:max_bytes(150000):strip_icc():format(webp)/GettyImages-753288077-5bb0f9b2cff47e00261aa8fc.jpg)
Updated In 2024, How to Make an Animated Travel Map Video?

How to Make an Animated Travel Map Video?
How to Make an Animated Travel Map Video?

Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Best Claymation Shows That Make Your Memories Unforgettable
Best Claymation Shows That Make Your Memories Unforgettable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are plenty of things that the 90s have given us. And when we revisit them now, it gives us an inimitable feeling of nostalgia which we would like to store forever with us. And one of the things that can bring back tons of cherished memories from the 90s is the claymation tv shows.
The claymation shows were called the clay animation shows. The reason for such a name was because the characters in the shows were made from malleable or deformable materials, especially out of clay. They have been one of the most revolutionary and entertaining components of that time.
These shows were one of the forms among the numerous forms of stop-motion animations. We will cover what these shows were about, their cast, and where you can watch them today. And in the following discussion, we will be discussing the ten best 90s claymation shows to bring back wonderful nostalgic memories.

Here is the list of the top claymation tv shows and all the information, including the sites and apps you can watch even today!
01Plasmo
Plasmo was an Australian science fiction TV series about a two and a half-year-old space orphan. The show first premiered in 199starring Abbe Holmes, Phillip Houghton and Pia Morley. You can watch this show on YouTube.

02Plonsters
The Plonsters was a show that premiered in 19which showed the characters Plif, Plops and Plummy, babble and morph, and their wonderful adventures. The show starred Ralph Thiekötter, and you can watch this show on Netflix and Tubi.

04Rex the Runt
Rex the Runt was a comedy show that premiered in 199The show was about the adventures of intrepid Rex and his plasticine companions. It starred about nine celebrities. Steve Box, Elisabeth Hadley, Andrew Jeffers, and Kevin Wrench were among them. You can watch this show even today on Amazon Prime.

05Mio Mao
Mia Mao first premiered in 197starring Derek Griffiths as cast. The show was about two plasticine kittens, Mia and Mao, exploring and finding different objects and animals who hide in their garden. You can watch this show on Amazon Prime.

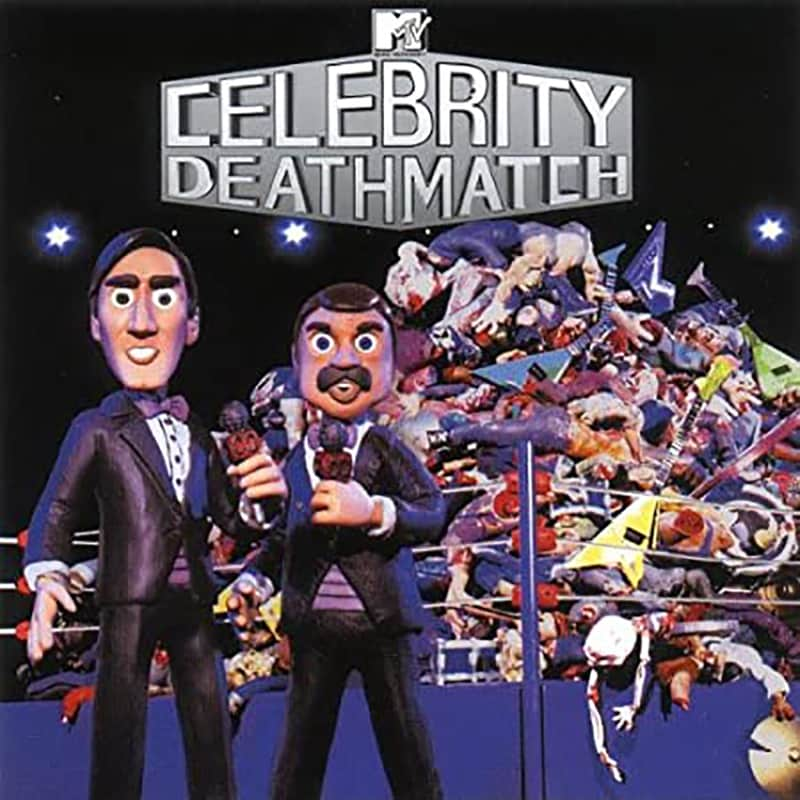
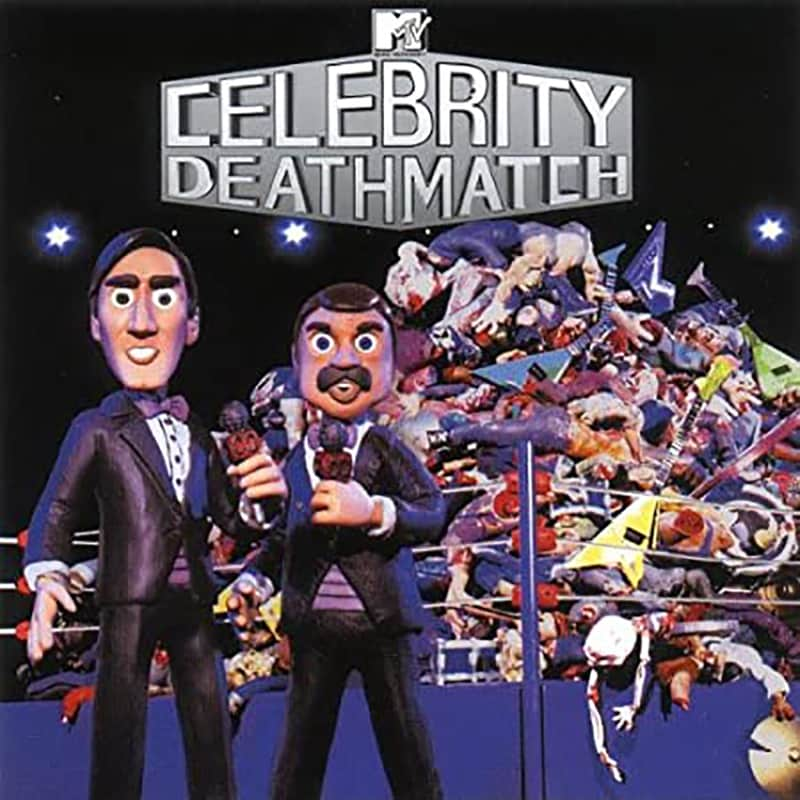
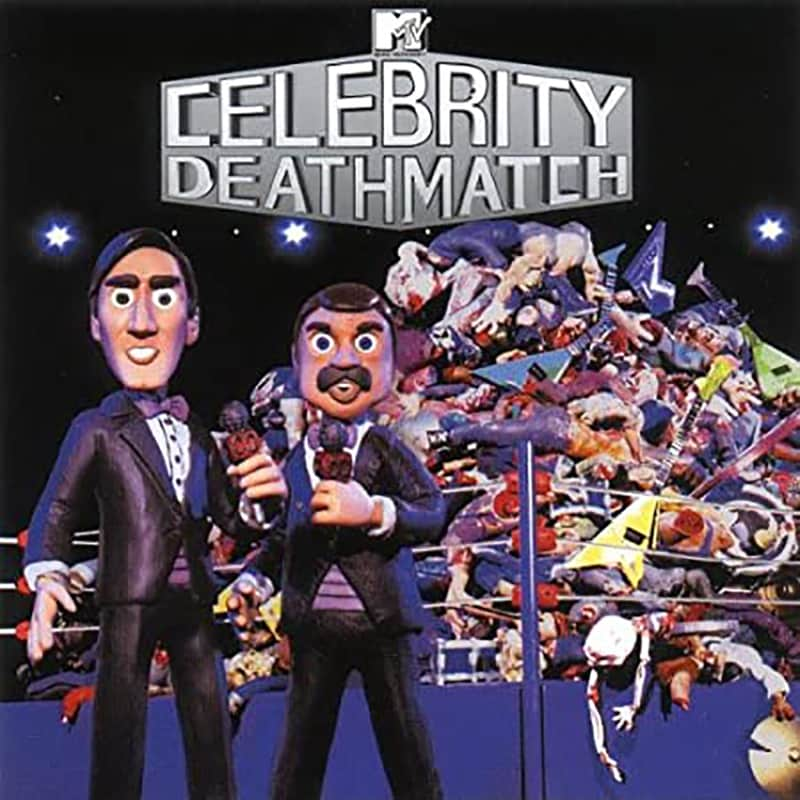
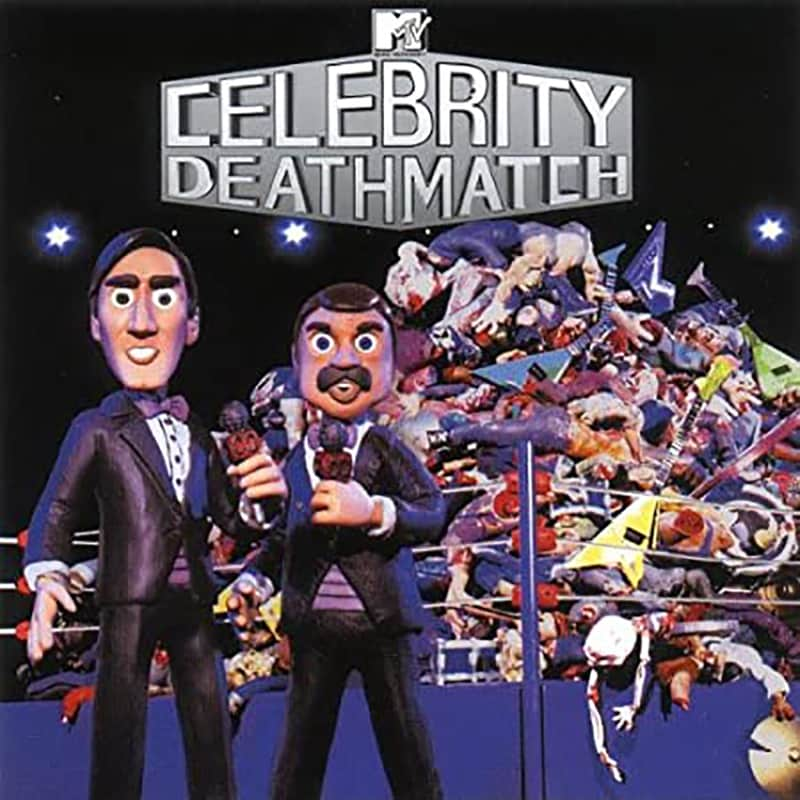
06Celebrity Death
The Celebrity Deathmatch featured numerous celebrities who were shown as clay-animated characters. Their characters would have quite an intense fight in a boxing ring, and the match would be pretty different from the ordinary boxing matches.

