:max_bytes(150000):strip_icc():format(webp)/football-referee-signaling-touchdown-in-stadium-599944339-5a84cb9e875db900367df025.jpg)
Updated In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments

Learn Disney Cartoon Drawing to See More Disney Magic Moments
Learn Disney Cartoon Drawing to See More Disney Magic Moments
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
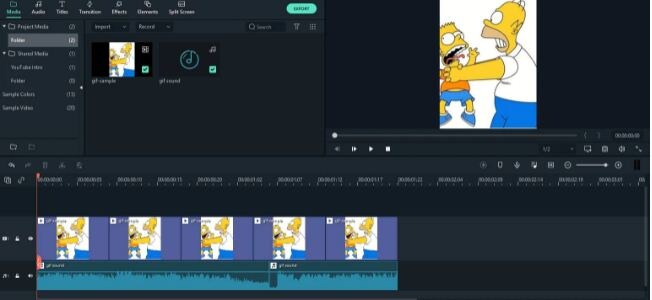
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
Before You Learn Facebook Slideshow: 5 Things You Should Know [How-TOS]
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
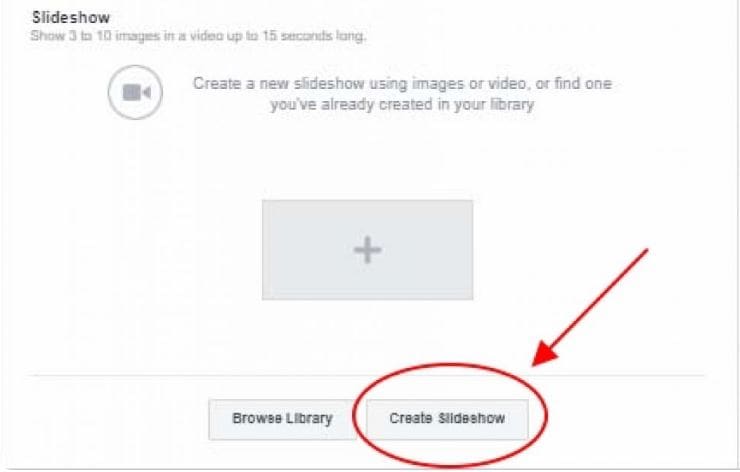
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
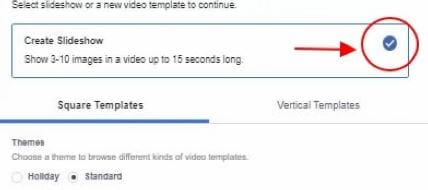
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
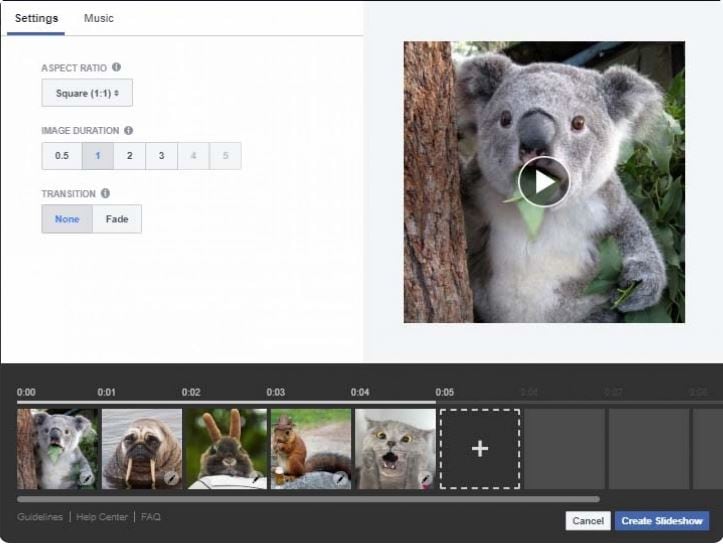
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

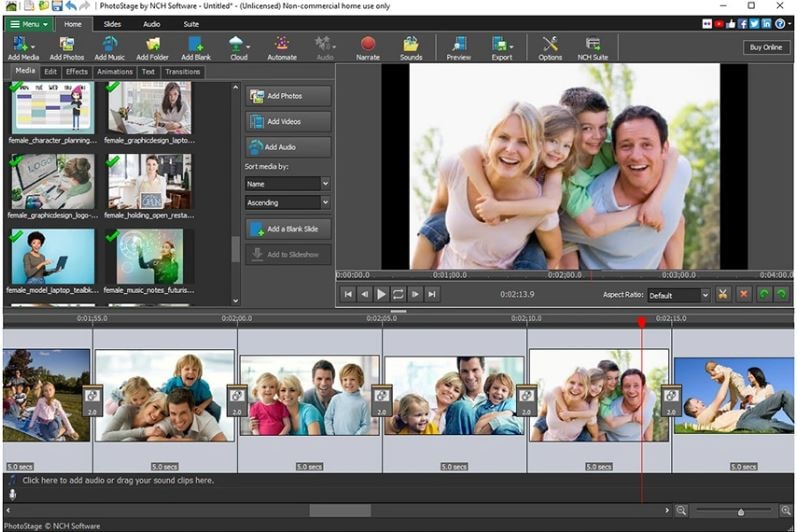
05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
The 10 Most Adorable Aesthetic Cartoon Characters of All Time
The 10 Most Adorable Aesthetic Cartoon Characters of All Time
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
Ever seen a cartoon, and you can’t just help staring! Primarily when they act your favorite scene, all you do is play it over and over.
Which cartoon character do you find most adorable? Talk about Moana, Frozen, or even Dory. How do you feel thinking about your favorite scene of them? Today, we will list our top 10 most adorable aesthetic cartoon characters. We promise you will love it, and we are sure many of them would resonate with you. Almost everyone gets drawn to the cutest cartoon characters’ aesthetic.
In this article
01 [Why is it so difficult to make aesthetic cartoon characters?](#Part 1)
02 [The most adorable 10 aesthetic cartoon character of all time.](#Part 2)
03 [How to apply aesthetic cartoon characters to video editing.](#Part 3)
Part 1 Why Is It So Difficult To Make Aesthetic Cartoon Characters?
It isn’t easy because it requires a lot of creativity, understanding of the character, focus, and patience to get all the details that make a character adorably aesthetic.
What makes a cartoon character aesthetic? It is not just about its looks. Yes, it starts with its eyes down to the shape of the head, face, and other bodily features, but beauty is relative.
It has to do with how much attachment the cartoon characters aesthetically can spur in their fans’ hearts due to their roles, attitude, and appearance.
Part 2 The 10 Most Adorable Aesthetic Cartoon Character
Here are our top picks of the most adorable aesthetic cartoon character in the following order to pick them quickly:
● Young dory
● Pua in Moana
● Olaf in Frozen
● Stitch in Lilo and Stitch
● Puss in boots
● Toothless in How to train your dragon
● Chip in beauty and the beast
● Moana in Moana
● Bonnie from Toy story
● Grogu from The Mandalorian
01Young Dory(Finding Dory 2026)
Who wouldn’t find young Dory adorable? Dory was voiced by the seven-year-old daughter of producer Lindsey Collins. Dory saw her short-term memory loss as a form of weakness. Her parents assured her that it was okay but warned her to stay away from the undertow. Before the 2016 classic, we first meet Dory in the 2003 Pixar’s classic ‘finding Nemo’ where Dory helps Marlin, a clownfish, reunites with his son, Nemo. In ‘Finding Dory, ‘ young Dory’s amnesiac was finally brought back thirteen years later. Dory is perseverant, has a trim physique, and yet she can do whatever she has set her mind to do.

