Updated What Wikipedia Cant Tell You About the 10 Best Batman Cartoons for 2024

What Wikipedia Can’t Tell You About the 10 Batman Cartoons
What Wikipedia Can’t Tell You About the 10 Best Batman Cartoons
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
Who does not admire the caped crusader? Over the years, Batman has been a part of our childhood through cartoons, movies, and comics, and it is still quite prevalent today, as seen by how well The Batman (2022), starring Robert Pattinson, did in theatres.
The Batman movies are probably how most of us know him, but another great way to enjoy our favorite superhero is through the animated series. These animations feature beautiful visuals and great storylines, which is why the batman cartoon series is still so popular. Here is the top 10 best batman cartoon you need to watch right now!
01The Adventures of Batman
● Name of the movie - The Adventures of Batman (1968-1969)
● Rating - 7.3/10
● Duration - 1hr
● Directors - Anatole Kirsanoff (3 Episodes, 1968)), Hal Sutherland (3 Episodes, 1968)
● Votes - 1,387
● Synopsis -
“The Adventures of Batman,” starred by Adam West, gained huge popularity in 1968. This series consisted of short segments of videos from the popular show “The Batman/Superman Hour.” This show helped launch the later gained popularity show “Super Friends.” This show was renamed a few years later as “Batman With Robin The Boy Wonder”; however that was just the beginning of the success it gained.
02The New Adventures of Batman
● Name of the movie - The New Adventures of Batman (1977–1978)
● Rating - 6.9/10
● Duration - 30min
● Directors - Don Towsley (16 Episodes, 1977)
● Votes - 1,157
● Synopsis -
“The New Adventures of Batman” is a continuation of the series “The Adventures of Batman.” This is one of the most famous series on Batman. This is the show that comes to the mind of the “Dark Knight”s fans is “The New Adventures of Batman.” This show concentrated on much nuanced objects of the character, which attracted the kids especially. At the same time, it was equally entertaining and thoughtful for its adult entertainers. This show is considered one of the most extraordinary shows made within the Batman Series collection.
03Batman Beyond
● Name of the movie - Batman Beyond (1999-2001)
● Rating - 8.1/10
● Duration - 23min
● Directors - Butch Lukic (16 Episodes, 1999-2000), Dan Riba (14 Episodes, 1999-2001), Curt Geda (11 Episodes, 1999-2000), James Tucker (5 Episodes, 2000-2001), Kyung Won Lim (7 Episodes, 1999-2001), Yukio Suzuki (2 Episodes, 1999)
● Votes - 26,997
● Synopsis -
“Batman Beyond” was debuted in 1999. Due to severe health conditions, Wayne Bruce took a break from his work in Cyberpunks’s Gotham City. This movie was a game-changer for him as he helped in the last few seasons of this show. This show took a cult turn among its fans and became a huge success. Later, this show got canceled.
04The Brave And The Bold
● Name of the movie - Batman - The Brave And The Bold (2008-2011)
● Rating - 7.3/10
● Duration - 30 min
● Directors - Ben Jones (25 Episodes, 2008-2011), Brandon Vietti (9 Episodes, 2008-2009), Lauren Montgomery (1 Episode, 2011), Michael Chang (17 Episodes, 2008-2011), Michael Goguen (15 Episodes, 2009-2011)
● Votes - 8,801
● Synopsis -
In the “Batman, The Brave And The Bold” series, “Superhero Team-Ups” was featured. Many viewers have commented on this movie as fresh and exciting. Several DC heroes or characters were featured in this movie. This was one of the shows through which the Gen Z’s were introduced to shows like Blue Beetle. This show had very interesting scripting and animation. “Batman: The Brave And The Bold” was very popular and aired for a long time on the Cartoon Network channel.
05Beware the Batman
● Name of the movie - Beware the Batman (2013-2014)
● Rating - 7.3/10
● Duration - 22 min
● Directors - Butch Lukic (26 Episodes, 2013-2014), Curt Geda (8 Episodes, 2013-2014), Sam Liu (9 Episodes, 2013-2014), Rick Morales (9 Episodes, 2013-2014)
● Votes - 4,228
● Synopsis -
“Beware the Batman” was starred Anthony Ruivivar. If you are an action fan, this series can be a delicious item on your plate for you. This series also has a detective thriller side to it. The most fantastic thing about this movie is that this movie is extraordinary about other Batman series. The famous series “Katana” was also introduced in this popular series. It was at the top of success and gained huge fandom in 2013, one of the reasons being its outstanding animation and scripting.
06The Long Halloween
● Name of the movie - Batman - The Long Halloween (2021)