Most of the boxing matches ended with the death of the celebrities, which was the reason for the show to get its name “Celebrity Deathmatch”. It was one of the most favourite and popular 9claymation shows on MTV, an absolute treat and entertainment to watch.
The show premiered on January 2199and it continued to air till the year 2007., with its final episode on March 3200Its cast included a series of celebrities, including Maurice Schlafer, Lean Maxwell, Mills Lane, David Wills, Steve Austin, Masasa Moyo and several other celebrities.
You can readily watch this show today on Amazon Instant Video, iTunes, Paramount+ or Amazon Prime Video.
07The Gumby Show
The Gumby Show was yet another popular tv show of the 9that premiered first on March 1195It featured a green-titular character, a humanoid that was a creation and the model of Art Clokey.

This character has been the reason behind two tv series, another feature-length movie and several other media. The ones to star in this tv show are Dal McKennon and Dick Beals. The show is about Gumby experiencing different adventures through various times and environments in history. The show also features his constant companion, a titular, red coloured talking pony named Pokey.
You can watch the show on Netflix and Amazon Prime.
08Pat & Mat
Pat & Mat was an entertaining and fun-to-watch television show of the 90s. The show first premiered in 19and starred David Nykl and Peter Alton, who played the role of Pat and Mat, respectively.

The show was about two neighbours, Pat and Mat, who faced self-created problems. And then, they solved these problems through any possible and impossible remedy.
You can watch this show now on Zee5 and Mx Player for free.
09Pingu
Pingu was a television show about a clumsy yet sweet penguin who lived with his family in the polar ice cap of Antarctica. Pingu, along with his seal friend Robby and sister, Punga, go on different adventures.

This show first premiered on May 2198with Carlo Bonomi, David Sant and Marcello Magni starring in it. You can watch the episodes of this unforgettable and entertaining tv show on ITV Hub and Amazon Prime.
10The Red and the Blue
The Red and the Blue was an Italian television series for children that first premiered in 197The show was about two antagonist clay shape-shifting characters who detected against an undifferentiated background, white.

The cast of this tv show included Carlo Bonomi, and you can see this show today on YouTube.
11The PJs
The PJs was a popular and loved tv show that premiered on 10th January 199About twenty celebrities were starring in this show, and naming a few among them were Eddie Murphy, Ja’Net DuBois, Loretta Devine, Shawn Michael Howard, Snoop Dog and many more.

The show was about Thurgood Stubbs, the superintendent of Lawrence Hilton-Jacobs housing project and lived with his wife, Muriel. This comedy show satirically featured the difficulties one faces in a big-city housing project, which the protagonist Thurgood Stubbs and his friends faced.
You can watch this show on Peacock Tv.
● Bonus:
Now, without video editing, these fantastic shows of the 9could not have been created. But To your surprise, you too can create such incredible videos effortlessly. And that can be possible through an efficient and effective video editing tool.
You can find innumerable video editing tools available in this present world, but you must choose the best. So, let us introduce you to the best video editing tool, with which you can showcase all your editing skills and creativity-Wondershare Filmora Video Editor !
We call this tool the best video editing tool because its numerous features make it the most proficient video editing tool. Let us now look into its numerous effective features below.
● Professional editing tools
Filmora is the video editing tool that incorporates all the professional editing features to make your videos of the best and the professional quality. The elements envelop every aspect of the finest quality video editing works, which brings out the best of skills and creativity in you.
● Easy to use
Although Filmora has every professional editing tool, you will face no difficulty figuring out how the tools work. Even if you are a beginner, you can effortlessly use this editing tool to not only initiate your video editing journey but also enrich your skills.
● Free trial
You need not buy the proceed features on your first try. You can readily avail of the free trial of Filmora and its paid features. And as you try and find the features pleasing, you can proceed to purchase the aid features.
● Personalize and edit your videos
You can avail of the various features such as rotating, cropping, trimming and splitting the videos to edit. Also, there are other features where you can change the speed of the videos. Therefore, the features you get in these tools are of the most proficient quality.
● Over 8effects
The Filmora editing tool offers you more than 8editing effects that will never make you feel lacking any features and effects you need. And this helps you in making the best videos most effortlessly.
● Get the tool on any devices
Filmora believes that editing skills should be made discoverable anywhere and everywhere. Thus, you can download or use this tool on any device that you use. So, you need not have any specific device to avail of this incredible video editing tool, and you can make and edit videos on any device you want.
● Key Takeaways from This Episode →
● These are the best ten claymation tv shows and series that you can watch even today to bring back all the memories and revisit your early days of the 90s. So, to wrap up our discussion, we would conclude by retracing the aspects and factors that we covered in our discussion. We had enveloped the following topics effectively.
● We discussed the claymation picture through a little interdiction.
● Then, we discussed the ten best claymation TV shows popular in the 90s. We discussed their stories, their casts, their premieres and also the sites and apps where you can watch them even today.
● Lastly, we introduced you to the best editing tool, Filmora, that will help you edit any video of your choice and explore your video editing skills with the finest professional features and infinite effects.
There are plenty of things that the 90s have given us. And when we revisit them now, it gives us an inimitable feeling of nostalgia which we would like to store forever with us. And one of the things that can bring back tons of cherished memories from the 90s is the claymation tv shows.
The claymation shows were called the clay animation shows. The reason for such a name was because the characters in the shows were made from malleable or deformable materials, especially out of clay. They have been one of the most revolutionary and entertaining components of that time.
These shows were one of the forms among the numerous forms of stop-motion animations. We will cover what these shows were about, their cast, and where you can watch them today. And in the following discussion, we will be discussing the ten best 90s claymation shows to bring back wonderful nostalgic memories.