02Pua in Moana(2016)
Pua is a precious pig with puppy-like characteristics. He happens to be Moana’s best friend. Pua made his first appearance during the ‘Where you are’ performance alongside the village chief’s daughter. On Moana’s first attempt at setting sails to find Maui, their raft gets damaged, and Pua becomes scared of the sea and Moana’s oar. Later on, the makers removed the adorable pig to allow Moana to strive more independently. However, this indeed came with many critics from fans as Pua was just too sweet and cute. As much as Pua’s role in the film was small, he still made a lot of impressions.

03Olaf in Frozen (2013)
Voiced by Josh Gad and created due to Elsa’s superpowers, Olaf wows us. The adorable little snowman desires warmth, and isn’t this just ironical. He expresses this in his song, ‘In summer,’ where he beautifully shows his love for the season. This snowman shows all the many characteristics his sweet self is made of. Talk about vibrant nature, bravery, humourous, and adorable optimism. Olaf signifies the Disney princesses’ innocence as they created Olaf when they were much younger. Olaf plays a vital role in helping Anna, Kristoff, and Sven on their adventure in finding Elsa. Olaf is just a sweet soul, and this list would not have been complete if we missed him!

04Stitch in Lilo and Stitch (2002)
Stitch, a terrestrial, is also known as ‘Experiment 626’. Dr. JumbaJookiba genetically modified it. He initially creates him as destructive, and Stitch has a non-conventional form. He has two identities, a dog version as his true self with other arms, a retractable antenna, and three spines. Stitch accidentally meets Lilo in Kauia and is welcomed into the family. Even though Lilo’s classmates all see Stitch as unattractive and captain Gantu does not like him, Lilo makes away with societal beauty standards, and views Stitch as cute and fluffy.

05Puss in Boots (Shrek Franchise 2001)
Puss, a smooth-talking cat with a Spanish accent, has an adorable face, and his comedic banter with Donkey in Shrek 2, coupled with his sweet face, one of the reasons for that film’s success. While developing Puss’s character, Antonio Bandera’s portrayal of ‘Zorro’ was used as the manor inspiration. Puss uses his big eyes and sweet cuteness as the perfect distraction for his trickery. Puss is just an absolute ball of sweetness and fluffy cuteness.

06Toothless in ‘How to train your dragon(2010-2019)
Toothless, a mighty dragon with a non-verbal humor sense, make its way into our hearts in the first “How to train your dragon.” Here, he ends up forming a bond with Hiccup, who took him down at first. As much as Toothless causes a heinous act, his big eyes, and a perfect and innocent smile make it hard to stay mad at him. After Toothless has an adorable family, he passes on his beautiful genetics.

07Chip in beauty and the beast
Who knew teacups could look so alive and lovable and bring up emotions. Having seen ‘Beauty and the Beast,’ would you say that just the mere sight of a teacup didn’t cause a little tear well up in your eyes while remembering Chip. The adorable aesthetic cartoon character chip in the ‘Beauty and the Beast’ is a must mention.

08Moana in Moana
Does Moana even need an explanation! The central character in the cartoon ‘Moana .’Brave, beautiful, determined, beautiful, kind, strong-willed. She was only a baby when she saved a baby sea turtle from a predatory bird. The ocean chose Moana to reunite a relic with the goddess ‘Tefiti .’ Moana’s independence received widespread acclaim as she got officially listed in 2019 as a Disney Princess, making her the twelfth on the list.

09Bonnie from Toy Story
Bonnie is a significant character in the cartoon **”**Toy Story. She is a cute-looking, shy, and the quiet character depicted as a 4-year old brunette girl. What is most notable is how Bonnie acts with her toys which she inherited from Andy. She usually withdraws when she is around adults and makes her first appearance in toy story 3, sitting on the front desk of Sunnyside Daycare with the monkey in her hand and trying to see what Mrs. Davis was donating. Bonnie has an active imagination when relating with her toys, who become her close friends. She is an adorable character and wows us all with her kind and friendly nature.

10 10. Grogu from The Mandalorian
Grogu is also popularly known as ‘The Child,’ a force-sensitive character who shows bravery and courage after surviving the Jedi siege. Grogu, alongside Djarin, went in search of the remaining Jedi. After his encounter with Skywalker, Grogu was forced to either accept his gift and return to Mandolarian or continue his Jedi training. Grogu chose to return to Mandolarian, where he reunited with Djari in a gang war.

Part 3 How To Apply Aesthetic Cartoon Characters To Video Editing
If you wish to add cartoon characters aesthetic to your videos, there are many video editing software that can do that for you.
Top of the list is Wondershare Filmora Video Editor . With this tool, you can make a smooth and natural animation add it to your video while editing. Filmora is a powerful video editing software that makes your video editing work seamless and perfect.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also turn photos into cartoon style in one click.
Filmora’s keyframing features help you make the cartoon effects smooth and explicit.
Here are other video editing software that helps you add aesthetic cartoon characters to your video editing;
● Flipate
● Drawcartoon
● Animateit, etc.
You can choose from any one of them. But, for a wholesome application with all features that suit well with applying aesthetic cartoon characters to video editing, then Filmora is the name that flashes out.
● Ending Thoughts →
● Cartooncharacters are adorable in their uniqueness, from our charming Dory to Pua to Moana herself. The list goes on!
● However, the art of creating them is no small feat and requires detailed attention, patience, and a lot of creativity.
● To make your videos more fun and creative, you could add aesthetic cartoon characters using a tool like Filmora.
● Animators do a lot of work into creating adorable aesthetic cartoon characters, such that you have a hard time selecting the cutest of them all.
● Cartoon characters are the creative imaginations of 3d animators made for entertaining viewers.
● Do you think we missed out on any of your favorite cartoon characters? Please share with us in the comment section.
What’s Music Video GIF & How to Add Music to GIF Files
What’s Music Video GIF & How to Add Music to Your GIF Files
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
How To Remove The Endless Loop From Animated GIF
How To Remove The Endless Loop From Animated GIF

