:max_bytes(150000):strip_icc():format(webp)/001_the-16-best-shows-to-watch-on-discovery-plus-right-now-5116795-b17411d87cfd4bd690fda5be50ea188c.jpg)
In 2024, Best GIF Croppers How to Crop an Animated GIF

Best GIF Croppers: How to Crop an Animated GIF
Best GIF Croppers: How to Crop an Animated GIF

Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
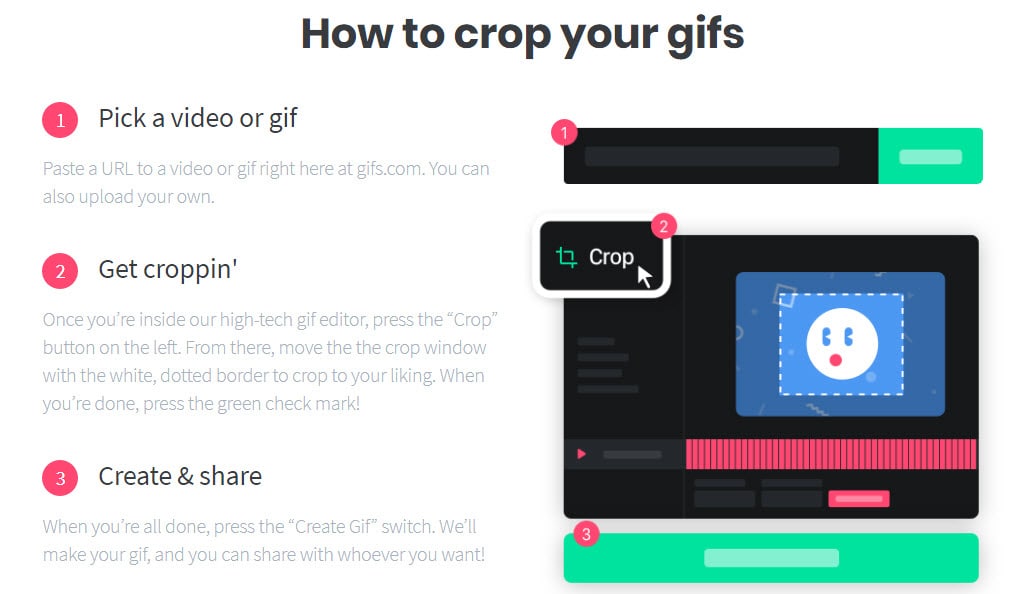
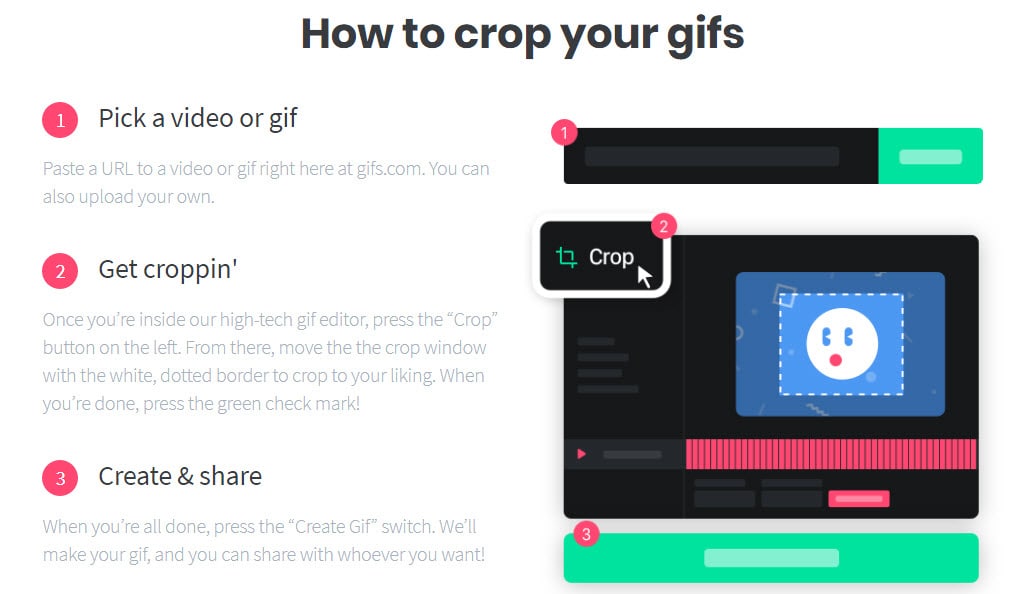
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
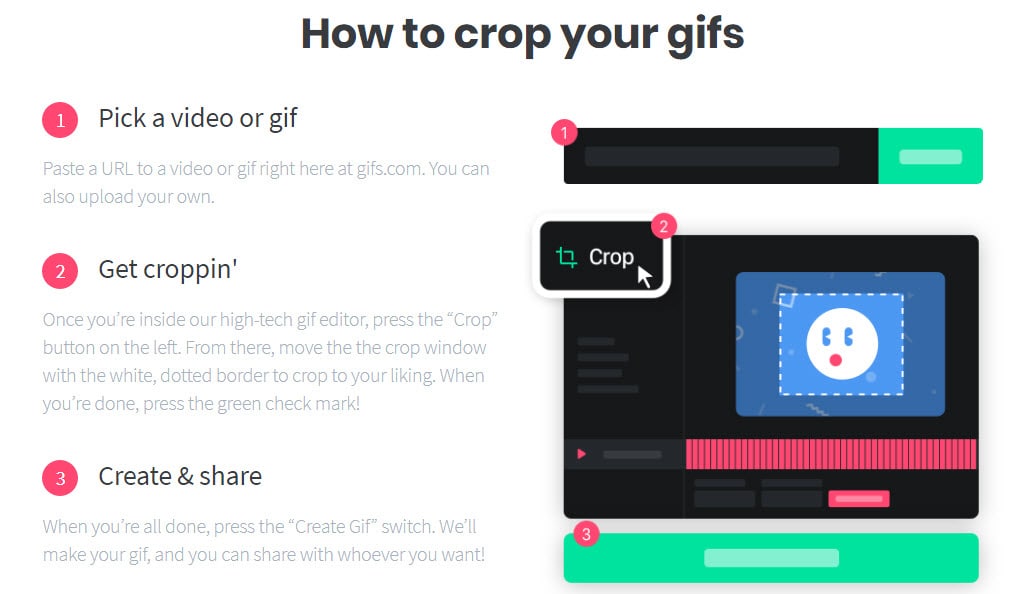
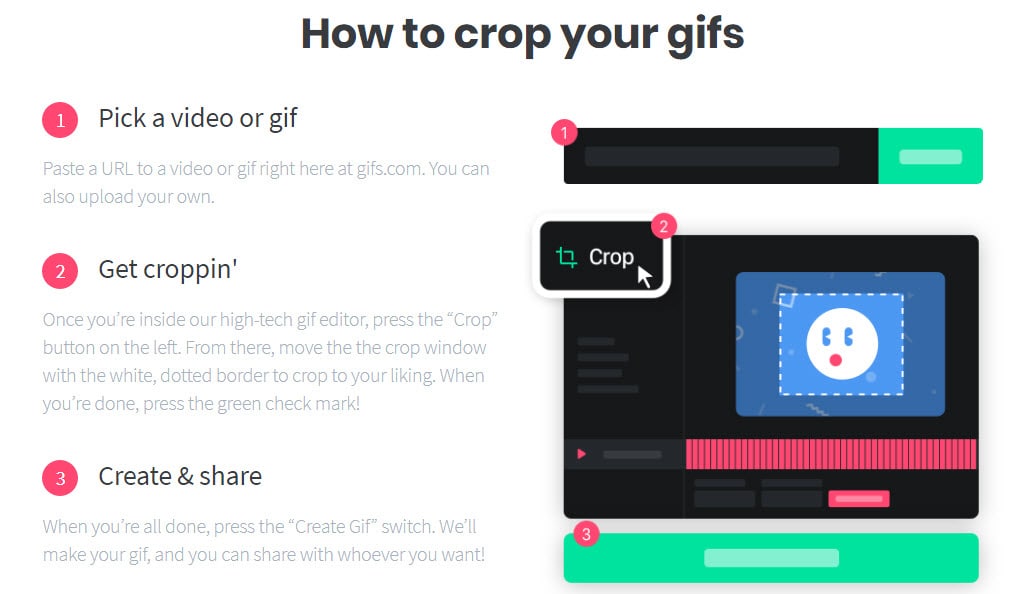
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
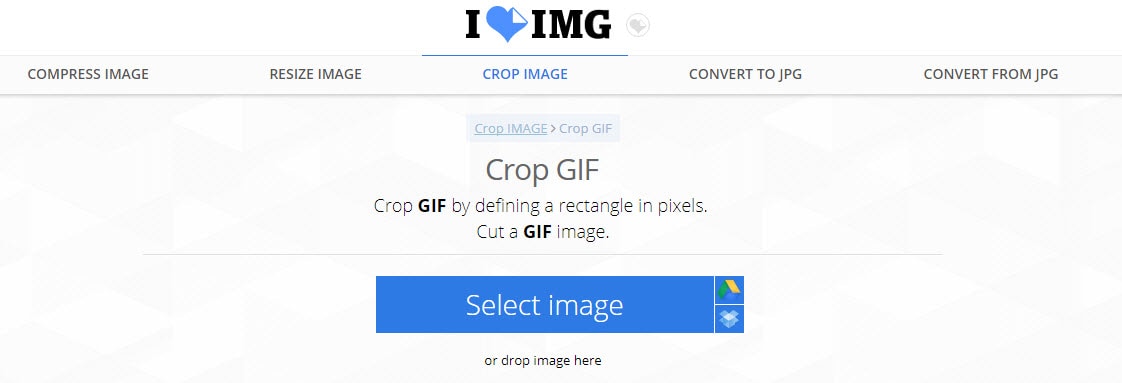
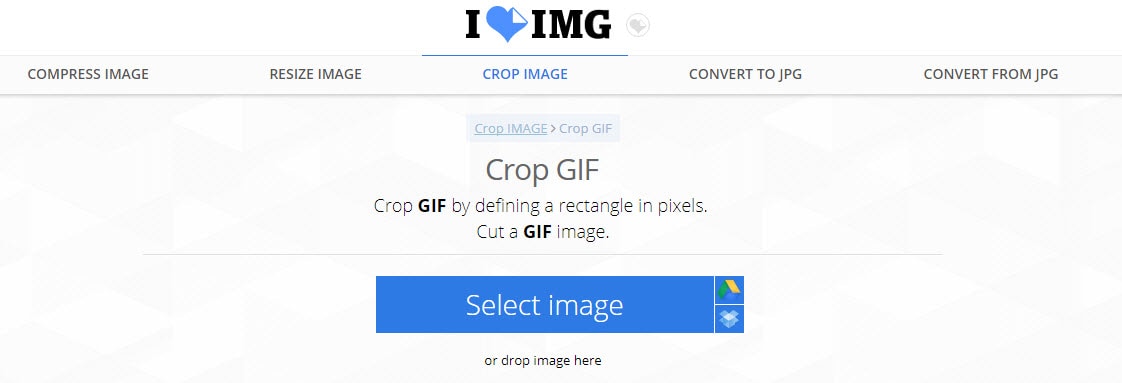
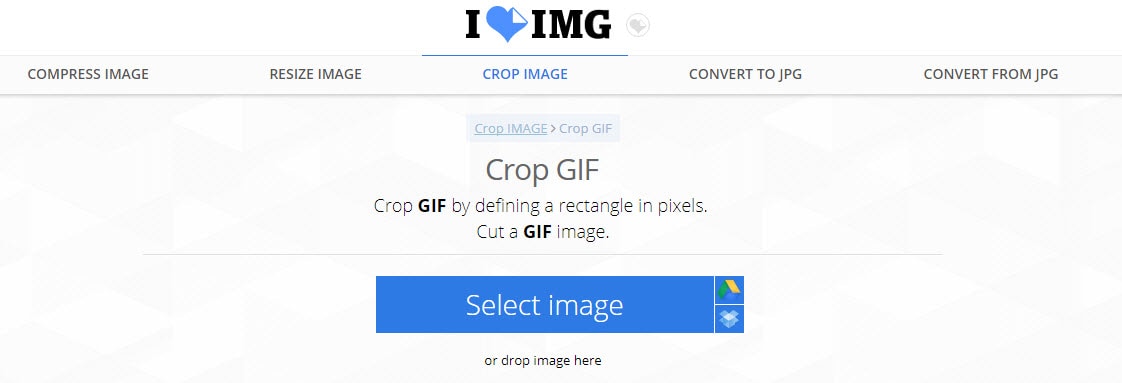
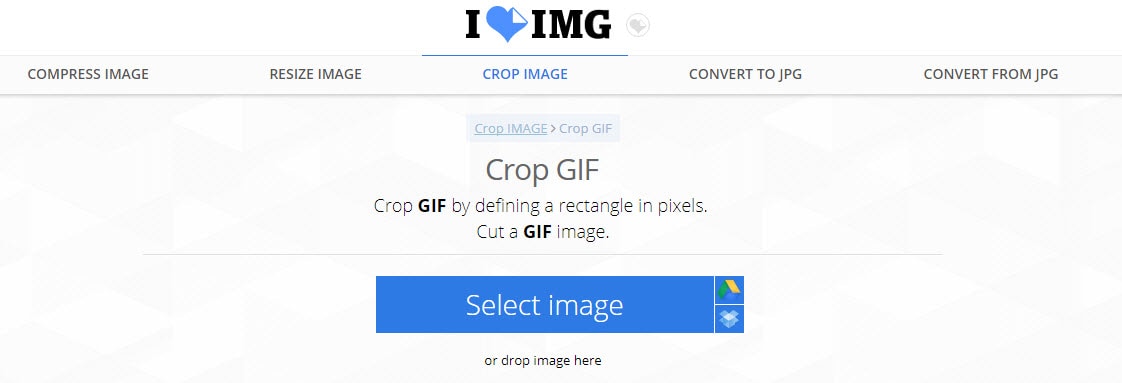
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
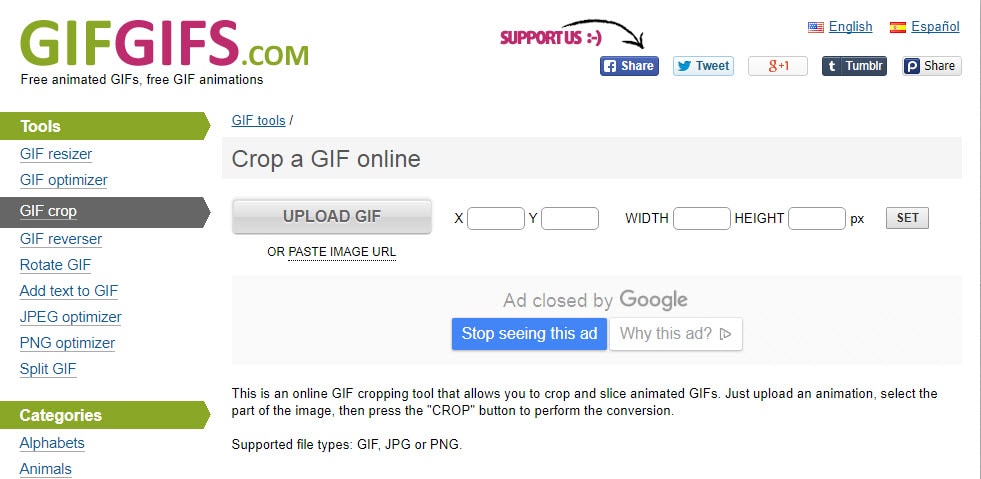
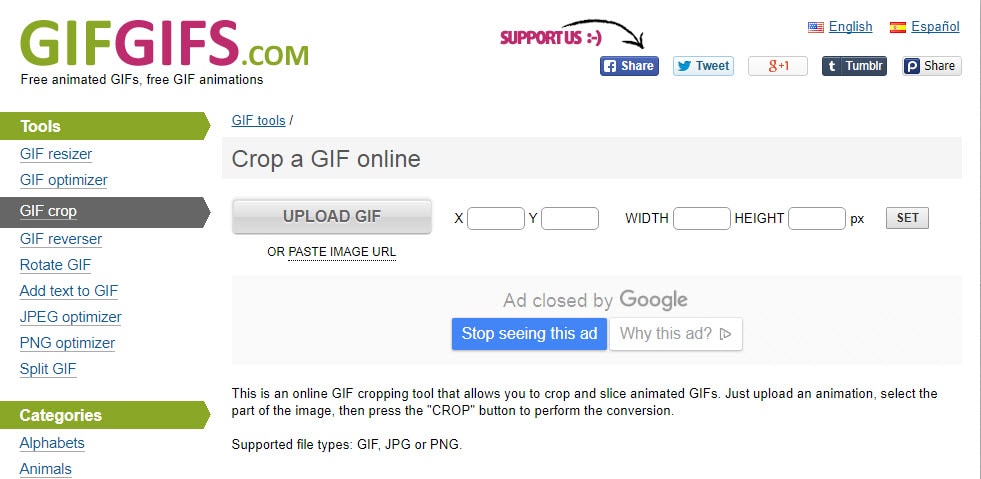
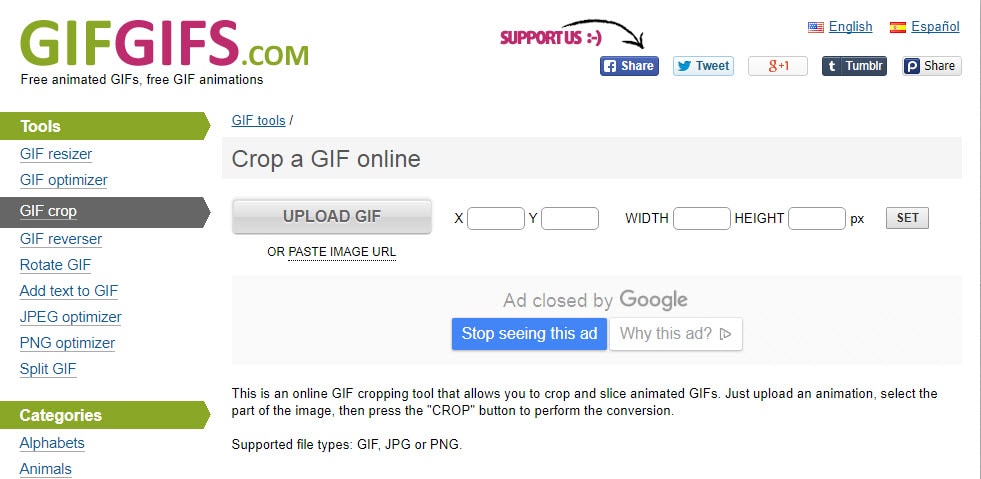
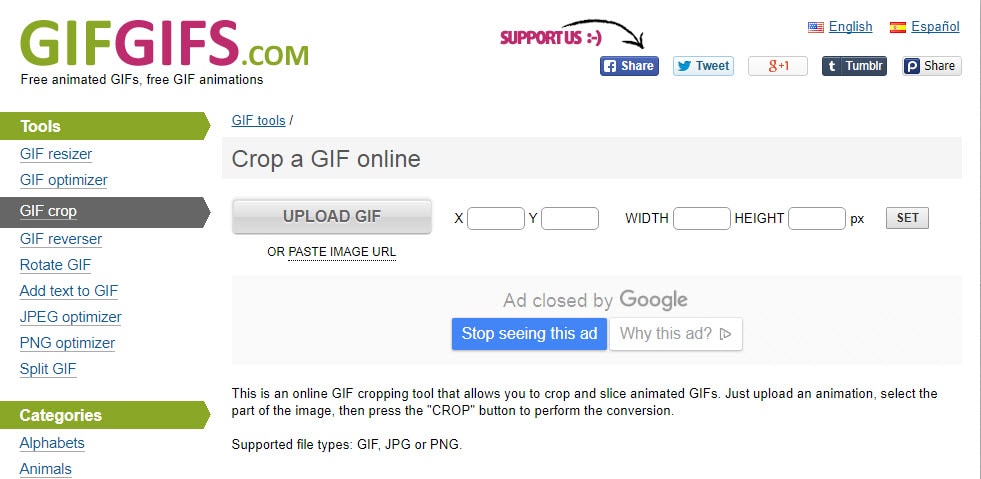
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Cropping an animated gif is quite different from cropping still images. Fortunately, there are also some free and easy to use croppers that can help you realize it. Read on to find the best 5 GIF croppers, and the how-to steps are listed in detail.
Top 5 Best GIF Croppers
#1 Wondershare Filmora
Wondershare Filmora is an easy-to-use yet powerful video editing software that allows you to edit GIF files, like cropping, reversing, rotating, splitting, cutting, add text and overlays, etc.
How to crop gifs with Filmora
- Import gif file into the program
- Drag it into the timeline
- Right click on the gif clip, choose “Crop and Zoom”
- Drag the rectangle frame to crop the gif
- Hit the play button to preview the result. Hit OK when you get the image you want
- Click “Export”, choose “GIF” as the export format. You can change the resolution, frame rate and bit rate of the gif
- Export and save
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Pros:
- It allows you to adjust the cropping domain accurately, and you can preview the result before export.
- An all in one editor that not only allows you to crop your GIF image, but also to convert gif to video (video to gif), add text and effects to a gif file , correct color for gif images, etc.
- Share to Facebook directly
Cons:
- It might be a little bit heavy if you just want to crop a GIF image.
#2 GIFS.COM

