
Updated Top 3 Ways to Create Gif with Great 3D Gif Maker for 2024

Top 3 Ways to Create Gif with Great 3D Gif Maker
Top 3 Ways to Create Gif Images with Great 3D Gif Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
If what you’re searching for is a 3D GIF Maker, then we’ve got your back. Below, we’ve not only listed the three best ways to create 3D animated GIFs, but we’ve also included a brief tutorial that you can reference when creating your very own GIF images.
In this article
01 [Best 3 Ways to Create 3D Animated GIFs](#Part 1)
02 [Create 3D animated GIFs online with Filmora](#Part 2)
Part 1 Best 3 Ways to Create 3D Animated GIFs
First off, as promised, we have a brief list of some 3D GIF Maker tools that you can try. We’ve made sure to pick a unique set of 3D GIF Maker tools and 3D GIF Generator tools in order to give you a variety to choose from. It won’t be the most comprehensive list, but it should help you on your way to understanding how these 3D GIF makers usually work and how you can use them in order to create GIF images that you can share with your friends, family, and colleagues.
01 Wondershare Filmora Video Editor
The first 3D GIF Maker on our list is Filmora. It’s probably not the first one that you’d naturally think of as a 3D GIF Maker, seeing as it was developed to be more than that. But, it doesn’t discount the fact that it can be used in order to create and edit your own GIFs.
Wondershare Filmora is available for both Windows and Mac users. It allows you to create a GIF with images or video easily and even gives you the tools needed to edit and perfect it before you export it for use (a process that we’ll be showing off in more detail in the tutorial section below if you’re interested in learning more.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
022. Adobe Photoshop
Adobe Photoshop, much like Filmora, is probably not, first and foremost, considered a mere 3D GIF Maker. However, it doesn’t erase its 3D GIF Creator functions. This tool, if used correctly, can make just about anything you want.
The process of using it, of course, is a little fussier than other alternatives (you’ll probably want to look up a more detailed explanation on the subject), but the fussiness does also mean that you can control every detail of your project and get it to look exactly how you want it to look.
03EaseUS Video Editor
Similar to Filmora, EaseUS Video Editor is an advanced video editing tool that you can use as a 3D GIF Creator quite easily. It comes built-in with templates, filters, design elements, transition effects, music, and so much more — allowing you to freely design your GIF images so that they can be ready for publishing right off the bat.
The beauty of it, of course, is that, much like with all the other options that we introduced today, you can use the program for more than just 3D GIF creation after the fact — opening yourself up for different and more complex projects in the future (be they image, audio, or video-related.)
Part 2 Create 3D Animated Gifs Online With Wondershare Filmora Video Editor
Now, as promised, we’ve also included a tutorial that you can follow along with to create your own 3D Animated GIFs with the tool, Wondershare Filmora Video Editor . With this tool, we’ll be showing you the basic way to do it (by using a premade video that you can edit and then convert into GIF format). But, feel free to explore the tool and use it as you wish (i.e., as a 3D spinning GIF creator, 3D rotating text GIF maker, 3D cube GIF maker, and so on.)
01Step 1: Launch Filmora Video Editor
First things first, launch the 3D GIF maker that you intend to use. In our case, that is Filmora (a screenshot has been provided below for your edification and reference. We’ll be using Filmora as our example.)

02Step 2: Upload File(s)
Next, upload the file or files that you want to turn into a GIF.
As mentioned in the introduction, we’ll be using a pre-made video, but you can use whatever you wish (i.e., images). In order to upload, we clicked the File tab (pointed out in the image below) and selected Import Media > Import Media File. However, you can also drag and drop your file(s) on the designated area of the UI..

03Step 3: Drag Uploaded Media to Timeline
To create a GIF withFilmora , you’ll need to first create a video. Don’t worry, this is simple. Just drag and drop the media that you want to use onto the timeline.
Note: Any uploaded media will be in the media folder (marked [1] in the image below). Drag media from there onto the timeline (marked [2] in the image below) in order to create a video.

04Step 4: (Optional) Edit Video
If you want, take this opportunity to work on your video some more before converting it into a GIF. Filmora is set up to help you with this. Providing all the following features:
●Trim or Cut features to trim down the video.
●Add Text or audio to video.
●Use templates, filters, or other elements to design videos.
●Add transitions for better video flow.
And then some. In our case, we used the ‘Trim’ feature to cut down our video for a cleaner look.

05Step 5: Create Video > GIF
Once you’re done editing your video, you can now convert it to a GIF.
This is easy enough to do. Just click the ‘Export’ tab and select the ‘Create Video’ option. That will allow you to choose to convert your finished video into a GIF file that you can share with your friends.

