:max_bytes(150000):strip_icc():format(webp)/before-you-buy-a-video-projector-1847845-v3-ED-8a08e03f2cfc4835a13872618bd4ad00.png)
Updated In 2024, 10 Best Animation Makers for Kids to Have Fun

10 Best Animation Makers for Kids to Have Fun
10 Best Animation Makers for Kids to Have Fun

Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
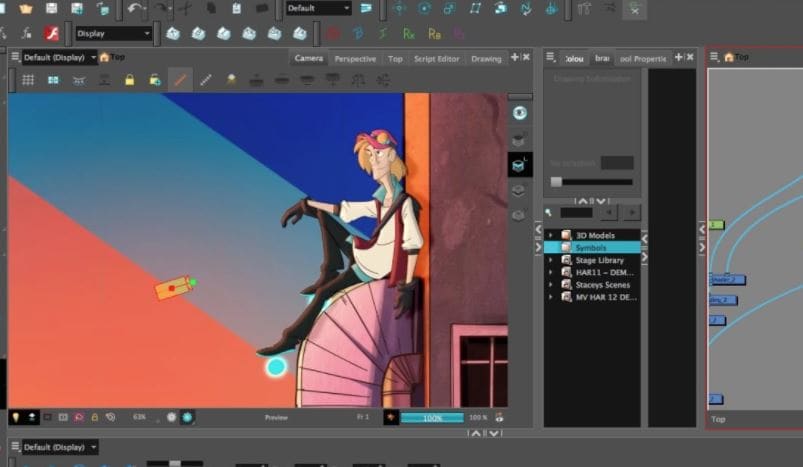
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
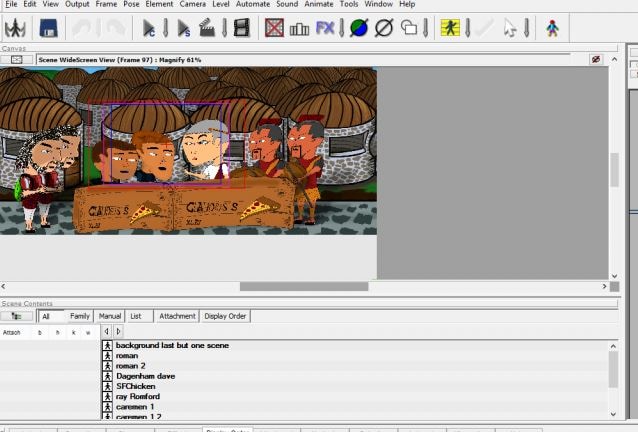
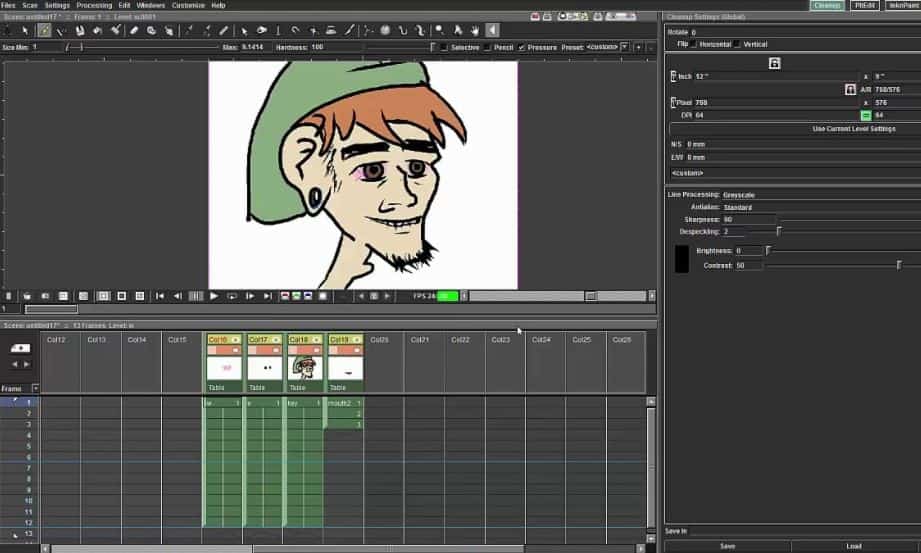
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
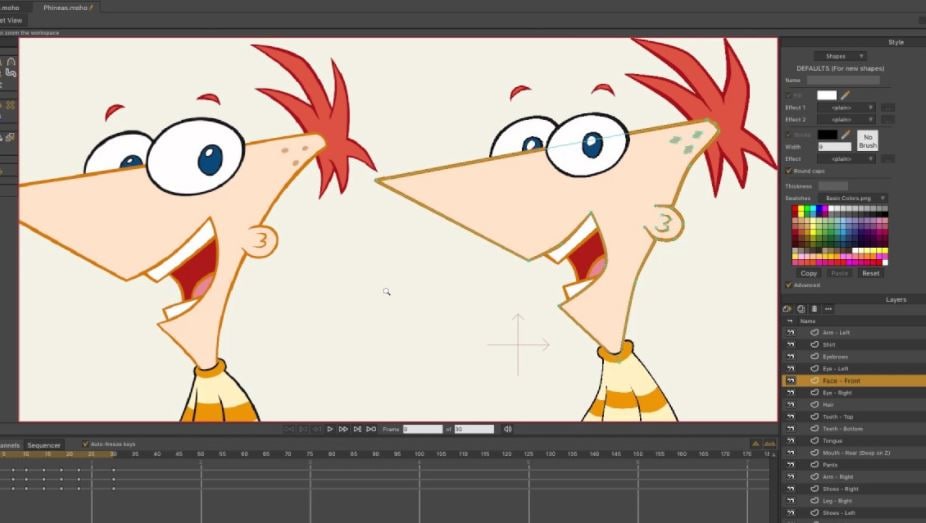
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
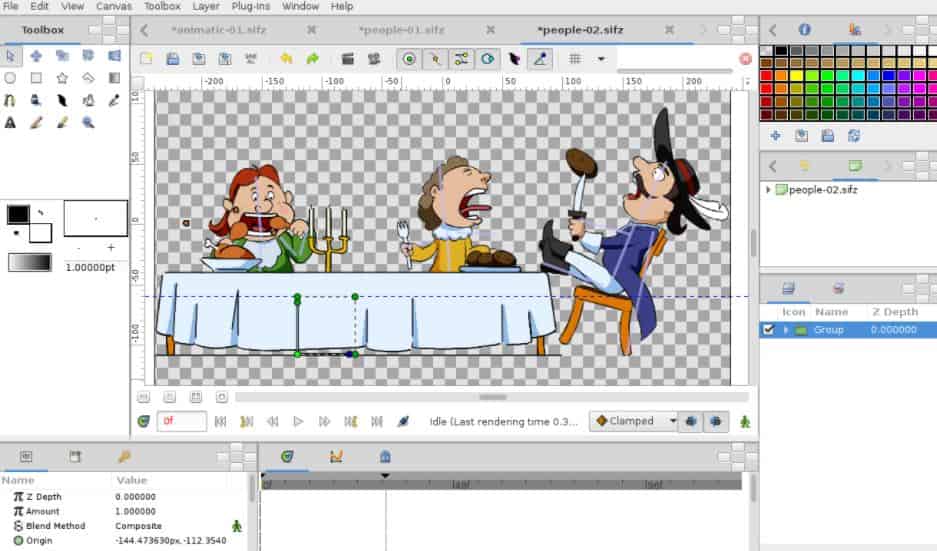
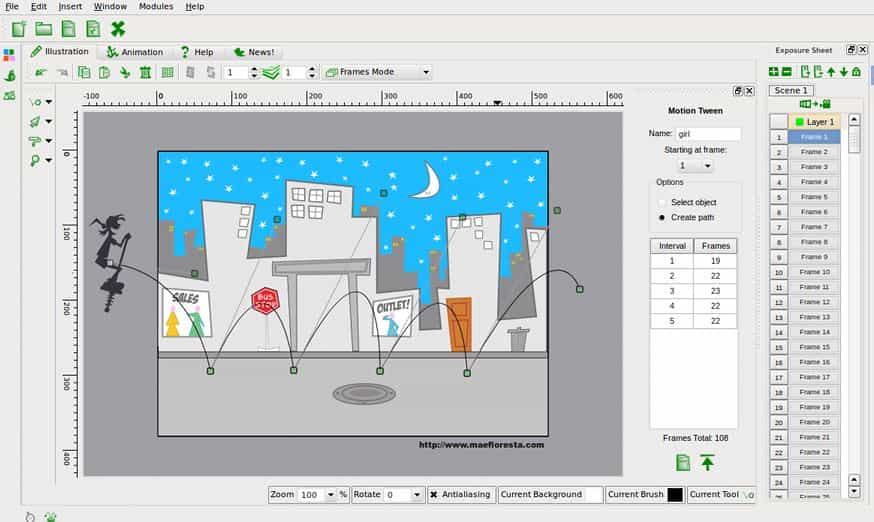
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
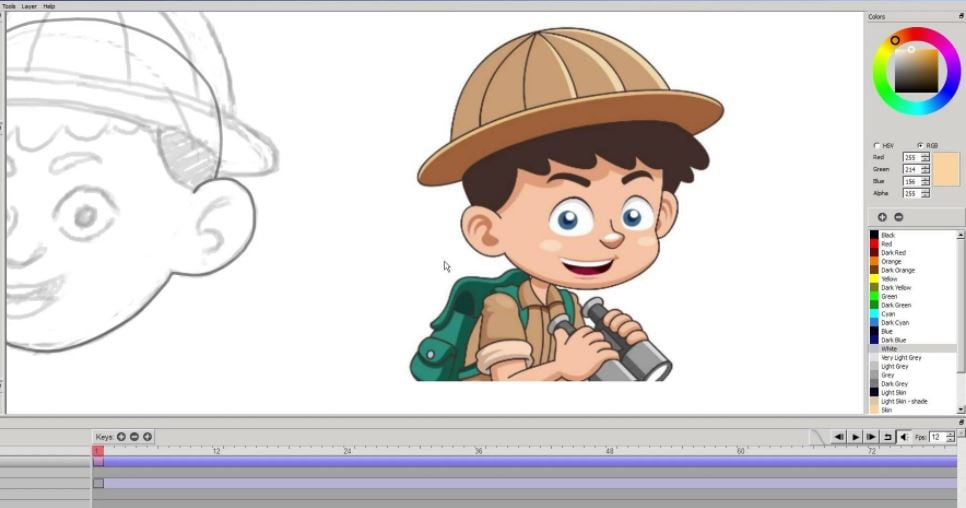
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
When you are trying to make funny cartoons, explainer videos, cartoon painting, or informative shorts to post online, 2D animation software can come in handy. With access to a 2D animation maker , you can create intricate and interesting animated cartoon types that will help you connect with your audience.
Whether you are teaching a group of kids, showing employees how to do their job, introducing a new product, or trying to elicit an emotional reaction from your audience, some free animation makers can be very useful.
If you are new to the world of 2D animation, you will be interested in our review of the top 8 2D animation software options that may prove useful to you.
- Part 1: Best 2D Animation Software
- Part 2: Best Open Source 2D Animation Software
- Part 3: FAQ about Animation Maker for Kids
You may also like: 11 Best Beginner/Waterproof/Vlogging Camera for Kids
If you are looking for an animation editor for kids, here we recommend using Filmora . The editing experience is fun and easy to use for kids. You can use it to make 3D animation or 2D animation by adding keyframes, so that the animation will be smooth and natural.
You just need to build a white plane to start making animation easily. Besides, color correction and audio mixer will raise your animation video to a new level. Download it to have a try (Free)!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part1: Best 2D Animation Software
1. Toon Boom Harmony
Whether you are trying to create an art piece, showcase a story through 2D images, or craft a unique message for your audience, Toon Boom Harmony will help you immensely. The software has bitmap and vector tools for creating art, 3D imported models for hybrid productions, and the option to create multiplane scenes with Z-depth.
Features:
- Revolutionary vector and bitmap drawing technology - Brush Engine
- Advanced color palettes and paint options
- 2D and 3D integration
- Cut-out animation tools
- Traditional paperless animation.
Price: The first 21 days of using the product are free. After the 21 days are up, you will need to pay $109 per month.
2. CelAction2D
Want to create unique and complex 2D animations for your upcoming projects? CelAction2D is the type of product that is going to help you create wonderful animations. While getting a full license is a financial commitment, you are getting a product with all the features you could need.
You can create a palette using up to 16 million colors, and you will have a very easy time getting to grips with the way the software works. It is designed for beginners and intermediate users, but still has all the advanced features that a pro would want.
Features:
- Easy and fast to use
- Features ergonomic controls
- Easily handles complex projects with thousands of layers
- Works with all modern Windows machines - 32 and 64-bit Also work with Macs through Boot Camp
- Multiplane camera features.
Price: If you go with the Studio Edition, it costs $1,300 to obtain a single license to use it for a lifetime. Studio Edition is $1300 for one single license.
3. Moho (Anime Studio) Pro
Anime Studio Pro is a fantastic option for anyone who is looking to get into 2D animation creation. It is affordable and designed for Flash-style animations. While you cannot create frame-by-frame animations using this program, you will be able to create some fantastic videos nonetheless.
There is an Anime Studio Debut, which is targeted towards the beginner user. But if you want all the features of a high-end 2D animation software, you will want to go with the Pro version.
Features:
- Enhanced freehand drawing tools
- Beizer handles to make it easier for you to design your videos the way that you want
- Smart warp feature helps create custom meshes to bend and twist your animations
- Realistic motion blur
- Animation for multiple layers at the same time
Price: $399.99 for the full package.
4. Stop Motion Studio
Want to create fun, 2D animated videos? Hoping to impress your bosses with a 2D animated presentation to highlight a product’s features? Using Stop Motion Studio will help you achieve all that you want in the world of 2D animation.
You can capture content with ease, whether you change up the focus, exposure, or white balance. There is DSLR support so that you can use your high-end camera in conjunction with this software.
And with a unique, frame-by-frame editor, you will be able to get the result that you want for your 2D stop animation movie.
Features:
- Onionskin allows you to view previous frames through a transparent overlay, which helps you create your next frame
- Comes with Chroma key and audio recording to better narrate and add voice effects to your videos
- Easy one-click uploading to YouTube and Facebook
- DSLR camera support for creating perfect 1080p recordings
Price: $59.99 to download the software onto your PC.
Part2: Best Open Source 2D Animation Software
1. Synfig
Synfig Studio is an open-source 2D animation software that is the perfect place for beginners to learn about 2D animation. There are two versions available for download - stable and testing. The testing version has some experimental features if users want to try those ahead of their introduction into the stable release.
Features:
- Supports multiple layers of content
- The bone system allows for the creation of cutout animations from bitmap images
- Has sound support to allow for the addition and syncing of narration and/or music to the video
Price: Free
2. Opentoonz
Based on the Toonz software, Opentoonz is an open-source and free alternative that will help you create 2D animated content. Anyone can use the software, free of charge. And users can modify the source code to add specific features to the program.
Features:
- GTS scanning tool
- Ability to change picture styles
- Add distortion and light effects
- Compatible with black and white and colored scans
Price: Free
3. Tupi
The beauty of the Tupitube app is that you can use your Android or iOS tablet and smartphone to create 2D animated videos. There is no need to pay for expensive software if you just want to create some fun videos to show your friends.
Features:
- A downloadable app that works on smartphones and tablets
- Easy animation tutorials
- Intuitive interface that beginners can use with ease
Price: Free
4. Pencil 2D
Want an open-source and free 2D animation design software to help you create videos? Pencil2D animation is the type of program that can help beginners. You can get to grips with how 2D animation works, and you can create funny and interesting videos along the way.
Features:
- Minimalist design
- Raster and vector workflow switching
- Cross-platform compatibility
Price: Free
You may also like: Best Animation Makers Online >>
Part 3: FAQ about Animation Maker for Kids
1. How do you make animations for kids?
Despite popular belief, it isn’t too difficult to find animation makers for kids. There are even tools out there that will let kids create their animations if they are old enough.
Children nowadays can create and develop their characters – and even dream up storylines to put a motion. The School Run has lots of exciting ideas on how children can get into animation themselves.
For adults, however, a good animation maker for kids can help us submit high-end projects on a low-end pay scale, providing you use the correct software.
2. What is the best animation software for beginners?
Some best include Blender, Adobe Character Animator, and Filmora by Wondershare.
You can enter existing artwork or create new ones of your own in the virtual space, all of which can be done on a drag-and-drop basis.
3. What is the easiest animation software to use?
The easiest animation maker for kids that you can use as software for your own projects has to be Filmora. As well as having a ton of free features, it gives you everything you need to mask, edit, animate, and evolve all of your details. You can use it to create art if you haven’t already got something planned – or you can use it to input any file type that you like.
It has some wonderful animation-making features that let you go from high-end and professional (like logo making) to fun and playful (like animation making). Best out of all of the features is that it is easy enough for children to understand how to do it.
Conclusion
Creating a 2D animation video is a lot easier when you have the right software available to you. You already have a script and storyboard in mind, but now you can realize your vision in intricate and unique ways. Anyone of the products above will serve you well, but FimoraPro is the one you should consider. Just download it now to have a try!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Most Effective Ways to Set WhatsApp Status
Most Effective Tactics to Set WhatsApp Status
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
People generally use images to be uploaded as their WhatsApp status and unknown to many, videos as well as GIFs can also be added as status.

