:max_bytes(150000):strip_icc():format(webp)/GettyImages-966273172-fbc5e7e0e68a48f69a1a5ddc0d6df827.jpg)
New 2024 Approved Top 10 Apps to Enhance Your Instagram Story Slideshow

Top 10 Apps to Enhance Your Instagram Story Slideshow
Best 10 Apps to Enhance Your Instagram Story Slideshow
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
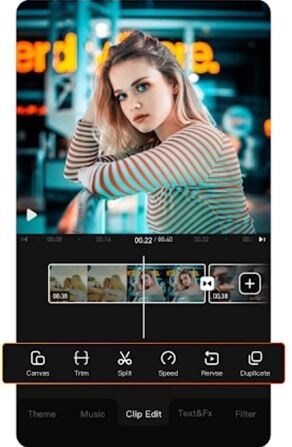
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
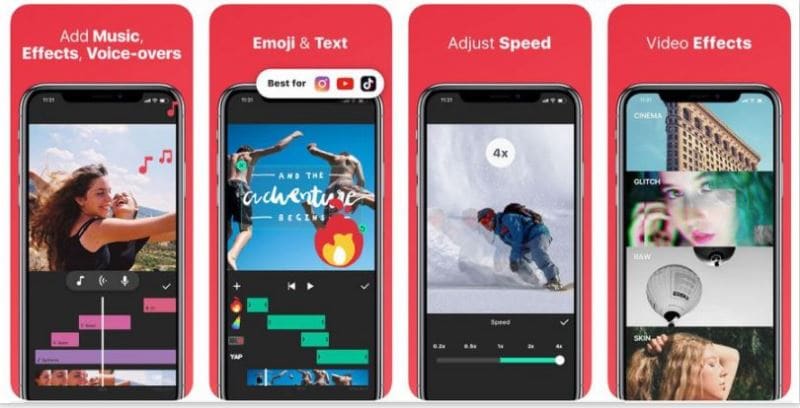
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
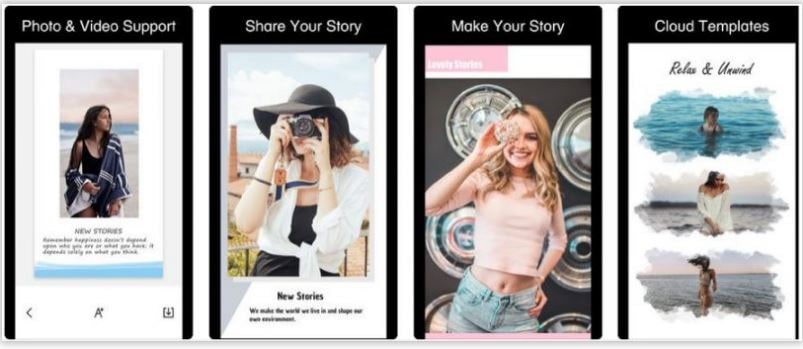
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
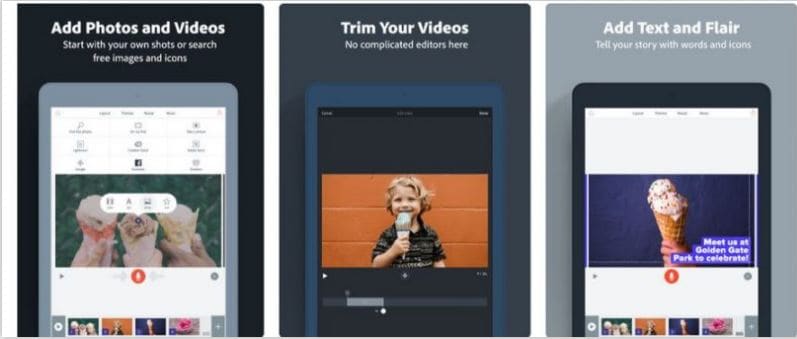
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
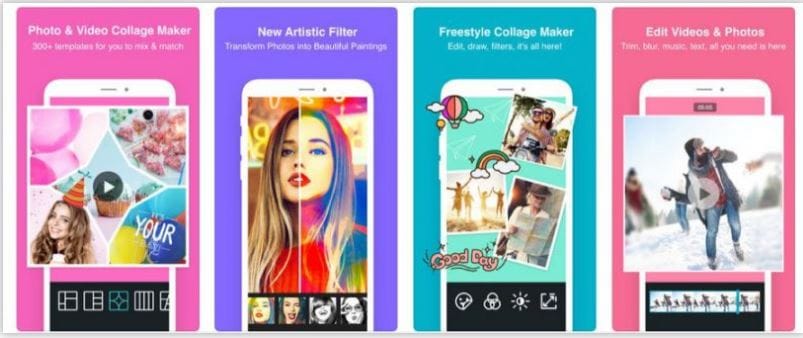
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
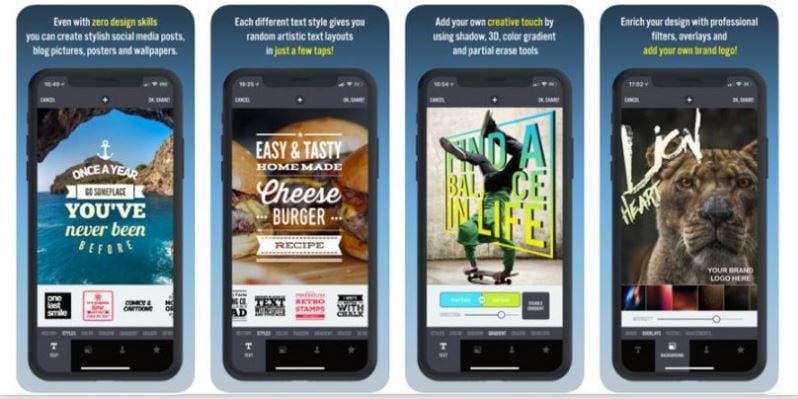
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
Instagram reels and stories have turned into convenient ways of exploring your video creation skills with fun. Read further to know about the top 10 apps to create amazing Insta story slideshows!
In this article
01 [What’s Instagram Story Slideshow](#Part 1)
02 [How to Use Instagram Slideshow?](#Part 2)
03 [Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)](#Part 3)
04 [Tips for Enhancing Your Insta Story Slideshow](#Part 4)
Part 1 What’s Instagram Story Slideshow
With the growing influence of social media on the global life and work culture in today’s times, each and every event on such platforms becomes the new trend of the current IT impacted society. Speaking in the light of the newest developments, Instagram story slideshows have become the latest talk of the diverse range of social media communities across the web.
Since its entry into the communication galore, the Instagram application has emerged as an absolute favourite of social media freaks, thanks to its already captivating features. Moving ahead with its customary user appealing efforts, the latter has recently introduced the slideshow feature to upgrade and improvise its content stories and reels.
Working with the same, you can now integrate your otherwise simple and elementary Instagram stories into awesome slideshows. This visibly means that your conventional stories and reels on the app are now going to get that missing spark with a plethora of customizable motion graphic features. An Instagram story slideshow can work to earn you a huge number of followers, thus uplifting your social creativity quotient and entertainment appeal.
These creative 15 second snippets are appreciably the most amazing trends to increase your audience backup as a market organization, business enterprise, an influencer or as a rising star, all because of an excellent content presentation strategy and catchy outlook. Try hands at using this high end graphic presentation utility to attract the most awaited jaw dropping appreciation of your social media posts.
Part 2 How to Use Instagram Slideshow
Now that you are aware about the excitement and social buzz that your Instagram story slideshows can create with an immediate effect, the aforesaid reason is sufficient enough to motivate you towards diving deeper into the interesting ways of working with the feature to your maximum advantage. Adhering to the concern, let us proceed with learning about the most appealing trends to use an Instagram slideshow in the following section:
● Stepwise Tutorials and Visual Guides
The utility of Instagram slideshows to merge multiple images and videos together has blocked the interruption of additional feeds amid the content presentation, thus giving you the liberty to post a set of related videos and stills in one go, which can be of great help when you encounter a need to share tutorial videos, recipe follow ups and alike content that essentially requires a sequential presentation.
The Instagram stories slideshow can be useful to DIY creators who wish to demonstrate or guide their followers to create stunning examples of self-designed masterpieces. Posting step wise guides with clear cut instructions to work upon or use something, like that of a new product, can also be catered with an Instagram slideshow story.
● Product Advertising and Sale
If you are looking for impressive and cost effective solutions to launch your products among potential customers, consider taking the help of Instagram slideshows. The feature is known to deliver excellent results in the brand promotion of some particular products, such as jewelry and apparel design.
Jewelers, furniture retailers and textile designers can work with the slideshow to upload a series of images and videos for a clear and vivid demonstration of the product. Considering the fact that such commodities may greatly differ in their visual and actual appearance, the products can be shown through a variety of angles to facilitate viewers with the most comprehensive and an almost exact presentation of the different aspects that a product claims to have.
Part 3 Top 10 Apps for Making Instagram Story Slideshow (iOS & Android)
By now, you must have had a comprehensive understanding of the significance of Instagram story slideshows in uplifting different aspects of your content delivery, along with effectively addressing your diverse and large scale information sharing needs. Moving ahead with our discussion, let us browse through some of the best software solutions to create the most appealing Instagram story slideshows in the following section:
01SlideLab
Starting with the list the first application to look forward on creating over the top Instagram story slideshows with utmost ease. The software package is loaded with an extensive range of editing effects and filters, audio-visual transitions and supplementary design elements, that promise you of a high resolution, professional quality slideshow output.
Working with the software, you get the flexibility to conveniently customize the sequence in which the images would appear in the slideshow, with allowing a maximum screen display time of 3 seconds to each image. The created slideshows can be easily shared on various media handles and platforms, including Instagram, Facebook and YouTube.
While you can undertake a free trial of the tool, a paid subscription of the same costing $ 4.99 is required for accessing the complete range of features associated with the program. The software is however, exclusively compatible with iOS supported devices.
02VivaVideo
This one is an excellent video editor and graphic designer tool, which you can use to create and share amazing slideshows to complement your Instagram stories and feeds. Working with the aforesaid software program, you don’t need to worry about the concerns of device compatibility, as the program works well with your favorite MacOs and Windows supported systems and devices.
Talking of the specific features that the software promises to offer, you can use its built in camera to capture high resolution videos and supplement them with over 60 high end customization utilities, like sound effects and transitions, along with dubbing the video. The basic version of the tool is available for free usage and allows you to choose between the Pro and Quick modes, respectively for a high flexibility and an escalated automated response.
The free version is however, known to leave watermarks on the created videos, is stuffed with frequently appearing ads and permits a 5-minute presentation time. You can escape these hustles anytime by subscribing to the paid version of VivaVideo for $ 2.99.
03InShot
The InShot image and video editor program is another potential candidate to be employed as an Instagram story slideshow creator. The software’s effect library is packed with a heap of conveniently usable design elements and features to create the most beautiful Instagram slideshows. The app can be put to use for efficiently designing Instagram stories to address personal and professional concerns.
Some over the top features of the tool include, the flexibility to crop, trim, cut and merge video files, and uplift them with a range of effects, filters, transitions and backgrounds. The exclusive audio flexibility of the software allows you to add upbeat sound and music, while enabling a choice of fading music in and out.
The software additionally permits to adjust the speed control of your videos, making them run in a slow or fast motion as per the content requirement. There are also a variety of graphic elements, like, texts, emojis, stickers, etc., which you can add to your images and videos to make them more pronounced.
04StoryArt
Enjoying the highest user ratings on a number of leading software review platforms, the StoryArt software package lands among the most popular and preferred applications to work with creating slideshows for Instagram stories. The most appealing features of the software program include, an extensive range of more than 200 premade slideshow templates which can be directly edited to create amazing Instagram feeds and stories.
Other attractive features of the slideshow creator tool include, a plethora of design effects with varying diversities of fonts, colors, filters and around 20 elusive background themes, that are updated weekly with new additions. The program comes with a clean and responsive interface, is free to use and conforms with Windows and MacOs devices.
05Unfold
Unfold is quite a reliable software tool for creating elegant Instagram story slideshows from a storehouse of preset design templates, while adding a series of inline video and image editing effects to the same. The tool’s slideshow creator package comes with a mix of free and premium features, and does not require the account creation formality to begin working.
Major attractions of the program consist of 25 free and more than 60 premium slideshow design templates, 5 different font styles and upgraded text customizations, high resolution slideshow output and a direct share facility. You can prefer to download the software application from the various iOS and Android app stores, and work with the same on your preferred laptops, desktops and smartphones, without worrying about device compatibility.
06Canva
Canva is conveniently counted among the best Instagram slideshow maker tools and has the possibly the vastest inventory of over 60, 000 beautiful premade slideshow templates to create the mot captivating Instagram stories. Working with the tool, you are granted the liberty to select from a hoard of around 1 million stock images to set the most perfect background for the slideshow being created.
Additional features of the software comprise of high end image customization effects, fonts, transitions, texts and filters, with a never ending variety of frames, textures, icons, badges and stickers. If this is not enough, you get to access a diverse library of high end design elements, like, photo vignette, design grids, image enhancer and photo blur, to compliment your Instagram slideshow stories with the most cherished visual effects.
Talking of the platform cohesiveness, you can work with the tool through its desktop download as well as a free installation from any of the Android or Apple app stores.
07Adobe Spark
This one is a family of graphic design software and tools that conveniently boasts of its extensive credibility towards facilitating the creation of high resolution and engaging image and video slideshows to uplift the conventional feeds and stories of Instagram. Post the creation process, you can add a diversity of audio-visual effects, like, animations, sounds, fonts, text layouts, cutouts and design elements to further enhance your graphic artwork.
