:max_bytes(150000):strip_icc():format(webp)/african-american-woman-opening-packages-of-shoes-on-sofa-580503483-5a735094d8fdd50036b63f8a.jpg)
Updated Pencil2D Animation Tutorial Overview for 2024

Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
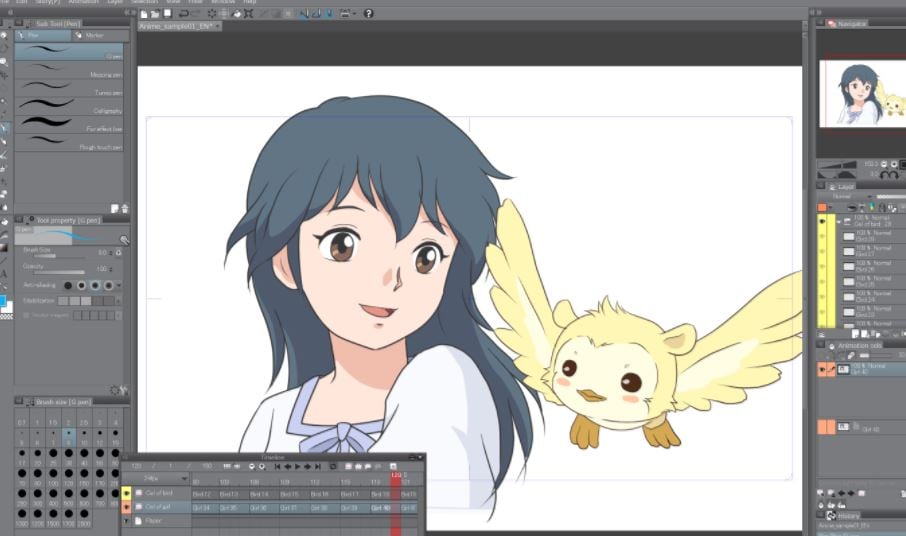
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
How to Make My Photo 3D Cartoon Online
How to Make My Photo 3D Cartoon Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
Animated pictures are picking up the pace on the list of the top trends since they are able to convey so much in a fraction of a second which normal pictures or videos are incapable of.

From creating vlogs to making your photos into a 3D cartoon online, everything is possible with the right software or app.
In this article
01 [3 Secrets to Creating an (amazing) Animated Video](#Part 1)
02 [Best 10 3D Photo Maker and Photo Animator Apps](#Part 2)
03 [How to Make Your Own Photo into Cartoon?](#Part 3)
Part 1 3 Secrets to Creating an (amazing) Animated Video
Animation is the perfect tool to boost any campaign. It is a medium of brand communication that has the potential to reach out to a wide variety of audiences. Most recently, photo animations like GIFs, cartooned pictures and motion graphic posters are becoming widely popular.

Marketers and content creators can take full advantage of online apps to develop amazing animated videos that would instantly grasp the viewer’s attention. Here are three secrets you should know about creating an amazing animated video:
Storytelling:
● It is easier to tell a story with moving pictures.
● They add a different level of visual charisma to the storytelling process.
● With the help of a few interesting and easy-to-use apps, you can create stunning cinematic images and establish your own unique style of storytelling.

Persuasive Call to Action:
● A call-to-action is a standard way of telling people what you want them to do such as making a purchase, downloading an e-book or registering for a subscription.
● It helps your audience if you guide them step-by-step with the help of images.
● Try out a combination of both written and animated graphics to boost your content’s persuasion.
● It is easier to convince people when they have the information laid out in front of their eyes.

Simplify the Complex:
● It helps if you imagine your audience like children who need a picture book to learn their lessons.
● It is easier to retain information when they are visually stimulating.
● Designing animated graphics is pretty easy when you understand the purpose behind it.
● Scrutinize your work to check if it is causing any hindrance in keeping up with the information.

Animating images can be a fun and engaging process. It only involves understanding the mindset of your target audience. This process need not be complicated. You can start out by converting your photos into 3D animations using a 3D animated photo maker.
Part 2 Best 10 3D Photo Maker and Photo Animator Apps 800
No. 1 LucidPix

Lucidpix permits you to explore your creative side in fun ways. An app that captures depth-enhanced pictures! Anyone with a smart device (mobile or tablet) can start creating 3D photos using lucidpix.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lucid Inc. | 39 to 154 MB | 3.6/5 on playstore. | Android and iOS. |
Pros
Free download
User-friendly UI
Easily converts a regular photo into 3D
Cons
Contains Ads
Always offers & insists users to buy app
App is still under development
No. 2 Wigglegram

Wigglegram creates a single 3D image after combining multiple photographs. It turns all the captured photos into one single animated photo to make it look like a 3D image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| n4no | 8.7MB | 3.0/5 on Playstore | Android & iOS |
Pros
Direct social media share option.
Helps create reaction Gifs.
Super easy and fast 3D photo-making experience.
Cons
It doesn’t have good ratings.
App contains Ads.
App size is below 10MB.
No. 3 MotionLeap

Earlier branded as Pixaloop, Motionleap is a great option to animate still images. It also has cool features like animated rains, snow, butterfly & diamond.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Lightricks Ltd | 84 to 197 MB | 4.2/5 Playstore | iOS and Android |
Pros
Easy to use & accurate.
Elements opacity can be controlled.
Neat & clean effects, elements and overlays.
Cons
Better source photos are required.
Animation takes more time in comparison to other apps.
No. 4 Movepic