This status remains on your profile for 24 hours and can be viewed only by people who are on your contact list. So, if you too looking for ways to add WhatsApp status GIF, keep reading.
In this article
01 [How to set an animated GIF as WhatsApp status from the phone gallery?](#Part 1)
02 [How to set an animated GIF as WhatsApp status using an app?](#Part 2)
03 [Setting WhatsApp GIF status using device internal camera](#Part 3)
04 [How to create an interesting GIF in a hassle-free manner using Wondershare Filmora](#Part 4)
Part 1 How to set an animated GIF as WhatsApp status from the phone gallery?
If the GIF that you wish to use as the WhatsApp status is present on your phone, you can add it directly from the phone gallery. The steps to get this task done are enlisted below.
Step 1. Launch WhatsApp on your phone and then click on the Status tab.
Step 2. Tap on the My status tab to add a new status. The camera app on the phone will open and you need to launch the phone gallery now.
Step 3. Choose the desired GIF from the gallery, click on it and then tap on the Send button to set it as your status.
The selected GIF will be set as your WhatsApp status.

Part 2 How to set an animated GIF as WhatsApp status using an app?
Another way to add an animated GIF WhatsApp status is by using an app and for this, we recommend Giphy as the best tool. The steps to use the app for setting an animated status are as follows.
Step 1. Download, install and open the Giphy app on your phone.
Step 2. The main interface of the app will show multiple GIF options. You can also search your choice of animation based on categories or by using the search box.
Step 3. Next, click on the desired GIF to open it and see it in a larger frame.
Step 4. Under the selected GIF, click on the icon resembling a paper plane, and sharing options will appear.
Step 5. Choose the WhatsApp icon from the options available and then at the next menu, click on the My status option.
Step 6. Next, tap on the green arrow at the bottom-right corner to set GIF as WhatsApp status.

Part 3 Setting WhatsApp GIF status using device internal camera
Another way to add an animated GIF as WhatsApp status is using the internal camera of the device. The steps for the same are as follows.
Step 1. On your phone, launch WhatsApp and at the Status tab, click on the My Status option.
Step 2. The camera of the phone will get activated and now to start the video recording, you need to tap and hold the button that is used for taking the images.
Step 3. Record the video for which you wish to make an animation (video cannot be longer than 5 seconds).
Step 4. After the recording is done, you can adjust the duration using the slider and then choose to play the recorded video as GIF. Click on the Send button to share the video as WhatsApp Status.

Part 4 How to create an interesting GIF in a hassle-free manner using Wondershare Filmora Video Editor
If you wish to set your WhatsApp status as interesting GIF videos, you would need to download such animations online. Another way is to get customized GIF files and this professional tool will be required. If you too want to create your own customized animation in a hassle-free manner, we suggest using Wondershare Filmora. Not only WhatsApp status, but you can also use software for creating GIF animations for web pages, social media sites, ad banners, and other uses.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Using Wondershare Filmora, artistic animations can be quickly created using an image as well as videos. The process is simple and does not require any advanced technical know-how. To create the desired GIF video, there are multiple options for customizations available like adding text, overlays, elements, and more.
Key features of the software
● Create GIF animations using videos and still images.
● Support all key video and image formats like FLV, MKV, MP4, and more.
● Allows customizing the animations by adding text, overlays, elements, and others.
● Quick and hassle-free tool for creating an interesting GIF.
● Windows and Mac support.
Steps to create GIF for WhatsApp status using Wondershare Filmora
Step 1. Launch Wondershare Filmora and add video or images from which you wish to create an animated GIF.
Step 2. Drag and drop the added media file to the timeline of the software.
Step 3. Next, edit and customize the added files using features like combine, crop, split, speed-up, slow, and more.

Step 4. You can also add text or elements like sound and others to the added files.

Step 5. Next, when all settings are done, choose GIF at the Local tab to save the media file as GIF. Choose the desired file name and the system location to save the file. Finally, click on the Export button.