● Rating - 7.3/10
● Duration - 1hr 25min
● Directors - Chris Palmer
● Votes - 14,099
● Synopsis -
This movie is a two-part movie that is it has two parts which were released in the year 2021. In this movie, Batman, Jim Gordon, and Harvey Dent work together on solving a murder mystery. The excellent character development of the character “Batman” makes this movie an exceptional piece of art. Many Batman followers and the author commented that this is one of the best adaptations done in the history of animated movies. This movie takes its viewers on a roller coaster ride through outstanding animation, action, and scripting. It is a must-watch movie for Batman followers.
07Batman - Year One
● Name of the movie - Batman - Year One (2011)
● Rating - 7.4/10
● Duration - 1hr 4min
● Directors - Sam Liu and Lauren Montgomery
● Votes - 34,586
● Synopsis -
Batman: Year One starring Bryan Canston, Ben McKenzie, and Eliza Dushku. The most fantastic thing about this movie is the casting and their outstanding acting. There has been a common reaction from its viewers that it is a pretty straightforward Batman movie. Nonetheless, some people have the feeling that it is very similar to Christopher Nolan’s “Batman Begins,” and having that kind of reaction is understandable because the authors of the movies are the same. This movie is considered one of the most popular adaptations made in the batman cartoon.
08The Dark Knight Returns
● Name of the movie - Batman - The Dark Knight Returns(2012-2013)
● Rating - 8.1/10
● Duration - 1hr 16min
● Directors - Jay Oliva
● Votes - 57,776
● Synopsis -
This movie is also two-part with two parts. This movie is considered one of the most definitive works on Batman and his greatest work. The first movie is set so that he has not been seen in ten years, and in this movie, he makes his entry. This movie sets off the final mission of fifty-five-year-old Batman, who has to confront his old enemies. The graphics on blood and violence have not been compromised in this movie, yet it remains one of the best-reviewed batman movies. The vivid graphics, story-telling, and scripting made this movie a masterpiece in the action and adventure genre.
09Mask Of The Phantasm
● Name of the movie - Batman - Mask Of The Phantasm (1993)
● Rating - 7.8/10
● Duration - 1hr 16min
● Directors - Kevin Altieri, Boyd Kirkland, Frank Paur
● Votes - 49,147
● Synopsis -
In “Batman: Mask of the Phantasm” remains one of the most outstanding animated movies made by Batman. The storyline of this movie concentrates on both the past and future of Bruce. The most exciting fact about this movie is its climaxes. This movie features Kevin Conroy and Mark Hamill as Batman and Joker, respectively. This movie remains one of the masterpieces because of its outstanding scripting and acting. The extraordinary climaxes remain to be one of the attractions for Batman followers.
10Under the Red Hood
● Name of the movie - Batman - Under the Red Hood (2013)
● Rating - 8.0/10
● Duration - 1hr 15min
● Directors - Brandon Vietti
● Votes - 60,539
● Synopsis -
This movie is slightly different from other Batman animated movies because this is the only movie that has made considerable changes in its script. They did not depend solely on the original text instead inserted their ideas. Another exciting thing about this movie is the impeccable performance by Bruce Greenwood in the role of Batman. This movie has received a great deal of appreciation from the viewers. The viewers have commented that this movie can be considered one of the best-animated Batman featuring movies. This is another Batman movie that tops the must-watch list.
● Ending Thoughts →
● Animation is often an underrated genre. It is often dismissed as children’s cartoons and is not taken seriously. However, it has proved that powerful stories and complex characters can be portrayed through animation.
● These batman shows are both critically sound as well as provide good entertainment. You can enjoy these series and movies in your leisure time. The batman cartoon is still viral. Along with the batman cartoon, one more thing that is equally watched to date is the Batman and superman cartoon.
● Are you looking for a video editing app? Here is the best photo editing app for you, Wondershare Filmora Video Editor . You can use this app for personal as well as professional use. This app is quite popular amongst professional video editors because of its user-friendly interface and fantastic editing features. You can draw batman cartoons and make slideshows using this app.
