:max_bytes(150000):strip_icc():format(webp)/TikTok-vs-YouTube-a42ac0c72a4f4b1d9da8b7ae85b4205e.jpg)
Updated Whats Music Video GIF & How to Add Music to GIF Files

What’s Music Video GIF & How to Add Music to GIF Files
What’s Music Video GIF & How to Add Music to Your GIF Files
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
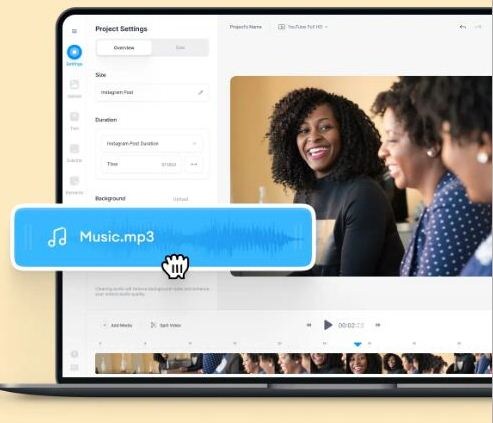
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
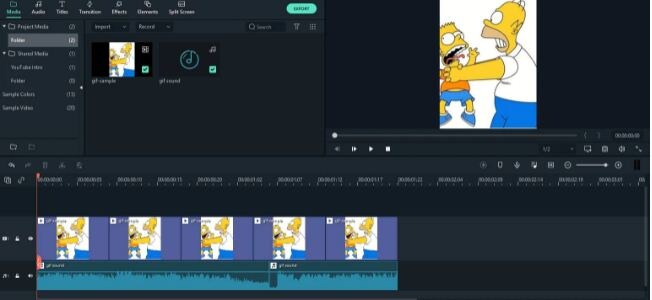
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Want to make your GIFs more catchy and interesting? Try adding music videos to multiply the fun!
In this article
01 [What’s Music Video GIF](#Part 1)
02 [How to Easily Add Music to Your GIF](#Part 2)
03 [How To Make a GIF With Music to Post on Instagram?](#Part 3)
Part 1 What’s Music Video GIF?
GIFs are essentially animated image files that already form an effective and interesting means of communication and media sharing. Your messages get additional spunk and appeal when you add relatable audios to your GIFs. A music video GIF is one that you create by adding sound to the originally mute GIF files. Additionally, creating music enabled GIFs is a fun activity on its own. You get to explore your editing creativity on different levels as you play with the exciting features that come with the latest editing tools available in the software market.
Whether create them casually or use them as a marketing tool, sound effects tend to considerably upgrade the utility of an animated or unmoving snap. If you are a social media freak and want to get your Instagram and Facebook stories be the talk among your friends on the internet, do consider trying these editing tricks to add that extra notch to your otherwise simple and soundless GIFs. After all, your creativity should never go unnoticed and get the attention it deserves!
If this gets you motivated and you have decided to level up your editing skills, do spare your valuable time to see through further sections of this article for quick and easy tools and methods to introduce audio and sound effects to those mute GIFs and never let your social media posts and stories miss a catch!
Part 2 How to Easily Add Music to Your GIF?
Musical GIF videos are quite interesting, no doubt on that, but what is noticeable here is that GIFs do not have inbuilt audio features. You need to add sound additionally to these files to create musical GIF videos. When trying to make your own music GIF video, you can take help of the following tools:
01Kapwing Editor
This one is a free online tool that helps you add audio to your GIFs. This application is free from issues of spam and watermark requirements. It assures you of a quality editing experience without supporting unnecessary and annoying advertisements.
Using this tool, you can create musical GIF videos in two different ways. Take the following steps to create musical GIF videos with this application:
● Using The Kapwing Studio:
Open the Studio and select the GIF and music files you want to merge. Upload the selected files in the tool.
Customize your audio in the Studio timeline to trim the sound file to the specific segment you wish to add to your GIF. You can also introduce volume adjustments and waveform effects to enhance your music video for GIF for an extra catch.
You can further add text and make size adjustments to your GIF using the sidebar controls.
Once you have finalized everything, click ‘Export’ to download the GIF music video in MP4 format. Note that if you download the GIF format, your video will lose the sound effect.
● Copy-Paste Method
You can also merge GIFs and music videos using the direct copy-paste method in the Kapwing Editor. To create one for yourself, here’s what you need to follow:
Step 1: GIF Upload
Select a GIF from your smartphone or PC gallery and upload it to the Kapwing Editor. You can even copy a GIF link from other apps like, YouTube, GIFHY, etc, and paste it in the editor timeline.
Step 2: Audio Upload
Next, you need to upload the audio file you want to get stitched with your GIF. Choose a file either from your system or copy-paste the YouTube URL of the selected video in the Kapwing timeline.
Step 3: Export Your Creation
That it! You are done with your creation. Click ‘Export’ to share your musical GIF video on different social platforms.