An online site designed for GIF editing, you can find lots of interesting gifs made by other users on this site.
How to crop gif with GIFS.COM
- Upload the gif file to the website, or paste the URL of the file
- Choose Crop
- Drag the highlighted area over the part you want to be in the final gif
- All the darker area will be removed
- Drag the left angle to resize
- Click Save, Create GIF
- Save or Share
Pros:
- Beautiful interface and easy to use
- Allow you to blur, flip the gif
- Allows you to post the GIF directly on Facebook, Twitter, Pinterest, etc
Cons:
- Some effects can’t be previewed
- You have to sign in to export the gif
#3 EZGIF.COM

Another simple online tool for cropping and slicing animated GIF, PNG and WebP.
How to crop gifs with EZGIF.COM
- Upload image from your computer or paste an URL, click Upload
- Choose the Crop tool, drag a rectangle over the image
- Set the image width, height and adjust the aspect ratio
- Hit “Crop it”
Pros:
- Allows you resize, rotate, adjust speed, and add text/overlays
- Can’t share on Twitter, Facebook directly
Cons:
- The final output result is not very accurate
#4 ILOVEIMAGE.COM

A very tiny online tool that can help you crop GIFs quickly and easily
How to crop gif with ILOVEIMG.COM
- Select a GIF file from desktop, Google Drive, and Dropbox
- Drag the rectangle to crop the image
- Hit “Crop image”
- The final result will be downloaded automatically, you can also copy the image link if you want to share it with others.
Pros:
- Very easy to use
- Light and rapid
Cons:
- Some editing options are missing
- Can’t preview the result before downloading
#5 GIFGIFS.COM

This is an online GIF editor that helps you crop and slice animated GIFs
How to use GIFGIFS.COM to crop gifs
- Select the part of the image that you want to crop
- Press the “Crop” button
- A second later, a preview window will appear under the original image. Click “Download the result” to export the cropped gif image.
Pros:
- No need to download a program, free
- You can also resize, optimize, reverse, rotate, add text, split the gifs
Cons:
- The final output result is not very accurate
- Progress can be slow due to internet connection
Frequently Asked Questions About Cropping GIFs
1. How To Crop A GIF?
Web and desktop-based GIF makers and video editing software products make cropping a GIF a routine action. However, the exact steps you will need to take in order to crop a GIF file, depend on the GIF maker or video editing software you choose.
In most cases, you will just have to click on the Crop option, specify the area of the image you want to remove and confirm that you want to create a GIF. It is essential to keep in mind that cropping a GIF can alter its aspect ratio.
2. How To Reduce A GIF’s Size?
Increasing or decreasing the size of a GIF takes only a few moments of your time. You need to go through a few easy steps to resize a GIF online, since you just have to upload a file to the platform of your choosing, specify by how much you want to reduce the GIF’s size and then wait for the task to be completed.
In addition, reducing the number of frames a GIF contains will impact the size of the file, as the size of a GIF file increases with each new frame, you add to a GIF.
3. How To Crop A GIF To A Circle?
Whether or not you can crop a GIF into a circle, depends on the cropping tools the app you are using offers. Some GIF makers allow you to choose the shape to which you are going to crop a GIF, while others don’t provide this option.
Using Filmora’s mask features is probably one of the easiest ways to crop a GIF to a circle, as you simply have to apply the mask to the footage and specify which parts of the GIF’s frames are going to be removed. What’s more, you can choose the shape of the mask in Filmora which enables you to crop GIFs into a variety of different shapes.
Conclusion
If you want to make a GIF online, Filmora meme maker is your ultimate solution. It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
What Is the Meaning of Motion Graphics
What is Motion Graphics
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Are you new to motion graphics and looking to learn everything about animated motion then you are at the right webpage. In this article, we will cover everything about motion graphic videos.
In this article
01 [What is Motion Graphics? (Motion Graphics Definition)](#Part 1)
02 [5 Motion Graphics Animation Trends You Need to Know About](#Part 2)
03 [History of Motion Graphics](#Part 3)
04 [Uses of Motion Graphics Today (motion Graphics Examples)](#Part 4)
05 [ Motion Graphics Vs. Animation: What’s the Difference?](#Part 5)
05 [How to Make Motion Graphics?](#Part 5)
Part 1 What is Motion Graphics?
Motion graphics is known as videos with the mix-up of the text, effect, stickers, and many other types of components. It’s known as an animated graphic design as well. Motion graphics are a great way to communicate with the target audience with the help of video, text, and emotions in the videos. The motion graphics videos with the music, effects, and text can give a great message to the audience.
Part 2 5 Motion Graphics Animation Trends You Need to Know About
01Mix up the and 3D
Mixing up the and animations in the videos is still getting momentum. People love the way the motion graphic designer explains the video using the mixing of and 3D. This trend is also used in the hundreds of costly advertisements.
02Trend of Broken Text in Videos
The broken text trend is also used in thousands of videos and it helps designers to show the poetic meaning of the client video they are making. People take it positively and understand the video with just the broken text at the right place.
03Adding VFX in the Videos
02Trend of Broken Text in Videos
VFX trend is catching people a lot now a day. The complex visual effects in the videos get the attention of the audience very quickly. While browsing videos over the internet you can also observe the VFX effects in the case of the firestorm, explosions, etc in the videos.
04Animated Logos of Companies
Animated logos are in huge demand even by the biggest companies around the globe. Animated logos are also used in the motion graphic videos while showing the company products or in the marketing videos. The animated logos capture the attention of people very quickly.
05Thin Lines in the Videos
In animated motion graphics videos lines also plays a very important role as they can easily help viewers to understand the shape, directions, and many more other things. Designers are now drawing the thin lines in their videos.
Part 3 History of Motion Graphics
Previously, before the presence of motion graphics in the world of technology the graphics worked just the images in the un-moving and flat formats.
Motion graphics first came into the scene when Oskar Fischinger and Norman McLaren were doing some experimental work. Later in 195some designers introduced motion graphics to the public in a bigger way. The designers later used in a few films that time and these films are still a great example of the motion graphics used at that time. Motion graphics in these films presented information such as the product company, actors, film directors, movie title, and many other things about the films in a very creative way.
Playing with the words or graphic elements was never seen by the people before the motion graphics. Later it’s started used in mostly all films and ad videos.
Now a day in the few years the advancement of animation software’s and the improvements in designs allowed people to learn more about motion graphics and try to produce new and eye-catching graphics.
Part 4 Uses of Motion Graphics Today
Now a day due to the new technology every day the presence of the screen in multiple devices has extended the usage of motion graphics. Motion graphics are generally used in every device that has a screen such as opening the TV, introducing the information with the bumpers, and many other things. Below are a few examples where motion graphics are mainly used:
01Branding
Branding is the biggest channel and branding owners were looking for something different to refresh their brand and make it different from the other SKY channels. The Nerdo Creative Studio used motion graphics in their channel video and created a beautiful video with typography and text effects. This video makes it different from the other channels which generally people don’t see every day on television.
02Sharing Product Information Or Promotion Video
The main usage of motion graphics is promoting the products using the product videos created with the help of beautiful motion graphic backgrounds and texts. This helps brands to promote their products in front of customers in a clear way and get more sales. In the product videos, the animated motion graphics can help you a lot in creating entertaining, fun, and engaging eye-catching product videos.
03Telling a Story to the Audience
Storytelling about a brand or anything is a very complicated task because your story must be to the point and understandable by the viewers. In this case, motion graphics help a lot. For example, you can view the above video on the URL with clear images, text, icons, and great background music. This is a great concept and you can even use it for making ads for your products or for making short films.
04Explaining A Concept To Your Students Or In The Company Meetings
Motion graphics are a great way to make the explainer videos for your products or the new concepts to your students in the school or college. Motion graphic videos can more clearly explain the concepts to the audience instead of using a presentation. The YouTube video link above shows how beautifully the designer has explained the concept of blockchain in the video.
05Creating Awareness About Something
The above video is about empowering women and girls where motion graphics are used. This awareness video doesn’t have any fancy design or great colors but still, it clears its message to the people.
Part 5 Motion Graphics vs. Animation: What’s the Difference?
Motion graphics are generally represented with moving images, text, and other objects and these graphics can easily display information with the help of moving objects such as the moving website logo, blurring text, bars in graphs, etc. Simply we can say the motion graphics can display the letters and shapes in the motion of the user’s choice. Sometimes things are very hard to explain with the still images whereas with the help of a few seconds of motion graphics you can clear everything perfectly.
If we talk about animation then this is a term under which motion graphics falls. Animation is used for more than 1years. So, we can say motion graphics are a part of animation itself. Any technique in the world which helps users to move static images or objects is known as animation. It can be Claymation, anime, cartoons, or motion graphics.
Mainly the content separates the motion graphics from the other types of animations because, in the motion graphic text, objects are associated with the other graphic designs.
Part 6 How to Make Motion Graphics?
Wondershare Filmora Video Editor
Wondershare Filmora is desktop software that allows you to quickly make beautiful motion graphic videos without doing any effort. This motion graphics video maker program is available for windows as well as the Mac operating system computers. Wondershare Filmora is capable of making the best videos very easily even you can apply motion tracking in the videos with this software. It allows you to edit the videos from scratch and create the end-level best videos. It offers you several features such as video effects, split screen, green screen, and color grading and controlling the speed of your videos. Finally, this is a complete solution for all your video editing and motion graphic problems.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Key Takeaways from This Episode →
● This is the information about what motion graphics is and how to create the best motion graphics video on your computer with the help of Wondershare Filmora.
● There are hundreds of other motion graphics video maker software and apps available over the internet but not any app can design the best videos as compared to the Wondershare Filmora.
● The best part is that it is very easy to use and you can quickly make motion graphics videos even if you are a newbie.
Cartoon Fundamentals: How to Learn Cartoon Characters Sketch Quickly
Cartoon Fundamentals: How to Learn Cartoon Characters Sketch Quickly
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Whether your favourite Cartoon character Bugs-bunny comes from space or beyond your imagination, whether nostalgic Tom and Jerry are young, eternal or old, knowing the process to draw cute, funny, adorable cartoon-characters is a kind of special feeling always & looks essential incase you desire to become quality professional artist. Cartoon Characters are more challenging to draw while taking care of their weird postures, body-parts like legs, hands.Cartoons characters are the easiest ones to draw as it involved simplistic shapes and doesn’t needed a hard core practice.
In this article, you will be able to get access to drawing amazing characters with a wide range of characters featuring ordinary people, fictional-characters, creatures, monsters, or your favourite cute little ones in easy way.
In this article
01 [Basics of Cartoon Characters Sketch](#Part 1)
02 [Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)](#Part 2)
Part 1 Basics of Cartoon Characters Sketch
Before going ahead with the process of learning step by step how to draw cartoon characters, you need to understand the methodology behind sketching. It is easy to draw multiple cartoon characters but at the same time, you need to figure out sketching techniques involved in making that happen. If you want to extract few details of your central character, you need to represent cartoon characters sketch with the help of shapes. The main goal here is to recognize drawing & let it be attractive as children are the main audience and cartoon characters like Disney, Chuck Jones, Walter-Lantz and others have truly enchanted this world with eternal character & their magical appearance.

