:max_bytes(150000):strip_icc():format(webp)/family-hanging-out-watching-videos-online-1166432791-309c6f7ac8cb4cc99875db5a77fd6f35.jpg)
Why These 10+ Top Text Motion Templates Are Worth Your Attention

Why These 10+ Top Text Motion Templates Are Worth Your Attention
Why These 10+ Top Text Motion Templates Are Worth Your Attention
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

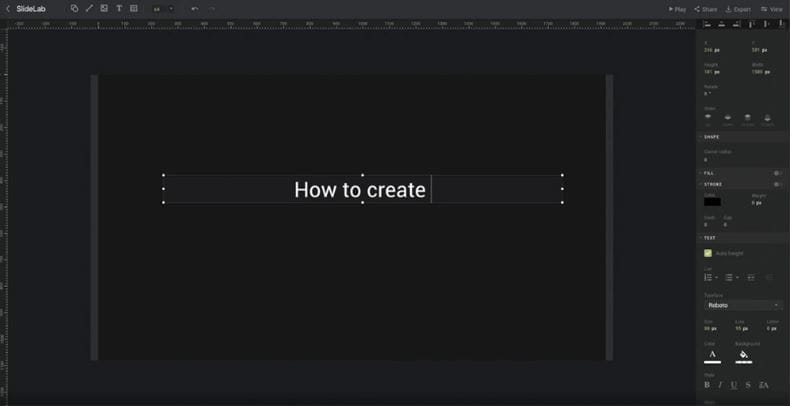
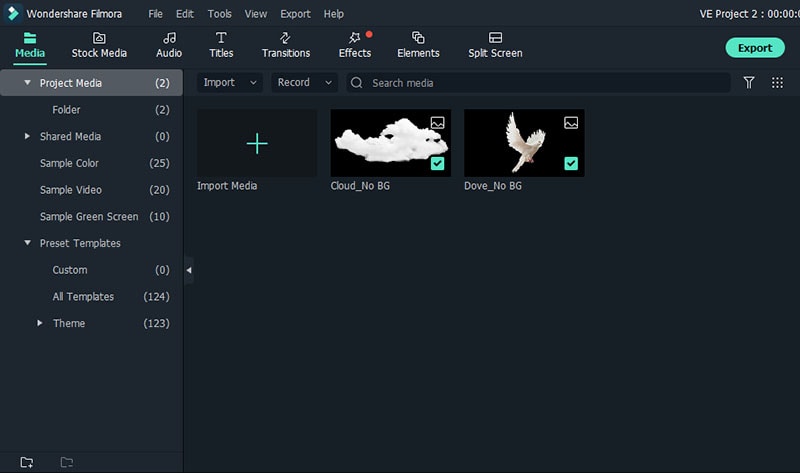
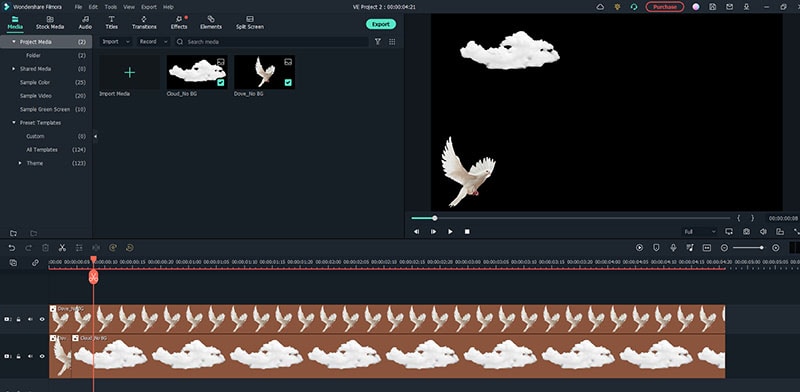
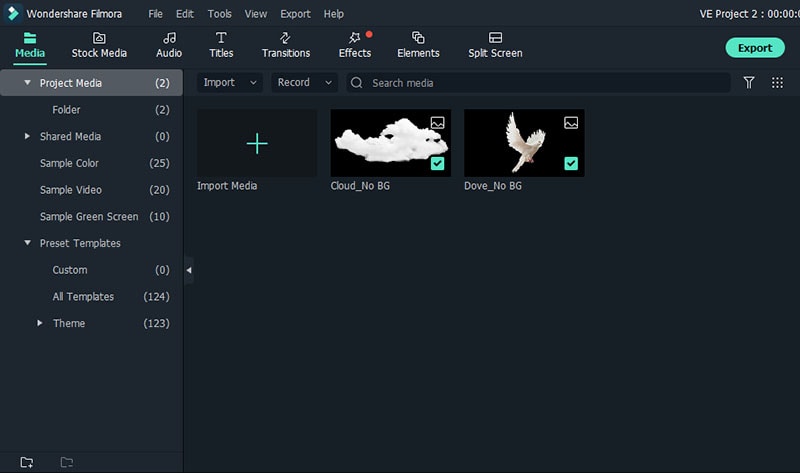
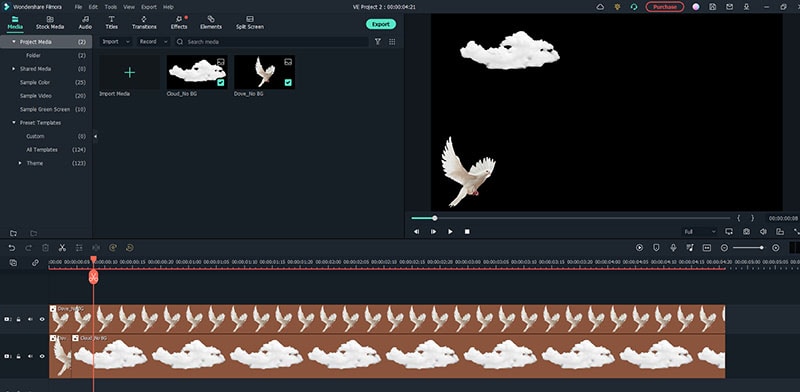
Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
If you’re looking to add some ‘text in motion‘ to your video projects, then you’ve come to the right place! We’ve listed some of our favorite Text Motion After Effects and Text Motion Graphics Premiere Pro templates that you can use to get a head start in the realm of adding motion into text! (As a bonus, we’ve also included an overview on text motion and some of the best text motion graphics tutorials that you can refer to when trying out the templates we’ve recommended.)
In this article
01 [What’s Text Motion?](#Part 1)
02 [10 Best Text Motion After Effects](#Part 2)
03 [Tutorials for Making Great Text Motion](#Part 3)
Part 1 What’s Text Motion?
Alright, first of all, let’s answer the big question! Text Motion, what is it and why should you be adding it to your projects ASAP? Well, in regards to the former, the answer is simple: text motion graphics is literally text animation that you can add to your projects to give it an extra bit of life and make it more show-stealing!
In regards to the latter, the answer is in its description! After all, why wouldn’t you want your projects to be able to capture more attention?