● Key Takeaways from This Episode →
● GIFs are a great way of sharing fun moments with friends and family. And, these days, it’s easier than ever to create them.
● There are 3D GIF Makers available everywhere online. Each one is a little different, of course. But capable of allowing you to create GIFs with images and videos that you can eventually share.
● One such example is the 3D GIF Maker, Filmora. It was the first one that we introduced on our list of the best 3D GIf Makers.
● We also included a tutorial on how you can use Filmora as a 3D GIF Generator for your reference. You can try out the program today if you like. Wondershare offers a FREE trial that you can use in order to explore the many functions of the software before you commit to buying out the perpetual license or signing up for one of their subscription packages.
The Best Free 12 GIF Meme Maker at a Glance
The Best Free 12 GIF Meme Maker at a Glance
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
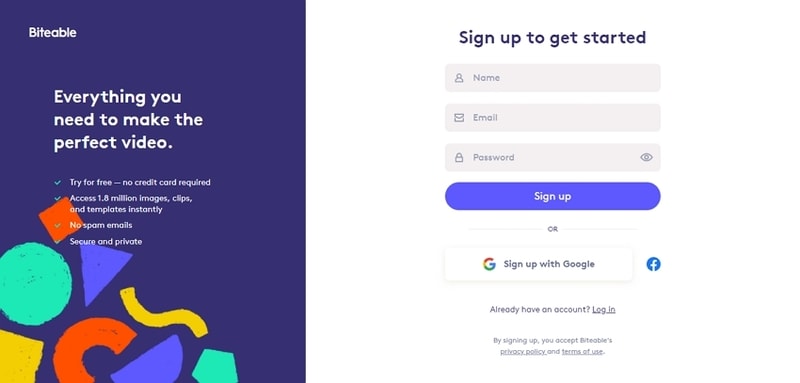
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
Do you want to make a meme out of a photo? You can do so with the aid of GIF meme maker, which provides an extensive range of templates, including popular ones and meme fonts and a dedicated interface. Let’s look at some of the excellent meme GIF generators for Android, iPhone, online tools, and desktop computers.
In this article
01 [What Is the Meme GIF Maker?](#Part 1)
02 [How Do You Make a GIF Meme on iPhone?](#Part 2)
03 [12 Meme Generators to Create Your Memes](#Part 3)
Part 1 What Is the Meme GIF Maker?
GIF meme maker allows users to make GIFs from the ground up by collecting or submitting videos or photographs. These GIF caption meme-makers enable users to add different creative effects like emojis, photos, text, filters, and backdrops for added customization. They can also export files, and some of them integrate directly with social networking networks to make uploading more convenient.
Each tool here has its own set of features, so read the entire article before determining which GIF meme generator is ideal for your personal or professional needs.
Part 2 How Do You Make a GIF Meme on iPhone?
Make a unique GIF meme on your iPhone following these few steps:
Step 1: Download and install a GIF maker
On your iPhone, install the GIF meme maker. Not only can you use this meme GIF generator to locate animated GIFs, but you can also use it to make your GIF memes from the start. Go to the Apple store, type GIF maker of your choice into the search field. Now select Get or Install from the drop-down menu.

Step 2: Create an account.
Create an account or log in. Fill in the text boxes with your email address, username, and password. Then press the Sign Up button.
Tap Log In, enter your email address with password if you already have an account.

Step 3: Select a photo or video to use for your GIF
Now it’s your turn to get inventive: Simply tap any of the effects tiles at the bottom of the screen to Construct a meme of a stupid selfie or photo with effects, then swipe left/right to navigate between effects. Press and hold the Shutter option to start a movie, or tap once to snap a shot.
p Create. This is locatedht corner.[1]

Step 4: Add text to meme
Put your meme text here. It’s critical to add your content to the meme because that’s what makes it a meme! To access the text tool, tap the Aa icon and type some text for the meme. Tap Done when you’re finished.
Resize and move your text. After you’ve tapped “Done” and are happy with your text, you can tap, hold, and drag it about your GIF. To alter the size, pinch two fingers together.


Step 5: Save and share
When you complete, tap the purple arrow. Tap this button in the bottom right corner once you’re happy with your meme GIF.
Select the Share GIF from the drop-down menu. If you wish to save the GIF to your camera roll, tap Save GIF.


Part 3 Meme Generators to Create Your Memes
Here are 12 meme generators that you can try out
01IMGFlip (Web)

Features:
• It has many meme templates
• You can easily build memes with your photographs.
• You can make changes to your memes
• It includes over 1000 meme templates.
• Allows you to find the meme template you want quickly.
Pros
• Many templates
• Fonts that you can customize.
• Memes on video
Cons
• Adds a watermark to the image
To make a meme with IMGFlip, follow these steps:
Step 1: Begin by making something.
Go to the website and click the “Create” button to get started. From the menu, select “Make a meme.”
Step 2: Pick a design template
To select the proper template for your meme, use the Search box. Alternatively, you can add your image to the app by clicking “Upload new template.”
Step 3: Insert text
Fill in the blanks with the meme text.
Next, click the options toggle to change the text next to each field. Save the image.
02DrMemes (Web)

Features
• You can easily produce memes for free.
• Create memes without a watermark.
• Change fonts easily
• Add emojis and stickers easily to memes.
• You can turn your photos into a GIF meme.
Pros
• User-friendly interface
• Personalization of fonts
• There is no watermark.
Cons
• A smaller number of templates
Follow these simple steps to make a meme using this website:
Step 1: Select a template
Open drmemes.com and select “Choose meme template” or “Upload picture,” depending on how you want to Construct a meme.
Step 2: Type in your text
Add Text from the side boxes. To change the font, use the settings toggle.
03ILoveIMG (Web)

Features
• Provides a variety of templates
• Allows you to alter the size and style of the font
• It generates memes that are free of watermarks.
• You may also choose whether you want the text to be forced into the image.
Pros
• An extensive library of free templates
• There is no watermark.
• Simple to use
• Can compress, resize, crop, and perform other image-editing activities.
Cons
• You can’t change the font.
Follow these steps to make memes using ILoveIMG:
Step 1: Go to the website.
In a browser, go to the website.
Step 2: Pick a design template
“Select meme template” or “Upload image” are the options.
Step 3: Type in your text
Fill in the blanks with your text.
04Meme Generator (Android/iOS)