02VEED’S GIF Maker
Like the Kapwing Editor, this one is also a free online tool that you can use to add sound to your originally mute GIF files. What’s more interesting is, apart from adding music, you have the flexibility to draw over, add text and images to your GIFs before you proceed with adding sound to your selected GIF.
Follow the steps given below to start creating GIF music videos with this application:
Step 1: Upload GIF File
To begin, upload your selected GIF file to the application’s pop-up window using ‘Drag and Drop’ method. Alternatively, you can click on ‘Choose GIF File’ tab on the app’s welcome window. Select a file from your system’s gallery and click ‘Open’ to upload it.
Step 2: Add Music
To add audio files, select ‘Upload’ or tap the (+) sign at the bottom right to choose the desired music files. Drag them to VEED’s timeline to set them in the order of your preference.
Step 3: Download Your Creation
Your video gets created in MP4 format. Tap ‘Export’ to directly share it with your peers on Twitter, Facebook or other social platforms.
Part 3 How to Make a GIF With Music to Post on Instagram?
Exploring your creative skills is one thing, while attracting attention to your work is the other. You would definitely want your social media communities to notice and compliment your work. Instagram is one among the best media sharing apps you can use to share your creations.
To adhere to the concern of creating audio enabled GIFs compatible for sharing to your Instagram stories and feeds, you can any of the following editing tools:
01Filmora
Wondershare Filmora Video Editor is one of the best and most preferred editing software you can use to add sound to your GIFs and videos. You can play with your editing creativity to make exciting musical GIF videos with this software in just a few minutes.
Using this tool for your editing work promises you the following advantages:
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Huge Audio Library
Filmora audio library exposes you with a diverse range of audio and music files and a variety of exciting and relatable sound effects to choose from. You can browse through this storehouse for that perfect music for your GIF absolutely free of cost. The library has an additional Filmstock Effect Store that further increases your audio choice bandwidth.
● Optimal Sync
Filmora allows you to establish the perfect sync between your GIF and audio. Its beat detection feature identifies audio hits to produce markers that you can use to obtain the ideal audio-GIF synchronization in your creations.
● Voiceover Applicable
Filmora gives you the flexibility to record and add you own voiceover using your microphone to make your creations more impactful.
Steps to Create Audio Enabled GIFs Using Filmora
Take the following steps to enhance your GIFs with music and sound effects:
● Select and import your GIF file to the Filmora timeline
● In the software’s audio library, select your desired music and sound effects to add them to the imported GIF file. You can even choose to add your own voiceover to the GIF.
● That’s it! You are now ready to share your work on your Instagram handle and other media sharing platforms. Just click ‘Export’ and your creation gets uploaded on social media in MP4 format. Make sure to adjust the resolution and bit settings for best results.
02Artwork
Like Filmora, Artwork is another application you can use to add sound to GIF files. This one is a browser tool that allows you to create sound enabled videos with static and animated images. Take up the following process to make your own musical GIF with Artwork:
● To begin, signup to Artwork’s free trial feature. Choose your desired sound file in MP3 format and trim it to a play duration of 1 minute. This is essential because Instagram doesn’t allow you to post longer GIFs.
● Add your selected GIF and trimmed MP3 files in Artwork’s pop-up window. Click ‘Save’ and wait till the process to finish.
● Your creation is ready. Download and share it on Instagram.
● Key Takeaways from This Episode →
● Adding music and sound to your GIF is both a fun and exciting activity and also has the potential to enhance the quality and reach of the message you desire to deliver through your GIF. Besides this, it enhances your editing creativity and skill, which is a complement in itself.
● A number of software and online tools available on the internet are ready to help you get through the task. You can rely on these tools to add audio to your GIFs within minutes absolutely free of cost and share them directly on social media.
● Filmora is one among the best GIF editing tools for sharing your creations on Instagram. You can access its huge audio library for selected sound effects, set a perfect sync between your GIF and its audio and even add your own voiceover to boost your creativity using this software.
Before You Learn Facebook Slideshow: 5 Things You Should Know [How-TOS]
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
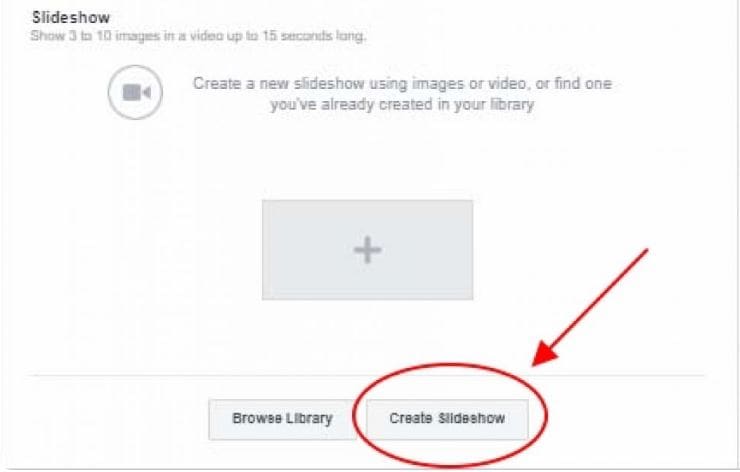
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
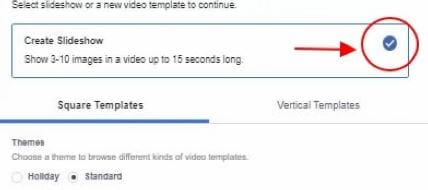
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
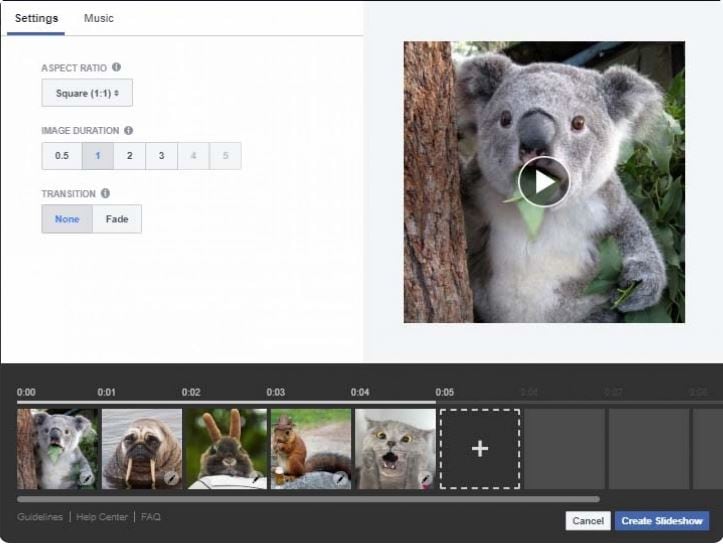
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

