:max_bytes(150000):strip_icc():format(webp)/Robothandholdinganapple-fbe6ff482ed641e188dd6650b9ac132e.jpg)
Updated Top 7 Best Animated Lyric Video Software for FREE for 2024

Top 7 Best Animated Lyric Video Software for FREE
Top 7 Best Animated Lyric Video Software for FREE

Shanoon Cox
Mar 27, 2024• Proven solutions
The animated lyric videos have created a strong foothold in the music industry and have always been a vital part of it.
With television becoming a household necessity, lyric video creation has been the best entertainment content to share.
Creating an animated lyric video is one of the best ways to make a music video on a low budget.
In this article, you will learn what has animated lyric videos are and the best lyric video software to make it for PC and phone.
- Part1: What Is Animated Lyric Video
- Part2: Best Lyric Video Software for PC
- Part3: Best Animated Lyric Video Maker App
You may also like: 8 Best Lyric Video Templates for After Effects
Recommended Animated Lyric Video Maker - Filmora
If you want to make an animated lyric video, here we recommend using Filmora .
You can use it to make an animated lyric video by adding keyframes , so the animation will be smooth and natural. You just need to build a white plane to easily start making animation.
Besides, the audio mixer will raise your animated lyric video to a new level. Free download it to have a try! Or learn more from Wondershare Video Community .
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
Part 1: What Is Animated Lyric Video?
The term animated lyric video says it all to understand what it means. When the lyrics of a song appear on the screen in an animated version all through the song’s duration, it is usually said to be an animated lyric video.
Such videos are different from any normal music videos. Adding some flash and loops to the texts of the songs can enhance a plain lyric video.
For instance, there are times when you are unable to understand the lyrics of a song or maybe you wish to sing in a different language and are unable to understand the lyrics or the words, at such times the animated lyric video makes it easy for your understanding.
Part 2: Best Lyric Video Software for PC Free Download
1. Animaker
Pros:
- Kinetic typography effects
- A free version is good enough for any beginner to start animating
One of the most useful free-to-use animation tools , Animaker offers a range of video templates for customizing your video as per your choice.
For beginners, Animaker is the best lyric tool that is easy to understand and used without any help from anyone. Just choose the right template and play the video to start customizing your animated lyric video with the right effects as you like. The features of Animaker are-
Features:
- More than 40 fonts library
- Upload custom fonts to suit your requirement
- More than 60 transition styles

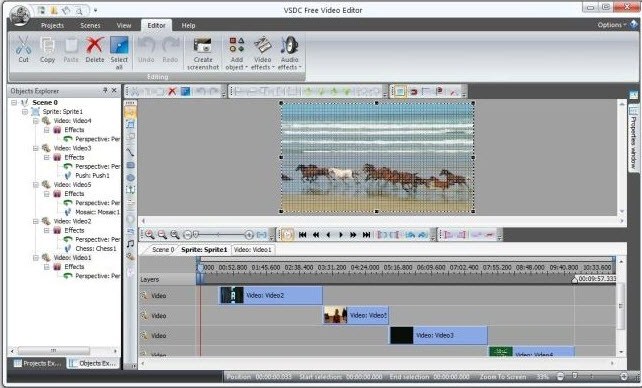
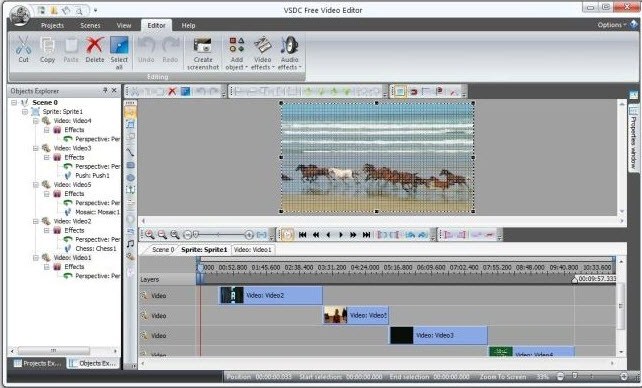
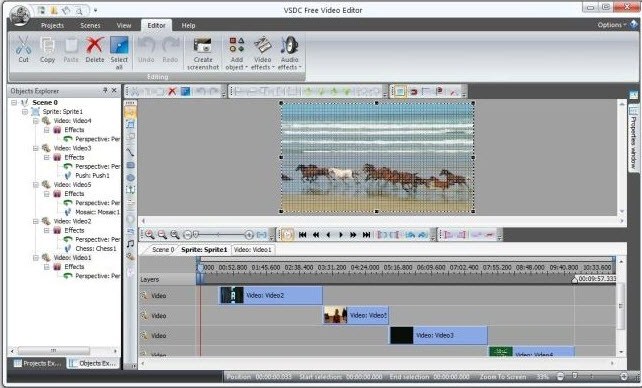
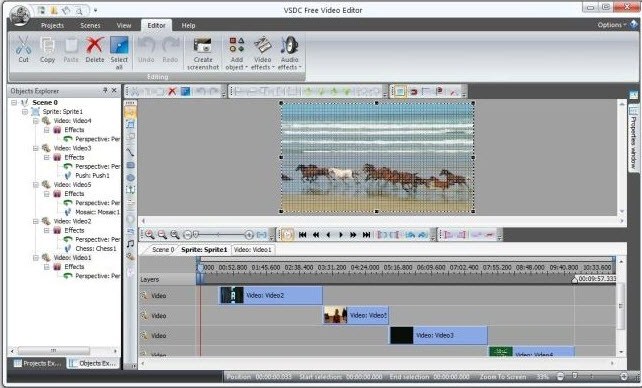
2. VSDC Free Video Editor
Pros:
- Multi-color Chroma Key
- Adjustable parameters settings
Whether your home or your business, VSDC free video editor has versatile features which make it apt to make lyric videos. One can edit every kind of video and file.
VSDC free video editor supports all the popular audio and video formats and codecs, which includes HD, DVD, and also GoPro videos. The features are-
Features:
- Text overlay for lyrics
- An array of charts and diagrams
- No sequence require to be followed, non-linear editing system
- Hardware acceleration

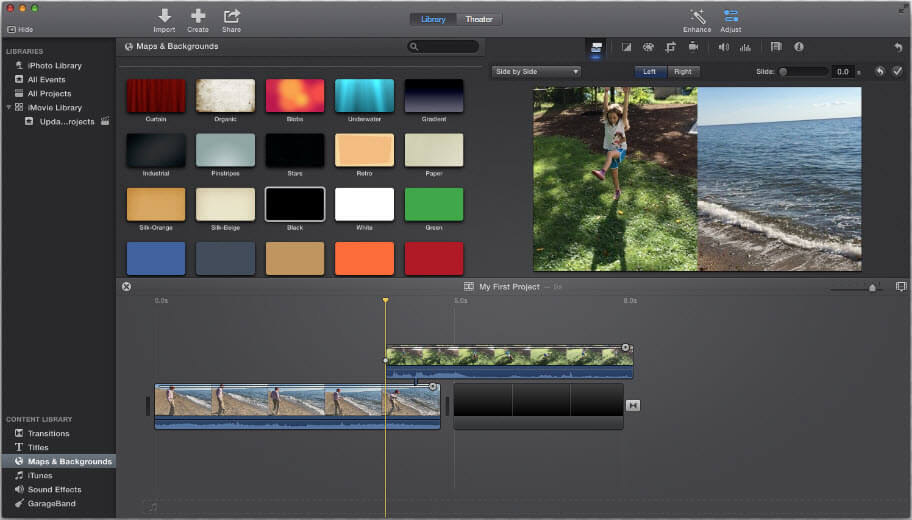
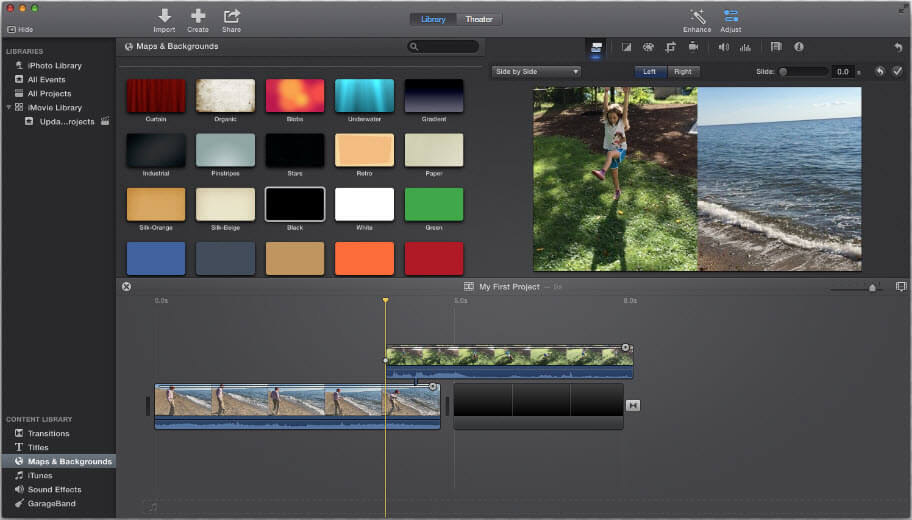
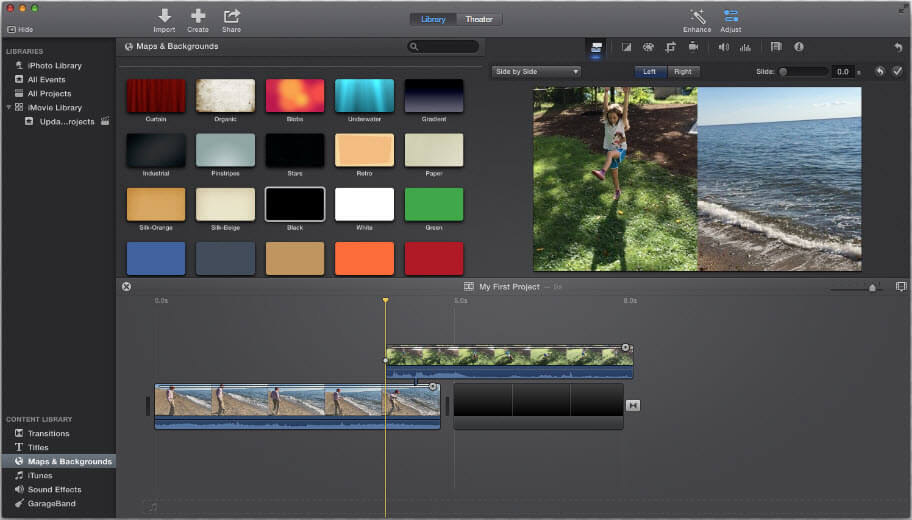
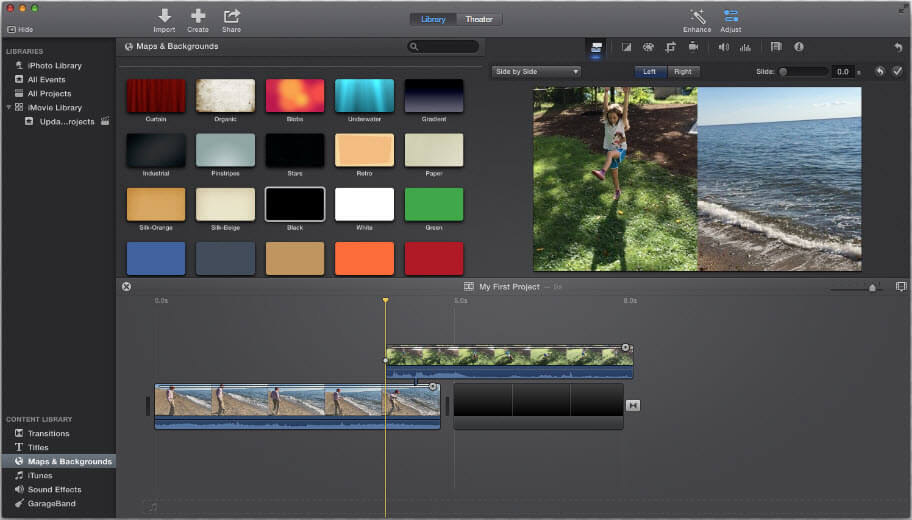
3. iMovie
Pros:
- Color correction, green-screen effects, and animated maps
- Start animation on iPhone and continue the same on iPad
For Mac and iOS users, the iMovie lyric video software comes with loads of features. With a range of studio-quality animation styles, iMovie helps you to create an animated lyric video with several additions in animated credits and tiles.
You just need to select the clip and add effects, titles, or music. The features include-
Features:
- 10 creative video filters for lyrics
- Picture-in-picture and split-screen effects
- Built-in music, sound effects, and voice over recording