Here is the list of the top claymation tv shows and all the information, including the sites and apps you can watch even today!
01Plasmo
Plasmo was an Australian science fiction TV series about a two and a half-year-old space orphan. The show first premiered in 199starring Abbe Holmes, Phillip Houghton and Pia Morley. You can watch this show on YouTube.

02Plonsters
The Plonsters was a show that premiered in 19which showed the characters Plif, Plops and Plummy, babble and morph, and their wonderful adventures. The show starred Ralph Thiekötter, and you can watch this show on Netflix and Tubi.

04Rex the Runt
Rex the Runt was a comedy show that premiered in 199The show was about the adventures of intrepid Rex and his plasticine companions. It starred about nine celebrities. Steve Box, Elisabeth Hadley, Andrew Jeffers, and Kevin Wrench were among them. You can watch this show even today on Amazon Prime.

05Mio Mao
Mia Mao first premiered in 197starring Derek Griffiths as cast. The show was about two plasticine kittens, Mia and Mao, exploring and finding different objects and animals who hide in their garden. You can watch this show on Amazon Prime.

06Celebrity Death
The Celebrity Deathmatch featured numerous celebrities who were shown as clay-animated characters. Their characters would have quite an intense fight in a boxing ring, and the match would be pretty different from the ordinary boxing matches.

Most of the boxing matches ended with the death of the celebrities, which was the reason for the show to get its name “Celebrity Deathmatch”. It was one of the most favourite and popular 9claymation shows on MTV, an absolute treat and entertainment to watch.
The show premiered on January 2199and it continued to air till the year 2007., with its final episode on March 3200Its cast included a series of celebrities, including Maurice Schlafer, Lean Maxwell, Mills Lane, David Wills, Steve Austin, Masasa Moyo and several other celebrities.
You can readily watch this show today on Amazon Instant Video, iTunes, Paramount+ or Amazon Prime Video.
07The Gumby Show
The Gumby Show was yet another popular tv show of the 9that premiered first on March 1195It featured a green-titular character, a humanoid that was a creation and the model of Art Clokey.

This character has been the reason behind two tv series, another feature-length movie and several other media. The ones to star in this tv show are Dal McKennon and Dick Beals. The show is about Gumby experiencing different adventures through various times and environments in history. The show also features his constant companion, a titular, red coloured talking pony named Pokey.
You can watch the show on Netflix and Amazon Prime.
08Pat & Mat
Pat & Mat was an entertaining and fun-to-watch television show of the 90s. The show first premiered in 19and starred David Nykl and Peter Alton, who played the role of Pat and Mat, respectively.

The show was about two neighbours, Pat and Mat, who faced self-created problems. And then, they solved these problems through any possible and impossible remedy.
You can watch this show now on Zee5 and Mx Player for free.
09Pingu
Pingu was a television show about a clumsy yet sweet penguin who lived with his family in the polar ice cap of Antarctica. Pingu, along with his seal friend Robby and sister, Punga, go on different adventures.

This show first premiered on May 2198with Carlo Bonomi, David Sant and Marcello Magni starring in it. You can watch the episodes of this unforgettable and entertaining tv show on ITV Hub and Amazon Prime.
10The Red and the Blue
The Red and the Blue was an Italian television series for children that first premiered in 197The show was about two antagonist clay shape-shifting characters who detected against an undifferentiated background, white.

The cast of this tv show included Carlo Bonomi, and you can see this show today on YouTube.
11The PJs
The PJs was a popular and loved tv show that premiered on 10th January 199About twenty celebrities were starring in this show, and naming a few among them were Eddie Murphy, Ja’Net DuBois, Loretta Devine, Shawn Michael Howard, Snoop Dog and many more.

The show was about Thurgood Stubbs, the superintendent of Lawrence Hilton-Jacobs housing project and lived with his wife, Muriel. This comedy show satirically featured the difficulties one faces in a big-city housing project, which the protagonist Thurgood Stubbs and his friends faced.
You can watch this show on Peacock Tv.
● Bonus:
Now, without video editing, these fantastic shows of the 9could not have been created. But To your surprise, you too can create such incredible videos effortlessly. And that can be possible through an efficient and effective video editing tool.
You can find innumerable video editing tools available in this present world, but you must choose the best. So, let us introduce you to the best video editing tool, with which you can showcase all your editing skills and creativity-Wondershare Filmora Video Editor !
We call this tool the best video editing tool because its numerous features make it the most proficient video editing tool. Let us now look into its numerous effective features below.
● Professional editing tools
Filmora is the video editing tool that incorporates all the professional editing features to make your videos of the best and the professional quality. The elements envelop every aspect of the finest quality video editing works, which brings out the best of skills and creativity in you.
● Easy to use
Although Filmora has every professional editing tool, you will face no difficulty figuring out how the tools work. Even if you are a beginner, you can effortlessly use this editing tool to not only initiate your video editing journey but also enrich your skills.
● Free trial
You need not buy the proceed features on your first try. You can readily avail of the free trial of Filmora and its paid features. And as you try and find the features pleasing, you can proceed to purchase the aid features.
● Personalize and edit your videos
You can avail of the various features such as rotating, cropping, trimming and splitting the videos to edit. Also, there are other features where you can change the speed of the videos. Therefore, the features you get in these tools are of the most proficient quality.
● Over 8effects
The Filmora editing tool offers you more than 8editing effects that will never make you feel lacking any features and effects you need. And this helps you in making the best videos most effortlessly.
● Get the tool on any devices
Filmora believes that editing skills should be made discoverable anywhere and everywhere. Thus, you can download or use this tool on any device that you use. So, you need not have any specific device to avail of this incredible video editing tool, and you can make and edit videos on any device you want.
● Key Takeaways from This Episode →
● These are the best ten claymation tv shows and series that you can watch even today to bring back all the memories and revisit your early days of the 90s. So, to wrap up our discussion, we would conclude by retracing the aspects and factors that we covered in our discussion. We had enveloped the following topics effectively.
● We discussed the claymation picture through a little interdiction.
● Then, we discussed the ten best claymation TV shows popular in the 90s. We discussed their stories, their casts, their premieres and also the sites and apps where you can watch them even today.
● Lastly, we introduced you to the best editing tool, Filmora, that will help you edit any video of your choice and explore your video editing skills with the finest professional features and infinite effects.
There are plenty of things that the 90s have given us. And when we revisit them now, it gives us an inimitable feeling of nostalgia which we would like to store forever with us. And one of the things that can bring back tons of cherished memories from the 90s is the claymation tv shows.
The claymation shows were called the clay animation shows. The reason for such a name was because the characters in the shows were made from malleable or deformable materials, especially out of clay. They have been one of the most revolutionary and entertaining components of that time.
These shows were one of the forms among the numerous forms of stop-motion animations. We will cover what these shows were about, their cast, and where you can watch them today. And in the following discussion, we will be discussing the ten best 90s claymation shows to bring back wonderful nostalgic memories.