Features:
● Over 500 high-quality memes and caption examples included.
● You can change size and color.
● There are a variety of fonts to pick from.
● Use the search or filter options to discover the memes you’re looking for quickly.
● There are no watermarks.
Pros
• Many templates
• Crop, rotate and flip images
• Personalize it with a custom image, font style, and sticker.
image
• There is no watermark.
Cons
• Lots of ads
Follow these simple steps to create a meme using the Meme Generator
Step 1: Add Image
Tap “Custom meme Gallery” to add an image from the gallery or select a meme template in the app.
Step 2: Crop Meme
Using the choices at the top of the app, you can crop the meme or rotate/flip the images.
Step 3: Customize font and Save
Change the font style, color, and alignment by tapping on it. You can also decorate it with a sticker.
When done, tap on “Save” to download the meme or hit “Share” to send it to social media apps.
05Meme Creator (Android)

Features
● A large collection of stock pictures and memes
● Add your quotes to the close captions.
● You can add your watermark.
● There are some fantastic stickers available.
● Simple to use
Pros
● No watermark
● Meme categories
● Custom fonts
Cons
● Occasional ads
Here is a simple step guide:
Step 1: Add Image
The program begins with a gallery of meme template categories, including animals, celebrities, cartoons, and more.
To add your original image, tap on one of these templates or hit the “Gallery” icon at the top.
Step 2: Change font size
Fill in the “Top” and “Bottom” text areas with the meme content. Using the options icon next to the text, change the font style.
Step 3: Save and Share
Use the “Save” or “Share” button at the bottom to download or send memes.
06Video & GIF Memes (Android)

Features
● It enables you to make memes from movies, GIFs and photos.
● No watermarks
● Easy to use
● Compatible on device
● Several stickers for users to leverage on
Pros
● There is no watermark.
● Tenor GIF database access
● You can video cut.
Cons
● Too many ads
There are no image memes.
Here are a few steps to follow:
Step 1: Select file
To begin, open the app and select the source file type.
Step 2: Customize text
When asked, trim the video, and add customizable meme text.
Save the video or GIF joke after changing video characteristics such as frame rate, speed, and quality.
07GIF Maker – Meme GIF Creator (iOS)

Features:
● Make as many GIFs as you like from your videos.
● Make an unlimited number of GIFs from your photos.
● Make an infinite number of memes.
● Filters, Stickers, and Fonts of the highest quality.
● Easy to use
Pros
● There is no watermark.
● User-friendly interphase.
● There are some fantastic stickers available.
Cons
● As others, ads.
Follow these simple steps to make use of this amazing tool:
Step 1: Choose the desired video
After running the app, select “Video to GIF” from the menu and select your video.
If necessary, trim it.
Step 2: Add text
To add amusing meme text to your video, tap “Add text.”
Step 3: Download and Share
To download the video or share it directly with social networking apps, click the Share icon.
08Memeto – Meme Maker & Creator (iOS)

Features:
● Create memes with your picture templates, blank memes, and popular templates.
● Customize options available
● Several different meme text styles to choose from.
● 1000+ stickers.
● Choose your photo from your Photo Gallery to be used as background
Pros
● There is no watermark.
● Various types of memes
Cons
● It lacks a search function.
Step 1: Choose a template
Select a meme template in the app, select the meme, and then hit the “Text” option to add and style meme text.
Step 2: Save and Share
Tap the Share button when you finish to save it to your device.
09Meme Generator Suite (Windows)

Features:
● Thousands of memes are available online
● Make memes out of your photos.
● Make posters with the phrase “KEEP CALM” and Jo Baka memes.
● You can move text, resized, and colored.
● There’s also an Offline Collection with over 300 memes that’s always ready to go!
Pros
• Many memes
• Effective search
• Collection in the offline mode
• There is no watermark.
Cons
• Advertisements
Follow these simple are guide:
Step 1: Select template or photo
Start using a pre-loaded meme template from the app or upload your image by selecting “From gallery.”
Step 2: Download and Save
Change the text settings and click the Save icon to download the image.
You can also immediately submit the image to IMGur or social networking apps.
10Meme Generator

Features:
● Get over 500 high-quality memes and caption examples.
● Size and color are changeable.
● There are a variety of fonts to pick from.
● Search or filter options to discover the memes you’re looking for.
● There are no watermarks.
Pros
• Examples of memes
• There is no watermark.
Cons
• Cannot share straight to social networking apps
Step 1: Click on Meme
To begin editing a meme, click on it.
Step 2: Change font
Change the font color and style of the meme text on the meme editing screen.
1111. Deal With It - GIF Maker

Features :
● This online GIF creator is simple to use.
● No third-party software is required to use this GIF maker.
● This website will complete the GIF conversion promptly.
● This GIF generator website is beneficial to new users.
Pros
● The website’s design is simplistic, making this GIF banner maker too simple to manage and utilize.
● It also intensifies the GIF maker, significantly improving the overall effect of the GIF in question.
Cons
● Because the pace of GIF makers is too slow, users sometimes opt to download installable GIF makers.
● GIF makers cannot create animated GIFs, so it is impossible to utilize this tool.
How to Use this Online GIF Maker
Visit the GIF maker’s official homepage.
Step 1: Choose an image
Because it can also be helpful to create GIFs from photos, you may use the Load Image option to upload an image from your computer.
Step 2: Editing
After that, you may add a phrase and glasses to the loaded image.
12LunaPic

Features:
● This online animated GIF creator has a very user-friendly design.
● No other third-party programs are required to use this online animated GIF creator.
● This website can also be valuable to creating GIF banners.
● You may create animated GIFs from several photographs with this website.
Pros
● With the aid of this program, the user can experience the GIF maker mobile feature; hence it is highly recommended.
● Because the tool is so simple, this banner GIF maker gets the job done in style and according to the user’s specifications.
Cons
● Like the GIF icon maker, this application lacks critical features like speed and accuracy necessary for GIF creation.
● Because this program can’t edit GIFs, it doesn’t have any of the GIF edit maker’s features.
How to use LunaPic
Step 1: Upload Image
To get started, go to LunaPic’s official website. To submit photographs from your computer to this online animated GIF maker, click the Upload button.
Step 2: Enhance the image
With this online GIF creator, you can now alter the images.
Step 3: Save the animated GIF
To save the produced GIF, select GIF as the output and click the Save button at the bottom.
Creating your animated GIF from any video or photo is a fascinating and entertaining undertaking. A video scene can be brutal to manage to owe to its vast size, but GIF forms are ideal for profile posts and sharing with friends in the form of simple jokes.
If you want to generate a GIF online, though, Wondershare Filmora Video Editor ‘s online meme maker is the best option. It allows you to create a watermark-free picture, GIF, and video memes. It is entirely free to use and requires no registration. When creating a caption, you can edit the text size, color, and position to make a caption while you are editing. You can also add text inside or outside in GIF. Just with some clicks, your GIF will be complete. Try it now!

