:max_bytes(150000):strip_icc():format(webp)/GettyImages-98471373-56a9ff935f9b58b7d0006b1a.jpg)
Updated In 2024, Why These 10+ Top Text Motion Templates Are Worth Your Attention

Why These 10 Top Text Motion Templates Are Worth Your Attention
Why These 10+ Top Text Motion Templates Are Worth Your Attention
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

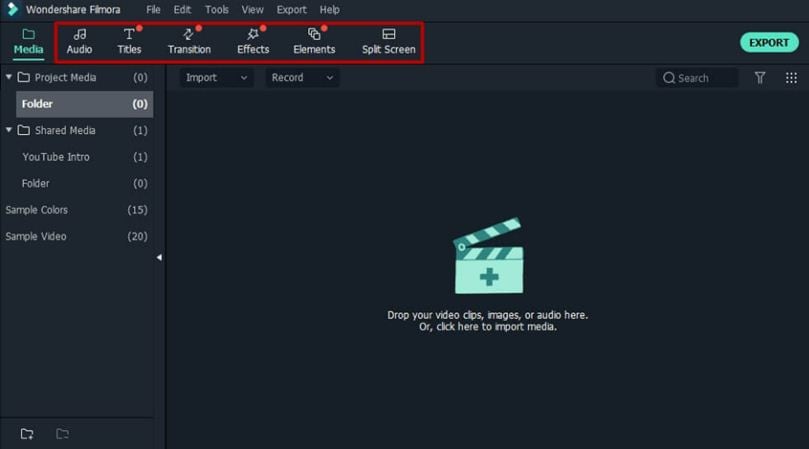
Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
Most Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
Best 10 Video to GIF Converters: Top Picks
Best 10 Video to GIF Converters: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

