:max_bytes(150000):strip_icc():format(webp)/are-you-really-getting-dolby-atmos-sound-135ec4330d004250883e2acab9423191.jpg)
Updated In 2024, Why These 10 Top Text Motion Templates Are Worth Your Attention

Why These 10 Top Text Motion Templates Are Worth Your Attention
Why These 10+ Top Text Motion Templates Are Worth Your Attention
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

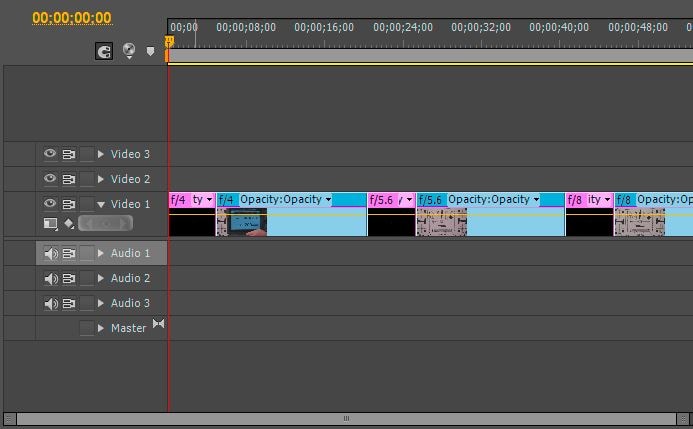
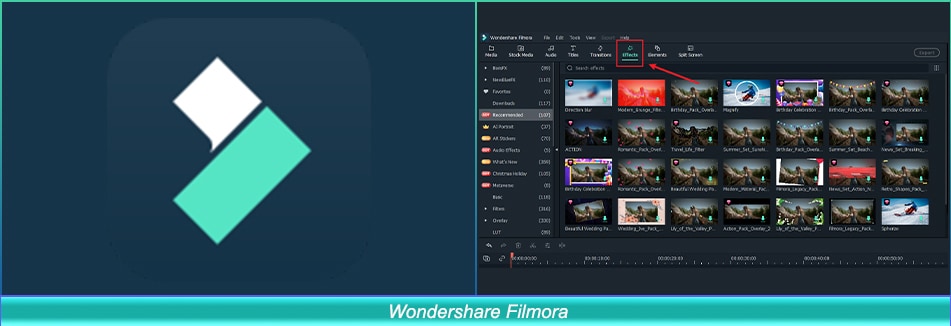
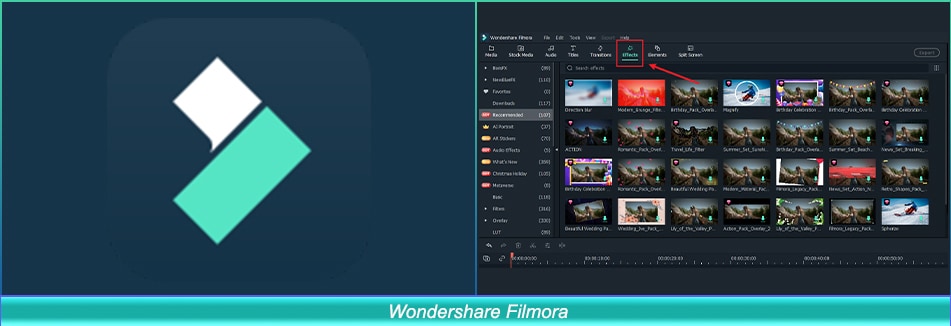
Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
How You Can Turn Yourself Into Anime Character Using Anime Filter
How You Can Turn Yourself into Anime Character Using Anime Filter
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
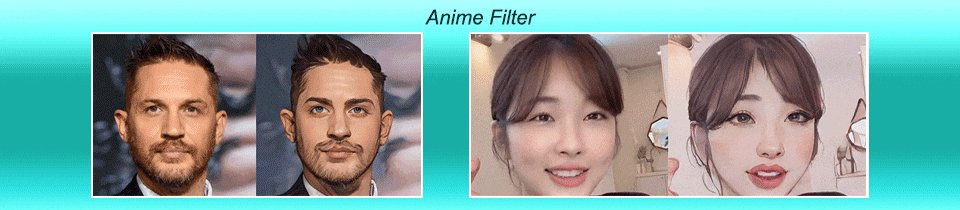
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
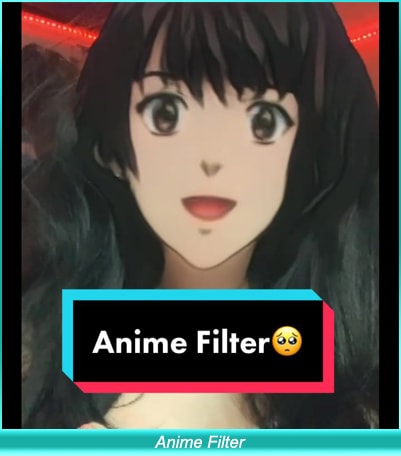
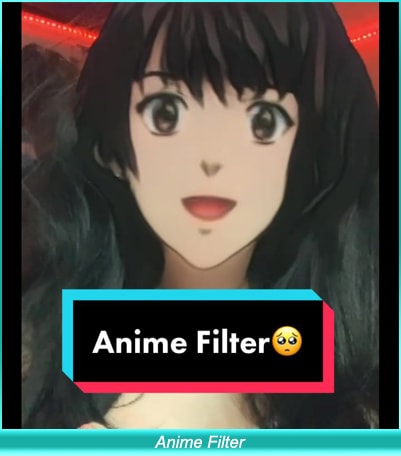
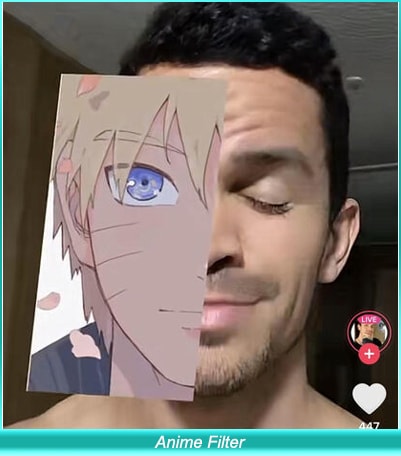
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
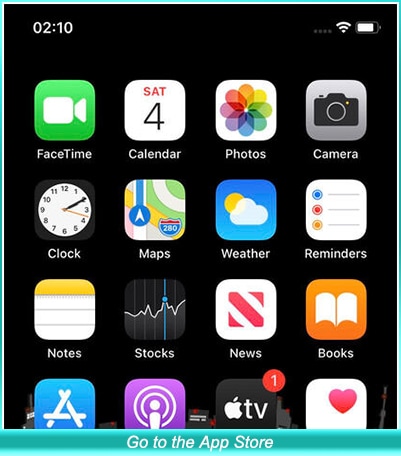
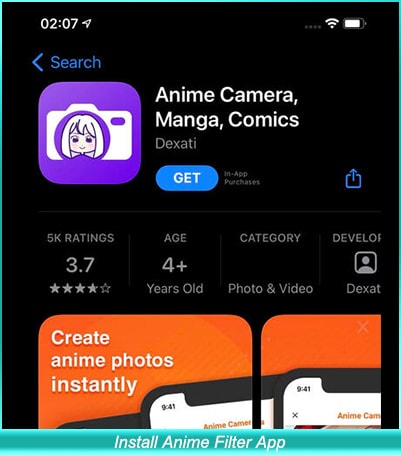
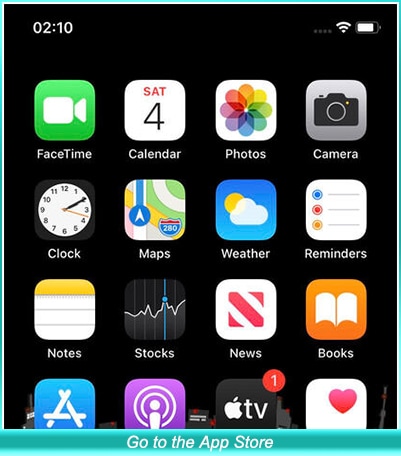
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