01Concentrating on circle
One of the most basic and interesting shape for any cartoon sketch is circle. All you need is to clearly define basic proportion of your character and that can be happened with desired character’s head. Later on you can trace its charm with face axis.
02Draw Cartoon Eyes
In order to make eyes, one needs to take care of oval shape sketch with slight tilt to side at top position. You have to note that, it is always important to leave good gap between each one of them of approximately similar size as the eye.
03Drawing Cartoon Hair
There is nothing to fear when it comes to draw cartoon hair. You don’t need stylist or a fashion designer in order to make them look perfect. With ideal haircut and matching personality of the desired character, you can do this thing pretty awesome. Hair can represent age, conservatism, rebellion etc. and comes in incredible features.
One of the most accurate & a faster way to do that is by taking references from a fashion magazine, Google Search or cartoon magazine. Once you are done with your findings of ideal styling, you can later on simplify your hair version.
04Sketching for Older Character
Sometimes older characters can be pretty easy to draw as it all begins with their eyes, facial expressions, addition of wrinkles, eyebrows, eye pupils etc. You just need to expand eyebrow a little bit. The older characters have thicker-eyebrows, large forehead space etc.
05Drawing a female character
It’s simple, just focus around delicacy in facial structures, like:-
● Thin eyebrows
● Larger & expressive eyelashes
● Thinner-chin
● Small-nose under fewer-details
● Long hair or depends on your choice
That’s it. Also, you need to give comfort feeling to your character, the more you draw the more realistic it will look.
● Filmora for learning new drawing skills
For Win 7 or later (64-bit)
For macOS 10.12 or later
If you want to showcase your talent to this world without any extravagant apps or software then FIlmora is the best choice that you can consider for drawing some amazing cartoon at your own. This app has its own fun loving designing features and you can add varieties of stickers, images and text to your drawings.
What exactly Filmora can do your drawings:
● For your Pencil sketch of cartoon characters, this app has a lot of text, images and fun loving stickers to showcase more highlighting features of your cartoon character.
● You can share your cartoon with your friends and other community over the web through Twitter, Facebook, and WhatsApp etc.
● This will let you access video editing and image editing features also, to give your cartoon a life.
Part 2 Cartoon Characters Sketch Anyone Can Draw (With Free Video Tutorials)

Now, it’s time to move on with thinking about which cartoon characters to put in your papers with emotions, facial expressions and other features. We are now moving towards the process to include more and more emotions to the same.
Let’s begin drawing 8 amazing characters that are not only famous but also living in heart of children.
01Bugs Bunny
Who doesn’t live Bugs Bunny? Well, it is among the list of most iconic characters that you can imagine and it is certainly the most funnies and interesting character to draw. Right from drawing its big feet to attractive teeth just made for cutting carrots, a lot of things are included in Bugs bunny.
Let’s Draw it:-
● Draw a circle & a “noodle” shaped object as per the imagination. The circle will be its head & pear shape will be its body. You need to make bottom pear fatter as compared to upper portion and also upper-part has to overlap head circle only a little.
● Include perspective guidelines at around the head as this thing can correctly position eyes as well as nose of your bunny.
● You need to draw the eyes at Horizontal guideline and nose where guidelines crosses.
● Draw cheeks and include ears, arms. At the time of drawing arms, you have to give natural curve to arms.
● The arm curves together with the legs-curves might look little difficult, therefore you have to make use of your pencil tenderly without pushing it harder.
● Draw inner lines in ear & iris ellipse at inner portion of eyes.
● Add nose & draw mouth, teeth.
● Your Bunny starts taking its shape and here you can add colors as per your choice
Your cartoon Bugs-Bunny is now ready.
02Popeye
One of the most famous cartoon character of Disney Popeye also appeared on the cinema screens and this belongs to the list of famous classic cartoon-characters.
Let’s draw this amazing character:-
● First Sketch few basic shapes like head, chest, belly.
● It’s a comic character so give it a grotesque-look
● Slightly include other body-parts with shapes like ellipses, noodles in the form of contours.
● Draw one centre-line across the head with well-balanced facial features.
● Draw nose, mouth, ears for the face to form.
● Sketch contours of Popeye’s fists, and arms.
● You can begin giving colors to this shape with flat layers of colorings
03Barney Rubble
As a next door friend and neighbor of Flintstone-house, Barney is kind of a quirky character. This contains features like ears & big feet in the form of angles.
Here is an amazing video tutorial for your Barnet Rubble Cartoon Character:-
04Scrooge McDuck
This cartoon character has wealthy features with fun-loving designs to draw in the form of top-hat, a-cane, as well as few small reading glasses. When it comes to drawing this cartoon characters sketch you need to come up with funny and slightly challenging features.
05Drawing a Ninja For Amazing Action
● Step 1
Work on the head first with nice & precise circle in order to illustrate head portion. Inside this, you can add two more tiny circles for eyes. Once you are done with the eyes, you need to add large & thin rectangle that represents headband. At one portion of headband draw tiny circle with small triangles in numbers 2.
● Step 2
Left arm of our ninja can be sketched through a long & thin rectangle. In order to showcase right arm, draw two rectangles and later on both hands has to be represented in terms of circles.
● Step 3
Two Legs are also need to draw in terms of unusual position. So total of 5 rectangles has to be drawn for both legs & feet.
● Step 4
Add accessories like sabre with basic shapes like circle or rectangle for the same.
● Step 5
Now refine it with an outline and work upon head to make sure both eyes will be clear & visible and also keep the head round & tight.
● Step 6
For upper portion, use nice curved lines and illustrate chest & arms. For showing a discipline make use of good contour likes that highlights posture & gesture.
● Step 7
Repeat the process for the lower portion of your Action ninja.
● Step 8
Now throw some colors’ either black, brown & red to finish the masterpiece!
06Morty Smith
Morty is a lot easy and occupies t-shirt & jeans in its overall appearance and it is much smaller & way more natural than you usually think.
07Helga G. Pataki
If you want to add some crazy cartoon characters in your list then Helga is a good choice. While drawing its cartoon, you need to pay close attention to head as this thing can be little strange with her rectangle hairdo.
08Kim Possible
The design of Kim Possible looks easy at first appearance but when you actually begin with the process of draw its shape, you may get confused. You need to add varieties of features in her face with crazy parachute pants right from the 1980s.
09Shaggy Rogers
The companion of Scooby Shaggy also love its treats & also like to run-away from the monsters at first sight. He can solve mysteries and fun to watch.
● Ending Thoughts →
● Well, drawing cartoons is always a fun loving thing to do. You can pick any one cartoon for drawing some favorite designs.
● You can make use of professional apps to give proper background to your poster or sketch making.
● For Fictional creatures, you can illustrate their styling features, fun facts and lot more to make it much more interesting.
Tips on How to Get Awesome Background for Slideshow in PowerPoint
Tips That Show Anybody How to Get Awesome Background for Slideshow in Powerpoint
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Amazing slideshow background are an absolute attention grabber in the realm of creative PowerPoint presentations. If you wish to upgrade yours with the same, be here to learn how!
In this article
01 [How to Add Video Background in PowerPoint?](#Part 1)
02 [How to Create Moving Backgrounds in Microsoft PowerPoint?](#Part 2)
03 [Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates](#Part 3)
Part 1 How to Add Video Background in PowerPoint?
When the talk is about engaging means to deliver a precise information, PowerPoint slideshows are an absolute stunner. While these are already a captivating utility to present your thing, the output and audience engagement is at par with the inclusion of attractive design elements in the presentation. As is evident, there are enormous diversities of supplementary elements to complement your presentation, let us centre our discussion to the application of video background for slideshow in PowerPoint.
User’s Guide to Add Video Background in a PowerPoint Slideshow
The following section presents a detailed explanation of the steps to supplement your PowerPoint presentations with classic video backgrounds in just a few quick steps:
Step 1: Launch Your Presentation
Start with opening the desired PowerPoint presentation to which you want to add the video background, in any of your preferred devices.
Step 2: Add a Video to Your Slide
Browse through your presentation slides to locate the one you want to add the video background to. When you have made your choice, navigate to the PowerPoint toolbar at the top and hit the ‘Insert’ tab and choose the ‘Video’ option.
You will now be presented with 2 choices, either uploading a video from your device or insert one from the web by pasting its YouTube URL into the slide. If you are uploading a video from your device, proceed with selecting the desired video and tap ‘Insert’.
Step 3: Move and Resize Your Video
After uploading your video to the slide, you need to make suitable adjustments in its size and alignment to synchronize the same with the contents of the slide. To do this, drag the top left corner of the video to that of the slide to set the top alignment ratio. In the same way, move the bottom right corner of the video to be in sync with that of the slide. You will see the video occupying the entire slide at the end of the adjustment process.
Step 4: Set the Video Background
You will now need to set the video as the background of your slide, so that the latter’s contents are displayed over the video. You can do this by right clicking on the video and choosing the ‘Send to Back’ option from the dropdown that follows. This will cause the contents of your slide to get displayed over the video.
Step 5: Playback Edit and Customization Choices
Before proceeding towards making changes in the video playback and formatting, prefer taking a quick preview of your work till here. Once you are satisfied, navigate to the PowerPoint Toolbar at the top, hit the ‘Video Tools’ tab, followed by clicking on the ‘Playback’ tab.
It is recommended to introduce the following changes in your video for the most affordable slideshow output:
● Loop Your Video
Creating a video loop will facilitate you with an automatic replay of your video without the need to restart it every time with a click. You can loop your video by navigating to the ‘Video Options’ section and choose ‘Loop Until Stopped’ by clicking within the checkbox next to it. The background video will now continue to play until you switch to a different slide.
● Automatically Start Your Video
To avoid clicking on the slide amid your presentation for the video loop to begin, adjust the latter’s settings for an automatic start. Navigate to the ‘Start’ dropdown menu and select ‘Automatically’.
● Trim Your Video
You can work with some basic video editing tools in PowerPoint, like trimming and cropping your background video to a desired length. If you wish to ward off certain portions of your video, reach to and click o the ‘Trim Video’ button. Following this, drag the slider of the video to select the desired portions of the clip and exclude the rest.
You can further work with some more editing effects to create the perfect video backgrounds for your presentation slides in line with your specific preferences.
Step 6: Annotate Your Video Background
When you are done with the video editing process, take a preview of the same to ensure that everything is set in the proper order and at the proper place. Lastly, if you wish to add suitable text annotations to your video, you can do this with the ‘ClassPoint’ tool to write over the video background. All you need to do is select a preferred pen colour and start writing on your slide screen. You can further, save the annotations for a work record.
Part 2 How to Create Moving Backgrounds in Microsoft PowerPoint?
Moving PowerPoint slideshow background is another aspect of graphic creativity at its best, which can be used in a number of ways to grab considerable viewer attention. When choosing to add moving backgrounds to your presentation, the latter can aid in improving the style of content presentation, making your audience curious about how and what happens next.
Having learnt about the utility and creation process of video backgrounds in the PowerPoint presentation tool, let us extend our discussion to the method of creating a moving slide show background in the same in the following section:
User’s Guide to Create Moving Backgrounds for PowerPoint Presentations
Discussed below is an explanatory procedure for designing moving backgrounds with an awesome appearance for slideshow presentations in Microsoft PowerPoint:
Step 1: Open Your Presentation
To begin with, launch the PowerPoint tool in your preferred device and open the presentation on which you will be working to add the moving background. After the presentation gets loaded, navigate through the same and select the desired slide to proceed with the aforesaid task.
Step 2: Choose a Video Location
To add your desired video to the slide, navigate to the PowerPoint ribbon at the top and click on the ‘Insert’ tab. Select ‘Video’ from the list of options that appears, followed by choosing one of the ‘Online Video’ or ‘Video on My PC’ options from the video selection prompt. It is further recommended to select a video in the MP4 format, as the latter gives best results of moving and video backgrounds.
Step 3: Insert Your Video
Choose the second option in the selection prompt to upload a video from your device. You will now be asked to browse through your device and locate the desired video in the ‘Insert Video’ dialog box that appears. Select your video and tap the ‘Insert’ button to add your video.
To upload videos from an online source, choose the ‘Online Video’ option in the selection prompt and proceed to search the video from PowerPoint or paste its embed code to recover the video. The chosen video will begin to download and can be added to the PowerPoint presentation after the download process comes to an end.
Step 4: Playback Editing and Video Customization
Before proceeding further, consider paying your video once by clicking on the ‘Start’ button. You can also add different effects, trim and crop or add a bookmark to your video by navigating to and clicking on the ‘Video Tools’ tab, followed by selecting the ‘Format’ option. To work with the start and playback options for the video, click on ‘Playback’ in the dropdown menu of the ‘Video Tools’ tab.
Part 3 Some Tips for You to Get Awesome PowerPoint Backgrounds & Templates
Now that you have developed a comprehensive understanding of the utility of adding video and moving background for slideshow presentation, let us look through some easy tips and tricks to conveniently access the top rated and the most popular PowerPoint slideshow templates and backgrounds in the following section:
01Cool Slide Backgrounds
Slideshow presentations in PowerPoint are supplemented with a visual spark through amazing and vibrant backgrounds that are a sign of excellent graphic creativity. When working with a PowerPoint presentation of your own, do take the liberty to use some cool slide backgrounds to your creative advantage.
When the talk is about complementing your presentation with a cohesive and upbeat background, you can either select the most suitable one from a heap of pre made slideshow templates available both in the PowerPoint slideshow creator tool as well as across the web. However, if you wish to take the excitement to another level, try hands at creating an awesome and cool backgrounds for PowerPoint slides of your own!
Talking about some really cool tips and tricks to design a slideshow presentation background in PowerPoint, start with including some specific shapes and color overlays to the background capture, experiment with a polygon background, work on enhancing the background image with classic and artistic effects and apply a mix of colors, textures and patterns to give a classy look to your slideshow backgrounds.
02Professional Slideshow Backgrounds
If you are aiming at creating a PowerPoint slideshow presentation with a business centered design approach, you will need to cut down on some extra elements that you would ideally choose to include in a personal purpose based slideshow. Paying attention to the fact that business and corporate centered presentations should be simple, subtle and to the point, it would be an intelligent step to avoid adding too many expressive elements in the background.
Whether you are creating a professional slideshow background of your own or working with a pre designed template, take care to include a complementary play of a light background theme with a maximum of 2 balancing shades.
Avoid too much vibrancy and abstain from applying over the top effects and quick transitions, lest your presentation may look a bit too crowed. If your slides have lot of written content, prefer using a white color background text in a professional font style.
If you have decided on picking a pre made template, you can browse through a diversity of suggestions across the web, while keeping the aforesaid constraints in mind. Consider taking a look at the figure given below to have a more comprehensive understating of the prerequisites of selecting a professional sideshow background template:
03Happy Birthday Slide Backgrounds
Birthday parties are the most appealing synonyms of fun and entertainment. If you are into the profession of organizing events that renders smiling and happy faces, slideshow presentations could be of great help to you in discussing about services, types of social gentries and event targets with your clients.
When looking through different options to select the perfect birthday template, either for a professional event, or just to go down the memory lane of your most cherished moments, take caution to search for a vibrant alternative with colorful images, different background designs and party oriented cool themes, wide aspect ratio with high screen resolution for a mass display and conveniently editable graphics.
If you are creating a happy birthday slide background of your own, there are variety of realms to explore your graphic design creativity, owing to the fact that the subject of creation is highly expressive and multi-dimensional. While you are free to extend your creativity to the next level, do pay attention to the above constraints for a more elusive and outstanding creation output, while maintaining the fun and entertainment quotient intact.

