:max_bytes(150000):strip_icc():format(webp)/GettyImages-1218764238-30613399ad1b4cffab4ab474184b9c88.jpg)
Updated In 2024, Ways to Create an Animated Sticky Navbar

Ways to Create an Animated Sticky Navbar
How to Create an Animated Sticky Navbar
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
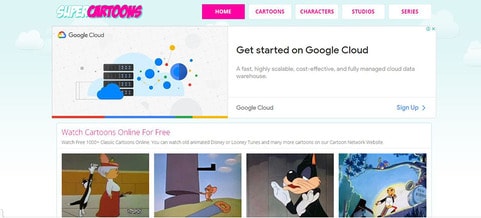
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
Adobe Animate Rigging’s Tutorial for You
Adobe Animate Rigging’s PROPER Tutorial for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
Character rigging involves some easy steps. And the best way for it is Adobe animate rigging. We have laid down the following discussion to help you learn the easiest method of character rigging. And along with it, we will also help you understand both 2D and 3D character designing most effortlessly.
Lastly, and most importantly, it is vital to opt for the simplest yet feature-loaded tool for any animation work. Thus, we will also mention the best tool for animation and video editing. So, without any further wait, let us start our discussion.
In this article
01 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 1)
02 [Step by Step to Help You Understand 2D/3D Character Design](#Part 2)
Part 1 How to Rig a Simple Character | Adobe Animate Tutorial
Character rigging in Adobe is effortless and straightforward. There are a few steps for rigging in adobe animate, and we will be discussing and explaining the different steps that will help you learn rigging characters for your animation works.
The following are the steps to help you create a rig in Adobe animate.
Step 1: The first step involves selecting the shape for rigging. Otherwise, you can also use bitmap on stage for it.
**Step 2:**Look for the “Asset warp tool” present in the tool panel. This tool will help you in the process of rigging.

Step 3: Create the first joint using the “Asset warp tool” by clicking on the image or the bitmap with the tool. You will see that a triangular mesh-like structure has been formed on your image or bitmap. And the part where you clicked on the image or the bitmap with the “Asset warp tool” forms the first joint.

Step 4: The next step involves making more joints on the image and instilling bones between the joints. For that, go to the “Warp Options” and choose the “Tools” tab. There you will see the option of “Create bones”. Ensure to enable the “Create bones” option; otherwise, you will not create bones between the different joints.

Step 5: Complete the rig formation by joining all the joints correctly with each other with the help of the bones.

The above steps would help you create the rig for the image or bitmap you want to animate. And now, the following steps will help you learn the steps for modifying the rig as well as tweening.
The first process for it is deformation. So, the following are the steps that help you perform the process of deformation in animation.
Step 6: You need to deform the mesh, and you can do so by holding and dragging the joint with the help of the “Asset warp tool”.

**Step 7:**You can also rotate a bone by clicking and dragging the bone you want to rotate when you drag a joint, the size of the joint changes, which is not the case when you drag a bone. Its size remains constant.

Now, we will help you learn to work with the different keyframes. The keyframes enable the image or the bitmap to acquire different poses, vital for animation. The “Edit Multiple Frames” mode helps you work with different keyframes.
You can readily create new keyframes and deform the image through joints or bones. Each keyframe retains its own set, and you can integrate different transforms after setting one pose for the image in the keyframe.

Part 2 Step by Step to Help You Understand 2D/Character Design
Animation is immensely enjoyable and takes the best of our creativity. And as we know, there are two major and most renowned types of it. One is the 2-dimensional animation, which we know as the animation. And the other one is 3-dimensional, better known as animation.
Now, there are different aspects that are essential for anyone aspiring to animate, whether in or 3D, to know. One of the aspects is designing characters for animation. And we have ideally put forth a discussion about the different factors you need to know about character designing in and animation.
01Animate Character Design
There are some steps involved in the designing a character for animation. And those steps are pretty diverse. So, we have enlisted all the required steps and factors to help you learn and understand character designing for animation. The list is as follows.
02Understanding your audience
To create the best character design, it is essential that you understand your target audience. If your target audience includes the kids and the children, your character design will primarily be based on cartoons.
Ensure which genre of animation does your audience prefer? If it is funny or mythological or any other genre, you design your characters accordingly.

03Understand the type of characters or animation you are going to create
There are different types of animation or characters in animation. Different types serve different purposes and genres. So, let us know about the different types of animations, and this will help you understand which one would suit your requirements.
● Pop-style Characters
The characters you see in the comics and superhero animation movies are pop-style characters. They are highly expressive, become the centre of attraction and always are dominant on the screen. They tend to deliver an energy that reaches the audience impeccably.

● Iconic design
These characters are less fancy but highly expressive. They usually have a block face yet connect to an audience of all types. They are generally best for the corporate videos and those with some messages to be delivered.

● Editorial Style Characters
These characters are highly elegant and bold. These are characters that we see in different publications. They consist of great style, realisticity and cleanliness. They are mainly used to express the quality of presence.

● Sketch and experiment
Now that you know about the different character types, it will help you understand which one would match the genre of animation you prefer to work on. So, start sketching your imagination in a draft.
Decide on the different poses your character might have. Track them down in a draft. It helps you become organised and put down your plan and creativity collectively.
Trial and error are one of the best ways to achieve perfection. So, it is crucial to sketch and then take feedback. If they do not appear praiseworthy, continue sketching and then get feedback again.
● Animate and execute
Lastly, it would be best to execute all your drafts and imaginations. Try using the animation tools that suit your skill capacity and genre of animation the best.
04Animate Character Design
There are five simple steps that will help you animate a character design in 3D. The steps are as follows.
● Contrivance the ideas
Try to include such characters that include several layers. It helps in better animation and also makes your creativity sphere widen.

● Designing the character
Your main character has a large to play. So, use all the necessary tools, starting from photoshop to all the other significant factors, to make your character attain all the features necessary for standing out. It also ensures that you can readily apply all the animation techniques and give your creativity shape.

