Updated Learn Disney Cartoon Drawing to See More Disney Magic Moments

Learn Disney Cartoon Drawing to See Disney Magic Moments
Learn Disney Cartoon Drawing to See More Disney Magic Moments
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
You Can Turn a TikTok Into a GIF Now. Here’s How
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
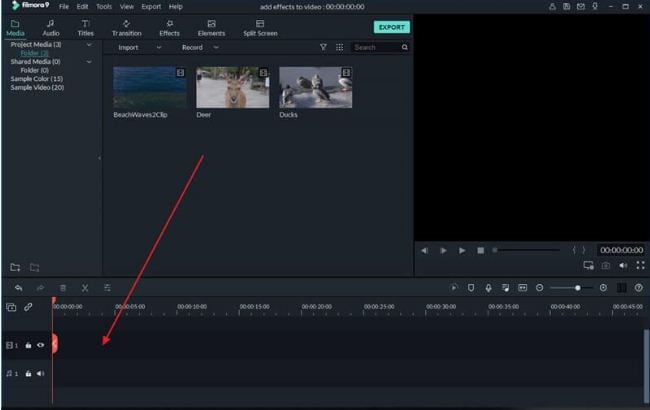
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
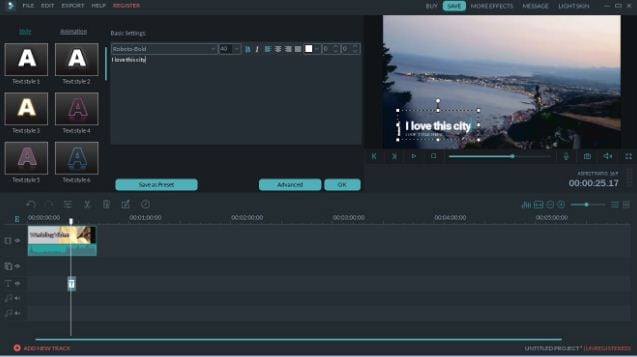
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