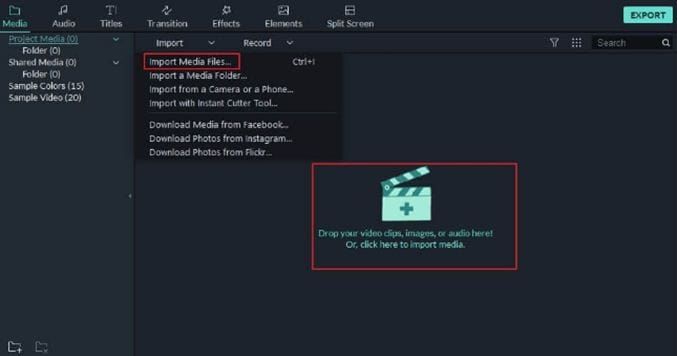
Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
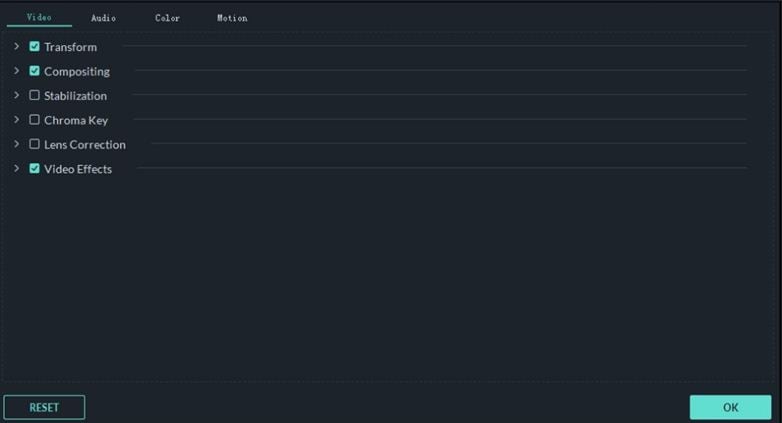
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
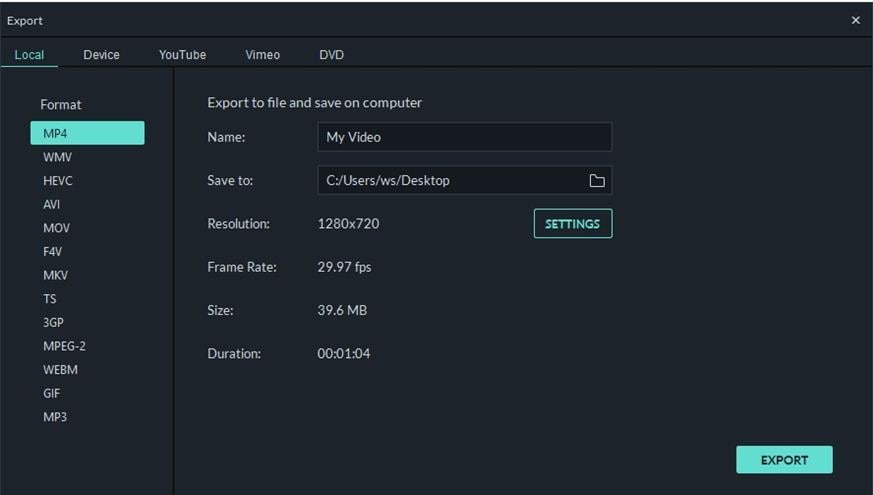
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
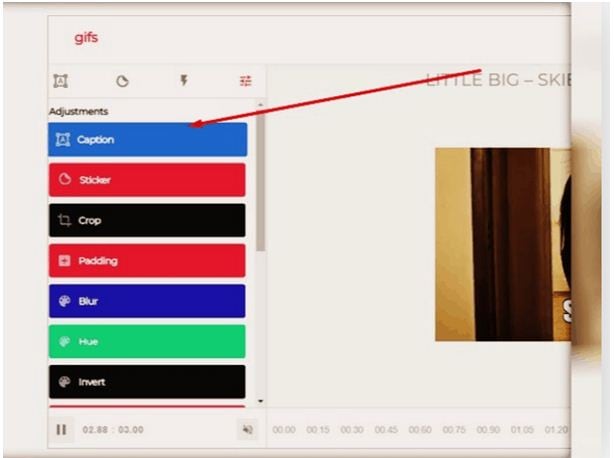
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
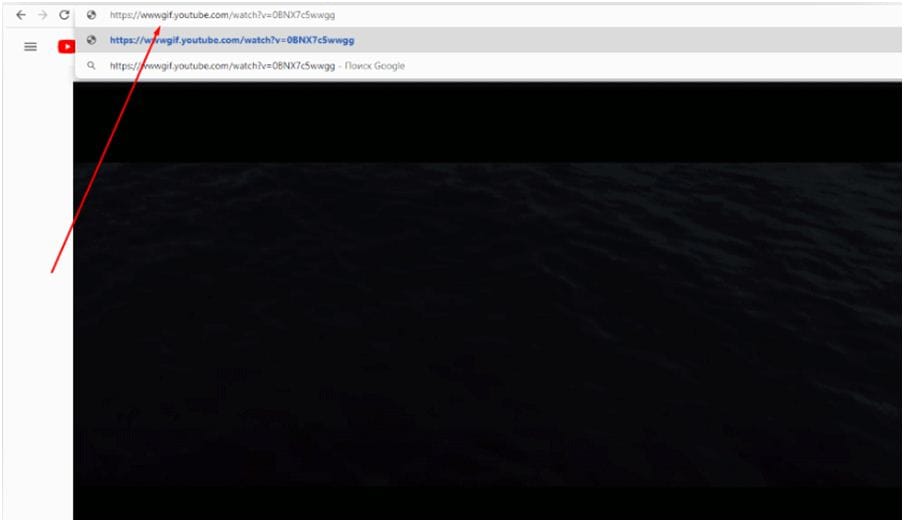
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
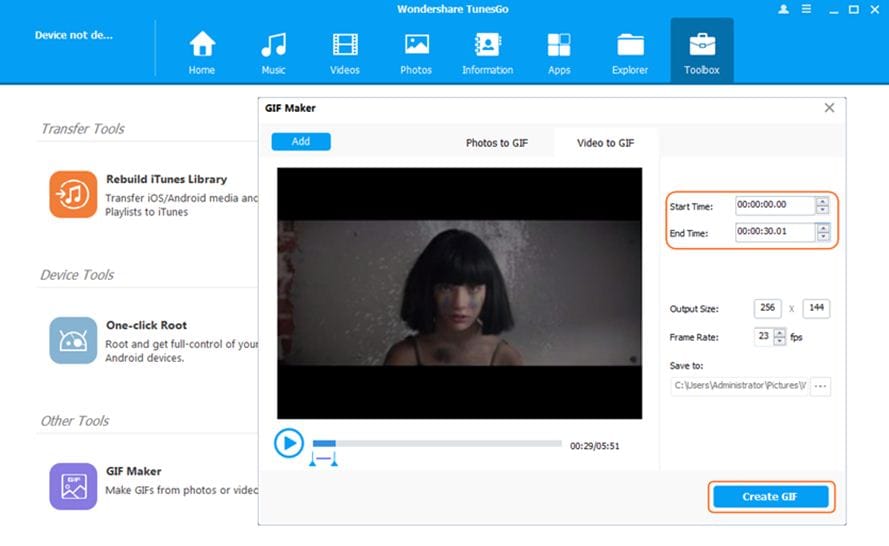
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Having trouble converting your videos to GIF? Browse the top 10 converters to sort this out!
In this article
01 [Why GIFs are Widely Used and Popular?](#Part 1)
02 [Top 10 Ways to Turn Video into GIF](#Part 2)
Part 1 Why GIFs are Widely Used and Popular?
If you take a poll on the watch preference of GIF versus videos, most of votes you get would be in favor of watching GIFs. There are obvious reasons to the fact that anyone would prefer watching a GIF over a video, irrespective of its length. Some major ones that make it quite annoying to watch videos include the following:
● To begin with, you need to turn the video on and off, depending on your choice of watching a video or surfing through stories and feeds, failing which you get to hear additional sounds through your feed from the already running video. You further need to stop the music or go for a volume control in case you are not interested to watch the video.
● Most of the videos you run turn up to be irrelevant or uninteresting through the middle, but you don’t have a choice to make bit adjustments. If however possible, the method is not quite convenient. You may need to visit a different site in case you run a video that is not integrated with webpage of your searched content, wait for the portal’s interface to load or watch an advertisement.
● GIFs, on the other hand, do not require pausing or turning off, and run automatically. You also don’t need to mute any sounds. These ensure to-the-point message delivery and don’t divert your attention from the primary content you visit the webpage for.
Owing to the above, most of us are now much interested to convert videos to GIFs for an exact, impactful and to the point content creation and sharing. See through the next sections of this article to learn about the best video to GIF conversion tools and software.
Part 1 Top 10 Ways to Turn Video into GIF
Considering the credibility of GIFs, you may often require to convert your long videos into short and content specific GIFs. Given below are the 10 best methods to cater to the need of video to GIF conversion:
01Filmora
Wondershare Filmora Video Editor is one among the most popular and easy methods to convert videos to GIFs. It is compatible with almost all common video formats and is loaded with a plethora of exciting effects and editing tools. Take the following steps to create GIFs from videos using this application:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 1: Import Your Video
Launch Filmora and import your desired video in the app’s welcome window. To do this, click on ‘New Project’ followed by ‘Import’ option from the drop down menu to add your video to the Filmora.
Step 2: Timeline Dragging
Add your video to the app’s timeline using the ‘Drag and Drop’ method. You can also extract video frames by taking screenshots and merge these images into your GIF from the media library.
Step 3: Explore Your Editing Skills
You can now edit the imported video in the timeline using a range of interesting effects. Crop, trim, split or make speed adjustments to give your video a catchy look.
Step 4: Include Messages
Try adding texts and supplementary elements to deliver impactful messages through your creation.
Step 5: It’s Time to Share!
Click ‘Export’ to save your GIF to your device. You are now ready to post your work in your social communities to get the most deserved attention of your peers!
02YouTube to GIF
This one is a simple and user-friendly video to GIF converter. You can convert videos to GIFs from your PC or other online platforms with this converter. The converter allows you to play with a variety of editing effects to make your creation more interesting. All you need to do is the following:
● In the video URL bar, type ‘gif’ after ‘www.’ and you will be redirected to converter’s working window. Set the GIF time interval or apply specific effects using the tools from the panel in the left of the working window.
● To set the video time frame, highlight it in the video timeline. Set the desired interval using the ‘Start Time’ and ‘End Time’ options.
● To add a new visual effect, select it from the menu. Below the video timeline, a row of parameters will get displayed. Set the effect parameters to make desired changes.
● Click ‘Create GIF’. In the ‘Settings’ menu, you can rename and add tags to your creation and even make it private.
● That’s it! You can download your GIF now. You may get a converter purchase offer for enabling advanced features. While most users prefer sticking to the free version, it is up to you whether to decline or accept the purchase offer.
