:max_bytes(150000):strip_icc():format(webp)/GettyImages-1345967858-4e7ba42433504ee899e05ceb500f3b68.jpg)
Updated Learn Disney Cartoon Drawing to See More Disney Magic Moments for 2024

Learn Disney Cartoon Drawing to See More Disney Magic Moments
Learn Disney Cartoon Drawing to See More Disney Magic Moments
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Make a GIF in Photoshop
How to Make a GIF in Photoshop

Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
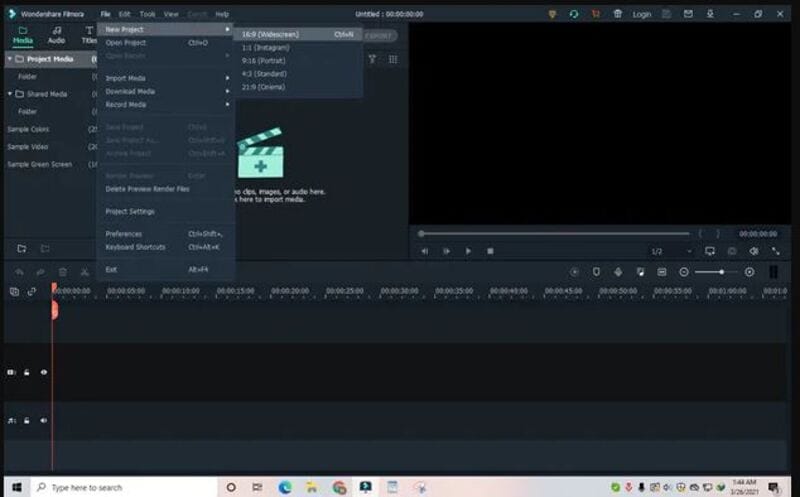
Step 2: Get your video clip imported
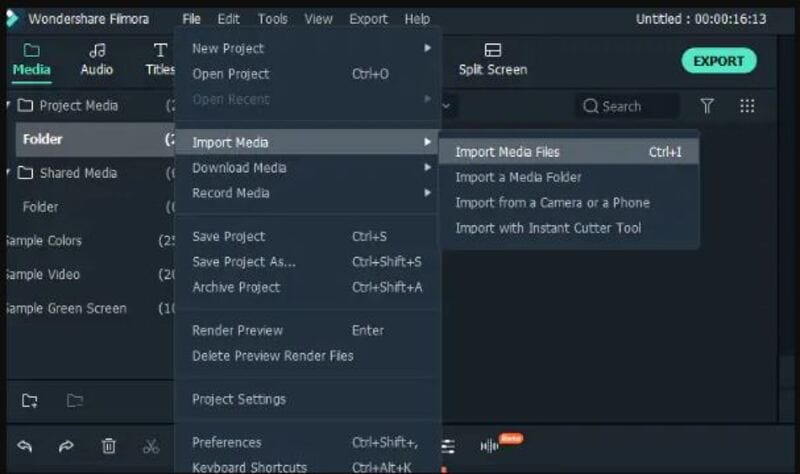
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
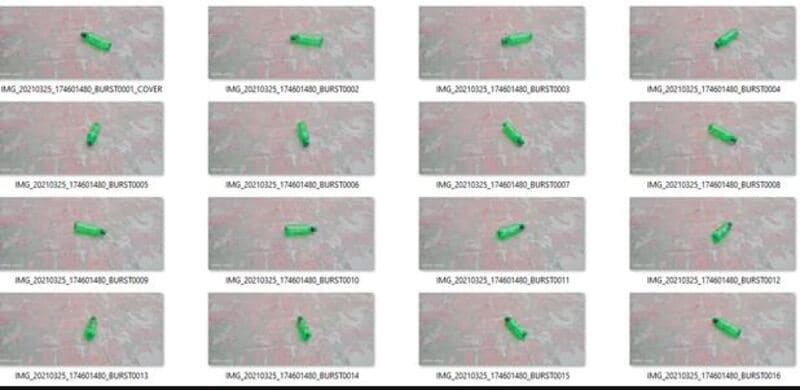
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
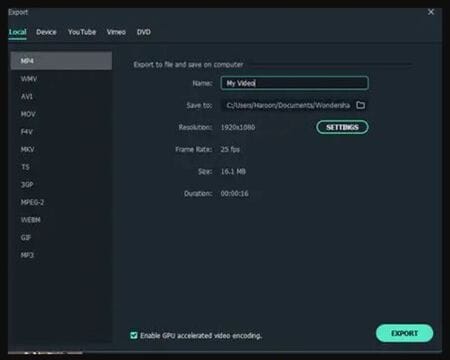
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 Popular Cartoon Characters That You Won’t Want to Miss
10 Popular Cartoon Characters That Should Top Your List
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animated characters let us experience fun just by letting them go. For animation or cartoon movie fans, it is important to know the popular cartoon characters and their respective movies!

In this list, you will see all the popular cartoon characters and some relevant information that will be helpful for you in learning more about them. Let’s get started!
In this article
01 [The Top 10 Cartoon Characters of All Time](#Part 1)
02 [The Ultimate List of Disney Characters](#Part 2)
03 [How to Make Cartoon Characters into Animation?](#Part 3)
Part 1 Part 1 The Top 10 Cartoon Characters of All Time
Well, before exploring the list, we would like to let you know for the best cartoon characters of all the time. Let’s have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Charlie Brown
Charlie Brown is one of the most famous and beloved characters in the world. He is a kind-hearted, trusting, bald kid who is loved by millions. In the Peanuts comic strip, he was also the central character, who spawned a TV show that ran from 1965 to 1968.
Ever since the debut of Charles M. Schulz’s comic strip in 1950, Charlie Brown has been a mainstay of children’s television. His adventures have been featured in several movies and television specials, and they have been published in books and comic strips. He is an iconic character that children have loved for over six decades.

02George of the Jungle
George was based on Tarzan, but there were a few differences. For example, George was really quite stupid. When he left home, he sometimes forgot that he resided in a tree house. One time, when swinging on vines, he crashed into trees because they felt solid under his arms.

03Bart Simpson
The first born of Homer and Marge is a troublemaking, mischievous, cheeky brat who lives to torment his father. This story follows the life of the first born son of Homer and Marge, Bart Simpson. Bart is ten years old in this story, but he’s full of mischief.
The very first episode of The Simpsons, “Simpsons Roasting on an Open Fire,” was broadcast on August 13, 1990. In that episode, Bart starts out as a mischievous and rebellious child. As the show progressed into the 90s, Bart’s catchphrases became well-known amongst children and adults alike and were often used in conversations. He is one of the most iconic cartoon characters ever created, having won many awards for his work, and he stars in a show that doesn’t seem to be losing any popularity.

04Bugs Bunny
Bugs Bunny was created by Chuck Jones and has been making people laugh since 1940. He was the first cartoon character to be given a star on the Hollywood Walk of Fame. His nonchalant outlook on enemies in the form of Elmer Fudd, Yosemite Sam, and others was an inspiration for many cartoons. The funny bunny was created by cartoonist Max Fleischer, who wanted to create an original character that would appeal to children.

05Scooby-Doo
Scooby-Doo is an American cartoon character, best known for his eponymous franchise. He is a Great Dane with a long, shaggy white-grey mane and white fur around his muzzle, ears, and feet. He always wears a red T-shirt emblazoned with the words “Scooby Doo”.

06Peppa Pig
Peppa Pig is one of the world’s most popular children’s characters. She is known for her cute personality and well-spoken language. She enjoys jumping in muddy puddles, and she typically greets others with a smile. She became part of many TV series, including My First Peppa and The Adventures of Peppa & Button.
She follows the advice of her parents even when her father is tempted to do something risky. She has a large family that needs care, and she is willing to do whatever it takes to provide for them.

07Homer Simpson
For the last two years, the world has been obsessed with a single inept safety inspector who eats too many doughnuts, drinks too much, and watches too much TV. This character is so endearing that he’s won over people from different countries and demographics. The question everyone is asking is, “Why?”
The Simpsons are able to touch on important issues pertinent to today’s society. Homer and his friends show viewers that people can be happy no matter their circumstances or job, and they enjoy the process of everything they do.

08Tom and Jerry
The William Hanna and Joseph Barbera duo created these two main characters, Tom and Jerry, in 1940. Their mission was to bring cartoon shorts to the big screen with their clever storylines, amazing animation, and hilarious characters.

09Alvin the Chipmunk
Today, Alvin and the Chipmunks have achieved a lot more than a children’s song. They have been successful, and as such, they now garner a new title high-pitched ambassadors. “Simon says, knock, knock” is a song that first became popular in 1958 as a children’s ditty, but has evolved into Alvin and his brother Theodore often appearing on game shows. Alvin’s latest project has been to move from charting music to writing comic books. He is now in an ongoing TV show and a franchise of films!

10Popeye
Popeye the Sailor Man is an iconic character who has been entertaining people through cartoons, television, and cinema for nearly a century. After becoming an incredibly popular character, he was made into animated films and TV shows that were seen around the world. This character came into existence by E.C. Segar nearly a century ago.