The application greets you with the most pleasing and easy to use workspace, which would never require you to be a graphic design expert to start working on the slideshows. If you are into creating video centered Instagram story slideshows, you can choose to work with animated videos and prefer to select the media from your device gallery as well as the software’s huge in-house video collection. The tool’s template library is a further amusement, with a countless number of story and message centered themes.
08PhotoGrid
If you are explicitly keen on creating video and photo collages for a jaw dropping Instagram story, consider working with the aforesaid application without a second thought. What’s more exciting is that the software comes with a huge set of over 300 pre made design templates to exclusively craft beautiful slideshows for Instagram stories on any iOS and Android device.
Talking of the app’s set of editing features, apart from being packed with multiple text fonts, over 60 image filters and 90 slideshow backgrounds, the most striking characteristic of the tool is, it permits you to clip an object from an image and remove the latter’s background. Other utilities of the software comprise of a real-time selfie camera, that clicks and automatically beautifies the captured image, beauty enhancing features that can apply and remove makeup from profile shots and selfies.
09Typorama
The next entry in the list is the Typorama software tool, which you can use to create text based slideshows for your Instagram stories. The software’s fonts library is full of elusive typographic designs to choose the best one that suits your content style and arrangement within the slideshow. When opting to work with this feature of the software, you will only need to select a suitable background and begin typing. That’s it!
Extending the text styling credibility of the tool a bit more, you can select from over 50 different typographic layouts and more than 100 typeface and font choices, a huge collection of story based quotes and a diversity of shadows, distortion effects and gradients to improvise your text. The program additionally consists of over 1000 stock templates, image filters, overlays and correction tools to enhance your slideshow background.
10Microsoft Hyperlapse
This one is an advanced slideshow creator program that allows you to design Instagram stories slideshow in time lapse. You can work with the tool to modify the slideshow speed up to 32 times ahead of the normal and create time lapse stories for a maximum of 20 minutes directly on your smartphone.
The app specializes in creating high end video slideshows for Instagram stories and feeds, while showing a great compatibility with high resolution videos. The working interface is super easy to understand and use, without requiring any over the top technical expertise. Feel free to use the app on any iOS or Android supported smartphone.
Part 4 Tips for Enhancing Your Insta Story Slideshow
By far, you have come a long way reading through the credibility, usage and tools to create Instagram story slideshow free of cost as well as though paid subscriptions. In the following section of this article, let us keep our focus on learning about some of the most amazing tips and tricks to upgrade your Insta story slideshow to the next level:
● A Compact Photo Album
Do you land among those social media freaks how want to share just every moment of your day with your peers, or are you confused on selecting the best photos and videos of a cherished event, vacation or bringing home a new utility and end up posting a heap of media on your social media handles?
If your answer is a guilty ‘Yes’, you can try on giving up the habit now by creating an Instagram story photo slideshow to share mini album of your most loved images from the event or vacation. You can use the feature to create a collection of amazing videos as well and share it too with your friends on social media without the guilt of becoming a feed-hog.
Want a practical experience of using Instagram slideshows? See through the following tutorial to understand the exact creation process:
Step 1: Choose the First Image
Begin with selecting the first image for your slideshow, just as you would ideally do for a normal, single image Instagram feed and long press the same.
Step 2: Confirming the Selection
Navigate to the bottom right corner of your selected image to locate a button similar to a photo slideshow. Tap the button to see a ‘1’ inscribed in a blue circle appear on your chosen image.
Step 3: Make Further Selections
You can now proceed to select other images or videos for the slideshow, in a similar fashion as the first one. You are allowed to include a maximum of 10 media files within the slideshow.
Step 4: Customize Your Creation
Tap the ‘Next’ button when you have finished making the required selections. The editor interface will now open to let you customize the selected images with a series of effects and filters, both one at a time, as well as the entire set altogether. You can also work with modifying the order of appearance of the photos and videos if required.
Step 5: The Final Touches
Once you are done with the editing process, continue to follow the remaining steps, as you would do to create a normal Instagram post. You can include captions, locations and tag your peers on the platform.
Step 6: Time to Share!
Your Instagram slideshow is ready to be posted. Upload it either to your feed or story to receive a hoard of likes and comments!
● Animated Text Overlays
If your Instagram story slideshows are missing out on the visual spunk, try complimenting their images and videos with animated transitions and text overlays. Short and quick animations are the best ways to enhance a slideshow story with an eye catching effect. Applying a variety of text overlays would help to keep the audience curious about the next visual delight.
● Prefer a Vertical Aspect Ratio
While the landscape mode tends to ward off certain portions of the visual media from a slideshow being played across multiple sized screens, using the portrait mode with a vertical aspect ratio suits best to almost every screen size. Taking care of this fact will ensure that your audience does not get distracted with the semi visible contents of the slideshow story.
● Choose Your Editing Effects Wisely
Regardless of the slideshow creation tool you prefer, there are a diversity of effects, templates, design elements and filters to uplift your craft with the perfect look. However, you should be cautious enough while making your choice so that the balance of colors, fonts and themes is affordably maintained, lest you would end up with a messy and loud Instagram story slideshow, that would not gather much appeal.
● Creating Instagram Story Slideshows with Wondershare Filmora
Wondershare Filmora Video Editor is the undisputed leader in creating awesome slideshows for Instagram stories, packed with a diverse number of graphic design tools. Beginning to discuss about the reserve of features that the software promises to offer, the app’s template library is a trunk of the most expressive and elegant slideshow backgrounds, themes and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Moving further, the app has recently added the 1:1 aspect ratio to its image and video resolution alternatives to exclusively adhere to the slideshow design concern, allowing the perfect display of your craft across a variety of screen dimensions. Filmora, an advanced version of the basic Filmora editor program is known to most effectively cater to the concern of creating Instagram story slideshows.
Working with this slideshow creator program, you can explore your editing skills to your heart’s content and supplement the images and videos of your slideshow with the most expanded range of audio-visual effects, seamless animated transitions, text overlays, thematic backgrounds and creative image filters. The app comes to you absolutely free of cost and welcomes you with a pleasing and clean interface, and is compatible with all of your Mac, iOS and Windows supported devices and Android smartphones.
● Ending Thoughts →
● Instagram story slideshows are the newest trends of professional and commercial information sharing and personalized fun and entertainment.
● When looking through alternatives to create Instagram slideshow online or through an application software, there is a heap of creator tools.
● Pick the Wondershare Filmora slideshow creator program to design the most sparked up slideshows for your Instagram stories.
OBS Animated Alternatives
OBS Animated Lower Thirds Alternatives
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
It’s worth noting that people commonly use built-in OBS animated lower thirds for the job, but you can also use other editing tools to create custom animations and import them in your OBS Livestream.
This guide will walk you through everything you need to know about OBS animated lower thirds and their best alternatives you can use in 2022 and beyond.
In this article
01 [What are Lower Thirds in Animation?](#Part 1)
02 [How To Set Up An Animated Lower Third In OBS Studio](#Part 2)
03 [8 AMAZING OBS Animated Lower Thirds Alternatives](#Part 3)
Part 1 What is Lower Thirds in Animation?
To put it in simple words, a lower third is simply a graphic overlay that appears on top of the actual footage. As the name implies, the contents of the lower third usually occur at the lower end of the screen, but streamers can also configure the OBS settings to change their position within the screen. Ideally, lower third animations are utilized to give a context of the overall video.
Let’s say you are life streaming your GTA V gameplay on YouTube. So, to help first-time viewers get the overall context, you can add GTA-related elements in the lower third animation and maximize viewer acquisition. In addition to this, you can also use OBS animated lower-thirds to display exclusive offers and discounts throughout the live stream.
Part 2 How To Set Up An Animated Lower Third In OBS Studio
So, now that you know the major benefits of using animated lower thirds in OBS studio, let’s understand how to set them up to make your live streams more engaging. It’s worth noting that OBS works around the concept of layers that you can manage individually to run your live streams. So, to add an animated lower third in OBS studio, all you have to do is add a dedicated layer and place it right above the video layer.
When it comes to setting up the lower-third, you’ll first need to create the graphics you want to display on top of the live streams. You can use Photoshop to design a custom lower-third animation if you are a professional designer. But, if you have just stepped into the world of live streams and don’t have any prior experience with Photoshop, you can also purchase one of the ready-to-use lower-third packages and import them directly to OBS.
Either way, it would be crucial to ensure that your OBS animated lower-third graphics do not interfere with the actual video. Why? Because this will make the video look more cluttered, and you’ll end up losing potential viewers.
Here’s a YouTube video that’ll walk you through the step-by-step procedure of creating lower-third animations in OBS Studio.
Part 3 8 AMAZING OBS Animated Lower Thirds Alternatives
While OBS is a great tool to add lower-third animations to your live streams, it has its fair share of drawbacks. For instance, OBS has a pretty complicated interface, which means if you are an absolute beginner, you may not easily set up your live streams. Not to mention, OBS is heavy software - so if you don’t have a high-configuration system, you won’t be able to run the tool at all.
So, what’s your next best option? Fortunately, there are several OBS alternatives that you can use to set up OBS animated lower-third graphics and enhance the overall quality of your live streams. To make your job easier, we have cherry-picked 8 of the most reliable OBS alternatives that you can use to add lower-third animations to a Livestream video.
01Wirecast