The created GIF animation will save to your selected folder and can be used as WhatsApp status, on social media sites, or for any other use as needed.
● Key Takeaways from This Episode →
●GIF animations can now be used as WhatsApp status.
●There are multiple ways to set GIF animations as WhatsApp status.
15 Animated Characters We All Had A Crush On
15 Animated Characters We All Had A Crush On
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Childhood crushes and idolization of animated characters were very normal things! Popular animated characters were designed to appeal to our taste — bringing life to great tropes that would keep our interests engaged and excited to see more!
Today, in order to reminisce a little, we’ll be going through some of the more famous animated characters!
Although we initially promised only 15 animated characters, we’ve stepped up our game to include a couple of honorable mentions just to give you even more popular animated characters to reminisce about! We’ve also included some of the movies that these characters appear in (with clips included, even!). So, if you want, you can catch them in action!
01Mickey Mouse
Movie(s): Fantasia (1940), Fantasia 2000 (1999)
First Appearance: Steamboat Willie (1928)
Voiced by: Walt Disney, Jimmy MacDonald, Wayne Allwine
When it comes to admirable animated characters, Disney’s Mickey Mouse is pretty memorable! Even now, you can still seem on the big screen during the previews, whistling an all too familiar tune! He merited the top spot simply for that fame, even though, in all honesty, his time on the big screen had been pretty limited (with his biggest performance having been from Fantasia).
Related Movie Clips:
02Woody
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tom Hanks
We of course also cannot forget Toy Story’s Woody in a discussion of famous animated characters. This cowboy toy comes equipped with a pull-string that just oozes personality (both good and bad), leading up to a very satisfying movie-watching experience as we watch him grow from the selfish toy that he had been in the beginning to the generous, and forgiving toy that he developed into by the fourth movie in the series!
Related Movie Clips:
03Buzz Lightyear
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tim Allen
Of course, if one mentions Woody, one must not forget his best friend, the spacey space cadet, Buzz Lightyear! As far as animated characters go, Toy Story really had it made with their complex and emotionally-superior character development. Buzz Lightyear’s growth from a delusional ‘space-ranger-wannabe’ into a toy was very heartening to watch, and it was played beautifully by the animators and his voice actor, Tim Allen!
Related Movie Clips:
04Dory
Movie(s): Finding Nemo (2003), Finding Dory (2016)
First Appearance: Finding Nemo (2003)
Voiced by: Ellen DeGeneres
Dory was undoubtedly the underdog of the Finding Nemo franchise! This lovable fish, Voiced by the equally loveable Ellen DeGeneres, stole the show and earned herself her own feature film that all the animated movie lovers came to watch in 2016! Her ditzy character made for very amusing segments in what could have otherwise been a very grim story, one that many of the older watchers still come back to this day.
Related Movie Clips:
05Totoro
Movie(s): My Neighbour Totoro (1988)
First Appearance: My Neighbour Totoro (1988)
Voiced by: Hitoshi Takagi
Speaking of cute characters, how can one forget about Totoro! Despite having been written in a different language, ‘My Neighbor Totoro’ has managed to burrow its way into the hearts of many a movie watcher. And of course, this is all things to the loveable animated character, Totoro — who is cuddly, gentle, and peaceful!
Related Movie Clips:
06Genie
Movie(s): Aladdin (1992), The Return of Jafar (1994), Aladdin and the King of Thieves (1996)
First Appearance: Aladdin (1992)
Voiced by: Robin Williams
When talking about animated characters, one must also not forget the phenomenal performance of Genie from the Aladdin franchise! Voiced by Robin Williams, Genie was brought to life in a way that changed the industry for good, bringing an influx of more lively voice acting in the future!
If you’re the type to want to make your animated character, taking inspiration from Robin William’s Genie would surely not lead you astray! In fact, you can get started on it today, if you wanted! All you have to do is pick up a good mic and a professional video editor like Wondershare Filmora Video Editor Pro that can help you in your quest to bring your characters to life!
Related Movie Clips:
07Wall-E
Movie(s): Wall-E (2008)
First Appearance: Cameo in Cars (2006)
Voiced by: Ben Burtt
Wall-E broke the box office for its underlying message regarding how we humans treat our world, but also because of its loveable characters! Who can say that they did not fall in love with Wall-E and his darling Eve? Despite his almost-mute character, he was brought to life in a way that made him very easy to love and would be remembered for years to come.
Related Movie Clips:
08Donkey
Movie(s): Shrek, Shrek 2, Shrek 3, Shrek Forever After, a Christmas short
First Appearance: Shrek
Voiced by: Eddie Murphy
Shrek’s Donkey is another one of those characters that you just cannot forget! Voiced by the hilarious Eddie Murphy, he added that constant spark of humor that kept the movie’s tone light and exciting, fully encompassing the kind of tone that the film was going for.
Related Movie Clips:
09Cruella de Vil
Movie(s): 101 Dalmatians
First Appearance: 101 Dalmatians
Voiced by: Betty Lou Gerson
When it comes to classic villain animated characters, one cannot forget about the illustrious Cruella de Vil! This character was pure evil in a feminine form! Designed to be the enemy of puppy lovers everywhere all while bringing a little spice into what would have otherwise been a sweet, slice of life film.
Related Movie Clips:
10Boo
Movie(s): Monsters Inc.
First Appearance: Monsters Inc.
Voiced by: Mary Gibbs
Boo from Monsters Inc is one of the most popular animated characters on the big screen! She was loveable, sweet, and perfectly voice acted — bringing on some much-needed cute into the heart-warming story.
Related Movie Clips:
Related Movie Clips:
11Mike Wasowski
Movie(s): Monsters Inc
First Appearance: Monsters Inc
Voiced by: Billy Crystal
Still on the Monster Inc train, we have Mike Wasowski! His refreshing character brought some levity into the story, bringing on some much-needed laughs and just, in general, providing a solid counterpart to Sulley!
Related Movie Clips:
12Toothless
Movie(s): How To Train Your Dragon, How to Train your Dragon 2
First Appearance: How To Train Your Dragon
Voiced by: N/A
A more modern, but no-less loveable animated character that we all know and love is Toothless from ‘How to Train Your Dragon!’ Toothless, much like the almost-mute Wall-E, manages to charm the audience with nary a peep! Instead, everything about his character is portrayed in his emotions and his actions — which only speaks to the talent of the ones who had animated him into being.
Related Movie Clips:
13Chihiro
Movie(s): Spirited Away (2001)
First Appearance: Spirited Away (2001)
Voiced by: Rumi Hiragi, Daveigh Chase
The story of Chihiro from ‘Spirited Away’ is another memorable performance that one cannot easily forget! This character, if you weren’t aware, was also created by Miyazaki (the same creator of ‘Totoro!’) She’s a part of a long line of greatly designed and developed characters whose journey you just can’t look away from.
Related Movie Clips:
14Lumiere
Movie(s): Beauty and the Beast (1991), The Enchanted Christmas (1997)
First Appearance: Beauty and the Beast (1991)
Voiced by: Jerry Orbach
‘Beauty and the Beast’ is a Disney classic! And, when it comes to beloved Disney Animated Characters, it certainly won with its own Lumiere (Voiced by Jerry Orbach!) This vivacious candelabra absolutely steals the show — bringing a little sass and musicality (after all, who cannot remember the ‘Be Our Guest’ track!) into the original inspiration for Belle and the Beast’s love story.
Related Movie Clips:
15Sophie
Movie(s): Howl’s Moving Castle (2004)
First Appearance: Howl’s Moving Castle (2004)
Voiced by: Chieko Baisho; Emily Mortimer & Jean Simmons
To wrap up our main list, we have another Miyazaki character in the form of Sophie — from Howl’s Moving Castle! Howl’s Moving Castle is another beautiful classic that you just can’t help but love, and a lot of that is all thanks to its complex and believable heroine, Sophie!
Related Movie Clips:
● Honorable Mention #1: Baloo
Movie(s): The Jungle Book (1967), The Jungle Book 2 (2003)
First Appearance: The Jungle Book (1967)
Voiced by: Phil Harris; John Goodman
For the first of our honorable mentions, we have Baloo from ‘The Jungle Book’! Baloo is soft and cuddly — perfectly loveable while providing sage advice for the main character! His performance in the film was certainly an unforgettable one (worth the repeat viewing!)
Related Movie Clips:
● Honorable Mention #2: Maleficent
Movie(s): Sleeping Beauty (1959)
First Appearance: Sleeping Beauty (1959)
Voiced by: Eleanor Audley
Maleficent from ‘Sleeping Beauty’ also deserves her own spot as an outstanding supervillain. One that, much like Cruella de Vil (who we introduced in the main list) inspired her own live-action film — or better yet, films! As Maleficent’s LIVE action form merited a sequel.
Related Movie Clips:
● Honorable Mention #3: Dumbo
Movie(s): Dumbo (1941)
First Appearance: Dumbo (1941)
Voiced by: N/A
Dumbo joins the cast of cute and cuddly characters that manage to make an impact with little to no words! His amazing animation managed to convey his entire story despite his muteness, speaking to the great talent of his animators!
Related Movie Clips:
● Honorable Mention #4: Coraline
Movie(s): Coraline (2008)
First Appearance: Coraline (2008)
Voiced by: Dakota Fanning
Coraline’s animation is certainly unique, but that’s one of the reasons why she and her film stand out so much! In terms of animated characters, Coraline stands out with her unique design and equally unique story. She’s certainly not a heroine that you should mess with!
Related Movie Clips:
● Honorable Mention #5: Jack Skellington
Movie(s): The Nightmare Before Christmas (1993)
First Appearance: The Nightmare Before Christmas (1993)
Voiced by: Chris Sarandon, Henry Sellick (singing)
Although Jack Skellington’s film, ‘The Nightmare Before Christmas’ may not be as well known as others, those that do know of it speak well of his character! His complex personality gives way for a very interesting tale, one that has captivated many an audience and merited repeat viewings (perfect for the holiday season!)
Related Movie Clips:
● Key Takeaways from This Episode →
● Looking to learn more about some of the best-animated films in recent history? There are plenty of classics that you can see right now. Included the much-beloved films that birthed characters such as Woody, Mickey Mouse, Genie, Donkey, Boo, and so much more!
● If you’re searching for inspiration to make your own animated characters, then this list will work just as well! After all, what better place to source your inspiration from outside of the work of masters?
● There are, of course, many great animated characters that we didn’t include in this list! Including some of the more modern stand-outs. But, there is no denying that these are the characters that people tend to think of when they hear the words ‘animated character!’