● Modelling the environment
Adding props to the background is an option. You may choose not to include any props as well. You can add the required props and accessories to your main characters. It includes clothes, scars and the like.

● Animation
It is the main step. Use the best tool for animation and instill all the necessary animation processes. Use the different layers in your main character. Set up the primary constraints and animate the background and the props. Ensure proper light settings and set the handheld camera movements as well.

● Playblast settings
Here you choose the appropriate size of your animation video. It is also an important step, which completes your animation of the character in animation.

Now that we know about the different essential aspects of and animation and character design knowing which tool can help us in the most effortless yet best quality video editing. So, as promised before, we will now discuss the best video editing tool, Wondershare Filmora Video Editor !
Here are the best features of Filmora that can ideally help you in video editing.
● Professional quality video editing tools include video stabilization, noise removal, colour tuning, audio mixer, advanced text editor, editing support, scene detection, and an audio equalizer.
● Although it is ideal for professional use, the tool is simple and effortless ot use. You face no difficulties in understating the features of the tool.
● There are over 8effects available that you can use in your videos.
● You can download it for free!
● You can readily opt for its free trial that enables you to be sure of what you are using before buying it!

For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● A piece of general information about character rigging in animation and how it is beneficial.
● A simple tutorial for character designing in and animation
● The features of the best video editing tool- Filmora.
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
15 Best Sites to Watch Cartoons Online Free And So Can You
Thousands Already Found 15 Best Sites to Watch Cartoons Online Free And So Can You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Some of the greatest cartoons are available on televisions or streamed at particular locations or channels only. In this case, you can watch cartoons online.
In this article
01 [Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online](#Part 1)
02 [How to Make Cartoon Animation, Even if You Are New to Animation](#Part 2)
Part 1 Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online
01Boomerang
Popular Cartoon Resources: Scooby-Doo, Looney Tunes, and the Flintstones to Dorothy and the Wizard of Oz and Bunnicula.
Date of establishment: 1992
Recommended reasons: Boomerang allows you to try their free plan first. If you like it, then you can move to purchase their plan for $4.99 per month or $39.99 per year. It has all the classic cartoons stored in it. You can enjoy any classic cartoon at any time. You can also watch it on a television subscription.

02Hulu
Popular Cartoon Resources: All types of cartoons and animations, including Jimmy Neutron, Rugrats, Doug, Arnolds, etc.
Average viewing capacity: 82M
Website traffic:
Date of establishment: October 29, 2007
Recommended reasons: Hulu offers unlimited instant streaming. It is an ad-free website. You can watch cartoons anytime from your choice of device. You can download them and view them later offline.

03YouTube
Popular Cartoon Resources: All cartoons from Disney, Cartoon Network, famous cartoons like Tom and Jerry, Pink Panther, Mickey Mouse, Talking Tom, and Friends are available here.
Average viewing capacity: 1B
Website traffic: 37% of all mobile traffic
Date of establishment: February 14, 2005
Recommended reasons: You can watch all cartoons free of cost. It supports videos at various resolutions and dimensions. YouTube also has a vast collection of animated films. You can share your favorite cartoons with friends directly from YouTube.

04Nick
Popular Cartoon Resources: Rocko’s Modern Life, All That, The Amanda Show, The Adventures of Pete & Pete, Double Dare, Kenan & Kel, etc.
Average viewing capacity: 1.231M
Website traffic:
Date of establishment: 1977
Recommended reasons: Nick is one of the most popular sites for watching cartoons online. It has a massive collection of Nickelodeon cartoons and animated shows. Not only that, Nick holds interesting contests for children with exciting prizes.

05Comedy Central
Popular Cartoon Resources: Ugly Americans, Lil’ Bush, Kid Notorious, Drawn Together, Futurama, etc.
Average viewing capacity: 1.3M
Website traffic:
Date of establishment: April 1, 1991
Recommended reasons: You can watch cartoons here for free. Signing up or downloading the app is not mandatory in Comedy Central. It has a vast collection of animated movies too.

06Fox
Popular Cartoon Resources: The Simpsons, Family Guy, Bob’s Burgers, and more
Average viewing capacity: 2.5M
Website traffic: 68.37% traffic
Date of establishment: October 9, 1986
Recommended reasons: Fox is an entertainment site that offers you free cartoons in HD. You can watch it from your mobile phone or connect it with television. Fox has other amazing shows too.

07AT & T TV
Popular Cartoon Resources: Cartoons from famous channels like Disney, cartoon networks, and Nick.
Average viewing capacity: 15M
Website traffic: 48.37% traffic from this channel
Date of establishment: November 30, 2016
Recommended reasons: Using this website, you can view three simultaneous devices. It allows you to watch your favorite cartoons and animated movies on any compatible device. It has parental control option too.

08Vudu
Popular Cartoon Resources: Finn collection, Jake collection, My little pony, Etc.
Average viewing capacity:
Website traffic: 52.70%
Date of establishment: January 1, 2004
Recommended reasons: Vudu offers free titles that release or updated every week. It allows a cloud-digital locker so that you can store all cartoons in one place. You can arrange cartoons based on their release date, Genres, etc.

09Disney+
Popular Cartoon Resources: The little mermaid, Lilo, Stitch, Pinocchio, Toy story, etc.
Average viewing capacity: 126M
Website traffic:
Date of establishment: November 12, 2019
Recommended reasons: This is the best website to watch all Disney classics, non-classics, animated, non-animated cartoons in one place. You will get access to short exclusives with their premium version.

10Cartoon Network
Popular Cartoon Resources: Tom & Jerry, Amazing world of Gumball, Teen Titans Go, etc.
Average viewing capacity: 94M
Website traffic:
Date of establishment: October 1, 1992
Recommended reasons: This is an entirely free website for mobile app and website users. It has a huge library of classic and modern cartoons for children and adults.

