:max_bytes(150000):strip_icc():format(webp)/GettyImages-1088144728-3a9f1bd54e994bfaa4cabea82414202e.jpg)
Updated Tips on How to Get Awesome Background for Slideshow in PowerPoint for 2024

Tips on How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
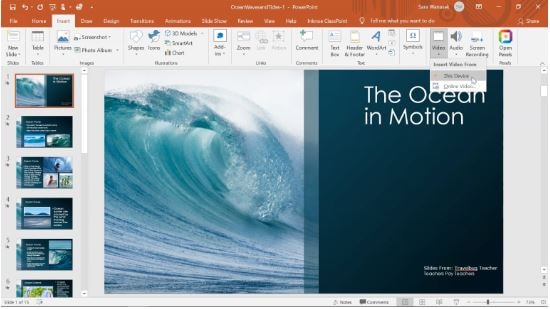
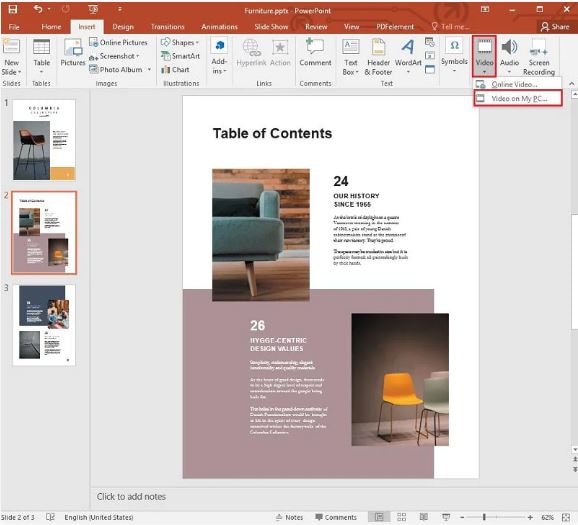
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
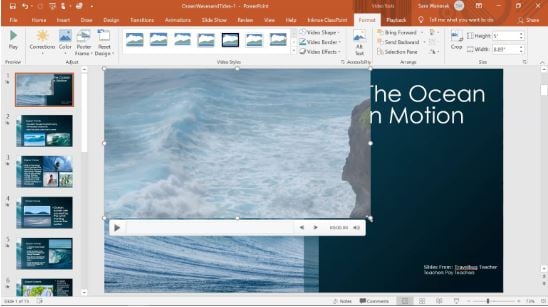
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
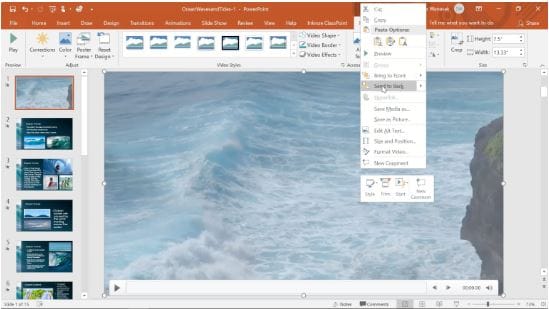
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
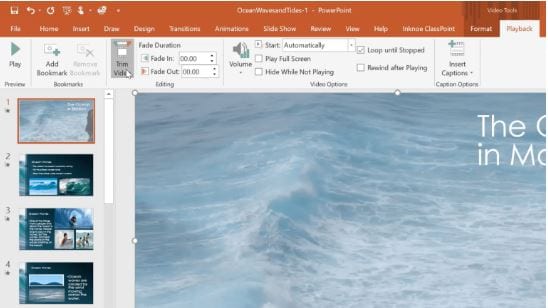
Step 5: Playback Edit and Customization Choices
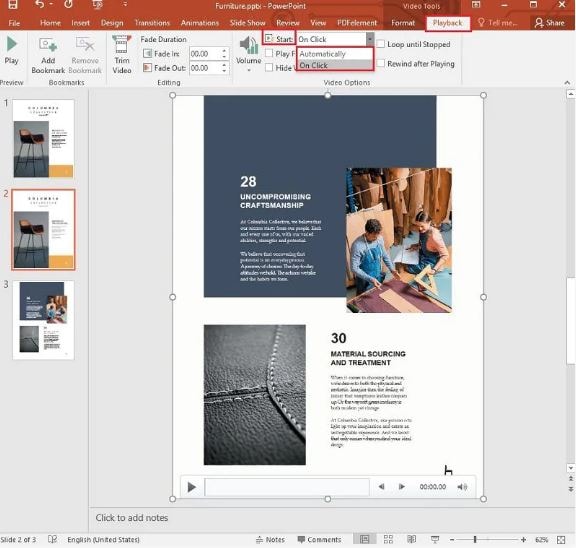
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
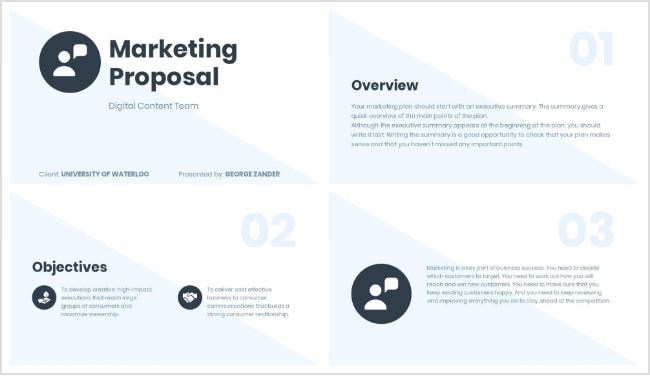
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
6 Types of Animation You May Like
6 Types of Animation You May Like

Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Playing around with different types of animation can be a great deal of fun and can help you decide which style is most suited to your skills and preferences. There are many computer animation software to help you experiment with, with new forms emerging all the time.
Read on to learn more about some of the most popular types of animated videos around and the steps you need to take to produce them. We will also tell you which software you need to create videos in all sorts of different styles. Let’s begin and look at six different types of animation you might like right now.
You may also like: 10 Classical Animated Cartoon Types With Examples
The list of 6 types of animation
1. Traditional animation
As you would expect, this type of animation is the kind of old classic animation drawn on paper. The characters, backgrounds and layout were normally committed to paper by hand, with each drawing being slightly different from its predecessor. The papers were placed on sheets called cels before paint was added to them. Advancements in technology mean animation can be hand-drawn before color is added via software.
Synfig Studio is a popular product for those wishing to produce videos that are traditional in look and feel. It supports a variety of layers and offers a bone system as well as sound support.
2. 2D animation
With 2D animation, movement is created in a two-dimensional environment. Characters and figures can move up, down, left or right but won’t move nearer or further away from the viewer. Many 2D animated video software can be used to make this kind of video. Pencil 2D is a leading solution noted for its simplicity and ease of use.
This type of animation is ideal for animating on the move and runs on various operating platforms. What’s also great about Pencil 2D is that it allows you to switch between raster and vector workflows quickly and is completely free to use, even if you need it for commercial purposes.
3. 3D animation
With 3D animation, you can represent real-world 3D images in a digital space. The main three processes of 3D are modeling, layout and animation plus rendering. There are many reliable solutions for 3D animation on the market, with Autodesk 3DS Max being a market leader.
This product offers simple, robust modeling, allowing you to create a wide range of environments with richly-detailed characters and enjoy high-end rendering. It is used for producing games, product design, architecture and more.
4. Clay animation
Clay animation is also called claymation and has been around for many years. In clay animation, clay pieces are used to create characters and background animation. The pieces are moved or deformed between frames so continuous motion can occur.
One leading solution for clay animation is Adobe Animate CC. With this product, you can create vector animations for apps, games, videos and more. You can publish the results quickly and can animate pretty much anything, allowing your characters to walk, talk, blink and more with ease.
It’s also possible to create illusions of depths via the enhanced camera tool, and new features are being added all the time.
5. HTML animation
HMTL5 allows you to do all sorts of things including elements of video and animation creation. You can create excellent animated content via a fusion of HTML5, JavaScript and CSS3. HTML5 is essentially the language of today’s most exciting websites and is used to add vast beauty and efficiency to them.
HTML5 Maker is a free solution ideal for beginners and pros that supports various leading text filters and offers a diverse library of images. You can use this tool to produce elegant animations with stunning transitions and create gorgeous Instagram-esque effects.
6. Kinetic Typography Animation
Typography animation as another type of animation enables you to do all sorts of exciting and thought-provoking things with letters and fonts. Kinetic typography is based on the concept of moving text and is often used for advertising purposes and to deliver important information including statistics and more.
Videos involving kinetic typography animation can help you demand the attention of your audience. One very popular tool for creating kinetic typography animation is Renderforest.
This solution is ideal even for those without vast technical expertise and helps you create animations, music visualizations, slideshows and much more in mere moments. Trailers, YouTube openings, logo animations are frequently created with the tool, as are explainer animations and whiteboard videos, to give you just a few more examples.
Conclusion
Once you have found the types of animated videos and tools that appeal to you the most and have created your content, you can put magical finishing touches to your videos by using Filmora.
You may be amazed to see how quickly you can get to grips with these different styles and tools even if your experience is relatively limited, so why wait any longer to start experimenting? More and more people are surpassing their expectations all the time by playing around with different resources for online animation.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
What Is Still Motion Animation?
What is Still Motion Animation and How Does It Work?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
When we talk about motion, it makes us think about moves, but it refers to step motion when speaking about still-motion. So, in simple words, still motion animation refers to the animation that holds picture-to-picture motion animation.
This article covers all the relevant information related to still motion animation, paper motion animation, liquid motion animation. The name may vary, but such motions come under stop motion or still motion techniques to a great extent. That uses picture after picture or stopping camera process from reflecting animation to any inanimate objects or things. Under paper motion animation, images are adjusted in such a manner that results in continual animation reflection.
In this article
01 [Guide to Learn What is Still Motion Animation](#Part 1)
02 [6 Most Satisfying Still Motion Animation Examples](#Part 2)
03 [5 Inspiring Still Motion Animation Websites to Check Out](#Part 3)
04 [How Still Motion Are Animated at Filmora](#Part 4)
Part 1 Guide to Learn What is Still Motion Animation

Still motion animation is also known as walking motion animation and stalk motion animation used to boost a scene in animation. It comes in a frame-to-frame outlook. It can be a booster in horror movies, comedy, and thrillers. It used to express flashbacks, dreams, and summaries of a long scene. Sometimes it could be slower, faster, fade, blur or split frames to discover/show unconscious scenes.
Part 2 6 Most Satisfying Still Motion Animation examples
Before moving ahead with detailing how to process still motion animation, let’s try to understand it with some out-of-the-box examples to make you know what liquid motion animation is with the following criteria?
01Rudolph the Red-Nosed Reindeer

