:max_bytes(150000):strip_icc():format(webp)/GettyImages-642981042-5a903651a18d9e0037d31742.jpg)
2024 Approved Tutorial Guide to Animate Pictures in Canva

Tutorial Guide to Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Secret Shortcut to Adobe Animate Character Tutorial
How-to Guide: Secret Shortcut to Adobe Animate Character Tutorial
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Whether you are a beginner or an experienced graphics designer, you can use Adobe Character Animator to animate 2D characters easily. But, if you are an absolute beginner, it might take a few weeks to get familiar with the software’s features/workflow.

Irrespective of your experience with the tool, this Adobe animate character tutorial will help you get started and edit visually appealing animated shorts.
In this article
01 [How Do I Animate a Character in Adobe Animation?](#Part 1)
02 [Is Adobe Character Animator Easy to Use?](#Part 2)
03 [How to Rig a Simple Character | Adobe Animate Tutorial](#Part 3)
04 [One-Stop Solution to Edit High-Quality Videos in Every Situation](#Part 4)
Part 1 How Do I Animate a Character in Adobe Animation?
1. Start With a Script
If you want to create an animation that engages the customers, you must always start your journey with a script. Like a short movie, even an animated sketch requires a script. It’ll set the tone for the entire animation and help you start sailing in the right direction.

If you have a full production team, the writers will take care of scriptwriting and you’ll just have to suggest a few changes in between. But, if you are working on your own, you’ll have to handle the script writing all-by-yourself. In any case, however, make sure to start by crafting a beautiful script with an amazing storyline.
2. Record the Voiceover
The next step in our Adobe Animate character tutorial is recording the voiceover for the video. Unless you are planning to create a GIF animation, you would need a dedicated voiceover for your animated video to make it more appealing.

Now, before you even begin with animating the character, recording the audio will help you clear out one task from the list. To record the voiceover, you can try different types of audio recording software and equipment.
3. Start Creating the Character
At this point in our Adobe animate character tutorial, we are ready to design the actual character itself. To do this, launch Adobe Character Animator on your system. On its home screen, you’ll see a tab containing different types of characters (along with their dedicated Photoshop and Illustrator versions). Click on any of these characters and it’ll automatically open in the editing panel of Adobe character animator.