11SideReel
Popular Cartoon Resources: Road Runner, Tweety Bird, Speedy Gonzales, Porky Pig, and more
Average viewing capacity:
Website traffic:
Date of establishment: April 2007
Recommended reasons: SideReel has a collection of more than 1,000 cartoons that children love to watch daily. It gives you the latest episode alert of famous cartoons. You can track your favorite shows too from this website.

12SuperCartoons
Popular Cartoon Resources: Classic Disney cartoons, Looney Tunes, Tom & Jerry, Road Runner, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 1923
Recommended reasons: This website has 1000+ classic cartoons. You can watch them at 0 costs. It views cartoons by genres, characters, and channels too.

13Netflix
Popular Cartoon Resources: Big Mouth, BoJack Horseman, F Is For Family, etc.
Average viewing capacity: 192.25M
Website traffic: 15% of all internet traffic globally
Date of establishment: August 29, 1997
Recommended reasons: Netflix is one of the most-streamed websites. It has a huge collection of cartoons. All you need is their subscription, and you can enjoy thousands of cartoons, animated movies, etc.

14ToonJet
Popular Cartoon Resources: Betty Boop, Popeye, Looney Tunes, etc.
Average viewing capacity: 2.18M
Website traffic:
Date of establishment: 2005
Recommended reasons: Want to go down memory lane? ToonJet is the best place to watch your favorite old classics. You will get all types of cartons available here.

15Voot Kids
Popular Cartoon Resources: Motu Patlu, Ben10, Peppa Pig, Talking Tom, Pokemon, Paw Petrol, etc.
Average viewing capacity: 24M
Website traffic:
Date of establishment: March 26, 2016
Recommended reasons: Voot Kid is an animation cartoon streaming website. Children can listen to storybooks and learn a lot from this website. Here you can watch cartoons both online and offline.

16Crunchyroll
Popular Cartoon Resources: My hero academia, Naruto, Fate series, Toradora, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 2006
Recommended reasons: Crunchyroll is the perfect place for your favorite cartoons and anime. You can stream them free. You can also put reviews on the anime series you are watching.

Part 2 How to Make Cartoon Animation, Even if You Are New to Animation
Do you wish to make cool and professional cartoon animations? Does the budget of making one make a step back? You need not worry about that anymore. With the advancement in technology, you can create cartoon animation easily, even if you are a newbie. Filmora Pro is right there for you. In Filmora Pro, you will get features to animate your video, adjust video clarity, sound, duration, add realistic effects, etc. And the best part is they offer you their free trial for a month. You can try the software for a month and then decide whether to purchase it or not. Here, we will discuss its key features that will help you quickly make a professional cartoon animation.
Animation
● Motion Tracking: Input graphics or texts at moving points of your video
● Animate: Customize your animation with preset motions or keyframes
● Pan and zoom: Create a realistic camera movement
● Ease in and Ease out feature: Create fluid motions by changing speed and durations.
Video editing
● Advanced editing: Filmora Pro has advanced editing features to ensure your work has a professional finish.
● Unlimited tracks: Add any track of your choice from the endless options.
● Automatic stabilization: It can fix your video.
● Preset Transition: The preset transition feature is built to give the video a realistic touch.
● Built-in screen recorder: Helps you in live-recording of games.
Sound editing
● Automatic Audio sync: You can replace the original audio with a different higher-quality audio file.
● Audio noise reduction: Eliminate the background noise and narrate your story with clarity.
● Audio compressor: Adjust the high and low in your audio and normalize the volume.
● Audio Transitions: Overlap audio or out in crossfades to create a smooth change in between clips.
Key Takeaways from This Episode
● With modern technology advancing, it is easy to stream cartoons online.
● Some multiple websites and apps offer both free and paid cartoon streaming.
● The websites are user-friendly and compatible with all devices.
Some of the greatest cartoons are available on televisions or streamed at particular locations or channels only. In this case, you can watch cartoons online.
In this article
01 [Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online](#Part 1)
02 [How to Make Cartoon Animation, Even if You Are New to Animation](#Part 2)
Part 1 Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online
01Boomerang
Popular Cartoon Resources: Scooby-Doo, Looney Tunes, and the Flintstones to Dorothy and the Wizard of Oz and Bunnicula.
Date of establishment: 1992
Recommended reasons: Boomerang allows you to try their free plan first. If you like it, then you can move to purchase their plan for $4.99 per month or $39.99 per year. It has all the classic cartoons stored in it. You can enjoy any classic cartoon at any time. You can also watch it on a television subscription.

02Hulu
Popular Cartoon Resources: All types of cartoons and animations, including Jimmy Neutron, Rugrats, Doug, Arnolds, etc.
Average viewing capacity: 82M
Website traffic:
Date of establishment: October 29, 2007
Recommended reasons: Hulu offers unlimited instant streaming. It is an ad-free website. You can watch cartoons anytime from your choice of device. You can download them and view them later offline.

03YouTube
Popular Cartoon Resources: All cartoons from Disney, Cartoon Network, famous cartoons like Tom and Jerry, Pink Panther, Mickey Mouse, Talking Tom, and Friends are available here.
Average viewing capacity: 1B
Website traffic: 37% of all mobile traffic
Date of establishment: February 14, 2005
Recommended reasons: You can watch all cartoons free of cost. It supports videos at various resolutions and dimensions. YouTube also has a vast collection of animated films. You can share your favorite cartoons with friends directly from YouTube.

04Nick
Popular Cartoon Resources: Rocko’s Modern Life, All That, The Amanda Show, The Adventures of Pete & Pete, Double Dare, Kenan & Kel, etc.
Average viewing capacity: 1.231M
Website traffic:
Date of establishment: 1977
Recommended reasons: Nick is one of the most popular sites for watching cartoons online. It has a massive collection of Nickelodeon cartoons and animated shows. Not only that, Nick holds interesting contests for children with exciting prizes.

05Comedy Central
Popular Cartoon Resources: Ugly Americans, Lil’ Bush, Kid Notorious, Drawn Together, Futurama, etc.
Average viewing capacity: 1.3M
Website traffic:
Date of establishment: April 1, 1991
Recommended reasons: You can watch cartoons here for free. Signing up or downloading the app is not mandatory in Comedy Central. It has a vast collection of animated movies too.