The famous, Rudolph, the Red-Nosed Reindeer, is a 19Christmas movie that shows stop motion animation first. The class one-hour program special mentions many people’s first exposure to the stop motion that Rudolph especially showed, Yukon Cornelius, Sam the snowman, etc. In everlasting memory of Rudolph, people still mention the Island of Misfit Toys and wonder what that seemingly-normal ragdoll is doing there.
02A town called Panic (2009)

Based on the Belgian puppet on a series of identical names, this demented feature seems to star the playthings you would find packed away with an old model plaything. The plot illustrates how boyish Cowboy and Indian want to offer a birthday gift to their housemate and seemingly surrogate parent, Horse, resulting in mishaps at birthday parties, the frozen north, and also the bottom of the ocean. The persistently surreal feature includes equine music teachers, giant robotic penguins, and livestock used as cannon-fodder. Still, instead of becoming overwhelming annoying, a town called Panic sustains its gleefulness over the long run.
03Chicken Run (1994)

Chicken Run is a still/stop motion animation comedy film produced by Pathe Aardman and Dreamwork animations. It’s a 20stop-motion animated movie. The plot focuses on a group of chickens who see poultry named Rocky as their hope to vacate the farm when their owners prepare to show them chicken meat tarts. He manages to help them in an adventurous, funny way which makes the movie best. Its sequel started developing in 2020.
04Mary and Max (2009)

Mary and Max are again a still-motion animation adult comedy-drama film. It is an Australian film written and directed by Adam Elliot, which shows the lives and friendships of two unlikely people. Elliot’s relationship inspires the movie with his friend. He has been writing when his friend had started for over twenty years.
05The Nightmare Before Christmas (1993)

The Nightmare Before Christmas is also known as Tim Burton’s Nightmare before Christmas. It is an American stop-motion animation movie. It shows a musical dark fantasy Halloween film directed by Henry Selick.
It depicts the story of Jack Skellington, the king of “Halloween Town,” who stumbles upon “Christmas town.” He becomes obsessive about celebrating the vacation.
06Fantastic Mr. Fox (2009)

Fantastic Mr. Fox is a comedy film based on stop motion animation directed by Wes Anderson, who co-wrote the screenplay with Noah Baumbach. It is an American 20movie. The project is predicated on the 19children’s novel of the identical name by Roald Dahl. The plot is the titular character Mr. Fox (Clooney), as his spree of thefts leads to his family, and later his community, eventually hunted down by three farmers called Boggis (Robin Hurlstone), Bunce (Hugo Guinness), and Bean (Michael Gambon).
Part 3 5 Inspiring Still Motion Animation Websites to Check out
Here, with your journey of paper motion animation, let’s try to explore some inspiring websites that support still motion animation with the following information:
01Dragonframe Blog

Dragonframe makes a picture capture computer program for halt movement. So, they are kind of specialists on the matter. And they keep a charming web journal around the subject. It supports Still motion animation accurately.
Dragonframe highlights the most recent and most noteworthy halt movement recordings of all sorts in their web journal. They incorporate pictures, video, and a brief compose-up on each one. It’s a fantastic source of motivation and a great way to find out what’s trending within the world of halt movement liveliness.
02Stop MotionAnimation.com

Here’s a thought, if you’re searching for stop movement activity assets, why not see to StopMotionAnimation.com?
StopMotionAnimation.com may be a community location for all things related to the procedure and craftsmanship shape. They have free instructional exercises just like the “The Unique Halt Movement Handbook” in web page shape, recordings that serve as motivation, and a message board that clients can sign up for and take portion in.
They indeed have their claim list of assets to purchase apparatuses and supplies to make your claim’s halt movement liveliness.
03Into film

Into Film isn’t a halt movement liveliness location. It’s a location around filmmaking in common, but one specific asset worth checking out for any wannabe halt movement animator.
That’s the “Introduction to Halt Movement Animation” PDF accessible for gratis download. Unquestionably choose this one up on the off chance that you’re unused to the art.
And at that point, hang around Into Film to memorize more recommendations on object motion animation and the craftsmanship of filmmaking.
04Animation Resources.org

Movement Assets could be a location committed to all sorts of movement procedures. They talk about hypotheses and methods and have a community program through the site.
But they, too, conversation a parcel approximately halt movement and the history of the craftsmanship frame. By searching for “stop motion“ on the location, you’ll get a list of the broad web journal posts on the subject and learn more approximately the roots of halt motion.
05AnimateClay.com

