:max_bytes(150000):strip_icc():format(webp)/GettyImages-454939687-56cac7b03df78cfb37988474.jpg)
New How to Create Animated Video on Canva for 2024

How to Create Animated Video on Canva?
Canva is a simple way—without any graphic design experience—to make professional graphics for social media, newsletters, presentations, business cards, gift certificates, brochures, and more. Flexible design templates offer the ideal layout for your target destination, letting you aim over the design, not the file formatting or the size.
So, can you make an animated video on Canva?
Yes, because Canva lives on the cloud, you can access your graphics from anywhere you can get online while using Canva on the cloud. Learn how you can play, get up, and run with Canva in this short, fun tutorial guide. We’ll discuss adding and editing images, using inbuilt design templates, and working with typography to build your next project with Canva.
In the subsequent sections, we shall learn more about Canva animated videos and how to create one easily on your PC.
In this article
01 [Create an animated video with a Canva template](#Part 1)
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
02 [Create Canva animated video with your video](#Part 2)
Part 1 Create an animated video with a Canva template
In this section, we’ll explore how to make animated video on Canva, which applies to both the free and pro account of Canva. However, the steps given below got created from Canva’s free account. We suppose that you’ve already created an account on Canva and logged into the platform. So, further steps will proceed as follows:
Go to the Video tab given in the top front panel of Canva and choose any template of your desire. Let’s say we’ve selected the very first template, 1920 × 1080 pixels. There are lots of options provided by Canva from where you can choose your favorites. You can also create a template with a custom size.

After you enter the editing panel, you have the choice of different templates on the left-hand panel. You can search for a template of your choice among them and can create other pages, as shown below. To preview the templates, you can click the Play button with mentioned time duration on the top right corner of the editing screen.

Now, it’s time to add creativity and explore more editing elements within the Canva. You can modify the entire template given and add something of your own.

Now, you can explore various editing Elements given on the left-hand panel, as shown below. There are multiple options available here as well.

You can add some text within the Canva template, and you can search from the left-hand panel. Given above are various options by which you can bold, italicize, and underline the text.

Now, let’s add some music to the video. So, go to the Audio tab and select any one of the options among them. There are different choices for you to explore here as well.

After you’re done, you can hit the Preview Play button on the top and see your project, as shown below.
It’s all done, and you can proceed with the next section.
Part 2 Create Canva animated video with your video
We’ll discuss how to create an animated video by uploading our video in Canva without using any template in this section. After logging in to the Canva account credentials, select the Video tab and choose the different templates offered.
We’ve selected a blank template for the purpose as follows.

Now, you need to head directly towards the Uploads tab and upload your video created over here.

By now, you have most probably got over with uploading your media. Click the uploaded video, and it will automatically enter within the editing panel of Canva, as shown below.