Part 2 The Ultimate List of Disney Characters
Disney characters have gained popularity all around the world. Walt Disney movies are translated into multiple languages and people across the globe love them. If you are a big fan of Walt Disney’s creations, you must be aware of the best animated characters. Let’s have a look at the iconic characters of Walt Disney!
01Mickey Mouse
Mickey Mouse is a famous cartoon character that was created by Walt Disney in 1928. He is the mascot of the Walt Disney Company. The appearance is quite simple as he is wearing red shorts, large yellow shoes, and white gloves. The voice behind this ultimate character is from Carl W. Stalling in 1929, Jimmy McDonald (1948–1966), and some other characters as well. Right now, Chris Diamantopoulos is the voice behind this ultimate character.
In multiple movies, Mickey Mouse is treated like Bob Cratchit, King Mickey, Wizards of Mickey, Fun and Fancy Free, and some more.
The species to which this character belongs is the male mouse. He appears to be a very friendly and helpful character. A lot of times, he saved his friends from different kinds of trouble. There was a famous cartoon show, Mickey Mouse Clubhouse, launched by Walt Disney and liked by kids a lot. In that show, he was paired with Minnie Mouse and helped all his friends get what they wanted and come out of all the troubles happening in their lives.

02Mowgli
Mowgli is a fictional character who came into existence in 1893. It is a fictional character from the Jungle Book stories. The film version was started in 1942, and Sabu was the one who started as Mowgli. Various voice actors, including the well-known Rohan Chand, were on hand to lend their voices to the character Mowgli.
This character gets popularity from the movie “Jungle Book.” The species of this character was human and belonged to the male gender. He was spending his life in the jungle with bears and other animals, and all of them were happy with him. Lately, he turned to Hinduism when he got adapted. Some other writers have also come up with very different Mowgli stories. But none of them was as accurate as the actual story given by Rudyard Kipling.
In the years 2000 to 2001, the third Jungle Book and Hunting Mowgli were some of the best novels to come into existence, each having a different side of the story regarding this fictional character.

03Donald Duck
Donald Fauntleroy Duck is one of the famous characters that were created by the Walt Disney Company in 1931. This is among the most famous characters of Walt Disney, and in different animation shows as well, this character has done very well. The voice of Donald Duck has been given by Clarence Nash, Tony Anselmo, Daniel Ross, and some other mixed artists.
He has done a great job in different movies as well. Some famous movies in which he has played the best roles include Donald Gets Drafted, The Old Army Game, Fall Out, Fall In, Sky Trooper, Commando Duck, and so on. DuckTales the movie is among the most famous movies of his career, which helped him gain popularity all around.
This character has a cheerful personality and is always looking for ways to make others happy.He also has an annoying side, which lets users feel irritated for a while. But the best part is that he is in the same zone and maintains his friendship with all his friends.

04Simba
Simba is also among the most famous characters developed by Walt Disney. It is the protagonist of Disney’s “The Lion King Franchise.” The first appearance was made by The Lion King in 1994. There were different characters behind this amazing voice, and these included Matthew Broderick, Bret Loher, Colin Ford, Cam Clarke, and some others. The first movie in which he appeared was The Lion King in 1994. After that, different movies were portrayed on the big screen, and the game’s popularity was all around us.
Moreover, Simba appears as a cup during the first half of the original film. In later versions, it was all about him, and he has become the most lovable character in Walt Disney’s work.

05Minnie Mouse
Mickey Mouse is a famous character of the Walt Disney Company and was created in 1928. It was voiced by different artists, including, initially, Marjorie Raltson, who was the voice behind it. Presently, Kaitlyn Roborock is giving voice to this character. This character belongs to the female gender in many movies in which the Minnie Mouse character gained popularity. Some of the shows in which the collector appeared as a queen or princess includes Wizards of Mickey, Kingdom Hearts, The Three Musketeers, Mickey, Donald, and Goofy, the Clubhouse animation series, and some more. She was paired with the Mickey Mouse character.
It is quite interesting, and she appears to be self-obsessed. She loves to try new things, but only in collaboration with Mickey. Whatever she tries to do alone, sometimes fails, and Mickey is the one who resolves things lately for her.

06Princess Rapunzel
Princess Rapunzel is one of Walt Disney’s well-known characters who has gained popularity due to their appearance and plot. This character came into consideration in 2010. It first appeared in the movie Tangled. She is known for the fact that she has long hair. The voice for this character has been given by Mandy Moore and Ivy George when she was young.
This character is quite sophisticated in her nature and is lovable. She is a wonderful human being and always does her best for others around her. The development of this character is very personal for the creator because she has linked her life to this collector and let her on the screen as she wanted.

07Goofy
Goofy is among the animated characters, including Mickey Mouse, Donald Duck, and Mowgli. There is a list of animal characters as well. Among all of them, Goofy occupied the first place. This character came into consideration in 1932 and is among the most lovable characters of the Walt Disney Company. The voice has been given by Hal Smith, Tony Pop, Will Ryan and some others.
This character has made an appearance in different films. The picture of this character is quite interesting. He appears different as compared to other characters. The movies in which he has made his presence felt include Goofy and Wilbur, The Art of Skiing, An Extremely Goofy Movie and some others.
He is very helpful in nature, yet irritating. This character is quite interesting, and there is no doubt that the bond he has developed with his friends is interesting to watch. In most of the movies, he appears as a detective too.

Key Takeaways from This Episode
● Popular cartoon characters have the power to enhance the mood and are helpful in seeing things from a different and positive perspective.
● Filmora Pro is one of the best tools available for editing, as it has all the important features integrated for creating an ordinary video into an exclusive one.
● The Disney cartoon characters are always at their best and the producers of these cartoons come up with exciting storylines for viewers.
Animated characters let us experience fun just by letting them go. For animation or cartoon movie fans, it is important to know the popular cartoon characters and their respective movies!

In this list, you will see all the popular cartoon characters and some relevant information that will be helpful for you in learning more about them. Let’s get started!
In this article
01 [The Top 10 Cartoon Characters of All Time](#Part 1)
02 [The Ultimate List of Disney Characters](#Part 2)
03 [How to Make Cartoon Characters into Animation?](#Part 3)
Part 1 Part 1 The Top 10 Cartoon Characters of All Time
Well, before exploring the list, we would like to let you know for the best cartoon characters of all the time. Let’s have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Charlie Brown
Charlie Brown is one of the most famous and beloved characters in the world. He is a kind-hearted, trusting, bald kid who is loved by millions. In the Peanuts comic strip, he was also the central character, who spawned a TV show that ran from 1965 to 1968.
Ever since the debut of Charles M. Schulz’s comic strip in 1950, Charlie Brown has been a mainstay of children’s television. His adventures have been featured in several movies and television specials, and they have been published in books and comic strips. He is an iconic character that children have loved for over six decades.

02George of the Jungle
George was based on Tarzan, but there were a few differences. For example, George was really quite stupid. When he left home, he sometimes forgot that he resided in a tree house. One time, when swinging on vines, he crashed into trees because they felt solid under his arms.

03Bart Simpson
The first born of Homer and Marge is a troublemaking, mischievous, cheeky brat who lives to torment his father. This story follows the life of the first born son of Homer and Marge, Bart Simpson. Bart is ten years old in this story, but he’s full of mischief.
The very first episode of The Simpsons, “Simpsons Roasting on an Open Fire,” was broadcast on August 13, 1990. In that episode, Bart starts out as a mischievous and rebellious child. As the show progressed into the 90s, Bart’s catchphrases became well-known amongst children and adults alike and were often used in conversations. He is one of the most iconic cartoon characters ever created, having won many awards for his work, and he stars in a show that doesn’t seem to be losing any popularity.

04Bugs Bunny
Bugs Bunny was created by Chuck Jones and has been making people laugh since 1940. He was the first cartoon character to be given a star on the Hollywood Walk of Fame. His nonchalant outlook on enemies in the form of Elmer Fudd, Yosemite Sam, and others was an inspiration for many cartoons. The funny bunny was created by cartoonist Max Fleischer, who wanted to create an original character that would appeal to children.

05Scooby-Doo
Scooby-Doo is an American cartoon character, best known for his eponymous franchise. He is a Great Dane with a long, shaggy white-grey mane and white fur around his muzzle, ears, and feet. He always wears a red T-shirt emblazoned with the words “Scooby Doo”.

06Peppa Pig
Peppa Pig is one of the world’s most popular children’s characters. She is known for her cute personality and well-spoken language. She enjoys jumping in muddy puddles, and she typically greets others with a smile. She became part of many TV series, including My First Peppa and The Adventures of Peppa & Button.
She follows the advice of her parents even when her father is tempted to do something risky. She has a large family that needs care, and she is willing to do whatever it takes to provide for them.

07Homer Simpson
For the last two years, the world has been obsessed with a single inept safety inspector who eats too many doughnuts, drinks too much, and watches too much TV. This character is so endearing that he’s won over people from different countries and demographics. The question everyone is asking is, “Why?”
The Simpsons are able to touch on important issues pertinent to today’s society. Homer and his friends show viewers that people can be happy no matter their circumstances or job, and they enjoy the process of everything they do.