Whereas there are many ways to make halt movement animation, clay is one of the foremost well-known, much obliged in massive portion to Aardman Animation and their motion pictures like Wallace & Gromit.
AnimateClay.com could be an asset, particularly for claymation. They have a vast instructional exercise segment, news, holdings for acquiring supplies, and a podcast devoted to animating with clay.
Part 4How Still Motion Are Animated at Filmora?
Wondershare Filmora Video Editor is by far one of the best video altering computer program with cool highlights that compares to other competing video altering Softwares. Numerous video-altering programs claimed to offer proficiency come about; Filmora is one of some consumer-level devices that convey.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
01Step 1: Start your video project
However, if you’re not an Animoto client, sign up for a free account to induce begun. Log in and press Make to start a modern video. Select Begin from Scratch, choose a topic and a perspective ratio.
02Step 2: Add a photo burst block
Another step is to tap on the little additional sign symbol at the foot of your workspace. This will open up the Include a Square window. Tap Burst on the left-hand side of the window. Animoto recordings are built by blending and coordinating pieces. The Burst square permits you to include a fast arrangement of up to pictures in your video.
You’ll be inquired to select a move. We prescribe the Difficult Cut move for a clean-looking halt movement effect.
03Step 3: Add your photos in the right order
Another, transfer the photographs that you shot for your halt movement and drag and drop them into the Photo Burst square. Make beyond any doubt you include them in consecutive arrange, from to begin with to last.
If you’ve got more than photos—the most significant number a single Photo Burst square accepts—that’s not an issue. Add a modern Photo Burst after the primary and proceed including your pictures.
04Step 4: Adjust your speed
Once your photographs get included, it’s time to set the speed. Tap the stopwatch symbol within the Burst square, and you’ll discover three-speed options—Slower, Quicker, and Auto. Press through to choose the speed that feels best to you.
05Step 5: Now, finalize your video
Once that’s done, you’re able to place the final finishing touches on your video. You can also add Blocks, text, and music from the library.
● Key Takeaways from This Episode →
● What is meant by Stop motion or still motion animation
● Different examples of paper motion animation to explain the techniques
● Steps to apply walking motion animation with Filmora
8 Best Motion Graphics Online Tools for Your Inspiration
8 Best Motion Graphics Online Tools for Your Inspiration
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
Are you looking for the correct answers about what is motion graphics or how to create motion graphics? If yes, then you are at the right place.
Here we will discuss about few best motion graphics online websites and how to create motion graphics video.
In this article
01 [The Power of Motion Graphics](#Part 1)
02 [Motion Graphics Online Courses You Should Learn](#Part 2)
03 [How to Make Motion Graphics in 5 Steps Easily?](#Part 3)
04 [How to Make a Studio-quality Motion Graphics Video](#Part 4)
Part 1 The Power of Motion Graphics
Motion graphics is actually a term which is generally used to describe the mix up of the animation and the graphic designs. People usage the motion graphics in the emotions videos and market their products as well. Motion graphics with the video on the landing page of your website increases the conversion rate by 8as compared to the other methods. Motion graphic videos of your products can simply display the idea of your business within few seconds to the target audience. The biggest reason of using the motion graphics now a day is that motions graphics can quickly the critical or complex business things in few seconds with the fast, simple and compelling way.
Part 2 Motion Graphics Online Courses You Should Learn
If you are newbie to the motion graphics then there are thousands of courses available over the internet which can help you to learn what motion graphic is and how to create your own motion graphic videos of your product and services. Here we are going to list a few courses.
01Creative Coding: Making Visuals with JavaScript
This is the first course which is mainly designed to learn to make the beautiful visuals using the JavaScript. This course is designed by Bruno Imbrizi. In this course you can also explore the coding fundamentals very easily. You can learn the things you need to setup before the programming concepts such as loops, arrays, variables and functions.
02Psychedelic Animation with Photoshop and After Effects
This motion graphics online course is designed by the Klarens Malluta which helps you to understand the aspect of Photoshop to create the beautiful motion graphic videos. Here, you can easily learn about creating colorful psychedelic animation for your motion graphics. With this course you can easily turn the simple photos in the retro futuristic artwork and connect the emotions of the target audience.
03Introduction to Design and Modeling with Blender
This motion graphics video course is presented by the Luis Arizaga which defines the making of characters and the designs in your videos. This course mainly focuses on the blender software which helps you to create powerful animate videos using the render, light, model and the other objects. This course also tells you that how to use the camera lights and create the materials for your motion graphic videos.
04Express Animation for Social Media with After Effects
This course is provided by the Yimbo Escárrega over the internet. With the help of this course you can learn about making your motion graphic online projects quickly in the record time to save your time. While learning this course you can create the beautiful animations quickly and easily with the graphics as well as the video content.
05#Creation of Animated Short Films in for Social Media
The creation of animated short films in for the social media course is presented by the Buda.tv which mainly helps you to learn creating the animated short films for your projects. This helps you to learn the concept from the starting to the end so you can easily understand the basic concepts as well as up to the execution of your video. This course starts with the meeting with Martin and Dalmiro who are the founders of the Buda.TV. Slowly they will start teaching you short films and finally you will be able to export the project with the specification provided by the Martin and Dalmiro.
Part 3 How to Make Motion Graphics in 5 Steps Easily?
Creating motion graphic videos requires you to have lots of designing skills without using any software. In the software’s generally there are premade templates available for mostly all kinds of categories. You can use them and directly apply with your videos with just few changes. If you are still unsure about how to start then you can follow the below steps in this part.
01Things to Prepare before Starting
● First of all you need to start with a creative story. This will help your animator and writer to understand their job easily. Make sure to include all information in the story.
● Make sure to hire a good promotion team in the starting itself because it will help you to get the view of your videos as much as you want.
Now, if you ready then please follow the below steps.
02Steps of Making Motion Graphics
Step 1 Write your Script with a Story
If you want to create good motion graphics video then the story is the first requirement for your motion graphic video. Make sure to choose a short story which defines and clear the motive of video. Mostly stories will be from the seconds to 3 minutes.
Step 2 Prepare for Storyboard for Visualize the Content
Now, you need to prepare the story with the help of your team members of the production and design team. This is the step where the final product will take place. In this step if you have any confusion then you must discuss it with the team because this is very important part of your motion graphic video.
Step 3 Turn your Creative Storyboard in the Design:
At this stage you can now turn your storyboard idea in the design. Here you have to choose the graphic designs of your video, style and color combination for your video. The best thing is that you can choose simple design because it gives a great impact on the video you are creating for your brand.
Once you are ready with the sketches of the storyboard you can easily translate the storyboard in the design what you want. Make sure to keep the things perfect because at this stage every effort will be for the final design.
Step 4 Create the Final Motion Graphic Video Design:
This stage is where you will start animating your designs to make to actual motion graphic video. Here, you need to take care about lots of things such as the style of animation in video, timing, music and the sound effects.
Part 4 How to Make a Studio-quality Motion Graphics Video
Wondershare Filmora Video Editor
Wondershare Filmora is motion graphics maker software which enables you to create best and perfect motion graphics videos within few seconds with the help of premade templates offered in the software. This program comes with the beautiful interface which is very easy to understand for all users and everyone can videos without any effort even if you are newbie to the animation industry. The program comes with several unique features such as motion tracking, key framing, color matching, audio ducking, green screen, split screen, video effects, audio effects and many more other features.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Generally, creating motion graphics videos for your products or services requires lots of efforts when you are going to create them first time. It takes lots of time and research for making the motion graphic videos.
● If you want to save your time and create the award winning motion graphic videos then we would like you to try the Wondershare Filmora because it quickly create best and perfect videos for your product or services promotions.
12 Websites with Triggered Animate on Scroll Examples
12 Captivating Websites with Triggered Animate on Scroll Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
It is impossible to imagine any website that doesn’t have any dynamic elements. It has almost become a compulsion to use dynamic elements in websites. Nowadays we look for websites that are more engaging and interactive.
This is where the popular Scroll-Triggered Animations in websites come in. Filmora Pro is one of the best website development companies that develops websites with a triggered animate scroll for customers all around the world. Filmora Pro wonderfully animate elements on scroll for the websites they develop.
In this article
01 [What Are Scroll-Triggered Animations?](#Part 1)
02 [Best 12 Websites With Triggered Animate On Scroll Examples](#Part 2)
Part 1 What Are Scroll-Triggered Animations?
Scroll-triggered animations are that strong trend that has been with us for many years. It is the most effective way to animate elements on scrolls like the graphics, texts, videos, and photos and bring all of them to life while you scroll down a website page. Scroll animations are used to grab the attention of the user and make a website more interesting and attractive.
Part 2 Best 12 Websites with triggered animate on scroll examples
Given below are the 12 best Websites with triggered animate on scroll examples.
01Joey Bada$ Political MC