You’re all done now, and it’s all finished! Even though template usage is quite simple, it’s pretty straightforward when you don’t use any ready-made template. However, you can still beautify this simple video with different elements like text, music, etc.
Animation style videos influence people of all ages to whatever generation, or the kind you belong to will be one of them for sure.
Animated ones provoke diverse impacts instead of ordinary videos on the audience utilizing illustration, kinesthetic, etc. But the fact is, due to technological advancements and overexposure to social media sites, we have forgotten its significance.
Want to know some other most accessible software tools that can bring out the artist in you? Here is an alternative that is all you need.
Are you surprised to find that you can go with various animation styles to boost your business or bring out your talents? But are you confused about how to revamp your story and effectively film it? Why should you worry when the best animation maker and Canva’s alternative Wondershare Filmora is here exclusively for you to create fantastic animation videos that could stand out of the box?
Conclusion
Do you aspire to paint with bright colors to videos or want to become an animator? Then, choose animation styles that you most enjoy, find attractive today, start working on them, or create Canva animated videos as the tutorial indicates above. Lastly, don’t forget to give Filmora a chance to upscale your creation and give your animation style a life!
https://images.wondershare.com/filmora/article-images/filmora9-website
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
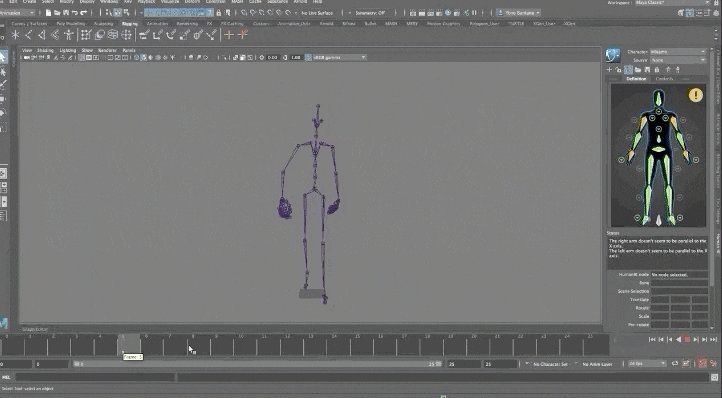
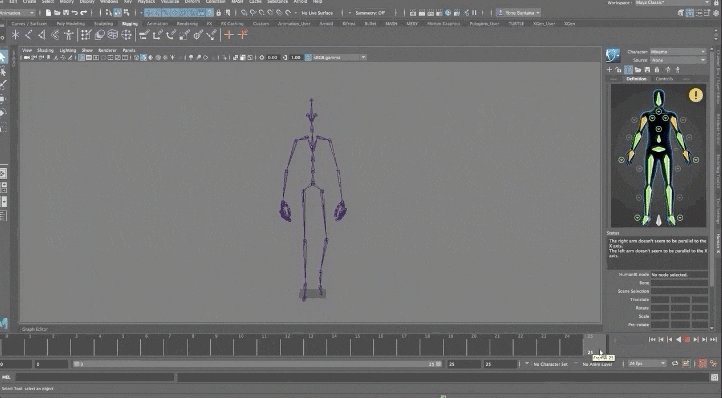
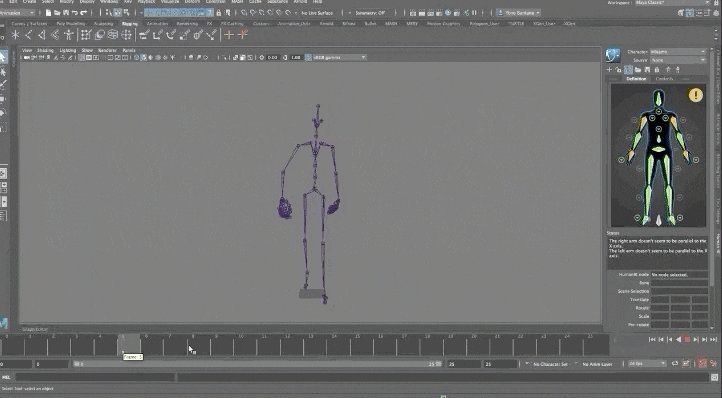
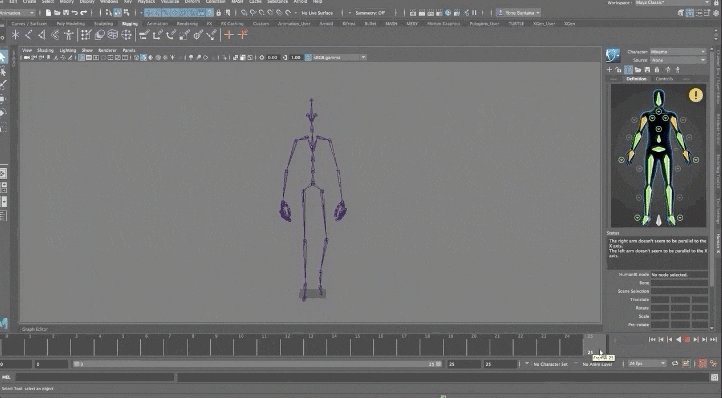
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