10 Cartoon Canvas Painting Ideas for Total Beginners
10 Cartoon Canvas Painting Ideas for Total Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
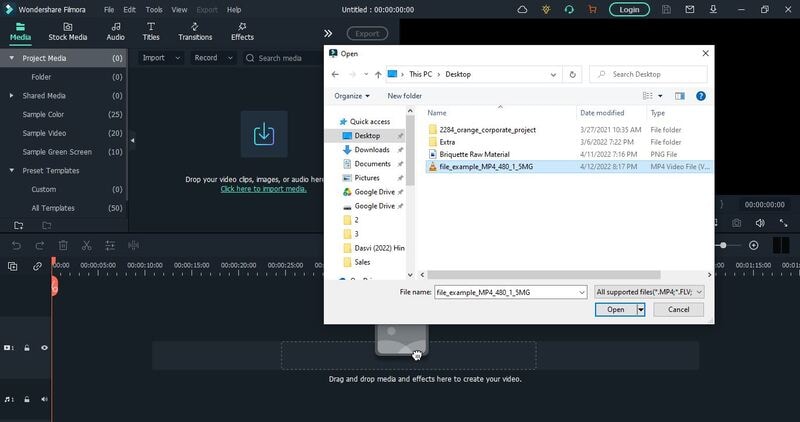
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
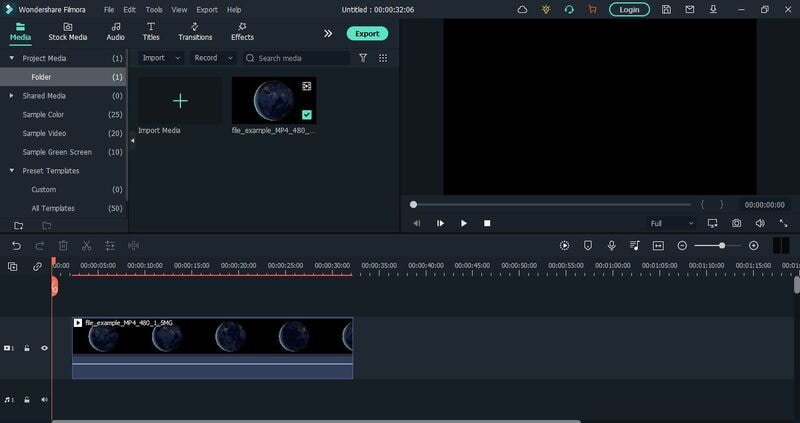
Once you have added the video then simply drag and drop it in the timeline.
Step 3
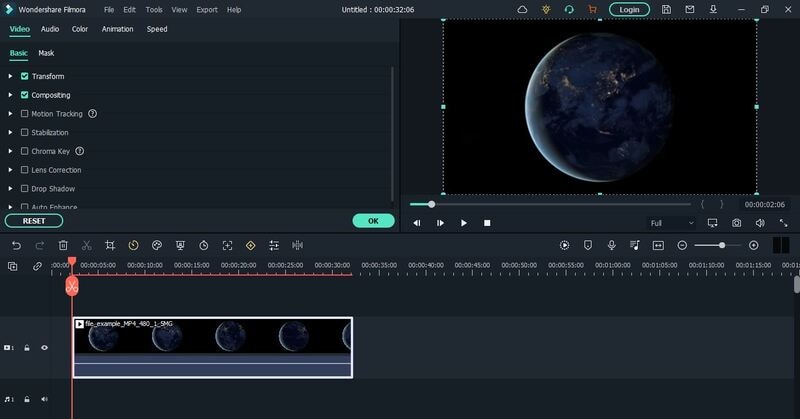
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
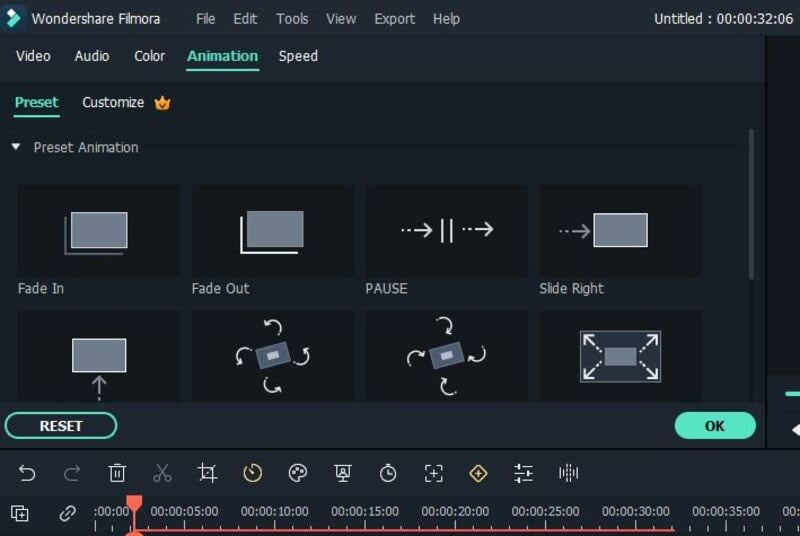
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
Beginning your streak into cartoon canvas painting? Stay tuned to learn about the 10 most amazing ideas to design your best cartoon canvas art in no time!
In this article
01 [10 Cartoon Canvas Painting Ideas](#Part 1)
02 [How To Paint A Cartoon On Canvas](#Part 2)
Part 1 Cartoon Canvas Painting Ideas
Cartoon are an evergreen favourite for almost everyone around. After all, who would mind sparing a laugh on the adorable musings of the cutest cat and mouse duo in Tom and Jerry, or long for a dive into the fantasy of icy adventures with the Frozen fairy tale! While the huge caricature repository has the best of fun to offer, watching them peep at you from the canvas painting on your art wall is no less of a delight.
When starting to create your own cartoon canvas art, end your search of the most striking painting idea with the amazingly stunning choices in the following section:
01Tom and Jerry
These two are undoubtedly the pioneers of the entire cartoon story that has affordably existed till date. The naughty duo promises to lighten up your day with a mere gaze through the art wall in your room, in the same way as their show sets the mood in. Painting them on your room’s wall canvas will certainly add life to the place.
02Super Mario
Who can forget this adorable red plumber, who conveniently takes the credit for giving us the fondest childhood memories? Whether or not a regular console gamer, this adventure hero is an undisputed favorite of everyone around. So why not make him a member of your art collection through a cartoon canvas painting!
03Characters from the Frozen Land
The adorable cartoon characters from the icy landscapes of this winter fairy saga are possibly the best way to begin your exciting journey of cartoon canvas painting. While the magical storyline of the pixie quest has a diversity of the coolest and the most adorable characters to choose from, you are always free to pick your favorite one and start your design spree.
04Kung fu Panda
If you are a parallel admirer of martial arts and caricature heroes, this cartoon character would be an apt choice to satisfy your love for canvas painting. The adorably cute bear eyeing at you from the painting in his best warlike posture would certainly motivate you to work on keeping a check of your fitness levels!
05Sponge Bob
Living up to his name, this spongy creature has created a separate and strong fan base among viewers of all age groups beyond time. Choosing this character for your cartoon canvas art is surely going to spark up your day with the vibrancy of a real rainbow, even in between the sulkiest of moments, as they say, it’s time to brighten up your life with Bob!
06Homer Simpson
If you are convincingly fascinated by the lures of life overseas, this American toon character is all set to give you the perfect feel of the day to day American lifestyle. Try hands at painting a scene from the eventful life of the Simpson family that is ready to add a fun angle to the most boring chores, while giving you a parodical glimpse of the American society and culture.
07Characters from the Avenger Series
Avengers must be your absolute favorite if you have a love for battle and combat games. Bring your adventure feel back to life with creating a canvas painting art of your most admired avenger, or consider including all of them on a king size canvas if you are having a tough time picking the best from the best!
08Angry Birds
These furious creatures have been a global sensation since their entry into the world of gaming. While these star birds take you on a stunning adventure realism with an amazing graphic excellence, a caricature canvas art of these in your painting collection will certainly add the missing spunk to your graphic creativity.
09Members and Trainers of the Pokémon Species
From TV series to gaming adventures, the love for Pokémon has stood the tests of time in every dimension. When it comes to adding these characters to your canvas painting, you have a storehouse of choices from the cute Pikachu and the meticulous Ash to the nasty team Rocket and other amazing members of the Pokémon species.