● The ‘Download’ feature is exclusive to registered users. However, if you don’t prefer creating an account, just open the GIF download link in a separate tab’s ‘Direct Link’ row. Alternatively, you can replace ‘gif’ with ‘conv’ in the video URL bar and choose ‘Convert to GIF’. However, this process may take some extra minutes.
03Giphy GIF Maker
This is an editing tool that you can use to convert video to GIF online. This one is a reliable converter tool with a user-cohesive interface. It is a simple video editor that is available to you for free. All you need to do is mentioned below:
Step 1: Load your Video
Go to the official app website and paste your desired video link in the search bar. Your video gets uploaded to the app’s editor screen. Specify the time frame and check out your GIF’s preview.
Step 2: Let’s Go Editing!
Select ‘Continue to Decorate’ to edit your GIF with texts, effects, frames and filters. You can even go for a straight upload if your video doesn’t require customization.
Step 3: Time to Share!
Select ‘Continue to Upload’ and add required tags. Tap ‘Upload to Giphy’ to make a social media post or add it to the app’s website through a specific share code.
04Wondershare TunesGo
This is an effective video to GIF creator tool, loaded with extensive features. You can use this application to convert videos, live photos and multiple snaps into interesting GIFs. TunesGo gives you the freedom to edit your work in your own style with a variety of effects. Here’s what you need to do:
Step 1: Launch TunesGo
Download, install and launch the app into your PC. You may be asked for a device connection setup, but you can skip that in case GIF creation is your only requirement.
Step 2: Upload your Video
In the app’s welcome screen, navigate to ‘Toolbox’ at the top. From the drop down interface, choose ‘GIF Maker’. In the new window that pops-up next, click on ‘Add’ to upload the desired video to the app from your PC.
Step 3: Let’s Create!
Set the required time frame for your GIF in the app’s timeline and tap the ‘Create GIF’ button to start the conversion process. On completion, your work gets automatically saved in the ‘Pictures’ folder in your PC. You can also customize your target location.
05Vimeo
Vimeo is also a quick, 3-stepvideo to GIF converter. However, you need to have a Vimeo account to take up the conversion process. This is an easy and hassle free GIF creator, that adheres to your creation needs within minutes. Here’s what you need to do:
Step 1: Upload Your Video
Log in to your Vimeo account. In the opening window, select ’Upload’ from the toolbar at the top. ‘Drag and Drop’ or click ‘Choose Files’ to upload the desired video from your device.
Step 2: Create Your GIF
After you are done uploading the video, select ‘Create a GIF’ from the sidebar at the left. You will be directed to the GIF Editor window. Select a loop section from the video and set a time frame of maximum 6 seconds in the video timeline. Now click ‘Create GIF’.
Step 3: Export Your Creation
Your GIF is ready to download and share. You can also embed your GIF by generating embed codes for specific platforms.
06 Adobe Photoshop
This one is one f the most popular editing applications you can use to make GIF out of video. It’s simple and user-friendly interface does not require you to possess a Photoshop mastery for the conversion purpose. Here’s what you need to follow:
Step 1: Search Your Video
Find a video of your choice from a desired platform. In case you want a YouTube video, add ‘ss’ prior to the video’s service name in YouTube’s URL bar.
STEP 2: Edit Your Video
Use any preferable video splitters and editors to crop, trim and add interesting effects to your video and set a maximum time frame of 3 seconds.
Step 3: Create GIF
Open your edited video in Adobe Photoshop and tap ‘File Import-Video frames into layers’.
Step 4: Adjust Settings
Make required setting adjustments and click on ‘File-Save for Web’. Try adjusting image resolution and color range if your file size exceeds 10 MB.
Step 5: Save Your Work
In the ’Files’ tab at the top, select ‘Save’ and choose the ‘.gif’ extension in the ‘File Type’ dialog box to save your creation to your PC.
07Convertio
This converter provides a simple, 3-step process to create GIF from video. Either use it as a browser extension or download it from Google Chrome Webstore. Take the following steps to convert videos to GIF online.
● Upload your desired video to the service timeline. You can either choose files directly or ‘Drag and Drop’ them from your device.
● Select ‘Convert’ to make GIF from your uploaded video.
● Tap ‘Download’ to save your creation.
You can use this service to make different format conversions. However, this converter does not allow you to edit or add effects your GIF.
08MakeAGif
You can use this tool as a GIF video maker online to create, exchange and share GIFs on different platforms. Additionally, you also get the flexibility to use already saved images in your device to add them to your GIF. The app’s basic version allows you to create GIFs without watermarks. To add watermarks, you will need an account on the app. To convert videos to GIFs using this tool, you should take the following steps:
Step 1: Upload Your Video
In the app’s welcome screen, click on ‘Video to GIF’ and upload a desired video in the editor timeline. Add effects and make speed and time frame adjustments. When satisfied, tap ‘Continue to Publishing’.
Step 2: Add Names and Tags