Now, you can start with animating the character. In the top-left corner, you’ll see two different options, i.e., “
If you double-tap the “Scene” tab the character will open up in a real-time environment where it’ll react to your movement and speech. Make sure that the webcam stays turned on throughout the process. Then, simply press the “Record” button and start recording the entire scene for your animation.
Part 2 Is Adobe Character Animator Easy to Use?
That’s how you can animate a character in Adobe character animator and create visually stunning animations. However, many beginners want to know if it’s easy to use Adobe character animator. The answer is Yes! With Character Animator, Adobe has developed a relatively easy-to-use interface that anyone can use easily.
Part 3 How to Rig a Simple Character | Adobe Animate Tutorial
Now, if you aspire to become a skilled graphic designer, here are a few tutorials that’ll help you get started with Adobe Character Animator and explore all its features.
1. Getting Started With Adobe Character Animator
This 15 minutes Adobe animate character tutorial by Okay Samurai is the best thing you’ll find on the Internet, especially if you are a complete beginner and want to learn different elements of the software.
2. Creating Illustrator Puppet
Adobe Character Animator lets users create both Illustrator and Photoshop puppets. If you want to become an expert in the former, this hour-long YouTube video is the best tutorial for you.
3. Getting Started With Advanced Rigging
This is another useful Adobe Animate character tutorial that’s exclusively designed to help editors understand the basics of creating a character such as “Surr”. For people who don’t know, it’s a free character in the Illustrator puppet library that you can directly import into your project.
4. Animation Workflow in Adobe Character Animator
If you are looking for an all-in-one tutorial to understand the entire workflow of working with the software, this tutorial by Okay Samurai is the best place to get started.
5. Adding an Illustrator Puppet on Live Footage
In this tutorial, you’ll understand how you can create an Illustrator puppet and add it to real-life footage, even when there’s camera movement.
6. Using the Walk Behavior in Adobe Character Animator
This tutorial will be the perfect knowledge hub. In this tutorial, you’ll learn about the basics of using the walk behavior in Adobe Character Animator and how to apply it to different characters to make it walk across the scene.
7. Creating and Implementing Replays
Replays are one of the most powerful (and one of the latest) features of Adobe Character Animator. With Replays, you can record a gesture/movement and apply a trigger to use it anytime you want throughout the animation. This tutorial will help you understand how to implement the replays in the software and use them to craft the perfect storyline.
8. Cartoon Workflow in Character Animator
Thanks to this amazing 1 hour 40 minutes long Adobe animate character tutorial, you’ll be able to get familiar with the complete workflow of pairing the software with other tools and compiling a cartoon animation at the end using Adobe After Effects.
9. Running an Animated Livestream
If you are a YouTuber or have your own Instagram brand, this will be a pretty exciting way to engage with your audience. Simply use the livestream feature, create a stunning 2D character, and interact with your audience in a more interactive manner.
10. Working With Adobe Fresco and Character Animator
This is also a useful Adobe character animate tutorial by David Werner that’ll help you understand how to use both Adobe Fresco and Character Animator together. After this tutorial, you’ll be able to import your Fresco drawings into Character Animator and customize them to create visually engaging animations.
Key Takeaways from This Episode
● Adobe Character Animator is among the most powerful animation tools you can use in 2021 to create stunning animations
● You should always start designing an animation in Character Animator by writing dedicated scripts.
● You can also pair Adobe Character Animator with other Adobe editing tools such as Illustrator, Photoshop, and Adobe Fresco
Is It That Easy to Make My Own Animated Character?
Is It That Easy to Make My Own Animated Character?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
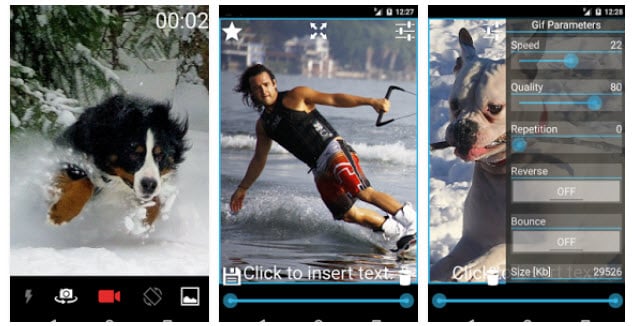
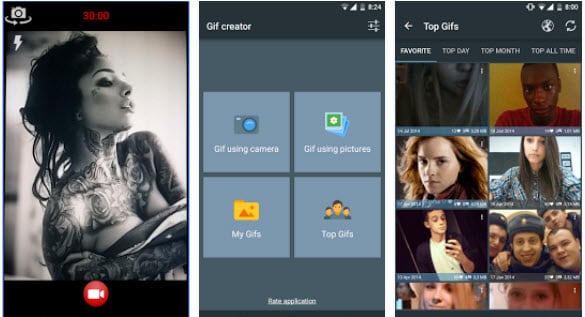
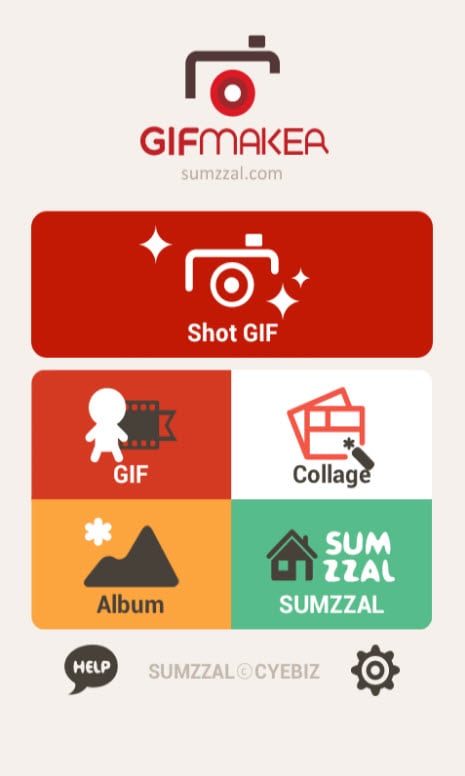
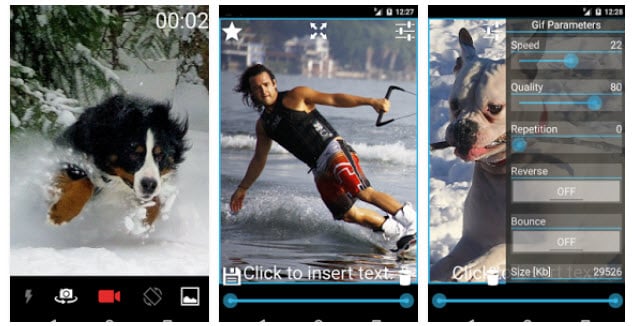
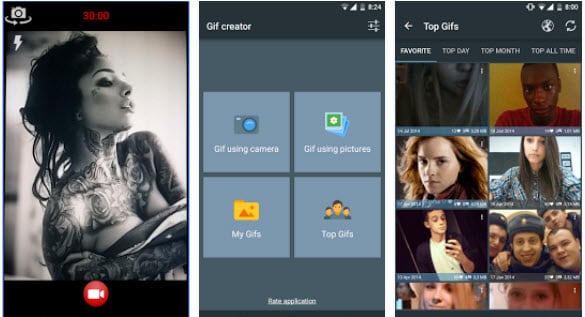
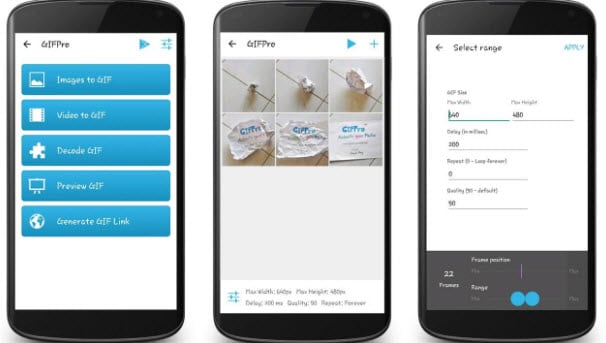
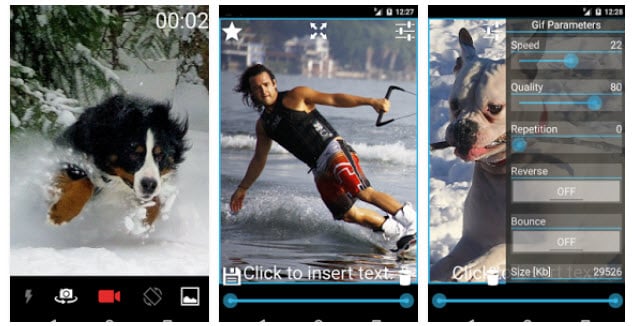
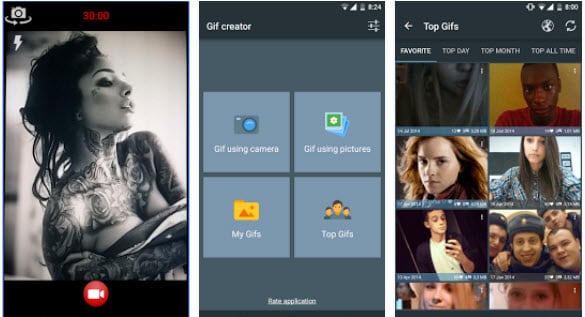
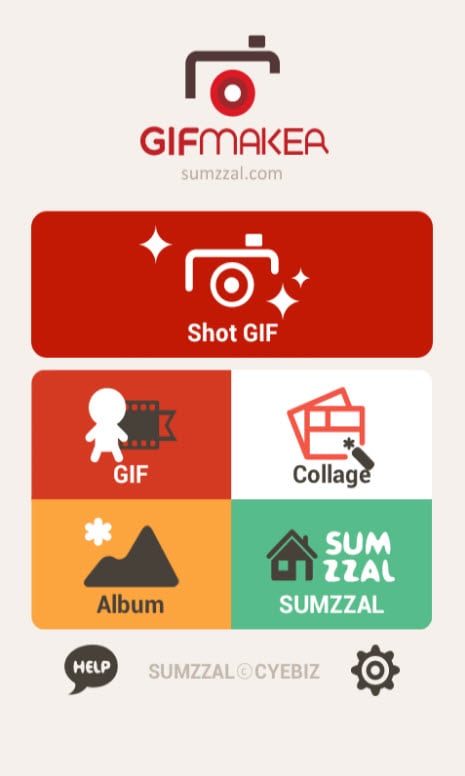
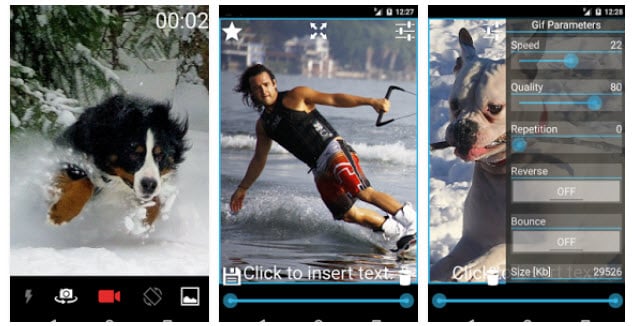
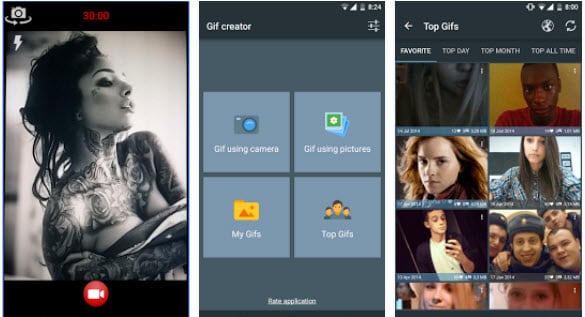
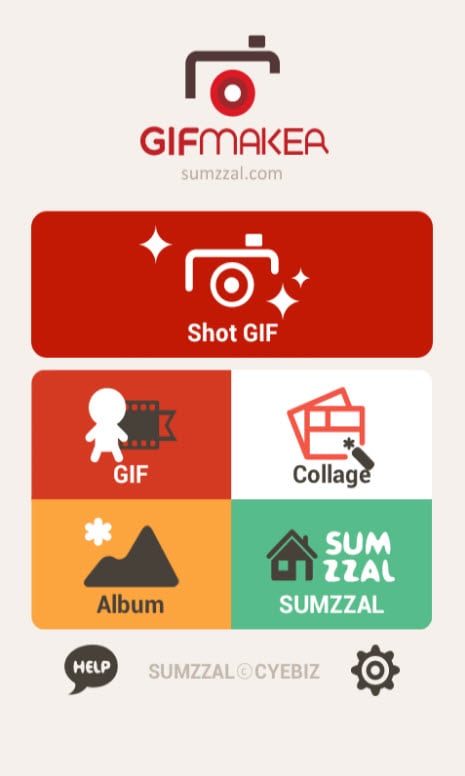
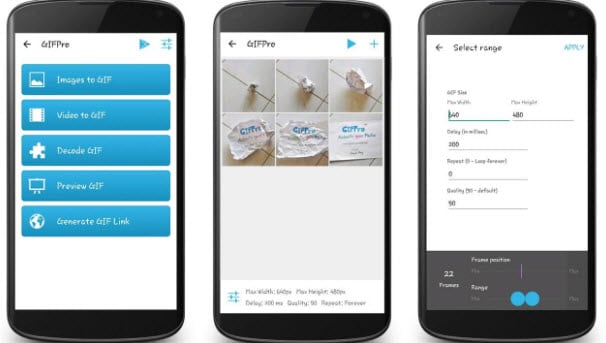
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
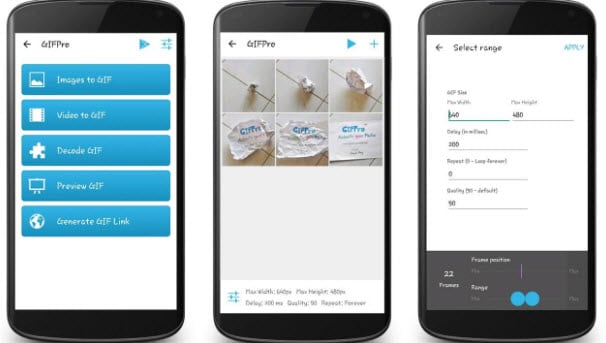
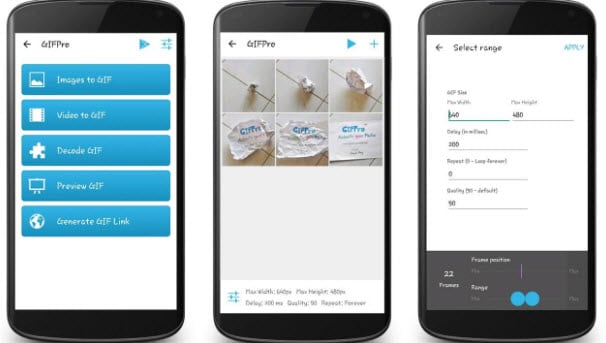
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Using animated characters and avatars is a fun way to present your profile. Character animation is a unique ability that entails bringing animated characters to life. It creates an illusion of thoughts, emotions, and personality.
Everyone has a question, how to make my own animated character. This tutorial will help create an animated character of yourself.
In this article
01 [Can I Create My Own GIF?](#Part 1)
02 [How Can I Make My Picture a Cartoon Character?](#Part 2)
Part 1 Can I Create My Own GIF?
Despite being 30 years old, GIFs are still famously used by many in chats and many ways in phones, computers, etc. There are many online websites and software to create GIFs. Animated visuals make a brand’s communication with its customers more charismatic and engaging. With the correct visual stimuli, a GIF’s usefulness can be increased even more. Finding GIFs to publish is simple, but creating your own is more complicated. You can make a GIF on your mobile or computer without needing Photoshop in various ways.
We use paper and pencils or software to do character animations. A thoroughly analyzed concept, a great deal of discussion, study, and critical decisions go into producing an animated cartoon or GIF character, ensuring that the ideas come to life in the greatest possible way.
To understand how you can create your GIF, let’s discuss converting a video or multiple photos to GIF online. With the help of ezgif.com, which works on both mobile and computer.
01Converting Images to GIF
● Step 1: To convert Images to GIFs, click on “GIF maker” on the home page
● Step 2: You can select on the image or multiple images to convert it into GIF
● Step 3: Click on “Upload and made as GIF”
● Step 4: Later, you can make necessary changes like changing the order, time for each image, resizing the image, setting loop count, and many additional effects. Now, click on create GIF.
● Step 5: Finally, the GIF you created will be previewable in a box at the corner.
02Converting Videos to GIF
● Step 1: First, you need to choose the ‘video to gif’ option.
● Step 2: Choose the video that must be converted to GIF and click on “Upload.”
● Step 3: You can make desired changes like splitting, cutting, cropping the video. Enter the start and end times of the video.
● Step 4: After you’ve finished with all of the effects, click “Make GIF.” A preview of the GIF will appear below, depending on the size of the video.