06Fox
Popular Cartoon Resources: The Simpsons, Family Guy, Bob’s Burgers, and more
Average viewing capacity: 2.5M
Website traffic: 68.37% traffic
Date of establishment: October 9, 1986
Recommended reasons: Fox is an entertainment site that offers you free cartoons in HD. You can watch it from your mobile phone or connect it with television. Fox has other amazing shows too.

07AT & T TV
Popular Cartoon Resources: Cartoons from famous channels like Disney, cartoon networks, and Nick.
Average viewing capacity: 15M
Website traffic: 48.37% traffic from this channel
Date of establishment: November 30, 2016
Recommended reasons: Using this website, you can view three simultaneous devices. It allows you to watch your favorite cartoons and animated movies on any compatible device. It has parental control option too.

08Vudu
Popular Cartoon Resources: Finn collection, Jake collection, My little pony, Etc.
Average viewing capacity:
Website traffic: 52.70%
Date of establishment: January 1, 2004
Recommended reasons: Vudu offers free titles that release or updated every week. It allows a cloud-digital locker so that you can store all cartoons in one place. You can arrange cartoons based on their release date, Genres, etc.

09Disney+
Popular Cartoon Resources: The little mermaid, Lilo, Stitch, Pinocchio, Toy story, etc.
Average viewing capacity: 126M
Website traffic:
Date of establishment: November 12, 2019
Recommended reasons: This is the best website to watch all Disney classics, non-classics, animated, non-animated cartoons in one place. You will get access to short exclusives with their premium version.

10Cartoon Network
Popular Cartoon Resources: Tom & Jerry, Amazing world of Gumball, Teen Titans Go, etc.
Average viewing capacity: 94M
Website traffic:
Date of establishment: October 1, 1992
Recommended reasons: This is an entirely free website for mobile app and website users. It has a huge library of classic and modern cartoons for children and adults.

11SideReel
Popular Cartoon Resources: Road Runner, Tweety Bird, Speedy Gonzales, Porky Pig, and more
Average viewing capacity:
Website traffic:
Date of establishment: April 2007
Recommended reasons: SideReel has a collection of more than 1,000 cartoons that children love to watch daily. It gives you the latest episode alert of famous cartoons. You can track your favorite shows too from this website.

12SuperCartoons
Popular Cartoon Resources: Classic Disney cartoons, Looney Tunes, Tom & Jerry, Road Runner, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 1923
Recommended reasons: This website has 1000+ classic cartoons. You can watch them at 0 costs. It views cartoons by genres, characters, and channels too.

13Netflix
Popular Cartoon Resources: Big Mouth, BoJack Horseman, F Is For Family, etc.
Average viewing capacity: 192.25M
Website traffic: 15% of all internet traffic globally
Date of establishment: August 29, 1997
Recommended reasons: Netflix is one of the most-streamed websites. It has a huge collection of cartoons. All you need is their subscription, and you can enjoy thousands of cartoons, animated movies, etc.

14ToonJet
Popular Cartoon Resources: Betty Boop, Popeye, Looney Tunes, etc.
Average viewing capacity: 2.18M
Website traffic:
Date of establishment: 2005
Recommended reasons: Want to go down memory lane? ToonJet is the best place to watch your favorite old classics. You will get all types of cartons available here.

15Voot Kids
Popular Cartoon Resources: Motu Patlu, Ben10, Peppa Pig, Talking Tom, Pokemon, Paw Petrol, etc.
Average viewing capacity: 24M
Website traffic:
Date of establishment: March 26, 2016
Recommended reasons: Voot Kid is an animation cartoon streaming website. Children can listen to storybooks and learn a lot from this website. Here you can watch cartoons both online and offline.

16Crunchyroll
Popular Cartoon Resources: My hero academia, Naruto, Fate series, Toradora, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 2006
Recommended reasons: Crunchyroll is the perfect place for your favorite cartoons and anime. You can stream them free. You can also put reviews on the anime series you are watching.

Part 2 How to Make Cartoon Animation, Even if You Are New to Animation
Do you wish to make cool and professional cartoon animations? Does the budget of making one make a step back? You need not worry about that anymore. With the advancement in technology, you can create cartoon animation easily, even if you are a newbie. Filmora Pro is right there for you. In Filmora Pro, you will get features to animate your video, adjust video clarity, sound, duration, add realistic effects, etc. And the best part is they offer you their free trial for a month. You can try the software for a month and then decide whether to purchase it or not. Here, we will discuss its key features that will help you quickly make a professional cartoon animation.
Animation
● Motion Tracking: Input graphics or texts at moving points of your video
● Animate: Customize your animation with preset motions or keyframes
● Pan and zoom: Create a realistic camera movement
● Ease in and Ease out feature: Create fluid motions by changing speed and durations.
Video editing
● Advanced editing: Filmora Pro has advanced editing features to ensure your work has a professional finish.
● Unlimited tracks: Add any track of your choice from the endless options.
● Automatic stabilization: It can fix your video.
● Preset Transition: The preset transition feature is built to give the video a realistic touch.
● Built-in screen recorder: Helps you in live-recording of games.
Sound editing
● Automatic Audio sync: You can replace the original audio with a different higher-quality audio file.
● Audio noise reduction: Eliminate the background noise and narrate your story with clarity.
● Audio compressor: Adjust the high and low in your audio and normalize the volume.
● Audio Transitions: Overlap audio or out in crossfades to create a smooth change in between clips.
Key Takeaways from This Episode
● With modern technology advancing, it is easy to stream cartoons online.
● Some multiple websites and apps offer both free and paid cartoon streaming.
● The websites are user-friendly and compatible with all devices.
Some of the greatest cartoons are available on televisions or streamed at particular locations or channels only. In this case, you can watch cartoons online.
In this article
01 [Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online](#Part 1)
02 [How to Make Cartoon Animation, Even if You Are New to Animation](#Part 2)
Part 1 Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online
01Boomerang
Popular Cartoon Resources: Scooby-Doo, Looney Tunes, and the Flintstones to Dorothy and the Wizard of Oz and Bunnicula.
Date of establishment: 1992
Recommended reasons: Boomerang allows you to try their free plan first. If you like it, then you can move to purchase their plan for $4.99 per month or $39.99 per year. It has all the classic cartoons stored in it. You can enjoy any classic cartoon at any time. You can also watch it on a television subscription.