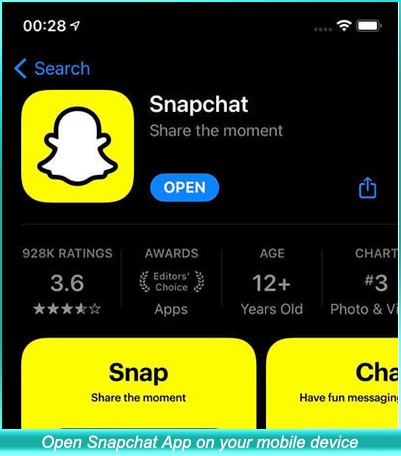
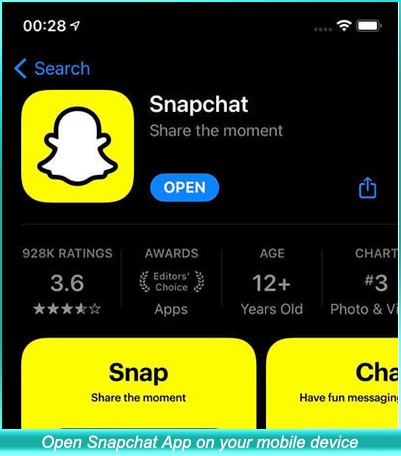
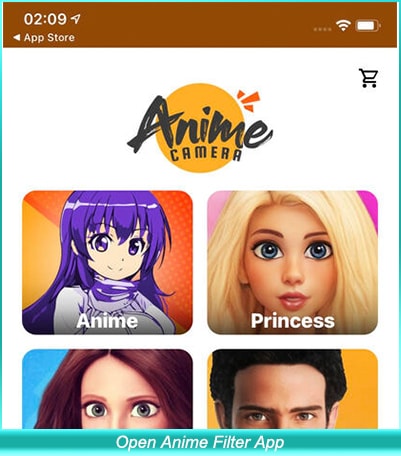
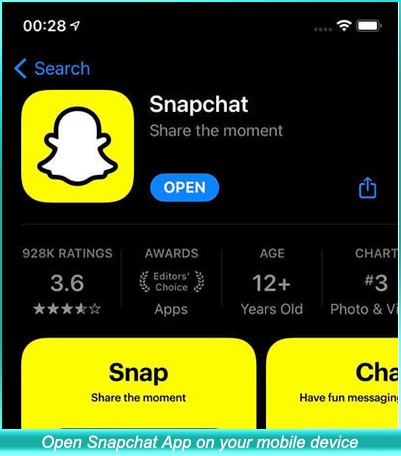
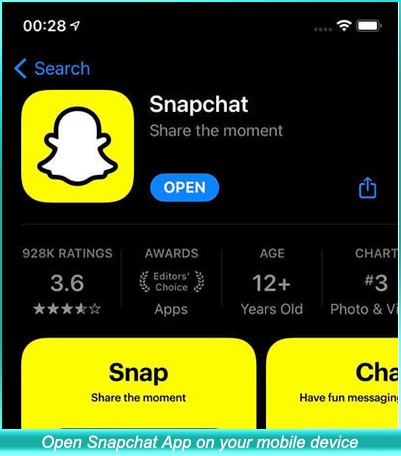
Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

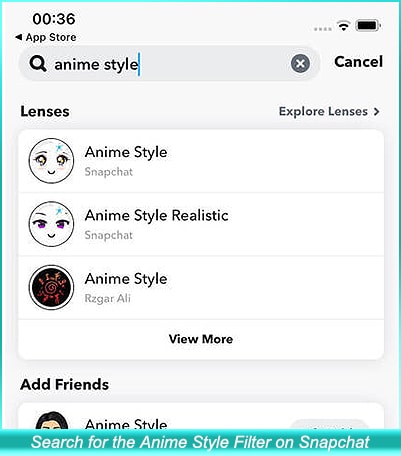
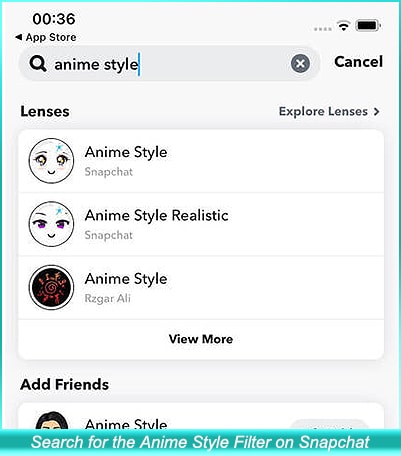
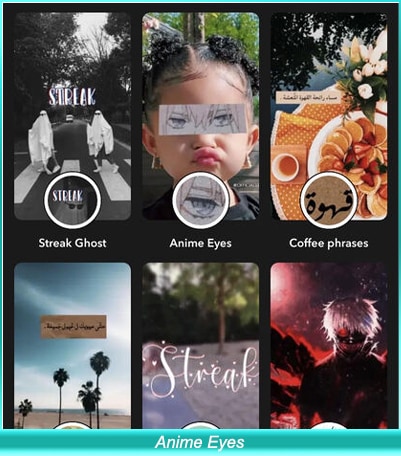
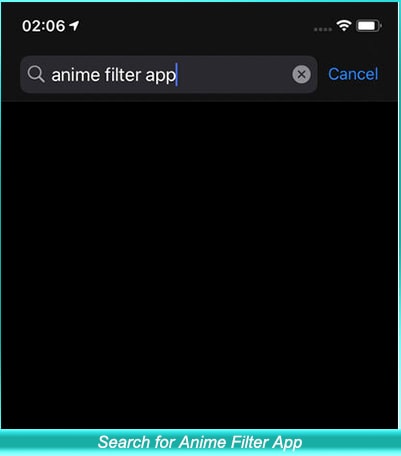
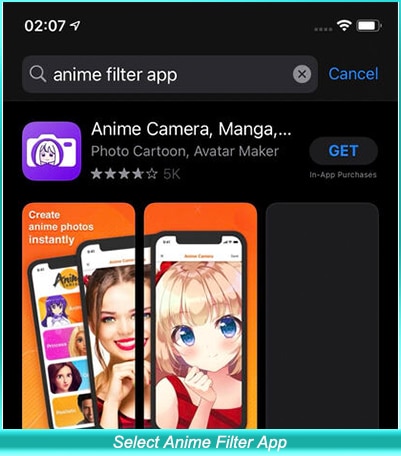
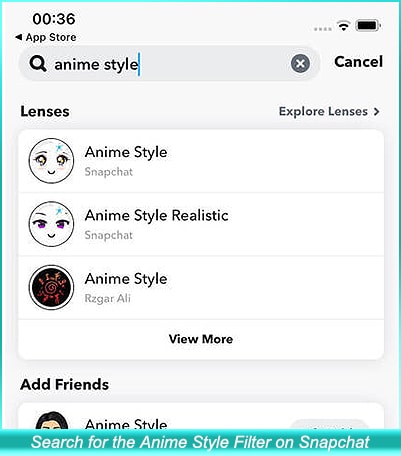
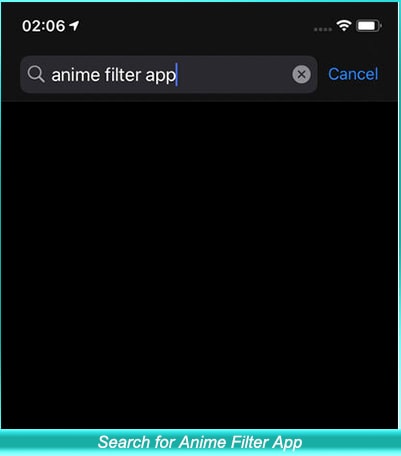
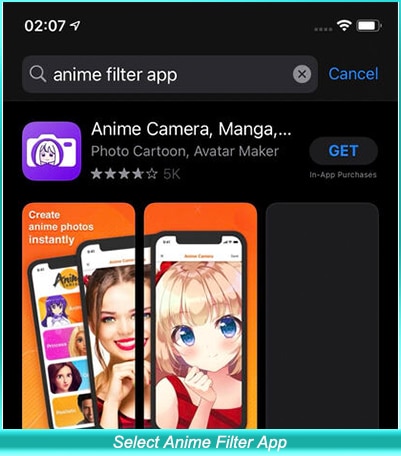
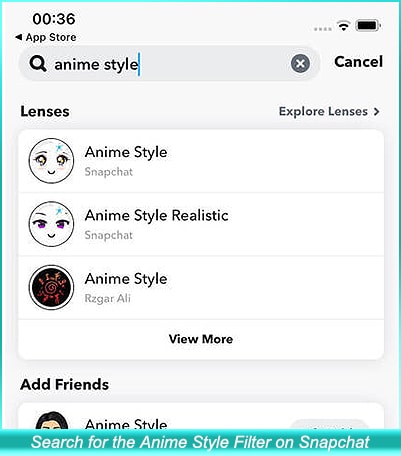
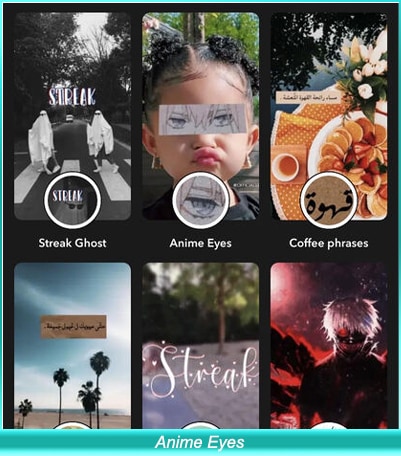
Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
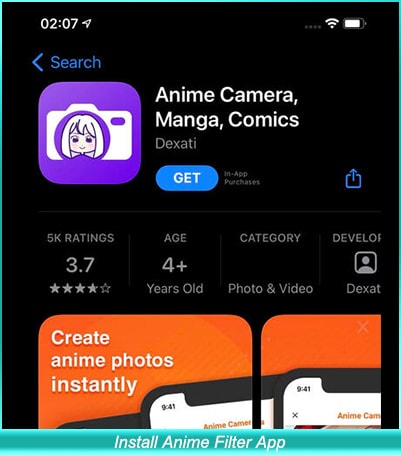
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