Like OBS, Wirecast is a popular video streaming platform that many content creators use to live stream on their social media handles. It also offers a layer-based architecture, which means users can add multiple layers separately and manage them through an easy-to-navigate panel.
One of the key reasons Wirecast is an ideal choice to add animated lower-third graphics to your live streams is its built-in collections. The tool already has several ready-to-integrate lower-third animations that one could import into their project without any hassle.
Pros:
● Built-in lower-third graphic templates
● Easy-to-use Interface
● Switch between multiple camera angles with one click
Cons:
● Unlike OBS Studio, Wirecast isn’t available for free
Why Do We Recommend Wirecast?
Wirecast is a fully functional video streaming platform where you can easily manage all your live streams. Wirecast offers far better functionality than OBS Studio despite having a relatively easy-to-use UI.
02vMix

vMix is a feature-rich video production software that offers everything one would need to create stunning videos. However, it also has a dedicated live stream manager to manage your live streams, switch between multiple camera angles, and add overlay animations to keep the viewers engaged. Unlike OBS Studio, vMix doesn’t have a layering system, which means you can overlay multiple channels easily.
As far as OBS animated lower-thirds are concerned, there are different ways you can add these animations to your live streams. You can either import dedicated PSD files, embed HTML codes, or choose one of the ready-to-use lower-third templates to do the job. In either case, vMix will help you add stunning lower-third animations within a few minutes.
Pros:
● Full-scale video production software
● Built-in support for audio mixing
● Add and Manage Multiple Camera Inputs
Cons:
● If you want to relish all the benefits of vMix, you would have to purchase its pro version, which costs $1200. As compared to other available options, vMix is significantly expensive.
Why Do We Recommend vMix?
vMix is ideal for users who want to upgrade from OBS and can spend $1200 on a live stream manager. It’ll provide everything you need to live stream across different social media platforms.
03Restream Studio

Restream Studio is a browser-based live stream tool that offers an easy-to-navigate panel to manage your live streams. Restream is ideal for beginners who don’t want to spend a hefty amount on their live streaming software. With restream, you can upload your brand logos, graphic overlays, and text details and save them in the “Favorites” tab for future use.
This way, whenever you are live streaming, you can directly choose one of these overlays and switch between them easily. The tool also has a dedicated “Hide/Show” button that’ll allow you to change the display status of the lower-third animations.
Pros:
● Cross-platform Compatibility
● Ideal for Beginners and Novice YouTubers
● Save Multiple Graphic Overlays for Future Use
Cons:
● You won’t get any advanced functionality like Wirecast or OBS Studio
Why Do We Recommend Restream Studio?
Restream Studio is the perfect solution for users who don’t want to get overwhelmed with the complex features of OBS Studio. With its browser-friendly UI, you’ll be able to run Restream Studio across different platforms and add OBS animated lower-third graphics to your live streams easily.
04Lightstream

Lightstream is another free live stream manager that offers many features to execute hassle-free live streams across different platforms, including YouTube, Facebook, and Twitch. Even though the tool doesn’t provide advanced features like OBS Studio or Wirecast, it has everything you require to stream live on your social media handles. One of the key features of Lightstream is that you can add multiple scenes/overlays and switch between them with a single click.
Pros:
● Being open-source, Lightstream is available for free
● Lightstream is a cloud-based tool, which means it offers cross-platform compatibility
● Easy to set up, even if you are a beginner
Cons:
● Lacks advanced editing features
Why Do We Recommend Lightstream?
Lightstream is the most reliable live stream manager for users looking for a simple and cross-platform tool to manage live streams and add overlays.
05Adobe Photoshop

Before you act surprised, let us clarify that Adobe Photoshop isn’t an alternative to OBS Studio. However, you can use it to create customized overlays and lower-third graphics to add a personal touch to your live streams. Suppose you are already familiar with Photoshop and have been using it for a few years. In that case, it’ll allow you to design personalized text overlays, graphics, animations, and logos for your live streams.
And, once you have successfully designed the lower-third overlays, you can use any of the live stream managers to add them to your live streams.
Pros:
● Design custom overlays for your social media live streams
● Offers advanced editing options to customize logos and lower-third graphics
Cons:
● Photoshop has a steep learning curve, and if you are not an experienced designer, you won’t be able to design custom overlays
Why Do We Recommend Adobe Photoshop?
Adobe Photoshop is a reliable choice for creators who find the built-in media libraries of a live stream manager limited. With Photoshop, you’ll be able to design custom overlays for your live streams.
06ShareX

ShareX is also an open-source screen recorder and lives stream manager that offers all the OBS features you’ll need to manage your live streams and add multiple lower-third overlays. The only downside of ShareX is that it has a complicated user interface. Even if you have used OBS in the past, you’ll find ShareX’s user interface relatively complex. So, you should only sign up for ShareX if you are comfortable with complex user interfaces.
Pros:
● Upload and save pictures, videos, logos for lower-third overlays
● Record your entire screen or a specific window
● Assign hotkeys to switch between multiple windows during the Livestream
Cons:
● The user interface isn’t as friendly as other available options
Why Do We Recommend ShareX?
ShareX is an ideal OBS animated lower-third alternative for users who need a free-of-cost solution to manage their live streams.
07Canva

Again, Canva doesn’t support live stream management at all. However, like Adobe Photoshop, you can use Canva to create stunning lower-third overlays for your Livestream sessions. The major benefit of using Canva is that it has thousands of pre-made templates that you can import to your design with one click. All these templates are fully customizable - so you’ll be able to design custom lower-third overlays for your live streams.
Pros:
● Comparatively less complicated than Adobe Photoshop
● Canva is affordable
● Being a web-based designing tool, you can access Canva on any device
Cons:
● The premium version of Canva is relatively expensive than its competitors.
Why Do We Recommend Canva?
Canva is a one-stop solution for content creators looking for an additional designing tool to create custom OBS animated lower thirds for their live streams.
Key Takeaways from This Episode
● OBS animated lower-thirds are one of the most effective ways to share the context of a live stream with your viewers
● With OBS Studio, you have the liberty to import custom animated lower-third animations and overlays and add them to the live stream through its layered architecture
● Apart from OBS Studio, there are several other tools (such as Wondershare Filmora Pro) to add animated lower-thirds to live streams.
What’s Your No. 1 Maker to Animate Your Logo Online Free
What’s Your No. 1 Maker to Animate Your Logo Online Free
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
A logo can be referred to as the heart of a brand or business. A logo presents the characteristics of a business or a product.
With the help of various applications and tools available online animated graphics can be created. And when we use the same, you can easily animate your logo online.
In this article
01 [Can an Animated Logo Help to Grow Brand?](#Part 1)
02 [What Kind of Animated Logo Maker Can Grab Attention at the Soonest?](#Part 2)
Part 1 Can an Animated Logo Help to Grow Brand?
01Where to Use Animated Logo?
The target of an animated logo is to draw attention to views in all the available digital spaces. The purpose is different for different cases. The following will give an idea of where you can use your animated logo:
● Company website
Websites are considered as a CV for an organization. So it is very important and necessary to see that the website is working effectively. An animated logo will help in improving the brand image website along with it will also boost Search Engine Optimization (SEO). Visitors or consumers are visiting the website or the page will get to see the animated logo whenever they visit the site and thus spend more time on the website. This will also bring an impact on the rank of the websites in regards to the search results.