Childhood crushes and idolization of animated characters were very normal things! Popular animated characters were designed to appeal to our taste — bringing life to great tropes that would keep our interests engaged and excited to see more!
Today, in order to reminisce a little, we’ll be going through some of the more famous animated characters!
Although we initially promised only 15 animated characters, we’ve stepped up our game to include a couple of honorable mentions just to give you even more popular animated characters to reminisce about! We’ve also included some of the movies that these characters appear in (with clips included, even!). So, if you want, you can catch them in action!
01Mickey Mouse
Movie(s): Fantasia (1940), Fantasia 2000 (1999)
First Appearance: Steamboat Willie (1928)
Voiced by: Walt Disney, Jimmy MacDonald, Wayne Allwine
When it comes to admirable animated characters, Disney’s Mickey Mouse is pretty memorable! Even now, you can still seem on the big screen during the previews, whistling an all too familiar tune! He merited the top spot simply for that fame, even though, in all honesty, his time on the big screen had been pretty limited (with his biggest performance having been from Fantasia).
Related Movie Clips:
02Woody
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tom Hanks
We of course also cannot forget Toy Story’s Woody in a discussion of famous animated characters. This cowboy toy comes equipped with a pull-string that just oozes personality (both good and bad), leading up to a very satisfying movie-watching experience as we watch him grow from the selfish toy that he had been in the beginning to the generous, and forgiving toy that he developed into by the fourth movie in the series!
Related Movie Clips:
03Buzz Lightyear
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tim Allen
Of course, if one mentions Woody, one must not forget his best friend, the spacey space cadet, Buzz Lightyear! As far as animated characters go, Toy Story really had it made with their complex and emotionally-superior character development. Buzz Lightyear’s growth from a delusional ‘space-ranger-wannabe’ into a toy was very heartening to watch, and it was played beautifully by the animators and his voice actor, Tim Allen!
Related Movie Clips:
04Dory
Movie(s): Finding Nemo (2003), Finding Dory (2016)
First Appearance: Finding Nemo (2003)
Voiced by: Ellen DeGeneres
Dory was undoubtedly the underdog of the Finding Nemo franchise! This lovable fish, Voiced by the equally loveable Ellen DeGeneres, stole the show and earned herself her own feature film that all the animated movie lovers came to watch in 2016! Her ditzy character made for very amusing segments in what could have otherwise been a very grim story, one that many of the older watchers still come back to this day.
Related Movie Clips:
05Totoro
Movie(s): My Neighbour Totoro (1988)
First Appearance: My Neighbour Totoro (1988)
Voiced by: Hitoshi Takagi
Speaking of cute characters, how can one forget about Totoro! Despite having been written in a different language, ‘My Neighbor Totoro’ has managed to burrow its way into the hearts of many a movie watcher. And of course, this is all things to the loveable animated character, Totoro — who is cuddly, gentle, and peaceful!
Related Movie Clips:
06Genie
Movie(s): Aladdin (1992), The Return of Jafar (1994), Aladdin and the King of Thieves (1996)
First Appearance: Aladdin (1992)
Voiced by: Robin Williams
When talking about animated characters, one must also not forget the phenomenal performance of Genie from the Aladdin franchise! Voiced by Robin Williams, Genie was brought to life in a way that changed the industry for good, bringing an influx of more lively voice acting in the future!
If you’re the type to want to make your animated character, taking inspiration from Robin William’s Genie would surely not lead you astray! In fact, you can get started on it today, if you wanted! All you have to do is pick up a good mic and a professional video editor like Wondershare Filmora Video Editor Pro that can help you in your quest to bring your characters to life!
Related Movie Clips:
07Wall-E
Movie(s): Wall-E (2008)
First Appearance: Cameo in Cars (2006)
Voiced by: Ben Burtt
Wall-E broke the box office for its underlying message regarding how we humans treat our world, but also because of its loveable characters! Who can say that they did not fall in love with Wall-E and his darling Eve? Despite his almost-mute character, he was brought to life in a way that made him very easy to love and would be remembered for years to come.
Related Movie Clips:
08Donkey
Movie(s): Shrek, Shrek 2, Shrek 3, Shrek Forever After, a Christmas short
First Appearance: Shrek
Voiced by: Eddie Murphy
Shrek’s Donkey is another one of those characters that you just cannot forget! Voiced by the hilarious Eddie Murphy, he added that constant spark of humor that kept the movie’s tone light and exciting, fully encompassing the kind of tone that the film was going for.
Related Movie Clips:
09Cruella de Vil
Movie(s): 101 Dalmatians
First Appearance: 101 Dalmatians
Voiced by: Betty Lou Gerson
When it comes to classic villain animated characters, one cannot forget about the illustrious Cruella de Vil! This character was pure evil in a feminine form! Designed to be the enemy of puppy lovers everywhere all while bringing a little spice into what would have otherwise been a sweet, slice of life film.
Related Movie Clips:
10Boo
Movie(s): Monsters Inc.
First Appearance: Monsters Inc.
Voiced by: Mary Gibbs
Boo from Monsters Inc is one of the most popular animated characters on the big screen! She was loveable, sweet, and perfectly voice acted — bringing on some much-needed cute into the heart-warming story.
Related Movie Clips:
Related Movie Clips:
11Mike Wasowski
Movie(s): Monsters Inc
First Appearance: Monsters Inc
Voiced by: Billy Crystal
Still on the Monster Inc train, we have Mike Wasowski! His refreshing character brought some levity into the story, bringing on some much-needed laughs and just, in general, providing a solid counterpart to Sulley!
Related Movie Clips:
12Toothless
Movie(s): How To Train Your Dragon, How to Train your Dragon 2
First Appearance: How To Train Your Dragon
Voiced by: N/A
A more modern, but no-less loveable animated character that we all know and love is Toothless from ‘How to Train Your Dragon!’ Toothless, much like the almost-mute Wall-E, manages to charm the audience with nary a peep! Instead, everything about his character is portrayed in his emotions and his actions — which only speaks to the talent of the ones who had animated him into being.
Related Movie Clips:
13Chihiro
Movie(s): Spirited Away (2001)
First Appearance: Spirited Away (2001)
Voiced by: Rumi Hiragi, Daveigh Chase
The story of Chihiro from ‘Spirited Away’ is another memorable performance that one cannot easily forget! This character, if you weren’t aware, was also created by Miyazaki (the same creator of ‘Totoro!’) She’s a part of a long line of greatly designed and developed characters whose journey you just can’t look away from.
Related Movie Clips:
14Lumiere
Movie(s): Beauty and the Beast (1991), The Enchanted Christmas (1997)
First Appearance: Beauty and the Beast (1991)
Voiced by: Jerry Orbach
‘Beauty and the Beast’ is a Disney classic! And, when it comes to beloved Disney Animated Characters, it certainly won with its own Lumiere (Voiced by Jerry Orbach!) This vivacious candelabra absolutely steals the show — bringing a little sass and musicality (after all, who cannot remember the ‘Be Our Guest’ track!) into the original inspiration for Belle and the Beast’s love story.
Related Movie Clips:
15Sophie
Movie(s): Howl’s Moving Castle (2004)
First Appearance: Howl’s Moving Castle (2004)
Voiced by: Chieko Baisho; Emily Mortimer & Jean Simmons
To wrap up our main list, we have another Miyazaki character in the form of Sophie — from Howl’s Moving Castle! Howl’s Moving Castle is another beautiful classic that you just can’t help but love, and a lot of that is all thanks to its complex and believable heroine, Sophie!
Related Movie Clips:
● Honorable Mention #1: Baloo
Movie(s): The Jungle Book (1967), The Jungle Book 2 (2003)
First Appearance: The Jungle Book (1967)
Voiced by: Phil Harris; John Goodman
For the first of our honorable mentions, we have Baloo from ‘The Jungle Book’! Baloo is soft and cuddly — perfectly loveable while providing sage advice for the main character! His performance in the film was certainly an unforgettable one (worth the repeat viewing!)
Related Movie Clips:
● Honorable Mention #2: Maleficent
Movie(s): Sleeping Beauty (1959)
First Appearance: Sleeping Beauty (1959)
Voiced by: Eleanor Audley
Maleficent from ‘Sleeping Beauty’ also deserves her own spot as an outstanding supervillain. One that, much like Cruella de Vil (who we introduced in the main list) inspired her own live-action film — or better yet, films! As Maleficent’s LIVE action form merited a sequel.
Related Movie Clips:
● Honorable Mention #3: Dumbo
Movie(s): Dumbo (1941)
First Appearance: Dumbo (1941)
Voiced by: N/A
Dumbo joins the cast of cute and cuddly characters that manage to make an impact with little to no words! His amazing animation managed to convey his entire story despite his muteness, speaking to the great talent of his animators!
Related Movie Clips:
● Honorable Mention #4: Coraline
Movie(s): Coraline (2008)
First Appearance: Coraline (2008)
Voiced by: Dakota Fanning
Coraline’s animation is certainly unique, but that’s one of the reasons why she and her film stand out so much! In terms of animated characters, Coraline stands out with her unique design and equally unique story. She’s certainly not a heroine that you should mess with!
Related Movie Clips:
● Honorable Mention #5: Jack Skellington
Movie(s): The Nightmare Before Christmas (1993)
First Appearance: The Nightmare Before Christmas (1993)
Voiced by: Chris Sarandon, Henry Sellick (singing)
Although Jack Skellington’s film, ‘The Nightmare Before Christmas’ may not be as well known as others, those that do know of it speak well of his character! His complex personality gives way for a very interesting tale, one that has captivated many an audience and merited repeat viewings (perfect for the holiday season!)
Related Movie Clips:
● Key Takeaways from This Episode →
● Looking to learn more about some of the best-animated films in recent history? There are plenty of classics that you can see right now. Included the much-beloved films that birthed characters such as Woody, Mickey Mouse, Genie, Donkey, Boo, and so much more!
● If you’re searching for inspiration to make your own animated characters, then this list will work just as well! After all, what better place to source your inspiration from outside of the work of masters?
● There are, of course, many great animated characters that we didn’t include in this list! Including some of the more modern stand-outs. But, there is no denying that these are the characters that people tend to think of when they hear the words ‘animated character!’
Childhood crushes and idolization of animated characters were very normal things! Popular animated characters were designed to appeal to our taste — bringing life to great tropes that would keep our interests engaged and excited to see more!
Today, in order to reminisce a little, we’ll be going through some of the more famous animated characters!