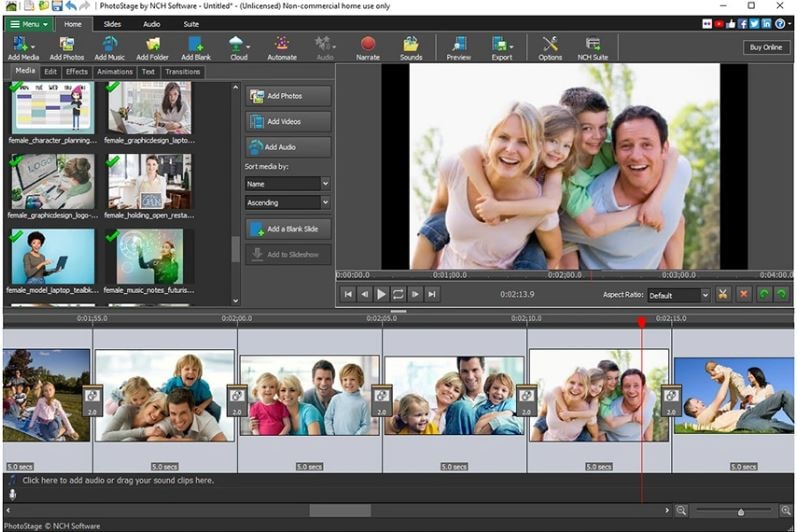
05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
Learn Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
What Wikipedia Won’t Tell You About Character Rigging
What Wikipedia Won’t Tell You Specifically About Character Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
How to Obtain and Create Animated GIF Icons Like a Pro?
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
Are you looking for some interesting and animated GIF icons? Then simply read this guide to discover funny GIF icons and learn how to create them on your own.
GIF, which stands for Graphics Interchange Format, has now become extremely popular among social media. From sending our reactions to something to wishing others on special occasions, GIFs can be used in so many ways. Though, there are times when we would like to use animated GIF icons in your designs to make them more appealing. Therefore, in this post, I will let you know how to create some funny GIF icons and would also share a few resources to find readily available GIF icons.
![]()
In this article
01 [Smart Ways to Create Your Own Animated GIF Icons](#Part 1)
02 [Top 3 Resources to Get Free Animated GIF Icons](#Part 2)
Part 1 Smart Ways to Create Your Own Animated GIF Icons
While there are so many ways to come up with animated GIF icons, I would recommend exploring the following options:
Method 1: Use Adobe Photoshop to Create GIF Icons
If you are looking for a professional solution to create a live GIF icon, then I would recommend using Adobe Photoshop. While the application is not that easy to use, it will be an ideal long-term solution. In nutshell, you can create animated GIF icons by loading assets, duplicating layers, and then merging them in the following way:
Step 1 Load Assets on Photoshop
At first, you can simply launch Adobe Photoshop on your system and go to its File > Scripts to load media assets into your stack.
![]()
This will let you browse and load the media assets to your projects. In case you don’t have a layer created, then you can just go to its File > Layer and create a new layer.
![]()
You can now rename your layers and can go to its File > Window > Timeline to get a timeline view of the added assets.
![]()
Step 2 Work on the Video Timeline to Create a GIF
Great! Once you have got the timeline view on the application, you can click on its dropdown menu and choose to create a frame animation.
![]()
Afterward, you can select the added media and go to its Properties menu on the sidebar. From here, you can choose to create a new layer for each frame and then make frames from each layer.
![]()
This will create multiple frames on the timeline at the bottom. You can edit each frame on the timeline and can also set up its preferred duration.
![]()
You can also right-click the frames and select how many times your loading icon GIF would be repeated.
![]()
Step 3 Preview and Export your GIF from Photoshop
Lastly, you can get a preview of your animated GIF icons and can go to its File > Export and choose to save it for the web in a compatible (GIF) format.
![]()
Method 2: Make Stunning Animated GIF Icons with Wondershare Filmora
Since Adobe Photoshop can be quite complicated to use, you can consider using Wondershare Filmora to create all kinds of animated GIF icons. It is a user-friendly media editing application that has a wide range of readily available assets and would also let you import files from your system.
Besides that, there are tons of stickers, visual elements, captions, animations, transitions, and so on that would let you create and customize funny GIF icons. Therefore, if you want to create animated GIF icons using Filmora, then you can simply follow these steps:
Step 1 Load Media Files (Images and Videos) on Filmora
To get things started, you can just launch Wondershare Filmora on your system and go to its File > Import menu to load media files to it. You can also drag and drop your media files directly to the interface of Filmora.

