:max_bytes(150000):strip_icc():format(webp)/GettyImages-1094009490-2694d308001d46049e0755f4dd7fdf4c.jpg)
Updated In 2024, How to Create Picsart Cartoon in Simple Ways

How to Create Picsart Cartoon in Simple Ways
How to Create Picsart Cartoon
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
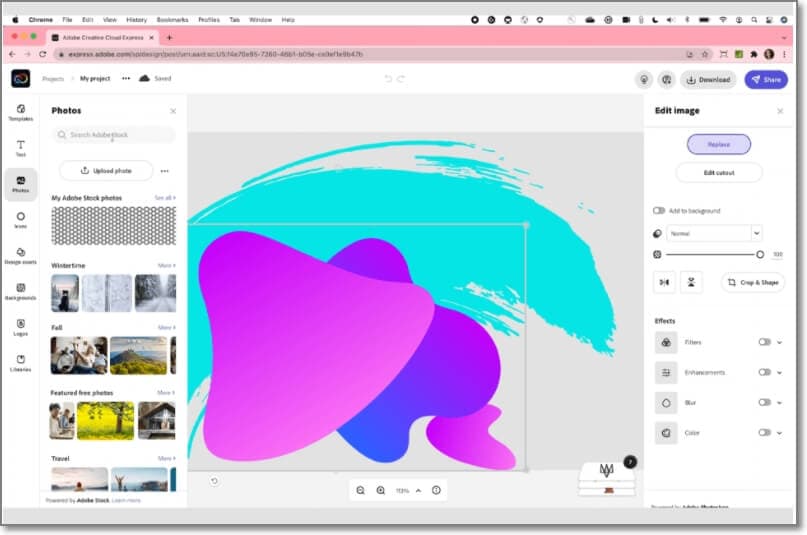
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
Cartoonized images are a convenient source of fun and media entertainment in present times. Try hands at creating your own caricature masterpieces with Picsart!
In this article
01 [How To Edit Cartoon Picture in Picsart](#Part 1)
02 [How To Make A Cartoon On Your Phone](#Part 2)
03 [How to Cartoon Yourself on Picsart](#Part 3)
Part 1 How to Edit Cartoon Picture in Picsart
Cartoonized pictures as you must be aware of, are comic transformations of real-time images and are widely used on social media to add a funny angle to the diversity of conversation going on, or even just as a source of plentiful amusement.
If you often feel motivated to experiment with the art and are looking for a perfect solution, see through the following section for a detailed and stepwise guide to create and edit a Picsart cartoon with utmost ease and within a quick time span:
User’s Guide to Edit Cartoon Pictures in Picsart
Step 1: Download the Picsart Application
Visit the official Picsart website to download the desktop version of the app in your Windows or MacOs supported PC.
Step 2: Make a Selection
Launch the app in your system to reach the Picsart welcome screen. Navigate to the bottom and tap the ‘+’ symbol. You are now required to choose a desired image to create the cartoon edit. You can either browse through your system gallery or search a specific one from the Picsart photo library in the ‘Search Bar’ at the top of the app screen.
Step 3: Let’s Get Editing!
When you have made your choice, navigate to the toolbar at the bottom of the app screen and click on the ‘Effects’ tab. Make a side scroll to choose a specific effect category, like that of ‘Artistic’ or ‘Magic’ to open a library of effects in the selected category.
As an example, selecting the ‘Cartoonizer’ option in the ‘Artistic’ effects category can add an immediate caricature feel to your selected real-time image. You can further include manual adjustments to get the perfect cartoon look by pressing and holding the ‘Cartoonizer’ option. There are a whole variety of magical effects, such as, Neo Pop, Soul, Badlands, Animation and Paw in the ‘Magic’ effects category, that are just perfect in giving your edit a fantasizing look with a Picsart cartoon background.
If you are looking for a quicker editing process, prefer adding cartoonized elements, like ‘Picsart Stickers’ to your image instead of going for a complete caricature edit. To do this, open the ‘Picsart Photo Editor’, navigates to the ‘Sticker’ symbol and click on it, followed by searching ‘Cartoon Sticker’. You can alternatively search a specific keyword with the ‘Cartoon’ descriptor, if you are clear on what you want to add.
You can further, resize your selected sticker with a ‘Two Finger Pinch’ or use the ‘Eraser’ tool to ward off any unwanted portions from the same. You are free to take as many repetitions of the process as you wish, till you get the perfect result for saving to your device and sharing on your social media handles.
Step 4: Time to Save and Share!
When you are satisfied with your work, navigate to the right hand corner and tap ‘Apply’ to finalize your changes, followed by clicking on the ‘Next’ button at the top right corner of the app screen to save and export your creation.
Part 2 How to Make a Cartoon on Your Phone
After a detailed analysis of the cartoon editing procedure in your desktops, let us see thro ugh the method of creating cartoonized images on your MacOs and Android smartphones on the following section:
Stepwise Procedure for Creating Cartoonized Images on Phone
Step 1: Download the Application
When going to use the Picsart editor application on your smartphone, you will first require a download of the same in your concerned device. You can do this by visiting the ‘Google PlayStore’ for an Android device or the ‘Apple App Store’ for MacOs smartphones.
Step 2: Choose a Real-time Image
After a successful launch of the ‘Picsart Editor’ application in your smartphone, reach to and click on the ‘+’ icon at the bottom of the app’s working interface. This needs to be followed by selecting any specific real-time image, either from your smartphone gallery or the Picsart photo library using the top ‘Search Bar’ of the interface, for creating a cartoonized edit.
Step 3: Editing Begins!
Once you are done with selecting the image, proceed to add effects to your selection by clicking the ‘Effects’ tab in the bottom toolbar, succeeded by picking a desired effect type through a right scroll. Tap on any category, such as, Magic, Artistic, etc, to open the effect library of the same.
For instance, you can click on the ‘Cartoonizer’ option within Artistic’ effects to supplement your uploaded real-time image with an instant cartoonized effect. You are also granted the liberty to make manual changes to set the caricature image effects as per your preferences, which you can do with a ‘Press and Hold’ of the ‘Cartoonizer’ tab. If you have a diversion towards complementing your cartoonized images with magical effects, choose from Animation, Neo Pop, Paw, Badlands, Paw, and other amazing options in the ‘Magic’ category.
Step 4: Save and Export
When you have completed the editing process and the changes satisfy you, go to the ‘Apply’ tab at the right side of the editor screen to see the changes appear in your edit. You can now navigate to the upper right corner of the app screen and click on ‘Next’ to save your work locally to your device, along with exporting the same across different media platforms.
Part 3 How to Cartoon Yourself on Picsart
Having learnt about the interesting ways to edit cartoon pictures and create cartoons on your smartphone, you might like to try hands on creating a cartoon portrait of yourself in the Picsart editor for a variety of reasons, like that of creating cartoon profile pics of yourself. Let us have a look of the procedure for the same using the Picsart Online Image Editor tool in the following section:
User’s Guide to Create a Cartoon Portrait With Picsart Online Photo Editor
Step 1: Launch the Application
In any of your favorite internet browsers, search for and open ‘Picsart Desktop Editor’. In the app’s working interface, tap ‘Upload’ or ‘New Project’ to choose an image from your device or the free to use Picsart image library respectively, for proceeding with the cartoonized transformations.
Step 2: Edit Your Selection
Tap on the ‘Effects’ tab from the editing toolbar at the top of your image and select a desired effect category to access the diversity of cartoonifying filters. It is recommended to select the ‘Magic’ category for the most splendid cartoon effects, such as, Paw, Badland, Animation, Soul and Neo Pop among many others.
You can even make manual adjustments in the brightness, color, saturation, burn and fade, etc., of the image by clicking on the ‘Adjust’ and ‘Blend’ options at the top of the image workspace.
Step 3: Download and Share Your Work
When you are done editing, navigate to and click on the ‘Share’ option at the upper right corner of the editor screen to download your cartoonized image.
****Wondershare Filmora Video Editor Cartoon Image Creator**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Picsart is certainly a dependable solution to create caricature images, but if you are keen on looking for an alternative application to cater to the need, Introduced to the software market by Wondershare, the Filmora Cartoon Image Creator can be a convenient rescue. The app promises you of a high quality cartoonized edit with a plethora of editing effects to suit your most specific editing preferences.
● Ending Thoughts →
● Creating cartoonized edits from real time images is a fun and entertaining activity along with being the latest media trend.
● The Picsart editor application allows making caricature images from actual stills through desktop, smartphone and online compatible image editing program.
● Talking of suitable Picsart alternatives, you can rely on the Filmora Cartoon Image Creator application for high quality cartoonized image creation.
5 Free Animated Gif Sources You Must Check
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Learn Disney Cartoon Drawing to See More Disney Magic Moments
Learn Disney Cartoon Drawing to See More Disney Magic Moments
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
Tutorial on Making Unity 2D Animation
Beginner Tutorial on Making Unity 2D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
Now, ideally, Unity is considered to be a suitable tool for 3D games that have too many animated elements. But, this doesn’t mean that you cannot design 2D animations with Unity.
In this guide, we are going to show you how to get started with 2D animations in Unity and incorporate them into your games to enhance the overall gameplay.
In this article
01 [Can Unity Be Used for 2D Animation?](#Part 1)
02 [How Do You Make a 2D Animation in Unity?](#Part 2)
Part 1 Can Unity Be Used for 2D Animation?
First, things first; can Unity be used for 2D animations. The answer is Yes! Being a full-scale gaming engine, developers/designers can use Unity to create stunning Unity 2D animations for their games. The tool has dedicated 2D animation packages that contain all the elements you’ll need to create high-quality 2D animations for your games.
Keep in mind that for each object, you’ll have to create a separate 2D sprite sheet and use it to configure the 2D animation. However, there are other 2D animation packages that you can install, using sprite sheets is the most common method to get the job done. The latest versions of Unity also offer a dedicated Stripe library where you can add multiple Stripe Sheets and it becomes relatively easier to manage them.
With the Sprite library, 2D animations with Unity becomes a hassle-free job. Designers can even manage dozens of 2D animations without any hassle. The Sprite editor will also let you control the overall movement of different moving objects in your animation and make it look more sleek. In general, if you are planning to create 2D animations for your videos or even a dedicated mobile game, Unity can be a suitable software for the job.
Part 2 How Do You Make a 2D Animation in Unity?
To create a 2D animation with Unity, the first step would be to create a dedicated Sprite sheet. Now, you can use a wide variety of third-party programs to create the desired Sprite sheet. In general, it depends on the project requirements and the personal preferences of the designer himself. However, whichever tool you use to create the Stripe sheets, make sure that the final image is a transparent PNG file as it’ll make your job much easier while animating objects in Unity.
After you have successfully designed the stripe (a transparent image file) in an external application, the next step would be to import it to Unity. When you import the Stripe file, make sure to create a separate Sprite folder so that you can easily manage all these files in one place. Also, a dedicated Stripe folder will allow you to keep a check on each Stripe file in a hassle-free manner.