Although we initially promised only 15 animated characters, we’ve stepped up our game to include a couple of honorable mentions just to give you even more popular animated characters to reminisce about! We’ve also included some of the movies that these characters appear in (with clips included, even!). So, if you want, you can catch them in action!
01Mickey Mouse
Movie(s): Fantasia (1940), Fantasia 2000 (1999)
First Appearance: Steamboat Willie (1928)
Voiced by: Walt Disney, Jimmy MacDonald, Wayne Allwine
When it comes to admirable animated characters, Disney’s Mickey Mouse is pretty memorable! Even now, you can still seem on the big screen during the previews, whistling an all too familiar tune! He merited the top spot simply for that fame, even though, in all honesty, his time on the big screen had been pretty limited (with his biggest performance having been from Fantasia).
Related Movie Clips:
02Woody
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tom Hanks
We of course also cannot forget Toy Story’s Woody in a discussion of famous animated characters. This cowboy toy comes equipped with a pull-string that just oozes personality (both good and bad), leading up to a very satisfying movie-watching experience as we watch him grow from the selfish toy that he had been in the beginning to the generous, and forgiving toy that he developed into by the fourth movie in the series!
Related Movie Clips:
03Buzz Lightyear
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tim Allen
Of course, if one mentions Woody, one must not forget his best friend, the spacey space cadet, Buzz Lightyear! As far as animated characters go, Toy Story really had it made with their complex and emotionally-superior character development. Buzz Lightyear’s growth from a delusional ‘space-ranger-wannabe’ into a toy was very heartening to watch, and it was played beautifully by the animators and his voice actor, Tim Allen!
Related Movie Clips:
04Dory
Movie(s): Finding Nemo (2003), Finding Dory (2016)
First Appearance: Finding Nemo (2003)
Voiced by: Ellen DeGeneres
Dory was undoubtedly the underdog of the Finding Nemo franchise! This lovable fish, Voiced by the equally loveable Ellen DeGeneres, stole the show and earned herself her own feature film that all the animated movie lovers came to watch in 2016! Her ditzy character made for very amusing segments in what could have otherwise been a very grim story, one that many of the older watchers still come back to this day.
Related Movie Clips:
05Totoro
Movie(s): My Neighbour Totoro (1988)
First Appearance: My Neighbour Totoro (1988)
Voiced by: Hitoshi Takagi
Speaking of cute characters, how can one forget about Totoro! Despite having been written in a different language, ‘My Neighbor Totoro’ has managed to burrow its way into the hearts of many a movie watcher. And of course, this is all things to the loveable animated character, Totoro — who is cuddly, gentle, and peaceful!
Related Movie Clips:
06Genie
Movie(s): Aladdin (1992), The Return of Jafar (1994), Aladdin and the King of Thieves (1996)
First Appearance: Aladdin (1992)
Voiced by: Robin Williams
When talking about animated characters, one must also not forget the phenomenal performance of Genie from the Aladdin franchise! Voiced by Robin Williams, Genie was brought to life in a way that changed the industry for good, bringing an influx of more lively voice acting in the future!
If you’re the type to want to make your animated character, taking inspiration from Robin William’s Genie would surely not lead you astray! In fact, you can get started on it today, if you wanted! All you have to do is pick up a good mic and a professional video editor like Wondershare Filmora Video Editor Pro that can help you in your quest to bring your characters to life!
Related Movie Clips:
07Wall-E
Movie(s): Wall-E (2008)
First Appearance: Cameo in Cars (2006)
Voiced by: Ben Burtt
Wall-E broke the box office for its underlying message regarding how we humans treat our world, but also because of its loveable characters! Who can say that they did not fall in love with Wall-E and his darling Eve? Despite his almost-mute character, he was brought to life in a way that made him very easy to love and would be remembered for years to come.
Related Movie Clips:
08Donkey
Movie(s): Shrek, Shrek 2, Shrek 3, Shrek Forever After, a Christmas short
First Appearance: Shrek
Voiced by: Eddie Murphy
Shrek’s Donkey is another one of those characters that you just cannot forget! Voiced by the hilarious Eddie Murphy, he added that constant spark of humor that kept the movie’s tone light and exciting, fully encompassing the kind of tone that the film was going for.
Related Movie Clips:
09Cruella de Vil
Movie(s): 101 Dalmatians
First Appearance: 101 Dalmatians
Voiced by: Betty Lou Gerson
When it comes to classic villain animated characters, one cannot forget about the illustrious Cruella de Vil! This character was pure evil in a feminine form! Designed to be the enemy of puppy lovers everywhere all while bringing a little spice into what would have otherwise been a sweet, slice of life film.
Related Movie Clips:
10Boo
Movie(s): Monsters Inc.
First Appearance: Monsters Inc.
Voiced by: Mary Gibbs
Boo from Monsters Inc is one of the most popular animated characters on the big screen! She was loveable, sweet, and perfectly voice acted — bringing on some much-needed cute into the heart-warming story.
Related Movie Clips:
Related Movie Clips:
11Mike Wasowski
Movie(s): Monsters Inc
First Appearance: Monsters Inc
Voiced by: Billy Crystal
Still on the Monster Inc train, we have Mike Wasowski! His refreshing character brought some levity into the story, bringing on some much-needed laughs and just, in general, providing a solid counterpart to Sulley!
Related Movie Clips:
12Toothless
Movie(s): How To Train Your Dragon, How to Train your Dragon 2
First Appearance: How To Train Your Dragon
Voiced by: N/A
A more modern, but no-less loveable animated character that we all know and love is Toothless from ‘How to Train Your Dragon!’ Toothless, much like the almost-mute Wall-E, manages to charm the audience with nary a peep! Instead, everything about his character is portrayed in his emotions and his actions — which only speaks to the talent of the ones who had animated him into being.
Related Movie Clips:
13Chihiro
Movie(s): Spirited Away (2001)
First Appearance: Spirited Away (2001)
Voiced by: Rumi Hiragi, Daveigh Chase
The story of Chihiro from ‘Spirited Away’ is another memorable performance that one cannot easily forget! This character, if you weren’t aware, was also created by Miyazaki (the same creator of ‘Totoro!’) She’s a part of a long line of greatly designed and developed characters whose journey you just can’t look away from.
Related Movie Clips:
14Lumiere
Movie(s): Beauty and the Beast (1991), The Enchanted Christmas (1997)
First Appearance: Beauty and the Beast (1991)
Voiced by: Jerry Orbach
‘Beauty and the Beast’ is a Disney classic! And, when it comes to beloved Disney Animated Characters, it certainly won with its own Lumiere (Voiced by Jerry Orbach!) This vivacious candelabra absolutely steals the show — bringing a little sass and musicality (after all, who cannot remember the ‘Be Our Guest’ track!) into the original inspiration for Belle and the Beast’s love story.
Related Movie Clips:
15Sophie
Movie(s): Howl’s Moving Castle (2004)
First Appearance: Howl’s Moving Castle (2004)
Voiced by: Chieko Baisho; Emily Mortimer & Jean Simmons
To wrap up our main list, we have another Miyazaki character in the form of Sophie — from Howl’s Moving Castle! Howl’s Moving Castle is another beautiful classic that you just can’t help but love, and a lot of that is all thanks to its complex and believable heroine, Sophie!
Related Movie Clips:
● Honorable Mention #1: Baloo
Movie(s): The Jungle Book (1967), The Jungle Book 2 (2003)
First Appearance: The Jungle Book (1967)
Voiced by: Phil Harris; John Goodman
For the first of our honorable mentions, we have Baloo from ‘The Jungle Book’! Baloo is soft and cuddly — perfectly loveable while providing sage advice for the main character! His performance in the film was certainly an unforgettable one (worth the repeat viewing!)
Related Movie Clips:
● Honorable Mention #2: Maleficent
Movie(s): Sleeping Beauty (1959)
First Appearance: Sleeping Beauty (1959)
Voiced by: Eleanor Audley
Maleficent from ‘Sleeping Beauty’ also deserves her own spot as an outstanding supervillain. One that, much like Cruella de Vil (who we introduced in the main list) inspired her own live-action film — or better yet, films! As Maleficent’s LIVE action form merited a sequel.
Related Movie Clips:
● Honorable Mention #3: Dumbo
Movie(s): Dumbo (1941)
First Appearance: Dumbo (1941)
Voiced by: N/A
Dumbo joins the cast of cute and cuddly characters that manage to make an impact with little to no words! His amazing animation managed to convey his entire story despite his muteness, speaking to the great talent of his animators!
Related Movie Clips:
● Honorable Mention #4: Coraline
Movie(s): Coraline (2008)
First Appearance: Coraline (2008)
Voiced by: Dakota Fanning
Coraline’s animation is certainly unique, but that’s one of the reasons why she and her film stand out so much! In terms of animated characters, Coraline stands out with her unique design and equally unique story. She’s certainly not a heroine that you should mess with!
Related Movie Clips:
● Honorable Mention #5: Jack Skellington
Movie(s): The Nightmare Before Christmas (1993)
First Appearance: The Nightmare Before Christmas (1993)
Voiced by: Chris Sarandon, Henry Sellick (singing)
Although Jack Skellington’s film, ‘The Nightmare Before Christmas’ may not be as well known as others, those that do know of it speak well of his character! His complex personality gives way for a very interesting tale, one that has captivated many an audience and merited repeat viewings (perfect for the holiday season!)
Related Movie Clips:
● Key Takeaways from This Episode →
● Looking to learn more about some of the best-animated films in recent history? There are plenty of classics that you can see right now. Included the much-beloved films that birthed characters such as Woody, Mickey Mouse, Genie, Donkey, Boo, and so much more!
● If you’re searching for inspiration to make your own animated characters, then this list will work just as well! After all, what better place to source your inspiration from outside of the work of masters?
● There are, of course, many great animated characters that we didn’t include in this list! Including some of the more modern stand-outs. But, there is no denying that these are the characters that people tend to think of when they hear the words ‘animated character!’
Childhood crushes and idolization of animated characters were very normal things! Popular animated characters were designed to appeal to our taste — bringing life to great tropes that would keep our interests engaged and excited to see more!
Today, in order to reminisce a little, we’ll be going through some of the more famous animated characters!
Although we initially promised only 15 animated characters, we’ve stepped up our game to include a couple of honorable mentions just to give you even more popular animated characters to reminisce about! We’ve also included some of the movies that these characters appear in (with clips included, even!). So, if you want, you can catch them in action!
01Mickey Mouse
