:max_bytes(150000):strip_icc():format(webp)/istabletworthit-a75b20684e5241b8a64efc0733092fcd.jpg)
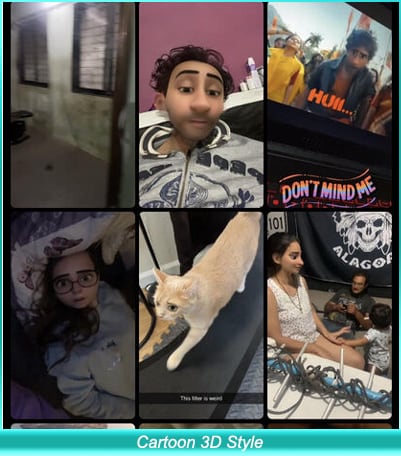
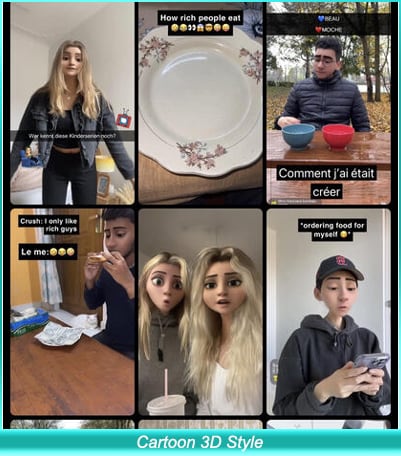
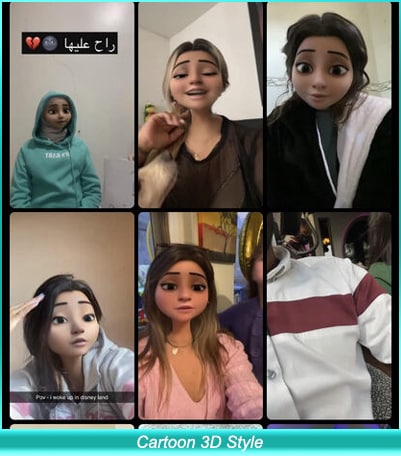
New In 2024, The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You

The Only Guide to Make 2D Rigging Clear to You
The Only Guide You’ll Ever Need to Learn That Make 2D Rigging Clear to You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
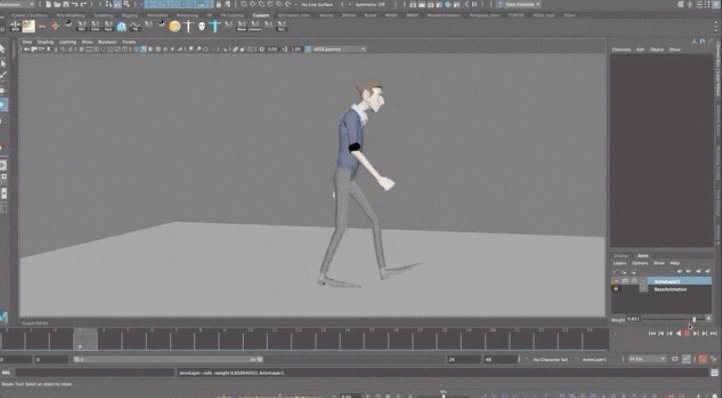
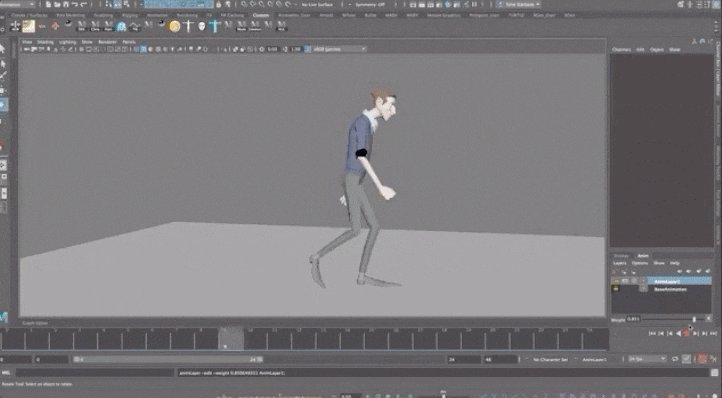
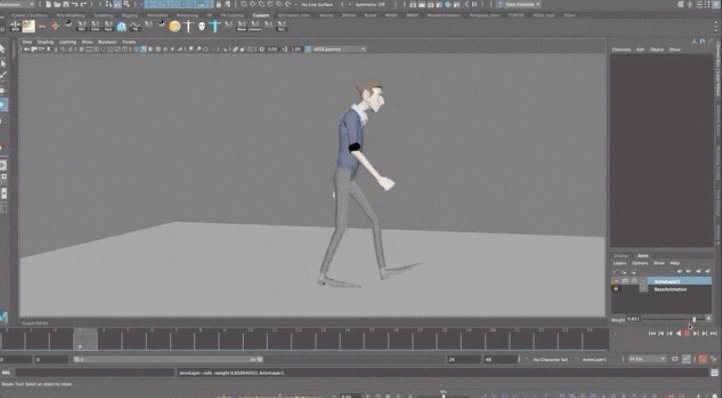
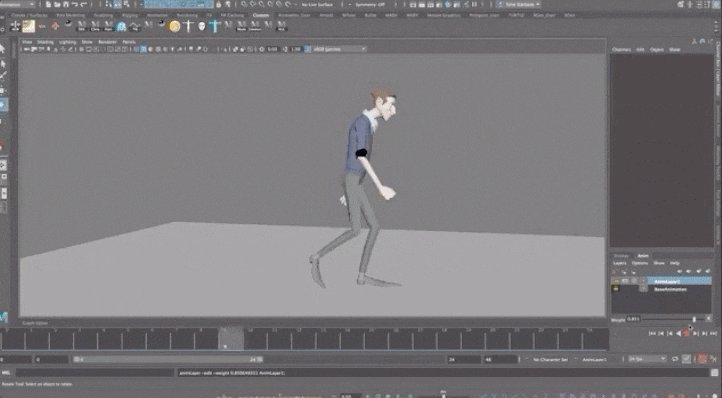
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
If you’re looking to get a head start in 2D Rigging or 2D Animation in general, then this guide should get you to where you need to go.
We’ll be introducing 2D Rigging in a comprehensive way — perfect for beginners who aren’t familiar with the subject and want something more solid as their foundation.
In this article
01 [All You Need to Know About 2D Rigging](#Part 1)
02 [What is the Difference and Connection Between 2D and 3D](#Part 2)
03 [What Are the Best 2D Rigging Animation Tools?](#Part 3)
Part 1 All You Need to Know About Rigging
For this first part, we’re going to talk about Rigging in a general way. Think of it as an introduction to the subject. One that should, hopefully, set you off on the right foot. It should also help clarify things that you might need to know as we delve into deeper and more advanced subjects in the next sections of this article.
01What is the Meaning of Rigging in Animation?
Alright, so what does rigging 2D characters actually do? What meaning, or effect, does it have? These questions can be quickly answered with this: Rigging (whether it’s or 3D) is the practice of attaching ‘bones’ to a character model. Bones that, in the future, you can use to create motion.
If you’re an artist, then you’re probably familiar with the concept of creating an initial sketch that you put the final drawing on top of — done with the sole purpose of creating a structure that will allow you to move forward more easily in your art.
That’s exactly what you do when Rigging. You’re building a structure that will allow you to easily create animated characters that you can move at will in the future.

02Why Use Animation?
Alright, so what’s the difference between creating a Face Rig and a Face Rig? Is there any? To answer this, the simple answer is, yes. There is quite the difference.
A lot of animators prefer to practice Animation over Animation because it is more traditional and requires less complicated software (not that it doesn’t come with complications of its own.) Specifically, animation requires quite a lengthy character creation and rigging process.
You should consider the subject more based on what project you’re working on. Things that you might want to keep in mind include your project timeline, project budget, character rig usability in the future, length of the project, and so on.
(There’s also a more in-depth breakdown of this in of this guide.)

03What is Animation Rigging Software?
Now, for the last section of this Rigging overview, let’s talk about Rigging Animation Software. You should be able to guess what it’s meant for, but how you can use it is a little different, especially with the many different varieties of Rigging Animation Software available.
We’ll be introducing some in the third part of this guide — so you can learn more about the differences there. For now, all you need to know is that it usually comes with advanced rigging and character deformer tools that you can use to easily (and efficiently) animate your characters.
Part 2 What is the Difference and Connection Between and 3D
As promised, this next section will be devoted to clarifying the differences and similarities between Animation and Animation. As we mentioned previously, most animators prefer Animation. But, more often than not, they switch between both forms in order to create something suitable for their current project.
01How and Animations Are Created
First, let’s talk about the process involved. In the end, this can be described simply as: it starts off the same, but then becomes significantly more and more dissimilar the further you go along. More specifically, whether you’re working on a or Animation, you usually start with working through your vision for the project.
That means exploring ideas and creating hand-illustrated storyboards (which will serve as the foundation for the project as a whole). Then, the next steps involve media gathering (i.e., character creation, sound clips, voice-overs, sound effects, etc.) So that everything would be ready for the project.
This is when the difference starts. Animation involves hand-drawing characters in different poses and angles (with the standard being frames for a second) and can be completed with basic rigging (i.e., face rig for moving mouths or eyes). It’s normal in Animation as well for characters to remain static for several frames. While, with 3D, it is the exact opposite — the characters must be in constant motion so as to remain realistic (which can be done with extensive rigging.)

02Time Investments for Creating and Animations
Next, let’s talk about time investments. This can be a bit tricky to differentiate. Animations, as mentioned, are generally easier to create because it requires less rigging (but more drawings for certain scenes and angles makes it take more time). Meanwhile, Animation usually involves a front-heavy timeline — since you’re looking at intensive character creation and rigging. Once all this is set up though? The rest of the process is much faster than Animation.
You’ll also have to consider the work that you have to put in after your animations have been created. For example, the work you’ll need to put into finalizing your project with a video editor like Wondershare Filmora Video Editor (which would work great with animations especially, as it will allow you to actively add into the timeline as you go.)
For Win 7 or later (64-bit)
For macOS 10.12 or later
Part 3 What Are the Best Rigging Animation Tools?
For this final section of the guide, we’re finally moving on to our introduction to Rigging Animation Software. As mentioned, we’ve picked quite the variety to make sure that you have a good idea of how each will work. (A sample video has also been attached to make sure that you know what kind of projects can be created with these Rigging tools. Take the opportunity to explore those, too. If only for further edification.)
01Reallusion – Cartoon Animator 4
The first of the Rigging Animation Software on this list is Reallusion’s Cartoon Animator 4 (previously known as CrazyTalk Animator). This software was originally developed in order to allow everyone (from beginners to professionals) to create advanced animations with very little effort. To that end, it comes with a lot of motion templates and Auto Rig functions (i.e., audio lip-syncing) that the user can use to seriously cut down on the work required.
02Harmony ToonBoom
Harmony ToonBoom is well-known in the Rigging Animation Software industry. It’s the software that is used by many professionals. According to the Toon Boom Harmony website, this software was even used to create popular television shows like Rick and Morty, Bob’s Burgers, The Simpsons, and Futurama. It’s considerably more difficult to use for beginners, but it comes with many advanced functions that allow its users to create truly complex and beautiful Animations.
03Synfig Studio
The best thing about Synfig Studio (right from the onset), is that it is FREE. There are two versions of this tool — one that is ‘stable’ and the other in ‘development.’ The developmental version offers more advanced functions, of course, but for most beginners, the ‘stable’ version would serve just as well.
04Adobe Animate
Adobe Animate is software that belongs in Adobe’s long line of professional-level products. It’s a part of the classic ‘Adobe Suite.’ As a professional software, however, keep in mind that it might be more difficult to get used to at first (there’s a steep, learning curve right off the bat). But, if used correctly, it can be used to create quite impressive and eye-catching interactive animations (i.e., game content or website elements.)
05Animaker
Animaker is quite popular for beginners. It offers templates, so you can start off with an easy project if that’s what you’d like. But it also offers a lot of custom-creation tools that can be used for creating complex and professional Animations — although perhaps not at the level as the ones you might see from other alternatives (this software is most suitable for simple animations.)
06Moho Pro
Moho Pro (previously known as Anime Studio Pro) is a popular Animation program that fans of anime really love. This is one of the best software to use if you’re more interested in traditional animation (which involves a lot of free-hand drawing). Although, despite that fact, it has many advanced rigging functions as well (so you can create a mix of traditional and modern animation if you wish.)
07Pencil 2D
Pencil 2D, much like Synfig Studio, is FREE, cross-platform software. It’s quite old, but it’s matured over the years to include more and more functions (you might already be personally aware of it, in fact. It had its time to shine in the early 2010s.) The important thing to remember though is the fact that this is definitely more of a ‘traditional animation’ software. It does offer some basic rigging, but it’s best used by those who would prefer to practice the art of frame-by-frame animation.
08OpenToonz
OpenToonz is another free Rigging Animation Software (although it should be noted that there is a premium version, called Toonz, that is quite well known.) The best part about it is that it is a combination of software. One that you can use both for traditional animation and Animation. It’s also pretty easy to use, making it a good option for those just starting out.
● Key Takeaways from This Episode →
● 2D Rigging is the practice of creating ‘structure’ or ‘bones’ from which you can move characters or models. In these are usually ‘pins’ placed in bendable areas (i.e., the elbow, for bending the arm.)
● There are many differences between Animation and Animation. What you end up choosing should be decided by your project.
● Remember though, that Animations usually take longer to create even though Animations require more complex riggings.
● If you’re serious about getting into Rigging, make sure to consider the Rigging Animation Software that you choose to use very carefully. Each one has its own pros and cons.
Learn All About Lip-Syncing in Animation
Learn all about Lip-Syncing in Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
Lip syncing is one of the important parts of animations that need to be done perfectly. As children we have all enjoyed the special way in which Donald Duck or Mickey Mouse used to talk in cartoons, this is all because of the perfect lip-syncing.

