What Is Motion Graphics for 2024

What Is Motion Graphics
What is Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
18 Best Tools and Services to Create Animated Videos for Your Business
18 Best Tools and Services to Create Animated Videos for Your Business

Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
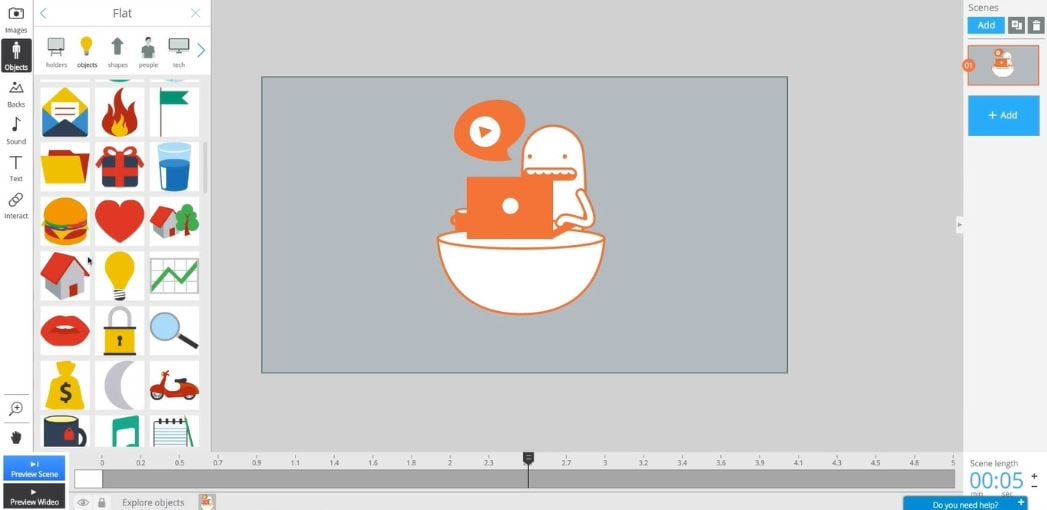
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
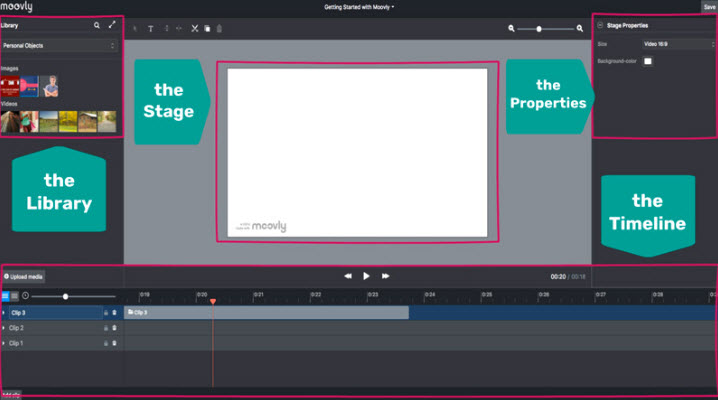
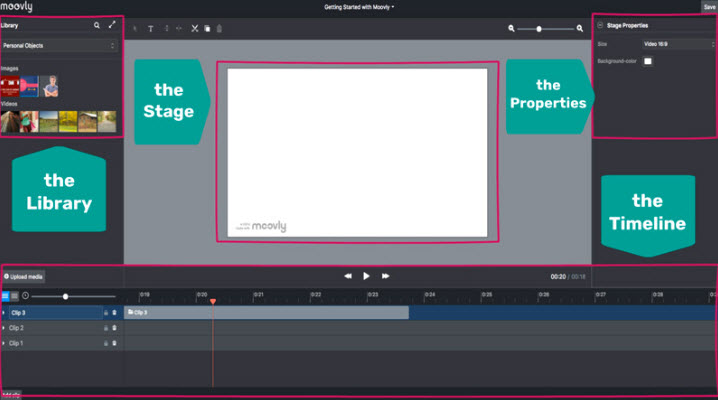
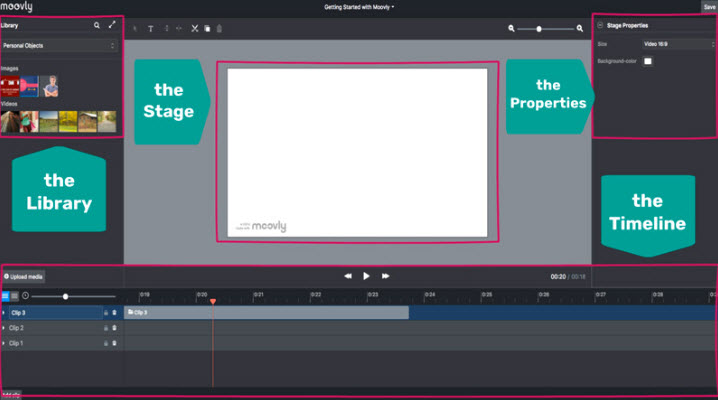
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

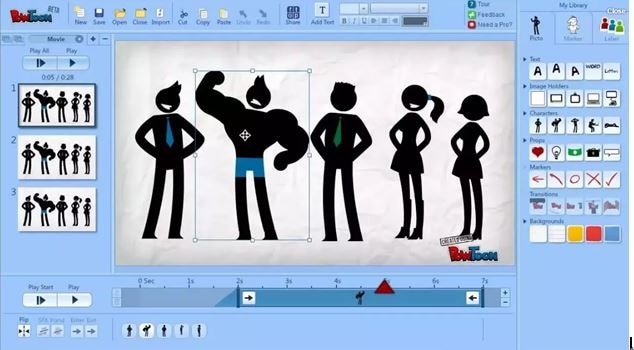
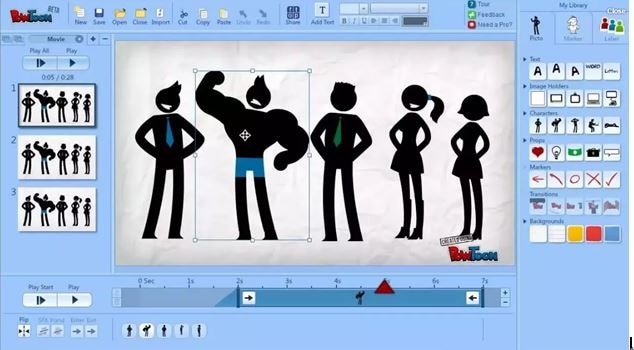
3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