This super cool app offers effects that let you add glitches, flowing water and even a live sky to your images by just selecting the area you wish to apply the effects and is not that heavy to download.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ryzenrise | 48.16 MB | 4.3/5 on Playstore | Android and iOS (alternative) |
Pros
Is it a secure app to use?
Great for applying photo motion.
Regularly updated for bug fixes.
Cons
Regularly updated for bug fixes.
Lacks certain editing features
No. 5 Adobe Spark

Adobe Spark is a free-to-use photo animation software and has Adobe trust with it. It offers hundreds of fonts and templates for any type of photo though you would bear a watermark for the free version.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Adobe | 2.5 MB | 4.5/5 on Playstore | Android and iOS |
Pros
Hundreds of exclusive templates.
Intuitive interface best suited for beginners.
Easy to view dashboard.
Cons
Limited features in the free version.
Glitches in design.
No. 6 PopPic 6

PopPic 6 is a 3D camera with which you can directly click and apply a 3D filter effect to your flat images in order to make them pop.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| PopPic 3D LLC | 36.9 MB | 4.7/5 on Applestore | iOS |
Pros
Ready to click 3D camera.
Dozens of filters.
Stylish and simple app design.
Cons
Limited functionality.
Low performance.
No. 7 ImgPlay

ImgPlay is kind of a cross between the features of Werble and Motionleap. There are hundreds of ready-to-use animations for your photos.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| ImgBase Inc | 139 MB | 3.9/5 on Applestore | Android and iOS |
Pros
The convenient app to create easy GIFs.
Click, save and share feature.
Live photo features.
Cons
Limited editing options.
Not for professional graphics.
No. 8 GIPHY

Giphy is like a search engine for GIFs but also has an app version that lets you create amazing GIF animations that are ready for upload.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| GIPHY | 100 MB | 4.8/5 on Playstore. | Android and iOS. |
Pros
Great for simple animations.
Create GIFs for promotions.
A vast range of options.
Cons
Limited color options.
Only suitable for GIF animations.
No. 9 Photo Bender

Photo Bender is more specifically designed for Android users. It is an app that enables you to warp your images against an animated effect. There are slight editing features also available in the app like bending and stretching an image.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Smart Photo Editor | 3.5 MB | 3.5/5 on Playstore | Android |
Pros
Export GIF, JPEG and PNG files.
Use simple editing features like coloring, stretching, and brushing.
Completely free to use.
Cons
Limited only to Android.
No. 10 Vimage 3D