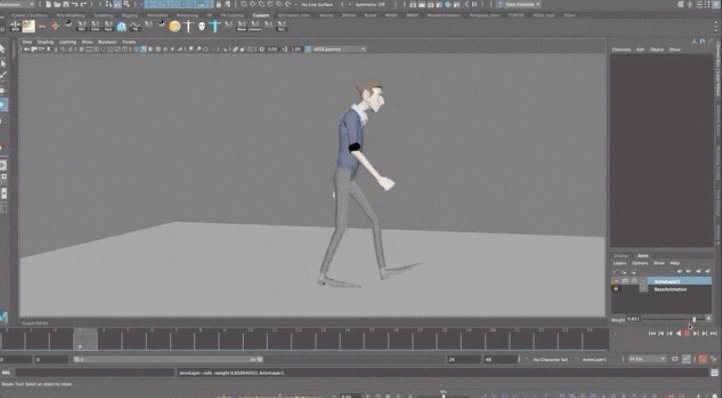
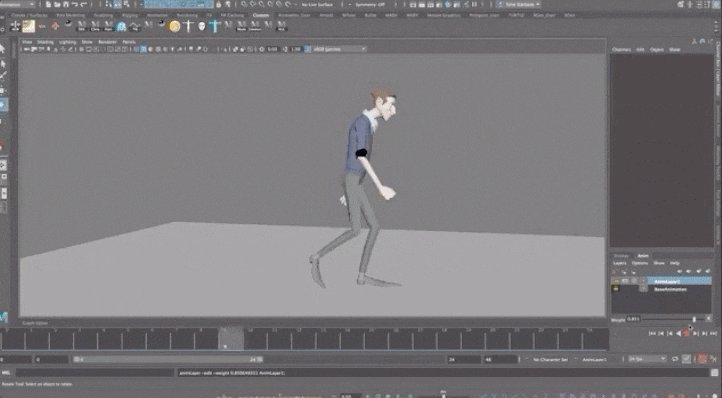
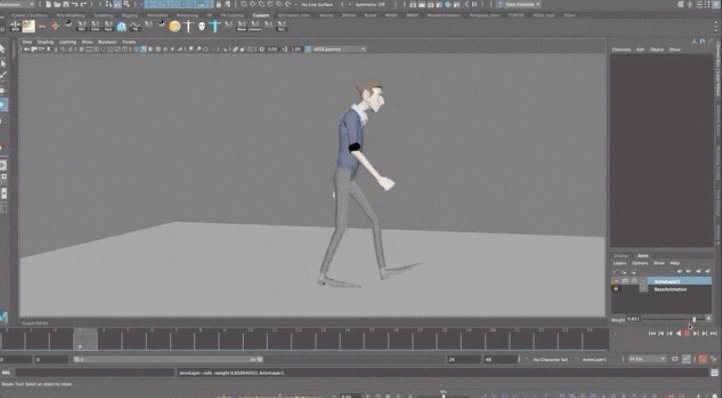
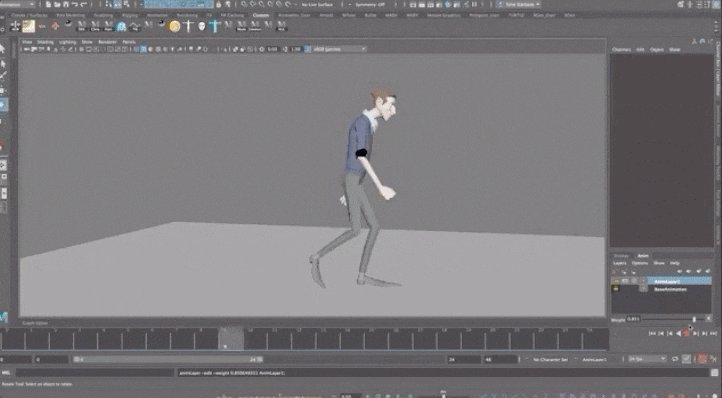
06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
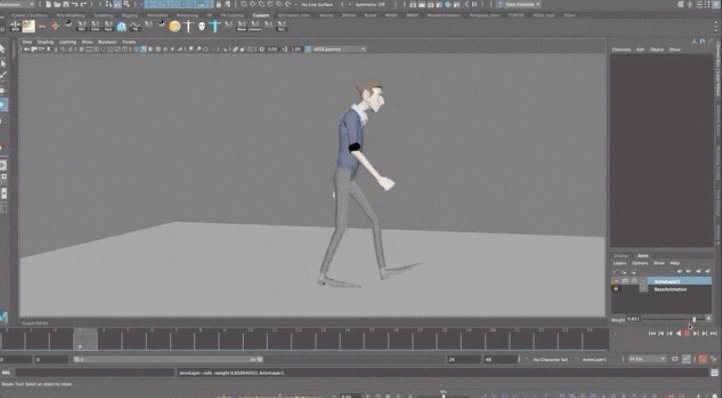
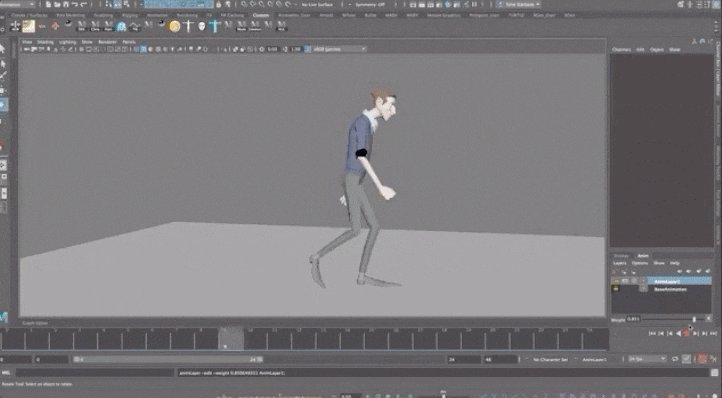
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
How to Find 3D Animation Studio Meeting All Your Inspiring Needs
How to Find 3D Animation Studio Meeting All Your Inspiring Needs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
How to Combine Multiple GIFs Into One with GIF Combiner
How to Combine Multiple GIFs into One with GIF Combiner

Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
What Wikipedia Won’t Tell You About Character Rigging
What Wikipedia Won’t Tell You Specifically About Character Rigging
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
The function of character rigging can easily be compared to that of bones, muscles and joints. They act as skeletons to virtual animations. You can also imagine them as strings used on dolls. These digitalized bones function inter-connectedly in a 3D animation.
In this article
01 [Intro to Character Rigging](#Part 1)
02 [8 Tips for Character Rigging](#Part 2)
03 [10 Best Character Rigging Services to Buy Online](#Part 3)
04 [How to Make 3d Character Rig? Are There Any Plugins or Easy](#Part 4)
Part 1 Intro to Character Rigging
As you already know by now that the process of rigging a character can be quite a tedious task. It involves a lot of creative thinking, precision and a keen eye to notice all the small details.
Once you have a model character to work on, riggers set off to creating a skeleton to match the character. These skele-animations can be used to move the entire model as if tugging on strings (not literally).
The movement of the chain of skeletons or rigs is interdependent. Which means if you pull on any one bone, it moves all the other bones in the same sequence. Similar to how bones move within the human body.
Riggers use programs and tools to create a series of bone like structures that can deformed and animated freely according to the preference of the animators.
Movements like positioning, curving and rotation can be recorded and then played back in the animation.
This requires the rigger to constantly coordinate between modelers, animators till the end of the project. This entire process can take weeks or even months.
Amazingly enough, its 20and there are online tools and tutorials you can use to easily learn complex animations like they make in large scale movies and games.
Part 2 8 Tips for Character Rigging
01The Right Rig for the Job
Rigging is a skill all animators gets good at overtime. The more you practice the more familiar you are with the tools you are using. It will also help you understand that not all rigs are meant for the same set of movements.
You need to be able to discern what rig is it that you need and discard what you don’t. If the rig is being used in a game, then the focus will be more on the experience while for movies its attention.
02Deformers for Facial Rigging
Constructing a realistic facial rig can be quite a task but is indeed satisfying once finished. Human facial features require a great degree of flexibility which is why using a variety of deformers for different parts of the face. They are better suited for creating joints over the face and can be done more quickly.
03IK and FK
Though you can use one without the other, it is best to use both of them in an animation. You can’t work without both arms can you? Applying both Inverse and Forward Kinematics in your rig design can help it make more stylistic.
04Learn Python and Maya API: Learn Python and Maya API
If you wish to take your rigging skills to the next level then learning Maya API and Python are great millstones. This way, you can create high quality and sophisticated rigs with high intense flexibility on Maya. Also, Python allows you to write new scripts for PlugIns.
05Delegate to an Animator
After rigging for several hours it is easy to feel like you are only seeing from one perspective. Get in touch with an animator earlier on in the project can help you get feedback to stay consistent in the rigging process.
06Learn Web Technologies: Learn Web Technologies
To be a good animator or rigging specialist involves a lot of learning. Animation technology is constantly changing therefore it is highly recommended to stay up to date with the latest web technologies. Learning HTML, Java Script and CSS is becoming vital to being a part of the gaming world.
07Use Scalable Tools
Not all the characters or objects you rig are going to be of the same size. Selecting the right rigging software is crucial for you to be able to scale your animations. You won’t need to use everything, just the tools that serve your purpose.
08Use a Clean Interface
If you have ever heard of the phrase ‘clean workplace – cleaner work’ then you should know how an untidy interface can affect your workflow. This won’t necessarily change the results but can surely better your experience.
Part 3 Best Character Rigging Services to Buy Online
Don’t feel confused about where to begin. The first step to get into rigging is to master a software, any software, here are of the best ones you can choose from;
01Maya
Offers the best animation features on the market.

02Blender
Vast variety of tools for sculpting, rigging or VFX.

03Modo
Has a more simplified approach towards modelling and rigging.

043ds Max
Leverages high flexibility and ease of use to riggers.

05Sculptris
Excellentfor beginners who need a gateway software to start art.

06ZBrush
Lets you work on your sculpting skills with digital clay.

07Cheetah 3D
Developed by Macintosh to be an easy to learn modelling software.

08Rhinoceros 3D
Harbours a mathematical approach to modelling and modular design.

09Fusion 360
Offers a wide range of simulation tools.