08Tom and Jerry
The William Hanna and Joseph Barbera duo created these two main characters, Tom and Jerry, in 1940. Their mission was to bring cartoon shorts to the big screen with their clever storylines, amazing animation, and hilarious characters.

09Alvin the Chipmunk
Today, Alvin and the Chipmunks have achieved a lot more than a children’s song. They have been successful, and as such, they now garner a new title high-pitched ambassadors. “Simon says, knock, knock” is a song that first became popular in 1958 as a children’s ditty, but has evolved into Alvin and his brother Theodore often appearing on game shows. Alvin’s latest project has been to move from charting music to writing comic books. He is now in an ongoing TV show and a franchise of films!

10Popeye
Popeye the Sailor Man is an iconic character who has been entertaining people through cartoons, television, and cinema for nearly a century. After becoming an incredibly popular character, he was made into animated films and TV shows that were seen around the world. This character came into existence by E.C. Segar nearly a century ago.

Part 2 The Ultimate List of Disney Characters
Disney characters have gained popularity all around the world. Walt Disney movies are translated into multiple languages and people across the globe love them. If you are a big fan of Walt Disney’s creations, you must be aware of the best animated characters. Let’s have a look at the iconic characters of Walt Disney!
01Mickey Mouse
Mickey Mouse is a famous cartoon character that was created by Walt Disney in 1928. He is the mascot of the Walt Disney Company. The appearance is quite simple as he is wearing red shorts, large yellow shoes, and white gloves. The voice behind this ultimate character is from Carl W. Stalling in 1929, Jimmy McDonald (1948–1966), and some other characters as well. Right now, Chris Diamantopoulos is the voice behind this ultimate character.
In multiple movies, Mickey Mouse is treated like Bob Cratchit, King Mickey, Wizards of Mickey, Fun and Fancy Free, and some more.
The species to which this character belongs is the male mouse. He appears to be a very friendly and helpful character. A lot of times, he saved his friends from different kinds of trouble. There was a famous cartoon show, Mickey Mouse Clubhouse, launched by Walt Disney and liked by kids a lot. In that show, he was paired with Minnie Mouse and helped all his friends get what they wanted and come out of all the troubles happening in their lives.

02Mowgli
Mowgli is a fictional character who came into existence in 1893. It is a fictional character from the Jungle Book stories. The film version was started in 1942, and Sabu was the one who started as Mowgli. Various voice actors, including the well-known Rohan Chand, were on hand to lend their voices to the character Mowgli.
This character gets popularity from the movie “Jungle Book.” The species of this character was human and belonged to the male gender. He was spending his life in the jungle with bears and other animals, and all of them were happy with him. Lately, he turned to Hinduism when he got adapted. Some other writers have also come up with very different Mowgli stories. But none of them was as accurate as the actual story given by Rudyard Kipling.
In the years 2000 to 2001, the third Jungle Book and Hunting Mowgli were some of the best novels to come into existence, each having a different side of the story regarding this fictional character.

03Donald Duck
Donald Fauntleroy Duck is one of the famous characters that were created by the Walt Disney Company in 1931. This is among the most famous characters of Walt Disney, and in different animation shows as well, this character has done very well. The voice of Donald Duck has been given by Clarence Nash, Tony Anselmo, Daniel Ross, and some other mixed artists.
He has done a great job in different movies as well. Some famous movies in which he has played the best roles include Donald Gets Drafted, The Old Army Game, Fall Out, Fall In, Sky Trooper, Commando Duck, and so on. DuckTales the movie is among the most famous movies of his career, which helped him gain popularity all around.
This character has a cheerful personality and is always looking for ways to make others happy.He also has an annoying side, which lets users feel irritated for a while. But the best part is that he is in the same zone and maintains his friendship with all his friends.

04Simba
Simba is also among the most famous characters developed by Walt Disney. It is the protagonist of Disney’s “The Lion King Franchise.” The first appearance was made by The Lion King in 1994. There were different characters behind this amazing voice, and these included Matthew Broderick, Bret Loher, Colin Ford, Cam Clarke, and some others. The first movie in which he appeared was The Lion King in 1994. After that, different movies were portrayed on the big screen, and the game’s popularity was all around us.
Moreover, Simba appears as a cup during the first half of the original film. In later versions, it was all about him, and he has become the most lovable character in Walt Disney’s work.

05Minnie Mouse
Mickey Mouse is a famous character of the Walt Disney Company and was created in 1928. It was voiced by different artists, including, initially, Marjorie Raltson, who was the voice behind it. Presently, Kaitlyn Roborock is giving voice to this character. This character belongs to the female gender in many movies in which the Minnie Mouse character gained popularity. Some of the shows in which the collector appeared as a queen or princess includes Wizards of Mickey, Kingdom Hearts, The Three Musketeers, Mickey, Donald, and Goofy, the Clubhouse animation series, and some more. She was paired with the Mickey Mouse character.
It is quite interesting, and she appears to be self-obsessed. She loves to try new things, but only in collaboration with Mickey. Whatever she tries to do alone, sometimes fails, and Mickey is the one who resolves things lately for her.

06Princess Rapunzel
Princess Rapunzel is one of Walt Disney’s well-known characters who has gained popularity due to their appearance and plot. This character came into consideration in 2010. It first appeared in the movie Tangled. She is known for the fact that she has long hair. The voice for this character has been given by Mandy Moore and Ivy George when she was young.
This character is quite sophisticated in her nature and is lovable. She is a wonderful human being and always does her best for others around her. The development of this character is very personal for the creator because she has linked her life to this collector and let her on the screen as she wanted.

07Goofy
Goofy is among the animated characters, including Mickey Mouse, Donald Duck, and Mowgli. There is a list of animal characters as well. Among all of them, Goofy occupied the first place. This character came into consideration in 1932 and is among the most lovable characters of the Walt Disney Company. The voice has been given by Hal Smith, Tony Pop, Will Ryan and some others.
This character has made an appearance in different films. The picture of this character is quite interesting. He appears different as compared to other characters. The movies in which he has made his presence felt include Goofy and Wilbur, The Art of Skiing, An Extremely Goofy Movie and some others.
He is very helpful in nature, yet irritating. This character is quite interesting, and there is no doubt that the bond he has developed with his friends is interesting to watch. In most of the movies, he appears as a detective too.

Key Takeaways from This Episode
● Popular cartoon characters have the power to enhance the mood and are helpful in seeing things from a different and positive perspective.
● Filmora Pro is one of the best tools available for editing, as it has all the important features integrated for creating an ordinary video into an exclusive one.
● The Disney cartoon characters are always at their best and the producers of these cartoons come up with exciting storylines for viewers.
Animated characters let us experience fun just by letting them go. For animation or cartoon movie fans, it is important to know the popular cartoon characters and their respective movies!

In this list, you will see all the popular cartoon characters and some relevant information that will be helpful for you in learning more about them. Let’s get started!
In this article
01 [The Top 10 Cartoon Characters of All Time](#Part 1)
02 [The Ultimate List of Disney Characters](#Part 2)
03 [How to Make Cartoon Characters into Animation?](#Part 3)
Part 1 Part 1 The Top 10 Cartoon Characters of All Time
Well, before exploring the list, we would like to let you know for the best cartoon characters of all the time. Let’s have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Charlie Brown
Charlie Brown is one of the most famous and beloved characters in the world. He is a kind-hearted, trusting, bald kid who is loved by millions. In the Peanuts comic strip, he was also the central character, who spawned a TV show that ran from 1965 to 1968.
Ever since the debut of Charles M. Schulz’s comic strip in 1950, Charlie Brown has been a mainstay of children’s television. His adventures have been featured in several movies and television specials, and they have been published in books and comic strips. He is an iconic character that children have loved for over six decades.

02George of the Jungle
George was based on Tarzan, but there were a few differences. For example, George was really quite stupid. When he left home, he sometimes forgot that he resided in a tree house. One time, when swinging on vines, he crashed into trees because they felt solid under his arms.

03Bart Simpson
The first born of Homer and Marge is a troublemaking, mischievous, cheeky brat who lives to torment his father. This story follows the life of the first born son of Homer and Marge, Bart Simpson. Bart is ten years old in this story, but he’s full of mischief.
The very first episode of The Simpsons, “Simpsons Roasting on an Open Fire,” was broadcast on August 13, 1990. In that episode, Bart starts out as a mischievous and rebellious child. As the show progressed into the 90s, Bart’s catchphrases became well-known amongst children and adults alike and were often used in conversations. He is one of the most iconic cartoon characters ever created, having won many awards for his work, and he stars in a show that doesn’t seem to be losing any popularity.

04Bugs Bunny
Bugs Bunny was created by Chuck Jones and has been making people laugh since 1940. He was the first cartoon character to be given a star on the Hollywood Walk of Fame. His nonchalant outlook on enemies in the form of Elmer Fudd, Yosemite Sam, and others was an inspiration for many cartoons. The funny bunny was created by cartoonist Max Fleischer, who wanted to create an original character that would appeal to children.