Shanoon Cox
Mar 27, 2024• Proven solutions
People may discover for themselves a lot of eye-catching looping gifs on the Internet that is of great interest to them. But sometimes, you may want to give an ending for your gif for a special effect. Then, here this article will show you how to do it with ease.
How to Remove Loop From GIFs
The answer to the problem is very simple. Just open a GIF editor (or an editor that supports GIFs), then choose Remove loop option, and resave it. There are many freeware or online GIF editors that can help you achieve this. If you have no idea which one to choose and how to use it, this guide will help you a lot.
Do you want to convert video to GIF or do you want to edit your GIFs? Wondershare Filmora is the best choice for you to create GIFs from videos and photos, while you can add text, overlays, or combine multiple GIFs together easily with Filmora.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Online Solutions to Stop Endless GIF Loop
1. Lunapic

How:
- First, you head over to the Lunapic website.
- Click the Browse icon to upload your GIF image from your home computer. You can also type out the URL, then select Open from URL and select Go. It is that simple.
- Select or click on the Animation icon from the top menu.
- Select Edit GIF Animation.
- Click the drop down menu and decide on the number of loops for the GIF image.
- Hit the Apply button.
Pros:
- User friendly and free
- Zooming, adding text, splitting and rotating are excellent tools to use on this application
Cons:
- Not being able to use it without Internet.
- Very slowly while uploading large files.
2. GIFCREATOR.ME:

How:
- Upload the GIF pictures from your laptop computer.
- Compress the size of your GIF pictures.
- Set repeat times, 0=infinite loop
- Click Create Animation icon button
Pros:
- User friendly and easy to use. Free
Cons:
- Cannot be used without an internet connection.
- Cannot perform any other editing like correcting the color, adding additional text or cropping a GIF photo.
3. Ezgif.com

How:
- Choose the GIF image file that you want to use.
- Upload the image to Ezgif.com.
- Drag or drop your photos in the order that you desire.
- Set the Loop with the count of how many times you want it to loop. If it is empty, the loop is infinite.
- Select Animate It.
Pros:
- User friendly and free.
- Can do basic editing like adding new text, effects, cropping photos, splitting, and resizing your images. Cons: very slow, interface not intuitive
Cons:
- very slow, interface not intuitive Ask internet connection
Desktop Solutions to Removing Loops from GIFs
1. Photoshop

How:
- Open your file on the Photoshop.
- Select the File icon and press the Save for Web icon.
- Check if the Animation button on the bottom of the save dialog is no longer the color of grey.
- Set looping count and then click on the preview menu for the animation. Then, you click Save.
Pros:
- Professional, offers you many other advanced editing features
Cons:
- Pricy, complicated.
2. Beneton Movie GIF

How:
- Open your GIF images.
- Uncheck the ‘loop’ box in the bottom left
- Save.
Pros:
- a very small program that can get the job done.
Cons:
- crash sometimes.
3. Falco GIF Animator

How:
- Open your GIF using the program
- Uncheck the “repeat forever” box in the bottom right
- Then “save as” from the file menu
Pros:
- Opens large GIFs without problems
- Simple and straightforward.
- A lot of useful GIF editing functions that you will like if you need to work with GIFs in general.
Cons:
- Bundled with some other software you might not need. So be sure to uncheck the options you don’t want.
4. GIMP

How:
- Open your GIF, then resave it.
- You will be presented with a number of screens during the saving process.
- Make sure to ‘save as animation’ and then uncheck ‘loop forever’ as shown in the screenshots above.
Pros:
- Upload large GIFs without problems
Cons:
- It may be too large if you just want to a quick solution for GIF
- Changes the color of white spaces in GIFs
Frequently Asked Questions About Removing Loops from GIFs
1. How To Stop A GIF From Looping?
Even though GIFs can be saved as infinite loops, this isn’t a mandatory option, as most GIF editors enable you to choose if you want a GIF to be a loop or not. Import a GIF into the editor you are using and then make sure that the Remove Loop option is selected.
This will effectively stop the GIF file from replaying once it reaches the end, so you can proceed to export the GIF from the editor. Keep in mind that some GIF editors don’t allow you to set the Loop count and leaving this box empty will create an infinite loop.
2. How To Set A GIF Loop Count?
Nearly all GIF editors allow you to specify how many loops a GIF is going to make before it comes to a stop. All you need to do in order to set the loop count for a GIF is import it into a GIF editor and click the Edit GIF option.
You will see the loop count box, among other options so you can simply insert the value you want and confirm the changes you’ve made. Afterward, you should export the GIF you edited and it will have the loop as many times as you specified.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
People may discover for themselves a lot of eye-catching looping gifs on the Internet that is of great interest to them. But sometimes, you may want to give an ending for your gif for a special effect. Then, here this article will show you how to do it with ease.
How to Remove Loop From GIFs
The answer to the problem is very simple. Just open a GIF editor (or an editor that supports GIFs), then choose Remove loop option, and resave it. There are many freeware or online GIF editors that can help you achieve this. If you have no idea which one to choose and how to use it, this guide will help you a lot.
Do you want to convert video to GIF or do you want to edit your GIFs? Wondershare Filmora is the best choice for you to create GIFs from videos and photos, while you can add text, overlays, or combine multiple GIFs together easily with Filmora.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Online Solutions to Stop Endless GIF Loop
1. Lunapic

How:
- First, you head over to the Lunapic website.
- Click the Browse icon to upload your GIF image from your home computer. You can also type out the URL, then select Open from URL and select Go. It is that simple.
- Select or click on the Animation icon from the top menu.
- Select Edit GIF Animation.
- Click the drop down menu and decide on the number of loops for the GIF image.
- Hit the Apply button.
Pros:
- User friendly and free
- Zooming, adding text, splitting and rotating are excellent tools to use on this application
Cons:
- Not being able to use it without Internet.
- Very slowly while uploading large files.
2. GIFCREATOR.ME:

How:
- Upload the GIF pictures from your laptop computer.
- Compress the size of your GIF pictures.
- Set repeat times, 0=infinite loop
- Click Create Animation icon button
Pros:
- User friendly and easy to use. Free
Cons:
- Cannot be used without an internet connection.
- Cannot perform any other editing like correcting the color, adding additional text or cropping a GIF photo.
3. Ezgif.com