Lip-sync animation tutorial are available that can assist you with the task.
In this article
01 [What is lip-syncing and its importance in animations?](#Part 1)
02 [Key factors to consider while lip-syncing in animations.](#Part 2)
03 [Best software for lip-syncing animations.](#Part 3)
04 [Best all-in-one video editing software for creating impressive animations.](#Part 4)
Part 1 What is Lip-syncing and Its Importance in Animations
In the simplest terms, lip-syncing can be termed as the process and way in which the sound is synchronized to the characters in animation. It is lip-syncing which brings life to the characters and makes them look talking. The process of lip-syncing in animations includes the dialogues and the mouth charts. The dialogues are broken into the phonetic syllables and the frames required for these syllables are then accessed.
Animations are moving and talking images and liveliness come from the dialogues that they speak. So, to make these talks appear real, flawless lip-syncing is very important.
Part 2 Key Factors to Consider While Lip-syncing in Animations
To make the lip-syncing in your animation look perfect several factors need to be taken care of. Some of these important ones are enlisted below.
01 Perfect Match of the Keyframes
The keyframes for the shapes of the words phrase by phrase needs to be perfect to make it look right. The right lip sync will have the correct timings from the mouth open to the mouth close.
02 Adding Body Language
To make the characters in your animations look real and lively, adding gestures and body language will play a huge role. Moreover, lip-syncing along with facial expressions will add to the overall richness of the animations.
03 Watch Yourself or Record Sample Videos
To get the correct lip-syncing for your animations, you can first try and practice by using a mirror or recording some trial videos. In these videos, you can speak and observe the jaw motion.
04 Use Blending
The technique of blending can also be used where the focus is on the most important shape of the mouth rather than each syllable. These shapes can then be blended and used in different ways and combinations.
05 Emphasize Eyes
Eyes need special focus as they can be used for expressing several emotions. Especially during the close-up shots in animations, a person looks at the eyes before the rest of the face.
06 Use the Apt Voice
No matter how perfectly the lip-syncing is done, it will not look good if the voice does not match the characters in your animations. So, make sure to select the voice that matches the looks and the personality of your characters.
Part 3 Best Software for Lip-syncing Animations
Lip sync in animations has become an easier and hassle-free task thanks to the advanced technology and several software and programs available. These 2D and 3D animation-supported tools allow syncing the mouth of the animated character with the dialogues and audio tracks. A few widely used tools for the task are enlisted below.
01 Anime Studio
This is a Windows and Mac-based professional software that supports multiple advanced functions like bone-rigging, automatic image tracing, integrated lip-synching, motion tracking, 3D shape design, character wizard, and many more. Using the vector-based tools of the software, you can add drawings and images for creating customized characters. There is a built-in character wizard that can be used for quick drawing and rigging the characters from the starting. Anime Studio allows recording the sound clip and then these can be synced to the animated characters. Several pre-set props, scenes, videos, stock audio, and characters are also available to choose from.

02 DAZ Studio
This is free-to-use software that can create impressive animations using multiple advanced features. The simple interface and functioning of the software make it apt even for users who have no prior experience in animations. The lip-sync feature of the software can be used to add audio to the created animations. Additional functions include morphing, adjusting different camera angles, plug-ins with advanced capabilities, and more.

03 Crazy Talk
To create impressive animations and add lip-syncing this is one of the popularly used tools. Quick to download, the software allows adding images and pictures to the tool, and then the head, mouth, and eye movement can be added along with lip-synced audio for creating impressive animations. The built-in timeline of the software offers you complete control over the animations, audio, and other parameters. Detailed customization options are supported including the teeth in the mouth of the character. The software is available for Windows and Mac systems.

04 Toon Boom Studio
To help you create rich animations for movies, games, learning, social media sites and any other purpose this is an apt tool to use. The software has a basic version for beginners while an advanced version for professionals. You can import media files in an array of formats like AI, JPEG, TGA, GIF, and others to create animations of your choice. Audio files in WAV, AIFF, and MP3 formats can be added to the created animations and the lip-sync analyzer tool can be used for that perfect syncing. Additional features include zoom-in, zoom-out, skeleton effect, support to the 3D background, multiple formats for exporting files, and more.

05 Crazy Talk Animator
This 2D animation tool can be used for creating rich animations by adding motion and different effects to your images. You can also create landscapes and scenes to further enhance the overall clip. Lip-sync to the animations is supported by the tool and you can even create marks for facial expression and use them to morph. Several tutorials and web resources are available for a better understanding of the tool and its functioning.

Adobe is also a good tool for all types of animation requirements and you can also check the adobe animate lip sync tutorial for your lip-syncing task.
Key Takeaways from This Episode
● Lip-syncing is an important and inevitable part of animations. Lip-syncing brings richness and liveliness to the clips.
● An array of tools and software are available that can help you effortlessly lip-sync animations.
● or all types of video editing needs and for creating animations, Wondershare Filmora works as an excellent all-in-one software.
How to Find 3D Animation Studio
How to Find 3D Animation Studio Meeting All Your Inspiring Needs
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
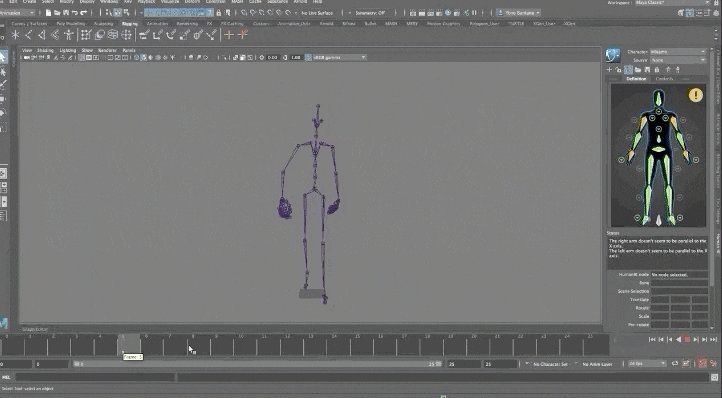
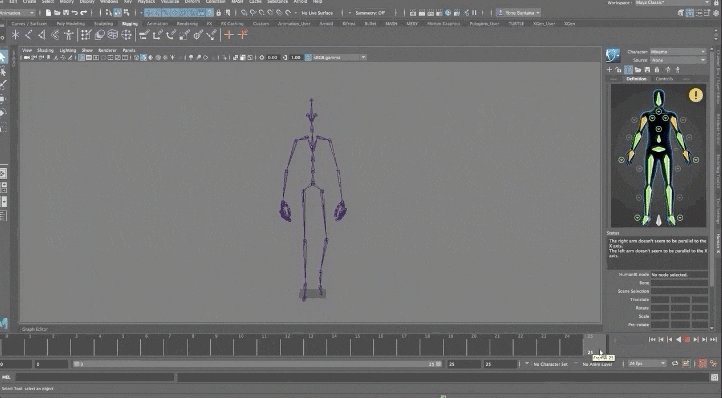
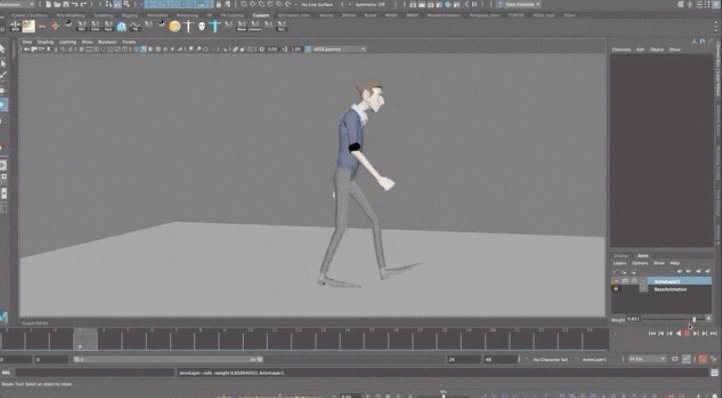
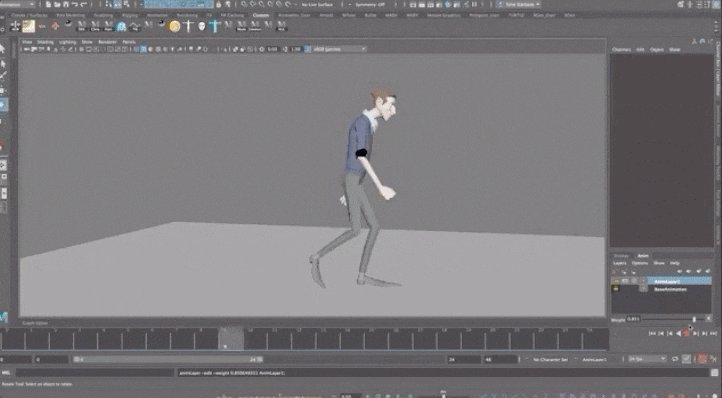
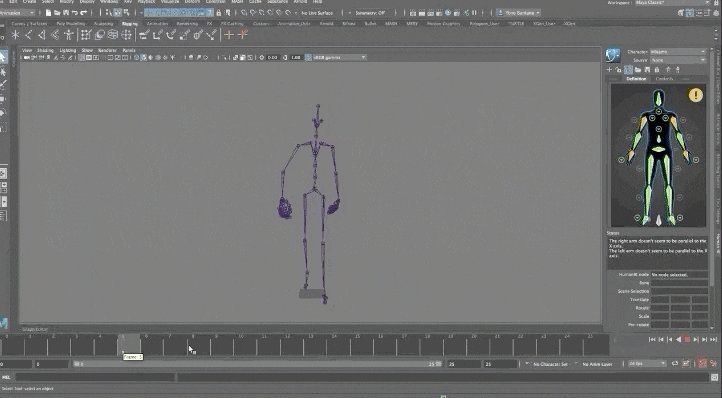
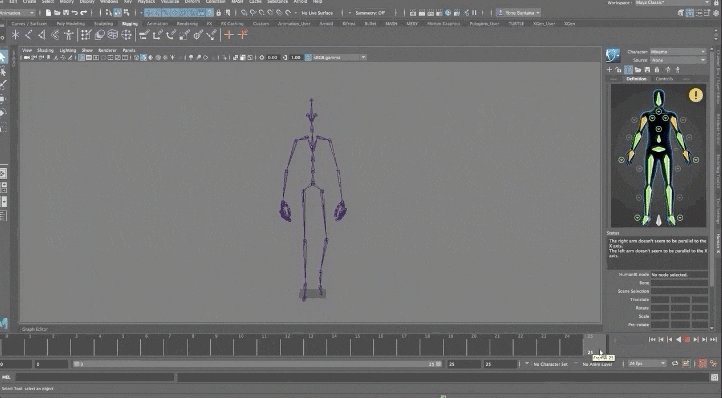
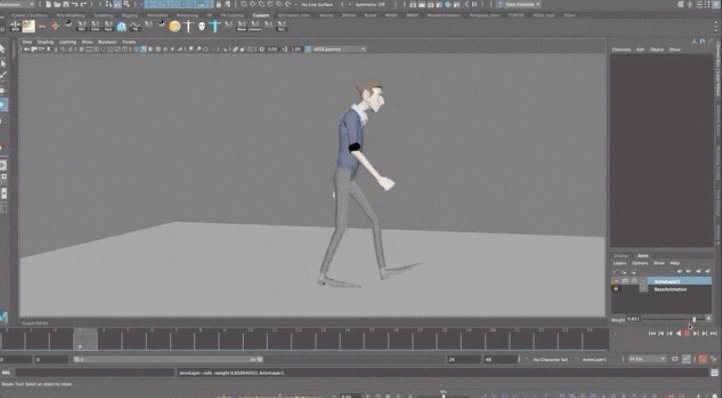
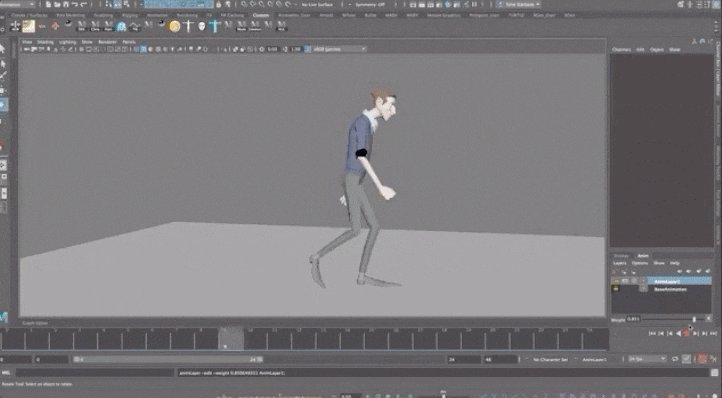
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
The fact remains that lots of people would prefer watching videos to listening to someone explain or read as this will help us get into the subject matter more efficiently and faster. Videos made by good 3D animation studios is the most effective tool for education, marketing, and onboarding because it says a lot of time when explaining, demonstrating, learning, and teaching.