● Promo Videos
Promo video acts as marketing tools for companies. Brands and companies make profits and earn revenue through Promo videos. So while promoting a brand’s promo video, you can include an animated logo with it. This combination of promo video and animated logo will certainly accomplish various marketing goals. You can animate your logo online for free if you don’t have one yet.

● Social Networks
Social networking platforms nowadays are considered to be one of the important platforms for various product promotions. Usually, people spend a lot of time online making communications through social networks such as Twitter, Instagram, Pinterest, and Facebook. We have already learned that video content can be used as a marketing tool. These videos with the animated logo are easy to share as well as access. Also, you can convert your animated logo into a GIF which can be used for a social posting. Thus they get shared all across the social networking platform.

● Presentations
Companies often hold various presentations from time to time. It can be a presentation at a business meeting or brand promotion or demonstration. While giving these presentations, you can always include your animated logo with the presentation. By doing this, you will also end up adding an element of creativity and originality to your presentation.

023 Reasons Why Animated Logos Help to Grow Brand

We all know why a logo is important for branding a product and the business. The logo symbolizes the brand and the product. It also helps the consumers to identify a specific brand. A logo is considered to be the face of the brand or the business. We have also learned the importance of an animated logo.
Tips:
● Animated Logos helps in Increasing Brand Awareness
● Animated Logos tells an engaging story about your brand
● Animated Logos captures the Viewers Attention
Part 2 What Kind of Animated Logo Maker Can Grab Attention at the Soonest?
011.5 Amazing Templates for Jaw-Dropping Logos
● Octopus

● LUX

● Giant Owl

● 500px

● Zoom

02These 8 Makers Make Animating Logos Easier Than Ever
When you consider animating your logo online, there are various logo makers in the industry, and you might question yourself that ‘How can I animate my logo online?’ Here is the list of the eight best logo makers who can help you to animate your logo online are:
● Renderforest
5 key features are:
● Amazing logo fonts
● Wide variety of logo styles
● Amazing layout designs
● Logos can be created on the cloud with built-in tools
● Logo can be edited anytime without any hassle
Rating: Renderforest rating is 10 out of 10
Review: I found Renderforest to be very fast and effective in making an animated logo. The amazing logo fonts are available with the vast logo style library. It made the work much easier and smoother. I found Renderforest to be the apt logo maker for my work. If I had assigned some logo artist to do the same, the cost would have been much higher.

● OFFEO’s Logo
5 key features are:
● Compatible and affordable with all existing programs
● Availability of a huge library
● Animation speed can be customized
● Availability of various color palettes for every single template
● No limitations regarding the length of animation one wish to create
Rating: OFFEO’s Logo rating is 4.7 out of 5
Review: I was looking for a good animation maker for my vlogging site when I came across OFFEO’s Logo. The best part of this maker is that it is very easy to use. And I have made a professional animated logo just with a click of a button. Now I don’t need a pro for any further animated videos.

● Animaker
5 key features are:
● One can customize the logo
● Availability of awesome sound effects
● Logos can be sketched with the Tetris style and others
● Exclusive library of logo styles
● Largest animation library
Rating: The rating is 4 out of 5
Review: I had a marvelous experience with Animaker. It has been a bag full of positive surprises. Animaker made it possible to create some unique content in a very short time and with very little operational costs.

● Viddyoze
5 key features are:
● Availability of live-action animation
● Multi rendering processing
● Availability of hundreds of unique templates
● Ready-made logo designs are available
● Logos and characters can be mixed to make one single video
Rating: The rating is 4.2 out of 5
Review: My experience with Viddyoze is amazing. I have made some amazing videos and logos by Viddyoze for my own personal use, as well as helping my friend with his business. I will always use Viddyoze for creating animated logos.

● Reallusion
5 key features are:
● Creative control features are present
● Modified interface control
● Material generation assistant help available
● Drag and drop for creating 2D motion effect
● Hundreds of ready-made logo designs are available
Rating: The rating is 3.5 out of 5
Review: I was amazed at the character animation and the rendering features available. It is a very user-friendly logo maker with straightforward features available in comparison to other 3D animation software.

● PixTeller
5 key features are:
● More than 100,000 logo shapes are available
● Unique Text Properties helps to create exclusive text for logos
● Logos created can be downloaded as GIF or MP4 format
● One can create frame by frame tailored logo animations
● Availability of a huge number of logo templates
Rating: The rating is 4.6 out of 5
Review: The best thing about PixTeller are its edit and create images in a simple and placid way. With PixTeller my job has been a smooth one, whereas previously, creating an animated logo with other makers was a headache.

● Quince MEDIA
5 key features are:
● Availability of Architectural 3D animation
● 2D animators can use this for commercial use
● Presence of 3D illustration and character
● Availability of Promo video motion graphics
● One can create characters with unbeatable graphics
Rating: The rating is 4.4 out of 5
Review: After using Quince MEDIA, I was just left awestruck. I was able to create some exquisite 3D animated logos with the available 3D illustration and characters. Also, I was able to create some unique graphics for my company’s animated logo.

● Biteable
5 key features are:
● Availability of a large color scheme
● One can share logos directly to Facebook, Instagram, YouTube, and others
● Drag and drop feature available
● Features are built for enterprise uses
● Fast interaction lets animated logos created in a few minutes
Rating: The rating is 4.4 out of 5
Review: After using Biteable, I was able to create videos and animated logos of high quality with a professional outlook. Earlier I used to spend days creating small videos, but now it can be done in an hour or so. Adding my own music is now easier.