Part 2 How Can I Make My Picture a Cartoon Character
01What App Turns You into a Disney Character
Let us learn how to design your own animated character in this part.
● Voila AI Artist
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho assists you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes various graphic elements and characters, realistic physics, and Unity integration.
Moho has a rating of 5 on Amazon.
Through this YouTube tutorial, you will design your own animated character.
02What app is Best for Animation
● Moho
Moho supports both Windows and macOS. Moho is a motion graphics program that includes tools for working with 2D vector animation and other animation effects. Moho allows you to create graphics on a tablet and use the built-in graphics editor to construct storyboards and control objects in layers. The software includes a variety of graphic elements and characters, as well as realistic physics and Unity integration. Moho has a rating of 5 on Amazon.
● OpenTooz
OpenTooz supports both Windows and macOS. Being a professional animation cartoon-making applications suite, it produced Futurama and Sponge Bob. OpenToonz has a lot of drawing tools, effects and also a skeletal character animation feature. It also allows you to transfer photos from tracing, make a sketch, and has a large set of drawing tools and effects.
This app has a rating of 8.2 out of 10.
● Cinema 4D
Cinema 4D supports both Windows and macOS. Cinema 4D is a professional solution for producing 3D models, dynamic graphics, and realistic renderings with an elementary interface that even a beginner can comprehend. Basic capabilities, procedural and polygonal modeling, are supported, and a variety of package modules for various uses, such as scene visualization, object dynamics simulation, character animation, and more.
This app has a rating of 8 out of 10.
03Which app is the Best for Animation Free
● Adobe Animate
Both Windows and macOS are compatible with Adobe Animate. This is a powerful web design program and Adobe’s best iPad animation app, allowing even novices to create professional-looking vector graphics and animations. It’s just as simple to process a finished image as it is to create one from scratch with Animate. Good overlay, 3D models, and interfaces are all supported by the app. The content can be helpful on websites, online movies, and games once exported.
● Pencil2D
Pencil2D supports both Windows and macOS. This open-source animation software for mobile apps is a lightweight tool for working with simple 2D visuals. Allows you to sketch pixel and animate characters on the fly without putting your creativity at risk. You can add effects and filters by efficiently processing vector and raster graphics. It also includes valuable hints and examples to assist aspiring artists in getting started. It’s fun to experiment with free iPad animation applications and computer animation apps.
● Synfig Studio
Synfig Studio supports Windows and macOS. Synfig is a simple, easy open-source 2D animation editor that lets you make animations, add filters, shading and morphing effects, and more. Skeletal animation is supported, allowing you to build cartoon figures, which is lovely. The finished product can be rendered later or on a different computer entirely.
All these applications will be helpful to create an animated character of yourself.
● Wondershare Filmora Video Editor
We propose Wondershare Filmora, in this case, create animation videos by adding keyframes, resulting in a smooth and natural animation. Wondershare Filmora has various animation effects that cover a wide range of animated transitions with multiple versions. You can change the revealed length, conceal length, gradient size, and direction or position to get different outcomes.
To get started with animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level. Download it for free to give it a try! Below is a tutorial on how to make animation using Filmora.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Discussed an app that converts images or videos into GIFs
● Best apps for animations
● The proposal of the best software for animation, which is Wondershare Filmora Video Editor .
Top 7 Best Free GIF Apps for Android
Top 7 Best Free GIF Apps for Android

Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
GIFs can present a collection of memorable moments with animation style media files. These images can be created by arranging the order of a sequence of stills or by simply editing video files. The most important thing to know is that developing GIF images is an inexpensive option and these files can be designed with lightweight file size.
It is much easier to transfer GIF images between two users. As so many tools have been already developed for designing GIF images, here we are going to cover a few top rated android based applications.
You can easily find so many interesting tools online that can develop GIF images instantly but when quality is the major constraint then we need a reliable source. Wondershare Filmora is one of the best recommendations for all those who want to develop classic professional style GIFs. Here are a few incredible features of Wondershare Filmora:
- This tool is able to process almost all popular media files as it extends support to 150 plus formats. You can easily upload content in forms of PNG, JPG, AVI, MKV and MP4 files.
- This tool can convert videos or a series of photos to GIFs instantly.
- Wondershare Filmora is a trustworthy desktop application that is compatible with Windows as well as Mac platforms.
- Users can easily update changes to GIF collections with the ability to modify frame rate, frame size, filters, time-lapse, captions, and resolution levels.
However, if you want to make a GIF online , Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!
Check this video tutorial to know more details:
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Best GIF Apps for Android Smartphone
1. GIF Camera:

Using this interactive tool, you can easily record videos from your Android camera and then get them saved in the form of GIF extension. One of the most interesting things to know about this app is its Gravity Lock that helps to maintain picture orientation when the phone is following certain kinds of rotation.
Pricing: free
Key Features:
- It can easily develop GIFs by processing your camera results.
- This tool allows autofocus, flashlight adjustments and can manage its own GIF gallery on the browser.
- There is a wide range of live filters and many other customization tools. You will definitely love to use its bounce effect.
- It allows performance maximization with easy adjustments over frame rates and file sizes.
2. GIF Me Camera:

Gif Me Camera allows users to develop files with incredible quality content for all animated GIFs. It can easily process all image files from your computer to generate Gifs or short videos can be easily converted into interactive GIFs. This tool is well known as GIF editor, GIF Maker, and Video to GIF creator.
Pricing: free
Key Features:
- It offers a wide range of real-time color filters.
- Developed GIFs can be easily shared by email or one can also upload them directly over social media websites like WhatsApp, Instagram, Tumblr, Facebook, and Twitter, etc.
- Users can also make adjustments to stop video or motion mode.
- The professional version of GIF Me Camera allows users to remove watermarks from images with ease.
3. GIF Creator:

This tool is widely used for the creation of GIFs and to share those creative animations on other platforms instantly. It is possible to process animations for images captured directly from the camera or videos that are downloaded from the internet. Users can also have a preview of all animations side by side so that content quality can be adjusted accordingly.
Pricing: Free
Key Features:
- It allows users to add comments and ratings for animations.
- The maximum duration of animations can go up to 30 seconds.
- There are 10 user-friendly but quite interesting filters.
- Processed animations can be easily saved to memory cards for future needs.
- With GIF Creator, users can easily label or revert their animations.
4. GIF Maker:

With GIF Maker, your photos can find the right platform for generating emotions in the form of animations. This application is available for free and it provides services to record funny moments from the life and merges them on a single GIF file with eye-catching animations. The best part is that it allows continuous shooting while adding unique animation effects to all files.
Pricing: Free
Key Features:
- It can process a maximum of 50 photos for the creation of a single GIF image.
- Users can customize the timing for each added photo.
- It maintains its own high-quality album that keeps perfect track of all shared, edited, and deleted files.
- This tool is currently available in more than 25 languages so anyone can start working over it with its easy to the user interface.
5. GIF Pro:

This powerful GIF animator is commonly used by professionals due to its breathtaking results. GIF Pro is an extremely easy and feature-rich tool with so many cool features. The best part is that it allows users to enjoy all features for free and never even generates a watermark for developed GIFs. All processed files can be easily shared with the audience over Facebook.
Pricing: Free
Key Features:
- It can easily convert all photos and videos into animated GIFs.
- GIF Pro is capable enough to merge numbers of video frames and images on a single platform so that a high quality animated GIF can be created.
- It allows users to develop GIFs directly from URL.
- Some of the added features include the ability to adjust the quality of GIF output, animated delays, and sequences of loops as well as the size of output files.
6. GIF Studio:

GIF Studio possesses all the incredible features that you may need for designing professional quality GIFs. It is developed with 21 unique animation effects and the best feature is its ability to develop GIF collage. Here users can generate instant GIFs for stills captured from camera share them on other platforms within a fraction of seconds.
Pricing: Free
Key Features:
- It allows users to add animations, stickers, filters, or overlays over GIF files.
- Some additional editing options include crop, edit, create, and changing backgrounds of images.
- Timing for GIF animations can be adjusted manually.
- It can manage best loops for GIF files.
Frequently Asked Questions About GIF Apps on Android
1. Is It Possible To Create Gifs From An Android Device?
Recording a GIF with a camera on an Android phone is not possible unless you install a third-party app. There a lot of GIF apps for Android to choose from that enable you to create GIFs directly from your phone.
GIF Camera, GIF Maker or GIF Creator are just a few among countless apps that allow Android users to make GIFs, although some of them place limits on the maximum duration of a GIF. In addition, most of these apps are equipped with filters and effects that can be easily applied to a GIF.
2. How To Add Text To A GIF From An Android Phone?
In case the app you are using to record a GIF with an Android phone doesn’t offer text tools you will have to use a video editing app to add text to a GIF you created. However, most GIF apps are equipped with at least basic text editing tools that enable you to apply text layers over the animated GIFs you create with them.
After you launch a GIF app and record a new GIF, you can use the text tool to insert the text you want to include in a GIF and to adjust its position, size, or color.
3. Why Can’t I Preview Gifs On My Android Phone?
Android OS has had compatibility issues with GIF files for years, as nearly all versions of the OS don’t offer native support for GIFs. In case you are having trouble previewing a GIF file from an Android device, you should try restarting it in order to make sure that some unrelated issue isn’t causing the lagging.
If the issue persists, you should update the OS to Android 7.1 or later, because previous versions of the OS may experience difficulties displaying GIF files.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
10 Stunning Stop Motion Movies That You Should Not Miss
10 Stunning Stop Motion Movies That You Should Not Miss
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
We do have some recommendations for you. Even more than that, we’ve compiled a comprehensive guide on stop motion movies in hopes of introducing this often-forgotten art to those that may have never thought to appreciate it before.
Complete with an introduction, some examples of great stop motion animation movies and a peek at what the process is usually like for the professionals working on said movies.
In this article
01 [What Movies Use Stop Motion Animation?](#Part 1)
02 [Popular Stop Motion Movies You Might Wonder](#Part 2)
03 [Top 10 Stop Motion Animation Films](#Part 3)
04 [How to Make a Stop Motion Animation Movie](#Part 4)
Part 1 What Movies Use Stop Motion Animation?
First, that overview we promised. This will be a brief introduction to introduce certain key knowledge that you might not already know. Of course, for those who want to head straight to the recommendations, they can do so by skipping to of this article.
01What is a Stop Motion Movie?
The best way to introduce the concept of stop motion animation movies is to first reiterate that it is, literally, the oldest form of animation in film. This was what all the animators did before they figured out how to create the software required to make their characters come alive in a different way.
It involves a lot of crafting, a lot of maneuvering, a lot of careful and precise adjustments. To put it in the simplest way possible, it’s the process of taking a still image of a scene. And then introducing ‘motion’ by changing the elements of said scene, little by little, and taking a picture at every opportunity in between. So that all the still images come together to create the illusion of movement and motion.
02What is the Most Successful Stop Motion Movie?
There are plenty of answers that could be given in this case. Perhaps it should be the first-ever stop motion movie to be made? Which was “The Humpty Dumpty Circus” created by Blackton and Smith with their own daughter’s dolls.
You might also consider success by way of long-term watch ability. If so, then old classics like the “Nightmare Before Christmas” or “Rudolph the Reindeer.” And finally. You have “Chicken Run” which is considered the best performing stop motion movie of all time. Having earned somewhere around $17.5 million in its first, weekend showing.
Part 2 Popular Stop Motion Movies You Might Wonder
Now, how about some of the more popular stop motion practices to come out in the last couple of decades? Different from the stop motion movies of old but still the same at heart. What do we have to say about them?
01Lego Stop Motion Animation Movies
Well… Since our thoughts on the subject are distinctive, we thought to break it up. First starting with Lego Movie stop motion animation. This stop motion movie animation style, also called ‘Brickfilms’, is the practice of using Lego to create stop motion animation movies. It’s been around since the 1970s, but it was only 2003 that the first official film was released by Lego, who partnered up with a production company to create films for them.
It ended up being one of the best choices for them. Especially in terms of marketing their toy products, and the practice had only grown in popularity since, with both kids and adults alike finding joy in the end product.
023D Stop Motion Animation Movies
Alright, so how about 3D stop motion movies? How is it different from 3D animation movies and regular stop motion movies??? Well, it’s actually a bit of a tricky term. The 3D in this case is to differentiate it from regular 2D stop motion animation as you see in a lot of animated films from the East (where each image is hand-drawn to show motion).
In this case, props, objects, character models, and other materials are used in order to sculpt a 3D model of a scene, and pictures are taken to capture motion. The first of the movies of this style is called “Tune with Tomorrow” but you might be more familiar with the title “Coraline.”
Part 3 Top 10 Stop Motion Animation Films
Now for our list of the best stop motion animation movies of our time. This will be somewhat subjective, but also not. Every single one of the stop motion movies on this list is highly rated everywhere and has received rave reviews — making it worth taking the time to watch every single one of them when you have the time.
01Coraline (2009)
We mentioned this stop motion movie previously, but in case you haven’t already watched it, it’s a classic. The storytelling elements of “Coraline” really matched the stop motion style of animation. It was released in 2009 as a 3D movie and it shares the story of a little girl that finds joy and excitement in an alternate reality. Only to realize that it wasn’t all that it was chalked up to be.
02The Nightmare Before Christmas (1993)
“The Nightmare Before Christmas” (1993) is another stop motion animation movie that you might have already heard of before. It features the memorable character, Jack Skellington (the Pumpkin King of Halloweentown.) You can usually catch this film airing somewhere on television during the holiday season, as the story is all about Jack Skellington’s obsession with ruining Christmas.
03Chicken Run (1994)
This next stop motion movie, called “Chicken Run” (1994) was also mentioned before. It is, as was previously discussed, the highest performing stop motion animation movie on the big screen. It features quite a varied cast of chickens in a poultry farm all aiming to make an escape by learning how to fly.
04Fantastic Mr. Fox (2009)
The next film, released in the same year as “Coraline”, is called “Fantastic Mr. Fox.” This was directed by Wes Anderson, who goes on to tell the story of the main character, ‘Mr. Fox’ and how his misadventures involving some of the local farmers in the area got—not only himself—but also his family in danger.
05Rudolph the Red-Nosed Reindeer (1964)
Rudolph the Red-nosed Reindeer is another holiday classic. This one is a lot older than some of the films on this list but is no doubt just as well-known (and perhaps even more so when you consider the older generation.) Much like the nightmare before Christmas, you can usually find this film airing sometime during the holidays on any one channel.
06Kubo and The Two Strings (2016)
From the makers of Coraline is the stop motion animation movie, called “Kubo and The Two Strings” (2016). It tells the story of Kubo, who goes on a search for a suit of magical armor in an effort to destroy an evil plaguing him. It’s quite a beautiful film and is critically acclaimed for the level of effort that went in to making sure that it was produced in a way that honored the timeless art of stop motion.
07Alice (1988)
This next stop motion film is quite unique. It’s called “Alice” and it was released sometime in the late 1980s. The fun part of this story is that it begins with a live actress playing Alice. In fact, even the rabbit that leads her to wonderland, and eventually turns her into a porcelain doll, was a taxidermized hare that escaped from its display case. In this way, the stop motion aspect of the story is integrated in a fun way that matches the mood of the rest of the hypnotic story to come.
088. Mary and Max (2009)
Another stop motion movie that had been released in 2009 (a big year in stop motion animation) is called “Mary and Max.” This one tells the story of a young girl and man. One living in Australia and the other in America. The two characters form a penpal-ship that takes them through both personal growth and development, making it quite heartwarming.
09The Little Prince (2016)
Categorizing this film as ‘stop motion’ one gave us pause because, technically, only half of the film was done in the stop motion style. However, that doesn’t detract from the evident beauty in those scenes — which speaks not only of countless efforts but gives life to the exciting classic story of “The Little Prince.”
10Frankenweenie (2012)
Another classic that you might recognize is “Frankenweenie” which was released in 2012. It starts off quite grim, with a young boy bringing a dead dog back into life — only further adding to the goth aesthetic that the style of the characters is rocking.
Part 4 How to Make a Stop Motion Animation Movie
For the last part of this article, we move on to the promised ‘tutorial’. It won’t be all that comprehensive, but it should give you a better idea of how stop motion movies are created and the kind of effort and hours that are put into it. Perhaps it will inspire you to try your hand at the process yourself.
01Step 1. Get a Camera.
The first and most important part of setting up for a stop motion movie is to prepare your camera. As any little bit of jostling can cause a whole scene to look jarring, you’ll need to make sure that this is taken care of. Otherwise, you might be forced to redo a scene unnecessarily.
In this case, the invention of tripods turned out to be a major boon, as it kept the camera at the correct vantage view.

02Step 2. Prepare Materials for the Set.
Of course, as props and materials are important for bringing characters to life in a stop motion film, you’ll need some pre-prepared in order to start.
This can be Lego action figures (if you’re working on a Lego stop motion movie) or it can be a regular model or doll (if you’re working on a 3D animation stop motion animation movie.)

03Step 3. Prepare the Set.
For stop motion, it’s important that both the scene and the camera are kept in stable positions. After all, the background will be captured too.
And, to allow for that illusion of motion, it’s best if a still object is compared to one in motion. So, pay very careful when setting up your recording studio. It can make or break your project.

04Step 4. Choose Editing Software
For the last step, you’ll need to pick out an editing software that you can use in order to put together your still images and create a video.
For that, we recommend the professional Wondershare Filmora Video Editor . It’s all set up for professionals and beginners alike, allowing you the freedom to create characters that are both simple and complex with ease. In this case, of course, the goal is to put together your story through all the different frames that you captured in the process.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Stop motion animation is a classic way of telling a story of fantastical characters and settings without having to draw everything frame by frame.
● It offers any film a very distinctive style that a lot of lovers of the classics find themselves constantly seeking out.
● If you go through the list that we organized out of some of the best stop motion movies in film history, you’ll notice that they’re all quite acclaimed for their masterful storytelling and fun graphics (which, before the creation of 3D animation as we know it today, was the height of entertainment.)
● This classic art form can be accomplished by just about anyone with the right equipment and a little bit of effort. It takes some patience, as we hoped to have explained in our tutorial, but the effort is worth the sense of fulfillment that comes when a story told in stills turns into a masterful animation that brings static objects and characters to life.
How to Make Architecture Animation
Learn How to Make Architecture Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
Architecture Animation is the practice of creating a 3D Animation of a structure. A lot of animation studios offer it as part of their packages, creating 3D Architectural Animation that you can explore to the fullest and make use of as clips for projects for your partners or share with your audience for marketing purposes.
In this article
01 [What is Architectural 3D Animation?](#Part 1)
02 [Top 7 Benefits of 3D Animation in Architecture Design](#Part 2)
03 [5 Famous 3D Animation Services and Studio](#Part 3)
Part 1 What is Architectural 3D Animation?
01How is animation used in architecture?
3D Animation Architecture is the same as a live walkthrough of a home or building, except it’s all done digitally In the literal sense, you can experience a real estate project in full (both interior and exterior design, although some animation studios do offer those services separately.) These animations are usually done with the help of CAD architecture-friendly software. Like Maya, Autodesk, Giza, and so on.
Then they’re either shared as is — fully explorable in all sorts of angles. Or, as finished videos run through on a professional video editor, like Filmora, which can be used to create stunning ‘walk-throughs’ that you can share with clients and partners alike

02Why is 3D Animation Important for the Architecture Industry?
3D Animation Architecture is quite difficult to make, usually involving hours of work rendering everything in proper form. However, these days, Architecture Animation software is not only more accessible but much easier to use as well Because of this, the demand for Architectural Animations grew, with architects and construction engineers preferring only to work with those who could provide them with the kind of detailed project that is usually afforded by 3D Architectural Animation.

Part 2 Top 7 Benefits of 3D Animation in Architecture Design
We answered this just now in a very broad kind of sense. However, to be truly able to explain why the demand for 3D Architectural Animation has only continued to grow over the years, we’ve also included this section on the many benefits of Architecture Animation and how it can improve your business offerings and help you compete on more even grounds with your competitors
01Detailed Construction Requirements
As mentioned previously, a lot of architects and construction engineers would prefer to work with designers who can show them their vision through 3D Architectural Animation. This gives them an idea of exactly what you want in terms of construction requirements.

02Complete Visual Touring
Of course, outside of construction parameters, there’s also the major benefit of just being able to see the finished project in its fully rendered form. In the case of designers and construction engineers, it erases any risk of misunderstandings. And, when it comes to clients, they can more easily visualize your plans and the work that is required to make it a reality.