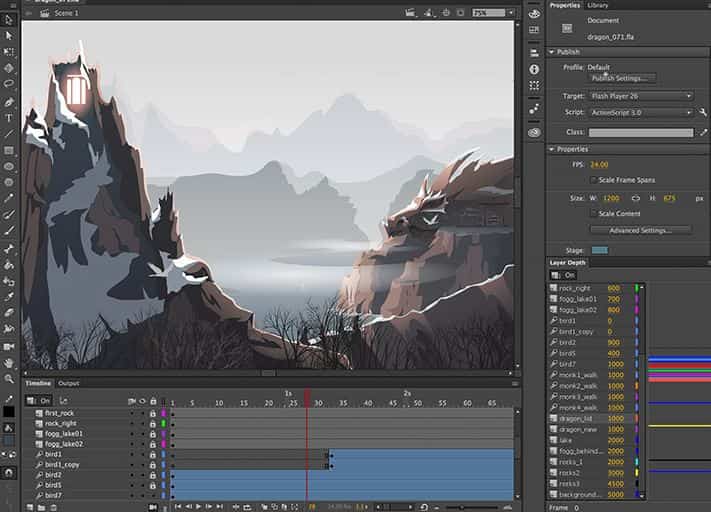
6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
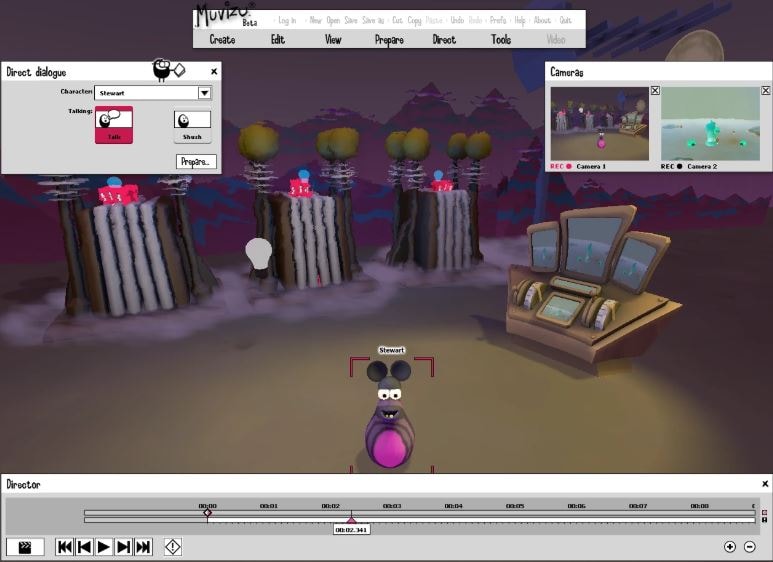
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
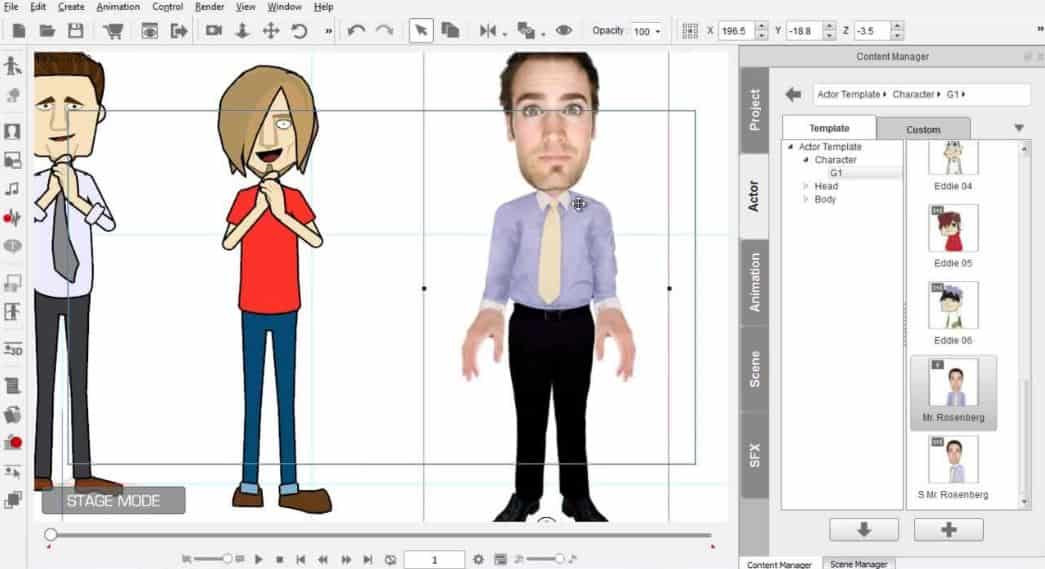
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
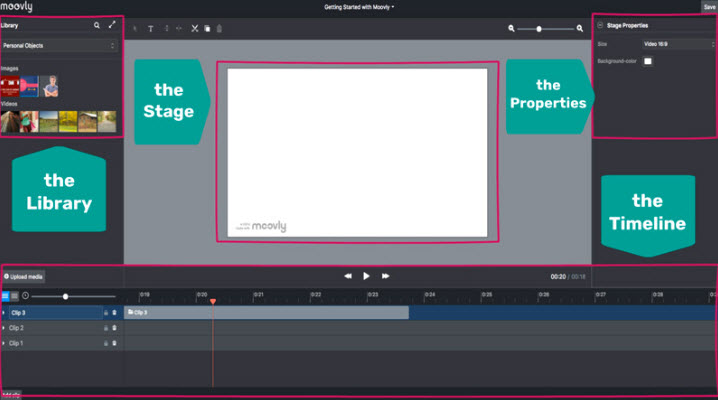
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