10Donald Duck
If you are keen on adding a touch of nostalgia to your creative drawing, consider designing a masterpiece of cartoon canvas artwork portraying this bubbly ad quaky creature that has given you the best of childhood entertainment in the form of possibly the most reliable financial advisor and the cutest good luck charm of toon land.
Now that the graphic design technology has reached its par, you can explore your creativity to design these characters for various uses, such as, illustrative, animated, gag, editorial and political cartoons, or caricatures on comic panels and strips.
Part 2 How To Paint A Cartoon On Canvas
Now that you have come cross the exciting ideas of creating cartoon canvas art, this must be a sufficient motivation to experiment with creating a top class caricature canvas painting for yourself. Read through the following section to get an insight into the knowhow of painting a cartoon on canvas in the easiest possible way!
User’s Guide to Create a Cartoon Canvas Painting on ** Wondershare Filmora Video Editor
Before entering into the actual design task, you will require a download, installation and launch of the Wondershare Filmora application to any of your Windows or Mac supported devices. Visit the following link for a free download of the software program:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Painting a Young Character
Take the following steps to draw the caricature form of a young or middle aged character in Wondershare Filmora:
Step 1:
Launch Wondershare Filmora on your system and then start new project. Now import the video from your computer in the software interface.
Step 2:
Once you have added the video then simply drag and drop it in the timeline.
Step 3
Once you have added video to the timeline double click on the added video in timeline to open the video editing menu of Wondershare Filmora.
Step 4:
Now, click the “Animation” tab in the editing options at the left side of interface then you can select anyone from the available preset options.
Step 5:
Select any preset from the available list and then drag and drop it in the timeline to apply the preset on the video. After applying you can use the play button to preview the file. This is the way to create beautiful animation with the Wondershare Filmora. Just like this you can quickly create the best Cartoon canvas as well.
Step 5
After doing all necessary editing you just need to click the “Export” button and save it on your computer.
● Ending Thoughts →
● Cartoon canvas art has gained immense popularity in recent times having a reliable economic and creation advantage with the growth of animation design.
● There are a variety of cartoon painting ideas that you can choose to explore your graphic design creativity.
● When looking for the best solutions to work on creating caricature canvas art, Wondershare Filmora is your worthiest choice.
A Beginner’s Guide to Explain What 3D Animation Is
A Beginner’s Guide to Explain What 3D Animation Is
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
With present-day technology, 3D animation has reached all spheres be it entertainment, advertising, architecture, education, and much more. With the increasing use of 3D animation, there is a rise in the tools and programs used for creating such animations.
So, to help you get all the details about 3D animation, 3D modelling and animation process, best tools, tips, and tricks, keep reading the following parts.
In this article
01 [What Does 3D Animation Mean?](#Part 1)
02 [What is the Process of 3D Animation?](#Part 2)
03 [Types of 3D Animations](#Part 3)
04 [Top 5 3D Animation Software](#Part 4)
05 [Top Animation Tips and Tricks](#Part 5)
Part 1 What does 3D animation mean?
In simplest terms, animation is a process of manipulating the images so that they appear to be moving, and when this manipulation is done in three-dimensional space, it is called 3D animation. The objects and the models used for 3D animation can be rotated or moved like the real ones. Some tools can be used to scan real-life objects which can be then used as blueprints for creating animation 3D models.
The characters and the objects in 3D animations have to be moved to make them as realistic as possible. No matter, how interesting or perfect character you may create, if it does not move in an even manner, the overall effect will be ruined. The latest techniques and tools these days are capable of creating lifelike scenes.