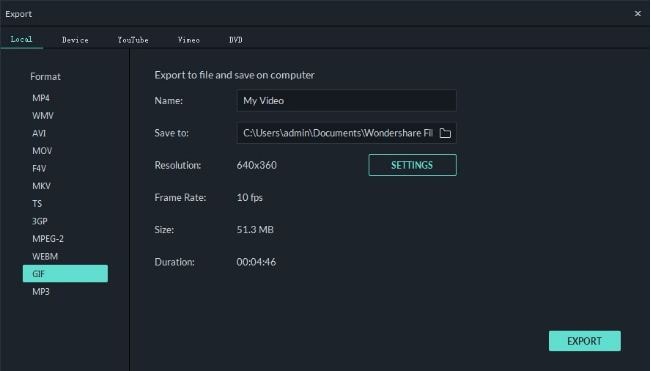
Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
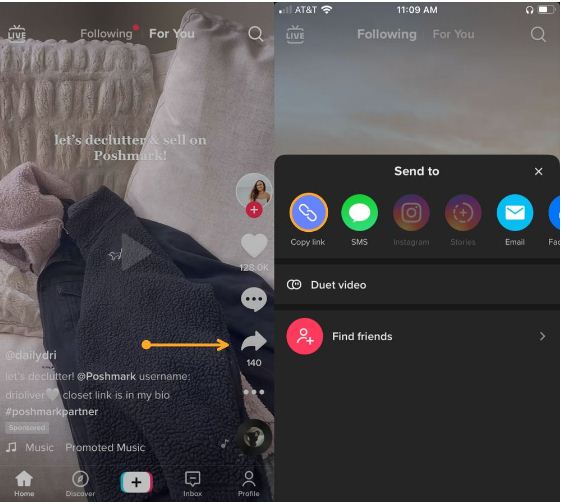
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
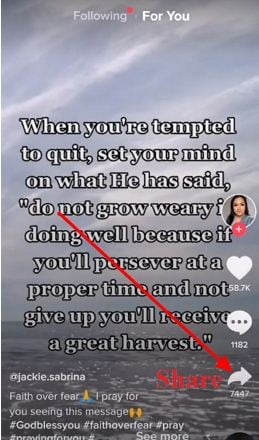
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
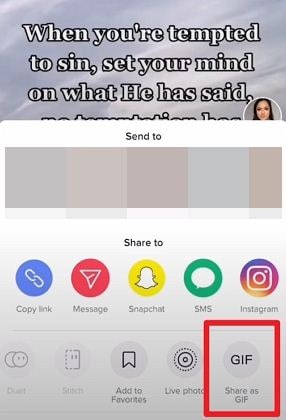
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
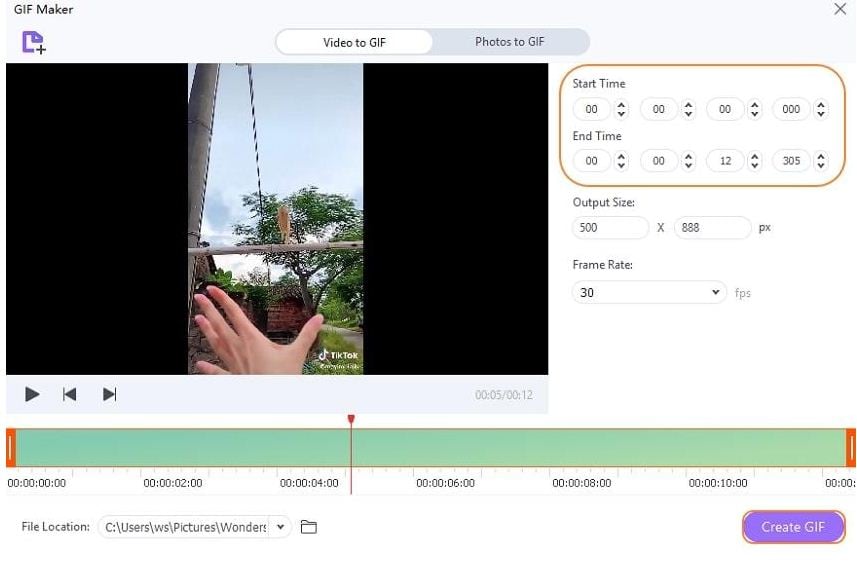
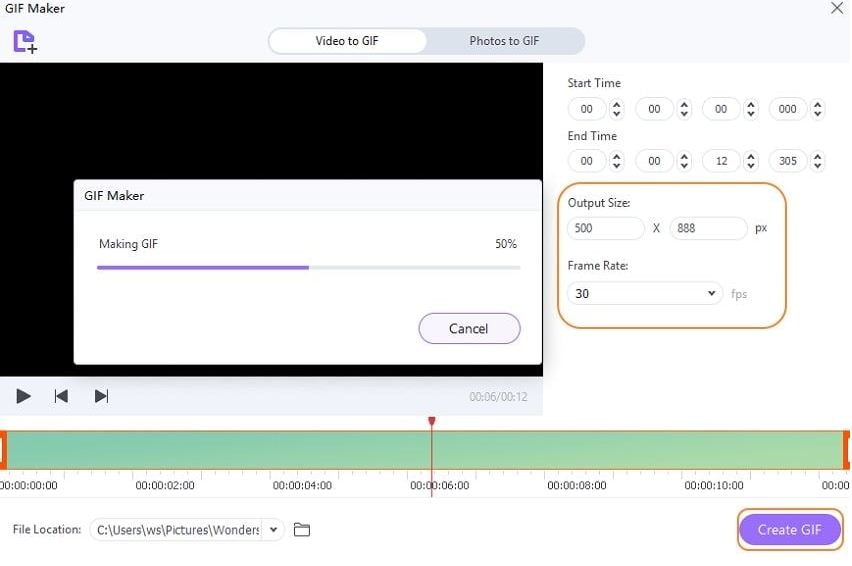
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
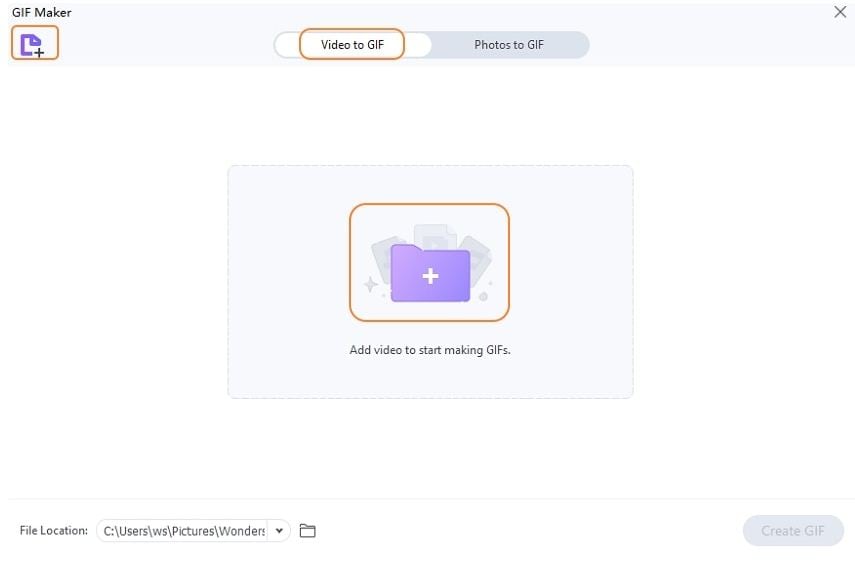
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
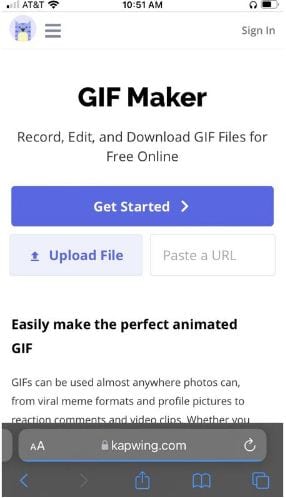
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
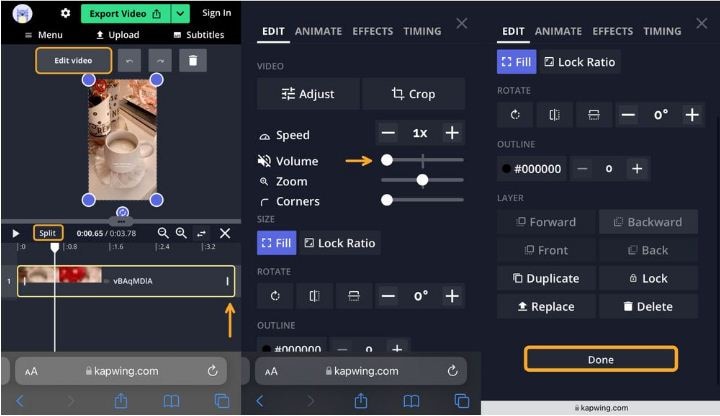
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
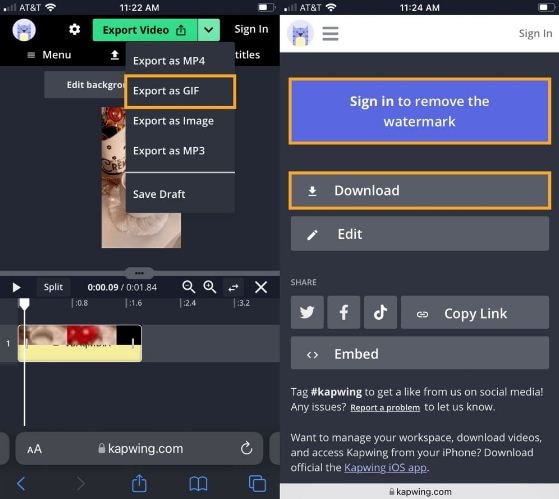
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
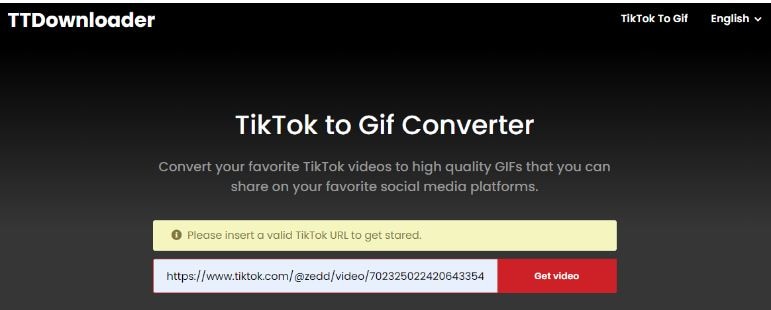
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Top 8 Anime Name Generators Online-Get Cool Anime Names
Top 8 Anime Name Generators Online-Get Cool Anime Names