4. Superstring
Pros:
- Easily customize the texts, backgrounds, and effects
- Intuitive and simple with the right tools in place
Superstring is the easiest way to create your animated lyric video on both Windows and Mac. You just need to select a song that you want to animate lyrics, drag it to this animation tool, align the lyrics by entering it, make other customization, and export. The features of Superstring are-
Features:
- Innovative interface
- Easy dragging and dropping when creating lyric
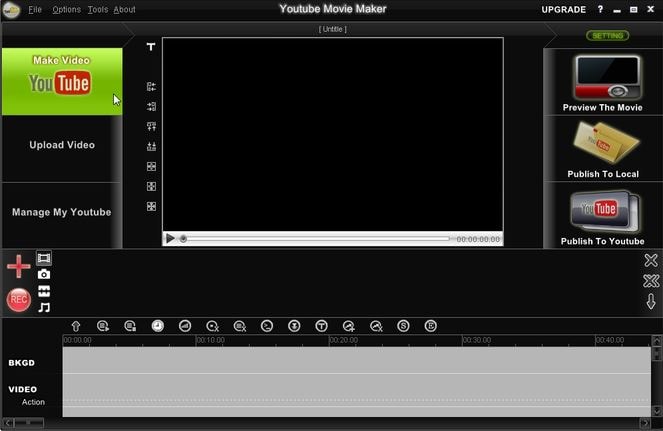
5. Youtube Movie Maker
Pros:
- Modify the layout and position
- Make 3D lyric of karaoke video with YouTube Movie Maker v10 or above version
It has the best built-in animated lyric video creating feature that makes YouTube movie makers a great choice when it comes to creating one. You can make lyrics video with different animation styles.
Its official site has also offered various great animated lyric video examples for your reference. The features are-
Features:
- Customize fonts, size, colors, styles
- Add motion effects, mask or shadow effects, background or music
Part 3: Best Animated Lyric Video Maker App
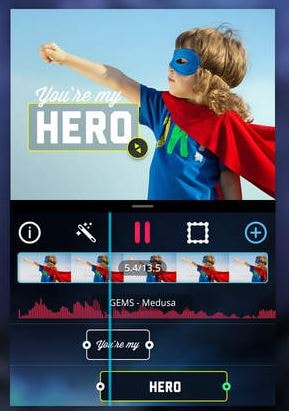
6. Music Video Maker
Pros:
- Several fonts and colors to choose from
- Add zoom-in and zoom-out effects
Do you want your lyric video to dance with the rhythm of the song? The Music video maker app is one of the best to create an animated lyric video and make the lyrics or the photos dance to your tune. The features include-
Features:
- Add songs from the in-built library or your music library
- Amazing filters to make your lyrical music video seem like a movie
- Add text and sub-titles to the images and photos
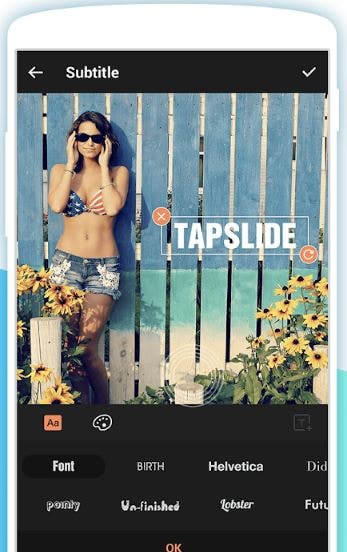
7. Vidal
Pros:
- Full control of the animation, positioning, opacity, and size of your text
- Fun overlays, shapes, and masks
A multi-clip video editor, VidLab lets you create an amazing lyric video very easily. You just need to customize it by adding texts, music, artworks, sound effects, etc. The features are-
Features:
- Several collections of fonts or add your fonts
- An ever-growing collection of video effects
Bonus tip: Create an Animation Video with Anireel
Anireel is an animation video production software with intelligent editing function, rich scene templates, and characters/animation/audio/text materials, which is easy to use and has high-cost performance. It is aimed at all users who explain or demonstrate through animation videos, such as general knowledge content creators, marketing personnel, and people who need enterprise propaganda or demonstration and supports one-click script into pieces.

Conclusion
All the above animated lyric video makers are great resources for beginners. These animation tools feature a very instinctive UI and offer various tutorials to let you get a hang of lyric animation faster. There are free trial periods that you can decide the best lyric video maker as per your choice. If you want to make video easily, try to use Filmora. It is one of the best animated lyric video makers. Download it now to have a try!
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The animated lyric videos have created a strong foothold in the music industry and have always been a vital part of it.
With television becoming a household necessity, lyric video creation has been the best entertainment content to share.
Creating an animated lyric video is one of the best ways to make a music video on a low budget.
In this article, you will learn what has animated lyric videos are and the best lyric video software to make it for PC and phone.
- Part1: What Is Animated Lyric Video
- Part2: Best Lyric Video Software for PC
- Part3: Best Animated Lyric Video Maker App
You may also like: 8 Best Lyric Video Templates for After Effects
Recommended Animated Lyric Video Maker - Filmora
If you want to make an animated lyric video, here we recommend using Filmora .
You can use it to make an animated lyric video by adding keyframes , so the animation will be smooth and natural. You just need to build a white plane to easily start making animation.
Besides, the audio mixer will raise your animated lyric video to a new level. Free download it to have a try! Or learn more from Wondershare Video Community .
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
Part 1: What Is Animated Lyric Video?
The term animated lyric video says it all to understand what it means. When the lyrics of a song appear on the screen in an animated version all through the song’s duration, it is usually said to be an animated lyric video.
Such videos are different from any normal music videos. Adding some flash and loops to the texts of the songs can enhance a plain lyric video.
For instance, there are times when you are unable to understand the lyrics of a song or maybe you wish to sing in a different language and are unable to understand the lyrics or the words, at such times the animated lyric video makes it easy for your understanding.
Part 2: Best Lyric Video Software for PC Free Download
1. Animaker
Pros:
- Kinetic typography effects
- A free version is good enough for any beginner to start animating
One of the most useful free-to-use animation tools , Animaker offers a range of video templates for customizing your video as per your choice.
For beginners, Animaker is the best lyric tool that is easy to understand and used without any help from anyone. Just choose the right template and play the video to start customizing your animated lyric video with the right effects as you like. The features of Animaker are-
Features:
- More than 40 fonts library
- Upload custom fonts to suit your requirement
- More than 60 transition styles

2. VSDC Free Video Editor
Pros:
- Multi-color Chroma Key
- Adjustable parameters settings
Whether your home or your business, VSDC free video editor has versatile features which make it apt to make lyric videos. One can edit every kind of video and file.
VSDC free video editor supports all the popular audio and video formats and codecs, which includes HD, DVD, and also GoPro videos. The features are-
Features:
- Text overlay for lyrics
- An array of charts and diagrams
- No sequence require to be followed, non-linear editing system
- Hardware acceleration

3. iMovie
Pros:
- Color correction, green-screen effects, and animated maps
- Start animation on iPhone and continue the same on iPad
For Mac and iOS users, the iMovie lyric video software comes with loads of features. With a range of studio-quality animation styles, iMovie helps you to create an animated lyric video with several additions in animated credits and tiles.
You just need to select the clip and add effects, titles, or music. The features include-
Features:
- 10 creative video filters for lyrics
- Picture-in-picture and split-screen effects
- Built-in music, sound effects, and voice over recording

