:max_bytes(150000):strip_icc():format(webp)/GettyImages-1437209125-b47ae60035f248e2b01b781f50f919c1.jpg)
Updated In 2024, 10 Awesome Moving Animation PowerPoint Techniques

10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
Adobe Animate CC: Everything You Need to Know
Adobe Animate CC: Everything You Need to Know

Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
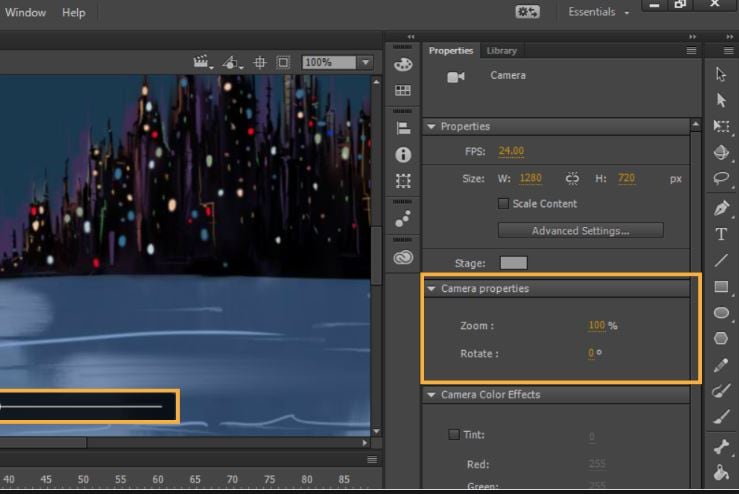
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
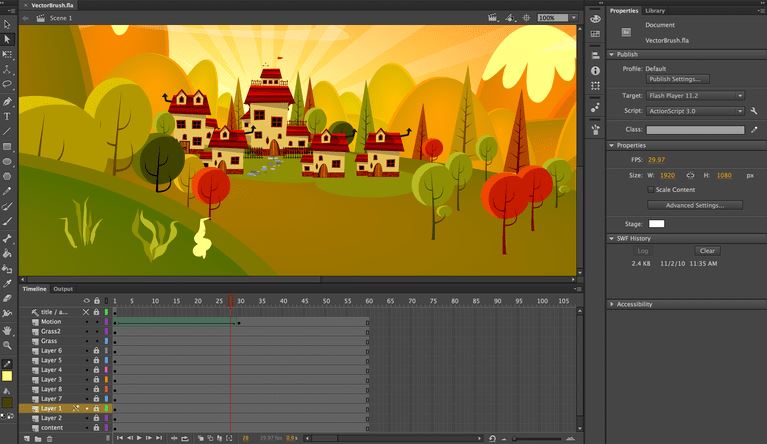
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
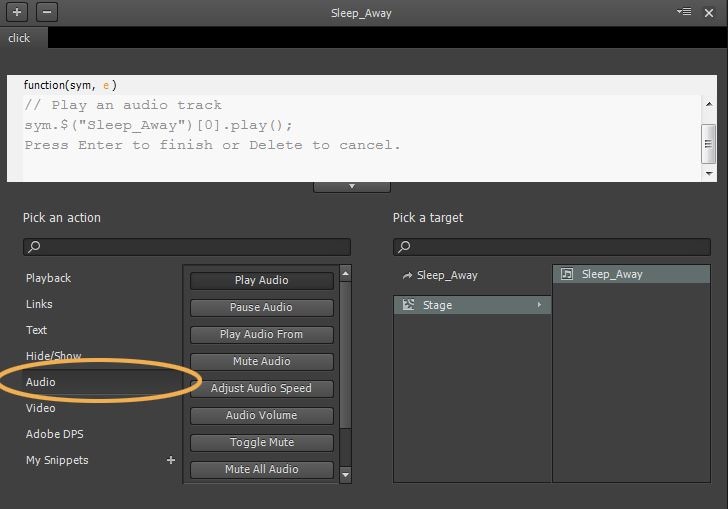
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
In this article, we are going to clue you in on the new features of 2D animation maker Adobe Animate CC. So, if you are confused about flash animation tool and you are up to a project, just go for Animate CC.
You might also like: 10 Best 2D Animation Software in 2020 [Free/Paid]
What is Adobe Animate CC?
The animation lovers when seeking to serve the purpose, must have used and heard about Adobe Flash, but now we would here inform you that Adobe Animate CC has now replaced the old Adobe Flash.
Along with renaming the tool, the evolution from Flash to Adobe Animate CC has added a wide range of advanced functionalities like support to WebGL and HTML5 canvas.
You will not regret your decision after reading this article and will find that using Adobe Animate CC is a wise choice. Hence, let’s begin to get enlightened on the features.
New features of Adobe Animate CC
1. Adobe Animate Camera
Adobe Animate CC introduces virtual camera functionality unlike other animation software . With the help of this feature, you can easily stimulate your camera’s movement giving your animation a more realistic view.
Making it simpler, you can effortlessly execute panning, zooming and rotating to your animations if you wish. Using the virtual camera in Animate CC, you will be enabling to add more dramatic effects while creating an animation.
For instance, if there’s a fighting scene in our animated movie, you can rotate at the moment the scene shows destruction to give it a dramatic effect or you can zoom in or out and change the viewer’s attention from one point to the other.
2. Export format
Adobe Animate CC has adapted the web standards for the exporting your animation which makes it easier for everyone to view it from desktop to mobile device.
This tweak has revolutionized the web based flash animation by simply eliminating the annoying “need to install a flash player plug-in” which was in case of Flash Professional Platform. With Adobe Animate, users can export content for WebGL, HTML5 Canvas, 4k video easily.
Moreover, you can generate the keyframes based sprite-sheet and animate them accordingly using the CSS. Adapting web standards doesn’t mean that Adobe Animate CC has entirely abandoned the SWF format.
Users do have a privilege to export their files to Flash Player format. Furthermore, a new OAM packaging is also introduced by new Adobe Animate CC which enables you to package assets in .zip format.
3. Vector brushes
Another important functionality that Adobe Animate has brought is giving the opportunity to create vector brushes. This is kind of same as that used in Adobe Illustrator. With this update in brushing tools, one can have pressure and tilt functionalities on drawing of lines and strokes with the help of pen or stylus.
This is helpful in creating strokes in touch-sensitive devices. The width can be changed according to how much pressure you apply when creating patterns. So, if you wish to create 2D vector graphics using shapes, patterns, curves etc. Animate CC would be a good choice.
4. Audio Syncing
The timeline feature of the tool will now allow the users to sync audios in their animations and this is a yet another feature that Animate CC has added. This means you can do audio synchronization for your animation series.
Nevertheless, doing this can be a little demanding as well as time-consuming with HTML5 alone. In addition, you also get enabled for audio loop control with the Adobe Animate CC’s timeline feature.
5. Font
Adobe Animate CC comes now with integration of Typekit where you get countless premium web fonts. These web fonts will be present for HTML5 canvas documents in the tool. Users can pick out from thousands of high-quality fonts via a subscription plan.
Putting in different words, first you can try some selected fonts available in the Typekit library via any level of Creative Cloud plan. Then when you subscribe by spending some money, you can then get access to complete Typekit library where there are thousands of premium fonts for HTML5 canvas.
Final Verdict
Animation industry is no doubt a very interesting one and having the best tool can make it more interesting and fun. After making you familiarize with the top functionalities that are coming with Adobe Animate CC, we feel it would be fair to end the discussion here. Hope you will not give a second thought on Animate CC when need to do flash animation.
Before ending, one more thing that we would like to give the other thought by introducing you Filmora.
No, this is a not another feature, but an interesting yet powerful video editing software created by Wondershare, one of the leading brand in multimedia field. You can use this tool and get your animated videos edited using its extraordinary effects.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
How to Create an Animated Sticky Navbar
How to Create an Animated Sticky Navbar
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
How to Create YouTube Intro Animation Like a Pro
How to Create a YouTube Intro Animation like a Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
YouTube video intro animation is the short introductory clips and plays at the beginning of a YouTube video. YouTube intro videos as in almost everywhere, most times probably without giving them a second chance or understanding what their purpose is. There is no difference in YouTube videos, as without a proper setup, even if the content is excellent, your audience is not likely to hang around.
There is some free animation intro for YouTube that you can choose from to create your own YouTube intro. In this article, we will show a comprehensive guide on how to get an intro animation template free download and create your own free YouTube animation intro like a professional. So, let’s move on to explore how is the YouTube intro animation download process works using YouTube Intro Animation Makers through this article.
In this article
01 [What is YouTube Intro Animation?](#Part 1)
02 [How does YouTube Intro Animation Maker works?](#Part 2)
03 [5 of YouTube Intro Animation examples (2022)](#Part 3)
04 [How to Create a YouTube Intro Animation FAST](#Part 4)
Part 1 What is YouTube Intro Animation?
An animation video for YouTube intro is a short animated clip usually 5 to seconds in length and plays before the main YouTube video content. The intro YouTube animation is the primary step to creating your online persona and branding your content on YouTube. You can get YouTube intro animation for free online and include them in your YouTube content. A YouTube intro easily and quickly provides viewers insight into what they should expect from the channel. It is used to familiarize the viewer with the channel’s theme, feel, and look, which gives them context before reaching the main content.
Intro animation YouTube is sometimes called video bumpers, as they catch viewers’ attention and help reinforce your brand. In the general video, intros boost the video quality. You can also get a good video intro from intro animation free download websites for your YouTube content.