However, in 3D animation video, everything is shown narratively within a 3D environment. Are you looking for ways to create a perfect 3D animation video for your organizational goal? This article will help you find reliable 3D animation companies for your corporate projects.
In this article
01 [What Software Do 3D Animation Studios Use?](#Part 1)
02 [Why Your Business Needs 3D Animation Video?](#Part 2)
03 [Benefits of Outsourcing Your 3D Animation Services](#Part 3)
04 [The Best 10 3D Animation Production Companies](#Part 4)
Part 1 What Software Do 3D Animation Studios Use?
Any professional animator and 3D animation services who needed 3D computer animation should consider using Autodesk Maya. This 3D animation software is perfect for motion graphics, character creation, simulation, modeling, etc.

This animation software helps you bring your idea to your screen. Whether you are animating for a video game, personal project, or film, it can help you achieve your desired goal. This animation software is suitable for everyone, a 3D product animation company or a learner on Windows, Mac OS, and Linux operating systems.
These software, mostly offers a free trial version, and pricing begins at $122 per month for a three-year license. It also allows you to pay a recurring monthly plan, so you may access this software if you are a student.
Part 2 Why Your Business Needs 3D Animation Video?
These days animation has proven to be the leading advertising and marketing tool that acts as a means of mass communication. The 3D product animation services have various features and usage that suit every industry’s requirements. The 3D animation model has different effects for proper use of individual products, creating viewer engagement.
To ideally create a 3D animation video for your business Filmora software has proven to be the best with the following exclusive features:
Its keyframing feature helps to create a motion graphic, cool explainer video animation
It comes with a significant effect and transition tool to create a perfect animation video
The function of 3D animation is to attract viewers to a particular product or service and portray your business’s overall vision and standard. This article will give you reasons why your business needs a 3D studio animation video:

3D animation video gives you excellent visual effects when delivering concise and stunning portraits of a product. It portrays visual beauty, but it also engages your audience with super realistic effects.
3D animation video serves as marketing material in enhancing your brand and also increases your business reputation to a greater extent. Your audience gets a premium feeling about your brand and shows that you are always up-to-date with the latest technology.
3D animation video helps develop your organization’s growth and image and builds your reputation on a relevant subject. It has a great value of market reputation to your organization, be it business marketing, presentation, or sales. It gives you the ability to clearly explain your products or services to your customer, making it precise, easy to understand, and straightforward.
3D computer animation video increases your traffic by spreading it on services or products to multiple online platforms. Your online presence is immensely created in a more sophisticated way and brings you more businesses and Leads.
3D animation video company is more cost-effective than a live-action video. You don’t need any outdoor shooting, actor wages, and a costly shooting setup. It is much cheaper than any other marketing material used daily, and the profit gotten is more significant than the amount spent in creating the animation for your business.
3D animation videos can be re-used compared to other marketing materials. YOu can modify the 3D model and other resources later to meet future updates and requirements. Just make sure that the video is future-proof and editable as per your requirement.
Part 3 Benefits of Outsourcing Your 3D Animation Services
For architectural and engineering professionals, 3D animation companies have provided a new avenue of creativity and marketing. Computer animation with 3D is a niche field that requires special tools, techniques, and skills that are most time-consuming and costly to obtain. Listed below are the benefits of outsourcing 3D animation services:

It reduces the hiring cost and training a full-time animator.
Don’t settle for less. Outsourcing an animated means hiring the best, and this 3D animation production company will always provide top-notch work.
Less operational costs boost a company’s profit margin. Outsourcing for animators allows your employee to do the job they are specialized in while the animators do theirs.
3D animation video companies have all the necessary tools, software, and infrastructure to execute their client’s projects. Their extensive portfolio of models and experience helps reduce project costs and time. Their trained project managers and dedicated team lead to constant touch with the client.
It allows you to cut edge technology as your outsourcing team uses the industry software standard and best practices to make your animation modern, sleek, evergreen, and professional.
Part 4 The Best 9 3D Animation Production Companies
This section of the article gives you the best ten 3D animation production companies worldwide. You can also go on Google and browse out the 3D animation studios near me for more companies around your geographical location. The 3D animation production company include but is not limited to:
01Rip Media Group

Reviews:
‘I think Rip Media did a good job understanding and tuning into our needs and creating the product accordingly. - Head of Product, Biotech Company, Noam Gordon”
Rating: 5 star
Highlights:
● Rip Media Group Is a Los Angeles-based 3D animated video company with lower costs than travel and crew for high quality.
● This company is highly rated to offer a full-cycle video production process and different animation styles. Thus, the creative engagement of the viewer is typically higher.
● No travel required
● Less logistical engagement from either client
● It offers whiteboard animation, character animation, live-action video, 2D animation, and 3D motion graphics.
Limits:
● Not as authentic as live footage
● Do not have extensive patronage as the company is new
● Only based in Los Angeles
02VeracityColab

Reviews:
‘They exceeded my expectations - Senior Brand Manager, Branding Business, Jill Purzycki”
Rating: 5 star
Highlights:
● VeracityColab, based in Newport Beach, California, is a video and animation production studio.
● High-quality output.
● 24/7 support
● Collaborative team
● It is a well-known company that has created many world-class 3D animation videos for companies like Microsoft, Eventbrite, Epson, BetterCloud, etc.
Limits:
● Poor project management skills
● Lots of engagement with VeracityColab
● Available in one location.
03The DVI Group

Reviews:
‘It was well-coordinated, cohesive, and professional - Former Brand Manager, InterContinental Hotels Group, Branding Business, Jon Wakeman”
Rating: 4 star
Highlights:
● The DVI Group is a famous 3D product animation company with over 20 years of incredible reputation that applies ferocious creativity to achieve its goals.
● Their process is energizing and highly effective.
● They take time to understand and deliver your vision.
● The DVI 3D company worked for top brands like Mercedes-Benz USA, AT&T, InterContinental hotel group, etc.
● The company has received lots of awards in animation, such as the muse award for a TV ad and animation, telly award for videography, etc.
Limits:
● Customer preference is low
● Low user rating
● Some users experienced call drop issues.
04Indigo Productions

Reviews:
‘They were extremely professional and knowledgeable about their craft - Marketing Director, CG Designs Unlimited LLC, Fatiah Muhammad”
Rating: 5 star
Highlights:
● Indigo Productions, founded in New York City in 1991, has created many life-motion and animated videos.
● Extreme professionals.
● It worked with the most admired brands and people globally, such as the New York Times, Samsung, Sony pictures, etc.
● Collaborative service and production team
● The quality of service is high.
Limits:
● No disadvantage except based on the users preference
05Studio B Films

Reviews:
‘You can tell everyone who works at Studio B cares about doing a job right, and that is worth every penny - Senior Producer, Lawrence Hall of Science,
Kathryn Quigley”
Rating: 5 star
Highlights:
● Extremely professional
● Studio B Films, founded in Berkeley, California, in 2022, is known for providing high-quality content to date.
● The studio team is passionate about their work and flexible and approachable.
● Studio B runs from several places
● Great customer service
Limits:
● No disadvantage except user preference
06Grumo Media

Reviews:
‘Good Morning! Our collaboration with @grumomedia has come to the end and the product is an amazing video — TruQu (@TruQucom)”
Rating: 4.5 star
Highlights:
● Grumo Media, based in Toronto, Canada, is best for producing explainer demo videos.
● The 3D animation production company has worked with big firms like Walmart, Microsoft, etc.
● Client focus is maximum on large businesses.
● Helpful for SMEs, medium and large businesses.
● Primary services are 2D and explainer videos.
Limits:
● Poor customer service as per some users
07Yans Media

The utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable
Reviews:
‘They got us”, which we did not think would be easy given the nature of our work — COO, Carakit, Kelley Nichols”
Rating: 5 star
Highlights:
● Yans Media is a great animation studio from Armenia and deals with 2D and the best computer for 3D animation
● Supports both agencies and brands
● High Google rating.
● Excels in explainer video production
● It utilizes motion graphics to create the most engaging content for a passive audience and makes complicated ideas most understandable.
Limits:
● Fewer reviews.
● Not that attractive for users.
08Sparkhouse

Reviews:
‘They’re very organized and professional so they’re always on time - President, Marketing Consulting Firm”
Rating: 5 star
Highlights:
● Sparkhouse is an award-winning 3D computer animation production company.
● It creates diverse and captivating videos to attract the audience’s attention.
● Offers unlimited access to resources
● It ensures that all the videos are created to meet client goals and helps in accelerating the productivity of the business.
● It offers a 30-day free trial.
Limits:
● Some users find it pricey
● Not a complete video production studio
● Offers resources for children and youth only
09Lai Video

Reviews:
‘LAI impressed us the most because they quickly grasped what we wanted to do - Senior Communications Manager, AIHA, Ben Rome”
Rating: 4.5 star
Highlights:
● Lai Video is an excellent and Eileen great 3D animation service company that positions itself in the top editing companies.
● Its team creates engaging and informative videos to help visitors understand the concept without stress.
● It is also a trusted video company that believes in providing authentic pictures of what they stand for, the principles they follow, and who they are
● Quality output
Limits:
● Less preferred.
● Low rating than others
10KYRO Digital