An award-winning app for creating awe-inspiring animated images. Programmed to automatically detect what edits your images need. Does involve paying a premium.
YouTube Product Demo Video ↓ ↓ ↓
| Name of maker | Size | Rating | Operating System |
|---|---|---|---|
| Vimage | 21MB | 5.0/5 on Playstore | Android and iOS |
Pros
A large variety of filters, sounds and animated effects.
Max 2560p resolution.
Intuitive app interface.
Cons
Best features are limited to the premium version.
The free version comes with a non-removable watermark.
Part 3 How to Make Your Own Photo into Cartoon?
Prior to the digital age, creating a cartoon would require an entire team of professional animators such as in the house of Disney. A Cartoon animation meant sketching each frame by hand while maintaining continuity.
Now with the help of smart video effects, you can literally turn any image into a cartoon. These cartoonish animations can be both engaging and entertaining with some help from Wondershare Filmora .
Though we have enlisted 10 exceptional apps for ‘cartooning’ your images, Filmora gives you the flexibility which other apps don’t. You can create awesome animated videos online using Filmora while saving a ton of time.
You can use Filmora on both Mac and PC. Turn selfies, stock pictures, and snapshots into inspiring cartoon visuals using dozens of amazing filters and features on Filmora Pro.
Some of the exclusive features of Filmora Pro;
Audio Features →
● Noise Reduction.
● Audio Sync.
● Transition Audio.
● Compressor.
Animation Features →
● Motion Tracking.
● Ease In/Ease Out.
● Pan & Zoom
Movie Editing →
● Add Titles and Texts.
● Cinematic Lighting.
● Masking.
● Distortion and Wrapping.
Colouring Features →
● Colour Wheels
● Colour Correction
● Scopes.
By now you should know that Filmora Pro has a ton of customizable features that you can experiment with but this can be a bit confusing for beginners.
Key Takeaways from This Episode
● You can now turn your images into amazing animated cartoons using a wide range of 3d animated image-makers available online.
● Creating an exceptional animated video is a matter of storytelling, visual engagement and simplifying complex information.
● Use Filmora Pro to get your hands on professional editing software which is jam-packed with a bunch of exclusive features.
Best Tips for Effortless Unity 3D Animation
Top Tips for Effortless Unity 3D Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Unity 3D animation will be our topic in this article. This will help develop your knowledge of the animation systems in Unity.
Unity 3D character animation is an enlisted brand name of Unity Technologies and game creation. With its peculiar highlights, strong evaluating, and extraordinary abilities for computer games, it has stood out enough to be noticed by the game development community.
In this article
01 [What’s Unity 3D Animation and Why is It Popular?](#Part 1)
02 [How to Create Animations in Unity 3D?](#Part 2)
Part 1 What’s Unity 3D Animation and Why is It Popular?
Animation Unity 3D is the most popular and powerful tool to animate any animation you like.
● Unity provides a more creative iteration platform to realize your vision as fast as possible.
● Unity has broader integration. It works out of the box and creates a real-time workflow custom-made for a project.
● Unity supports a more comprehensive production to make it possible to render shorts, videos, and films to create in days instead of months.
● Unity has an intelligent decision-making feature to discover the errors while doing the process and make corrections soon before it is too late.
● Unity animation 3Dhas a high creation scale like building, reusing and integrating to create more new projects quickly.
● Unity delivers smooth collaboration, allowing the artist to share the project and see their changes immediately, reducing error and miscommunications.
01Do You Think You Know What Unity Animation Is?
Animation unity 3D is a very vast tool with many new things to learn. Everyone can know Unity with proper basics, training, and experiences. There are various tutorials by Unity and many other people sharing their knowledge through the internet.
02Is Unity Good for 3D Animation?
Unity is used chiefly for Unity 3D skeletal animations and complex 3D animations like videos and games. There would be a retouch of Unity when you notice any video games or animation videos. It contains excellent inbuilt coding like C# and JavaScript for scripting. Easy and quick importing for audio, video, and text format as a complete package.
Part 2 How to Create Animations in Unity 3D?
Unity 3D animation highlights incorporate animations, complete control of movements, the occasion of animation playback, refined state machine hierarchies, transitions, mix shapes for facial animations.
01Fix 1: How to Animate Characters in Unity 3D
This YouTube channel explains more about Unity 3D. He starts with an introduction about Unity, tools about Unity 3D character animation like animation controller, looping animation, root motion, and different modes in animation with Unity 3D.
He focuses on Unity 3D character animation fundamentals and lets us understand how and why it works.
02Fix 2: Creating Character Animation in Unity
This video is all about creating procedural character animations in unity by using unity 3D skeletal animation. An archery game is the concept of this youtube video. He focuses on the movement of the bow to the target with rigging techniques.
Unity 3D Character animation mainly focuses on the avatar. Some default avatars, or others, can be imported as files into Unity.
03Fix 3: How to animate in Unity 3D
In this Unity tutorial, you’ll figure out how to animate from top to bottom the whole way. It will cover every one of the basics you want to get everything rolling with activity in Unity 3D.
04Fix 4: Unity 3D Animation for Beginners
This channel teaches Unity animation 3D to beginners, starting with importing a cube into the field and oscillating it. A brief video of 6 minutes but covers most of the tools and ideas about Unity.
05Fix 5: The Animator Controller
This tutorial is from the official Unity themselves explaining about Unity 3D character animation controller. Animation controllers are tools that determine the animations currently being played and blended. Unity channel demonstrates how to make animation controllers and apply different animations to different states.
06Fix 6: Creating simple and easy Animation
This tutorial by Jimmy Vegas on creating simple and easy animation using Unity 3D animation is approximately 7 minutes which explains unity version 2018.3 but mainly applies to almost all the new versions. The tutorial talks about simple animations and controls that will be helpful to learn many tools in unity.
Are you still looking for some other better 3D animation software? If you want to have many controls of 3D animation videos here, we introduce Wondershare Filmora. You simply have to create a white keyframe to start making an animation. Filmora offers six different keyframes to perform smooth and natural animation. And also, tools like autocorrect and auto mixer bring the animation to the next level. Various tutorial videos available on YouTube and Wondershare Filmora Video Editor wesbite have posted different manuals to guide the users.
For Win 7 or later (64-bit)
For macOS 10.12 or later
This video explains how to make an animation video in Fimora with a step-by-step procedure for defining the tools clearly. A 16 minutes video explained every process in many other videos that teach Filmora better and more informative.
Key Takeaways from This Episode
● We learned that Unity animation 3D is a toolset that enhances physics, entertainment, audio, graphic, interaction, and networking and has fast integrated game development speeds. Excellent and easy 3D grounded platform and audio engine. The disadvantage of Unity is it does not provide any source code, and performance issues are hard to find. It fines additional cost for a mobile pro license for practical deployments.
● Although there are many software’s available in the animation market, only a few can be trusted. So, whenever there is confusion regarding which 3D animation software to use, you can blindly choose Filmora. It has a wide range of assistance like preset animation effects, interface access, multiple tracks to add various videos, and totally as a package make Filmora the best alternative to Unity 3D skeletal animation. Just a little practice and experience can make you perfect.
Learn Disney Cartoon Drawing to See Disney Magic Moments
Learn Disney Cartoon Drawing to See More Disney Magic Moments
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
How to Draw a Disney Caricature

Disney-Inspired Ipad Drawing Class for Beginners
In this article
01 [How to Draw a Disney Caricature](#Part 1)
02 [Disney-Inspired Ipad Drawing Class for Beginners](#Part 2)
Part 1 How to Draw a Disney Caricature
Below is the step-by-step guide to making a Disney cartoon drawing with colors from the comfort of your home:
01How to Draw Mickey

Unarguably, Mickey Mouse is one of the most famous anime characters globally. This character was created in 1928 and is a famous Disney cartoon drawing by animators. Here are straightforward steps to help you draw a Mickey Mouse:
Step 1: Sketch the general but carefully observed features of Mickey Mouse, including the position of ears, body shape (reverse C shape), body proportions including eyes, limbs, and arms, length of arms, button on his pants, and angle on the hands.
Step 2: Take your pencil and paper, and using gentle and weak strokes, make a simple sketch of the head, neck, belly, and limbs.