05Scooby-Doo
Scooby-Doo is an American cartoon character, best known for his eponymous franchise. He is a Great Dane with a long, shaggy white-grey mane and white fur around his muzzle, ears, and feet. He always wears a red T-shirt emblazoned with the words “Scooby Doo”.

06Peppa Pig
Peppa Pig is one of the world’s most popular children’s characters. She is known for her cute personality and well-spoken language. She enjoys jumping in muddy puddles, and she typically greets others with a smile. She became part of many TV series, including My First Peppa and The Adventures of Peppa & Button.
She follows the advice of her parents even when her father is tempted to do something risky. She has a large family that needs care, and she is willing to do whatever it takes to provide for them.

07Homer Simpson
For the last two years, the world has been obsessed with a single inept safety inspector who eats too many doughnuts, drinks too much, and watches too much TV. This character is so endearing that he’s won over people from different countries and demographics. The question everyone is asking is, “Why?”
The Simpsons are able to touch on important issues pertinent to today’s society. Homer and his friends show viewers that people can be happy no matter their circumstances or job, and they enjoy the process of everything they do.

08Tom and Jerry
The William Hanna and Joseph Barbera duo created these two main characters, Tom and Jerry, in 1940. Their mission was to bring cartoon shorts to the big screen with their clever storylines, amazing animation, and hilarious characters.

09Alvin the Chipmunk
Today, Alvin and the Chipmunks have achieved a lot more than a children’s song. They have been successful, and as such, they now garner a new title high-pitched ambassadors. “Simon says, knock, knock” is a song that first became popular in 1958 as a children’s ditty, but has evolved into Alvin and his brother Theodore often appearing on game shows. Alvin’s latest project has been to move from charting music to writing comic books. He is now in an ongoing TV show and a franchise of films!

10Popeye
Popeye the Sailor Man is an iconic character who has been entertaining people through cartoons, television, and cinema for nearly a century. After becoming an incredibly popular character, he was made into animated films and TV shows that were seen around the world. This character came into existence by E.C. Segar nearly a century ago.

Part 2 The Ultimate List of Disney Characters
Disney characters have gained popularity all around the world. Walt Disney movies are translated into multiple languages and people across the globe love them. If you are a big fan of Walt Disney’s creations, you must be aware of the best animated characters. Let’s have a look at the iconic characters of Walt Disney!
01Mickey Mouse
Mickey Mouse is a famous cartoon character that was created by Walt Disney in 1928. He is the mascot of the Walt Disney Company. The appearance is quite simple as he is wearing red shorts, large yellow shoes, and white gloves. The voice behind this ultimate character is from Carl W. Stalling in 1929, Jimmy McDonald (1948–1966), and some other characters as well. Right now, Chris Diamantopoulos is the voice behind this ultimate character.
In multiple movies, Mickey Mouse is treated like Bob Cratchit, King Mickey, Wizards of Mickey, Fun and Fancy Free, and some more.
The species to which this character belongs is the male mouse. He appears to be a very friendly and helpful character. A lot of times, he saved his friends from different kinds of trouble. There was a famous cartoon show, Mickey Mouse Clubhouse, launched by Walt Disney and liked by kids a lot. In that show, he was paired with Minnie Mouse and helped all his friends get what they wanted and come out of all the troubles happening in their lives.

02Mowgli
Mowgli is a fictional character who came into existence in 1893. It is a fictional character from the Jungle Book stories. The film version was started in 1942, and Sabu was the one who started as Mowgli. Various voice actors, including the well-known Rohan Chand, were on hand to lend their voices to the character Mowgli.
This character gets popularity from the movie “Jungle Book.” The species of this character was human and belonged to the male gender. He was spending his life in the jungle with bears and other animals, and all of them were happy with him. Lately, he turned to Hinduism when he got adapted. Some other writers have also come up with very different Mowgli stories. But none of them was as accurate as the actual story given by Rudyard Kipling.
In the years 2000 to 2001, the third Jungle Book and Hunting Mowgli were some of the best novels to come into existence, each having a different side of the story regarding this fictional character.

03Donald Duck
Donald Fauntleroy Duck is one of the famous characters that were created by the Walt Disney Company in 1931. This is among the most famous characters of Walt Disney, and in different animation shows as well, this character has done very well. The voice of Donald Duck has been given by Clarence Nash, Tony Anselmo, Daniel Ross, and some other mixed artists.
He has done a great job in different movies as well. Some famous movies in which he has played the best roles include Donald Gets Drafted, The Old Army Game, Fall Out, Fall In, Sky Trooper, Commando Duck, and so on. DuckTales the movie is among the most famous movies of his career, which helped him gain popularity all around.
This character has a cheerful personality and is always looking for ways to make others happy.He also has an annoying side, which lets users feel irritated for a while. But the best part is that he is in the same zone and maintains his friendship with all his friends.

04Simba
Simba is also among the most famous characters developed by Walt Disney. It is the protagonist of Disney’s “The Lion King Franchise.” The first appearance was made by The Lion King in 1994. There were different characters behind this amazing voice, and these included Matthew Broderick, Bret Loher, Colin Ford, Cam Clarke, and some others. The first movie in which he appeared was The Lion King in 1994. After that, different movies were portrayed on the big screen, and the game’s popularity was all around us.
Moreover, Simba appears as a cup during the first half of the original film. In later versions, it was all about him, and he has become the most lovable character in Walt Disney’s work.

05Minnie Mouse
Mickey Mouse is a famous character of the Walt Disney Company and was created in 1928. It was voiced by different artists, including, initially, Marjorie Raltson, who was the voice behind it. Presently, Kaitlyn Roborock is giving voice to this character. This character belongs to the female gender in many movies in which the Minnie Mouse character gained popularity. Some of the shows in which the collector appeared as a queen or princess includes Wizards of Mickey, Kingdom Hearts, The Three Musketeers, Mickey, Donald, and Goofy, the Clubhouse animation series, and some more. She was paired with the Mickey Mouse character.
It is quite interesting, and she appears to be self-obsessed. She loves to try new things, but only in collaboration with Mickey. Whatever she tries to do alone, sometimes fails, and Mickey is the one who resolves things lately for her.

06Princess Rapunzel
Princess Rapunzel is one of Walt Disney’s well-known characters who has gained popularity due to their appearance and plot. This character came into consideration in 2010. It first appeared in the movie Tangled. She is known for the fact that she has long hair. The voice for this character has been given by Mandy Moore and Ivy George when she was young.
This character is quite sophisticated in her nature and is lovable. She is a wonderful human being and always does her best for others around her. The development of this character is very personal for the creator because she has linked her life to this collector and let her on the screen as she wanted.

07Goofy
Goofy is among the animated characters, including Mickey Mouse, Donald Duck, and Mowgli. There is a list of animal characters as well. Among all of them, Goofy occupied the first place. This character came into consideration in 1932 and is among the most lovable characters of the Walt Disney Company. The voice has been given by Hal Smith, Tony Pop, Will Ryan and some others.
This character has made an appearance in different films. The picture of this character is quite interesting. He appears different as compared to other characters. The movies in which he has made his presence felt include Goofy and Wilbur, The Art of Skiing, An Extremely Goofy Movie and some others.
He is very helpful in nature, yet irritating. This character is quite interesting, and there is no doubt that the bond he has developed with his friends is interesting to watch. In most of the movies, he appears as a detective too.

Key Takeaways from This Episode
● Popular cartoon characters have the power to enhance the mood and are helpful in seeing things from a different and positive perspective.
● Filmora Pro is one of the best tools available for editing, as it has all the important features integrated for creating an ordinary video into an exclusive one.
● The Disney cartoon characters are always at their best and the producers of these cartoons come up with exciting storylines for viewers.
Animated characters let us experience fun just by letting them go. For animation or cartoon movie fans, it is important to know the popular cartoon characters and their respective movies!

In this list, you will see all the popular cartoon characters and some relevant information that will be helpful for you in learning more about them. Let’s get started!
In this article
01 [The Top 10 Cartoon Characters of All Time](#Part 1)
02 [The Ultimate List of Disney Characters](#Part 2)
03 [How to Make Cartoon Characters into Animation?](#Part 3)
Part 1 Part 1 The Top 10 Cartoon Characters of All Time
Well, before exploring the list, we would like to let you know for the best cartoon characters of all the time. Let’s have a look!
For Win 7 or later (64-bit)
For macOS 10.12 or later
01Charlie Brown
Charlie Brown is one of the most famous and beloved characters in the world. He is a kind-hearted, trusting, bald kid who is loved by millions. In the Peanuts comic strip, he was also the central character, who spawned a TV show that ran from 1965 to 1968.
Ever since the debut of Charles M. Schulz’s comic strip in 1950, Charlie Brown has been a mainstay of children’s television. His adventures have been featured in several movies and television specials, and they have been published in books and comic strips. He is an iconic character that children have loved for over six decades.

02George of the Jungle
George was based on Tarzan, but there were a few differences. For example, George was really quite stupid. When he left home, he sometimes forgot that he resided in a tree house. One time, when swinging on vines, he crashed into trees because they felt solid under his arms.