Reviews:
‘I appreciated the way they were able to add to our ideas and create something visual - Content Marketing Manager, Ogury, Cymone Thomas”
Rating: 4.5 star
Highlights:
● KYRO Digital is a results-driven animation video engine that creates affordable extra-ordinary videos
● Collaborative team in all spheres
● Gives quality output
● Its team comprises photographers, storytellers, directors, videographers, and video enthusiasts that are confident enough to provide services to help businesses achieve their goals.
Limits:
Lousy work environment basis review
● Key Takeaways from This Episode →
● Understanding What Software Do 3D Animation Studios Use
● Learn the reason why Business Needs 3D Animation Video and the Benefits of Outsourcing 3D Animation Services
● Know the Best 10 3D Animation Production Companies.
Best 8 Tools Tell You How to Make Slideshows for Instagram
Top 8 Tools Tell You How to Make Slideshows for Instagram
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
Instagram slideshows land among the latest social media trends of fun and entertainment. Learn how to attract jaw dropping peer attention with creating the same!
In this article
01 [When Should You Use an Instagram Slideshow?](#Part 1)
02 [How to Make an Instagram Slideshow with Music?](#Part 2)
03 [8 Best Instagram Slideshow Apps for Creating Outstanding Slideshow](#Part 3)
Part 1 When Should You Use an Instagram Slideshow?
Revolutions in technology has opened doors to a plenty of new and exciting means of information sharing, entertainment and communication. Playing its part in the game, Instagram slideshow has emerged as an exciting means of quick and impactful content sharing. Diving deeper into the discussion, let us talk about the different areas of working with an Instagram slide show in the following section:
01Explanatory Product Demonstrations and Stepwise Tutorials
Considering the diverse media collaboration entertained by this social media platform, you get the liberty to include 10 media files of videos and images while creating a slideshow on Instagram. This is an affordably sufficient media space to demonstrate your newly launched product in front of the target audience.
The aforesaid characteristic of a slideshow for Instagram can be put to another use of creating detailed, step by step guides and product usage tutorials to create an increased and confident customer reach and brand applicability. A few examples include the presentations of recipes by food blogs and chefs, or a detailed look of the day’s outfit by fashion bloggers.
02Interactive Storytelling or Recreate an Event
Gone are the times when stories and events were restricted to a single image or video with a limited scope of understanding and explanation. You can now work with a combination of multiple images and videos to create more vivid and graphical descriptions of stories, narratives and events.
You can work on creating an engaging slideshow for Instagram to tell an amazing story, voice a narration from the beginning to the end, or share your best moments with your cherished audience, which will surely give them the feel of enjoying the adventure along with you.
03Create a Collection
You can now use a slide show for Instagram to design and present a collection of manifold ideas and products within a single post. You can improvise the collection with displaying a series of related products, showcasing a summary of your different blog posts through the week, or simply present a list of your most reliable inspirations, resources and influencers.
04Exciting Video Teasers
If you have a scheduled video release to entertain your audience, try working with interactive slideshows for Instagram to create some sensational teaser content of the upcoming release to imbibe a natural sense of curiosity within your audience.
You can experiment with releasing a mini photoshoot tour of your filming set, share close up progression details, or include a cliffhanger in the end of your Instagram slideshow to ensure the retrieval of your audience towards watching the release of the actual big content. You can use these short teasers as effective means of creating a campaign buzz, while building a closer connect with your audience.
Part 2 How to Make an Instagram Slideshow with Music?
By now, you must have gathered enough knowledge regarding the credibility of Instagram slideshows in catering to a diversity of commercial, professional and personal content sharing needs. Considering the same, you may conveniently feel motivated to try hands at creating stunning slideshow presentations for Instagram on your own.
Adhering to the concern, let us move ahead with our discussion, while talking about how to make a slideshow for Instagram and supplement the same with adaptable background music to develop amazing content masterpieces and share them with social media peers, while grabbing their obvious attention.
While there are a number of choices in the software market to choose your Instagram slideshow creator tool, the FlexClip tool can be a reliable option. Read though the following section to learn the slideshow creation process in the program with a comprehensive and stepwise tutorial guide:
Step 1: Download the Slideshow Creator Tool
Visit the official website of FlexClip to download and install the slideshow maker software in your preferred device.
Step 2: Start from Scratch
After a successful installation, proceed to launch the tool in your system and wait till the software greets you with its welcome interface. Here, you will have to reach to and tap the ‘Start to Create’ button to begin with the slideshow creation process. You can also select a preset template to work on your slideshow if nothing new clicks in your mind.
Step 3: Select an Aspect Ratio
In the tool’s creator window, navigate to the ‘Options Panel’ at the left and click on ‘More’ to select a suitable aspect ratio. Picking the 9:16 ratio would be a good choice.
Step 4: Upload Your Media
In the same ‘Options Panel’, click on ‘Media’ for dragging and dropping the desired video and image files from your device to the program’s media timeline, followed by applying them to the tool’s storyboard. You can alternatively, choose to directly work with media pages of any preset slideshow template.
Step 5: Customize Your Media
You can now proceed to improvise your media files with amazing texts, filters, stickers, emojis, widgets, etc., by clicking on specific object categories from the ‘Options Panel’.
Step 6: Include Seamless Transitions
Proceed to uplift your creation to the next level with the application of stunning image and video transitions. Navigate to the ‘Options Panel’ and tap ‘Elements’. A variety of transition effects will be displayed to choose from. Select the one you like to add it to your slideshow.
Step 7: Add a Background Music
An in line background audio is the best way to set the mood of your slideshow. Choose to add the same to your creation for making a more engaging impact on the audience. Visit the ‘Options Panel’ again and click on ‘Music’ to open the program’s audio library and select a perfect background music from the huge variety of choices, to include in your slideshow.
Step 8: Preview Your Creation
When you have finished customizing your slideshow, navigate to the top right corner of the editor’s storyboard and hit the ‘Preview’ button to visualize and ensure that your slideshow has everything at the right place. You can continue editing if there is a need to make some changes.
Step 9: Time to Save and Share!
When you are happy with your work, consider saving it either to your device or Google Dropbox, from where you can easily upload the same to your Instagram handle.
Part 3 Best Instagram Slideshow Apps for Creating Outstanding Slideshow
Social media is the talk of the trend in today’s times, which has extended its boundaries to visibly everything around us. Speaking in the light of the fact, slideshow presentations are no exception. Social media platforms today have come up with amazing tools and applications to create and share a stunning slideshow Instagram story with utmost ease and within an affordable time span.
Now that you have developed a comprehensive understanding of the credibility of working with Instagram slideshows and their creation process with the inclusion of complementary background music, let us dive into learning about some of the best and most popular Instagram apps for creating awesome slideshow presentations in the following section:
01Filme Lite
This tool lands among the leading user preferences to work on creating slideshow presentations. The application software is packed with a heap of latest features that form the Instagram trends in current times.
Apart from complementing your slideshow creations with tons of features, this slideshow maker for Instagram grants you the liberty to include your most loved videos and images within your presentation and customize them with a diverse range of effects, along with adjusting their play duration within the slideshow. Additional to image and video customization, you are also allowed to choose the image transition style that perfectly suits your content arrangement within the slides.
Working with the tool, you can be sure of getting an unparalleled slideshow creation experience with a very interactive and user oriented design interface, that is simple enough to be easily understood and worked upon by a newbie to the creative world.
02VivaVideo
If you are working on a detailed presentation and wish to spark up your creation with stunning varieties of jaw dropping special effects, consider creating your PowerPoint slideshows in this application. The tool’s effect library is a storehouse of the most amazing special effects that promise of transforming your slideshow into a visual masterpiece.
You can separately apply these effects to each of the slideshow images or choose to work on a combination of selected effects to include within a single video. Apart from this, you are free to choose an apt background music for your presentation slides from the extensive audio library of the software. The bottom line is; you are assured to a complete fun experience while creating slideshows with this tool.
03Movavi
If you are familiar enough with the fundamental concepts and the trivial anecdotes of working with slideshow presentations and want to take your graphic creativity to the next level, you can try hands at using the Movavi slideshow creator software to design high end PowerPoint presentations of professional quality. The best thing about the tool is, it works online and does not require a software download for usage concerns.
Along with creating online slideshow presentations with ease, the tool permits you to create online videos within minutes and instantly download the same for specific usage. You can further, pop up your presentation slides with wonderful transition and animation effects and also make adjustments in the play duration of each slide. The tool lets you choose and add a perfect background music to your presentation from its conveniently vast audio library.
04Slideshow Lab
If you have just landed into the world of creating slideshow presentations and are looking for easy solutions on how to make a slideshow on Instagram, consider working with this software to polish your design creativity. The simple and user cohesive interface of the tool is best for beginners to understand and get customary with the creation process, that takes the minimum possible time to render an appreciable PowerPoint presentation.
Talking about the slideshow design process, you will need to start with selecting a set of desired images, followed by uploading the same into the tool’s slideshow creator timeline. The next step is to arrange the images in the sequential order of appearance, select an appealing background music and apply smooth image transitions. When you are done with everything, proceed to save the presentation to your device.
05MoShow
While you can choose to create stunning slideshow presentations with almost any class of images, the aforesaid app works best to render Instagram images into a top rated Instagram photo slideshow without compromising with the high resolution image quality of Instagram photos. The application integrates motion pictures and lighting effects to transform the otherwise regular images into lively still captures.
Considering the credibility of the tool in overall user experience, its indeed a thumbs up from graphic creators across the globe, thanks to its smart and interactive interface, in time performance and outstanding creation outputs.
06InVideo Editor
Put an end to your search of effective solutions on how to do a slideshow on Instagram with the InVideo Editor, a smart video and graphic editor that can also be employed to adhere to the requirement of creating amazing slideshow presentations from Instagram media. While the creation process hardly takes a few minutes, you can work with the application to explore your editing creativity to the finest levels. The tool works well with any of your MacOs and Windows compatible devices.
The editor’s effects library is loaded with tons of graphic transitions and filters that are dedicated to enhance the contents of your presentation with utmost ease. You can add creative modifications to the slideshow media, such as, cut, crop and trim videos and images and add the most convincing music, overlays, fonts, etc., and enjoy an additional free access to hundreds of stock videos and slideshow templates.
07LightMV
This one is an online slideshow creator utility that works well with almost any operating system including Windows, iOS, Android and Mac. Essentially a cloud centered editor program, this tool caters to your high quality slideshow creation needs in the most effective way. The design process is quite simple, where you only need to add the images and videos, design your presentation and wait till everything comes to place.
What’s more appealing factor about the tool is that you will never need to download the program in your device or purchase a subscription plan to use the application. All you need to do is land into the tool’s website in your favorite browser and tap on the ‘Slideshow’ option to begin with the creation process. You can select from a heap of preset stunning slideshow templates to create the most enhanced PowerPoint presentation.
08Fliptastic
The Fliptastic slideshow creator app is exclusively developed to adhere to the graphic design concerns of iOS users. This one is a no cost graphic utility with a plethora of versatile features and considerable user backup. The app’s effect library is packed with a unique set of slideshow design templates, transitions, background music choices and filters that work to compliment your presentation with the subtlest look ever.
Paying a bit extra attention to the audio inclusion within the slides, the app offers you a range of free music files to work with, while additionally allowing you to upload and use one from your device or the internet.
09Creating Instagram Slideshows With Filmora
Talking exclusively within the domain of video creation and editing, the credibility of the Wondershare Filmora Video Editor software needs no introduction. Moving ahead with our discussion, let us learn about the process of creating awesome Instagram slideshows with Filmora in the following section:
Step 1: Download and Install the Program
To begin with addressing the concern of how to make a slideshow on Instagram story, navigate to the official Wondershare website and download the Wondershare Filmora Video Editor to your preferred system and proceed to install the same.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Step 2: Import Your Media
Launch the editor program and wait for the latter’s welcome screen to appear. Here, you need to import the images, videos and other media files to the editor timeline for including them in your slideshow. It is recommended to collect all the image and video files into one single folder before opening a new slideshow design project.
In the editor’s welcome screen, navigate to the ‘Media’ tab at the top left corner and click on the same to open the ‘Import’ menu. From here, you need to choose the ‘Import a Media Folder’ option, followed by navigating to the folder that contains the to be imported media files. When you have reached to the required folder, select it and tap ‘OK’ to import the same into the project timeline. When all the files have been imported, you can see them in the ‘Project Media’ panel.
Step 3: Timeline Positioning of Media Files
Reach to the ‘File’ menu and choose ‘Preferences’ from the latter’s dropdown menu. In the ‘Preferences’ window, hit the ‘Editing’ tab and tap on ‘Photo Preferences’. From the drop down menu that follows, choose the ‘Crop to Fit’ option to adjust the aspect ratio of your imported images in line with the slideshow project. In case your images have the 9:16 vertical aspect ratio, select the ‘Fit’ option to make a proper screen fit.
You can proceed to include the image zoom and camera pan features within your project by clicking on the ‘Pan & Zoom’ option. You can further, modify the preset durations of transitions, effects and photos in the ‘Editing’ tab itself before adding them to the editor timeline. Another way of doing the same is to drag the ends of the media files inward or outward, post the timeline adding process.
When you have finished making the required adjustments, navigate back the ‘Media Panel’ to include the imported media files within the project timeline. You can either click on the files to add them, or choose to ‘Drag and Drop’ the same at a preferred place within the timeline.
When all the images and videos have been added, proceed to arrange them in the desired order of appearance in the slideshow, followed by adjusting their screen time and play durations through any of the methods explained above.
Step 4: Add Transitions to Eliminate Hard Cuts
The smooth play of a slideshow is often distorted by hard cuts, which can be escaped by applying smooth transition effects to the slides. Consider exploring the ‘Transitions’ tab of Filmora to choose from a diversity of easily customizable transition effects and place them at the intersection point of the respective slides in the project timeline.
Instead of applying the same transition to every slide, prefer choosing the one that exclusively suits the content arrangement and flow within particular slides. This would save your slideshow from getting a repetitive look.
Post the timeline adding of a transition, you can double click on the same to reach the ‘Transition Setting Window’, where you are allowed to customize the play duration and select its ‘Transition Mode’. Play durations can alternatively be customised in the project timeline by dragging the slider in a left or right direction.
Step 5: Add Overlays and Filters for an Improvised Colour Scheme
To enhance the thematic appeal of your slideshow, consider desaturating the colours of the included images with the extensive range of visual effects and overlays available in the ‘Effects’ tab of the software’s editing timeline. Opening the tab, you are exposed to a series of ‘Filter and Overlay’ categories, that have further subdivisions of Light Leaks, Sepia Tone and Lomography.
To add a particular effect, place it in the timeline track above the desired clip or image. Observe the changes in the ‘Preview Panel’ and proceed to adjust the effect settings if required, by double clicking on the particular effect.
Step 6: Include Motion Graphic Elements
To supplement your slideshow with elegant motion graphics, navigate to the ‘Elements’ tab in the editor timeline. From here, you can access and choose any suitable motion graphic template from a diversity of available choices, to include within the project timeline. The step is completely optional and you should pay attention to the style of content presentation and the cause of creation of your slideshow when choosing to add these elements to the same.
Step 7: Record Voiceovers and Create Soundtracks
To record a voiceover for your slideshow, navigate to the ‘Media’ tab and tap the ‘Record’ dropdown menu. Click on ‘Record Voiceover’ in the list of options that appears. The ‘Record Audio’ icon pops up and you now need to select a microphone to be used in the recording process. When you are ready, tap the ‘Record’ button to let the recording begin.
You can now see your voice recording appear in the ‘Media’ tab with the previously imported media files, ready to be placed within the audio track of the project timeline. Filmora’s audio library is a storehouse of free access music and audio effects. To add one to your slideshow, navigate and click on the ‘Audio’ tab to select from the extensive Rock, Young & Bright, Electronic, etc., music subcategories till you get the perfect match for your presentation.
Once you have selected all the music tracks, place them one by one on the project timeline and move ahead with adjusting their play durations.
Step 8: Export Your Creation
When you are satisfied with your work, you can export the slideshow directly from Filmora to a number of media sharing platforms. All you need to do is, navigate to and tap the ‘Export’ button in the top right corner of the editor screen and proceed to set the resolution and frame rate, and select the output file format of your created slideshow in the ‘Export Window’ that appears.
When you are ready with everything, click on the ‘Export’ button at the bottom right corner of the screen to share your slideshow across different platforms, including YouTube, Instagram, Vimeo, etc.
The time required by Filmora to render your slideshow on the chosen platform will depend on the output file size. Considering the fact that larger files require a much longer time to be rendered, it would be a smart decision to limit the file size of your slideshow within 500 MB.
● Ending Thoughts →
● Instagram slideshows are exciting means of diving into fun-filled entertainment with your social media peers.
● When looking for solutions on how to create a slideshow on Instagram, there are loads of choices in the software market.
● Talking of best creator alternatives, you can pick the Wondershare Filmora slideshow developer program to make an amazing Insta story slideshow.
How to Analyze an Editorial Cartoon Easily
How to Analyze an Editorial Cartoon
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We all remember opening our daily newspaper and seeing a graphical representation of some new scoop or story that gives you a gist of what is happening, usually involving humor or sarcasm. That is what one would call and editorial cartoon and they are quite popular amongst newspapers, internet blogs and most recently, Social Media.
Some would even say that ‘Memes’ are an evolved form of editorial cartoons. They are funny, entertaining and can even portray some type of story. Editorial cartoons, in layman terms are a graphical approach to reflect the creator’s ideas. These are usually drawn on a tight deadline; hence feature simple caricatures and whimsical characters.
Cartoonists and hobbyists around the world can save on time using online tools to bring their ideas to life. Today, with some help from the right technology, anybody can try their hands in drawing amazing characters, combining both visual and verbal languages.
If you are someone who feels they have an amazing idea for a cartoon but lacks the skills to draw one can choose from a plethora of tools like Powtown, Photoshop or AI Artist to create amazing sketches and drawing, in half the time.
In this article
01 [Always Be Timely — Editorial Cartoons in a Snap](#Part 1)
02 [The 8 Best Apps to Turn Photos Into Cartoons and Sketches](#Part 2)
03 [How to Make 3D Cartoon From a Photo](#Part 3)
Part 1 Always Be Timely — Editorial Cartoons in a Snap
When a new idea pops into your head, we are usually overwhelmed or excited by its prospects of it that we forget to analyze its features before proceeding to turn it into a cartoon. Here are some tips to help you look into the details of your cartoon.
● Make a note of all the characters in your cartoon strip, what actions are they involved in and the dialogues that are being uttered.
● From which angle or whose angle the story is being told.
● Divide the cartoon design into four quadrants; Top Right & Left, Bottom Right & Left.
● Pay attention to key elements such as use of furniture, tools, technology or signs.
● Define traits like time of day, time of the year or time in history where the context is set.
● Keep in mind the audience you are reaching out to. You can ensure reliability the subtle use of intellect and humour.
Now that you have a clearer picture of what you are trying to depict it is best not to delay the idea and start cracking your creative eggs.
Beginners can use an easy tool like Powtoon, and its simple drag and drop interface to start making cartoons in just three simple steps. You can save up on a lot of time and get your cartoon ready for uploading to your new blog post.
Step 1: Set a Background for your Cartoon
Open the Powtoon Studio on your system and click on ‘Backgrounds’ located on the panel to your right. It will open up a vast library filled with ready to use backgrounds.