Step 2 Create or Edit GIFs on Wondershare Filmora
After loading your images or video clips, you can drag and drop them to the timeline at the bottom. In case you can want to get rid of any video clip, you can just hover the mouse around and use its trimming tool to meet your requirements.

Once you have edited your videos or images, you can just go to their properties from the sidebar. From here, you can scale, reposition, rotate, flip, and perform other edits on your media files.

If you want to add texts to your GIFs, then just visit the “Titles” section of Filmora from the top. This will let you explore and include any caption effect that you can later edit on Filmora.

You can also go to the “Effects” section from the sidebar to explore a wide range of transitions, filters, stickers, and more that you can add to your GIFs.

Step 3 Export your Animated GIFs from Filmora
That’s it! Once you have worked on your funny GIF icons, you can get their preview, and click on the “Export” icon from the top. Here, you can select “GIF” as a target format and simply save them to a preferred location on your system.

Method 3: Take the Assistance of Canva to Create Animated GIFs
You might already know that Canva is already a popular online application that can be used to create social media posts, marketing video ads, brochures, GIFs, and more. Since Canva offers a wide range of assets (images, GIFs, and more), you can use it to create animated GIF icons on the go.
Step 1 Select a Template of your Choice on Canvas
Whenever you want to create a loading icon GIF, you can just go to your Canva account and look for any existing template. Apart from its existing template, you can also load a blank canvas.
![]()
Step 2 Use the Existing Designing Features of Canva
Great! Once you have opened your canvas, you can explore tons of assets on the side. For instance, you can add texts, borders, objects, and so on from the sidebar to your canvas. You can also select a relevant animation style and add it to your project.
![]()
Step 3 Export the Media as a GIF from Canva
After working on the live GIF icon on Canva, you can just go to the Export option from the top and save it as a GIF on your system.
![]()
Part 2 Top 3 Resources to Get Free Animated GIF Icons
If you are running short on time and would like to get some premade animated GIF icons, then you can explore the following options.
1. Icons8
Icons8 is one of the most popular resources for free animated GIF icons. You can explore a wide range of more than 3000 animated icons (free and paid) on the website and can download them on your system in a preferred format. For your convenience, these animated icons are listed in different categories on Icons8.
![]()
2. Giphy
Giphy is one of the most popular websites that is entirely dedicated to GIFs. Therefore, if you are looking for an animated Discord server icon, a professional icon, or a personal animation – you can find it all on Giphy. While it has an extensive range of icons, they aren’t listed in different categories, and finding the right GIF can be time-consuming.
![]()
3. Cliply
Lastly, you can also go to the official website of Cliply to explore tons of animated GIF icons. There are all kinds of GIF Discord server icons, 3D icons, professional sets, and more that you can download from Cliply.
![]()
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

AI Portrait – The best feature of Wondershare Filmora for gameplay editing
The AI Portrait is a new add-on in Wondershare Filmora. It can easily remove video backgrounds without using a green screen or chroma key, allowing you to add borders, glitch effects, pixelated, noise, or segmentation video effects.

Conclusion
There you go! I’m sure that after going through this post, you can easily find all kinds of animated GIF icons. Though, if you have specific requirements and would like to come up with some customized loading or funny GIF icons, then you can consider using tools like Canva, Photoshop, or Filmora. Out of them, Wondershare Filmora has to be the best solution to create live GIF icons as it features tons of resources and will let you come up with any video or GIF on the go.
How to Animate - Adobe Animate Tutorial for All
How to Animate - Adobe Animate Tutorial for All
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Now, since the tool has too many elements to understand, it’s always a good strategy to start your journey with a dedicated Adobe Animate CC tutorial.

In today’s guide, we are going to introduce a few of these tutorials so that you can easily start creating animations in Adobe Animate CC, even if you have zero prior experience with the software.
In this article
01 [Adobe Animate CC tutorial](#Part 1)
02 [How Do You Animate in Adobe Animation?](#Part 2)
03 [Other Rare Tutorials for Self-learning to Learn How to Animate](#Part 3)
Part 1 Is Adobe Animate Good for Beginners?
When people start their careers as graphic designers, they always struggle to pick the right tool to accompany them during their journey. Since there are too many options to choose from, beginners always end up comparing a tool with other available options. They even weigh the pros and cons of each animation software individually to make the best decision. The same is the case with Adobe Animate. Many beginners want to know if Adobe Animate is the right animation software to get started as a professional graphic designer.
Since the Adobe community continues to grow rapidly, you’ll also be able to find a variety of Adobe Animate tutorials quite easily.
So, as far as beginner-friendliness is concerned, Adobe Animate is a complete winner that anyone can use to create stunning animations, designs, and templates right on their PCs.
Part 2 How Do You Animate in Adobe Animation?
1. Introduction to Adobe Animate
For complete beginners, there’s nothing better than a one-stop tutorial that provides a detailed insight into the basics of Adobe Animate and helps them get familiar with different elements of the software.
Well, this 2 hours 30 minutes long YouTube Adobe Animate tutorial by TipTut is what you need to start your journey with the software. The tutorial involves everything, starting from the simple setup to creating your first animation. You can either download this tutorial on your system or watch it online to understand the basic workflow of Adobe Animate.
Key Features:
● Learn how to set up a project in Adobe Animate.
● Adjusting the elements (such as frame rate) of your first animation.
● Completing your first animation using colors, gestures, and simple movement.
2. Creating HTML Banner Ads