The website of Joey Bada$ Political MC is considered to be one of the most exquisite examples of how scroll-triggered animations can be used effectively to say a story. This website is a collaboration between Shoes Up - The French magazine and American MC. This is a satirical website and resembles a political campaign. To build this website scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. Each scroll delivers many interesting facts about Joey’s political beliefs.
02Vincent Saïsset

Vincent Saïsset, the first thing that you will see is a white background with a very big white letter V on it. The letter V symbolizes the artist’s initials. There is an arrow pointing downward that encourages you to start exploring the website. As you start to scroll you will see a wave of animated typefaces with a monochromatic interplay. The website is designed with horizontal and vertical scroll transitions. It also has a playful micro-interaction that is there between the letters and the cursor.
03Home Société

The website of Home Société amazingly depicts all the interior design work of the company. The design of this website is very simple but at the same rich with graphic elements, animations, and typography. The animated elements used are rhythmically intersecting and overlapping with each other. The images that are used in the background are changing constantly with eye-catching typefaces. The best part that it makes different from other websites is the horizontal scroll; this portrays a whole new dimension giving the users an experience of infinite scroll.
04Sally

This company is from NYC and they rent cars to Lyft, Via Juno, and Uber. The website of Sally might look minimal when it comes to color and designs or exquisite detailing. But what makes the website captivating is a car’s 3D model and seventy other animations which gives the look that the car is moving. It is the perfect example where you can animate elements on scroll one can move the model from one section to the other by moving the cursor or just scrolling. All the transitions used are synchronized eloquently and there is no hitch in the entire website.
05Yuto Takahashi

The website of Yuto Takahashi’s is that of a portfolio website. This website is another amazing example of scroll-triggered animations. The very first thing that one will notice is a rotating circle that is made with the words of the artist’s name. Then instructions will pop up and ask one to hold on to the mouse to access the artist’s works. The typefaces used are Serif that surrounds the photographs. With every new scroll, some sort of liquid animation can be viewed over the photographs. While if one clicks any of the featured works one can see scroll-triggered animations are used on every single work.
06Editorial New

The website of Editorial New is a collaboration between the Pangram Pangram Foundry and the Locomotive. The typeface of this website has a reflection of the designs of the ‘90s. The website starts with a newspaper look-alike section that keeps rotating as you scroll and stops until it covers the screen completely. You will then come across various typefaces showcasing their versatility. You will also find a magazine cover being created by using the beautiful font. While you click on the Randomize button you will see that the cover changes and shows font in various other sizes.
07Danilo De Marco

The website of Danilo De Marco’s is a collaboration with Studio K95. This website is developed with the view of promoting all these works. In this website, the scroll-triggered animations are used in some specific sections, yet they are prominent. The logo along with the font used is animated in an enchanting way. The vibrant green color used will not let you move away from the screen. The typography used is very dominant. And if you click on any of his featured work you will be directed to reach the page that is solely dedicated to that particular work. While scrolling the photographs it will seem as they are drifting further away.
08K24 Moscow

K24 Moscow is one of the most captivating websites built for a modern architectural project. The website recalls the spirit of Russian suprematism and avant-garde. Scroll-triggered animations are used to animate elements on scroll throughout the full presentation. With every new scroll, you will discover something new. The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. These combine to make it an exciting website while keeping the Russian avant-garde spirit.
09Green Chameleon