Part 2 How do YouTube Intro Animation Maker works?
You can create compelling, engaging, and best intro animation on YouTube by using free animation intro for YouTube or creating a YouTube intro animation by yourself. You don’t need be a pro in video editing or a creator to make animated video intros for your YouTube channel if you have the best intro animation software to create intro videos like a professional. Here are some benefits of YouTube intro animation maker and how it works:
● A YouTube intro animation maker has a built-in editor in your browser
● A YouTube intro animation maker is affordable, fast, and easy to use
● A YouTube intro animation maker can broadcast-quality logo animation and intros
● A YouTube intro animation maker has a wide variety of templates to make your YouTube animation intro
Using a YouTube intro animation maker, you are ready to create unskippable YouTube intros using the most versatile tool to turn your viewers into lifelong channel subscribers.

Part 3 5 of YouTube Intro Animation examples (2022)
To be successful on YouTube, capture and retain your viewers’ attention and increase your conversions. The best method to achieve this is by using an excellent YouTube animated intro to create a lasting impression to make your video worth watching. You can also get Professional YouTube animated intro from intro animation download websites. This action will look at 5 make YouTube intro animation examples and ideas from where you can draw your inspiration in 2022.
01Ted Talk

Ted Talk, free fire intro animation, is a perfect example of a beautiful and captured sequence that helps to tell the audience what the brand is all about and their ideas and worth spreading. The good news about this intro is that you don’t need to be a professional, hire an animator, or invest in any flashy or expensive animation to show your brand on YouTube.
To achieve this intro, all you require is some intro animation in After Effects template free that can work for your brand so that you’ll be able to retain your audience and make them wanting to come back for more.
02Jazza

Jazza is a perfect example of free intro animation templates that you can use all over again to showcase your brand. The main idea for making a gaming intro animation video free download is to bring about an attractive, eye-capturing video intro through it.
This intro communicates a passion for teaching people to paint, animate, and draw. This same template can also create a vlog animation intro for the Jazza language lesson website, as it is a tremendous sequential presentation that represents Jazza mission.
03Salma Jafra

Salma Jafra Video intro tells a short story about the video’s main takeaways and includes an 8 seconds vlog intro animation sequence. Everything, including a brand color, is purple, which helps the audience recognize our videos on YouTube.
In addition to the free animation for YouTube intro, she plugged in her content to the end of the video or outro to generate enough traffic and adhere to SEO guidelines to ensure that the targeted audience finds the videos.
04SciShow

SciShow enables viewers to understand the brand and the kind of free YouTube intro animation video. The main trick of the video is to instantly grab viewers’ attention and convince them that the video is for them.
This intro animation video free download is a perfect example of how you can introduce your theme, tone, and brand name into your YouTube animation intro video download. This type of intro allows viewers to know what to expect quickly, and superb animation and design show off the value of production. Examples of a brand that can benefit from this type of YouTube animation intro download template is sleep studies.
05”Pump Red” Cinema Template

“Pump Red” Cinema Template is perfect for capturing reviewers’ imagination with an eye-catching, captivating, and intelligent video intro. By following the examples in this Minecraft animation intro template, you are more likely to retain your visitors or viewers from the moment they hit the play button on your YouTube video by using a catching soundtrack, on-brand messaging, and exciting visuals.
Part 4 How to Create a YouTube Intro Animation FAST
Whether you are using any streaming channel, YouTube, or selling videos on any e-commerce website, making animation for YouTube intro plays a vital role in promoting your brand. With it, creating an introduction may not seem as complicated as it sounds.
The section explains in detail how to make a YouTube intro animation free with the Wondershare Filmora Video Editor video editor from animated intro download templates or create a custom intro from scratch even if there is no existing footage or image to begin with. The following method will guide you through the process, and then you can keep your video saved for reuse in all creations to maintain consistency and give your brand a unique identity:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

01Step Launch Intro Animation Software
Launch Wondershare Filmora Video Editor editor, add intro background to Filmora by going to the media tab at the top and selecting any sample colors category from the left pane. All the solid and gradient colors in the media library are available at the right, then over the mouse to the color title you want to use as a background and click on the + icon in the middle to add it to the timeline.

02Step Add Different effects
Add sound effects or audio to YouTube animated intro to make it more recognizable. In Wondershare Filmora Video Editor , visit the built-in audio library by double-clicking the audio thumbnail from the library and listening to the soundtrack. Repeat the process to find the perfect sound effects or background music for your video intro. D-and-drop the audio to the video.

03Step Adding Branding Element
In the animated video intro, add the company name, branding element, and channel name to create brand awareness by clicking on the title tab and hovering the mouse to the text you want to use. Then drag and drop it to track above the video.
Go to the Effects tab and select category from the top left pane. Click and drag your preferred effects from the library effects to the timeline.
04Step Export
Once you finish creating your animated video intro with all the required ingredients, go to Export at the top center area of the interface to export the animated video intro, and once done, share it on social media.

To make YouTube intro animation templates free download with Filmora templates, follow the steps listed below:
Step Select Effects
Log onto the Filmora effects page on filmstock with the same wsid used on Filmora and select the effect you want

Step Select template
Select the preferred intro templates by clicking on the download now and following the instructions on the screen to attend a download template. After downloading, see in red cycle under the transition, titles, and filter based on the element included in the effect part. Add this downloaded title or transition to the animated intro video.

Step Finalization
Delete your animated video intro from the templates that you selected.
● Key Takeaways from This Episode →
● Introduction about what is YouTube Intro?
● How Intro Animation Maker works with examples.
● The process to develop your own YouTube intro animation for free with Wondershare Filmora Video Editor .
10 Scary Anime Girls That Will Make You Creepy
10 Scary Anime Girls That Will Make You Creepy

Shanoon Cox
Mar 27, 2024• Proven solutions
Animes have been one of the widely enjoyed forms of entertainment by people all over the world for decades. There are certain animes that attract people due to their scariness and the characters in them.
Even though girls are usually displayed as cute and pinkish and lovely, some animes display them as creepy. And believe me, these creepy anime girls have a huge fan base and are capable of giving the audience a chill over the spine while watching them.
The creepiness of the anime girls adds to the horror of animes and people enjoy watching them. So let’s find out more about these scary anime girls and why their scary character is loved by the fans.
10 Scary Anime Girls in the Scary Animes
There are a lot of animes with different genres. But some of the animes have some characters that stand out due to their weirdness and creepiness. Let’s talk about 10 such scary anime girls that still give the audience creeps:
- 1. Ai Enma (Hell Girl)
- 2. Shion Sonozaki (Higurashi: When They Cry)
- 3. Sachiko Shinozaki (Corpse Party)
- 4. Shiro (Deadman Wonderland)
- 5. Megumi Shimizu (Shiki)
- 6. Esdeath (Akame Ga Kill!)
- 7. Himiko Toga (My Hero Academia)
- 8. Hana Midorikawa (Prison School)
- 9. Isabella (The Promised Neverland)
- 10. Lucy (Elfen Lied)
1. Ai Enma (Hell Girl)
Ai Enma is one of the cute-looking characters in Hell Girl, but do not be deceived by her looks. She was a girl who was buried alive when she was seven, by her own villagers. Enma crawled out of the ground and burned the entire village, killing every single person living there as an act of vengeance.
Later as a punishment for her horrific doings, she was cast out and sentenced to live out her afterlife as Hell Girl. Still, in her childhood, Ai was assigned the job of dragging dead souls to hell, whether they deserved it or not. The coldness in her eyes and the way she does things without a shiver is what makes her creepy.