Select any you like to get started. It will intently appear on the board.

Step 2: Select the Characters for your Cartoon
Well, you have a setting and now it is time to place your characters in it. Click on the ‘Animated Character’ from the panel. Choose any template for your characters.

Step 3: Add the Text
There are various ways you can add dialogues, messages or texts to your cartoon. You can click on ‘Text’ and add a Quote Box or Dialogue Box. You can edit your text by simply clicking on the box.
Part 2 The 8 Best Apps to Turn Photos Into Cartoons and Sketches
01Photo Lab Picture Editor
Photolab is a great choice for turning your photos into a painting, sketch or a watercolor image. Along with filters you will get montages, borders and frames to make your art work more realistic. You will find all presets in the effects category. It also features filters like digital rain and jigsaw puzzle. Photolab can also be used as a photo editor as it is capable to perform color adjustment, rotate and crop.

Key Features:
● 800+ effects.
● E-card templates for special occasions.
● You can choose a photo from gallery or click one using the camera app.
02Prisma Photo Editor
Prisma has the magical ability to turn your photo or sketch into a Van Gogh or Picasso style painting. Wondering how? It has filters that are inspired by the eminent artist around the world. Choose a photo from your gallery and choose from exciting filters. Prisma also have cool editing tools that help you adjust the intensity of the filters applied if you want to.

Key Features
● Online App community.
● Similar to Instagram
● artistic filters.
03Paint Lab – Photo Cartoon
Paintlab features an easy to use interface and wide range of filters. With it you can turn any photos into a cartoon or a drawing just in few seconds. Once you are done editing you can share your final work on any social media platform directly from paintlab. It is compatible only with androids.

Key Fetaures
● Fast editing
● Perfect or beginners.
● Includes beautification and imperfection correction tools and effects.
04Cartoon Photo PRO
Using Cartoon Photo Pro alongside your photos you can also turn your videos into cartoon. Effects are artistic and customizable. Only downside it doesn’t come for free. It also has great ratings in Playstore.

Key Features
● User friendly interface
● Animates videos.
05Brushstroke
Brushstroke is ideal for editing and printing high resolution photos. The app comes with a paint directly option. It is not android compatible. The best feature is apart from filters and painting styles you can also pick the color palette and canvas surface.

Key Features
● You can sign your photos before printing
● Wide range of styles and sub-styles.
06Clip2Comic
If you like having fun and playing around we bet you would love an photo editing app that turn your close ones’ photo into caricatures. One tap can give you comic-book style drawing and sketches. This is one of best sketch and animation apps suggested for iPhone users. User friendly interface is an added bonus.

Key Features
● Live preview animation camera option.
● Carton-style photo effects.
07PhotoMania
PhotoMania is fun to use, if you want to try out different effects then you are at the right app. It has 400 presets in total including vintage looks and effects for sketches. PhotoMania has a collection of cool and exciting frames that you can add to your photos to make them more interesting. If you are someone who likes to send e-cards here you will get dozens of options. You can also utilize PhotoMania as a photo editor as it features the best exposure settings. And we know how important masking tool is, it helps you create neat photos, the app also has this amazing feature.

Key Features:
● Advanced photo editing tools and presets, for instance HDR and LOMO.
● It can also make your photo a painting.
● Adds textures and offers holiday templates.
08Toonme
Toonme has similar photo editing features like Clip2Comic. Only it is better. It has AI assistance that helps you create realistic effects. You can choose from the variety of styles and even tweak them to get a personalized style. Toonme is free to download but if you want use pro features you can subscribe to their monthly affordable package. Also, it is compatible with both iOS and Android devices.

Key Features:
● Offers hand-drawn effects.
● Offers numerous layouts that goes well with profile pictures even instagram stories.
● You can share your work with other Toonme Users.
Part 3 How to Make 3D Cartoon From a Photo
Do you know that animators used to hand sketch every frame and every detail that too with continuation? Thanks to our modern day technology we can take a snap of any object or person and turn that into a cartoon within few seconds. With the right amount of help and creativity you can create characters that are entertaining and engaging at the same time. Wondershare Filmora Video Editor can be used to create animated videos. Amazing features and filters save editing time while making the entire process flexible. Though we have already mentioned eight apps for sketching, animating and caricaturing your photos, Filmora is a complete package. Motion tracking, easy zoom in and out, masking, panning and color correction are some of the best features offered by this editing software. It can run on both PC and Mac. User friendly interface suits both professionals as well as beginner.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating an animated video that stands as an exception is now simple and hassle-free.
● Never be afraid to experiment and explore amazing ways of story-telling.
● Things discussed so far will help you analyze and understand cartoons and animation.
We all remember opening our daily newspaper and seeing a graphical representation of some new scoop or story that gives you a gist of what is happening, usually involving humor or sarcasm. That is what one would call and editorial cartoon and they are quite popular amongst newspapers, internet blogs and most recently, Social Media.
Some would even say that ‘Memes’ are an evolved form of editorial cartoons. They are funny, entertaining and can even portray some type of story. Editorial cartoons, in layman terms are a graphical approach to reflect the creator’s ideas. These are usually drawn on a tight deadline; hence feature simple caricatures and whimsical characters.
Cartoonists and hobbyists around the world can save on time using online tools to bring their ideas to life. Today, with some help from the right technology, anybody can try their hands in drawing amazing characters, combining both visual and verbal languages.
If you are someone who feels they have an amazing idea for a cartoon but lacks the skills to draw one can choose from a plethora of tools like Powtown, Photoshop or AI Artist to create amazing sketches and drawing, in half the time.
In this article
01 [Always Be Timely — Editorial Cartoons in a Snap](#Part 1)
02 [The 8 Best Apps to Turn Photos Into Cartoons and Sketches](#Part 2)
03 [How to Make 3D Cartoon From a Photo](#Part 3)
Part 1 Always Be Timely — Editorial Cartoons in a Snap
When a new idea pops into your head, we are usually overwhelmed or excited by its prospects of it that we forget to analyze its features before proceeding to turn it into a cartoon. Here are some tips to help you look into the details of your cartoon.
● Make a note of all the characters in your cartoon strip, what actions are they involved in and the dialogues that are being uttered.
● From which angle or whose angle the story is being told.
● Divide the cartoon design into four quadrants; Top Right & Left, Bottom Right & Left.
● Pay attention to key elements such as use of furniture, tools, technology or signs.
● Define traits like time of day, time of the year or time in history where the context is set.
● Keep in mind the audience you are reaching out to. You can ensure reliability the subtle use of intellect and humour.
Now that you have a clearer picture of what you are trying to depict it is best not to delay the idea and start cracking your creative eggs.
Beginners can use an easy tool like Powtoon, and its simple drag and drop interface to start making cartoons in just three simple steps. You can save up on a lot of time and get your cartoon ready for uploading to your new blog post.
Step 1: Set a Background for your Cartoon
Open the Powtoon Studio on your system and click on ‘Backgrounds’ located on the panel to your right. It will open up a vast library filled with ready to use backgrounds.

Select any you like to get started. It will intently appear on the board.

Step 2: Select the Characters for your Cartoon
Well, you have a setting and now it is time to place your characters in it. Click on the ‘Animated Character’ from the panel. Choose any template for your characters.

Step 3: Add the Text
There are various ways you can add dialogues, messages or texts to your cartoon. You can click on ‘Text’ and add a Quote Box or Dialogue Box. You can edit your text by simply clicking on the box.
Part 2 The 8 Best Apps to Turn Photos Into Cartoons and Sketches
01Photo Lab Picture Editor
Photolab is a great choice for turning your photos into a painting, sketch or a watercolor image. Along with filters you will get montages, borders and frames to make your art work more realistic. You will find all presets in the effects category. It also features filters like digital rain and jigsaw puzzle. Photolab can also be used as a photo editor as it is capable to perform color adjustment, rotate and crop.

Key Features:
● 800+ effects.
● E-card templates for special occasions.
● You can choose a photo from gallery or click one using the camera app.
02Prisma Photo Editor
Prisma has the magical ability to turn your photo or sketch into a Van Gogh or Picasso style painting. Wondering how? It has filters that are inspired by the eminent artist around the world. Choose a photo from your gallery and choose from exciting filters. Prisma also have cool editing tools that help you adjust the intensity of the filters applied if you want to.

Key Features
● Online App community.
● Similar to Instagram
● artistic filters.
03Paint Lab – Photo Cartoon
Paintlab features an easy to use interface and wide range of filters. With it you can turn any photos into a cartoon or a drawing just in few seconds. Once you are done editing you can share your final work on any social media platform directly from paintlab. It is compatible only with androids.

Key Fetaures
● Fast editing
● Perfect or beginners.
● Includes beautification and imperfection correction tools and effects.
04Cartoon Photo PRO
Using Cartoon Photo Pro alongside your photos you can also turn your videos into cartoon. Effects are artistic and customizable. Only downside it doesn’t come for free. It also has great ratings in Playstore.

Key Features
● User friendly interface
● Animates videos.
05Brushstroke
Brushstroke is ideal for editing and printing high resolution photos. The app comes with a paint directly option. It is not android compatible. The best feature is apart from filters and painting styles you can also pick the color palette and canvas surface.

Key Features
● You can sign your photos before printing
● Wide range of styles and sub-styles.
06Clip2Comic
If you like having fun and playing around we bet you would love an photo editing app that turn your close ones’ photo into caricatures. One tap can give you comic-book style drawing and sketches. This is one of best sketch and animation apps suggested for iPhone users. User friendly interface is an added bonus.

Key Features
● Live preview animation camera option.
● Carton-style photo effects.
07PhotoMania
PhotoMania is fun to use, if you want to try out different effects then you are at the right app. It has 400 presets in total including vintage looks and effects for sketches. PhotoMania has a collection of cool and exciting frames that you can add to your photos to make them more interesting. If you are someone who likes to send e-cards here you will get dozens of options. You can also utilize PhotoMania as a photo editor as it features the best exposure settings. And we know how important masking tool is, it helps you create neat photos, the app also has this amazing feature.

Key Features:
● Advanced photo editing tools and presets, for instance HDR and LOMO.
● It can also make your photo a painting.
● Adds textures and offers holiday templates.
08Toonme
Toonme has similar photo editing features like Clip2Comic. Only it is better. It has AI assistance that helps you create realistic effects. You can choose from the variety of styles and even tweak them to get a personalized style. Toonme is free to download but if you want use pro features you can subscribe to their monthly affordable package. Also, it is compatible with both iOS and Android devices.

