Updated Top 20+ Best Free GIF Makers Online to Quickly Edit GIF for 2024

Top 20+ Best Free GIF Makers Online to Quickly Edit GIF
Top 20+ Best Free GIF Makers Online to Quickly Edit GIF

Shanoon Cox
Mar 27, 2024• Proven solutions
GIF sharing images are gaining more and more popularity these days because of their lesser loading time and small file size. The best part is that they can be constructed with ease using a few editing tools online. Most of the online GIF editors are available for free and they allow users to develop customized interactive images with the advanced feature sets, which simplify the creation process of GIF images and videos. However, there are still some GIF makers online that are not easy to use.
We need an easy to use and free GIF editor online to use for quickly making a GIF and share it with friends to have fun. The following list are great makers to edit GIF from video or image. Check it out!
Recommendation – Filmora: Easy GIF Maker Software Free Download for PC and Mac
Wondershare Filmora is often recommended due to its rich feature set that allows easy customization, editing and conversion. If you are looking forward to working on GIF images and videos then probably Filmora can solve all your troubles. You can add text/title to edit your GIF. Besides, various stickers and overlays are also available to use. Below are few incredible features of Wondershare Filmora .
- This GIF editor can process all popular media file formats with ease and it works perfectly on Windows as well as Mac devices.
- Export images and videos to GIF format directly, or save the gif to the mobile device for sharing.
- Share the GIF Video to YouTube or Vimeo directly.
- It does not demand any active internet connection. Users simply need to download their tool and start working offline.
- It is possible to edit already created GIF images in Filmora and you can access inbuilt tools for this purpose. The list of commonly used editing tools includes overlays, elements and text etc.
- Users need not waste time uploading or downloading images because its drag and drop tools make everything much easier and laborious tasks can be completed within a fraction of seconds.
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
The article below includes the list of best online GIF maker tools that you can use to make GIF from images or videos with ease online.
Top 20+ Best Free GIF Makers Online
1. Filmora meme maker
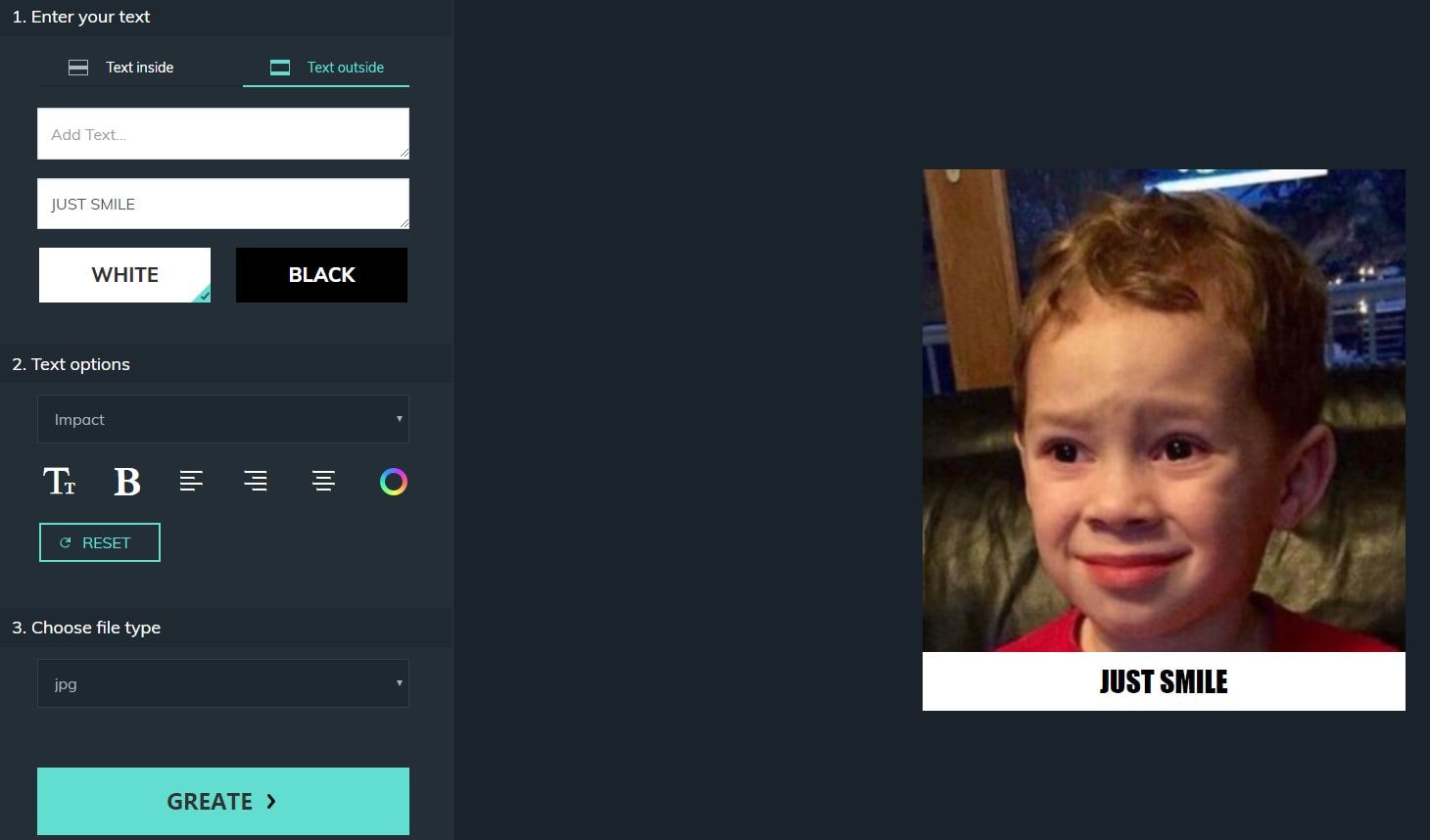
Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are using this online GIF editor. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
How to make a GIF online?
Some people are wondering how do I make a GIF online? Well, don’t worry. We will let you know the steps to make a GIF online with Filmora meme maker. You just need to open it and then follow the steps below. Check it out!
1. Import video/image first
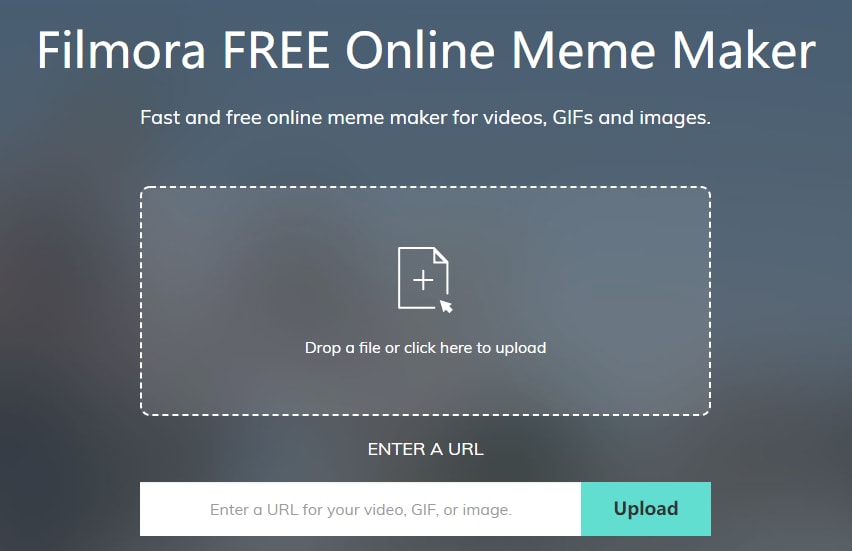
To make a gif online, you need to import your media and gif material to Filmora meme maker. You can make a GIF from video or image, and Filmora meme maker supports all. You can drag gif resource to the center of the page, or directly click it to upload.
2. Edit the GIF online
If you want to make GIF from video. Just import the video to this tool. The file size must be under 50MB size. After it is uploaded, you need to trim one part you like. Drag the slider to left or right to get it. If your uploaded file is image, you can flip and rotate it first. You can enter your text from inside and outside. Besides, you can change font type, size and color. Just position your text field to anywhere.
3. Export the GIF file
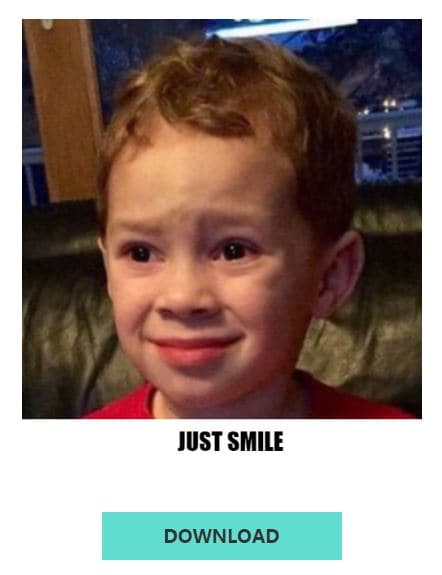
After selecting the format you want, click create to export this GIF. You can preview it online. Click download if you like it. It may take a while according to your file size.
See, make gif online with Filmora online maker is easy.
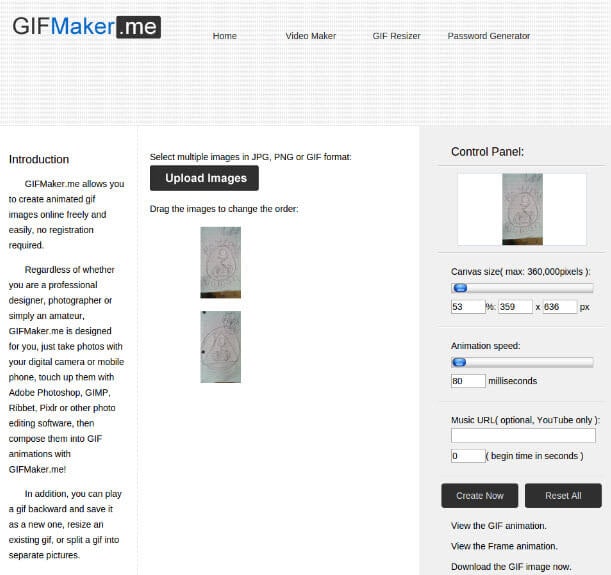
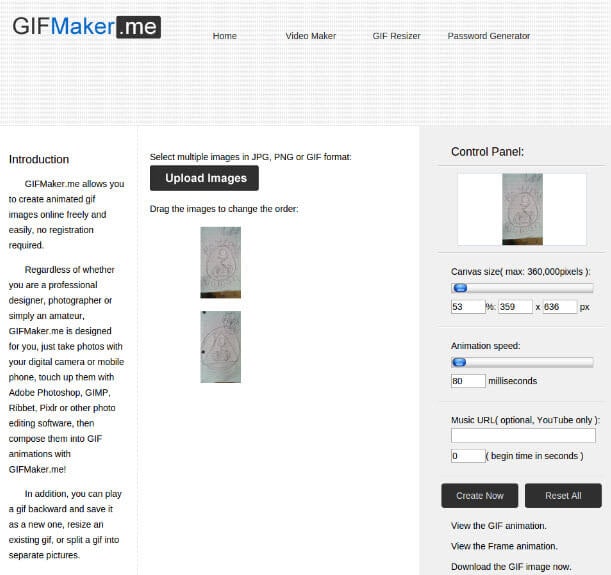
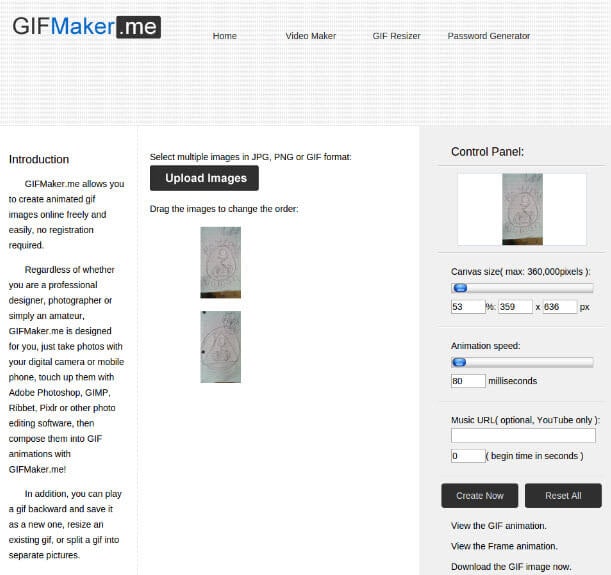
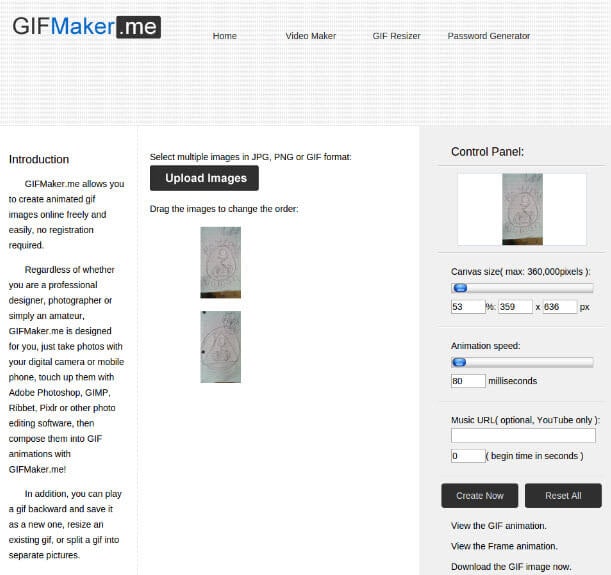
3. GIFMaker.me:

This photo to GIF online maker can easily process almost all media file formats like JPG, GIF and PNG so that interactive GIFs can be created. Users can also enjoy live preview of all changes before exporting created GIF image to device, so it is a great GIF editor online to use.
4. Giphy:

This popular GIF search engine and interactive design tool can develop results of your choice instantly. Giphy allows you to make GIF slideshow with images as well as videos. You can add multiple images or paste the YouTube, Vimeo or Giphy URL to upload the video. You can adjust the duration of each frame/image, and add captions, stickers, filters to the GIF file or draw on it. And you can choose different styles and animations when adding captions when editing GIF.
5. GIFMakerOnline.com:

You can use it to make GIF online. Those who are searching for a super quick way to develops GIFs with additional watermarks and image quality settings can prefer to move t GIFMakerOnline.com. It can directly upload your resulting GIF files on popular social media sites.
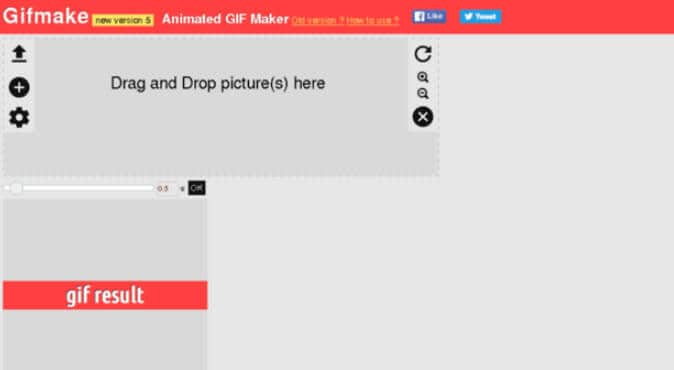
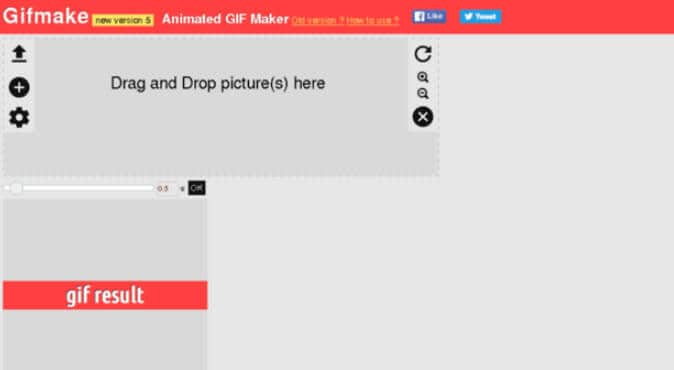
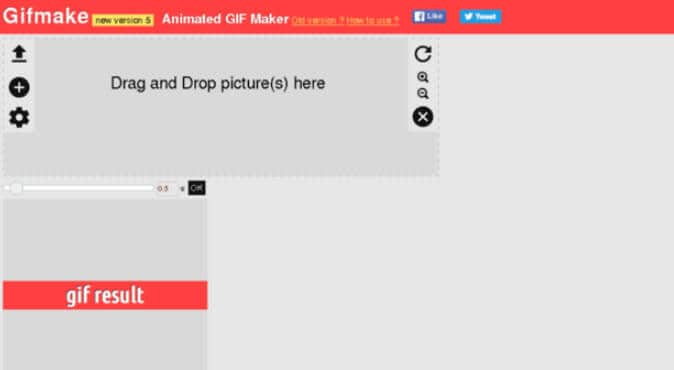
6. GIFMake.com:

If you have already collected images in png, jpeg and gif format and now want to create one interesting animated GIF image by merging them then GIFMake.com can help you better. You can this online gif editor to make a GIF with dragging and dropping.
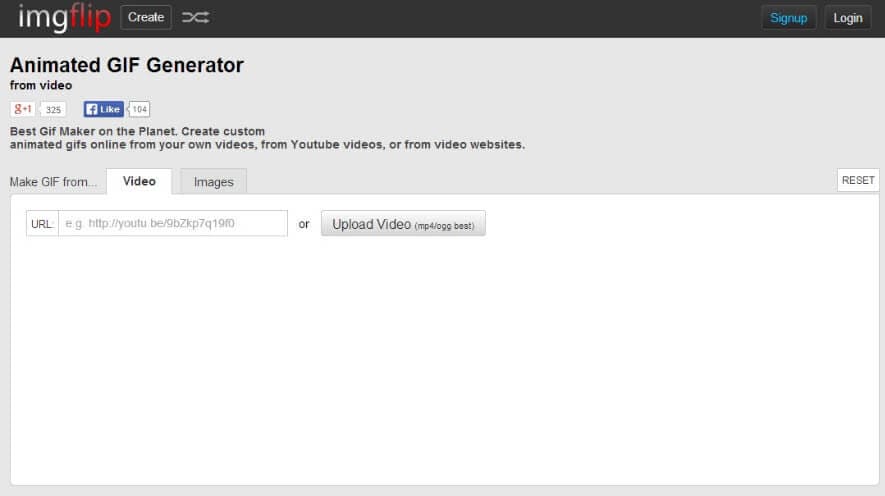
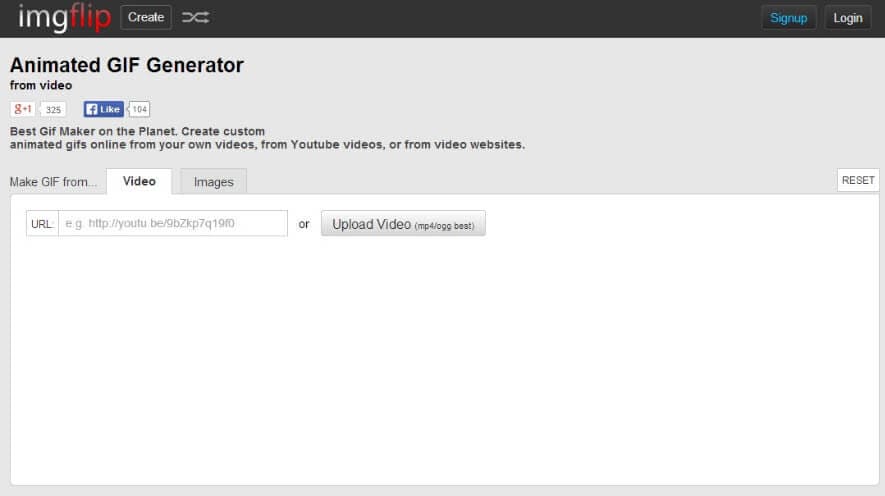
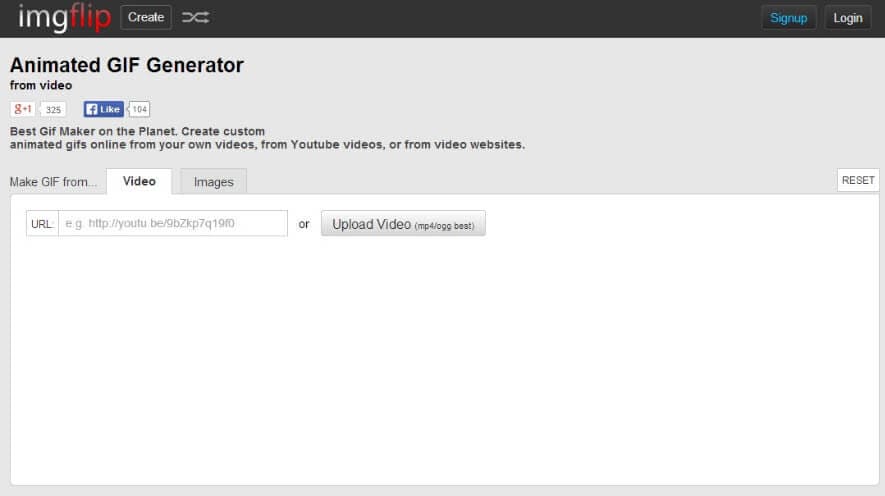
7. ImgFlip:

This online animated GIF maker allows users to create GIFs from images, photos and videos. You can add a MP4/OGG video from computer or paste a video URL to upload the video footage. You can upload several images to make a GIF and adjust the width, height and quality.
It will help you to watch preview of your GIF before it is created and that is definitely important for generating good results. Users can alter quality of GIF with animations, photo order adjustments and resizing features. Besides that, you can also add text to GIF or crop and rotate GIFs.
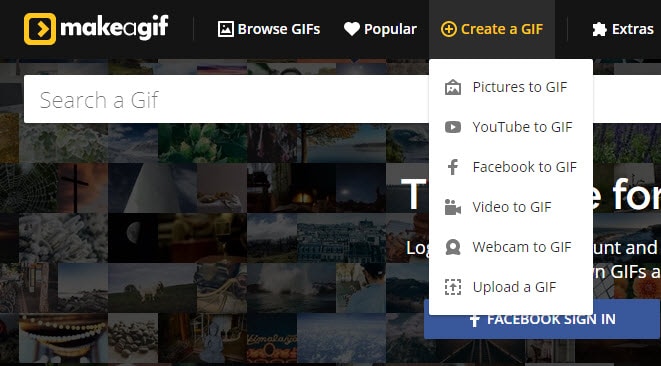
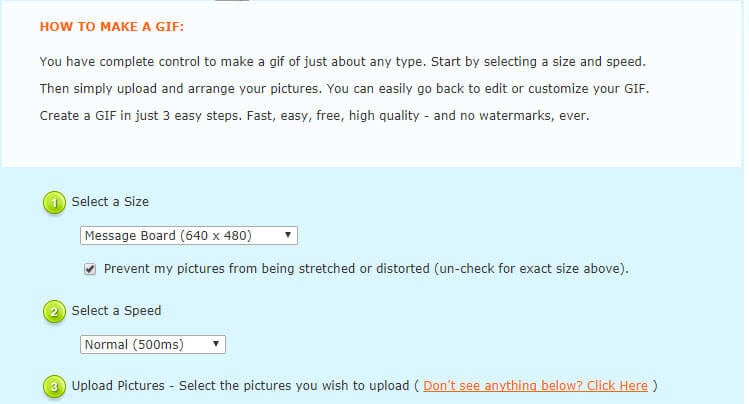
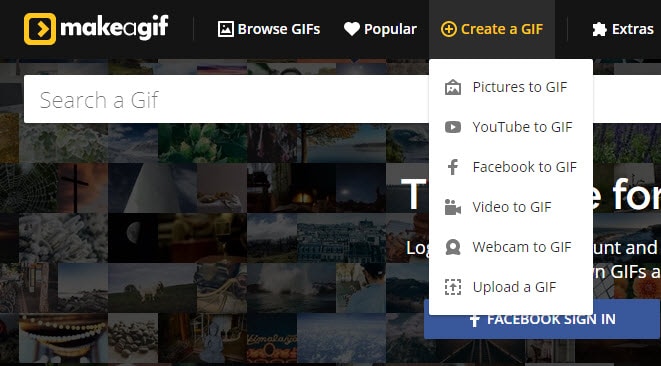
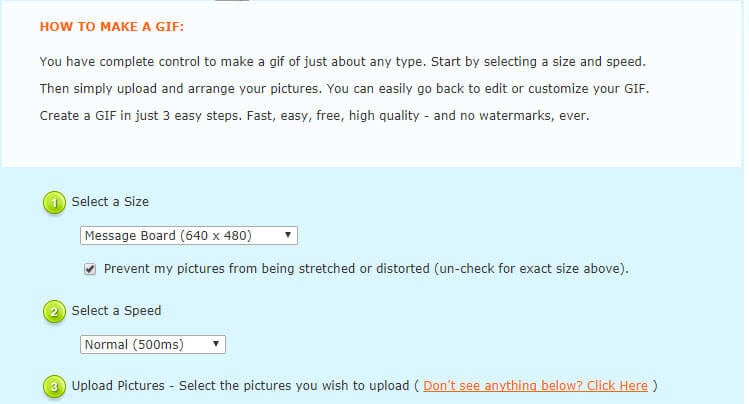
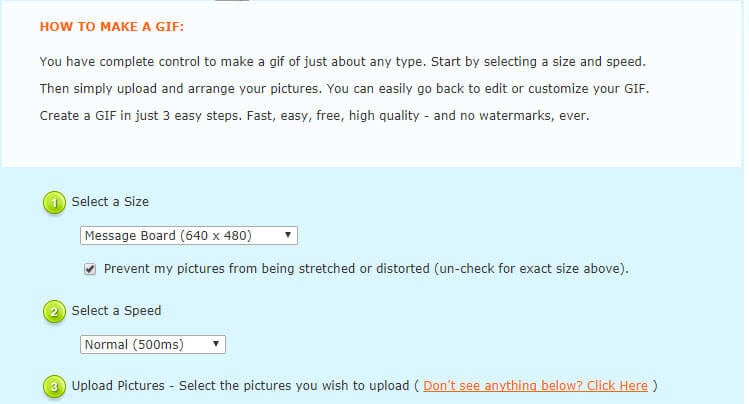
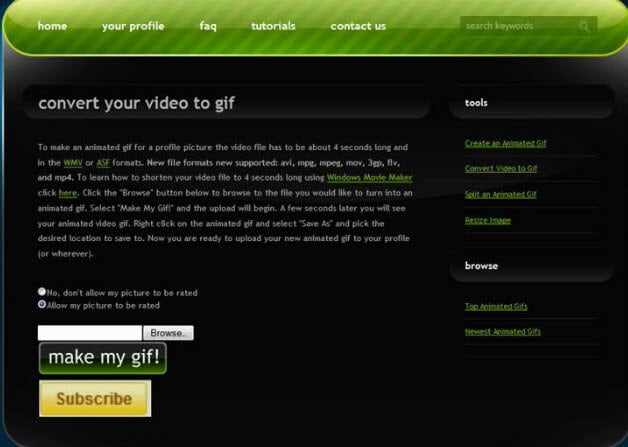
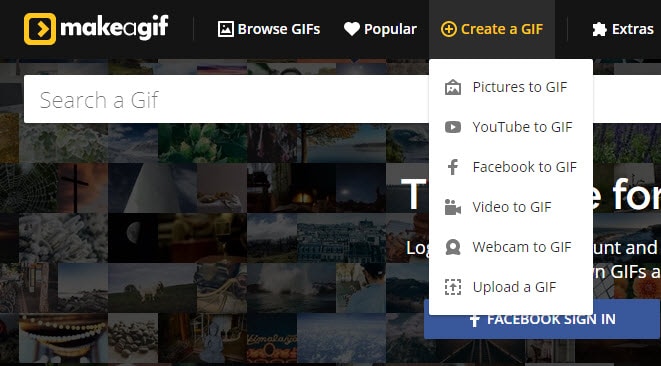
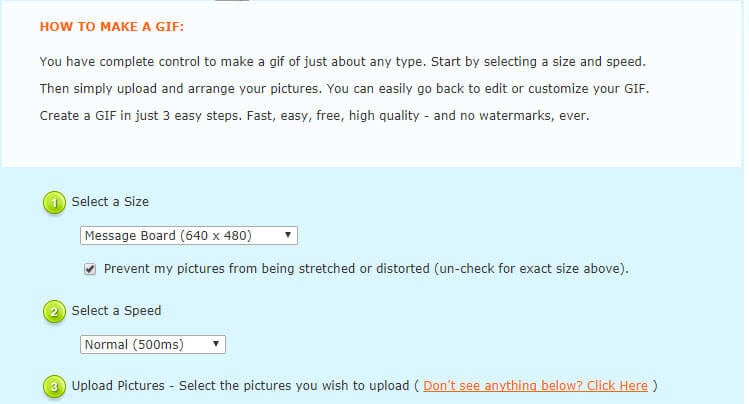
8. MakeaGIF.com:

This GIF editor can help users to develop a high quality GIF from collection of images or from a video file. It can also process webcam recordings or YouTube videos for creation of GIFs.
9. Animated GIF Maker:

This animated GIF maker is a portable solution for all GIF creators with only 2MB file size. It is designed with intuitive and easier to use interface that can develop classic GIFs for you with better adjustments over quality, frame delays and size, though it still provides the Size and Speed preset. However, this GIF Maker only allows you to upload images to make GIF.
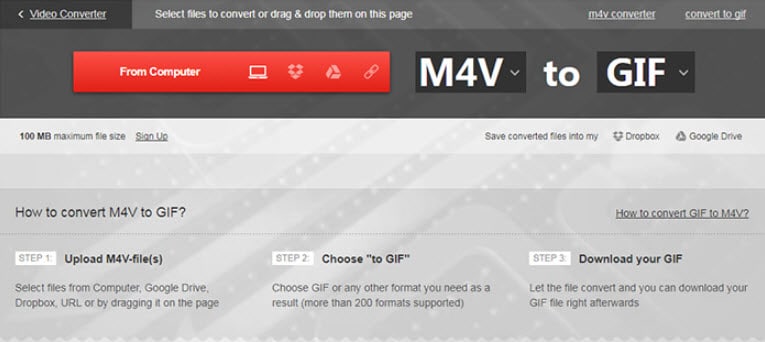
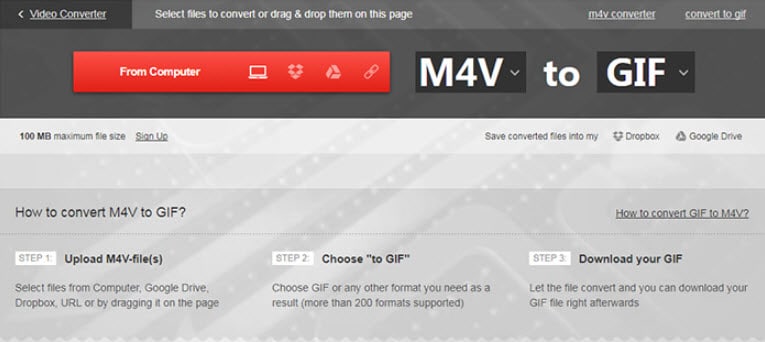
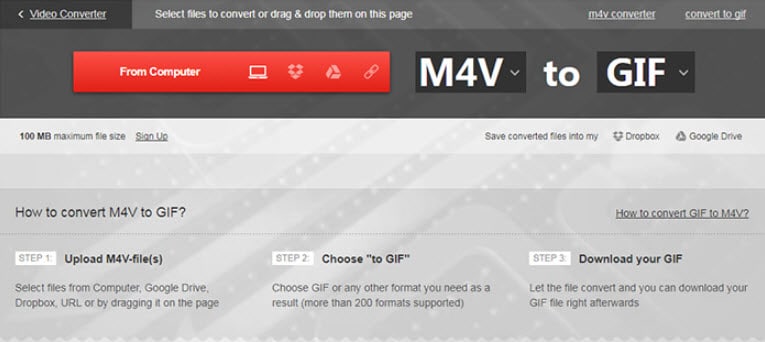
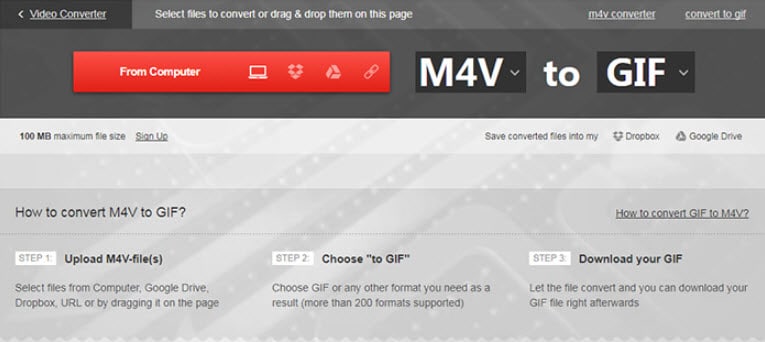
10. Convertio:

Convertio is an online GIF maker which is able to easily process all file formats so that users can easily upload any image or video for development of application specific GIFs.
This online GIF editor allows you to upload image or videos in several ways: uploading from your computer, from Dropbox, from Google Drive, or pasting the file URL or website URL. The maximum file size is 100MB. Besides converting image or videos to GIF, you can also convert GIF files to MP4 videos.
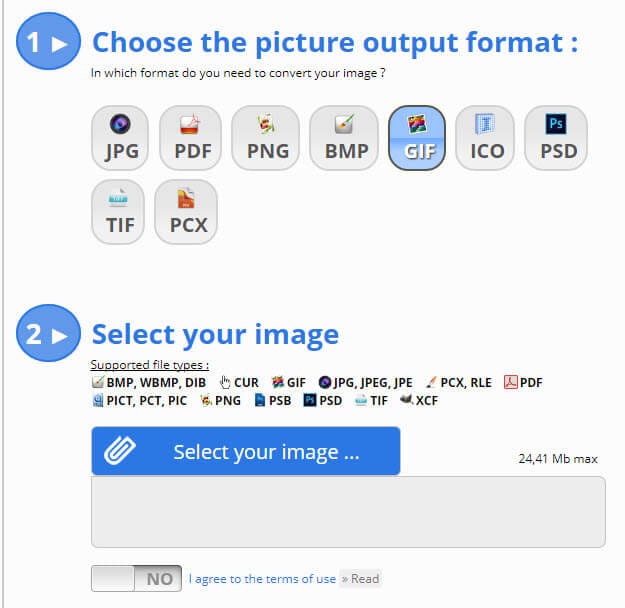
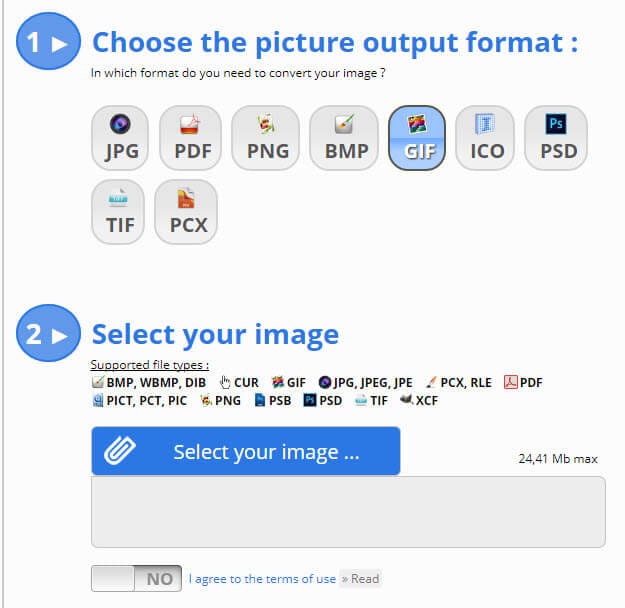
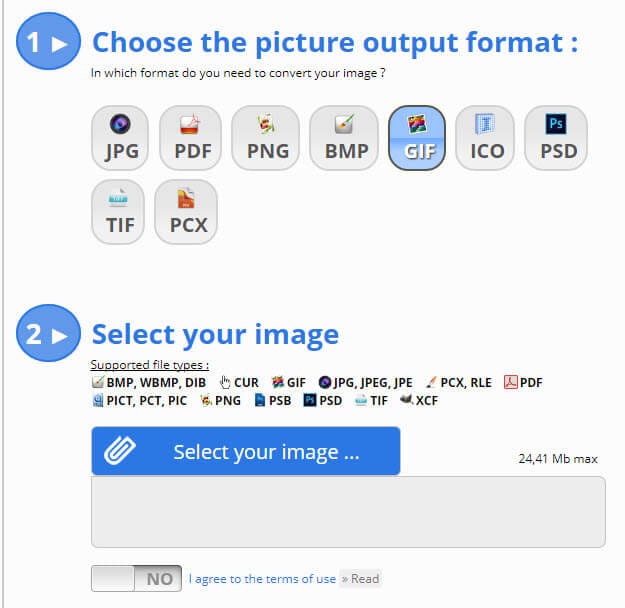
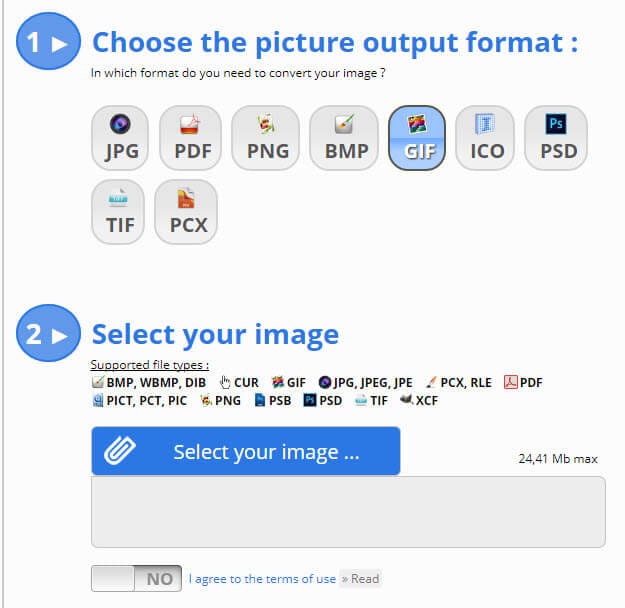
11. Convert Image:

This GIF maker tool is be used to convert png, jpg and many other images formats into animated GIFs with ease. However, you can upload one image at a time and the maximum file size is 24MB.
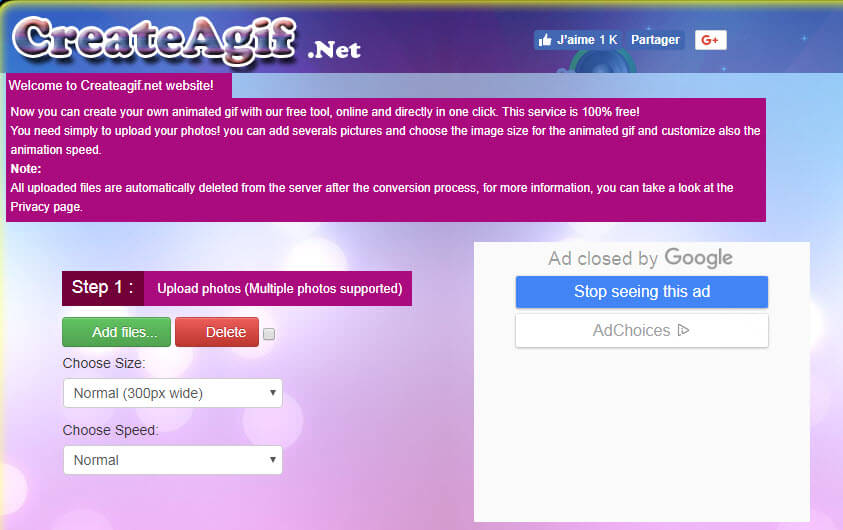
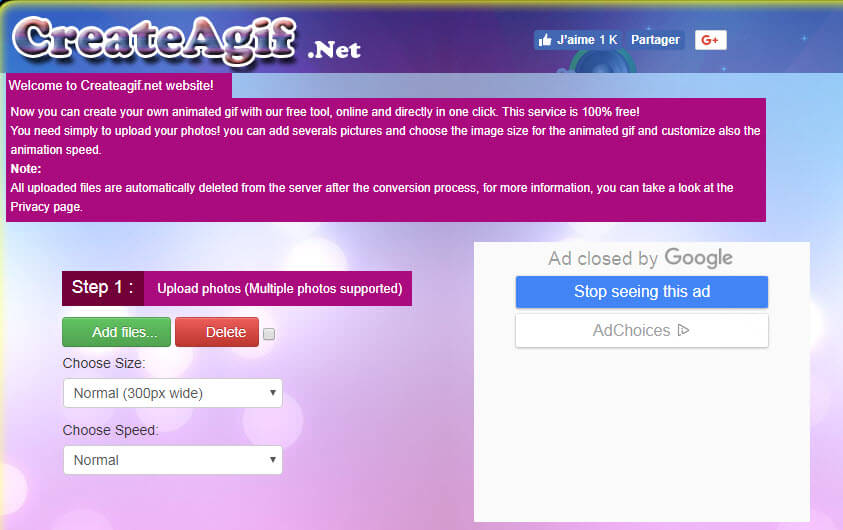
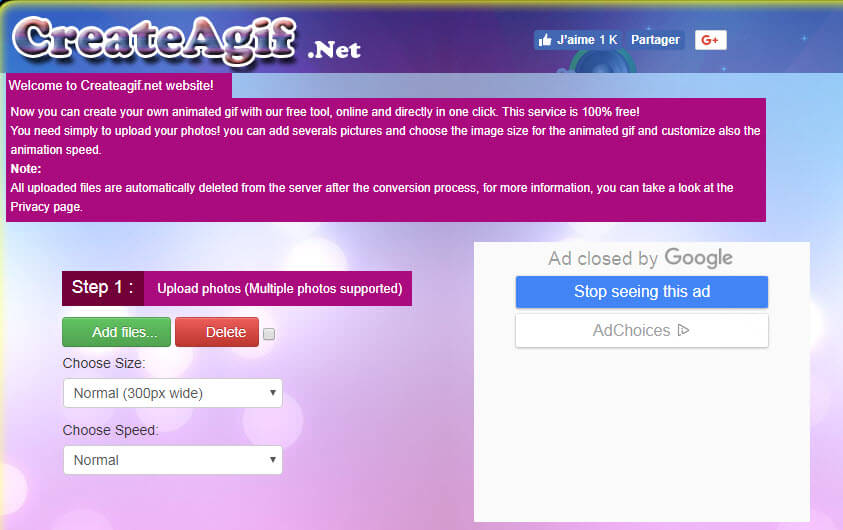
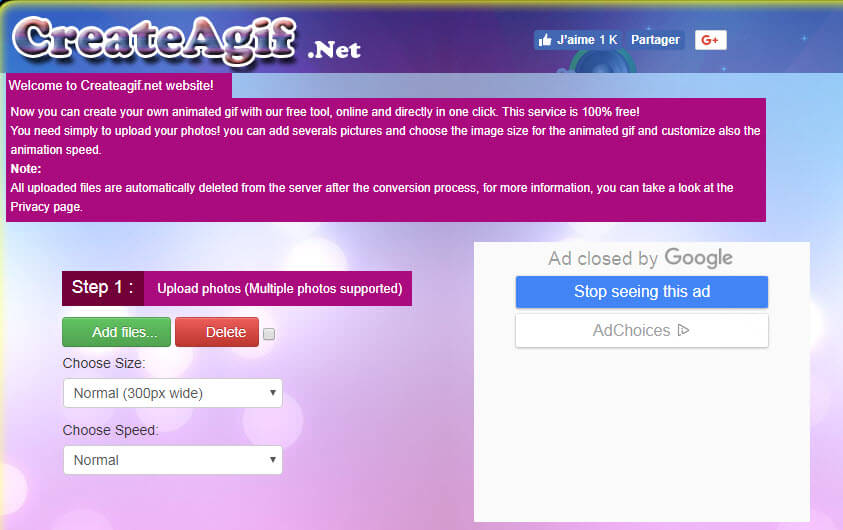
12. CreateGIF.net:

Here is a free and easy to use online GIF animator tool that helps users to select multiple images from computer. After manipulating details about speed and size of GIFs, it can help you to generate quality GIF images.
This online GIF Maker allows you to re-order the multiple images and compose several images into one GIF file. However, the biggest pixel is 450px wide. There is no indication about the maximum file size that you can upload, but when I upload a 700KB, it reports error.
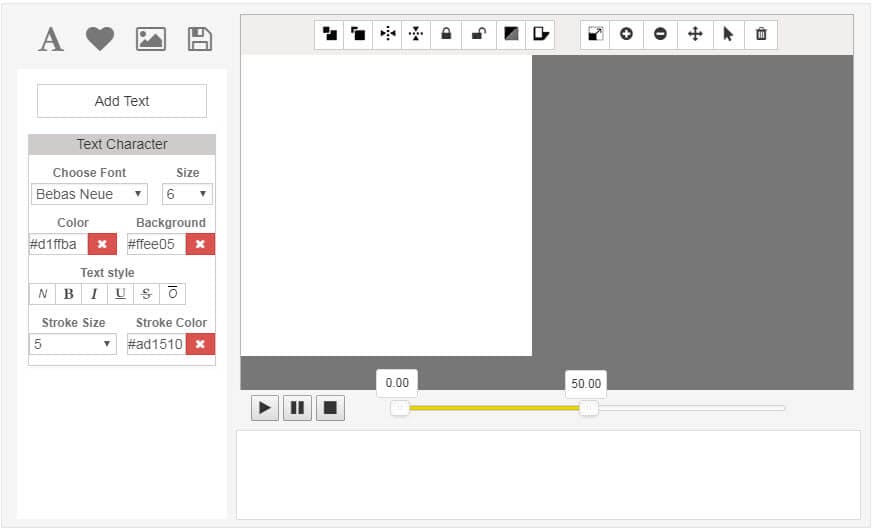
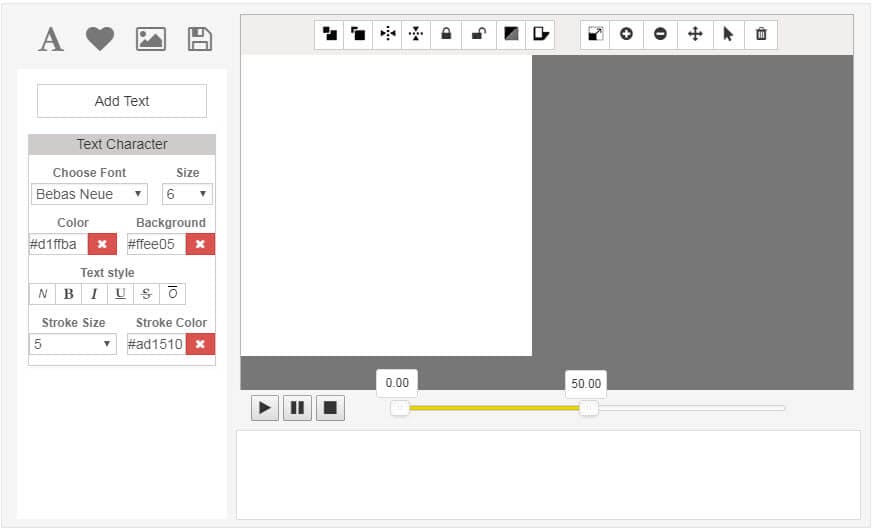
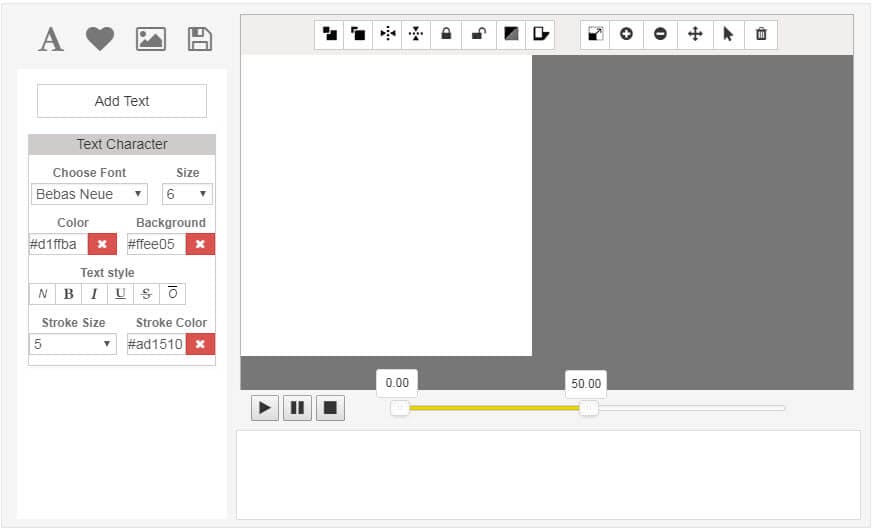
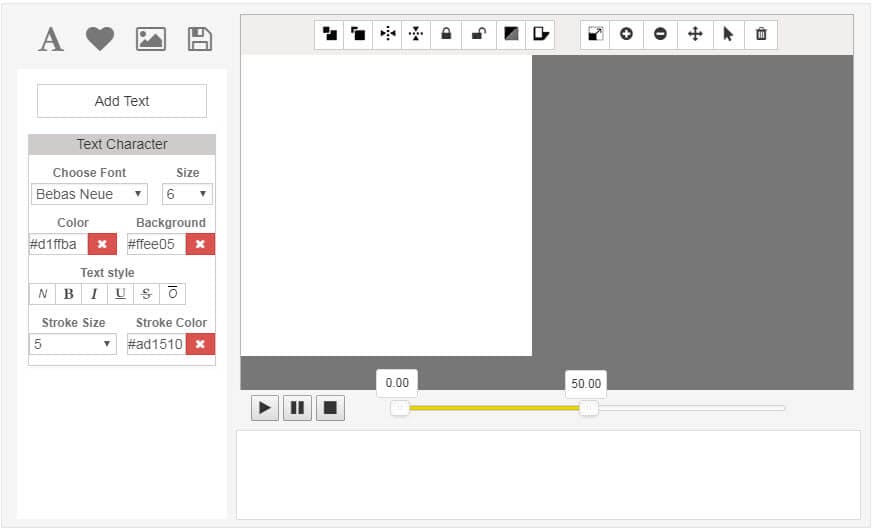
13. EditPhotoForFree.com:

There are so many unique features and colour manipulation options on EditPhotoForFree.com. Users can easily access to many customizable features on this platform for development of application specific GIFs.
This online GIF creator allows you to add images in JPG and PNG formats, animated gif and video in Mp4, WebM and OGG formats to make a GIF. It also allows you to record webcam to make a GIF and add shapes in SVG format. You can add GIF effects like text and background. There are some editing features built in, such as flip horizontal and flip vertical, and shadow and opacity settings. But the preview window is not reacted timely.
14. GIFPal:

This creative GIF maker can show you effect of all changes that you made to your imported files before saving the final results. One can customize GIF content with hue, saturation, contrast, text and drawing tools. You also can edit GIF by adding text.
15. GIFNinja:

It can easily split or create animated GIF files as per user’s specifications. This online GIF editor can help you make GIF in a minute.
16. GIFGear.com:

GIFGear.com allows users to develop interactive GIF images with particular size and customization options. One can also decide duration of animation and several effects can be added in form of frames, overlays, pixelations and fade etc.
17. Gickr.com:

Gickr.com allows users to develop animated GIFs within few seconds and this platform can be accessed by anyone for free. Users simply need to uploaded images, add desired effects and convert project to GIF extension.
18. Gifup.com:

Here is your advanced yet personal GIF creator that can provide impressive results instantly. It allows users to upload 1024 Kb file size with ease and uploaded images can be easily processed for generation of classic GIFs. Its interface is easy to understand. If you like to make GIF like a pro, you can this one to make a GIF. Have a try!
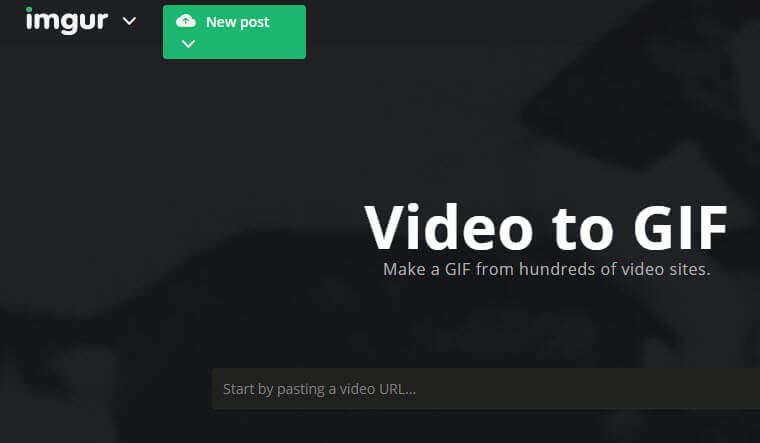
19. IMGUR:

Here is one of the most widely used GIF image sharing center that can easily process raw content from computer or in form of provided URLs.
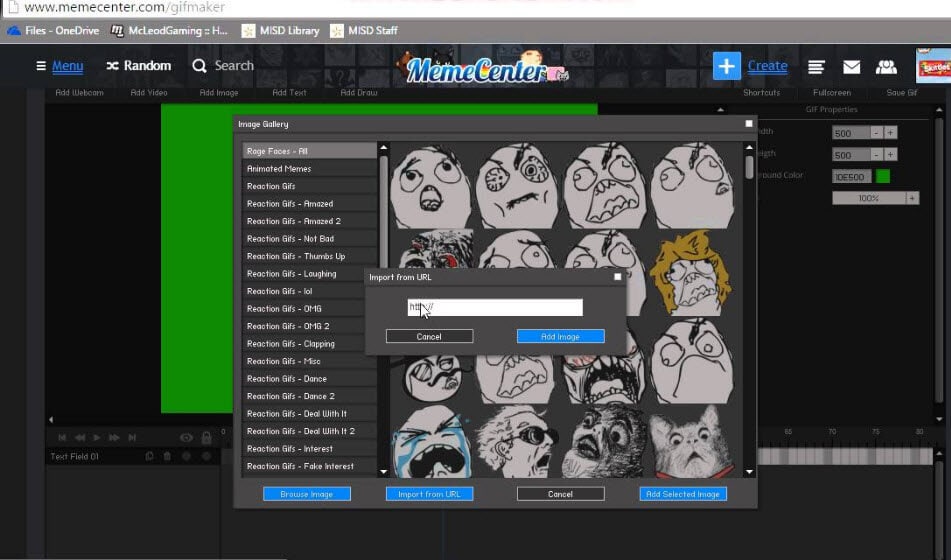
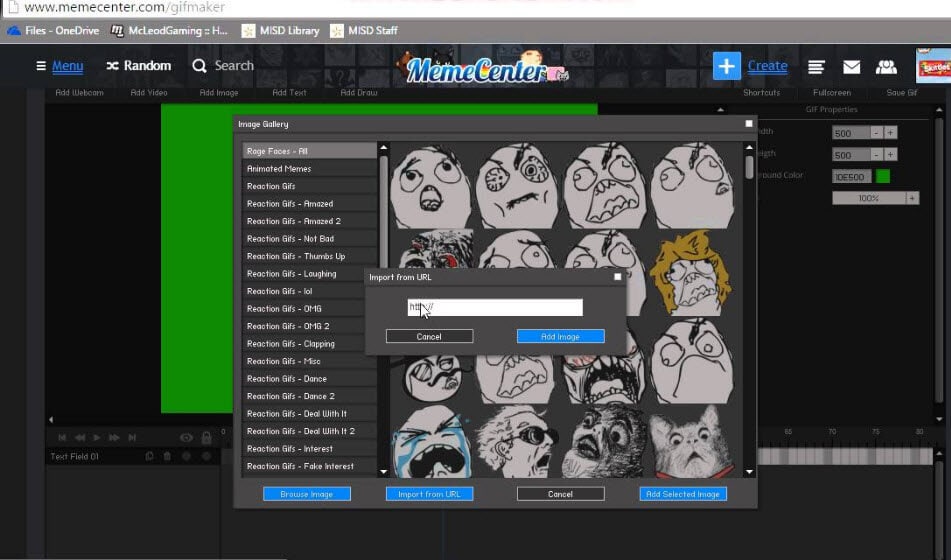
20. Meme Center:

This platform is being popularly used for development of meme with so many quick features. It is really impressive to add reactions to GIFs or select already existing videos/images to get desired results. You can still edit GIF thought it is a meme center.
21. Online Image Converter:

This tool works on your browser and can share resulting GIF files on other popular websites with ease. The process is smooth to edit GIF online.
22. Picasion:

It assists users to develop classic GIFs with images that can be uploaded from computer or using video URLs. One can also import images from webcam or try stills from Flickr or Picasa.
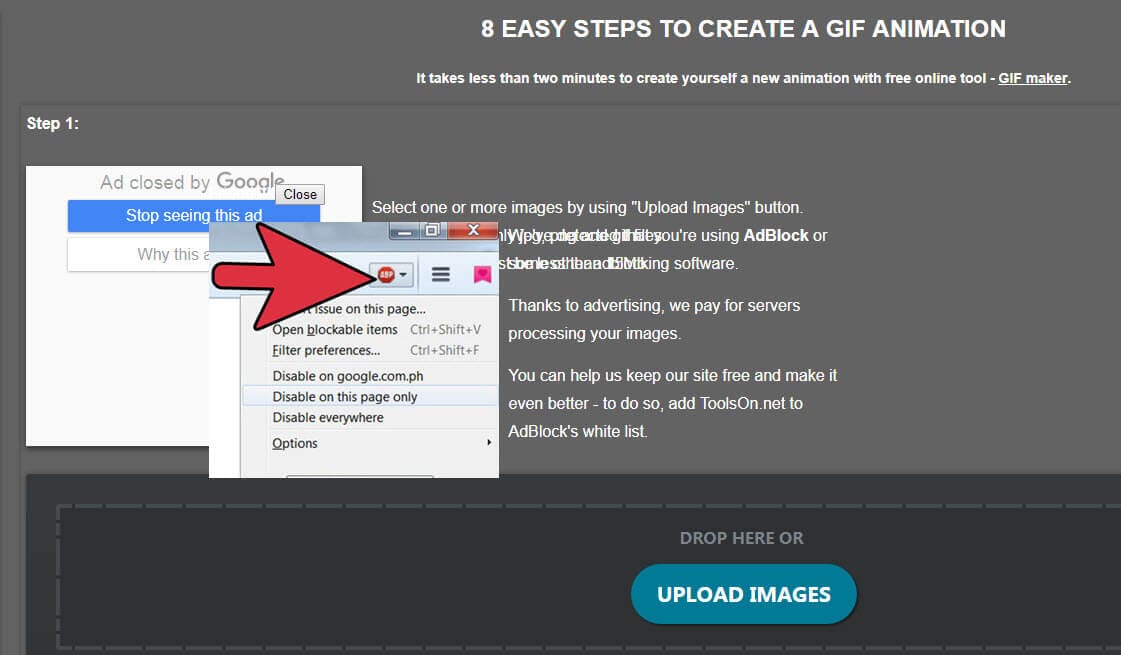
23. Toolson.Net’s GIF Maker:

With this GIF maker tool you can easily arrange your uploaded images in any order and then apply GIF based animation effect to that sequence. One can also add borders, frames and filters to this content.
24. Zamzar:

This name is popular among professional image editors due to its wide set of features and impressive capabilities.
Conclusion
These free online GIF makers discussed above allows you to turning images or videos to looping and animated GIFs quickly. If you want to try more offline GIF creators, you can check our picks ofbest free GIF creators in 2019 , which includes both offline and online gif creators. Which one(s) will you use to make a GIF online? Share with us in the comment section below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Frequently Asked Questions about Making GIFs Online
1. How to make a GIF without a watermark?
You’ll need a GIF maker or a video editing software that allows you to export GIF files without a watermark. We recommend EZGIF or Filmora Meme Maker because you can use them for free and none of your GIFs are going to be watermarked, regardless of how many you create on a daily or weekly level.
EZGIF lets you combine up to 2000 images in a single GIF file, and it supports all common image files, so that you don’t have to worry about the format in which pictures you want to include in your GIF are saved. Filmora Meme Maker is the right choice for you if you want to add text to the GIFs you create.
2. What are GIFs made of?
GIFs consist of a series of pictures that simulate a movement, and they can either be comprised of still or moving images.
In case you want to create a GIF out of photos, you will have to take a number of consecutive photos with your camera and then merge them into a GIF. The number of photos you will have to take depends on the duration of the GIF you want to create, and it varies from just five to more than one thousand.
Optionally, you can also create GIFs from video files, but you should keep in mind that the sound is going to be removed automatically, as GIF files cannot contain audio.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF sharing images are gaining more and more popularity these days because of their lesser loading time and small file size. The best part is that they can be constructed with ease using a few editing tools online. Most of the online GIF editors are available for free and they allow users to develop customized interactive images with the advanced feature sets, which simplify the creation process of GIF images and videos. However, there are still some GIF makers online that are not easy to use.
We need an easy to use and free GIF editor online to use for quickly making a GIF and share it with friends to have fun. The following list are great makers to edit GIF from video or image. Check it out!
Recommendation – Filmora: Easy GIF Maker Software Free Download for PC and Mac
Wondershare Filmora is often recommended due to its rich feature set that allows easy customization, editing and conversion. If you are looking forward to working on GIF images and videos then probably Filmora can solve all your troubles. You can add text/title to edit your GIF. Besides, various stickers and overlays are also available to use. Below are few incredible features of Wondershare Filmora .
- This GIF editor can process all popular media file formats with ease and it works perfectly on Windows as well as Mac devices.
- Export images and videos to GIF format directly, or save the gif to the mobile device for sharing.
- Share the GIF Video to YouTube or Vimeo directly.
- It does not demand any active internet connection. Users simply need to download their tool and start working offline.
- It is possible to edit already created GIF images in Filmora and you can access inbuilt tools for this purpose. The list of commonly used editing tools includes overlays, elements and text etc.
- Users need not waste time uploading or downloading images because its drag and drop tools make everything much easier and laborious tasks can be completed within a fraction of seconds.
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
The article below includes the list of best online GIF maker tools that you can use to make GIF from images or videos with ease online.
Top 20+ Best Free GIF Makers Online
1. Filmora meme maker
Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are using this online GIF editor. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
How to make a GIF online?
Some people are wondering how do I make a GIF online? Well, don’t worry. We will let you know the steps to make a GIF online with Filmora meme maker. You just need to open it and then follow the steps below. Check it out!
1. Import video/image first
To make a gif online, you need to import your media and gif material to Filmora meme maker. You can make a GIF from video or image, and Filmora meme maker supports all. You can drag gif resource to the center of the page, or directly click it to upload.
2. Edit the GIF online
If you want to make GIF from video. Just import the video to this tool. The file size must be under 50MB size. After it is uploaded, you need to trim one part you like. Drag the slider to left or right to get it. If your uploaded file is image, you can flip and rotate it first. You can enter your text from inside and outside. Besides, you can change font type, size and color. Just position your text field to anywhere.
3. Export the GIF file
After selecting the format you want, click create to export this GIF. You can preview it online. Click download if you like it. It may take a while according to your file size.
See, make gif online with Filmora online maker is easy.
3. GIFMaker.me:

This photo to GIF online maker can easily process almost all media file formats like JPG, GIF and PNG so that interactive GIFs can be created. Users can also enjoy live preview of all changes before exporting created GIF image to device, so it is a great GIF editor online to use.
4. Giphy:

This popular GIF search engine and interactive design tool can develop results of your choice instantly. Giphy allows you to make GIF slideshow with images as well as videos. You can add multiple images or paste the YouTube, Vimeo or Giphy URL to upload the video. You can adjust the duration of each frame/image, and add captions, stickers, filters to the GIF file or draw on it. And you can choose different styles and animations when adding captions when editing GIF.
5. GIFMakerOnline.com:

You can use it to make GIF online. Those who are searching for a super quick way to develops GIFs with additional watermarks and image quality settings can prefer to move t GIFMakerOnline.com. It can directly upload your resulting GIF files on popular social media sites.
6. GIFMake.com:

If you have already collected images in png, jpeg and gif format and now want to create one interesting animated GIF image by merging them then GIFMake.com can help you better. You can this online gif editor to make a GIF with dragging and dropping.
7. ImgFlip:

This online animated GIF maker allows users to create GIFs from images, photos and videos. You can add a MP4/OGG video from computer or paste a video URL to upload the video footage. You can upload several images to make a GIF and adjust the width, height and quality.
It will help you to watch preview of your GIF before it is created and that is definitely important for generating good results. Users can alter quality of GIF with animations, photo order adjustments and resizing features. Besides that, you can also add text to GIF or crop and rotate GIFs.
8. MakeaGIF.com:

This GIF editor can help users to develop a high quality GIF from collection of images or from a video file. It can also process webcam recordings or YouTube videos for creation of GIFs.
9. Animated GIF Maker:

This animated GIF maker is a portable solution for all GIF creators with only 2MB file size. It is designed with intuitive and easier to use interface that can develop classic GIFs for you with better adjustments over quality, frame delays and size, though it still provides the Size and Speed preset. However, this GIF Maker only allows you to upload images to make GIF.
10. Convertio:

Convertio is an online GIF maker which is able to easily process all file formats so that users can easily upload any image or video for development of application specific GIFs.
This online GIF editor allows you to upload image or videos in several ways: uploading from your computer, from Dropbox, from Google Drive, or pasting the file URL or website URL. The maximum file size is 100MB. Besides converting image or videos to GIF, you can also convert GIF files to MP4 videos.
11. Convert Image:

This GIF maker tool is be used to convert png, jpg and many other images formats into animated GIFs with ease. However, you can upload one image at a time and the maximum file size is 24MB.
12. CreateGIF.net:

Here is a free and easy to use online GIF animator tool that helps users to select multiple images from computer. After manipulating details about speed and size of GIFs, it can help you to generate quality GIF images.
This online GIF Maker allows you to re-order the multiple images and compose several images into one GIF file. However, the biggest pixel is 450px wide. There is no indication about the maximum file size that you can upload, but when I upload a 700KB, it reports error.
13. EditPhotoForFree.com:

There are so many unique features and colour manipulation options on EditPhotoForFree.com. Users can easily access to many customizable features on this platform for development of application specific GIFs.
This online GIF creator allows you to add images in JPG and PNG formats, animated gif and video in Mp4, WebM and OGG formats to make a GIF. It also allows you to record webcam to make a GIF and add shapes in SVG format. You can add GIF effects like text and background. There are some editing features built in, such as flip horizontal and flip vertical, and shadow and opacity settings. But the preview window is not reacted timely.
14. GIFPal:

This creative GIF maker can show you effect of all changes that you made to your imported files before saving the final results. One can customize GIF content with hue, saturation, contrast, text and drawing tools. You also can edit GIF by adding text.
15. GIFNinja:

It can easily split or create animated GIF files as per user’s specifications. This online GIF editor can help you make GIF in a minute.
16. GIFGear.com:

GIFGear.com allows users to develop interactive GIF images with particular size and customization options. One can also decide duration of animation and several effects can be added in form of frames, overlays, pixelations and fade etc.
17. Gickr.com:

Gickr.com allows users to develop animated GIFs within few seconds and this platform can be accessed by anyone for free. Users simply need to uploaded images, add desired effects and convert project to GIF extension.
18. Gifup.com:

Here is your advanced yet personal GIF creator that can provide impressive results instantly. It allows users to upload 1024 Kb file size with ease and uploaded images can be easily processed for generation of classic GIFs. Its interface is easy to understand. If you like to make GIF like a pro, you can this one to make a GIF. Have a try!
19. IMGUR:

Here is one of the most widely used GIF image sharing center that can easily process raw content from computer or in form of provided URLs.
20. Meme Center:

This platform is being popularly used for development of meme with so many quick features. It is really impressive to add reactions to GIFs or select already existing videos/images to get desired results. You can still edit GIF thought it is a meme center.
21. Online Image Converter:

This tool works on your browser and can share resulting GIF files on other popular websites with ease. The process is smooth to edit GIF online.
22. Picasion:

It assists users to develop classic GIFs with images that can be uploaded from computer or using video URLs. One can also import images from webcam or try stills from Flickr or Picasa.
23. Toolson.Net’s GIF Maker:

With this GIF maker tool you can easily arrange your uploaded images in any order and then apply GIF based animation effect to that sequence. One can also add borders, frames and filters to this content.
24. Zamzar:

This name is popular among professional image editors due to its wide set of features and impressive capabilities.
Conclusion
These free online GIF makers discussed above allows you to turning images or videos to looping and animated GIFs quickly. If you want to try more offline GIF creators, you can check our picks ofbest free GIF creators in 2019 , which includes both offline and online gif creators. Which one(s) will you use to make a GIF online? Share with us in the comment section below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Frequently Asked Questions about Making GIFs Online
1. How to make a GIF without a watermark?
You’ll need a GIF maker or a video editing software that allows you to export GIF files without a watermark. We recommend EZGIF or Filmora Meme Maker because you can use them for free and none of your GIFs are going to be watermarked, regardless of how many you create on a daily or weekly level.
EZGIF lets you combine up to 2000 images in a single GIF file, and it supports all common image files, so that you don’t have to worry about the format in which pictures you want to include in your GIF are saved. Filmora Meme Maker is the right choice for you if you want to add text to the GIFs you create.
2. What are GIFs made of?
GIFs consist of a series of pictures that simulate a movement, and they can either be comprised of still or moving images.
In case you want to create a GIF out of photos, you will have to take a number of consecutive photos with your camera and then merge them into a GIF. The number of photos you will have to take depends on the duration of the GIF you want to create, and it varies from just five to more than one thousand.
Optionally, you can also create GIFs from video files, but you should keep in mind that the sound is going to be removed automatically, as GIF files cannot contain audio.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF sharing images are gaining more and more popularity these days because of their lesser loading time and small file size. The best part is that they can be constructed with ease using a few editing tools online. Most of the online GIF editors are available for free and they allow users to develop customized interactive images with the advanced feature sets, which simplify the creation process of GIF images and videos. However, there are still some GIF makers online that are not easy to use.
We need an easy to use and free GIF editor online to use for quickly making a GIF and share it with friends to have fun. The following list are great makers to edit GIF from video or image. Check it out!
Recommendation – Filmora: Easy GIF Maker Software Free Download for PC and Mac
Wondershare Filmora is often recommended due to its rich feature set that allows easy customization, editing and conversion. If you are looking forward to working on GIF images and videos then probably Filmora can solve all your troubles. You can add text/title to edit your GIF. Besides, various stickers and overlays are also available to use. Below are few incredible features of Wondershare Filmora .
- This GIF editor can process all popular media file formats with ease and it works perfectly on Windows as well as Mac devices.
- Export images and videos to GIF format directly, or save the gif to the mobile device for sharing.
- Share the GIF Video to YouTube or Vimeo directly.
- It does not demand any active internet connection. Users simply need to download their tool and start working offline.
- It is possible to edit already created GIF images in Filmora and you can access inbuilt tools for this purpose. The list of commonly used editing tools includes overlays, elements and text etc.
- Users need not waste time uploading or downloading images because its drag and drop tools make everything much easier and laborious tasks can be completed within a fraction of seconds.
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
The article below includes the list of best online GIF maker tools that you can use to make GIF from images or videos with ease online.
Top 20+ Best Free GIF Makers Online
1. Filmora meme maker
Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are using this online GIF editor. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
How to make a GIF online?
Some people are wondering how do I make a GIF online? Well, don’t worry. We will let you know the steps to make a GIF online with Filmora meme maker. You just need to open it and then follow the steps below. Check it out!
1. Import video/image first
To make a gif online, you need to import your media and gif material to Filmora meme maker. You can make a GIF from video or image, and Filmora meme maker supports all. You can drag gif resource to the center of the page, or directly click it to upload.
2. Edit the GIF online
If you want to make GIF from video. Just import the video to this tool. The file size must be under 50MB size. After it is uploaded, you need to trim one part you like. Drag the slider to left or right to get it. If your uploaded file is image, you can flip and rotate it first. You can enter your text from inside and outside. Besides, you can change font type, size and color. Just position your text field to anywhere.
3. Export the GIF file
After selecting the format you want, click create to export this GIF. You can preview it online. Click download if you like it. It may take a while according to your file size.
See, make gif online with Filmora online maker is easy.
3. GIFMaker.me:

This photo to GIF online maker can easily process almost all media file formats like JPG, GIF and PNG so that interactive GIFs can be created. Users can also enjoy live preview of all changes before exporting created GIF image to device, so it is a great GIF editor online to use.
4. Giphy:

This popular GIF search engine and interactive design tool can develop results of your choice instantly. Giphy allows you to make GIF slideshow with images as well as videos. You can add multiple images or paste the YouTube, Vimeo or Giphy URL to upload the video. You can adjust the duration of each frame/image, and add captions, stickers, filters to the GIF file or draw on it. And you can choose different styles and animations when adding captions when editing GIF.
5. GIFMakerOnline.com:

You can use it to make GIF online. Those who are searching for a super quick way to develops GIFs with additional watermarks and image quality settings can prefer to move t GIFMakerOnline.com. It can directly upload your resulting GIF files on popular social media sites.
6. GIFMake.com:

If you have already collected images in png, jpeg and gif format and now want to create one interesting animated GIF image by merging them then GIFMake.com can help you better. You can this online gif editor to make a GIF with dragging and dropping.
7. ImgFlip:

This online animated GIF maker allows users to create GIFs from images, photos and videos. You can add a MP4/OGG video from computer or paste a video URL to upload the video footage. You can upload several images to make a GIF and adjust the width, height and quality.
It will help you to watch preview of your GIF before it is created and that is definitely important for generating good results. Users can alter quality of GIF with animations, photo order adjustments and resizing features. Besides that, you can also add text to GIF or crop and rotate GIFs.
8. MakeaGIF.com:

This GIF editor can help users to develop a high quality GIF from collection of images or from a video file. It can also process webcam recordings or YouTube videos for creation of GIFs.
9. Animated GIF Maker:

This animated GIF maker is a portable solution for all GIF creators with only 2MB file size. It is designed with intuitive and easier to use interface that can develop classic GIFs for you with better adjustments over quality, frame delays and size, though it still provides the Size and Speed preset. However, this GIF Maker only allows you to upload images to make GIF.
10. Convertio:

Convertio is an online GIF maker which is able to easily process all file formats so that users can easily upload any image or video for development of application specific GIFs.
This online GIF editor allows you to upload image or videos in several ways: uploading from your computer, from Dropbox, from Google Drive, or pasting the file URL or website URL. The maximum file size is 100MB. Besides converting image or videos to GIF, you can also convert GIF files to MP4 videos.
11. Convert Image:

This GIF maker tool is be used to convert png, jpg and many other images formats into animated GIFs with ease. However, you can upload one image at a time and the maximum file size is 24MB.
12. CreateGIF.net:

Here is a free and easy to use online GIF animator tool that helps users to select multiple images from computer. After manipulating details about speed and size of GIFs, it can help you to generate quality GIF images.
This online GIF Maker allows you to re-order the multiple images and compose several images into one GIF file. However, the biggest pixel is 450px wide. There is no indication about the maximum file size that you can upload, but when I upload a 700KB, it reports error.
13. EditPhotoForFree.com:

There are so many unique features and colour manipulation options on EditPhotoForFree.com. Users can easily access to many customizable features on this platform for development of application specific GIFs.
This online GIF creator allows you to add images in JPG and PNG formats, animated gif and video in Mp4, WebM and OGG formats to make a GIF. It also allows you to record webcam to make a GIF and add shapes in SVG format. You can add GIF effects like text and background. There are some editing features built in, such as flip horizontal and flip vertical, and shadow and opacity settings. But the preview window is not reacted timely.
14. GIFPal:

This creative GIF maker can show you effect of all changes that you made to your imported files before saving the final results. One can customize GIF content with hue, saturation, contrast, text and drawing tools. You also can edit GIF by adding text.
15. GIFNinja:

It can easily split or create animated GIF files as per user’s specifications. This online GIF editor can help you make GIF in a minute.
16. GIFGear.com:

GIFGear.com allows users to develop interactive GIF images with particular size and customization options. One can also decide duration of animation and several effects can be added in form of frames, overlays, pixelations and fade etc.
17. Gickr.com:

Gickr.com allows users to develop animated GIFs within few seconds and this platform can be accessed by anyone for free. Users simply need to uploaded images, add desired effects and convert project to GIF extension.
18. Gifup.com:

Here is your advanced yet personal GIF creator that can provide impressive results instantly. It allows users to upload 1024 Kb file size with ease and uploaded images can be easily processed for generation of classic GIFs. Its interface is easy to understand. If you like to make GIF like a pro, you can this one to make a GIF. Have a try!
19. IMGUR:

Here is one of the most widely used GIF image sharing center that can easily process raw content from computer or in form of provided URLs.
20. Meme Center:

This platform is being popularly used for development of meme with so many quick features. It is really impressive to add reactions to GIFs or select already existing videos/images to get desired results. You can still edit GIF thought it is a meme center.
21. Online Image Converter:

This tool works on your browser and can share resulting GIF files on other popular websites with ease. The process is smooth to edit GIF online.
22. Picasion:

It assists users to develop classic GIFs with images that can be uploaded from computer or using video URLs. One can also import images from webcam or try stills from Flickr or Picasa.
23. Toolson.Net’s GIF Maker:

With this GIF maker tool you can easily arrange your uploaded images in any order and then apply GIF based animation effect to that sequence. One can also add borders, frames and filters to this content.
24. Zamzar:

This name is popular among professional image editors due to its wide set of features and impressive capabilities.
Conclusion
These free online GIF makers discussed above allows you to turning images or videos to looping and animated GIFs quickly. If you want to try more offline GIF creators, you can check our picks ofbest free GIF creators in 2019 , which includes both offline and online gif creators. Which one(s) will you use to make a GIF online? Share with us in the comment section below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Frequently Asked Questions about Making GIFs Online
1. How to make a GIF without a watermark?
You’ll need a GIF maker or a video editing software that allows you to export GIF files without a watermark. We recommend EZGIF or Filmora Meme Maker because you can use them for free and none of your GIFs are going to be watermarked, regardless of how many you create on a daily or weekly level.
EZGIF lets you combine up to 2000 images in a single GIF file, and it supports all common image files, so that you don’t have to worry about the format in which pictures you want to include in your GIF are saved. Filmora Meme Maker is the right choice for you if you want to add text to the GIFs you create.
2. What are GIFs made of?
GIFs consist of a series of pictures that simulate a movement, and they can either be comprised of still or moving images.
In case you want to create a GIF out of photos, you will have to take a number of consecutive photos with your camera and then merge them into a GIF. The number of photos you will have to take depends on the duration of the GIF you want to create, and it varies from just five to more than one thousand.
Optionally, you can also create GIFs from video files, but you should keep in mind that the sound is going to be removed automatically, as GIF files cannot contain audio.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIF sharing images are gaining more and more popularity these days because of their lesser loading time and small file size. The best part is that they can be constructed with ease using a few editing tools online. Most of the online GIF editors are available for free and they allow users to develop customized interactive images with the advanced feature sets, which simplify the creation process of GIF images and videos. However, there are still some GIF makers online that are not easy to use.
We need an easy to use and free GIF editor online to use for quickly making a GIF and share it with friends to have fun. The following list are great makers to edit GIF from video or image. Check it out!
Recommendation – Filmora: Easy GIF Maker Software Free Download for PC and Mac
Wondershare Filmora is often recommended due to its rich feature set that allows easy customization, editing and conversion. If you are looking forward to working on GIF images and videos then probably Filmora can solve all your troubles. You can add text/title to edit your GIF. Besides, various stickers and overlays are also available to use. Below are few incredible features of Wondershare Filmora .
- This GIF editor can process all popular media file formats with ease and it works perfectly on Windows as well as Mac devices.
- Export images and videos to GIF format directly, or save the gif to the mobile device for sharing.
- Share the GIF Video to YouTube or Vimeo directly.
- It does not demand any active internet connection. Users simply need to download their tool and start working offline.
- It is possible to edit already created GIF images in Filmora and you can access inbuilt tools for this purpose. The list of commonly used editing tools includes overlays, elements and text etc.
- Users need not waste time uploading or downloading images because its drag and drop tools make everything much easier and laborious tasks can be completed within a fraction of seconds.
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
The article below includes the list of best online GIF maker tools that you can use to make GIF from images or videos with ease online.
Top 20+ Best Free GIF Makers Online
1. Filmora meme maker
Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are using this online GIF editor. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
How to make a GIF online?
Some people are wondering how do I make a GIF online? Well, don’t worry. We will let you know the steps to make a GIF online with Filmora meme maker. You just need to open it and then follow the steps below. Check it out!
1. Import video/image first
To make a gif online, you need to import your media and gif material to Filmora meme maker. You can make a GIF from video or image, and Filmora meme maker supports all. You can drag gif resource to the center of the page, or directly click it to upload.
2. Edit the GIF online
If you want to make GIF from video. Just import the video to this tool. The file size must be under 50MB size. After it is uploaded, you need to trim one part you like. Drag the slider to left or right to get it. If your uploaded file is image, you can flip and rotate it first. You can enter your text from inside and outside. Besides, you can change font type, size and color. Just position your text field to anywhere.
3. Export the GIF file
After selecting the format you want, click create to export this GIF. You can preview it online. Click download if you like it. It may take a while according to your file size.
See, make gif online with Filmora online maker is easy.
3. GIFMaker.me:

This photo to GIF online maker can easily process almost all media file formats like JPG, GIF and PNG so that interactive GIFs can be created. Users can also enjoy live preview of all changes before exporting created GIF image to device, so it is a great GIF editor online to use.
4. Giphy:

This popular GIF search engine and interactive design tool can develop results of your choice instantly. Giphy allows you to make GIF slideshow with images as well as videos. You can add multiple images or paste the YouTube, Vimeo or Giphy URL to upload the video. You can adjust the duration of each frame/image, and add captions, stickers, filters to the GIF file or draw on it. And you can choose different styles and animations when adding captions when editing GIF.
5. GIFMakerOnline.com:

You can use it to make GIF online. Those who are searching for a super quick way to develops GIFs with additional watermarks and image quality settings can prefer to move t GIFMakerOnline.com. It can directly upload your resulting GIF files on popular social media sites.
6. GIFMake.com:

If you have already collected images in png, jpeg and gif format and now want to create one interesting animated GIF image by merging them then GIFMake.com can help you better. You can this online gif editor to make a GIF with dragging and dropping.
7. ImgFlip:

This online animated GIF maker allows users to create GIFs from images, photos and videos. You can add a MP4/OGG video from computer or paste a video URL to upload the video footage. You can upload several images to make a GIF and adjust the width, height and quality.
It will help you to watch preview of your GIF before it is created and that is definitely important for generating good results. Users can alter quality of GIF with animations, photo order adjustments and resizing features. Besides that, you can also add text to GIF or crop and rotate GIFs.
8. MakeaGIF.com:

This GIF editor can help users to develop a high quality GIF from collection of images or from a video file. It can also process webcam recordings or YouTube videos for creation of GIFs.
9. Animated GIF Maker:

This animated GIF maker is a portable solution for all GIF creators with only 2MB file size. It is designed with intuitive and easier to use interface that can develop classic GIFs for you with better adjustments over quality, frame delays and size, though it still provides the Size and Speed preset. However, this GIF Maker only allows you to upload images to make GIF.
10. Convertio:

Convertio is an online GIF maker which is able to easily process all file formats so that users can easily upload any image or video for development of application specific GIFs.
This online GIF editor allows you to upload image or videos in several ways: uploading from your computer, from Dropbox, from Google Drive, or pasting the file URL or website URL. The maximum file size is 100MB. Besides converting image or videos to GIF, you can also convert GIF files to MP4 videos.
11. Convert Image:

This GIF maker tool is be used to convert png, jpg and many other images formats into animated GIFs with ease. However, you can upload one image at a time and the maximum file size is 24MB.
12. CreateGIF.net:

Here is a free and easy to use online GIF animator tool that helps users to select multiple images from computer. After manipulating details about speed and size of GIFs, it can help you to generate quality GIF images.
This online GIF Maker allows you to re-order the multiple images and compose several images into one GIF file. However, the biggest pixel is 450px wide. There is no indication about the maximum file size that you can upload, but when I upload a 700KB, it reports error.
13. EditPhotoForFree.com:

There are so many unique features and colour manipulation options on EditPhotoForFree.com. Users can easily access to many customizable features on this platform for development of application specific GIFs.
This online GIF creator allows you to add images in JPG and PNG formats, animated gif and video in Mp4, WebM and OGG formats to make a GIF. It also allows you to record webcam to make a GIF and add shapes in SVG format. You can add GIF effects like text and background. There are some editing features built in, such as flip horizontal and flip vertical, and shadow and opacity settings. But the preview window is not reacted timely.
14. GIFPal:

This creative GIF maker can show you effect of all changes that you made to your imported files before saving the final results. One can customize GIF content with hue, saturation, contrast, text and drawing tools. You also can edit GIF by adding text.
15. GIFNinja:

It can easily split or create animated GIF files as per user’s specifications. This online GIF editor can help you make GIF in a minute.
16. GIFGear.com:

GIFGear.com allows users to develop interactive GIF images with particular size and customization options. One can also decide duration of animation and several effects can be added in form of frames, overlays, pixelations and fade etc.
17. Gickr.com:

Gickr.com allows users to develop animated GIFs within few seconds and this platform can be accessed by anyone for free. Users simply need to uploaded images, add desired effects and convert project to GIF extension.
18. Gifup.com:

Here is your advanced yet personal GIF creator that can provide impressive results instantly. It allows users to upload 1024 Kb file size with ease and uploaded images can be easily processed for generation of classic GIFs. Its interface is easy to understand. If you like to make GIF like a pro, you can this one to make a GIF. Have a try!
19. IMGUR:

Here is one of the most widely used GIF image sharing center that can easily process raw content from computer or in form of provided URLs.
20. Meme Center:

This platform is being popularly used for development of meme with so many quick features. It is really impressive to add reactions to GIFs or select already existing videos/images to get desired results. You can still edit GIF thought it is a meme center.
21. Online Image Converter:

This tool works on your browser and can share resulting GIF files on other popular websites with ease. The process is smooth to edit GIF online.
22. Picasion:

It assists users to develop classic GIFs with images that can be uploaded from computer or using video URLs. One can also import images from webcam or try stills from Flickr or Picasa.
23. Toolson.Net’s GIF Maker:

With this GIF maker tool you can easily arrange your uploaded images in any order and then apply GIF based animation effect to that sequence. One can also add borders, frames and filters to this content.
24. Zamzar:

This name is popular among professional image editors due to its wide set of features and impressive capabilities.
Conclusion
These free online GIF makers discussed above allows you to turning images or videos to looping and animated GIFs quickly. If you want to try more offline GIF creators, you can check our picks ofbest free GIF creators in 2019 , which includes both offline and online gif creators. Which one(s) will you use to make a GIF online? Share with us in the comment section below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Frequently Asked Questions about Making GIFs Online
1. How to make a GIF without a watermark?
You’ll need a GIF maker or a video editing software that allows you to export GIF files without a watermark. We recommend EZGIF or Filmora Meme Maker because you can use them for free and none of your GIFs are going to be watermarked, regardless of how many you create on a daily or weekly level.
EZGIF lets you combine up to 2000 images in a single GIF file, and it supports all common image files, so that you don’t have to worry about the format in which pictures you want to include in your GIF are saved. Filmora Meme Maker is the right choice for you if you want to add text to the GIFs you create.
2. What are GIFs made of?
GIFs consist of a series of pictures that simulate a movement, and they can either be comprised of still or moving images.
In case you want to create a GIF out of photos, you will have to take a number of consecutive photos with your camera and then merge them into a GIF. The number of photos you will have to take depends on the duration of the GIF you want to create, and it varies from just five to more than one thousand.
Optionally, you can also create GIFs from video files, but you should keep in mind that the sound is going to be removed automatically, as GIF files cannot contain audio.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Make a Video a Live Photo
How to Make a Video a Live Photo [2022]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Looking forward to turn your videos into live photos? Stay tuned to know how!
In this article
01 [How to Save Live Photos as a Video on iPhone/Ipad/Ipod](#Part 1)
02 [How to Turn a Video Into a Live Photo on iOS/Android](#Part 2)
Part 1 How to Save Live Photos as a Video on iPhone/Ipad/Ipod
Live photos are an amazing utility that allow you to save images as short moving snaps. Creating live photos is among the latest spunk of trendsetter stories, whether shared on social media platforms or created and saved just for fun, these definitely sound and look exciting, but that’s just one among the many things you can experiment on live photos.
Creating live photos takes you to a world of exciting features where you can explore your creativity in a number of ways, one of the easiest being turning live photos to videos. This comes handy when you need to share your live photos on platforms that do not have the compatibility to run live photos. If you are an iPhone user and wish to try your hands on experimenting with live photos, see through the following section of this article to learn how to turn live photo into video:
01Save as Video
Step 1: Launch the Photos App
In your iPhone, launch the ‘Photos’ app and navigate to ‘Albums’. All your live photos are present in the ‘Live Photos’ album.
Step 2: Format Selection
In latest versions (iOS 13v and above), you get a direct ‘Save as Video’ option in the ‘Photos’ application. Just click on that, and your live photo will be instantly saved in your iPhone gallery as a video. Here’s how you can use this feature:
● In the ‘Photos’ application, go to the ‘Live Photos’ album to select and open a desired live photo that you wish to convert to a video.
● Click on the ‘Share’ icon.
● Select ‘Save as Video’ from the drop down menu that displays sharing options.
Your created video will be saved in the ‘Photos’ application, next to the live photo you chose to turn into a video.
02iOS Shortcuts
This is a quicker way to save your live photos as videos in your iPhone. To use this feature, you first need to save the ‘Convert LivePhotos to Video’ shortcut in the ‘Shortcuts App’ gallery of your iPhone. You can do this by opening in your iOS internet browser.
Before using the above link, make sure to enable the ‘Allow Untrusted Shortcuts’ feature in your iPhone settings. You can do this as explained below:
● Reach to the ‘Settings’ application of your iPhone.
● Tap on ‘Shortcuts’ from the app’s welcome screen.
● Enable ‘Allow Untrusted Shortcuts’ with a toggle.
Having done that, here’s what you need to follow:
● Open the ‘Shortcuts’ application in your iOS device and tap the ‘Convert LivePhotos to Video’ shortcut.
● The ‘Live Photos’ album of your device opens up. Make a desired selection.
Your converted video gets automatically saved in the ‘Camera Roll’ folder of the ‘Photos’ application. Open the ‘Recents’ album to view your creation.
Part 2 How to Turn a Video Into a Live Photo on iOS/Android
Converting live photos to videos is fine, but going the other way round is all the more exciting and fun! You can even use these converted live photos as live screen wallpapers for your iOS and Android devices. If you are motivated to take up the excitement, look through the following methods to turn video into live photo:
01iOS Devices
Being an iOS user, you can choose among the following tools to convert video to live photo in your iPad, iPod or iPhone:
● Wondershare Filmora
Wondershare Filmora Video Editor is currently leading the software market among converter utilities that cater to various media conversion needs. This one is a free, smart, quick and convenient conversion tool that assures you of a hassle free video to live photo conversion in just a few clicks. What’s more interesting is, you don’t need to limit yourself with sticking to some particular video format, as Filmora conveniently supports almost all common ones.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● IntoLive
This one is a third party application that allows you to convert videos into live photos, quickly and conveniently. This tool works well with devices having iOS 12.0 and later versions. All you have to do is follow the steps mentioned below:
Step 1:
Download the ‘IntoLive’ application from the Apple App Store.
Step 2:
Launch the same on your iOS device and grant the permission to access its ‘Photos’ Album.
Step 3:
In the ‘Videos’ section, choose the desired video that you wish to turn into a live photo.
Step 4:
An editor window will open up. Here, you can edit (cut, crop, trim, etc.) and add desired effects or filters to your selected video. Click on ‘Make’ at the top right when you finish the editing process.
Step 5:
If you have the paid version of the app, you can take up multiple repeats of your live photo; else you can use the free version with no repeats.
Step 6:
Once you are satisfied with the result, click on ‘Save Live Photo’. This will save your created live photo in your device’s gallery.
02VideoToLive
This is a free converter you can choose to turn video into live photo. This is a quite popular tool among iPhone users worldwide and is suitable for iOS versions 11.2 and later. You also have the liberty to share your created live photos on social media with this converter. Take the following steps to begin the conversion process:
Step 1:
Download the application from the Apple App Store and launch it on your iOS device.
Step 2:
Choose a video from your device gallery to convert it into a live photo.
Step 3:
In the video editor screen, crop the video to the preferred section that has to be converted into live photo. You can add video frames to your edited clip from the upper section of the editor screen.
Step 4:
Click on ‘Convert’ at the top right corner to initiate the conversion process.
03Android Devices
Live photos are undoubtedly known to add spark to your cherished moments, but the notch that puts these off with Android devices is that you can enjoy live photos on these devices only as live wallpapers.
Being an iPhone exclusive utility, Android devices lack the flexibility to capture live images. However, you can see them move on being set as live screen wallpapers. A handy alternative to this is converting a turn video into live photo and use it as live wallpaper. Here’s how you can take up the conversion process:
● TurnLive- Live Wallpaper
This one is a convenient, third party tool that lets you turn video into live photo in just a few quick steps. You can either use this application for free, or upgrade to the paid version to enjoy its premium features. To make amazing live photos from videos using this tool, you need to take up the steps given below:
Step 1: App Installation
To begin, visit the Google Playstore in your Android device and download the TurnLive- Live Wallpaper application. Next, you need install and launch the app in your device and accept its terms of service.
Step 2: Select a Video
Once you are done, click on the ‘Live Photo’ icon in the bottom of the app’s opening screen to reach the video selection page. Here, you need to choose ‘Video to Live Wallpaper’ option and grant the required app permissions to access your device’s camera and gallery. Select a desired video from the ones saved in your device and click ‘Done’ at the top right.
Step 3: Edit Your Video
You will now get directed to the app’s editor window, where you need to trim the selected video within a time frame of 1-5 seconds. To do this, select a cover frame within the clip and click ‘Next’. You can now use the video slider at the bottom to trim the clip. Adding suitable video effects and filters is also possible with this tool.
Step 4: It’s Almost Done!
When you finish editing, click ‘Next’ and choose the number of repeats for the created live photo. Wait for the conversion to finish and click on ‘My Wallpapers’ to view your creation.
Step 5: Download Your Live Photo!
Click ‘Download’ and tap ‘Clear’ in the app’s prompt message to remove your device’s current screen wallpaper. Next, allow the app to access your system settings. Once this finishes, tap ‘Clear’ again to download your creation. You will now get directed to a black screen tagged ‘DayTime LWP’. Click on ‘Set Wallpaper’ in this screen to make your live photo, the current wallpaper of your Android device.
● Video Live Wallpaper
This is another free app that you can use to your videos into amazing live photos in just 4 quick steps. All you need to do is explained in the following steps:
Step 1: download the Application
Download the Video Live Wallpaper application in your Android device from Google Playstore and proceed for its installation and launch.
Step 2: Select Your Video
In the app’s opening screen, click ‘Choose Video’ and grant app permissions to access your device’s media. Browse your video gallery to select a desired video that you wish to convert into a live photo.
Step 3: Edit Your Video
You will now get directed to the app’s editor screen. Here, you can explore your editing creativity to edit the selected video. Once you are happy, click the picture icon at the top right corner.
Step 4: Your Live Wallpaper is Ready!
To set the created live photo as your device screen wallpaper, select ‘Set as Wallpaper’ at the bottom right.
● Key Takeaways from This Episode →
● From cherishing moments to sharing them on social media, live photos can do it all.
● Being an iPhone exclusive utility, you need to create these from videos to enjoy them on other platforms and devices.
● Filmora is the best video to live photo converters, available as an easy, quick and convenient conversion tool.
Easy Cartoon Characters Drawing Tutorials for You Beginners
Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
Learning the art of cartoon characters drawing? We can help! Cartoon characters drawing is no rocket science, ABCD: Anybody Can Draw!