While importing 2D animations into Unity, you can also configure its settings to ensure that it matches the overall game design. Ideally, we recommend keeping the Pixels Per Unit to the same size as all your visual components. This will allow you to maintain the desired consistency throughout the project and make it visually enticing.
Now, before proceeding any further, make sure to switch to the “Stripe Editor” window. With the “Stripe Editor”, you’ll be able to control the overall settings of each animation individually and control the movement to make it look crisper. In the Stripe window, you can also adjust the slice settings and save your work to avoid any potential data loss.
At this point, you can move towards creating the 2D animation with Unity. To do this, you’ll have to bring both the Animation and the Animator tabs to UnityParts editing panel. You can make them visible by tapping the “Windows” option on your screen.

That’s it; a timeline-based editing panel will appear on your screen. From here onwards, you can get started with animating the object. Each animation will depend on your specific game requirements. So, feel free to unleash your creativity and use different elements of Unity to bring your 2D animations to life.
Part 3 Part 3 Creating 2D Animations for Your Videos - An Effective Solution for Video Editors
Now, when it comes to creating 2D animations for videos, you may not want to use a tool like Unity to get the job done. Why? Because Unity is more suitable for animating objects for games. Not to mention, Unity has a steep learning curve and if you are not an experienced Unity developer, you may fail to create a 2D animation properly.
So, if you only need a 2D animation for videos, we have a better alternative for the job. Instead of Unity, you can use Wondershare Filmora Video Editor for the job. It’s a full-scale video editing software that’s specifically designed to edit high-quality videos. Whether you are a YouTube or simply edit videos for your clients, using Wondershare Filmora will help you showcase your creativity more effectively.

Filmora has a built-in media library that offers a plethora of ready-to-use animation templates as well as video effects. You can import these animations into your video with a single click and enhance the overall quality of the video to drive better engagement. These animations are also customizable, which means you can tweak their appearance to match the overall theme of your video itself. The media player also offers audio effects that’ll make your videos more dramatic.
And, finally, you’ll also find a wide variety of advanced editing options such as keyframing, motion detection, and green screen editing. All these features will allow you to uplift the production quality of your videos and engage potential viewers more effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
A few key features of Filmora that make it the most reliable video editing software include:
● Thousands of ready-to-use animation templates and video effects
● Easy-to-use timeline-based editing panel
● Dedicated audio editor to control the sound quality
● Cross-platform compatibility
So, if you are also planning to launch a high-scale video for YouTube or any other platform by adding
Key Takeaways from This Episode
● Creating 2D animations with Unity is possible, however, you must be an expert game developer with extensive experience in Unity game development
● To create Unity 2D animations, you’ll have to use Sprite Sheets and then import them into Unity to turn them into animation.
● Now, if you are a regular video editor and only want to create 2D animations for videos, you can also use full-scale software such as Wondershare Filmora Pro.
15 Top Collage Makers to Create Aesthetic Collages
15 Best Collage Makers to Create Aesthetic Collages
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is rightly said that a picture is worth a thousand words and what if there are multiple pictures? It becomes a story!! Creating collages have been popular among people for a long and with high-end cameras, mobile phones, and excellent tools the task has become even easier and quicker.

So, if you too are willing to create an aesthetic collage for yourself or loved ones, there is no dearth of collage-making tools. So, to prevent you from the hassles of selecting one such tool, we have shortlisted the popular ones.
In this article
01 [Need for a collage-making tool?](#Part 1)
02 [Top 15 collage makers to create aesthetic collages](#Part 2)
03 [Best software to create video collages and edit videos professionally – Wondershare Filmora](#Part 3)
Part 1 Need for a collage-making tool?
Though aesthetic collage wallpaper making may sound simple, it is an artwork to create an impressive-looking collage. Adjusting the images in the right format, cropping their sizes, setting a background, setting colors, adding text are some of the many factors that go into the making of a visually appealing collage. So now, all these considerations can be taken care of by a good collage-making tool. All you need to do is pick up your choice of images, select a template and let the tool do its work.
In no time, a collage of your choice will be ready.
Part 2 Top 15 collage makers to create aesthetic collages
There is a wide range of online, desktop, and app-based collage-making tools available that can be selected based on your requirements. Check out the most popular ones as below.
01Free Collage Maker Online
This is a free-to-use online tool that can be used for creating impressive aesthetic wallpaper collage quickly. The tool gives you the option to either choose your own layout or use one of the readymade templates. Multiple editing options are supported like adjust9ing exposure, contrast, shadows, white balance, and more. You can even turn, rotate, and distort the images. Using this online tool, you can even add the text and also customize it. A wide range of formats is supported by a tool like RAW, JPEG, PSD, PNG, and others.

022. Canva
This is a widely used online tool that supports multiple functions including image collage creation and image editing. The tool allows adding images in all popular formats for creating a collage using several templates. The position of the photos, font of the text, shades, and other parameters can be adjusted as required. The tool also has a huge collection of images in different categories that can also be used for making aesthetic photo collage. Created collages can be saved in JPEG, PDF, and PNG format.

03Fotor
Creating high-quality trendy photo collages is easy and quick using this online tool that supports all popular image formats. There are several grids and template options available for you to create the desired collage. Stickers and text can be added to the created collage to add some fun elements. Several adjustments can be made like frame width, rounded corners, background color, aspect ratio, adding filters, effects, and more. With multiple features, the interface becomes quite confusing.

04Adobe Creative Cloud Express
Adobe is one of the most widely used tools when it comes to images and videos and creating a picture collage is one of the supported features. Using the online version of this tool, collages can be created quickly and only a free sign-up is needed. In addition to your images, you can even choose from the wide collection of royalty-free pictures. Theme-based templates are available to match your requirements and for customization, all basic editing features are supported. You can even add texts, filters, and effects to your collages.

05Shape Collage
This automatic collage maker lets you create the desired collage in just a few simple steps. The interface is simple and all the basic editing functions for customization are supported. You can change the background, frame, the distance between the images, and several other factors. The tool is available to be used as desktop software, an online program, and also as an app that can be downloaded on a phone.

06Kapwing Collage Maker
Using this free online tool, collages can be made using images, videos, GIFs, as well as music files. The tool allows you to choose either a blank canvas or choose from multiple templates available at the site. The drag and drop features are supported and there are multiple editing options as well. The free version has a watermark on the created collages which can be removed after creating a free account. The created collage can be saved to the system or its URL can be obtained.

07Photo Joiner
As the name suggests, this is a photo joining tool that works from your browser and allows creating a picture collage. The interface is user-friendly and the work process is smooth where you just need to add the images, choose the layout, add text, and make required settings to create your choice of a template. The tool allows changing the image size, as well as the background. Using the tool, you can also create an FB cover in a simple step.

08Ribbet
This is a widely used photo editing tool that performs an array of additional features as well including collage making. The tool is available in a free as well as a premium paid version. The interface is smart and comes packed in with all basic collage-making functions. Decent templates are available to choose from with the option to adjust the size, edit exposure, lighting, and other parameters.

09BeFunky
Creating aesthetic, funky, and all types of different collages is quick and easy using this online tool. A variety of customizable layout options are available at the site to match your requirements. The images can be enhanced by changing the background color, pattern, adding fonts, effects, filters, and more. The free version of the tool supports basic functions while for more advanced options you need to purchase the premium plan. The tool is also available as an app for Android and iOS devices.

10Kizoa
This is a free online slideshow maker that allows creating a slideshow in different aspect ratios which is suitable for all types of platforms and screen sizes. An array of static and animated templates is available and you can even add multiple effects, text, and other elements to customize the collage as desired. There is also a paid version of the tool with added features and functions.

11PicMonkey
This is another popular name when it comes to collage-making tools. The tool allows creating freestyle as well as grid-based collages and in addition to the images, you can even add videos. Hundreds of collage layouts are available that can be further customized as needed. The function of auto-cell resizing adjusts all the images to the grids perfectly. Apart from your media files, you can even choose from the free stock of images and videos available at the site.

12piZap
Just like its interesting name, this online tool allows you to create interesting collages. The interface is intuitive and there are multiple templates to choose from. Further, the templates can be customized using an editing tool, adding filters, texts, effects, and other elements. The Facebook banner template is one of the interesting and useful features. For ad-free experience and additional functions, the pro-paid version can be selected.

13FotoJet
Using this browser-based tool you can create collages, posters, photo cards, YouTube banners, fun images, Facebook covers, and others. The templates in different categories are available to match your themes and create interesting collages. You can even choose to create a classic collage to keep it simple. Upgrading the tool to the paid version offers additional resources and features.

14Picsart Collage Maker
This is another simple to use free online collage-making tool that can create aesthetic and other types of collages. The interface of the tool is clean which makes the working smooth and quick and the images can be added from your system as well as from your social media accounts. Multiple effects, filters, clip-art, and other elements can be added to make the collage look impressive.

15Photovisi
Using this free online collage-making tool, you will have access to templates in different categories like abstract, magic, love, nature, and many categories more. You can even create Facebook covers, E-cards, and YouTube channel banners using the program. An array of built-in effects is available to customize the file and the tool also offers collaboration options. The created collage can be saved locally or can also be shared through an email.

Part 3 Best software to create video collages and edit videos professionally – Wondershare Filmora
Above we have listed the best tools for creating image collages and a few of them also has a feature to add videos. If you are want to create a video collage and looking for a tool that can edit your videos professionally, Wondershare Filmora is the best tool to consider. The animated split screen effect of the software allows you to view your videos on a split-screen thus making it look like a collage.
For all types of video editing requirements, this is an excellent tool available for download on Windows and Mac systems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● To create aesthetics and other types of collages, a wide range of collage-maker tools are available.
● Choose from desktop tools, online programs, or apps as needed.
● To edit videos and create decent video collages, Wondershare Filmora is an excellent tool.
It is rightly said that a picture is worth a thousand words and what if there are multiple pictures? It becomes a story!! Creating collages have been popular among people for a long and with high-end cameras, mobile phones, and excellent tools the task has become even easier and quicker.

So, if you too are willing to create an aesthetic collage for yourself or loved ones, there is no dearth of collage-making tools. So, to prevent you from the hassles of selecting one such tool, we have shortlisted the popular ones.
In this article
01 [Need for a collage-making tool?](#Part 1)
02 [Top 15 collage makers to create aesthetic collages](#Part 2)
03 [Best software to create video collages and edit videos professionally – Wondershare Filmora](#Part 3)
Part 1 Need for a collage-making tool?
Though aesthetic collage wallpaper making may sound simple, it is an artwork to create an impressive-looking collage. Adjusting the images in the right format, cropping their sizes, setting a background, setting colors, adding text are some of the many factors that go into the making of a visually appealing collage. So now, all these considerations can be taken care of by a good collage-making tool. All you need to do is pick up your choice of images, select a template and let the tool do its work.
In no time, a collage of your choice will be ready.
Part 2 Top 15 collage makers to create aesthetic collages
There is a wide range of online, desktop, and app-based collage-making tools available that can be selected based on your requirements. Check out the most popular ones as below.
01Free Collage Maker Online
This is a free-to-use online tool that can be used for creating impressive aesthetic wallpaper collage quickly. The tool gives you the option to either choose your own layout or use one of the readymade templates. Multiple editing options are supported like adjust9ing exposure, contrast, shadows, white balance, and more. You can even turn, rotate, and distort the images. Using this online tool, you can even add the text and also customize it. A wide range of formats is supported by a tool like RAW, JPEG, PSD, PNG, and others.