03Bart Simpson
The first born of Homer and Marge is a troublemaking, mischievous, cheeky brat who lives to torment his father. This story follows the life of the first born son of Homer and Marge, Bart Simpson. Bart is ten years old in this story, but he’s full of mischief.
The very first episode of The Simpsons, “Simpsons Roasting on an Open Fire,” was broadcast on August 13, 1990. In that episode, Bart starts out as a mischievous and rebellious child. As the show progressed into the 90s, Bart’s catchphrases became well-known amongst children and adults alike and were often used in conversations. He is one of the most iconic cartoon characters ever created, having won many awards for his work, and he stars in a show that doesn’t seem to be losing any popularity.

04Bugs Bunny
Bugs Bunny was created by Chuck Jones and has been making people laugh since 1940. He was the first cartoon character to be given a star on the Hollywood Walk of Fame. His nonchalant outlook on enemies in the form of Elmer Fudd, Yosemite Sam, and others was an inspiration for many cartoons. The funny bunny was created by cartoonist Max Fleischer, who wanted to create an original character that would appeal to children.

05Scooby-Doo
Scooby-Doo is an American cartoon character, best known for his eponymous franchise. He is a Great Dane with a long, shaggy white-grey mane and white fur around his muzzle, ears, and feet. He always wears a red T-shirt emblazoned with the words “Scooby Doo”.

06Peppa Pig
Peppa Pig is one of the world’s most popular children’s characters. She is known for her cute personality and well-spoken language. She enjoys jumping in muddy puddles, and she typically greets others with a smile. She became part of many TV series, including My First Peppa and The Adventures of Peppa & Button.
She follows the advice of her parents even when her father is tempted to do something risky. She has a large family that needs care, and she is willing to do whatever it takes to provide for them.

07Homer Simpson
For the last two years, the world has been obsessed with a single inept safety inspector who eats too many doughnuts, drinks too much, and watches too much TV. This character is so endearing that he’s won over people from different countries and demographics. The question everyone is asking is, “Why?”
The Simpsons are able to touch on important issues pertinent to today’s society. Homer and his friends show viewers that people can be happy no matter their circumstances or job, and they enjoy the process of everything they do.

08Tom and Jerry
The William Hanna and Joseph Barbera duo created these two main characters, Tom and Jerry, in 1940. Their mission was to bring cartoon shorts to the big screen with their clever storylines, amazing animation, and hilarious characters.

09Alvin the Chipmunk
Today, Alvin and the Chipmunks have achieved a lot more than a children’s song. They have been successful, and as such, they now garner a new title high-pitched ambassadors. “Simon says, knock, knock” is a song that first became popular in 1958 as a children’s ditty, but has evolved into Alvin and his brother Theodore often appearing on game shows. Alvin’s latest project has been to move from charting music to writing comic books. He is now in an ongoing TV show and a franchise of films!

10Popeye
Popeye the Sailor Man is an iconic character who has been entertaining people through cartoons, television, and cinema for nearly a century. After becoming an incredibly popular character, he was made into animated films and TV shows that were seen around the world. This character came into existence by E.C. Segar nearly a century ago.

Part 2 The Ultimate List of Disney Characters
Disney characters have gained popularity all around the world. Walt Disney movies are translated into multiple languages and people across the globe love them. If you are a big fan of Walt Disney’s creations, you must be aware of the best animated characters. Let’s have a look at the iconic characters of Walt Disney!
01Mickey Mouse
Mickey Mouse is a famous cartoon character that was created by Walt Disney in 1928. He is the mascot of the Walt Disney Company. The appearance is quite simple as he is wearing red shorts, large yellow shoes, and white gloves. The voice behind this ultimate character is from Carl W. Stalling in 1929, Jimmy McDonald (1948–1966), and some other characters as well. Right now, Chris Diamantopoulos is the voice behind this ultimate character.
In multiple movies, Mickey Mouse is treated like Bob Cratchit, King Mickey, Wizards of Mickey, Fun and Fancy Free, and some more.
The species to which this character belongs is the male mouse. He appears to be a very friendly and helpful character. A lot of times, he saved his friends from different kinds of trouble. There was a famous cartoon show, Mickey Mouse Clubhouse, launched by Walt Disney and liked by kids a lot. In that show, he was paired with Minnie Mouse and helped all his friends get what they wanted and come out of all the troubles happening in their lives.

02Mowgli
Mowgli is a fictional character who came into existence in 1893. It is a fictional character from the Jungle Book stories. The film version was started in 1942, and Sabu was the one who started as Mowgli. Various voice actors, including the well-known Rohan Chand, were on hand to lend their voices to the character Mowgli.
This character gets popularity from the movie “Jungle Book.” The species of this character was human and belonged to the male gender. He was spending his life in the jungle with bears and other animals, and all of them were happy with him. Lately, he turned to Hinduism when he got adapted. Some other writers have also come up with very different Mowgli stories. But none of them was as accurate as the actual story given by Rudyard Kipling.
In the years 2000 to 2001, the third Jungle Book and Hunting Mowgli were some of the best novels to come into existence, each having a different side of the story regarding this fictional character.

03Donald Duck
Donald Fauntleroy Duck is one of the famous characters that were created by the Walt Disney Company in 1931. This is among the most famous characters of Walt Disney, and in different animation shows as well, this character has done very well. The voice of Donald Duck has been given by Clarence Nash, Tony Anselmo, Daniel Ross, and some other mixed artists.
He has done a great job in different movies as well. Some famous movies in which he has played the best roles include Donald Gets Drafted, The Old Army Game, Fall Out, Fall In, Sky Trooper, Commando Duck, and so on. DuckTales the movie is among the most famous movies of his career, which helped him gain popularity all around.
This character has a cheerful personality and is always looking for ways to make others happy.He also has an annoying side, which lets users feel irritated for a while. But the best part is that he is in the same zone and maintains his friendship with all his friends.

04Simba
Simba is also among the most famous characters developed by Walt Disney. It is the protagonist of Disney’s “The Lion King Franchise.” The first appearance was made by The Lion King in 1994. There were different characters behind this amazing voice, and these included Matthew Broderick, Bret Loher, Colin Ford, Cam Clarke, and some others. The first movie in which he appeared was The Lion King in 1994. After that, different movies were portrayed on the big screen, and the game’s popularity was all around us.
Moreover, Simba appears as a cup during the first half of the original film. In later versions, it was all about him, and he has become the most lovable character in Walt Disney’s work.

05Minnie Mouse
Mickey Mouse is a famous character of the Walt Disney Company and was created in 1928. It was voiced by different artists, including, initially, Marjorie Raltson, who was the voice behind it. Presently, Kaitlyn Roborock is giving voice to this character. This character belongs to the female gender in many movies in which the Minnie Mouse character gained popularity. Some of the shows in which the collector appeared as a queen or princess includes Wizards of Mickey, Kingdom Hearts, The Three Musketeers, Mickey, Donald, and Goofy, the Clubhouse animation series, and some more. She was paired with the Mickey Mouse character.
It is quite interesting, and she appears to be self-obsessed. She loves to try new things, but only in collaboration with Mickey. Whatever she tries to do alone, sometimes fails, and Mickey is the one who resolves things lately for her.

06Princess Rapunzel
Princess Rapunzel is one of Walt Disney’s well-known characters who has gained popularity due to their appearance and plot. This character came into consideration in 2010. It first appeared in the movie Tangled. She is known for the fact that she has long hair. The voice for this character has been given by Mandy Moore and Ivy George when she was young.
This character is quite sophisticated in her nature and is lovable. She is a wonderful human being and always does her best for others around her. The development of this character is very personal for the creator because she has linked her life to this collector and let her on the screen as she wanted.

07Goofy
Goofy is among the animated characters, including Mickey Mouse, Donald Duck, and Mowgli. There is a list of animal characters as well. Among all of them, Goofy occupied the first place. This character came into consideration in 1932 and is among the most lovable characters of the Walt Disney Company. The voice has been given by Hal Smith, Tony Pop, Will Ryan and some others.
This character has made an appearance in different films. The picture of this character is quite interesting. He appears different as compared to other characters. The movies in which he has made his presence felt include Goofy and Wilbur, The Art of Skiing, An Extremely Goofy Movie and some others.
He is very helpful in nature, yet irritating. This character is quite interesting, and there is no doubt that the bond he has developed with his friends is interesting to watch. In most of the movies, he appears as a detective too.