We are as excited as you as we bring to you a few of the best drawing tutorials!
In this article
01 [Double Your Results with Learning Cartoon Drawing Styles First](#Part 1)
02 [Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)](#Part 2)
03 [Easy Cartoon Characters to Draw Step by Step](#Part 3)
Part 1 Double Your Results with Learning Cartoon Drawing Styles First
01 Cartoon Character Sketches
Sketching is one of the most popular art forms. Sketching can be done for real-life people or celebrities or we can also make sketches of imaginary characters and cartoons. Sketching is generally made of pencil and does not involve the usage of colors.

02 Cartoon Characters Drawing with Color
Cartoon characters can be made with color to make them more attractive. This is another popular form of art that cartoonists follow. You can explore several methods of coloring and try making your cartoon colorful.

03 Disney Cartoon Characters Drawing
Disney cartoon character drawing is probably one of the simplest. This is because they have a predefined size and are mostly symmetric. Disney cartoon characters generally use common geometric shapes such as circles, ovals, and squares. Hence making it a beginner-friendly choice!

Part 2 Best 6 Cartoon Characters Anyone Can Draw (with Free Video Tutorials)
01 Roger the alien
Roger the alien is one of the simplest cartoon characters to draw. This children’s classic cartoon character always intrigues children due to its bizarre shape. It fixes the image of an outer space characters in a child’s mind(If they exist).
What makes it easy to draw?
● The oval-shaped head is easy to draw since it is not very detailed.
● The character does not have any hair, hair is one of the more difficult parts to draw.
● The body features aren’t very prominent, hence making the character easy to draw.
Challenges you may encounter
● If you are a first-timer, then you may find it challenging to draw fingers and the toes.
● Getting the weird alien head shape might be a little difficult and may take you a few attempts.
● Making the two eyes exactly similar to each other may be challenging for a few of you.
02 Wakko Warner
What makes it easy to draw?
● The character generally has geometrical shapes and hence you can use shape tracers to draw a few parts.
● The appealing appearance of the character makes it interesting to draw.
● The eyes are not very difficult to recreate.
Challenges you may encounter
● The eyes are not very difficult to recreate.
● The shape of the mouth and the tongue that is sticking out is slightly complex.
● Perfecting the shape of the hair is a little challenging.
03 Cosmo
What makes it easy to draw?
● We recommend you to try this character out mainly because of its uniqueness.
● The eyes are not very complicated to draw.
● The body resembles a stick image and is hence simple to draw.
Challenges you may encounter
● The shape of the crown needs to be perfect, especially because of the tilt the crown has.
● The fingers are challenging to draw.
● The hair has a distinct shape, this shape needs to come out perfectly.
04 Courage the cowardly dog
What makes it easy to draw?
● Firstly, it’s one of the most favorite cartoons, hence it will ensure to keep you interested in the drawing.
● The hands and legs resemble stick figures and are simple to draw.
● The body structure is simple.
Challenges you may encounter
● Drawing a cartoon animal instead of a human being might be intriguing for beginners.
● The large eyes, which is one of the characteristic features needs to be perfect.
● The design of the ears is the trickiest part and could be difficult to draw.
05 Tom And Jerry
When we think of cartoons, the first few names that probably come to our mind are tom and jerry. This duo of a grumpy cat and a mysterious mouse has left an everlasting impact on the world of cartoons. The duo is famous throughout the world and is loved throughout age groups
Why do we recommend you to try your hands on this?
● This is a classic cartoon that almost everyone loves.
● There are several resources on the internet to help you draw the cartoon characters.
● The characters need not be perfect, even a close resemblance to them would be sufficient for the viewers to identify them due to their fame.
Challenges you may encounter
● You need to be careful with the proportion of sizes of tom and jerry.
● The structures of tom and jerry are not very simple to draw.
● Perfecting the grumpy expression on tom’s face and a frightened expression on jerry’s face is challenging.
05 Catdog
Catdog is another very interesting character. Who’d have imagined a cat and a dog morphed in a single body? Well, imagination has no end to it as they say! Catdog is a yellow cat and dog in a single body, it looks cute and at the same time intriguing.
Why do we recommend you try your hands on this?
● The cartoon character is mainly composed of geometrical shapes.
● The character is vividly colorful.
● The bright yellow color is super attractive and hence makes drawing catdog very fun.
Challenges you may encounter
● The character is illusional, you might have difficulty while deciding how to even look at it.
● The cat and dog faces are not very different from each other and have minute differences while drawing you need to be careful about having a distinct difference between the two faces.
Now that we’ve taken our baby steps towards understanding the art of drawing cartoons.
Key Takeaways from This Episode
● That’s a lot of knowledge for today, isn’t it? Today we’ve seen the basics of drawing cartoon characters.
● We also got our hands dirty by exploring a few easy cartoon characters that you could draw.
● Further, we saw the basic steps that you would need to take in order to draw the face of any cartoon character! All in all, we learned everything we needed to know to draw our first cartoon! What are you waiting for? Go try out drawing your first cartoon today!
How to Animate Image on Scroll and Text on Scroll?
How to Animate Image on Scroll and Text on Scroll?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Over the years, web designers have tried different tactics to make their websites visually engaging. From marquee tags to animated navigation bars, designers tried everything they could to enhance the overall visual appearance of their websites.
One such tactic - that even brands like Sony and Apple - followed was image-on-scroll and text-on-scroll animations.
In this article
01 [How to Make Scroll Image Animation Like Apple?](#Part 1)
02 [How to Create a Scrolling Text Animation (Infinite Loop)](#Part 2)
Part 1 How to Make Scroll Image Animation Like Apple?
First, let’s take a look at different ways to make scroll-image animation like Apple. An image-on-scroll animation is an animation playback that appears on images as you continue to scroll down a website. You can use multiple methods to implement scroll image animations on your website.
01Use Filmora
Wondershare Filmora Video Editor is a feature-packed video editing tool that’s designed to help video editors create high-quality videos in a hassle-free manner. The tool offers a timeline-based interface that streamlines the entire video editing process and helps professionals execute complex video editing tasks in no time. In addition to its basic editing features, Filmora also offers advanced editing functions including color grading, motion tracking, and keyframing. It means you can easily turn your RAW footage into high-quality videos without any hassle.
Using Wondershare Filmora to animate images on scroll will be an ideal solution if you want to integrate a visually appealing element to your website. Let’s walk you through the step-by-step procedure of using Wondershare Filmora to create image-on-scroll animations.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 1 - Launch Filmora on your system and import the video/image that you want to edit. Then, load the selected file to Filmora’s timeline to proceed further.
Step 2 - Now, double-tap the video/image. This will launch the editing panel on your screen. Here, switch to the “Animation” panel.
Step 3 - Here you can either select “Presets” or click the “Customize” tab to create a custom animation through keyframing.
Step 4 - If you want to save time, however, it would be better to choose the “Presets” tab. Then, select the preset that you want to use.
Step 5 - Now, drag the selected preset to the timeline. Again, double-tap the preset layer. An editing panel will appear on your screen. Here you can adjust different elements of the preset to customize its playback.
So, that’s everything you need to know about animating image-on-scroll using Wondershare Filmora.
02Use ScrollSequence
Now, if you are not a professional editor or don’t want to overcomplicate things, you can use ScrollSequence to add image-on-scroll animation to your website. For readers who don’t know, ScrollSequence is a built-in WordPress plugin that you can directly install in your WordPress manager. The tool offers hundreds of ready-to-use animation templates that you can integrate and customize without any hassle.
All the templates offer complete customization, which means you can adjust the animation playback, import your own media files, and even customize the text. It’s worth understanding that this method will only work if you are using WordPress as the CMS platform for your website. ScrollSequence is only available as a WordPress plugin and you won’t be able to use it with any other website builder
03Write Your Own JavaScript Code
Finally, you can also write your own JavaScript code to animate image-on-scroll. However, this method will be a bit complicated as you would require technical expertise to write dedicated JavaScript scripts to animate image-on-scroll. If you choose this solution, you’ll have to start with writing HTML and CSS codes. This will help you style your web page in the beginning. And, once the web design is up and ready, you can move towards writing the JavaScript code to animate image-on-scroll in your web page.
Part 2 How to Create a Scrolling Text Animation (Infinite Loop)
Like image-on-scroll, text-on-scroll is another popular way to add visually appealing animations to your web designs. Text-on-scroll animations work the same way as image-on-scroll animations - the only difference is that these types of animations focus on the text playback instead of images. Again, you can use different methods to animate text on scroll and make your website’s content run in an infinite loop.
Some of these methods include:
01Use Filmora
Thanks to Filmora’s advanced editing panel, you can also use it to animate text within the videos. This will be an ideal solution for users who want to add videos with dedicated text banners and titles on their websites. With Filmora, you’ll be able to animate the text and make custom transitions in a hassle-free manner. Let’s walk you through the detailed procedure of using Wondershare Filmora to add text animation to your videos.
Step 1 - Open Filmora on your system and load the video into its timeline.
Step 2 - Double-tap the video file, and switch to the “Titles” tab. You’ll see a list of different title templates on your screen. Browse through these results and drag the desired template to the timelines. Make sure to adjust the title layer right above the video layer.
Step 3 - Again, double-click the title layer and you’ll see a dedicated text editor on your screen. Here enter the text that you want to display within the video. You can also select text size, orientation, and font to personalize its appearance.
Step 4 - Finally, switch to the “Animation” tab at the left sidebar. Choose any of these animation templates and the text within the video will be animated automatically.
So, that’s how you can use Filmora to animate text-on-scroll to improve the overall visual appearance of your website videos.
02Scroll-Text-Animations for Single Words
Another way to implement scroll-text animations is to modify the HTML & CSS code of your website. Again, this method will only be feasible if you have prior coding experience and know how to write well-optimized code.
The easiest way to animate text scrolls is through single-line animations. In this situation, only one line gets displayed at any particular time, which automatically gets switched to the next one as soon as you scroll down the cursor. If you are planning to create simple text-based animations, this method will help you get the job done easily.
Key Takeaways from This Episode
● You can animate image-on-scroll and text-on-scroll to enhance the overall visual appearance of your websites and make them more engaging for the end-users.
● If you are planning to upload dedicated videos on your website, you can use Wondershare Filmora, a fully-functional video editing tool, to animate both images and text through an easy-to-navigate editing panel.
● You should only opt for the coding method if you are an experienced coder and have worked on HTML/CSS/JavaScript projects in the past.
Types of Cartoon Styles You May Use for The Next Marketing Project
Types of Cartoon Styles You May Use for Your Next Marketing Project
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
The whole concept of animation originated mainly from Japan. The cartoons that are shown on TV have different cartoon art styles. These cartoon art styles have their history of origin. These numerous cartoon styles play a significant role in the whole animation industry. If you find which cartoon illustration styles to use for your next project, this is the perfect place for your answer.
You can use any cartoon art style in your upcoming marketing project and make it a success. This article focuses on different cartoon art styles and how you can develop your anime cartoon style. You can use these methods to draw cartoon styles of yourself.
In this article
01 [10 Types of Cartoon Styles With Examples](#Part 1)
02 [Drawing Myself in 5 Different Cartoon Styles](#Part 2)
03 [How You Can Develop a Cartoon Style for Animation](#Part 3)
Part 1 Types of Cartoon Styles With Examples
There are numerous kinds of cartoon styles. Different animators use different cartoon styles. You can even develop your anime cartoon style. The different types of Animation are:
012D Animation
animations are trendy cartoon styles. This style of animation needs no introduction. This type of anime cartoon style was produced by Walt Disney. The most exciting features of the images were that they had only two dimensions: height and width.
Even though several people suggested that 2D art styles cartoon were invented during the early twentieth century. Back then, it was not much popular; Walt Disney made these cartoon styles famous. Example:

02Traditional Animation
As the name suggests, traditional Animation is an old cartoon art style. These cartoon styles were first seen in the year 1877. Emil Reynaud discovered a new tool for demonstrating objects that are moving. In this type of Animation, all the images are drawn manually on paper with a pencil. This method of making cartoon styles is time-consuming. However, later computer applications and programs were developed, making this task much easier and more efficient. Example:

03Animation
animation cartoon styles came into existence with graphics and visual software development. The first 3D dimensional image was created in the year 1972. However, an attempt to make 3D Animation was made in 1961. Nowadays, 3D Animation is a widely used animation style. It is used in the entertainment industry and medical imaging to adequately explain the body and organisms. Example:

04Flipbook Animation
In flipbook animation, each frame is drawn on each notebook page. After drawing all the frames is complete, turn the pages quickly. When the pages are turned quickly, it seems to be a moving video because of the different frames drawn on each page. Example:

05Clay Animation
This animation method turns out to be very funny after it is completed. This method of Animation is quite tricky. In this animation method, the characters are made out of clay at first, and then the movements are recorded in a camera. These movements are then made smooth and compiled like a video with different scenes using the software. The main audience for this kind of Animation is children. Example:

06Typography Animation
Typography animation is also called kinetic typography. This style of Animation is text animation. This method was originated in the year 1899. Back then, this Animation was not much popular. This style of typography animation gained popularity after 60 years it first originated. Typography animation is considered a good method for e-learning while training employees. Example:

07Stop-Motion Animation
Stop-Motion animation is an age-old animation technique. The attempt to use this type of Animation was made 150 years ago. The specialty of this type of Animation is that the animator takes pictures of different frames by moving the objects in different positions and clicking the picture of each frame. These pictures are compiled to create a continuous video. This method of Animation is straightforward to go. Example:

08Sand Animation
Sand Animation was invented in the year 1969. This type of Animation involves sand and a luminous surface on which the Animation is done. This method is used in cartoon anime styles or different shows. In this type of Animation, the sand is used to create 2D images. This type of Animation is used for storytelling in reality shows. Example:

09Motion Graphics
Motion design was invented in the year 1960. It is one of the most popular cartoon art styles used nowadays. This type of Animation creates promotional videos, game screensavers, commercial advertising videos, etc. It is one of the universal animation techniques used globally for various purposes. Example:

10Mechanical Animation
Mechanical Animation is mainly used in producing technical equipment. The most fantastic thing about this animation method is that you can make changes to a product that has not yet been developed. This kind of Animation is used with 3D Animation to show the working of machines in and out. It is done together with 3D Animation to clearly visualize the machine.