In the publishing window, give a suitable name and add required tags to your edited video to make it easily identifiable. When you are done, click on ‘Create a GIF’ from the bottom right.
Step 3: Ready to Share!
You can now share your created GIF across social media platforms.
09Adobe Premiere
Similar to Adobe Photoshop, Adobe Premiere too is quite a preferred application for creating GIFs from videos. This is a simple, quick and free application that converts your videos to GIFs in a span of few minutes. Here’s what you need to do to go about the process:
Step 1: Edit your Video
Add a video of your choice in the Adobe Premiere timeline and play with your editing creativity to add desired effects and filters to it. Make sure to set requisite time frames to your edit.
Step 2: Prepare an Export
Click into the app’s video timeline, and prepare a file export using the following path:
File> Export> Media
Step 3: Settings Adjustments
In the Media Export window, navigate to the ‘Format’ tab. From the drop down menu, choose ‘Animated GIF’. Here, you can add your gif file, select its target destination and adjust the required settings.
Step 4: Export Your Work
Click ‘Export’ to share your creation on social media or click on ‘Queue’ to send your GIF to a specific media encoder.
1010. Movavi Video Converter
This is one of the latest video converter software you can rely on to make GIF from video files. This software allows you to create top quality animated GIFs and is compatible with a variety of video formats. Using this converter, you can create amazing GIFs in 5 quick steps: here’s what you need to follow:
Step 1: Download and Install the Software
To begin, download the converter software from its official site and adhere to the user instructions to install the same in your system.
Step 2: Upload Your Video
In the software’s opening window, click on ‘Add Media’ followed by ‘Add Video’ and select a desired video from your system to upload on the Movavi video timeline.
Step 3: Trim Your Video
Select ‘Edit’ from the right of your video file. In the editing window, specify the initial cut of the video by displacing the marker to the desired point. Click on ‘Scissors’ to add multiple cut points to your video. You can even drag the cut points around the editor timeline. Choose the unvented sections and click ‘Trash Can’. When the result satisfies you, click ‘Done’.
Step 4: Choose a Conversion Format
Navigate to the ‘Images’ tab and select ‘GIF’ and set an adequate size for the GIF. Here, you can adjust quality, frame size and rate and resize method using the ‘Cogwheel’ tool.
Step 5: Let’s Get Converting!
Tap ‘Convert’ and wait for the conversion to finish. You will be automatically directed to the folder where your converted files get saved.
● Key Takeaways from This Episode →
● GIFs are short, to the point and convenient to access, providing exact and impactful message delivery.
● The software market is flooded with a variety of editing tools to convert your dull videos to catchy GIFs.
● Filmora is a quick and smart editing tool that envisages your GIF creating experience with a range of exciting features.
Top 10 Sketch Animation Video Makers
The Best 10 Sketch Animation Video Makers
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
Sketch animation has been in style for a very long time, and there is no doubt that it is a time-consuming process. But the sketch animation maker available these days helps us a lot. Are you aware of all these? Do you know how these are helping us currently?
Don’t worry if you are unaware because here we are discussing the same in detail and will help you to get the best tool for the same too. Let’s get started!
In this article
01 [What is a Sketch Animation?](#Part 1)
02 [How to Create Sketch Animation Videos with 10 Best Software](#Part 2)
03 [How to Make Sketch Animations](#Part 3)
Part 1 What is a Sketch Animation?
A sketch animation is a series of sketches that bring an idea to life. The drawings are usually rough and not perfect, but they are enough to tell a story. Sketch animations are used for many purposes, from advertising to product design. They can be used as a way to show a process or a product design in an easy-to-understand way.
Sketch animations can also be used for marketing purposes, such as explaining the features of a new product or promoting it with humour or through storytelling.
But to be someone who knows how to create the best sketches or videos, one needs to try their hands on the best sketch animation video maker too. One cannot achieve the desired results unless and until they are aware of a tool.
Part 2 How to Create Sketch Animation Videos with Best Software
In this section, we are discussing the best software to help you with Sketchup animation easily. All this software will cater to your needs for creating the best animations seamlessly. These are as follows:
01Animaker
Animaker is the most famous name in the list of software when you are looking for a whiteboard sketch animation maker. It features a drag and drop animation option, helping you to create the content easily. It is a suitable tool for professionals and beginners alike. It also offers thousands of templates that can be customised as per the needs of the user. You can simply utilise the stock videos and photos for better results.