Key Features:
● Offers hand-drawn effects.
● Offers numerous layouts that goes well with profile pictures even instagram stories.
● You can share your work with other Toonme Users.
Part 3 How to Make 3D Cartoon From a Photo
Do you know that animators used to hand sketch every frame and every detail that too with continuation? Thanks to our modern day technology we can take a snap of any object or person and turn that into a cartoon within few seconds. With the right amount of help and creativity you can create characters that are entertaining and engaging at the same time. Wondershare Filmora Video Editor can be used to create animated videos. Amazing features and filters save editing time while making the entire process flexible. Though we have already mentioned eight apps for sketching, animating and caricaturing your photos, Filmora is a complete package. Motion tracking, easy zoom in and out, masking, panning and color correction are some of the best features offered by this editing software. It can run on both PC and Mac. User friendly interface suits both professionals as well as beginner.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating an animated video that stands as an exception is now simple and hassle-free.
● Never be afraid to experiment and explore amazing ways of story-telling.
● Things discussed so far will help you analyze and understand cartoons and animation.
We all remember opening our daily newspaper and seeing a graphical representation of some new scoop or story that gives you a gist of what is happening, usually involving humor or sarcasm. That is what one would call and editorial cartoon and they are quite popular amongst newspapers, internet blogs and most recently, Social Media.
Some would even say that ‘Memes’ are an evolved form of editorial cartoons. They are funny, entertaining and can even portray some type of story. Editorial cartoons, in layman terms are a graphical approach to reflect the creator’s ideas. These are usually drawn on a tight deadline; hence feature simple caricatures and whimsical characters.
Cartoonists and hobbyists around the world can save on time using online tools to bring their ideas to life. Today, with some help from the right technology, anybody can try their hands in drawing amazing characters, combining both visual and verbal languages.
If you are someone who feels they have an amazing idea for a cartoon but lacks the skills to draw one can choose from a plethora of tools like Powtown, Photoshop or AI Artist to create amazing sketches and drawing, in half the time.
In this article
01 [Always Be Timely — Editorial Cartoons in a Snap](#Part 1)
02 [The 8 Best Apps to Turn Photos Into Cartoons and Sketches](#Part 2)
03 [How to Make 3D Cartoon From a Photo](#Part 3)
Part 1 Always Be Timely — Editorial Cartoons in a Snap
When a new idea pops into your head, we are usually overwhelmed or excited by its prospects of it that we forget to analyze its features before proceeding to turn it into a cartoon. Here are some tips to help you look into the details of your cartoon.
● Make a note of all the characters in your cartoon strip, what actions are they involved in and the dialogues that are being uttered.
● From which angle or whose angle the story is being told.
● Divide the cartoon design into four quadrants; Top Right & Left, Bottom Right & Left.
● Pay attention to key elements such as use of furniture, tools, technology or signs.
● Define traits like time of day, time of the year or time in history where the context is set.
● Keep in mind the audience you are reaching out to. You can ensure reliability the subtle use of intellect and humour.
Now that you have a clearer picture of what you are trying to depict it is best not to delay the idea and start cracking your creative eggs.
Beginners can use an easy tool like Powtoon, and its simple drag and drop interface to start making cartoons in just three simple steps. You can save up on a lot of time and get your cartoon ready for uploading to your new blog post.
Step 1: Set a Background for your Cartoon
Open the Powtoon Studio on your system and click on ‘Backgrounds’ located on the panel to your right. It will open up a vast library filled with ready to use backgrounds.

Select any you like to get started. It will intently appear on the board.

Step 2: Select the Characters for your Cartoon
Well, you have a setting and now it is time to place your characters in it. Click on the ‘Animated Character’ from the panel. Choose any template for your characters.

Step 3: Add the Text
There are various ways you can add dialogues, messages or texts to your cartoon. You can click on ‘Text’ and add a Quote Box or Dialogue Box. You can edit your text by simply clicking on the box.
Part 2 The 8 Best Apps to Turn Photos Into Cartoons and Sketches
01Photo Lab Picture Editor
Photolab is a great choice for turning your photos into a painting, sketch or a watercolor image. Along with filters you will get montages, borders and frames to make your art work more realistic. You will find all presets in the effects category. It also features filters like digital rain and jigsaw puzzle. Photolab can also be used as a photo editor as it is capable to perform color adjustment, rotate and crop.

Key Features:
● 800+ effects.
● E-card templates for special occasions.
● You can choose a photo from gallery or click one using the camera app.
02Prisma Photo Editor
Prisma has the magical ability to turn your photo or sketch into a Van Gogh or Picasso style painting. Wondering how? It has filters that are inspired by the eminent artist around the world. Choose a photo from your gallery and choose from exciting filters. Prisma also have cool editing tools that help you adjust the intensity of the filters applied if you want to.

Key Features
● Online App community.
● Similar to Instagram
● artistic filters.
03Paint Lab – Photo Cartoon
Paintlab features an easy to use interface and wide range of filters. With it you can turn any photos into a cartoon or a drawing just in few seconds. Once you are done editing you can share your final work on any social media platform directly from paintlab. It is compatible only with androids.

Key Fetaures
● Fast editing
● Perfect or beginners.
● Includes beautification and imperfection correction tools and effects.
04Cartoon Photo PRO
Using Cartoon Photo Pro alongside your photos you can also turn your videos into cartoon. Effects are artistic and customizable. Only downside it doesn’t come for free. It also has great ratings in Playstore.

Key Features
● User friendly interface
● Animates videos.
05Brushstroke
Brushstroke is ideal for editing and printing high resolution photos. The app comes with a paint directly option. It is not android compatible. The best feature is apart from filters and painting styles you can also pick the color palette and canvas surface.

Key Features
● You can sign your photos before printing
● Wide range of styles and sub-styles.
06Clip2Comic
If you like having fun and playing around we bet you would love an photo editing app that turn your close ones’ photo into caricatures. One tap can give you comic-book style drawing and sketches. This is one of best sketch and animation apps suggested for iPhone users. User friendly interface is an added bonus.

Key Features
● Live preview animation camera option.
● Carton-style photo effects.
07PhotoMania
PhotoMania is fun to use, if you want to try out different effects then you are at the right app. It has 400 presets in total including vintage looks and effects for sketches. PhotoMania has a collection of cool and exciting frames that you can add to your photos to make them more interesting. If you are someone who likes to send e-cards here you will get dozens of options. You can also utilize PhotoMania as a photo editor as it features the best exposure settings. And we know how important masking tool is, it helps you create neat photos, the app also has this amazing feature.

Key Features:
● Advanced photo editing tools and presets, for instance HDR and LOMO.
● It can also make your photo a painting.
● Adds textures and offers holiday templates.
08Toonme
Toonme has similar photo editing features like Clip2Comic. Only it is better. It has AI assistance that helps you create realistic effects. You can choose from the variety of styles and even tweak them to get a personalized style. Toonme is free to download but if you want use pro features you can subscribe to their monthly affordable package. Also, it is compatible with both iOS and Android devices.

Key Features:
● Offers hand-drawn effects.
● Offers numerous layouts that goes well with profile pictures even instagram stories.
● You can share your work with other Toonme Users.
Part 3 How to Make 3D Cartoon From a Photo
Do you know that animators used to hand sketch every frame and every detail that too with continuation? Thanks to our modern day technology we can take a snap of any object or person and turn that into a cartoon within few seconds. With the right amount of help and creativity you can create characters that are entertaining and engaging at the same time. Wondershare Filmora Video Editor can be used to create animated videos. Amazing features and filters save editing time while making the entire process flexible. Though we have already mentioned eight apps for sketching, animating and caricaturing your photos, Filmora is a complete package. Motion tracking, easy zoom in and out, masking, panning and color correction are some of the best features offered by this editing software. It can run on both PC and Mac. User friendly interface suits both professionals as well as beginner.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating an animated video that stands as an exception is now simple and hassle-free.
● Never be afraid to experiment and explore amazing ways of story-telling.
● Things discussed so far will help you analyze and understand cartoons and animation.
We all remember opening our daily newspaper and seeing a graphical representation of some new scoop or story that gives you a gist of what is happening, usually involving humor or sarcasm. That is what one would call and editorial cartoon and they are quite popular amongst newspapers, internet blogs and most recently, Social Media.
Some would even say that ‘Memes’ are an evolved form of editorial cartoons. They are funny, entertaining and can even portray some type of story. Editorial cartoons, in layman terms are a graphical approach to reflect the creator’s ideas. These are usually drawn on a tight deadline; hence feature simple caricatures and whimsical characters.
Cartoonists and hobbyists around the world can save on time using online tools to bring their ideas to life. Today, with some help from the right technology, anybody can try their hands in drawing amazing characters, combining both visual and verbal languages.
If you are someone who feels they have an amazing idea for a cartoon but lacks the skills to draw one can choose from a plethora of tools like Powtown, Photoshop or AI Artist to create amazing sketches and drawing, in half the time.
In this article
01 [Always Be Timely — Editorial Cartoons in a Snap](#Part 1)
02 [The 8 Best Apps to Turn Photos Into Cartoons and Sketches](#Part 2)
03 [How to Make 3D Cartoon From a Photo](#Part 3)
Part 1 Always Be Timely — Editorial Cartoons in a Snap
When a new idea pops into your head, we are usually overwhelmed or excited by its prospects of it that we forget to analyze its features before proceeding to turn it into a cartoon. Here are some tips to help you look into the details of your cartoon.
● Make a note of all the characters in your cartoon strip, what actions are they involved in and the dialogues that are being uttered.
● From which angle or whose angle the story is being told.
● Divide the cartoon design into four quadrants; Top Right & Left, Bottom Right & Left.
● Pay attention to key elements such as use of furniture, tools, technology or signs.
● Define traits like time of day, time of the year or time in history where the context is set.
● Keep in mind the audience you are reaching out to. You can ensure reliability the subtle use of intellect and humour.
Now that you have a clearer picture of what you are trying to depict it is best not to delay the idea and start cracking your creative eggs.
Beginners can use an easy tool like Powtoon, and its simple drag and drop interface to start making cartoons in just three simple steps. You can save up on a lot of time and get your cartoon ready for uploading to your new blog post.
Step 1: Set a Background for your Cartoon
Open the Powtoon Studio on your system and click on ‘Backgrounds’ located on the panel to your right. It will open up a vast library filled with ready to use backgrounds.

Select any you like to get started. It will intently appear on the board.

Step 2: Select the Characters for your Cartoon
Well, you have a setting and now it is time to place your characters in it. Click on the ‘Animated Character’ from the panel. Choose any template for your characters.

Step 3: Add the Text
There are various ways you can add dialogues, messages or texts to your cartoon. You can click on ‘Text’ and add a Quote Box or Dialogue Box. You can edit your text by simply clicking on the box.
Part 2 The 8 Best Apps to Turn Photos Into Cartoons and Sketches
01Photo Lab Picture Editor
Photolab is a great choice for turning your photos into a painting, sketch or a watercolor image. Along with filters you will get montages, borders and frames to make your art work more realistic. You will find all presets in the effects category. It also features filters like digital rain and jigsaw puzzle. Photolab can also be used as a photo editor as it is capable to perform color adjustment, rotate and crop.

Key Features:
● 800+ effects.
● E-card templates for special occasions.
● You can choose a photo from gallery or click one using the camera app.
02Prisma Photo Editor
Prisma has the magical ability to turn your photo or sketch into a Van Gogh or Picasso style painting. Wondering how? It has filters that are inspired by the eminent artist around the world. Choose a photo from your gallery and choose from exciting filters. Prisma also have cool editing tools that help you adjust the intensity of the filters applied if you want to.

Key Features
● Online App community.
● Similar to Instagram
● artistic filters.
03Paint Lab – Photo Cartoon
Paintlab features an easy to use interface and wide range of filters. With it you can turn any photos into a cartoon or a drawing just in few seconds. Once you are done editing you can share your final work on any social media platform directly from paintlab. It is compatible only with androids.

Key Fetaures
● Fast editing
● Perfect or beginners.
● Includes beautification and imperfection correction tools and effects.
04Cartoon Photo PRO
Using Cartoon Photo Pro alongside your photos you can also turn your videos into cartoon. Effects are artistic and customizable. Only downside it doesn’t come for free. It also has great ratings in Playstore.

Key Features
● User friendly interface
● Animates videos.
05Brushstroke
Brushstroke is ideal for editing and printing high resolution photos. The app comes with a paint directly option. It is not android compatible. The best feature is apart from filters and painting styles you can also pick the color palette and canvas surface.

Key Features
● You can sign your photos before printing
● Wide range of styles and sub-styles.
06Clip2Comic
If you like having fun and playing around we bet you would love an photo editing app that turn your close ones’ photo into caricatures. One tap can give you comic-book style drawing and sketches. This is one of best sketch and animation apps suggested for iPhone users. User friendly interface is an added bonus.

Key Features
● Live preview animation camera option.
● Carton-style photo effects.
07PhotoMania
PhotoMania is fun to use, if you want to try out different effects then you are at the right app. It has 400 presets in total including vintage looks and effects for sketches. PhotoMania has a collection of cool and exciting frames that you can add to your photos to make them more interesting. If you are someone who likes to send e-cards here you will get dozens of options. You can also utilize PhotoMania as a photo editor as it features the best exposure settings. And we know how important masking tool is, it helps you create neat photos, the app also has this amazing feature.

Key Features:
● Advanced photo editing tools and presets, for instance HDR and LOMO.
● It can also make your photo a painting.
● Adds textures and offers holiday templates.
08Toonme
Toonme has similar photo editing features like Clip2Comic. Only it is better. It has AI assistance that helps you create realistic effects. You can choose from the variety of styles and even tweak them to get a personalized style. Toonme is free to download but if you want use pro features you can subscribe to their monthly affordable package. Also, it is compatible with both iOS and Android devices.

Key Features:
● Offers hand-drawn effects.
● Offers numerous layouts that goes well with profile pictures even instagram stories.
● You can share your work with other Toonme Users.
Part 3 How to Make 3D Cartoon From a Photo
Do you know that animators used to hand sketch every frame and every detail that too with continuation? Thanks to our modern day technology we can take a snap of any object or person and turn that into a cartoon within few seconds. With the right amount of help and creativity you can create characters that are entertaining and engaging at the same time. Wondershare Filmora Video Editor can be used to create animated videos. Amazing features and filters save editing time while making the entire process flexible. Though we have already mentioned eight apps for sketching, animating and caricaturing your photos, Filmora is a complete package. Motion tracking, easy zoom in and out, masking, panning and color correction are some of the best features offered by this editing software. It can run on both PC and Mac. User friendly interface suits both professionals as well as beginner.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Ending Thoughts →
● Creating an animated video that stands as an exception is now simple and hassle-free.
● Never be afraid to experiment and explore amazing ways of story-telling.
● Things discussed so far will help you analyze and understand cartoons and animation.
How You Can Turn Yourself Into Anime Character Using Anime Filter
How You Can Turn Yourself into Anime Character Using Anime Filter
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
Everyone is looking for the Anime Filter that allows you to turn yourself into an animated character. All in an effort to join in on the TikTok trend that’s been awakening the inner anime enthusiast in everyone.