022. Canva
This is a widely used online tool that supports multiple functions including image collage creation and image editing. The tool allows adding images in all popular formats for creating a collage using several templates. The position of the photos, font of the text, shades, and other parameters can be adjusted as required. The tool also has a huge collection of images in different categories that can also be used for making aesthetic photo collage. Created collages can be saved in JPEG, PDF, and PNG format.

03Fotor
Creating high-quality trendy photo collages is easy and quick using this online tool that supports all popular image formats. There are several grids and template options available for you to create the desired collage. Stickers and text can be added to the created collage to add some fun elements. Several adjustments can be made like frame width, rounded corners, background color, aspect ratio, adding filters, effects, and more. With multiple features, the interface becomes quite confusing.

04Adobe Creative Cloud Express
Adobe is one of the most widely used tools when it comes to images and videos and creating a picture collage is one of the supported features. Using the online version of this tool, collages can be created quickly and only a free sign-up is needed. In addition to your images, you can even choose from the wide collection of royalty-free pictures. Theme-based templates are available to match your requirements and for customization, all basic editing features are supported. You can even add texts, filters, and effects to your collages.

05Shape Collage
This automatic collage maker lets you create the desired collage in just a few simple steps. The interface is simple and all the basic editing functions for customization are supported. You can change the background, frame, the distance between the images, and several other factors. The tool is available to be used as desktop software, an online program, and also as an app that can be downloaded on a phone.

06Kapwing Collage Maker
Using this free online tool, collages can be made using images, videos, GIFs, as well as music files. The tool allows you to choose either a blank canvas or choose from multiple templates available at the site. The drag and drop features are supported and there are multiple editing options as well. The free version has a watermark on the created collages which can be removed after creating a free account. The created collage can be saved to the system or its URL can be obtained.

07Photo Joiner
As the name suggests, this is a photo joining tool that works from your browser and allows creating a picture collage. The interface is user-friendly and the work process is smooth where you just need to add the images, choose the layout, add text, and make required settings to create your choice of a template. The tool allows changing the image size, as well as the background. Using the tool, you can also create an FB cover in a simple step.

08Ribbet
This is a widely used photo editing tool that performs an array of additional features as well including collage making. The tool is available in a free as well as a premium paid version. The interface is smart and comes packed in with all basic collage-making functions. Decent templates are available to choose from with the option to adjust the size, edit exposure, lighting, and other parameters.

09BeFunky
Creating aesthetic, funky, and all types of different collages is quick and easy using this online tool. A variety of customizable layout options are available at the site to match your requirements. The images can be enhanced by changing the background color, pattern, adding fonts, effects, filters, and more. The free version of the tool supports basic functions while for more advanced options you need to purchase the premium plan. The tool is also available as an app for Android and iOS devices.

10Kizoa
This is a free online slideshow maker that allows creating a slideshow in different aspect ratios which is suitable for all types of platforms and screen sizes. An array of static and animated templates is available and you can even add multiple effects, text, and other elements to customize the collage as desired. There is also a paid version of the tool with added features and functions.

11PicMonkey
This is another popular name when it comes to collage-making tools. The tool allows creating freestyle as well as grid-based collages and in addition to the images, you can even add videos. Hundreds of collage layouts are available that can be further customized as needed. The function of auto-cell resizing adjusts all the images to the grids perfectly. Apart from your media files, you can even choose from the free stock of images and videos available at the site.

12piZap
Just like its interesting name, this online tool allows you to create interesting collages. The interface is intuitive and there are multiple templates to choose from. Further, the templates can be customized using an editing tool, adding filters, texts, effects, and other elements. The Facebook banner template is one of the interesting and useful features. For ad-free experience and additional functions, the pro-paid version can be selected.

13FotoJet
Using this browser-based tool you can create collages, posters, photo cards, YouTube banners, fun images, Facebook covers, and others. The templates in different categories are available to match your themes and create interesting collages. You can even choose to create a classic collage to keep it simple. Upgrading the tool to the paid version offers additional resources and features.

14Picsart Collage Maker
This is another simple to use free online collage-making tool that can create aesthetic and other types of collages. The interface of the tool is clean which makes the working smooth and quick and the images can be added from your system as well as from your social media accounts. Multiple effects, filters, clip-art, and other elements can be added to make the collage look impressive.

15Photovisi
Using this free online collage-making tool, you will have access to templates in different categories like abstract, magic, love, nature, and many categories more. You can even create Facebook covers, E-cards, and YouTube channel banners using the program. An array of built-in effects is available to customize the file and the tool also offers collaboration options. The created collage can be saved locally or can also be shared through an email.

Part 3 Best software to create video collages and edit videos professionally – Wondershare Filmora
Above we have listed the best tools for creating image collages and a few of them also has a feature to add videos. If you are want to create a video collage and looking for a tool that can edit your videos professionally, Wondershare Filmora is the best tool to consider. The animated split screen effect of the software allows you to view your videos on a split-screen thus making it look like a collage.
For all types of video editing requirements, this is an excellent tool available for download on Windows and Mac systems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● To create aesthetics and other types of collages, a wide range of collage-maker tools are available.
● Choose from desktop tools, online programs, or apps as needed.
● To edit videos and create decent video collages, Wondershare Filmora is an excellent tool.
It is rightly said that a picture is worth a thousand words and what if there are multiple pictures? It becomes a story!! Creating collages have been popular among people for a long and with high-end cameras, mobile phones, and excellent tools the task has become even easier and quicker.

So, if you too are willing to create an aesthetic collage for yourself or loved ones, there is no dearth of collage-making tools. So, to prevent you from the hassles of selecting one such tool, we have shortlisted the popular ones.
In this article
01 [Need for a collage-making tool?](#Part 1)
02 [Top 15 collage makers to create aesthetic collages](#Part 2)
03 [Best software to create video collages and edit videos professionally – Wondershare Filmora](#Part 3)
Part 1 Need for a collage-making tool?
Though aesthetic collage wallpaper making may sound simple, it is an artwork to create an impressive-looking collage. Adjusting the images in the right format, cropping their sizes, setting a background, setting colors, adding text are some of the many factors that go into the making of a visually appealing collage. So now, all these considerations can be taken care of by a good collage-making tool. All you need to do is pick up your choice of images, select a template and let the tool do its work.
In no time, a collage of your choice will be ready.
Part 2 Top 15 collage makers to create aesthetic collages
There is a wide range of online, desktop, and app-based collage-making tools available that can be selected based on your requirements. Check out the most popular ones as below.
01Free Collage Maker Online
This is a free-to-use online tool that can be used for creating impressive aesthetic wallpaper collage quickly. The tool gives you the option to either choose your own layout or use one of the readymade templates. Multiple editing options are supported like adjust9ing exposure, contrast, shadows, white balance, and more. You can even turn, rotate, and distort the images. Using this online tool, you can even add the text and also customize it. A wide range of formats is supported by a tool like RAW, JPEG, PSD, PNG, and others.

022. Canva
This is a widely used online tool that supports multiple functions including image collage creation and image editing. The tool allows adding images in all popular formats for creating a collage using several templates. The position of the photos, font of the text, shades, and other parameters can be adjusted as required. The tool also has a huge collection of images in different categories that can also be used for making aesthetic photo collage. Created collages can be saved in JPEG, PDF, and PNG format.

03Fotor
Creating high-quality trendy photo collages is easy and quick using this online tool that supports all popular image formats. There are several grids and template options available for you to create the desired collage. Stickers and text can be added to the created collage to add some fun elements. Several adjustments can be made like frame width, rounded corners, background color, aspect ratio, adding filters, effects, and more. With multiple features, the interface becomes quite confusing.

04Adobe Creative Cloud Express
Adobe is one of the most widely used tools when it comes to images and videos and creating a picture collage is one of the supported features. Using the online version of this tool, collages can be created quickly and only a free sign-up is needed. In addition to your images, you can even choose from the wide collection of royalty-free pictures. Theme-based templates are available to match your requirements and for customization, all basic editing features are supported. You can even add texts, filters, and effects to your collages.

05Shape Collage
This automatic collage maker lets you create the desired collage in just a few simple steps. The interface is simple and all the basic editing functions for customization are supported. You can change the background, frame, the distance between the images, and several other factors. The tool is available to be used as desktop software, an online program, and also as an app that can be downloaded on a phone.

06Kapwing Collage Maker
Using this free online tool, collages can be made using images, videos, GIFs, as well as music files. The tool allows you to choose either a blank canvas or choose from multiple templates available at the site. The drag and drop features are supported and there are multiple editing options as well. The free version has a watermark on the created collages which can be removed after creating a free account. The created collage can be saved to the system or its URL can be obtained.

07Photo Joiner
As the name suggests, this is a photo joining tool that works from your browser and allows creating a picture collage. The interface is user-friendly and the work process is smooth where you just need to add the images, choose the layout, add text, and make required settings to create your choice of a template. The tool allows changing the image size, as well as the background. Using the tool, you can also create an FB cover in a simple step.

08Ribbet
This is a widely used photo editing tool that performs an array of additional features as well including collage making. The tool is available in a free as well as a premium paid version. The interface is smart and comes packed in with all basic collage-making functions. Decent templates are available to choose from with the option to adjust the size, edit exposure, lighting, and other parameters.

09BeFunky
Creating aesthetic, funky, and all types of different collages is quick and easy using this online tool. A variety of customizable layout options are available at the site to match your requirements. The images can be enhanced by changing the background color, pattern, adding fonts, effects, filters, and more. The free version of the tool supports basic functions while for more advanced options you need to purchase the premium plan. The tool is also available as an app for Android and iOS devices.

10Kizoa
This is a free online slideshow maker that allows creating a slideshow in different aspect ratios which is suitable for all types of platforms and screen sizes. An array of static and animated templates is available and you can even add multiple effects, text, and other elements to customize the collage as desired. There is also a paid version of the tool with added features and functions.

11PicMonkey
This is another popular name when it comes to collage-making tools. The tool allows creating freestyle as well as grid-based collages and in addition to the images, you can even add videos. Hundreds of collage layouts are available that can be further customized as needed. The function of auto-cell resizing adjusts all the images to the grids perfectly. Apart from your media files, you can even choose from the free stock of images and videos available at the site.

12piZap
Just like its interesting name, this online tool allows you to create interesting collages. The interface is intuitive and there are multiple templates to choose from. Further, the templates can be customized using an editing tool, adding filters, texts, effects, and other elements. The Facebook banner template is one of the interesting and useful features. For ad-free experience and additional functions, the pro-paid version can be selected.