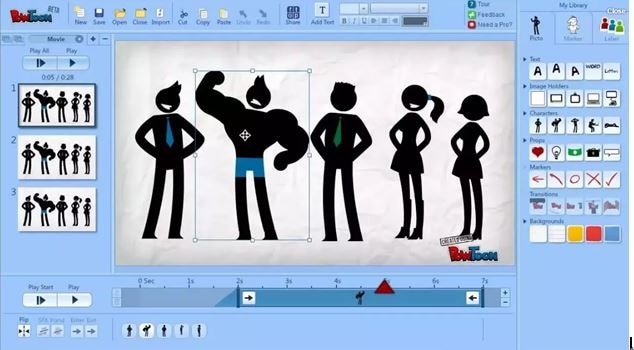
3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Video content is dominating the market with a huge arena to explore. Be it a short clip that explains your company/product or a user guide kind of thing, when you are up for business explainer videos, there is nothing better than illustrative animated videos.
These animated videos can be made without much hassle and can bring exceptional results for your business. All that you need to do is, figure out the right animation tool or service for business animation and convey your message aptly to the audience, and then rest will be history.
Make Your Marketing Videos Shine
Recently, video marketing has become an unstoppable trend. Celebrities and businesses earn great fortune through high-quality marketing videos. To join the profitable video marketing era , you can create your own marketing videos now!
- Part 1: Best Tools and Services to Make Animated Videos for Business
- Part 2: The Benefits of Animated Videos for Your Business
- Part 3: FAQ to Create Animated Videos
Part 1: Best Tools and Services to Make Animated Videos for Business
1. Wideo
Among 2D animtion makers , this can let you edit, create, and share animated videos for business intuitively. You get more than 80 ready-to-edit video templates for business or build them from scratch to suit your business demands. These templates are completely customizable for your needs and make Wideo a much liked tool.
Features:
- You can build amazing animated videos effortlessly.
- You just spend 5 minutes to pick the template and customize by drag and drop, and you are sorted to create a professional looking animated business.
- Either download as a MP4 or share on social media sites like Facebook and YouTube, Wideo does it all.
2. Moovly
Being in your budget and still creating fabulous videos which are intuitive and simple for your business is possible with Moovly. Using this tool you can create animated video, banners, Ads, Whiteboard animation, YouTube intro, and engaging explainer video.
Features:
- You don’t need to install it, as it can directly be done on your desktop.
- You need not more than 15 minutes to do a video.
- More than 600000 free samples, videos, animations and sounds are readily available and you are allowed to use your own media too.

3. Powtoon
PowToon can create engaging explainer animated videos for business, which can captivate the audience. Be it marketing, HR, IT, report making or training your videos always standout. These videos are useful for creating personal videos to surprise your loved ones, make attention grabbing learning material, and captivating office presentations.
Features:
- Anyday a PowToon weighs over video as it can engage, explain and market your idea in the work place.
- With inbuilt drag and drop template a high quality PowToon is just made within 20 minutes.
- With a growing community of fellow designers, you can easily get help for a new video from them.

4. Piehole.tv
They have a simple and stress free process to create an animation.
Features:
- They arrange a call for you to get a creative brief and start the process.
- Be it script, voiceover, design, or animation, they can integrate it better.
5. Blender
This open source video animator has is free to use and has 3D creation suite. Rigging, modeling, animation, rendering, simulation, motion tracking and compositing, game creation, as well as video editing is possible with Blender.
Features:
- You can get attractive ultra-realistic rendering with cycle render engine from Blender.
- This is a public project by numbers of scientists, VFX experts, artists animators and the likes.
- The high end modeling tools help in sculpting, modeling, and UV features are remarkable.
- 3D painting using textured brushes and masking allows crisper out comes.

6. Animate CC
Creating vector business animations and publish them instantly is made easy. These animations include – apps, web, and games to name a few. You can reach the target audience through mobile, desktop, and TV.
Features:
- With animation and illustration tools creating web-based interactive content is easy now, be it game environments, player sprites, or interfaces your games and Ads will stand out.
- You can export the animations to multiple platforms like WebGL, HTML5 Canvas, Flash/Adobe AIR and the likes.
- Create interactive web banners and lively expressive characters using tilt and pressure sensitive brushes.
7. Muvizu
Your business explainer videos can be flawlessly designed with interactive 3D animation package like Muvizu. You can drag and drop the customizable animated characters with sets and use the automatic lip-synching feature for a great video.
Features:
- Worldwide it’s a great tool for demonstrators to use as a lesson building element that reaches students with the right message.
- With their easy commercial terms, you can earn money from your animations without any hassle.
- Engaging content that can reach the audience quickly with super-fast controls.
8. CrazyTalk Animator 3
Revered as the easiest 2D animation program it allows animators to create compelling business animations. You can add life to logos, images, and props using the elastic motion effects as well as the inbuilt templates. 2D talking characters are built using bone ridge editors, facial puppet, motion libraries for web, videos, apps, games, and presentations.
Features:
- It comes with a preview camera for reviewing scenes and live camera for using key frames to animate the position of the camera.
- A rich environment to edit animation, actors, special effects and scenes.
- You can navigate scenes using perspective mode in order to experience the movements of the camera in realistic 3D feel.
9. Topexplainers
Topexplainers help the business to make high-quality professional videos for your business including 50% of animation technology and 50% of marketing techniques. With Topexplainers, you can reach your clients and convey your message in just a few seconds. The team makes clear, short, and convincing videos to explain your business in a very simple way. The powers of content and visuals have no match. The Topexplainers video animation services help to make customized videos to garner 5 times more positive engagements and 65% more attention from the users.
Pricing – There are 3 packages in Topexplainers. Firstly, the 30-second package priced at $397. Secondly, the 60-second package at $597, and finally, the 90-second package priced at $797.

10. Side Kick Sales Videos
The value of business animation videos is increasing with each passing day. Side Kick Sales Videos team aims at creating highly-effective, ingenious, result-driven online videos that can help in fighting the rat-race and get the attention of the viewers. From graphics animation to royalty free music and highly converting the script to visual design, Side Kick Sales Videos personalizes video animation services to create an enhancing package and create your brand awareness.
Pricing – Side Kick Sales Videos offer 3 packages for 30 seconds, 60 seconds, and 90 seconds explainer videos respectively. The price for 30 seconds video is $247, 60 seconds is $349, and 90 seconds is $449.

11. Explainify
The team at Explainify understands your brand and your ideas to create the right tone of the message that you wish to convey to your customers. From scripting the 60-90 seconds pitch to showing you the storyboard and helping you understand what the final video will be like with animations, sound, and vocals, Explainify offers great video animation services.

12. Animation ANTS
The business animation explainer videos have the power to strengthen your marketing efforts. Animation ANTS helps to create stunning, short, and crisp videos within an affordable budget to deliver your message to the masses. Your customers receive a concise message with the videos created by the Animation ANTS.
Pricing – The custom videos have different package names like Leaf, Seed, and Rock. Each of the packages is priced at $3900, $4700, and $5400 respectively. Other than the packages, Animation Ants also offer more template style videos at a discounted price.

13. 90 Seconds
Yes, the name says it all. Within 90 seconds you can create a business animation video, just plan, shoot, edit and review your video from your mobile device. The entire process of creating a video is simple, quick, and easy with the 90 seconds video animation services. You get access to the 90 seconds marketplace of over 12,000 video creative professionals in over 160 countries. You can choose from 70 categories that include photographers, videographers, animators and more.
Pricing – The pricing is flexible for 90 Seconds. Firstly, there’s standard fixed pricing, especially effective for one-time projects. Second, comes the pre-pay starting from US$20000 which is good for the on-going massive content requirement with a flexible timeline. Finally, the subscription model starts from US$3500/month for the brands that regularly need video content and loves what 90-Seconds offer.