Step 3: Draw contours of the mouth, ears, and nose.

Step 4: Specify the face features like a smiling opened mouth, tip of the nose, and eyes.

Step 5: Draw the hands carefully, observing the length of both arms and their proportion to the size of the character’s head.

Step 6: Sketch the outline contours of the shoes, the legs, and the pants.

Step 7: Sketch the final outline contour of the body, then erase excess lines where necessary. Add the two buttons on Mickey mouse pants.

Step 8: Draw his nose’s tail, tongue, and ellipse.

Step 9: First, use a 2B or 4B or any soft black color pencil to color the black parts.

Step 10: Depending on your preference, you can color with water, acrylic paints, or pastels.

02How to Draw Captain America
Follow these simple steps to make a Disney cartoon drawing of Captain America:
Step 1: Draw the head and chest
Draw the outlines of his masked face using smooth lines. Draw a curved line across his face to divide his face from his mask. Draw a large letter A and add tiny wings beside it on his forehead. Draw his mouth, eyes, and nose. Use curved lines to indicate his shoulder and chest, then draw a star on his chest.

Step 2: Draw his arm and waist
Draw a curved line on the shoulder to represent the bicep, then draw his gloved arm curled to form a fist. Draw curved lines beneath the chest to represent his muscular weight, then draw the pouches on his belt and use more curved lines to draw his waist.

Step 3: Draw his legs
Here, we shall portray Captain America in action. Use curved lines to show his extended right leg with boots. The left leg should appear more petite.

Step 4: Draw his shield
Against his right arm, carefully draw a flattened circular shape. You can achieve this by drawing concentric circles with a large star in the middle. Draw his arm poking out from behind his shield.

Step 5: Include the final details
Add some vertical lines across his waist and some details on his boots.

Step 6: Colour Captain America
Using colors of the American flag, color your drawing with red, white, and blue colors.

03How to Draw Stitch
Stitch is a bulletproof and fireproof alien from the Lilo and Stitch animations. Here’s how you can draw Stitch:
Step 1: Draw a circle that would form Stitch’s head

Step 2: Using a long curved line, draw an irregular peanut shape beneath the head to represent its body.

Step 3: To form its light underbelly, enclose a small shape parallel to the outline of Stitch’s body using a long curved line. On the chest region, draw a series of small “V” shapes to indicate the presence of fur.

Step 4: Draw Stitch’s arm using curved lines for the upper arm and another pair for the lower arm. Draw his bent hands and fingers using short lines. At the tip of its fingers, draw small pointed triangles to represent its claws.

Step 5: Erase the guidelines from Stitch’s arm

Step 6: Draw Stitch’s outstretched arm using a pair of curved lines and small “C” shaped lines to represent the fingers. Use short lines to connect the fingers. Draw small “V” shapes at the tip of the fingers for the triangular claws.

Step 7: Use a pair of curved lines to sketch each leg, then enclose the toes using C-shaped lines

Step 8: Sketch the ears using long curved lines to indicate the base and folds. Sketch the fur on top of Stitch’s head using a series of curved lines.

Step 9: Draw a big circle for the nose and use curved lines to indicate the nostrils. For the eyes, draw irregular rounded shapes, one within the other. Sketch too long curved lines to show the mouth and small blonde triangles for the teeth. Above the eyes and nose, draw curved lines.

Step 10: Use different shades of blue to colour Stitch.

Part 2 Disney-Inspired Ipad Drawing Class for Beginner
Here is a list of classes for beginners interested in drawing Disney characters.
01Dive into the world of Animation with a Disney-Inspired Ipad Drawing Course

This Disney-inspired lesson focuses on real-life scenarios that are beautiful and adorable. Create your everyday settings by sketching backgrounds and outfitting figures.
It will assist you in developing a straightforward approach to drawing cartoon characters through experimentation and time. Follow along and sketch characters, then make your new character.
02Drawing Faces: A Beginner‘s Guide

Ira Marcks, a graphic novelist, will teach you everything you need to know about drawing faces. Are you completely new when it comes to drawing? No worries; follow along with Ira’s bite-sized lectures, and you’ll be ready to delve into a class project by the end of the course.
Do you prefer to set your speed and work at it? If yes, then extend your learning beyond the classroom, download Ira’s Drawing Faces Book.
03Disney Inspired Drawings: Faces and Expressions