2. Shion Sonozaki (Higurashi: When They Cry)
Shion Sonozaki from Higurashi: When They Cry is a dark character who is not exactly what she seems outside. The town she lives in is cursed and she is trying to break that dark cycle that offers only death and tragedy.
There is too much to the story, and saying more about it may reveal the suspense. The story is filled with horror and adventure, and the character of Shion absorbs some of the darkness of the town, which gives a scary impact on the audience.

3. Sachiko Shinozaki (Corpse Party)
Sachiko from Corpse Party is a friendly-looking but scary character who loves to rip out the tongues of some of her fellow characters. She tortures students in Heavenly Host Elementry School which is a living hell in the anime.
Sachiko unleashes a lot of horror in the series and she plays the part of an elementary school ghost breaking all the expectations of the audience. Torturing her fellow mates and cutting their tongues out before death is something that makes Sachiko a perfect scary anime girl.

4. Shiro (Deadman Wonderland)
Shiro, the creepy-looking girl from Deadman Wonderland is another character to be scared of. She was adopted for the only purpose of being used as a human experiment in her childhood. The experiments instilled a very scary character in her which gives a horror nature to the anime in total.
The experiments on here were very painful and multiple personalities called “The Wretched Egg” were developed by her to cope up with torture. The creepy nature and the use of her special skills to murder some characters in the anime and frame her adopted brother for it is very dark and scary.

5. Megumi Shimizu (Shiki)
Megumi Shimizu of Shiki is a young girl and the first of all to be killed by the Kirishiki family. She was the first person who died who was not Yamairi and also the first to rise as Shiki.
After becoming a Shiki Megumi became very malicious and attacked the villagers. She enjoyed attacking them and that is very creepy. She also was ready to kill Tohru Mutou and Kaori’s father due to some small reasons. Her character without a drop of sympathy or care for the people around her is very scary and makes her very unpredictable.

6. Esdeath (Akame Ga Kill!)
Esdeath in Akame Ga Kill who is also known as the ice queen of the empire is a very manipulative character and a sadist. She follows the motto, the strong survive and the weak die, and justifies killing innocents and torturing enemies because of it.
Esdeath once made a prince who lost to strip naked before her and lick her boots, before killing his which is a different level of dark. She keeps her sadistic character in check to be in power which is very scary and dangerous for someone with power. She unleashing her cruelty on defenseless people is another thing that makes her a perfect scary anime girl.

7. Himiko Toga (My Hero Academia)
Himiko is a cute-looking girl that possesses the ability to shapeshift to anything she wants. The creepy part is, in order to shapeshift she has to ingest another person’s blood.
Though Himiko appears to be a typical funny school girl, she can turn into a murderous beast in the blink of an eye. Her twister view of relationships and her trying to befriend people while trying to kill them at the same time all give us creepy chills while watching the anime.

8. Hana Midorikawa (Prison School)
Though Hana Midorikawa looks very cute and innocent she is as creepy as any girl can get. The story evolves in an underground prison school which is an explainable aspect that made Hana the sadist she is.
At first, Hana might seem to be a cute girl who does not belong at the place she currently is, but going deeper the opinion of the audience changes extremely. Hana happens to be a violent sociopath with a lot of dangerous thoughts and a urination fetish, and that is just the beginning of her creepiness.

9. Isabella (The Promised Neverland)
Isabella who is also known as Mama is one of the main characters in the Promised Land. Being a caretaker to children, though she appears to be loving and affectionate to her children, that’s not the real case.
Isabella has a twisted character and shows detachment to her tragedies. This character shows antagonism, betrayal, and a twisted nature enough for the fans to feel creepy about her.

10. Lucy (Elfen Lied)
Lucy in Elfen Lied is a character that sometimes gets sympathy and other times creeps the audience out. She has difficulty drawing a line between good and evil. She can be seen as being sadistically tormented and ruthlessly tormenting about the cruelty around her.
Her surroundings and the people are responsible for how she is and that is why despite being creepy she is loved by a lot of people.

Final thoughts
Though most animes are fun to watch, horror animes are also enjoyed by a lot of people. The main aspect of these horror animes is the scary characters that make the audience wonder.
We have listed the top 10 scary anime girls of different animes that are equally liked and hated by the audience all over the world. The way they act, their cruelty, sadism all define their scary character. These scary anime girls have created such a huge impact that a fan might forget the anime name but never the name of the scary anime girl who gives him/her chills all over the body.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animes have been one of the widely enjoyed forms of entertainment by people all over the world for decades. There are certain animes that attract people due to their scariness and the characters in them.
Even though girls are usually displayed as cute and pinkish and lovely, some animes display them as creepy. And believe me, these creepy anime girls have a huge fan base and are capable of giving the audience a chill over the spine while watching them.
The creepiness of the anime girls adds to the horror of animes and people enjoy watching them. So let’s find out more about these scary anime girls and why their scary character is loved by the fans.
10 Scary Anime Girls in the Scary Animes
There are a lot of animes with different genres. But some of the animes have some characters that stand out due to their weirdness and creepiness. Let’s talk about 10 such scary anime girls that still give the audience creeps:
- 1. Ai Enma (Hell Girl)
- 2. Shion Sonozaki (Higurashi: When They Cry)
- 3. Sachiko Shinozaki (Corpse Party)
- 4. Shiro (Deadman Wonderland)
- 5. Megumi Shimizu (Shiki)
- 6. Esdeath (Akame Ga Kill!)
- 7. Himiko Toga (My Hero Academia)
- 8. Hana Midorikawa (Prison School)
- 9. Isabella (The Promised Neverland)
- 10. Lucy (Elfen Lied)
1. Ai Enma (Hell Girl)
Ai Enma is one of the cute-looking characters in Hell Girl, but do not be deceived by her looks. She was a girl who was buried alive when she was seven, by her own villagers. Enma crawled out of the ground and burned the entire village, killing every single person living there as an act of vengeance.
Later as a punishment for her horrific doings, she was cast out and sentenced to live out her afterlife as Hell Girl. Still, in her childhood, Ai was assigned the job of dragging dead souls to hell, whether they deserved it or not. The coldness in her eyes and the way she does things without a shiver is what makes her creepy.

2. Shion Sonozaki (Higurashi: When They Cry)
Shion Sonozaki from Higurashi: When They Cry is a dark character who is not exactly what she seems outside. The town she lives in is cursed and she is trying to break that dark cycle that offers only death and tragedy.
There is too much to the story, and saying more about it may reveal the suspense. The story is filled with horror and adventure, and the character of Shion absorbs some of the darkness of the town, which gives a scary impact on the audience.

3. Sachiko Shinozaki (Corpse Party)
Sachiko from Corpse Party is a friendly-looking but scary character who loves to rip out the tongues of some of her fellow characters. She tortures students in Heavenly Host Elementry School which is a living hell in the anime.
Sachiko unleashes a lot of horror in the series and she plays the part of an elementary school ghost breaking all the expectations of the audience. Torturing her fellow mates and cutting their tongues out before death is something that makes Sachiko a perfect scary anime girl.

4. Shiro (Deadman Wonderland)
Shiro, the creepy-looking girl from Deadman Wonderland is another character to be scared of. She was adopted for the only purpose of being used as a human experiment in her childhood. The experiments instilled a very scary character in her which gives a horror nature to the anime in total.
The experiments on here were very painful and multiple personalities called “The Wretched Egg” were developed by her to cope up with torture. The creepy nature and the use of her special skills to murder some characters in the anime and frame her adopted brother for it is very dark and scary.

5. Megumi Shimizu (Shiki)
Megumi Shimizu of Shiki is a young girl and the first of all to be killed by the Kirishiki family. She was the first person who died who was not Yamairi and also the first to rise as Shiki.
After becoming a Shiki Megumi became very malicious and attacked the villagers. She enjoyed attacking them and that is very creepy. She also was ready to kill Tohru Mutou and Kaori’s father due to some small reasons. Her character without a drop of sympathy or care for the people around her is very scary and makes her very unpredictable.