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● Now that you know about the 12 best GIF meme generators and how to use them to make a unique and customized GIF with the simple step guide, you can now try your hands on new things.
● However, Wondershare Filmora is your sure best GIF caption meme maker to help you achieve excellent results as a GIF meme creator. So go for it!
10 Awesome Moving Animation PowerPoint Techniques
10 Awesome Moving Animation PowerPoint Techniques
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
PowerPoints can be quite dull without anything to spice it up. So, this question is more than 100% warranted. Fortunately, we were able to pull together a tutorial on creating moving animation PowerPoint presentations.
Complete with some templates that you can start off with (if you’d prefer to make it as simple as possible for yourself.)
In this article
01 [6 Animated Powerpoint Templates with Interactive Features](#Part 1)
02 [How to Create a Moving Animation in Powerpoint](#Part 2)
03 [10 Moving Animation Powerpoint Techniques](#Part 3)
Part 1 6 Animated PowerPoint Templates with Interactive Features
The default people tend to-go-to when it comes to presentations are videos. As they tend to be more engaging on their own. For that, you’ll see people gravitating towards software like Filmora, which can create beautiful, eye-catching presentations that you can easily and quickly share. Not just to an immediate audience, but also on social media and the like.
However, of course, sometimes a personal touch is important in a presentation — important to have a ‘voice’ attached to the image on the screen. But just because this is the case, doesn’t mean that you shouldn’t go all out on your presentation. Hence, why moving animation PowerPoint templates are such a big deal:
01Company Presentation PowerPoint Template
For the first of the Moving Animation PowerPoint templates that we have to introduce, we chose the ‘Company Presentation PowerPoint Template.’ As you can perhaps guess from the name, it’s a very professional template. It comes with a total of 500 sample slides that you can choose from (50 of which are unique), and it’s set up with professional animations that can spice up your presentation without making it look gaudy or over-the-top.

02Move Animated PowerPoint Template
Next is the modern, minimalistic template called “Move Animated.” This one is a lot more versatile, with every single one of the 144 unique slides available suitably animated. The best part of it is definitely the easy way in which it can be used. With the modern, minimalistic style, it’s easy enough to remove the presets and replace them with suitable company or product images to promote your content, idea, or project.

0340 Animated Conceptual Slides for PowerPoint
Again, we have another modern and minimalistic kind of PowerPoint template with ‘40 Animated Conceptual Slides for PowerPoint.’ It comes with 40 modern slides, all of which come fully animated are easy enough to customize with your own branding or content.

04UNIGRAPH - Animated & Creative Template (PPTX)
For a bit more fun, our next template is “UNIGRAPH.” This still definitely fits the description ‘minimalistic’ but the pop of color and effects that it brings to the table gives it a different kind of vibe from all the others. No less professional, but certainly more fun. Of course, most importantly, perhaps, is the fact that each slide is smoothly animated.

05Graph & Charts PowerPoint Presentation
For this next one, we introduce a template set called “Graphs & Charts” for those who may want to present their products, projects, ideas, etc. in the shape of graphs and charts. It’s perfect for professionals, certainly. Especially with its clean look, brightened only by occasional pops of color that can be seen from the graphs and charts that it comes with.

06Laststyle - PowerPoint Template
This next PowerPoint template is most suited for businesses looking to promote their products. The creator of the template has provided five different colored versions of the template, each with 30 unique slides that were carefully sectioned with suitable animations.

Part 2 How to Create a Moving Animation in PowerPoint
Now we come to the point of the article where we speak directly to those who may want to experiment more by personally creating a moving animation PowerPoint. For this example, we’ll be teaching you how to create a path animation PowerPoint with the available tools that the software offers under ‘Animation.’ Stick around if you want to learn more.
01Step 1. Open Project.
First things first, of course. Start a new project. When you’ve started, move on to the Animation tab (which we’ve pointed out in the image below.)

02Step 2. Add Animation.
Then, make sure to select the object or model that you want to animate (in this case, we’ve inserted a 2D model of a businessman), and then click the ‘Add Animation’ button (shown in the image below.)

03Step 3. Choose Animation.
Under ‘Add Animation’ you’ll find several different options for animations that you can choose from. Of course, since our goal is to create a PowerPoint Motion Path Animation, we have selected one of the ‘Motion Path’ options.

04Step 4. Choose Motion Path Animation
In order to make motion animation in PowerPoint, you must select one of the offered ‘Motion Paths’ (i.e., Bounce, Line, Arcs, etc.) and then use the motion path tool that appears to control the direction you wish to make your character move.
In this example, we chose the ‘Lines’ motion path (1) and then used the line tool to create a path for our businessman model. To walk from the right side of the screen towards the left.

05Step 5. Adjust Animation.
With path animation PowerPoint complete, you can adjust as needed with the tools provided. For example, you can have the character start moving as soon as the slide opens, or wait until a minute has passed, you can extend the animation by changing duration, etc.