14. Idea Rocket Animation
If you are looking for a perfect solution for the most complex problem, turn to Idea Rocket Animation. It takes a brief from you to understand your brand and requirements and then designs the business animation video online. The Idea Rocket Animation takes your message and pitches it to a story, creating a visually appealing design, animations, and sounds.
Pricing – The pricing of business animation videos with Idea Rocket Animation is between $5,000 and $35,000 per minute depending on your choice of animation styles, studios, etc. Budget pricing is also available for creating animation videos between $2000 to $5000 where you need to satisfy with budget studios, DIY software, and freelance professionals.

15. Battle Media Lab
The Battle Media Lab bridges the gaps between brands, design, animations, sound, bringing all together beautifully into one video that is appealing to the viewers. This is one of the most trusted video animation services that influence your brand positively by defining the essence of your products and services and how it benefits the community through an eye-catching and impressive video.

16. Epipheo
Creating a business animation video with Epipheo, lets you explain what you do and offer, why do your products, services, and presence matters or how you’re unique and different from the rest of the companies in the similar niche through an appealing video that can draw the attention of the viewers.
Pricing – The different categories of videos that Epipheo offers are – a video case study, internal video, storytelling video, trade show videos, 3D explainer videos and more. You need to ask for a quote as per your requirement.

17. Promoshin
Do you wish to avoid in-house video cost or hefty fees for several one-time projects? Turn to Promoshin that allows you to create unlimited customized video content at a flat fee per month. With Promoshin you get to access a team of 8 creative experts who can create any kind of video for your company with unlimited revisions.
Pricing – You need to fill a form to get the pricing detail.

18. Tell us Talk
You get a special admin interface which can access by one or more users as per your control. Tell us talk helps the small businesses to create a manageable comprehensive web interface that can be used by users to manage the administrative tasks of the company. It makes your task easy and simple to deal with the customers through customer admin interface used by the web administrators with the help of toolbox function. From internal billing to API access and sending SMS and MMS, Tell us Talk creates a personal interactive platform to keep in touch with your customers and win their trust.
Pricing – Tell us Talk basic fees is 46.8 EUR/month per user. For additional users, the charge is 1.8 EUR/month. The extended option costs 57.8 EUR/month with additional users charged at 1.8 EUR/month.

Part 2: The Benefits of Animated Videos for Your Business
1. Exposure for your brand extensively
Animated videos for business is a great medium for brand development as they wonderfully collaborate color schemes, logos, brand images with the right kind of audio visuals for creating a complete packaged deal.
These animated audio visuals make your branding more appealing by creating recurrent themes, which keeps the background or foundation intact, while the characters in the clip move.
Animation also helps you to develop more sophisticated creatives and brand icons that can strengthen your marketing pitch. It doesn’t matter whether you are a seasoned player in online marketing or an amateur, the right animated video can speak volumes to promote your business.
2. High quality yet low budget
With animated videos you save plenty of money and time that gets wasted with traditionally shot videos. The surging costs to track a location, hire a crew, pay the artists, pay for top-notch equipment, arrange the set, etc. can make a hole in your pocket.
But, business animation can drastically reverse the expenses by creating a beautiful amalgamation of voiceover, visual, and audio content to deliver a beautiful story. The right animation artist and the correct tool can help you woo your audience like never before.
If you don’t like something in an animated video, then only that part is chopped and edited to add something more substantial.
3. More engagement
A video content is always appealing to the audience, as apart from plain text it is loaded with interesting audio visuals. Human brain being thirsty for knowledge through sight and experience is keen to consume more of audio visual things.
This in turn helps you create better engagement with your target group. Animated videos being a popular medium of imparting knowledge and message, deliver a clear and crisp message in a short span of tome and encourage audio visual learning.
Part 3: FAQ to Create Animated Videos
1. Which software is used to make animated videos?
In the world of animation, different software programs represent various tools to create animated videos with. You will often need to deal separately with 3D animation than 2D, you might need another for modeling and yet a third for rendering. Maya is a good all-round program that can help. Other tools to create animated videos include Adobe Animate and Moho. Each is a decent all-round program with great features.
2. How do I make an animated video for free?
There are tools to create animated videos that are available online, for free, if you know where to look. One of the tops of the list is Filmora, from Wondershare. Although any exported files will contain their watermark unless you unlock the paid version – you can still animate on it. Their Animation 101 pack has both features and learning tools, which will help you to succeed. Best of all, Filmora has an online learning library packed full of resources, as well as a multitude of plugins to help you broaden your animation horizons. It’s an excellent program for a beginner and a unique program for the more experienced editor, so everyone wins.
3. How to start a career in animation?
There are several steps to becoming a full-time animation artist – but it is possible. You should start by getting the relevant College qualifications in animation, or by entering a digital animation degree program. As you learn, save up your successes for both a CV and a portfolio. If you can put together a good demo reel, then all the better. Accept any work experience you can get, and, with a little luck, you will finish your studies with all the tools to create animated videos that you could ever need.
Final Verdict
Apart from using the above mentioned tools for creating business explainer videos, you could use Wondershare Filmora and edit your video while rendering powerful effects. We are sure that with this tool, there is no room for being disappointed. It can seamlessly create the most engaging videos with the least professional video editing.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Techniques for Creating Animated Logo That Few People Know About
Some Techniques for Creating Animated Logo That Few People Know About
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How you present your brand on the digital landscape has a huge impact on your company’s overall conversions.