13FotoJet
Using this browser-based tool you can create collages, posters, photo cards, YouTube banners, fun images, Facebook covers, and others. The templates in different categories are available to match your themes and create interesting collages. You can even choose to create a classic collage to keep it simple. Upgrading the tool to the paid version offers additional resources and features.

14Picsart Collage Maker
This is another simple to use free online collage-making tool that can create aesthetic and other types of collages. The interface of the tool is clean which makes the working smooth and quick and the images can be added from your system as well as from your social media accounts. Multiple effects, filters, clip-art, and other elements can be added to make the collage look impressive.

15Photovisi
Using this free online collage-making tool, you will have access to templates in different categories like abstract, magic, love, nature, and many categories more. You can even create Facebook covers, E-cards, and YouTube channel banners using the program. An array of built-in effects is available to customize the file and the tool also offers collaboration options. The created collage can be saved locally or can also be shared through an email.

Part 3 Best software to create video collages and edit videos professionally – Wondershare Filmora
Above we have listed the best tools for creating image collages and a few of them also has a feature to add videos. If you are want to create a video collage and looking for a tool that can edit your videos professionally, Wondershare Filmora is the best tool to consider. The animated split screen effect of the software allows you to view your videos on a split-screen thus making it look like a collage.
For all types of video editing requirements, this is an excellent tool available for download on Windows and Mac systems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● To create aesthetics and other types of collages, a wide range of collage-maker tools are available.
● Choose from desktop tools, online programs, or apps as needed.
● To edit videos and create decent video collages, Wondershare Filmora is an excellent tool.
It is rightly said that a picture is worth a thousand words and what if there are multiple pictures? It becomes a story!! Creating collages have been popular among people for a long and with high-end cameras, mobile phones, and excellent tools the task has become even easier and quicker.

So, if you too are willing to create an aesthetic collage for yourself or loved ones, there is no dearth of collage-making tools. So, to prevent you from the hassles of selecting one such tool, we have shortlisted the popular ones.
In this article
01 [Need for a collage-making tool?](#Part 1)
02 [Top 15 collage makers to create aesthetic collages](#Part 2)
03 [Best software to create video collages and edit videos professionally – Wondershare Filmora](#Part 3)
Part 1 Need for a collage-making tool?
Though aesthetic collage wallpaper making may sound simple, it is an artwork to create an impressive-looking collage. Adjusting the images in the right format, cropping their sizes, setting a background, setting colors, adding text are some of the many factors that go into the making of a visually appealing collage. So now, all these considerations can be taken care of by a good collage-making tool. All you need to do is pick up your choice of images, select a template and let the tool do its work.
In no time, a collage of your choice will be ready.
Part 2 Top 15 collage makers to create aesthetic collages
There is a wide range of online, desktop, and app-based collage-making tools available that can be selected based on your requirements. Check out the most popular ones as below.
01Free Collage Maker Online
This is a free-to-use online tool that can be used for creating impressive aesthetic wallpaper collage quickly. The tool gives you the option to either choose your own layout or use one of the readymade templates. Multiple editing options are supported like adjust9ing exposure, contrast, shadows, white balance, and more. You can even turn, rotate, and distort the images. Using this online tool, you can even add the text and also customize it. A wide range of formats is supported by a tool like RAW, JPEG, PSD, PNG, and others.

022. Canva
This is a widely used online tool that supports multiple functions including image collage creation and image editing. The tool allows adding images in all popular formats for creating a collage using several templates. The position of the photos, font of the text, shades, and other parameters can be adjusted as required. The tool also has a huge collection of images in different categories that can also be used for making aesthetic photo collage. Created collages can be saved in JPEG, PDF, and PNG format.

03Fotor
Creating high-quality trendy photo collages is easy and quick using this online tool that supports all popular image formats. There are several grids and template options available for you to create the desired collage. Stickers and text can be added to the created collage to add some fun elements. Several adjustments can be made like frame width, rounded corners, background color, aspect ratio, adding filters, effects, and more. With multiple features, the interface becomes quite confusing.

04Adobe Creative Cloud Express
Adobe is one of the most widely used tools when it comes to images and videos and creating a picture collage is one of the supported features. Using the online version of this tool, collages can be created quickly and only a free sign-up is needed. In addition to your images, you can even choose from the wide collection of royalty-free pictures. Theme-based templates are available to match your requirements and for customization, all basic editing features are supported. You can even add texts, filters, and effects to your collages.

05Shape Collage
This automatic collage maker lets you create the desired collage in just a few simple steps. The interface is simple and all the basic editing functions for customization are supported. You can change the background, frame, the distance between the images, and several other factors. The tool is available to be used as desktop software, an online program, and also as an app that can be downloaded on a phone.

06Kapwing Collage Maker
Using this free online tool, collages can be made using images, videos, GIFs, as well as music files. The tool allows you to choose either a blank canvas or choose from multiple templates available at the site. The drag and drop features are supported and there are multiple editing options as well. The free version has a watermark on the created collages which can be removed after creating a free account. The created collage can be saved to the system or its URL can be obtained.

07Photo Joiner
As the name suggests, this is a photo joining tool that works from your browser and allows creating a picture collage. The interface is user-friendly and the work process is smooth where you just need to add the images, choose the layout, add text, and make required settings to create your choice of a template. The tool allows changing the image size, as well as the background. Using the tool, you can also create an FB cover in a simple step.

08Ribbet
This is a widely used photo editing tool that performs an array of additional features as well including collage making. The tool is available in a free as well as a premium paid version. The interface is smart and comes packed in with all basic collage-making functions. Decent templates are available to choose from with the option to adjust the size, edit exposure, lighting, and other parameters.

09BeFunky
Creating aesthetic, funky, and all types of different collages is quick and easy using this online tool. A variety of customizable layout options are available at the site to match your requirements. The images can be enhanced by changing the background color, pattern, adding fonts, effects, filters, and more. The free version of the tool supports basic functions while for more advanced options you need to purchase the premium plan. The tool is also available as an app for Android and iOS devices.

10Kizoa
This is a free online slideshow maker that allows creating a slideshow in different aspect ratios which is suitable for all types of platforms and screen sizes. An array of static and animated templates is available and you can even add multiple effects, text, and other elements to customize the collage as desired. There is also a paid version of the tool with added features and functions.

11PicMonkey
This is another popular name when it comes to collage-making tools. The tool allows creating freestyle as well as grid-based collages and in addition to the images, you can even add videos. Hundreds of collage layouts are available that can be further customized as needed. The function of auto-cell resizing adjusts all the images to the grids perfectly. Apart from your media files, you can even choose from the free stock of images and videos available at the site.

12piZap
Just like its interesting name, this online tool allows you to create interesting collages. The interface is intuitive and there are multiple templates to choose from. Further, the templates can be customized using an editing tool, adding filters, texts, effects, and other elements. The Facebook banner template is one of the interesting and useful features. For ad-free experience and additional functions, the pro-paid version can be selected.

13FotoJet
Using this browser-based tool you can create collages, posters, photo cards, YouTube banners, fun images, Facebook covers, and others. The templates in different categories are available to match your themes and create interesting collages. You can even choose to create a classic collage to keep it simple. Upgrading the tool to the paid version offers additional resources and features.

14Picsart Collage Maker
This is another simple to use free online collage-making tool that can create aesthetic and other types of collages. The interface of the tool is clean which makes the working smooth and quick and the images can be added from your system as well as from your social media accounts. Multiple effects, filters, clip-art, and other elements can be added to make the collage look impressive.

15Photovisi
Using this free online collage-making tool, you will have access to templates in different categories like abstract, magic, love, nature, and many categories more. You can even create Facebook covers, E-cards, and YouTube channel banners using the program. An array of built-in effects is available to customize the file and the tool also offers collaboration options. The created collage can be saved locally or can also be shared through an email.

Part 3 Best software to create video collages and edit videos professionally – Wondershare Filmora
Above we have listed the best tools for creating image collages and a few of them also has a feature to add videos. If you are want to create a video collage and looking for a tool that can edit your videos professionally, Wondershare Filmora is the best tool to consider. The animated split screen effect of the software allows you to view your videos on a split-screen thus making it look like a collage.
For all types of video editing requirements, this is an excellent tool available for download on Windows and Mac systems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● To create aesthetics and other types of collages, a wide range of collage-maker tools are available.
● Choose from desktop tools, online programs, or apps as needed.
● To edit videos and create decent video collages, Wondershare Filmora is an excellent tool.
How-To Guide: Secret Shortcut to Adobe Animate Character Tutorial
How-to Guide: Secret Shortcut to Adobe Animate Character Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
15 Forgotten Cartoon Characters of All Time
15 Forgotten Cartoon Characters of All Time You Used to Love
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are from your 70’s, 80’s or 90’s, thanks to video streaming services like Amazon, Netflix, YouTube and various others, you are now getting a golden chance to watch your favourite cartoons at your comfort.

Watching Cartoons were always one of the favourite activities that everything loves to experience without any age restriction. For different centuries cartoon industry has been treated as the perfect medium for the entertainment. With lots of cartoons flooding your TV sets from the last few decades everybody have seen different varieties of characters that have won the hearts of millions.
In this article
01 [Five 70s cartoon characters](#Part 1)
02 [Five 80s cartoon characters](#Part 2)
03 [Five 90s cartoon characters](#Part 3)
Part 1 Six 70s cartoon characters

All the cartoon characters mentioned below were very popular during the 70s &are still having good marks in our hearts today. 70s were known for interesting cartoon series.
01Bagpuss
Premiered: 1974
Actors: Oliver Postgate
YouTube video
Summary
Saggy cloth-cat from this show was featured in around 13 episodes. At that time ‘stop-motion’ technique for animation was utilized by the creators for this television series.
02Fat Albert
Name of the character: Fat Albert
Name of Show: Fat Albert and Cosby Kids
Premiered: 1974
Actors: Weird Harold, Rudy, Mush-mouth, Dumb Donald, Bucky, Bill & of course-Fat Albert.
YouTube video
Summary: Still childhood experiences of Bill-Cosby have had amazing influence on making of this amazing TV series.
03Fred Flintstones
Name of the character: Fred Flintstones
Name of Show: Flintstones
Premiered: 1960-1966
Actors: John Goodman.
YouTube video
YouTube video
Summary
Flintstones returned to TV-screens with characters as well as cultural-references thrown into stone- age narrative that ultimately captivated the audience right before time of ‘The Simpsons’. This show set the premise at the time of stone-age but carefully and delicately crafted plot characteristic of modern day. The Flintstones fascinated audience with casual manner of how the characters faced-life, thus making lasting connection with audience who were craving for celluloid freshness. Fred Flintstone was one of the most amazing 70s cartoon characters.
04The Herbs
Name of the character: The Herbs
**Name of Show:**The Herbs!
Premiered: 1968
Actors:Gordon Rollings .
YouTube video
Summary
Multiple different characters were featured in this 3D animated series with a leading role by same character name. Other important characters were ‘Parsley the Lion’, Sir-Basil, Tarragon-the-Dragon, Lady Rosemary, Sage the Owl, Dill the Dog, Bay Leaf & Signor Solidago.
05Godzooky
Name of the character: Godzooky
**Name of Show:**Godzilla.
Premiered: 1978
Actors: Jeff David as Captain Carl Majors
YouTube video
Summary
Created by Hanna-Barbera-Productions this television series Godzooky.Don-Messick gave his voice for this amazing character. After some popularity of 60s cartoon characters, this was the only one that was extremely famous for his villain attitude.
06Casper
Name of the character: Casper
Name of Show: ‘Casper and the Angels’
Premiered: 1979-1980
Actors: Casper: Julie McWhirter, Nerdley: Hall Smith
YouTube video
Summary
Magic of 70s cartoon cartoons still prevails and Casper is the most amazing example. The ‘Casper’ character was a ghost that was presented in television series as a friendly person. It was like a ghost-child who always tries to befriend the people rather than scaring them off.
Part 2 Five 80s cartoon characters