Shanoon Cox
Mar 27, 2024• Proven solutions
An anime name generator is a cool and fun tool that is used by anime lovers all over the world. This tool helps to create attractive anime names for you depending on your interests in anime or your character traits.
Anime names are used for a variety of purposes by anime lovers. Most of them want a cool anime-related name for their YouTube channel, game profile, twitch profile, etc. and with a large number of users on these platforms, it is difficult to get a unique name.
Also, a name becomes a symbol that represents quality, appearance, shortcomings, personality, etc.
The anime name generators will generate unique anime-related names for the users to choose from. A cool anime name always will attract more audiences to whatever content they are displaying.
Top 8 Anime Name Generators Online
A cool anime name will always attract the attention of people no matter what platform you are on. But not all people are creative enough to create such a name of their own. That is where an anime name generator comes for help.
Let’s have a look at the top 8 anime name generators available online that can be used to create unique anime names.
1. Fantasy Name Generator

The Fantasy Name Generator is a free application that can provide up to 10 anime and manga character names. The names on this site are divided into 3 categories, namely real names, fake names, and nicknames or unique names. All the names provided are Japanese.
A list of 10 names will be listed on the website when you open it. You can easily choose between male and female character anime names. If you are not satisfied with the displayed list, simply click on the Male names of Females names tab and 10 new random names will be displayed.
2. Cool Generator

The Cool Generator is another simple anime name generator that can be used to create anime names, clan names, team names, etc. All the anime names generated by this tool are unique and represent different characteristics.
A list of 24 anime names will be displayed when you open the cool generator. You can choose any one of the names from it. If you are not satisfied with the names displayed, you can go for another set of 24 names by tapping on the Generate New tab displayed above.
3. Thestoryshack.com

Thestoryshack.com is an awesome anime name generator that can provide you with countless anime names for your story, gaming adventure, or any other project. 6 unique names will be displayed on the page and you can go for more by clicking on the refresh tab.
This anime name-generating tool helps to choose between female and male character names very easily. They have also sorted the names into different categories elf names like elf names, dragon names, demon names, dwarf names, medieval names, Viking names, etc. for the convenience of the users.
4. Masterpiece Generator