This guide will walk you through different procedures for creating an animated logo using different solutions.
In this article
01 [Are There Wow Factors in Your Branding with Animation Effects?](#Part 1)
02 [How to Make an Animated Logo: a Step-by-step Guide](#Part 2)
03 [5 Steps to Animate Your Logo](#Part 3)
04 [What is the Best Software to Animate a Logo?](#Part 4)
05 [Want to Explore More Advanced Animation Skills?](#Part 5)
Part 1 Are There Wow Factors in Your Branding with Animation Effects?
As we mentioned in the earlier paragraph, an animated logo can do wonders for your digital presence. How? When you publish an animated logo on your website or any other social media profile, it’ll automatically help you garner the attention from website visitors. Creating an animated logo will also make it easier for the customers to remember your business days after they visited your website.
However, when you are creating an animated logo, it’ll be crucial to follow a few tips to achieve the best results. Here are a few factors that’ll help you create the best animated logo.
● Always start with a simple research to analyze the customer behavior
● Instead of starting with the final design, take your time and work on a few sketches at the beginning
● Understand where you are going to publish the logo and then, choose the right color-scheme accordingly
● When it comes to animated logos, overdoing the animations can also damage the overall visual appearance of your logo
Part 2 How to Make an Animated Logo: a Step-by-step Guide
So, now that we’ve explained the importance of animated logos, let’s start with the step-by-step process of creating an animated logo using different solutions. First, we’ll take a look at some of the premade logo templates that you can integrate and customize to speed up the entire process.
01Vortex Logo Reveal
If you want to use your animated logo in a dedicated video, Vortex logo reveal can be an ideal choice for the job. The template contains a 3-5 seconds animation that’ll reveal your actual logo in a suspenseful manner.
023D Logo Animation
This is a pre-made animated logo template in After Effects that you can integrate with a single tap. The template simply shatters the logo into pieces after the initial reveal to create a dramatic effect for the viewers.
03Gold Luxury Logo Reveal
If you’re worried that using 3D-effects might overdo the animations, you can use this simple gold luxury logo reveal template. As compared to the previous two templates, this one has a simple animation and will help you convey your message more effectively.
04Waving 3D Logo Reveal
This logo is a widely popular AE animated logo template that many users buy to make their logos more appealing. The template utilizes motion graphics and a clean animation to reveal the actual brand logo while keeping the viewers engaged throughout the process.
05Infinite Zoom Logo Reveal
Want to reveal your animated logo in a unique manner? This template has got you covered. The After Effects logo template will allow you to use different pictures to reveal the logo with the traditional zoom-out transition. You can use all the pictures that represent your brand to add the required business values to your logo.
06Space Animation
Space animation is another After Effects template that’s ideal for brands who want to reveal their brand logo in a visually appealing manner. Different stars in the cosmos will combine together to represent your logo and leave a great first impression on the viewers.
Part 3 5 Steps to Animate Your Logo
Now, let’s move towards the next phase of creating an animated logo, i.e., animating the logo itself. It doesn’t matter which software you use to get the job done, you can adhere to the following steps to achieve the best results and create a visually stunning animated logo.
01Prepare the Simple Logo
In every situation, you’ll first have to prepare the simple one-dimension logo that you’ve been using so far. To create this logo, you can use a wide variety of tools such as Adobe Photoshop or even a simple logo maker such as Canva. Keep in mind that you should implement all the customization on the design during this stage only.
02Import the Logo File
The next step towards creating the animated logo is to simply import your logo file into the tool that you want to use to do the job. For instance, if you are planning to use Adobe After Effects, simply click “File > Open” and select the logo file to load it into AE’s editing panel. Once the file is successfully imported, you can move towards the next step.
03Choose the Right Animation Template
Now, you can proceed towards choosing the right animation template for your animated logo. It doesn’t matter which software you’re using for creating an animated logo, you’ll find dozens of built-in templates that can be integrated into the design with one click. Choose any of these templates and move towards the next step.
04Apply the Keyframes
After you’ve successfully imported the file and chosen a dedicated animation template, the next step would be to apply the keyframes. In tools like After Effects, you’ll find a built-in slider that’ll allow you to adjust the keyframes to customize the animation.
05Make the Final Adjustments
Finally, make the final adjustments to the animation. For instance, you can customize the color scheme or color-grade the logo for better visual appearance. You can also add other objects on top of the design to enhance the overall quality of the logo.
Part 4 What is the Best Software to Animate a Logo?
Here are the top three software you can use to get started with your animated logo and complete the process.
01Pixteller

Pixteller is an online logo maker designed to allow users to animate their logos in an easy-to-use interface. Even if you are not an experienced designer, you’ll find it pretty easy to animate the logo using Pixteller. The tool has a plethora of built-in templates that’ll allow you to edit your logo without any hassle.
02Crello

Crello is another easy-to-use online tool you can use to animate your logos without any technical skills. Being a web-based software, you can use Crello anywhere you want. In every situation, it’ll allow you to design a visually appealing logo with high-quality animation.
03Adobe After Effects

Now, if you are an experienced designer and are familiar with the Adobe ecosystem, After Effects is the most reliable tool to get the job done. Even though AE has a pretty complicated user interface, it’ll allow you to design a stunning logo animation, especially if you are familiar with all its editing tools.
Key Takeaways from This Episode
● Creating an animated logo is one of the most reliable ways to boost your brand visibility and attract new customers
● While creating an animated logo, it’s crucial to follow a dedicated process to attain the best results
● To use animated logos in your promotional videos, you can use Filmora Pro and its built-in features to get the job done.
How to Make 3D Cartoon of Yourself
How to Make a 3D Cartoon of Yourself
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta](#Part 2)
03 [How to make 3D Cartoon From a Photo](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta](#Part 2)
03 [How to make 3D Cartoon From a Photo](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta](#Part 2)
03 [How to make 3D Cartoon From a Photo](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
From among the several trends that emerged on Social Media, making a 3D cartoon of yourself is probably the most popular.
Learning how to make 3D cartoons may just be in the height of demand in the near future.
In this article
01 [What is AI Artist? Plus how to cartoon yourself with it](#Part 1)
02 [How to Create a 3D Cartoon of Yourself for Meta](#Part 2)
03 [How to make 3D Cartoon From a Photo](#Part 3)
04 [Five 3D cartoon Disney-Fied yourself apps](#Part 4)
05 [More New Useful Tools to Upgrade Your Animation/Cartoon](#Part 5)
Part 1 What is AI Artist? Plus how to cartoon yourself with it
We all remember the Cartoon filter challenge on Facebook, right? Everyone was excited to transform themselves into a cartoon. The options of making personalized cartoon representations of yourself was pretty limited back then. With the Voila AI artist app you can choose at least 3 different cartoon variations of yourself.