How:
- Choose the GIF image file that you want to use.
- Upload the image to Ezgif.com.
- Drag or drop your photos in the order that you desire.
- Set the Loop with the count of how many times you want it to loop. If it is empty, the loop is infinite.
- Select Animate It.
Pros:
- User friendly and free.
- Can do basic editing like adding new text, effects, cropping photos, splitting, and resizing your images. Cons: very slow, interface not intuitive
Cons:
- very slow, interface not intuitive Ask internet connection
Desktop Solutions to Removing Loops from GIFs
1. Photoshop

How:
- Open your file on the Photoshop.
- Select the File icon and press the Save for Web icon.
- Check if the Animation button on the bottom of the save dialog is no longer the color of grey.
- Set looping count and then click on the preview menu for the animation. Then, you click Save.
Pros:
- Professional, offers you many other advanced editing features
Cons:
- Pricy, complicated.
2. Beneton Movie GIF

How:
- Open your GIF images.
- Uncheck the ‘loop’ box in the bottom left
- Save.
Pros:
- a very small program that can get the job done.
Cons:
- crash sometimes.
3. Falco GIF Animator

How:
- Open your GIF using the program
- Uncheck the “repeat forever” box in the bottom right
- Then “save as” from the file menu
Pros:
- Opens large GIFs without problems
- Simple and straightforward.
- A lot of useful GIF editing functions that you will like if you need to work with GIFs in general.
Cons:
- Bundled with some other software you might not need. So be sure to uncheck the options you don’t want.
4. GIMP

How:
- Open your GIF, then resave it.
- You will be presented with a number of screens during the saving process.
- Make sure to ‘save as animation’ and then uncheck ‘loop forever’ as shown in the screenshots above.
Pros:
- Upload large GIFs without problems
Cons:
- It may be too large if you just want to a quick solution for GIF
- Changes the color of white spaces in GIFs
Frequently Asked Questions About Removing Loops from GIFs
1. How To Stop A GIF From Looping?
Even though GIFs can be saved as infinite loops, this isn’t a mandatory option, as most GIF editors enable you to choose if you want a GIF to be a loop or not. Import a GIF into the editor you are using and then make sure that the Remove Loop option is selected.
This will effectively stop the GIF file from replaying once it reaches the end, so you can proceed to export the GIF from the editor. Keep in mind that some GIF editors don’t allow you to set the Loop count and leaving this box empty will create an infinite loop.
2. How To Set A GIF Loop Count?
Nearly all GIF editors allow you to specify how many loops a GIF is going to make before it comes to a stop. All you need to do in order to set the loop count for a GIF is import it into a GIF editor and click the Edit GIF option.
You will see the loop count box, among other options so you can simply insert the value you want and confirm the changes you’ve made. Afterward, you should export the GIF you edited and it will have the loop as many times as you specified.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
People may discover for themselves a lot of eye-catching looping gifs on the Internet that is of great interest to them. But sometimes, you may want to give an ending for your gif for a special effect. Then, here this article will show you how to do it with ease.
How to Remove Loop From GIFs
The answer to the problem is very simple. Just open a GIF editor (or an editor that supports GIFs), then choose Remove loop option, and resave it. There are many freeware or online GIF editors that can help you achieve this. If you have no idea which one to choose and how to use it, this guide will help you a lot.
Do you want to convert video to GIF or do you want to edit your GIFs? Wondershare Filmora is the best choice for you to create GIFs from videos and photos, while you can add text, overlays, or combine multiple GIFs together easily with Filmora.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Online Solutions to Stop Endless GIF Loop
1. Lunapic

How:
- First, you head over to the Lunapic website.
- Click the Browse icon to upload your GIF image from your home computer. You can also type out the URL, then select Open from URL and select Go. It is that simple.
- Select or click on the Animation icon from the top menu.
- Select Edit GIF Animation.
- Click the drop down menu and decide on the number of loops for the GIF image.
- Hit the Apply button.
Pros:
- User friendly and free
- Zooming, adding text, splitting and rotating are excellent tools to use on this application
Cons:
- Not being able to use it without Internet.
- Very slowly while uploading large files.
2. GIFCREATOR.ME:

How:
- Upload the GIF pictures from your laptop computer.
- Compress the size of your GIF pictures.
- Set repeat times, 0=infinite loop
- Click Create Animation icon button
Pros:
- User friendly and easy to use. Free
Cons:
- Cannot be used without an internet connection.
- Cannot perform any other editing like correcting the color, adding additional text or cropping a GIF photo.
3. Ezgif.com

How:
- Choose the GIF image file that you want to use.
- Upload the image to Ezgif.com.
- Drag or drop your photos in the order that you desire.
- Set the Loop with the count of how many times you want it to loop. If it is empty, the loop is infinite.
- Select Animate It.
Pros:
- User friendly and free.
- Can do basic editing like adding new text, effects, cropping photos, splitting, and resizing your images. Cons: very slow, interface not intuitive
Cons:
- very slow, interface not intuitive Ask internet connection
Desktop Solutions to Removing Loops from GIFs
1. Photoshop

How:
- Open your file on the Photoshop.
- Select the File icon and press the Save for Web icon.
- Check if the Animation button on the bottom of the save dialog is no longer the color of grey.
- Set looping count and then click on the preview menu for the animation. Then, you click Save.
Pros:
- Professional, offers you many other advanced editing features
Cons:
- Pricy, complicated.
2. Beneton Movie GIF

How:
- Open your GIF images.
- Uncheck the ‘loop’ box in the bottom left
- Save.
Pros:
- a very small program that can get the job done.
Cons:
- crash sometimes.
3. Falco GIF Animator

How:
- Open your GIF using the program
- Uncheck the “repeat forever” box in the bottom right
- Then “save as” from the file menu
Pros:
- Opens large GIFs without problems
- Simple and straightforward.
- A lot of useful GIF editing functions that you will like if you need to work with GIFs in general.
Cons:
- Bundled with some other software you might not need. So be sure to uncheck the options you don’t want.
4. GIMP