Masterpiece Generator is another free online tool that helps you to create epic anime names. This tool allows you to create names with a maximum of 5 components, and hence you can choose between short and sweet or long and swanky names.
This application takes into account a variety of factors like gender, character title, flavor, character type, birth year, nationality, etc. to create a list of names. Once you have givens your suggestion, a list of names will be displayed on the page after clicking on the Write me some character names tab towards the bottom.
5. Reedsy

Reedsy is another tool that can generate cool Japanese anime character names for you. All the names are computer-generated and have something to do with their traditions.
A list of five Japanese names will be displayed once you open the page. The meanings of these names will also be mentioned for those who wish to choose names with specific meanings. You can choose the names between random, male, and female options. Clicking on the Generate names tab will always display a new set of names with the meanings.
6. Rumandmonkey.com

Rumandmonkey.com is a fun anime title generator that you can use to create appealing anime names. A small drawback is the number of ads that keep covering your display when you open the tool.
This anime name generator has classified the character names based on a different generation. You can choose between the greatest generation, baby boomer, generation x, millennials, and generation alpha categories. A variety of other questions will be asked on your likes and dislikes and an anime name will be displayed depending on the answers you have given. This tool only displays 1 name at a time and might require a little patience.
7. Quizony

Quizony is a great anime name generator for anime fans out there. The anime names generated by this tool represent the personality and character of the individual.
A series of questions will be asked by this tool to have an idea of likes and dislikes. A small drawback is that about 29 questions must be answered before they provide you with anime names. Once all the questions are answered the tool will choose a unique name for you. This tool has a brilliant way of choosing names but is not a suitable option if you want more than one anime name.
8. Fun Generator

As the name indicates Fun Generator is a very good application for all the fun-seeking anime lovers out there. This tool allows you to choose between a variety of Japanese anime names for your character.
A list of 5 different anime character names will be displayed when you open the site. You can either choose any one of them or go for another set by clicking on the tabs below. They also have options to choose from random, male or female character names.
Conclusion
Anime names are used by many anime lovers all over the world as their user name, profile name, etc. most people tend to keep this name for a lifetime. But not everyone can create an anime name that defines them and which is already not taken.
This problem is solved by anime name generators that are freely available online nowadays. These anime name generators help to create unique anime names that are appealing and tailored to the character traits of the individual.
We have listed the best online anime title generators available above. Choose an attractive anime name for yourself and have fun.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
An anime name generator is a cool and fun tool that is used by anime lovers all over the world. This tool helps to create attractive anime names for you depending on your interests in anime or your character traits.
Anime names are used for a variety of purposes by anime lovers. Most of them want a cool anime-related name for their YouTube channel, game profile, twitch profile, etc. and with a large number of users on these platforms, it is difficult to get a unique name.
Also, a name becomes a symbol that represents quality, appearance, shortcomings, personality, etc.
The anime name generators will generate unique anime-related names for the users to choose from. A cool anime name always will attract more audiences to whatever content they are displaying.
Top 8 Anime Name Generators Online
A cool anime name will always attract the attention of people no matter what platform you are on. But not all people are creative enough to create such a name of their own. That is where an anime name generator comes for help.
Let’s have a look at the top 8 anime name generators available online that can be used to create unique anime names.
1. Fantasy Name Generator

The Fantasy Name Generator is a free application that can provide up to 10 anime and manga character names. The names on this site are divided into 3 categories, namely real names, fake names, and nicknames or unique names. All the names provided are Japanese.
A list of 10 names will be listed on the website when you open it. You can easily choose between male and female character anime names. If you are not satisfied with the displayed list, simply click on the Male names of Females names tab and 10 new random names will be displayed.
2. Cool Generator

The Cool Generator is another simple anime name generator that can be used to create anime names, clan names, team names, etc. All the anime names generated by this tool are unique and represent different characteristics.
A list of 24 anime names will be displayed when you open the cool generator. You can choose any one of the names from it. If you are not satisfied with the names displayed, you can go for another set of 24 names by tapping on the Generate New tab displayed above.
3. Thestoryshack.com

Thestoryshack.com is an awesome anime name generator that can provide you with countless anime names for your story, gaming adventure, or any other project. 6 unique names will be displayed on the page and you can go for more by clicking on the refresh tab.
This anime name-generating tool helps to choose between female and male character names very easily. They have also sorted the names into different categories elf names like elf names, dragon names, demon names, dwarf names, medieval names, Viking names, etc. for the convenience of the users.
4. Masterpiece Generator

Masterpiece Generator is another free online tool that helps you to create epic anime names. This tool allows you to create names with a maximum of 5 components, and hence you can choose between short and sweet or long and swanky names.
This application takes into account a variety of factors like gender, character title, flavor, character type, birth year, nationality, etc. to create a list of names. Once you have givens your suggestion, a list of names will be displayed on the page after clicking on the Write me some character names tab towards the bottom.
5. Reedsy

Reedsy is another tool that can generate cool Japanese anime character names for you. All the names are computer-generated and have something to do with their traditions.
A list of five Japanese names will be displayed once you open the page. The meanings of these names will also be mentioned for those who wish to choose names with specific meanings. You can choose the names between random, male, and female options. Clicking on the Generate names tab will always display a new set of names with the meanings.
6. Rumandmonkey.com