4. Superstring
Pros:
- Easily customize the texts, backgrounds, and effects
- Intuitive and simple with the right tools in place
Superstring is the easiest way to create your animated lyric video on both Windows and Mac. You just need to select a song that you want to animate lyrics, drag it to this animation tool, align the lyrics by entering it, make other customization, and export. The features of Superstring are-
Features:
- Innovative interface
- Easy dragging and dropping when creating lyric
5. Youtube Movie Maker
Pros:
- Modify the layout and position
- Make 3D lyric of karaoke video with YouTube Movie Maker v10 or above version
It has the best built-in animated lyric video creating feature that makes YouTube movie makers a great choice when it comes to creating one. You can make lyrics video with different animation styles.
Its official site has also offered various great animated lyric video examples for your reference. The features are-
Features:
- Customize fonts, size, colors, styles
- Add motion effects, mask or shadow effects, background or music
Part 3: Best Animated Lyric Video Maker App
6. Music Video Maker
Pros:
- Several fonts and colors to choose from
- Add zoom-in and zoom-out effects
Do you want your lyric video to dance with the rhythm of the song? The Music video maker app is one of the best to create an animated lyric video and make the lyrics or the photos dance to your tune. The features include-
Features:
- Add songs from the in-built library or your music library
- Amazing filters to make your lyrical music video seem like a movie
- Add text and sub-titles to the images and photos
7. Vidal
Pros:
- Full control of the animation, positioning, opacity, and size of your text
- Fun overlays, shapes, and masks
A multi-clip video editor, VidLab lets you create an amazing lyric video very easily. You just need to customize it by adding texts, music, artworks, sound effects, etc. The features are-
Features:
- Several collections of fonts or add your fonts
- An ever-growing collection of video effects
Bonus tip: Create an Animation Video with Anireel
Anireel is an animation video production software with intelligent editing function, rich scene templates, and characters/animation/audio/text materials, which is easy to use and has high-cost performance. It is aimed at all users who explain or demonstrate through animation videos, such as general knowledge content creators, marketing personnel, and people who need enterprise propaganda or demonstration and supports one-click script into pieces.

Conclusion
All the above animated lyric video makers are great resources for beginners. These animation tools feature a very instinctive UI and offer various tutorials to let you get a hang of lyric animation faster. There are free trial periods that you can decide the best lyric video maker as per your choice. If you want to make video easily, try to use Filmora. It is one of the best animated lyric video makers. Download it now to have a try!
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The animated lyric videos have created a strong foothold in the music industry and have always been a vital part of it.
With television becoming a household necessity, lyric video creation has been the best entertainment content to share.
Creating an animated lyric video is one of the best ways to make a music video on a low budget.
In this article, you will learn what has animated lyric videos are and the best lyric video software to make it for PC and phone.
- Part1: What Is Animated Lyric Video
- Part2: Best Lyric Video Software for PC
- Part3: Best Animated Lyric Video Maker App
You may also like: 8 Best Lyric Video Templates for After Effects
Recommended Animated Lyric Video Maker - Filmora
If you want to make an animated lyric video, here we recommend using Filmora .
You can use it to make an animated lyric video by adding keyframes , so the animation will be smooth and natural. You just need to build a white plane to easily start making animation.
Besides, the audio mixer will raise your animated lyric video to a new level. Free download it to have a try! Or learn more from Wondershare Video Community .
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
Part 1: What Is Animated Lyric Video?
The term animated lyric video says it all to understand what it means. When the lyrics of a song appear on the screen in an animated version all through the song’s duration, it is usually said to be an animated lyric video.
Such videos are different from any normal music videos. Adding some flash and loops to the texts of the songs can enhance a plain lyric video.
For instance, there are times when you are unable to understand the lyrics of a song or maybe you wish to sing in a different language and are unable to understand the lyrics or the words, at such times the animated lyric video makes it easy for your understanding.
Part 2: Best Lyric Video Software for PC Free Download
1. Animaker
Pros:
- Kinetic typography effects
- A free version is good enough for any beginner to start animating
One of the most useful free-to-use animation tools , Animaker offers a range of video templates for customizing your video as per your choice.
For beginners, Animaker is the best lyric tool that is easy to understand and used without any help from anyone. Just choose the right template and play the video to start customizing your animated lyric video with the right effects as you like. The features of Animaker are-
Features:
- More than 40 fonts library
- Upload custom fonts to suit your requirement
- More than 60 transition styles

2. VSDC Free Video Editor
Pros:
- Multi-color Chroma Key
- Adjustable parameters settings
Whether your home or your business, VSDC free video editor has versatile features which make it apt to make lyric videos. One can edit every kind of video and file.
VSDC free video editor supports all the popular audio and video formats and codecs, which includes HD, DVD, and also GoPro videos. The features are-
Features:
- Text overlay for lyrics
- An array of charts and diagrams
- No sequence require to be followed, non-linear editing system
- Hardware acceleration

3. iMovie
Pros:
- Color correction, green-screen effects, and animated maps
- Start animation on iPhone and continue the same on iPad
For Mac and iOS users, the iMovie lyric video software comes with loads of features. With a range of studio-quality animation styles, iMovie helps you to create an animated lyric video with several additions in animated credits and tiles.
You just need to select the clip and add effects, titles, or music. The features include-
Features:
- 10 creative video filters for lyrics
- Picture-in-picture and split-screen effects
- Built-in music, sound effects, and voice over recording

4. Superstring
Pros:
- Easily customize the texts, backgrounds, and effects
- Intuitive and simple with the right tools in place
Superstring is the easiest way to create your animated lyric video on both Windows and Mac. You just need to select a song that you want to animate lyrics, drag it to this animation tool, align the lyrics by entering it, make other customization, and export. The features of Superstring are-
Features:
- Innovative interface
- Easy dragging and dropping when creating lyric
5. Youtube Movie Maker
Pros:
- Modify the layout and position
- Make 3D lyric of karaoke video with YouTube Movie Maker v10 or above version
It has the best built-in animated lyric video creating feature that makes YouTube movie makers a great choice when it comes to creating one. You can make lyrics video with different animation styles.
Its official site has also offered various great animated lyric video examples for your reference. The features are-
Features:
- Customize fonts, size, colors, styles
- Add motion effects, mask or shadow effects, background or music
Part 3: Best Animated Lyric Video Maker App
6. Music Video Maker
Pros:
- Several fonts and colors to choose from
- Add zoom-in and zoom-out effects
Do you want your lyric video to dance with the rhythm of the song? The Music video maker app is one of the best to create an animated lyric video and make the lyrics or the photos dance to your tune. The features include-
Features:
- Add songs from the in-built library or your music library
- Amazing filters to make your lyrical music video seem like a movie
- Add text and sub-titles to the images and photos
7. Vidal
Pros:
- Full control of the animation, positioning, opacity, and size of your text
- Fun overlays, shapes, and masks
A multi-clip video editor, VidLab lets you create an amazing lyric video very easily. You just need to customize it by adding texts, music, artworks, sound effects, etc. The features are-
Features:
- Several collections of fonts or add your fonts
- An ever-growing collection of video effects
Bonus tip: Create an Animation Video with Anireel
Anireel is an animation video production software with intelligent editing function, rich scene templates, and characters/animation/audio/text materials, which is easy to use and has high-cost performance. It is aimed at all users who explain or demonstrate through animation videos, such as general knowledge content creators, marketing personnel, and people who need enterprise propaganda or demonstration and supports one-click script into pieces.

Conclusion
All the above animated lyric video makers are great resources for beginners. These animation tools feature a very instinctive UI and offer various tutorials to let you get a hang of lyric animation faster. There are free trial periods that you can decide the best lyric video maker as per your choice. If you want to make video easily, try to use Filmora. It is one of the best animated lyric video makers. Download it now to have a try!
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The animated lyric videos have created a strong foothold in the music industry and have always been a vital part of it.
With television becoming a household necessity, lyric video creation has been the best entertainment content to share.
Creating an animated lyric video is one of the best ways to make a music video on a low budget.
In this article, you will learn what has animated lyric videos are and the best lyric video software to make it for PC and phone.
- Part1: What Is Animated Lyric Video
- Part2: Best Lyric Video Software for PC
- Part3: Best Animated Lyric Video Maker App
You may also like: 8 Best Lyric Video Templates for After Effects
Recommended Animated Lyric Video Maker - Filmora
If you want to make an animated lyric video, here we recommend using Filmora .
You can use it to make an animated lyric video by adding keyframes , so the animation will be smooth and natural. You just need to build a white plane to easily start making animation.
Besides, the audio mixer will raise your animated lyric video to a new level. Free download it to have a try! Or learn more from Wondershare Video Community .
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )
Part 1: What Is Animated Lyric Video?
The term animated lyric video says it all to understand what it means. When the lyrics of a song appear on the screen in an animated version all through the song’s duration, it is usually said to be an animated lyric video.
Such videos are different from any normal music videos. Adding some flash and loops to the texts of the songs can enhance a plain lyric video.
For instance, there are times when you are unable to understand the lyrics of a song or maybe you wish to sing in a different language and are unable to understand the lyrics or the words, at such times the animated lyric video makes it easy for your understanding.
Part 2: Best Lyric Video Software for PC Free Download
1. Animaker
Pros:
- Kinetic typography effects
- A free version is good enough for any beginner to start animating
One of the most useful free-to-use animation tools , Animaker offers a range of video templates for customizing your video as per your choice.
For beginners, Animaker is the best lyric tool that is easy to understand and used without any help from anyone. Just choose the right template and play the video to start customizing your animated lyric video with the right effects as you like. The features of Animaker are-
Features:
- More than 40 fonts library
- Upload custom fonts to suit your requirement
- More than 60 transition styles

2. VSDC Free Video Editor
Pros:
- Multi-color Chroma Key
- Adjustable parameters settings
Whether your home or your business, VSDC free video editor has versatile features which make it apt to make lyric videos. One can edit every kind of video and file.
VSDC free video editor supports all the popular audio and video formats and codecs, which includes HD, DVD, and also GoPro videos. The features are-
Features:
- Text overlay for lyrics
- An array of charts and diagrams
- No sequence require to be followed, non-linear editing system
- Hardware acceleration