Have a look at the screenshot above that we included of an example project on the video editor, Wondershare Filmora . As you can see, we inserted text in motion at the very start. And despite being a still screenshot of said text motion graphics, the preview is eye-catching even when paused!
This is the kind of project that you can do yourself with the right templates and the right video editor. We’ve got your back on the first in the list coming up. And, as for the second, we recommend that you try out Filmora! It is, as you can see, quite an expansive software. One that will allow you to truly make the most of the text motion graphics you’ll be able to create at the end of this article.
Part 2 10 Best Text Motion After Effects
Alright, now let’s move on to our promised Text Motion Graphics After Effects and Text Motion Graphics Premiere Pro templates. We’ve tried our best to pick a variety out for you so that you can have a good selection to choose from! You should also take the time to explore the different platforms where these templates are offered in case you end up needing a different look!
01Clean and Elegant Corporate Identity – Text Reveal (Mogrt)
The first on this list is the ‘Clean and Elegant Corporate Identity — Text Reveal’ by Mogrt. The title is quite explanatory in and of itself, but just in case you’re confused, it’s a template that was designed for professionals and brands to establish their corporate identity. The font is very modern in design, and it comes with several flare variations so that the reveal works out in the way that you want it to.
Other aspects, like the shadow blur, opacity, particle size (for the reveal), and text glossiness are also adjustable and can be changed at will based on your standards.
02Multipurpose Clean 3D Text to Title
The next text motion template is the ‘Multipurpose Clean 3D Text to Title’ also created by Mogrt. This one is text motion graphics that you can use for Premiere Pro and, with proper customization, and be used for just about anything that you want! It’s a very multi-purpose kind of graphic, one that you can maybe sneak in as an advert or for announcing celebrations or anniversaries!
As a final note, if you want to use this graphic as text motion for after effects , it is available for that as well!
03Simple Motion Text | Premiere Pro
This next template, the ‘Simple Motion Text’ graphic, is one that is available for both Premiere Pro and After Effects (though the link we’ve provided is for the Premiere Pro version!) As the name implies, the animation is quite simple, which may be exactly what you want, in any case. It certainly makes it very versatile (especially as you can change font style and color as you will). Making it the perfect template for a beginner that’s just starting out and doesn’t want anything too complicated.
0430 Glitch Text Presets For Premiere Pro | Mogrt
This next template, the ‘30 Glitch Text Presets’ by Mogrt is a Premiere Pro exclusive! It’s also quite fun in its particulars. As a template, it’s not as versatile as the one that we introduced previously, since the ‘glitch’ effect gives off quite the unique vibes, but that doesn’t make it any less potent at catching the eyes of your audience!
The best part, in this case, is that it comes with 30 pre-sets, all with fitting glitch sound effects (included in the pack) that you can use. Of course, there are other customization functions as well, including font style, color, transparency, and so on.
05Comic Bubbles MOGRT
Again, this next templated, called ‘Comic Bubbles’, kind of has its own unique vibe, making it inflexible in some ways but also more fun if that’s the kind of look that you’re looking for. Which, in this case, are literal ‘Comic’ text bubbles, like you would see in your old 90s comic (loud, pop-y, and with lots of bright colors!) The only difference from that to this is that these comic text bubbles move, allowing you to create ‘punchy’ text in between animated projects.
For your reference, there are 80 different comic bubbles included in the pack. All of which are easy to customize and will allow you to adjust colors, text, and transition effects (have a look at the video that we’ve linked if you want to see it in action!)
06Smoke To Text Reveal (Mogrt)
This next template, ‘Smoke to Text Reveal’ is another one that serves a very particular need. To help with visualization, the text motion graphics are at first obscured by smoke before it bubbles up into a crisp, modern text reveal! It’s perfect for those looking for underwater-themed text motion graphics. Or those who want to serve a hint of mystery with the smoke effect.
This is Text Motion Graphics - Premiere Pro. And the best part about it is that you can customize the text and the background at will — allowing you to truly make the template your own and make the most out of the smoke-to-reveal effect.
07Text Messages Toolkit
Want to appeal to the Gen Z audience? Then, the ‘text messages toolkit’ might be a fun text motion graphics for you to try. As you can perhaps surmise from the name, it’s a template that you can use in order to create ‘text message’ interactions. It’s customizable too! You can change the text box color, size, transparency, and just have a ball pimping it out of that’s what you want.
08Large Text Title Block
With the ‘large text title block’ template, you have the flexibility of the naturally more modern and minimalistic design, allowing you to use it for a wide variety of different projects. It works especially well for advertisements, if you’re wondering about potential uses, or as transition graphics between text to video!
09Blueprint Titles
Want something that’s a little quirkier? Or, perhaps, instructional? Then the ‘Blueprint Titles’ template is one that you can consider. As you can perhaps guess from the name, it allows you to create text motion graphics in a style that is similar to the kind of blueprints you usually see when working with design or architecture.
10Dynamic Minimalism
Sometimes, simple really is best! And, this next template, the ‘Dynamic Minimalism’ text motion after effects and text motion graphics premiere pro template is one that you might want in your arsenal just for the sake of your simpler projects! The kit comes with 30 different animations, as well as other customization functions that you can play around with to add a little personality to what are otherwise very minimalistic designs.
Part 3 Tutorials for Making Great Text Motion
For the last part of this article, we’ll be introducing some tutorials that you can refer to while trying out the templates that we recommended! We’ve pulled all of this from YouTube so that you can start learning immediately! And, of course, a variety has been chosen so that you can get your info from more than one source.
01Smooth Professional Text Animation in Premiere Pro - TUTORIAL
The first tutorial we have for you was created by Ignace Aleya on YouTube. This tutorial is a ‘Premiere Pro’ tutorial that focuses on helping beginners and intermediate users alike in understanding the ways of text motion graphics. He offers some pretty good pointers and tricks on keeping the quality of your work high. And the way that he shares his knowledge is pretty solid too! Allowing you to both watch and enjoy the video.
02Easy Title Motion Graphics
This next tutorial is about text motion graphics while working in Adobe After Effects. Like the previous tutorial, it will teach you the basics of using templates! It was posted by SonduckFilm, and the video covers five different “Easy Title Motion Graphics” as examples! Altogether, it’s a great choice if what you’re looking for is tips on making the most out of the templates we introduced on our list.
03Basic Logo Animations
Next, we have a tutorial from the YouTube content creator, Broken! This one is on the subject of both simple and complex logo animations that you can create when working on establishing a brand. It’s a great video for beginners and is quite informative on the subject of customization.
● Key Takeaways from This Episode →
● What is text motion and why do you need to start using it for your own projects ASAP? Well, text motion graphics are, basically, text animation! They’re eye-catching and informative at the same time, making them a great vessel for getting a message across to your audience.
● If you want to start creating text motion graphics yourself, we suggest starting with templates first! At least then, you’ll be able to make yourself comfortable while learning about the opportunities available to you.
● There are many different templates out there that you can try. Some are multi-purpose, some not. We’ve chosen a variety to introduce to you in of this article! Complete with a list of some tutorials in that you can refer to no matter what kind of project you’re working on.