Part 2 What is the process of 3D Animation?
Creating a 3D animation is a complex process involving several phases. Below listed are the main 3 phases for creating an animation.
01Modeling
The main thing for any 3D animation is its objects, models, or characters and this phase involves creating these objects. Since the objects are based on 3D computer models, the process is termed 3D modeling. A model by a computer appears like a mesh of geometric shapes including curves, points, lines, and more. These shapes do not look anywhere like real objects and only after when the textures and colors are added to them, they appear like real things.
02Layout and animation
The next step is layout and animation where characters are placed in the scenes and the animation of their movements is done using 3D animation tools. Initially, keyframes are created which are the start and the end pose of any animation, and then later other details like the effects, lighting, camerawork, and more are added to get the desired animation that appears on the screen.
03Rendering
The final step in the 3D creation process is rendering where the created animation is finalized as well as exported. To make sure that the final animation plays seamlessly and looks absolutely perfect, it is essential to check all the minute details.
After the production of 3D animation is done, next comes the post-production which is the phase where effects, music, and voiceovers are added and combined to make the entire animation look complete.

Part 3 Types of 3D animations
Now when we know what is a 3D animation and its process, we also need to know that different types of 3D animations are there. Some of the key ones are as below.
● 3D videos and movies
● 3D Virtual Reality
● Interactive 3D
● Digital 3D
● Clay Motion also termed Stop motion animation
● Pixilation
● Cell-shaded animation
● Paint-on-glass
● Pinscreen
Part 4 Top 5 3D Animation software
When it comes to 3D animation tools, the choices can be overwhelming and the list of promises claimed by the tools can be large. He, you need to shortlist the tools that best match your requirements as well as your skill sets. Below we have narrowed down the top 5 software of the category.
01Autodesk Maya
This is a top-rated animation, modeling, simulation, and rendering tool. Using this versatile tool, complex characters and animated videos can be created with all the needed effects.
Key features:
● Versatile 3D animation tool with support to a wide range of features.
● Available for download on Windows, Mac, and Linux systems.
● Allows creating complex characters, adding realistic effects, custom graphics, and more.
● Arnold’s feature of the tool allows switching between CPU and GPU.
● Animation features like fast-playback, time editing, graph editing, ghost editing, multiple modeling options, and others are supported.

02Blender
This is free and open-source software that can be used for creating 3D animations, motion graphics, computer games, and more. Since the tool has been in use for a long time, several artists keep adding to the tool.
Key features
● Free and open-source animation tool.
● Support to multiple platforms including Windows, Mac, and Linux.
● OpenGL interface which makes the functioning smooth.
● Comprehensive and robust set of tools for creating versatile animations. Some of these include automatic skilling, unwrapping texturing, envelope, skeleton, B-spline interpolated bones, sound synchronization, and more.
● Support input from motion-capture tools.

03Houdini
Used by reputed VFX companies like Pixar, Sony, Disney, and others, this is an excellent software that can be used for creating 3D animations, games, and others. With multi-platform support, it is a paid tool that also comes with a free learning edition.
Key features
● Feature-packed animation tool used by industry pioneers.
● Use node-based workflow for creating animations.
● Create biped and quadruped 3D objects using rigging tools.
● Comes with multiple plans to choose from as per budget and requirements.
● Offers a high level of flexibility and creativity.