Key Takeaways from This Episode
● Popular cartoon characters have the power to enhance the mood and are helpful in seeing things from a different and positive perspective.
● Filmora Pro is one of the best tools available for editing, as it has all the important features integrated for creating an ordinary video into an exclusive one.
● The Disney cartoon characters are always at their best and the producers of these cartoons come up with exciting storylines for viewers.
Fuel Creativity with 10 Awesome Collection of 2D Animation Examples
Fuel your Creativity with 10 Awesome Collection of 2D Animation Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
It is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch points.
If you’re not much sure about whether to go with 3D or 2D, always commence with viewing example videos to acquire some inspiration and knowledge or have a talk with 2D cartoon animation video production agencies which could suggest an apt fit.
As it’s always engaging, cost-effective, and fun, animated explainer best 2D animation video will educate and entertain the entire audience at the same time. It is just not only the insight about the services, products, or brand which associate your organization with your customers.
It is the attitude and personality of the brand as well that individual will forward to others after eyeing your video. If you wish to know about what an effectual video peeps like, here’re 10 majestic examples.
01Travel Portland
Why it’s Awesome: This gritty animation beautifully blends real-world objects and hand-drawn style.
Travel Portland - You Can, In Portland from HouseSpecial on Vimeo .
This video made for Travel Portland is quite a decent example of a video which combines distinctive animation disciplines through to singular vision. The video that was clearly created with After Effects, classic animation principles, hand-drawn animation, and showcases stop motion.
02Down the Rabbit Hole
Why It’s Awesome : An alluring case study in experimental design and shape organization.
Down The Rabbit Hole 2016 from Agent Pekka on Vimeo .
Without careful organization and pre-planning, the timeline of the animator could get considerably messy. This video showcases an extravagant example of a multidisciplinary approach and shape layer keyframing to best 2D animation design. In this video, you’ll get keyframing all of the elements.
03Veterans Day
Why it’s Awesome : It is a fascinating model to liquid gritty-style animated video.
SyFy / NBCUniversal - Veterans Day from STATE on Vimeo .
This video made for Syfy and NBC is a superb example of the liquid animation amalgamated with gritty design. Likely this video utilized a 2D rendering simulator technique such as ‘toon shading’ in the Cinema 4D.
04Min Stora Dag
Why it’s Awesome **:**This video wonderfully exhibits stretch and squash assorted with motivated actions.
Min Stora Dag from Brikk on Vimeo .
There’re twelve fundamental principles of animation which you must always follow to make your animations work more interesting. The following video is truly an appreciable instance of a piece that incorporates several of those twelve basic principles to make something remarkably fun.
05Paper
Why it’s Awesome : This video proficiently blends digital and physical elements to craft a splendid 2D design.
Probably you utilized to create most of your work on the computer. Even so, you may find it amusing to experiment with integrating real-world pieces into the next animation project of yours. It may perhaps take a little more pre-production than you are used to, however, the results could be astonishing. This incredible clip from PES is an exquisite blend of expert compositing and paper cutouts.
06CMYK
Why it’s Awesome **:**CMYK presents us that even nominal movement could add up lots of personality to 2D characters.
The objective of any character animator is just to unveil what your character is considering. Animators acquire this in distinct ways, but one vital thing to keep in mind is that you do not have to invest hundreds of hours on a single project so as to produce characters with emotions. This striking animation proves that you could give life to stiff characters with nothing but the most minuscule of movement.
07Tako Faito
Why it’s Awesome **:**This video is literally a fun blend of vectorized 3D elements and Japanese style animation.
Tako Faito! from Giant Ant on Vimeo .
The aim of most animators is to give a hand-drawn look to a project. Regardless, obtaining a good hand-drawn look without the physical drawing of your characters on the computer is quite challenging. This modish video from Giant Ant exhibits how you could simulate hand-drawn video with the ‘easy-to-make’ 3D elements.
08ZOHO
Why It’s Awesome : It reduces troubles significantly, and you face with multi-channel selling.
ZOHO Inventory is online-based inventory management software that aids you to manage offline and online orders and maintain track of the stock levels across multitudinous channels. Zoho Inventory incorporates eBay, Amazon, Etsy, and Shopify, so your sales, contacts, and items orders in these channels are automatically imported. This 2D animation video showcases how you could optimize inventory and purchases levels and obtain critical insights with ZOHO inventory about your businesses at any moment.
09TraQtion
Why it’s Awesome : Working in the cloud, your suppliers and you could ingress the system anywhere, anytime, so you’re in the loop always.
TraQtion is a cloud-based software that helps manufacturers and retailers with the site, product, and supplier compliance management. It aids in tracking the compliance and quality from macro to minutiae, predicting problems, and then taking rectifying measures, wherever you’re. TraQtion produced this animated 2D video to disclose how seamless compliance and quality can be. It’s a sprucely done video overall.
10George Clinical
Why it’s Awesome : George Clinical exhibits its all complete offerings with this 2D video.
In Asia, George Clinical is one of the prime Clinical Research Organizations, imparting top-quality clinical trial research facilities from beginning to finish, reinforced by innovation and science. George Clinical caters an extensive range of clinical trial services to biotech, medical device, and pharmaceutical consumers for all the trial phases, post-marketing trials, registration. This 2D animation video delivers a comprehensive overview of George Clinical and its services.
Verdict
The best upshot of a 2D animated video isn’t to increase the traffic but an endorsement of any brand. Free 2D animation video must cater to the personality and attitude of the brand to a wide range of target audiences. Hence, whenever that onlooker requires something accordant, they will consider your brand and its services.
Irrespective of the matter if you are going to use B2C or B2B marketing, live2D animation video is the platform that connects your audience with you. After the connection is completely built, you will be one step up ahead for sure, holding back on another side to generate sales and escalate ROI. Undeniably, animated videos do the conversion.
The affluent video is one with a catchy hook, a stimulating message and marks your brand to the target audience. Therefore, do not be afraid at all to be distinct from others.
In this respect the name of Wondershare Filmora Video Editor needs mentioning as it is one such video editing software that provides you with countless features and benefits. It becomes easy to create animated videos like a professional when you install Filmora.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Key Takeaways from This Episode
● Work with an organization that can fully understand your requirement on video production easily
● Find a combine multiple videos or reference video elements from the different sources
● Build an invincible creative brief
● With the aforementioned live2D animation instances, it is pretty evident that organizations are prompt integrating videos into their campaigns on marketing and numerous other touch-points.
● If you’re planning to develop these videos, a steady commencement is to develop a briefing of what could be the style and tone for your videos. We recommend you to be unique and different whilst you produce your messaging via the videos.
● Agencies make custom videos typically based on your given brief. At a fixed price with an accomplished video production services plan, their design team skillfully works right from development concept to animation and art design. Having produced 1200+ explainers for the businesses, their creative professional team could help you come up with the upright fit.
Handy Tip From Adobe Animate Rigging Tutorial for All Learners
Handy Tips from Adobe Animate Rigging Tutorial for All Learners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
Rigging is a technology that is not known to everyone. However, an animation freak must know the technology in depth.

If you are an animator, you must be wondering how to implement rigging. Follow this tutorial and get a complete insight on the adobe animate rigging tutorial.
In this article
01 [Do You Understand How Auto Rig Mapping Works?](#Part 1)
02 [How Do I Use Rig Mapping in Adobe Animate?](#Part 2)
03 [Where to Rig and Animate More Characters?](#Part 3)
Part 1 Do You Understand How Auto Rig Mapping Works?
The primary goal of animation is to animate or construct human-like characters that tend to mimic the structure of a human body or animal body. The closer is the resemblance of the motion, the better is the animation. However, mimicking a human-like motion with precision is rather difficult. This is because humans have a sophisticated structure, and the mimicry of a complex motion like that performed by human beings through animation is indeed difficult.

For countering this, animators decided to use rigging. Rigging is essentially a technology wherein the skeletal structure of the animated character must be designed prior to the final character. The primary components of the skeletal structure, i.e. the skull, the jaw, the limbs (arm and leg) are modeled to finally form a whole skeleton.
The structure is fine tuned and the skeleton is given rotatory motion, and prismatic motion wherever needed. Each part of the animated character is enabled to move and mimic complex motion.
Part 2 How Do I Use Rig Mapping in Adobe Animate?
1. How Do You Rig a 2d Character in an Animation?
❶ Mango animate character animation maker
Mango animate character animation maker is an amazing software that can perform the task of animation in a very simple manner. We can rightfully comment that the software does make the job of animators rather simple. The rigging animation software automatically generates an energetic skeletal figure of the static character image. Using this skeleton, the software helps you to animate the character.

❷ Cartoon Animator 4
The software is one that suffices to almost every level of animator, be it a novice, intermediate, or an expert. The animation maker has super cool features and could make you animate characters very easily. The rigging tool can again convert a static image of the character you intend to animate into its skeletal structure.

❸ Blender
Now any professional animator reading this will obviously know about blender. It is indeed one of the most popular tools available to perform any kind of animation. Moreover, most professional courses teach the basics of animation using blender.

❹ Toon boom harmony
Toon boom harmony is another software that offers pretty decent rigging features. The software is pretty popular among novice animators who just wish to animate 2d characters. The advanced tool offers animation, rigging, and drawing features.

❺ Synig studio
Synig studio is another popular software among the animation community. The software is meant for animators of all levels, ranging from beginners to professionals, anybody can use this tool to animate. The software uses complex technologies in order to ensure that the character is animated seamlessly.