No. 1 Maker to Animate Your Logo Online Free
What’s Your No. 1 Maker to Animate Your Logo Online Free
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
Top 12 Illusion Gifs: Top Picks
Best 12 Illusion Gifs: Top Picks
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Do you know that these are reaching heights and people are very happy in sharing them? If you are unaware of it, don’t worry and keep reading. Thorugh today’s post, we will discuss illusion GIF in detail yo make it easy for you to make up your mind and try your hands on it.
In this article
01 [What Is GIF Illustration?](#Part 1)
02 [Best 12 Illusion Gifs](#Part 2)
Part 1 What Is GIF Illustration?
GIFs are a form of digital media that is used to show animations and other types of visuals. It is a type of file format that can be created with different editing software. These are usually used for short videos or images on the internet and social media.
Furthermore, GIFs are an excellent way to create visual content for social media posts or as an animated overlay on a video.
These are now used as everything from advertisements to commentary from all walks of life. The users of GIFs seem to be endless! They can be used in many different ways, such as to add visual interest, provide context or even humor, and so on. It is totally on the user how they are considering it to make the things more relevant to the context for which they have created or shared the GIF.
Part 2 Best 12 Illusion Gifs
This curated list will help you to know the best Illusion GIF that is still ruling out the market. This includes:-
01Van Gogh Stare GIF
The Van Gogh Stare, also known as the “dazzle camouflage,” is an optical illusion created by artist Vincent van Gogh. It was likely intended to represent the eye’s instability and movement. The image has been used in a variety of ways, including on social media sites like Tumblr. In general, this GIF illusion is a demonstration of the Van Gogh Stare.
02This brain-busting rotation
We are all used to seeing the world around us in two dimensions. But what if we could see it in three dimensions? Well, now you can! This GIF shows a rotating 3D object that appears to be made of cubes. The illusion is created by the fact that the camera rotates around the object, but you can’t see it from every angle.
03This loop tea GIF
This GIF illusion is a perfect example of how our brain works. When we see something that doesn’t make sense, we try to make sense of it by filling in the gaps with what we believe it should look like. The GIF illusion consists of two frames. The first frame shows a woman drinking tea from a cup, and the second frame shows her drinking from an empty cup. When our brain tries to fill in the gaps, it assumes that the woman drank all of the tea and sees her as drinking from an empty cup even though she is actually drinking from a full one.
04No smkoing! Well, you should never
The GIF illusion consists of two images: one of a cloud and another of cauliflower. The animation starts with the cloud and then switches to the cauliflower. But if you take a closer look, you’ll notice that there’s actually no smoke in the first image, just the cauliflower. And it’s not really a head either - it’s just an ordinary cauliflower from behind.
The reason why this illusion works is that our brains are wired to see patterns and shapes in things that aren’t always there - for example, when we see faces in random objects or shapes in clouds. This GIF takes advantage of that by showing two images where these are
05The never-ending corridor
The GIF illusion is a rather simple illusion that takes advantage of the way our brains perceive motion. Our brains are programmed to see a moving object as a single object in order to make sense of the world around us. This means that when we see an object moving, we perceive it as one solid thing instead of many separate objects.
This GIF illusion is a perfect example of how the human brain works. The brain can’t process that the two images are different, and instead, it sees them as a single image.
06Now, this, the eye-pleaser
The illusion works on the principle of depth perception and how our eyes are not able to accurately process all of the information that they receive from our surroundings. The black lines on the white background make it seem like there are two rows of lines, but there’s only one row that appears to be moving back and forth.
07Commercial At design GIF
The GIF illusion is a simple design that tricks the brain into thinking that it is 3D. The design consists of two circles, one inside the other, with three arrows pointing inwards. The outside circle has a white background and the inside circle has a black background. When you look at this design from different angles, you will see that the arrows point outwards and not inwards as they should be doing.
08Wait what? Is this truly a reflection?
This illusion works because our brain recognizes that the mirror image is not what’s really happening and flips the image in our head to make it right-side up.
It’s also possible that we are tricked by the fact that we know mirrors flip images, so when we see an upside-down image in front of us, we automatically assume it’s just inverted.
09This haunting tableau (Not exactly a GIF but worth sharing)
The GIF illusion is a type of optical illusion that can be explained by the Gestalt Principles. The Gestalt Principles are guidelines for how we perceive and organize visual information. This optical illusion is created by overlapping two similar images on top of each other in the same place but with different colors. Our brain perceives this as a single image, and our eyes try to make sense of it by looking for visual cues in the image. When we focus on one image, it looks like a triangle with a red line going through it. But when we focus on the other image, it looks like an arrow pointing up that has been cut in half with a red line through it.
10This safety hazard
This GIF illusion is a safety hazard because it tricks the brain into thinking that the person in front of them is standing still. When you stare at this GIF for too long, the person will appear to be moving backward. This illusion can cause accidents if you believe that a person is still when they are actually approaching you.
11Welcome to the 3d World
It’s an illusion created by the use of perspective. The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
The camera is positioned in such a way that it appears that the three-dimensional cube is only two-dimensional.
12I will keep this table forever
The GIF illusion is an optical illusion that makes the table in the background appear to be bigger than it actually is. The table in front of the window appears to be smaller and closer to the viewer. There are two factors that make this illusion happen. One of them is perspective, which makes objects appear larger as they get closer and smaller as they get farther away. The other factor is size constancy, which makes objects look about the same size regardless of how far away they are from you.
Part 3 How Do You Make a GIF Illustration?
If you are someone who is curious to make a GIF illustration but have no clue how to make it, then the online portals are catering to all your needs. Right now, there are multiple tools available that will help you to create the illustration seamlessly. Among all of them, we suggest you try your hands on Filmora.
Wondershare Filmora Video Editor is one of the best tools available to make the gift illustration as you want. You just need to upload the content, and then you are all set to edit it at your convenience. The best part is the interface of the tool is very simple to understand, which simply means there will be no need for you to belong to any technical background to use this tool.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Along with creating the GIF files, it also help you to do the editing as you wanted. For example, if you are looking forward to reading on any text to the GIF file, you can also do it seamlessly. The interface will help you to understand how you can do it so that there will be no problem in creating the content as you want.
● Key Takeaways from This Episode →
● Filmora is the best tool to create illusion GIF.
●Illusion GIF are in use for advertisement.
●Creating illusion GIF is just a matter of few steps.
Make Creative Animation Videos
Animation can explain whatever the mind of man can conceive – Walt Disney. Animation video is a craft in which images go through the process of conspiring, layout addition, and photographic chronology to create an illusion of action. In this article, let’s learn the importance of video animations and when and why to use this technique.