Learners will look at sketching a cartoon image of themselves or people they know while exploring the specific traits of Disney-style characters in this one-time live drawing lesson.
Learners will collaborate with the teacher while working on their art projects. This is a technique class, so the focus will be on the process and working towards a finished goal. Nevertheless, a piece may get completed outside of class.
This program is for students who have a basic understanding of drawing and proportion, are open to artistic growth, and are comfortable appearing on camera and sharing their work in a small group setting. All to help each other, and the classroom environment will support all students.
04Free Art Lessons By The Parks’ Imagineers
This lesson will teach how to create your theme park, design virtual landscapes, and even sketch unique costumes!
You’ll also learn how to draw characters from Frozen 2 like Anna and Elsa and classics like Mickey Mouse, Daisy Duck, Pluto, and others.
Your class experience can be enjoyable when using an easy-to-use tool like Wondershare Filmora.
Wondershare Filmora Video Editor is a robust and easy-to-use video editor for users of all skill levels, from beginner to advanced. Its advanced tools, adjustable keyframing, smoothing effects, and motion blur will considerably assist you in creating a high-quality animation video. Furthermore, the auto color correction and audio mixing will elevate your 2D animation film to new heights. Filmora is the best solution if you want more productivity, control, and customization options for your Disney cartoon drawings and animation.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● How to make a Disney cartoon drawing
● A step-by-step guide to drawing your favorite Disney cartoon drawing with colors
● How to use Filmora to create animations
● Different Disney-inspired beginner classes for iPad users.
Best 15 Anime Fonts-Find Your Favorite One
Best 15 Anime Fonts-Find Your Favorite One

Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Anime is basically a fancy name for Japanese cartoons and is a trending genre for a long time. The popularity of these anime series has led fans to create characteristic font styles based on the logo or title of these series. A font such as this is commonly regarded as an anime font.
Since the anime font has a very distinct typeface and usually represents a theme, it is now widely used in video making, titles, posters, and also in games. The anime font can depict fun or thrill depending on which one you choose.
In this article, we have listed the best anime fonts of all time.
- Best 15 Anime Fonts You Can Choose
- Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Best 15 Anime Fonts You Can Choose
As anime is a trendy genre and you are likely to find a huge variety of anime font online. However, some of these fonts, based on the best-selling anime series, are sought after more than others. Therefore, we have rounded the ultimate anime font list for your ease.
1. Naruto Font
As we all know the popular Japanese Manga series Naruto, this anime font is based on the logo of that series. It is a very simple brush stroke anime font but is designed very artistically. This free anime font is perfect for adding elegant yet animated fonts to various kinds of videos or content.

2. Anime Ace Font
Anime Ace is a free anime font that is part of Blambot’s Dialogue Collection by Nate Piekos. It is a cartoonish font that is perfect for use in comic books. This is designed to be used as the font for the character’s speech bubbles. Using this anime font can give a very comic-esque vibe to your creations, making them very attractive.

3. Death Note Font
The famous thrilling action series Death Note has a very characteristic font used. This has come to be known as the Death Note Font. As its origin is from a thriller series, this anime font is best for complementing horror and scary themes. An anime font like this one has a hair-rising and dramatic appeal to it.

4. Evangelion Font
Another famed television series released back in the 90s, Neon Genesis Evangelion, has been trending, and so is the anime font used in its titles. This bold and tightly packed anime font is very conventional and artistic. It can be used to complement some serious themes with a stylish anime font like this one. This anime font also gives a dramatic outlook and hence can be used for engaging titles.

5. Sailor Moon Font
Sailor Moon is a best-selling Manga series, and its distinctive fonts are also quite loved. There are total 3 fonts used in this series. The unique feature of these fonts is that they are all very stylish with a visually attractive appeal. This particular anime font is thus best suited for brand titles, posters, shopping bags, etc. As a free anime font, you can use it for various purposes, including utilizing it for making beautiful invitation cards.

6. Haikyuu Font
This anime font from the sports-based Manga series resembles Japanese calligraphy. It has a dramatic vibe that is well-suited for short titles for serious shows and content. You can also use this free anime font to give your content a striking introduction. Plus, this anime font is available as Regular as well Shadowed. So, you can choose the style that best fits the theme of your content.

7. Danganronpa font
A captivating anime font is featured in the Japanese video game, Danganronpa. This anime font has gained popularity as it is stylishly distinct with a thriller vibe linked to it. Since it is a free anime font and is easily available, it can help you craft very engaging and stunning content. It will serve to give your content a unique touch as this anime font has a very characteristic style.

8. My Hero Academia Font
My Hero Academia is a highly acclaimed superhero Manga series, and its font has also been used extensively. It presents a very attractive anime font that can be utilized in banners and posters since it has a very clean and simple typeface. This anime font is also well-suited for use in logos.

9. Pet Fonts
As the name suggests, this anime font is based on different animals. Cats, dogs, bunnies, and many other animals are used creatively as fonts. Using this cute and creative anime font gives a very crafty and artful effect to the content it is utilized in. So, Pets font is great to create a light-hearted and cartoonish outlook.

10. Otaku Rant Anime Font Family
The Otaku Rant Anime Font Family consists of 3 types i.e., Regular, Italic, and Bold. All these comic fonts are very simple yet elegant. This anime font family can be perfectly used for designing posters and covers, owing to its stylish appeal. Thus, it is a great anime font for making interesting content that wows the viewers.

11. Squealer Anime Font
The Squealer Anime Font is very artistic. It has a gothic calligraphic appeal to it. This unique and riveting anime font can be employed in designing posters to impress the audience. As this free anime font is very stylish, it can also be used commercially in crafting cards or posters.

12. Porky’s Font Comic Font
As the name suggests, this anime font is based on the 1980’s Classic movie ‘Porky.’ It presents a very fancy and artistic style. Therefore, it is widely used for blogs or fashion magazines, giving an attractive outlook. It is a fusion of ancient and conventional typography. This free anime font can help you give a beautiful look to your content.