02Hulu
Popular Cartoon Resources: All types of cartoons and animations, including Jimmy Neutron, Rugrats, Doug, Arnolds, etc.
Average viewing capacity: 82M
Website traffic:
Date of establishment: October 29, 2007
Recommended reasons: Hulu offers unlimited instant streaming. It is an ad-free website. You can watch cartoons anytime from your choice of device. You can download them and view them later offline.

03YouTube
Popular Cartoon Resources: All cartoons from Disney, Cartoon Network, famous cartoons like Tom and Jerry, Pink Panther, Mickey Mouse, Talking Tom, and Friends are available here.
Average viewing capacity: 1B
Website traffic: 37% of all mobile traffic
Date of establishment: February 14, 2005
Recommended reasons: You can watch all cartoons free of cost. It supports videos at various resolutions and dimensions. YouTube also has a vast collection of animated films. You can share your favorite cartoons with friends directly from YouTube.

04Nick
Popular Cartoon Resources: Rocko’s Modern Life, All That, The Amanda Show, The Adventures of Pete & Pete, Double Dare, Kenan & Kel, etc.
Average viewing capacity: 1.231M
Website traffic:
Date of establishment: 1977
Recommended reasons: Nick is one of the most popular sites for watching cartoons online. It has a massive collection of Nickelodeon cartoons and animated shows. Not only that, Nick holds interesting contests for children with exciting prizes.

05Comedy Central
Popular Cartoon Resources: Ugly Americans, Lil’ Bush, Kid Notorious, Drawn Together, Futurama, etc.
Average viewing capacity: 1.3M
Website traffic:
Date of establishment: April 1, 1991
Recommended reasons: You can watch cartoons here for free. Signing up or downloading the app is not mandatory in Comedy Central. It has a vast collection of animated movies too.

06Fox
Popular Cartoon Resources: The Simpsons, Family Guy, Bob’s Burgers, and more
Average viewing capacity: 2.5M
Website traffic: 68.37% traffic
Date of establishment: October 9, 1986
Recommended reasons: Fox is an entertainment site that offers you free cartoons in HD. You can watch it from your mobile phone or connect it with television. Fox has other amazing shows too.

07AT & T TV
Popular Cartoon Resources: Cartoons from famous channels like Disney, cartoon networks, and Nick.
Average viewing capacity: 15M
Website traffic: 48.37% traffic from this channel
Date of establishment: November 30, 2016
Recommended reasons: Using this website, you can view three simultaneous devices. It allows you to watch your favorite cartoons and animated movies on any compatible device. It has parental control option too.

08Vudu
Popular Cartoon Resources: Finn collection, Jake collection, My little pony, Etc.
Average viewing capacity:
Website traffic: 52.70%
Date of establishment: January 1, 2004
Recommended reasons: Vudu offers free titles that release or updated every week. It allows a cloud-digital locker so that you can store all cartoons in one place. You can arrange cartoons based on their release date, Genres, etc.

09Disney+
Popular Cartoon Resources: The little mermaid, Lilo, Stitch, Pinocchio, Toy story, etc.
Average viewing capacity: 126M
Website traffic:
Date of establishment: November 12, 2019
Recommended reasons: This is the best website to watch all Disney classics, non-classics, animated, non-animated cartoons in one place. You will get access to short exclusives with their premium version.

10Cartoon Network
Popular Cartoon Resources: Tom & Jerry, Amazing world of Gumball, Teen Titans Go, etc.
Average viewing capacity: 94M
Website traffic:
Date of establishment: October 1, 1992
Recommended reasons: This is an entirely free website for mobile app and website users. It has a huge library of classic and modern cartoons for children and adults.

11SideReel
Popular Cartoon Resources: Road Runner, Tweety Bird, Speedy Gonzales, Porky Pig, and more
Average viewing capacity:
Website traffic:
Date of establishment: April 2007
Recommended reasons: SideReel has a collection of more than 1,000 cartoons that children love to watch daily. It gives you the latest episode alert of famous cartoons. You can track your favorite shows too from this website.

12SuperCartoons
Popular Cartoon Resources: Classic Disney cartoons, Looney Tunes, Tom & Jerry, Road Runner, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 1923
Recommended reasons: This website has 1000+ classic cartoons. You can watch them at 0 costs. It views cartoons by genres, characters, and channels too.

13Netflix
Popular Cartoon Resources: Big Mouth, BoJack Horseman, F Is For Family, etc.
Average viewing capacity: 192.25M
Website traffic: 15% of all internet traffic globally
Date of establishment: August 29, 1997
Recommended reasons: Netflix is one of the most-streamed websites. It has a huge collection of cartoons. All you need is their subscription, and you can enjoy thousands of cartoons, animated movies, etc.

14ToonJet
Popular Cartoon Resources: Betty Boop, Popeye, Looney Tunes, etc.
Average viewing capacity: 2.18M
Website traffic:
Date of establishment: 2005
Recommended reasons: Want to go down memory lane? ToonJet is the best place to watch your favorite old classics. You will get all types of cartons available here.

15Voot Kids
Popular Cartoon Resources: Motu Patlu, Ben10, Peppa Pig, Talking Tom, Pokemon, Paw Petrol, etc.
Average viewing capacity: 24M
Website traffic:
Date of establishment: March 26, 2016
Recommended reasons: Voot Kid is an animation cartoon streaming website. Children can listen to storybooks and learn a lot from this website. Here you can watch cartoons both online and offline.