3. iMovie
Pros:
- Color correction, green-screen effects, and animated maps
- Start animation on iPhone and continue the same on iPad
For Mac and iOS users, the iMovie lyric video software comes with loads of features. With a range of studio-quality animation styles, iMovie helps you to create an animated lyric video with several additions in animated credits and tiles.
You just need to select the clip and add effects, titles, or music. The features include-
Features:
- 10 creative video filters for lyrics
- Picture-in-picture and split-screen effects
- Built-in music, sound effects, and voice over recording

4. Superstring
Pros:
- Easily customize the texts, backgrounds, and effects
- Intuitive and simple with the right tools in place
Superstring is the easiest way to create your animated lyric video on both Windows and Mac. You just need to select a song that you want to animate lyrics, drag it to this animation tool, align the lyrics by entering it, make other customization, and export. The features of Superstring are-
Features:
- Innovative interface
- Easy dragging and dropping when creating lyric
5. Youtube Movie Maker
Pros:
- Modify the layout and position
- Make 3D lyric of karaoke video with YouTube Movie Maker v10 or above version
It has the best built-in animated lyric video creating feature that makes YouTube movie makers a great choice when it comes to creating one. You can make lyrics video with different animation styles.
Its official site has also offered various great animated lyric video examples for your reference. The features are-
Features:
- Customize fonts, size, colors, styles
- Add motion effects, mask or shadow effects, background or music
Part 3: Best Animated Lyric Video Maker App
6. Music Video Maker
Pros:
- Several fonts and colors to choose from
- Add zoom-in and zoom-out effects
Do you want your lyric video to dance with the rhythm of the song? The Music video maker app is one of the best to create an animated lyric video and make the lyrics or the photos dance to your tune. The features include-
Features:
- Add songs from the in-built library or your music library
- Amazing filters to make your lyrical music video seem like a movie
- Add text and sub-titles to the images and photos
7. Vidal
Pros:
- Full control of the animation, positioning, opacity, and size of your text
- Fun overlays, shapes, and masks
A multi-clip video editor, VidLab lets you create an amazing lyric video very easily. You just need to customize it by adding texts, music, artworks, sound effects, etc. The features are-
Features:
- Several collections of fonts or add your fonts
- An ever-growing collection of video effects
Bonus tip: Create an Animation Video with Anireel
Anireel is an animation video production software with intelligent editing function, rich scene templates, and characters/animation/audio/text materials, which is easy to use and has high-cost performance. It is aimed at all users who explain or demonstrate through animation videos, such as general knowledge content creators, marketing personnel, and people who need enterprise propaganda or demonstration and supports one-click script into pieces.

Conclusion
All the above animated lyric video makers are great resources for beginners. These animation tools feature a very instinctive UI and offer various tutorials to let you get a hang of lyric animation faster. There are free trial periods that you can decide the best lyric video maker as per your choice. If you want to make video easily, try to use Filmora. It is one of the best animated lyric video makers. Download it now to have a try!
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Click here to get Filmora for PC by email
or Try Filmora App for mobile >>>
download filmora app for ios ](https://app.adjust.com/b0k9hf2%5F4bsu85t ) download filmora app for android ](https://app.adjust.com/b0k9hf2%5F4bsu85t )

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
How to Make Animated Videos for Business [Simple Guide]
How to Make Animated Videos for Business – an Ultimate Guide

Liza Brown
Mar 27, 2024• Proven solutions
“Animation for business is about creating the illusion of life, and you can attract your buyers for life.”
Animation means when you create the illusion of movement in still figures. It is the method of drawing, designing, and making for photographic sequences. There could be many kinds of animation, such as traditional animation, stop motion animation, computer animation, Motion Graphics, 2D Animation, and 3D Animation.
The animation for business is the key to attract target audiences with ease. It is a way of communication, which is more than just cartoons and movies. The involvement of business animation has increased the ROI for various brands. All-in-all, you can determine the difference between business ROI with animation versus the business’s ROI without animation. If you feel that animation for business is not a thing for you, kindly stay tuned with the post. We will reveal useful facts regarding the importance of animation in business and how to make animated videos for your brand in an effortless manner.
- Part 1: Why use animation for business?
- Part 2: How to choose animation styles for your business?
- Part 3: What to Consider before Making Animated Business Videos?
- Part 4: Powerful Video Editor Helps You Create Stunning Animated Videos
- Part 5: How to make an animated business video?
Why use animation for business?
As we have earlier mentioned, animation is the key to attractive branding. According to Smart Insights’ recent article on Video Marketing in 2020, around 92% of marketers feel this an essential part of business strategy. In contrast, 88% of marketers think that video marketing in animation offers them positive ROI.
We can describe to you a list of 5 reasons to use animation for business as follows.
It is fun and entertaining
Your animation doesn’t need to be realistic or accurate. The purpose of using it in business or even cartoons is to instill fun and entertainment. The animation is a way to grab customers’ attention rather than being used as a strict marketing tool. Customers will look over to the story more interesting than the traditional ad system.
Lasting impression
The animated videos for business leave a memorable impression on the current as well as new customers. However, you must be clear about using animation in a way that creatively tells about your business. A story that is too different from the business purpose may not be a good idea to create a lasting impression.
So, you must tell about the values you inject in a particular product so that the potential customers get attracted by the visuals and the information they get from it.
Boosts conversion rate
Due to the highly attractive nature of business animation videos, the customer is likely to complete the action as expected by the brand. More than half the visited customers will likely stay on the website with animated content rather than getting you the high bounce off rates. So, you should beautifully explain the merits of your service or product to the user in animated videos for business. It’s great if you add CTA at the end of the video.
Easy updates
Being a potent marketing tool animation for business is a new and updated aspect. It is one of the advanced digital technologies to update messaging and marketing collateral and reflect your business values. The presentation of content with animation appeals to different and new potential audiences cost-effectively and efficiently.
Turns complex ideas into easy ones
Dealing with complex ideas or products in the text form can be pretty hard to convey effectively unless you insert animation in the text and make it attractive. After all, complex ideas can’t quickly turn into easy ones.
How to choose animation styles for your business?
After knowing the apparent benefits of animation, we will discuss how you can choose different animation styles for your business. There could be lots of types, among which we are just going to mention four basic animation styles for business.
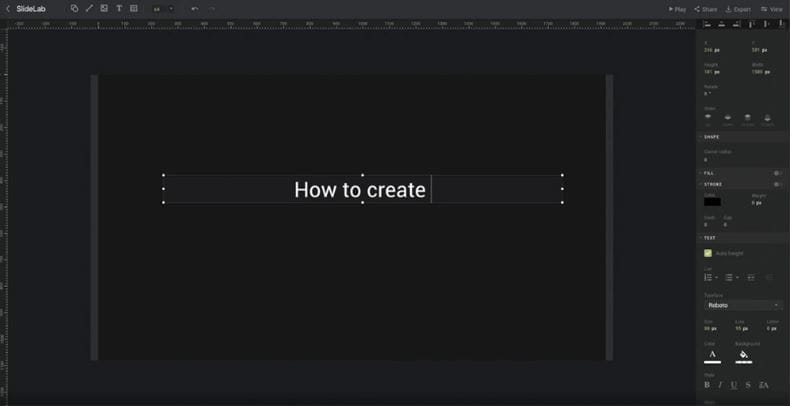
Kinetic Typography

Kinetic typography means ‘moving text.’ You can see this kind of animation everywhere, from website landing pages to TV commercials. The tool can be useful to shrink, expand, fly, grow, move in slow motion, or change the letter in numerous ways to grab readers’ attention.
Character animation

Character animation refers to making animated animals or persons. It depends solely on the animator’s animator or demand to create a character and decide how it will move, look, or interact with the external environment.
Whiteboard animation
The whiteboard animation is another famous kind of animation for business where a storyboard is the basics. The process tells you a story mostly by the presentation of someone’s hands. Notably, the whiteboard is to represent the time-lapse or stop motion effect.
Infographics