How:
- Open your GIF, then resave it.
- You will be presented with a number of screens during the saving process.
- Make sure to ‘save as animation’ and then uncheck ‘loop forever’ as shown in the screenshots above.
Pros:
- Upload large GIFs without problems
Cons:
- It may be too large if you just want to a quick solution for GIF
- Changes the color of white spaces in GIFs
Frequently Asked Questions About Removing Loops from GIFs
1. How To Stop A GIF From Looping?
Even though GIFs can be saved as infinite loops, this isn’t a mandatory option, as most GIF editors enable you to choose if you want a GIF to be a loop or not. Import a GIF into the editor you are using and then make sure that the Remove Loop option is selected.
This will effectively stop the GIF file from replaying once it reaches the end, so you can proceed to export the GIF from the editor. Keep in mind that some GIF editors don’t allow you to set the Loop count and leaving this box empty will create an infinite loop.
2. How To Set A GIF Loop Count?
Nearly all GIF editors allow you to specify how many loops a GIF is going to make before it comes to a stop. All you need to do in order to set the loop count for a GIF is import it into a GIF editor and click the Edit GIF option.
You will see the loop count box, among other options so you can simply insert the value you want and confirm the changes you’ve made. Afterward, you should export the GIF you edited and it will have the loop as many times as you specified.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
People may discover for themselves a lot of eye-catching looping gifs on the Internet that is of great interest to them. But sometimes, you may want to give an ending for your gif for a special effect. Then, here this article will show you how to do it with ease.
How to Remove Loop From GIFs
The answer to the problem is very simple. Just open a GIF editor (or an editor that supports GIFs), then choose Remove loop option, and resave it. There are many freeware or online GIF editors that can help you achieve this. If you have no idea which one to choose and how to use it, this guide will help you a lot.
Do you want to convert video to GIF or do you want to edit your GIFs? Wondershare Filmora is the best choice for you to create GIFs from videos and photos, while you can add text, overlays, or combine multiple GIFs together easily with Filmora.
However, if you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Online Solutions to Stop Endless GIF Loop
1. Lunapic

How:
- First, you head over to the Lunapic website.
- Click the Browse icon to upload your GIF image from your home computer. You can also type out the URL, then select Open from URL and select Go. It is that simple.
- Select or click on the Animation icon from the top menu.
- Select Edit GIF Animation.
- Click the drop down menu and decide on the number of loops for the GIF image.
- Hit the Apply button.
Pros:
- User friendly and free
- Zooming, adding text, splitting and rotating are excellent tools to use on this application
Cons:
- Not being able to use it without Internet.
- Very slowly while uploading large files.
2. GIFCREATOR.ME:

How:
- Upload the GIF pictures from your laptop computer.
- Compress the size of your GIF pictures.
- Set repeat times, 0=infinite loop
- Click Create Animation icon button
Pros:
- User friendly and easy to use. Free
Cons:
- Cannot be used without an internet connection.
- Cannot perform any other editing like correcting the color, adding additional text or cropping a GIF photo.
3. Ezgif.com

How:
- Choose the GIF image file that you want to use.
- Upload the image to Ezgif.com.
- Drag or drop your photos in the order that you desire.
- Set the Loop with the count of how many times you want it to loop. If it is empty, the loop is infinite.
- Select Animate It.
Pros:
- User friendly and free.
- Can do basic editing like adding new text, effects, cropping photos, splitting, and resizing your images. Cons: very slow, interface not intuitive
Cons:
- very slow, interface not intuitive Ask internet connection
Desktop Solutions to Removing Loops from GIFs
1. Photoshop

How:
- Open your file on the Photoshop.
- Select the File icon and press the Save for Web icon.
- Check if the Animation button on the bottom of the save dialog is no longer the color of grey.
- Set looping count and then click on the preview menu for the animation. Then, you click Save.
Pros:
- Professional, offers you many other advanced editing features
Cons:
- Pricy, complicated.
2. Beneton Movie GIF

How:
- Open your GIF images.
- Uncheck the ‘loop’ box in the bottom left
- Save.
Pros:
- a very small program that can get the job done.
Cons:
- crash sometimes.
3. Falco GIF Animator

How:
- Open your GIF using the program
- Uncheck the “repeat forever” box in the bottom right
- Then “save as” from the file menu
Pros:
- Opens large GIFs without problems
- Simple and straightforward.
- A lot of useful GIF editing functions that you will like if you need to work with GIFs in general.
Cons:
- Bundled with some other software you might not need. So be sure to uncheck the options you don’t want.
4. GIMP

How:
- Open your GIF, then resave it.
- You will be presented with a number of screens during the saving process.
- Make sure to ‘save as animation’ and then uncheck ‘loop forever’ as shown in the screenshots above.
Pros:
- Upload large GIFs without problems
Cons:
- It may be too large if you just want to a quick solution for GIF
- Changes the color of white spaces in GIFs
Frequently Asked Questions About Removing Loops from GIFs
1. How To Stop A GIF From Looping?
Even though GIFs can be saved as infinite loops, this isn’t a mandatory option, as most GIF editors enable you to choose if you want a GIF to be a loop or not. Import a GIF into the editor you are using and then make sure that the Remove Loop option is selected.
This will effectively stop the GIF file from replaying once it reaches the end, so you can proceed to export the GIF from the editor. Keep in mind that some GIF editors don’t allow you to set the Loop count and leaving this box empty will create an infinite loop.
2. How To Set A GIF Loop Count?
Nearly all GIF editors allow you to specify how many loops a GIF is going to make before it comes to a stop. All you need to do in order to set the loop count for a GIF is import it into a GIF editor and click the Edit GIF option.
You will see the loop count box, among other options so you can simply insert the value you want and confirm the changes you’ve made. Afterward, you should export the GIF you edited and it will have the loop as many times as you specified.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Remember watching a cartoon reality show on the Cartoon Network? We all grew up watching cartoons. Cartoons are an unforgettable part of our childhood. But have you ever wondered what would your favorite cartoon characters look like in real life? Many cartoon characters like Popeye, Sponge Bob, Mickey Mouse, etc. look funny in their 2D images. Watching them do funny things and their funny expressions have always been fun.
But with the advancement in technology and the passage of time, we have some digital artists like Tatiana and Miguel Vasquez, who have recreated your famous cartoon characters into 3D. They have given them a realistic look that will scare you. These realistic cartoon faces will blow your mind.
In this article
01 [What’s a Realistic Cartoon?](#Part 1)
02 [10 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life](#Part 2)
03 [How Do Cartoon Characters Reimagined As Realistic 3D Animation](#Part 3)
Part 1 What’s Realistic Cartoon?
Before moving towards the list of realistic cartoon characters, you must first know what a realistic cartoon is. As we all know, any animated drawing or illustration is a cartoon, it can either be non-realistic or semi-realistic. Earlier artists used to draw these cartoon characters on paper, but now technology has evolved.
With the introduction of different AI tools, many digital artists have recreated 3D versions of your favorite cartoon characters. These 3D versions of different cartoons are known as realistic cartoons. This can be done easily with help of AI technology and Digital Software.
Part 2 Realistic Cartoon Characters You Would Run Away From If You Met In Real Life
Have you ever thought how would your favorite cartoon character sponge bob looks like in real life? We will show you realistic versions of your favorite cartoon characters. Stay tuned for great fun waiting for you in this article!
01Sponge Bob (Sponge Bob Square Pants)
Sponge Bob Square Pants is an animated series full of fun and comedy. This show currently runs on Nickelodeon. Sponge Bob is a yellow-colored sea sponge and the main protagonist of the show. He is a cook at a restaurant named Krusty Krab. He often goes on adventures with his best friend Patrick Star. He mainly focuses on and aims at getting a boat-driving license from Mr. Puff’s boating school.
Have a look at the 3D recreation of this funny creature.