04Wedding Slide Backgrounds
Considering the fact that wedding events are pronounced means of fun, leisure, enjoyment and beautiful memories, anything that aims to be a part of the celebrations, should be equally ecstatic and engaging. Infusing festive occasions with technology, slideshow based wedding invitations and moment captures are the top rated modern trends of celebrating this significant life event.
If you are keen on designing the perfect slideshow presentation for wedding invitations, photo albums and thank you cards, prefer to choose a wedding slide background template with aesthetic layout and flowing element inclusions, like that of floral borders and scented candles. Look though the elements of a subtle thematic setup with soothing color combinations, preferably in complementary pastel shades, like pink and white.
Talking of template customizability, the latter should have placeholders to include names of the bride and groom, the wedding date and venue, and of course the wedding photographs. The beautiful slide background template should have enough design space to include the most elusive play of text colors and fonts to suit specific preferences of creating special memories of a cherished event.
05Slideshow Backgrounds and Templates in Filmora
When looking for the most convenient lead to an extensive variety of beautiful slideshow templates and background, the template library of Wondershare Filmora Video Editor slideshow creator program can be your most affordable destination. The aforesaid software library is known to possess the best and most perfect template choices to suit the creation constraints of almost every slideshow presentation style and objective you can possibly think of.
For Win 7 or later (64-bit)
For macOS 10.12 or later
The elusive templates are further supplemented with a plethora of design flexibilities and customization features that are all set to deliver you the most appreciable creation output. Stressing a bit on the template customization choices of the software, you can work with the tool to uplift your slideshow backgrounds with artistic image effects and overlays, annotate them with beautiful text formations in a variety of colors, fonts and sizes and lots more.
Moving a bit deeper into the creative aspect, you can upgrade the visual style of your presentations with the most perfect and seamless image and video transitions and text animations. The bottom line is, working with the aforesaid slideshow creator program, you are entitled to get jaw dropping applaud from your audience, while making a confident and a content delivery through your slideshow presentation.
● Ending Thoughts →
● Using an expressive and complementing background in your slideshow presentation uplifts its visual credibility in captivating your audience.
● Browsing through the web, you get to access a vast range of amazing slideshow backgrounds and templates to make your presentation, a visual masterpiece.
● When looking for the most distributed storehouse of slideshow backgrounds and templates, the Wondershare Filmora library is your ultimate solution.
Are You Head Over Heels With 3D Animation Design
Are You Head Over Heels With 3D Animation Design?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
3D animation design is an acronym for three-dimensional animation, meaning that the backgrounds and characters in this project are in a three-dimensional space. 3D animation artist makes use of computer graphics to make the object looks like they’re moving in a three-dimensional space.
Today, 3D animation design and animation are trendy, helpful, and in high demand to both the designer and the animator. Animation tools are beneficial to create a background, storyboards, models, and after-effects and can also be used to animate characters from movies, commercials, and televisions.
In this article
01 [What is a Bachelor of 3D Design and Animation?](#Part 1)
02 [Best 3D Animation and Design Software for Beginners and Professionals](#Part 2)
Part 1 What is a Bachelor of 3D Design and Animation?
It is a fact that anything that has to do with computer-generated graphics like 3D animation is a growing field and required in high demand due to the advancement of ICT around the world, and it is an advanced form of design. If you’re aspiring to be a professional interior designer, you should consider adding the value of 3D animation interior designing skills to your resume.
The bachelor of 3D designs and animation provides you with skills, knowledge, and experience in rigging, animation, lighting, texturing, compositing, and modeling. The course will help you get your practical skill in 3D designs, animation, and interactivity in the game industry, and the study of professional practice in 3D animation and character design workplaces. There are also several reasons why learning 3D makes sense which include:

● Graphic design with 3D animation saves time. It gives you more detail quality and brings imagination to reality.
● It opens you up to more professional opportunities.
● It keeps you in line with the modern world.
● 3D animation character design allows you to challenge yourself by expanding your skill and growing your portfolio to stay abreast and improve yourself.
● The 3D animation design allows you to create a more detailed and realistic concept for better design evaluation.
● It allows you to make a new creative workflow.
● The production of a wide range of 3D software makes it easier to create 3D designs.
● There are plenty online resources to learn 3D designs.
● 3D animation interior design opens new career opportunities and increases the marketability of your skill as a designer.
Part 2 Best 3D Animation and Design Software for Beginners and Professionals
3D modeling has improved the way we design. It is vital to use decent software to produce the best output because it improves your Design accuracy and efficiency and helps the designer and end-user visualize space requirements. There is excellent graphic design possibility with 3D animation software for creating a perfect design used by beginners and professionals, and this software includes:
01Best 3D Animation and Design Software for Beginners
● Adobe’s Creative Cloud

Adobe’s Creative Cloud is a straightforward 3D animation house design tool for beginners. It is a subscription-based service that provides over 20 desktop and mobile designing apps for UX, web, video, photography, etc. If you need a medium to showcase your work, you are at the right place as it does not just display your work but also gives ideas on characters design, colors, photographs, videos, icons, etc.
● ****Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora is one of the most accessible 3D animation design software for beginners. This software allows you to create various shapes of your choice, add a keyframe in for the movement, fine-tuning to make it smooth, and also allows you to add visual text, color, and effects before exporting it.
● Seamless3d

Seamless3d Is 100-percent free, open-source 3D software that you can download and helps you create specialized 3D design and animation videos images or 3D characters. It also supports FFmpeg video formats such as AVI, MP4, etc.
● Stykz

Stykz is an easy-to-use and straightforward animation program for beginners. It is entirely free and easy to customize without a watermark.
● Maya

Maya is a user-friendly beginner software for 3D animation character design, wearable technology, and motion graphics. This software has various 3D rendering and shading features that impact GPU, which helps speed up the workflow.
02Best 3D Animation and Design Software for Professionals
● SketchUp Pro

SketchUp Pro is the best 3D animation design software most companies and designers use to automatically transform 3D models into 2D design. It gives your 3D animation home design a personalized touch with the help of its customized features.
● iclone 7

iclone 7 is one of the fastest 3D animation design tools professionals use to create animation movies, content creation, video games education, and art. It is a paid to that is packed with many features to help your design.
● Arnold

Arnold is a paid 3D software that allows you to render 3D images in high quality quickly. It also interactively produces immediate results and leaves more iteration time with an intuitive and straightforward UI control.
● Akeytsu

Akeytsu is a 3D design software for animation well known for its creativity and crafts. It makes designing 3D animation house design much more accessible with its cycle of animation tools.
● Blender

Blender is a good alternative for 3D design and animation open-source software professionals. It is a multi-functional platform that works on Windows MacBook and Linux computers and ensures that you have a smooth experience in 3D designs.
● Key Takeaways from This Episode →
● Understanding what is a Bachelor of 3D design and animation?
● Best 3D animation and character design Software for Beginners and Professionals
● Finding out why 3D animation makes sense.
20 Free After Effects Logo Reveal Templates You Will Want to Know
20 Free After Effects Logo Reveal Templates You Will Want to Know
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The free After Effects logo reveals templates is a creative and clean animation that is very easy to use and customizable in just a few clicks. This template allows you to change the color, edit the text, add your logo, and click on render and contains two different logo animations for you to choose from. It does not require any plugin, and you can use it for your following modern and professional logo animation.