Part 3 10 Moving Animation PowerPoint Techniques
For this last step, we break down some important PowerPoint 3D Animation need-to-knows. Including the specifics provided by each of the options made available to you and why it’s important to explore every single one to create better and more professional-looking presentations.
01Transitions
When it comes to PowerPoint presentations, most people are no doubt the most familiar with ‘Transitions’ when talking in terms of adding animation into a presentation. This one decides whether you want to shift from one slide to another smoothly, or if you want the previous slide to break into splinters, or rotate into the next slide, and so on and so forth. It’s an ‘in-between’ animation that signals where one ends and the other begins.

02Animations
Now, for the ‘Animations’ tab, we focus on animations that occur in the slide (not in-between like transitions). This can include a wide array of things. Whether it be characters moving (like shown in the tutorial we provided), text boxes appearing and disappearing in short order, images bouncing into view in dramatic fashion, and so on and so forth. There’s lots of potential here.

03Animation - Start
We mentioned this previously in the tutorial, but PowerPoint (which does not offer the more advanced 3D customization options), does still give you the freedom to choose how you want certain animations to work.
In the case of the ‘Animations-Start’ option, the goal is to decide when an animation starts playing. Do you want it to start after a click? Or maybe you want it to start up immediately? Whatever the case may be, this function will let you choose the specifics.

044. Animation - Duration
Next, we decide how long you want the animation to last. For example, if you chose to add a PowerPoint 3D rotation animation into a character, how long do you want it to spin before it settles into place? Perhaps only a second? Perhaps more? Whatever you chose, this is the option that will let you finalize that.

05Animation - Delay
This one is self-explanatory as well. But suffice to say, the ‘Delay’ option is for deciding how much an animation is delayed before starting. For example, if you chose to start it ‘On Click’ you can increase the delay to keep it from playing immediately on click.

06Break Up Presentation into Sections
A lot of PowerPoint templates, you’ll find, are naturally broken into sections. This is because it is easier to consume it in that way. It’s also a good signal to your audience as to what point of the presentation you are on. Are you in the beginning? The middle? Near the end? Etc. In this case, the best option for showing it is transitions that separate the sections from one another.

07Add Animation - Entrance
As promised earlier, we’ll be going through each type of animation is available under the ‘Add Animation’ option. The first is “Entrance” animations. This one is pretty easy to guess. It makes up a variety of animations that serve as its entrance animation. Here are some examples:
● Appear: To have objects appear without any other effect.
● Fade: To have objects fade into view.
● Bounce: To have objects bounce into view.
● Swivel: To have objects swivel into view.

08Add Animation - Emphasis
This next animation style is to give emphasis to an already-present object. For example, at a click, you can have a text box ‘Pulse’ and become the center of attention. You can change ‘Object Color’ to make it stand out. And so on.

099. Add Animation - Exit
Opposite of the ‘Entrance’ animations are the ‘Exit’ animations. You’ll notice that the style of animations is the same here. The only difference is that the animations occur to exit the project out of the presentation. For example, an image exiting to reveal text. Or text flying out to be replaced with more text, etc.

10Add Animation - Motion Path
We’ve already mentioned the PowerPoint Motion Path animation style previously, but just to reiterate some things, this is the most customizable animation feature on PowerPoint. One that allows you to move objects across the slide in whatever way you wish. In our example, we created a motion path animation that took the character from the center of the screen to the left of the screen.

● Key Takeaways from This Episode →
● While videos are the most popular way to share information, there are some presentations that require a heavier guiding hand.
● In these situations, a PowerPoint presentation, carefully animated, can serve in place of an edited video.
● There are templates available that you can take advantage of if you’d prefer to start with something to work from. We introduced some in this article that we think were particularly notable.
● But, of course, more careful personalization is sometimes necessary. In that case, we hope that you find our tutorial and our list of PowerPoint techniques helpful.
How to Liven Up Your Animate Website on Scroll
How to Liven Up Your Animate Website on Scroll
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
“I am looking for the information about animate website on a scroll and how to use the parallax scrolling on the website. Can I get some reference websites and a video editor for editing the parallax videos?”

The animate website on scroll is a new and latest feature offered by the developers in the new websites. Here, in this article, we are going to discuss the animate scroll websites.
In this article
01 [The Benefits of Scroll Animation That Few People Know](#Part 1)
02 [Top 5 Scroll-to-Animate Effects in Online Animation](#Part 2)
03 [10 Websites With Inspiring Scrolling Animation](#Part 3)
Part 1 The Benefits of Scroll Animation That Few People Know
01 What is Scroll Animation?
Scroll animation is a feature offered by the website developers on the website where you will see the elements when you move the cursor on the website or when you scroll the webpage of the website.

Previously this concept was not much popular because sometimes website visitors can get confused with this feature but as per a few kinds of research, it is observed that this feature is more user friendly than the common websites. This technique also helps people to make the content more visible at the time of scrolling the website.
02 Why Should You Use On-Scroll Animation Effects?
There are many positive aspects of using the On-Scroll animation effects for your websites. When you use this animation on your website then you will see a wow factor on your website and your visitors will be happy while browsing.
#1: Visitors Never Lost while Navigating
In the on scroll animation effects when the visitors scroll your website then they will never feel lost and they can easily understand that where they started and ended up.
#2: Animate website on Scroll can attract the Visitor Attention to Call to Action
If you use the animate website on a scroll then your website visitors can get direct attention to the call to action buttons available on your webpage. It can easily attract the attention of visitors to any specific place where you want. On scroll, the animation is just like pointing at anyone with a finger. The working of this technique is that when a user starts browsing and scrolling on your website then it starts loading the next steps.
#3: It keeps Visitors Engaged
With the animate website on scroll whenever a visitor scrolls down to the webpages then they will find the interesting content in every scroll. It gives a very good view to the user than the static website content. Users show interest in reading the whole page.
#4: Scrolling Decrease the Page Loading Time
In the scroll animation users slowly scroll the website to find the content which helps you to decrease the loading time of a webpage. Scrolling always loads the elements one by one when they need.
Part 2 Top 5 Scroll-to-Animate Effects in Online Animation
01 Scroll Through Image to Change Text Parallax Effect
In the Scroll through Image effect, you will see the content of the webpage after scrolling through the image on the website and developed by codemyui.