02Sid the Sloth (Ice Age)
Ice Age is one of the most popular animated series that revolves around the lives of a mammoth, tiger, sloth, and a scrat. A scrat is a combination of a squirrel and a rat. This series became so popular among the children that it was even nominated for an Oscar award.
It has a character called Sid. He is an abandoned sloth. His mother left him for some good to happen with him during the migration. His character in the entire series exhibits a friendly and carefree nature. Sometimes, he also acts as dumb and naïve.
Look at the funny recreation of this dumb-witted character. Does this recreation scare you?

03Mr. Krabs (Sponge Bob Square Pants)
Sponge Bob Square Pants is one of the cartoons that have many different and funny-looking creatures. Mr. Krabs is one of those characters. He is a money-minded and miserly creature. He is the owner of the Krusty Krab fast food restaurant, where Sponge Bob works as a cook. He has a teenage daughter named Pearl and he can do anything to see her happy. He exhibits romantic feelings for Mrs. Puff.
Does this funny creature from the Sponge Bob series look funny in real life too?

04Patrick Star (Sponge Bob Square Pants)
Patrick Star is again a character from the cartoon show Sponge Bob Square Pants. He is the best friend of the main protagonist Sponge Bob, who lives 2 houses away from Sponge Bob’s house. He is a lazy, fat, and stupid pink-colored starfish. His character makes the show funnier and more interesting for kids.
How would you react when you will see this funny creature from Sponge Bob in real life? His 3D recreation seems a bit scary like a monster in real life.

05Plankton (Sponge Bob Square Pants)
Plankton was once the best friend of Mr. Krabs but now they both share a rivalry bond. He is married to Karen and owns a fast food restaurant named Chum Bucket Restaurant in competition with Mr. Krabs’ Restaurant. He plays the antagonist character in the series. His restaurant doesn’t work as successfully as Krusty Krab Restaurant. In rivalry, he often comes up with different plans and tricks to outwit Mr. Krabs and steal the secret recipe of his famous Krabby Patty Burger, but never succeeds.
Have a look at the 3D recreation of this funny character from the series.

06Homer (The Simpsons)
The Simpsons is an animated series that revolves around the life of an American family. The Simpson family has five members named Homer, Marge, Bart, Lisa, and Maggie. Homer Simpson is the main character of this series. He lives in Springfield and is employed as a Safety Inspector at Springfield Nuclear Power Plant. He is married to Marge and is the father of three children – Bart, Lisa, and Maggie. The series depicts a strong bond of love and care for each other in the family.
Have a look at this realistic 3D recreation of Homer Simpson.

07Bugs Bunny (Looney Tunes)
Looney Tunes is entertaining people of all ages due to its great and funny characters. Bugs Bunny is one of our favorite characters from the animated cartoon show Looney Tunes. He is the main protagonist and the most popular character of the series. Kids love him the most because of his mischievous acts in the show. He looks too funny with a mouth filled with carrots and wearing funny costumes. This unique character has a great fan following all over the world.
The 3D recreation of this famous cartoon character is funny and scary at the same time.

08Sally (The Nightmare Before Christmas)
As the name suggests, The Nightmare Before Christmas is an American dark fantasy animated movie. This animated movie has received great financial success and appreciation for its wonderful characters and music.
Sally is a shy ragdoll created by a scientist Doctor Finkelstein. She secretly loves Jack – the main Protagonist of the movie. She tells him not to mix the preparation of Christmas with the Halloween party.
Look at her realistic 3D recreation by Tatiana, popularly known as TatiMoons.

09Stitch (Lilo and Stitch)
Lilo and Stitch is also an animated American movie. It is a science fiction and comedy movie that attracts the interest of people of all age groups. The story of this animated movie revolves around the two main characters named Lilo and Stitch. Lilo is a 7-year old orphan girl whose parents died in a car accident. She has a pet named Stitch.
The original name of Stitch is Experiment 626. He was illegally created by a scientist Jumba Jokiba through a genetic experiment. Lilo adopts him thinking that he is an innocent creature, she doesn’t know about his birth and origin.
Have a look at this realistic 3D recreation of Stitch’s character. Isn’t it scary?

10 Popeye (Popeye – The Sailor Man)
Popeye – The Sailor Man is another famous cartoon series. Popeye is the main protagonist of this series. He has a girlfriend named Olive Oyl. This series depicts the love triangle between Popeye, Olive, and Bluto. He is an uneducated sailor man who gets energy by eating spinach. He often comes up with non-realistic solutions to different problems and helps the police by investigating different cases. He has a versatile tobacco smoking pipe that sometimes acts as a whistle, and he even intakes the spinach through his pipe.
In the cartoon films, he looks funny, but this 3D recreation of his character is a bit scary.