Here is the list of the top claymation tv shows and all the information, including the sites and apps you can watch even today!
01Plasmo
Plasmo was an Australian science fiction TV series about a two and a half-year-old space orphan. The show first premiered in 199starring Abbe Holmes, Phillip Houghton and Pia Morley. You can watch this show on YouTube.

02Plonsters
The Plonsters was a show that premiered in 19which showed the characters Plif, Plops and Plummy, babble and morph, and their wonderful adventures. The show starred Ralph Thiekötter, and you can watch this show on Netflix and Tubi.

04Rex the Runt
Rex the Runt was a comedy show that premiered in 199The show was about the adventures of intrepid Rex and his plasticine companions. It starred about nine celebrities. Steve Box, Elisabeth Hadley, Andrew Jeffers, and Kevin Wrench were among them. You can watch this show even today on Amazon Prime.

05Mio Mao
Mia Mao first premiered in 197starring Derek Griffiths as cast. The show was about two plasticine kittens, Mia and Mao, exploring and finding different objects and animals who hide in their garden. You can watch this show on Amazon Prime.

06Celebrity Death
The Celebrity Deathmatch featured numerous celebrities who were shown as clay-animated characters. Their characters would have quite an intense fight in a boxing ring, and the match would be pretty different from the ordinary boxing matches.

Most of the boxing matches ended with the death of the celebrities, which was the reason for the show to get its name “Celebrity Deathmatch”. It was one of the most favourite and popular 9claymation shows on MTV, an absolute treat and entertainment to watch.
The show premiered on January 2199and it continued to air till the year 2007., with its final episode on March 3200Its cast included a series of celebrities, including Maurice Schlafer, Lean Maxwell, Mills Lane, David Wills, Steve Austin, Masasa Moyo and several other celebrities.
You can readily watch this show today on Amazon Instant Video, iTunes, Paramount+ or Amazon Prime Video.
07The Gumby Show
The Gumby Show was yet another popular tv show of the 9that premiered first on March 1195It featured a green-titular character, a humanoid that was a creation and the model of Art Clokey.

This character has been the reason behind two tv series, another feature-length movie and several other media. The ones to star in this tv show are Dal McKennon and Dick Beals. The show is about Gumby experiencing different adventures through various times and environments in history. The show also features his constant companion, a titular, red coloured talking pony named Pokey.
You can watch the show on Netflix and Amazon Prime.
08Pat & Mat
Pat & Mat was an entertaining and fun-to-watch television show of the 90s. The show first premiered in 19and starred David Nykl and Peter Alton, who played the role of Pat and Mat, respectively.

The show was about two neighbours, Pat and Mat, who faced self-created problems. And then, they solved these problems through any possible and impossible remedy.
You can watch this show now on Zee5 and Mx Player for free.
09Pingu
Pingu was a television show about a clumsy yet sweet penguin who lived with his family in the polar ice cap of Antarctica. Pingu, along with his seal friend Robby and sister, Punga, go on different adventures.

This show first premiered on May 2198with Carlo Bonomi, David Sant and Marcello Magni starring in it. You can watch the episodes of this unforgettable and entertaining tv show on ITV Hub and Amazon Prime.
10The Red and the Blue
The Red and the Blue was an Italian television series for children that first premiered in 197The show was about two antagonist clay shape-shifting characters who detected against an undifferentiated background, white.

The cast of this tv show included Carlo Bonomi, and you can see this show today on YouTube.
11The PJs
The PJs was a popular and loved tv show that premiered on 10th January 199About twenty celebrities were starring in this show, and naming a few among them were Eddie Murphy, Ja’Net DuBois, Loretta Devine, Shawn Michael Howard, Snoop Dog and many more.

The show was about Thurgood Stubbs, the superintendent of Lawrence Hilton-Jacobs housing project and lived with his wife, Muriel. This comedy show satirically featured the difficulties one faces in a big-city housing project, which the protagonist Thurgood Stubbs and his friends faced.
You can watch this show on Peacock Tv.
● Bonus:
Now, without video editing, these fantastic shows of the 9could not have been created. But To your surprise, you too can create such incredible videos effortlessly. And that can be possible through an efficient and effective video editing tool.
You can find innumerable video editing tools available in this present world, but you must choose the best. So, let us introduce you to the best video editing tool, with which you can showcase all your editing skills and creativity-Wondershare Filmora Video Editor !
We call this tool the best video editing tool because its numerous features make it the most proficient video editing tool. Let us now look into its numerous effective features below.
● Professional editing tools
Filmora is the video editing tool that incorporates all the professional editing features to make your videos of the best and the professional quality. The elements envelop every aspect of the finest quality video editing works, which brings out the best of skills and creativity in you.
● Easy to use
Although Filmora has every professional editing tool, you will face no difficulty figuring out how the tools work. Even if you are a beginner, you can effortlessly use this editing tool to not only initiate your video editing journey but also enrich your skills.
● Free trial
You need not buy the proceed features on your first try. You can readily avail of the free trial of Filmora and its paid features. And as you try and find the features pleasing, you can proceed to purchase the aid features.
● Personalize and edit your videos
You can avail of the various features such as rotating, cropping, trimming and splitting the videos to edit. Also, there are other features where you can change the speed of the videos. Therefore, the features you get in these tools are of the most proficient quality.
● Over 8effects
The Filmora editing tool offers you more than 8editing effects that will never make you feel lacking any features and effects you need. And this helps you in making the best videos most effortlessly.
● Get the tool on any devices
Filmora believes that editing skills should be made discoverable anywhere and everywhere. Thus, you can download or use this tool on any device that you use. So, you need not have any specific device to avail of this incredible video editing tool, and you can make and edit videos on any device you want.
● Key Takeaways from This Episode →
● These are the best ten claymation tv shows and series that you can watch even today to bring back all the memories and revisit your early days of the 90s. So, to wrap up our discussion, we would conclude by retracing the aspects and factors that we covered in our discussion. We had enveloped the following topics effectively.
● We discussed the claymation picture through a little interdiction.
● Then, we discussed the ten best claymation TV shows popular in the 90s. We discussed their stories, their casts, their premieres and also the sites and apps where you can watch them even today.
● Lastly, we introduced you to the best editing tool, Filmora, that will help you edit any video of your choice and explore your video editing skills with the finest professional features and infinite effects.
There are plenty of things that the 90s have given us. And when we revisit them now, it gives us an inimitable feeling of nostalgia which we would like to store forever with us. And one of the things that can bring back tons of cherished memories from the 90s is the claymation tv shows.
The claymation shows were called the clay animation shows. The reason for such a name was because the characters in the shows were made from malleable or deformable materials, especially out of clay. They have been one of the most revolutionary and entertaining components of that time.
These shows were one of the forms among the numerous forms of stop-motion animations. We will cover what these shows were about, their cast, and where you can watch them today. And in the following discussion, we will be discussing the ten best 90s claymation shows to bring back wonderful nostalgic memories.