03Scope and Scale of Project
Continuing from the same vein we left off in the previous listing. A 3D Architectural Animation shows off the specific scope and scale of the project. Not just in terms of sizing (although that’s important too), but also the kind of budget that would be required in order to get it done, and what changes could be made in regards to the current real estate property (if there’s any.)

04Architectural Animations Easily Shareable
We mentioned this in passing previously, but architectural animations are great because they are so much easier to share. Now, no longer will you have to come to a project discussion with piles and piles of blueprints that your client is unlikely to truly understand in full
Instead, you can invest in creating stunning walk-throughs or flythroughs of the ‘finished’ property with the use of video editors like Filmora and ensure that they are able to share in your vision from the onset.

05Customer Reassurance Boost
Of course, one great thing about having to show something to your client is that you can give them peace and mind by proving to them that you know what you are doing, that you have a plan, and that this plan is right here. It’s quite relieving, as we’re certain you can understand, to have something solid to ground you when faced with such big, life-changing projects.

06Make Corrections Early and Efficiently
Another benefit of having a fully rendered end-product in front of you is that you can very easily make changes as needed. If the client thinks that this part is a little too small or if they think that this door is unfashionable. You can make the change easily with the right CAD software and then ask their opinion again to ensure that you’ve got the look right this time around
No more illegible notes on paper blueprints. You can get right to editing on the 3D model itself, and see your corrections come to life not long after.

07Architectural Animations Are Promotable Content
So long as you are given permission by your clients, you can use finished projects as promotable content — either by publishing it on YouTube or your website, where it can be discovered by future clients that may be interested in your work In this way, you can show them your previous work without having to go through the trouble of recording an extra live walk-through of the property after the fact It’s already there after all, why not use it?

Part 3 5 Famous 3D Animation Services and Studio
If your goal is to eventually make a name for yourself in the world of 3D Animation Architecture, then it’s a good idea for you to familiarize yourself with some of the more popular 3D Animation Services and Studios (who provide the kind of service required to create architectural animations like that you see in Studio Ghibli Architecture)
01VisEngine
The first on this list of 3D Architecture Studio is “VisEngine.” They offer pop-up 3D Animation, Pop-Up Design, Origami Architecture, Kirigami Animation, and more Their main tools, as you would say, are Corona Renderer, Autodesk 3DS Max, Adobe Photoshop, and Adobe Premiere Pro If you’re curious as to the look of their finished architectural animations, they have some great samples available on YouTube that you can check out
02Exodo Animation Studios
“Exodo Animation Studios” is another animation service provider that provides high-quality 3D Animation work for architecture — although their service, much like other 3D Animation Studios, is not limited to that They’ve had their hand in creating plenty of 3D characters and are a well-known name-brand in the realm of CGI
03Promoshin
Promoshin is perhaps better known for its 3D Character Animation, but that doesn’t mean their architectural work is anything to scoff at They cater, specifically, to brands who want to create 3D Animation promotional content. And, to this end, they’ve worked with quite a lot of name-brands (including NASA, Uber, Cisco, and so on)
04ZOA Studio
ZOA Studio brings us back to Architecture Animation services providers that are well-known in the architectural industry They provide both exterior and interior work for many architects around the world — with a portfolio of great examples of old work available for you to look through on YouTube (it’s a great resource for those looking for inspiration)
05Studio Aiko
Again, this next studio, called “Studio Aiko” is usually better known for its regular 3D Animation work. However, that doesn’t mean that their architectural animations are any lesser in quality They produce very high-quality work fit for any kind of media platform. Making it a fitting solution for many professional architects
● Key Takeaways from This Episode →
● Architectural Animations are now a staple for real estate projects. What with architects and construction engineers alike preferring to work with designers who can hand over a detailed look of their vision from the onset.
● There are many other benefits to 3D Architectural Animation, of course, amongst which is better communication between you, as the designer, and your partners and clients Architecture Animation breathes life into a vision that may have previously existed only in your mind, and it smooths misunderstandings and eases progress
● If you’re looking to start a career in 3D Animation Architecture, we recommend that you look into some of the more popular service providers and studios in your area YouTube is a good platform to start looking if you’re unsure. There, you can find many finished architectural animations that can serve as inspiration for future projects
That Will Make Aesthetic Cartoon Drawing More Understandable
That Will Make Aesthetic Cartoon Drawing More Understandable
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
When you are trying to make an aesthetic drawings cartoon, the primary thing to focus on is the composition. Composition is the combination, arrangement, and organization of objects within the borders of drawing space. To have a great aesthetic cartoon drawing, you must focus on bringing the eyes of the viewer toward your center of interest within an aesthetically-pleasing composition. When we create illustrations, we are often concerned with putting in a lot of details that will overload the image and lose the meaning that we originally wanted it to convey.

We engage our audience and viewer more by composing a perfect aesthetic drawing. In addition, many rules define a good composition drawing, but these rules are mainly guidelines. Also pay attention to your personal preferences and instincts. In this guide, we’ll teach you how to make an excellent aesthetic cartoon painting more understandable.
In this article
01 [Canvas Aesthetic Painting Ideas](#Part 1)
02 [Blender Aesthetic Painting Ideas](#Part 2)
03 [How to Create Super-Detailed Aesthetic Cartoon Painting](#Part 3)
Part 1 Canvas Aesthetic Painting Ideas
There are times you do not need to be a famous painter or an art professional to create beautiful wall art. Canvas painting is an all-in-one application for all skill levels, from beginners to experts. It also provides you with different painting ideas ranging from beach scenes to abstract designs to create pieces that look stunning and professional.
We have compiled a list of canvas aesthetic painting ideas to help you begin your journey as an aesthetic cartoon painter. Look through the images to determine which ones match the style of painting you wish to add to your drawing and get inspiration to create your designs.
01Disney Canvas Art
These are aesthetic cartoon painting ideas relating to 2020 Disney Canvas Art. You can get ideas from this to begin your journey into the world of painting.

02Hippie Painting Canva Art
If you are also looking for other aesthetic cartoon painting ideas to choose from, you can select from this 2020 Cute Canvas Paintings “Hippie Painting” Canvas Art.

03Spongebob Painting
These painting ideas are a part of the Canvas Aesthetic Cartoon Painting ideas of 2020 called Spongebob Painting Disney Canvas Art.

04Babs Bunny Pa Et Mini Lerret
These are a painting about “Babs Bunny Pa Et Mini Lerret.” A 2020 Mini Canvas Art Hippie Painting Canvas idea that you can choose from

Part 2 Blender Aesthetic Painting Ideas
Blender is an accessible and open-source 3D creation suite that supports the entirety of the 3D pipeline modeling, rigging, animation, simulation, compositing rendering, motion tracking, video editing, and 2D animation pipeline. It is a fact that this is one of the best open-source software you can choose from to make your aesthetic cartoon drawing.
It is entirely free software, and various artists can use it to start digging in and playing with it. Here are some of the blender aesthetic cartoon painting ideas you can choose from:
01Princess Ira and Amina
This is a fictional aesthetic drawing cartoon of an African princess having gold gifted powers with her face painting inspired by Nigerian traditional face decorations. However, her crown is adorned with crosses, crystals, and chains which incorporate several elements from different cultural designs available from all over the world to portray unity.

02Survival Knife Weekly Drills 045
This was a design painting inspired based on BUCK KNIVES in pain texturing and focuses on making a practical game-ready asset.

03Radiance
This is a blender aesthetic cartoon painting idea of a graduation project made for the Concept Art specialized cursus at New3dge School.

04 The character looks dev
This blender cartoon painting’s inspiration came from Edward, the short film’s main character. It is a work in progress but a lovely painting that can inspire you.
Part 3 How to Create Super-Detailed Aesthetic Cartoon Painting
To create a super detailed aesthetic cartoon drawing, you do not need to be a trained artist, nor do you need a fancy cartoon picture maker. All you need to create a cartoon painting photo is a simple and Free picture from a cartoon editor to help you carry out the task more effectively.
However, you can also convert your cartoon paint into creative animation using Wondershare Filmora Video Editor . Filmora is a powerful all-in-one tool for editing that you can use to that can be used for free to animate your cartoon with its tons of effects, filters, and keyframing features that can help you carry this out effectively.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Here is how to create a super detailed aesthetic cartoon painting:

Step 1: Open the Picsart editor on your desktop browser and click on the new project
Step 2: Next is to click on Upload to select the photo that you want to cartoon paint from the computer library of your hard drive
Step 2: Click on the toolbar, select the effect feature from the dropdown above your photo, and click on Magic to view all available one-click cartoon filters. However, almost all of the Magic effects on this editor will help you achieve an aesthetic cartoon photo effect.
Step 4: Click on Adjust and Blend above your photo workspace on the editor. This will help you manually adjust the effects (color burn, fade, saturation, brightness, etc.).
Step 5: Preview your result and once you are happy with the new cartoon photo painting, click on the Share button and download it from the top right corner of the editor to save it on your device.
● Ending Thoughts →
● This article explained creating and gave inspiration and ideas for the aesthetic cartoon painting you can choose from to make yours. In addition, the report also recommends Filmora as an influential editor if you intend to create an animation from your cartoon painting due to its tons of features.
● So, now you can start building your aesthetic drawings and cartoons!
DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
Social media is getting more and more competitive, and it’s crucial to make a good first impression. Animated profile pictures grab the user’s attention and give the added boost that helps you become different in a good way.
This article will show you the ten top animated profile picture makers using which you can create awesome profile pictures with ease.
In this article
01 [What does “PFP” mean?](#Part 1)
02 [The 10 Best Animated Profile Picture Makers for Making awesome profile pictures](#Part 2)
03 [What Happens if You Make Animated Video Instead of Pictures?](#Part 3)
Part 1 What does “PFP” mean?
PFP stands for “Picture For Profile” or, more commonly, “Profile Picture.” It is the first thing people see when they visit your profile on a social networking website. The profile owners typically upload their own images on Facebook, Twitter, Instagram, WhatsApp, and others at different times during the year or when anything significant happens.
Adding a photo gives your followers a chance to put a face to the name and an idea of what you look like. This allows them to better relate to you and creates a strong foundation for conversations and any other type of interactions.
Part 2 The 10 Best Animated Profile Picture Makers for Making awesome profile pictures
Animated profile pictures add fun and steal the show when you add them to your social accounts. What’s more, it can be much easier to create a WhatsApp animated profile picture when you’re using the right tool. Here in this post, we present you with the ten best animated profile picture makers for your reference and use.
01Canva
Canva lets you make an animated profile picture as simple as “drag and drop” without any creativity. Canva’s unique WYSIWYG animation technique makes it very straightforward to create your own avatar - making awesome animated gifs has never been simpler.
The UI is simple enough that even the smallest of details are well thought out. The captions are editable, so you easily customize the words appearing in each awesome gif.
Canva, one of the best animated profile picture makers, is a great alternative for those who prefer to work and create using the browser and without downloading and installing any software. You can also access Canva directly from any mobile device or tablet, making it convenient for you to share creative greetings and social media posts with your friends and loved ones.