Key Takeaways from This Episode
● At the end of this article, you have understood the importance of having an animated logo instead of a static image logo.
● Also, you got the view as to how an animated logo helps you in the growth of your brand and business.
● And finally, you got an idea that what are the various types of animated logos that grab the viewer’s attention the most.
● So, animate your logo online for your brand and make a mark in your business.
12 Animated Slideshow PowerPoint Templates
Animated Slideshow Powerpoint Templates and Tool to Make Them
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
If you are passionate about uplifting your graphic design skills with stunning animated slideshow creation, read here about the best PowerPoint templates!
In this article
01 [12 Cool Animated Slideshow PowerPoint Templates](#Part 1)
02 [5 Tools to Make Stunning Animated Slideshow PowerPoint](#Part 2)
Part 1 12 Cool Animated Slideshow PowerPoint Templates
Slideshows are an already appealing media of content presentation, which when supplemented with animated backgrounds, are bound to captivate attention. Considering the underlying reason, it should be noted that animated slideshows offer a more vivid and lively presentation of information, as compared to their static counterparts. Animated slideshows have the additional advantage of presenting the content in the exact and accurate tone that suits the grasping capability of the audience.
Talking of feasible solutions for creating high end animated slide show presentations, the software market has a diverse range of alternatives to choose from. However, Microsoft PowerPoint is a graphic presentation tool that almost everyone is familiar with. Limiting our discussion to the same, there are a diversity of animated slideshow PowerPoint templates, like that of Evanto Elements and GraphicRiver to design professionally outstanding animated slideshows.
If you are keen on trying hands at adding that extra spunk your ordinarily boring static presentations, spare time to read the following section of this article, which incorporates the features, utilities and merits of the top 12 design templates in GraphicRiver for creating animated slideshows in PowerPoint with utmost ease and within a quick time span:
01Parallax Ultimate PowerPoint Animated Template
Choosing this animated presentation template to design your slideshow projects will supplement tour creations with the most amazing parallax effect, including an additional list of tempting and trendy editing features, like, limitless color choices, high definition video resolution, master slide presentations, modern, elegant, fully animated, company oriented slides, with object animations and parallax transitions, 16:9 wide screen aspect ratio, handmade infographics and much more.
02Splash Animated PPT
This one is an excellent animated template to create elegant animated slideshow presentations that will make your design creativity stand out of the crowd. Working with the template entitles you of a matchless, professional quality slideshow animation PowerPoint project on account some exclusive features, like those of high definition screen resolution and widescreen image aspect ratio, light and dark presentation backgrounds etc.
Mentioning some additional credibility of using the template for creating animated slideshows, you get to access as many as 500 selected slides, vector line and social media icons, uniquely styled image masks, calendars and vector maps.
03Social Media Animated PowerPoint Templates
If your working constraints require an extensive use of social media information, consider using tis interactive PowerPoint template for designing social media compatible, premium quality, professional slideshows with animated graphics. Working with the template, you will get a complementary access to a pool of exciting slideshow features.
Talking of the specific utilities of the animated slideshow maker template, you can choose from over 50 slide layouts, light and dark backgrounds themes, enjoy a seamless, drag and drop workflow and easily edit grouped elements, along with modifying infographic elements in Excel sheets.
04Animated Slides Bundle for PowerPoint Presentation
This one is an interactive GraphicRiver PowerPoint animation slideshow maker template, which you can work with for a delivery of high end and illustrative animated slideshow presentations. The template facilitates its users with a diversity of graphic customization features, like that of visual transitions, custom reveals and objectified motions to your presentation slides, points and images.
The template promises you of a stunning, high quality and compelling slideshow output with an elegant presentation outlook. The template has a variety of inbuilt slide layouts, is easy to use and comes to you absolutely free of cost.
05Proposal PowerPoint Animated
If you are about to deliver a dynamic business presentation, consider working with this graphic tool to create your animoto slideshow in PowerPoint. Proposal PowerPoint Animated is an interactive animation template, designed exclusively for adhering to the concern of business centered content delivery.
You can create captivating motion stories with the conveniently editable slides and high end animated graphics of this PowerPoint template, thus ensuring a high pitched information conveyance to your target audience.
06DIY Animated PPT Promo Kit
Looking for the most feasible PowerPoint animated slideshow templates for slideshow creation generally refers to a time consuming web search. If you are a creativity freak and want to escape the aforesaid hustle, try hands at working with the DIY Animated PPT Promo Kit to create a customized animated slideshow template of your own.
Talking about the utilities, this interactive slideshow presentation kit is packed with a lot of professional features that are sufficient to give a hype to your normal quality slideshows and allows you to work with over 100 entirely customizable slides in 2 variable color schemes.
07Pitch Deck Animated Bundle
Using a pitch deck strategy is a common way of attracting fund credibility for your business for an appreciable revenue growth, which is often put to the additional use of addressing potential workers of the company on the latter’s crucial success factors. When working towards either of the purposes, using the aforesaid software bundle is a smart choice to showcase the exact content concerning your overall business concept to the target audience.
This one is preferably the best pitch deck template you could ever get. Though there is an appealing set of market choices, it is always an impressive decision to select the cream from the curd for ensuring high end results.
08Massive X Presentation Template for PowerPoint
When having a desire to access the credibility of slideshow templates though user reviews, this animated PowerPoint template is sure winner. Packed with an extensive library of over 960 exceptional slides in dark and light background themes, along with 20 preset color schemes, this graphic template is an absolute favorite of creative designers across the globe.
Choosing the template for catering to your animation centered slideshow creation needs opens a diversity of audio-visual customization features with an entirely free access and an easy to use working interface.
09Imperial Multipurpose PowerPoint Template
Living up to its name, this one is a multi-functional, free animated slideshow template that allows you to choose the perfect color scheme for your brand from more than 100 shade varieties, thus ensuring a high end transition flexibility. Prefer using this template to add a visual highlight to your slideshow presentations with a diversity of icons and customized animations.
If you have invested enough time looking for the best PowerPoint animation slideshow creator utility, end your search with the Imperial Multipurpose template that is available to you without asking for a penny from your pocket and welcomes you with the most interactive working environment.
10Minimal PowerPoint
The aforesaid slideshow template for creating animated presentations is a fundamental and clean graphic creation utility that comes with a wide range of more than 500 different sides and convenient to use drag and drop placeholders for seamless content inclusion. Additional features of the template consist of inbuilt calendars, charts, graphs and customized illustration components, suitable for a diverse set of industries.
This one is an interactive style PowerPoint animoto slideshow maker template that works best to infuse data and animation graphics together. You can use this graphic design tool without a second thought for delivering quality content with a cohesive slideshow presentation, of course without having to worry about any cost constraints.
11PowerPoint Animated Pro Pack- With Animated Slides
Using this animation slideshow template for your business presentations facilitates you with a series of interactive graphic modules within professionally compatible slides. You can use this high end template package to supplement your presentations with high quality animated motion diagrams.
Other appealing features of the package include a huge set of conveniently editable slides, with an extensive variety of PowerPoint compatible motion transitions, animations and many more surplus features to add the right amount of spark to your professional animated slideshow presentations.
12Wow Slides for PowerPoint
If you are yet to reach to the perfect animated slideshow creator solution, consider sparing a thought about this wonderful PowerPoint template to cater to your animation design concerns. Available to you with a decent set of over 24 inbuilt color themes, this one is a perfect choice for working on webinar slides, business presentations and pitch decks.
Apart from elegantly beautiful collection of animations, you will find this slideshow template package to be a storehouse of elusive and explanatory charts, graphs, maps and icon packs, which you can use to add relevant statistical content to your presentations or give an enhanced and organized look to your slideshow project.
Part 2 5 Tools to Make Stunning Animated Slideshow PowerPoint
Having discussed about the most amazing animation slideshow templates for PowerPoint, let us now extend our talk to learn about some of the most preferred graphic tools to create high end and professionally expressive and stunning animation centered slideshow presentations in PowerPoint, considering the fact that such presentations are an important part of the ongoing business trends, which you should be aware of.
The following section presents a detailed discussion on the features, best application utilities, market reviews and usage guidelines of the top 5 animated slideshow creator tools:
01**Wondershare Filmora Video Editor **
For Win 7 or later (64-bit)
For macOS 10.12 or later
This one is possibly the best and an all in one software package that promises to address almost all of your graphic editing needs in the most affordable manner. Talking of the specific utility of creating animated slideshow presentations, Wondershare Filmora is dedicated towards delivering high end motion graphic slideshows of matchless professional excellence.
The tool is best in making audio infused, animated photo slideshows that are apt for comprehensive graphic proposals for top rated business projects. About the software’s pricing requirements, you can avail a free usage of the tool for free in its trial version for 7 days, following which, working with the tool will demand paid monthly and annual subscriptions of $9.99 and $19.99 respectively.
Pros
● Working with the tool, you are entitled to use a plethora of audio-visual effects and filters to enhance your presentations.
● The tool’s feature rich library has everything to design animated slideshows with high resolution output quality.
● The tool is known to support almost all popular audio, video and image file formats.
Cons
● The tool has a limited variety of fine-tuned utilities for effect tweaking.
● The features of chapter authoring and DVD menu are absent.
● Working with the tool, you may encounter occasional software crashes.
User’s Guide to Create Animated Slideshows in Wondershare Filmora
Having understood the basic functionalities and exceptional features of Filmora’s Animated Slideshow creator tool, let us see through the following section to get familiar to the knowhow of using the same for designing animation top rated slideshow presentations in a stepwise procedure:
Step 1: Download and Install the Software
Before getting though with the creation process, initiate a download of the slideshow creator program from the latter’s official website to any of your preferred Windows or iOS compatible devices.
Step 2: Add Your Images and Videos
Creating a slideshow presentation may require a set of multiple image and video files to the program’s graphic creator timeline. It is recommended to add your selections of the aforesaid files to a single folder before launching the software in your system.
Once you have finished making your selections, launch the program to reach its welcome interface, were you need to navigate and click on the ‘Media’ tab in the top toolbar. From the task options that appear, click on ‘Import a Media’. Next, you will be asked to browse through your device locations and choose the folder that contains your previously selected files to be used in the presentation you are about to create.
When you have found the required folder, tap on ‘OK’ to import the same to the new slideshow project in the Filmora timeline. All your selected files will be visible here after a successful import.
Step 3: Timeline Positioning of Media Files
Before working on the task of positioning the imported media files on the app’s timeline, navigate to the ‘File’ menu and choose the ‘Preferences’ option. As soon as the respective window pops up, reach to the ‘Editing’ tab at the top and select ‘Photo Placement’ from the drop down menu that follows.
In case your selected images do not have a matching aspect ratio with the program’s preset values, choose the ‘Crop to Fit’ option for removing the additional black bars from the selected images. For the requirement of adding camera pan and zoom movements to your images, select the ‘Pan & Zoom’ option in the ‘Preferences’ settings.
You can proceed to change the preset play durations of images, effects and transitions in the ‘Editing’ window itself. As an alternative you can adhere to the same task in the program’s timeline by dragging any one end of the media files in an outward or inward direction. The ‘Crop to Fit’ option may not give an affordable size in some cases where the images are set in a vertical 9:16 aspect ratio. Choose the ‘Fit’ option to set this issue straight.
When you have finished making all the aforesaid adjustments, navigate to the Media panel again for adding the selected image files to the software’s timeline. Proceed with selecting a file and dragging and dropping the same at the desired position within the timeline. Continue repeating the process till all the images have been placed at their respective locations, and in the exact order of appearance in the slideshow. This should be followed by adjusting the image play durations using any one of the previously described methods.
Step 4: Escape Hard Cuts With Image Transitions
Hard cuts among different slides of a presentation break the flow of the slideshow. To escape this cringe, consider using a smooth transition effect within the slides of your project. To do this, navigate to the ‘Transitions’ tab in the top toolbar of Filmora’s project window and select a desired one from over 100 choices of customizable transitions.
You can now drop these transitions in the timeline at the exact intersection point of two image files. Avoid using the same transition for every hard cut to escape monotony. You can instead choose different transitions for each slide while observing its appearance in the clip.
After you are done with applying transitions to each slide, double click on a particular transition to open its ‘Transition Setting Window’ either for presetting the transition play duration or to choose a desired transition mode. You can also prefer a direct customization of the transition duration in the project timeline through a right or left dragging of any of its ends.
Step 5: Uplift Your Slideshow Colors With Overlays and Filters
Navigate to the top toolbar and hit the ‘Effects’ tab to choose from a diversity of visual effects that can be added to the slideshow images to supplement them with an increased vibrancy through color desaturation. These effects in the program’s library are categorized into classes of Overlays and Filters, with further subcategories of Sepia Tone, Light Leaks and Lomography and many more.
To apply these effects, just select and add them into a timeline track above the clip you wish to add the overlay or filter to. When you have applied the effects, observe the overall clip appearance in the ‘Preview Panel’. Double click on a particular effect to fine-tune the latter’s settings.
Step 6: Supplement Your Slides With Motion Graphic Elements
While motion graphics will undoubtedly enhance your animated slideshows, adding them to your presentation is purely optional, since most professional projects do not need a motion graphic element to escalate their presentation outlook. If, however, you choose to work on making these a part of your animated slideshow, Filmora lets you do that in its ‘Elements’ tab.
There is a plethora of motion graphic templates that you can select and add to the project timeline for a quick and vibrant upgrade of your presentation slides, but, at the same time, it becomes important to take care of the visual outlook and the underlying reason of creating the slideshow before you decide on adding these elements to your project.
Step 7: Create Voiceovers and Record Soundtracks for Your Slideshow
Narration is a smart way to captivate the target audience within your slideshow, whether though a self-delivery or a recorded voiceover. If you decide on the second option, you can conveniently use the Filmora Slideshow Creator program to add voiceovers and soundtracks to your presentation.
To adhere to the purpose, navigate to the top toolbar and click on the ‘Media’ tab. From the options that appear, tap on the ‘Record’ menu that drops down, followed by selecting the ‘Record Voiceover’ option. As soon as the ‘Record Audio’ prompt pops up, select your desired microphone to be used in the recording process and click on the ‘Record’ button.
The recording that you have just created will appear in the ‘Media’ tab beside your all other imported audio-visual and image files, and you can add the same to any desired file with utmost ease. The Filmora library further allows you with a free access to its huge inventory of sound and audio effects. To apply these effects to your project, navigate to the ‘Audio’ tab and browse through impressive music categories, like, Young & Bright, Rock, Electronic, etc., to select the best matching audio for your slideshow.
When you have made your selections, add all of them to the slideshow’s audio track in the project timeline and make suitable adjustments to their play durations.
Step 8: Export Your Creation
When your satisfied with your efforts till here, you have indeed created a wonderful animated slideshow presentation that should be exported to relevant platforms. Navigate to the ‘Export’ tab at the top right corner of the project timeline and click on the same. As soon as the utility window appears, choose a preferred file format, set a desired output resolution and fame rate for your presentation, followed by making a direct export of the same to your Vimeo or YouTube accounts.
The slideshow rendering time on different platforms may vary in cohesion with the specific presentation lengths, with larger file requiring a considerably longer time to get rendered than the smaller ones. It is advisable to limit the output file size within 500 MB for a quick rendering process.
02Canva
This one is an online animation slideshow creation tool that could certainly be your best choice to design high end professional presentations. Facilitating you with over 100 different slide design layouts, the tool additionally grants you the liberty to add your own images to the presentation being created, or even select suitable alternatives from Canva’s extensive image stack that has over 1 million apposite images to choose from.
You can make the best use of Canva to create promotional presentations to add extra emphasis on the brand of your company and product brand, which a compatible to a diverse variety of professional platforms for information sharing.
As far as the cost constraints of the tool are concerned, you get to access a free version of the tool for working on slideshow presentations for individual or small business units, while the graphics design needs of large scale professional corporations are suitably addressed by the utility’s Canva for Work version, which is equipped with high end team coordinated features with a 30-day free trial, along with monthly and annual subscription of $ 12.95 and $ 119.4 respectively.