Information Graphics or Infographics refers to the visual representation of data or information. Generally, it collects charts, imagery, and minimal text to give a simple overview of the topic. The animated videos for business with Infographics are one of the valuable tools for business communication.
What to Consider before Making Animated Business Videos?
The decision to make animated videos for business could be a tricky task even if you are aware of the importance, as mentioned above, of animation. Merely knowing the importance won’t get you on the right path without any implementation efforts.
You need to implement the right strategies and know what factors are essential to look for before making animated videos for business. So, let’s discuss those critical points!
Budget
The budget comes as the top-most factor because you can’t do anything without enough money. So, be ready to invest a fair amount or at least invest in reliable video editing software. However, animation for business doesn’t demand a budget like creating a Pixar movie in millions. For instance, using Wondershare Filmora will cost you around $49.99 per year, less than spending millions in outsourcing video animation work. However, it also depends upon the kind of job and style of business values you want to present in the animation. You have to outsource if it’s expert-level work!
Brand Positioning
Consider your brand positioning! While using the animation for business, viewers tend to remember more about the brand values than mere visuals. They want to know your identity as a brand and your industry. It will help if you incorporate some brand positioning first before deciding to make animation videos for business. What you can do is check the overview of the brand from the customer’s point of view. After that, you can instill the presentation according to your business type, whether B2B or B2C.
Target Audience
Making animation videos about the target audience is essential, but it doesn’t necessarily mean making videos only for them. The very first question is to ask why you are making such a video. There could be many reasons behind the same, such as gaining new customers, educating the current customers, or raising the awareness of a new product or brand.
Market
Video promotion is the last but not least, step! You must know the ideas to market your videos before even starting the creation. The market can be Instagram or any other social media platform where you get a high presence of potential customers. Furthermore, the video should not be too pushy.
How to make an animated business video?
You need to stay by the steps given below to create stunning animated videos for business.
Step 1: Video Script
Start by writing what you want to present in the form of a video script. To be clear, write it according to the direction and purpose of your video.
Step 2: Create a storyboard
You can implement the animation video-making process after creating a storyboard for your video. It is more of a way to visualize your video about different shots and scenarios.
You can use Animaker as an online storyboard tool.
Step 3: Choose the style of animation video
Select your particular kind of animation for business from the different types of animation videos given above.
Step 4: Start animation
With Wondershare Filmora Pro Video Editor’s help, you can do wonders for the animation for business. All the tutorials are clear on its official YouTube channel on using specific animation tools of Filmora Pro.
Step 5: Add background music
It is vital to have a soul in your story. You can add suitable background music and voice-over with the help of Wondershare Filmora Video Editor with ease of tools.
Conclusion
Thus, that is all you need to understand about animation for business. No matter the brand or brand values you have, animated videos for business always stand apart from traditional marketing.
So, be smart and use the updated marketing tools!
Here is a 101 Guide on animation for business with simple steps, even for a beginner. We’ll tell you the importance and right software to create stunning animated videos for business.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
“Animation for business is about creating the illusion of life, and you can attract your buyers for life.”
Animation means when you create the illusion of movement in still figures. It is the method of drawing, designing, and making for photographic sequences. There could be many kinds of animation, such as traditional animation, stop motion animation, computer animation, Motion Graphics, 2D Animation, and 3D Animation.
The animation for business is the key to attract target audiences with ease. It is a way of communication, which is more than just cartoons and movies. The involvement of business animation has increased the ROI for various brands. All-in-all, you can determine the difference between business ROI with animation versus the business’s ROI without animation. If you feel that animation for business is not a thing for you, kindly stay tuned with the post. We will reveal useful facts regarding the importance of animation in business and how to make animated videos for your brand in an effortless manner.
- Part 1: Why use animation for business?
- Part 2: How to choose animation styles for your business?
- Part 3: What to Consider before Making Animated Business Videos?
- Part 4: Powerful Video Editor Helps You Create Stunning Animated Videos
- Part 5: How to make an animated business video?
Why use animation for business?
As we have earlier mentioned, animation is the key to attractive branding. According to Smart Insights’ recent article on Video Marketing in 2020, around 92% of marketers feel this an essential part of business strategy. In contrast, 88% of marketers think that video marketing in animation offers them positive ROI.
We can describe to you a list of 5 reasons to use animation for business as follows.
It is fun and entertaining
Your animation doesn’t need to be realistic or accurate. The purpose of using it in business or even cartoons is to instill fun and entertainment. The animation is a way to grab customers’ attention rather than being used as a strict marketing tool. Customers will look over to the story more interesting than the traditional ad system.
Lasting impression
The animated videos for business leave a memorable impression on the current as well as new customers. However, you must be clear about using animation in a way that creatively tells about your business. A story that is too different from the business purpose may not be a good idea to create a lasting impression.
So, you must tell about the values you inject in a particular product so that the potential customers get attracted by the visuals and the information they get from it.
Boosts conversion rate
Due to the highly attractive nature of business animation videos, the customer is likely to complete the action as expected by the brand. More than half the visited customers will likely stay on the website with animated content rather than getting you the high bounce off rates. So, you should beautifully explain the merits of your service or product to the user in animated videos for business. It’s great if you add CTA at the end of the video.
Easy updates
Being a potent marketing tool animation for business is a new and updated aspect. It is one of the advanced digital technologies to update messaging and marketing collateral and reflect your business values. The presentation of content with animation appeals to different and new potential audiences cost-effectively and efficiently.
Turns complex ideas into easy ones
Dealing with complex ideas or products in the text form can be pretty hard to convey effectively unless you insert animation in the text and make it attractive. After all, complex ideas can’t quickly turn into easy ones.
How to choose animation styles for your business?
After knowing the apparent benefits of animation, we will discuss how you can choose different animation styles for your business. There could be lots of types, among which we are just going to mention four basic animation styles for business.
Kinetic Typography

Kinetic typography means ‘moving text.’ You can see this kind of animation everywhere, from website landing pages to TV commercials. The tool can be useful to shrink, expand, fly, grow, move in slow motion, or change the letter in numerous ways to grab readers’ attention.
Character animation

Character animation refers to making animated animals or persons. It depends solely on the animator’s animator or demand to create a character and decide how it will move, look, or interact with the external environment.
Whiteboard animation
The whiteboard animation is another famous kind of animation for business where a storyboard is the basics. The process tells you a story mostly by the presentation of someone’s hands. Notably, the whiteboard is to represent the time-lapse or stop motion effect.
Infographics

Information Graphics or Infographics refers to the visual representation of data or information. Generally, it collects charts, imagery, and minimal text to give a simple overview of the topic. The animated videos for business with Infographics are one of the valuable tools for business communication.
What to Consider before Making Animated Business Videos?
The decision to make animated videos for business could be a tricky task even if you are aware of the importance, as mentioned above, of animation. Merely knowing the importance won’t get you on the right path without any implementation efforts.
You need to implement the right strategies and know what factors are essential to look for before making animated videos for business. So, let’s discuss those critical points!
Budget
The budget comes as the top-most factor because you can’t do anything without enough money. So, be ready to invest a fair amount or at least invest in reliable video editing software. However, animation for business doesn’t demand a budget like creating a Pixar movie in millions. For instance, using Wondershare Filmora will cost you around $49.99 per year, less than spending millions in outsourcing video animation work. However, it also depends upon the kind of job and style of business values you want to present in the animation. You have to outsource if it’s expert-level work!
Brand Positioning
Consider your brand positioning! While using the animation for business, viewers tend to remember more about the brand values than mere visuals. They want to know your identity as a brand and your industry. It will help if you incorporate some brand positioning first before deciding to make animation videos for business. What you can do is check the overview of the brand from the customer’s point of view. After that, you can instill the presentation according to your business type, whether B2B or B2C.
Target Audience
Making animation videos about the target audience is essential, but it doesn’t necessarily mean making videos only for them. The very first question is to ask why you are making such a video. There could be many reasons behind the same, such as gaining new customers, educating the current customers, or raising the awareness of a new product or brand.
Market
Video promotion is the last but not least, step! You must know the ideas to market your videos before even starting the creation. The market can be Instagram or any other social media platform where you get a high presence of potential customers. Furthermore, the video should not be too pushy.
How to make an animated business video?
You need to stay by the steps given below to create stunning animated videos for business.
Step 1: Video Script
Start by writing what you want to present in the form of a video script. To be clear, write it according to the direction and purpose of your video.
Step 2: Create a storyboard
You can implement the animation video-making process after creating a storyboard for your video. It is more of a way to visualize your video about different shots and scenarios.
You can use Animaker as an online storyboard tool.
Step 3: Choose the style of animation video
Select your particular kind of animation for business from the different types of animation videos given above.
Step 4: Start animation
With Wondershare Filmora Pro Video Editor’s help, you can do wonders for the animation for business. All the tutorials are clear on its official YouTube channel on using specific animation tools of Filmora Pro.
Step 5: Add background music
It is vital to have a soul in your story. You can add suitable background music and voice-over with the help of Wondershare Filmora Video Editor with ease of tools.
Conclusion
Thus, that is all you need to understand about animation for business. No matter the brand or brand values you have, animated videos for business always stand apart from traditional marketing.
So, be smart and use the updated marketing tools!
Here is a 101 Guide on animation for business with simple steps, even for a beginner. We’ll tell you the importance and right software to create stunning animated videos for business.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
“Animation for business is about creating the illusion of life, and you can attract your buyers for life.”
Animation means when you create the illusion of movement in still figures. It is the method of drawing, designing, and making for photographic sequences. There could be many kinds of animation, such as traditional animation, stop motion animation, computer animation, Motion Graphics, 2D Animation, and 3D Animation.
The animation for business is the key to attract target audiences with ease. It is a way of communication, which is more than just cartoons and movies. The involvement of business animation has increased the ROI for various brands. All-in-all, you can determine the difference between business ROI with animation versus the business’s ROI without animation. If you feel that animation for business is not a thing for you, kindly stay tuned with the post. We will reveal useful facts regarding the importance of animation in business and how to make animated videos for your brand in an effortless manner.
- Part 1: Why use animation for business?
- Part 2: How to choose animation styles for your business?
- Part 3: What to Consider before Making Animated Business Videos?
- Part 4: Powerful Video Editor Helps You Create Stunning Animated Videos
- Part 5: How to make an animated business video?
Why use animation for business?
As we have earlier mentioned, animation is the key to attractive branding. According to Smart Insights’ recent article on Video Marketing in 2020, around 92% of marketers feel this an essential part of business strategy. In contrast, 88% of marketers think that video marketing in animation offers them positive ROI.
We can describe to you a list of 5 reasons to use animation for business as follows.
It is fun and entertaining
Your animation doesn’t need to be realistic or accurate. The purpose of using it in business or even cartoons is to instill fun and entertainment. The animation is a way to grab customers’ attention rather than being used as a strict marketing tool. Customers will look over to the story more interesting than the traditional ad system.
Lasting impression
The animated videos for business leave a memorable impression on the current as well as new customers. However, you must be clear about using animation in a way that creatively tells about your business. A story that is too different from the business purpose may not be a good idea to create a lasting impression.
So, you must tell about the values you inject in a particular product so that the potential customers get attracted by the visuals and the information they get from it.
Boosts conversion rate
Due to the highly attractive nature of business animation videos, the customer is likely to complete the action as expected by the brand. More than half the visited customers will likely stay on the website with animated content rather than getting you the high bounce off rates. So, you should beautifully explain the merits of your service or product to the user in animated videos for business. It’s great if you add CTA at the end of the video.
Easy updates
Being a potent marketing tool animation for business is a new and updated aspect. It is one of the advanced digital technologies to update messaging and marketing collateral and reflect your business values. The presentation of content with animation appeals to different and new potential audiences cost-effectively and efficiently.
Turns complex ideas into easy ones
Dealing with complex ideas or products in the text form can be pretty hard to convey effectively unless you insert animation in the text and make it attractive. After all, complex ideas can’t quickly turn into easy ones.
How to choose animation styles for your business?
After knowing the apparent benefits of animation, we will discuss how you can choose different animation styles for your business. There could be lots of types, among which we are just going to mention four basic animation styles for business.
Kinetic Typography

Kinetic typography means ‘moving text.’ You can see this kind of animation everywhere, from website landing pages to TV commercials. The tool can be useful to shrink, expand, fly, grow, move in slow motion, or change the letter in numerous ways to grab readers’ attention.
Character animation