13. Anime Inept
Anime Inept gives the look of a handwritten font, which makes the text more personalized. Since this anime font gives a distinct look, it makes any text stand out of the ordinary. Given the simplicity of this font, it is an excellent choice for comic texts or titles.

14. Pokemon Anime Font
We all know the world-famous Pokemon that has been a popular game and animated series. Its even catchier anime font has also been extensively used for various purposes. Since the Pokemon anime font has a clear and fun typeface, it is perfect for creating attractive stickers, advertisements, and similar titles.

15. Saiyan Sans Anime Font
Dragon Ball Z or Saiyan Sans is a fan-favorite anime series. This anime font is based on the fancy logo used in the Dragon Ball Z title. It is a very catchy and curvy anime font that adds a stylish appeal to the text. Owing to its fancy style, it is also suitable for use as overlay text on an image.

Bonus Tip-Add Subtitle to an Anime Movie with Wondershare Filmora
Wondershare Filmora is a very intuitive and easy-to-use video editor. It has powerful one-click tools to enable users to craft professional-grade videos effortlessly. In Filmora, you will find a wide array of catchy text templates that can be customized and animated to add further effects.
Here is a guide to add anime font to your videos using Filmora.
1. Download and install Filmora on your PC. To import your anime video, go to File and select Import Media Files or drag and drop it to Filmora.

2. After importing, drag and drop the video to the timeline.

3. In the Titles tab, you can find a variety of text templates from different categories like Openers, Subtitles, Titles, etc. Double-click a title to it to the timeline. Drag and adjust the duration of the text. Double-click on the title in the timeline to customize it.

4. Here you can adjust the size, position, font, and other aspects of the text. Use the scale to change the size of the text.

5. In the Animation tab, you can also add a special effect to the text, making it catchy and dynamic. Just double-click the animation to add it.

6. Click on Export. Select the resolution and export it to your device or share it to social media.

Conclusion
Now, you have the best 15 anime font list to help you craft exciting videos. Whether you wish to create a stylish fashion video with an elegant anime font, or a short horror clip with anime font from Death Note, you will find a free anime font for every theme here.
Since fonts play a significant role in any content, they must be chosen with care. So, give our list a read and find out which anime font complements your video the best. Don’t forget to try and add anime font subtitles to your video using the Filmora video editor.
Good luck!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Create a Whiteboard Video Step by Step
How to Create a Whiteboard Video Step by Step

Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Drawings will always have a special place in storytelling. Whether you are demonstrating a new concept to a child, highlighting the features of a product to your bosses, or showcasing the intricacies of a marketing campaign, drawings make it easier for the audience to understand what is being said.
That is why it is so important to learn how to create whiteboard animation. When you learn how to create a whiteboard video with animate pictures app , you are in a unique position when it comes to selling your story, and convincing others of what you already know.
- Part1: What is Whiteboard Animation Video?
- Part2: How to Create Whiteboard Animation Videos?
- Part3: Useful Tips for Creating Whiteboard Animation
Part 1:What is Whiteboard Animation Video?
To understand the whiteboard animation video, we must go back to the beginning. Think about how professors illustrate different topics and equations using a whiteboard. They will write down the important words or formulas and then expand on that information through their lecture.
Whiteboard animation is taking those words, phrases and images to another level. Whiteboard animation is a series of events or videos that are created using 2D animation software . These videos can be showcased in any type of setting. You can upload them onto a social media site, show them as part of a presentation, or add them to a crowdfunding or product funding page.
When someone watches a whiteboard animation video, they see the series of images and graphics in sequential order, and there is usually a narration accompanying those images. These videos can be short, anywhere from 30 to 90 seconds. The idea is to deliver information in a clear, coherent and concise way.
To create whiteboard animation, the goal is to take complex concepts and information, and make it easy to understand. Now we can go into some detail about how to create a whiteboard video.
Part 2:How to Create Whiteboard Animation Videos?
Step 1: Write a Script
Much like a normal video or a short skit, there must be a script if a whiteboard animation video is to succeed. Having interesting images and information is great, but they are nothing without a coherent story.
It is not a blog post, storyboard or a set of bullet points. What you need is a proper script, which says everything in regards to the video. Why? Because then you will know precisely what images should be added in certain sections, what the narrator must say, and what transitions are necessary.
Step 2: Start with the Storyboard
Now you have a script. You have a clear idea of how you want your video to come across. It is time to start creating the storyboard. With a storyboard, you will be able to organize your thoughts much better. You can see how each frame comes onto the screen, and how one shot ties into the other.
When you create your storyboard, you will have a good idea about how your final product will look. If there are some transitions you are not happy with, this is the moment where you can make changes.
Step 3: Create Images
If you are a creative person, you will find this part very easy. It is all about creating fun and unique images that will help convey the information that you want to get across. Try to create memorable images that will excite your audience. The simpler, more distinctive and interesting you can make those images, the better your end result.
Step 4: Animate Those Images
Now you have your images, and it is time to find some coherence between those images and your script. You will have to time the animation for your images as you do not want things lingering on the screen for too long, or being seen for a brief second. It may be a good idea for you to speak out the narration as you are animating the images and timing their animation. It will help you with the timing.
Step 5: Record and Sync the Audio
The final step involves getting your audio. Every animated video must have narration as it helps to explain what is happening in the images that people are seeing. Record your audio, and ensure it is perfectly in sync with your content.
Part 3:Useful Tips for Creating Whiteboard Animation
Evoke Empathy
The goal of a whiteboard animation video is not just to explain information in a cold and impersonal way. You are hoping to make a connection with your audience. You want them to care about what you are showcasing. By evoking empathy, you will create the connection that you desire.
By adding emotional references, such as funny, lighthearted, cute or emotional moments, you will find your videos are getting a much better reception from the audience. People can relate to content better when it makes them feel things - especially if those feelings are positive.
Personalize the Images
Showing interesting images is a good start. But if you can personalize these images with graphics and color, your storyboard will look even better. Remember that your goal is to get people to stand up and take notice of the content that you are creating.
Conclusion
Now that we have gone over the entire process of creating a whiteboard animation video, we hope that you are ready to get started on your project. And if you are wondering how you will edit your video, we recommend Filmora . You can use it to make animation video by adding keyframes, so the animation will be smooth and natural. You just need to build a white plane to easily start making animation. Besides, color correction and audio mixer will raise up your explainer video to a new level. Download it to have a try (Free)!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Create Your Avatar Free
How to Create Your Own Avatar Free
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
As a profile image, you can use your Facebook avatar. You can choose from a range of faces, hairstyles, and costumes for your avatar.
This article will help in creating your own avatar app and let you understand how to make your own my little pony avatar.
In this article
01 [Avatar Maker Tutorial | Create your Avatar for Free](#Part 1)
02 [5 Apps to Build Your Avatar](#Part 2)
Part 1 Avatar Maker Tutorial | Create your Avatar for Free
Adobe Creative Cloud Express is an online tool to make your own avatars for free. With Adobe, you can create a handcrafted avatar to match your personality for your social media profiles, YouTube videos, and so much more. Adobe lets you think out of the box, easy as choosing a template and sharing. Let us discuss the steps to create your own avatar for free using Adobe.
![]()
01Step 1: Start with Inspiration
You can never start from an empty canvas; there are several templates available you can choose any one of them by browsing with color, aesthetic, mood, and many other categories to have an idea of creating an avatar. Once you find a suitable graphic, you can click or tap on it starts editing as a document in the editor.
![]()
02Step 2: Remix
You can customize your avatar templates in a variety of ways. Change the font and copy. Substitute your photos for the imagery. Alternatively, you can use Creative Cloud Express to search through thousands of free pictures. Design your own by spending as little time as you wish.
![]()
03Step 3: Amplify Up the Flair
You can be as creative as you can by adding flair and personality to your projects with design assets. Add animated text and GIF to your project in one tap. They have cleared all the other technical issues to focus on your style and message.
![]()
04Step 4: Resize
The days where you have to remember the dimension of the image are gone. Once you have selected the design, you can modify and resize using the Auto magical resize available feature. Duplicate the project, select “Hit Resize,” and choose the platform to adapt it, and our AI will take care of the rest. Enjoy sharing it on other media.