04Cinema 4D
This professional animation creation software is known for its features and stability. With the availability of multiple tutorials and guides, learning the tool and its functions is easy.
Key features of the software
● Known to be an excellent tool for motion graphics, illustrations, and visualizations.
● Easy learning curve owing to the availability of tutorials, guides, and training materials. Access to free membership of Cineversity which is a training site.
● Comes with a 14-day free trial version along with a free education version for the teachers and students.
● Functions of the software are tested by QA and Beta testers that offer high stability.
● Support features like automatic keyframing, tag and expressions, effectors, and more.

05** Wondershare Filmora Video Editor
If you are looking for software that is simple and easy to use but supports all advanced features this is one of the best choices. Available for Windows and Mac the tool also works as an excellent video editing tool.
Key features
● This easy 3D animation tool Allows creating sharp and lively animations using features like keyframing, motion-tracking, and others.
● Allows to add the preset motions or even customize your own animations.
● The speed, as well as the duration of the animation, can be changed using the ease-in and ease-out options.
● Make your videos lively with features like warp, distorting, masking, lights & flares, text& titles, and more.
● High-quality presets are available with features like auto-correction, color wheels, scopes, and more.
● Audio features supported like automatic audio sync, audio compression, audio transitions, and noise correction.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 5 Top Animation Tips And Tricks
Though 3D animation requires a lot of technical know-how of the process, there are several tips and tricks that can make your task quicker, easier, and smoother. We have gathered a few such tips below.
01Make realistic objects by observing real life
The more you will observe real-life the more you will be able to imitate it into your animations for giving life to your objects, models, and characters. Having some knowledge about real-life, gravity, and similar topics will help you work on your animations more interactively.
02Evolve with latest techniques and technology
The tools, programs, and technology are progressing every day and to make the best use of the same, you need to evolve with the technology. To use the features and functions of the software you need to keep learning and growing.
03Go with the basic first
While working with the animations, it is very easy to get carried away with the process and get into the trap of looking for details. This will eventually move you away from your main track and will lead to a waste of time and effort. Thus, it is always advisable to go with the basics first and then move towards the detailing.
04Learn about the human emotions
Facial expressions are an important element of any 3D animation that brings life to characters. A good animation will portray good and complex emotions and thus it is important to study these emotions in detail so that they can be incorporated into your objects, models, and characters.

● Key Takeaways from This Episode →
● Animations created in 3-dimensional space are termed 3D animations.
● 3D animations involve pre-production, post-production, and several steps.
● For the smooth creation of 3D animations, several tips and tricks can be considered.
● A wide range of tools for creating 3D animations are available and one of the best tools in the category is Wondershare Filmora Video Editor that is effective and easy to use.
[Top 10] Best and Fast Ways to Turn Image Into Gif
[Top 10] Best and Fast Ways to Turn Image into Gif
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03**How To Make an Animated GIF in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03**How To Make an Animated GIF in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03**How To Make an Animated GIF in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
There are in fact ways to turn an image into GIF easily We’ll be showing off a couple of some of the easier ways below, including in-depth tutorials of some of the best methods so that you will no longer have to be troubled.
These tutorials, of course, will focus on teaching you how to create GIF from photos If that’s something you’re interested in, continue reading
In this article
01 [Why GIF?](#Part 1)
02 [How to Add an Image to a GIF?](#Part 2)
Part 1 Why GIF?
Before we move on to the tutorials, let’s do a brief account on GIF files We’ve also answered some of the more common questions regarding using a GIF image maker below for your edification
But, first: Why GIF? Well, it all comes down to what you’re looking for A lot of people use GIF files to create animated icons that they can use for their accounts. Some just genuinely want to create a GIF file that they can share with their friends and families (either for a laugh or something else) GIF files are a convenient vessel for doing this because they have a lot of flexibility and are accepted by most platforms
01Why Gif from My Images Are Blurry?
One of the biggest issues people tend to have when turning an image into GIF is that they come out of the process with a blurry end-product. No one wants that But, how are you supposed to avoid it? Well, it all depends on the tool that you’re using and your initial picture For the former, it’s best to review the upload requirements of your chosen GIF maker to get a better end result. For the latter, it’s best to pick a good, high-quality GIF creator for a better outcome
02There Are Jaggy Strokes Around Gif?
Another issue that you might suffer from while trying to create GIFs from photos is jaggy or raggedy strokes around the GIF when converted. These occur often with GIF makers that support transparency If you find these happening to you, adjust the transparency settings to get rid of the white pixel outline around your converted GIF.
Part 2 How to Add an Image to a GIF?
Now it’s finally time for the tutorials that we promised at the beginning of this article These tutorials will range from online to software solutions — so that you can get a clear idea of what you can expect from all these different GIF makers. To be more specific, we’ll be demonstrating with an online images to GIF converter, how to create animated GIF photoshop, and how to easily turn any image into GIF with the photo GIF creator, Wondershare Filmora Video Editor.
01Image to GIF: How to Turn Photos into Animated GIFs
For our first tutorial, we’re going to be demonstrating how to create GIF from photos with an online photo GIF creator More specifically, we’ll be demonstrating with Loading.IO, which is an online tool that you can use to create animated icons for your profiles or on your video content It comes with several animation options and other settings that you can use to quickly create GIFs from photos
**Step 1: Go to Loading.IO
Of course, we start off this tutorial by opening the GIF maker. In this case, since the tool is hosted online, that’s as easy as opening the link that we’ve provided below It will take you directly to the online GIF creator.
URL: https://loading.io/animation/icon/