Apart from regular 2D animations, some designers also use Adobe Animate to create dedicated banner ads for their marketing campaigns using HTML 5. This will be a pretty useful Adobe Animate tutorial PDF for anyone who wants to join a marketing firm or plan exclusive marketing campaigns for his own products/services.
Key Features:
● Learn how to build HTML banner ads from scratch.
● Get familiar with the overall process of publishing a banner ad on platforms like Google AdWords.
● Understand how to keep the file size of a banner down to keep it optimized.
3. Animate CC Game Development

As we mentioned earlier, some people also use Adobe Animate to design games. If you want to follow the same career, this Adobe Animate CC tutorial is for you.
All the games developed in Adobe Animate are designed in HTML 5 and are usually web-based. By the end of this tutorial, you would have built a fully-functional game in Adobe Animate.
Key Features:
● Creating the game world.
● Understanding CreateJS Overview in Adobe Animate CC.
● Building in-game assets and configuring their unique features.
4. 2D Animation for Beginners

This is another useful Adobe Animate tutorial for all the beginners out there. Compiled by Walt Wonderwolk, the tutorial is separated into 12 parts in which he has explained different features of Adobe Animate in detail.
Key Features:
● Designing graphic vectors in Adobe Animate.
● Each feature is explained with a respective example.
● Learn how to add sounds to your animations to make them visually appealing.
5. Adobe Animate for Social Media