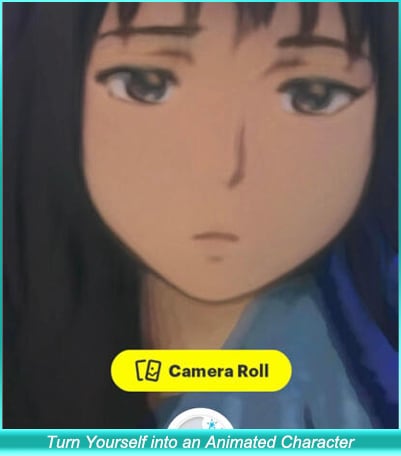
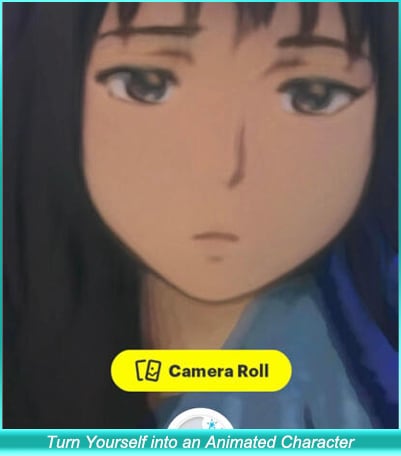
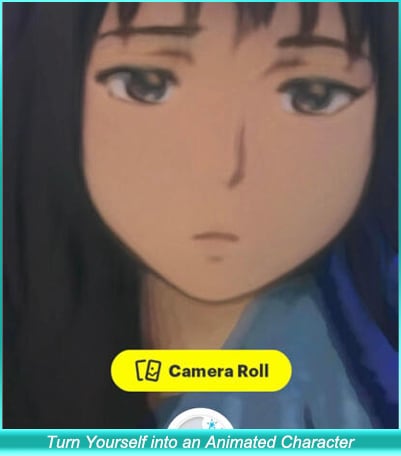
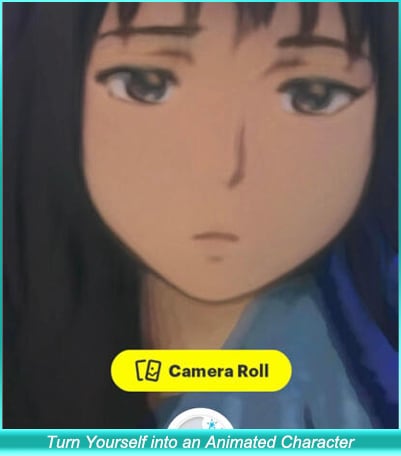
Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
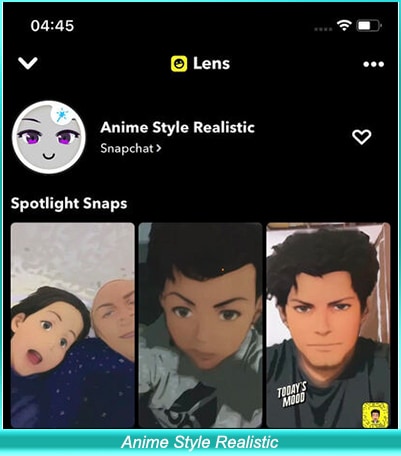
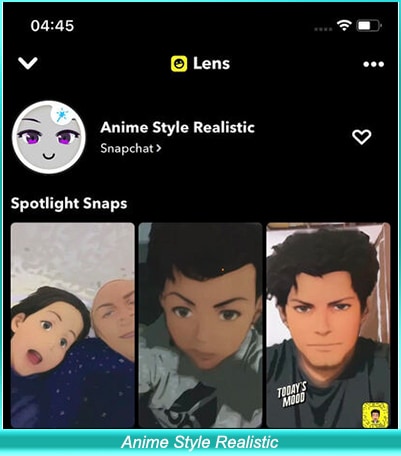
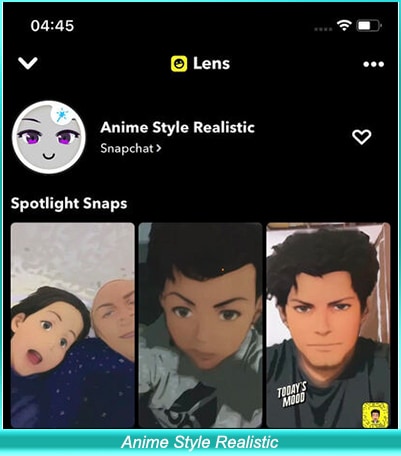
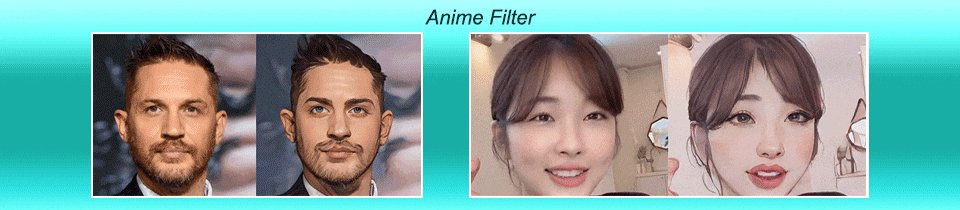
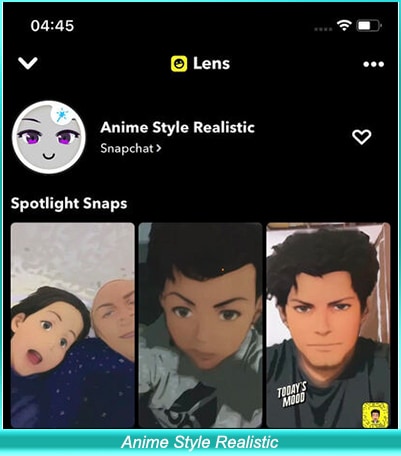
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
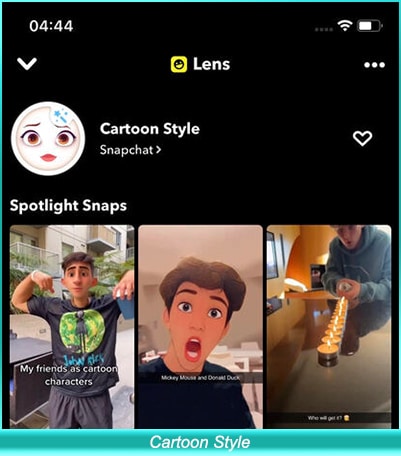
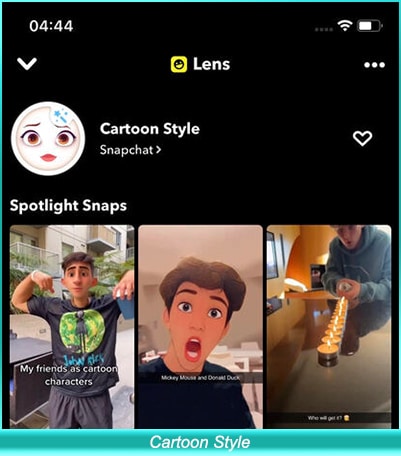
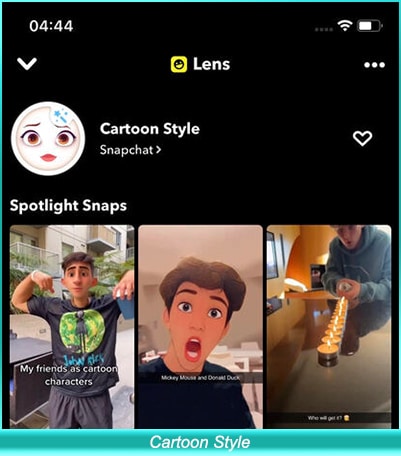
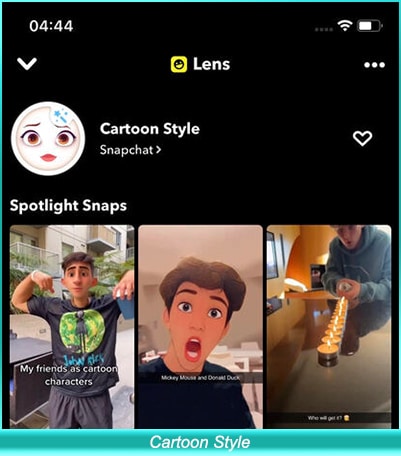
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
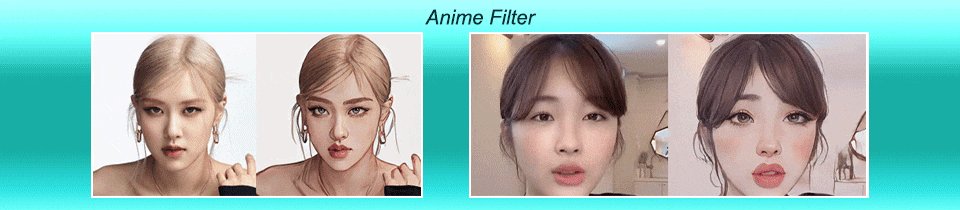
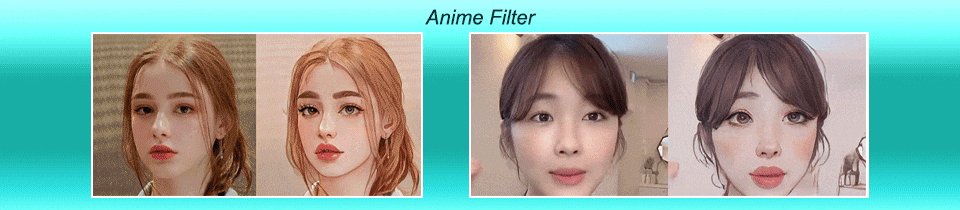
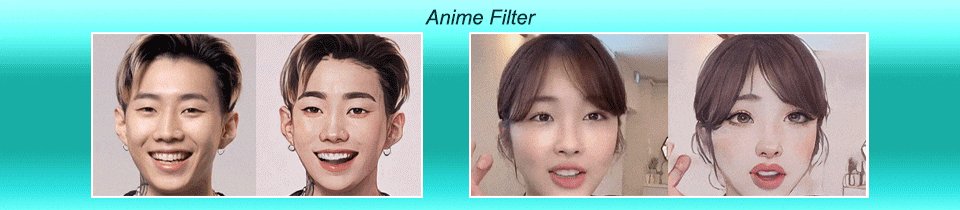
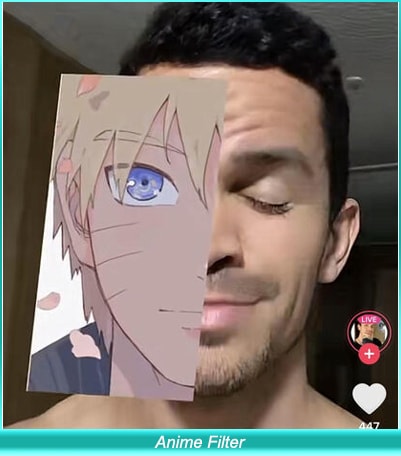
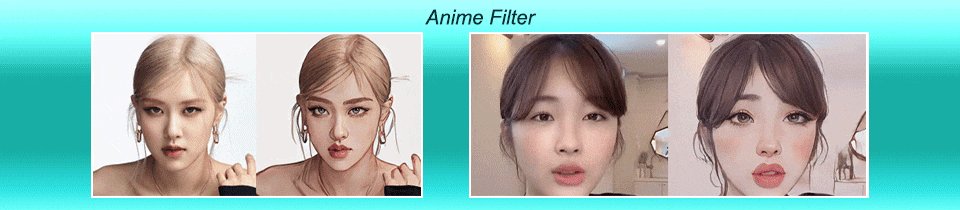
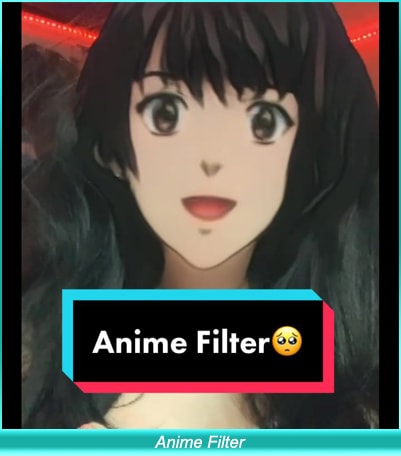
Anime Filter #3: Anime Filter