16Crunchyroll
Popular Cartoon Resources: My hero academia, Naruto, Fate series, Toradora, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 2006
Recommended reasons: Crunchyroll is the perfect place for your favorite cartoons and anime. You can stream them free. You can also put reviews on the anime series you are watching.

Part 2 How to Make Cartoon Animation, Even if You Are New to Animation
Do you wish to make cool and professional cartoon animations? Does the budget of making one make a step back? You need not worry about that anymore. With the advancement in technology, you can create cartoon animation easily, even if you are a newbie. Filmora Pro is right there for you. In Filmora Pro, you will get features to animate your video, adjust video clarity, sound, duration, add realistic effects, etc. And the best part is they offer you their free trial for a month. You can try the software for a month and then decide whether to purchase it or not. Here, we will discuss its key features that will help you quickly make a professional cartoon animation.
Animation
● Motion Tracking: Input graphics or texts at moving points of your video
● Animate: Customize your animation with preset motions or keyframes
● Pan and zoom: Create a realistic camera movement
● Ease in and Ease out feature: Create fluid motions by changing speed and durations.
Video editing
● Advanced editing: Filmora Pro has advanced editing features to ensure your work has a professional finish.
● Unlimited tracks: Add any track of your choice from the endless options.
● Automatic stabilization: It can fix your video.
● Preset Transition: The preset transition feature is built to give the video a realistic touch.
● Built-in screen recorder: Helps you in live-recording of games.
Sound editing
● Automatic Audio sync: You can replace the original audio with a different higher-quality audio file.
● Audio noise reduction: Eliminate the background noise and narrate your story with clarity.
● Audio compressor: Adjust the high and low in your audio and normalize the volume.
● Audio Transitions: Overlap audio or out in crossfades to create a smooth change in between clips.
Key Takeaways from This Episode
● With modern technology advancing, it is easy to stream cartoons online.
● Some multiple websites and apps offer both free and paid cartoon streaming.
● The websites are user-friendly and compatible with all devices.
Some of the greatest cartoons are available on televisions or streamed at particular locations or channels only. In this case, you can watch cartoons online.
In this article
01 [Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online](#Part 1)
02 [How to Make Cartoon Animation, Even if You Are New to Animation](#Part 2)
Part 1 Pow! Bam! Ka-Boom! 15 Ways to Watch Cartoons Online
01Boomerang
Popular Cartoon Resources: Scooby-Doo, Looney Tunes, and the Flintstones to Dorothy and the Wizard of Oz and Bunnicula.
Date of establishment: 1992
Recommended reasons: Boomerang allows you to try their free plan first. If you like it, then you can move to purchase their plan for $4.99 per month or $39.99 per year. It has all the classic cartoons stored in it. You can enjoy any classic cartoon at any time. You can also watch it on a television subscription.

02Hulu
Popular Cartoon Resources: All types of cartoons and animations, including Jimmy Neutron, Rugrats, Doug, Arnolds, etc.
Average viewing capacity: 82M
Website traffic:
Date of establishment: October 29, 2007
Recommended reasons: Hulu offers unlimited instant streaming. It is an ad-free website. You can watch cartoons anytime from your choice of device. You can download them and view them later offline.

03YouTube
Popular Cartoon Resources: All cartoons from Disney, Cartoon Network, famous cartoons like Tom and Jerry, Pink Panther, Mickey Mouse, Talking Tom, and Friends are available here.
Average viewing capacity: 1B
Website traffic: 37% of all mobile traffic
Date of establishment: February 14, 2005
Recommended reasons: You can watch all cartoons free of cost. It supports videos at various resolutions and dimensions. YouTube also has a vast collection of animated films. You can share your favorite cartoons with friends directly from YouTube.

04Nick
Popular Cartoon Resources: Rocko’s Modern Life, All That, The Amanda Show, The Adventures of Pete & Pete, Double Dare, Kenan & Kel, etc.
Average viewing capacity: 1.231M
Website traffic:
Date of establishment: 1977
Recommended reasons: Nick is one of the most popular sites for watching cartoons online. It has a massive collection of Nickelodeon cartoons and animated shows. Not only that, Nick holds interesting contests for children with exciting prizes.

05Comedy Central
Popular Cartoon Resources: Ugly Americans, Lil’ Bush, Kid Notorious, Drawn Together, Futurama, etc.
Average viewing capacity: 1.3M
Website traffic:
Date of establishment: April 1, 1991
Recommended reasons: You can watch cartoons here for free. Signing up or downloading the app is not mandatory in Comedy Central. It has a vast collection of animated movies too.

06Fox
Popular Cartoon Resources: The Simpsons, Family Guy, Bob’s Burgers, and more
Average viewing capacity: 2.5M
Website traffic: 68.37% traffic
Date of establishment: October 9, 1986
Recommended reasons: Fox is an entertainment site that offers you free cartoons in HD. You can watch it from your mobile phone or connect it with television. Fox has other amazing shows too.

07AT & T TV
Popular Cartoon Resources: Cartoons from famous channels like Disney, cartoon networks, and Nick.
Average viewing capacity: 15M
Website traffic: 48.37% traffic from this channel
Date of establishment: November 30, 2016
Recommended reasons: Using this website, you can view three simultaneous devices. It allows you to watch your favorite cartoons and animated movies on any compatible device. It has parental control option too.

08Vudu
Popular Cartoon Resources: Finn collection, Jake collection, My little pony, Etc.
Average viewing capacity:
Website traffic: 52.70%
Date of establishment: January 1, 2004
Recommended reasons: Vudu offers free titles that release or updated every week. It allows a cloud-digital locker so that you can store all cartoons in one place. You can arrange cartoons based on their release date, Genres, etc.

09Disney+
Popular Cartoon Resources: The little mermaid, Lilo, Stitch, Pinocchio, Toy story, etc.
Average viewing capacity: 126M
Website traffic:
Date of establishment: November 12, 2019
Recommended reasons: This is the best website to watch all Disney classics, non-classics, animated, non-animated cartoons in one place. You will get access to short exclusives with their premium version.