What are Video Animation and its importance?
Video as a marketing tool has become more popular but also more important. In this article, you can read more about why media marketing is getting more essential in comparison to text marketing. Therefore, an explainer video with Animation is an amazing way to show your target audience who you are, where you stand for, what you do and how you can solve the customer’s problem.
Video animation is an engaging technique that can help you comprehensively tell your story. Animated meaning can be better comprehended as a simulation of motion created by showing a series of pictures. Animated videos for a business catch the viewers and make for an enjoyable story-telling experience.
Often, animation videos are used to explain a concept or process. It’s straightforward to make these videos appealing and likable as you can primarily create them however you want. It can take longer to get the point across when people explain how to do something. Animations not only trigger emotions but spark conversations as well.
What are most common types of Animation?
The purpose of this article is to take you through the complexity of the different types of animation styles and methods. It also covers the track you should take (and what that path entails) to become an animator for each of the five types.
This guide is not about learning how to animate. But instead, it breaks down the five types of Animation available to you and what you’ll need to start animating: best software, schools, and courses.
Motion Graphics (Key framing): Motion graphics focus on making dynamic and exciting presentations of moving text logos and fundamental illustrations.
- Motion graphics can be 2D and 3D, and you’ll find them everywhere in news, sporting videos, the news, and other TV productions.
- Correct character animation is generally outside the scope of motion graphics, but many core animation principles also apply to motion graphics.
- Creating Motion Graphics depends on the plan used since video editing software often have different user interface or settings, but the idea is the same. Motion Graphics usually involves animating texts, pictures, or video clips using keyframing that is tweened to make a smooth motion between frames.