Rumandmonkey.com is a fun anime title generator that you can use to create appealing anime names. A small drawback is the number of ads that keep covering your display when you open the tool.
This anime name generator has classified the character names based on a different generation. You can choose between the greatest generation, baby boomer, generation x, millennials, and generation alpha categories. A variety of other questions will be asked on your likes and dislikes and an anime name will be displayed depending on the answers you have given. This tool only displays 1 name at a time and might require a little patience.
7. Quizony

Quizony is a great anime name generator for anime fans out there. The anime names generated by this tool represent the personality and character of the individual.
A series of questions will be asked by this tool to have an idea of likes and dislikes. A small drawback is that about 29 questions must be answered before they provide you with anime names. Once all the questions are answered the tool will choose a unique name for you. This tool has a brilliant way of choosing names but is not a suitable option if you want more than one anime name.
8. Fun Generator

As the name indicates Fun Generator is a very good application for all the fun-seeking anime lovers out there. This tool allows you to choose between a variety of Japanese anime names for your character.
A list of 5 different anime character names will be displayed when you open the site. You can either choose any one of them or go for another set by clicking on the tabs below. They also have options to choose from random, male or female character names.
Conclusion
Anime names are used by many anime lovers all over the world as their user name, profile name, etc. most people tend to keep this name for a lifetime. But not everyone can create an anime name that defines them and which is already not taken.
This problem is solved by anime name generators that are freely available online nowadays. These anime name generators help to create unique anime names that are appealing and tailored to the character traits of the individual.
We have listed the best online anime title generators available above. Choose an attractive anime name for yourself and have fun.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
An anime name generator is a cool and fun tool that is used by anime lovers all over the world. This tool helps to create attractive anime names for you depending on your interests in anime or your character traits.
Anime names are used for a variety of purposes by anime lovers. Most of them want a cool anime-related name for their YouTube channel, game profile, twitch profile, etc. and with a large number of users on these platforms, it is difficult to get a unique name.
Also, a name becomes a symbol that represents quality, appearance, shortcomings, personality, etc.
The anime name generators will generate unique anime-related names for the users to choose from. A cool anime name always will attract more audiences to whatever content they are displaying.
Top 8 Anime Name Generators Online
A cool anime name will always attract the attention of people no matter what platform you are on. But not all people are creative enough to create such a name of their own. That is where an anime name generator comes for help.
Let’s have a look at the top 8 anime name generators available online that can be used to create unique anime names.
1. Fantasy Name Generator

The Fantasy Name Generator is a free application that can provide up to 10 anime and manga character names. The names on this site are divided into 3 categories, namely real names, fake names, and nicknames or unique names. All the names provided are Japanese.
A list of 10 names will be listed on the website when you open it. You can easily choose between male and female character anime names. If you are not satisfied with the displayed list, simply click on the Male names of Females names tab and 10 new random names will be displayed.
2. Cool Generator

The Cool Generator is another simple anime name generator that can be used to create anime names, clan names, team names, etc. All the anime names generated by this tool are unique and represent different characteristics.
A list of 24 anime names will be displayed when you open the cool generator. You can choose any one of the names from it. If you are not satisfied with the names displayed, you can go for another set of 24 names by tapping on the Generate New tab displayed above.
3. Thestoryshack.com

Thestoryshack.com is an awesome anime name generator that can provide you with countless anime names for your story, gaming adventure, or any other project. 6 unique names will be displayed on the page and you can go for more by clicking on the refresh tab.
This anime name-generating tool helps to choose between female and male character names very easily. They have also sorted the names into different categories elf names like elf names, dragon names, demon names, dwarf names, medieval names, Viking names, etc. for the convenience of the users.
4. Masterpiece Generator

Masterpiece Generator is another free online tool that helps you to create epic anime names. This tool allows you to create names with a maximum of 5 components, and hence you can choose between short and sweet or long and swanky names.
This application takes into account a variety of factors like gender, character title, flavor, character type, birth year, nationality, etc. to create a list of names. Once you have givens your suggestion, a list of names will be displayed on the page after clicking on the Write me some character names tab towards the bottom.
5. Reedsy

Reedsy is another tool that can generate cool Japanese anime character names for you. All the names are computer-generated and have something to do with their traditions.
A list of five Japanese names will be displayed once you open the page. The meanings of these names will also be mentioned for those who wish to choose names with specific meanings. You can choose the names between random, male, and female options. Clicking on the Generate names tab will always display a new set of names with the meanings.
6. Rumandmonkey.com

Rumandmonkey.com is a fun anime title generator that you can use to create appealing anime names. A small drawback is the number of ads that keep covering your display when you open the tool.
This anime name generator has classified the character names based on a different generation. You can choose between the greatest generation, baby boomer, generation x, millennials, and generation alpha categories. A variety of other questions will be asked on your likes and dislikes and an anime name will be displayed depending on the answers you have given. This tool only displays 1 name at a time and might require a little patience.
7. Quizony