The website of Green Chameleon was created to showcase all of their cherished achievements and memories from 2018. On the website at the very beginning, you will be greeted with an introductory graphic and then you will begin exploring the site. You will have the feeling like you have entered into a time capsule. You will be able to see the works month by month. And when you click on any particular project the picture will get displayed right on the center of the screen. With it, you will find relevant information underneath. The background color keeps changing while navigating through a 3D space.
10Bewegen

The website of Bewegen is a showcase of animations, rich content, and interactions. Bewegen is a popular world-class system known for sharing bikes. The scroll-triggered animations along with the zoom shots give a detailed view of the popular Bewegen Pedelec bike. While one scroll down further one will get related information about the bike-sharing system and also get details on how to use it. There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike.
11Wtower

The website of Wtower is built to an interactive virtual world that tells the story of the world’s largest water tower in past - Ural’s White Tower. This website is another amazing storytelling website where the scroll-triggered animation fits like puzzle pieces. The scrolling takes to a 3D space where you will be able to learn how the tower originated and what the current state is in present. You will find a progress bar at the bottom and this appears every time there is some useful element to be delivered. Also, you can check how much of the story you have listened to and how much is left.
12Parmigiani Fleurier

The website of Parmigiani Fleurier is a website for Swiss watchmakers. This website is also another amazing animate on scroll example. The layout of the website is elegant as well as demure. While one scroll one can explore the entire collection by using the rows used on both sides of the screen. After you find the model that attracts your eye, you can view the detailed information that shows in an asymmetrical pattern around the watch. You will also come to know about other details like the case, dial, strap, winding system, and other technical specifications. The animations used are very subtle and well-balanced.
Part 3 Advantages and Disadvantages of These 12 Websites
| Name of Website | Advantage | Disadvantage |
|---|---|---|
| Joey Bada$ Political MC | Scroll-triggered animation was used all through. The scrolling is designed in such a way that it changes from horizontal to vertical. | Resource intensive. |
| Vincent Saïsset | It has a playful micro-interaction that is there between the letters and the cursor. | Components use is intensive. |
| Home Société | The horizontal scroll portrays a whole new dimension giving the users an experience of infinite scroll. | Memory usage is high. |
| Sally | The captivating part is the car’s 3D model and seventy other animations which give the look that the car is moving. | Very resource intensive. |
| Yuto Takahashi | With every new scroll, some sort of liquid animation can be viewed over the photographs | Requires High Bandwidth. |
| Editorial New | While a click is made on the Randomize button it will be seen that the cover changes and shows font in various other sizes. | Needs good Internet. |
| Danilo De Marco | The typography used is very dominant. | Resource intensive. |
| K24 Moscow | The combination of white, black, and red color sections that move and overlap with changes in size make a distinct typeface. | Requires High Bandwidth. |
| Green Chameleon | One will have the feeling like one has entered into a time capsule. | The website is resource-intensive. |
| Bewegen | There is also the option where anyone can create their sharing system just by choosing the city and the number of heads to be included in the project while choosing the color and other features of the bike. | Components use is intensive. |
| Wtower | A progress bar at the bottom and appears every time there is some useful element to be delivered. | The website is resource-intensive. |
| Parmigiani Fleurier | One can explore the entire collection by using the rows used on both sides of the screen. | Very resource-intensive |
Key Takeaways from This Episode
● At the end of this article, you have understood what Scroll-triggered animations are all about.
● You also got the view as to why you need Scroll-triggered animations while you develop a website for yourself.
● The article also tells you about the 12 best captivating Scroll-triggered animation websites which will give you various ideas for your next website.
Top 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
How to Make Whiteboard Animation Videos
Whiteboard animation simply refers to the process of story telling using pictures and drawn resources on a whiteboard or a plane white surface. Its simply the creation of conventional story telling procedure where text, images, diagrams, figures, etc are drawn onto a white surface.
Whiteboard animation video usually work with audio, visual and most times a combination of both audio and visual to sell a particular information to the audience. Another name it has gotten over time which you may come across while surfing the internet is doodle videos.