In this post, we’ll be sharing with you all that we know about this elusive anime filter (along with some bonuses along the way)
In this article
01 [Let’s Figure out What’s Anime Filter First](#Part 1)
02 [More Tutorials on Anime Filter That You Should Not Miss](#Part 2)
Part 1 Let’s Figure out What’s Anime Filter First
01What is the Anime Filter on TikTok?
Okay, first off What even is this anime filter everyone is talking about and how can you use it to turn yourself into an animated character? We’ve attached a helpful YouTube Video below from @Kapwing who has a more comprehensive explanation for you.
But, as for the basics? It works just like most filters in that it can be used in both video and picture mode (allowing you to also make your own animated profile picture if you’d like). All you have to do is turn it on, and it’ll turn you into the most fitting anime character of your style immediately
02How to Get the TikTok Anime Filter?
Now to finally get down to business How exactly can you get the anime filter for your TikTok? Well, here’s the trick Despite having earned its popularity on TikTok, the Anime Style filter actually comes from Snapchat So, if you do want to animate yourself like you’ve seen all the other popular TikTok-ers do, you’ll need to record the video (or take the picture) on the Snapchat App first and then upload it to TikTok.
03A step-by-step breakdown of this process has been provided below (pictures included)
Step 1Download the Snapchat App
Alright, to start off with, you’ll need to download the Snapchat app on your smartphone (it’s available for both Android and iOS devices)

Step 2Open Snapchat App on your mobile device
Once you have the Snapchat app downloaded and installed on your device, open it

Step 3Search for the Anime Style Filter on Snapchat
Once you have the Snapchat app open, click on the search bar at the top of the interface, type ‘anime style’, and search
You might find that there are multiple versions of the filter (like as is shown in the image below), but the one that you need to select is the one titled Anime Style and created by Snapchat (it should appear first, as it does in the example)

Step 4Turn Yourself into an Animated Character
Finally You should be moved to the video recorder or the profile picture taker, where you can see yourself animated once and for all

Step 5Upload your anime filter-ed video to TikTok
Now, in order to get your Anime-fied self on TikTok, all you need to do is upload your video creation (either on your mobile device or your computer) We’ve provided a URL for you below that will take you directly to the TikTok upload page.

Part 2 More Tutorials on Anime Filter That You Should Not Miss
The Anime Style filter that we introduced in the previous section isn’t the only ‘animated’ filter available, of course It’s the one that caught the attention of a lot of people, thanks, in large part, to the participation of a couple of some of the bigger TikTok-ers on the platform. However, you can always expand your selection a bit by checking out some of the other interesting anime filters in the market:
0112 Anime Filters to Turn Yourself into an Anime Character
Anime Filter #1: Anime Style Realistic

In order to fix some of the more glaring issues with the regular Anime Style filter, Snapchat created a second filter, called Anime Style Realistic This one has a distinctively less anime style when it comes to looks. But it does allow for more skin colors, better hair integration, and accessories
Pros
FREE Snapchat lens that you can use at any time.
Works with most skin tones.
Better hair/accessory integration.
Cons
The style is more realistic than anime.
It is not available anywhere else; you’ll need to be on Snapchat to use it.
Not great at capturing motion.
This is a fun filter to use for those looking to spice up their timeline with something a little different (OR for those having a bad day and would like the almost-anonymity the filter can provide).
Anime Filter #2: Cartoon Style

Next, we have another Snapchat original lens called Cartoon Style This filter is more reminiscent of the older animated cartoon styles (think Pocahontas, Lilo & Stitch, etc.), but it doesn’t make it any less fun
Pros
FREE Snapchat lens.
Works with all skin tones.
Works with accessories.
Cons
More of a cartoon animated style than anime.
Not available anywhere else, you can only use it with Snapchat.
Not great at capturing motion.
Again, just like the Anime Filter, this is good for slapping on just to have fun or to sneakily erase a couple of blemishes
Anime Filter #3: Anime Filter

Now, although we mentioned that TikTok doesn’t have any anime-style filters, the Chinese version of it (surprisingly) does You can see it being used in the image above, rendering the user into an animated (albeit not classically Japanese animated) character.
Pros
Free Chinese TikTok filter.
Great at capturing motion.
Chinese animated drawing style.
Cons
Only available for the foreign version of the TikTok app.
Not the best with skin tones.
It doesn’t use the classic Japanese-animation style.
This has seen a popularity boost recently, with many TikTok users using it to show a ‘before’ and ‘after’ (like the image shown above), of their dance being animated.
Filter URL: https://www.douyin.com/
Anime Filter #4: Anime Eyes

This next filter is the first unofficial anime filter on this list. It was created by one of the users of Snapchat and can be found there if you want to use it This one doesn’t animate the whole face of the user, but it does apply a sticker of various ‘anime eyes’ that you can use as a semi-animated profile picture maker (free)
Pros
FREE Snapchat filter
Anime-eyes sticker to cover the eyes
Useful as an animated profile picture maker
Cons
Only available on the Snapchat app
Does not capture motion
Does not animate the entire face
This really is best used for profile pictures only You’ve probably seen it around as such, although some users also find it useful for hiding tired eyes
Anime Filter #5: Wondershare Filmora

If you’re looking to step up your game ‘editing-wise’ and give your pictures and videos an even more anime feel, then you can also consider the anime filters that the video editing tool, Wondershare Filmora Video Editor , offers. (You can also skip the pre-made filters altogether and create your own animated video with stickers and other effects.)
Pros
Variety of anime filters for videos
Comes with advanced video editing tools
Creates high-quality videos
Cons
Premium Software
No face animation
This particular option is for those looking for something a step above what everyone else is doing. All while allowing a more flexible experience
For Win 7 or later (64-bit)
For macOS 10.12 or later
Anime Filter #6: MHA Anime Filter (Instagram)

Continuing on from our trend of ‘out-there’ options, there’s also the MHA filter from Instagram This one has been especially popular with the anime fanbase as it offers plenty of opportunities for hilarious, pointed responses
Pros
FREE with Instagram
Anime-themed sticker
Trending on TikTok
Cons
Not a face animator filter
Not a profile picture animator
Limited anime options
It’s definitely not what you might have initially been looking for. But its popularity on TikTok is undeniable
Anime Filter #7: Anime Filter

Our second recommended anime-themed filter is the basic Anime Filter on Instagram This one flicks through dozens of some of the most popular animes to find out which one suits you best And, just like the previous, is currently trending on Tiktok
Pros
FREE with Instagram
Anime-themed sticker filter
Trending on TikTok
Cons
Sticker, not face animator
Available only on Instagram
Limited options
Anime Filter #8: Cartoon

This next animation filter pick of ours brings us back to Snapchat It’s called the Cartoon lens. And, just like our initial picks, it will change your pictures to that of a cartoon This one is closer to the cartoon-style popular around the 2000s (think Frozen & Tangled)
Pros
Available on Snapchat
Animated profile picture maker (free)
Works for various skin types
Cons
Not the best at motion capturing
Only available on Snapchat
Doesn’t use classic Japanese style
It’s not quite the anime filter that you’re probably looking for, but it does still work if all you want is a way of cartoon-ifying yourself to spice up your timeline It’ll clear up any blemishes too
Anime Filter #9: Comics Style

Again, we’re moving towards a different kind of animation style with this next filter from Snapchat, but the Comics Style filter does have its own promises of fun as well Especially for those who are long-time fans of American comics (or, even, your average modern-day Avengers fan)
Pros
FREE on Snapchat
Video face animator
Works with a variety of skin tones
Cons
Awkward with some face shapes
Does not work with all face accessories
Available only on Snapchat
Anime Filter #10: Cartoon 3D Style

Now, this might get confusing, but for our last picks, we actually have a set of filters all called Cartoon 3D Style But trust us They’re all different This first version is one you would probably relate more to the DreamWorks motion picture, Ratatouille
Pros
FREE profile picture animator on Snapchat
Compatible with a variety of face shapes
Compatible with a variety of skin tones
Cons
Set features (i.e., pointed nose)
Non-anime drawing style
Not compatible with some facial accessories
Anime Filter #11: Cartoon 3D Style

For our next Cartoon 3D Style lens from Snapchat, we have a face animator that can help you turn into something very close to another dreamwork’s motion picture (think the Despicable me or the Minions)
Pros
Cartoon style animator that is FREE to use
Great for motion capturing
Compatible with a variety of skin colors
Cons
Available only on Snapchat
Not compatible with certain face accessories
Limited face warping effect
Anime Filter #12: Cartoon 3D Style

And finally, for the last of our recommended anime filters, we have the Cartoon 3D Style lens from Snapchat that makes you look like your favorite Disney character (In this case, the obvious inspiration comes from Disney’s Frozen or Tangled)
Pros
Disney face animator that is FREE on Snapchat
Compatible with all skin tones
Trending on TikTok
Cons
It can only be used on Snapchat
Not great at capturing motion
02Steps to Download the Anime Filter App and Turn Yourself into an Anime Character
Now, if those filters weren’t enough for you, we’ve also included this next tutorial on how you can find apps on your mobile device that will allow you to get the same effect without having to use Snapchat, TikTok, or Instagram
Step 1Go to the App Store
The first step, of course, is to go to the app store on your mobile device.

Step 2Search for Anime Filter App
Next, search ‘Anime Filter’ on your phone’s app store.

Step 3Select Anime Filter App
There are multiple types of anime filter apps available in the market. Pick the one that you think will work best for you.

Step 4Install Anime Filter App
Finally, once you’ve found the anime filter app for you, install it.

Step 5Open Anime Filter App
The app that we used for our example, Anime Camera, offers several different animation styles However, this app does come with a subscription fee, so keep that in mind.

03Anime Filter Has a Sadly Unsurprising Problem
You might have noticed this while we were introducing all the different types of anime-style filters available, but the popular Anime Filter has its shortcomings. Which includes:
PROBLEM 1: Dark Skin Tones
The anime filter’s inability to capture darker skin tones accurately is one of the biggest issues users have with the filter.
PROBLEM 2: Hair Style
Hairstyle options are also very limited. And, as for black hairstyles? Well, the options are pretty much non-existent.
PROBLEM 3: Face Accessories
Do you wear glasses? How about piercings? Well, this won’t translate for you either, unfortunately
Key Takeaways from This Episode
● The Anime Filter is a hot, trending topic in platforms like Tiktok, Instagram, and Snapchat It’s also a fun way of engaging with the anime community
● There are other, similar face-animation filters available (The Cartoon 3D Styles, especially, were quite popular for a time)
● Unsurprisingly, the anime filter does have its problems… And it left a big chunk of the TikTok community pretty flabbergasted — and disappointed. But that didn’t stop them from joining in the fun to provide some empowering commentary
How to Make an Animated Travel Map Video?
How to Make an Animated Travel Map Video?

Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
Animated travel map videos make it easy for the viewers to follow the routes from the source to destination locations right on the single screen. While the static maps would only allow the audience to see the markers from where the journey would start and is expected to end, the animated ones show the real-time movements and therefore look more interactive when viewed.
That said, here you will learn how to create an attractive and engaging animated travel map video using one of the easiest post-production applications, Wondershare Filmora, which is widely appreciated by amateurs and professionals throughout the globe. In another section, you will also learn about an alternative program that might be of some help in case you are more into online designing.
- Method 1: Make Animated Travel Map Videos with Location Video Maker - [Video Tutorial]
- Method 2: Make Interactive Animated Travel Map with Pictramap
- Method 3: Create Animated Travel Map Using Multidev
Method 1 Make Animated Travel Map Videos with Location Video Maker
The entire process of creating an animated travel map video in Wondershare’s Filmora is categorized into two parts, wherein the first part you will collect all the ingredients that are needed to get started, and in the second part you will actually make an animated map using the tools and features present in Filmora.
Watch a video tutorial to see how to make an animated map for a video:
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Part 1: Prepare the Travel Map Materials
Following are the ingredients and the methods to collect them for animated travel map preparation:
Step 1: Get the Map
The first thing that you would need to prepare an animated map is an image of a realistic map. Thanks to Google and Microsoft, these things are now pretty easy to arrange. The process is given below:
- Launch your preferred web browser
- Type google.com in the address bar or the search box and hit Enter
- Scroll to zoom out so you can see the entire world map on one screen

- Type Snipping Tool in the Cortana search box present on the left side of the Taskbar
- Launch Snipping Tool, and use it to capture the screenshot of the map
Note: Snipping Tool is a built-in app in Windows 10 and is available for free. If you are using any other operating system, or have a different program to capture the screenshots, feel free to use it according to your convenience.
- Save the screenshot you captured as a JPG file on your PC
Step 2: Mark Out the Map Path
The next step in the process of preparing an animated travel map is to mark your route on it. To do so, you can use any of your preferred photo editing tools. However, to keep this illustration simple, Microsoft Paint is used here, and the method is given below:
- Right-click the screenshot you just captured
- Go to Open with on the context menu, and then click Paint from the submenu that appears
- Pick your preferred color from the pallet of the Paint interface. It is advisable to use an eye-catchy shade such as Red
- Use the Sphere shape tool to draw a circle over the source and destination locations on the map
- Use the Line tool to draw a line from the source point to the destination. Try giving the line a few turns to make it look realistic
- Go to File > Save As, and save the marked image with a different name
Note: Once this is done, you should have two image files of the map, i.e., one without the marks and one with it
Step 3: Download Some Travel Icons
Another important ingredient in an effective travel map animation is touring icons such as location marker image, a traveling medium symbol like a helicopter, airplane, car/bike (for short distances), etc. A couple of websites that offer royalty-free stock photos at absolutely no cost are listed below:
Note: Although the websites given above allow you to download and use their stock images and icons for free, you may need to give credits to the designers/creators of the symbols while using their objects. Therefore, you are suggested to check the Terms & Conditions and norms of usage of the elements before downloading and adding them to your projects.
Part 2: Make Animated Travel Map Videos with Filmora
After you have gathered all the necessary ingredients that are required to create a travel map animation, it is now time to get to work. The following instructions would guide you through the step-by-step process of preparing a decent and realistic animated travel map in Wondershare Filmora :
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Step 1: Import Ingredients to Filmora and Add Them to the Timeline
Launch the video editor on your computer, click anywhere inside the Media window at the upper-left area, and import all the images and icons that you collected earlier to program. Next, drag both the images of the map, i.e., with and without the marks to the Timeline, and ensure that they are of the same duration and are placed on the same track.