02 Hero Book Cover Slide to Intro – Mobile Friendly
In this animation effect when you move the cursor on the image then the image will turn upside and you will be able to see the content written on the webpage.

03 Marquee Page Border Effect On Scroll using GSAP
Marquee page border effect as the name of this scroll effect tells about it that in this effect you will simply see the moving border when you scroll from all 4 sides. It gives a great look to your videos.

04 Scrollable Agency Portfolio Grid Design
Scrollable Agency Portfolio Grid Design effect is specially designed for the agencies. It gives a very creative look to the web pages. You can simply scroll the web pages from the right to the left side and then finally select the content using the call to action buttons.

05 Change Text Color and Side across Image on Scroll
This scrolling effect allows you to give a text-changing effect on your web pages. When a visitor scroll on your website pages then they will see the changes in the colors of the text which gives a superb view to your viewers.

Part 3 10 Websites with Inspiring Scrolling Animation
01 Jessandruss
Jessandruss is a wedding website developed using scrolling animation. On this website mainly the wedding story of Jess & Russ is presented by the website developers. This is an awesome design of the parallax scrolling where you can see their relationship story.

02 Fire Watch Game
Fire Watch Game website is one of the best examples of the Parallax scrolling website. On this website, developers have used around 6 layers which can be moved and show the sense of depth. On this website, parallax scrolling is not used on the whole site so you can only find it on the top of the homepage. This helps the website to make it user-friendly for the visitors and they can easily read it without any issue of the constant parallax scrolling.

03 Diesel Bad Guide
Diesel Bad guide is a one-page website that was designed for the launch of Diesel’s bad Fragrance. When visitors visit the website then they will see an image with the call to action button with the name “Bad Guide”. When you move the cursor on the call to action button you will hear a sound and after clicking you will be redirected to the product page where you can buy the fragrances. You can view the direction on the website to use it. You can use your mouse to drag the products from up to down and down to upside. This is completely developed using parallax scrolling.

04 ToyFight
ToyFight is the most popular and award-winning website where you can find thousands of cool features. This website is designed with the use of parallax scrolling and 3D technology. When you move the cursor on this website then the toys move a little bit in the background which is the effect of parallax scrolling. All pages of this website are designed using parallax scrolling.

05 New York Times: Snowfall
Snowfall is a webpage designed on the New York Times website shows that how the parallax scrolling is used to show a story related to the snowfall. On this webpage, they used parallax scrolling on the images and videos which show the tunnel creek avalanche. This story is very old and published in 2012 but still, this is the best example of parallax scrolling usage.

06 Dog studio
Dog studio is an awesome website developed using the parallax scrolling effect. In the background, you will see a 3D animated dog that continuously moves when you scroll on the website. It also changes the color of the dog when you hover the mouse on the titles of the website. The do position also changes as you scroll down the website.

07 Delassus Group
Delassus Group’s website is the most popular example of horizontal scrolling. Mostly all websites work in vertical scrolling while using parallax scrolling but in the case of the Delassus group website, you will see the website display its products horizontally in a very attractive way.
08 Louie Sellers
Recapafteruse website is a portfolio website which is designed by Louie Seller and they always use a very clever parallax scrolling effect to keep interesting the webpage for their visitors. Recapafteruse is their business name. On the website when you first start scrolling then the pen will uncap and when you finish scrolling and reach the end of the page then the pen will be closed again. It reflects his business name “RecapAfterUse”. This effect is used on every webpage of the website.

09 The story of The Goonies
Goonies website is another example of parallax scrolling. On this website when you visit the first page you will see the image with the water and mountains and after starting the scrolling you will start seeing the images of kids and after that credits page and finally the gallery page. This is a one-page website and parallax scrolling is used on the whole webpage.

10 Wondershare Filmora
Wondershare Filmora is advanced video editing software that helps you to edit the videos for your parallax scrolling websites. It offers you several advanced video editing options with the easiest-to-use interface. The software is available for windows as well as Mac users to edit the videos. With the help of Wondershare Filmora, you can easily edit the videos with cool features such as motion tracking, color matching, audio ducking, split-screen, using premade templates, controlling the video speed, etc. The Wondershare Filmora offers you basic to advanced level options for editing your videos for parallax scrolling with the easy-to-use interface so you can use it even you are a newbie in video editing without any issue.
Key Takeaways from This Episode
● This is all about the parallax scrolling website and its examples.
● There are many different high-tech blog sites are available that use different types of parallax scrolling animation designs to keep their users engaged.
● These look very attractive and you get the chance to get more viewers for your website.
● If you are looking for making the best animation video to use with your parallax scrolling website then we would like to suggest the Wondershare Filmora software as it can help you to create the best videos for your parallax scrolling website.
How to Make Architecture Animation
Learn How to Make Architecture Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
12 Animation Video Maker That Can Triple Your Conversion Rates
12 Animation Video Maker That Can Triple Conversion Rates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Gone are the days when creating animation requires expert skills, time, and a lot of money. Thanks to technological advancement several software and tools are available for creating animated videos in a hassle-free manner.