Being a feature-packed animation software, you can also use Adobe Animate to create content for your social media profiles. To do this, however, you must be familiar with all the necessary features of the tool. This 1.5 hours long tutorial will help you get familiar with features such as the tweening system that’ll help you turn regular social media posts into stunning animations.
Key Features:
● Designing simple assets and designs for social media.
● Exporting GIFs and Animated Videos.
● Customizing stills and motion graphics in Adobe Animate.
Key Takeaways from This Episode
● Adobe Animate boasts different applications, ranging from simple 2D animations to game designing
● Since Adobe Animation is an extensive software, it’ll always be a wise decision to get started with Adobe Animate tutorials.
● After you have compiled designs/animations in Adobe Animate, Wondershare Filmora Pro will help you enhance its overall quality.
Are You Head Over Heels With 3D Animation Design?
Are You Head Over Heels With 3D Animation Design?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
Also read:
- Updated 2024 Approved How To Learn Cartoon Sketch Drawing
- 2024 Approved Apps to Animate Still Pictures
- Updated 10 Realistic Cartoon Characters You Will Run Away From if You Met in R for 2024
- New In 2024, How to Convert Animated GIF From Video
- New Is Blender 2D Animation As Awesome As 3D?
- Updated In 2024, Step-by-Step Guide to Send Gif WhatsApp on Android
- New In 2024, How to Create YouTube Intro Animation Like a Pro
- New 5 Recommended Websites for Text GIF Maker for 2024
- 2024 Approved Adobe Rigger Is AWESOME
- How to Make Animated Videos for Business Simple Guide for 2024
- New 8 Blender 3D Animation Tutorials for Beginners for 2024
- Secret Source to Make a Stop Motion Puppet for 2024
- Updated 10 Photoshop Cartoon Effects For Creatives for 2024
- Updated Before You Learn 3D Animation Things You Should Know
- 2024 Approved Looking for Love Animated GIFs? Here Are 5 Free Sources For You
- Updated How to Make Whiteboard Animation Videos for 2024
- Updated 2024 Approved 10 Cartoon Photo Converters You Couldnt Do Without
- New Animated Business Logos and Tools to Create for 2024
- Updated In 2024, Some Must-Know Useful Lego Animation Ideas for You
- New In 2024, Top 8 Anime Name Generators Online-Get Cool Anime Names
- 2024 Approved Whats Rigging Animation and Why It Matters
- New 2024 Approved 10 Best Animation Makers for Kids to Have Fun
- Updated Top 7 Animated GIF Text Makers for 2024
- Updated A Beginners Guide to Explain What 3D Animation Is
- Learn All About 3D Logo Animation and Templates for 2024
- New 10 Must Watch Netflix Cartoon Series For You
- New In 2024, 12 Animation Video Maker That Can Triple Conversion Rates
- Are You Head Over Heels With 3D Animation Design?
- Updated Amazing Ways to Find Suitable Animated Graphic Maker for 2024
- New Samples of Cartoon Character Face
- New 12 Dubbed Anime Websites to Watch for Free
- New Tips for Animated Collage Maker
- A Beginners Guide to Tell You What 3D Animation Is for 2024
- Updated In 2024, Whats the Best 10 Photo Animator Templates That Bring Your Images to Life?
- 2024 Approved 10 Popular Cartoon Characters That You Wont Want to Miss