10Cinema 4D
Recognized by professionals for well-equipped arsenal of digital rendering.

Part 4 How to Make Character Rig? Are There Any Plugins or Easy
How to Make Character Rig? Are There Any Plugins or Easy
When we imagine animation, most of the time we are baffled by the end product? But what really goes on behind the mesmerizing colors and whimsical characters.
The basic is of course building rigs to support the entire movement of the character and confine it to actual physical laws that makes it almost a mimic of reality. The entire process of rigging rather simplifies the path to achieve that goal.
In Cinema, character rigging has multiple layers that goes into creating the entire skeleton animation. Setting up a character rig can take anywhere between a few hours or a few days. It probably takes mainstream movies ten times that time.
Let us break down the process of making a rig so that it is simpler to understand.
The process;
Weight Painting: An integral part of the entire rigging process. Although, weight painting can be rendered automatically by the software that you are using, but that can end up making the animation look less realistic. You can instead fine tune the weight of each bone in the rig. You can also copy similar looking bones and apply them to different mesh and repurpose them to function differently.
Placing Bones: After designing a bone structure of character, you can copy the same and use it for similar characters. This is why in games and animation, you notice characters with similar features and traits.
Inverse Kinematics: Not all bones are meant to move in a forward direction. This is why inverses Kinematics are applied to certain bones like the legs, shoulders or even a dragon’s tail. Setting up the IK of your rig would keep specific bones pointed in the right direction so as to make the animation look more natural.
Applying Constraints: The physical realm is built with restrictions. There are things you can do or can’t do according to the natural order of things so as to make your character movement more naturalistic.
Simulation Skeletons: Now comes the part where the magic happens. After fully completing a skeletal animation you can now simulate the motion over the mesh and record the result of the simulation through a series of frames.
Create an animated movie: You can play back the simulation in an animation software such as Blender and then create your own animated movie with Filmora with its easy drag and drop interface. Movies are a collage of frames, so you need to animate according to the fps you want for your video.
Facial Rigs: Facial expressions are more complex than whole body movements. It requires the attention dedicated to a project of its own. Here is where you can play with deforming shapes together to replicate facial muscle movement.
● Key Takeaways from This Episode →
● Rigging has become science in its own right but that does not mean you can’t be artistic with it.
● What you should remember that creating skeletal animation is all about movement and applying physical restrictions to it.
● Start simple and practice until you master the most complex features of any of the top rigging software services raging in the market.
How to Make a GIF in Photoshop
How to Make a GIF in Photoshop

Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
We all love GIFs and their impressive style of delivering stories. They not only contain set of frames rather they wrap inside lots of emotions and thoughts of creators. You can easily find numbers of eye catching GIF collections over social media sites.
If you love these animated images then probably you might have initiated a search over internet about how to create GIFs. And search engine must have shown you a path to unlimited GIF creator tools . That’s common. But here we are going to talk about one professional recommendation for GIF creation. Yeah, it is Photoshop and it can instantly generate appealing animated Gifs for you.
Below you will be able to learn strategies to create GIF images with latest version of Photoshop:
How to make a GIF in Photoshop
Method 1: Make a GIF from Video in Photoshop
Step 1: Launch your software
Once you have downloaded your Photoshop software tool on your device then simply run it. Note that CS6 versions of Photoshop provide full support to animated files.
Step 2: Get your video clip imported
As your software timeline is available on screen, now you have to import your desired video file to this platform. Simple go to File option from top left corner of toolbar and then from drop down menu select import. Further select, video frames to layers. Choose your video file and soon all its frames will appear on screen. Photoshop also allows users to work on clipped versions of video files; in that case you can use slider to limit the frames at the time of uploading process.
Step 3: Adjust file Import Settings
You will be glad to know that Photoshop offers creative editing features where you can also make color balance adjustments. When you are done with the frame adjustments then go to File and now choose Save for Web from drop down menu.
It will immediately open one new window containing all advanced settings that can assist in better customization of your GIF image. As users need small file size for web uploading needs so you can adjust all these parameters below to get best results:
Colors: Colors are most important descriptive elements for any video so their selection must be done wisely. As more colors can ensure better view but for reducing file size at the same time you can prefer to drop this selection up to 128.
Dither: The dithering process is used to scatter so many colour rich pixels into image so that even a limited colour package can develop intermediate colours over it. If you pick higher number of colours then definitely the image will look finer but at the cost of higher file size.
Lossy: If you want to add some internal drop in the quality of image then this setting is useful. But try to keep it lower because higher range may destroy actual information from image whereas smaller value is good if you want to just reduce the file size.
Size: Users can prefer to change overall dimensions of their GIF that ultimately leads to huge impact on file size.
Step 4: Time to Save your GIF file
When you are done with the editing process and want to save the newly created GIF image then simply move to the File menu available on top left corner of software window and from drop down menu choose “Save for Web” option. It will further ask you to adjust the output file parameters ahead, make changes as per need of your project and finally get it saved to your device.
Check this video to know more:
Method 2: Make a GIF from Still Photos in Photoshop
It is also possible to develop animated GIF images from collection of still images in Photoshop. In this method, users simply need to maintain layers of each frame and then they are sequenced using timeline tool or Photoshop’s animation based editing. Here are few simple to follow steps to get best results:
1. Step 1
First of all, user is advised to bring all desired still images into a single folder in his computer. Then go to the software window, move to Files option and further choose Scripts. It will provide you an option for Load Files into Stack. Now hit browse button and choose your images from desktop folder that you further want to use for development of GIF image. Hit OK. It will immediately open a new composition on screen and all these stills will appear like individual layers of a new single image.
Users can reorder or rearrange these frames as per their desired GIF animation but note that the frame that you want to place at first position in your final GIF must appear at bottom layer and others must follow the same sequence upwards.
All these GIF layers can also be created individually by user using Photoshop tools. To do this, simply run your Photoshop and then use File > New option to start working with a new project. Hit Ok. It is time to unlock the background layer; you can do this by simply double clicking on the lock icon available on screen. Now in order to create a new layer over it, move to Layer option and press New button. You can design all your new layers with this process. As soon as all your images get created then arrange them in bottom to top order same as the previous method.
Note that, this process becomes effective only if you are working on the older version of software and it does not have “Load Files into Stack” feature. You can simply load all your desired stills on Photoshop platform and then drag them to new project window. The free transform tool of Photoshop can help you to resize all the added layers as per need. Use shortcut keys: Ctrl+T to make changes faster.
2. Step 2
Now as your entire GIF image layers have been arranged so next task is to start sequencing. If you are working on CS5 or lower version of Photoshop then you van move to animation window by using Window plus Animation option. On the other side, CS6 or CC users need to click over Window + Timeline option.
As soon as sequencing tool appears on your screen, you will find a small right facing arrow on upper right corner of your screen. Hit this arrow and then choose “Make Frames from Layer” option. The eye icon can be used to hide all unwanted layers. From bottom menu, you can choose looping sequence for your image.
3. Step 3
Finally your animated GIF image is ready and now you can export it to your computer. Hit File option and then Chose Save for Web from drop down menu. But note that for web uploading a file size less then 1MB is acceptable. You can alter it by changing, loss, dither, color and size settings. At last hit Save button and now you can upload your GIF.
Read More to Get : the ultimate guide on How to Convert GIF to Video on your laptop or phone.
Conclusion
If you feel like Photoshop is difficult to learn, Filmora meme maker is your ultimate solution. It helps you make image, GIF and video memes directly without watermark. It is totally FREE to use and no sign up. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF. Just with a few clicks, your GIF is done . Try it now!

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Learn 3D Logo Animation and Templates
Learn All About 3D Logo Animation and Templates
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
If you too are keen to have an animated logo for your brand, product, or business several readymade templates can be used.

There are types of 3D logo animation tools available that can be used for customizing these templates or creating a logo from scratch as per your requirements.
In this article
01 [Benefits of Using 3d Logo Animation?](#Part 1)
02 [Where to Use Animated Logos?](#Part 2)
03 [Tips to make animated logos effective](#Part 3)
04 [Top 3D-logo Animation Template Sites](#Part 4)
05 [Top Software for Creating 3D Animated Logos](#Part 5)
Part 1 Benefits of using 3D logo animation?
Animated logos offers multiple benefits to a business or a brand. Some of the major ones are gathered for you as below.
01Increase brand awareness
Animations add life to your logos and thus can help in raising brand awareness and creating an instant connection with the clients and audience. The chances of remembering an animated logo are high and this in turn will get the attention and engagement of the audience.
02Better storytelling
The combination of images, sound, and motion in a 3D logo helps in creating an emotional connection with the audience. An animated logo supports the brand story more efficiently than a static logo and can further help to create a detailed explanation of the story.
03Adds a modern and professional look
An animated logo will add a professional and modern look to your business, product, brand, company, site, and others. An animated logo will make the audience feel that you are innovative and go with the latest trends that in turn add to the professionalism.
04Look unique and stand out from the crowd
With similar-looking designs and logos, animation can make your brand and business look apart from the others and thus get the attention of prospective clients and customers.
05Creates a pleasant first impression
It is the first impression that can make or break the image of a brand or a product. So, to ensure that the first impression of your brand or business is excellent, animated logos works to a great extent.