6. Esdeath (Akame Ga Kill!)
Esdeath in Akame Ga Kill who is also known as the ice queen of the empire is a very manipulative character and a sadist. She follows the motto, the strong survive and the weak die, and justifies killing innocents and torturing enemies because of it.
Esdeath once made a prince who lost to strip naked before her and lick her boots, before killing his which is a different level of dark. She keeps her sadistic character in check to be in power which is very scary and dangerous for someone with power. She unleashing her cruelty on defenseless people is another thing that makes her a perfect scary anime girl.

7. Himiko Toga (My Hero Academia)
Himiko is a cute-looking girl that possesses the ability to shapeshift to anything she wants. The creepy part is, in order to shapeshift she has to ingest another person’s blood.
Though Himiko appears to be a typical funny school girl, she can turn into a murderous beast in the blink of an eye. Her twister view of relationships and her trying to befriend people while trying to kill them at the same time all give us creepy chills while watching the anime.

8. Hana Midorikawa (Prison School)
Though Hana Midorikawa looks very cute and innocent she is as creepy as any girl can get. The story evolves in an underground prison school which is an explainable aspect that made Hana the sadist she is.
At first, Hana might seem to be a cute girl who does not belong at the place she currently is, but going deeper the opinion of the audience changes extremely. Hana happens to be a violent sociopath with a lot of dangerous thoughts and a urination fetish, and that is just the beginning of her creepiness.

9. Isabella (The Promised Neverland)
Isabella who is also known as Mama is one of the main characters in the Promised Land. Being a caretaker to children, though she appears to be loving and affectionate to her children, that’s not the real case.
Isabella has a twisted character and shows detachment to her tragedies. This character shows antagonism, betrayal, and a twisted nature enough for the fans to feel creepy about her.

10. Lucy (Elfen Lied)
Lucy in Elfen Lied is a character that sometimes gets sympathy and other times creeps the audience out. She has difficulty drawing a line between good and evil. She can be seen as being sadistically tormented and ruthlessly tormenting about the cruelty around her.
Her surroundings and the people are responsible for how she is and that is why despite being creepy she is loved by a lot of people.

Final thoughts
Though most animes are fun to watch, horror animes are also enjoyed by a lot of people. The main aspect of these horror animes is the scary characters that make the audience wonder.
We have listed the top 10 scary anime girls of different animes that are equally liked and hated by the audience all over the world. The way they act, their cruelty, sadism all define their scary character. These scary anime girls have created such a huge impact that a fan might forget the anime name but never the name of the scary anime girl who gives him/her chills all over the body.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animes have been one of the widely enjoyed forms of entertainment by people all over the world for decades. There are certain animes that attract people due to their scariness and the characters in them.
Even though girls are usually displayed as cute and pinkish and lovely, some animes display them as creepy. And believe me, these creepy anime girls have a huge fan base and are capable of giving the audience a chill over the spine while watching them.
The creepiness of the anime girls adds to the horror of animes and people enjoy watching them. So let’s find out more about these scary anime girls and why their scary character is loved by the fans.
10 Scary Anime Girls in the Scary Animes
There are a lot of animes with different genres. But some of the animes have some characters that stand out due to their weirdness and creepiness. Let’s talk about 10 such scary anime girls that still give the audience creeps:
- 1. Ai Enma (Hell Girl)
- 2. Shion Sonozaki (Higurashi: When They Cry)
- 3. Sachiko Shinozaki (Corpse Party)
- 4. Shiro (Deadman Wonderland)
- 5. Megumi Shimizu (Shiki)
- 6. Esdeath (Akame Ga Kill!)
- 7. Himiko Toga (My Hero Academia)
- 8. Hana Midorikawa (Prison School)
- 9. Isabella (The Promised Neverland)
- 10. Lucy (Elfen Lied)
1. Ai Enma (Hell Girl)
Ai Enma is one of the cute-looking characters in Hell Girl, but do not be deceived by her looks. She was a girl who was buried alive when she was seven, by her own villagers. Enma crawled out of the ground and burned the entire village, killing every single person living there as an act of vengeance.
Later as a punishment for her horrific doings, she was cast out and sentenced to live out her afterlife as Hell Girl. Still, in her childhood, Ai was assigned the job of dragging dead souls to hell, whether they deserved it or not. The coldness in her eyes and the way she does things without a shiver is what makes her creepy.

2. Shion Sonozaki (Higurashi: When They Cry)
Shion Sonozaki from Higurashi: When They Cry is a dark character who is not exactly what she seems outside. The town she lives in is cursed and she is trying to break that dark cycle that offers only death and tragedy.
There is too much to the story, and saying more about it may reveal the suspense. The story is filled with horror and adventure, and the character of Shion absorbs some of the darkness of the town, which gives a scary impact on the audience.

3. Sachiko Shinozaki (Corpse Party)
Sachiko from Corpse Party is a friendly-looking but scary character who loves to rip out the tongues of some of her fellow characters. She tortures students in Heavenly Host Elementry School which is a living hell in the anime.
Sachiko unleashes a lot of horror in the series and she plays the part of an elementary school ghost breaking all the expectations of the audience. Torturing her fellow mates and cutting their tongues out before death is something that makes Sachiko a perfect scary anime girl.

4. Shiro (Deadman Wonderland)
Shiro, the creepy-looking girl from Deadman Wonderland is another character to be scared of. She was adopted for the only purpose of being used as a human experiment in her childhood. The experiments instilled a very scary character in her which gives a horror nature to the anime in total.
The experiments on here were very painful and multiple personalities called “The Wretched Egg” were developed by her to cope up with torture. The creepy nature and the use of her special skills to murder some characters in the anime and frame her adopted brother for it is very dark and scary.

5. Megumi Shimizu (Shiki)
Megumi Shimizu of Shiki is a young girl and the first of all to be killed by the Kirishiki family. She was the first person who died who was not Yamairi and also the first to rise as Shiki.
After becoming a Shiki Megumi became very malicious and attacked the villagers. She enjoyed attacking them and that is very creepy. She also was ready to kill Tohru Mutou and Kaori’s father due to some small reasons. Her character without a drop of sympathy or care for the people around her is very scary and makes her very unpredictable.

6. Esdeath (Akame Ga Kill!)
Esdeath in Akame Ga Kill who is also known as the ice queen of the empire is a very manipulative character and a sadist. She follows the motto, the strong survive and the weak die, and justifies killing innocents and torturing enemies because of it.
Esdeath once made a prince who lost to strip naked before her and lick her boots, before killing his which is a different level of dark. She keeps her sadistic character in check to be in power which is very scary and dangerous for someone with power. She unleashing her cruelty on defenseless people is another thing that makes her a perfect scary anime girl.

7. Himiko Toga (My Hero Academia)
Himiko is a cute-looking girl that possesses the ability to shapeshift to anything she wants. The creepy part is, in order to shapeshift she has to ingest another person’s blood.
Though Himiko appears to be a typical funny school girl, she can turn into a murderous beast in the blink of an eye. Her twister view of relationships and her trying to befriend people while trying to kill them at the same time all give us creepy chills while watching the anime.

8. Hana Midorikawa (Prison School)
Though Hana Midorikawa looks very cute and innocent she is as creepy as any girl can get. The story evolves in an underground prison school which is an explainable aspect that made Hana the sadist she is.
At first, Hana might seem to be a cute girl who does not belong at the place she currently is, but going deeper the opinion of the audience changes extremely. Hana happens to be a violent sociopath with a lot of dangerous thoughts and a urination fetish, and that is just the beginning of her creepiness.

9. Isabella (The Promised Neverland)
Isabella who is also known as Mama is one of the main characters in the Promised Land. Being a caretaker to children, though she appears to be loving and affectionate to her children, that’s not the real case.
Isabella has a twisted character and shows detachment to her tragedies. This character shows antagonism, betrayal, and a twisted nature enough for the fans to feel creepy about her.

10. Lucy (Elfen Lied)
Lucy in Elfen Lied is a character that sometimes gets sympathy and other times creeps the audience out. She has difficulty drawing a line between good and evil. She can be seen as being sadistically tormented and ruthlessly tormenting about the cruelty around her.
Her surroundings and the people are responsible for how she is and that is why despite being creepy she is loved by a lot of people.