Quizony is a great anime name generator for anime fans out there. The anime names generated by this tool represent the personality and character of the individual.
A series of questions will be asked by this tool to have an idea of likes and dislikes. A small drawback is that about 29 questions must be answered before they provide you with anime names. Once all the questions are answered the tool will choose a unique name for you. This tool has a brilliant way of choosing names but is not a suitable option if you want more than one anime name.
8. Fun Generator

As the name indicates Fun Generator is a very good application for all the fun-seeking anime lovers out there. This tool allows you to choose between a variety of Japanese anime names for your character.
A list of 5 different anime character names will be displayed when you open the site. You can either choose any one of them or go for another set by clicking on the tabs below. They also have options to choose from random, male or female character names.
Conclusion
Anime names are used by many anime lovers all over the world as their user name, profile name, etc. most people tend to keep this name for a lifetime. But not everyone can create an anime name that defines them and which is already not taken.
This problem is solved by anime name generators that are freely available online nowadays. These anime name generators help to create unique anime names that are appealing and tailored to the character traits of the individual.
We have listed the best online anime title generators available above. Choose an attractive anime name for yourself and have fun.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
An anime name generator is a cool and fun tool that is used by anime lovers all over the world. This tool helps to create attractive anime names for you depending on your interests in anime or your character traits.
Anime names are used for a variety of purposes by anime lovers. Most of them want a cool anime-related name for their YouTube channel, game profile, twitch profile, etc. and with a large number of users on these platforms, it is difficult to get a unique name.
Also, a name becomes a symbol that represents quality, appearance, shortcomings, personality, etc.
The anime name generators will generate unique anime-related names for the users to choose from. A cool anime name always will attract more audiences to whatever content they are displaying.
Top 8 Anime Name Generators Online
A cool anime name will always attract the attention of people no matter what platform you are on. But not all people are creative enough to create such a name of their own. That is where an anime name generator comes for help.
Let’s have a look at the top 8 anime name generators available online that can be used to create unique anime names.
1. Fantasy Name Generator

The Fantasy Name Generator is a free application that can provide up to 10 anime and manga character names. The names on this site are divided into 3 categories, namely real names, fake names, and nicknames or unique names. All the names provided are Japanese.
A list of 10 names will be listed on the website when you open it. You can easily choose between male and female character anime names. If you are not satisfied with the displayed list, simply click on the Male names of Females names tab and 10 new random names will be displayed.
2. Cool Generator

The Cool Generator is another simple anime name generator that can be used to create anime names, clan names, team names, etc. All the anime names generated by this tool are unique and represent different characteristics.
A list of 24 anime names will be displayed when you open the cool generator. You can choose any one of the names from it. If you are not satisfied with the names displayed, you can go for another set of 24 names by tapping on the Generate New tab displayed above.
3. Thestoryshack.com

Thestoryshack.com is an awesome anime name generator that can provide you with countless anime names for your story, gaming adventure, or any other project. 6 unique names will be displayed on the page and you can go for more by clicking on the refresh tab.
This anime name-generating tool helps to choose between female and male character names very easily. They have also sorted the names into different categories elf names like elf names, dragon names, demon names, dwarf names, medieval names, Viking names, etc. for the convenience of the users.
4. Masterpiece Generator

Masterpiece Generator is another free online tool that helps you to create epic anime names. This tool allows you to create names with a maximum of 5 components, and hence you can choose between short and sweet or long and swanky names.
This application takes into account a variety of factors like gender, character title, flavor, character type, birth year, nationality, etc. to create a list of names. Once you have givens your suggestion, a list of names will be displayed on the page after clicking on the Write me some character names tab towards the bottom.
5. Reedsy

Reedsy is another tool that can generate cool Japanese anime character names for you. All the names are computer-generated and have something to do with their traditions.
A list of five Japanese names will be displayed once you open the page. The meanings of these names will also be mentioned for those who wish to choose names with specific meanings. You can choose the names between random, male, and female options. Clicking on the Generate names tab will always display a new set of names with the meanings.
6. Rumandmonkey.com

Rumandmonkey.com is a fun anime title generator that you can use to create appealing anime names. A small drawback is the number of ads that keep covering your display when you open the tool.
This anime name generator has classified the character names based on a different generation. You can choose between the greatest generation, baby boomer, generation x, millennials, and generation alpha categories. A variety of other questions will be asked on your likes and dislikes and an anime name will be displayed depending on the answers you have given. This tool only displays 1 name at a time and might require a little patience.
7. Quizony

Quizony is a great anime name generator for anime fans out there. The anime names generated by this tool represent the personality and character of the individual.
A series of questions will be asked by this tool to have an idea of likes and dislikes. A small drawback is that about 29 questions must be answered before they provide you with anime names. Once all the questions are answered the tool will choose a unique name for you. This tool has a brilliant way of choosing names but is not a suitable option if you want more than one anime name.
8. Fun Generator