Part 2 Where to use Animated Logos?
Though animated logos can be used for an array of business types and platforms, there are a few certain ones where they are most effective. Check these as below.
● Social Media
● Paid Ads
● Branded Videos
● Email signatures
● Websites
● Brands and business
● Products and e-commerce
Part 3 Tips to make animated logos effective
Animated logos are created to get the attention of the audience and thus create brand awareness and for this, several factors can be considered.
● Firstly, analyze the goals of the company before creating an animated logo. It is important to know what will be the brand personality that you wish to portray through the logo.
● The logos should be created based on the preferences of the users and thus making research of the same before finalizing the animation is important.
● Animated logos should be short and interesting. Long ones are boring and will also result in the loss of interest.
● It is interesting to include a surprise element in your logo by creating them in a manner so that they are unpredictable.
● Use professional software to create impressive software that will not only make the task easier but will also save time.

Part 4 Top 3D-logo animation template sites
There are several sites where you can check readymade animated logo templates that will make your animation creating task quick and easy. These templates have a readymade design for the animated logo and these designs can be further customized to create a logo of your choice. Most of the sites with templates also have a built-in editor that can be used for editing the templates. If not, you can download the template and can then edit them using professional editing software like Wondershare Filmora Video Editor .
Some of the sites where you can check 3D logo animation free download and paid download of the templates in different categories.
● Storyblocks
● FlexClip
● MotionArray
● AfterEffects and more.
You can check out the various templates available at one of these sites and choose the one that best matches your company or product’s personality and fit your requirements.
Part 5 Top software for creating 3D Animated Logos
If you want a customized logo to be created as per your needs or want to edit the templates, there are several animations creating software available. Below we have shortlisted some of the major ones.
01**Wondershare Filmora Video Editor **
This Windows and Mac-based software is an excellent tool for all types of video editing and creating requirements. Using the tool, you can create a 3D animated logo or can even edit the templates to meet your requirements. A simple interface makes the software apt for all users and the process is also fast.
Key features:
● Create the desired animation using keyframing.
● Use motion-blur to enhance the animation.
● Edit the animation and other videos using multiple editing effects.
● Allows adding interesting effects like transitions, filters, and more.
● Enhanced audio using features like background noise removal, audio equalizer, keyframe audio editing, and more.
● Support fast rendering and fast import and export of the files.
● Windows and Mac support.
For Win 7 or later (64-bit)
For macOS 10.12 or later
02Viddyoze
This is another popular and user-friendly software that can be used for creating 3D animated logos and other animations. The tool comes packed with multiple features and templates that allow creating the desired animation in no time.
Key features
● A user-friendly tool with an intuitive interface.
● Comes with multiple templates to choose from.
● The template can be customized by changing several parameters like text, colors, and more.
● Comes with multiple editing tools and has multi-font support.
● The custom-created audio track for live templates.
● Support multi-ratio templates to make them compatible with different platforms and sites.

03Renderforest
This is an online 3D animated logo maker that comes with multiple templates and tools. Simple to use, the tool needs no software download or installation.
Key features
● This 3D logo animation online free tool is simple to use and does not require any software download.
● Comes with multiple templates and animation designs like fire logo, shattering logo, splash logo, and more.
● 3D effects of the tool can be used for creating 3D animated logos.

04Adobe After Effects
Adobe is a reputed software for all types of video editing requirements and its long list of functions also includes 3D animated logo making. Though the learning curve of the software is steep, once you get the hang of it, you can easily create professional animations and edit files.
Key features
● Create high-quality animations including 3D logos.
● Allows adding keyframes for animations and add exciting effects.
● Support features like the 3D ground plane, 3D draught preview, extended viewport, 3D transform gizmos, and more.
● Comes with a wide range of readymade templates for creating logos.
● 3D logo animation after effects tool allows media replacement in motion graphic templates.

05Animaker
This is another widely used online tool that allows creating of decent 3D animated logos. The interface is simple and there is no requirement for any software download.
Key features
● Simple and user-friendly interface with support to drop and drag.
● Comes with over 20 readymade templates for creating animated logos.
● Audio files and music to the animations can also be added.
● Support to more than 50 languages which makes it accessible across the world.
● Created animations can also be uploaded to YouTube and Facebook.