Here is the list of the top claymation tv shows and all the information, including the sites and apps you can watch even today!
01Plasmo
Plasmo was an Australian science fiction TV series about a two and a half-year-old space orphan. The show first premiered in 199starring Abbe Holmes, Phillip Houghton and Pia Morley. You can watch this show on YouTube.

02Plonsters
The Plonsters was a show that premiered in 19which showed the characters Plif, Plops and Plummy, babble and morph, and their wonderful adventures. The show starred Ralph Thiekötter, and you can watch this show on Netflix and Tubi.

04Rex the Runt
Rex the Runt was a comedy show that premiered in 199The show was about the adventures of intrepid Rex and his plasticine companions. It starred about nine celebrities. Steve Box, Elisabeth Hadley, Andrew Jeffers, and Kevin Wrench were among them. You can watch this show even today on Amazon Prime.

05Mio Mao
Mia Mao first premiered in 197starring Derek Griffiths as cast. The show was about two plasticine kittens, Mia and Mao, exploring and finding different objects and animals who hide in their garden. You can watch this show on Amazon Prime.

06Celebrity Death
The Celebrity Deathmatch featured numerous celebrities who were shown as clay-animated characters. Their characters would have quite an intense fight in a boxing ring, and the match would be pretty different from the ordinary boxing matches.

Most of the boxing matches ended with the death of the celebrities, which was the reason for the show to get its name “Celebrity Deathmatch”. It was one of the most favourite and popular 9claymation shows on MTV, an absolute treat and entertainment to watch.
The show premiered on January 2199and it continued to air till the year 2007., with its final episode on March 3200Its cast included a series of celebrities, including Maurice Schlafer, Lean Maxwell, Mills Lane, David Wills, Steve Austin, Masasa Moyo and several other celebrities.
You can readily watch this show today on Amazon Instant Video, iTunes, Paramount+ or Amazon Prime Video.
07The Gumby Show
The Gumby Show was yet another popular tv show of the 9that premiered first on March 1195It featured a green-titular character, a humanoid that was a creation and the model of Art Clokey.

This character has been the reason behind two tv series, another feature-length movie and several other media. The ones to star in this tv show are Dal McKennon and Dick Beals. The show is about Gumby experiencing different adventures through various times and environments in history. The show also features his constant companion, a titular, red coloured talking pony named Pokey.
You can watch the show on Netflix and Amazon Prime.
08Pat & Mat
Pat & Mat was an entertaining and fun-to-watch television show of the 90s. The show first premiered in 19and starred David Nykl and Peter Alton, who played the role of Pat and Mat, respectively.

The show was about two neighbours, Pat and Mat, who faced self-created problems. And then, they solved these problems through any possible and impossible remedy.
You can watch this show now on Zee5 and Mx Player for free.
09Pingu
Pingu was a television show about a clumsy yet sweet penguin who lived with his family in the polar ice cap of Antarctica. Pingu, along with his seal friend Robby and sister, Punga, go on different adventures.

This show first premiered on May 2198with Carlo Bonomi, David Sant and Marcello Magni starring in it. You can watch the episodes of this unforgettable and entertaining tv show on ITV Hub and Amazon Prime.
10The Red and the Blue
The Red and the Blue was an Italian television series for children that first premiered in 197The show was about two antagonist clay shape-shifting characters who detected against an undifferentiated background, white.

The cast of this tv show included Carlo Bonomi, and you can see this show today on YouTube.
11The PJs
The PJs was a popular and loved tv show that premiered on 10th January 199About twenty celebrities were starring in this show, and naming a few among them were Eddie Murphy, Ja’Net DuBois, Loretta Devine, Shawn Michael Howard, Snoop Dog and many more.

The show was about Thurgood Stubbs, the superintendent of Lawrence Hilton-Jacobs housing project and lived with his wife, Muriel. This comedy show satirically featured the difficulties one faces in a big-city housing project, which the protagonist Thurgood Stubbs and his friends faced.
You can watch this show on Peacock Tv.
● Bonus:
Now, without video editing, these fantastic shows of the 9could not have been created. But To your surprise, you too can create such incredible videos effortlessly. And that can be possible through an efficient and effective video editing tool.
You can find innumerable video editing tools available in this present world, but you must choose the best. So, let us introduce you to the best video editing tool, with which you can showcase all your editing skills and creativity-Wondershare Filmora Video Editor !
We call this tool the best video editing tool because its numerous features make it the most proficient video editing tool. Let us now look into its numerous effective features below.
● Professional editing tools
Filmora is the video editing tool that incorporates all the professional editing features to make your videos of the best and the professional quality. The elements envelop every aspect of the finest quality video editing works, which brings out the best of skills and creativity in you.
● Easy to use
Although Filmora has every professional editing tool, you will face no difficulty figuring out how the tools work. Even if you are a beginner, you can effortlessly use this editing tool to not only initiate your video editing journey but also enrich your skills.
● Free trial
You need not buy the proceed features on your first try. You can readily avail of the free trial of Filmora and its paid features. And as you try and find the features pleasing, you can proceed to purchase the aid features.
● Personalize and edit your videos
You can avail of the various features such as rotating, cropping, trimming and splitting the videos to edit. Also, there are other features where you can change the speed of the videos. Therefore, the features you get in these tools are of the most proficient quality.
● Over 8effects
The Filmora editing tool offers you more than 8editing effects that will never make you feel lacking any features and effects you need. And this helps you in making the best videos most effortlessly.
● Get the tool on any devices
Filmora believes that editing skills should be made discoverable anywhere and everywhere. Thus, you can download or use this tool on any device that you use. So, you need not have any specific device to avail of this incredible video editing tool, and you can make and edit videos on any device you want.
● Key Takeaways from This Episode →
● These are the best ten claymation tv shows and series that you can watch even today to bring back all the memories and revisit your early days of the 90s. So, to wrap up our discussion, we would conclude by retracing the aspects and factors that we covered in our discussion. We had enveloped the following topics effectively.
● We discussed the claymation picture through a little interdiction.
● Then, we discussed the ten best claymation TV shows popular in the 90s. We discussed their stories, their casts, their premieres and also the sites and apps where you can watch them even today.
● Lastly, we introduced you to the best editing tool, Filmora, that will help you edit any video of your choice and explore your video editing skills with the finest professional features and infinite effects.
How to Make Your Characters Interactive in Unity Animation Rigging
Learn How to Make Your Characters Interactive in Unity Animation Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
Animation is one such aspect that is formed from the integration of several varied factors and processes. One of the most vital ones is the process of rigging. Thus, we will be discussing Unity character rigging as Unity is one of the most efficient platforms for animation.
Additionally, we will introduce you to one of the best tools you can use to edit videos and nurture the creative skills you carry in yourself. So, without any further delay, let us start our discussion.
In this article
01 [What is Unity Rigging?](#Part 1)
02 [Is It Better to Rig in Unity or Blender?](#Part 2)
03 [How To Use Animation Rigging In Unity](#Part 3)
Part 1 What is Unity Rigging?
To understand what Unity rigging is, we must start our discussion first by discussing rigging in animation. In animation, rigging is the process in which your animation characters are separated into two parts. One is the mesh-like structure of the characters. And the other is the skeletal structure given to the characters.
You integrate bones and joints and join them accordingly in the characters present in your animation. It is similar to the presence of the human skeletal system. Moreover, just like the skeletal system in humans helps in the movements of the different parts of the body, the bone and joint structure through rigging also enables the characters in animation to move.
Therefore, we can say that rigging is the process by which you can enable your characters’ in animation to move and show different facial expressions, etc. So, it is obvious that without the process of rigging, the animation is impossible, which makes rigging one of the most crucial aspects of animation.
Now that we know what rigging in animation is, we will be discussing what is animation rigging in Unity. Unity technologies have developed a cross-platform gaming engine called ‘Unity’. And this platform also offers the ones interested in animation to learn animation rigging.
The Unity platform offers robust and effective tools for animation rigging. And these tools assist the animators to create real-time rigs in Unity. Most commonly, the set of tools in Unity for rigging is used on the characters. But, if one likes, they can also use the tools on ani Game Object that includes animations and skeletons.
Therefore, when you utilise the platform of Unity or the toolsets of Unity to perform rigging in animation, it can be referred to as unity rigging. It is one of the most powerful and renowned platforms for animation, creating the finest and most professional animation creations.

