:max_bytes(150000):strip_icc():format(webp)/samsung-un65nu7100fxza-aaa-5b3bf3f1c9e77c00370afe54.jpg)
Updated In 2024, 10 Cartoon Canvas Painting Ideas for Total Beginners

Top 10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
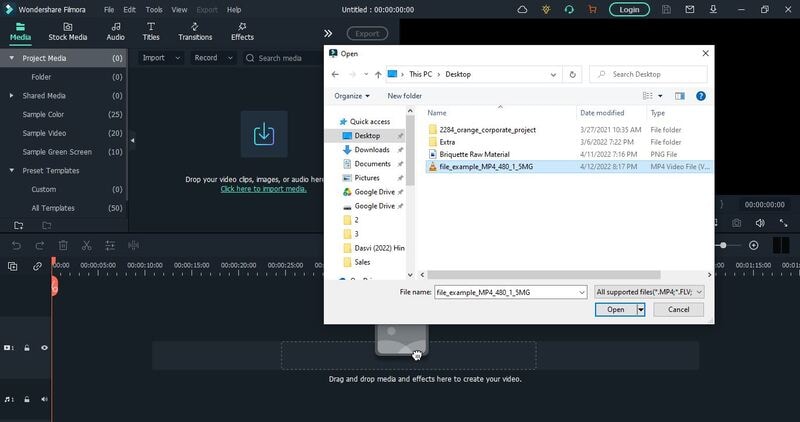
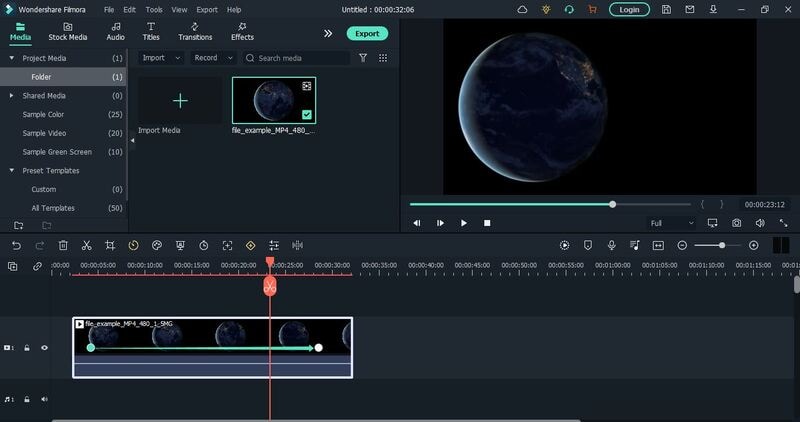
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
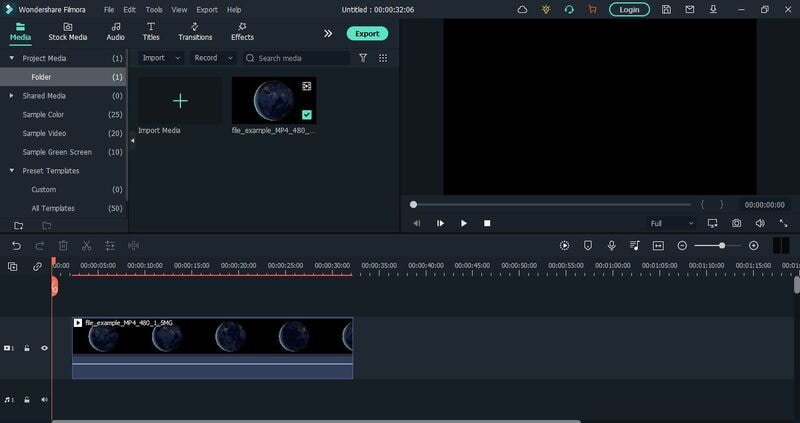
Once you have added the video then simply drag and drop it in the timeline.
Step 3
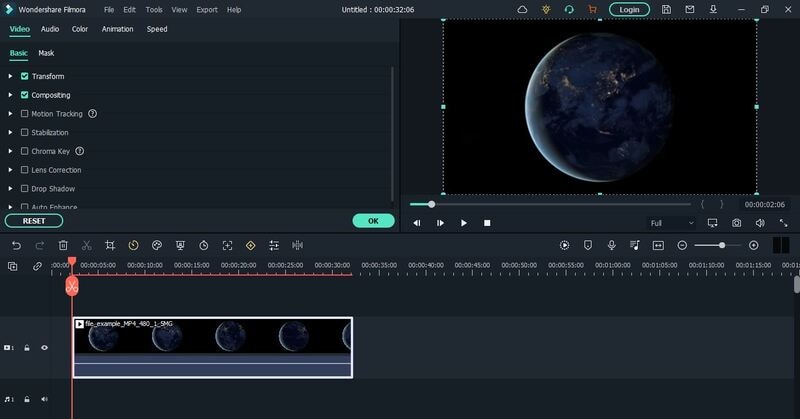
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
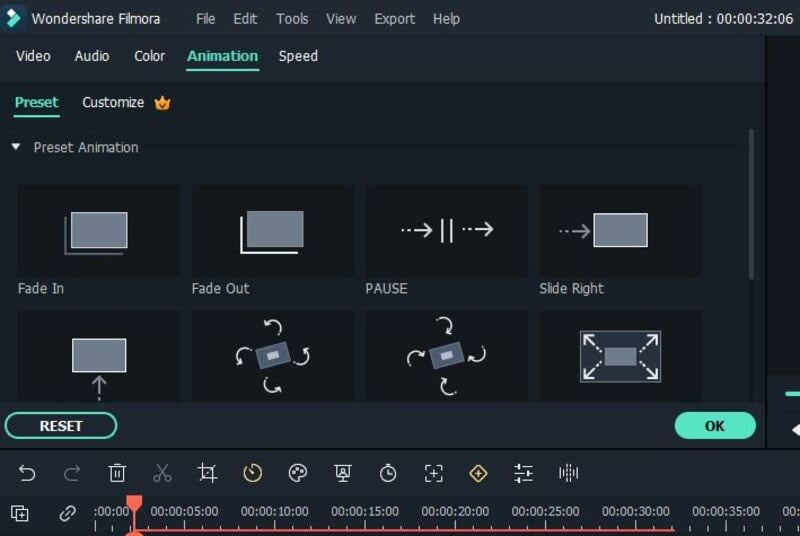
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
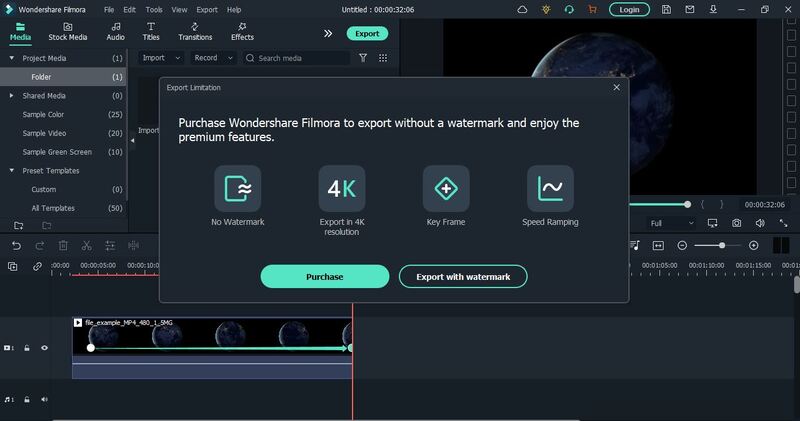
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Tips on How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
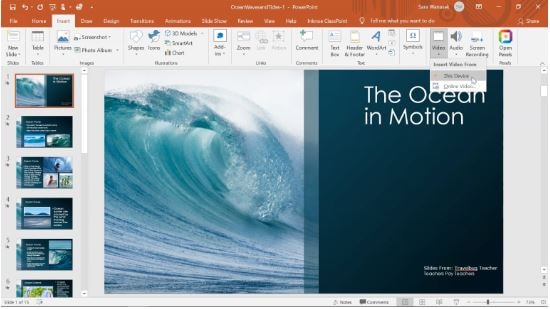
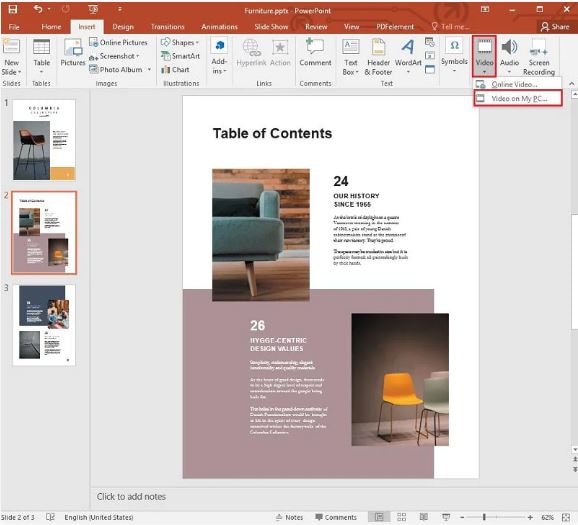
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