Character animation refers to making animated animals or persons. It depends solely on the animator’s animator or demand to create a character and decide how it will move, look, or interact with the external environment.
Whiteboard animation
The whiteboard animation is another famous kind of animation for business where a storyboard is the basics. The process tells you a story mostly by the presentation of someone’s hands. Notably, the whiteboard is to represent the time-lapse or stop motion effect.
Infographics

Information Graphics or Infographics refers to the visual representation of data or information. Generally, it collects charts, imagery, and minimal text to give a simple overview of the topic. The animated videos for business with Infographics are one of the valuable tools for business communication.
What to Consider before Making Animated Business Videos?
The decision to make animated videos for business could be a tricky task even if you are aware of the importance, as mentioned above, of animation. Merely knowing the importance won’t get you on the right path without any implementation efforts.
You need to implement the right strategies and know what factors are essential to look for before making animated videos for business. So, let’s discuss those critical points!
Budget
The budget comes as the top-most factor because you can’t do anything without enough money. So, be ready to invest a fair amount or at least invest in reliable video editing software. However, animation for business doesn’t demand a budget like creating a Pixar movie in millions. For instance, using Wondershare Filmora will cost you around $49.99 per year, less than spending millions in outsourcing video animation work. However, it also depends upon the kind of job and style of business values you want to present in the animation. You have to outsource if it’s expert-level work!
Brand Positioning
Consider your brand positioning! While using the animation for business, viewers tend to remember more about the brand values than mere visuals. They want to know your identity as a brand and your industry. It will help if you incorporate some brand positioning first before deciding to make animation videos for business. What you can do is check the overview of the brand from the customer’s point of view. After that, you can instill the presentation according to your business type, whether B2B or B2C.
Target Audience
Making animation videos about the target audience is essential, but it doesn’t necessarily mean making videos only for them. The very first question is to ask why you are making such a video. There could be many reasons behind the same, such as gaining new customers, educating the current customers, or raising the awareness of a new product or brand.
Market
Video promotion is the last but not least, step! You must know the ideas to market your videos before even starting the creation. The market can be Instagram or any other social media platform where you get a high presence of potential customers. Furthermore, the video should not be too pushy.
How to make an animated business video?
You need to stay by the steps given below to create stunning animated videos for business.
Step 1: Video Script
Start by writing what you want to present in the form of a video script. To be clear, write it according to the direction and purpose of your video.
Step 2: Create a storyboard
You can implement the animation video-making process after creating a storyboard for your video. It is more of a way to visualize your video about different shots and scenarios.
You can use Animaker as an online storyboard tool.
Step 3: Choose the style of animation video
Select your particular kind of animation for business from the different types of animation videos given above.
Step 4: Start animation
With Wondershare Filmora Pro Video Editor’s help, you can do wonders for the animation for business. All the tutorials are clear on its official YouTube channel on using specific animation tools of Filmora Pro.
Step 5: Add background music
It is vital to have a soul in your story. You can add suitable background music and voice-over with the help of Wondershare Filmora Video Editor with ease of tools.
Conclusion
Thus, that is all you need to understand about animation for business. No matter the brand or brand values you have, animated videos for business always stand apart from traditional marketing.
So, be smart and use the updated marketing tools!
Here is a 101 Guide on animation for business with simple steps, even for a beginner. We’ll tell you the importance and right software to create stunning animated videos for business.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
“Animation for business is about creating the illusion of life, and you can attract your buyers for life.”
Animation means when you create the illusion of movement in still figures. It is the method of drawing, designing, and making for photographic sequences. There could be many kinds of animation, such as traditional animation, stop motion animation, computer animation, Motion Graphics, 2D Animation, and 3D Animation.
The animation for business is the key to attract target audiences with ease. It is a way of communication, which is more than just cartoons and movies. The involvement of business animation has increased the ROI for various brands. All-in-all, you can determine the difference between business ROI with animation versus the business’s ROI without animation. If you feel that animation for business is not a thing for you, kindly stay tuned with the post. We will reveal useful facts regarding the importance of animation in business and how to make animated videos for your brand in an effortless manner.
- Part 1: Why use animation for business?
- Part 2: How to choose animation styles for your business?
- Part 3: What to Consider before Making Animated Business Videos?
- Part 4: Powerful Video Editor Helps You Create Stunning Animated Videos
- Part 5: How to make an animated business video?
Why use animation for business?
As we have earlier mentioned, animation is the key to attractive branding. According to Smart Insights’ recent article on Video Marketing in 2020, around 92% of marketers feel this an essential part of business strategy. In contrast, 88% of marketers think that video marketing in animation offers them positive ROI.
We can describe to you a list of 5 reasons to use animation for business as follows.
It is fun and entertaining
Your animation doesn’t need to be realistic or accurate. The purpose of using it in business or even cartoons is to instill fun and entertainment. The animation is a way to grab customers’ attention rather than being used as a strict marketing tool. Customers will look over to the story more interesting than the traditional ad system.
Lasting impression
The animated videos for business leave a memorable impression on the current as well as new customers. However, you must be clear about using animation in a way that creatively tells about your business. A story that is too different from the business purpose may not be a good idea to create a lasting impression.
So, you must tell about the values you inject in a particular product so that the potential customers get attracted by the visuals and the information they get from it.
Boosts conversion rate
Due to the highly attractive nature of business animation videos, the customer is likely to complete the action as expected by the brand. More than half the visited customers will likely stay on the website with animated content rather than getting you the high bounce off rates. So, you should beautifully explain the merits of your service or product to the user in animated videos for business. It’s great if you add CTA at the end of the video.
Easy updates
Being a potent marketing tool animation for business is a new and updated aspect. It is one of the advanced digital technologies to update messaging and marketing collateral and reflect your business values. The presentation of content with animation appeals to different and new potential audiences cost-effectively and efficiently.
Turns complex ideas into easy ones
Dealing with complex ideas or products in the text form can be pretty hard to convey effectively unless you insert animation in the text and make it attractive. After all, complex ideas can’t quickly turn into easy ones.
How to choose animation styles for your business?
After knowing the apparent benefits of animation, we will discuss how you can choose different animation styles for your business. There could be lots of types, among which we are just going to mention four basic animation styles for business.
Kinetic Typography

Kinetic typography means ‘moving text.’ You can see this kind of animation everywhere, from website landing pages to TV commercials. The tool can be useful to shrink, expand, fly, grow, move in slow motion, or change the letter in numerous ways to grab readers’ attention.
Character animation

Character animation refers to making animated animals or persons. It depends solely on the animator’s animator or demand to create a character and decide how it will move, look, or interact with the external environment.
Whiteboard animation
The whiteboard animation is another famous kind of animation for business where a storyboard is the basics. The process tells you a story mostly by the presentation of someone’s hands. Notably, the whiteboard is to represent the time-lapse or stop motion effect.
Infographics

Information Graphics or Infographics refers to the visual representation of data or information. Generally, it collects charts, imagery, and minimal text to give a simple overview of the topic. The animated videos for business with Infographics are one of the valuable tools for business communication.
What to Consider before Making Animated Business Videos?
The decision to make animated videos for business could be a tricky task even if you are aware of the importance, as mentioned above, of animation. Merely knowing the importance won’t get you on the right path without any implementation efforts.
You need to implement the right strategies and know what factors are essential to look for before making animated videos for business. So, let’s discuss those critical points!
Budget
The budget comes as the top-most factor because you can’t do anything without enough money. So, be ready to invest a fair amount or at least invest in reliable video editing software. However, animation for business doesn’t demand a budget like creating a Pixar movie in millions. For instance, using Wondershare Filmora will cost you around $49.99 per year, less than spending millions in outsourcing video animation work. However, it also depends upon the kind of job and style of business values you want to present in the animation. You have to outsource if it’s expert-level work!
Brand Positioning
Consider your brand positioning! While using the animation for business, viewers tend to remember more about the brand values than mere visuals. They want to know your identity as a brand and your industry. It will help if you incorporate some brand positioning first before deciding to make animation videos for business. What you can do is check the overview of the brand from the customer’s point of view. After that, you can instill the presentation according to your business type, whether B2B or B2C.
Target Audience
Making animation videos about the target audience is essential, but it doesn’t necessarily mean making videos only for them. The very first question is to ask why you are making such a video. There could be many reasons behind the same, such as gaining new customers, educating the current customers, or raising the awareness of a new product or brand.
Market
Video promotion is the last but not least, step! You must know the ideas to market your videos before even starting the creation. The market can be Instagram or any other social media platform where you get a high presence of potential customers. Furthermore, the video should not be too pushy.
How to make an animated business video?
You need to stay by the steps given below to create stunning animated videos for business.
Step 1: Video Script
Start by writing what you want to present in the form of a video script. To be clear, write it according to the direction and purpose of your video.
Step 2: Create a storyboard
You can implement the animation video-making process after creating a storyboard for your video. It is more of a way to visualize your video about different shots and scenarios.
You can use Animaker as an online storyboard tool.
Step 3: Choose the style of animation video
Select your particular kind of animation for business from the different types of animation videos given above.
Step 4: Start animation
With Wondershare Filmora Pro Video Editor’s help, you can do wonders for the animation for business. All the tutorials are clear on its official YouTube channel on using specific animation tools of Filmora Pro.
Step 5: Add background music
It is vital to have a soul in your story. You can add suitable background music and voice-over with the help of Wondershare Filmora Video Editor with ease of tools.
Conclusion
Thus, that is all you need to understand about animation for business. No matter the brand or brand values you have, animated videos for business always stand apart from traditional marketing.
So, be smart and use the updated marketing tools!
Here is a 101 Guide on animation for business with simple steps, even for a beginner. We’ll tell you the importance and right software to create stunning animated videos for business.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Ways to Get the Most up to Date Cartoon Character Design Tips
Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Making an overall excellent and unique character design cartoon art style is sometimes hard. The truth is that everyone has a favorite cartoon character, but the question is, how does this character come to life? While you are about to start copying other well-known cartoon or comic characters, you will eventually branch out and come with your own. In addition, there are several ways to come up with ideas for cartoon characters’ concept art to draw. Any of these ways can get you started on populating your world of cartoons.