01Jem
Name of the character: Jem
Name of Show: ‘Jem’
Premiered: 1985
Actors: Britta Phillips as Jerrica Benton
YouTube video
Summary
“Showtime synergy!” beginning with this attractive storylines, this was slightly more adult as compared to the average 80s cartoon characters. This was pretty cool cartoon and sometimes inspires El to easily come-up with her own style of fun alter-ego that Jem could use in order to escape stresses of being world’s savior.
02Penny
Name of the character: Penny
Name of Show: ‘’Inspector Gadget’
Premiered: 1983
Actors: Mona Marshall, Holly Berger
YouTube video
Summary
Penny in this series was the brain behind her uncle’s all crazy escapades. El makes use of her brain in order to provide help for Hopper fling enemies whenever his brawn was not enough to get things done. Both characters tasked with the outsmarting similar power of enemies Dr. Claw in the Inspector Gadget and runs M.A.D. a criminal organization and other ones were Evil Russians beneath mall in the Stranger Things. It was always good to watch this fancy, amazing character from 90s, 80s female cartoon characters.
03Garfield
Name of the character: Garfield
Name of Show: ‘Garfield and Friends’
Premiered: 1988-1995
Actors: Bill Murray as Garfield
YouTube video:
Summary
Followed by Lazy cat Garfield, this show contains excitable dog-Odie, imaginative pig-Orson, & their animal-friends with lots of small-scale adventures around their hometown like playing pranks, throwing birthday-parties, and watching movies together. Garfield was a lazy-cat that only desire to lie around the habits of watching-TV & eating Lasagna, however his friends as well as his owner-Jon always drags him into fun loving adventures of their own.
04Michaelangelo
Name of the character: MichaelLangelo
Name of Show: ‘Teenage Mutant Ninja Turtles’
Premiered: 1987-1996
Actors: Noel Fisher, Greg Cipes, Robbie Rist
YouTube video:
Summary
Michelangelo or nicknamed Mike/Mikey, is the fictional superhero & a leading character from the four main characters of favorite 80’s show Teenage Mutant Ninja Turtles. Michaelangelo, Raphael, Donatello and Leonardo are popular mutant-turtles all have grown-up as youngsters with their mentor Splinter at underground. They fight villains like Foot Clan, Shredder, &intelligent brain inside the jar named Krang. Because of so many fun-villains inside this series were presented, that show was so much popular and beloved by everyone. This TV-series aired for around 10 seasons.
05Firestar
Name of the character: FireStar
Name of Show: Spider-Man & his Amazing Friends
Premiered: 1981
Actors: Kathy Garver, Laura Bailey
YouTube video
Summary
Firestar got the ability to battle wide range of super-villains together with the Spider-Man & Iceman in this animated show Spider-Man & His Amazing Friends. She had never ever appeared in the comic book form earlier Spider-Man & his Amazing-Friends hit but you might see her in modern, live-action Marvel Cinematic-Universe very soon.
Use Wondershare Filmora Video Editor for Cartoon animations, Styles and Editing
cartoon主题视频
For Win 7 or later (64-bit)
For macOS 10.12 or later
Still thinking about your favorite cartoon characters from 80’s or 90’s? Then Filmora can help you to create nostalgic moments again with your hand crafts. You can make video animations, sketch and draw an art of your loved ones from the list of extremely popular cartoon characters. FIlmora is the best choice drawing some amazing cartoons in just few steps.
Even you can Cartoonize any of your video with your favorite animations of cartoons through cartoon effects.
It is the best Smartphone and PC platform based software to make cartoons.
Later on you can share your creations with other platforms over the web.
Even if you want to customize or edit any cartoon, you can do this with its powerful editing features.
Part 3 Five 90s cartoon characters
Most of us are from ‘90s but at the same time, during our children, we didn’t had a lot of options rather than just watch whatever put on the television. At that time cartoons were super-cool with popular music & contains originality. One of the most interesting things was the presence of sense-of-commonality among the people especially children. Cartoons materialized during ‘90s still continue to charm us and cartoon characters were the most among all. Let dig deep-down into our memory lane today & check out the amazing cartoon characters from Golden Period of animation.
01Dexter
Name of the character: Dexter
Name of Show: Dexter’s Laboratory
Premiered: 1995-2003
Actors: Dexter: Christine Cavanaugh, Dee-Dee: Kat Cressida
YouTube video:
Summary
Dexter was the original & the ultimate genius during 90s. Dexter’s intelligence as well as knack for the new inventions made him not only popular but also the smartest one’s among the cartoon characters from 90s cartoon network characters. He was credited with creation of plethora of extraordinary devices & known for someone who keeps on experimenting with various ideas on his mindful head. Dexter shares cute love-hate relationship with an annoying sister of his own Dee-Dee.
02Buster Bunny
Name of the character: Buster Bunny
Name of Show: Tiny Toon Adventures
Premiered: 1995-2003
Actors: Charlie Adler and John Kassir
YouTube video:
Summary
In the list of cartoon network characters 90swe name we have is Buster bunny. Somewhat similar to ‘Looney Tunes’ cartoon-series, the Tiny Toon Adventures’s USP was Buster Bunny and does the same so adventurously. With its young & enthusiastic personality of male rabbit was the commander of all sorts for Tiny Toons. He was capable of dealing with his own-set of issues together with other complicated School curriculum.
03Mojo Jojo
Name of the character: Mojo Jojo!
Name of Show: The Powerpuff Girls
Premiered: 1998-2005
Actors: Cathy Cavadini, Tom Kenny, Tara Strong, EG Daily.
YouTube video:
Summary
The Powerpuff-Girls was one of the most amazing and the most recognizable cartoons characters of all times. Mojo Jojo character also featured in this popular animated-television series with its evil mysteries and actions. This character was at prime time during 90’s and Mojo jojo always threatens Powerpuff Girls with his skills and expertise in gadgets, strategies etc. but somehow powerpuff-girls always managed to beat Mojo-Jojo.
04Courage
Name of the character: Courage
Name of Show: Courage The Cowardly Dog
Premiered: 1996
Actors: Marty Grabstein
YouTube video
Courage character may be easily scared &often found nervous, but he was someone who cares for his owner Muriel & Eustace and would go to any level to protect them. It was the most encouraging and commendable projections of canine on-screen. He was loyal & loving with his emotions to be selfless by risking his life for his owners. Before the arrival of2000 cartoon characters, this was favorite entertainment package for all age group.
05Johnny Bravo
Name of the character: Johnny Bravo
Name of Show: Johnny Bravo
Premiered: 1997–2004
Actors: Jeff Bennett, Brenda Vaccaro& Mae Whitman
YouTube video:
Summary
Who don’t know about ‘Johnny Bravo’? This was one of the most famous and extremely popular character of cartoon network 90s cartoon characters. During 90s this gain so much popularity and showcased with a bang. The animated character Johnny bravo was all famous and was the leading figure. The iconic and comic character Johnny was the central attraction of this television series. He was confident and good-looking as humanly as possible. You often see him wearing sunglasses with black shirt & blue jeans. He was somewhere a positive-individual with no bad-qualities whatsoever that makes him goofy &truly a blue narcissist. No matter how tough were the circumstances, if Johnny cares for or likes a girl, he can go beyond the ordinary level to assure that that particular girl like him at the end.
● Ending Thoughts →
● Different characters from all eras 70’s, 80’s and 90’s were true examples of perfect personality for the children.
● You can cherish all the moments by living again you period as a kid with all those characters
● No matter what the situation or circumstances demands cartoon characters always the best to ensure great level of entertainment without any age restrictions.
Whether you are from your 70’s, 80’s or 90’s, thanks to video streaming services like Amazon, Netflix, YouTube and various others, you are now getting a golden chance to watch your favourite cartoons at your comfort.

Watching Cartoons were always one of the favourite activities that everything loves to experience without any age restriction. For different centuries cartoon industry has been treated as the perfect medium for the entertainment. With lots of cartoons flooding your TV sets from the last few decades everybody have seen different varieties of characters that have won the hearts of millions.
In this article
01 [Five 70s cartoon characters](#Part 1)
02 [Five 80s cartoon characters](#Part 2)
03 [Five 90s cartoon characters](#Part 3)
Part 1 Six 70s cartoon characters

All the cartoon characters mentioned below were very popular during the 70s &are still having good marks in our hearts today. 70s were known for interesting cartoon series.
01Bagpuss
Premiered: 1974
Actors: Oliver Postgate
YouTube video
Summary
Saggy cloth-cat from this show was featured in around 13 episodes. At that time ‘stop-motion’ technique for animation was utilized by the creators for this television series.
02Fat Albert
Name of the character: Fat Albert
Name of Show: Fat Albert and Cosby Kids
Premiered: 1974
Actors: Weird Harold, Rudy, Mush-mouth, Dumb Donald, Bucky, Bill & of course-Fat Albert.
YouTube video
Summary: Still childhood experiences of Bill-Cosby have had amazing influence on making of this amazing TV series.
03Fred Flintstones
Name of the character: Fred Flintstones
Name of Show: Flintstones
Premiered: 1960-1966
Actors: John Goodman.
YouTube video
YouTube video
Summary
Flintstones returned to TV-screens with characters as well as cultural-references thrown into stone- age narrative that ultimately captivated the audience right before time of ‘The Simpsons’. This show set the premise at the time of stone-age but carefully and delicately crafted plot characteristic of modern day. The Flintstones fascinated audience with casual manner of how the characters faced-life, thus making lasting connection with audience who were craving for celluloid freshness. Fred Flintstone was one of the most amazing 70s cartoon characters.
04The Herbs
Name of the character: The Herbs
**Name of Show:**The Herbs!
Premiered: 1968
Actors:Gordon Rollings .
YouTube video
Summary
Multiple different characters were featured in this 3D animated series with a leading role by same character name. Other important characters were ‘Parsley the Lion’, Sir-Basil, Tarragon-the-Dragon, Lady Rosemary, Sage the Owl, Dill the Dog, Bay Leaf & Signor Solidago.
05Godzooky
Name of the character: Godzooky
**Name of Show:**Godzilla.
Premiered: 1978
Actors: Jeff David as Captain Carl Majors
YouTube video
Summary
Created by Hanna-Barbera-Productions this television series Godzooky.Don-Messick gave his voice for this amazing character. After some popularity of 60s cartoon characters, this was the only one that was extremely famous for his villain attitude.
06Casper
Name of the character: Casper
Name of Show: ‘Casper and the Angels’
Premiered: 1979-1980
Actors: Casper: Julie McWhirter, Nerdley: Hall Smith
YouTube video
Summary
Magic of 70s cartoon cartoons still prevails and Casper is the most amazing example. The ‘Casper’ character was a ghost that was presented in television series as a friendly person. It was like a ghost-child who always tries to befriend the people rather than scaring them off.
Part 2 Five 80s cartoon characters