- Updated Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries for 2024
- Adobe Animate Text Effects Skills You Need to Know for 2024
- Updated The 10 Best Batman Anime Movies- 2024 Updated
- Updated Top 10 Best Batman Anime Movies 2024 Updated
- Updated How to Stop Animation From Looping in Unity for 2024
- New Top Practices on Online 3D Avatar Creator for 2024
- New 2024 Approved How I Animate Discord Profile Pictures (& You Can Too)
- Updated 2024 Approved 10 Options for Your Need on Animation Makers
- Updated 2024 Approved Learn How to Create Adobe 3D Animation
- Updated Top 12 Illusion Gifs Top Picks
- In 2024, How Can You Transfer Files From Vivo V30 Pro To iPhone 15/14/13? | Dr.fone
- In 2024, What Pokémon Evolve with A Dawn Stone For Nubia Red Magic 8S Pro? | Dr.fone
- Ways to trade pokemon go from far away On Motorola Edge+ (2023)? | Dr.fone
- How to retrieve erased messages from 12 Pro 5G
- In 2024, How to Remove Forgotten PIN Of Your Itel A60s
- Motorola Moto G73 5G can't play MP4 video files
- In 2024, Does find my friends work on Apple iPhone 15 Pro Max | Dr.fone
- Wondering the Best Alternative to Hola On Vivo V29? Here Is the Answer | Dr.fone
- Top Apps and Online Tools To Track Motorola Moto G34 5G Phone With/Without IMEI Number
- How To Unlock Apple iPhone 14 Plus Without Swiping Up? 6 Ways | Dr.fone
- How to Unlock the Lock Screen on my Infinix Hot 30i
- Methods to Change GPS Location On Xiaomi 14 | Dr.fone
- In 2024, How to Enable, Disable, and Change Safari Location on Apple iPhone 15 Pro | Dr.fone
- How to recover deleted pictures from Mix Fold 3.
- The Best iSpoofer Alternative to Try On Lava Blaze Pro 5G | Dr.fone
- Does Life360 Notify When You Log Out On Vivo S17 Pro? | Dr.fone
- Best Anti Tracker Software For Xiaomi Redmi 12 | Dr.fone
- In 2024, How Can You Transfer Files From Itel P55+ To iPhone 15/14/13? | Dr.fone
- In 2024, Apple ID Locked for Security Reasons On Apple iPhone 15 Pro Max? Find the Best Solution Here
- In 2024, Does Airplane Mode Turn off GPS Location On Vivo S18 Pro? | Dr.fone
- How to get back lost photos from Honor X7b.
- Play MKV movies on G54 5G, is it possible?
- The Best Methods to Unlock the iPhone Locked to Owner for Apple iPhone 12 mini
- How to Use Face ID to Pay for Apple TV+ on iPhone 15 Pro
- 4 Feasible Ways to Fake Location on Facebook For your Apple iPhone 12 mini | Dr.fone
- How to Rescue Lost Videos from Huawei P60
- In 2024, 6 Ways To Transfer Contacts From Samsung Galaxy A24 to iPhone | Dr.fone
- How To Unlock Apple iPhone 12 3 Ways To Unlock
- In 2024, How does the stardust trade cost In pokemon go On Samsung Galaxy XCover 6 Pro Tactical Edition? | Dr.fone
- 8 Quick Fixes Unfortunately, Snapchat has Stopped on Asus ROG Phone 8 Pro | Dr.fone
- How to Unlock Apple ID On your iPhone 15 Pro Max without Security Questions?
- How to Upgrade iPhone XS Max without Losing Data? | Dr.fone
- In 2024, How to Change Location on TikTok to See More Content On your Realme Note 50 | Dr.fone
- Title: Updated Whats Music Video GIF & How to Add Music to GIF Files
- Author: Elon
- Created at : 2024-04-21 09:30:32
- Updated at : 2024-04-22 09:30:32
- Link: https://animation-videos.techidaily.com/updated-whats-music-video-gif-and-how-to-add-music-to-gif-files/
- License: This work is licensed under CC BY-NC-SA 4.0.