10Cartoon Network
Popular Cartoon Resources: Tom & Jerry, Amazing world of Gumball, Teen Titans Go, etc.
Average viewing capacity: 94M
Website traffic:
Date of establishment: October 1, 1992
Recommended reasons: This is an entirely free website for mobile app and website users. It has a huge library of classic and modern cartoons for children and adults.

11SideReel
Popular Cartoon Resources: Road Runner, Tweety Bird, Speedy Gonzales, Porky Pig, and more
Average viewing capacity:
Website traffic:
Date of establishment: April 2007
Recommended reasons: SideReel has a collection of more than 1,000 cartoons that children love to watch daily. It gives you the latest episode alert of famous cartoons. You can track your favorite shows too from this website.

12SuperCartoons
Popular Cartoon Resources: Classic Disney cartoons, Looney Tunes, Tom & Jerry, Road Runner, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 1923
Recommended reasons: This website has 1000+ classic cartoons. You can watch them at 0 costs. It views cartoons by genres, characters, and channels too.

13Netflix
Popular Cartoon Resources: Big Mouth, BoJack Horseman, F Is For Family, etc.
Average viewing capacity: 192.25M
Website traffic: 15% of all internet traffic globally
Date of establishment: August 29, 1997
Recommended reasons: Netflix is one of the most-streamed websites. It has a huge collection of cartoons. All you need is their subscription, and you can enjoy thousands of cartoons, animated movies, etc.

14ToonJet
Popular Cartoon Resources: Betty Boop, Popeye, Looney Tunes, etc.
Average viewing capacity: 2.18M
Website traffic:
Date of establishment: 2005
Recommended reasons: Want to go down memory lane? ToonJet is the best place to watch your favorite old classics. You will get all types of cartons available here.

15Voot Kids
Popular Cartoon Resources: Motu Patlu, Ben10, Peppa Pig, Talking Tom, Pokemon, Paw Petrol, etc.
Average viewing capacity: 24M
Website traffic:
Date of establishment: March 26, 2016
Recommended reasons: Voot Kid is an animation cartoon streaming website. Children can listen to storybooks and learn a lot from this website. Here you can watch cartoons both online and offline.

16Crunchyroll
Popular Cartoon Resources: My hero academia, Naruto, Fate series, Toradora, etc.
Average viewing capacity:
Website traffic:
Date of establishment: 2006
Recommended reasons: Crunchyroll is the perfect place for your favorite cartoons and anime. You can stream them free. You can also put reviews on the anime series you are watching.

Part 2 How to Make Cartoon Animation, Even if You Are New to Animation
Do you wish to make cool and professional cartoon animations? Does the budget of making one make a step back? You need not worry about that anymore. With the advancement in technology, you can create cartoon animation easily, even if you are a newbie. Filmora Pro is right there for you. In Filmora Pro, you will get features to animate your video, adjust video clarity, sound, duration, add realistic effects, etc. And the best part is they offer you their free trial for a month. You can try the software for a month and then decide whether to purchase it or not. Here, we will discuss its key features that will help you quickly make a professional cartoon animation.
Animation
● Motion Tracking: Input graphics or texts at moving points of your video
● Animate: Customize your animation with preset motions or keyframes
● Pan and zoom: Create a realistic camera movement
● Ease in and Ease out feature: Create fluid motions by changing speed and durations.
Video editing
● Advanced editing: Filmora Pro has advanced editing features to ensure your work has a professional finish.
● Unlimited tracks: Add any track of your choice from the endless options.
● Automatic stabilization: It can fix your video.
● Preset Transition: The preset transition feature is built to give the video a realistic touch.
● Built-in screen recorder: Helps you in live-recording of games.
Sound editing
● Automatic Audio sync: You can replace the original audio with a different higher-quality audio file.
● Audio noise reduction: Eliminate the background noise and narrate your story with clarity.
● Audio compressor: Adjust the high and low in your audio and normalize the volume.
● Audio Transitions: Overlap audio or out in crossfades to create a smooth change in between clips.
Key Takeaways from This Episode
● With modern technology advancing, it is easy to stream cartoons online.
● Some multiple websites and apps offer both free and paid cartoon streaming.
● The websites are user-friendly and compatible with all devices.
5 Must Try Ways to Add and Send GIF in Text Message on Android
5 Must Try Ways to Add and Send GIF in Text Message on Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
Are You Head Over Heels With 3D Animation Design
Are You Head Over Heels With 3D Animation Design?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
How to Send and Add Snapchat GIFs 100% The Easy Way
How to Send and Add Snapchat GIFs 100% The Easy Way
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
GIFs make texting so much more fun. You can express many emotions and include entertaining animations to give your messages a human touch. Users may share and receive GIFs on most social networking networks, and Snapchat is no exception. We’ll show you how to send GIFs on Snapchat, whether you’re an Android or iOS user, in this article.
This covers instructions on how to get GIFs in Snapchat and how to transmit GIFs in chat rooms and on Snapchat Stories updates. Let’s get started.
In this article
01 [How to Send GIFs on Snapchat](#Part 1)
02 [How to Get GIFs on Snapchat Snaps and Messages?](#Part 2)
Part 1 How to Send GIFs on Snapchat
Here is a simple step guide on how to send Snapchat GIF:
Step 1: Take a photo
Start your Snapchat app as usual and snap a photo or video.

Step 2: Tap the Sticker icon
From the row on the right side of the screen, tap the Sticker icon.
To add a GIF to your photo or video, scroll down and select one. You can also use the search option to locate more particular GIFs by entering a term or phrase.

Step 3: Drag GIF
Drag the GIF you added to the screen’s desired location.
Pinch your screen to change the GIF’s size as needed.
Step 4: Save and Share
You can then share your Snap with other social networking platforms by sending it to your Stories, friends/contacts, or just saving it to your gallery.