Part 2 Drawing Myself in 5 Different Cartoon Styles
You can draw yourself using these 5 different cartoon styles:
01You can use 3D filters on Snapchat to draw a Pixar-like picture of yourself
The steps are:
Step 1: Install and run the “Snapchat” app on your phone.
Step2: Open the app and turn on the camera.
Step 3: There is a smiling face symbol on the right side of the camera button, tap on that.
Step 4: Click on the explore menu and select the “Cartoon 3D Style” option.
Step 5: Capture your video
Step 6: Then your cartoon character-like video is ready.
02You can also use Instagram to create a Disney-like character of yourself
The steps are:
Step 1: Open your Instagram account.
Step 2: Click on the ‘+’ icon. Select the “Story” option.
Step 3: Different effects appear on the screen.
Step 4: Scroll the effects and find an icon of a magnifying glass.
Step 5: Click on that icon and type cartoon on the search bar.
Step 6: After your search is finished, different cartoon filters will appear on your screen.
Step 7: Tap on any one of the effects. The effect opens.
Step 8: Tap on the bookmark icon to save the cartoon effect.
Step 9: Now you can go back to the effects options to use the cartoon effect.
Your Disney-like cartoon picture is ready!
03You can use Google meet
Step 1: When you open the Google meet app, there are filters to use while on a call.
Step 2: Choose one of the filters that have a cartoon effect.
Step 3: When you join any meeting, you will appear like a cartoon character from TV.
04You can use B612
Step 1: Install and open the app on your phone.
Step 2: After you open the app, a circle button appears at the bottom of your screen in the middle.
Step 3: Tap on the circle.
Step 4: Numerous filters will appear.
Step 5: Choose one cartoon-like filter from the options of effect in the menu.
Step 6: After selecting one effect, make a video of yourself using an effect.
Step 7: Your cartoon video is ready on your screen.
05You can use Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
Step 1: Capture a video of yourself using your phone’s camera.
Step 2: Install and open the Filmora app on your phone.
Step 3: After you open the app, you will be given the option to choose a video.
Step 4: Choose the video of yourself.
Step 5: After choosing your video, there is an option “click edit” tap on that.
Step 6: A menu appears; select the “effects” option from the menu.
Step 7: Different effects will appear on your screen.
Step 8: Select the cartoon effect you want to use in your video.
Step 9: After you have selected the effect, it will take some time to process.
Step 10: Your cartoon-like video is ready.
How You Can Develop a Cartoon Style for Animation
Anyone can develop new cartoon styles by following these simple procedures or habits. The procedures are:
● You can take references from real-life objects.
Most of the Animation we see here has been taken from real-life references, be it a cat, car, house, etc. So, to develop the cartoon styles, you can take references from real-life objects. You can also search for a particular characteristic in things you won’t use as your reference. If you want to draw a cat, you can use a living cat as your reference.
● You can copy and try to make Animation like your favorite animator.
If you use this method, this will help you improve your skill. No animation is 100% real, no matter what kind of Animation it is or who is creating it. However, you cannot keep on making animations like your favorite animator because you will not be able to find your anime art styles and skills.
● You can create an animated character of your own.
After taking your reference from real-life objects and knowing about the animation styles and the basic principles of Animation, you can create your animated character. If you create your character, keeping all the skills and techniques in mind, you can develop outstanding animation styles.
● To develop your cartoon style, you need to practice drawing regularly.
To get s grasp this whole process of Animation, you need to draw and practice different cartoon art styles. You can draw anything you like, or you don’t like on paper or on a drawing tablet. You can also color sketchbooks to improve your skills in Animation.
You can use Filmora to make cartoon videos and, at the same time, make cartoon videos of normally captured videos. These cartoon videos can be compiled into one video. You can use this video to edit different types of videos. Filmora has a user-friendly interface that can help you create your cartoon video effortlessly.
● Ending Thoughts →
● I hope you have understood the different types of anime cartoon styles by now.
● These methods can help you make the best for your next marketing project.
● These methods are easy, efficient, and efficient. All the aforementioned methods were discovered in the late nineteenth and early twentieth century.
● With the advancement of technology, the process has become more accessible. However, you can use any cartoon-style art.
Is Blender 2D Animation As Awesome As 3D?
Blender is a widely popular animation tool that designers primarily use to create 3D animations. It offers a full-scale editing panel and a plethora of features that allow designers to create visually enticing 3D animations for videos, games, and marketing purposes. But, can you use Blender to create 2D animations? Even though the tool is marketed as a 3D animation creator, it’s worth noting that one can use it for 2D animations as well. Now, the process may not be as straightforward as using a dedicated 2D animation creator, you can still get the job done using Blender. This will be pretty helpful if you are already a Blender user and want to create 2D animations for a project.
To help you along the way, we have put together a detailed guide on how to create Blender 2D animations and use them in your videos to make them look more stunning. So, without any further ado, let’s get started.
In this article
01 [Is Blender 2D Animation As Awesome AS 3D?](#Part 1)
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
02 [How to Mix 2D & 3D Animation in Blender?](#Part 2)
03 [5 Amazing Blender 2D Animation Examples](#Part 3)
Part 1 Is Blender 2D Animation As Awesome AS 3D?
There’s no arguing the fact that Blender is a remarkable tool for 3D animations. Its worldwide popularity is clear proof of what one can achieve while creating a 3D animation with Blender. But, the real question is - are Blender 2D animations as good as their 3D alternatives. Well, the answer is Yes! Blender has a built-in feature known as Grease Pencil that’s specifically designed to create 2D animations. With Grease Pencil, you can create different 2D layouts from scratch and turn them into visually appealing animations to engage the potential viewers.
Part 2 How to Mix 2D & 3D Animation in Blender?
So, how can you create 2D animations in Blender? Well, it depends! The process to create a 2D animation in Blender mainly depends on what you want to design. You can find different Blender 2D animation tutorials on YouTube and use them to get started with 2D animations in Blender. But, we would like to point out that there’s a generic process that’ll remain consistent in every situation. If you are also getting started with creating 2D animations in Blender, here’s the step-by-step process that’ll help you start sailing in the right direction and make the 2D animation designing a hassle-free task.
Step 1
First and foremost, launch Blender on your system and set it up to get started. On the home screen, click on “File>New” and then, select “2D Animation”.

Step 2
Now, click on the Grease Pencil tool and use it to draw any shape on the canvas. If you want to add multiple objects to the animation, you can also draw multiple shapes.

Step 3
The next step would be to apply the array modifier to these shapes, considering you want to add a specific movement to them. So, add an array modifier first and then apply it over the desired shapes.
Step 4
After you have applied the array modifier, go ahead and start adding colors to the animation. Keep in mind the more colors you use, the better the Blender 2D animation will appear at the end.

Step 5
Now, through the editing panel, right-click on the shape you’ve drawn on the screen and then, select “Rotation and Scale”. A separate editing window will pop up on your screen. Here you can customize the movement of the object by changing its scaling options through keyframing.
That’s it; your 2D animation is now ready and you can save it on your computer.
Part 3 5 Amazing Blender 2D Animation Tutorials
So, now that you know how to create Blender 2D animations, let’s take a look at a few of the 2D animation tutorials that’ll help you get started with your first animation. All these tutorials are available on YouTube and share a detailed insight into different elements of using Blender to create 2D animation.
1. Blender Guru’s Donut Tutorial
If you search Blender on YouTube, this will be the first video you’ll see in the search results. With 11 million views on YouTube, this Blender 2D animation tutorial is one of the most sought-after tutorials on the platforms.
This 14-minute long video will walk you through the step-by-step process of creating a dedicated 2D animation for a donut using different elements of Blender. What’s more interesting is that there’s a second part to this video that’ll help you move a step forward and dive into advanced editing. Basically, if you want to get familiar with Blender’s 2D animation architecture, this video will help you embark on the right track.
2. Blender Lighting Tutorial
Gleb Alexandrov is undoubtedly one of the most talented animation experts who has created hundreds of stunning animations during his career. In this video, he has shared his years of knowledge and expertise and explained different ways to use lighting in your Blender 2D animation.
If you have ever worked on animation or even a regular YouTube video in the past, you may already be familiar with the importance of lighting. If the lighting is right, the subjects look more stunning and the overall frame becomes visually engaging. If you also want to know how to use lighting in a 2D animation, this 19-minutes long video is your answer.
3. Blender Fundamentals
If you are an absolute beginner, it would be better to first familiarize yourself with different elements of the software. Without knowing what a particular tool can do, you’ll most likely struggle to pour your creativity into the Blender 2D animation. So, before working on your first 2D animation, make sure to take your time to go through these Blender 2D animation tutorials uploaded by the tech giant itself.
Keep in mind that it’s not a single video, but a series of episodes that’ll walk you through the basics of Blender and how to start with your first 2D/3D animation. If you are serious about working with Blender, this series is your one-stop solution to get familiar with the application.
4. Character Creation and Rigging
Every 2D animation requires at least one character that would act as the main subject of the animation. And, in case you are planning to create a 3D animation with extensive movement, you’ll also have to incorporate Rigging to ensure that any movement looks realistic.
This video is for anyone who has a basic understanding of 2D animation in Blender and wants to step up their game. Here you’ll learn how to design a specific character on the canvas and how to use rigging to configure its movement. Again, this is not a single video, but a series of episodes, which means it would be better if you sit with your coffee in your hand.
5. CG Geek’s 2D Animation Tutorial in Blender
Now, if you are specifically looking for a video that only talks about Blender 2D animations and nothing else, this tutorial by CG Geek is the most suitable option. In this video, CG Geek goes on explaining how to use the Grease Pencil feature in Blender for 2D animation. He has also explained how to keyframe your 2D animation on Blender’s timeline so that any movement looks as realistic as possible.
6. Wondershare Filmora - A Reliable Alternative to Blender for Video Editors
Now, if you are a video editor and only want to create an animation for one of your videos, it would not be a wise decision to use Blender. Why? Because the tool has a steep learning curve and it’s not worth investing your time if you only want to create a 10-seconds animation. So, what’s the next best solution?
The answer is Wondershare Filmora Video Editor . It’s a full-scale video editing tool that’s designed to help editors enhance their productivity through ready-to-use templates. It has a built-in media library where you’ll find dozens of animation templates. You can simply drag these templates to your timeline and customize them to match the overall theme of your video itself.
With its timeline-based editing panel, you’ll be able to speed up the overall editing process and create visually stunning videos in no time. The tool also has a stack of ready-to-use transitions, special effects, and sounds that you can apply to the video and improve the overall production quality. In short, if your only goal is to add a 2D animation to your video, it won’t be a wise decision to rely on Blender. Instead, download and install Wondershare Filmora Pro on your system and use it to edit the video.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Even though Blender is a3D animation software, one can use it to create stunning 2D animations as well..
● Blender has a dedicated feature known as “Grease Pencil” that’ll allow you to create your 2D animations and customize them to make them look stunning.
● Despite its advanced features, Blender is difficult to use. So, if you are looking for an alternative to Blender (only if you want to create 2D animations for your videos), Wondershare Filmora Pro is the right solution.
Tips for Canva Animated Elements
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Thanks to the progress of graphic design, users are no longer simply satisfied with everyday designs, no matter how complex the design itself. They want innovation, they want a fresh and mesmerizing new idea. This becomes increasingly harder to achieve and helps push the boundaries of what designers want.
This is where motion can come into play. Movement in graphic design has emerged as a recent design trend. This is where users benefit from valuable tips for Canva animated elements.
Without further ado, let’s dive into everything you need to know to design animated elements in Canva.
In this article
01 [What is Canva?](#Part 1)
02 [Animate An Element In Canva ](#Part 2)
03 [Make Elements Move In Canva](#Part 3)
04 [How About Making Animated Elements On Video](#Part 4)
Part 1 What is Canva?
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
Canva has become a buzzword in the designing and animation world. It’s a graphic design platform that allows users to create graphic designs for social media, for presentations, documents, cards for any memorable occasion. It was founded by Melanie Perkins, an Australian technology entrepreneur.
It allows users to work individually or across teams. With real-time live changes made available, Canva is pushing the boundary of what is possible and making it more accessible. With the introduction of animated elements in Canva, the possibilities for design horizons have expanded significantly.
Part 2 Animate An Element In Canva
There are one of two ways to go about creating an animation. You can work off an existing template or create a custom template. If you’re wondering how to animate individual elements in Canva then this guide is for you.
The first step to animation is building your custom static design. For that you need to go to Canva and select “Create a Design” option. Once you do, select the type of content you’re attempting to create- from Instagram posts to a presentation or an A4 document.
Think of the text font you’re going to use.

Then you should look into adding elements that suit your text on the design.

You can upload photographs into your creation with the upload button. This also extends to uploading audio that you want to use on video clips.

Once you’re done with these steps, you should have a customized static design that you can use. Let’s now look at how to animate individual elements in Canva. These elements are the text, the image, audio, and video.
2.1 Image
To add an image to Canva, you need to upload it in the ‘Upload’ tab on Canva. Once you do, the image can then be selected for display on your presentation.
For images, you can also choose to frame them within the “elements” tab. There are two kinds of elements. One which allows photographs to be embedded in them and ones which don’t. You can choose any element as a frame for your embedded image.
The next thing is to choose the “Animate” button. This will open up different options for animation features. The animate button allows a preview of what each animation does in real-time.

The ones with the crown are premium features exclusive to Canva Pro, the paid subscription.
2.2 Text
Add in the text you want to see to the image. The text can be in any style that you choose. Canva offers a variety of fonts that you can use to customize the color, size, and duration of the display.

2.3 Video
If you’re ready to take your content creation skills to the next level, this section is for you. You have the option of adding videos to Canva as well. Just load the video you have on hand to the Canva “Uploads” section. Introduce the video clip to the design.
Another way to embed the video is by using an element and embedding your video within it.
With video, you also have options like cropping, adjusting the playback. With playback, you can choose “Autoplay Video” and “Loop Video.” These are basic options for how the video can be played. The crop function allows you to trim the video to any point in time.
On top of this, you can use the animate button, which can create options for how the video is introduced to the backdrop.

If you want to remove the animation, you need to go to the “Animate” button and select the ‘None’ option to delete the animation from the design.
You can opt to animate either just the elements or you can animate the slide on the whole with “Page Animations.”
Part 3 Make Elements Move In Canva
How To Arrange The Order Of An Animation?
The brilliant thing about Canva is that you can decide the order you want to create your animation. The component elements of a Canva backdrop are the text, audio, images, video. These form the basis for the animated elements in Canva.
You can work on whichever component feels more accessible to you. Canva also allows users to make videos for title sequences and end-cards for video sharing platforms.
How to Change The Duration Of Animated Graphic In Canva
Once you’ve added a video element to your presentation, you’ll notice that the timer disappears from the production. This is because the presentation only lasts the duration of the video.
If you go to the next slide of the presentation, you can often notice a timer available. It has a default duration of five seconds. If you click on the clock symbol, a menu with “Timing” will appear with a slider. You can adjust the timing from 0.1 seconds up to a maximum of 30 seconds.
Part 4 How About Making Animated Elements On Video
If you’ve decided Canva is not the tool for you, you can choose any video editing software to make your animation.
Wondershare Filmora is the tool that can help you level up your content creation. It allows users to increase precision and provides professional video editing options.
AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
Now that you understand how to build an animation and the software required, you should differentiate between average and extraordinary editing tools.
Filmora and Canva are the best editing tools in this case. Like you can animate individual elements Canva, you can do the same in the other tool also. It may be used to produce animation videos by introducing keyframes, resulting in a seamless and realistic animation. Aside from that, using color correction and an audio processor can help take your animations to the next tier.
Download it today to make your videos better.
Also read:
- New In 2024, Ways on How to Liven Up Your Animate Website on Scroll
- New 2024 Approved Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- 2024 Approved How to Make GIF Instagram
- Updated Best 10 Photo Animator Templates
- Great Ways to Make Claymation Videos
- New Top 10 Animated DP for WhatsApp
- 2024 Approved How to Animate - Adobe Animate Tutorial for All
- In 2024, How to Convert Animated GIF From Video
- New 2024 Approved 15 Top Collage Makers to Create Aesthetic Collages
- In 2024, You Can Turn a TikTok Into a GIF Now. Heres How
- 2024 Approved Top 10 Video to GIF Converters Top Picks
- In 2024, Top 7 Animated GIF Text Makers
- Updated 2024 Approved Best 15 Female Anime Characters-Who Is Your Favorite?
- Updated In 2024, 6 Unexpected Ways Gif Animation Maker Can Affect Your Marketing
- Updated 15 Animated Characters We All Had A Crush On
- New 2024 Approved Thousands Already Found 15 Best Sites to Watch Cartoons Online Free And So Can You
- How to Get Started in Stop Motion Claymation for 2024
- Updated Learn How to Do Funny Cartoon Drawings for 2024
- Updated Best 10 Anime Websites to Watch Dubbed Anime Free
- New In 2024, Easy Shortcut to Convert Videos to Gifs on iPhone
- In 2024, 10 of the Best Disney Animated Shows
- In 2024, Ultimate guide to get the meltan box pokemon go For Motorola Edge 40 Pro | Dr.fone
- How To Transfer Data From iPhone 15 Pro To Other iPhone 15 devices? | Dr.fone
- A Step-by-Step Guide to Finding Your Apple ID On Your Apple iPhone 6 Plus
- In 2024, How to Use Pokémon Emerald Master Ball Cheat On Lava Yuva 3 | Dr.fone
- Full Guide to Unlock iPhone 6 Plus with iTunes | Dr.fone
- Remove Reno 11F 5G unlock screen
- In 2024, Unlocking the Power of Smart Lock A Beginners Guide for Infinix Hot 40i Users
- How to Change Lock Screen Wallpaper on Vivo V27e
- How To Use Allshare Cast To Turn On Screen Mirroring On Motorola G24 Power | Dr.fone
- In 2024, Top 15 Augmented Reality Games Like Pokémon GO To Play On Motorola G24 Power | Dr.fone
- Title: Updated Top 20+ Best Free GIF Makers Online to Quickly Edit GIF for 2024
- Author: Elon
- Created at : 2024-06-15 11:22:15
- Updated at : 2024-06-16 11:22:15
- Link: https://animation-videos.techidaily.com/updated-top-20plus-best-free-gif-makers-online-to-quickly-edit-gif-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.