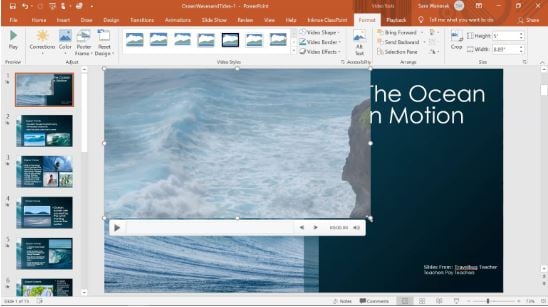
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
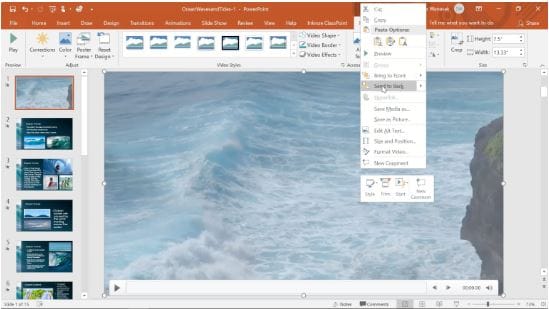
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
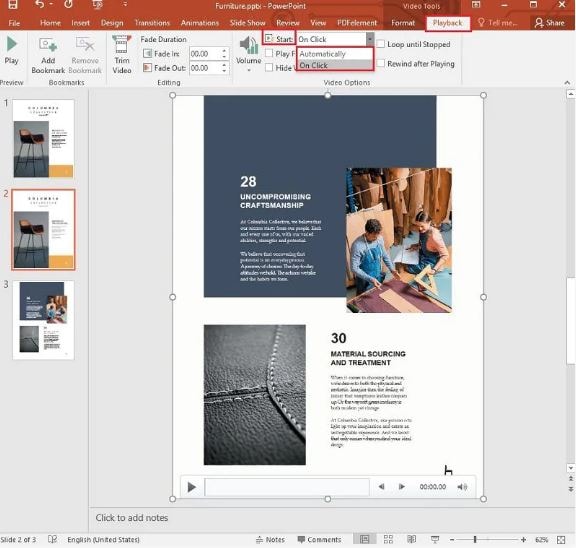
Step 5: Playback Edit and Customization Choices
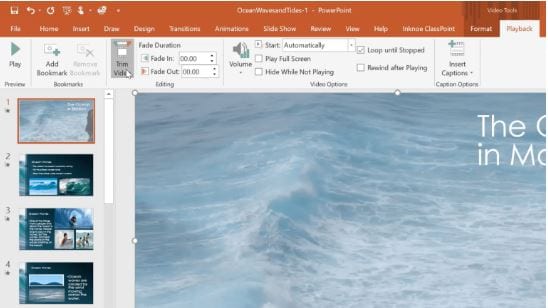
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
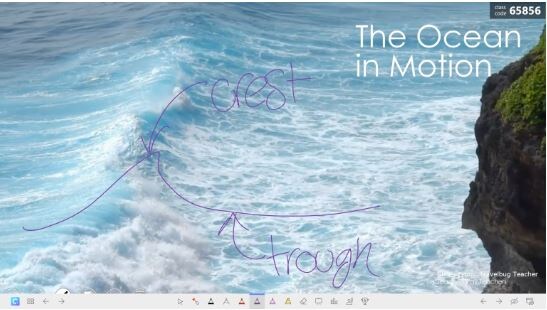
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
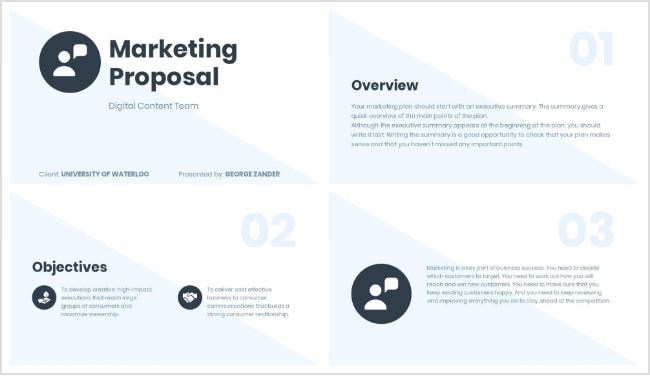
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
The Most Efficient Techniques to Make 3D Animation Character
The Most Efficient Techniques for You to Make 3D Animation Character
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
Character development can be referred to as the stages from making the concept to animation. Over the years, as the process becomes more accessible, the detail that the character artist can show on their characters becomes higher.
The person who designs the animation 3D character is usually the first person on a production to visualize the characters from the description given to them in a story.
In this article
01 [What is 3D Character Animation?](#Part 1)
02 [How to Create Your Animated Character in 3D](#Part 2)
03 [How to Create Attractive 3D Character Animation Video?](#Part 3)
Part 1 What is 3D Character Animation?
3D character animation creates three-dimensional images in a moving state. To develop character animation, you must involve your thoughts, emotions, and personalities.
A 3D character animation can function in a product video or external videos to explain a product or concept. You can also use animation modeling AutoDesk to animate your character with the addition of keyframes or by applying motion capture to your model. There are lots of websites or places to find 3D character Model and such sites include but are not limited to:
01TurboSquid