01Jem
Name of the character: Jem
Name of Show: ‘Jem’
Premiered: 1985
Actors: Britta Phillips as Jerrica Benton
YouTube video
Summary
“Showtime synergy!” beginning with this attractive storylines, this was slightly more adult as compared to the average 80s cartoon characters. This was pretty cool cartoon and sometimes inspires El to easily come-up with her own style of fun alter-ego that Jem could use in order to escape stresses of being world’s savior.
02Penny
Name of the character: Penny
Name of Show: ‘’Inspector Gadget’
Premiered: 1983
Actors: Mona Marshall, Holly Berger
YouTube video
Summary
Penny in this series was the brain behind her uncle’s all crazy escapades. El makes use of her brain in order to provide help for Hopper fling enemies whenever his brawn was not enough to get things done. Both characters tasked with the outsmarting similar power of enemies Dr. Claw in the Inspector Gadget and runs M.A.D. a criminal organization and other ones were Evil Russians beneath mall in the Stranger Things. It was always good to watch this fancy, amazing character from 90s, 80s female cartoon characters.
03Garfield
Name of the character: Garfield
Name of Show: ‘Garfield and Friends’
Premiered: 1988-1995
Actors: Bill Murray as Garfield
YouTube video:
Summary
Followed by Lazy cat Garfield, this show contains excitable dog-Odie, imaginative pig-Orson, & their animal-friends with lots of small-scale adventures around their hometown like playing pranks, throwing birthday-parties, and watching movies together. Garfield was a lazy-cat that only desire to lie around the habits of watching-TV & eating Lasagna, however his friends as well as his owner-Jon always drags him into fun loving adventures of their own.
04Michaelangelo
Name of the character: MichaelLangelo
Name of Show: ‘Teenage Mutant Ninja Turtles’
Premiered: 1987-1996
Actors: Noel Fisher, Greg Cipes, Robbie Rist
YouTube video:
Summary
Michelangelo or nicknamed Mike/Mikey, is the fictional superhero & a leading character from the four main characters of favorite 80’s show Teenage Mutant Ninja Turtles. Michaelangelo, Raphael, Donatello and Leonardo are popular mutant-turtles all have grown-up as youngsters with their mentor Splinter at underground. They fight villains like Foot Clan, Shredder, &intelligent brain inside the jar named Krang. Because of so many fun-villains inside this series were presented, that show was so much popular and beloved by everyone. This TV-series aired for around 10 seasons.
05Firestar
Name of the character: FireStar
Name of Show: Spider-Man & his Amazing Friends
Premiered: 1981
Actors: Kathy Garver, Laura Bailey
YouTube video
Summary
Firestar got the ability to battle wide range of super-villains together with the Spider-Man & Iceman in this animated show Spider-Man & His Amazing Friends. She had never ever appeared in the comic book form earlier Spider-Man & his Amazing-Friends hit but you might see her in modern, live-action Marvel Cinematic-Universe very soon.
Use Wondershare Filmora Video Editor for Cartoon animations, Styles and Editing
cartoon主题视频
For Win 7 or later (64-bit)
For macOS 10.12 or later
Still thinking about your favorite cartoon characters from 80’s or 90’s? Then Filmora can help you to create nostalgic moments again with your hand crafts. You can make video animations, sketch and draw an art of your loved ones from the list of extremely popular cartoon characters. FIlmora is the best choice drawing some amazing cartoons in just few steps.
Even you can Cartoonize any of your video with your favorite animations of cartoons through cartoon effects.
It is the best Smartphone and PC platform based software to make cartoons.
Later on you can share your creations with other platforms over the web.
Even if you want to customize or edit any cartoon, you can do this with its powerful editing features.
Part 3 Five 90s cartoon characters
Most of us are from ‘90s but at the same time, during our children, we didn’t had a lot of options rather than just watch whatever put on the television. At that time cartoons were super-cool with popular music & contains originality. One of the most interesting things was the presence of sense-of-commonality among the people especially children. Cartoons materialized during ‘90s still continue to charm us and cartoon characters were the most among all. Let dig deep-down into our memory lane today & check out the amazing cartoon characters from Golden Period of animation.
01Dexter
Name of the character: Dexter
Name of Show: Dexter’s Laboratory
Premiered: 1995-2003
Actors: Dexter: Christine Cavanaugh, Dee-Dee: Kat Cressida
YouTube video:
Summary
Dexter was the original & the ultimate genius during 90s. Dexter’s intelligence as well as knack for the new inventions made him not only popular but also the smartest one’s among the cartoon characters from 90s cartoon network characters. He was credited with creation of plethora of extraordinary devices & known for someone who keeps on experimenting with various ideas on his mindful head. Dexter shares cute love-hate relationship with an annoying sister of his own Dee-Dee.
02Buster Bunny
Name of the character: Buster Bunny
Name of Show: Tiny Toon Adventures
Premiered: 1995-2003
Actors: Charlie Adler and John Kassir
YouTube video:
Summary
In the list of cartoon network characters 90swe name we have is Buster bunny. Somewhat similar to ‘Looney Tunes’ cartoon-series, the Tiny Toon Adventures’s USP was Buster Bunny and does the same so adventurously. With its young & enthusiastic personality of male rabbit was the commander of all sorts for Tiny Toons. He was capable of dealing with his own-set of issues together with other complicated School curriculum.
03Mojo Jojo
Name of the character: Mojo Jojo!
Name of Show: The Powerpuff Girls
Premiered: 1998-2005
Actors: Cathy Cavadini, Tom Kenny, Tara Strong, EG Daily.
YouTube video:
Summary
The Powerpuff-Girls was one of the most amazing and the most recognizable cartoons characters of all times. Mojo Jojo character also featured in this popular animated-television series with its evil mysteries and actions. This character was at prime time during 90’s and Mojo jojo always threatens Powerpuff Girls with his skills and expertise in gadgets, strategies etc. but somehow powerpuff-girls always managed to beat Mojo-Jojo.
04Courage
Name of the character: Courage
Name of Show: Courage The Cowardly Dog
Premiered: 1996
Actors: Marty Grabstein
YouTube video
Courage character may be easily scared &often found nervous, but he was someone who cares for his owner Muriel & Eustace and would go to any level to protect them. It was the most encouraging and commendable projections of canine on-screen. He was loyal & loving with his emotions to be selfless by risking his life for his owners. Before the arrival of2000 cartoon characters, this was favorite entertainment package for all age group.
05Johnny Bravo
Name of the character: Johnny Bravo
Name of Show: Johnny Bravo
Premiered: 1997–2004
Actors: Jeff Bennett, Brenda Vaccaro& Mae Whitman
YouTube video:
Summary
Who don’t know about ‘Johnny Bravo’? This was one of the most famous and extremely popular character of cartoon network 90s cartoon characters. During 90s this gain so much popularity and showcased with a bang. The animated character Johnny bravo was all famous and was the leading figure. The iconic and comic character Johnny was the central attraction of this television series. He was confident and good-looking as humanly as possible. You often see him wearing sunglasses with black shirt & blue jeans. He was somewhere a positive-individual with no bad-qualities whatsoever that makes him goofy &truly a blue narcissist. No matter how tough were the circumstances, if Johnny cares for or likes a girl, he can go beyond the ordinary level to assure that that particular girl like him at the end.
● Ending Thoughts →
● Different characters from all eras 70’s, 80’s and 90’s were true examples of perfect personality for the children.
● You can cherish all the moments by living again you period as a kid with all those characters
● No matter what the situation or circumstances demands cartoon characters always the best to ensure great level of entertainment without any age restrictions.
Whether you are from your 70’s, 80’s or 90’s, thanks to video streaming services like Amazon, Netflix, YouTube and various others, you are now getting a golden chance to watch your favourite cartoons at your comfort.

Watching Cartoons were always one of the favourite activities that everything loves to experience without any age restriction. For different centuries cartoon industry has been treated as the perfect medium for the entertainment. With lots of cartoons flooding your TV sets from the last few decades everybody have seen different varieties of characters that have won the hearts of millions.
In this article
01 [Five 70s cartoon characters](#Part 1)
02 [Five 80s cartoon characters](#Part 2)
03 [Five 90s cartoon characters](#Part 3)
Part 1 Six 70s cartoon characters

All the cartoon characters mentioned below were very popular during the 70s &are still having good marks in our hearts today. 70s were known for interesting cartoon series.
01Bagpuss
Premiered: 1974
Actors: Oliver Postgate
YouTube video
Summary
Saggy cloth-cat from this show was featured in around 13 episodes. At that time ‘stop-motion’ technique for animation was utilized by the creators for this television series.
02Fat Albert
Name of the character: Fat Albert
Name of Show: Fat Albert and Cosby Kids
Premiered: 1974
Actors: Weird Harold, Rudy, Mush-mouth, Dumb Donald, Bucky, Bill & of course-Fat Albert.
YouTube video
Summary: Still childhood experiences of Bill-Cosby have had amazing influence on making of this amazing TV series.
03Fred Flintstones
Name of the character: Fred Flintstones
Name of Show: Flintstones
Premiered: 1960-1966
Actors: John Goodman.
YouTube video
YouTube video
Summary
Flintstones returned to TV-screens with characters as well as cultural-references thrown into stone- age narrative that ultimately captivated the audience right before time of ‘The Simpsons’. This show set the premise at the time of stone-age but carefully and delicately crafted plot characteristic of modern day. The Flintstones fascinated audience with casual manner of how the characters faced-life, thus making lasting connection with audience who were craving for celluloid freshness. Fred Flintstone was one of the most amazing 70s cartoon characters.
04The Herbs
Name of the character: The Herbs
**Name of Show:**The Herbs!
Premiered: 1968
Actors:Gordon Rollings .
YouTube video
Summary
Multiple different characters were featured in this 3D animated series with a leading role by same character name. Other important characters were ‘Parsley the Lion’, Sir-Basil, Tarragon-the-Dragon, Lady Rosemary, Sage the Owl, Dill the Dog, Bay Leaf & Signor Solidago.
05Godzooky
Name of the character: Godzooky
**Name of Show:**Godzilla.
Premiered: 1978
Actors: Jeff David as Captain Carl Majors
YouTube video
Summary
Created by Hanna-Barbera-Productions this television series Godzooky.Don-Messick gave his voice for this amazing character. After some popularity of 60s cartoon characters, this was the only one that was extremely famous for his villain attitude.
06Casper
Name of the character: Casper
Name of Show: ‘Casper and the Angels’
Premiered: 1979-1980
Actors: Casper: Julie McWhirter, Nerdley: Hall Smith
YouTube video
Summary
Magic of 70s cartoon cartoons still prevails and Casper is the most amazing example. The ‘Casper’ character was a ghost that was presented in television series as a friendly person. It was like a ghost-child who always tries to befriend the people rather than scaring them off.
Part 2 Five 80s cartoon characters