Pros:
● Easy to use.
● The results are delivered quickly.
● It is suitable for professionals and beginners alike.
Cons:
● Some users complain about its interface.
● Sometimes video creation takes a lot of time.
02Renderforest video maker
Renderforest video maker is the best platform for all those who are looking to create sketch animation and other videos. It provides a free plan, and the same is available limitlessly for users. It features thousands of stock clips and a library of music tracks for creating the content seamlessly.

Pros:
● Easy to use.
● Different features are integrated.
● Impressive interface.
Cons:
● complaint about the content’s quality
03Powtoon
Powtoon is among the best visual communication platforms available, helping in creating short videos with animation. It features professionally designed templates along with some additional tools, including clips, audio, characters, and so on, which a user can utilize while creating the animation video. It comes up with paid and free options, and users can utilize any of them.

Pros:
● Easy to use.
● Templates are innovative.
● It makes engaging content.
Cons:
● Some find it difficult to use.
04Vyond
Vyond is among the best sketch animation makers and offers a free trial to all users. This is especially true for professionals with all the skills. Some pre-built templates are also there to help users create the content seamlessly. It features royalty-free music along with some stock characters that can be utilised in the content.

Pros:
● Good video creation tool.
● Many functions are integrated.
● One can upload content directly and get the animation.
Cons:
● Not for beginners,
05Keyshot
Keyshot is the best sketch animation software available these days. It features file formats along with some photorealistic rendering. The outcome created with it appears to be a real animation, and users can also add on some interactive visual studio. It also comes with a free trial, so users can use it and analyse whether they want to go for the paid version or not.

Pros:
● Innovative interface
● Support for two different extensions of models.
● A library of materials and textures is available.
Cons:
● Utilizing all the features seems to be difficult.
063ds Max Design
3ds Max design is the best sketch animation software for users when they are looking to create sketch animations. The best part is that it offers realistic animation behaviour along with all the sophisticated particle effects. There are certain third-party extensions that are available that a user can integrate for better results.

Pros:
● Third-party extensions are available.
● Realistic animation behaviour
● Procedural tools are available.
Cons:
● Beginners find it difficult to use.
07Moovly
Moovly is a cloud-based software with a drag and drop interface. Whenever you are looking to create sketch animations, this tool will help you out with it. It also has millions of free stock images and other content available, helping in creating the content as a user requires.

Pros:
● Simple to use
● Innovative interface
● Limitless features
Cons:
● The interface appears to be buggy sometimes.
08Harmony
Harmony is also among the best reproduction animation software available, which is helpful in creating the content with special lighting, shading, and special effects. There are certain options and features available to help in creating the content with the texture and sound management options. It comes in free and paid versions, and the free trial version will help users analyse whether they want to go for it or not.

Pros:
● Easy to use.
● Clean interface.
● Bugs free.
Cons:
● Beginners find it difficult to use.
09Modo
Modo is the best modeling, rendering, texturing, and sketch animation software available. Whenever you are looking for a sketch animation maker, this tool will definitely hit the top. The navigation through the software is really very easy, and users can get the outcome immediately as they want.

Pros:
● Navigation throughout is easy.
● The interface is innovative.
● by 7 community is available to help in case of issues
Cons:
● Outcome delivered bit lately.
10Cinema 4D
Cinema is among the software available for sketch animation that has an innovative interface along with some additional features. It comes with object tracking and some cartoon styling features that help users get the outcome they want. A free trial option is also integrated for convenience.

Pros:
● Easy to use.
● Additional layouts are integrated.
● Mouse shortcuts are easy to use.
Cons:
● Beginners find it difficult to use.
Part 3 How to Make Sketch Animations
Well, when it comes to making sketch animations, users are confused about the steps that they need to follow for the same. Well, do know that the steps are very simple to follow and one can easily complete the task with a few steps. The steps needed to be followed are:
01Step 1 Write and record the script
Writing and recording the script is the primary step a user needs to follow. It is helpful in analyzing where to start and how they want the animation sketch to come out. Get the organizational structures available and then integrate them according to the recorded script.
02Step 2 Create a storyboard
Get the storyboard or, say, the sketch animation maker like Filmora, available and start keeping the recorded stuff over the same in the best manner possible. After implementing the changes, test the same.
03Step 3 Draw it out
After managing all the things, it is integral to sketch the same. The tools are integrated into the software like Filmora, helping you to put things accordingly. You can also do the customizations required if required.
04Step 4 Scanning and editing
Now you need to scan the complete content and do any editing required. This part is among the most crucial ones because, after finalizing the outcome, you will not be able to do the editing. However, if you want to do the editing, you need to repeat the entire process. Check things out mindfully.
05Step 5 Play Filmora once more
When you are done editing the images and creating the sketch animation, put them on Filmora for the final results.
Wondershare Filmora Video Editor is one of the efficient tools available for users to create sketch animated videos easily. This tool has all the advanced features integrated, making the task easy to achieve. Also, it features a customization option, helping users to add on or extract things or effects easily and rapidly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Key Takeaways from This Episode →
● Sketch animation is a new art form used for many purposes.
● Filmora is one of the best sketch animation video makers.
● Sketch animsation tools are best for us for creating the desired outcome.
5 Different Animation Styles: A Simple but Comprehensive Guide
5 Different Animation Styles: A Simple but Comprehensive Guide

Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
To whatever generation or kind one could belong to, animation style videos attract people of all ages, and you will be one of them for sure. Rather than ordinary videos, animated ones provoke diverse impacts on the audience utilizing kinesthetic, illustration, and aural. But the reality or fact is, due to overexposure to social media sites and technological advancements, we have forgotten its importance. They are on the verge of existence at present. Are you an art lover who wishes to know more about animation styles? Want to know some of the software tools that can bring out the artist in you? Here is a complete guide that is all you need.