TurboSquid is a great website to look for easy 3D character animation models and offers you the ability to filter for television and movie characters or game characters and helps narrow down your search.
Quality: beginner to professional
Price: ranging from free to $100 for model collection
02CadNav

CadNav is a well-known site with lots of excellent models. But unfortunately, the side does not have proper search functionality, and the models are in a long list that you can filter by large crowd categories like the main character.
Quality: beginner to mid-range
Price: free
03CGTrader

CGTrader is a modeling site with numerous lists of 3D max-character animation models. The selection from this site is pretty expensive and of good quality.
Quality: beginner to professional
Price: ranging from free to $100 and $200 for model collection
044. DeviantArt

DeviantArt is a unique item mainly for artists to post the artwork in various mediums. The quality and prices of the models vary significantly since the platform is for artists to display their work and get public interest.
Quality: Varies
Price: Varies
05Steam

Steam has a good range of 3Ds max 3D animation character animation modeling Autodesk that is very useful. Although they tend not to much the extensive selection of some of the other sites listed, they have an animation and modeling section, which is helpful if you are looking for relevant software.
Quality: fairly high
Price: free
Part 2 How to Create Your Animated Character in 3D
3D is one of the ways to grab your visitor’s attention and convert them to lead, and 3D character designs add life to the characters.
Below are steps on how to create your 3D animation character:
01Step1: Make a Story
Brainstorm and work on the storyboard. Make sure you don’t forget to translate your ideas into visuals by creating a perfect story after brainstorming the idea for the animated topic.
02Step 2: Draw your Character
It’s time for you to design the characters, known as modeling. In these steps, you can draw and model the characters differently using the excellent animation software mentioned in this article. During designing, make sure you don’t rush the design texturing. Texture can be according to art’s concept, which you can assign to the model.
03Step 3: Process your Models
Once over with texturing, it is time for you to process with rigging and skinning. All the 3D rigged characters for animation can move from animators, while 3D models combine with a rigged skeleton in skinning. This step is because it controls the rig, which can easily change the 3D model. Animates the model, which is one of the most critical and time-consuming tasks which involves you adding life to your 3D character. More so, this affects you using a 3D application to ensure that the objects or models adjust according to your need.
04Step 4: Export and Share your 3D Character
Rendering the final output is the last in the 3D animation character. Once everything is complete, all information is translated into a file to combine all shots in a single frame. Then, the animated characters are exported and shared.
Part 3 How to Create Attractive 3D Character Animation Video?
To create a perfect 3D character animation video has been a very challenging aspect of 3D animation based on the highly competitive industry Filmora has proven to be one of the best tools in creating an easy 3D character animation video following the steps below:
01Step 1: Prepare a Script and Practice Storyboarding
Write a script of the animation video you want to make. The script gives you an insight into the base story, how it looks, who is talking to who, the dialogue, and at what time of the day it took place, most importantly, what your story characters are saying to one another.
Practice storyboarding, a sequence of images or movie shoes that helps you understand how exactly the story will feel on will look the camera angles and a flowchart of how everything looks. A storyboard can be of various types. It may be an outline, colorful, black and white, or something with complete details.
02Step 2: Add Voice and Start Animating
Creating an animated video without a voice might not be interesting, so always remember to add a voice-over to your animated movie.
You can start animating your video. The story determines the length of the video, and the process includes importing images and adding them to the timeline.
03Step 3: Prepare Final Mix and Export
This step requires you to assemble the voice records and prepare the final mix to add them to your animated video.
After the final editing, review it and export it to produce a 3D max character animation that you can then share on a social media platform for viewers.
Key Takeaways from This Episode
● Understanding what 3D Animation Character is
● Knowing How to Create Easy 3D Character Animation
● Learning How to Create Attractive 3D Rigged Character Animation
How to Create A GIF with Sound?
How to Create A GIF with Sound?