**Step 2: Upload Photo
Once on-site, it’s time to upload the photo that you want to turn into a GIF As this is an icon creator, you should pick a photo with the proper parameters
To upload your icon for animating, select the ‘Upload’ button and browse your computer or your Google Drive for the image in question.

**Step 3: Choose animation Style
Next, choose how you want the uploaded photo to be animated Loading.IO offers a couple of animations that you can choose from Including the ‘beat’ animation, which is what we choose for our example

**Step 4: Adjust Settings
This step is technically optional, as there are default settings already prepared if you have no other specifications for your image-turned GIF. But, if you want, you can adjust certain settings for a better outcome
For example, you can speed up the animation with the ‘Speed’ slider. Or, you can increase the number of times the GIF loops by adjusting the ‘Repeat’ slider. Test out a couple of settings to get the best result

**Step 5: Download as GIF
To wrap things up, it’s time to download your finished animation Loading.IO gives several options for this. But, of course, in our case, we choose to ‘Download As: GIF’

02How to Make an Animated GIF in Photoshop [Tutorial]
For the next tutorial, we’ll be showing you how to use Photoshop to create and edit an animated GIF This process is fairly lengthy and is not recommended for beginners. But, it is a very professional method of creating an animated GIF — one that will allow you to control every step of the process (which may be exactly what you want)
**Step 1: Import Images into an Image Stack
First, starting on a new product, upload the images that you want to turn into a GIF into a photoshop ‘Image Stack’. This can be done by clicking the ‘File’ tab and selecting the ‘Scripts > Load Files into Stack…’ option
Afterward, a pop-up window will appear where you will be prompted to browse your computer for the aforementioned images Click ‘OK’ when done

**Step 2: Organize Layers
Check the ‘Layers’ panel for the images that you uploaded and organize them based on how you want them to appear for your animated GIF

**Step 3: (Optional) Import Video
If you want to work on a video to turn into a GIF instead, you can do such by selecting the ‘File’ tab and clicking on the ‘Import > Video Frames to Layers…’ option. This will get you to the same place shown in Step 2
Note: Just be careful that you do not transfer an image that is too long Photoshop may not be able to properly break it down, if so.

**Step 4: Open Timeline Then Create Frame Animation
Next, in order to start working on your animation, open the Timeline Window This can be done by clicking the ‘Window’ tab and selecting ‘Timeline’
With the ‘Timeline’ Window now open, select the ‘Create Frame Animation’ option to begin working

**Step 5: Make Frame from Layers
In order to transfer your uploaded images from the ‘Layers’ panel to your timeline, select the ‘Menu’ option on the top-right hand corner of the ‘Timeline’ window and select the ‘Make Frames From Layers’ option

**Step 6: Preview Animation and Adjust as Needed
To preview your animation, click the ‘Play’ button This is the best time to check that your frames have been organized correctly If they are not, you can adjust them by dragging and dropping them on the timeline.
OR, you can use the ‘Reverse Frames’ option if your animation has been completely flipped around

**Step 7: Create an Animation Loop
In order to be a proper looped GIF, the animation should repeat endlessly You can make sure of this by changing the ‘Repeat’ option to ‘Forever’ (as is shown in the image below).

**Step 8: Export Finished Animation to Gif
In order to finish turning your image into GIF, you’ll need to export it in the proper format This is possible by selecting the ‘File’ tab and then clicking the ‘Export > Save for Web (Legacy)…’ option
A pop-up window should appear where you can control export settings Do so in order to ensure that you have the best outcome

03**How To Make an Animated GIF in Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
For our last tutorial, we’ll be showing you how to make an animated GIF with the use of Wondershare Wondershare Filmora Video Editor . Filmora is a video editor, one that is used by professionals all over to produce high-quality content And, of course, as a video editor, it works just as well as a GIF maker. One that you can use to create images into a GIF easily
**Step 1: Launch Filmora
First, download and install Filmora If you want to follow along with this demonstration, you can Wondershare offers a FREE trial where you can test out all of the software’s functions before making a commitment

Step 2: Upload Video to Turn into GIF
For this next step, we do something akin to what we did earlier with Photoshop. And that is to upload images or a video to fit into a timeline
This process is started by first uploading images, which you can do by clicking the ‘File’ tab and selecting the ‘Import Media > Import Media Files’ option

**Step 3: Drag Media to Timeline
With Filmora, the ‘Timeline’ window is already open Also, you won’t have to do anything complicated to get your media onto the said timeline. Just drag and drop it from the Media library (as is shown in the image below).