●Pros:
● A near-unlimited number of stunning pre-built templates for a wide range of usage
● Beautiful and easy-to-use application interface
● The tool gets frequent bug fixes and updates with the latest features and even more templates
Cons:
● The free plan comes with a pretty meager cloud storage capacity
● No vector design is possible
● Lack of the ability to connect more than one Facebook login for those who handle personal and business pages separately
02Placeit
Are you looking for an easy way to make a simple but effective WhatsApp animated profile picture? Go to Placeit.net, and be creative with its wide range of customizable attractive pre-built templates.
Templates are hand-drawn and professionally designed. With thousands of animated templates, you can create a profile picture in a jiffy. Placeit lets you post fun and exciting photos that attract attention and grow your fanbase in no time.
Make your profile picture come to life with this one-of-a-kind animated profile picture maker! Using its proprietary image editor, you will be able to spread smiles, laughter, surprise, and much more right in seconds.

Pros:
● The overall UI is fairly streamlined – making an animated profile picture should take more than just a few clicks
● From color schemes to changing text fonts – everything is customizable
● Templates are ultra-high-quality
Cons:
● A bit expensive monthly plan
● Pay-per-item cost is definitely not affordable
● No option to add your own custom font
03PicMonkey
PicMonkey is a powerful yet simple online photo editor that lets you showcase your creativity and brand through animated profile pictures, cover photos, advertisements of all kinds, and more. In addition to its easy-to-learn features, PicMonkey offers endless possibilities for amateurs and professionals alike!
To be a meaningful part of the social media world, creating your own profile picture is not only fun but also a smart way to show your individuality. And with PicMonkey’s image editor, crafting the perfect profile picture doesn’t have to be complicated. With over 15 million users, PicMonkey is a leading photo editing software that has been helping individuals create drool-worthy designs in minutes.

Pros:
● The interface is user-friendly, and the tool offers an easy-to-learn feature set
● With a plethora of customizable in-built templates, you can generate some fresh animated profile pictures every time you try the app
● The developer keeps the tool updated with new resources and features always
Cons:
● You cannot work on more than one template simultaneously
● Lacks a proper and detailed user guide with useful tips
● Without paying for the Pro version, you can’t access some super-handy basic features
04Powerpuff Yourself
Are you looking for an easy way to make your own avatar? Powerpuff Yourself is a user-friendly tool that produces realistic anime avatars based on your photos. The features that you can expect are –
● Anime avatars, each with six different skin tones.
● Female or male avatars,
● Unique background based on your answers to the questions, and
● About 70 different hairstyles.
Make your very own anime avatar with this cute animated profile picture generator by simply selecting mouth, eyes, glasses, hair, and dress for your preferred character. After choosing the scene for the background, answer some questions about yourself and press the button to create your avatar!

Pros:
● Choose from a variety of combinations of face, eyes, hairstyles, clothes, and accessories
● Share your fresh customized avatar with just a single click
● Available in all major languages
Cons:
● No option to upload your own custom design
● The generated avatar can’t be white-labeled as the end result gets saved with the CN logo
● While the background can be animated, you are not allowed to animate the main character
05Pixlr
Change the way you see yourself on social networks With Pixlr. It is a free online profile picture maker, tablet, and mobile photo editor with all the amazing editing features one can expect only from professional tools like Photoshop. Ever wonder how your photos would look in black-and-white or what that flower in your hand looks like as a cartoon? Go to pixlr.com, log in with Facebook to create your free account, and you will be surprised by what you can do with its host of powerful self-edit features.
Complete your online persona with the help of Pixlr, now available on browser, Android, and iOS! Use the Pixlr app to take a picture and then, with a few taps or mouse clicks, enhance and decorate it. Add funny text, use special effects filters, crop and rotate, remove red-eye - it’s all there in one app! Make an impact with your profile picture and be recognized as an expert in your field.

Pros:
● Offers a simple yet powerful browser-based graphics editing experience
● A great collection of multipurpose templates designed to keep the modern social platforms in mind
● Plenty of super useful features are available in the free version
Cons:
● Some annoying glitches in the middle of editing while shifting from one tab to another
● A fair number of options work slowly due to bugs that need to be ironed out
● The doodle tool offers no “brush” feature
06Animate Me
Animate Me is a new application for iPhone that assists you with creating animated images. It has an easy-to-use interface to make animations with photos so that you can design your own animated image in a jiffy without any hassle.
The tool has two modes to create images. One of the modes is Edit mode, where you can edit your work immediately after you finish drawing. And another is Camera mode, which allows you to make a hand-drawn animation out of videos already shot. This dp animation maker tutorial can be easy for you to understand.
Touch, draw and share your animation - with Animate Me, there is no longer any need for professional graphics tools. Create animation from your photos, GIF files, or live camera action with just a touch, and share it with family and friends by email, message or post it to your Facebook wall.

Pros:
● Straightforward user interface
● Add images from your device or Facebook album or choose one from the app’s pre-built collection
● Add exciting cool features and cute sounds to your images
Cons:
● The free version of the tool has a limited number of options
● Frequent updates come with new bugs
● Some users complained of “bad words” even in the kid’s voice
07Picstun
Do you want to make awesome animated videos with your photos easily? Picstun is the best photo animator app in the Android market which can add powerful video effects to a picture free and instantaneously. It produces beautiful cartoon effects for your photos and video, allowing you to tell animated video stories in gorgeous styles instead of sharing static pictures.
You can learn this simple yet professional photo animator easily. Users of PicStun are able to create an animated video with a variety of over 3,000 pictures in various topics and animation effects.
The best thing about this application is that you can use your gallery images, too, on which the animation will be superimposed. There are many other nifty features in this next-generation picture animation maker tool. For instance, adding text, effects, music, and more right onto your pictures is possible directly from the application interface.

Pros:
● A wide range of animation effects are available
● Allows you to preview the result before you finally save it and share the same with the world
● One-click social network sharing
Cons:
● The application often crashes when trying to import multiple images into it
● A limited number of effects beg for an update with fresh animation possibilities
● Lacks proper instructions for the new users
08Loopsie
Loopsie allows you to create picture animation using your own photos. Add emojis, text, drawings, and speech bubbles to your photos in a matter of seconds to create amazing GIF images that can be used for messages or for sharing.
Are you tired of boring photos? This animated profile picture maker lets you animate your images! Just add one of the characters to your photo and give them an animated life. Loopsie supports video creation too! Add video clips and photos, pick a theme for your video, and Loopsie will do the work for you. Now, you can also hashtag on Facebook or Twitter to show off your design like the pros!

Pros:
● An easy-to-use interface offers a short learning curve
● The resolutions of end-results are readily social media compatible
● Can share on all major social networking sites directly within the app
Cons:
● While it allows the user to import their own videos, they get ranked randomly inside the app
● A new user can find it a little difficult to use the software without enough instruction set
● Recent updates added too many gimmicky filters without actually improving the experience much
09PFPmaker
PFPmaker is the original animated profile picture maker that allows adding eye-catching animations to your profile images on major social platforms like Instagram, Facebook, Twitter, and more. With PFPMaker, creating personalized animated gifs of yourself is a piece of cake. Simply decide what you want in your animation, upload some images (or take from the in-built collection inside the app), and PFPMaker will make it happen.
Increase your brand awareness, get more likes and shares, and drive more traffic to your website - all by making custom animated profile pictures using PFPmaker. Now you can create a professional identity in a matter of seconds and acquire new followers, fans, or customers!

Pros:
● Generates strikingly gorgeous animated profile images in seconds
● Its AI-powered background removal tool works awesomely well
● Loads of customization option makes this a cool nifty tool
Cons:
● No native Android or iOS app is available; everything is browser-based
● Competitors offer more animation possibilities
● While users can request a specific feature, it gets implemented rarely
10Animated GIF Maker
Animated GIF Maker is an online tool to create animated gif pictures from the user’s photos and images. The tool can convert image files up to 6MB in size, with a maximum of 5 frames. However, files greater than 3MB in size will not be displayed on the result page
Make a photo animation! Upload your own images, and Animated Gif Maker will merge them into a cool animated GIF. You can use this tool to create an animated profile picture for your social page or just have fun making short videos with your friends’ photos. Adjust the file format, resize the image and add text to your new animated picture – whatever way you want to customize the result is possible by this little tool!

Pros:
● Allows a user to upload more than one file at the same time
● Images can be converted into multiple formats easily
● Cropping and resizing the uploaded pictures is a breeze
Cons:
● File upload size restricted to 6 MB
● No native smartphone app
● The browser-based interface offers limited functionalities
Key Takeaways from This Episode
● Keeping your Facebook, Twitter, and other social profile photos fresh is vital if you want to make a good impression.
● Or perhaps you just want to have an image that is up to date and relevant. But have you ever tried to use an animated profile picture maker?
● If not, this is the right time you choose from one of our preferred tools from this article and surprise your friends with your new whatsapp animated profile picture today.
How to Make a Photoshop Collage in Simple Steps
How to Make a Photoshop Collage in EASY Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Photographs are a way of capturing and stopping the time in a small frame. They hold millions of memories that we want to cherish forever in our lives. And sometimes, we want to make a cluster of all the happy memories by making a collage of the photos.