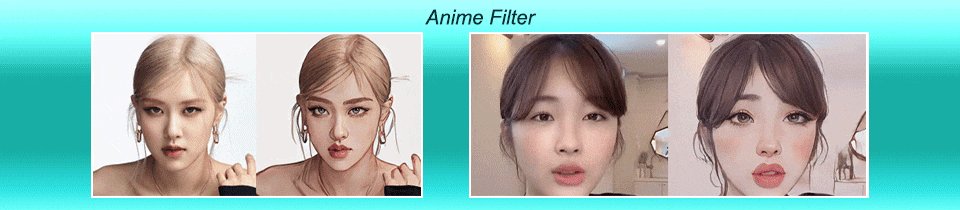
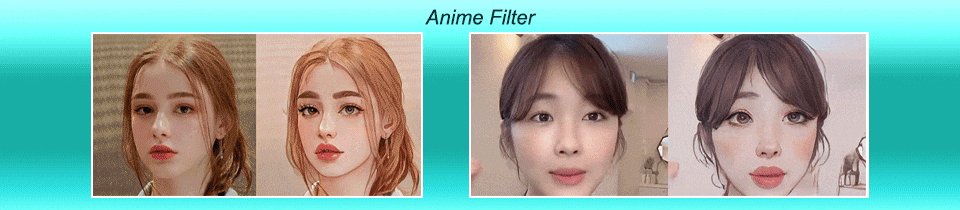
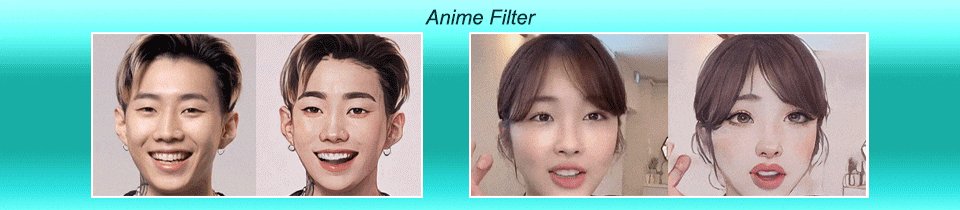
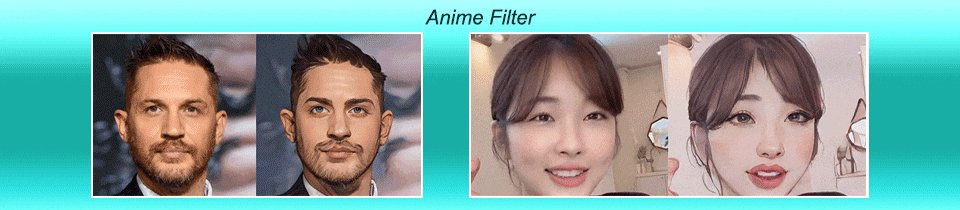
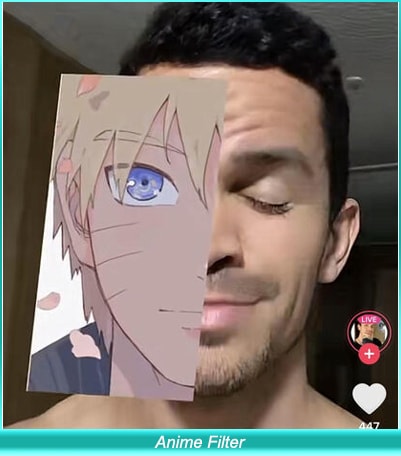
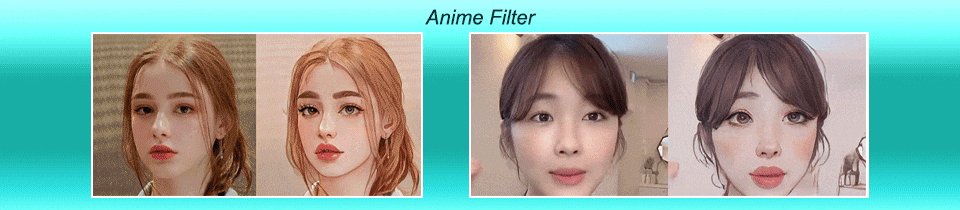
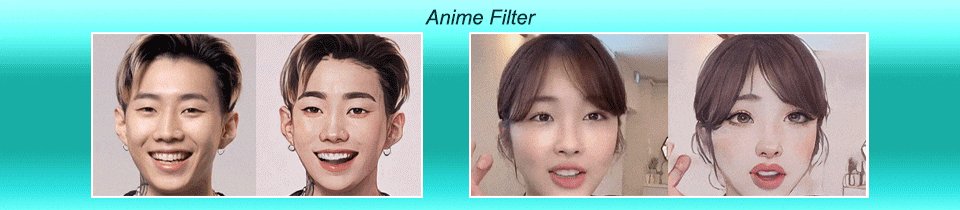
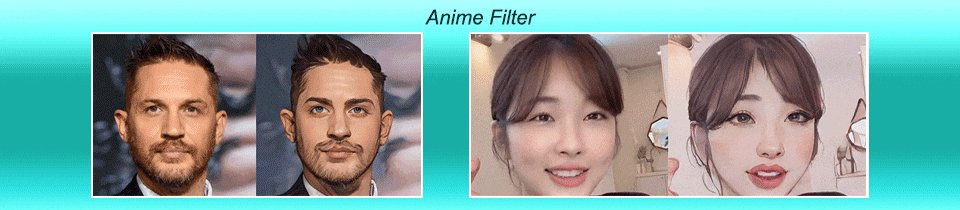
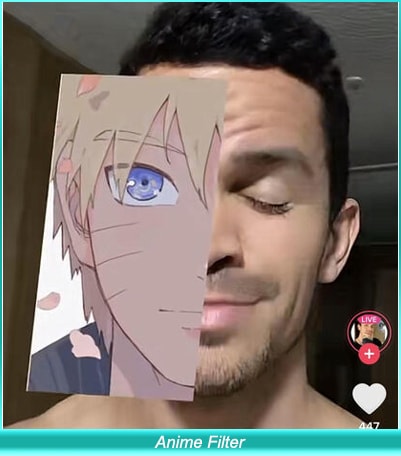
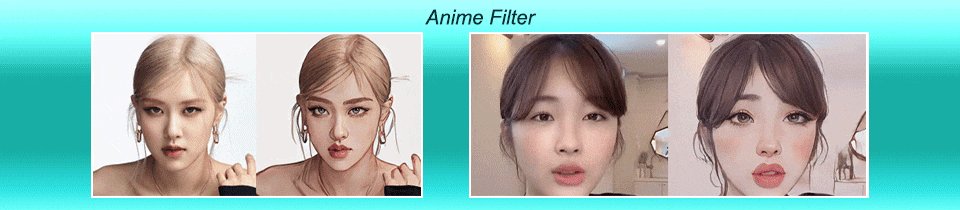
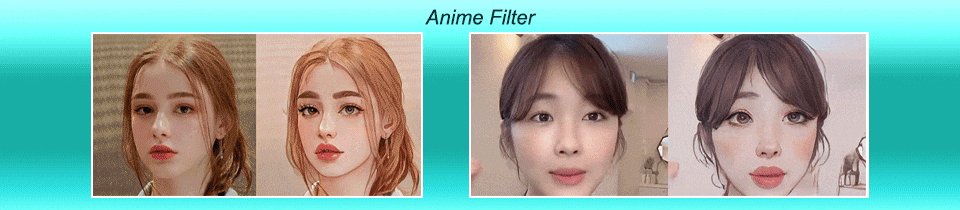
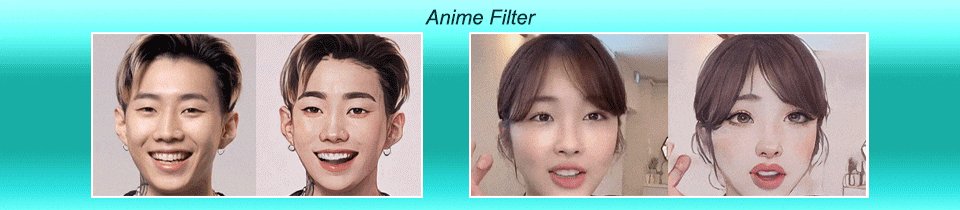
Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
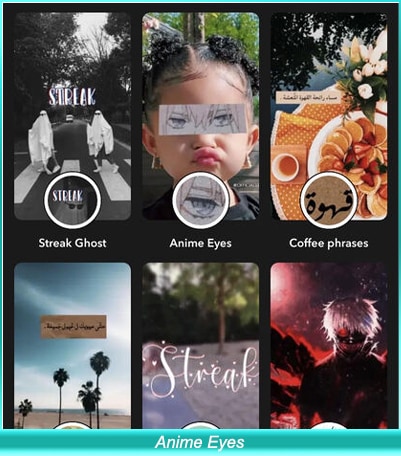
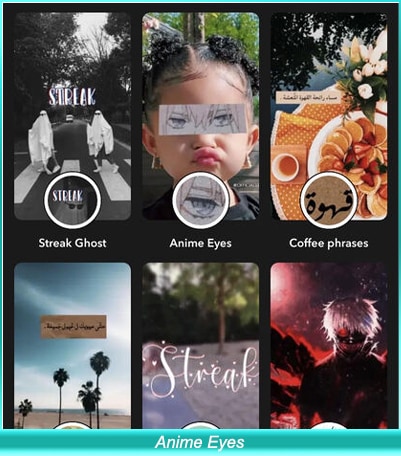
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
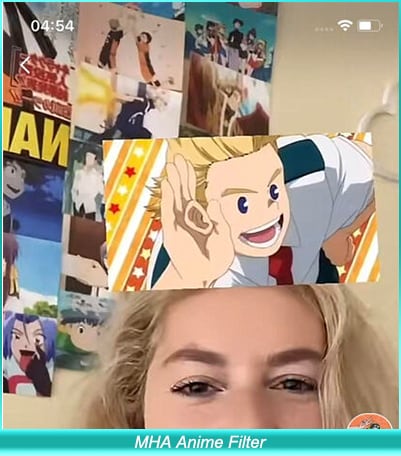
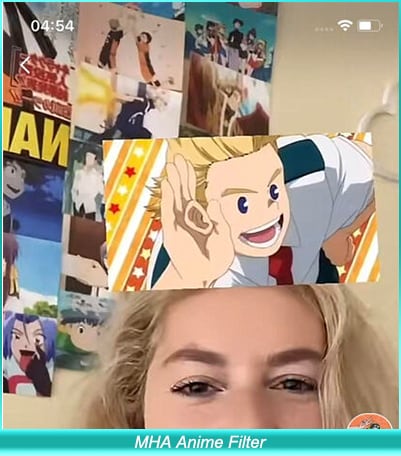
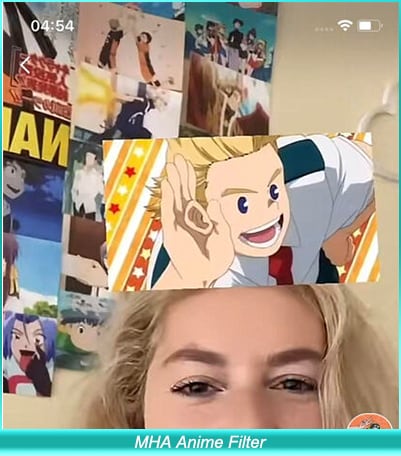
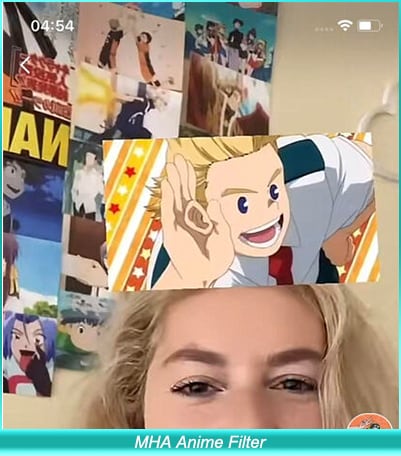
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
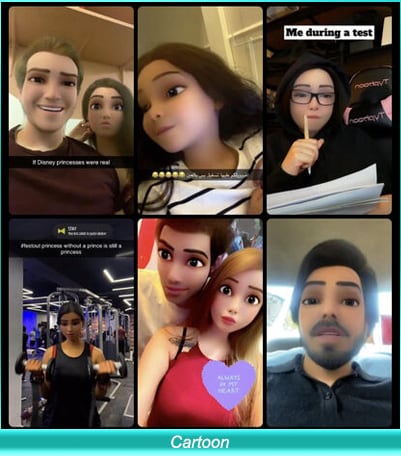
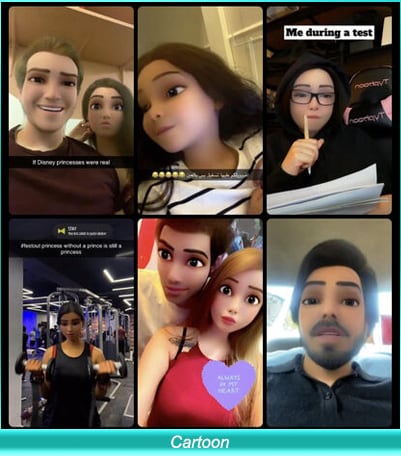
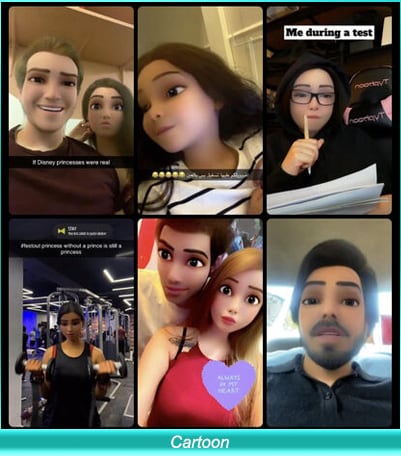
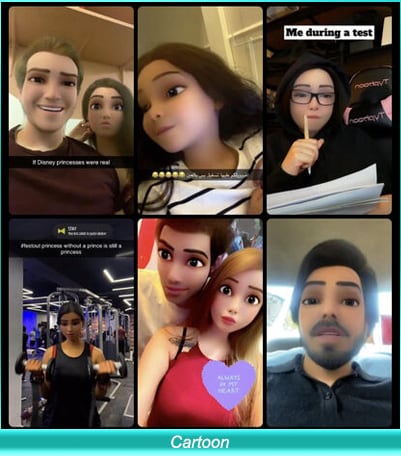
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
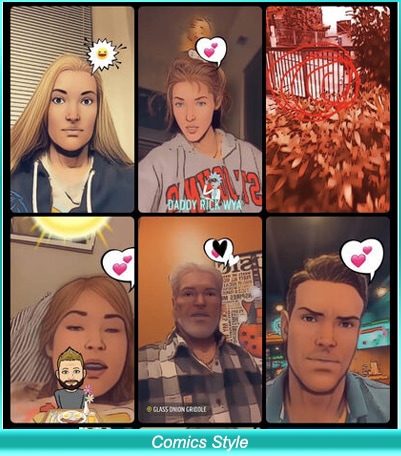