**Step 4: Edit or Adjust GIF
Before moving forward, you should take this chance to make adjustments to the media that you uploaded into your timeline There are many things that you can do at this stage so feel free to experiment
For our example, we cut down the video that we uploaded by using the ‘Trim’ option (which you can find by right-clicking on video media).

**Step 5: Export into GIF
Finally, to finish us off, we export our finished GIF This can be done by selecting the ‘Export’ tab and then clicking the ‘Create Video’ option A pop-up window will appear where you can adjust export settings

● Key Takeaways from This Episode →
● GIFs are fun and easy-to-share content It’s accepted by most platforms and can even be used to create professional, animated icons to be added to video content
● The process of turning an image into a GIF can be a bit tricky. But, don’t worry, so long as you start with high-quality media and use a reliable Photo-GIF Creator, then you should be fine
● If you’re struggling with turning your images into GIFs, check out one of the tutorials that we’ve offered We specifically chose the three GIF creators that we demonstrated to offer multiple methods that you can choose from
Creative Ways to Make iPhone Text GIF
Creative Ways to Make iPhone Text GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
12 Animated Slideshow PowerPoint Templates and Tools to Make Them
Animated Slideshow Powerpoint Templates and Tool to Make Them
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01** Wondershare Filmora Video Editor
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
Also read:
- Updated 2024 Approved Adobe Animate Text Effects Skills You Need to Know
- How to Animate - Adobe Animate Tutorias
- New 2024 Approved Best 10 Old Cartoons From Cartoon Network That You Miss
- New Best 15 Anime Shows That Are Great to Binge Watch
- New In 2024, How to Create Your Own Avatar Free
- New 2024 Approved 5 Must Try Ways to Add GIF in Text Message on Android
- New In 2024, Why These 10+ Top Text Motion Templates Are Worth Your Attention
- 2024 Approved Is It That Easy to Make My Animated Character
- New 10 Cartoon Canvas Painting Ideas for Total Beginners
- In 2024, Best 10 Video to GIF Converters Top Picks
- New Samples of Cartoon Character Face for 2024
- Useful Tips for Canva Animated Elements
- 2024 Approved How to Animate - Adobe Animate Tutorial for All
- How To Learn Cartoon Sketch Drawing for 2024
- Top 8 Anime Name & Title Generators Online-Get Cool Anime Names
- New Best Tips for Effortless Unity 3D Animation
- Updated Best 15 2D Animation Software Free That Worth to Try for 2024
- In 2024, All About Types of Motion Graphics
- 2024 Approved The Only Guide to Make 2D Rigging Clear to You
- Updated What Are Differences Between 2D And 3D Animation
- In 2024, Learn All About Lip-Syncing in Animation
- In 2024, Latest Guide How To Bypass Nokia C12 Pro FRP Without Computer
- In 2024, How to Track Apple iPhone 13 Pro Location by Number | Dr.fone
- In 2024, Easiest Guide How to Clone Nokia XR21 Phone? | Dr.fone
- How to Hard Reset Realme GT 5 Pro Without Password | Dr.fone
- A Perfect Guide To Remove or Disable Google Smart Lock On Nubia
- 11 Proven Solutions to Fix Google Play Store Not Working Issue on Oppo F25 Pro 5G | Dr.fone
- Fixed Freeze Panes not Working in Excel 2021 | Stellar
- Reasons for OnePlus Ace 2V Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- Ultimate Guide to Catch the Regional-Located Pokemon For Xiaomi Redmi Note 12T Pro | Dr.fone
- In 2024, How to Bypass FRP on Vivo V27?
- How to Transfer Photos From Realme Narzo N55 to Samsung Galaxy S21 Ultra | Dr.fone
- Reasons for Samsung Galaxy A15 5G Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- 8 Solutions to Solve YouTube App Crashing on Oppo A59 5G | Dr.fone
- All Things You Need to Know about Wipe Data/Factory Reset For Vivo Y78+ | Dr.fone
- In 2024, Best 3 Tecno Pop 7 Pro Emulator for Mac to Run Your Wanted Android Apps | Dr.fone
- Easy steps to recover deleted music from HTC
- How do i sign a .wpd file free
- Title: Updated What Wikipedia Cant Tell You About the 10 Best Batman Cartoons for 2024
- Author: Elon
- Created at : 2024-06-23 02:09:42
- Updated at : 2024-06-24 02:09:42
- Link: https://animation-videos.techidaily.com/updated-what-wikipedia-cant-tell-you-about-the-10-best-batman-cartoons-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.