As the name indicates Fun Generator is a very good application for all the fun-seeking anime lovers out there. This tool allows you to choose between a variety of Japanese anime names for your character.
A list of 5 different anime character names will be displayed when you open the site. You can either choose any one of them or go for another set by clicking on the tabs below. They also have options to choose from random, male or female character names.
Conclusion
Anime names are used by many anime lovers all over the world as their user name, profile name, etc. most people tend to keep this name for a lifetime. But not everyone can create an anime name that defines them and which is already not taken.
This problem is solved by anime name generators that are freely available online nowadays. These anime name generators help to create unique anime names that are appealing and tailored to the character traits of the individual.
We have listed the best online anime title generators available above. Choose an attractive anime name for yourself and have fun.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Learn What Are Differences Between 2D And 3D Animation
What Are Differences Between 2D And 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Creating an animation requires multiple processes and tasks to get that final result that we enjoy on the screen. Irrespective of the type of animations like stop-motion, sketch, computer, and others, all of them majorly falls under two main categories- 2D animation and 3D animation. The popular cartoons like Mickey Mouse, Tom & Jerry, and others that became an integral part of all childhood were 2D animations and with technological advancement and 3D animation in use, they are more like aged-veterans.

Toy Story was the first 3D animation movie and after that, there is no stopping. Though 3D animations are more interesting and engaging, they are fields where 2D animations work better. This article will help you to learn in detail about 2D 3D animation, their differences, uses, and other aspects.
In this article
01 [Definition of 2D Animation 3D Animation?](#Part 1)
02 [Key Differences Between 2D Animations and 3D Animations](#Part 2)
03 [Selecting Between 2D Animation and 3D Animation?](#Part 3)
04 [Merging 2D Animation and 3D Animation](#Part 4)
Part 1 Part Definition Of 2D And 3D Animation
012D Animation
The traditional method of animation is termed 2D animation and it has been in use for a long time. A 2D animated video has multiple images in different positions which when moved quickly one after the other simulates a movement. The flipping of the images creates an illusion of movement. Earlier 2D animations were created using hands but now there is advanced computer software that can create these animations in just a few simple clicks. The term 2D means 2 dimensional which means that an image for the animation can be moved in two-dimensional space that is X-axis and Y-axis.
023D Animation
In simplest terms, a 3D animation is an animation that is created in three-dimensional space which makes the characters and objects appear realistic and lively. Thus, a 3D animation has height, width as well as depth. These animations are more complex and the process of creating them is totally different from that of 2D animations. Though 3D animations are used in different industries and platforms these days, majorly they can be found for creating movies, games, and cartoons.
Part 2 Part Key Differences Between 2d Animations and 3d Animations
The major difference between a 2D animation and 3D animation lies in the final appearance. While a 2D animation appears like a flat animation which can be an image or a photograph at a fast movement while a 3D animation looks like real objects that can be seen from all angles and have their front, back, top, as well as the bottom.
The table below will differentiate both these animations on various parameters.
| Features/Type of Animation | 2D Animation | 3D Animation |
|---|---|---|
| Full-Form | Two-dimensional | Three-dimensional |
| Meaning | These animations with 2-dimensional objects appear to be moving when the images are moved at a fast speed. | The objects and characters in these animations look more realistic as their appear in 3-dimensional space. |
| Supported Aspects and axis | Length and height (X-axis and Y-axis) | Length, height, and width (X-axis, Y-axis and Z-axis) |
| Appearance | Appear as flat | Appear lively and realistic |
| Basic elements | It’s all about frames | The animation is all about movements |
| Axis | Images appear at X-axis, and Y axis | Objects appear at X-axis, Y-axis, and Z-axis. |
| Use and target audience | Used for social media sites, demos, animated whiteboard videos, and similar others. | Used for movies, cartoons, video games. |
| Use of software | Hand-drawn images or computer-generated images can be used. | Complex software is needed. |
| Cost | Cheaper than 3D animations | Expensive |
| Examples | Snow White, The Jungle Book, Mickey Mouse, Tom & Jerry, and more. | The Toy Story, Transformers, Incredibles, and more. |