Traditional Animation: This is the classic type of Animation you’re probably most well known with. In the past, animators drew characters frame by frame, and then those pictures were moved onto transparent sheets for painting. That’s where the term animation comes from.
They started scanning drawings into the computer for digital coloring. The important thing is that hand-drawn animators still create their animation frame by frame using the same method and concept as in those old days of paper and cels.
How to Use Motion Graphics Animation in Filmora
Keyframes specify the start or end of a transition in a shot. A series of keyframes can give the semblance of the movement of an object. Keyframes include parameters such as Position, Scale, Opacity, and Rotation. These values can be changed and customized to make animations using keyframing.
Wondershare Filmora makes it really easy to use. Even learners or novices can use keyframe animation to create extraordinary videos. Plus, the keyframe templates are an added satisfaction. If you have limited time and need a quick fix, using Presets in the Animation tab is your best bet.
For this example, we’ll walk you through using Keyframes on the short video clip to make your Animation using Wondershare Filmora.
Free Download For Win 7 or later(64-bit)
Free Download For macOS 10.14 or later
Step1 Launch Wondershare Filmora from your system and select New Project.

Step2 Import your selected images. In this case I imported no background images to have a clear view on how key framing works.

Step3 Drag or add the image on the Timeline Panel.
In this case I use a dove and a cloud to demo the Motion graphics animation

Step4 Double click the image then the Animation tab will display. Here, there are available presets, either the latest or the Legacy Animation, as indicated on the display that you can use.
There is also a tab if you want to customize your animations which requires premium account.
- Fade In
- Fade Out
- Pause
- Slide right
- Slide up
- Vortex In
- Vortex Out
- Zoom In
- Zoom Out

Step5 Select any animation you want by double-clicking the presets. In this case, I selected a slight right preset, and you will notice that the start arrow and end arrow indicator are displayed.
In the Timeline panel, you have an option to customize the start and end of the Preset. Just drag the arrow keys on either side to reach the keyframe you wish to change. Just simple.

You can also do it on the cloud image that we’ve added.
Takeaway
Keyframing can bring steady images to life by introducing animations. With the super-easy keyframing tool in Filmora, you can now make invigorating videos. From easy to complex key framing. The customization property lets you unbind your creativity and take your editing to a professional level. Make your logo pop by adding keyframe animations. Better yet, you can also animate text.
No matter what industry you’re in, Animation can be relevant. Small start-ups to giant corporations use animation videos, too. Animation videos help to explain tricky processes or concepts, sell a product, or even to gain recognition for a product. Everyone resonates with Animation in some way or another. Almost everyone has watched cartoons or animations in their life, so these tend to grab attention more effectively.
We all love animation. From the animated cartoons we watched as kids to the latest and hottest animated music video, there’s something about seeing visuals come alive that captivates and inspires us. But video animation isn’t just for children, and it isn’t just for the entertainment value only.
Free Download For macOS 10.14 or later
Step1 Launch Wondershare Filmora from your system and select New Project.

Step2 Import your selected images. In this case I imported no background images to have a clear view on how key framing works.

Step3 Drag or add the image on the Timeline Panel.
In this case I use a dove and a cloud to demo the Motion graphics animation

Step4 Double click the image then the Animation tab will display. Here, there are available presets, either the latest or the Legacy Animation, as indicated on the display that you can use.
There is also a tab if you want to customize your animations which requires premium account.
- Fade In
- Fade Out
- Pause
- Slide right
- Slide up
- Vortex In
- Vortex Out
- Zoom In
- Zoom Out

Step5 Select any animation you want by double-clicking the presets. In this case, I selected a slight right preset, and you will notice that the start arrow and end arrow indicator are displayed.
In the Timeline panel, you have an option to customize the start and end of the Preset. Just drag the arrow keys on either side to reach the keyframe you wish to change. Just simple.