More so, the process of tackling your character design is often full of hurdles. This process requires a lot of creative thinking to create one’s character from the beginning, although many well-known characters from films, advertising, and cartoons look straightforward. But need to exert a vast amount of skill and effort to make them effective.
In this article
01 [10 Tips for Brilliant Cartoon Character Design](#Part 1)
02 [How to Apply Cartoon Character Design to Filmora Video Editing?](#Part 2)
Part 1 Tips for Brilliant Cartoon Character Design
As a cartoon character designer, here are 10 tips you need to put in place to make a brilliant cartoon character design. They are;
● Do not lose the magic
Make sure you try not to polish all the charm from your characters. Many character designers usually begin their project with a sketch and agree that this is often where the essence of the character gets captured. Therefore, when you start working up a design, make sure you do not lose that magic.
The first thing is to decide what you are trying to communicate and then create loose sketches with flow, acting, and movement. As soon as you tighten up the drawing, some of the dynamics will automatically loosen, so it is crucial to have as much life in the early stages as possible. In addition, movement is all but impossible to add later. Thus, you need to ensure that it is in the initial sketch.

● Avoid reference material
Although inspiration needs to come from somewhere, the aim is to create something original, and you shouldn’t have the reference material right in front of you as you work.
Also, if you take a look at something and when you try and hazily remember it in your mind, that is when you can end up making something new, rather than making a pastiche of something.
● Make research on other characters
For guidance purposes, it can be much help when you try to deconstruct why certain character designs work and why some do not work. Also, there is no shortage of research material to be found, as illustrated characters are appearing everywhere like stickers on fruit, TV commercials, shop signs, cereal boxes, animations on mobile phones, etc. Make sure you study these character designs and think about what makes some successful and the particular thing you like about them.
● Also, take a look elsewhere
It is also a great idea to look beyond some character designs when hunting for inspiration because most times, when you begin a project, you might start with the feeling to evoke. The process usually starts with the designer taking a video of himself as a reference and capturing something of the character’s posture or idea’s movement.
● Try not to lose sight of the original idea
It is elementary to allow your favorite designs to influence you subconsciously. Sometimes when you look back at your initial artworks, it will bring back the feeling you had when you were creating them, and the project you are trying to develop will shift back on track.
● Exaggerate
When you exaggerate the defining features of your character design, it will help it appear larger than real life. Also, exaggerated features help viewers identify the characters’ essential qualities. Exaggeration is key in cartoon caricatures and also helps emphasize certain personality traits. In addition, if your character is strong, try not to give it normal-sized bulging arms, but soup them up so that they are five times as big as they should be. Note that the technique of exaggeration can also apply to characteristics.
● Decide the aim of your character design
When creating a character design, consider your audience as character designs mainly aim at young children, typically designed around bright colors and basic shapes. Also, commissioned character designs are no less creative but are usually more restrictive. Most clients usually have specific needs but want you to do your ‘thing.’ Usually, you need to break down the core features and personality. For example, if the eyes are essential, you will focus the whole design around the face, making this the key element that stands out.
● Make your character distinctive
Whether you are creating a monkey, monster, or robot, you can guarantee that there will be a hundred other similar creations out there. Therefore, your character design is required to be exciting and robust in a visual sense to captivate people’s attention.
● Create clear silhouettes
A silhouette is required to help you understand the character’s gesture which is another good way to differentiate your character and improve its pose. This lets you see how the character ‘reads’ and requires you to make the gesture clearer. It answers the question of; can things be simplified? Do you have a basic understanding of character, emotions, and how the line of action works? In addition, try not to overlap everything and keep the limbs separately.
● Consider line quality
Finally, curved and straight curved lines read by your eyes are at different speeds. The lines drawn are from which your character design is composed can go some way to describing it. Soft, thick, round, and even lines may suggest acute and approachable character, whereas sharp, uneven, scratchy lines may indicate an erratic and uneasy character.
Part 3 How to Apply Cartoon Character Design to Filmora Video Editing?
You can cartoon your character background design in your Video Editing turn a video into a cartoon depending on your device. If you are working on your mobile phone, then you can convert any number of your social media accounts that include film or photos to some degree. The detail or performance level will not be great most of the time.
But if you wish to do it professionally using your PC, then the best video to the cartoon software program for both Windows and Mac is Filmora. Filmora is the best software to convert video to a Cartoon background easily. It will enable you the requisite tools that will act as the right approach to create cartoon characters with appropriate locations and video.

The Wondershare Filmora Video Editor professional video editing software allows you to turn your videos into cartoons easily. The process by which videos get converted into cartoon style on Filmora is straightforward.
Step 1: Import the videos into Filmora
From the official website of Filmora, you will get the link to download, install and launch. Then from the main interface, import your video to it.
Step 2: Add the Cartoon effect under Stylize
You can add different effects or use the Stylize animation effects to your cartoon character.
Step 3: Adjust the cartoon settings and do some basic color corrections to perfect the cartoon result.
Go through different settings to provide the exemplary cartoon character, its background, and full-fledged video edited with Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● This article explained all you require to get the most up-to-date cartoon character design tips. A section of the report gave a list of the information you need to put in place to achieve this. Another area recommended the best video to cartoon editing tools used by cartoon character designers to get the most out of their character design.
● Also, Filmora acts as the right tool to cover up all the necessary editing you might need to create your cartoon character with related background and artistic pieces of equipment.
Popular Tips on Learning Animate Rigging
Most Popular Tips on Learning Animate Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
This was a question one of my friends asked me recently on the subject of animate rigging
To help them out (as well as other animation rigging beginners) I decided to compile some of the most popular tips on the subject in this article!
In this article
01 [The Only Guide You’ll Ever Need to Know About Rigging in Animation](#Part 1)
02 [How Do You Animate Rigging?](#Part 2)
Part 1 The Only Guide You’ll Ever Need to Know About Rigging in Animation
Before anything else, we’ve prepared a bit of an OVERVIEW on rigging in animation. This will cover most of the basic, need-to-know stuff to nudge you in the right direction and help the tips we’ve prepared to settle in more easily.
01What is Rigging in Animation
Rigging in animation is a technique used by animators to—quite literally—‘rig’ up a statistic digital character to act or move.
Even more simply, it’s a way of bringing literal life to your character models by introducing them to motion. The ‘rig’ in this case, is usually made as a sort of one-size-fits-all kind of tool, which you can use in order to create pre-made skeletal animations that replicate motions like walking, running, jumping, etc., and apply onto static characters. You can use animation software, like Maya in order to get this done!

02An Introduction to 2D Animation Rigging
2D animation is a more back-breaking kind of process. It’s what you see in a lot of older animations — where every frame needs to be drawn in order to allow for the illusion of motion in characters. This is how classics, like Mickey Mouse, are usually produced!
03An Introduction to 3D Animation Rigging
3D animation, as you can probably guess, is a more modern animation style. You see it in a lot of big blockbuster animated movies these days! Even Disney has since moved onto this style, whereas they were staunch supporters of 2D animation in previous decades. Now, a lot of their major productions, including titles such as “Tangled”, “Frozen”, and “Moana” are 3D animated.
In any case, this is more like what we described earlier — where skeletal ‘rigs’ are applied to static 3D character models to make them move.
04Key 3D Rigging Terms to Get You Moving
Finally, to make sure that you’re headed in the right direction, here’s a list of some of the more important 3D rigging terms that you’ll need to know:
Joints|Bones: This is pretty straightforward, but the Joints or the Bones, in this case, refers to the pieces of the skeletal rig that is used to create movement.
Driven Keys: Driven keys are there to help rigging artists make the movement appear more natural faster. It consists of two parts, the driver (which controls the animation) and the driven (the parts controlled by the driver).
Blend Shapes: This is an animation tool that riggers used mainly for facial animation (like lip-syncing). Basically, it allows them to blend or morph an existing shape to give it motion.
Inverse Kinematics: This is a method of animation that separates a part from the whole. Like how an animator can create motion in the wrist, for example, as a separate entity from the arm.
Forward Kinematics: Opposite of the previous style, this one is a method that follows a hierarchical progression.
Control Curves: This is a way of manipulating multiple joins in a rig in order to create one flowing movement.
Constraint: A way of limiting the positioning of a model or a joint.
Deformers: A way of enhancing rigs to produce a more organic model.
Skinning: This is the process of adding the 3D mesh to the joints.
Weight Planning: This is the process of planning how the weight of an object will affect its 3D mesh and the movement of its joints.
Facial Rigging: This is the process of setting up facial animation, similar to how you set up skeletal animation, but far more complex.
Part 2 How Do You Animate Rigging?
Now, onto actually talking about how you can start animate rigging. This section will guide you through the process in a way that should hopefully help you while in the process of learning about animation in general.
01How to Rig a Simple Character
This has been broken down into four distinct stages to make things as simple as possible! It won’t be discussing the tools you use, as there are plenty of tools you can use for animation, just the general process:
Step 1: Design Your Character

Before you even think about animation, you should start with designing your character (or characters.) This will give you a good basis on what kind of animation rigging you’ll need to work on for that character.
For example, for a humanoid character, a general skeletal rigging might be okay. However, for a creature or monster, their joints might be in different areas or they might even have additional joints regular human rigs don’t have!
So, start with a foundation that you can work from to make things easier on yourself.
Step 2: Start With Rigging Points!

When you have your character design ready, it’s time to start rigging joints! It’s best to start with the joints and leave the more finicky parts later. Basically, it’s always easier to start with the parts that can create big movements first!
Working on things layer by layer should help make things easier for you as well.
Step 3: Connect The Layers!
It’s time to put everything together to create smooth movement! Depending on what tool you’re using, this is usually just as easy as dragging things into place.
Step 4: Timing Your Animation

With the rig in place, the next thing you have to worry about is frame timing. Timing is important for ensuring that there is no break in character motions
02Beginners Tutorial on Shape Rigging
This one is a little more complicated, and should be improved more by trial and error, but here are a couple of tips that you can follow along with while exploring blend shapes in animation:
Master your sculpting tools first and foremost! The more familiar you are with the shapes that your tools can create, the better!
Symmetrical modeling is one way of making the process go a lot faster! Take advantage of this option to highlight components that you need to be affected in the same way and at the same time.
If symmetrical modeling is not working for you, independent modeling is a great way of making things appear more organic.