2. How Do You Animate a Custom Rig?
If you want to try animating custom rigs, it is indeed very simple, if you use beginner-friendly software, all you need to do is input the static image of your character. Select the motion template that you’d like to apply to your character. You’re good to go! However, you can’t animate custom motions using beginner-friendly software, you can only choose from the available templates.
Part 3 Where to Rig and Animate More Characters?
Comfort and convenience are what we always prioritize. Wondershare Filmora offers you exactly the same. With Wondershare Filmora Pro, you can easily animate and make desirable structures. The several features that Filmora Pro offers include:
Audio Features →
● Audio transition
● Audio compression
● Noise reduction
Video Features →
● Animation
● Motion tracking
● Video editing
The features listed above are just a few of the many features Wondershare Filmora Pro offers. If you’re looking to try out animation, then we highly recommend you to give it a go. It’s a one-stop shop for your animation needs.
Key Takeaways from This Episode
● As we reach the end of the article, we can say that it was indeed a fruitful read as we understood about several different tools to perform animations and rigging.
● The tools we looked at today make life easier for animators and video editors, using these tools, animations can be performed in minutes.
● We hope that the adobe animated rigging tutorial helped you understand the challenges of animation and how to counter them! We’d like to recommend Wondershare Filmora Pro to you, a comprehensive feature-rich tool that provides you with several different features. Think video editing? Think Filmora Pro!
What Wikipedia Won’t Tell You About Character Rigging
What Wikipedia Won’t Tell You Specifically About Character Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
15 Best Stop Motion Animation Kits to Fuel Creativity (2024 Guide)
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Stop motion animation is becoming more famous by the year, and it’s not even a surprising thing. Creating animated films takes objects, either soft clay items or dolls with joints, and manipulates them.
If you wish to make this type of animation, then you want to find the best Stop Motion Animation Kits that you can find. Some options out there are even free. This article will share the eight best options for stop motion animation software, separating them by whether they are for Macs or PC.
In this article
01 [15 Best Stop Motion Animation Kits](#Part 1)
02 [How to Pick the Best Animation Kits for Kids?](#Part 2)
Part 1 15 Best Stop Motion Animation Kits
After introducing you to the concept of Stop Motion Animation Kits, we’ve gathered a list of the top Stop Motion Animation Kits that best suits the kids as follows:
01Hue Animation Studio
The Hue Animation Studio kit is unique because it can be helpful with any clay or toys you may have. The equipment is ideal for animations featuring anything from Playmobil toys, Lego, or even clay animations.
Features
● The kit includes the guidebook,
● It includes a HUE HD USB camera with a microphone.
● The kit Consists of a license of Stop Motion Animation software.
● There’s a mini stage with a green screen and background.
● The system requirements are Windows or Mac OS 10.5+.
Pros
● Less learning curve
● With an HD camera
● Easy to create time-lapse videos and special effects
Cons
● Old-fashioned interface
● Not ideal for beginners
● Requires a license to buy
02LEGO Make Your Own Movie Activity Kit
LEGO is one of the top players in the animation industry, and its Stop Motion Animation kit is phenomenal to the mark. The kit offers a complete guide to making your stop motion animations and includes several props and other goodies, as described in the Features below.
Features
● Includes an 8pages book to use while animating.
● It contains official LEGO props and Minifigures.
● You get punch-out animation frames.
● It involves foldout paper backgrounds.
● Best applicable to kids above eight years.
Pros
● Good for beginners
● Great accessories
● Informative book
Cons
● Only basics in the book
● Not all the accessories are there
● No app available
03I Can Animate It Studio
I Can Animate It Studio is another Stop Motion Animation kit by Kudlian. However, the kit looks a little offbeat since it doesn’t come with a guide. However, Kudlian offers instructions and guidelines online to simplify the tasks.
Features
● This animation kit includes a separate webcam for shooting.
● It has an onion skin feature for getting the best results at animation.
● Involves an element to edit with a green screen.
● It also helps create stop-frame animation by creating drawings.
● Compatible with both Windows and Mac OS.
Pros
● Available as App
● Interactive user interface
● Easy to create cute videos
Cons
● Difficult to use the animator pack
● Slow processing
● May need to pay for premium Features
04ZuAnimation Kit
Zuis among the best stop motion animation kits developed by HUE’s initial software. And, it’s the kit that is already usual with kids. So, it generally means that it will involve less learning curve comparatively. And, it has some tiny Features which may leave all other toys in the category.
Features
● A lifetime software with two perpetual licenses.
● Includes a green screen for keying background.
● It Consists of an animation handbook to offer you fantastic tips and advice.
● It contains a webcam with a metal base.
● You get a modeling clay to design characters and a mini set to hold them.
Pros
● Good pack of sound effects, artwork, and more
● Interactive interface
● With animation handbook
Cons
● Some defects with cameras, so check them earlier
● Lack of video signals
● Limited animation Features
05Stop Motion Explosion Animation Kit
The Stop Motion Explosion complete HD stop motion animation is another rival in the industry for the big competitors playing out. The kit also contains an inbuilt microphone to record your audio. And, there’s a precious 29pages book included to provide you a lot. Let’s see more of its Features below.
Features
● It comes with an HD camera and flexible stand with a microphone and manual zoom control.
● It contains a CD with animation software.
● The kit involves a quick start guide.
● It includes lots of free tutorials.
● It Consists of a 29pages book with in-depth information.
Pros
● Interactive user interface
● Contains guided information book
● Lots of free tutorials
Cons
● Lack of fast processing
● Need to use the app alongside book
● High learning curve
06EyeThink BusyBody Animation Toy
As the name also signifies, the kit is pretty different from other stop motion animation kits. It’s one of the coolest of its kind also occupied with the attention of Victorian children in the days gone by. The kit doesn’t include any camera. Instead, it works on the principle of ‘persistence of vision.’ Please scroll below to reveal more of its Features.
Features
● You will get a central snipping base with mirrors.
● It contains bendable figures for easy posing.
● It includes a complete hands-on stop motion animation kit without any complications.
● Includes instructions to give you detailed images on how to pose figures.
● Works on the principle of ‘persistence of vision’ without any camera.
Pros
● Easy to use with good accessibility
● Scalable to younger kids
● Works without a camera
Cons
● More of subjective task
● Maybe hard to understand
● A very different concept of animation
07OgoBild Animate It
Brought to you from Gromet and Wallace’s creators, this is a super simple Stop Motion Animation kit. It includes hundreds of Construction pieces to begin with. Also, you will get a webcam and stop motion animation software ideally geared towards kids aged 8-years old.
Features
● Compatible with the Windows operating system.
● It contains a camera with an articulated stand to capture from better angles.
● It includes an easy upload to YouTube feature for social sharing.
Pros
● Good for social sharing
● Better accessories
● Ideal for beginners
Cons
● A pretty confusing interface
● Only compatible with Windows
● Slow processing software
08Dragonframe 5
Again, this stop-animation kit isn’t that fancy, but it can compete with all the rivals out there. It only contains Software, though, with a list of functions including Cinematography, Animation, vector-based drawings, and much more.
Features
● It includes Animation and Cinematography tools.
● It contains a frame-based timeline editor.
● Dragonframe 5 includes a lip-sync system for the best audio recording.
● It includes Motion Control and Vector-based drawing tools.
● This kit Consists of a configurable X-sheet.
Pros
● Lots of functions
● Not just a toy
● Friendly and effective to deal with.
Cons
● Too hard for the young kids
● Expensive
● Confusing interface
09VidBox Stop Motion Studio
VidBox Stop Motion Studio has similar software to Dragonframe but it is more suitable for younger kids. Well, you can readily go for this kit if you already have a camera. It also contains the option to upload creations to Facebook and YouTube directly.
Features
● It can create output in different formats, including WMV, MPEG HD resolution, etc.
● It contains an adjustable frame rate to control the video’s speed.
● The Chroma binding effect creates the best setting for the background.
● It includes DSLR camera support.
● It contains Image Editor, String Removal, and Overlay Frames tool to add special effects.
Pros
● It gives detailed instructions
● Too basic Features
● Difficult to handle toys
Cons
● Too much info is intimidating
● Slow process
● Some issues with the Chroma effect
10Animation Studio by Helen Piercy – A Book
As the name suggests, this stop motion studio book isby Helen Piercy, an animator with lots of experience in the field. You will also get all the required Features, such as editing the green screen and more. In addition, tutorials regarding and techniques on puppets are also in the kit.
Features
● You get a mini stage set.
● It involves a press-out puppet monster with movable parts.
● It contains storyboard samples and sheets.
● The book contains an engaging animation handbook.
● It Consists of a variety of press-out props.
Pros
● A highly informative book
● Contains easy to understand animation scenes
● Various and techniques
Cons
● Hard to understand info
● Only a book
● It cannot get you through real practical
11- Minecraft Stop Motion Animation Studio
Though it seems usual to many kids out, there are valid reasons behind that. First, it is different from other Stop Motion Animation kits as it is available in an app rather than any software. Thus, you can use it on a tablet or phone and edit whatever you shoot.
Features
● It includes a variety of props.
● It contains six different backgrounds.
● This kit involves one movie stage.
● It Consists of a device holder.
● Minecraft contains 1additional accessories.
Pros
● No need of a powerful PC
● Lots of accessories