Pros
● The tool allows you to add elusive texts, filters, fonts and images to the animated slides of your business presentation.
● Working with the tool, you can drag and drop an extensive variety of elements within your slideshow.
● Canva further allows you to create, upload and save the logo of your brand.
Cons
● The tool’s customer support is not quite welcoming.
● You need to add your phone number within the tool’s customer support interface for getting the required help.
● The tool’s working interface is somewhat confusing.
User’s Guide to Create Animated Slideshows in Canva
Let us see browse through the detailed, step by step process to quickly create amazing animated slideshow presentations using the Canva graphic design tool in the following section:
Step 1: Download and Install Canva
Visit the official site of the tool for a free download of the Canva slideshow creator software in any suitable iOS or Windows compatible desktops, laptops and PC systems.
Step 2: Choose Your Task
Undertake a launch of the downloaded program to reach the latter’s welcome page. Here, you need to navigate to the search bar at the top and type a keyword to select your task. For creating slideshow presentations, enter ‘Slideshow’ in the search tab.
In the drop down menu that follows, a list of the closest matching alternatives of your keyword will appear. Select ‘Slideshow Videos’ from the same.
Step 3: Select a Template
The completion of Step 2 will take you to the program’s template library, where you can either work with creating a presentation of your own by clicking on the ‘Create a Blank Sideshow Video’ option, or choose any one from the finest collection of in built slideshow templates from the Canva library.
Step 4: Customize Your Template
After selecting the template, you will reach Canva’s slideshow editor page. Here you can customize your slideshow as per your preferences. To begin with, replace the preset images in the template with your selected ones.
You can either choose a set of images from the program’s inbuilt photo gallery or select the same from your device. Navigate to the ‘Tools Panel’ in the left and click on ‘Photos’ to work with the first method, or tap ‘Uploads’ in that very panel to apply the second.
When you have made your choice, click on ‘Upload Media’ to bring your selections to the tool’s editor timeline. This should be followed by dragging and dropping the images at appropriate places within the template.
Step 5: Crop the Images
Double click on any image and drag it sideways to crop the same within your preferred aspect ratio. When you are happy with the changes, click on ‘Done’ to apply them. You can additionally, customize the images with a variety of available effects at this stage.
To proceed with the aforesaid process, choose the image you want to customize and select ‘Edit Image’ from the dropdown that appears. You will be directed to the ‘Edit Image Gallery’, where you can select the effect you want to complement your image with.
Step 6: Add Other Design Elements
Tap on ‘Elements’ in the ‘Tools Panel’ at the left to select a suitable component from a range of stickers, icons, illustrations and charts to add to your slideshow according to its creation theme.
Step 7: Customize the Text
The template has some pre-written text, which you can change by double clicking inside the text boxes to highlight the already written text and edit the same as per your requirement. Press ‘T’ on your system’s keyboard for adding extra text boxes. You can also visit the ‘Editor Toolbar’ work with a variety of text formatting options, like, font size, style and color.
Step 8: Include Suitable Animations
To supplement your slideshow with stunning animations, select the image, element or text you wish to animate, followed by pressing the ‘Animate’ button. You will reach the ‘Animations Gallery’ for a selection of the desired text or page animation you want to add.
Once you have finalized your choice, click outside the gallery to apply your selected animation.
Step 9: Add the Perfect Sound
To uplift your presentation with an appealing music, navigate to the ‘Tools Panel’ at the left of the editor window and tap on ‘Audio’. A gallery of music clips will get displayed. Choose the one that best suits the theme of your animated presentation.
Step 10: Preview Your Creation
When you are done with creating the presentation, watch how it looks by navigating to the ‘Menu Bar’ at the top and clicking on the ‘Play’ button. When you have finished, click on ‘Close’ to reach the editor window.
Step 11: Set the Play Duration
To adjust the play duration of any slide, select it and navigate to the toolbar at the top left corner.
Click on ‘Edit Timing’ in the same and make suitable adjustments either by encoding the required number of seconds or dragging the duration slider.
Step 12: Time to Download and Share!
Prefer previewing the slides one again to take a final look at your presentation. If you are happy with your work, navigate to and tap ‘Download’, followed by selecting the file type to save your creation locally to your device.
It is recommended to choose the ‘MP4 Video’ file format for saving audio enabled presentations. In case you want the background music to be included, either choose the ‘GIF’ format or download the slideshow as a PowerPoint presentation.
For a direct share of the animated slideshow, navigate to the ‘Menu Bar’ at the top and click on ‘Share’, followed by ‘All Options’ and lastly, tap ‘Present’.
03Keynote
This one is affordably the most convenient presentation tools if you are a user of iOS devices, and is a world class utility to create animated slideshow presentations. You can work with this tool to add an extra element of practicality to the otherwise customary business oriented animation slideshows with a diversity of effects, filters and transitions. The software is an ultimate best in adhering to real-time and remote event collaboration concerns of employees.
Concerning the pricing requirements, you can work with this slideshow creator tool for free if your usage concerns are restricted to a personal need. In an otherwise case, you can prefer buying the latter for a monthly investment of $ 99 and $ 299, respectively for business and enterprise based concerns.
Pros
● The Keynote program allows you a real-time, remote and revised access to the slideshow presentation.
● The program’s creator library is a storehouse of the most elegant and expressive slideshow templates and themes.
● The application greets you with a responsive and non-messy interface, with a decluttered toolbar.
Cons
● The program offers you a limited number of options to export your creations.
● You cannot work with the application on a Windows compatible device.
● If you are a regular PowerPoint user, working with the tool will require you a comprehensive learning of the usage pattern.
User’s Guide to Create Animated Slideshows in Keynote
Moving ahead with the discussion, let us understand the process of creating an animated slideshow presentation in Keynote though a step by step guide in the following section:
Step 1: Download the Keynote Slideshow Creator Tool
Start with initiating a free download of the tool from the official Apple website through your login credentials and proceed to install the same in your iOS device.
Step 2: Select a Presentation Theme
To start working on your slideshow presentation, you will require to choose a suitable theme. To do this, open the tool by clicking on its icon in the Launchpad, Applications folder or the Dock. The ‘Theme Chooser’ window pops up. In case this doesn’t happen, navigate to the bottom left corner of the screen and tap ‘New Document’.
In the ‘Theme Chooser’, you can either see through different categories or tap ‘All Themes’ to select the one you like. When you have found your preferred theme, open it by double clicking on the same.
You may either use the preset slide layout of the selected theme or use a different one by navigating to and clicking on ‘Format’ tab at the right side of the screen. You can now add your specific content in the presentation through adding new slides, text and images.
Click on the ‘+’ symbol in the theme toolbar to add a new slide followed by choosing its layout, double click inside the placeholder text to edit the same or drag and drop an image from your device gallery or the internet to replace the preset one in the template.
Step 3: Supplement Your Presentation With Objects
Proceed to add different slideshow objects in your creation by navigating to the ‘Object Toolbar’ at the top and selecting tables, charts, shapes, text boxes, comments, etc., that you wish to add in your presentation.
You can further make changes in the color, shadow and border of the object to improvise its appearance, or prefer applying a preset object style to enhance the overall object look to bring it in line with the slideshow theme. To do this, select the object and you will see its formatting options in the sidebar at the right. Click on the ‘Format Toolbar’ if the sidebar does not appear.
You can additionally, add layers to the slide objects, change their size or nest them within a shape or text box and link objects to switch to a new slide, open a related web page or email message.
Step 4: Add Audio-Visual Elements
Try adding suitable media elements to your creation by dragging a video or music file from your system either to a media placeholder or just anywhere within the slide. You can alternatively tap on the ‘Media’ icon in the top toolbar and choose ‘Music’ or ‘Movies’ from the dropdown that appears, followed by dragging the file with the previously explained method.
To add a soundtrack to the presentation, click on the ‘Soundtrack’ icon in the toolbar at the top, followed by clicking on the ‘Audio’ tab in the sidebar that appears. Next, tap the ‘+’ icon to select specific songs or playlists you want to add in the soundtrack.
Step 5: Add Stunning Animations
Start with selecting a slide to add the animation effect in the ‘Slide Navigator’. The ‘Animate’ sidebar appears, where you need to select the ‘Add an Effect’ option. Scroll down to view and choose a desired transition.
You can see a preview of the selected transition being played, with the slide navigator displaying a blue mark at the right corner of the slide to indicate the addition of a transition.
To change a previously selected transition, navigate to the sidebar at the top and tap ‘Change’ to select a new one. You can further, use the sidebar options to set the direction and transition play duration.
Step 6: Playing Your Slideshow
When satisfied with your effort, you can prefer playing the presentation, either in full screen or in a single window. If you choose to play in full screen, navigate to the ‘Play’ menu, click on the same and select ‘Full Screen’, followed by choosing the desired slide from where you wish the presentation to start in the slide navigator.
If you want to play the slideshow in a window, select a preferred slide in the slide navigator, go to the ‘Play’ menu at the top, click on the ‘Play’ tab, followed by choosing the ‘In Window’ option. The presentation will now start with the selected slide being played in one window and the presenter in the other.
In either of the above slideshow playing modes, press ‘Esc’ from your system’s keyboard to end the presentation playing process.
Step 7: Collaborating With Others
Working with the Keynote Slideshow Creator, you can collaborate with others to invite people to view and edit your presentation. To give a presentation access, you can either share a web link for a public access, or invite certain people having registered Apple credentials to view your creation. You can even give editing permissions to selected viewers or allow them to invite other people to collaborate.
04Powtoon
This one is a useful tool to create interactive business presentations for brand promotion and company recognition. Talking about the specific features of the tool, you can work with the utility to design an attractive logo for your company, import data and charts to your presentation, make adjustments in the color schemes of the slideshow, initiate infographic building and organize your slideshow into several sections.
The tool works best towards educating potential customers and clients about your company’s mainstream work profile and business. Sticking to the terms of utility pricing, you can begin with taking a free demo of the tool to access its credibility in cohesion with your specific needs. Following this, you can avail a monthly paid subscription of Powtoon, which has a price range of $ 19 to $ 59, according to the type and extent of features you choose to avail.
Pros
● You can add the details of your brand in the most expressive and appealing manner with the tool’s manifold design features.
● You can work with hundreds of preset slide designs to quickly create professionally sound animated slideshows.
● The tool is excellent in catering to your diverse slideshow design needs, when working for a large scale organizational setup.
Cons
● The tool is not a smart choice for individual or small scale business setups.
● The extensive variety of features results in a bit confusing and messy working interface.
● You can add a limited number of users to the monthly subscription plan of the tool.
User’s Guide to Create Animated Slideshows in Powtoon
For a better insight on how to create animated slideshows in Powtoon, let us go through the stepwise tutorial of the process in the following section:
Step 1: Launch the Online Tool
Visit the Powtoon official website to open the slideshow designer tool in any of your favorite internet browsers.
Powtoon Official Site Link: https://www.powtoon.com/index/
Step 2: Script Your Presentation
Start with creating a preset content for every slide of your presentation, based on the reason behind creating the slideshow, type and style of content presentation and so on.
Step 2: Add a Cohesive Background Music
You can complement your presentation with the perfect background music from the Powtoon library, from the web or even create your own voiceover recording through any preferred online text-to-voice recorder tool to voice the contents of your presentation. When you are done, upload your recording to the Powtoon editor to proceed with adding visual content to the presentation.
Step 3: Divide Your Presentation Slides
You can now add images, text and animations to your project in line with your presentation script. Choose suitable images from your device or from the web, add short, impactful texts and stunning animations from the Powtoon’s library to level up the appearance of your slideshow.
Step 4: Include Design Elements
Try adding additional elements like, graphics, background themes, animation styles, props, color schemes and other relevant characteristics to the slides.
Step 5: Time Your Presentation
In the last step, use the Powtoon timeline to set the sequence and time of appearance of different elements in each of your presentation slides. You can also hear the voiceover in the slideshow background to ensure the synchronization between the audio play and visual content appearance within the presentation.
05Visme
This one is a top grade cloud based professional tool for creating animated slideshow presentations with an affordably high visual credibility. Equipped with a drag and drop design workflow, the tool works effectively towards delivering intuitive and engaging animated slideshows for effective communication of business ideas and top rated brand promotion strategies.
The best usage of the tool lies in the creation of business presentations that are aimed at ensuring company oriented image collection and brand consistency. Talking of the tool’s pricing constraints, a single user subscription of the utility would cost you $ 20 on a monthly basis, which increases to $ 60 per month for a 3-user package.
It is a smart choice to take a free live demonstration of the tool to get a comprehensive understanding of the latter’s working technology.
Pros
● Extensive variety of colors, images and logos to complement your business presentations with elusive design elements.
● Promotes a viable consistency among multiple employee presentations
● The tool comes with an in built analytic system that keeps a track of the viewers of your slideshow presentations.
Cons
● The tool lacks some essential elements of slideshow design.
● The design features are mostly generic and do not cater to intense creation needs.
● The tool lacks a free trial facility.
User’s Guide to Create Animated Slideshows in Visme
In the following section is presented a stepwise procedure to create stunning animated slideshows in Visme with high end professional excellence and in the quickest time span:
Step 1: Download and Install the Program
Navigate to the official website of the Visme Slideshow Creator program to download and install the same in any of your preferred MacOs or Windows supported devices.
Visme Official Download Link: https://visme.co/blog/
Step 2: Start a New Project
You will need to create a Visme account to start working on the slideshow creation process. When you have created one, navigate to and click the ‘Create New Visme’ option in the tool’s opening screen to open a new project and assign a suitable name to it.
Step 3: Choose a Template
in the new project window that appears, click on ‘Presentations’ option at the top to see a library of slideshow templates being displayed. You can either, select a template from the library to edit or start an entirely new creation of your own.
Step 4: Make Color Schemes and Background Selections
To proceed with the selection of slide backgrounds and color schemes, you can either choose an exact color by entering its RGB code in the ‘Edit Colors’ option, or choose one from Google web pages using the ‘Chrome Eye Dropper’ tool.
Step 5: Add Shapes and Icons
You can supplement your slideshow with suitable design elements, like icons and shapes. All you need to do is navigate to the ‘Tools Panel’ in the left, click on the ‘All Shapes’ symbol and type a related keyword in the search bar to get a list of matching shapes to choose from.
Step 6: Insert and Format Text
You can now proceed with adding suitable text, titles and subtitles to the presentation slides. Again, visit the ‘Tools Panel’, tap the ‘T’ icon and click on ‘Add a Title’. A text box will be created within the slide, where you can add the required text. You can also format the same from the ‘Format Toolbar’ that gets displayed above the inserted text box.
Step 7: Add Photographic Slides
To include image slides, start with inserting a new slide in the presentation, flowed by once again navigating to the ‘Tools Panel’ in the left and clicking on the ‘Background’ icon. Choose a suitable color scheme and again, click on the ‘Images’ symbol in the ‘Tools Panel’. Here you can select any suitable image from the library that gets displayed.
Step 8: Link Your Slides
Link the sequential slides of your presentation with any suitable indicator, such as an arrow, so that clicking on the same takes the viewer to the successive slide. You can alternatively create ‘Hotspots’ to link the slides together.
Step 9: Publish and Share Your Presentation
When the final result makes you happy, navigate to the ‘Publish’ tab just above your slide window to open the presentation publishing interface. Here, you can choose from the options of a direct share, a site or blog embed or a local download of the presentation to your device.
● Ending Thoughts →
● Animated slideshow presentations land among the most trending ways to ensure a precise and engaging content delivery.
● The software market is packed with a diverse range of impressive slideshow creator tools with the most amazing features.
● When making your choice of the perfect animated slideshow designer tools, the Wondershare Filmora Slideshow Creator program is indeed a smart pick.
10 2D/3D Animation Tips & Tricks for You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Best 10 3D Text Animation Templates
Top 10 3D Text Animation Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
“Where is everyone getting their 3D Text Animation templates?”
To answer this request, we’ve compiled a guide that not only teaches you how to create things like 3D Spinning Text (After Effects) but also gives you an idea of where you can find the kind of resources (i.e., 3D Text Animation templates and presets) that you need to get a head start on your projects.
In this article
01 [Top 10 3D Text Animation Templates ](#Part 1)
02 [How Do I Make 3D Text in After Effects?](#Part 2)
03 [The Best 10 Amazing 3D Text Animation Templates](#Part 3)
04 [Secrets to Learning More Animation Tactics](#Part 4)
Part 1 What’s 3D Text Animation?
Before anything else, let’s talk about text animation. Specifically, 3D Text Animation. The text that you’re reading now, is 2D Text. It’s static, and it lacks depth. It’s just letters on a screen. Meanwhile, 3D Text is usually built for motion, and thus, it has volume and depth — it’s almost tangible. Here’s what that looks like:

As you can see, even without actually moving, in the text shown in the image above, the potential for motion is there — it looks alive.
Now, you’ll see 3D text like this often in movies or promotions. Usually in the form of extravagant title cards or 3D text logo animation. They’re eye-catching, and because they’re 3D, you can play with them as much as you want to really add drama to your creations.
Part 2 How Do I Make 3D Text in After Effects?
As promised, this next section will teach you how to create 3D Text Animation in Adobe After Effects, which is a VFX and motion graphics software used by many animators to bring life to their text. You’ll notice that the following tutorial is really more about introducing the tools that you can use in order to create 3D Text Animation:
01Step 1. Add Your Text
The first thing that you have to do, of course, is to add your text! To do this, go to the ‘Tools’ panel, select the Type tool, and then select the ‘Composition’ panel. The composition is where you type your text!
With After Effects, you also have the following options:
● Change Text Font
● Adjust Text Size
● Adjust Text Color
● Shift Justification (Left, Middle, right)
And so on! Once you’re done with your text composition, it will be generated by After Effects into a layer that you can adjust as needed in the next steps.

01Step 2. Use Animation Presets
With your text now in a layer that you can add animations to… you’ve practically done a third of the job! Or even more than that if you decide to use the animation presets that are provided by After Effects.
These can be found by selecting ‘Browse Presets…’ on the ‘Animation’ tab (shown in the image below.) All you need to apply them is to drag and drop them onto your text layer.
Note: The first keyframe of this built-in text animation will be applied at the location of the Current Time Indicator (CTI), so make sure that you’ve adjusted that accordingly.

01Step 3. Per-Character Animation
If you’d like to personalize your text animation, After Effects does also give you the option to animate per character (or, per letter, in this case.)
This will give you more control over how you decided to animate your text. Of course, it does mean that it is slightly more complicated as well.
● To animate text per layer, select ‘animate’ on that layer and choose a parameter to start working on animations for.
● You’ll be able to previous (or scrub) through your animations in order to see if they are doing what you need them to do.
● You can also remove applied parameters in order to re-work your animation.

01Step 4. Add Graphic Elements to Text
If you really want to make your 3D Animation Text pop, Adobe After Effects also offers the tools needed to add Graphic Elements to your composition — which can be found at the top-most toolbar!