Final thoughts
Though most animes are fun to watch, horror animes are also enjoyed by a lot of people. The main aspect of these horror animes is the scary characters that make the audience wonder.
We have listed the top 10 scary anime girls of different animes that are equally liked and hated by the audience all over the world. The way they act, their cruelty, sadism all define their scary character. These scary anime girls have created such a huge impact that a fan might forget the anime name but never the name of the scary anime girl who gives him/her chills all over the body.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animes have been one of the widely enjoyed forms of entertainment by people all over the world for decades. There are certain animes that attract people due to their scariness and the characters in them.
Even though girls are usually displayed as cute and pinkish and lovely, some animes display them as creepy. And believe me, these creepy anime girls have a huge fan base and are capable of giving the audience a chill over the spine while watching them.
The creepiness of the anime girls adds to the horror of animes and people enjoy watching them. So let’s find out more about these scary anime girls and why their scary character is loved by the fans.
10 Scary Anime Girls in the Scary Animes
There are a lot of animes with different genres. But some of the animes have some characters that stand out due to their weirdness and creepiness. Let’s talk about 10 such scary anime girls that still give the audience creeps:
- 1. Ai Enma (Hell Girl)
- 2. Shion Sonozaki (Higurashi: When They Cry)
- 3. Sachiko Shinozaki (Corpse Party)
- 4. Shiro (Deadman Wonderland)
- 5. Megumi Shimizu (Shiki)
- 6. Esdeath (Akame Ga Kill!)
- 7. Himiko Toga (My Hero Academia)
- 8. Hana Midorikawa (Prison School)
- 9. Isabella (The Promised Neverland)
- 10. Lucy (Elfen Lied)
1. Ai Enma (Hell Girl)
Ai Enma is one of the cute-looking characters in Hell Girl, but do not be deceived by her looks. She was a girl who was buried alive when she was seven, by her own villagers. Enma crawled out of the ground and burned the entire village, killing every single person living there as an act of vengeance.
Later as a punishment for her horrific doings, she was cast out and sentenced to live out her afterlife as Hell Girl. Still, in her childhood, Ai was assigned the job of dragging dead souls to hell, whether they deserved it or not. The coldness in her eyes and the way she does things without a shiver is what makes her creepy.

2. Shion Sonozaki (Higurashi: When They Cry)
Shion Sonozaki from Higurashi: When They Cry is a dark character who is not exactly what she seems outside. The town she lives in is cursed and she is trying to break that dark cycle that offers only death and tragedy.
There is too much to the story, and saying more about it may reveal the suspense. The story is filled with horror and adventure, and the character of Shion absorbs some of the darkness of the town, which gives a scary impact on the audience.

3. Sachiko Shinozaki (Corpse Party)
Sachiko from Corpse Party is a friendly-looking but scary character who loves to rip out the tongues of some of her fellow characters. She tortures students in Heavenly Host Elementry School which is a living hell in the anime.
Sachiko unleashes a lot of horror in the series and she plays the part of an elementary school ghost breaking all the expectations of the audience. Torturing her fellow mates and cutting their tongues out before death is something that makes Sachiko a perfect scary anime girl.

4. Shiro (Deadman Wonderland)
Shiro, the creepy-looking girl from Deadman Wonderland is another character to be scared of. She was adopted for the only purpose of being used as a human experiment in her childhood. The experiments instilled a very scary character in her which gives a horror nature to the anime in total.
The experiments on here were very painful and multiple personalities called “The Wretched Egg” were developed by her to cope up with torture. The creepy nature and the use of her special skills to murder some characters in the anime and frame her adopted brother for it is very dark and scary.

5. Megumi Shimizu (Shiki)
Megumi Shimizu of Shiki is a young girl and the first of all to be killed by the Kirishiki family. She was the first person who died who was not Yamairi and also the first to rise as Shiki.
After becoming a Shiki Megumi became very malicious and attacked the villagers. She enjoyed attacking them and that is very creepy. She also was ready to kill Tohru Mutou and Kaori’s father due to some small reasons. Her character without a drop of sympathy or care for the people around her is very scary and makes her very unpredictable.

6. Esdeath (Akame Ga Kill!)
Esdeath in Akame Ga Kill who is also known as the ice queen of the empire is a very manipulative character and a sadist. She follows the motto, the strong survive and the weak die, and justifies killing innocents and torturing enemies because of it.
Esdeath once made a prince who lost to strip naked before her and lick her boots, before killing his which is a different level of dark. She keeps her sadistic character in check to be in power which is very scary and dangerous for someone with power. She unleashing her cruelty on defenseless people is another thing that makes her a perfect scary anime girl.

7. Himiko Toga (My Hero Academia)
Himiko is a cute-looking girl that possesses the ability to shapeshift to anything she wants. The creepy part is, in order to shapeshift she has to ingest another person’s blood.
Though Himiko appears to be a typical funny school girl, she can turn into a murderous beast in the blink of an eye. Her twister view of relationships and her trying to befriend people while trying to kill them at the same time all give us creepy chills while watching the anime.

8. Hana Midorikawa (Prison School)
Though Hana Midorikawa looks very cute and innocent she is as creepy as any girl can get. The story evolves in an underground prison school which is an explainable aspect that made Hana the sadist she is.
At first, Hana might seem to be a cute girl who does not belong at the place she currently is, but going deeper the opinion of the audience changes extremely. Hana happens to be a violent sociopath with a lot of dangerous thoughts and a urination fetish, and that is just the beginning of her creepiness.

9. Isabella (The Promised Neverland)
Isabella who is also known as Mama is one of the main characters in the Promised Land. Being a caretaker to children, though she appears to be loving and affectionate to her children, that’s not the real case.
Isabella has a twisted character and shows detachment to her tragedies. This character shows antagonism, betrayal, and a twisted nature enough for the fans to feel creepy about her.

10. Lucy (Elfen Lied)
Lucy in Elfen Lied is a character that sometimes gets sympathy and other times creeps the audience out. She has difficulty drawing a line between good and evil. She can be seen as being sadistically tormented and ruthlessly tormenting about the cruelty around her.
Her surroundings and the people are responsible for how she is and that is why despite being creepy she is loved by a lot of people.

Final thoughts
Though most animes are fun to watch, horror animes are also enjoyed by a lot of people. The main aspect of these horror animes is the scary characters that make the audience wonder.
We have listed the top 10 scary anime girls of different animes that are equally liked and hated by the audience all over the world. The way they act, their cruelty, sadism all define their scary character. These scary anime girls have created such a huge impact that a fan might forget the anime name but never the name of the scary anime girl who gives him/her chills all over the body.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Top 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
26 Cool Anime Girl Names and Their Meanings
26 Cool Anime Girl Names and Their Meanings

Shanoon Cox
Mar 27, 2024• Proven solutions
The dedication in anime goes even beyond the lively visuals and complex plotlines. You will find powerful and spunk anime girl characters leading the show. Not to mention the unique anime girl name that is often linked to the characters’ roles in the plot, values, or personality. These interesting names with deep meanings have been a focus of attention for many anime fans.
From adorable and cool-sounding names to sweet names with spiritual meaning, there are all kinds of anime girl names. Let’s look at some fun cases where a character’s name is just as necessary as any other information to disclose their nature and purpose.