● With different backgrounds
Cons
● The app contains compatibility issues
● Less number of props in quantity
● Lack of software integration
12- Zing StikBot Zanimation Studio Pro
This stop animation kit is a reasonably priced and excellent little package. With this kit, however, you will need your camera. You can manipulate this kit into different poses as the figures have small suction cups on the feet and hands.
Features
● It includes two posable StikBot figures.
● Works on an animation app to record frames.
● It contains a Blue screen or reversible green screen stage.
● It Consists of a tripod stand for a tablet or smartphone camera.
Pros
Simple software
Lots of functions
Included software
Cons
● Lack of app availability
● Not compatible with Linux systems
● Only for Windows and Mac
13- Honestech Stop Motion Studio 4.0
It’s a great entry-level stop motion animation kit that includes a blue or green screen. It also contains accessible Features for background editing, sound effects, background music, etc. Given below are more of its parts.
● A super simple editing interface is appealing to beginner kids.
● String Removal feature for more delicacy and effects.
● Chroma Key and Audio Recording.
● YouTube/Facebook upload feature.
● DSLR camera support.
Pros
● The great Chroma keying feature
● Simple user interface
● Lots of other Features
Cons
● Not for advanced kids
● A bit slow software
● Certain issues with camera integration
14- Crayola Color Alive Easy Animation Studio
It’s another basic Stop Motion Animation kit to easily create custom animated videos by kids. It also includes easy drawing coloring book characters. And, there are tracking markers to make the job easier for kids.
Features
● Design and color characters pose and capture.
● It includes a stand and mannequin.
● It contains a 30-page booklet with the required information.
● It is compatible with Android and iOS.
● Crayola contains 1twistable color pencils with the device’s stand.
Pros
● Ideal for beginners
● Detailed info book
● Great accessories
Cons
● Slow processing UI
● Inefficient tracking markers
● The app may run certain compatibility issues
15- Claytoon Clay Project Studio
Young kids can easily use this Clay Studio and create impressive figures for their stop motion animation. It has bright colored clays, which are non-hardening and thus suitable for animation projects. And, there’s a good choice in colors with valuable instructions, index cards, and accessories.
Features
● Non-hardening clay material
● Brilliant color range to create amazing characters
● Intermixable clays
● Simple to follow instruction cards
● 5 modeling tools and clay knife
Pros
● Hard clay
● Perfect colors
● Professional for adult usage
Cons
● Maybe be crumbled clays
● Oily material
● It may not contain all the desired colors
Part 2 How to pick the best animation kits for kids?
Below are the factors you need to Consider before buying Stop Motion Animation kits. So, let’s dive into each element in detail.
01Recommended Age
Producing something creative with a Stop Motion Animation kit will be a lengthy process that will involve patience and some informational content to use the Kits properly. So while selecting the best Animation Kit, keep in mind the Recommended Age that the company has specified. If the product is for the young generation, the younger ones might have difficulty using the product.
02Different forms of Kits
You may check a few of them with different Features for the best stop animation kits. However, the significant difference between them is whether they come as complete kits or not. If you buy a complete kit, you will have a camera and other elements with the product.
The only thing you will require other than the entire animation kit would be a computer for software purposes. Moreover, you can also select Kits that do not come with a camera individually.
For this, you must use a smartphone to record the video. Conclusively, the kits present on the market are zoetrope-type kits. However, they are not available with electronics. So you won’t be able to create full films with this one.
03Extra Features
As extra Features, you get Props and full-on sets included with some of the kits. These allow you to create the scenes that you are looking for. You can also transform the orientation of some of the props, which gives you extra functionality.
04Apps
When you’re in the hustle to create a Stop Motion Animation, you need a few things. One of them is the smartphone or a camera. At the same time, the other one will be the App on your phone that will help you merge everything the way you wish it to be.
Some of the companies out there will create their apps, and it will assist you with different integration procedures, but if the kit you select is not available with a dedicated app. There are a lot of good apps on the market right now that you can go for. These 3rd party apps are unique and will get your job done too.
05 Software
You will either need an App or Proper Software for the putting-together part. This Software will need hardware such as either a laptop or a PC. Before deciding on an animation kit, make sure you know the system requirements if the kit is only supported through software.
06Bonus: Create an easy stop motion video via Wondershare Filmora Video Editor
In old times, making stop motion videos was a very hectic task, and sometimes it could take several days to make such videos. With the advancement of technology and editing software like Filmora, it has become effortless. All you need is a camera and video editing software to create your stop motion animations.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Let’s dig deep into the stop motion animations and learn how to create these videos on your own.
07Steps For Making Stop-Motion Video
If you want to create your stop motion animation, follow this step-by-guide.
● Capture The Shots
Move an object and capture its movement frame by frame. Suppose we are making a stop motion video of bottle spin. Place your camera in a steady place, and bring your object in the frame. Move your object slightly and take a shot. Keep doing this until you have at least 12,23or photos of the object’s movement. We took the bottle spin only as an example. You can create your ideas here.
● Download And Start Filmora X
If you haven’t downloaded the Filmora in your system, download it from their official website. If it is already on your PC, then run the program.
● Choose The Suitable Frame Rate In Project Settings.
Begin a new project by hitting the File and selecting the full-wide resolution.
Once you select the resolution, click on the File and go to project settings.
Now select the frame rate you captured the video, i.e., 236etc. If you didn’t Consider the frame rate when taking shots, you could select 24.
● Import The Media Files
Once you have done with the settings above, import the captured images using the import option from the file menu.
● Adjust the Preferences
Go to File and click select preferences from the menu or press the shortcut key Ctrl+Shift+,
A window will appear on your screen. Click on editing and adjust the photo duration anywhere between 0.2 - 0.5 seconds.
● Create and Export.
Once you complete all the settings mentioned above, import all images timeline-track, and click on play, you will notice that your stop motion animation has been created.
Now click on the export button, select the desired video format, export the video, and share it with your friends.
Ok, this is very easy. It’s just time-Consuming if you want to make a big enough project. Here is the result.
Filmora is one of the most straightforward software you can use to create your stop motion animation videos. This magic can be easily created by following the steps mentioned above, even if you have no video editing experience.
● Key Takeaways from This Episode →
● Stop-motion animation kits are a form of art, and with all of the access we have to such technology via our computers, it is a big deal to get started with it. Most of them include Stop Motion animation starter kits as well. That’s why you want to be sure that you look at everything in depth and see what you like. Then, determine which kits will be best for your purposes and see why it makes such a big difference for you and everything you want to accomplish in the long run.
Also read:
- Updated How to Make Architecture Animation
- Updated 2024 Approved 10 Trendy & Stylish Free Logo Animation Templates
- Updated 12+ Stunning Instagram GIF Stickers and How to Make & Find for 2024
- New In 2024, 10 Must Watch Netflix Cartoon Series
- Top 12 Video to GIF Converters High Quality to Check Out
- Updated In 2024, How to Make Animation Characters with the Best Character Creators
- Updated In 2024, How to Turn Yourself Into WhatsApp Cartoon
- New 10 Cartoon Canvas Painting Ideas for Total Beginners for 2024
- Updated How to Make Whiteboard Animation Videos
- Updated In 2024, How to Create Picsart Cartoon in Simple Ways
- New 2024 Approved Know All About Animated Business Logos and the Best Tools to Create One
- Updated Top 10 Best and Fast Ways to Turn Image Into Gif for 2024
- New Best 12 2D Animation Studios All Should Check Out for 2024
- New 8 Blender 3D Animation Tutorials
- New Easy Shortcut to Convert Videos to Gifs on iPhone for 2024
- Want to Make a Meme GIF?
- New 2024 Approved How to Turn Yourself Into WhatsApp Cartoon
- New 2024 Approved Tutorials for Animating Picture Online Without Learning From Scratch
- Updated How to Make a Photoshop Collage in EASY Steps for 2024
- New Why These 10 Top Text Motion Templates Are Worth Your Attention for 2024
- New Animate Photo Online with These Awesome Tools for 2024
- Updated Ways to Create Animated Clipart in PowerPoint
- Updated Create or Find Good Morning/Night GIFs for 2024
- In 2024, How to Bypass Google FRP Lock on Oppo K11 5G Devices
- Full Guide to Fix iToolab AnyGO Not Working On Oppo Reno 11 Pro 5G | Dr.fone
- 6 Fixes to Unfortunately WhatsApp has stopped Error Popups On Oppo Find X7 Ultra | Dr.fone
- In 2024, 2 Ways to Monitor Samsung Galaxy S24 Ultra Activity | Dr.fone
- In 2024, 3 Solutions to Find Your Vivo S17e Current Location of a Mobile Number | Dr.fone
- The Easy Way to Remove an Apple ID from Your MacBook For your Apple iPhone 15
- 15 Best Strongest Pokémon To Use in Pokémon GO PvP Leagues For Tecno Phantom V Fold | Dr.fone
- In 2024, Different Methods To Unlock Your iPhone 12 | Dr.fone
- Solutions to Spy on Oppo Find X7 Ultra with and without jailbreak | Dr.fone
- In 2024, How to use iSpoofer on Vivo V29? | Dr.fone
- How To Create an Apple Developer Account From Apple iPhone 6s Plus
- Title: Updated Learn Disney Cartoon Drawing to See More Disney Magic Moments for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:42
- Updated at : 2024-05-20 03:05:42
- Link: https://animation-videos.techidaily.com/updated-learn-disney-cartoon-drawing-to-see-more-disney-magic-moments-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.