Movie(s): Fantasia (1940), Fantasia 2000 (1999)
First Appearance: Steamboat Willie (1928)
Voiced by: Walt Disney, Jimmy MacDonald, Wayne Allwine
When it comes to admirable animated characters, Disney’s Mickey Mouse is pretty memorable! Even now, you can still seem on the big screen during the previews, whistling an all too familiar tune! He merited the top spot simply for that fame, even though, in all honesty, his time on the big screen had been pretty limited (with his biggest performance having been from Fantasia).
Related Movie Clips:
02Woody
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tom Hanks
We of course also cannot forget Toy Story’s Woody in a discussion of famous animated characters. This cowboy toy comes equipped with a pull-string that just oozes personality (both good and bad), leading up to a very satisfying movie-watching experience as we watch him grow from the selfish toy that he had been in the beginning to the generous, and forgiving toy that he developed into by the fourth movie in the series!
Related Movie Clips:
03Buzz Lightyear
Movie(s): Toy Story (1995), Toy Story 2 (1999), Toy Story 3 (2010), Toy Story 4 (2019)
First Appearance: Toy Story (1995)
Voiced by: Tim Allen
Of course, if one mentions Woody, one must not forget his best friend, the spacey space cadet, Buzz Lightyear! As far as animated characters go, Toy Story really had it made with their complex and emotionally-superior character development. Buzz Lightyear’s growth from a delusional ‘space-ranger-wannabe’ into a toy was very heartening to watch, and it was played beautifully by the animators and his voice actor, Tim Allen!
Related Movie Clips:
04Dory
Movie(s): Finding Nemo (2003), Finding Dory (2016)
First Appearance: Finding Nemo (2003)
Voiced by: Ellen DeGeneres
Dory was undoubtedly the underdog of the Finding Nemo franchise! This lovable fish, Voiced by the equally loveable Ellen DeGeneres, stole the show and earned herself her own feature film that all the animated movie lovers came to watch in 2016! Her ditzy character made for very amusing segments in what could have otherwise been a very grim story, one that many of the older watchers still come back to this day.
Related Movie Clips:
05Totoro
Movie(s): My Neighbour Totoro (1988)
First Appearance: My Neighbour Totoro (1988)
Voiced by: Hitoshi Takagi
Speaking of cute characters, how can one forget about Totoro! Despite having been written in a different language, ‘My Neighbor Totoro’ has managed to burrow its way into the hearts of many a movie watcher. And of course, this is all things to the loveable animated character, Totoro — who is cuddly, gentle, and peaceful!
Related Movie Clips:
06Genie
Movie(s): Aladdin (1992), The Return of Jafar (1994), Aladdin and the King of Thieves (1996)
First Appearance: Aladdin (1992)
Voiced by: Robin Williams
When talking about animated characters, one must also not forget the phenomenal performance of Genie from the Aladdin franchise! Voiced by Robin Williams, Genie was brought to life in a way that changed the industry for good, bringing an influx of more lively voice acting in the future!
If you’re the type to want to make your animated character, taking inspiration from Robin William’s Genie would surely not lead you astray! In fact, you can get started on it today, if you wanted! All you have to do is pick up a good mic and a professional video editor like Wondershare Filmora Video Editor Pro that can help you in your quest to bring your characters to life!
Related Movie Clips:
07Wall-E
Movie(s): Wall-E (2008)
First Appearance: Cameo in Cars (2006)
Voiced by: Ben Burtt
Wall-E broke the box office for its underlying message regarding how we humans treat our world, but also because of its loveable characters! Who can say that they did not fall in love with Wall-E and his darling Eve? Despite his almost-mute character, he was brought to life in a way that made him very easy to love and would be remembered for years to come.
Related Movie Clips:
08Donkey
Movie(s): Shrek, Shrek 2, Shrek 3, Shrek Forever After, a Christmas short
First Appearance: Shrek
Voiced by: Eddie Murphy
Shrek’s Donkey is another one of those characters that you just cannot forget! Voiced by the hilarious Eddie Murphy, he added that constant spark of humor that kept the movie’s tone light and exciting, fully encompassing the kind of tone that the film was going for.
Related Movie Clips:
09Cruella de Vil
Movie(s): 101 Dalmatians
First Appearance: 101 Dalmatians
Voiced by: Betty Lou Gerson
When it comes to classic villain animated characters, one cannot forget about the illustrious Cruella de Vil! This character was pure evil in a feminine form! Designed to be the enemy of puppy lovers everywhere all while bringing a little spice into what would have otherwise been a sweet, slice of life film.
Related Movie Clips:
10Boo
Movie(s): Monsters Inc.
First Appearance: Monsters Inc.
Voiced by: Mary Gibbs
Boo from Monsters Inc is one of the most popular animated characters on the big screen! She was loveable, sweet, and perfectly voice acted — bringing on some much-needed cute into the heart-warming story.
Related Movie Clips:
Related Movie Clips:
11Mike Wasowski
Movie(s): Monsters Inc
First Appearance: Monsters Inc
Voiced by: Billy Crystal
Still on the Monster Inc train, we have Mike Wasowski! His refreshing character brought some levity into the story, bringing on some much-needed laughs and just, in general, providing a solid counterpart to Sulley!
Related Movie Clips:
12Toothless
Movie(s): How To Train Your Dragon, How to Train your Dragon 2
First Appearance: How To Train Your Dragon
Voiced by: N/A
A more modern, but no-less loveable animated character that we all know and love is Toothless from ‘How to Train Your Dragon!’ Toothless, much like the almost-mute Wall-E, manages to charm the audience with nary a peep! Instead, everything about his character is portrayed in his emotions and his actions — which only speaks to the talent of the ones who had animated him into being.
Related Movie Clips:
13Chihiro
Movie(s): Spirited Away (2001)
First Appearance: Spirited Away (2001)
Voiced by: Rumi Hiragi, Daveigh Chase
The story of Chihiro from ‘Spirited Away’ is another memorable performance that one cannot easily forget! This character, if you weren’t aware, was also created by Miyazaki (the same creator of ‘Totoro!’) She’s a part of a long line of greatly designed and developed characters whose journey you just can’t look away from.
Related Movie Clips:
14Lumiere
Movie(s): Beauty and the Beast (1991), The Enchanted Christmas (1997)
First Appearance: Beauty and the Beast (1991)
Voiced by: Jerry Orbach
‘Beauty and the Beast’ is a Disney classic! And, when it comes to beloved Disney Animated Characters, it certainly won with its own Lumiere (Voiced by Jerry Orbach!) This vivacious candelabra absolutely steals the show — bringing a little sass and musicality (after all, who cannot remember the ‘Be Our Guest’ track!) into the original inspiration for Belle and the Beast’s love story.
Related Movie Clips:
15Sophie
Movie(s): Howl’s Moving Castle (2004)
First Appearance: Howl’s Moving Castle (2004)
Voiced by: Chieko Baisho; Emily Mortimer & Jean Simmons
To wrap up our main list, we have another Miyazaki character in the form of Sophie — from Howl’s Moving Castle! Howl’s Moving Castle is another beautiful classic that you just can’t help but love, and a lot of that is all thanks to its complex and believable heroine, Sophie!
Related Movie Clips:
● Honorable Mention #1: Baloo
Movie(s): The Jungle Book (1967), The Jungle Book 2 (2003)
First Appearance: The Jungle Book (1967)
Voiced by: Phil Harris; John Goodman
For the first of our honorable mentions, we have Baloo from ‘The Jungle Book’! Baloo is soft and cuddly — perfectly loveable while providing sage advice for the main character! His performance in the film was certainly an unforgettable one (worth the repeat viewing!)
Related Movie Clips:
● Honorable Mention #2: Maleficent
Movie(s): Sleeping Beauty (1959)
First Appearance: Sleeping Beauty (1959)
Voiced by: Eleanor Audley
Maleficent from ‘Sleeping Beauty’ also deserves her own spot as an outstanding supervillain. One that, much like Cruella de Vil (who we introduced in the main list) inspired her own live-action film — or better yet, films! As Maleficent’s LIVE action form merited a sequel.
Related Movie Clips:
● Honorable Mention #3: Dumbo
Movie(s): Dumbo (1941)
First Appearance: Dumbo (1941)
Voiced by: N/A
Dumbo joins the cast of cute and cuddly characters that manage to make an impact with little to no words! His amazing animation managed to convey his entire story despite his muteness, speaking to the great talent of his animators!
Related Movie Clips:
● Honorable Mention #4: Coraline
Movie(s): Coraline (2008)
First Appearance: Coraline (2008)
Voiced by: Dakota Fanning
Coraline’s animation is certainly unique, but that’s one of the reasons why she and her film stand out so much! In terms of animated characters, Coraline stands out with her unique design and equally unique story. She’s certainly not a heroine that you should mess with!
Related Movie Clips:
● Honorable Mention #5: Jack Skellington
Movie(s): The Nightmare Before Christmas (1993)
First Appearance: The Nightmare Before Christmas (1993)
Voiced by: Chris Sarandon, Henry Sellick (singing)
Although Jack Skellington’s film, ‘The Nightmare Before Christmas’ may not be as well known as others, those that do know of it speak well of his character! His complex personality gives way for a very interesting tale, one that has captivated many an audience and merited repeat viewings (perfect for the holiday season!)
Related Movie Clips:
● Key Takeaways from This Episode →
● Looking to learn more about some of the best-animated films in recent history? There are plenty of classics that you can see right now. Included the much-beloved films that birthed characters such as Woody, Mickey Mouse, Genie, Donkey, Boo, and so much more!
● If you’re searching for inspiration to make your own animated characters, then this list will work just as well! After all, what better place to source your inspiration from outside of the work of masters?
● There are, of course, many great animated characters that we didn’t include in this list! Including some of the more modern stand-outs. But, there is no denying that these are the characters that people tend to think of when they hear the words ‘animated character!’
How I Animate Discord Profile Pictures (& You Can Too)
How I Animate Discord Profile Pictures (& You Can Too)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Some users are still unaware of the fact that they can change the discord profile photo. If you are looking forward to the same, then you are on the right page.
Here we will discuss the process helpful for animating Discord profile pictures in just a few simple steps. Let’s get started!
In this article
01 [Where Can I Get Animated Avatar for Discord?](#Part 1)
02 [How to Get an Animated Profile Picture on Discord](#Part 2)
03 [Some Other Useful Tips to Improve Your Image Animate](#Part 3)
Part 1 Where Can I Get an Animated Avatar for Discord?
In this section, we will discuss how you can animate a PFP and how to get an animated avatar for Discord.
How Do You Animate a PFP?
The steps you need to follow to animate a PFP are:
Step 1: Firstly, you need to decide on what character you want to have as PFP. It can be a cartoon character, a painting, an illustration etc.