- Part 1: 5 Different Animation Styles
- Part 2: Create Your Animation Videos with Professional Video Editor
5 Different Animation Styles
Ready to enter into the world of animation along with us? We are all set to take you through a ride of different animation styles, their importance, and some of the videos that one should give a try!
1. 2D Animation
Let’s start with 2D as our fist animation style, which is the traditional or oldest form in practice for more than 100 years since 1908. 2D has widely been in usage to create animated short films, cartoon characters, games, marketing videos, and educational materials. In 2D animation, the characters or items, creatures, and backgrounds get crafted in a two-dimensional space. It produces a graphic of movement with the drawings played serially one after another.
Recommended Software: At present, various free animator tools like Creatoon, Blender, and Pencil 2D, whereas, for professionals, Encore, Flash, Toon Boom Harmony, and Adobe Photoshop can be handy!
The above 2D animation style video is a short film “Dark Dark Woods” directed by the students at “The Animation Workshop.” It is all about the young princess, Maria, drenched, and tired of living a royal life being filled with rules, duties, lessons, responsibilities, and customs. One night, she enters into an adventurous event where she finds herself in a mysterious monster-filled dark wood. Watch the film and find did she find out there!
2. 3D Animation
As the next version of 2D, in the animation industry, 3D revolutionized the market since its first appearance in 1972. Like 2D, 3D finds applications in varied platforms like a business, education, and entertainment. Still, the difference is they are unique and created in three-dimensional space using computer graphics and cinematography techniques as well. The pictures or characters look perfected with cutting-edge technology where toy story movie is an outstanding example.
Recommended Software: One can try some of the 3D modeling software packs like Maya, Houdini, Modo, ZBrush, and Lightwave 3D.
Do you know how it feels if you are trapped alone on a deserted island? “It’s a Cinch!” is a fantastic, funny 3D short film that is an adventurous movie made by the ESMA team at CGI. For sure, you will like this funny movie all about atrocities happening with a man and a pelican and enjoy it as much as I did!
3. Motion Graphics
Our next animation style is motion graphics of the animated graphic design, where text appears to be the main enhancing factor. It is a piece of animation or digital footage that illuminates a motion or notation incorporated with audio. It is a new way of communicating to the audience and in driving them deep into the story. You can categorize it under the visual effect technique, which involves the movement of graphic images or elements like logos or text, sound, music, and motion. Motion graphics are best to be found in action and finds a place in multimedia projects, advertising agencies, branding, television title making, and storytelling.
Recommended Software: Tools that are best for motion graphics is Mocha AE, After Effects, Illustrator, and Cinema 4D.
The world is a great place, but we always forget another beautiful hidden green world behind the fantastic buildings we reside in. Yes, “Beautiful World” is a motion graphic video by Blasterjaxx & DBSTF feat. Ryder presents how we humans have developed a great empire by destroying the other beautiful part of the world.
4. Stop Motion
Stop motion is one of the traditional animation styles that is the most popular filmmaking technique that uses hand-crafted or manipulated objects, mostly clay models. Puppets, silhouettes, and cut-outs can also be implemented as stop motion aids to produce animation. It is labor-intensive, a form of art, and has its flavor in animation, although 3D and visual effects have replaced it quite a long time before. But still, filmmakers like Tim Burton use stop motion in their films, making it to withstand the animation industry.
Recommended Software: You can make your stop motion video with software like Dragon frame, Stop Motion Pro Eclipse, and IKITMovie.
Although stop motion has gone before ages, there is still a fantastic introduction. Here is an award-winning short film, “Tokri (the basket),” which is a clumsy accident that leads a juvenile girl onto Mumbai’s streets with the trust of making things correct. Studio Eeksaurus, an Indian bastion animation company, has depicted a father and daughter’s tender emotive tale.
5. Paint-On-Glass Animation
Here is a Paint-on-Glass animation style that is a technique used for making animated films that gives a lot of fun. Artists paint short stories on glasses using oil paints and film them by recording it frame-by-frame. Russian animator Aleksandr Petrov is a famous artist well known for making award-winning paint-on-glass animation. Animators use different objects like brick dust, sand, pastels, and charcoal, to create outstanding drama in their films.
Recommended Software: You can also become a paint-on-glass animator now with tools like Pencil 2D, Blender, Krita, and GIMP.
Suppose you are wondering whether you could find any paint-on-glass animated movie on social media sites. In that case, there are numerous animated films, like “The Old Man and the Sea,” and “My Love,” produced by the experts of pictures of Aleksandr Petrov animation. Surprisingly, this bind-blowing introduction is a result of oil paints on a sheet of glass.
Conclusion
Do you aspire to become an animator and come up painting bright colors to videos? Choose animation styles that you most enjoy, find attractive today, and start working on it. Lastly, do not forget to give Filmora a chance to uplift your creation and give your animation style a life!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Ways to Get the Most up to Date Cartoon Character Design Tips
Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Looking for Love Animated GIFs? Here Are 5 Free Sources For You
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
You might already know how often people share all kinds of images and GIFs on social media and IM apps. For instance, you might want to send some love animated GIFs to others to express your feelings. After all, if a photo is worth a thousand words, then a GIF would value a million instead. That’s why to help you find some of the best anime love GIFs, I have listed the top 5 websites here. Besides that, I will also let you know how to come up with some heart-animated GIFs on your own.