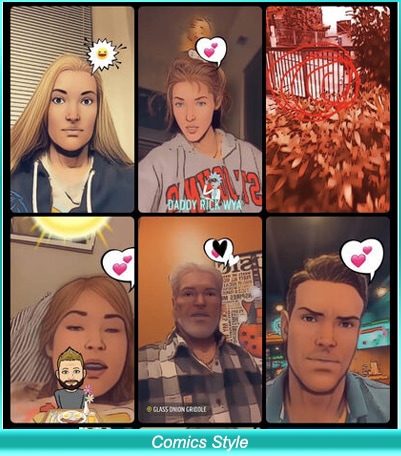
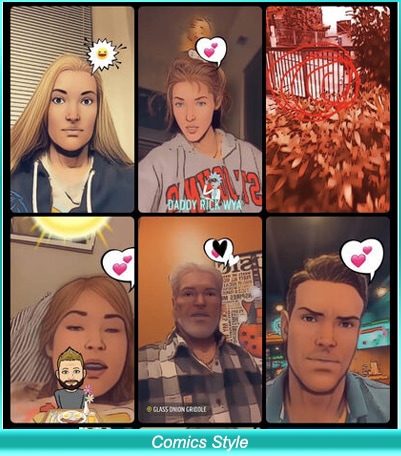
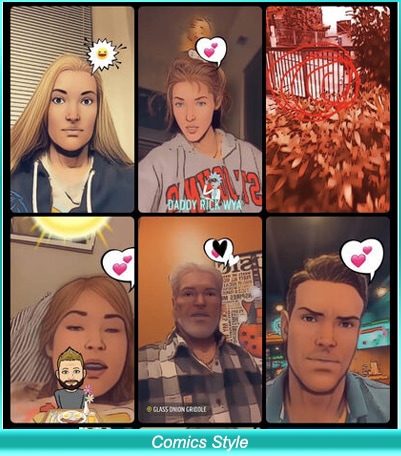
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
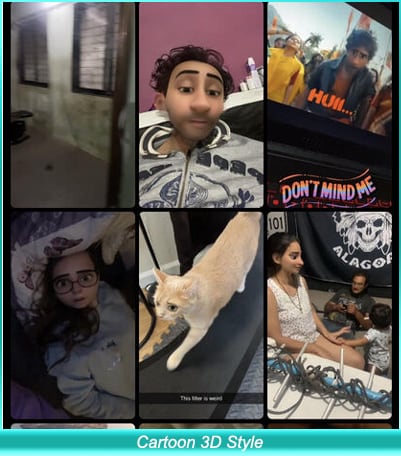
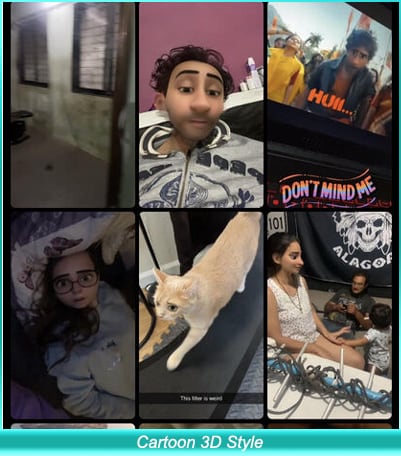
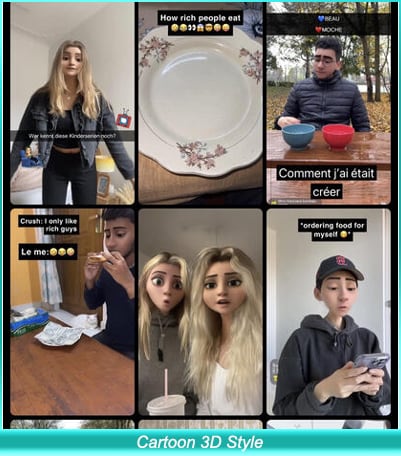
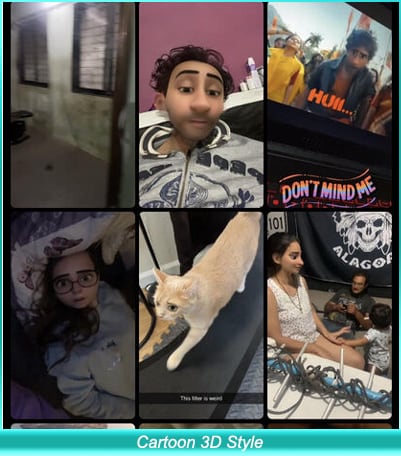
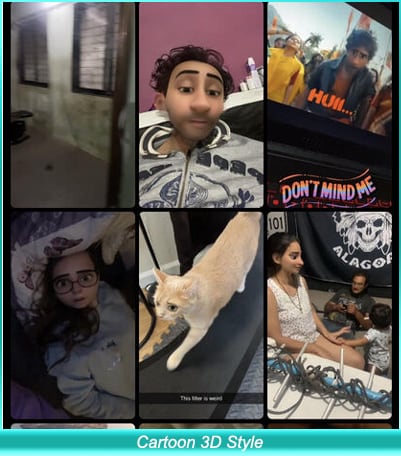
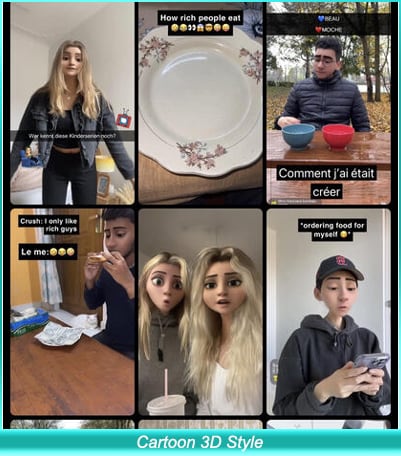
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
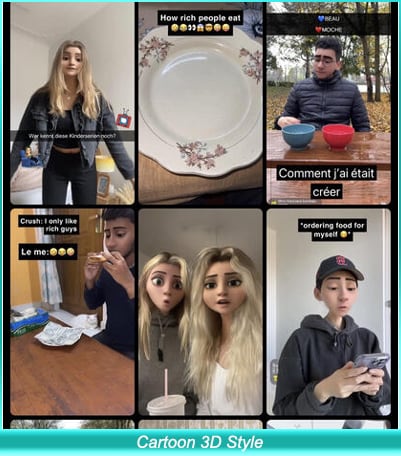
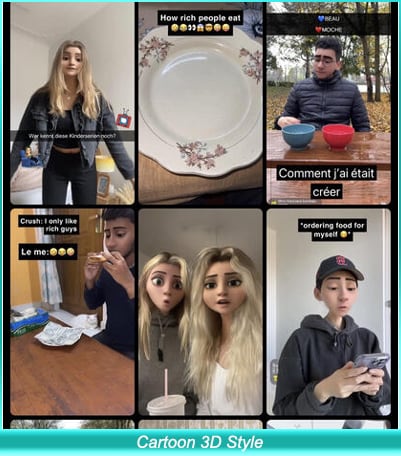
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
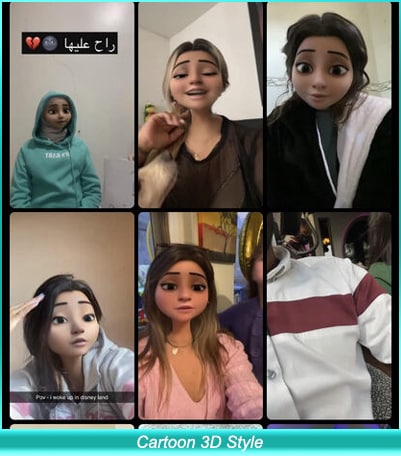
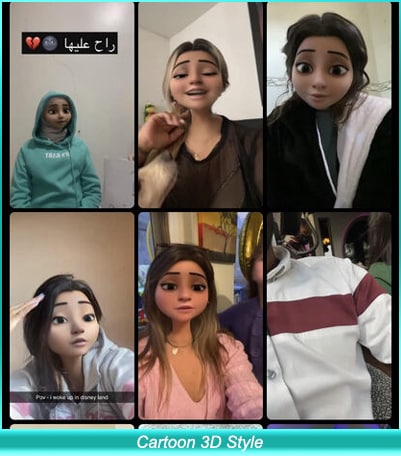
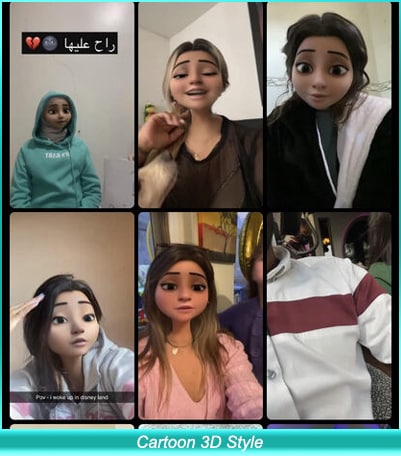
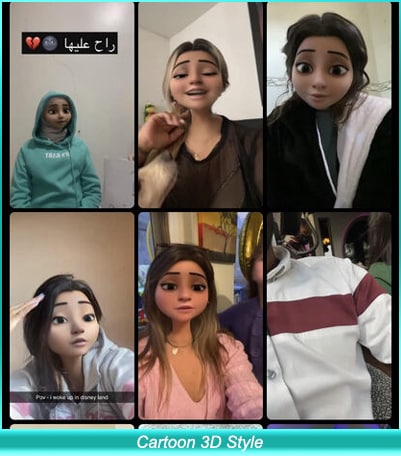
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
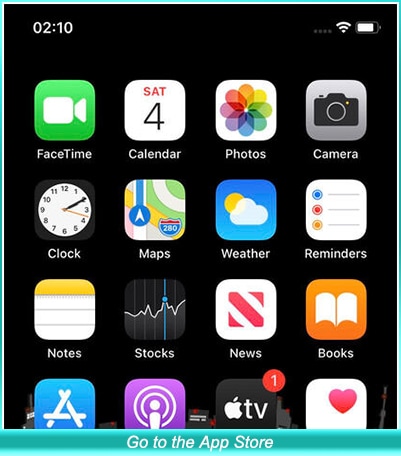
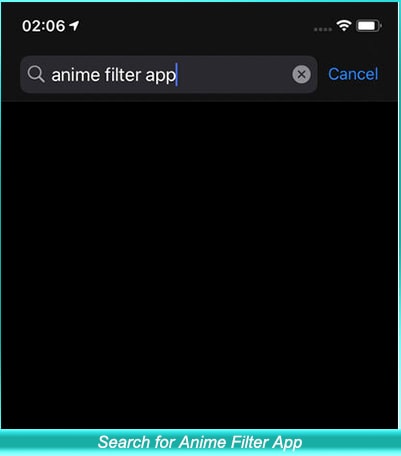
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
10 2D/3D Animation Tips & Tricks for You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Cartoonize Photo Photoshop in Simple Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
If you are learning how to draw, particularly cartoon sketches drawing, you must start at a beginner’s level. No skill is difficult if you just put your mind to it. You can learn the basics of the beginning, what you must do, and a learning curve, but if you have passion for it or love what you are doing, you will give it time to practice.
It all boils down to practicing it. Knowing how to draw beautiful sketch cartoons drawing is not a complex thing to do if you start at the beginner’s level.
So, for all who are reading this article, we will show sketch drawings of cartoons, i.e., how to draw step by step in an understandable manner.
In this article
01 [Collection of 8 Hottest Cartoon Drawings](#Part 1)
02 [How to Draw Cartoon Step by Step Easy Pencil Drawing](#Part 2)
Part 1 Collection of 8 Hottest Cartoon Drawings
Here’s a collection of 8 hottest cartoon love drawing pencil sketches for you.
01Motlu Patlu
This is a sketch of the Motu Patlu cartoon drawing. The artist used some simple forms such as a pear shape while developing the body in making this sketch. The pear shape helps in developing the bodies of cartoon characters.