03How Auto Rig Mapping Works
Auto-rigging is the use of pre-made rigs in order to simplify the process. The tool automatically maps the areas where the characters and the rig are given the same symbol names and snaps them together to create joints for a motion to be applied.
04How Visual Rig Mapping Works
Visual mapping is a lot more complicated the auto-rig mapping, so it’s not something you want to jump into immediately. However, it is a must for animation riggers that work with unique character models. The process usually goes as follows:
Manually make connections starting with the joints.
Applying the skeleton to the rig to complete bones and connections.
Motion can then be added to the timeline.

05Finalizing Your Animated Rig
To finish us off, let’s talk about how you go about publishing your finished product! Of course, even after you have your complex rig completed, there are still other matters to think about in terms of making sure that the video is of quality!
Key Takeaways from This Episode
● Start off on the right footing by learning the basics of animation! These days, there are more options than ever, with the modern 3D animation rigging style now just as popular as the more classic 2D animation style.
● The best way to learn animation rigging is to practice! Structured guides can help you get to the point of almost mastery, but it’s not until you start playing with the tools of your craft that you can truly learn how to create beautiful animations!
● Some of the more complex functions of rigging require a lot of patience, so make sure that you always go into your projects with a level-head. And, just to be sure, invest in tools that will help rather than hinder your progress! There are many advanced software out there that can help you improve more easily.
Before You Learn Facebook Slideshow: 5 Things You Should Know [How-TOS]
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
Have You Seen the Facebook Cartoon App Everyone’s Using Lately
Have You Seen the Facebook Cartoon App Everyone’s Using Lately
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Facebook cartooning has lately gained momentum in the realm of social media entertainment. Level up your graphic skills with the most recent cartoon app for Facebook!
In this article
01 [How to Make a Facebook Avatar](#Part 1)
02 [Facebook: How to Do the Cartoon Filter Challenge](#Part 2)
Part 1 How to Make a Facebook Avatar
Cartooning and caricature drawing has earned an ultimate preference of graphic designers since times as old as the retro cartoon strips to the modern day digitally created caricaturized avatars, which have by now imbibed usage credibility within almost any and every sector, regardless of the central theme of pr productivity.
Owing to their highly expressive avatars and the inherent ability to transmit information via a characteristic fun element, these have become potential sources of information sharing and entertainment. When it comes to social media, these graphic masterpieces become more vibrant and exportable. Talking of the current trends, caricature avatars on the Facebook cartoon app have created a buzz among the users of the app.
This one is a recently launched feature of Facebook that allows you to cartoonize your real time image with a diversity of customization options. Diving into the creation pool, see through the following section to learn the knowhow of creating amazing caricature avatars using the Facebook app:
User’s Guide to Create a Facebook Avatar
Step 1: You Need the Facebook Application
As the first step, you will need to download and launch the Facebook app in your preferred Android, Windows or MacOs device.
Step 2: Setting Up the Utility
After a successful launch of the app in your device, navigate to the bottom right corner of Facebook’s welcome interface and tap the ‘Three Lines’ icon.
Step 3: Choosing Your Avatar
As you tap on the icon mentioned in Step 2, a drop down menu appears. Click on the ‘See More’ option in the menu and tap ‘Avatars’ in the list of options that follows.
Step 4: Do as Directed
Once you have selected the ‘Avatar’ feature, a number of prompts will appear sin series, asking you to make selections of your hair style, skin tone and related features for customization. In case you are not able to locate all the options, tap the bar at the top of each option and also below your progressing avatar.
Step 5: Adding Further Details
You can additionally explore your editing creativity by customizing the eye, nose and body shape, eyebrows and outfit of your avatar.
Step 6: Almost There!
When you are satisfied with the look of your avatar, navigate to upper right corner of the app screen and click on the ‘Checkmark’ to finalize your changes. Go for a comparison of the created avatar with your real time photo by clicking on the ‘Selfie’ button beneath your avatar.
Step 7: Share Your Work
The created avatars get automatically saved locally in your device; from you can share and export them to any media sharing platforms, like amplifying your chat comments or sending stickers in different apps with utmost convenience using the ‘Share’ button.
Part 2 Facebook: How to Do the Cartoon Filter Challenge
Now that you are accustomed to the fun and excitement of creating cartoonized avatars on the cartoon app on Facebook, it would be an absolute merry to try hands on taking up the trending Facebook Cartoon Filter Challenge, which is the current buzz on social media. Let us enter into the challenge with the quick and easy process discussed in the following section:
Steps to Take Up the Cartoon Filter Challenge
Step 1: Download the Required Application
Begin with downloading the Voila AI Artist Cartoon Photo application to your system by visiting the latter’s official website.
Step 2: Launch the Application
Post a successful installation, launch the app in your system and tap ‘3D Cartoon’ in the latter’s opening interface.
Step 3: Grant App Permissions
You will now be asked to grant certain access permissions by the app to use your device media. Grant the same by tapping the ‘Allow Access’ option, followed by clicking on ‘Select Photos’.
Step 4: Make Your Selection
Browse your device gallery to choose a desired photo for cartoonizing.
Step 5: View the Transformation
When you are done with selecting and uploading the photo, tap on the same to let the app transform your selection to a caricature image grid.
Step 6: Save Your Avatar
Once the conversion process is over, navigate to the ’Arrow’ in the right corner of the screen to save your caricature image in your device gallery.
Step 7: Ready to Export
Saving your work permits you to export and share your creation on Facebook.
Filmora Cartoon Creator
Creating cartoonized images is already an absolute fun, which gets further leveled up when you pick the Wondershare Filmora Video Editor Cartoon Creator to work on caricature avatars. This one is an excellent choice to adhere to the purpose of making and customizing cartoonized versions of real time photos. Launched by Wondershare, the Filmora app is known to not only create, but also texturise and beautify your cartoon avatars with its extensive effects library in almost no time.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Facebook has recently introduced a new cartoon avatar feature that creates cartoonized versions of your real-time photos.
● You can take part in the Cartoon Filter Challenge on Facebook to create and share amazing cartoon images.
● You can alternatively depend on the Filmora Cartoon Creator app to create and customize cartoon avatars within a blink.
Also read:
- Updated 2024 Approved Top 12 2D Animation Studios All Should Check Out
- Updated In 2024, Fuel Your Creativity with 10 Awesome Collection of 2D Animation Examples
- New Best 15 Anime Shows That Are Great to Binge Watch for 2024
- New 10 Creative Wallpaper Collage Ideas and Photos for 2024
- How To Create Pinterest Slideshow in Simple Ways
- New 2024 Approved Tutorial on Making Unity 2D Animation
- Updated 2024 Approved Epic Formula to Animate Photos From These 10 Animate Pictures App
- In 2024, Step-by-Step Guide to Send Gif WhatsApp on Android
- 10 Popular Cartoon Characters That You Wont Want to Miss
- Updated Best 10 Video to GIF Converters Top Picks
- 10 2D/3D Animation Tips & Tricks for You
- The Coolest Anime Characters Ever| List of Top Favorites for 2024
- Learn Disney Cartoon Drawing to See Disney Magic Moments
- New 10 Scary Anime Girls That Will Make You Creepy
- Updated In 2024, Most Effective Ways to Set WhatsApp Status
- New 2024 Approved Secret Shortcut to Adobe Animate Character Tutorial
- Updated Before You Learn 3D Animation Things You Should Know
- New 2024 Approved All About Types of Motion Graphics
- 4 Things You Should Know About Pinterest GIF for 2024
- New 2024 Approved 5 Must Try Ways to Add GIF in Text Message on Android
- Updated In 2024, All About Types of Motion Graphics
- 2024 Approved What Wikipedia Wont Tell You About Character Rigging
- Updated Top 20+ Best Free GIF Makers Online to Quickly Edit GIF for 2024
- New How to Create a Whiteboard Video Step by Step 2023 Updated
- New Top Claymation Shows That Make Your Memories Unforgettable
- 10 Free Location Spoofers to Fake GPS Location on your OnePlus Ace 2 Pro | Dr.fone
- Fix Cant Take Screenshot Due to Security Policy on Tecno Spark 10 5G | Dr.fone
- In 2024, How to Unlock iPhone 12 With an Apple Watch & What to Do if It Doesnt Work
- Updated 2024 Approved Material Preparation | Virbo AI Live Stream
- FRP Hijacker by Hagard Download and Bypass your Lava FRP Locks
- In 2024, Did Your iPhone 13 Pro Max Passcode Change Itself? Unlock It Now
- For People Wanting to Mock GPS on Nubia Red Magic 8S Pro Devices | Dr.fone
- 9 Solutions to Fix Motorola Razr 40 Ultra System Crash Issue | Dr.fone
- Reliable User Guide to Fix Motorola Moto G04 Running Slow and Freezing | Dr.fone
- Why Apple Account Disabled On your iPhone 14 Pro Max? How to Fix
- In 2024, Is pgsharp legal when you are playing pokemon On Nokia C300? | Dr.fone
- 6 Solutions to Fix Error 505 in Google Play Store on Xiaomi Redmi 12 5G | Dr.fone
- Why Does iTools Virtual Location Not Work For Apple iPhone XS/iPad? Solved | Dr.fone
- In 2024, The Ultimate Guide to ZTE Axon 40 Lite Pattern Lock Screen Everything You Need to Know
- In 2024, How to Screen Share Mac to Apple iPhone 6 Plus? | Dr.fone
- In 2024, How to Mirror PC Screen to Oppo Find X7 Ultra Phones? | Dr.fone
- How to Unlock Infinix Hot 40 Pro Phone without Any Data Loss
- In 2024, 3 Ways for Android Pokemon Go Spoofing On Lava Yuva 2 | Dr.fone
- Forgot Locked Apple iPhone SE (2020) Password? Learn the Best Methods To Unlock | Dr.fone
- Title: Updated Top 7 Best Animated Lyric Video Software for FREE for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:22
- Updated at : 2024-05-20 03:05:22
- Link: https://animation-videos.techidaily.com/updated-top-7-best-animated-lyric-video-software-for-free-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.