The following parts of the topic will help you to learn in detail about animation videos, their importance, the best software, and animation online website tools.
In this article
01 [What is an Animated Video and Its Importance?](#Part 1)
02 [Top 11 Online Animation Video Maker](#Part 2)
03 [Best Alternative To Online Tools For Creating Professional Animated Videos ](#Part 3)
Part 1 What is an Animated Video and Its Importance?
Animated Video
In simplest terms, animation refers to a method where figures appear as moving images to make them look lively and interesting. Using the drawings, effects, designs, and illustrations, an animated video is created to catch your attention. Animations can be of several types like cartoon animations, 3D animations, motion graphics, CGI, 2D animations, and more.
Benefits of using Animated videos
Animated videos have dominated the entire digital space and there are several reasons for the same. Some of the major ones are enlisted below.
● Add life to your concepts
● Bring in the content to your interesting ideas
● Ability to represent abstract ideas visually
● Video production can be managed in a hassle-free manner
● Animated videos are more visually and psychologically appealing
● Helps in boosting the conversion rates
● Makes you stand out from the competition
● Helps in expanding the reach and getting the attention and engagement
● Improves SEO

Part 2 Top 11 online animation video maker
If you are in search of a simple yet effective solution to create animations, 3D animation maker online tools work as a great choice. The majority of these programs are free and simple to use and support all basic animation requirements. Below listed are the top 11 online 3D animation makers that can be used for creating impressive animations.
01PowToon
This is a widely used online tool that supports creating videos in multiple formats including animated ones. The tool majorly supports features related to cartoon animation and depending on your requirements you can choose from different licenses and plans. Some of the key features of the tool include presentation mode, animation mode, readymade templates, integration with different tools, and others.

02Moovly
This is one of the top online animation maker 3D tool for creating interesting and eye-catchy animations. The tool is completely cloud-based and thus there is no need for any software download or installation. Different types of animations like doodles, cartoons, and others can be created easily using the program. Huge stock of videos, sound, music, motion graphics, photos, and others are available at the program to create a customized animation as required.

03Explee
This is a simple to use online tool that can help you create animated videos in a few simple steps. The program focuses on using a whiteboard which along with Explee’s Bringlife technology can create impressive animations. More than 6000 images are available at the tool for illustrating your concept and ideas. Some of the animation features supported by the tool include draw, pop, pin, fade, and others.

04Wideo
This is a simple yet versatile 3D online animation maker tool for animated video creation. Several pre-designed templates are available using which animated videos can be created quickly and easily. The free version of the tool allows creating animations for up to 30 seconds and for longer animations you would need to upgrade to a paid subscription. The tool also has a stock of free video library and the processed files can be exported as MP4 videos.

05Animaker
Creating cartoons and other animations can be done quickly and easily using this online tool that comes along with several pre-designed templates. The tool is simple to use and requires no specialized skill sets or technical know-how. Some of the interesting features for animation creation include character building, lip-syncing, facial expressions, smart moves, and more. You can customize the templates at the program and create the desired animation using the wide collection of images, videos, GIFs, and music files.

06Vyond
Professional-looking animated videos can be created using this cloud-based tool. You can either create an animation from scratch or use one of the templates at the site and then customize it as needed. The lip-sync feature of the tool allows you to import or an audio file or even add a voice recording. Animations for marketing, training, communications, HR and other purposes can be created using the tool. The tool comes with a 14-days free trial version after which you need to upgrade to a paid plan.

07Renderforest
This online tool comes with more than 500 templates in different categories that can be used along with multiple customization tools of the program to create the desired 2D as well as 3D animation. Simple interface and easy steps make the tool apt even for the ones who do not possess technical know-how. Several toolkits like the 3D video toolkit, whiteboard animation toolkit, and others are available at the site for you to learn the process. Customization options include adding music, adjusting scene order, adjusting VoiceOver, and more. The created video can be directly uploaded to YouTube or can be saved to the local system or project library.

08Animatron
Using this browser-based tool you can easily create animated videos for multiple purposes like presentation, explainer videos, banners, whiteboard animations, and more. You can choose from more than 200 animated templates available at the site and then customize them as required multiple functions. In addition to your videos and other media files, you can also add them from the free library available at Animatron. You can preview the created animation and then export it to your system or directly to popular social media platforms. Tutorials o guide you through the process of animated video creation are also present on the site.

09MotionDen
This is another widely used name when it comes to online video creation tools. This simple yet functional program will let you create animated videos of your choice using multiple templates available at the site. There is a collection of desktop as well as mobile-friendly templates. These template’s video, music, photos, text, and other elements can be customized using the program editor and then the processed video can be quickly downloaded to your local system.

10Toonator
Creating cartoons is simple and quick using this online tool that requires no software download or installation. Using the program, you can create an interesting cartoon as needed as well as edit the graphics. The tool can also work with your tablets that making it easy to edit the files using a pen or fingers. You can even check the designs of cartoons that have been created by other users.

11Biteable
To create animations for your social media sites, marketing, and other requirements, this is a versatile tool to use. You can use the readymade templates available at the site or can also create animation from a scratch. Customize the templates by selecting the scenes, adding images, music, and text as needed. The animated videos can be saved locally or can also be uploaded to popular social media sites.