Part 2 Is It Better to Rig in Unity or Blender?
Another platform that can ideally assist you in animation is Blender. A common question arises as to whether one should choose blender rigging over Unity or vice versa. We have laid down the following table to compare the different features of Blender with that of Unity.
| | Unity | Blender | |
| ——————- | ————————————————————————————————————————- | ————————————————————————————————————————————— |
| About | It is a game engine that enables you in creating human-machine interfaces, AR simulations, customize splash screens, etc. | It is a computer graphics software that is open source and is mainly used for creating 3D models. |
| Types Supported | Supports 3D | |
| Best Purpose | Ideal for film, architecture, automotive, transportation, and other industries | Ideal for animation and design that assists in VFX, simulation, organizations of all sizes with rendering, modeling, and video editing. |
There are many features that Blender lacks, but Unity includes. The features included in Unity but are absent in Blender are as follows.
● Drawing
● Games
● In-Game Analytics
● Multi-player Gaming Network
● Player Management
● Virtual Reality
● IT Asset Management
● Prototype Creation
Therefore, it is preferred to opt for Unity rigging than Blender rigging, as Blender lacks a considerable number of features.
Part 3 How To Use Animation Rigging In Unity
Now, we will be introducing you to the different steps that will help you in unity rig animation. The following list includes the steps in the sequence that, when you deploy, will help you rig in the platform of Unity.
Step 1Installation
The first step is to install the “animation rigging package” of Unity. You will get the animation rigging package in the “Package Manager”. You will be able to avail of this animation package in Unity 2019.1 and above.
This package offers you a library that consists of rig constraints. And this library of rig constraints enables you to create procedural motion during the runtime. And the general term used for this is called “runtime rigging”.
The “Asset’s Animator Root” consist of the “Rig Builder Component”, which is the source where the rigs are accumulated. The rigs here are the constraints put together in groups. With these steps you will be able to create Unity humanoid rig that will make your animation creations look the finest, most realistic and most professional.

Step 2Rig Builder set-up
After installing the unity animation rigging package, the next step is to set up the rig builder. You will have to use the “Animator component” in this step. Using the “Animator component”, integrate the “Rig Builder component” with the “GameObject”. Generally, in the hierarchy of rig, it is the topmost “Transform”.
Then, you will have to make a new child GameObject. To which, you will have to integrate the “Rig component”. After this step, you need to access the “Animator root”, where you will find the “Rig Builder component”. In the “Rig Builder component”, you need to assign the “Rig to the Rig Layers” list.
It will complete the task of creating the most basic rig. The further steps will help you install the required behaviours in the character or characters.

Step 3Bone Rendering
Whether it is unity rigging or 3D, bone rendering is the most crucial step to enable your animation characters to gain movement. The “Unity Editor” will help you interact and work with the character’s skeleton in the “Scene view.”
You can add “Transform” lists and then display them in various visual styles with the help of the “Bone Renderer: component. It enables you to integrate numerous “Bone Renderer” components, each of them having its unique style of display. As a result, gameplay debugging, rig setup, keyframing, and other artist workflows are facilitated.

Step 4Adding Rig Effectors
This step enables one to add Gizmos to Transforms, facilitating selection and visualisation. The “Effector” are invisible during “Game View”, and this step enhances the quality of the character animation.

Step 5Managing the Rig Constraints
Your characters gain “runtime animation” through the rig constraints, and thus, these are the building blocks facilitating assembling the rigs. The rigs are combined in multiple and varied ways to obtain the desired motions and movements in the characters.

Step 6Working with the Two Bone IK Constraint
The first step here is to rest your character to the “Bind Pose.” you can do so by opting for the “Menu Bar” and selecting the “Animation Rigging” option. You will find the “Bind Pose” option there, and you will have to click on it.

Then add a child GameObject below “Character Rig”. Then add a new child GameObject below “Right Arm IK”. Integrate two new child GameObjects beneath the “Right Arm Ik” by naming the first and the second one “RH IK Target” and “RH IK Hint”, respectively.

Integrate the “Rig Builder Component” with the “Animator root GameObject”. Then proceed with selecting the “CharecterRig GameObject” and integrating a “Rig Component”. Select “Two Bone IK Contrainst” to the “Right Arm IK.”

Then, incorporate a “Box Effector” to the RH IK Target. Integrate a “Ball Effector” to the “RH IK Hint”.

Then select the “RH IK Hint” and “Right Elbow”. Select “Animation Rigging>align Transform”. Move away from the “Ball Effector”. Select the “Right Arm IK GameObject” and integrate the required bones. Integrate the Character Rig GameObkect with Rig Layer list by selecting the option of “Ninja”. Then press “Play” and see your creation come to life.

Now, you might as well want to showcase your creativity in editing and video making. For that, we have the best tool for you- FILMORA. This is the finest video editing tool with the most proficient features included in the following list.
● Over 8effects for editing videos
● Keyboard shortcut, audio ducking colour, colour match
● You can also change the speed of the videos
● Every professional-level video editing tool that you need is included in Wondershare Filmora Video Editor
The features are innumerable and so can not be possibly listed differently. So, you can readily try out this tool yourself, and if you do not want to purchase in the first instance, you can easily avail of its free trial. Although, we can guarantee that after using its free trial, you would definitely want to use every avail feature of the tool!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A short introduction to the process of rigging, with which we proceeded on describing and understanding what unity rigging is. We also stated how important it is in the sphere of animation.
● Next, we compared rigging in Blender and Unity. After comparing the different factors, we decided that it is optimum to choose Unity for character rigging because of the lack of features in Blender.
● Lastly, we introduced you to the best video editing tool that will equally assist you in nurturing your creativity, video editing, and animation skills.
10 Great Apps for Turning Funny Animated Images Into Comics
10 Great Apps for Turning Funny Animated Images into Comics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
There are several apps available that can let you create interesting funny animated images, cartoons, and comics by adding speech bubbles, animations, and other effects.

In this article
01 [Top apps to turn pictures into cartoons](#Part 1)
02 [Best Alternative to Cartoon Apps- Wondershare Filmorapro](#Part 2)
03 [Key Takeaways](#Part 3)
Part 1 Top apps to turn pictures into cartoons
To add some fun elements to your regular images and make them even more interesting you can convert them into cartoons and comics. The task of conversion can seem to be difficult and tricky but with the availability of several apps and programs, you can achieve the desired results in just a few clicks.
With multiple options available, you are bound to get confused while selecting an app. Helping you with the same, we have shortlisted the top 10 apps in the category as below.
01 Prisma Photo Editor
Available for download on Android and iOS devices this is an excellent photo editing app that comes with over 300 art filters and animations. You can quickly convert your images into funny and interesting cartoons using the app in no time. Additionally, several image parameters like sharpness, exposure, brightness, and others can also be adjusted as needed.