The Voila AI artist app can be downloaded from the Apple App store and Android Play Store. You can use the app for free but for faster editing and an ad free experience, you will need to upgrade to the paid version. Other than just creating a cartoon of yourself, you can also create renaissance portraits and caricatures.
● Step 1: Download the Voila AI artist App for your device, and complete the installation process. Allow the app to access your Phone’s Camera rolling permission.
● Step 2: Select the style option you want to use. What we are using here is 3D cartoon (other options: 2D Cartoon, Caricature & and the rest). Touch the arrow and start.
● Step 3: Now, with your camera roll open, click a new one or choose from your gallery. You can also find a celebrities option where you can search for celebrities. This generates a four-grid choice. If you are using the free version, then be prepared to encounter one or two ads. After a few seconds, you can exit out and get back to your images.
● Step 4: You will receive a composite grid of four options; your original image, plus three cartoon representations (Royalty 3D, Baby 3D & Cartoon 3D). Here, you can select the option you like the most and start editing. Locate the up arrow button to immediately share on your preferred social media or simply save a copy in your device.
If the AI artist app has any paid and premium version, upon subscribing you will get ad free & watermark free animated representations.
Part 2 How to Create a 3D Cartoon of Yourself for Meta
Facebook only recently rebranded themselves as Meta. This has now started the rush to create a live virtual interaction space, and big companies like Microsoft and Nvidia are now competing with each other to bridge the gap.
Soon, activities like convening meetings, attending live events or even dating online would take place in virtual environments. So best be prepared for the future by creating a 3D avatar for yourself.
Your virtual avatar would be able to interact with the real world through a virtual platform by using VR headsets and other tech. Sensing your virtual presence would be almost the same as the real world for your peers and colleagues. You can attend a meeting without ever having to travel.
The process behind creating a 3D cartoon of yourself for Meta platforms starts by establishing a facial rig which is like a framework for the cartoon animations to sit on. These days, most apps come with automatic FACS facial rigging which is why certain Instagram filters like the Puppy nose filter was possible.
Presently, creating a complete 3D virtual model of yourself is a bit complicated to do on your own but soon this service will be automated in an app for you.
Part 3 How to make 3D Cartoon From a Photo
Photoshop is no doubt one of the most influential digital assets that allow you to do virtually anything with your photos. Of course, this includes turning your photos into 3D cartoon.
There are advanced techniques and tools you can use to retouch your image to achieve an animated like look for your portraits.
Of course, you can find multiple Photoshop hacks online but the following guide can give you an easy to follow idea of how to go about creating your own 3D cartoon out of an image.

Note; These steps are to be perceived as a simplified overview of your objectives when editing on Photoshop;
● To start out on turning your image into a 3D character, you need to learn how to create layers and then stack them on each other.
● You can then ‘liquify’ these layers to form a mould for your image.
● Apply skin softening techniques to take away the realistic features of the photo before working on turning it into a cartoon.
● Now you can start focus on applying the details to features like eyes, hair, nose and facial lines on your cartoon image.
● You can also change the colour of any individual features on your image. This method is applicable in making caricatures of your photo as well.
Part 4 Five 3D cartoon Disney-Fied yourself apps
Vibrant colours, gorgeous large eyes and shiny hair – pretty much sums up every Disney character you have ever seen. Now, everyone is obsessed with making their own Disney avatar and for good reason. You can use it as filter or upload it on your profile. Here are some of the most in-trend AI powered 3D Disneyfied apps you can use;
01Voila AI Artist

The Voila AI Artist app was released back in March of 2021 and has been the rage among Disneyfied apps. To clarify, the app has nothing to do with the Disney animation company but is perceived by users as the most successful app for disneyfication. Its on-board AI can create 3D and 2D renderings for your image along with hand drawn caricatures. You can download the app on App Store and Google Play.
02ToonMe

The next best app on our Disneyfied list is ToonMe. It also uses AI to turn photos into Disney Characters. The app keeps updating new cartoonish filters which you can use over your images. There are various other features which you can try as well like recreating your photos into classic vectors. The results are of extraordinary quality and can be uploaded on Instagram. You can download the app for free from Play store and App store.
03Snapchat

Snapchat has been around for some time now so you might already have it on your phone. Snapchat offers a vast range of filters and effects that of course includes Disneyfied filters and 3D cartoon images. You can look for them on the Snapchat search bar. New filters keep popping up every day which you can apply over your own images.
04Prisma

Prisma is a notoriously well know pop photo editor – which means it makes your photos ‘pop’. You can use it to edit photos on both Android and iPhone. It also comes with its own range of filters for turning your photos into cartoon images. There are hundreds of variations to choose from so you will definitely be spoilt for choices.
05Clip2Comic Cartoon

This app is only available on the App stores and is well known among iPhone users for turning photos into cartoons and caricatures. It is not exactly a Disneyfied app but it has a plethora of filters and a combination of editing tools to help personalize your 3D photos and comics. You can also directly upload these photos to your Social Media Accounts.
Key Takeaways from This Episode
● With the help of AI and other amazing features, you can use your everyday pictures to make a 3D cartoon of yourself.
● The Metaverse is her and soon we all will be interacting in a virtual space. So best learn how to rig your face with an animation filter.
● Apps like Voila AI artist, you can disneyfy your images quite easily. Explore dozens of such filters and effects with Disneyfied apps.
5 Photoshop Alternatives to Animate Logo
5 Photoshop Alternatives to Animate Logo
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
Photoshop offers everything that you can use to create a high-quality animated logo and use it to maximize your brand visibility.

How can you animate your logo in Photoshop? For people who are not familiar with the photo editing tool, it’s always a bit challenging to get started with logo animation.
In this article
01 [Why Do You Need a Gif Logo](#Part 1)
02 [A Step-by-step Guide to Logo Animation in Photoshop](#Part 2)
03 [Most Effective Tactics to Animate Logo with These 5 Photoshop Alternatives](#Part 3)
Part 1 Why Do You Need a Gif Logo
Now, before we start with the guide to animate your logo in Photoshop, let’s first understand how an animation logo can help your brand. The truth is an animated logo has the desired uniqueness factor that’ll help your brand establish a strong digital presence. An animated logo will also set you apart in the crowd, considering other companies will be using simple one-dimensional logos.
Not to mention, you can also use an animated logo in your promotional videos and apply visual effects to enhance the overall production quality of the videos. In a nutshell, there are endless possibilities of using animated logos - all you have to do is unleash your creativity and animate a logo without any hassle.
Part 2 A Step-by-step Guide to Logo Animation in Photoshop
So, now that you know the top reasons why it’s important to use an animated logo, let’s start with the step-by-step guide to animate your logo in Photoshop. It’s worth understanding that animating a logo in Photoshop is not a challenging process. However, it may take a few minutes for you to get the job done because the process is quite time-consuming.
Step 1Open Adobe Photoshop
Open Adobe Photoshop on your computer. Click “File > Scripts” and then tap “Load Files into Stack”.

Step 2Browse
On the next screen, click “Browse” and load all the JPEG files that you want to use to animate the logo.

Step 3Timeline
Wait for pictures to load into Photoshop’s timeline. Then, click “Windows” and select “Timeline” from the drop-down menu.

Step 4Make Frames from Layers
Select all the layers and tap the little “Animation” icon. Click “Make Frames from Layers” to proceed further.

Step 5Adjust the time span
Select all the frames to adjust the time span for the animation.
Step 6Select looping options
Click on “Select Looping Options” and specify the number of times you want the animation to play itself in the loop.