Part 3 Part Best Alternative to online tools for creating professional animated videos
****Wondershare Filmora Video Editor **
Online tools are simple programs for basic animated video creation. Moreover, these programs are internet-dependent and support limited file size processing. So, if you are looking for an alternative program for creating professional-looking animated videos with support to advanced features, Wondershare Fimora works as an excellent alternative. This Windows and Mac-based tool comes with an array of features that can let you create the desired 2D, 3D, and other animated videos in just a few simple steps.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key features of the software
● Create professional-looking 2D, 3D, and other animated videos using keyframes.
● Customize the animations using features like motion tracking, pan & zoom, ease-in, ease-out, and more.
● Add customized text & titles, lights & flares, masking, warp, distorting, and more.
● High-quality pre-set available for auto-correction, color wheels, scopes, and more.
● Customize audio using features like automatic audio sync, audio compression, noise reduction, audio transitions, and more.
● Windows and Mac support.
● Key Takeaways from This Episode →
● Animated videos are important to improve the conversion rates, increase the reach of the videos, engage the viewers, and more.
● Several 3D online animation maker is available that can help create decent animated videos.
● With restrictions and limitations of 3D animation websites, professional software like Wondershare Fimora works as the best alternative.
Also read:
- New Best 10 Photo Animator Templates for 2024
- Updated Want to Make a Meme GIF, In 2024
- Updated In 2024, Tips on How to Learn Graphics Animation
- 2024 Approved DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- New 2024 Approved Is It That Easy to Make My Own Animated Character?
- Updated Learn How to Do Funny Cartoon Drawings for 2024
- New 2024 Approved Adobe Auto Rigger Is AWESOME
- In 2024, Techniques for Making After Effects 2D Animation
- Updated Simple Guide to Create New and Exciting Blackboard Animation
- Complete Guide to Send Gif WhatsApp on Android for 2024
- 2024 Approved Top 10 Banned Anime Around the World and Why
- New Adobe Animate Text Effects Skills You Need to Know
- New What Wikipedia Cant Tell You About the 10 Batman Cartoons for 2024
- 2024 Approved Secret Source to Make a Stop Motion Puppet
- New Tutorial on Making Unity 2D Animation
- Updated In 2024, How to Create Animated Video on Canva?
- Most Popular Tips on Learning Animate Rigging
- Updated In 2024, 10 of the Best Disney Animated Shows (Sorted by Popularity Ascending)
- 10 Cartoon Character Makers to Create Animated Characters for 2024
- Updated 2024 Approved What Is Anime? Anime VS Manga VS Cartoon
- New How to Make Well Done Animated GIF By Yourself for 2024
- Learn How to Draw Cartoons Step by Step with This Guide
- New 10 Cartoon Character Makers to Create Animated Characters
- How To Create Animated Clipart in PowerPoint
- New In 2024, Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- How to Send and Add Snapchat GIFs 100 The Easy Way
- New Stunning Ideas About Creating Personalised WhatsApp GIF Sticker for 2024
- New Most Effective Ways to Set WhatsApp Status
- Updated In 2024, Adobe Animate CC Everything You Need to Know
- 2024 Approved How to Create a Whiteboard Video Step by Step
- Updated In 2024, Top 15 Male Anime Characters By Voting
- 2024 Approved Top 7 Animated GIF Text Makers
- A Complete Guide To OEM Unlocking on Lava Agni 2 5G
- In 2024, How to Fake Snapchat Location without Jailbreak On Sony Xperia 10 V | Dr.fone
- Prank Your Friends! Easy Ways to Fake and Share Google Maps Location On Apple iPhone 12 | Dr.fone
- In 2024, What Pokémon Evolve with A Dawn Stone For Poco C51? | Dr.fone
- Recover Apple iPhone 14 Pro Max Data From iTunes Backup | Dr.fone
- Life360 Learn How Everything Works On Tecno Pova 5 | Dr.fone
- In 2024, About Itel P55 FRP Bypass
- Possible solutions to restore deleted music from Oppo Reno 9A
- Top 10 AirPlay Apps in Realme GT 5 for Streaming | Dr.fone
- The Best iSpoofer Alternative to Try On Honor Magic Vs 2 | Dr.fone
- How to Downgrade Apple iPhone 15 Plus to an Older Version? | Dr.fone
- Unlock iPhone 15 Pro lock with iCloud
- Authentication Error Occurred on OnePlus Ace 2? Here Are 10 Proven Fixes | Dr.fone
- How To Transfer Data From iPhone 13 To Other iPhone 14 devices? | Dr.fone
- In 2024, Catch or Beat Sleeping Snorlax on Pokemon Go For Nokia 150 (2023) | Dr.fone
- How to Mirror PC Screen to Vivo X Flip Phones? | Dr.fone
- How to recover deleted photos from Android Gallery after format on Infinix Zero 30 5G
- Read This Guide to Find a Reliable Alternative to Fake GPS On Vivo T2 5G | Dr.fone
- In 2024, The Most Useful Tips for Pokemon Go Ultra League On Huawei Nova Y91 | Dr.fone
- A Detailed VPNa Fake GPS Location Free Review On Apple iPhone SE | Dr.fone
- Apple ID is Greyed Out From iPhone 12 Pro How to Bypass?
- In 2024, New Guide How To Check iCloud Activation Lock Status From Your iPhone 15
- In 2024, How and Where to Find a Shiny Stone Pokémon For Vivo V27 Pro? | Dr.fone
- The Ultimate Guide to Get the Rare Candy on Pokemon Go Fire Red On Asus ROG Phone 7 | Dr.fone
- In 2024, Fake Android Location without Rooting For Your Infinix Note 30 5G | Dr.fone
- In 2024, How to Screen Mirroring Infinix Note 30i to PC? | Dr.fone
- How To Fix OEM Unlock Missing on Oppo A38?
- How to recover deleted photos from Realme 11 5G.
- Title: Updated Top 3 Ways to Create Gif with Great 3D Gif Maker for 2024
- Author: Elon
- Created at : 2024-06-15 11:22:58
- Updated at : 2024-06-16 11:22:58
- Link: https://animation-videos.techidaily.com/updated-top-3-ways-to-create-gif-with-great-3d-gif-maker-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.