02 Photo Lab Picture Editor
This is free to use app on the Google Play Store with the IAP option. With a 4.6 high rating, the app is simple to use and offers more than 900 funny and stylish effects that can be added to your images. You can choose from photo montages, animations, filters, and other effects that match your requirements. You can even add photo frames to make your image look impressive. Create professional-looking cartoons in no time using this wonderful app.

03 MomentCam Cartoons & Stickers
This free app on Google Play Store with a 4 rating is just perfect for creating interesting cartoons and emoticons using images. The process is simple and quick where you just need to add the image and create its personalized avatar. Interesting background can also be added to further enhance the cartoon. The app also gives you the option to share the created cartoon on social media sites.

04 ToonMe
Create cartoons using your selfies and other images on your phone in just a few clicks using this high-rated app on Google Play Store. The AI of the app allows the creation of interesting full-body cartoons as well as vector portrait templates. Multiple layouts and designs are also available to choose from. The interface is simple and the app is also available for download Apple Play Store.

05 Pixlr- Free Photo Editor
This is a widely used image editing app that is simple and free to use. A wide range of image editing features and filters are available with the app including cartoon filters that will let you unleash your creativity and design impressive cartoons and other images. Also available for iOS devices the app also facilitates sharing the created images over social media and emails. Additional features include auto-fix, double exposure, adjusting image tone, and others.

06 Painnt- Pro Art Filters
This feature-packed app on Google Store lets you create professional-looking art pieces from the images using filters and animations. With more than 1000 filters in several categories including cartoons, classical, abstract, and others you can have a creation of your choice. App uses AI and also has an option for preview and fine-tuning. You can even share your creations with the app community and over social networking sites.

07 Clip2Comic & Caricature Maker
This is among the best app for iPhone users that allows creating funny and interesting cartoons, caricatures, and other artwork using images. Several other editing tools and filters are also available that support customizing high-quality and high-resolution images. Additionally, the app also supports editing the videos and converting them into animated clippings. The deformation filter further makes your creation look funny and interesting.

08 Deep Art Effects
This free app for Android and iOS devices comes with more than 100 effects and filters of different types including cartoon-based. Using the AI of the app, you can create impressive artwork in HD resolution. The app supports fast image processing and also supports sharing the artwork with the community. A paid premium version of the app is also available that has no ads, watermark, allows creating own filters, and has additional features.

09 Cartoon Photo Editor
This free app for iOS devices will let you turn your images into cartoons like a pro. The app comes with more than 15 cartoon filters to choose from and you can even choose the art style as a retro cartoon, Minecraft, and others. The images from the device can be added to the app or you can even capture one using the camera. The created cartoons can also be shared over social media sites using the app. The pro-paid version offers additional features and functions.

10 Comica- Comics and cartoon maker
As the name suggests, this is a comics and cartoon creating an app on Google Play Store. This lightweight app is free to use and comes with legit-looking effects and allows adding speech balloons. You can even create your memes using the app and take your creativity to a new level.

Key Takeaways from This Episode
● Check out the images on your smartphone or system that can be used for creating interesting cartoons.
● Analyze multiple apps and programs that can let you add cartoon and comic effects to your selected images.
● Finalize the tool that offers the best features, is simple to use, and can quickly convert your images to funny animated images and cartoons with added functionalities.
8 Best Motion Graphics Online Tools for Your Inspiration
8 Best Motion Graphics Online Tools for Your Inspiration
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Ways to Create Animated Clipart in PowerPoint
How To Create Animated Clipart in PowerPoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Clipart is a special type of graphic art. There are pre-made images that are used to illustrate all sorts of things.

The use of animated clipart is increasing day by day. Here, we will discuss the steps of creating animated clipart for PowerPoint.
In this article
01 [What is Moving Clipart Called?](#Part 1)
02 [Where Can I Find Free Animated Clipart?](#Part 2)
03 [How Do You Add an Animated Clipart to a Slide?](#Part 3)
Part 1 What is Moving Clipart Called?
The moving clipart is basically called animated clipart or Animated Gifs. These are easy and quick ways to present contents that are dynamic, especially on Web pages. The sizes of these files are small compared to the other alternatives for creating dynamic content like Flash and Java. If you would like to learn more about video animation , you can watch this tutorial:
For Win 7 or later (64-bit)
For macOS 10.12 or later
These are several images that are encoded in GIF or Graphic interchange format. This contains a number of frames or images within a single file and can be described by the graphic control extension of its own.

Part 2 Where Can I Find Free Animated Clipart?
We all love to use different types of images to express ourselves. However, the process of finding out better quality, copyright > free and also high > resolution free images a really tough task. To make sure that you can find the right one for you, you can go through some really amazing image resources.
These image resources have a huge collection of CCO or Creative Commons licensed and high > quality pictures to meet your different types of needs. Also, keep in mind to check on to the page that is licensed before using any clipart or animated clip art for copyright infringement.
01 Upsplash

Unsplash is a special site that was launched in the year 2013. This site posts ten photos that are handpicked every ten days. These photos are free of charge. As categorized under CCO, this site offers high > quality resolution images that can add beauty as well as credibility to your work.
02 Pixabay

Pixabay was launched in the year 2016 and has 550,000 free illustrations, photos, and vectors. It is equipped with a search engine that is versatile and can easily customize and broaden the search. Thus, this can offer you accurate results regarding your searches.
If you wish to use high > quality public domain pictures or animated clip art, this site can be your perfect option.
03 Public Domain

This website known as Public Domain has a collection of various high > quality pictures, images, and vectors that you can easily use for your animated videos. Especially, vectors are available here in a big number.
04 Openclipart

Though there are many websites where you can get clip arts, very few of them can provide clip arts of excellent quality. This website known as Openclipart is a reliable source of 11,000 designed clip arts that you can easily use in your animation videos.
05 Bing

Bing is no doubt an extensive search engine that can work similarly to Google. Bing has a special filter that has a large number of superior quality public domain images, vectors, clip arts, and illustrations to amaze you.
06 Photopin

As Photopin has millions of free images, many bloggers prefer to use this for their blog posts. However, Photopin does not come under the CCO license. So, you can use their images but you need to add a link to their website.
07 Pond5 creative

Pond5 is the largest online marketplace of the world for royalty–free stock music has now released the creative common category for media with the target to make it easily accessible to their users.
This site offers not only some superior quality free images, but you can also find some special characters, effects, vectors, sounds, animated clip art, 3D models, and many more. You just have to use the filter showing “Public domain only” to get those free licensed images.
08 Clker.com

Clker is mainly used for clip arts. You can easily get numerous clip arts of different sizes without any charges. This is an amazing source of free graphics, vectors, illustrations, etc. Moreover, this site is also licensed under CCO.
Part 3 How Do You Add an Animated Clipart to a Slide?

You can easily add animated clip art or GIF into the Google slides, to make your creation more visually attractive. To do this task you can choose multiple methods, but the easiest of them is using a GIF URL.
Here is the complete process of how to add a GIF to Google slides using a URL.
01 How to add a GIF to Google Slides using a URL

Step 1Open Your Presentation
Firstly, you need to go to slides.google.com and then open your presentation, or you can also create a new one.
Step 2Choose GIF That You Want to Insert
Click the slide that you want to insert the GIF onto in the sidebar located on the left side.
Step 3Image
In the top toolbar, just select “Insert”, then the “Image” option. After that, select “By URL”.
Step 4Paste URL
Just paste the URL into that box.
Step 5Insert
After that, the GIF will pop up, at that time just click on “Insert”.
02 Can you animate objects in PowerPoint?