In creating this type of videos, script writes are usually employed because of the dynamics involved in creating them. The major users of whiteboard animation video are business owners and people in the education fields. Other people make use of it but these two groups are the major users.
Whiteboard animation is important because it helps viewers remember the contents of what they watched better than looking at an image that contains a lot of information that may not always be organized.
Over time, whiteboard videos have become a more compelling and innovative method of dissemination information. They work so well because it’s a more relatable and fun way of making videos. It goes outside the conventional video making techniques and employs the animation standards which is fun to watch, engaging and still maintains the ability to effective pass the required information to the viewers.
Also, it uses a unique style to mix text, animations, and colors to drive the point home. Viewers are usually glued to their screen while watching it. The usual white background equally makes the information being displayed to effective contrast with each other. However, there is a recent movement from the usual white background to any color of choice while still maintaining the contrasting quality of the videos.
Finally, people tend to remember events or information if they are told as stories. This is one of the major objectives of whiteboard animation videos. They use graphics and animations to tell stories, sell products and services while maintaining the fun in it.
Whiteboard animation video usually takes time to create. Its not always as easy as it may seem. It takes dedication and patience before you perfect the video. if you’re new to this, its ok to not have that perfect video immediately. What matters is your will to grow and get better.
Below is an example of a whiteboard animation video created using Animaker. We’ll still look at the various software applications used for creating whiteboard animation videos.
How to Create Your Video
Step1 The first step to creating your whiteboard animation video is to know your topic of choice. Determining your choice topic is based on the purpose of the video. You have to know the reason why the video is being created in the first place to enable you decide the contents, the outlook, the font style and size and the colors to use.
Step2 The next step after you’ve getting your topic is execution of the idea. This involves having a script which usually involves the step-by-step procedure you are to follow to achieve your goal. Writing the script is arguable the most difficult process. However, once you get it right, all the other processes become relatively easy to execute. You might need to employ a professional script writer depending on your budget for the project.
Step3 After that, the next thing is to deicide whether or not to use your own voice or computer voice. This is also called a voice over. Most software provides a text to speech voice over option which usually comes with various alternatives. There is also another option of using your own voice to finish the project.
Step4 Add text, graphics and animation. This step is usually easier when you are working with the script already provided. You include the text, animations, figures, etc. sometimes you might need to import additional resources to complete this task. However, not all software provides for this.
Step5 Organize your work. In organizing your work, you must ensure that you voice over matches properly with what is on display. Check your spellings, grammar, composition and other ‘little’ details that may give your work a bad look.
Step6 Save your work and export. Once your done with your work, you have to save it on your local disk. This also means downloading the work from the website or software onto a local disk. You can now share the video on any social media of your choice. The most popular place to share it is on YouTube which is the most widely used video watching application.
Top 3 Whiteboard Animation Software
When considering which software is best for whiteboard animation creation needs, the most important factor to have at the back of your mind is flexibility and cost. Some software are really flexible to use but cost more than many people can afford. Others are cheap to purchase but do not have all the necessary resources needed to make a great video.
We’ll be looking at various software that combines cost effectiveness and flexibility. Note however that this list is not exhaustive of the software that combines these two features but are worthy of mention for the purpose of this article.
Filmora
At the top of our list is Filmora . This does not make them the best. However, they are relatively easy to use and have a combination of the two features mentioned above. Finally on our list is Filmora. This software offers much more than just whiteboard animation. It’s your go-to software for your video creation and video editing needs. One of the best parts of this software is that it supports 2D and 3D animation.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Animaker
It has a lot of free resources which are made available to users after creating and account with them and verifying your email. However, like most other software, the juicy parts of it are locked and can be unlocked with a monthly or yearly subscription. They are 3 packages; Basic which cost $10 per month and $120 per year, starter package which cost $19 per month and $228 per year and the pro package which costs $49 per month and $588 per year.

This software is at the top of our list because the free resources it provides is adequate to make a decent whiteboard animation. Note that it comes with their watermark which cannot be removed without a paid subscription.
Doodly
Doodly is one of the most popular software applications for creating whiteboard videos. Its popularity comes from the fact that no prior skills is needed to use the software other than basic computer and internet usage. A lot of processes are already automated for users. If you’re a user that is concerned about quick responses from their customer care/support, doodly covers you. They have a record time response to issues from their users. Visit https://www.doodly.com/pricing/ to view their pricing.

Conclusion
If you’re wondering why you should chose whiteboard animation over the conventional video creating technique, then you should probably try it out. Animation easily captures the interest of viewers and the slide-by-slide transitioning equally makes it better. You can always try out other software applications to know the one that fits you best.
How to Create Your Video
Step1 The first step to creating your whiteboard animation video is to know your topic of choice. Determining your choice topic is based on the purpose of the video. You have to know the reason why the video is being created in the first place to enable you decide the contents, the outlook, the font style and size and the colors to use.
Step2 The next step after you’ve getting your topic is execution of the idea. This involves having a script which usually involves the step-by-step procedure you are to follow to achieve your goal. Writing the script is arguable the most difficult process. However, once you get it right, all the other processes become relatively easy to execute. You might need to employ a professional script writer depending on your budget for the project.
Step3 After that, the next thing is to deicide whether or not to use your own voice or computer voice. This is also called a voice over. Most software provides a text to speech voice over option which usually comes with various alternatives. There is also another option of using your own voice to finish the project.
Step4 Add text, graphics and animation. This step is usually easier when you are working with the script already provided. You include the text, animations, figures, etc. sometimes you might need to import additional resources to complete this task. However, not all software provides for this.
Step5 Organize your work. In organizing your work, you must ensure that you voice over matches properly with what is on display. Check your spellings, grammar, composition and other ‘little’ details that may give your work a bad look.
Step6 Save your work and export. Once your done with your work, you have to save it on your local disk. This also means downloading the work from the website or software onto a local disk. You can now share the video on any social media of your choice. The most popular place to share it is on YouTube which is the most widely used video watching application.
Top 3 Whiteboard Animation Software
When considering which software is best for whiteboard animation creation needs, the most important factor to have at the back of your mind is flexibility and cost. Some software are really flexible to use but cost more than many people can afford. Others are cheap to purchase but do not have all the necessary resources needed to make a great video.
We’ll be looking at various software that combines cost effectiveness and flexibility. Note however that this list is not exhaustive of the software that combines these two features but are worthy of mention for the purpose of this article.
Filmora
At the top of our list is Filmora . This does not make them the best. However, they are relatively easy to use and have a combination of the two features mentioned above. Finally on our list is Filmora. This software offers much more than just whiteboard animation. It’s your go-to software for your video creation and video editing needs. One of the best parts of this software is that it supports 2D and 3D animation.

Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Animaker
It has a lot of free resources which are made available to users after creating and account with them and verifying your email. However, like most other software, the juicy parts of it are locked and can be unlocked with a monthly or yearly subscription. They are 3 packages; Basic which cost $10 per month and $120 per year, starter package which cost $19 per month and $228 per year and the pro package which costs $49 per month and $588 per year.