In this article
01 [Tip 5 Places to Explore Love Animated GIFs](#Part 1)
02 [Make your Own Animated Love GIFs with Music](#Part 2)
03 [Make More Funny Love Animated GIFs with Filmora Meme Maker](#Part 3)
Part 1 Tip 5 Places to Explore Love Animated GIFs
If you search on the web, you can find a wide range of heart-animated GIFs on different websites and apps. Out of them, I would recommend exploring the following places to share or download I Love You funny GIFs.
1. Tenor
Tenor features one of the best sources to find heart-animated GIFs of all kinds. You can access its website on any browser of your choice and enter keywords like love, romantic, I love you, and so much more.
Apart from love cartoon GIFs, you can also find stickers and other animated content on Tenor. While there are options to download any I Love You anime GIF from Tenor, you can also generate its unique link and instantly share it with others on IM apps like WhatsApp or Telegram.

2. GyfCat
Explore some of the best I Love You funny GIFs, and that too for free at GyfCat. This online resource can be accessed on almost any platform and has a sleek interface. You can enter any keyword of your choice on GyfCat to find all sorts of anime love GIFs.
Most of the GIFs available on GyfCat are based on popular shows, series, and anime. You can readily download any animated heart GIF from here and later upload it on a preferred platform.

3. Giphy
Giphy is one of the biggest platforms to host GIFs and images of all freely available sorts. Since GIFs have limited inbuilt filters, you can enter keywords or look for anything via hashtags.
One of the best things about Giphy is that you can find tons of love animated GIFs in high quality. You can directly download them to your device or share them with others via their unique links.

4. Imgur
Imgur is known to host millions of images and GIFs in different categories. While most of these anime love GIFs are freely available on Imgur, some have restricted guidelines for commercial use.
You can also upload any GIF to Imgur and get its unique link to share it with others quickly. They can tap on the link to view your heart animated GIF without downloading anything.

5. Tumblr
Tumblr is a popular microblogging website that hosts millions of blogs in one place. Therefore, you can easily search for interesting blogs that upload the I Love You animated GIF.
Apart from following these blogs, you can also do a global search on Tumblr to find love cartoon GIFs in different categories. You can download them on your device or directly share them with others via Tumblr.

Part 2 Make your Own Animated Love GIFs with Music
Since the above-listed websites for I Love You anime GIFs can be a bit generic, you can consider coming up with some unique media of your own. To do that, I would recommend using Wondershare Filmora, which is a user-friendly and feature-equipped media editing tool.
If you want, you can readily import images, GIFs, videos, music, and other media files on Filmora. Besides that, the application also features a wide range of assets related to sound effects, images, and more that you can readily use. To come up with some interesting, I Love You animated GIFs using Filmora, follow this drill:
Step 1: Load your Media Files from your System
Once Wondershare Filmora is installed, you can launch it on your system and go to its Menu > File > Import to load your photos, videos, and so on. You can also drag and drop them to the interface of Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later

Step 2: Use Filmora to Create Amazing Romantic GIFs
After loading these media files, you can drag and drop them to the timeline at the bottom to start editing. To get rid of anything, you can hover the mouse pointer on the sides to get its trimming tool and use it to clip any unwanted part of the clip.

Once you select any media, you can get tons of editing options for it on the side. For instance, you can go to its properties to rotate, flip, reposition, scale, and perform several other edits on your media files.

If you want to add any text or caption effect to your I Love You anime GIF, then you can go to the “Titles” section on Filmora. Here, you can find tons of caption effects that you can add to your projects and customize them further as per your needs.

Besides that, to make your heart-animated GIFs look more interesting, you can add numerous filters, overlays, stickers, and other effects from the available features on Filmora.

One of the best things about Filmora is exploring the inbuilt sound effects and adding background music to your love cartoon GIFs. For instance, you can add soundtracks, effects and even edit the inserted audio in Filmora. There is also an advanced option to record voiceovers using the native feature in Filmora.

Step 3: Save your Love Animated GIFs from Filmora
In the end, you can check a preview of your heart animated GIF on Filmora and can click on the “Export” button at the top. You can now export your media as a GIF file on your system. However, if it has background music, you can consider saving it as an MP4 file instead.

Tip Make More Funny Love Animated GIFs with Filmora Meme Maker
If you want to customize your GIFs, you can also take the assistance of Filmora Meme Maker . Let’s say you have created a love animated GIF or have found it online. Now, you can head to the official website of the Filmora Meme Maker and upload it here. Later, you can add captions to the GIF and customize it using readily available templates. That’s it! You can now download the I Love You funny GIF in a preferred format on your device.