By incorporating a logo animation into your video, you can make your brand memorable and choose a suitable template for your brand personality. So, get ready for all the free logo reveal templates in this article.
In this article
01 [20 Best Logo Reveal Templates for After Effects 2022](#Part 1)
02 [Learn How to Use After Effects Logo Reveal Templates](#Part 2)
Part 1 Best Logo Reveal Templates for After Effects 2022
You can use an animated logo reveal if you need to add spice to your marketing campaigns and branded videos. An animated logo reveal is explained as a Great way to capture your audience’s attention as they screw through their newsfeed and stand you out from the competition. This section of the article will give you After Effects logo reveal templates for free that you can choose from this 2022:

01[Fast Flip Logo Reveal Template](https://dsqqu7oxq6o1v.cloudfront.net/preview-215084-pWlBMUhYg4-high.mp4 target=)
Fast Flip logo reveal template free to download is perfect for those on a budget and uses stock photography which can be replaced with photos of a company or team to review and an elegant logo at the end. All that is required is to customize the color, replace the images, and add your logo.
02Logo Web Search
Logo Web Search is an easy-to-use, stylish and simple animation for a company website. It allows you to change colors quickly and free sound effects, and all you need to do is change the logo text and click on render.
03Search Logo Reveal
Search Logo Reveal After Effect template for free allows you to customize the text and easily drag and drop in your logo. It provides a unique way to review your logo by using an animated search bar with a sample question and bringing up your logo as the answer. It can be a great add on to websites with search options.
04Colors Logo Reveal
Colors Logo Reveal is a super clean and straightforward After Effects logo reveal template that is very easy to use for designers and creators. It contains two different logos animations that you can choose from and requires no plugin. Add your logo, change the color, edit the text, and click on render.
05Logo Reveal
Logo Reveal is perfect for small business companies and startups with an easy-to-use template that comes with detailed instruction on how to customize and render your logo reveal Project.
06Unlock Phone Logo Reveal
Unlock Phone Logo Reveal is one of the dynamic logo reveal After Effects templates for free with a modern design, smooth transition effects, and simple text animation that is super easy to use. All that is required is to edit the text, drag and drop in your media, and click on render. It comprises a cool intro or opener to presentations, slideshows, promotions, and event videos to impress your audience.
07Orbital Free HUD Logo Reveal
Orbital Free HUD Logo Reveal is perfect for any tech company, and it’s done up in futuristic style and includes the complete. AEP project file with background texture and elements.
08Corporate logo reveal
Corporate Logo Reveal template is a stylish and contemporary template that features a simple shape that is elegantly animated and combined with reviewing your logo. It has one logo placeholder, editable text layers, and an easy-to-use color controller. An excellent logo reveals the Premiere Pro template free to download for companies like stockbrokers.
09White Scroll Logo Reveals
White Scroll Logo Reveals perfect for a more classic logo opener and comes with three background versions and three different logo placement options.
10Shape Logo Reveal
Shape Logo Reveal is a stylish logo reveal template with colorful shape layers and lines that beautifully form a clean-looking logo reveal. It is a short intro for a business slideshow, promotions, events, TV shows, videos, commercials, corporate presentations, etc.
11Free Animated Logo Reveals
Free Animated Logo Reveals is packed with three different logos reveal, which a suitable for corporates and an excellent option for one who wants a modern and professional logo show.
12Clean Titles And Logo Reveal
Clean Titles and Logo Reveal offers stylish templates which an eye-catching design and contains two text placeholders and one logo placeholder. It is effortless to use and a short introduction to TV shows, commercials, slideshows, promotions, Facebook and YouTube videos, etc.
13Hi-Tech Logo Reveal 02
Hi-Tech Logo Reveal is a premium animated logo reveal that features a dark blue background joint with light blue HUD elements and a perfect logo reveal template for a company that wants to stand out online.
14Testimonials Logo Reveal
Testimonials logo Reveal is a stylish and clean project that is perfect for displaying the company’s testimonials and reviews. This After Effects logo reveal template for free features six title placeholders, one logo holder, and six photo placeholders, requiring no plugin.
15Elegant Logo Reveal
Elegant logo Reveals perfect for a feminine background. It features chrome logo pens with a silky dark background, enabling you to easily add your text, insert your logo, and change the colors.
16Logo Web Search II
Logo Web Search II is a stylish and straightforward animation mainly for company websites. It is elementary to use.
17Battle Logo Reveal
Blue Action Logo Reveal is for those looking for a minimalist logo opener and features a dynamic animation style, including an editable text layer and a logo placeholder. It also allows you to adjust the colors easily.
18Blue Action Logo Reveal
Blue Action Logo Reveal is majorly for those looking for a minimalist logo opener and features a dynamic animation style including an editable text layer and a logo placeholder. It also allows you to easily adjust the colors.
19Logo Introduction Template
Logo Introduction Template is a free logo reveal from Premiere Pro. It is perfect for the ones looking for a Tudor style logo reveal and allows you to easily customize the colors and insert your logo with a detailed help file.
20Minimal Logo Klick
Minimal Logo Klick comes in a sleek and modern design with playful animation. It encompasses a logo placeholder, an editable text layer, and an intelligent color controller. If you are searching for an unfussy and free logo reveal online, this one is for you.
Part 2 Learn How to Use After Effects Logo Reveal Templates
This section provides you with a basic tutorial on using the logo reveal After Effects template for free. However, this is a professional video editing software, but if video editing is new to you, you can try out Filmora, which is powerful, easy to use for new users. In Filmora, you will use the logo reveal template as a professional even if you are a beginner.
Below is how to use the After Effects logo reveals template:
01Open After Effects and Begin
Open your After Effect software and set up your Project ready. To begin face, create a composition using composition>New. You can also search the web resolution to 3x 2for this Project.

02Start Creating Logo
Next is to create a solid layer for your logo by using layers>new>solid, and select an appropriate color to match your composition.

Next is the creator logo by adding the pre-prepared logo artwork. Go to layer>new>text to create a text layer and adjust the text size and color to see.

03Add Animation to Logo
Manipulate your logo to create an animation and ensure that everything is right where you want it.

04Add Effects and Keyframe
Add Effect by going to Effect>Simulation>CC Particle World or click on Effects and Presets panel on the right to drag the CC Particle World effect onto your solid layer.

Set off your animation by adding a keyframe and controlling the animation of the particles effect through the birth rate setting, which is found by expanding the settings in the timeline panel for the solid layer.

05Import Vector Graphics and Finish
Finally, import your vector graphics into the After Effects by dragging and dropping the file into the Project panel, which brings up an import dialogue.
For Win 7 or later (64-bit)
For macOS 10.12 or later
That’s it! You successfully made use of the logo reveal maker.
● Key Takeaways from This Episode →
● The top 20 logo reveal Premiere Pro templates free to download.
● THow to make logo with After Effects – the logo reveal maker.
● TLastly, the logo reveal, free online tool, Filmora.
● TI hope I’ve gave you a few ideas on the After Effects logo reveal template for your Project and provided a breakdown of other software you can use for free logo reveal, such as Filmora. The article also lists the best logo reveal templates for after-effects that you can choose from this 202You can also use other software for your free logo reveal, but we all need to start somewhere.
The free After Effects logo reveals templates is a creative and clean animation that is very easy to use and customizable in just a few clicks. This template allows you to change the color, edit the text, add your logo, and click on render and contains two different logo animations for you to choose from. It does not require any plugin, and you can use it for your following modern and professional logo animation.

By incorporating a logo animation into your video, you can make your brand memorable and choose a suitable template for your brand personality. So, get ready for all the free logo reveal templates in this article.
In this article
01 [20 Best Logo Reveal Templates for After Effects 2022](#Part 1)
02 [Learn How to Use After Effects Logo Reveal Templates](#Part 2)
Part 1 Best Logo Reveal Templates for After Effects 2022
You can use an animated logo reveal if you need to add spice to your marketing campaigns and branded videos. An animated logo reveal is explained as a Great way to capture your audience’s attention as they screw through their newsfeed and stand you out from the competition. This section of the article will give you After Effects logo reveal templates for free that you can choose from this 2022:

01[Fast Flip Logo Reveal Template](https://dsqqu7oxq6o1v.cloudfront.net/preview-215084-pWlBMUhYg4-high.mp4 target=)
Fast Flip logo reveal template free to download is perfect for those on a budget and uses stock photography which can be replaced with photos of a company or team to review and an elegant logo at the end. All that is required is to customize the color, replace the images, and add your logo.
02Logo Web Search
Logo Web Search is an easy-to-use, stylish and simple animation for a company website. It allows you to change colors quickly and free sound effects, and all you need to do is change the logo text and click on render.
03Search Logo Reveal
Search Logo Reveal After Effect template for free allows you to customize the text and easily drag and drop in your logo. It provides a unique way to review your logo by using an animated search bar with a sample question and bringing up your logo as the answer. It can be a great add on to websites with search options.
04Colors Logo Reveal
Colors Logo Reveal is a super clean and straightforward After Effects logo reveal template that is very easy to use for designers and creators. It contains two different logos animations that you can choose from and requires no plugin. Add your logo, change the color, edit the text, and click on render.
05Logo Reveal
Logo Reveal is perfect for small business companies and startups with an easy-to-use template that comes with detailed instruction on how to customize and render your logo reveal Project.
06Unlock Phone Logo Reveal
Unlock Phone Logo Reveal is one of the dynamic logo reveal After Effects templates for free with a modern design, smooth transition effects, and simple text animation that is super easy to use. All that is required is to edit the text, drag and drop in your media, and click on render. It comprises a cool intro or opener to presentations, slideshows, promotions, and event videos to impress your audience.
07Orbital Free HUD Logo Reveal
Orbital Free HUD Logo Reveal is perfect for any tech company, and it’s done up in futuristic style and includes the complete. AEP project file with background texture and elements.
08Corporate logo reveal
Corporate Logo Reveal template is a stylish and contemporary template that features a simple shape that is elegantly animated and combined with reviewing your logo. It has one logo placeholder, editable text layers, and an easy-to-use color controller. An excellent logo reveals the Premiere Pro template free to download for companies like stockbrokers.
09White Scroll Logo Reveals
White Scroll Logo Reveals perfect for a more classic logo opener and comes with three background versions and three different logo placement options.
10Shape Logo Reveal
Shape Logo Reveal is a stylish logo reveal template with colorful shape layers and lines that beautifully form a clean-looking logo reveal. It is a short intro for a business slideshow, promotions, events, TV shows, videos, commercials, corporate presentations, etc.
11Free Animated Logo Reveals
Free Animated Logo Reveals is packed with three different logos reveal, which a suitable for corporates and an excellent option for one who wants a modern and professional logo show.
12Clean Titles And Logo Reveal
Clean Titles and Logo Reveal offers stylish templates which an eye-catching design and contains two text placeholders and one logo placeholder. It is effortless to use and a short introduction to TV shows, commercials, slideshows, promotions, Facebook and YouTube videos, etc.
13Hi-Tech Logo Reveal 02
Hi-Tech Logo Reveal is a premium animated logo reveal that features a dark blue background joint with light blue HUD elements and a perfect logo reveal template for a company that wants to stand out online.
14Testimonials Logo Reveal
Testimonials logo Reveal is a stylish and clean project that is perfect for displaying the company’s testimonials and reviews. This After Effects logo reveal template for free features six title placeholders, one logo holder, and six photo placeholders, requiring no plugin.
15Elegant Logo Reveal
Elegant logo Reveals perfect for a feminine background. It features chrome logo pens with a silky dark background, enabling you to easily add your text, insert your logo, and change the colors.
16Logo Web Search II
Logo Web Search II is a stylish and straightforward animation mainly for company websites. It is elementary to use.
17Battle Logo Reveal
Blue Action Logo Reveal is for those looking for a minimalist logo opener and features a dynamic animation style, including an editable text layer and a logo placeholder. It also allows you to adjust the colors easily.
18Blue Action Logo Reveal
Blue Action Logo Reveal is majorly for those looking for a minimalist logo opener and features a dynamic animation style including an editable text layer and a logo placeholder. It also allows you to easily adjust the colors.
19Logo Introduction Template
Logo Introduction Template is a free logo reveal from Premiere Pro. It is perfect for the ones looking for a Tudor style logo reveal and allows you to easily customize the colors and insert your logo with a detailed help file.
20Minimal Logo Klick
Minimal Logo Klick comes in a sleek and modern design with playful animation. It encompasses a logo placeholder, an editable text layer, and an intelligent color controller. If you are searching for an unfussy and free logo reveal online, this one is for you.
Part 2 Learn How to Use After Effects Logo Reveal Templates
This section provides you with a basic tutorial on using the logo reveal After Effects template for free. However, this is a professional video editing software, but if video editing is new to you, you can try out Filmora, which is powerful, easy to use for new users. In Filmora, you will use the logo reveal template as a professional even if you are a beginner.
Below is how to use the After Effects logo reveals template:
01Open After Effects and Begin
Open your After Effect software and set up your Project ready. To begin face, create a composition using composition>New. You can also search the web resolution to 3x 2for this Project.