02Basketball Sketch Drawing
The cartoon basketball drawing is one of our top picks wherein the artist took his time to get every detail in the scene. The image alone tells the story.

03Tom and Jerry Sketch drawing
If you were a lover of the famous cartoon Tom and Jerry, you should know this. Here’s a sketch cartoon drawing of Tom and Jerry.

04Cat Sketch
Isn’t this beautiful sketch cartoon drawing of a cat just it? The way the artist details it and gets the perfect fit made it part of our collection.

05Cute Cartoon love sketch
We couldn’t have finished this list without adding this beautiful sketch cartoon drawing.

06Homer
This cartoon sketch drawing of Homer in the Simpsons is just it. Looking at the body build, you can easily trace the outline of the pear-shaped form.

07Cute Cartoon Drawing
This drawing cartoon sketch caught our attention, and we are sure you would love it. With the round head and pear-shaped belly, you will agree that you can start your learning journey with the steps listed in this article.

08Cartoon love drawing
This sketch cartoon drawing portrays the love between a girl and a boy. It is one attractive sketch that shows details of expressions on the faces.

Part 2 How to Draw Cartoon Step by Step Easy Pencil Drawing
An essential factor you must bear in mind is that you must not let go of your creativity when learning how to draw.
You have to be free with yourself and try to create cartoon sketch drawings of characters that you love.
The more it’s about something you love, the better you get at it.
Here’s a step-by-step process of an easy pencil drawing or sketch cartoon drawing.
● Step 1: Draw a circle
Draw a circle and a “noodle” shape, as shown in the illustration. The head is a circle, and the body is a pear form.
The lower half of the pear is fatter than the top. Take note of how the upper half slightly overlaps the head circle.

● Step 2: Draw a pair of eyes.
As shown in the image, add the perspective guidelines around the head. These recommendations will assist you in correctly positioning your rabbit’s eyes and nose.
Above the horizontal guideline, draw the eyes. Where the parameters cross is where the nose is put.