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs are simple animations without any sound. However, modern GIFs have the ability to carry audio and are more preferred. The technology is absolutely new, and you can even add music to GIF files. Today, we will explore the best tools to create GIFs with sound. You can also join the trend and share GIFs with audio bites with your friends and family.
Part 1: How to Create a GIF with Sound on Imgur?
Imgur is a popular image sharing platform . It’s also one of the oldest services, starting its journey way back in 2009.
You can upload images on Imgur and embed them on your websites or blogs. The service is really popular, thanks to forums like Reddit. People love to share images on Imgur, which is fast and convenient.
Now, you can also upload and watch GIFs on Imgur. The platform even introduced a new GIF format to make GIFs more smooth and reliable. Additionally, Imgur even lets you upload GIFs with sound through its iOS app.
You can watch the GIFs with audio from your computer and tablets. Soon, you will be able to access the feature from the Imgur Android app. The new GIFs are really catching on, and people love the sound bites that come along. GIFs with sound are more fun to watch, and you can also easily convey your message.
Here is how you can create and upload GIFs with sound on Imgur.
- Download and run the latest version of the Imgur iOS app from here: https://apps.apple.com/us/app/imgur-funny-meme-gif-maker/id639881495
- Now press the camera button and choose a video from your device. You can add only video files with sound for making a GIF with sound.

Note: Your GIF with audio cannot be more than 30-seconds long. Use the app the trim your video down to 30-seconds. If you want, you can even trim your video below 30-seconds.
- Now, press the speaker icon on the video to unmute the sound. You can next upload the video with sound and watch it as a GIF.

Part 2: How to Create GIF with sound on Gfycat?
Gfycat is one of the largest GIF sharing sites. You can find thousands of GIFs shared by users from all across the world. The GIFs are neatly sorted into categories so that you can find your favorite ones easily.
Gfycat was the pioneer in video to GIF conversion . It first offered the service in 2013 that took the internet by storm. Since then, Gfycat has been the choice of millions of people for sharing memes and short videos.
Gfycat now enables you to share GIFs with sound. You can upload any video and convert it to a GIF without sacrificing the sound. However, you can only upload only up to a minute of GIF that contains sound.
Follow the steps below to create your GIF with sound-
- Launch the Gfycat website and choose the video you want to convert. You can add files from your device or use URLs of video sites. Be sure to choose small file sizes for the best results.

- You can now trim your video down to your desired length. Remember that adding sound will make the file size big. So, it pays to keep your GIFs short to 60 seconds. Use the sliders to select the portion of the video you want to convert and then click Continue.

- Besides sound, Gfycat also lets you add texts and captions to your GIFs. You can move the slider to the proper time and then click ADD A CAPTION to add a new text box. If you don’t need to add text, click Continue and jump to the next step.

- Now comes the time to add titles and tags to your GIFs. To create and share the GIF with sound, remember to enable the Speaker icon. After you’re done, just click the FINISH button to upload your GIF with sound on Gfycat.