You can also do it on the cloud image that we’ve added.
Takeaway
Keyframing can bring steady images to life by introducing animations. With the super-easy keyframing tool in Filmora, you can now make invigorating videos. From easy to complex key framing. The customization property lets you unbind your creativity and take your editing to a professional level. Make your logo pop by adding keyframe animations. Better yet, you can also animate text.
No matter what industry you’re in, Animation can be relevant. Small start-ups to giant corporations use animation videos, too. Animation videos help to explain tricky processes or concepts, sell a product, or even to gain recognition for a product. Everyone resonates with Animation in some way or another. Almost everyone has watched cartoons or animations in their life, so these tend to grab attention more effectively.
We all love animation. From the animated cartoons we watched as kids to the latest and hottest animated music video, there’s something about seeing visuals come alive that captivates and inspires us. But video animation isn’t just for children, and it isn’t just for the entertainment value only.
The Only Guide to Make 2D Rigging Clear to You
The Only Guide You’ll Ever Need to Learn That Make 2D Rigging Clear to You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
Before You Learn Facebook Slideshow: 5 Things You Should Know
Before You Learn Facebook Slideshow Things You Should Know [How-TOS]
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
If you are looking for interesting solutions to create the most amazing slideshow on Facebook, rest assured, you are at the right place to get every help!
In this article
01 [Where Did the Facebook Slideshow Tool Go?](#Part 1)
02 [How to Create a Slideshow on Facebook?](#Part 2)
03 [Top 5 Facebook Slideshow Alternatives](#Part 3)
Part 1 Where Did the Facebook Slideshow Tool Go?
While almost everyone around you must be fascinated about the stunning and appealing slideshows that the Facebook community used to offer its users with, it is evidently sad to realize that the utility has become a story of the past. The creators of the tool have by now, took multiple rounds on removing, retrieving and again removing the utility from the official Facebook website as well as the smartphone application.
It is however relaxing to know that the Facebook developer team has worked efficiently to produce alternatives to the application’s slideshow tool after the latter’s permanent disappearance from the user account pages and app profiles. You can now work with the Facebook Ads Manager or Facebook Creator Studio to sort out the concern of creating slideshow on Facebook.
Part 2 How to Create a Slideshow on Facebook?
Facebook slideshows are incredibly awesome trends of making a concise, expressive and to the point delivery of diverse content varieties. Piping up your information through and extensive assortment of sound, text and motion, these short snippets are no less than a seamless video streaming of the same information.
If you are about to launch a new product for your business enterprise, consider working with the utility to create an elusive Facebook slideshow ad for a quick demonstration of your brand among different social media communities, turning the fun of slideshow creation into a smart and responsive product promotion strategy, without having to bother your wallet for the same.
If you are concerned about the quality of the final output, it is not a cause of worry, since the Facebook slideshow creator tool promises you of an appreciable slideshow result, that takes a quick loading time, is comparable to a high resolution video and works well with all your favourite devices.
Having talked enough on the usage credibility, let us now proceed to adhere to the concern of creating a slideshow on Facebook with a diversity of media files in the following section:
01Facebook Slideshows from Videos
Step 1: Launch the Tool
Start with opening the Facebook app in your device to launch the ‘Facebook Ads Manager’ utility and tap ‘Create’ in the latter’s welcome interface.

Step 2: Select Your Video
Browse through your device’s gallery to choose a desired video for slideshow creation. When you have made your choice, set a 16:9 aspect ratio for the same to avoid square cropping.
Step 3: Upload Your Video
Proceed with uploading your video to the Facebook tool by clicking on the ‘Add Video’ button and watch it getting split into still images frames, from where you can view a seamless slideshow display of the same.

Step 4: Select Multiple Frames
you can now select a series of image frames and arrange them in the correct sequence of appearance by clicking on each one of them to be included within the creator timeline.
Step 5: Add Captions Your Stills
Tap on the small ‘Pencil’ icon within the images to customize them with suitable captions. You can further add style to these image names by making appropriate selections of font, position color of every frame caption. Once you have finished naming all the frames, click on ‘Save’ to apply your changes.
Step 6: Preview Your Creation
When you are satisfied with your work, consider watching a preview of the same to be assured of the perfect placement of everything. To do this, navigate to the ‘Preview Pane’ at the top right corner of the program interface, and tapping the ‘Preview’ button.
02Facebook Slideshows from Images
Step 1: Launch the Tool
To begin with, open the Facebook app in any of your preferred devices and proceed to launch the ‘Facebook Ads Manager’ tool, followed by clicking on the ‘Create Slideshow’ button at the bottom of the tool’s welcome screen.
Step 2: Upload Your Images
As you complete Step 1, a ‘Video Creation Kit’ will appear, where you will need to click within the ‘Create Slideshow’ checkbox, followed by tapping on the ‘Continue’ button at the bottom right corner of the window.
Step 3: Upload Your Images
Clicking on the ‘Continue’ button will take you to the ‘Settings Box’ where you need to tap on the ‘Add Photos’ option. An image selection box will now pop up, allowing you to select and upload a maximum of 10 images from your Facebook account, stock and page galleries or your device collections. Prefer keeping all the photos within the same aspect ratio to escape the extra task of cropping the images.
When you have finished making your selections, navigate to the bottom right corner of the window and hit the ‘Confirm’ button. This will make your selections shows up all together in the ‘Settings Box’, in the sequential order of their appearance in the slideshow. If you want to introduce some changes, delete and re-upload the images.

Step 4: Customize Your Images with Captions
To add suitable captions to the slideshow images, tap the ‘Pencil’ icon within them. You are also allowed to customize the stills with transitions, effects, etc., and make adjustments to the screen time of each image frame.
Part 3 Top 5 Facebook Slideshow Alternatives
Having heard about the disappointment from the exit of the Facebook slideshow creator tool, it becomes naturally important to seek through the affordable alternatives of the same to set straight the issue of how to do a slideshow on Facebook. Working towards the solutions, let us learn about the top 5 most preferred Facebook slideshow alternatives in the following section:
03PowerDirector
One of the most suitable candidates of Facebook slideshow alternatives, PowerDirector easily lands among the highly preferred tools for creating stunning slideshows. Compatible with the MacOs and Windows operating systems, the software lets you create high end, top quality slideshow presentations with a classic and professional outlook.
Talking of the creator program’s most appealing features, this one is an upgraded slideshow creator suite that is capable enough to address your most diverse design requirements, like those of high resolution video effects, Hollywood inspired movies and personal content sharing. The software package is loaded with tons of elusive video effects, themed templates and transition effects to facilitate a compelling creation.
Working with PowerDirector’s exclusive slideshow program, you get the liberty to escape the notch of storyboard and timeline editing and start the creation process in the launch window of the program itself. The extremely user cohesive interface of the software guides you through each creation step via streamlined plug-ins, making the design process quick and super easy even for newbies.