Part 2 How Do Cartoon Characters Reimagined As Realistic 3D Animation
Nowadays, it has become easier to create and turn your imagination into a cartoon character with different online 3D animators. This makes storytelling easier and funny and it is a great way to engage children. Out of all the 3D animation tools, Filmora will assist you to create the best 3D version of your favorite cartoon character.
Filmora has various smart features that help you to turn any image into realistic 3D animation. You can create great animations using Wondershare Filmora Video Editor within a couple of hours. It offers you many different features that help in convenient customization.
● Ending Thoughts →
● Being a cartoon lover, we hope that you would have liked the 3D recreation of your favorite cartoons. Some of these 3D recreations are so scary that you would just run away from them in real life and some look like real monster cartoons.
● AI combined with digital software like Filmora makes it easier to create these 3D versions of famous cartoon characters.
● With Filmora, you don’t need to spend hours sketching cartoon characters on paper. You can easily create great and realistic animations digitally.
Before You Learn 3D Animation: Some Things You Should Know
Before You Learn 3D Animation: Some Things You Should Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Before you delve into the profession of creating 3d cartoon filters, you need to understand or decide if creating animated characters is something you would like to do. It’s not going to be smooth as you will get frustrated at some point, you will get confused, and it will be challenging, but in the end, it is rewarding because it is an expression of your mind coming to life. You are the one to breathe life into your characters who represent your imaginations. You will also have to infuse a great deal of your creativity to create beautiful and exciting characters for others to enjoy. Meanwhile, let’s first understand what 3d animations mean.
Becoming a 3d animator is not a feat you can achieve in a short time. It is not days, weeks, months, or even years. Like any other profession, a professional 3d animator must have put in a great deal of work, mixed with a lot of passion and love for what he is doing. To become successful as a 3d animator, you must love what you are doing or be ready to put in the work.
This article will expose what you should learn to create beautiful 3d animation cartoons, including what to expect as a 3d animator.
In this article
01 [What are 3d animation and the process of 3d animation?](#Part 1)
02 [Differences between 2d animation and 3d animation](#Part 2)
03 [A roaster of 8 best 3d animation software.](#Part 3)
04 [Top 3 3d animation making mistakes to avoid](#Part 4)
Part 1 What Is 3D Animation And The Process of 3D Animation?
animation is a term that describes the art of creating 3-dimensional images and placing them in a digital environment. It is a process that uses motion to bring objects, characters, etc., to life.
It is also known as computer-generated imagery, and it is currently the most common animation type for feature films.
Various software and programs are designed specifically for 3d animations and allow the animators to bring the objects to life.
The process of 3d animation happens in three(3) stages;
● Modeling
● Layout and animation
● Rendering
Modeling in 3d animation involves generating the objects or characters either by using a modeling tool or using a real thing. The real object is scanned directly into the computer, where other processes follow. You have total control over your character and how you want them to appear by modeling. You decide the weight, specifications, feel, etc. However, scanning objects save a lot of time. You must add texture before modeling your character or reviewing it before moving to the following layout and animation.
Layout and animation stage: A layout is determined when the generated objects move to this stage. It involves creating a set/scene where the objects can position. Layout first happens before animation does. After adding the objects and characters, they get animated using animation variables. After this, you use motion capture or keyframing to give life to the models in the scenes.
Rendering: Rendering is using software or programs. It is not something to do using just your computer. These tools can generate the scenes into the finished image according to the client’s requirements or set goals.
Creating cartoon background images or any other form of animations is a process that requires a lot of planning and work, which sums up a lot of time. To learn 3d animation, you must be ready to give in ample time as it is a profession that requires some time to handle.
The process listed above also shows the creativity requirement required to succeed in the 3d animation industry. To think that you must create the scenes, which is the layout stage, means you have to be creative in your imagination. If you then decide to model your character from scratch using modeling tools. That also requires another job of thinking and extracting a lot of your creative juices.
Part 2 What is the difference between 2d animation and 3d animation?
Anyone can decide to learn animation with no plan in mind or understanding of what the profession involves. animation is different from 2d animation, and if you want to learn animation, you need to understand the distinction between these two.
animation can have a lot of creative possibilities, whereas 3d animation has a lot of natural abilities. The visual style of both types of animation is explicitly different.
3d animation is a more intensive technical process than the various stages mentioned earlier. It would most likely involve different specialists to handle them to get a more professional output. However, 2d animation consists of drawing the characters frame by frame.
animated cartoons are in The Simpsons, Pinocchio, the Lion king, etc.

animations are like the ones Dreamworks, Pixar, produce. They include the avengers, the bad guys, etc.


Part 3 A Roaster Of 8 Best 3D Animation Software

Several 3D animation software exists in the market, both free and paid. If you are a animation creator or love animation for fun, you can use the free software to make your videos, cartoon photos, 3d cartoon faces, etc.
With many animation software available in the market, you can only fully trust a few.
Here’s a roaster of 8 best 3D animation software you could use to create the cartoon monsters you’ve always been curious about;
● Filmora
● Blender
● Maya
● Wings 3d
● Adobe Animate
● Cinema 4d
● K-3D
● Milcamo
Filmora Video animation tool: This is a highly recommended 3D animation tool with many features and pros. It has a wide range of keyframes, about six of which make your cartoon background images smooth and natural.
| Software | Features | OS | Pro |
|---|---|---|---|
| Wondershare Filmora Video Editor | It has an auto-color correction It has smooth keyframes | Windows, Mac | You can apply light flare effects You can apply an audio mixer |
| Blender | It has textured brushes and masking for 3d painting. It has add-ons and customised tools with high python scripting. | Windows, Linux, Mac computers | It has Virtual reality rendering, Strong camera restoration. It had both manual and automatic tracking. |
| Maya | Free trial of 30 days. Can create complex technical effects | Windows, Max | Good Control and perfect accuracy. Can collect motion capture data. |
| Wings 3d | Auto UV mapping system It has support for light and material effects. | Windows, Linux, and Mac OS | Advanced 3d and 2d modeling tools. It is free to use |
| Adobe animate | Virtual camera functionality gives a realistic view. Adoptive animation effects, zooming, panning etc. | Windows, Mac | Effective audio syncing technology. Customizable font, styling etc. |
| Cinema 4d | Concepts develop without time modeling Large library of preset scenes. | Windows, Mac | Customised with a huge asset range It is a faster tool than Maya Dissect complete scene and is faster than Maya. |
| K-3D | It has property adjustment capabilities with handy strong features. I5 is made up of basic tools for animation, curves, patches. | Mac OS X, Linux, FreeBSD, windows platforms | It is very flexible for either complex or basic workflows. It has a wide selection of plugins. |
| Mixamo | Streamlined user experience It has a faster search function that is accurate | Windows, Mac | It has fast character and animation browsing. Download multiple animations at a go |
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 4 Top Three (3) 3d Animation Making Mistakes To Avoid