Also, what can be a better gift to someone than presenting them a collection of all the cherishable memories you have with them in photographs? And that can be made possible through various photoshop collage ideas.
In this article
01 [Does Photoshop Have Collage Templates?](#Part 1)
02 [How to Make Your Own Collage with Photoshop Templates](#Part 2)
03 [How to Custom a Photoshop Collage in 9 Simple Steps](#Part 3)
Part 1 Does Photoshop Have Collage Templates?
There is numerous photo collage template in photoshop, and you even access and use some of them for free. Additionally, you can also create your template in Photoshop and use them in making your collage. If you want to make your template in Photoshop, here is how.
Step 1: Make a new layer and fill it up with your choice of colour.
Step 2: Resize and duplicate the layer to create the pattern you want for your collage.
Step 3: Integrate a “Clipping Mask.”
Step 4: For every image, create new clipping masks.
Step 5: Your collage template is ready so, export it to use!
Part 2 How to Make Your Own Collage with Photoshop Templates
Now that we know that you can access numerous incredible photoshop templates for free, you might want to create a collage for yourself in Photoshop. So, this is how you can use the photoshop collage template to make your collage with Photoshop Templates.
First, you need to select the images you want to create a collage with. Then you will have to import them. You can either “select and import” them one at a time or even batch import all of them together. Then, you can readily choose the template you want to use, or you can also create one for yourself.
Then you can resize or edit the images in the way you want and place them in the desired order. After you are done arranging and creating the collage perfectly, save the file in JPEG format and then export it to access it whenever you want!
Part 3 How to Custom a Photoshop Collage in 9 Simple Steps
If you do not know the answer to the question: how to make a collage in photoshop, there is absolutely nothing to worry about. Because the answer to this question is simple and includes not more than nine steps.
So now, we will be discussing the nine simple steps that will help you make a custom photo collage in photoshop. Here is the list of steps that will help you in doing so.
● Step 1: Selecting your favorite photos
The first step to making a collage in photoshop is to select all the photos you would like your collage to have. Now, it will be best for you to choose your photos wisely. We understand that each photograph is equally sweet and cherishable. But, when you select the images for your collage in a thoughtful manner, the collage turns out much better than expected.
You can use different collage ideas for photoshop, such as following a particular storyline, where you collage the photos so that it recreates the memory or the moments in sequence. Another way to select your photos is by sticking to a particular theme, and it can be vintage or on one specific color or the like. It will help your collage turn out in the best and the most thoughtful way.
● Step 2: Opening the photos you have selected, in collage maker photoshop
Now that you have selected which images you would want your collage to have, the next step will require you to open those images in the collage maker Photoshop. For this, you will have to select the option “File”. There, you will find the option “Open”. Then you will open the images you have chosen in Photoshop.
Also, you can simply press the “ctrl” and the “O” keys on your keyboard and it will automatically help you open the images you have selected for the photo collage on photoshop.

Another way to open the pages you have selected for your collage is through the “Drag and Drop” function. It is more effortless to choose the images and open them in Photoshop. After you have opened the photos in Photoshop, it will open in a different tab and look like in the following picture.

● Step 3: Make a new file for your collage on photoshop
The third step requires you to make a new file for your photo collage in photoshop. For this, you need to select or click on the “File” option on Photoshop. Then, click on the “New” option. It will help you make a new file for your collage. You can also select the “ctrl” and “N” together.
As you click on the “New” option, you will be given options to choose from. Choose the one that matches your preference.
When you are working on photoshop to make a collage, the images will need a collage background because it is on this background that the photos will assemble. If you have made a collage before on photoshop, you can use the old collage photoshop template. Otherwise, you need to create a new document for the collage.

● Step 4: Add the selected images one-by-one
Adding the images can be done in many ways. One way to do so is by opening the photo and clicking on it. Another way of doing so is to use the “Marquee Tool” of Photoshop.

Another way of doing so is by pressing the “ctrl” and “A” keys on your keyboard together. You will find the matching ants border around the image when you do this.

Then, go to the “Edit” option and choose “Copy” there. Or, you can also select the “ctrl” and “C” keys on your keywords together. Then go to your new document and select the option of “Paste” from the “Edit” option, or you can also press the “ctrl” and “V” keys together to do so.
The photo will be added in its own layer on the new document.

● Step 5: Arrange the images
Now, arrange the images in the way you want. If you have chosen to tell a story through your collage creator in photoshop, then arrange the photos accordingly. You can do so with the help of the “Move” tool or simply tap V. You can also use the “Free Transform” tool to edit and transform the images in the way you want. You can resize, rotate and edit the photos in many other ways through the “Free Transform” tool.
Step 6: Integrate image space
To create a collage in photoshop in a better and more spaced-out manner, you need to add some spacing between the images you have in your collage. There are two ways to add spacing between the pictures; one way is by creating a thin, white border around each image.
And the second method is by accessing and using the “Layers” feature in Photoshop.

● Step 7: Merge all the Layers
This step is necessary when you have used the “Layer” feature to create the spacing among the images present in your collage. You will be able to do so from the “Layer” option. So, go to the “Layer” option and select the “Merge Invisible” option present there.

● Step 8: cropping the final picture
Before the final step, it is important that you crop the final picture. And to do so, you can opt for the “Crop tool”. You will be able to access it easily, or you can also simply tap C to use the “Crop tool.”

● Step 9: Save the final collage and export
After you have done all the necessary changes and are satisfied with the final collage, then, save the file. To do so, go to the “File” option and select the “Save as” option.

Then choose the file type to be “JPEG”. Type the name you would want the collage to be saved as. This completes the process of saving the file. Then choose the image quality you would want the collage to be exported in.

● Key Takeaways from This Episode →
● In this discussion, we have covered the following topics.
● We discussed whether Photoshop has collage templates.
● Then we proceeded with discussing how we can create a collage in photoshop using the templates in it.
● Lastly, we wrapped up our discussion with the nine-step tutorial about customizing a collage in Photoshop.
Ultimate Guide to Animated Characters Drawings
Interesting Fundamentals and Ultimate Guide to Animated Characters Drawings
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Cartoon character have stamped their faces in our hearts from childhood. A cartoon artist represents a cartoon or a natural person’s unique features with simple shapes accurately to recognize the person with the drawing and does not require a lot of patience to do this. The goal of the cartoon is to attract, and the child should get attracted when they see a cartoon image as well as adults. Though the sparkle may appear a little dull, it remains unaltered.
Let us grab a chance to recreate our cartoon characters with easy tutorials about animated characters to draw. In addition to that, you will learn about basic drawing exercises to lead into cool animated characters to draw through this guide in a step-by-step manner.
In this article
01 [What Do I Need to Start Learning Animated Characters Drawings? ](#Part 1)
02 [6 Cartoon Characters that Anyone Can Draw (Provided with Free Video Tutorials)](#Part 2)
03 [4 Best Drawing Exercises for Creating Cartoon Characters](#Part 3)
Part 1 What Do I Need to Start Learning Animated Characters Drawings?
There are many software’s available, and anyone can create an animated character drawing, but still, the art of creating a perfect character needs a master. You don’t have to be a Disney-grade animator to make it; start with simple minor characters. Animation is the art of bringing a 3D illustrated cartoon into life. It is created by projecting a sequence of images one after the other immediately. Let us discuss the essential things you need to note before animating characters.
●Timeline is the most important for animation. Depending on the software, you have various options to change the duration and add effects.
●Animation is generally preferable in 24 frames per second, which means the total number of people in the frame for one second.
●There are two types of working they are one’s and two’s. 2D Animation is usually done in two’s, whereas 3D Animation is in one’s.
●In hand-drawn animations, keyframes are more critical to maintain. The keyframe is the position for the cartoon as per animator has decided.
●Breakdowns combine one or two keyframes, which decide the motion in between the keys.
●In-betweens are all the frames that come between to smooth the motion—automatically generated by the computer to move from key to key.
●Composting is creating or joining two or more images to create a single cartoon frame.
Part 2 6 Cartoon Characters that Anyone can Draw (With free Video Tutorials)
We will discuss animated characters to draw in hand. There are many cartoon characters, but we will look into six cartoon character drawings with their tutorial videos.
01 Smurfette
Smurfette stands out as the lone female Smurf in the entire bunch of blue critters around the village area. One of the rare designs with long hair and a dress is hers. Her design is a lot of fun to sketch.
So, in general, it’s best to work through the lesson as is, then turn it into Brainy, Papa, Joker, or even Smurf.
01Angelica Pickles
Angelica Pickles is one of the most challenging characters to depict from The Rugrats. But her design is so intricate that getting it proper will give you a true sense of accomplishment. Her pigtails, like her leggings, might be challenging to master, so keep practicing.
03Yogi Bear
Yogi Bear is a cartoon character on the sweeter side of the comic animal variety. Yogi Bear is a beloved character from Jellystone Park. As long as you get his tie and collar just right, this guy is a breeze to draw.
04Magilla Gorilla
Magilla Gorilla is another bizarre creature from Hanna-catalog. Barbera’s Because he comes with a bow tie, a little cap, and suspenders, this design is a little more complicated. Not to mention his enormous clown shoes. These small details can be a pain to draw, but Magilla is a very charming gorilla.
05Top Cat
Even further back in time, in the 1960s, there was the ever-popular Top Cat. He’s wearing a cap and a button-down vest, and he’s making some reasonably fancy dances. Give Top Cat a shot if you like The Flintstones’ basic Hanna-Barbera art style.
<
06Helga. G. Pataki
Helga is another character with some wacky hair. There’s a lot that’s bizarre about her. And half the fun of drawing her is figuring out how to do it. Just keep an eye on her head since getting it correct, especially with her rectangle hairdo, can be a little odd.
These are some of the cool animated characters to draw.
Part 3 4 Best Drawing Exercise for Creating Cartoon Characters
You’ll learn how to create cartoon characters individually, including their faces, hair, and facial expressions.
01How to Draw Cartoon Characters
We’ll go through the fundamentals of human perception before getting into cartoon face drawing. Humans have a unique ability to synthesize the details that make up a structure or object in highly complicated ways into fundamental and simple ones. We can express everything with a few curves and geometric forms in this way. In cartoon face, we need to identify the character just by looking like looking at the below picture a girl and a boy.