[Well, this feature is a premium feature, so if you wish to access it, you need to do a subscription.]
![]()
05Step 5: Save and Share
Once you have applied all your creativity to your project, click on the “Publish” button and share your creations. Creative Cloud saves your project in your profile so that you can revisit and edit your projects whenever required.
Explore these professional templates to make your own avatar-free. Browse for themes like logos, icons, personalized fonts, and other elements to create an authentic look.
![]()
Part 2 5 Apps to Build Your Avatars
Having your avatar as your profile picture is freaking excellent and fun. There are many apps to create your avatars; let’s discuss some of them.
01Boo App–3D Avatar Emoji
Boo creates 3D characters that look similar to you within minutes. There are plenty of outfit options that can be customized separately for your styles to match your daily fashion. With this app, make your own avatars for free.
Highlights
●It offers a ton of features like skin tones, hair colors, eye colors, and hairstyles
●It assists in making your own my little pony avatar to give a unique style.
●New items are updated regularly.
Limits
●Limited color options
●Background glitch
●Sometimes after clicking the color option, it gets changed.
Review/Ratings
It has a rating of about 4.4 and many good reviews from users.
02Faceq
This application provides multiple facial features and an extensive trendy wardrobe. Even the tiniest characteristics on the face, such as beauty marks, facial hair, and brows, are essential. Hair accessories to make you own my little pony avatar. It looks as beautiful as when you apply your creativity to the maximum level.
Highlights
●Inclusive of many tabs for obvious face form, hairdo, and attire.
●Add more life to your avatars like text bubbles, hand gestures, etc.
●Multiple facial features
Limits
●Limited makeup options
●More dressing options expected
●Some slogans may be inappropriate
Ratings/Review
It has a rating of 3.1
03 SuperMe
This application is mainly for girls, and it offers 1000+ facial expressions and more materials. You can create and share animated videos of your avatars with the world and chat with people to make new friends. You can use this application to create my animated avatar.
Highlights
●There are 100 animations facilities where you can randomly apply by a simple handshake.
●A straightforward procedure to use.
●Multiple Facial expressions.
Limits
●You need to buy coins. It would be good if available for free.
●Primarily for girls
●The limitation of this application is that the language is still in its original language (Chinese).
Ratings/Review
This app has a rating of about 4
04Zmoji
Zmoji, a personal emoji creator, enables chatting with multiple versions of yours, and thus this way, you can make your own my little pony avatar. There are many unique features introduced to create a more appropriate.
Highlights
●It has a simple interface.
●It allows you to build a vivid cartoon avatar that matches your style quickly.
●It has Emoji Keyboard, which will enable you to send emojis directly from your keyboard in iMessage and third-party apps.
Limits
●The app also requires a subscription for some activities, which is disappointing.
●The subscription cost is high.
Ratings/Reviews
This app has a review of about 4.6
05Wondershare Wondershare Filmora Video Editor
To create my animated avatar, you can choose Wondershare Wondershare Filmora Video Editor . It is something magical that allows you to do anything with your photo. Of course, including changing to an avatar or a cartoon character. In this journal, you will see many different ways to make your own avatar for free, but Wondershare Filmora Video Editor offers to be all. It contains many templates, font styles, animation effects, wardrobes, and what less. Wondershare Filmora Video Editor is easier to use; with a few steps, you can create an avatar representing you more accurately than any other software could do.
It just goes with creating layers, liquefying, smoothening and additional features. And simply, you can share it to any social media directly from the software. Wondershare Wondershare Filmora Video Editor is mainly used to create my animated avatar.
Highlights
●Simple and easy interface.
●User friendly
●Multitude of features
Limits
●Advanced version need a subscription
Reviews
4.4 as per user reviews
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Understanding Adobe Creative Cloud Express
● Five different Apps used in creating my animated avatar
● Compared to all other online tools and programs, Wondershare Wondershare Filmora Video Editor is superior.
Also read:
- In 2024, What Make Aesthetic Cartoon Drawing More Understandable
- New 2024 Approved How to Obtain and Create Animated GIF Icons Like a Pro?
- Updated OBS Animated Alternatives for 2024
- Updated 2024 Approved 5 Different Animation Styles A Simple but Complete Guide
- New 2024 Approved Whats Your No. 1 Maker to Animate Your Logo Online Free
- New 2024 Approved 10 Cartoon Character Makers to Create Animated Characters
- A Beginners Guide to Explain What 3D Animation Is for 2024
- Updated In 2024, Top 10 Best Photo to Animation Converters
- Updated Learn About Lip-Syncing in Animation
- How to Create Your Avatar Free
- New In 2024, Create Animated Social Media Posts in Canva
- Updated In 2024, Top 12 2D Animation Studios All Should Check Out
- New How to Become a Motion Graphic Designer for 2024
- New How to Make a GIF in Photoshop for 2024
- Updated In 2024, 15 Best Collage Makers to Create Aesthetic Collages
- New Top 10 Video to GIF Converters Top Picks
- 2024 Approved Tips on How to Learn Graphics Animation
- New 2024 Approved 15 Iconic Cartoon Characters of All Time
- New In 2024, Best 15 Female Anime Characters-Who Is Your Favorite?
- New 15 Best Sites to Watch Cartoons Online Free And So Can You
- 15 Best Video to GIF App on iPhone and Android
- How to Resolve Oppo Reno 8T 5G Screen Not Working | Dr.fone
- What You Want To Know About Two-Factor Authentication for iCloud From your iPhone 6
- Top 15 Augmented Reality Games Like Pokémon GO To Play On Tecno Spark Go (2024) | Dr.fone
- Top 10 Best Spy Watches For your Oppo A78 5G | Dr.fone
- How to Reset Apple ID and Apple Password From iPhone 7
- Wireless Methods to MirrorApple iPhone 11 & iPad to Fire Stick With Ease | Dr.fone
- In 2024, How to Remove Find My iPhone without Apple ID From your iPhone 6?
- How To Remove or Bypass Knox Enrollment Service On Realme V30T
- The Best Methods to Unlock the iPhone Locked to Owner for iPhone SE (2022) | Dr.fone
- 5 Quick Methods to Bypass Realme Narzo 60 Pro 5G FRP
- How To Restore Missing Photos Files from Honor X50.
- In 2024, Fake Android Location without Rooting For Your Nubia Red Magic 9 Pro | Dr.fone
- How to Cast Samsung Galaxy S24 Ultra to Computer for iPhone and Android? | Dr.fone
- In 2024, How to Reset a Locked Vivo Y27s Phone
- In 2024, Easy Guide to Honor Magic 5 Lite FRP Bypass With Best Methods
- In 2024, Forgotten The Voicemail Password Of Xiaomi Redmi Note 12T Pro? Try These Fixes
- How to Unlock T-Mobile Apple iPhone 7 online without SIM Card?
- Complete Tutorial to Use VPNa to Fake GPS Location On Samsung Galaxy A34 5G | Dr.fone
- In 2024, 3 Ways to Erase Apple iPhone 14 When Its Locked Within Seconds | Dr.fone
- Why Apple Account Disabled From your Apple iPhone 12 Pro Max? How to Fix
- Title: Updated Pencil2D Animation Tutorial Overview for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:46
- Updated at : 2024-05-20 03:05:46
- Link: https://animation-videos.techidaily.com/updated-pencil2d-animation-tutorial-overview-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.