Part 3: How to Add Music And Sound Effect To GIFs With Filmora?
Filmora is a cutting-edge video and GIF editing software. Adding sound to GIFs is really easy and can be done in a few steps. You have several perks like-
1. Vast Audio Library
The Audio library brings you a royalty-free music and sound effect library. You can use a plethora of audio files, sound effects, and music for your GIFs without spending a cent. Besides, the Filmstock effect store provides more sound effects and music to try.
2. Optimum Sync
Filmora features advanced beat detection to detect the hits in the audio and generate markers, you can sync your audio with GIFs perfectly with the help of markers. You don’t have to worry about your GIFs appearing out of sync with your audio.
3. Provide Voiceover
You can use your voiceover for your GIFs to make them awesome. Just hook up your microphone and record your voice for ultimate enjoyment.
How to Add Sound to GIFs in Filmora Video Editor?
- The first step to adding music and sound effect to your GIF is to import them to your timeline.
- Then you can choose to add music and sound effect from the in-built audio library, or record your own voice.

When you’re done, just export your gif file as a video in mp4 or other proper formats. You can also configure the resolution and bits for better results.
FIlmora is very user-friendly, and you don’t need to face any learning curve. You can quickly start adding audio and create GIFs with sound in minutes!
FAQ About Sound GIF
Where can I see GIFs with sound?
Presently, only a few platforms allow you to play GIFs with sounds. For that, you have to first embed an audio file in your image or use a video.
Some platforms like Giphy, Imgur, Gfycat, or Tenor let you watch GIFs with sound. You can also give YouTube a try and find GIFs with audio. Else, you can watch them on your mobiles or tablets.
Creating a GIF with sound is simple, quick and easy with Filmora. Have you tried it out yet?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
That Will Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
Adobe Animate Rigging’s Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Is It That Easy to Make My Animated Character
Is It That Easy to Make My Own Animated Character?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Also read:
- New 2024 Approved Is Blender 2D Animation As Awesome As 3D?
- 2024 Approved 15 Horror Animes That Will Trigger a Heart Attack
- 2024 Approved Top 12 Evil Cartoon Characters of All Time
- In 2024, 10 Most Memorable Japanese Cat Cartoons
- Animated Business Logos and Tools to Create for 2024
- 2024 Approved Learn How to Draw Cartoons Step by Step with This Guide
- Updated 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life for 2024
- What Wikipedia Cant Tell You About the 10 Batman Cartoons for 2024
- New 10 of the Best Disney Animated Shows for 2024
- New 2024 Approved 15 Top Collage Makers to Create Aesthetic Collages
- New Top 10 Best Photo to Animation Converters for 2024
- Updated In 2024, What This Post Can Teach You About Clay Animation
- Updated What Is Still Motion Animation and How Does It Work, In 2024
- 2024 Approved How to Make an Animated Travel Map Video?
- Dead Simple Guide to Create New and Exciting Blackboard Animation
- New How to Create A GIF with Sound, In 2024
- How to bypass Oppo Reno 10 Pro 5G’s lock screen pattern, PIN or password
- How to Change GPS Location on Samsung Galaxy M54 5G Easily & Safely | Dr.fone
- In 2024, Does find my friends work on Xiaomi Redmi A2 | Dr.fone
- In 2024, How I Transferred Messages from Vivo V30 to iPhone 12/XS (Max) in Seconds | Dr.fone
- Easy steps to recover deleted music from Honor X50i
- In 2024, How to Factory Reset iPad or iPhone 14 Pro Max without iCloud Password or Apple ID?
- In 2024, Translate Video From English to Arabic with Ease
- Hacks to do pokemon go trainer battles For Realme V30T | Dr.fone
- 5 Best Route Generator Apps You Should Try On Poco C50 | Dr.fone
- How to Transfer Text Messages from Vivo Y100 to New Phone | Dr.fone
- In 2024, Top 4 Ways to Trace Huawei Nova Y91 Location | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your Oppo F25 Pro 5G | Dr.fone
- Remove Google FRP Lock on M6 5G
- Title: Updated In 2024, 10 Cartoon Canvas Painting Ideas for Total Beginners
- Author: Elon
- Created at : 2024-05-19 03:05:10
- Updated at : 2024-05-20 03:05:10
- Link: https://animation-videos.techidaily.com/updated-in-2024-10-cartoon-canvas-painting-ideas-for-total-beginners/
- License: This work is licensed under CC BY-NC-SA 4.0.