02Here, you will learn How to Draw a Cartoon Face
Let us begin with a sketch of a cartoon face. A circle is a basic cartoon shape. All you need is a circle. As seen in the image below, draw a vertical and horizontal line intersecting at the center.
Let us have a look at how to make cartoon eyeballs. Draw an oval shape with a slight lean to the side at the top for the eyes. Repeat on the other side.
Slightly thicken the characteristic to represent our character eyelashes at the top of the circle, place the brows above the eyelashes to create a shocking appearance, draw both pupils to the center in the same direction.

When creating a nose from the front, it’s typical to leave off many details. Even if you merely sketch its tip, it will likely provide a convincing impact. Drawing only one side of the nose is also quite frequent. Children’s mouths are extremely simple in cartoon style, regardless of gender.
The ears are viewed from the front; therefore, the internal holes are not visible. The circle has already established the shape of our head.

03Let’s learn about How to Draw a Cartoon Hair
Keep in mind that our characters’ hair is essential for identifying their personalities, and it can also indicate their age. So, all we need is an effortless and playful haircut to bring our boy to life. Because there is no particular method for drawing hair, you’ll have to experiment until you find the perfect look. Look for photo references on the internet! Take a look at a magazine shoot or a Google search.

03How to Draw Characters with different Facial Expressions
By simply following the instructions below, you’ll notice that you can completely transform his expression: Lowering one brow and raising the other, eyelashes are used to cut the eyes in half, putting a smile on the face one side is higher.
To stay under the eyelashes, move the eye pupils up. That’s all there is to it! With just a few tweaks, we achieved the desired result. The circular form of the eyes, hair, ears, nose, chin and the circular shape of the ears are all the same! It’s that simple!

While working in cartooning or video making, Wondershare Wondershare Filmora Video Editor comes out with pros in mind, which can effortlessly convert conventional films into cartoon videos. If you want greater control over your cartoon video, you may also use keyframing to create it. You can fine-tune the parameters in Effects to achieve the best results. You can even change the Animation color after it has been created. It also allows you to use different text themes to showcase your videos.
We propose Wondershare Filmora Video Editor , in this case, to create animation videos by adding keyframes, resulting in a smooth and natural animation. To get started with Animation, all you need is a white plane. Aside from that, color correction and an audio mixer will take your animation video to the next level.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● Learn what are the key elements to make animation videos using software
● Tutorial on how to draw a cartoon character accurately
● In comparison, Wondershare Wondershare Filmora Video Editor is superior in making animation videos.
Also read:
- Updated In 2024, Epic Formula to Animate Photos From These 10 Animate Pictures App
- Updated 15 Top Collage Makers to Create Aesthetic Collages for 2024
- New How to Create a Whiteboard Video Step by Step for 2024
- 2024 Approved Best Canva 10 Animated Templates
- New 2024 Approved Creative Ways to Create iPhone Text GIF
- New How to Find 3D Animation Studio Meeting All Your Inspiring Needs
- New In 2024, Creative Ways to Make iPhone Text GIF
- Updated 2024 Approved Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs
- Updated In 2024, Adobe Animate Riggings PROPER Tutorial for You
- How To Create Pinterest Slideshow in Simple Ways for 2024
- New 8 Free GIF Animators to Make Your Own GIF for 2024
- How To Create Animated Clipart in PowerPoint
- 2024 Approved Learn How to Draw Cartoons Step by Step with This Guide
- Updated In 2024, You Can Turn a TikTok Into a GIF Now
- 10 Top Tools to Make Pic Collage for Windows for 2024
- Updated In 2024, Can I Do Animated Logo Design Without Design Skills?
- Top 15 Greatest Claymation Movies of All Time
- Updated 2024 Approved 15 Types of Cartoon Drawing Styles with Examples
- Updated Top 10 Banned Anime Around the World and Why
- Updated 5 Different Animation Styles A Simple but Comprehensive Guide for 2024
- 8 Blender 3D Animation Tutorials for Beginners
- New The Complete Guide to Whiteboard Animation for 2024
- In 2024, How to Create Free Photo Collage Frame in Minutes?
- 5 Websites with Animated Logos That Can Catch Your Eyes for 2024
- New DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- New 5 Photoshop Alternatives to Animate Your Logo
- In 2024, Adobe Auto Rigger Is AWESOME
- Updated Tutorial Guide to Animate Pictures in Canva
- How to Make GIF Instagram
- New In 2024, Best 10 Anime Websites to Watch Dubbed Anime Free
- 2024 Approved How to Cartoonize Photo Photoshop in Easy Steps
- New In 2024, 10 Top Tools to Make Pic Collage for Windows
- New 18 Best Tools and Services to Create Animated Videos for Your Business for 2024
- Updated Learn What Are Differences Between 2D And 3D Animation
- New In 2024, A Beginners Guide to Tell You What 3D Animation Is
- Updated Tips for Canva Animated Elements
- Updated How to Create Photo Collage Frame for Free in Minutes for 2024
- In 2024, Tutorial on Making Unity 2D Animation
- New Obtain and Create Animated GIF Icons for 2024
- Updated In 2024, 10 of the Best Disney Animated Shows (Sorted by Popularity Ascending)
- Updated In 2024, 10 Amazing Wallpaper Collage Ideas and Photos
- Updated 2024 Approved 10 Creative Wallpaper Collage Ideas and Photos
- 10 Realistic Cartoon Characters You Would Run Away From if You Met in Real Life
- New 2024 Approved Amazing Ways to Find Suitable Animated Graphic Maker
- 2024 Approved Top 7 Best Free GIF Apps for Android
- Updated 12 Animated Slideshow PowerPoint Templates for 2024
- Best GIF to Video Converters for 2024
- New In 2024, Handy Tip From Adobe Animate Rigging Tutorial for All Learners
- How To Repair iOS System of Apple iPhone 12 mini? | Dr.fone
- In 2024, How to Unlock a Network Locked Poco X6 Pro Phone?
- Best 10 Mock Location Apps Worth Trying On Vivo Y55s 5G (2023) | Dr.fone
- In 2024, Top 4 Ways to Trace Oppo Reno 11 Pro 5G Location | Dr.fone
- In 2024, How to use iSpoofer on Nokia C300? | Dr.fone
- Methods to Change GPS Location On Itel P55T | Dr.fone
- How to Screen Mirroring Vivo T2 5G to PC? | Dr.fone
- 8 Ultimate Fixes for Google Play Your Tecno Camon 20 Pro 5G Isnt Compatible | Dr.fone
- Bypassing Google Account With vnROM Bypass For Lava Blaze 2
- Two Ways to Track My Boyfriends Apple iPhone 14 Plus without Him Knowing | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Infinix Zero 5G 2023 Turbo Phone FRP Lock
- How to Track Realme 12 Pro 5G by Phone Number | Dr.fone
- Top 10 Password Cracking Tools For ZTE Nubia Z60 Ultra
- Simple ways to get lost videos back from 13T Pro
- 5 Ways to Track Realme C67 5G without App | Dr.fone
- Tips and Tricks for Setting Up your Oppo Reno 11 Pro 5G Phone Pattern Lock
- How To Transfer Data From iPhone 6s Plus To Other iPhone 15 Pro Max devices? | Dr.fone
- In 2024, Change Location on Yik Yak For your Samsung Galaxy S23 Ultra to Enjoy More Fun | Dr.fone
- In 2024, Effective Ways To Fix Checkra1n Error 31 From Apple iPhone 15 Pro Max
- Top 7 Skype Hacker to Hack Any Skype Account On your Poco M6 5G | Dr.fone
- PassFab iPhone 14 Backup Unlocker Top 4 Alternatives
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Samsung Galaxy M14 5G | Dr.fone
- In 2024, Unlocking Apple iPhone XS Max Lock Screen 3 Foolproof Methods that Actually Work | Dr.fone
- Catch or Beat Sleeping Snorlax on Pokemon Go For Lava Yuva 2 Pro | Dr.fone
- In 2024, Dose Life360 Notify Me When Someone Checks My Location On Samsung Galaxy XCover 6 Pro Tactical Edition? | Dr.fone
- In 2024, Top IMEI Unlokers for iPhone 11 Pro Max and Android Phones
- How to Bypass Android Lock Screen Using Emergency Call On Oppo Find N3?
- 2 Ways to Transfer Text Messages from Asus ROG Phone 7 Ultimate to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- 8 Quick Fixes Unfortunately, Snapchat has Stopped on Samsung Galaxy M14 4G | Dr.fone
- How to Unlock SIM Card on Samsung Galaxy M34 5G online without jailbreak
- In 2024, Ultimate Guide on Vivo Y36 FRP Bypass
- Quick Fixes for Why Is My Xiaomi Redmi K70 Black and White | Dr.fone
- My Videos Arent Playing on Motorola Defy 2 – What Can I Do? | Dr.fone
- In 2024, How To Remove Screen Lock PIN On Xiaomi Redmi Note 12T Pro Like A Pro 5 Easy Ways
- In 2024, Downloading SamFw FRP Tool 3.0 for Vivo X Flip
- Top 10 Fixes for Phone Keep Disconnecting from Wi-Fi On Oppo A2 | Dr.fone
- Top 15 Apps To Hack WiFi Password On Nubia Z50 Ultra
- How to repair corrupted PDF file when manual method fails | Stellar
- In 2024, How to Fix Pokemon Go Route Not Working On Nokia C300? | Dr.fone
- Top 10 Best Spy Watches For your Oppo A1 5G | Dr.fone
- Title: 2024 Approved Tutorial Guide to Animate Pictures in Canva
- Author: Elon
- Created at : 2024-05-19 03:05:06
- Updated at : 2024-05-20 03:05:06
- Link: https://animation-videos.techidaily.com/2024-approved-tutorial-guide-to-animate-pictures-in-canva/
- License: This work is licensed under CC BY-NC-SA 4.0.