● Step 3: Draw the cheek and Wings
Make the cheekbones. As shown in the illustration, add the ears and arms. It’s OK if the ear shapes differ somewhat from those displayed.
Notice how the arm contour curve organically emerges from behind the shoulders when you sketch the arms. Make it this way if you can.

● Step 4: Draw the legs
Draw the legs and tail of the animal. The arm and leg curves may appear to be challenging. As a result, be gentle with your pencil. Don’t yank on the pencil too hard!
Your cartoon rabbit’s shape is now plainly evident.

● Step 5: Draw the mouth
Let’s focus on the face for a moment. Draw an iris ellipse and an inner line in the ear inside the eyes. Include the nose. Draw the mouth and the teeth.

● Step 6: Outline the contours
Because rabbits eat carrots, this one eats them in excess. Outline the carrot’s outlines. On the legs, draw the brows and the fingers.
As you may have observed, I messed up the teeth in the previous image. Therefore I deleted the thick black pencil lines that were superfluous.
Erase and Shade (Step 8)

● Step 7: Outline the Character
Now, outline the contours of the entire character with a softer pencil. You can pick up B4 or B6 (if you don’t have either, try HB). Please leave a little bright dot on the nose while darkening it.

● Step 8: Erase and Shade
Remove everything that isn’t required. See? That is how your bunny should seem.
I also advocate using a pencil-type eraser in addition to regular or kneaded erasers. Shade the entire rabbit’s body if you’re using a graphite pencil. The inside of the ear, the belly, the paws, and the tail can all be white or brighter.

●Bonus Software for Beautiful Sketch Cartoon Drawing:
Wondershare Filmora Video Editor is a superb video editing software developed by Wondershare. It is a simple entry-level version with preset video templates and effects. With the numerous powerful features in Filmora, we can add amazing effects to our cartoon sketches to make them look better.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here’s how to use Filmora for cartoon sketch drawing enhancements.
Chroma key (Green screen): This feature can change the background of your sketched cartoon drawing photo by adding special effects to make it look nice.
Color Match: Color match is a feature in Filmora used to apply color correction settings in a video. You can use this feature to enhance your sketches.
Mask and blend: Filmora mask and blend feature has resourceful modes and is easy to use. You can use them for your pencil sketched cartoon drawing.
● Ending Thoughts →
● Making beautiful sketch cartoon drawings is not rocket science. It is a result of consistent practice.
● In this article, we have given you key points and strategies you can use to start practicing cartoon sketch drawing. However, do begin from our idea, i.e., a circle for the head and a pear for developing the body.
● Thus, your journey to learning how to draw cartoons step by step quickly with a pencil is already a walkover.
Create Animated Video on Canva
Canva is a simple way—without any graphic design experience—to make professional graphics for social media, newsletters, presentations, business cards, gift certificates, brochures, and more. Flexible design templates offer the ideal layout for your target destination, letting you aim over the design, not the file formatting or the size.
So, can you make an animated video on Canva?
Yes, because Canva lives on the cloud, you can access your graphics from anywhere you can get online while using Canva on the cloud. Learn how you can play, get up, and run with Canva in this short, fun tutorial guide. We’ll discuss adding and editing images, using inbuilt design templates, and working with typography to build your next project with Canva.
In the subsequent sections, we shall learn more about Canva animated videos and how to create one easily on your PC.
In this article
01 [Create an animated video with a Canva template](#Part 1)
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
Also read:
- 2024 Approved 10 Stunning Stop Motion Movies That You Should Not Miss
- Updated In 2024, How to Create Slideshow in LinkedIn
- New In 2024, 10 Amazing Whiteboard Animation Video Examples You Need to Bookmark
- Top 10 3D Text Animation Templates for 2024
- Updated In 2024, 20 Free After Effects Logo Reveal Templates
- Updated 2024 Approved Top 12 2D Animation Studios All Should Check Out
- New How to Make GIF Instagram for 2024
- What Is Still Motion Animation and How Does It Work for 2024
- Updated In 2024, 2D Character Animation Everything You Should Know About It
- Updated In 2024, Top Tips for Effortless Unity 3D Animation
- New 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- Updated FREE Top 21 Best Anime Websites to Watch Anime Online for 2024
- In 2024, How to Cartoonize Photo Photoshop in Easy Steps
- 2D Character Animation Everything You Should Know About It for 2024
- Adobe Auto Rigger Is AWESOME
- New What Is Still Motion Animation for 2024
- Updated In 2024, Something About Types of Motion Graphics
- 2024 Approved Top 10 Old Cartoons From Cartoon Network That You Miss
- Updated In 2024, Everything You Need to Know About Becoming a Motion Graphic Designer
- New 2024 Approved Everything You Need to Know About Becoming a Motion Graphic Designer
- New In 2024, Top 10 Free Online Animated Logo Makers Everyone Should Know
- Updated 2024 Approved The Coolest Anime Characters Ever| List of Top Favorites
- New Whats Music Video GIF & How to Add Music to Your GIF Files
- 2024 Approved How to Make GIF Instagram
- 15 Top Collage Makers to Create Aesthetic Collages
- New 10 Classical Animated Cartoon Types With Examples
- New Top 10 Websites to Download Anime Subtitles for Free for 2024
- Some Must-Know Useful Lego Animation Ideas for You
- Updated In 2024, Finding The Best Animated Profile Picture Maker
- No. 1 Maker to Animate Your Logo Online Free for 2024
- Updated 5 Foolproof Amazing Anime Text to Speech Tips for Makers for 2024
- New 10 Photoshop Cartoon Effects For Creatives for 2024
- Updated 2024 Approved How to Make Well Done Animated GIF By Yourself?
- New Best 15 Female Anime Characters-Who Is Your Favorite?
- New 2024 Approved Create or Find Good Morning/Night GIFs
- Updated 2024 Approved 10 Amazing Whiteboard Animation Video Examples You Need to Bookmark
- Updated How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
- In 2024, The 15 Most Efficient Photo to Cartoon Software for Android
- Updated In 2024, Learn Pencil2D Animation Tutorial Overview
- Updated In 2024, 10 Cartoon Characters That Should Top Your List
- New How to Make My Photo 3D Cartoon Online
- Updated Animated Collage Maker Tips for 2024
- New 2024 Approved How to Cartoonize Photo Photoshop in Simple Steps
- Updated How to Make an Animated Travel Map Video for 2024
- New In 2024, Tutorials for Animating Picture Online Without Learning From Scratch
- Updated 15 Top Collage Makers to Create Aesthetic Collages for 2024
- 2024 Approved 10 Cartoon Photo Converters You Couldnt Do Without
- New Popular Tips on Learning Animate Rigging for 2024
- In 2024, Locked Out of iPhone 14 Pro? 5 Ways to get into a Locked iPhone 14 Pro | Dr.fone
- In 2024, How to Fix Apple iPhone SE (2020) Passcode not Working?
- iPhone 11 Pro Max activation lock primer
- How to Bypass iCloud Lock on Apple iPhone SE (2022)
- In 2024, How Do I Stop Someone From Tracking My Lava Yuva 2? | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Samsung Galaxy M54 5G | Dr.fone
- In 2024, How to Remove Find My iPhone without Apple ID On your iPhone 13 Pro?
- In 2024, How to Move Custom Ringtones from Apple iPhone 13 Pro to Android? | Dr.fone
- Additional Tips About Sinnoh Stone For Samsung Galaxy A24 | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Nokia C110 | Dr.fone
- How to Change GPS Location on Samsung Galaxy F15 5G Easily & Safely | Dr.fone
- Why Your WhatsApp Location is Not Updating and How to Fix On Motorola Moto G Stylus (2023) | Dr.fone
- Possible solutions to restore deleted photos from Itel P40+.
- In 2024, How to Change Lock Screen Wallpaper on Vivo Y27 5G
- Unlocking the Power of Smart Lock A Beginners Guide for Vivo V29 Users
- In 2024, A Comprehensive Guide to iCloud Unlock From Apple iPhone SE (2022) Online
- 10 Best Fake GPS Location Spoofers for Nokia C12 Pro | Dr.fone
- In 2024, 6 Ways To Transfer Contacts From Samsung Galaxy S24+ to iPhone | Dr.fone
- Title: Updated In 2024, Why These 10 Top Text Motion Templates Are Worth Your Attention
- Author: Elon
- Created at : 2024-05-19 03:05:49
- Updated at : 2024-05-20 03:05:49
- Link: https://animation-videos.techidaily.com/updated-in-2024-why-these-10-top-text-motion-templates-are-worth-your-attention/
- License: This work is licensed under CC BY-NC-SA 4.0.