● Key Takeaways from This Episode →
● 3D animated logos work magic for your business and brand by creating awareness, catching the attention of the audience, and also keeping them engaged.
● Animated logos are used by different types of businesses and industries and for different platforms.
● There are several sites where readymade templates for creating 3D animated logos are available. These templates can be customized as needed.
● An array of 3D animated logo-making software is available and one of the best on the list is Wondershare Filmora Video Editor that is effective and also user-friendly.
Also read:
- New 2024 Approved 5 Different Animation Styles A Simple but Comprehensive Guide
- Best 10 Photo Animator Templates
- 5 Different Animation Styles A Simple but Comprehensive Guide
- Learn Pencil2D Animation Tutorial Overview
- In 2024, 10 Cartoon Photo Converters You Couldnt Do Without
- New In 2024, 10 Popular Cartoon Characters That You Wont Want to Miss
- Updated Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs for 2024
- Updated Best Claymation Shows That Make Your Memories Unforgettable for 2024
- New 12 Animated Slideshow PowerPoint Templates
- Updated The Best 10 Sketch Animation Video Makers
- New How to Create Animated Video on Canva, In 2024
- Updated In 2024, Samples of Cartoon Character Face
- In 2024, Tutorial on Making Unity 2D Animation
- How To Create Pinterest Slideshow in Simple Ways for 2024
- Updated What This Post Can Teach You About Clay Animation for 2024
- New 10 Amazing Wallpaper Collage Ideas and Photos
- Updated 2024 Approved Top 10 Old Cartoons From Cartoon Network That You Miss
- New Whiteboard Animation Services Top 15 Animation Companies to Pick for 2024
- How to Make 3D Cartoon of Yourself for 2024
- Updated How to Make My Photo 3D Cartoon Online
- New In 2024, Animated Business Logos and Tools to Create
- In 2024, Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
- Top 8 Anime Name Generators Online-Get Cool Anime Names for 2024
- How to Make Creative Animation Videos
- Updated In 2024, 12 Best Stop Motion Studios Worth Recommending
- 2024 Approved Ideas of Learning How to Send WhatsApp Animated Gifs
- 2024 Approved How to Combine Multiple GIFs Into One with GIF Combiner
- Updated Adobe Animate Text Effects Skills That You Need to Know for 2024
- In 2024, Popular Female & Male Disney Cartoon Characters
- Updated 2024 Approved FREE Best Anime Streaming Sites to Download Anime
- New 2024 Approved Simple Guide to Create New and Exciting Blackboard Animation
- Updated In 2024, Secret Source to Make a Stop Motion Puppet
- 15 Best Video to GIF App on iPhone and Android
- New 2024 Approved Adobe Auto Rigger Is AWESOME
- New 4 Smart Solutions to Create or Find Good Morning/Night GIFs for 2024
- 2024 Approved How to Make a Video a Live Photo
- 2024 Approved 15 Top Collage Makers to Create Aesthetic Collages
- New In 2024, Tutorial Guide to Animate Pictures in Canva
- How to Draw A Skeleton Cartoon – A Step by Step Guide
- New 2024 Approved 10 Best Photoshop Cartoon Effects For Creatives
- 2024 Approved Can I Still Do Animated Logo Design Without Design Skills?
- Updated Before You Learn Facebook Slideshow 5 Things You Should Know
- Updated Techniques on Making After Effects 2D Animation for 2024
- Best 15 Classics Animated Cartoon Movies
- New Create Animated Social Media Posts in Canva for 2024
- Xiaomi Data Retrieval tool – restore lost data from Xiaomi Redmi 13C 5G
- In 2024, How To Change Your Apple ID on Apple iPhone 14 With or Without Password | Dr.fone
- 4 Feasible Ways to Fake Location on Facebook For your Honor 90 Lite | Dr.fone
- How to get the dragon scale and evolution-enabled pokemon On Apple iPhone 13? | Dr.fone
- How to Reset a Realme GT Neo 5 SE Phone that is Locked?
- Turn Off Screen Lock - Galaxy A25 5G
- In 2024, How to Get and Use Pokemon Go Promo Codes On Sony Xperia 10 V | Dr.fone
- How To Enable USB Debugging on a Locked Vivo V27 Pro Phone
- How to Change Netflix Location to Get More Country Version On Tecno Spark 10 5G | Dr.fone
- How To Transfer WhatsApp From iPhone X to other iPhone 11 Pro Max devices? | Dr.fone
- How To Remove or Bypass Knox Enrollment Service On Vivo X100 Pro
- Can Life360 Track You When Your Itel A05s is off? | Dr.fone
- Title: New How to Create Animated Video on Canva for 2024
- Author: Elon
- Created at : 2024-05-19 03:05:36
- Updated at : 2024-05-20 03:05:36
- Link: https://animation-videos.techidaily.com/new-how-to-create-animated-video-on-canva-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.