Step 2: Now, choose an online tool and begin to edit your image. When you upload the image, make sure to crop it to square. Please note that you need to make your image circle. So now, look for the rounded corner option and give the image the desired shape.

Step 3: It’s time to be creative with the image now. You can remove background, erase or add text and even add a background that suits your avatar. The customization depends all on your requirement. This is it. Now, you need to know how you can get an animated avatar on Discord.

Part 2 How to Get an Animated Profile Picture on Discord
If you are confused about how you will be able to get an animated profile picture on Discord, don’t worry at all. The steps are as follows:
Step 1: To get an animated discord profile picture, you will need to have Nitro. Otherwise the profile picture won’t save as animated. Also, if you use PC for this, things will be better. Now, open the desktop version of Discord.
Step 2: Login to your account and go to User Settings by clicking the gear icon given next to your profile picture.

Step 3: In Settings, multiple options will be visible. You need to look for the “Discord Nitro” option. Clicking on this will lead you to Discord Nitro page.
Note: You need to click on “Subscribe” if you don’t have Discord Nitro.

Step 4: Choose the plan once you subscribe. Hit on “Select” after choosing it.

Step 5: Pay for it using the desired payment method. Enter your address and agree to the terms and conditions of Discord. After all the formalities are done, please click on “Sweet”. This will complete the subscription.

Step 6: Now, head to the GIF website like Tenor and choose the GIF that you like. Download it. You can right click on the GIF and click “Save Image as…” to get it.

Step 7: After saving the GIF, go to the Settings of your Discord account. Hit on “User Profile” followed by “Change Avatar”.

Step 8: The dialog box will open where you need to find the GIF you just saved. After finding the GIF, click on “Open”.

Note: You can take the animated avatar that you created yourself by using the steps in the previous part.
Step 9: Now, you will get to the Discord profile picture page. Here, you need to resize the GIF. Click on “Apply” when you are satisfied with the resizing or you can skip it too.