Conclusion
There you go! I’m sure that after reading this post, you can find tons of love animated GIFs. From Tenor to Tumblr and Giphy to GyfCat, there are so many websites from where you can download unlimited anime love GIFs. Though, if you want to come up with some interesting heart-animated GIFs with music, then you can simply try Wondershare Filmora. It is one of the best media editing tools that offer a wide range of assets and other advanced features that would let you create and edit all kinds of GIFs on the go.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Also read:
- Updated How to Become a Motion Graphic Designer
- Updated Samples of Cartoon Character Face to Inspire You for 2024
- Updated 8 Blender 3D Animation Tutorials
- New In 2024, How to Make Animated Videos for Business – an Ultimate Guide
- Updated In 2024, The Only Guide Youll Need to Learn About GIF Video Downloader
- New How to Make a Video a Live Photo 2023
- Animate Photo Online with These Awesome Tools
- Updated Types of Cartoon Styles You May Use for Your Next Marketing Project for 2024
- How To Learn Cartoon Sketch Drawing
- 2024 Approved Know All About Animated Business Logos and the Best Tools to Create One
- New Top 10 Apps to Enhance Your Instagram Story Slideshow
- New How to Create a Whiteboard Video Step by Step
- Updated How to Create a Whiteboard Video Step by Step
- In 2024, 20 Free After Effects Logo Reveal Templates You Will Want to Know
- Useful Tips for Canva Animated Elements
- In 2024, Best 15 2D Animation Software Free That Worth to Try
- How to Animate Picture Online Without Learning From Scratch
- New In 2024, What This Post Can Teach You About Clay Animation
- Updated Tutorials to Make Animated Images – Even if Youre Just Starting Out
- Updated In 2024, Top 15 Male Anime Characters By Voting
- New In 2024, Convert Animated GIF From Video
- Updated 18 Best Tools and Services to Create Animated Videos for Your Business
- Updated Want to Make a Meme GIF?
- New How to Make GIF Stickers for WhatsApp 100 The Easy Way for 2024
- Updated 2024 Approved How to Cartoonize Photo Photoshop in Simple Steps
- 2024 Approved In-Depth Study of Cartoon Painting Starts From Learning to Draw It
- New 5 Best Adobe Animate Courses & Classes for 2024
- New In 2024, Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
- Best Tips for Effortless Unity 3D Animation for 2024
- New In 2024, Top 10 3D Text Animation Templates
- New Best Claymation Shows That Make Your Memories Unforgettable for 2024
- New In 2024, Finding Some Different Ways to Animated Cartoon of Yourself
- New Tips for Learning Graphics Animation for 2024
- Updated 2024 Approved 10 Top Tools to Make Pic Collage for Windows
- New Best 15 Greatest Claymation Movies of All Time
- How to Make Photo Motion Effect Online for 2024
- New 15 Best Collage Makers to Create Aesthetic Collages for 2024
- New In 2024, FREE Top 21 Best Anime Websites to Watch Anime Online
- A Beginners Guide to Explain What 3D Animation Is for 2024
- In 2024, The 10 Most Adorable Aesthetic Cartoon Characters of All Time
- New How To Learn Cartoon Sketch Drawing for 2024
- New In 2024, Uncensored Top 10 + Free Streaming Sites
- In 2024, Best 15 Anime Fonts-Find Your Favorite One
- Updated 5 Must Try Ways to Add and Send GIF in Text Message on Android for 2024
- New In 2024, That Will Make Aesthetic Cartoon Drawing More Understandable
- New 15 Horror Animes That Will Trigger a Heart Attack
- In 2024, Why Apple Account Disabled From your iPhone 6? How to Fix
- 9 Best Phone Monitoring Apps for Vivo X100 | Dr.fone
- In 2024, A Guide Vivo S18 Wireless and Wired Screen Mirroring | Dr.fone
- 2024 Approved Users Guide How To Create Photo Talking Videos With the Best Tools?
- In 2024, Detailed guide of ispoofer for pogo installation On Honor Play 7T | Dr.fone
- How to Stop Google Chrome from Tracking Your Location On Tecno Spark Go (2023)? | Dr.fone
- Home Button Not Working on Motorola G24 Power? Here Are Real Fixes | Dr.fone
- Which Pokémon can Evolve with a Moon Stone For Samsung Galaxy A23 5G? | Dr.fone
- In 2024, Top 12 Prominent Xiaomi Redmi K70 Fingerprint Not Working Solutions
- How to Unlock iCloud lock from your iPhone XR and iPad?
- Mastering Lock Screen Settings How to Enable and Disable on Oppo Reno 11F 5G
- How To Restore Missing Photos Files from ZTE Nubia Z60 Ultra.
- In 2024, The Magnificent Art of Pokemon Go Streaming On Tecno Spark 10 4G? | Dr.fone
- 8 Best Apps for Screen Mirroring Asus ROG Phone 8 PC | Dr.fone
- Everything You Need To Know About Unlocked Apple iPhone 13 Pro Max
- How to Fix Life360 Shows Wrong Location On Xiaomi Redmi Note 12 Pro 4G? | Dr.fone
- How to share/fake gps on Uber for Apple iPhone SE (2020) | Dr.fone
- How To Track IMEI Number Of Oppo A59 5G Through Google Earth?
- In 2024, Hassle-Free Ways to Remove FRP Lock from Xiaomi Redmi Note 13 5G Phones with/without a PC
- The 6 Best SIM Unlock Services That Actually Work On Your Vivo X Fold 2 Device
- Top 11 Free Apps to Check IMEI on Vivo Y27 4G Phones
- Here are Some Pro Tips for Pokemon Go PvP Battles On Honor Magic 5 | Dr.fone
- Things You Dont Know About Vivo S18e Reset Code | Dr.fone
- Unlock android phone if you don't have Asus ROG Phone 7 Ultimate fingerprint
- Locked Out of Apple iPhone 6 Plus? 5 Ways to get into a Locked Apple iPhone 6 Plus | Dr.fone
- In 2024, Remove the Lock Screen Fingerprint Of Your Nokia G22
- Undeleted lost videos from Asus ROG Phone 7
- In 2024, How to Change Poco M6 Pro 4G Location on Skout | Dr.fone
- Title: Updated In 2024, Why These 10+ Top Text Motion Templates Are Worth Your Attention
- Author: Elon
- Created at : 2024-05-19 03:05:58
- Updated at : 2024-05-20 03:05:58
- Link: https://animation-videos.techidaily.com/updated-in-2024-why-these-10plus-top-text-motion-templates-are-worth-your-attention/
- License: This work is licensed under CC BY-NC-SA 4.0.