series was first created in 1983 by cartoonists Kevin Eastman and Peter Laird. This cartoon series is the definitive version, brightly colored and fun and fluffy.

09Doug
This cartoon animated series was first created on March 26, 1999, by Jim Jinkins and produced by Jumbo Pictures. It was one of the first animated shows on Nickelodeon before moving to Disney pictures. However, this show is creative and down-to-earth at the same time.

10Hey Arnold
This cartoon animated series came in on October 7, 1996. This show was the second after the first wave of the Nickelodeon show. It was the best of the bunch, and I liked the evolved version of “Doug.”

1
● Ending Thoughts →
● Aside from the list of popular cartoons mentioned in this article, you can also pick the snoopy cartoonswhen talking about comics that once existed.
● Addionally, you can also learn drawing cartoon videos and turn them into animation to publish in TV series.
● Finally, this article also emphasizes Fimora as the best editing tool you can choose from when you want to transform your cartoon drawing for class 6 into an animation.
Also read:
- Whats Rigging Animation
- Updated Creative Ways to Create iPhone Text GIF
- Updated 2024 Approved Ways to Create an Animated Sticky Navbar
- New 10 of the Best Disney Animated Shows (Sorted by Popularity Ascending) for 2024
- Updated Top 12 Video to GIF Converters High Quality to Check Out for 2024
- New 2024 Approved The Best 8 Places for High-Quality Royalty Free Gifs (Paid and Free)
- 10 Options for Your Need on Animation Makers
- Updated 2024 Approved How to Animate - Adobe Animate Tutorial for All
- New In 2024, 10 2D/3D Animation Tips & Tricks for You
- In 2024, FREE Best Anime Streaming Sites to Download Anime
- New 2024 Approved You Can Turn a TikTok Into a GIF Now
- New What Is the Best Collage Photo Grid Maker - Experts Choice for 2024
- 2024 Approved How To Turn Yourself Into Anime Character
- Some Must-Know Useful Lego Animation Ideas for You for 2024
- Updated 2024 Approved How to Make an Animated Travel Map Video?
- Updated In 2024, The Only Guide Youll Ever Need to Learn About GIF Video Downloader
- 2024 Approved How to Make a Photoshop Collage in EASY Steps
- Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples
- Updated The Best 10 Sketch Animation Video Makers for 2024
- 2024 Approved Some Must-Know Useful Lego Animation Ideas for You
- Animated Collage Maker Tips
- How to Make My Photo 3D Cartoon Online
- New How to Cartoonize Photo Photoshop in Easy Steps
- Updated Apps to Animate Still Pictures
- Updated In 2024, How To Create Pinterest Slideshow in Simple Ways
- 2024 Approved Best 12 Video to GIF Converters High Quality to Check Out
- Updated The Top 20 Motion Graphics Companies & Studios
- Updated In 2024, 5 Best Adobe Animate Courses & Classes | Beginners Complete Tutorial
- Updated 2024 Approved How-To Guide Make Animation Characters with the Best Animated Character Creators
- Updated 2024 Approved The Best Free 12 GIF Meme Maker at a Glance
- New Everything You Need to Know About Becoming a Motion Graphic Designer
- New The Top 20 Motion Graphics Companies & Studios
- In-Depth Study of Cartoon Painting Starts for 2024
- Updated In 2024, What Wikipedia Wont Tell You About Character Rigging
- New 2024 Approved Techniques for Making After Effects 2D Animation
- In 2024, How to Bypass Google FRP Lock from Xiaomi Redmi 12 Devices
- Home Button Not Working on Oppo Reno 9A? Here Are Real Fixes | Dr.fone
- In 2024, How to Successfully Bypass iCloud Activation Lock on iPhone 6
- 3 Solutions to Find Your Honor X50 GT Current Location of a Mobile Number | Dr.fone
- Different Methods for Resetting Vivo S17 Pro Phones with Screen Locked and Not | Dr.fone
- 8 Solutions to Fix Find My Friends Location Not Available On Samsung Galaxy S23 | Dr.fone
- Possible solutions to restore deleted videos from Vivo S17
- In 2024, How to Unlock Nubia Red Magic 9 Pro+ Phone with Broken Screen
- Solved Microsoft Excel 2003 File Error The document cannot be saved | Stellar
- How to Share Location in Messenger On Tecno Camon 20? | Dr.fone
- In 2024, 5 Ways to Track Realme C53 without App | Dr.fone
- Authentication Error Occurred on Meizu 21? Here Are 10 Proven Fixes | Dr.fone
- In 2024, Here are Some Pro Tips for Pokemon Go PvP Battles On Vivo S17 Pro | Dr.fone
- Planning to Use a Pokemon Go Joystick on Tecno Pop 7 Pro? | Dr.fone
- Latest Guide How To Bypass ZTE Nubia Z60 Ultra FRP Without Computer
- How to recover deleted photos from Infinix Note 30 5G.
- Forgot Pattern Lock? Heres How You Can Unlock Poco X5 Pro Pattern Lock Screen
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Lava Blaze 2 5G | Dr.fone
- How To Restore Missing Messages Files from Samsung Galaxy XCover 7
- In 2024, The Ultimate Guide to Unlocking Your iPhone 13 mini on MetroPCS
- In 2024, How to Transfer Contacts from Tecno Pova 5 Pro to iPhone XS/11 | Dr.fone
- FRP Hijacker by Hagard Download and Bypass your Samsung Galaxy S24+ FRP Locks
- How To Leave a Life360 Group On Motorola Razr 40 Ultra Without Anyone Knowing? | Dr.fone
- Does Airplane Mode Turn off GPS Location On Lava Yuva 2? | Dr.fone
- What is Geo-Blocking and How to Bypass it On Oppo A2? | Dr.fone
- Title: Updated How to Send and Add Snapchat GIFs 100 in Easy Way
- Author: Elon
- Created at : 2024-05-19 03:05:01
- Updated at : 2024-05-20 03:05:01
- Link: https://animation-videos.techidaily.com/updated-how-to-send-and-add-snapchat-gifs-100-in-easy-way/
- License: This work is licensed under CC BY-NC-SA 4.0.