26 Cool Anime Girl Names and Their Meanings
Here we sorted out 26 cool anime girl names for you. They are listed in alphabetical order:
1. Asuka: tomorrow, smell, perfume
Asuka is a Japanese anime girl name which means tomorrow; smell, perfume, collectively its smell of tomorrow. While perfume gets mentioned as the gods’ poetry, the appeal of its magical language remains mysterious and fragile. Perfume, smell together with tomorrow gives all the positive feelings which a character portrays in the series.
2. Bashira: joyful and a predictor of good news
Bashira is a Japanese anime name that means joyful and a predictor of good news. Being an anime girl character, this name adds a translation of her appearance and the purposes of her character in the series. We agree that anime is not for everyone since their deeply planned names always help people get the unclear meanings and hidden purposes of characters.
3. Chika: scatter, flower
Chika is a popular feminine Japanese anime name. It can be written with the kanji characters (chi), meaning thousand, wisdom, intellect, or scatter combined with (ka), meaning “flower.” This name gives us the concept of a strong girl, who can be both; strong girls with delicacy.
4. Dai: great
Its origin is Japan; Dai is a female-given name that is pronounced dah-ee. Dai means “great; to shine,” and it is of Japanese and Welsh origin. Greatness has always been everyone’s preference; anime girl characters have also been portrayed as goddesses many times.
5. Erza Scarlet: the gift of God
According to the name and its meaning, Erza played a very restricted role, and following the rules is all she wanted. Erza means the gift of God; this term is often termed as enhanced wisdom, knowledge, and faith.
6. Fujiko: wisteria
Fujiko means Wisteria which is a name of a flower that perfectly portrays the feminity of a girl and strength.
7. Gizmodo – black clover
Gizmodo is a dark Japanese name that means black clover. The anime girl characters are powerful idols who can deal with all kinds of negativity with their dark sides.
8. Haruko: spring-born
Haruko means the spring-born, which can be pretty colorful. With this vibrant personality, anime girl characters never fail to spread positivity among their fans.
9. Isamu: brave, courageous
Anime characters always show bravery, and being courageous is their constant middle name. Isamu is a Japanese name that is perfectly picked for girl characters whose series revolves around bravery.
10. Junko: pure, genuine child
Junko a Japanese name chosen for an anime girl who is pure and genuine. A child who can serve their fans with purity and kindness.
11. Kamiko: little goddess
Kamiko, the Japanese-oriented name for a girl character, elaborates that a little goddess can be a lot. Their kind little hearts can be an example for their fans.
12. Lina: palm tree
Lina, the palm tree, played support for others like the palm tree, huge and helpful. This Japanese name, with its meaning, is enough strength for viewers.
13. Masami: become beautiful
Masami is a Japanese girl term that represents “to become beautiful.” Anime girl characters always successfully show how they pull them back despite all of the chaos around them.
14. Natsuki: vegetables, Greens, Moon
This female Japanese name has a lot wider meaning than its character, but somehow it was dreamily selected. Natsuki, which means vegetables, green, and moon, every word has its beauty. Their bright explanations can also brighten anyone’s perspective.
15. Ohana: God’s grace gift
The name Ohana is an Armenian origin as an anime girl’s name. Ohana means God’s grace gift. God’s grace is accessible today and tomorrow to those who have damaged hearts but are beautifully pulled back.
16. Puyumi: purity
The name means “purity.” More accurately represents the lotus flower’s nature that grows on mud, but the lotus bud grows high through mud and blooms continuously. Anime girl’s names are wisely chosen according to their characters.
17. Qualia: Angel
Qualia originated from Japan speaks for itself; the angel means anime fans can experience their life turning into a good point.
18. Reiko: Beautiful; lovely child
Reiko, the Japanese name picked for the anime girl character, portrays a lovely-hearted child and a savior of humanity. These characters can tremendously leave a big impact on their fans’ lives.
19. Sakura: Cherry blossom
A flower of several trees is cherry blossom, also known as Sakura and Sakura, an anime girl character in Japanese.
20. Tomiko: Happiness child
It’s a Japanese-oriented anime girl name that means happiness child. Through this anime character, fans can have more than an open doorway to enjoy this greatness;
21. Umeko: Plum
The Umeko means the Plum is again a Japanese name means the Plum, which implies something desirable. These girl anime characters are a true example for fans who can spread positivity.
22. Veronica: victory
Veronica is an old Greek-originated name, which means victory. Anime girls are powerful girls who can make sure of the victory after every conflict regardless of gender.
23. Wakana: Harmony, Music, Complete
The name Wakana is mainly a Japanese female name that means harmony, which gives the concept of completeness. Anime girl characters are the whole pack of providing harmony and peace.
24. Xoey: life
Zoe is a word that comes from the Greek language, which means life. This life can give an ability to learn and to assist others and make the fans’ life stress-free.
25. Yuriko: Lily flower
Yuriko is a Japanese girl name that means Lily, which gives the feeling of Gentleness. Anime girls can be strong yet the most delicate characters.
26. Zuiho: Expertise, Perfect, Serious
This anime girl name can give you inspiration for being an expert and perfect. This Japanese-originated name can be the ideal impression of strictness.
What a Cool Anime Name Can Make a Difference?
An anime name says a lot about the character and its personality. While creating anime names, animators aim to spot a light on the individuality of the character with connections to their past.
Anime names are full of style, strong sense, and unique sounds. These names are always cool; whether for girls or boys, they’re used in adventurous, creative, and romantic anime series. All in all, anime girl names can be a true inspiration for anyone, regardless of gender
So, which anime girl name sounds perfect for your kid?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The dedication in anime goes even beyond the lively visuals and complex plotlines. You will find powerful and spunk anime girl characters leading the show. Not to mention the unique anime girl name that is often linked to the characters’ roles in the plot, values, or personality. These interesting names with deep meanings have been a focus of attention for many anime fans.
From adorable and cool-sounding names to sweet names with spiritual meaning, there are all kinds of anime girl names. Let’s look at some fun cases where a character’s name is just as necessary as any other information to disclose their nature and purpose.

26 Cool Anime Girl Names and Their Meanings
Here we sorted out 26 cool anime girl names for you. They are listed in alphabetical order:
1. Asuka: tomorrow, smell, perfume
Asuka is a Japanese anime girl name which means tomorrow; smell, perfume, collectively its smell of tomorrow. While perfume gets mentioned as the gods’ poetry, the appeal of its magical language remains mysterious and fragile. Perfume, smell together with tomorrow gives all the positive feelings which a character portrays in the series.
2. Bashira: joyful and a predictor of good news
Bashira is a Japanese anime name that means joyful and a predictor of good news. Being an anime girl character, this name adds a translation of her appearance and the purposes of her character in the series. We agree that anime is not for everyone since their deeply planned names always help people get the unclear meanings and hidden purposes of characters.
3. Chika: scatter, flower
Chika is a popular feminine Japanese anime name. It can be written with the kanji characters (chi), meaning thousand, wisdom, intellect, or scatter combined with (ka), meaning “flower.” This name gives us the concept of a strong girl, who can be both; strong girls with delicacy.
4. Dai: great
Its origin is Japan; Dai is a female-given name that is pronounced dah-ee. Dai means “great; to shine,” and it is of Japanese and Welsh origin. Greatness has always been everyone’s preference; anime girl characters have also been portrayed as goddesses many times.
5. Erza Scarlet: the gift of God
According to the name and its meaning, Erza played a very restricted role, and following the rules is all she wanted. Erza means the gift of God; this term is often termed as enhanced wisdom, knowledge, and faith.
6. Fujiko: wisteria
Fujiko means Wisteria which is a name of a flower that perfectly portrays the feminity of a girl and strength.
7. Gizmodo – black clover
Gizmodo is a dark Japanese name that means black clover. The anime girl characters are powerful idols who can deal with all kinds of negativity with their dark sides.
8. Haruko: spring-born
Haruko means the spring-born, which can be pretty colorful. With this vibrant personality, anime girl characters never fail to spread positivity among their fans.
9. Isamu: brave, courageous
Anime characters always show bravery, and being courageous is their constant middle name. Isamu is a Japanese name that is perfectly picked for girl characters whose series revolves around bravery.
10. Junko: pure, genuine child
Junko a Japanese name chosen for an anime girl who is pure and genuine. A child who can serve their fans with purity and kindness.
11. Kamiko: little goddess
Kamiko, the Japanese-oriented name for a girl character, elaborates that a little goddess can be a lot. Their kind little hearts can be an example for their fans.
12. Lina: palm tree
Lina, the palm tree, played support for others like the palm tree, huge and helpful. This Japanese name, with its meaning, is enough strength for viewers.
13. Masami: become beautiful
Masami is a Japanese girl term that represents “to become beautiful.” Anime girl characters always successfully show how they pull them back despite all of the chaos around them.
14. Natsuki: vegetables, Greens, Moon
This female Japanese name has a lot wider meaning than its character, but somehow it was dreamily selected. Natsuki, which means vegetables, green, and moon, every word has its beauty. Their bright explanations can also brighten anyone’s perspective.
15. Ohana: God’s grace gift
The name Ohana is an Armenian origin as an anime girl’s name. Ohana means God’s grace gift. God’s grace is accessible today and tomorrow to those who have damaged hearts but are beautifully pulled back.
16. Puyumi: purity
The name means “purity.” More accurately represents the lotus flower’s nature that grows on mud, but the lotus bud grows high through mud and blooms continuously. Anime girl’s names are wisely chosen according to their characters.
17. Qualia: Angel
Qualia originated from Japan speaks for itself; the angel means anime fans can experience their life turning into a good point.
18. Reiko: Beautiful; lovely child
Reiko, the Japanese name picked for the anime girl character, portrays a lovely-hearted child and a savior of humanity. These characters can tremendously leave a big impact on their fans’ lives.
19. Sakura: Cherry blossom
A flower of several trees is cherry blossom, also known as Sakura and Sakura, an anime girl character in Japanese.
20. Tomiko: Happiness child
It’s a Japanese-oriented anime girl name that means happiness child. Through this anime character, fans can have more than an open doorway to enjoy this greatness;
21. Umeko: Plum
The Umeko means the Plum is again a Japanese name means the Plum, which implies something desirable. These girl anime characters are a true example for fans who can spread positivity.
22. Veronica: victory
Veronica is an old Greek-originated name, which means victory. Anime girls are powerful girls who can make sure of the victory after every conflict regardless of gender.
23. Wakana: Harmony, Music, Complete
The name Wakana is mainly a Japanese female name that means harmony, which gives the concept of completeness. Anime girl characters are the whole pack of providing harmony and peace.
24. Xoey: life
Zoe is a word that comes from the Greek language, which means life. This life can give an ability to learn and to assist others and make the fans’ life stress-free.
25. Yuriko: Lily flower
Yuriko is a Japanese girl name that means Lily, which gives the feeling of Gentleness. Anime girls can be strong yet the most delicate characters.
26. Zuiho: Expertise, Perfect, Serious
This anime girl name can give you inspiration for being an expert and perfect. This Japanese-originated name can be the ideal impression of strictness.
What a Cool Anime Name Can Make a Difference?
An anime name says a lot about the character and its personality. While creating anime names, animators aim to spot a light on the individuality of the character with connections to their past.
Anime names are full of style, strong sense, and unique sounds. These names are always cool; whether for girls or boys, they’re used in adventurous, creative, and romantic anime series. All in all, anime girl names can be a true inspiration for anyone, regardless of gender
So, which anime girl name sounds perfect for your kid?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The dedication in anime goes even beyond the lively visuals and complex plotlines. You will find powerful and spunk anime girl characters leading the show. Not to mention the unique anime girl name that is often linked to the characters’ roles in the plot, values, or personality. These interesting names with deep meanings have been a focus of attention for many anime fans.
From adorable and cool-sounding names to sweet names with spiritual meaning, there are all kinds of anime girl names. Let’s look at some fun cases where a character’s name is just as necessary as any other information to disclose their nature and purpose.