01Jem
Name of the character: Jem
Name of Show: ‘Jem’
Premiered: 1985
Actors: Britta Phillips as Jerrica Benton
YouTube video
Summary
“Showtime synergy!” beginning with this attractive storylines, this was slightly more adult as compared to the average 80s cartoon characters. This was pretty cool cartoon and sometimes inspires El to easily come-up with her own style of fun alter-ego that Jem could use in order to escape stresses of being world’s savior.
02Penny
Name of the character: Penny
Name of Show: ‘’Inspector Gadget’
Premiered: 1983
Actors: Mona Marshall, Holly Berger
YouTube video
Summary
Penny in this series was the brain behind her uncle’s all crazy escapades. El makes use of her brain in order to provide help for Hopper fling enemies whenever his brawn was not enough to get things done. Both characters tasked with the outsmarting similar power of enemies Dr. Claw in the Inspector Gadget and runs M.A.D. a criminal organization and other ones were Evil Russians beneath mall in the Stranger Things. It was always good to watch this fancy, amazing character from 90s, 80s female cartoon characters.
03Garfield
Name of the character: Garfield
Name of Show: ‘Garfield and Friends’
Premiered: 1988-1995
Actors: Bill Murray as Garfield
YouTube video:
Summary
Followed by Lazy cat Garfield, this show contains excitable dog-Odie, imaginative pig-Orson, & their animal-friends with lots of small-scale adventures around their hometown like playing pranks, throwing birthday-parties, and watching movies together. Garfield was a lazy-cat that only desire to lie around the habits of watching-TV & eating Lasagna, however his friends as well as his owner-Jon always drags him into fun loving adventures of their own.
04Michaelangelo
Name of the character: MichaelLangelo
Name of Show: ‘Teenage Mutant Ninja Turtles’
Premiered: 1987-1996
Actors: Noel Fisher, Greg Cipes, Robbie Rist
YouTube video:
Summary
Michelangelo or nicknamed Mike/Mikey, is the fictional superhero & a leading character from the four main characters of favorite 80’s show Teenage Mutant Ninja Turtles. Michaelangelo, Raphael, Donatello and Leonardo are popular mutant-turtles all have grown-up as youngsters with their mentor Splinter at underground. They fight villains like Foot Clan, Shredder, &intelligent brain inside the jar named Krang. Because of so many fun-villains inside this series were presented, that show was so much popular and beloved by everyone. This TV-series aired for around 10 seasons.
05Firestar
Name of the character: FireStar
Name of Show: Spider-Man & his Amazing Friends
Premiered: 1981
Actors: Kathy Garver, Laura Bailey
YouTube video
Summary
Firestar got the ability to battle wide range of super-villains together with the Spider-Man & Iceman in this animated show Spider-Man & His Amazing Friends. She had never ever appeared in the comic book form earlier Spider-Man & his Amazing-Friends hit but you might see her in modern, live-action Marvel Cinematic-Universe very soon.
Use Wondershare Filmora Video Editor for Cartoon animations, Styles and Editing
cartoon主题视频
For Win 7 or later (64-bit)
For macOS 10.12 or later
Still thinking about your favorite cartoon characters from 80’s or 90’s? Then Filmora can help you to create nostalgic moments again with your hand crafts. You can make video animations, sketch and draw an art of your loved ones from the list of extremely popular cartoon characters. FIlmora is the best choice drawing some amazing cartoons in just few steps.
Even you can Cartoonize any of your video with your favorite animations of cartoons through cartoon effects.
It is the best Smartphone and PC platform based software to make cartoons.
Later on you can share your creations with other platforms over the web.
Even if you want to customize or edit any cartoon, you can do this with its powerful editing features.
Part 3 Five 90s cartoon characters
Most of us are from ‘90s but at the same time, during our children, we didn’t had a lot of options rather than just watch whatever put on the television. At that time cartoons were super-cool with popular music & contains originality. One of the most interesting things was the presence of sense-of-commonality among the people especially children. Cartoons materialized during ‘90s still continue to charm us and cartoon characters were the most among all. Let dig deep-down into our memory lane today & check out the amazing cartoon characters from Golden Period of animation.
01Dexter
Name of the character: Dexter
Name of Show: Dexter’s Laboratory
Premiered: 1995-2003
Actors: Dexter: Christine Cavanaugh, Dee-Dee: Kat Cressida
YouTube video:
Summary
Dexter was the original & the ultimate genius during 90s. Dexter’s intelligence as well as knack for the new inventions made him not only popular but also the smartest one’s among the cartoon characters from 90s cartoon network characters. He was credited with creation of plethora of extraordinary devices & known for someone who keeps on experimenting with various ideas on his mindful head. Dexter shares cute love-hate relationship with an annoying sister of his own Dee-Dee.
02Buster Bunny
Name of the character: Buster Bunny
Name of Show: Tiny Toon Adventures
Premiered: 1995-2003
Actors: Charlie Adler and John Kassir
YouTube video:
Summary
In the list of cartoon network characters 90swe name we have is Buster bunny. Somewhat similar to ‘Looney Tunes’ cartoon-series, the Tiny Toon Adventures’s USP was Buster Bunny and does the same so adventurously. With its young & enthusiastic personality of male rabbit was the commander of all sorts for Tiny Toons. He was capable of dealing with his own-set of issues together with other complicated School curriculum.
03Mojo Jojo
Name of the character: Mojo Jojo!
Name of Show: The Powerpuff Girls
Premiered: 1998-2005
Actors: Cathy Cavadini, Tom Kenny, Tara Strong, EG Daily.
YouTube video:
Summary
The Powerpuff-Girls was one of the most amazing and the most recognizable cartoons characters of all times. Mojo Jojo character also featured in this popular animated-television series with its evil mysteries and actions. This character was at prime time during 90’s and Mojo jojo always threatens Powerpuff Girls with his skills and expertise in gadgets, strategies etc. but somehow powerpuff-girls always managed to beat Mojo-Jojo.
04Courage
Name of the character: Courage
Name of Show: Courage The Cowardly Dog
Premiered: 1996
Actors: Marty Grabstein
YouTube video
Courage character may be easily scared &often found nervous, but he was someone who cares for his owner Muriel & Eustace and would go to any level to protect them. It was the most encouraging and commendable projections of canine on-screen. He was loyal & loving with his emotions to be selfless by risking his life for his owners. Before the arrival of2000 cartoon characters, this was favorite entertainment package for all age group.
05Johnny Bravo
Name of the character: Johnny Bravo
Name of Show: Johnny Bravo
Premiered: 1997–2004
Actors: Jeff Bennett, Brenda Vaccaro& Mae Whitman
YouTube video:
Summary
Who don’t know about ‘Johnny Bravo’? This was one of the most famous and extremely popular character of cartoon network 90s cartoon characters. During 90s this gain so much popularity and showcased with a bang. The animated character Johnny bravo was all famous and was the leading figure. The iconic and comic character Johnny was the central attraction of this television series. He was confident and good-looking as humanly as possible. You often see him wearing sunglasses with black shirt & blue jeans. He was somewhere a positive-individual with no bad-qualities whatsoever that makes him goofy &truly a blue narcissist. No matter how tough were the circumstances, if Johnny cares for or likes a girl, he can go beyond the ordinary level to assure that that particular girl like him at the end.
● Ending Thoughts →
● Different characters from all eras 70’s, 80’s and 90’s were true examples of perfect personality for the children.
● You can cherish all the moments by living again you period as a kid with all those characters
● No matter what the situation or circumstances demands cartoon characters always the best to ensure great level of entertainment without any age restrictions.
Whether you are from your 70’s, 80’s or 90’s, thanks to video streaming services like Amazon, Netflix, YouTube and various others, you are now getting a golden chance to watch your favourite cartoons at your comfort.

Watching Cartoons were always one of the favourite activities that everything loves to experience without any age restriction. For different centuries cartoon industry has been treated as the perfect medium for the entertainment. With lots of cartoons flooding your TV sets from the last few decades everybody have seen different varieties of characters that have won the hearts of millions.
In this article
01 [Five 70s cartoon characters](#Part 1)
02 [Five 80s cartoon characters](#Part 2)
03 [Five 90s cartoon characters](#Part 3)
Part 1 Six 70s cartoon characters

All the cartoon characters mentioned below were very popular during the 70s &are still having good marks in our hearts today. 70s were known for interesting cartoon series.
01Bagpuss
Premiered: 1974
Actors: Oliver Postgate
YouTube video
Summary
Saggy cloth-cat from this show was featured in around 13 episodes. At that time ‘stop-motion’ technique for animation was utilized by the creators for this television series.
02Fat Albert
Name of the character: Fat Albert
Name of Show: Fat Albert and Cosby Kids
Premiered: 1974
Actors: Weird Harold, Rudy, Mush-mouth, Dumb Donald, Bucky, Bill & of course-Fat Albert.
YouTube video
Summary: Still childhood experiences of Bill-Cosby have had amazing influence on making of this amazing TV series.
03Fred Flintstones
Name of the character: Fred Flintstones
Name of Show: Flintstones
Premiered: 1960-1966
Actors: John Goodman.
YouTube video
YouTube video
Summary
Flintstones returned to TV-screens with characters as well as cultural-references thrown into stone- age narrative that ultimately captivated the audience right before time of ‘The Simpsons’. This show set the premise at the time of stone-age but carefully and delicately crafted plot characteristic of modern day. The Flintstones fascinated audience with casual manner of how the characters faced-life, thus making lasting connection with audience who were craving for celluloid freshness. Fred Flintstone was one of the most amazing 70s cartoon characters.
04The Herbs
Name of the character: The Herbs
**Name of Show:**The Herbs!
Premiered: 1968
Actors:Gordon Rollings .
YouTube video
Summary
Multiple different characters were featured in this 3D animated series with a leading role by same character name. Other important characters were ‘Parsley the Lion’, Sir-Basil, Tarragon-the-Dragon, Lady Rosemary, Sage the Owl, Dill the Dog, Bay Leaf & Signor Solidago.
05Godzooky
Name of the character: Godzooky
**Name of Show:**Godzilla.
Premiered: 1978
Actors: Jeff David as Captain Carl Majors
YouTube video
Summary
Created by Hanna-Barbera-Productions this television series Godzooky.Don-Messick gave his voice for this amazing character. After some popularity of 60s cartoon characters, this was the only one that was extremely famous for his villain attitude.
06Casper
Name of the character: Casper
Name of Show: ‘Casper and the Angels’
Premiered: 1979-1980
Actors: Casper: Julie McWhirter, Nerdley: Hall Smith
YouTube video
Summary
Magic of 70s cartoon cartoons still prevails and Casper is the most amazing example. The ‘Casper’ character was a ghost that was presented in television series as a friendly person. It was like a ghost-child who always tries to befriend the people rather than scaring them off.
Part 2 Five 80s cartoon characters