Part 3 The Best 10 Amazing 3D Text Animation Templates
Now, as promised, we’re also going to be introducing a couple of 3D text animation templates that you can try out for your own projects! Each template will have a link that you can go to in order to see what it looks like, as well as an explanation on how you can use it for your projects in the future!
01Real 3D Light Bulb Kit
The first Text Animation Template on our list is the “Logo Light Bulb” 3D Animation from Envato Elements. This one literally glows people! Making it perfect for a quirky, and yet still very impressive Title Card or Logo. Its design is very realistic, and you can also control how it flickers! For example, turning the bulbs on certain characters first, or turning them all off at once in the end.
023D Text Reveal
This next 3D Animation template is also from Envato Market. And, just like the first, it makes for quite the dramatic Title Card or Logo. With this template, your Text can literally zoom in to view while looking its best and sparkiest in High-Chrome.
033D Metallic Text Animation
Our next pick, the 3D Metallic text animation is another great one for those who are looking for something flashy — something that gives off the impression of being impressive right from the gate. Compared to the previous text animation template, this one has a more rugged kind of appearance. Perfect for those looking to promote something more fun rather than professional.
043D Text Box Animation Pack
The next one is a little less ‘impressive’ — in the sense that it isn’t as in your face as the other 3D animation templates that we’ve introduced thus far. And that’s exactly why the 3D Text Box Animation Pack deserves to be on this list! Its 3D spinning text (after effects) elements are very usable — in that it can work for a variety of individuals and styles. It has a more professional look as well. Making it perfect for corporations.
053D Text & Logo Boxes
This next one, the 3D Text & Logo Boxes pack is particularly perfect for 3D logos. The pack gives you several options for box size as well as text parameters. So, you can design your animated 3D Logo however you want and use it for future projects to give them even more dimension than before.
06The Light Bulb Kit
Our next pick, which is the ‘Light Bulb Kit’ also from Envato, is very similar to the first item on our list — in that it features text lit up by lightbulbs. However, it lends an extra bit of photo-realism to it. Less sparkle and more grain — which may exactly be what you want for your new title card or logo.
073D Text Templates
The 3D Text Templates is a very bright and pop-y template that is perfect for creating eye-catching promotions and advertisements. It’s very simple to use, which, again, maybe exactly what you want. Literally, the template will ask you to choose your own text and change the colors to suit that of your own brand, then you’re done!
083D Text Shapes Logo Reveal
The ‘3D Text Shapes Logo Reveal’ template is a pack of 3D text animations that you can use in order to add a little spin to your logo reveals (quite literally, in some cases!) It has a lot of personality to it, and a certain tech-y or science-y feel that would make it perfect for anyone looking for something more technical.
09Bold Titles
The ‘Bold Titles’ template is very loud and proud. But it has a bit of a retro-vibe to it as well. Making it stand out from some of the more minimalistic modern text animation styles that you see these days.
1010. Wave 3D Logo & Text
Looking for something simple and professional? Then the ‘Wave 3D Logo & Text’ template may just be the one for you. We put it last on this list, but it’s actually quite a strong contender. One that just about anyone (for just about any type of project they’re working on), should be able to get some use out of.
Key Takeaways from This Episode
● 3D Text Animation is the practice of bringing text to life! It gives dimension, depth, and, even, movement into what are usually very static properties!
● You see a lot of 3D Text Animation in big pictures these days. And you can start creating your own with the use of Adobe After Effects — a VFX and Motion Graphics Software that a lot of professionals use for their own text animation.
● Of course, if you don’t have the kind of time to create your own 3D Text Animations from scratch, you can always use templates instead! There are hundreds (if not thousands) of them available out there. It should be simple enough to find one that fits the kind of vibe you’re looking for.
● SECRET TIP! If you’re looking for an all-in-one kind of solution, you might want to consider Filmora Pro. It’s a video editor, first and foremost, but that’s not all it is — you can be using it today to start creating your own 3D Text Animations!
How to Cartoonize Photo Photoshop in Easy Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Also read:
- 10 2D/3D Animation Tips & Tricks for You
- New 10 Must Watch Netflix Cartoon Series For You for 2024
- Updated In 2024, 10 Stunning Stop Motion Movies That You Should Not Miss
- New Is It That Easy to Make My Own Animated Character, In 2024
- New 2024 Approved 5 Different Animation Styles A Simple but Complete Guide
- How to Combine Two/More GIFs Into One GIF Mergers Offered for 2024
- In 2024, 18 Best Tools and Services to Create Animated Videos for Your Business
- Updated 15 Best Sites to Watch Cartoons Online Free And So Can You for 2024
- New In 2024, How to Create YouTube Intro Animation Like a Pro
- New In 2024, How to Obtain and Create Animated GIF Icons Like a Pro?
- New Best 10 Anime Series of All Time | Watch Anime Online for 2024
- In 2024, Popular Female & Male Disney Cartoon Characters
- New 2024 Approved Secret Source to Make a Great Stop Motion Puppet
- Best 10 Photo Animator Templates for 2024
- How to Create A GIF with Sound, In 2024
- New In 2024, Samples of Cartoon Character Face to Inspire You
- 6 Proven Ways to Dub Anime for Anime Voice Actor for 2024
- How to Create an Adobe Collage for 2024
- Updated 2024 Approved Have You Seen the Facebook Cartoon App Everyones Using Lately
- 2024 Approved Best 12 Evil Cartoon Characters of All Time
- New How to Make a Photoshop Collage in EASY Steps
- New 2024 Approved How to Find & Make Animated Christmas GIFs?
- New In 2024, Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
- New In 2024, The Secret Sauce for Making GIF Instagram Story More Aesthetic
- New 2024 Approved 5 Websites with Animated Logos That Can Catch Your Eyes
- New In 2024, 5 Foolproof Amazing Anime Text to Speech Tips
- Updated Top 8 Anime Name & Title Generators Online-Get Cool Anime Names for 2024
- New How to Make Your GIF on WhatsApp in Simple Ways for 2024
- Complete Guide to Send Gif WhatsApp on Android
- New FREE Best Anime Streaming Sites to Download Anime for 2024
- Top 15 Male Anime Characters By Voting
- 5 Websites with Animated Logos That Catch Your Eyes
- New Can I Do Animated Logo Design Without Design Skills, In 2024
- Updated In 2024, A Beginners Guide for Learning 3D Animation
- In 2024, Beginner Tutorial on Making Unity 2D Animation
- New In 2024, 10 Best Convert Video Between GIF Software High Quality
- Updated 2024 Approved 8 Blender 3D Animation Tutorials
- How to Share Location in Messenger On Oppo Find X7? | Dr.fone
- Recover your messages after Oppo K11x has been deleted
- How to Track Apple iPhone 11 Location by Number | Dr.fone
- How can I get more stardust in pokemon go On Realme 10T 5G? | Dr.fone
- How to Change Motorola Razr 40 Location on Skout | Dr.fone
- Does find my friends work on Xiaomi Redmi Note 13 Pro+ 5G | Dr.fone
- How to repair corrupted PDF v1.5 file when manual method fails | Stellar
- Unova Stone Pokémon Go Evolution List and How Catch Them For Apple iPhone SE | Dr.fone
- 3 Ways for Android Pokemon Go Spoofing On Vivo S18 | Dr.fone
- How to Recover Deleted Notes from iPhone 15 Pro? | Stellar
- How to share/fake gps on Uber for Vivo T2x 5G | Dr.fone
- How do i sign a .xls files free
- In 2024, Hassle-Free Ways to Remove FRP Lock from Samsung Galaxy A14 4G Phones with/without a PC
- How to recover deleted pictures from Redmi K70 Pro.
- Edit and Send Fake Location on Telegram For your Motorola Moto G23 in 3 Ways | Dr.fone
- Complete Tutorial to Use VPNa to Fake GPS Location On Infinix Zero 30 5G | Dr.fone
- In 2024, Full Guide to Fix iToolab AnyGO Not Working On Motorola G54 5G | Dr.fone
- In 2024, iSpoofer is not working On Realme GT 3? Fixed | Dr.fone
- Reasons for Samsung Galaxy F14 5G Stuck on Boot Screen and Ways To Fix Them | Dr.fone
- Full Guide to Unlock iPhone SE with iTunes | Dr.fone
- Best Anti Tracker Software For Xiaomi Civi 3 | Dr.fone
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Itel S23 | Dr.fone
- Cellular Network Not Available for Voice Calls On Infinix Smart 8 Plus | Dr.fone
- 8 Ultimate Fixes for Google Play Your OnePlus Nord N30 SE Isnt Compatible | Dr.fone
- Can I recover permanently deleted photos from Lava Blaze 2
- In 2024, How to Transfer Photos from Apple iPhone SE (2022) to other iPhone without iCloud | Dr.fone
- In 2024, How to Transfer Apps from Vivo Y200e 5G to Another | Dr.fone
- 4 Ways to Unlock iPhone XS Max to Use USB Accessories Without Passcode
- How to Find iSpoofer Pro Activation Key On Oppo Reno 10 5G? | Dr.fone
- In 2024, Why Does iTools Virtual Location Not Work For Apple iPhone 15/iPad? Solved | Dr.fone
- Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Xiaomi Civi 3 | Dr.fone
- In 2024, Latest way to get Shiny Meltan Box in Pokémon Go Mystery Box On Vivo X100 | Dr.fone
- 5 Best Route Generator Apps You Should Try On Google Pixel Fold | Dr.fone
- 2 Ways to Transfer Text Messages from OnePlus 11R to iPhone 15/14/13/12/11/X/8/ | Dr.fone
- Life360 Circle Everything You Need to Know On Vivo T2 5G | Dr.fone
- Title: New 2024 Approved Top 10 Apps to Enhance Your Instagram Story Slideshow
- Author: Elon
- Created at : 2024-05-19 03:05:41
- Updated at : 2024-05-20 03:05:41
- Link: https://animation-videos.techidaily.com/new-2024-approved-top-10-apps-to-enhance-your-instagram-story-slideshow/
- License: This work is licensed under CC BY-NC-SA 4.0.