Step 10: Save the changes and you are good to go!

Part 3 Some Other Useful Tips to Improve Your Image Animate
If you’re wondering how to improve image animation, we’ve got some pointers for you. We all know that nitro is expensive and not everyone can get it for animating images. If you’re thinking the same thing, we’ve got the best tools for you right here.
Tools to consider for animating and improving the image:
01Adobe Spark
Adobe Spark is also among the best logo animation makers available and comes with the best features. It gives the final touch to the logo or video you have created. When you wish to animate your profile picture for Discord, the same can be done easily with it. The collection available on it is really very cool, and selecting from it can be an amazing experience. The templates are divided into categories along with the tabular ones so that you can choose them as per your requirements.

02Renderforest
Renderforest is also among the most loved software or applications loved by people around the world. It is helpful in creating logo animations too, for free. You can also choose from different templates available and customise them accordingly. Also, giving the animated effect to the logo is really very easy. If you wish to edit the logo, the same can be done easily. The major feature making it more appealing today is the transition effect, which is helpful in transforming a normal 2D logo into a 3D effect.

03Free Design logo
Free Design logo is an online application that always rules out the list. It features a 3D animation logo maker that is available for free. It has some logo samples and a catalogue available that are helpful for users to create excellent logos easily. Moreover, the templates available can be customised as per the need for stop. A user needs to download the application and, after it, they can have access to all the examples available for 3D logos.

04Tube arsenal
Tube Arsenal is also a famous application for users whenever they wish to animate a logo for their company. The interface appears to be similar to Renderforest, but the features are quite advanced. There is no technical knowledge required for using the same because it comes with an easy-to-use interface and templates that will be helpful in creating the logo of your choice.

Creative logo tips:

Some tips you can keep in mind while creating logo are as follows:
● Be specific to your brand. Be sure that you are not choosing a logo that may deviate customers from your brand perspective.
● Always choose colors in contrast because a single color logo does not seem to be appealing.
● Make sure to choose a template that is easy to understand. If the template seems to be difficult to understand, a user will not be able to get it.
● Create a logo with the minimum design because excessive design will make it tacky.
● Be sure not to add extra icons to the logo. This can be troublesome and make the logo unappealing.
● Go for white or a dark shade of background, because this will be helpful in making the text more visible.
Part 1 How to add an animated image/DP to WhatsApp?
Unfortunately, if you are looking forward to setting up an animated image on WhatsApp, it is not possible. The WhatsApp algorithm has been designed in such a manner that you can only use static images that is in JPG format. If the format is not the same, you can’t use it as the image over WhatsApp.
Key Takeaways from This Episode
● Nitro is helpful in setting up the animated image for discord.
● Filmora Pro is the best tool for editing images and animating them.
● WhatsApp doesn’t entertain setting up animated images over DP.
Learn What Are Differences Between 2D And 3D Animation
What Are Differences Between 2D And 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
How to Animate - Adobe Animate Tutorial for All
How to Animate - Adobe Animate Tutorial for All
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
How to Make Your Own GIF on WhatsApp in Simple Ways
How to Make Your Own GIF on WhatsApp in Simple Ways
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
The feature of adding a GIF to your conversations on WhatsApp has been rolled out for a long and these animations add liveliness to your chats. On your iPhone as well as Android devices, there is an integrated library of these GIFs in several categories that can be used.

Additionally, you can even make your own GIF using the videos on your WhatsApp in a few simple steps. Learn all about these GIFs and how to make your own GIF on WhatsApp.
In this article
01 [How to send GIF from the integrated library on WhatsApp](#Part 1)
02 [How to create WhatsApp GIF using Videos on Android and iPhone](#Part 2)
03 [How to create an excellent GIF using Wondershare Filmora](#Part 3)
Part 1 How to send GIF from the integrated library on WhatsApp
Your iPhone, as well as Android devices, has a library of GIFs that can be used to search for the desired animations. The steps for sharing these GIFs are as follows.
Step 1. Launch WhatsApp on your smartphone and open the chat to which you wish to send the GIF. On your Android phone, click on the smiley emoji and then select GIF options from the bottom of the screen and the library of the animations will open.
On your iPhone, to open the library of GIF, click on the sticker icon.
Step 2. You can choose from available GIF and even search for the desired one using the keyword at the search icon.
Step 3. Tap on the selected GIF and then click on the Send button that will share the animation to the chat.

Part 2 How to create WhatsApp GIF using Videos on Android and iPhone
In addition to the library, WhatsApp also allows creating GIF animations using the videos on the device. (For iPhone users, even Live Photos can be used). For a video to be used as GIF, it cannot be more than 6 seconds. So, the longer videos need to be trimmed to under 6 seconds.
Steps to create custom GIF WhatsApp using videos
Step 1. Open the WhatsApp chat on your phone where you want to send the GIF. Click on the camera icon and then select the video from your device’s gallery. Alternatively, you can also record a live video to create a GIF.
Step 2. After the video is added, trim it down under 6 seconds using the slider at the top. You can add text to the video using the Caption option.
Step 3. Next, click on the GIF button that will convert the added video into GIF. Finally, click on the Send button at the bottom-right corner.

Part 3 How to create an excellent GIF using Wondershare Filmora
Though iPhone and Android, both allow creating a GIF from videos on your device, the option for customizations is limited. So, if you want to create your own GIF using images and videos, Wondershare Filmora will work as the best software. This versatile tool supports all key media formats like JPG, PNG, MP4, MKV, MOV, and others for creating GIF animations.
The overall process is fast as well as simple where you just need to add the media files, edit them and choose to save them as GIFs. Using Wondershare Filmora Video Editor , multiple customizations can be done, like rotating, trimming, adding texts, adding sounds, speed-up, adding elements, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Steps to create GIF using Wondershare Filmora
StepLaunch the Wondershare software on your system and add the local media files from which you wish to create a GIF.
Step 1. Next, drag and drop the files to the timeline of the software.

Step 2. Using the editing tools, you can customize the added files.
Step 3. Add texts, and effects as needed using the functions at the software.

Step 4. Next, at the Local tab choose the GIF option, select the desired file name and the system location to save the file. Finally, click on the EXPORT button to start the file processing.

● Key Takeaways from This Episode →
●GIF animations can be added from the integrated library at Android and iPhone devices.
●Using the local videos on the phone, GIF can also be created.
●For creating an excellent and professional-looking GIF, Wondershare Filmora works as one of the best tools that is simple and quick to use.
Also read:
- Updated FREE Best Anime Streaming Sites to Download Anime for 2024
- Are You Ready to Animate Game Character From Scratch for 2024
- How to Make 3D Cartoon of Yourself for 2024
- In 2024, 5 Websites with Animated Logos That Catch Your Eyes
- Updated In 2024, The Only Guide to Make 2D Rigging Clear to You
- New In 2024, Best 15 Female Anime Characters-Who Is Your Favorite?
- Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- Updated 2024 Approved 10 Trendy & Stylish Free Logo Animation Templates
- New 2024 Approved How to Make Animated Videos for Business – an Ultimate Guide
- 10 Cartoon Canvas Painting Ideas for Total Beginners
- Updated 5 Must Try Ways to Add and Send GIF in Text Message on Android
- 2024 Approved Some Must-Know Useful Lego Animation Ideas
- Before You Learn Facebook Slideshow 5 Things You Should Know for 2024
- Updated 2024 Approved 10 Cartoon Character Makers to Create Animated Characters
- Updated 2024 Approved Ways to Create Animated Clipart in PowerPoint
- New 5 Websites with Animated Logos That Can Catch Your Eyes
- Updated 2024 Approved 12 Websites with Triggered Animate on Scroll Examples
- In 2024, Does find my friends work on Oppo F23 5G | Dr.fone
- How does the stardust trade cost In pokemon go On Vivo S18? | Dr.fone
- In 2024, 4 Most-Known Ways to Find Someone on Tinder For Lava Blaze 2 Pro by Name | Dr.fone
- Top IMEI Unlokers for Your Vivo V30 Phone
- New In 2024, How To Make Talking Emoji on iPhone in Easy Steps
- How Can I Catch the Regional Pokémon without Traveling On Motorola Edge 40 Pro | Dr.fone
- In 2024, Complete Fixes To Solve iPhone 8 Plus Randomly Asking for Apple ID Password | Dr.fone
- List of Pokémon Go Joysticks On Apple iPhone 15 Pro Max | Dr.fone
- New In 2024, Create AI Video with AI Avatar | Wondershare Virbo
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Samsung Galaxy M34 | Dr.fone
- Useful ways that can help to effectively recover deleted files from Nubia Z50S Pro
- Samsung Galaxy XCover 7 Screen Unresponsive? Heres How to Fix It | Dr.fone
- Error Solved Excel 2013 file is not in recognizable format
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Vivo V27 Pro? | Dr.fone
- Best Methods for Nokia G42 5G Wont Turn On | Dr.fone
- In 2024, Ways To Find Unlocking Codes For OnePlus 12R Phones
- Title: Updated In 2024, 10 Best Animation Makers for Kids to Have Fun
- Author: Elon
- Created at : 2024-05-19 03:05:26
- Updated at : 2024-05-20 03:05:26
- Link: https://animation-videos.techidaily.com/updated-in-2024-10-best-animation-makers-for-kids-to-have-fun/
- License: This work is licensed under CC BY-NC-SA 4.0.