Part 3 Selecting Between 2D Animation and 3D Animation?
Confused between 2D animation and 3D animation? Several factors can be considered to select between the two types of animations. Major ones are enlisted below.
● Target audience: For general explanation and use, 2D animations are a good choice as they are interesting, engaging, and also pocket-friendly. If the target audience is professional people that need in-depth and important information about something, 3D animations are a better choice.
● Availability of software: There are different software used for different types of animations. The availability of the software can also be a deciding factor for selecting between a 2D animation or 3D animation.
● Budget: This is another important factor to be considered. Since 3D animation requires more complex tools and procedures, creating them is expensive. So, depending on how much you are willing to spend, you can choose between the two.
Part 4 Part Merging 2D Animation and 3D Animation
Why choose one, when both can be used? Yes, to get the best of both worlds, 2D animations can be used along with 3D animations depending on the type of the project. Both the styles can be adjusted as per the requirements and for this, good professional software is needed.
We here suggest Wondershare Filmora Video Editor as the best tool as it not only comes equipped with all the latest features but the entire process is also quick and hassle-free. Majorly working as an excellent video editing software, the program supports multiple functions supporting animated videos. Using this Windows and Mac-based tool yon create dynamic animated videos and also edit them and customize them to suit your requirements.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create interesting and engaging animated and other videos using more than 100 media layers, composting tools, and dynamic effects.
● Apply motion elements, filters, and transitions for dynamic videos.
● Audio functions like background noise removal, audio equalizer, keyframe audio editing, and others are supported.
● Fast import, export, and rendering.
● Option to preview the files in high resolution.
● Features like fisheye correction, speed control, stabilization, advanced color correction, 3D LUTs, and others are supported.
● Additional supported functions include import from social media sites, portrait support, camera shake, audio-mixing, screen recording, auto-crop, and others.
● Windows and Mac support.
● Key Takeaways from This Episode →
● 2D and 3D animation are the two major types of animations created for different uses.
● A 2D animation appears in two-dimensional space while a 3D animation appears in a three-dimensional space and looks livelier and more realistic.
● Both 2D and 3D animations can be merged using professional software like Wondershare Filmora Video Editor that supports a wide range of other functions as well.
Best 10 3D Text Animation Templates
Top 10 3D Text Animation Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
How to Get Started in Stop Motion Claymation
How to Get Started in Stop Motion Claymation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Also read:
- New The Top Free 12 GIF Meme Maker at a Glance
- Updated No. 1 Maker to Animate Your Logo Online Free
- New In 2024, How to Make a Photoshop Collage in Simple Steps
- Learn About Lip-Syncing in Animation for 2024
- New Best Canva 10 Animated Templates
- Updated 2024 Approved How to Combine Two/More GIFs Into One GIF Mergers Offered
- Updated A Roster of 15 Top Disney Channel Cartoons
- Updated In 2024, The Complete Guide to Whiteboard Animation
- New A Roster of 15 Best Disney Channel Cartoons
- New 2024 Approved Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
- Updated 2024 Approved 15 Animated Characters We All Had A Crush On
- New Fuel Creativity with 10 Awesome Collection of 2D Animation Examples for 2024
- 2024 Approved How to Make Well Done Animated GIF By Yourself?
- Updated How to Turn Yourself Into a WhatsApp Cartoon
- 2024 Approved How to Create Your Avatar Free
- New In 2024, Know All About Animated Business Logos and the Best Tools to Create One
- Updated What Is A GIF for 2024
- What Wikipedia Wont Tell You About Character Rigging
- Updated In 2024, Have You Seen the Facebook Cartoon App Everyones Using Recently
- Updated 2024 Approved Top 10 Online Animated Logo Makers Everyone Should Know
- New How to Cartoonize Photo Photoshop in Simple Steps
- Pencil2D Animation Tutorial Overview for 2024
- 2024 Approved How to Make Whiteboard Animation Videos
- Updated All About 3D Medical Animation And Its Uses for 2024
- Updated 15 Top Video to GIF App on iPhone and Android
- In 2024, 10 Great MP4 to GIF Converters to Get Perfect-Made GIF
- How to Unlock Disabled iPhone 8/iPad Without Computer
- Prank Your Friends! Easy Ways to Fake and Share Google Maps Location On Nokia 130 Music | Dr.fone
- In 2024, How to Transfer Contacts from Tecno Camon 20 Premier 5G To Phone | Dr.fone
- In 2024, Full Guide to Unlock Your Xiaomi Civi 3 Disney 100th Anniversary Edition
- How to Share/Fake Location on WhatsApp for Nokia G22 | Dr.fone
- In 2024, Top 11 Free Apps to Check IMEI on Motorola G54 5G Phones
- How To Track IMEI Number Of Xiaomi Mix Fold 3 Through Google Earth?
- Can I use iTools gpx file to catch the rare Pokemon On Samsung Galaxy F54 5G | Dr.fone
- 8 Solutions to Solve YouTube App Crashing on Honor Magic 6 | Dr.fone
- Which is the Best Fake GPS Joystick App On Oppo Find X7? | Dr.fone
- How to retrieve erased videos from Samsung Galaxy XCover 6 Pro Tactical Edition
- Effective Guide to Cast Apple iPhone 15 to MacBook without Hindrance | Dr.fone
- How to Fix My Vivo Y78t Location Is Wrong | Dr.fone
- Easily Unlock Your ZTE Axon 40 Lite Device SIM
- How To Erase Apple iPhone 13 mini Data Permanently | Dr.fone
- How to Fix Error 495 While Download/Updating Android Apps On Nokia G22 | Dr.fone
- 7 Fixes for Unfortunately, Phone Has Stopped on Realme Note 50 | Dr.fone
- Title: Updated Learn Disney Cartoon Drawing to See More Disney Magic Moments
- Author: Elon
- Created at : 2024-06-23 02:10:19
- Updated at : 2024-06-24 02:10:19
- Link: https://animation-videos.techidaily.com/updated-learn-disney-cartoon-drawing-to-see-more-disney-magic-moments/
- License: This work is licensed under CC BY-NC-SA 4.0.