Note: Be sure to put the map without the marks first, and then the one with the marks. Also note that the images have the playback duration of 5 seconds in the Timeline by default, and this tenure can be reduced or increased by dragging the side handle of the media to the left or right respectively.
Step 2: Add Transition for Illusion of Route Appearance
Go to Transition from the standard toolbar at the top, locate the Erase Slide transition effect from the available presets, and place it in between the two image files that you earlier added to the Timeline. Next, click and drag either of the side handles of the transition to the end of the media clip. Notice how the other side of the effect is expanded in equal proportion.

Step 3: Preview and Export
Press the Spacebar on the keyboard to preview the video and see if the route appears as if it is being drawn on the map. Once the animation looks acceptable, click EXPORT from the top-center, go to the Local tab on the Export window, select MP4 from the formats list in the left, and click EXPORT from the bottom-right corner to export the current animation to MP4.
Step 4: Customize the Travel Map Media
Either start a new project and import the video of the map you exported in the previous step to the app and then to the Timeline, or remove the existing media from the Timeline in the same project, and add the exported video to it for convenience.

For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Next, position the Skimmer (Playhead) a couple of frames before the one the route line appears and starts stretching from, and click the Split icon from the editing toolbar above the Timeline itself. Repeat this process for the other side of the media, i.e., position the Skimmer a couple of frames after the route line reaches the destination location, and click the Split icon again. Then remove the separated segments from both the sides by selecting them and pressing Delete on the keyboard, leaving only the portion where the animation is visible.

Optionally, right-click the media that is left behind in the Timeline, and go to Speed and Duration from the context menu. On the Custom Speed box, drag the Speed slider to the left to decrease the playback speed resulting in the increased duration of the media. Alternatively, you can manually enter a value in the Speed box to get precise tenure. Click OK when you are done.

Step 5: Add Animations to Travel Map
Right-click the media in the Timeline, and go to Add Animation from the context menu. Make sure that the Skimmer is on the first frame, and add several keyframes as explained below:
- Click Add to add the first keyframe

- Move a couple of frames further, and click Add one more time. Now, while you are on this second keyframe, use the Scale slider to zoom in to the map so the source location remains within focus.

- Next, move the Playhead further and add another keyframe a couple of frames before the route line hits the edge of the window.
- After this, move the Playhead again and position it where the route line reaches its destination location. Add another keyframe here as well, and move the map in the Preview window so the focus is now on the destination.
- Move the Playhead a few frames further, add another keyframe, and use the Scale slider to zoom a bit more into the map to make the entire animation look realistic. Click OK to save the changes.
Step 6: Add Icons and Titles, and Export the Project
Drag the image of the traveling medium to the Timeline, and place it on the frame the route line starts from. Make sure to place the image on the track above the map, and stretch it to the end so it remains visible throughout the animation. Next, use the method explained above to add keyframes to move the medium along with the route line from the source to the destination. Optionally, add the image of the location marker at the destination point, go to Transition, and add your preferred transition effect, preferably Dissolve, to the marker track in the Timeline so it looks as if it has appeared as the medium arrived the destination.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download
Get back to the first frame in the Timeline, go to Titles on the standard toolbar, and add a title preset somewhere near the source location. Resize the text, change the format as needed, and add your preferred caption to it such as the start time, name, etc. Reduce the duration of the track so the title appears for a few frames, preferably before the map animation starts. Click OK when done. Repeat this process for the destination point as well.
Once everything is complete, click the Play button in the Preview window to review your work. If the video looks acceptable, click EXPORT from the top-center of the interface, and use the method explained earlier to export the animated travel map in your preferred format.
![]()
Method 2 How to Make Interactive Animated Travel Map with Pictramap
If you don’t want to install a dedicated animation software on your computer due to limited hardware resources or some other reason, there is an online solution called Pictramap to create a travel map animation using a web browser. The web app offers a lucrative interface that could be easily understood and worked with to produce an animated map for free.
The process to create an animated travel map with Pictramap is given below:
Step 1: Create a Project
Launch your favorite web browser, go to https://www.pictramap.com/ , click Create yours now, it’s free, and sign up to Pictramap using your preferred method. When you are on the Dashboard, enter a name in the field available under the My Projects section, and click Create to create a new project (the animated map).

Step 2: Define the Locations and Method of Commute
On the map, right-click the location you want to start your journey from, enter the name of the location or any other significant title, and click Add. Click the location marker, click the Travel Mode icon, and select your preferred mode of traveling. Repeat this process to mark the destination location as well.

Step 3: Preview the Animation
Click the View Animation button from the upper-right corner of the page to see the animated travel map.

Downsides of Using Pictramap to Create Animated Travel Map Video
Although Pictramap allows you to create a travel map animation with ease and extremely quickly, at the time of this writing, it offers no way of downloading the animation to your PC, and therefore it couldn’t be used in your projects.
If you are using Wondershare Filmora, you can use its built-in screen recording feature to record the animation that Pictramap plays, and then save the captured footage as MP4 or any other format on your computer. This video can then be imported to your projects for further uses.
A cross-platform for making videos anywhere for all creators

Why your video editing isn’t good enough? How about some creative inspo?
- 100 Million+ Users
- 150+ Countries and Regions
- 4 Million+ Social Media Followers
- 5 Million+ Stock Media for Use
* Secure Download

Method 3 How To Make Animated Travel Map Using Multidev
Multi.dev is still a new web-based application to build awesome animated maps, but it’s good! The application helps you create presentations about all your recent and previous trips. And the interface is also hassle-free.
So, follow this step-by-step guide to making animated maps with Multi.dev.
Step 1: Open Multi.dev
Visit Multi.dev from your internet browser.

Once the tool gets open, you will see a demo video. This example clip will have animated maps of different locations. So it is up to you whether to use the same example and edit the places you have been to or are planning to visit. Or, simply create a new animated map from scratch.
Step 2: Choose Your First Location
Take your mouse cursor on the left side of the application and type the first location in the search bar. As soon as you do it, you will see that the “travel arrow” will automatically begin from there. Likewise, type and select the next location through the search bar.
Once you type the location, you will see 8 travel modes, including airplane, bus, and train. You can select the same mode for all sites or a different mode for another place. Totally up to you!

Step 3: Select Map Themes
All your chosen places will be highlighted in the software’s minimalistic map.

Step 4: Download Map on Your Computer
If you’re happy with the animated map, click the “Create Video” button to save the animated map on your computer in a few minutes.


Contrarily, you can also share the animation by choosing the “Share Animation” option.
Conclusion
An animated travel map plays an important role to add a realistic touring effect to your motion picture projects. While you can use a web app like Pictramap to create such an animation online easily and for free, the limitations it comes along with might keep you from choosing this method.
Instead, you may want to get more inclined toward a dedicated post-production software like Wondershare Filmora that gives you full control over the process, and the freedom to choose your preferred format to export the animation to for independent usage.
For Win 7 or later (64-bit)
 Secure Download
Secure Download
For macOS 10.14 or later
 Secure Download
Secure Download

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Also read:
- Updated 2024 Approved Top Tips for Effortless Unity 3D Animation
- How to Create an Animated Sticky Navbar
- New In 2024, How to Create Your Avatar Free
- 2024 Approved Apps to Animate Still Pictures Which Could Make Your Pictures Become Internet Sensation
- Updated Finding Some Different Ways to Animated Cartoon of Yourself
- Updated 2024 Approved Best 12 Evil Cartoon Characters of All Time
- New 2024 Approved 4 Things You Should Know About Pinterest GIF
- Updated Techniques for Creating Animated Logo That Few People Know About
- 10 Options for Your Need on Animation Makers for 2024
- Updated 5 Different Animation Styles A Simple but Comprehensive Guide
- In 2024, How to Make Well Done Animated GIF By Yourself?
- What This Post Can Teach You About Clay Animation
- 2024 Approved Simple Shortcut to Convert Videos to Gifs on iPhone
- 2024 Approved Tips to Create Animated Social Media Posts in Canva
- New In 2024, Adobe Auto Rigger Is AWESOME
- In 2024, How to Make Your Own GIF on WhatsApp in Simple Ways
- Updated Ways to Create an Adobe Collage for 2024
- Obtain and Create Animated GIF Icons
- New How to Make Animated Videos for Business Simple Guide
- Updated Best 15 Anime Shows That Are Great to Binge Watch for 2024
- 2024 Approved Learn Easy Blender Rigging in Only 2 Minutes
- Updated In 2024, 15 Best Video to GIF App on iPhone and Android
- Learn All About Lip-Syncing in Animation for 2024
- New How to Create Benime Whiteboard Animation in Android for 2024
- In 2024, The 15 Most Efficient Photo to Cartoon Software for Android
- New 18 Best Tools and Services to Create Animated Videos for Business 2023 for 2024
- New The Top 20 Motion Graphics Companies & Studios for 2024
- New The Only Guide Youll Ever Need to Learn About GIF Video Downloader
- Updated In 2024, Methods to Make Photo Motion Effect Online?
- Updated Whats Your No. 1 Maker to Animate Your Logo Online Free for 2024
- New 2024 Approved Top 3 Ways to Create Gif with Great 3D Gif Maker
- In 2024, How to Track WhatsApp Messages on Oppo A59 5G Without Them Knowing? | Dr.fone
- What Pokémon Evolve with A Dawn Stone For Motorola Moto G14? | Dr.fone
- Forgot iPhone Passcode Again? Unlock iPhone 13 Without Passcode Now | Dr.fone
- Unlock Your Disabled Apple iPhone XS Without iTunes in 5 Ways
- In 2024, Easy Guide How To Bypass Motorola Defy 2 FRP Android 10/11/12/13
- How to Downgrade iPhone 15 Plus to an Older iOS Version? | Dr.fone
- In 2024, The Most Effective Ways to Bypass Apple iPhone 13 Activation Lock
- In 2024, Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Apple iPhone 7 Plus | Dr.fone
- How to Transfer Photos From Oppo A78 5G to Samsung Galaxy S21 Ultra | Dr.fone
- 9 Best Free Android Monitoring Apps to Monitor Phone Remotely For your Vivo X Flip | Dr.fone
- 5 Ways to Reset Realme C53 Without Volume Buttons | Dr.fone
- Spoofing Life360 How to Do it on Apple iPhone X? | Dr.fone
- Guide How To Unbrick a Bricked Nokia 130 Music Phone | Dr.fone
- How to Factory Reset Motorola Moto E13 If I Forgot Security Code or Password? | Dr.fone
- In 2024, Best 3 Software to Transfer Files to/from Your Huawei Nova Y71 via a USB Cable | Dr.fone
- 4 Ways to Fix Android Blue Screen of Death On Realme GT Neo 5 | Dr.fone
- In 2024, How PGSharp Save You from Ban While Spoofing Pokemon Go On Vivo S18? | Dr.fone
- iPhone Is Disabled? Here Is The Way To Unlock Disabled Apple iPhone 6 | Dr.fone
- Updated 2024 Approved New Essential Details of Making Perfect Talking Face
- How to Transfer Photos from Samsung Galaxy A25 5G to New Android? | Dr.fone
- Recover Apple iPhone 11 Pro Max Data From iOS iTunes Backup | Dr.fone
- In 2024, 10 Easy-to-Use FRP Bypass Tools for Unlocking Google Accounts On ZTE Nubia Flip 5G
- 5 Ways to Reset Tecno Phantom V Flip Without Volume Buttons | Dr.fone
- How to Downgrade iPhone 15 to the Previous iOS System Version? | Dr.fone
- In 2024, Is GSM Flasher ADB Legit? Full Review To Bypass Your Xiaomi Redmi Note 12 Pro+ 5GFRP Lock
- Does Life360 Notify When You Log Out On Realme C33 2023? | Dr.fone
- How to Fix Videos Not Playing on 100 Pro?
- Wondering the Best Alternative to Hola On Xiaomi Redmi A2? Here Is the Answer | Dr.fone
- Why Your WhatsApp Location is Not Updating and How to Fix On OnePlus 12 | Dr.fone
- Title: New In 2024, The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- Author: Elon
- Created at : 2024-05-19 03:05:51
- Updated at : 2024-05-20 03:05:51
- Link: https://animation-videos.techidaily.com/new-in-2024-the-only-guide-youll-ever-need-to-learn-that-make-2d-rigging-clear-to-you/
- License: This work is licensed under CC BY-NC-SA 4.0.



