26 Cool Anime Girl Names and Their Meanings
Here we sorted out 26 cool anime girl names for you. They are listed in alphabetical order:
1. Asuka: tomorrow, smell, perfume
Asuka is a Japanese anime girl name which means tomorrow; smell, perfume, collectively its smell of tomorrow. While perfume gets mentioned as the gods’ poetry, the appeal of its magical language remains mysterious and fragile. Perfume, smell together with tomorrow gives all the positive feelings which a character portrays in the series.
2. Bashira: joyful and a predictor of good news
Bashira is a Japanese anime name that means joyful and a predictor of good news. Being an anime girl character, this name adds a translation of her appearance and the purposes of her character in the series. We agree that anime is not for everyone since their deeply planned names always help people get the unclear meanings and hidden purposes of characters.
3. Chika: scatter, flower
Chika is a popular feminine Japanese anime name. It can be written with the kanji characters (chi), meaning thousand, wisdom, intellect, or scatter combined with (ka), meaning “flower.” This name gives us the concept of a strong girl, who can be both; strong girls with delicacy.
4. Dai: great
Its origin is Japan; Dai is a female-given name that is pronounced dah-ee. Dai means “great; to shine,” and it is of Japanese and Welsh origin. Greatness has always been everyone’s preference; anime girl characters have also been portrayed as goddesses many times.
5. Erza Scarlet: the gift of God
According to the name and its meaning, Erza played a very restricted role, and following the rules is all she wanted. Erza means the gift of God; this term is often termed as enhanced wisdom, knowledge, and faith.
6. Fujiko: wisteria
Fujiko means Wisteria which is a name of a flower that perfectly portrays the feminity of a girl and strength.
7. Gizmodo – black clover
Gizmodo is a dark Japanese name that means black clover. The anime girl characters are powerful idols who can deal with all kinds of negativity with their dark sides.
8. Haruko: spring-born
Haruko means the spring-born, which can be pretty colorful. With this vibrant personality, anime girl characters never fail to spread positivity among their fans.
9. Isamu: brave, courageous
Anime characters always show bravery, and being courageous is their constant middle name. Isamu is a Japanese name that is perfectly picked for girl characters whose series revolves around bravery.
10. Junko: pure, genuine child
Junko a Japanese name chosen for an anime girl who is pure and genuine. A child who can serve their fans with purity and kindness.
11. Kamiko: little goddess
Kamiko, the Japanese-oriented name for a girl character, elaborates that a little goddess can be a lot. Their kind little hearts can be an example for their fans.
12. Lina: palm tree
Lina, the palm tree, played support for others like the palm tree, huge and helpful. This Japanese name, with its meaning, is enough strength for viewers.
13. Masami: become beautiful
Masami is a Japanese girl term that represents “to become beautiful.” Anime girl characters always successfully show how they pull them back despite all of the chaos around them.
14. Natsuki: vegetables, Greens, Moon
This female Japanese name has a lot wider meaning than its character, but somehow it was dreamily selected. Natsuki, which means vegetables, green, and moon, every word has its beauty. Their bright explanations can also brighten anyone’s perspective.
15. Ohana: God’s grace gift
The name Ohana is an Armenian origin as an anime girl’s name. Ohana means God’s grace gift. God’s grace is accessible today and tomorrow to those who have damaged hearts but are beautifully pulled back.
16. Puyumi: purity
The name means “purity.” More accurately represents the lotus flower’s nature that grows on mud, but the lotus bud grows high through mud and blooms continuously. Anime girl’s names are wisely chosen according to their characters.
17. Qualia: Angel
Qualia originated from Japan speaks for itself; the angel means anime fans can experience their life turning into a good point.
18. Reiko: Beautiful; lovely child
Reiko, the Japanese name picked for the anime girl character, portrays a lovely-hearted child and a savior of humanity. These characters can tremendously leave a big impact on their fans’ lives.
19. Sakura: Cherry blossom
A flower of several trees is cherry blossom, also known as Sakura and Sakura, an anime girl character in Japanese.
20. Tomiko: Happiness child
It’s a Japanese-oriented anime girl name that means happiness child. Through this anime character, fans can have more than an open doorway to enjoy this greatness;
21. Umeko: Plum
The Umeko means the Plum is again a Japanese name means the Plum, which implies something desirable. These girl anime characters are a true example for fans who can spread positivity.
22. Veronica: victory
Veronica is an old Greek-originated name, which means victory. Anime girls are powerful girls who can make sure of the victory after every conflict regardless of gender.
23. Wakana: Harmony, Music, Complete
The name Wakana is mainly a Japanese female name that means harmony, which gives the concept of completeness. Anime girl characters are the whole pack of providing harmony and peace.
24. Xoey: life
Zoe is a word that comes from the Greek language, which means life. This life can give an ability to learn and to assist others and make the fans’ life stress-free.
25. Yuriko: Lily flower
Yuriko is a Japanese girl name that means Lily, which gives the feeling of Gentleness. Anime girls can be strong yet the most delicate characters.
26. Zuiho: Expertise, Perfect, Serious
This anime girl name can give you inspiration for being an expert and perfect. This Japanese-originated name can be the ideal impression of strictness.
What a Cool Anime Name Can Make a Difference?
An anime name says a lot about the character and its personality. While creating anime names, animators aim to spot a light on the individuality of the character with connections to their past.
Anime names are full of style, strong sense, and unique sounds. These names are always cool; whether for girls or boys, they’re used in adventurous, creative, and romantic anime series. All in all, anime girl names can be a true inspiration for anyone, regardless of gender
So, which anime girl name sounds perfect for your kid?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The dedication in anime goes even beyond the lively visuals and complex plotlines. You will find powerful and spunk anime girl characters leading the show. Not to mention the unique anime girl name that is often linked to the characters’ roles in the plot, values, or personality. These interesting names with deep meanings have been a focus of attention for many anime fans.
From adorable and cool-sounding names to sweet names with spiritual meaning, there are all kinds of anime girl names. Let’s look at some fun cases where a character’s name is just as necessary as any other information to disclose their nature and purpose.