02Start Creating Logo
Next is to create a solid layer for your logo by using layers>new>solid, and select an appropriate color to match your composition.

Next is the creator logo by adding the pre-prepared logo artwork. Go to layer>new>text to create a text layer and adjust the text size and color to see.

03Add Animation to Logo
Manipulate your logo to create an animation and ensure that everything is right where you want it.

04Add Effects and Keyframe
Add Effect by going to Effect>Simulation>CC Particle World or click on Effects and Presets panel on the right to drag the CC Particle World effect onto your solid layer.

Set off your animation by adding a keyframe and controlling the animation of the particles effect through the birth rate setting, which is found by expanding the settings in the timeline panel for the solid layer.

05Import Vector Graphics and Finish
Finally, import your vector graphics into the After Effects by dragging and dropping the file into the Project panel, which brings up an import dialogue.
For Win 7 or later (64-bit)
For macOS 10.12 or later
That’s it! You successfully made use of the logo reveal maker.
● Key Takeaways from This Episode →
● The top 20 logo reveal Premiere Pro templates free to download.
● THow to make logo with After Effects – the logo reveal maker.
● TLastly, the logo reveal, free online tool, Filmora.
● TI hope I’ve gave you a few ideas on the After Effects logo reveal template for your Project and provided a breakdown of other software you can use for free logo reveal, such as Filmora. The article also lists the best logo reveal templates for after-effects that you can choose from this 202You can also use other software for your free logo reveal, but we all need to start somewhere.
The free After Effects logo reveals templates is a creative and clean animation that is very easy to use and customizable in just a few clicks. This template allows you to change the color, edit the text, add your logo, and click on render and contains two different logo animations for you to choose from. It does not require any plugin, and you can use it for your following modern and professional logo animation.

By incorporating a logo animation into your video, you can make your brand memorable and choose a suitable template for your brand personality. So, get ready for all the free logo reveal templates in this article.
In this article
01 [20 Best Logo Reveal Templates for After Effects 2022](#Part 1)
02 [Learn How to Use After Effects Logo Reveal Templates](#Part 2)
Part 1 Best Logo Reveal Templates for After Effects 2022
You can use an animated logo reveal if you need to add spice to your marketing campaigns and branded videos. An animated logo reveal is explained as a Great way to capture your audience’s attention as they screw through their newsfeed and stand you out from the competition. This section of the article will give you After Effects logo reveal templates for free that you can choose from this 2022:

01[Fast Flip Logo Reveal Template](https://dsqqu7oxq6o1v.cloudfront.net/preview-215084-pWlBMUhYg4-high.mp4 target=)
Fast Flip logo reveal template free to download is perfect for those on a budget and uses stock photography which can be replaced with photos of a company or team to review and an elegant logo at the end. All that is required is to customize the color, replace the images, and add your logo.
02Logo Web Search
Logo Web Search is an easy-to-use, stylish and simple animation for a company website. It allows you to change colors quickly and free sound effects, and all you need to do is change the logo text and click on render.
03Search Logo Reveal
Search Logo Reveal After Effect template for free allows you to customize the text and easily drag and drop in your logo. It provides a unique way to review your logo by using an animated search bar with a sample question and bringing up your logo as the answer. It can be a great add on to websites with search options.
04Colors Logo Reveal
Colors Logo Reveal is a super clean and straightforward After Effects logo reveal template that is very easy to use for designers and creators. It contains two different logos animations that you can choose from and requires no plugin. Add your logo, change the color, edit the text, and click on render.
05Logo Reveal
Logo Reveal is perfect for small business companies and startups with an easy-to-use template that comes with detailed instruction on how to customize and render your logo reveal Project.
06Unlock Phone Logo Reveal
Unlock Phone Logo Reveal is one of the dynamic logo reveal After Effects templates for free with a modern design, smooth transition effects, and simple text animation that is super easy to use. All that is required is to edit the text, drag and drop in your media, and click on render. It comprises a cool intro or opener to presentations, slideshows, promotions, and event videos to impress your audience.
07Orbital Free HUD Logo Reveal
Orbital Free HUD Logo Reveal is perfect for any tech company, and it’s done up in futuristic style and includes the complete. AEP project file with background texture and elements.
08Corporate logo reveal
Corporate Logo Reveal template is a stylish and contemporary template that features a simple shape that is elegantly animated and combined with reviewing your logo. It has one logo placeholder, editable text layers, and an easy-to-use color controller. An excellent logo reveals the Premiere Pro template free to download for companies like stockbrokers.
09White Scroll Logo Reveals
White Scroll Logo Reveals perfect for a more classic logo opener and comes with three background versions and three different logo placement options.
10Shape Logo Reveal
Shape Logo Reveal is a stylish logo reveal template with colorful shape layers and lines that beautifully form a clean-looking logo reveal. It is a short intro for a business slideshow, promotions, events, TV shows, videos, commercials, corporate presentations, etc.
11Free Animated Logo Reveals
Free Animated Logo Reveals is packed with three different logos reveal, which a suitable for corporates and an excellent option for one who wants a modern and professional logo show.
12Clean Titles And Logo Reveal
Clean Titles and Logo Reveal offers stylish templates which an eye-catching design and contains two text placeholders and one logo placeholder. It is effortless to use and a short introduction to TV shows, commercials, slideshows, promotions, Facebook and YouTube videos, etc.
13Hi-Tech Logo Reveal 02
Hi-Tech Logo Reveal is a premium animated logo reveal that features a dark blue background joint with light blue HUD elements and a perfect logo reveal template for a company that wants to stand out online.
14Testimonials Logo Reveal
Testimonials logo Reveal is a stylish and clean project that is perfect for displaying the company’s testimonials and reviews. This After Effects logo reveal template for free features six title placeholders, one logo holder, and six photo placeholders, requiring no plugin.
15Elegant Logo Reveal
Elegant logo Reveals perfect for a feminine background. It features chrome logo pens with a silky dark background, enabling you to easily add your text, insert your logo, and change the colors.
16Logo Web Search II
Logo Web Search II is a stylish and straightforward animation mainly for company websites. It is elementary to use.
17Battle Logo Reveal
Blue Action Logo Reveal is for those looking for a minimalist logo opener and features a dynamic animation style, including an editable text layer and a logo placeholder. It also allows you to adjust the colors easily.
18Blue Action Logo Reveal
Blue Action Logo Reveal is majorly for those looking for a minimalist logo opener and features a dynamic animation style including an editable text layer and a logo placeholder. It also allows you to easily adjust the colors.
19Logo Introduction Template
Logo Introduction Template is a free logo reveal from Premiere Pro. It is perfect for the ones looking for a Tudor style logo reveal and allows you to easily customize the colors and insert your logo with a detailed help file.
20Minimal Logo Klick
Minimal Logo Klick comes in a sleek and modern design with playful animation. It encompasses a logo placeholder, an editable text layer, and an intelligent color controller. If you are searching for an unfussy and free logo reveal online, this one is for you.
Part 2 Learn How to Use After Effects Logo Reveal Templates
This section provides you with a basic tutorial on using the logo reveal After Effects template for free. However, this is a professional video editing software, but if video editing is new to you, you can try out Filmora, which is powerful, easy to use for new users. In Filmora, you will use the logo reveal template as a professional even if you are a beginner.
Below is how to use the After Effects logo reveals template:
01Open After Effects and Begin
Open your After Effect software and set up your Project ready. To begin face, create a composition using composition>New. You can also search the web resolution to 3x 2for this Project.

02Start Creating Logo
Next is to create a solid layer for your logo by using layers>new>solid, and select an appropriate color to match your composition.

Next is the creator logo by adding the pre-prepared logo artwork. Go to layer>new>text to create a text layer and adjust the text size and color to see.

03Add Animation to Logo
Manipulate your logo to create an animation and ensure that everything is right where you want it.

04Add Effects and Keyframe
Add Effect by going to Effect>Simulation>CC Particle World or click on Effects and Presets panel on the right to drag the CC Particle World effect onto your solid layer.

Set off your animation by adding a keyframe and controlling the animation of the particles effect through the birth rate setting, which is found by expanding the settings in the timeline panel for the solid layer.

05Import Vector Graphics and Finish
Finally, import your vector graphics into the After Effects by dragging and dropping the file into the Project panel, which brings up an import dialogue.
For Win 7 or later (64-bit)
For macOS 10.12 or later
That’s it! You successfully made use of the logo reveal maker.
● Key Takeaways from This Episode →
● The top 20 logo reveal Premiere Pro templates free to download.
● THow to make logo with After Effects – the logo reveal maker.
● TLastly, the logo reveal, free online tool, Filmora.
● TI hope I’ve gave you a few ideas on the After Effects logo reveal template for your Project and provided a breakdown of other software you can use for free logo reveal, such as Filmora. The article also lists the best logo reveal templates for after-effects that you can choose from this 202You can also use other software for your free logo reveal, but we all need to start somewhere.
The free After Effects logo reveals templates is a creative and clean animation that is very easy to use and customizable in just a few clicks. This template allows you to change the color, edit the text, add your logo, and click on render and contains two different logo animations for you to choose from. It does not require any plugin, and you can use it for your following modern and professional logo animation.