How to add animations to the pictures, shapes, texts in a PowerPoint presentation?
Step 1Select the Text
First of all, you have to select the text or object that you wish to animate.
Step 2Select “Animations”
Next, Select “Animations” and choose an animation.
Step 3Choose “Effect Options”
Just choose “Effect Options” and select an effect.
How to manage effects and animations?
● With Previous
You can play an animation simultaneously as the previous animation in you the sequence.
● After previous
You can start an animation right after the previous ones starts.
● On click
You can start an animation or move the animated clip art while you click a slide.
● Delay
You may add time before an effect starts to run.
● Duration
You can also shorten or lengthen an effect.
How to change the order of animations?
● Move the option you desire Later
You can make an animation happen later in the sequence.
● Move the option you desire earlier
You can make an animation appear earlier in the sequence.
How to add animation to the grouped objects?
● Step 1
You need to press “Ctrl” and select the objects you want.
● Step 2
Select “Format> Group> Group” to group those objects or texts.
● Step 3
Select “Animations” and choose an animation.
03 How to Add Animated Clipart in Powerpoint?

Here is the detailed process for you.
Step 1Choose a Clip art image
You need to select the desired image. You can either select an image from the default option in PowerPoint showing Office clipart or you can search for images online or insert your own collection of photos.
Step 2Select an animation effect
You have to go to the “Animation “ tab and click on the option that shows “Add Animation”. From that drop-down menu, you will get several animation effects to animate your static image and create your animated clipart for PowerPoint.
Step 3Choose among different effects
PowerPoint offers animation effects of different types, like motion paths, entrance effects, entrance effects and emphasis effects.
Step 4Bringing transition effects
After creating animated clipart, you can also choose a transition effect to offer a special look to your presentation. In this case, when the slide is revealed this transition effect can easily complement your animation.
04 How Do I Make an Animated Video in Powerpoint?
When you wish to create an animated video for PowerPoint, you can do this easily. The steps are:
Step 1Insert the video into a slide
Insert the video into a slide and then click on “Insert “and select the option “Video”.
Click on the video and align it to the right position and size. Open “Animation Pane”.
Step 2Create a speech bubble
It is not necessary to interrupt your video while inserting an animation. So, it’s important to create a speech bubble.
Click “Shapes” and choose between different arrows, shapes, flow charts, that you can insert into the video.
Step 3Select “Animation Pane”
Click on the speech bubble. Go to “Animations” and select “Animation Pane”.
The animations can be inserted from the “Entrance” area.
Step 4Choose “Inbox”
Click on the speech bubble and choose “Inbox” and then “Fly-In”. The effects will appear in the area of the animation.
By moving the animation on this you can select the time when the animation will appear in the video.
Step 5Play the video
Right-click on “Start With Previous” to allow the animation to start and move.
The speech bubble will appear in the video after just 30 seconds, so move the animation until 30 sec. If you wish to stop the video in just 30 sec, click on the video and add “Play”.
Step 6Move the animation
Click right and choose the “Start With Previous” option. Move the animation to 0 seconds. Add “Pause”.
Click on “Add Animation” and then “Pause”. Then click right and choose “Start With Previous Again”. Move the animation to 30 sec as you need to stop the video from there. You can change the length by inserting the animation “Pause” again.
Step 7Run the video
Click right and select “Start With Previous”. While the continuation of the video, if you want the speech bubble to disappear, click on the bubble and on “Add Animation” and then “Exit” and choose “Fly Out”.
Click right and choose “Start With Previous “again. Move the animation to 60 seconds, as the video will start to run there.
Top 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Also read:
- Ultimate Guide to Animated Characters Drawings for 2024
- In 2024, OBS Animated Alternatives
- Updated Popular Female & Male Disney Cartoon Characters for 2024
- 12 Aesthetic GIF Instagram for Marketers and Creatives
- New In 2024, Best 10 Animoji Apps You Can Use to Edit Animoji
- Updated 2024 Approved Best Tips for Effortless Unity 3D Animation
- Updated 2024 Approved Make Creative Animation Videos
- In 2024, 18 Best Tools and Services to Create Animated Videos for Your Business
- 2024 Approved How-To Guide Make Animation Characters with the Best Animated Character Creators
- New In 2024, Guide on How to Create GIF in WhatsApp iPhone
- New Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- Updated Creative Ways to Make iPhone Text GIF
- New 12 Animation Video Maker That Can Triple Conversion Rates for 2024
- Updated How to Make GIF Instagram for 2024
- In 2024, Ultimate Guide to Animated Characters Drawings
- Updated 4 Things You Should Know About Pinterest GIF for 2024
- Updated Best 15 2D Animation Software Free That Worth to Try
- Updated 10 2D/3D Animation Tips & Tricks to Bring New Ideas to You for 2024
- New 2024 Approved Ways You Can Master to Make Claymation Videos
- In 2024, Adobe Animate CC Everything You Need to Know
- New Why These 10+ Top Text Motion Templates Are Worth Your Attention for 2024
- New Learn Simple Blender Rigging in Only 2 Minutes for 2024
- Updated In 2024, How to Make GIF Instagram
- Ways on How to Liven Up Your Animate Website on Scroll
- Updated 2024 Approved Top Practices on Online 3D Avatar Creator
- How to Find & Make Animated Christmas GIFs?
- Ultimate Guide from Huawei Nova Y71 FRP Bypass
- In 2024, How to Turn Off Google Location to Stop Tracking You on Realme GT 5 | Dr.fone
- Your Complete Guide To Reset Oppo Find X7 Ultra | Dr.fone
- Honor X9a Screen Unresponsive? Heres How to Fix It | Dr.fone
- In 2024, Why is iPogo not working On Honor Play 8T? Fixed | Dr.fone
- Forgot iPhone 6 Plus Backup Password? Heres What to Do | Dr.fone
- In 2024, How to Unlock Xiaomi Civi 3 Disney 100th Anniversary Edition Phone Pattern Lock without Factory Reset
- What Does Enter PUK Code Mean And Why Did The Sim Get PUK Blocked On Sony Xperia 10 V Device
- Which is the Best Fake GPS Joystick App On Poco C65? | Dr.fone
- 5 Ways to Track Infinix Smart 8 HD without App | Dr.fone
- Easy Tutorial for Activating iCloud from iPhone 11 Safe and Legal
- The Best iSpoofer Alternative to Try On Asus ROG Phone 7 | Dr.fone
- iSpoofer is not working On Nokia C12 Pro? Fixed | Dr.fone
- In 2024, How To Use Allshare Cast To Turn On Screen Mirroring On Samsung Galaxy M34 | Dr.fone
- Prevent Cross-Site Tracking on Xiaomi Redmi 13C and Browser | Dr.fone
- The way to get back lost call history from Yuva 3 Pro
- How to Factory Reset OnePlus 12R If I Forgot Security Code or Password? | Dr.fone
- In 2024, How to Remove Forgotten PIN Of Your Vivo V27 Pro
- What are Location Permissions Life360 On Oppo Find N3? | Dr.fone
- 9 Solutions to Fix Nokia XR21 System Crash Issue | Dr.fone
- Your Complete Guide To Reset Nokia C32 | Dr.fone
- How to Fix It Oppo Reno 11F 5G Wont Turn On | Dr.fone
- Title: Updated In 2024, How to Make an Animated Travel Map Video?
- Author: Elon
- Created at : 2024-05-19 03:05:38
- Updated at : 2024-05-20 03:05:38
- Link: https://animation-videos.techidaily.com/updated-in-2024-how-to-make-an-animated-travel-map-video/
- License: This work is licensed under CC BY-NC-SA 4.0.