Part 2 How to Get GIFs on Snapchat Snaps and Messages?
Getting a GIF on Snapchat can be tasking, but here is a simple guide to achieving that.
Step 1: Make use of a Gboard.
Enter the chat of the friend or person to whom you want to send the GIF and maximize or open the keyboard using the text bar.

Step 2: Select the GIF you want.
Choose a GIF from the collection or catalog that you’d want to utilize and submit it.

You can use the same snap to apply many stickers. Drag and drop it on the trashcan icon to get rid of it.
Here’s how to get Gboard on your Android device if it didn’t come with it:
• Download the Gboard from the Play Store or whichever playstore you want.
• Go to Settings> System> Languages and Input> Virtual Keyboard and select it.
• Double-check that Gboard is selected as your primary keyboard.
After that, grant any permissions it requires so that you can use it right away in Snapchat.
Now that it’s as simple as it gets, let’s send comparable GIFs utilizing iOS devices.
For iPhone/iPad:
For iPhone users, you must first download and install the giphy app on your phone. Once you have successfully set the giphy app as your default keyboard, you can send Snapchat GIFs chat by following the steps below:
Step 1: Press the Globe icon
Continuously press and hold the globe icon to the left of the space bar to reveal the available keyboard, then choose a specific or favorite GIF from the giphy list.

Step 2: Find GIF
Find the GIF you wish to send and tap it to copy it.

Step 3: Paste GIF
Return to the conversation, paste the GIF into the text box, and press the send button.

For those who don’t know how to use the Giphy app on their iPhones or iPads, read the following instructions:
• Go to the Settings menu and pick the General icon.
•To see your keyboard options, go to the keyboard setting and tap it.
• To see the accessible keyboard, tap on the part labelled keyboard.
• Select Add a New Keyboard.
• The Giphy keyboard will undoubtedly be among the third-party keyboards.
• Once you’ve included or added the keyboard, it’ll appear in the “active keyboard” section.
• Select the Allow Full Access option.
Have you heard of Filmora before? I’m afraid not, Wondershare Filmora Video Editor is a video editing program that allows you to edit videos in various ways.
It’s exciting and amusing to make your animated GIF from any video or photo. Due to their large size, video scenes might be challenging to manage, but GIFs are perfect for profile posts and sharing with friends as simple jokes.
However, if you wish to create a GIF online, Filmora’s online meme maker is the ideal choice. You may use it to make a watermark-free photo, GIF, and video memes. It is free to use, and there is no need to register. You can change the text size, color, and position when you’re altering a caption. You can also add text to the inside or outside in a GIF.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

GIFs may be created from a collection of static photographs or even moving movies, and the process is effortless enough for anyone to do. We recommend Wondershare Filmora for you to complete this task quickly and easily. The rationale for this suggestion is the software tool’s user-friendly and engaging interface. You can soon mix a lot of stills into GIFs or convert small videos into GIFs with Filmora. What’s more, the Filmora platform enables easy modification of GIFs, with users able to add overlays, components, and text to their GIFs.
● Key Takeaways from This Episode →
● You must have gotten one or two tips on how to send and add Snapchat GIFs, all that is for you is to grab your phone, be it an Android or iOS, and make your chat, conversations, photos, and videos more interesting by making use of GIFs on Snapchat.
● iPhone users must ensure that the Giphy app is installed to achieve this.It is also important to note that you can create your exciting GIFs using Wondershare Filmora, and this can help you easily create an awesome GIF in no time. Get to it!!
Also read:
- In 2024, Best Websites to Download Animated GIFs for Free-Free GIF Download
- Updated How to Make Your GIF on WhatsApp in Simple Ways
- Updated 2024 Approved How to Make 3D Cartoon of Yourself
- Updated Something About Types of Motion Graphics for 2024
- New Can I Do Animated Logo Design Without Design Skills for 2024
- In 2024, 18 Best Tools and Services to Create Animated Videos for Business 2023
- New 2024 Approved 6 Proven Ways to Dub Anime for Anime Voice Actor
- Updated In 2024, The Only Guide to Make 2D Rigging Clear to You
- New How I Animate Discord Profile Pictures (& You Can Too)
- New In 2024, Learn Easy Blender Rigging in Only 2 Minutes
- 2024 Approved Adobe Auto Rigger Is AWESOME
- Updated 2024 Approved DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- New How to Create a Whiteboard Animation Video for 2024
- New 2024 Approved 10 Great Moving Animation PowerPoint Techniques
- Updated 2024 Approved Animated Collage Maker Tips
- In 2024, 5 Foolproof Amazing Anime Text to Speech Tips
- In 2024, Edit and Send Fake Location on Telegram For your Asus ROG Phone 7 Ultimate in 3 Ways | Dr.fone
- In 2024, Unlock Samsung Galaxy A15 4G Phone Password Without Factory Reset Full Guide Here
- In 2024, How to Move Custom Ringtones from Apple iPhone 15 Pro Max to Android? | Dr.fone
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Realme Narzo 60 Pro 5G | Dr.fone
- Top 10 Huawei Android SIM Unlock APK
- In 2024, 3 Effective Methods to Fake GPS location on Android For your Realme 11X 5G | Dr.fone
- Turning Off Two Factor Authentication On iPhone 6s Plus? 5 Tips You Must Know
- The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Oppo A18 | Dr.fone
- Why Is My Motorola G24 Power Offline? Troubleshooting Guide | Dr.fone
- In 2024, How To Change Your SIM PIN Code on Your Vivo Y100 Phone
- In 2024, Top 10 Telegram Spy Tools On Apple iPhone 13 mini for Parents | Dr.fone
- Hard Reset Motorola Edge 2023 in 3 Efficient Ways | Dr.fone
- Title: Updated In 2024, Ways to Create an Animated Sticky Navbar
- Author: Elon
- Created at : 2024-05-19 03:05:22
- Updated at : 2024-05-20 03:05:22
- Link: https://animation-videos.techidaily.com/updated-in-2024-ways-to-create-an-animated-sticky-navbar/
- License: This work is licensed under CC BY-NC-SA 4.0.