Step 7Final export
Your GIF animation is ready for the final export. Simply click “File>Save for Web” and then choose the final output format to export the logo in GIF format.
Part 3 Most Effective Tactics to Animate Logo with These 4 Photoshop Alternatives
Even though Photoshop is a great software to create animated logos, it’s no secret that its complex UI might seem overwhelming for some users. If that’s the case, you can look for Photoshop alternatives and use them to animate your logo online. Here we have shared five of the best alternatives to Photoshop that offer all the essential tools to animate a logo with fewer complications. All these tools have an intuitive interface and allow users to create animated logos within a few minutes.
These Photoshop alternatives include:
01 Figma

Figma is undoubtedly one of the best editing tools that you can use to animate your logos for free. Even though the tool isn’t as feature-loaded as Photoshop, it’s still one of the best Photoshop alternatives you can use to create animated logos. The tool offers a user-friendly interface where everything you need is right on your screen. Since there aren’t too many hidden menus, you’ll find it quite easier to animate your logos in Figma. There are pre-installed animation templates and transitions that you can customize to meet your business requirements and accelerate the entire designing process.
Key Features:
● Intuitive User Interface
● Support for Team Collaboration
● Can be used for UX/UI designing too
Pros
Dedicated free version for one-time users
Perfect for Novice Designers
Can be used within a professional organization for advanced editing
Cons
You will not get all the features with the free model
If you are looking to design animated logos with keyframes, Figma may not be the right choice for the job
02 Canva

Canva is another popular online editing tool that’s designed to help users fulfill different editing needs right on their browsers. Whether you want to create a banner for an event or an animated logo for your website, Canva will help you get the job done in every situation.
Being a web-based tool, Canva supports cross-platform compatibility, which means you can access it on any device you want. There are even dedicated iOS and Android apps for Canva that’ll allow you to edit logos right on your smartphone. Basically, if you want to animate your logos online free, Canva is the most suitable solution. You can also use Canva if you are looking for a long-term logo maker.
Key Features:
●Cross-Platform Compatibility
●Thousands of built-in templates with customization support
●The media library gets updated regularly
Pros
All the basic features are available in the free version
One-account to access Canva on any device you want
Ideal for one-time use as well
Cons
When it comes to customization, Canva has limited features
You won’t find advanced editing options like Photoshop
03 Luminar

Luminar is a paid editing tool that comes with built-in AI support for high-quality editing. Basically, its AI feature can automatically analyze the pictures and suggest you with the best animation templates accordingly. While many users are skeptical about the AI-support, stay assured that it’ll prove to be helpful in 80% of the situations. And, even if you don’t like the suggested templates, you can always go back to the media library and pick a template by yourself.
With AI coming into the picture, Luminar instantly speeds up the entire editing process. You won’t have to spend several hours browsing through the template options. Simply select one of the suggested templates and you’ll be able to initiate the editing process instantly.
Key Features:
●An extensive built-in media library
●Dedicated AI support for precise editing
●Edit your RAW images and add logos easily
Pros
Luminar is an ideal choice for long-time users
Available for both Windows and macOS
Apply templates to multiple images with one click
Cons
With $99 price tag, Luminar is certainly expensive
In the beginning, you may find the user interface a bit overwhelming
04 Fotor