This software is at the top of our list because the free resources it provides is adequate to make a decent whiteboard animation. Note that it comes with their watermark which cannot be removed without a paid subscription.
Doodly
Doodly is one of the most popular software applications for creating whiteboard videos. Its popularity comes from the fact that no prior skills is needed to use the software other than basic computer and internet usage. A lot of processes are already automated for users. If you’re a user that is concerned about quick responses from their customer care/support, doodly covers you. They have a record time response to issues from their users. Visit https://www.doodly.com/pricing/ to view their pricing.

Conclusion
If you’re wondering why you should chose whiteboard animation over the conventional video creating technique, then you should probably try it out. Animation easily captures the interest of viewers and the slide-by-slide transitioning equally makes it better. You can always try out other software applications to know the one that fits you best.
Also read:
- Updated How to Make an Animated Travel Map Video, In 2024
- Updated How-To Guide Make Animation Characters with the Best Animated Character Creators
- New In 2024, Can I Do Animated Logo Design Without Design Skills?
- Updated Best 15 Anime Fonts-Find Your Favorite One
- New 2024 Approved How to Animate - Adobe Animate Tutorias
- In 2024, Best Practices on Online 3D Avatar Creator
- In 2024, Best GIF Croppers How to Crop an Animated GIF
- Some Must-Know Useful Lego Animation Ideas for 2024
- New Learn About Lip-Syncing in Animation
- How-To Guide Secret Shortcut to Adobe Animate Character Tutorial
- Updated In-Depth Study of Cartoon Painting Starts From Learning to Draw It
- New 2024 Approved The Most Efficient Techniques for You to Make 3D Animation Character
- Updated Techniques for Making After Effects 2D Animation
- New The Best Free 12 GIF Meme Maker at a Glance for 2024
- Updated In 2024, Tips for Animated Collage Maker
- In 2024, How to Make 3D Cartoon of Yourself
- 2024 Approved 21 Top Free Anime Websites to Watch Anime Online-Anime
- New How to Make an Animation With 7 Steps
- New Are You Ready to Animate Game Character From Scratch?
- New 2024 Approved All About 3D Medical Animation
- New Secret Source to Make a Stop Motion Puppet for 2024
- 2024 Approved How to Analyze an Editorial Cartoon Easily
- Updated 2024 Approved 12 Animation Video Maker That Can Triple Conversion Rates
- Updated 2024 Approved Best 12 Video to GIF Converters High Quality to Check Out
- 2024 Approved How to Create Photo Collage Frame for Free in Minutes?
- How to Convert Video to GIF Fast & Easy
- New In 2024, Make Well Done Animated GIF
- New In 2024, How to Make Your Characters Interactive in Unity Animation Rigging
- Updated Top 15 Male Anime Characters By Voting
- New Everything You Need to Know About Becoming a Motion Graphic Designer
- 2024 Approved Adobe Auto Rigger Is AWESOME
- Can I Still Do Animated Logo Design Without Design Skills?
- Updated Thousands Already Found 15 Best Sites to Watch Cartoons Online Free And So Can You
- New Best 10 Apps to Enhance Your Instagram Story Slideshow for 2024
- Updated 10 Must-Use MP4 to GIF Converters to Get Perfect-Made GIF for 2024
- Updated How to Animate - Adobe Animate Tutorial for All for 2024
- New Why These 10 Top Text Motion Templates Are Worth Your Attention
- Learn What Are Differences Between 2D And 3D Animation
- 2024 Approved 10 Top Tools to Make Pic Collage for Windows
- New 2024 Approved Tips to Create Animated Social Media Posts in Canva
- Updated How to Create a Whiteboard Animation Video for 2024
- New 5 Different Animation Styles A Simple but Comprehensive Guide for 2024
- In 2024, 6 Proven Ways to Dub Anime for Anime Voice Actor
- Updated 2024 Approved Before You Learn 3D Animation Some Things You Should Know
- Know All About Animated Business Logos and the Best Tools to Create One for 2024
- New Best 8 Tools Tell You How to Make Slideshows for Instagram for 2024
- How to Animate - Adobe Animate Tutorias for 2024
- Here are Some of the Best Pokemon Discord Servers to Join On Vivo Y100A | Dr.fone
- Additional Tips About Sinnoh Stone For Motorola Moto G13 | Dr.fone
- How to Cast Xiaomi 14 Pro Screen to PC Using WiFi | Dr.fone
- Can Life360 Track Or See Text Messages? What Can You Do with Life360 On Xiaomi Redmi K70E? | Dr.fone
- Bricked Your Realme 11X 5G? Heres A Full Solution | Dr.fone
- In 2024, Hassle-Free Ways to Remove FRP Lock from Samsung Galaxy A15 4G Phones with/without a PC
- How Can I Use a Fake GPS Without Mock Location On Realme 11 Pro+? | Dr.fone
- Recover your messages after T2 Pro 5G has been deleted
- In 2024, Ways To Find Unlocking Codes For Samsung Galaxy S21 FE 5G (2023) Phones
- Reliable User Guide to Fix Tecno Spark 10 5G Running Slow and Freezing | Dr.fone
- In 2024, How Can Vivo G2Mirror Share to PC? | Dr.fone
- Full guide to iPhone XS Max iCloud Bypass
- Title: Updated Tips on How to Get Awesome Background for Slideshow in PowerPoint for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:24
- Updated at : 2024-05-20 03:05:24
- Link: https://animation-videos.techidaily.com/updated-tips-on-how-to-get-awesome-background-for-slideshow-in-powerpoint-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.