As we initially mentioned, 3d animation requires an intensive technical process. It is a skill that you need to hone over the years by paying attention to detail, being highly creative, and daring to succeed.
Here are 3 mistakes you must avoid during the animation process;
● Forgetting the ‘why’ factor
● Over-animating a scene
● Not giving your viewers time to take it in
Forgetting the why: In a animation cartoon, every move, walking step, and smile is essential. Every character represented in your cartoon background is there for a specific reason.
You would be making a mistake that will affect the result if you lose focus on this reason. Your viewers won’t find your cartoon believable if the moves and acting don’t add up.
Your characters don’t just move because they want to move. Something must have spurred the motion or reaction. It could be for what happened to them, what they heard, or saw another character did in the scene. Do not neglect the why of the act.
While animating, focus on why and keep revisiting until all your characters and objects are knitted closely together.
Over-animating a scene: This is another mistake animators should avoid. If you animate your characters, everything may be a mess if you animate the background and foreground. Simplicity is how to get this thing, keep it simple and focused.
Do not have much going on in each scene but only where you need the attention of your viewers. Animators that do this end up confusing their viewers with no direction.
You can use camera effects such as depth of field to make your audience focus on the point you are trying to make in the particular scene.
Not giving your viewers time to take it in: This is another 3d animation making a mistake you should be careful of. Not giving your viewers time to process the happenings on the scene before the next.
This can be avoided by timing and measuring cuts such that any animation at the start of a new scene is timed to enable the viewers to take it in. You can ask for third-party criticism on your work to find out how your animation is received and see pointers to mistakes such as this. The third party could be your colleague or friend.
Note: You can easily avoid any error or mistake or modify your 3D animation with the help of the Wondershare Filmora video editor. That will provide a solid base for featuring 3D animation.
● Ending Thoughts →
● 3D animation refers to using motion to breathe life into inanimate objects, and they can create animated videos and animation cartoons.
● 3D animation is highly technical, unlike 2d animation
● You can avoid the above 3d mistakes if you remain objective and open, and ready to accept constructive criticism.
● Becoming an animator is a fun thing to do, and it allows you to be free to express your creativity while entertaining other people entirely.
● Before you start learning 3d animation and create cartoon photos, ensure that you have read through all that we have explained here to have good information about what you are going into.
Also read:
- New What Is Anime? Anime VS Manga VS Cartoon for 2024
- New 2024 Approved 10 Amazing Cartoon Music Examples You Need to Bookmark
- Updated 2024 Approved 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- How to Create a Whiteboard Animation Video for 2024
- Animate Pictures in Canva
- 2024 Approved Top 10 Apps to Enhance Your Instagram Story Slideshow
- New How to Send and Add Snapchat GIFs 100 in Easy Way
- 2024 Approved Top 8 Tools Tell You How to Make Slideshows for Instagram
- Updated 2024 Approved Beginner Tutorial on Making Unity 2D Animation
- Updated In 2024, Best 12 2D Animation Studios All Should Check Out
- Updated In 2024, Ways to Create an Adobe Collage
- Updated How to Make GIF Instagram | Quick Tips for 2024
- 2024 Approved Tips for Learning Graphics Animation
- New 12 Dubbed Anime Websites to Watch for Free for 2024
- Best 15 Anime Fonts-Find Your Favorite One for 2024
- 2024 Approved How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
- How to Reduce GIF Size and Best GIF Resizers
- New Adobe Animate Text Effects Skills You Need to Know for 2024
- New 2024 Approved Some Techniques for Creating Animated Logo That Few People Know About
- In 2024, Best 10 Animated DP for WhatsApp
- 2024 Approved 5 Best Adobe Animate Courses & Classes
- Uncensored Top 10 + Free Streaming Sites for 2024
- New 2024 Approved 5 Best Adobe Animate Courses & Classes
- New 2024 Approved Best 10 Photo Animator Templates
- Updated Tutorial Guide to Animate Pictures in Canva for 2024
- New 2024 Approved 10 Must Watch Netflix Cartoon Series For You
- In 2024, How to Create YouTube Intro Animation Like a Pro
- Updated The 15 Most Efficient Photo to Cartoon Software for Android for 2024
- New How to Make Your Own GIF on WhatsApp in Simple Ways for 2024
- Updated How to Create Picsart Cartoon
- 2024 Approved How to Make Creative Animation Videos
- In 2024, Ways You Can Master to Find 10 Best Free Animated Text Generator
- The Top Free 12 GIF Meme Maker at a Glance
- Top 10 Best Photo to Animation Converters
- Methods to Make Photo Motion Effect Online?
- Popular Female & Male Disney Cartoon Characters
- 2024 Approved The Secret Sauce for Making GIF Instagram Story More Stunning
- New 2024 Approved Ways to Stop Animation From Looping in Unity
- New In 2024, The Art of Comics - Learn How to Do Funny Cartoon Drawings
- Updated In 2024, 4 Things You Should Know About Pinterest GIF
- Top 10 Apps to Enhance Your Instagram Story Slideshow for 2024
- Updated 2024 Approved Cartoon Fundamentals How to Learn Cartoon Characters Sketch Quickly
- 2024 Approved Useful Tips for Canva Animated Elements
- New Best 15 Horror Animes That Will Trigger a Heart Attack for 2024
- Updated 2024 Approved That Will Make Aesthetic Cartoon Drawing More Understandable
- Updated In 2024, Learn How to Make Your Characters Interactive in Unity Animation Rigging
- Updated How to Make a Photoshop Collage in EASY Steps for 2024
- Updated In 2024, How to Draw Cartoons Step by Step with This Guide
- Best 10 Animated Templates in Canva
- Updated How to Create Picsart Cartoon for 2024
- Android Safe Mode - How to Turn off Safe Mode on Sony Xperia 1 V? | Dr.fone
- Can I Bypass a Forgotten Phone Password Of Google Pixel 8 Pro?
- How to Unlock Infinix Smart 7 HD Phone without PIN
- How to recover deleted photos on Nord N30 5G
- How to Bypass iCloud Lock on iPhone 6s Plus
- How to Change Google Play Location On Infinix Hot 30i | Dr.fone
- Updated In 2024, How to Promote YouTube Channel Step-by-Step
- In 2024, Reset iTunes Backup Password Of Apple iPhone 11 Pro Prevention & Solution
- In 2024, 5 Solutions For Samsung Galaxy M14 4G Unlock Without Password
- Remove Google FRP Lock on Samsung Galaxy A15 4G
- Factory Reset iPhone 13 Pro Max | Dr.fone
- In 2024, How to Track Xiaomi 13T Pro Location without Installing Software? | Dr.fone
- Thinking About Changing Your Netflix Region Without a VPN On Infinix Note 30 VIP Racing Edition? | Dr.fone
- Remove FRP Lock on Itel S23+
- 11 Proven Solutions to Fix Google Play Store Not Working Issue on Vivo Y28 5G | Dr.fone
- In 2024, How to Bypass Activation Lock from Apple iPhone SE (2022) or iPad?
- Can I use iTools gpx file to catch the rare Pokemon On Honor X50i | Dr.fone
- In 2024, How to Remove and Reset Face ID on Apple iPhone 6 Plus
- Bypassing Google Account With vnROM Bypass For Honor Magic 5 Pro
- Updated 8 Best Multi-Subtitles Translators You Shouldnt Miss for 2024
- In 2024, How to Successfully Bypass iCloud Activation Lock from Apple iPhone XR
- Title: Updated In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments
- Author: Elon
- Created at : 2024-05-19 03:05:41
- Updated at : 2024-05-20 03:05:41
- Link: https://animation-videos.techidaily.com/updated-in-2024-learn-disney-cartoon-drawing-to-see-more-disney-magic-moments/
- License: This work is licensed under CC BY-NC-SA 4.0.