Fotor is also an online editing tool that can be used to animate your logos online for free. Being a simple online editor, you can’t expect Fotor to offer advanced editing features like some of the other tools we have mentioned in the list.
However, stay assured that when it comes to animating logos, Fotor has everything you’ll need to get the job done. The web-based tool offers 100,000 templates that are designed for different industries. You can choose any of these templates, customize them, and create bespoke animated logos for your brand.
Key Features:
● Different templates to choose from
● Easy drag-&-drop compatibility
● Ideal for first-time as well as professional users
Pros
Available for free
Perfect for social media managers
Customizable templates
Cons
Lacks advanced editing support
The premium version doesn’t have too many useful features
Key Takeaways from This Episode
● Animate your logo in Photoshop and make it visually appealing with 5-easy steps
● If you want to integrate your animated logo into a video, you can use Wondershare Filmora Pro to get the job done within a few minutes
● If you are a beginner, you can also use web-based editing tools to animate your logo online for free.
How to Stop Animation From Looping in Unity
How to Stop Animation from Looping in Unity
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Unity is an IDE interface all designed exclusively for game developers. However, you can do much more with Unity than game development. But, our main concern here is something else than this subject. You’re looking for easy tutorials on Unity stop animation!
And luckily, we’ve got you covered as we’ve briefly explained how to perform Unity stop animation from looping and the steps to make a smooth animation.
In this article
01 [What is Unity Used for?](#Part 1)
02 [How to Stop Animation Playing in Loop in Unity?](#Part 2)
03 [How to Smooth an Animation in Unity?](#Part 3)
Part 1 What is Unity Used for?
Unity is a software tool friendly to all the game developers out there. This tool is used by the large community of game developers to power and create their game development projects. And, the software is more of a professional means and not a simple pared-down ‘game builder .’Unity also offers one of the most significant inbuilt features like rendering, physics, and collision detection. Thus, one of the powerful aspects of Unity is that game developers need not go out of the box and create everything from scratch. Instead, they are available with the physics engine required to develop games quickly. Another robust feature of Unity is that it includes an excellent ‘Asset Store’ where developers can upload their creations and showcase them to the whole community. So, that’s Unity and its uses in a broader scope!
Before we take you through the next section, it’s important to mention that Unity is also known as cross-platform IDE, where IDE stands for ‘integrated development environment.’ So, it can be called more of an interface with access to all the tools and resources required to develop games.
Apart from the game development, Unity is known for other excellent usage purposes as:
● Simulations
● Animation
● Architectural Visualization
● Previsualization for Film
● Interactive Experiences
Among these features only, we’ll describe Unity stop animation from looping in detail.
Part 2 How to Stop Animation Playing in Loop in Unity?
As we said, we’ll describe to you the most accessible definition of how to stop Animation in Unity. Thus, there are simple steps that we’d like to define firsthand before explaining the whole procedure with an image-centric step-by-step guide.
So, those simple steps to stop motion animation in After Effects in the loop also go like below:
Step 1 Go to the Project tab and select Animation.
Step 2 Open the Inspector tab.
Step 3 Uncheck the checkbox Loop Time, and you’re good to go!
We’ll describe the same, i.e., Unity stop animation from looping through the step guide below.
In this guide, we’ll explain right from applying the Animation so that you’d understand better. So, let’s begin without any further ado!
01Step 1 Delete animation folder
We have already created an animation folder in the folder named as own Animation, so click that folder, click the animation folder, and then another folder along with as shown below. Hold the Shift key and click another folder. Then, right-click the Delete tab as depicted below.
Similarly, you can also delete the Animation if you wish.
02Step 2 Create an animation for the subject
Now, you may have different subjects. We’re creating Animation on Mobile Joystick for reference, as shown below.
Now, hit the Create tab on the Unity panel below. Then, proceed to save your Animation in the folder you’ve already created for the same.
03Step 3 Give positions to the animation
Firstly, hit the red-icon button used for recording, as shown below.
Give the position on the left side after you click the button. And, then, clicking almost near to 3you can give the position to the right-hand side as shown below.
Now, the animation has been set. You can see the animation from left to right if you click the Play button. So, here, you can see the results of infinite loop animation, which won’t stop.
You can follow two ways to stop this Animation in Unity from looping, and we’ll describe both methods below.
04Step 4 Stop animation Unity Way 1
Go to the animation folder where you’ve created the animation and click the New Animation icon as shown below.
Now, you have to uncheck the Loop Time tab on the top-right corner of the Unity panel.
05Step 5 Stop animation Unity Way 2
Alternatively, you can click the Animator tab on the top of the Unity panel and double-tap the New Animation button. Then, it will also delete or uncheck the loop time, as shown below.
These were all the steps to stop animation Unity.
Part 3 How to Smooth an Animation in Unity?
After done with Unity stop animation, it’s time to smooth your Unity animation. Again, we will describe it simply if you’re used to the Unity platform and then with a step guide with respective screenshots.
So, stay tuned until the end to reveal the easy steps of smoothing an animation in Unity.
Select the Dopesheet at the bottom of the animation window. Then, you need to switch to the ‘Curves’ view once you create your Animation in the Dopesheet. These animation curves help you accelerate and decelerate animations so that the movement and other things can stop and start smoothly.
So, let’s begin with the step guide tutorial on the same as follows:
For reference, take an example of a metronome object imported from Blender to Unity. Here, we’ve grouped all the pendulum objects under one rotation so that when we move the pendulum, it pivots to the correct point, as shown below.
01Add the animator
So, the first step begins with adding the Animator component to the parent object. You can do this by clicking the Add Component tab on the Unity panel’s left side, searching for Animator, and clicking the Animator.
You will also need a controller to control the animations. Go to your animation folder, right-click, and select Create> Animator Controller tab.
Let’s call or give it a name metronome animator as shown below.
Then, you need to drag this into your animator component. Again, you need to go to your animations folder, right-click, select Create> Animations tab.
Now, give this a name pendulum full swing.
02Open the animator tab
Now, open the animator tab, drag this pendulum swing animation to that panel, and double-tap the yellow-colored New Animation button.
03Create an animation
With the game object selected, the animated metronome pendulum, in this case, we’d like to animate the X component of the rotation. So, you need to click Add Property> Transform> Rotation tab and click the + sign on its right, as shown below.
Now, click the plus sign automatically to set two keyframes, one at the beginning and one at the end. Now, click on end select all, and then delete for now.
04Add keyframes to rotate the pendulum
With the first set of keyframes and the pendulum all way to the right, go halfway and change the rotation to the left on the left panel of Unity. Then, add another keyframe.
05Slow down the animation
As you can observe, the Animation of this pendulum is in a straight line and feels unnatural to the eyes. Thus, we’re required to smooth this Animation now! For this purpose, go to the Curves; you can see the pink properties of rotation as going from one side to another.
Now, you need to adjust these pink curves. Start by adding a key to one of its sides, as shown below. After that, it is all on you how slow or fasts you want these values to be.
Here, you’re all done smoothing the animation in Unity after learning the stop-animation Unity tutorial.
You can even stop motion animation on Photoshop with the above tutorial.
06Bonus Tip:
We want to introduce an excellent video editor software called Filmora Video Editor . It is from the house of Wondershare, a well-known software company worldwide.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
With Filmora, you can easily add Animation and edit your videos to make them look world-class. The latest version and new updates are eye-candy and quick fix for beginner video editors.
So, please pay a visit to the Filmora website and check out its Mac and Windows version for free today.
● Key Takeaways from This Episode →
● Learning the concept and usage of Unity
● A tutorial on how to stop animation in Unity from looping
● A tutorial on how to smooth animation in Unity
● Introduction to Filmora, the top-most video editor software for beginners.
Also read:
- How to Create YouTube Intro Animation Like a Pro
- New 8 Blender 3D Animation Tutorials for 2024
- New In 2024, The Best 8 Places for High-Quality Royalty Free Gifs
- Updated Animate Pictures in Canva
- Before You Learn 3D Animation Some Things You Should Know
- New 10 Best Free GIF Apps for iPhone and iPad
- New A Beginners Guide to Explain What 3D Animation Is for 2024
- New In 2024, Why These 10+ Top Text Motion Templates Are Worth Your Attention
- In 2024, Create Animated Video on Canva
- Updated How to Make Your Characters Interactive in Unity Animation Rigging for 2024
- Best 10 3D Text Animation Templates
- How to Make Slideshow in LinkedIn for 2024
- Updated Incredible Ways to Find Suitable Animated Graphic Maker
- In 2024, That Will Make Aesthetic Cartoon Drawing More Understandable
- 2024 Approved How to Make Architecture Animation
- New What Wikipedia Cant Tell You About the 10 Batman Cartoons
- How to Find iSpoofer Pro Activation Key On Samsung Galaxy A23 5G? | Dr.fone
- In 2024, How to Unlock iPhone 15 Passcode without Computer? | Dr.fone
- Best Ways on How to Unlock/Bypass/Swipe/Remove Meizu Fingerprint Lock
- In 2024, Easy Ways to Manage Your Infinix Note 30 VIP Location Settings | Dr.fone
- In 2024, How to Mirror Your Oppo A56s 5G Screen to PC with Chromecast | Dr.fone
- In 2024, Top 4 SIM Location Trackers To Easily Find Your Lost Motorola Edge 2023 Device
- How to recover old call logs from your ZTE Nubia Z60 Ultra?
- In 2024, How to Unlock Nokia C32 Phone Password Without Factory Reset?
- Apple ID is Greyed Out On iPhone 6s Plus How to Bypass?
- Ways To Find Unlocking Codes For Meizu 21 Phones
- Easily Unlock Your Samsung Galaxy M14 4G Device SIM
- How to Restore Previous Version of Excel 2019 File?
- In 2024, How to Change GPS Location on Apple iPhone 12 Easily & Safely | Dr.fone
- Top 4 Ways for Apple iPhone 14 Pro Max to Mac Mirroring | Dr.fone
- In 2024, How to Remove Apple iPhone 12 Pro Max Device from iCloud
- Title: What Is Motion Graphics for 2024
- Author: Elon
- Created at : 2024-06-30 12:27:53
- Updated at : 2024-07-01 12:27:53
- Link: https://animation-videos.techidaily.com/what-is-motion-graphics-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.