26 Cool Anime Girl Names and Their Meanings
Here we sorted out 26 cool anime girl names for you. They are listed in alphabetical order:
1. Asuka: tomorrow, smell, perfume
Asuka is a Japanese anime girl name which means tomorrow; smell, perfume, collectively its smell of tomorrow. While perfume gets mentioned as the gods’ poetry, the appeal of its magical language remains mysterious and fragile. Perfume, smell together with tomorrow gives all the positive feelings which a character portrays in the series.
2. Bashira: joyful and a predictor of good news
Bashira is a Japanese anime name that means joyful and a predictor of good news. Being an anime girl character, this name adds a translation of her appearance and the purposes of her character in the series. We agree that anime is not for everyone since their deeply planned names always help people get the unclear meanings and hidden purposes of characters.
3. Chika: scatter, flower
Chika is a popular feminine Japanese anime name. It can be written with the kanji characters (chi), meaning thousand, wisdom, intellect, or scatter combined with (ka), meaning “flower.” This name gives us the concept of a strong girl, who can be both; strong girls with delicacy.
4. Dai: great
Its origin is Japan; Dai is a female-given name that is pronounced dah-ee. Dai means “great; to shine,” and it is of Japanese and Welsh origin. Greatness has always been everyone’s preference; anime girl characters have also been portrayed as goddesses many times.
5. Erza Scarlet: the gift of God
According to the name and its meaning, Erza played a very restricted role, and following the rules is all she wanted. Erza means the gift of God; this term is often termed as enhanced wisdom, knowledge, and faith.
6. Fujiko: wisteria
Fujiko means Wisteria which is a name of a flower that perfectly portrays the feminity of a girl and strength.
7. Gizmodo – black clover
Gizmodo is a dark Japanese name that means black clover. The anime girl characters are powerful idols who can deal with all kinds of negativity with their dark sides.
8. Haruko: spring-born
Haruko means the spring-born, which can be pretty colorful. With this vibrant personality, anime girl characters never fail to spread positivity among their fans.
9. Isamu: brave, courageous
Anime characters always show bravery, and being courageous is their constant middle name. Isamu is a Japanese name that is perfectly picked for girl characters whose series revolves around bravery.
10. Junko: pure, genuine child
Junko a Japanese name chosen for an anime girl who is pure and genuine. A child who can serve their fans with purity and kindness.
11. Kamiko: little goddess
Kamiko, the Japanese-oriented name for a girl character, elaborates that a little goddess can be a lot. Their kind little hearts can be an example for their fans.
12. Lina: palm tree
Lina, the palm tree, played support for others like the palm tree, huge and helpful. This Japanese name, with its meaning, is enough strength for viewers.
13. Masami: become beautiful
Masami is a Japanese girl term that represents “to become beautiful.” Anime girl characters always successfully show how they pull them back despite all of the chaos around them.
14. Natsuki: vegetables, Greens, Moon
This female Japanese name has a lot wider meaning than its character, but somehow it was dreamily selected. Natsuki, which means vegetables, green, and moon, every word has its beauty. Their bright explanations can also brighten anyone’s perspective.
15. Ohana: God’s grace gift
The name Ohana is an Armenian origin as an anime girl’s name. Ohana means God’s grace gift. God’s grace is accessible today and tomorrow to those who have damaged hearts but are beautifully pulled back.
16. Puyumi: purity
The name means “purity.” More accurately represents the lotus flower’s nature that grows on mud, but the lotus bud grows high through mud and blooms continuously. Anime girl’s names are wisely chosen according to their characters.
17. Qualia: Angel
Qualia originated from Japan speaks for itself; the angel means anime fans can experience their life turning into a good point.
18. Reiko: Beautiful; lovely child
Reiko, the Japanese name picked for the anime girl character, portrays a lovely-hearted child and a savior of humanity. These characters can tremendously leave a big impact on their fans’ lives.
19. Sakura: Cherry blossom
A flower of several trees is cherry blossom, also known as Sakura and Sakura, an anime girl character in Japanese.
20. Tomiko: Happiness child
It’s a Japanese-oriented anime girl name that means happiness child. Through this anime character, fans can have more than an open doorway to enjoy this greatness;
21. Umeko: Plum
The Umeko means the Plum is again a Japanese name means the Plum, which implies something desirable. These girl anime characters are a true example for fans who can spread positivity.
22. Veronica: victory
Veronica is an old Greek-originated name, which means victory. Anime girls are powerful girls who can make sure of the victory after every conflict regardless of gender.
23. Wakana: Harmony, Music, Complete
The name Wakana is mainly a Japanese female name that means harmony, which gives the concept of completeness. Anime girl characters are the whole pack of providing harmony and peace.
24. Xoey: life
Zoe is a word that comes from the Greek language, which means life. This life can give an ability to learn and to assist others and make the fans’ life stress-free.
25. Yuriko: Lily flower
Yuriko is a Japanese girl name that means Lily, which gives the feeling of Gentleness. Anime girls can be strong yet the most delicate characters.
26. Zuiho: Expertise, Perfect, Serious
This anime girl name can give you inspiration for being an expert and perfect. This Japanese-originated name can be the ideal impression of strictness.
What a Cool Anime Name Can Make a Difference?
An anime name says a lot about the character and its personality. While creating anime names, animators aim to spot a light on the individuality of the character with connections to their past.
Anime names are full of style, strong sense, and unique sounds. These names are always cool; whether for girls or boys, they’re used in adventurous, creative, and romantic anime series. All in all, anime girl names can be a true inspiration for anyone, regardless of gender
So, which anime girl name sounds perfect for your kid?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Also read:
- New How to Create YouTube Intro Animation Like a Pro for 2024
- Updated How to Insert a GIF Into Powerpoint for 2024
- How to Create Slideshow in LinkedIn
- 12 Websites with Triggered Animate on Scroll Examples for 2024
- Updated 2024 Approved Animated Collage Maker Tips
- New Techniques for Creating Animated Logo That Few People Know About for 2024
- New In 2024, Tips for Animated Collage Maker
- New 10 Options for Your Need on Animation Makers for 2024
- New Whats Music Video GIF & How to Add Music to GIF Files for 2024
- Updated How to Make a Video a Live Photo 2023
- 10 Must Watch Netflix Cartoon Series
- New Animate Photo Online with These Awesome Tools for 2024
- 15 Forgotten Cartoon Characters of All Time You Used to Love for 2024
- 10 Cartoon Canvas Painting Ideas for Total Beginners
- Updated 2024 Approved 10 Great Apps to Turn Funny Animated Images Into Comics
- Updated Tips to Create Animated Social Media Posts in Canva
- New 2024 Approved Top 15 2D Animation Software Free That Worth to Try
- Updated How To Make Pinterest Slideshow in Simple Ways for 2024
- Updated No. 1 Maker to Animate Your Logo Online Free for 2024
- New 2024 Approved A Beginners Guide to Tell You What 3D Animation Is
- Updated What Is Still Motion Animation, In 2024
- 2024 Approved How to Make GIF Stickers for WhatsApp 100 The Easy Way
- Guide on How to Create GIF in WhatsApp iPhone for 2024
- Updated 2024 Approved Finding Some Different Ways to Animated Cartoon of Yourself
- Updated 5 Foolproof Amazing Anime Text to Speech Tips
- Updated Ways to Create an Adobe Collage for 2024
- In 2024, How To Fix Apple ID Verification Code Not Working From iPhone 6s Plus
- Play Store Stuck on Downloading Of Infinix Smart 8? 7 Ways to Resolve | Dr.fone
- Does Life360 Notify When You Log Out On Motorola Moto G13? | Dr.fone
- In 2024, Best Free iPhone 6 IMEI Checker
- 8 Solutions to Solve YouTube App Crashing on Lava Yuva 2 | Dr.fone
- 3 Solutions to Find Your Oppo A1x 5G Current Location of a Mobile Number | Dr.fone
- How to Mirror Samsung Galaxy A14 5G to Mac? | Dr.fone
- In 2024, The Best iSpoofer Alternative to Try On Samsung Galaxy S23 Ultra | Dr.fone
- In 2024, How To Use Special Features - Virtual Location On Nokia G310? | Dr.fone
- In 2024, 5 Ways to Move Contacts From Samsung Galaxy M14 5G to iPhone (13/14/15) | Dr.fone
- Best Fixes For Infinix Note 30 Hard Reset | Dr.fone
- Title: Updated In 2024, 10 Awesome Moving Animation PowerPoint Techniques
- Author: Elon
- Created at : 2024-05-19 03:05:10
- Updated at : 2024-05-20 03:05:10
- Link: https://animation-videos.techidaily.com/updated-in-2024-10-awesome-moving-animation-powerpoint-techniques/
- License: This work is licensed under CC BY-NC-SA 4.0.