01Jem
Name of the character: Jem
Name of Show: ‘Jem’
Premiered: 1985
Actors: Britta Phillips as Jerrica Benton
YouTube video
Summary
“Showtime synergy!” beginning with this attractive storylines, this was slightly more adult as compared to the average 80s cartoon characters. This was pretty cool cartoon and sometimes inspires El to easily come-up with her own style of fun alter-ego that Jem could use in order to escape stresses of being world’s savior.
02Penny
Name of the character: Penny
Name of Show: ‘’Inspector Gadget’
Premiered: 1983
Actors: Mona Marshall, Holly Berger
YouTube video
Summary
Penny in this series was the brain behind her uncle’s all crazy escapades. El makes use of her brain in order to provide help for Hopper fling enemies whenever his brawn was not enough to get things done. Both characters tasked with the outsmarting similar power of enemies Dr. Claw in the Inspector Gadget and runs M.A.D. a criminal organization and other ones were Evil Russians beneath mall in the Stranger Things. It was always good to watch this fancy, amazing character from 90s, 80s female cartoon characters.
03Garfield
Name of the character: Garfield
Name of Show: ‘Garfield and Friends’
Premiered: 1988-1995
Actors: Bill Murray as Garfield
YouTube video:
Summary
Followed by Lazy cat Garfield, this show contains excitable dog-Odie, imaginative pig-Orson, & their animal-friends with lots of small-scale adventures around their hometown like playing pranks, throwing birthday-parties, and watching movies together. Garfield was a lazy-cat that only desire to lie around the habits of watching-TV & eating Lasagna, however his friends as well as his owner-Jon always drags him into fun loving adventures of their own.
04Michaelangelo
Name of the character: MichaelLangelo
Name of Show: ‘Teenage Mutant Ninja Turtles’
Premiered: 1987-1996
Actors: Noel Fisher, Greg Cipes, Robbie Rist
YouTube video:
Summary
Michelangelo or nicknamed Mike/Mikey, is the fictional superhero & a leading character from the four main characters of favorite 80’s show Teenage Mutant Ninja Turtles. Michaelangelo, Raphael, Donatello and Leonardo are popular mutant-turtles all have grown-up as youngsters with their mentor Splinter at underground. They fight villains like Foot Clan, Shredder, &intelligent brain inside the jar named Krang. Because of so many fun-villains inside this series were presented, that show was so much popular and beloved by everyone. This TV-series aired for around 10 seasons.
05Firestar
Name of the character: FireStar
Name of Show: Spider-Man & his Amazing Friends
Premiered: 1981
Actors: Kathy Garver, Laura Bailey
YouTube video
Summary
Firestar got the ability to battle wide range of super-villains together with the Spider-Man & Iceman in this animated show Spider-Man & His Amazing Friends. She had never ever appeared in the comic book form earlier Spider-Man & his Amazing-Friends hit but you might see her in modern, live-action Marvel Cinematic-Universe very soon.
Use Wondershare Filmora Video Editor for Cartoon animations, Styles and Editing
cartoon主题视频
For Win 7 or later (64-bit)
For macOS 10.12 or later
Still thinking about your favorite cartoon characters from 80’s or 90’s? Then Filmora can help you to create nostalgic moments again with your hand crafts. You can make video animations, sketch and draw an art of your loved ones from the list of extremely popular cartoon characters. FIlmora is the best choice drawing some amazing cartoons in just few steps.
Even you can Cartoonize any of your video with your favorite animations of cartoons through cartoon effects.
It is the best Smartphone and PC platform based software to make cartoons.
Later on you can share your creations with other platforms over the web.
Even if you want to customize or edit any cartoon, you can do this with its powerful editing features.
Part 3 Five 90s cartoon characters
Most of us are from ‘90s but at the same time, during our children, we didn’t had a lot of options rather than just watch whatever put on the television. At that time cartoons were super-cool with popular music & contains originality. One of the most interesting things was the presence of sense-of-commonality among the people especially children. Cartoons materialized during ‘90s still continue to charm us and cartoon characters were the most among all. Let dig deep-down into our memory lane today & check out the amazing cartoon characters from Golden Period of animation.
01Dexter
Name of the character: Dexter
Name of Show: Dexter’s Laboratory
Premiered: 1995-2003
Actors: Dexter: Christine Cavanaugh, Dee-Dee: Kat Cressida
YouTube video:
Summary
Dexter was the original & the ultimate genius during 90s. Dexter’s intelligence as well as knack for the new inventions made him not only popular but also the smartest one’s among the cartoon characters from 90s cartoon network characters. He was credited with creation of plethora of extraordinary devices & known for someone who keeps on experimenting with various ideas on his mindful head. Dexter shares cute love-hate relationship with an annoying sister of his own Dee-Dee.
02Buster Bunny
Name of the character: Buster Bunny
Name of Show: Tiny Toon Adventures
Premiered: 1995-2003
Actors: Charlie Adler and John Kassir
YouTube video:
Summary
In the list of cartoon network characters 90swe name we have is Buster bunny. Somewhat similar to ‘Looney Tunes’ cartoon-series, the Tiny Toon Adventures’s USP was Buster Bunny and does the same so adventurously. With its young & enthusiastic personality of male rabbit was the commander of all sorts for Tiny Toons. He was capable of dealing with his own-set of issues together with other complicated School curriculum.
03Mojo Jojo
Name of the character: Mojo Jojo!
Name of Show: The Powerpuff Girls
Premiered: 1998-2005
Actors: Cathy Cavadini, Tom Kenny, Tara Strong, EG Daily.
YouTube video:
Summary
The Powerpuff-Girls was one of the most amazing and the most recognizable cartoons characters of all times. Mojo Jojo character also featured in this popular animated-television series with its evil mysteries and actions. This character was at prime time during 90’s and Mojo jojo always threatens Powerpuff Girls with his skills and expertise in gadgets, strategies etc. but somehow powerpuff-girls always managed to beat Mojo-Jojo.
04Courage
Name of the character: Courage
Name of Show: Courage The Cowardly Dog
Premiered: 1996
Actors: Marty Grabstein
YouTube video
Courage character may be easily scared &often found nervous, but he was someone who cares for his owner Muriel & Eustace and would go to any level to protect them. It was the most encouraging and commendable projections of canine on-screen. He was loyal & loving with his emotions to be selfless by risking his life for his owners. Before the arrival of2000 cartoon characters, this was favorite entertainment package for all age group.
05Johnny Bravo
Name of the character: Johnny Bravo
Name of Show: Johnny Bravo
Premiered: 1997–2004
Actors: Jeff Bennett, Brenda Vaccaro& Mae Whitman
YouTube video:
Summary
Who don’t know about ‘Johnny Bravo’? This was one of the most famous and extremely popular character of cartoon network 90s cartoon characters. During 90s this gain so much popularity and showcased with a bang. The animated character Johnny bravo was all famous and was the leading figure. The iconic and comic character Johnny was the central attraction of this television series. He was confident and good-looking as humanly as possible. You often see him wearing sunglasses with black shirt & blue jeans. He was somewhere a positive-individual with no bad-qualities whatsoever that makes him goofy &truly a blue narcissist. No matter how tough were the circumstances, if Johnny cares for or likes a girl, he can go beyond the ordinary level to assure that that particular girl like him at the end.
● Ending Thoughts →
● Different characters from all eras 70’s, 80’s and 90’s were true examples of perfect personality for the children.
● You can cherish all the moments by living again you period as a kid with all those characters
● No matter what the situation or circumstances demands cartoon characters always the best to ensure great level of entertainment without any age restrictions.
Also read:
- New In 2024, Learn About Lip-Syncing in Animation
- New A Beginners Guide to Explain What 3D Animation Is
- Secrets to Make 2D Game Animation
- Ideas of Learning How to Send WhatsApp Animated Gifs for 2024
- New How to Make Whiteboard Animation Videos
- How to Create A GIF with Sound, In 2024
- Updated 2024 Approved Thousands Already Found 15 Best Sites to Watch Cartoons Online Free And So Can You
- Updated In 2024, How to Make Architecture Animation
- Updated Top 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- New Handy Tips From Adobe Animate Rigging Tutorial for All Learners
- New 2024 Approved Ready to Animate Game Character From Scratch?
- Updated How to Draw Skeleton Cartoon – A Step by Step Guide
- Updated In 2024, Best 12 Illusion Gifs Top Picks
- 2024 Approved Looking for Love Animated GIFs? Here Are 5 Free Sources For You
- 2024 Approved Top 7 Best Animated Lyric Video Software for FREE
- New 2024 Approved Samples of Cartoon Character Face to Inspire You
- In 2024, How to Draw Cartoons Step by Step with This Guide
- Learn About Lip-Syncing in Animation for 2024
- 15 Animated Characters We All Had A Crush On
- Best GIF to Video Converters for 2024
- Updated 2024 Approved 5 Ways You Never Heard of for Converting MP4 to GIF in Photoshop
- Updated How to Cartoonize Photo Photoshop in Easy Steps for 2024
- New A Roster of 15 Top Disney Channel Cartoons for 2024
- New Adobe Animate Text Effects Skills You Need to Know
- How to Create an Adobe Collage for 2024
- How Can You Cast Your Apple iPhone SE (2020) to Windows PC With Ease? | Dr.fone
- 3 Ways to Unlock Your Apple iPhone 13 for Free
- In 2024, How Can We Bypass Samsung Galaxy S23 Tactical Edition FRP?
- How does the stardust trade cost In pokemon go On Lava Blaze 2 5G? | Dr.fone
- How to Fix the #Value! Error in Excel 2021? | Stellar
- In 2024, How to Bypass Activation Lock from iPhone 14 Pro Max or iPad?
- In 2024, Tips and Tricks for Setting Up your Poco C55 Phone Pattern Lock
- How To Create an Apple Developer Account From Apple iPhone 15 Pro Max
- How to Upgrade Apple iPhone SE (2020) to the Latest iOS Version? | Dr.fone
- In 2024, Where Is the Best Place to Catch Dratini On Realme C67 4G | Dr.fone
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Poco F5 Pro 5G | Dr.fone
- In 2024, iPhone Is Disabled? Here Is The Way To Unlock Disabled iPhone 15 Pro
- In 2024, Ultimate Guide on Xiaomi 13 Ultra FRP Bypass
- Unlock Nokia C12 Pro Phone Password Without Factory Reset Full Guide Here
- Title: Updated In 2024, How to Create Picsart Cartoon in Simple Ways
- Author: Elon
- Created at : 2024-05-19 03:05:46
- Updated at : 2024-05-20 03:05:46
- Link: https://animation-videos.techidaily.com/updated-in-2024-how-to-create-picsart-cartoon-in-simple-ways/
- License: This work is licensed under CC BY-NC-SA 4.0.