By incorporating a logo animation into your video, you can make your brand memorable and choose a suitable template for your brand personality. So, get ready for all the free logo reveal templates in this article.
In this article
01 [20 Best Logo Reveal Templates for After Effects 2022](#Part 1)
02 [Learn How to Use After Effects Logo Reveal Templates](#Part 2)
Part 1 Best Logo Reveal Templates for After Effects 2022
You can use an animated logo reveal if you need to add spice to your marketing campaigns and branded videos. An animated logo reveal is explained as a Great way to capture your audience’s attention as they screw through their newsfeed and stand you out from the competition. This section of the article will give you After Effects logo reveal templates for free that you can choose from this 2022:

01[Fast Flip Logo Reveal Template](https://dsqqu7oxq6o1v.cloudfront.net/preview-215084-pWlBMUhYg4-high.mp4 target=)
Fast Flip logo reveal template free to download is perfect for those on a budget and uses stock photography which can be replaced with photos of a company or team to review and an elegant logo at the end. All that is required is to customize the color, replace the images, and add your logo.
02Logo Web Search
Logo Web Search is an easy-to-use, stylish and simple animation for a company website. It allows you to change colors quickly and free sound effects, and all you need to do is change the logo text and click on render.
03Search Logo Reveal
Search Logo Reveal After Effect template for free allows you to customize the text and easily drag and drop in your logo. It provides a unique way to review your logo by using an animated search bar with a sample question and bringing up your logo as the answer. It can be a great add on to websites with search options.
04Colors Logo Reveal
Colors Logo Reveal is a super clean and straightforward After Effects logo reveal template that is very easy to use for designers and creators. It contains two different logos animations that you can choose from and requires no plugin. Add your logo, change the color, edit the text, and click on render.
05Logo Reveal
Logo Reveal is perfect for small business companies and startups with an easy-to-use template that comes with detailed instruction on how to customize and render your logo reveal Project.
06Unlock Phone Logo Reveal
Unlock Phone Logo Reveal is one of the dynamic logo reveal After Effects templates for free with a modern design, smooth transition effects, and simple text animation that is super easy to use. All that is required is to edit the text, drag and drop in your media, and click on render. It comprises a cool intro or opener to presentations, slideshows, promotions, and event videos to impress your audience.
07Orbital Free HUD Logo Reveal
Orbital Free HUD Logo Reveal is perfect for any tech company, and it’s done up in futuristic style and includes the complete. AEP project file with background texture and elements.
08Corporate logo reveal
Corporate Logo Reveal template is a stylish and contemporary template that features a simple shape that is elegantly animated and combined with reviewing your logo. It has one logo placeholder, editable text layers, and an easy-to-use color controller. An excellent logo reveals the Premiere Pro template free to download for companies like stockbrokers.
09White Scroll Logo Reveals
White Scroll Logo Reveals perfect for a more classic logo opener and comes with three background versions and three different logo placement options.
10Shape Logo Reveal
Shape Logo Reveal is a stylish logo reveal template with colorful shape layers and lines that beautifully form a clean-looking logo reveal. It is a short intro for a business slideshow, promotions, events, TV shows, videos, commercials, corporate presentations, etc.
11Free Animated Logo Reveals
Free Animated Logo Reveals is packed with three different logos reveal, which a suitable for corporates and an excellent option for one who wants a modern and professional logo show.
12Clean Titles And Logo Reveal
Clean Titles and Logo Reveal offers stylish templates which an eye-catching design and contains two text placeholders and one logo placeholder. It is effortless to use and a short introduction to TV shows, commercials, slideshows, promotions, Facebook and YouTube videos, etc.
13Hi-Tech Logo Reveal 02
Hi-Tech Logo Reveal is a premium animated logo reveal that features a dark blue background joint with light blue HUD elements and a perfect logo reveal template for a company that wants to stand out online.
14Testimonials Logo Reveal
Testimonials logo Reveal is a stylish and clean project that is perfect for displaying the company’s testimonials and reviews. This After Effects logo reveal template for free features six title placeholders, one logo holder, and six photo placeholders, requiring no plugin.
15Elegant Logo Reveal
Elegant logo Reveals perfect for a feminine background. It features chrome logo pens with a silky dark background, enabling you to easily add your text, insert your logo, and change the colors.
16Logo Web Search II
Logo Web Search II is a stylish and straightforward animation mainly for company websites. It is elementary to use.
17Battle Logo Reveal
Blue Action Logo Reveal is for those looking for a minimalist logo opener and features a dynamic animation style, including an editable text layer and a logo placeholder. It also allows you to adjust the colors easily.
18Blue Action Logo Reveal
Blue Action Logo Reveal is majorly for those looking for a minimalist logo opener and features a dynamic animation style including an editable text layer and a logo placeholder. It also allows you to easily adjust the colors.
19Logo Introduction Template
Logo Introduction Template is a free logo reveal from Premiere Pro. It is perfect for the ones looking for a Tudor style logo reveal and allows you to easily customize the colors and insert your logo with a detailed help file.
20Minimal Logo Klick
Minimal Logo Klick comes in a sleek and modern design with playful animation. It encompasses a logo placeholder, an editable text layer, and an intelligent color controller. If you are searching for an unfussy and free logo reveal online, this one is for you.
Part 2 Learn How to Use After Effects Logo Reveal Templates
This section provides you with a basic tutorial on using the logo reveal After Effects template for free. However, this is a professional video editing software, but if video editing is new to you, you can try out Filmora, which is powerful, easy to use for new users. In Filmora, you will use the logo reveal template as a professional even if you are a beginner.
Below is how to use the After Effects logo reveals template:
01Open After Effects and Begin
Open your After Effect software and set up your Project ready. To begin face, create a composition using composition>New. You can also search the web resolution to 3x 2for this Project.

02Start Creating Logo
Next is to create a solid layer for your logo by using layers>new>solid, and select an appropriate color to match your composition.

Next is the creator logo by adding the pre-prepared logo artwork. Go to layer>new>text to create a text layer and adjust the text size and color to see.

03Add Animation to Logo
Manipulate your logo to create an animation and ensure that everything is right where you want it.

04Add Effects and Keyframe
Add Effect by going to Effect>Simulation>CC Particle World or click on Effects and Presets panel on the right to drag the CC Particle World effect onto your solid layer.

Set off your animation by adding a keyframe and controlling the animation of the particles effect through the birth rate setting, which is found by expanding the settings in the timeline panel for the solid layer.

05Import Vector Graphics and Finish
Finally, import your vector graphics into the After Effects by dragging and dropping the file into the Project panel, which brings up an import dialogue.
For Win 7 or later (64-bit)
For macOS 10.12 or later
That’s it! You successfully made use of the logo reveal maker.
● Key Takeaways from This Episode →
● The top 20 logo reveal Premiere Pro templates free to download.
● THow to make logo with After Effects – the logo reveal maker.
● TLastly, the logo reveal, free online tool, Filmora.
● TI hope I’ve gave you a few ideas on the After Effects logo reveal template for your Project and provided a breakdown of other software you can use for free logo reveal, such as Filmora. The article also lists the best logo reveal templates for after-effects that you can choose from this 202You can also use other software for your free logo reveal, but we all need to start somewhere.
Also read:
- Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries for 2024
- Updated Stunning Ideas About Creating Personalised WhatsApp GIF Sticker
- 5 Must Try Ways to Add GIF in Text Message on Android
- In 2024, 15 Iconic Cartoon Characters of All Time
- New In 2024, 10 Cartoon Canvas Painting Ideas for Total Beginners
- Updated In 2024, The Art of Comics - Learn How to Do Funny Cartoon Drawings
- New Make Creative Animation Videos
- Updated Animate Photo Online with These Awesome Tools for 2024
- Updated Learn About Lip-Syncing in Animation for 2024
- New The Complete Guide to Whiteboard Animation for 2024
- New 2024 Approved 5 Techniques You Never Heard of for Converting MP4 to GIF in Photoshop
- New 2024 Approved Samples of Cartoon Character Face
- Christmas Is Coming! How to Find & Make Animated Christmas GIFs, In 2024
- New 10 Must Watch Netflix Cartoon Series
- Updated All About Types of Motion Graphics
- Updated In 2024, Best 10 Animated DP for WhatsApp
- New 2024 Approved How to Get Started in Stop Motion Claymation
- Best 10 3D Text Animation Templates
- New 2024 Approved 21 Top Free Anime Websites to Watch Anime Online-Anime
- New Best 10 Old Cartoons From Cartoon Network That You Miss for 2024
- Updated Best 12 Illusion Gifs Top Picks for 2024
- 2024 Approved The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- Best 15 Horror Animes That Will Trigger a Heart Attack
- New The Ultimate Cheatsheet to 15 Adobe Animate Alternatives
- A Roster of 15 Top Disney Channel Cartoons for 2024
- In 2024, 5 Must Try Ways to Add and Send GIF in Text Message on Android
- New How to Draw A Skeleton Cartoon – A Step by Step Guide for 2024
- Ways on How to Liven Up Your Animate Website on Scroll
- In 2024, How To Create Pinterest Slideshow in Simple Ways
- New Why These 10 Top Text Motion Templates Are Worth Your Attention
- How To Turn Yourself Into Anime Character
- In 2024, Top 7 Best Free GIF Apps for Android
- New 2024 Approved Ways to Make Sure You Get the Most up to Date Cartoon Character Design Tips
- New 10 Cartoon Character Makers to Make Animated Characters
- Looking for Love Animated GIFs? Here Are 5 Free Sources For You for 2024
- Updated 2D Character Animation Everything You Should Know About It
- Updated Top 20+ Best Free GIF Makers Online to Quickly Edit GIF
- Updated How to Turn Yourself Into a WhatsApp Cartoon
- Updated How to Animate Image on Scroll
- In 2024, Popular Tips on Learning Animate Rigging
- Updated 2024 Approved What Is A GIF
- 2024 Approved 15 Top Collage Makers to Create Aesthetic Collages
- Updated How to Make an Animation With 7 Steps for 2024
- New 2024 Approved 4 Things You Should Know About Pinterest GIF
- In 2024, Great Guide for Beginners on 2D Animation Making
- Updated In 2024, Formula to Animate Photos From 10 Animate Pictures App
- Updated
- Updated 2024 Approved How I Animate Discord Profile Pictures (& You Can Too)
- Best Canva 10 Animated Templates
- New 20 Free After Effects Logo Reveal Templates for 2024
- 11 Best Location Changers for Apple iPhone 8 | Dr.fone
- 3 Methods to Mirror Honor 80 Pro Straight Screen Edition to Roku | Dr.fone
- What You Need To Know To Improve Your Honor Magic 6 Lite Hard Reset | Dr.fone
- In 2024, Detailed guide of ispoofer for pogo installation On Honor Play 8T | Dr.fone
- Complete guide for recovering video files on Agni 2 5G
- How to Restore Deleted 12+ 5G Contacts An Easy Method Explained.
- How to Use Phone Clone to Migrate Your Tecno Spark 20 Pro+ Data? | Dr.fone
- How to Change/Add Location Filters on Snapchat For your Samsung Galaxy S23 FE | Dr.fone
- Best 10 Mock Location Apps Worth Trying On Realme 12 5G | Dr.fone
- How to Recover Deleted Photos from Android Gallery App on Itel P40
- How to Transfer Data After Switching From Sony Xperia 1 V to Latest Samsung | Dr.fone
- AddROM Bypass An Android Tool to Unlock FRP Lock Screen For your Motorola Moto G34 5G
- Apply These Techniques to Improve How to Detect Fake GPS Location On Xiaomi Redmi 13C 5G | Dr.fone
- How to Remove a Previously Synced Google Account from Your Samsung Galaxy F14 5G
- How to Access Your iPhone 11 Pro Max When You Forget the Passcode? | Dr.fone
- Simple Solutions to Fix Android SystemUI Has Stopped Error For Infinix Hot 40 | Dr.fone
- Title: In 2024, Best GIF Croppers How to Crop an Animated GIF
- Author: Elon
- Created at : 2024-05-19 03:04:49
- Updated at : 2024-05-20 03:04:49
- Link: https://animation-videos.techidaily.com/in-2024-best-gif-croppers-how-to-crop-an-animated-gif/
- License: This work is licensed under CC BY-NC-SA 4.0.