04SmartSHOW 3D
When thinking of how to make a slideshow on facebook, this one is another top rated Facebook slideshow alternatives, that comes with an extensive toolkit to create amazing presentations from video clips and images, while complementing them with a plethora of effects and transitions. Some of the key features of the program include multiple slide layering, animating selected layers and fine tune the transitions with keyframe adjustments.
You can additionally uplift the slides with image masks, shapes, 3D animated texts and other forms of graphic arts. An additively appealing feature of the slideshow creator program is the ability to mix descriptive images with your favorite music to develop stunning masterpieces of entertaining slideshows, which you can conveniently share and enjoy with family and friends on a diversity of social media platforms.
Using the tool, you can work with applying motion graphic effects to still photos without having to be an over the top tech savvy user. The editor library of the tool is loaded with some of the most awesome transition effects, like, wipes, 3D motions, gradients and fade-ins, along with the facility of adding titles, voice comments and captions to the slides of your presentation. The tool is however, exclusively a Windows compatible utility.

05PhotoStage Slideshow Software
Next in the list of alternatives to the Facebook slideshow maker tool is the aforesaid software program, that allows you to create professional quality slideshows with as many videos and images as you can possibly think of and supplement them with a variety of texts, music, voiceovers and effects. You can further work on customizing the slideshow images with making suitable adjustments in color, brightness and saturation parameters.
The software comes with a Quick Create utility, which you can use to instantly create high resolution slideshows and spark them up with zooms, pans and fades, while getting a preview of the same in real-time. You can even proceed to burn your creation into a disk, make an online upload, or simply save it to your device.
Talking of the cost constraints of this amazing slideshow creator tool, you get to work with the software for a commercial use, free of cost for a definite time period and with a restricted number of features. However, you can always consider on buying the paid version of the program to avail an access to the latter’s entire range of features and utilities. The tool works well with all Windows and Mac supported devices.
06Kizoa
Moving ahead in the list you have the Kizoa slideshow maker for Facebook, which is a dependable alternative to the conventional Facebook slideshow creator. Choosing this tool to design your slideshow presentation, you are entitled to the amazing feature of displaying your presentation on almost any screen, including smartphones, television, computers and tablets with getting to choose from 7 types of aspect ratios. The tool is designed to have a Windows and MacOs compatibility.
The application further lets you add the most specific parts of your images within the presentation slides with its smart cropping tool, while keeping an account of the file formats and screen space requirements of the images with utmost convenience. You are also allowed to choose from a storehouse of preset templates to add your desired photos and video clips in the slideshow and entice them with GIFs, effects and texts.
When you are done with the creation process, just attempt to download and save the slideshow in any preferred file format, such as, AVI, GIF, MP4, MOV, MPEG2, etc., or even burn it to a DVD. You are now free to share your slideshow on various online media sharing platforms. Using the free version of Kizoa, you are permitted to create slideshows with a duration of 60 seconds, which can be upgraded to a limitless length with a paid subscription.
07SlideLab
If you are a newbie to the field of creating slideshows, and wondering about how to create a slideshow on Facebook 2021, this one is affordably the most perfect tool you can rely on. Packed with an extensive range of effects, music, transitions and filters, SlideLab is the smartest software choice to create slideshow presentations for family entertainment and personal use.
The tool consists of an in built sharing utility that allows you to design and share slideshows on social media platforms, like YouTube, Facebook and Instagram with a single click. Working on your slideshow within the program, you can escape the cringe of cropping the images, as they are automatically adjusted to the square fit alignment of the app’s working window. You can quickly rearrange the placement of the images in the slideshow as per your preferences.
As far as the sharing credibility of the presentation is concerned, the software grants you the liberty to export your creation in PPTX and PDF file formats, and view them later in Keynote and PowerPoint.
The app shows a convenient workflow with Windows and MacOs devices and limits the image play duration to 3 seconds, along with a permitting a restricted number of transitions and effects in its free version, which you can access by availing a paid subscription of the program.
08Creating Facebook Slideshows With Wondershare Filmora
When browsing through feasible alternatives on how to make a facebook slideshow, the IT market is indeed flooded with a hoard of creation utilities. If you have just begun trying hands at slideshow creation, consider using the Wondershare Filmora Video Editor slideshow maker application for addressing your slideshow design concerns. The extensive, feature rich library of the app lets you create attractive presentation masterpieces with a wide range of special effects, transitions, texts, titles and music tracks.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Working with the Filmora slideshow creator, you can trim, crop or cut the video clips and images of your presentation to give them the best look. The tool comes with a unique Filmora Template Mode to create business oriented Facebook slideshows, is compatible to any windows and Mac supported device and lets you easily make a slideshow on Facebook.
● Ending Thoughts →
● Creating Facebook slideshows can be useful in addressing a variety of personal and professional data sharing needs.
● Browsing through design alternatives, you will land across a pool of software choices to create stunning slideshows for Facebook.
● When deciding on the best Facebook slideshow creator tool, Wondershare Filmora can be your smartest pick.
Creative Ways to Make iPhone Text GIF
Creative Ways to Make iPhone Text GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
Also read:
- Updated 2024 Approved 21 Top Free Anime Websites to Watch Anime Online-Anime
- Updated 2024 Approved
- Updated In 2024, How to Make GIF Stickers for WhatsApp 100 The Simple Way
- Can I Still Do Animated Logo Design Without Design Skills?
- How to Create A GIF with Sound?
- Updated 2024 Approved Top 10 Cartoon Canvas Painting Ideas for Total Beginners
- New Amazing Ideas About Creating Personalised WhatsApp GIF Sticker for 2024
- Updated 10 of the Best Disney Animated Shows (Sorted by Popularity Ascending)
- 15 Iconic Cartoon Characters of All Time for 2024
- In 2024, Top 4 Websites to Get Anime Footage for Free
- In 2024, OBS Animated Lower Thirds Alternatives
- New 2024 Approved Samples of Cartoon Character Face
- Updated In 2024, 10 Cartoon Photo Converters You Couldnt Do Without
- New All About Types of Motion Graphics
- 2024 Approved Some Must-Know Useful Lego Animation Ideas
- New 2024 Approved Complete Guide to Send Gif WhatsApp on Android
- New Top 10 Free Online Animated Logo Makers Everyone Should Know
- Updated 20 Free After Effects Logo Reveal Templates You Will Want to Know for 2024
- New 2024 Approved 12 Best Stop Motion Studios Worth Recommending
- How to Create Your Own Avatar Free for 2024
- New How to Draw A Skeleton Cartoon – A Step by Step Guide for 2024
- New In 2024, A Roster of 15 Top Disney Channel Cartoons
- How To Learn Cartoon Sketch Drawing
- Top 10 Free Online Animated Logo Makers Everyone Should Know for 2024
- New 12 Top Stop Motion Studios Worth Recommending
- In 2024, 6 Types of Animation You May Like
- 2024 Approved Ultimate Guide to Animated Characters Drawings
- In 2024, Top 10 Old Cartoons From Cartoon Network That You Miss
- New Great Guide for Beginners on 2D Animation Making
- New 2024 Approved Have You Seen the Facebook Cartoon App Everyones Using Lately
- Top 7 Best Free GIF Apps for Android for 2024
- Updated 2024 Approved All About 3D Medical Animation
- Updated 5 Best Adobe Animate Courses & Classes for 2024
- New In 2024, How to Make a Photoshop Collage in EASY Steps
- Updated 2024 Approved Learn How to Make Your Characters Interactive in Unity Animation Rigging
- Updated Best GIF Croppers How to Crop an Animated GIF for 2024
- 2024 Approved Top 3 Ways to Create Gif Images with Great 3D Gif Maker
- Popular Female & Male Disney Cartoon Characters
- In 2024, Ways on How to Get Started in Stop Motion Claymation
- How to Insert a GIF Into Powerpoint for 2024
- New How to Make an Animation With 7 Steps for 2024
- 2024 Approved Convert Animated GIF From Video
- Updated 12 Aesthetic GIF Instagram for Marketers for 2024
- Updated 2024 Approved Ways on How to Liven Up Your Animate Website on Scroll
- New In 2024, Best 10 Animated Templates in Canva
- Updated 2024 Approved How to Create Picsart Cartoon
- 2024 Approved The Best 10 Sketch Animation Video Makers
- How To Remove Passcode From iPhone 7? Complete Guide
- The Top 5 Android Apps That Use Fingerprint Sensor to Lock Your Apps On Itel S23+
- Recover your contacts after Nova Y71 has been deleted.
- How To Factory Unlock Your Telstra iPhone 13 Pro Max
- In 2024, Top 9 Oppo Reno 8T Monitoring Apps for Parental Controls | Dr.fone
- In 2024, Proven Ways in How To Hide Location on Life360 For Nubia Z50S Pro | Dr.fone
- In 2024, Can I use iTools gpx file to catch the rare Pokemon On Lava Yuva 2 | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Motorola Defy 2 | Dr.fone
- How to Mirror Apple iPhone 15 Pro Max to iPad? | Dr.fone
- In 2024, Top 9 Samsung Galaxy XCover 7 Monitoring Apps for Parental Controls | Dr.fone
- How To Free Up Apple iPhone 13 Pro Max Space | Dr.fone
- The way to get back lost call history from Xiaomi Redmi Note 13 Pro 5G
- How To Simulate GPS Movement With Location Spoofer On Realme C51? | Dr.fone
- In 2024, How to Transfer Data After Switching From Samsung Galaxy A05 to Latest Samsung | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Infinix Hot 40i Phones with/without a PC
- In 2024, How to Change Samsung Galaxy A15 5G Location on Skout | Dr.fone
- The best electronic signature way to sign Word documents online
- In 2024, How to Change/Fake Your Huawei P60 Location on Viber | Dr.fone
- Title: Why These 10+ Top Text Motion Templates Are Worth Your Attention
- Author: Elon
- Created at : 2024-05-19 03:04:28
- Updated at : 2024-05-20 03:04:28
- Link: https://animation-videos.techidaily.com/why-these-10plus-top-text-motion-templates-are-worth-your-attention/
- License: This work is licensed under CC BY-NC-SA 4.0.