:max_bytes(150000):strip_icc():format(webp)/SDC18_Keynote_OneUI-5be8d33f46e0fb002d108acf.jpg)
Updated Best 15 Greatest Claymation Movies of All Time

Best 15 Greatest Claymation Movies of All Time
Top 15 Greatest Claymation Movies of All Time
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Presently, thanks to technology, we have a lot of things available that make us feel happy all the time, and similarly, the Claymation movies. These movies are among the best with their use of flexible, plasticine figures in the creation of stop-motion animation. These are created in such a manner that the characters appear to belong only to real life, and the animations give us a good feel too.
Well, if you are a fan of claymation, you must watch the best claymation movies we are discussing below. Yes, you got it right. Here we are sharing a list of the best claymation movies that you can watch.
Well, as the best claymation movies that you can watch are discussed below, Here we are also sharing the rating and reviews that the movie received so that you can make up your mind to have it on your screens. Let’s get started.
01Rudolph the Red-Nosed Reindeer (1964)
Rudolph: The Red-Nosed Reindeer is a classic film that is appropriate for children over the age of four. They will get the message that it is important to maintain things accordingly. The content appears to be cheesy to adults, but for kids, it is one of the best claymation movies to watch. Also, for middle-aged children, this movie appears to be a very interesting one.
02The Clash of the Titans (1981)
The Clash of the Titans movie is a movie that comes up with a spectacular story to tell. You will see that the movie is full of some cheesy moments and is also entertaining. Basically, this movie focuses on the son of a Greek who grew up on a deserted island, and he is destined to marry Princess Andromeda. This movie revolves around both of them. After that, the Princess will rule out the city of Joppa. But somehow, she gets entrapped by a monster and others move ahead to rescue her.
03A Grand Day Out (1989)
A grand day out is a movie, especially one focusing on children. In this movie, there is a coin-activated robot that lives on the moon. Wallace and Gromit reach for the moon to activate him with the help of 1coins. The plot is very interesting and keeps the audience interested. It is also right to conclude that there is a good use of science in creating this Claymation movie.
04The Wrong Trousers (1993)
The Wrong Trousers is a comedy fantasy animation and crime fiction movie that users love to watch. The content appears to be so pleasing to the kids and to adults as well. This story starts when Wallace rents out the spare bedroom to a penguin. After that, he takes an interest in the techno pants that were created by the landlord, Wallace. Also, this story revolves around the things that we can encounter in real life too.
05The Nightmare Before Christmas (1993)
The Nightmare Before Christmas is a movie following the misadventures of Jack Skellington. He gets bored of the regular routine and wants something interesting to happen. By keeping the same into consideration, he tries to kidnap Santa Claus and wants to take up the role. Somehow he planned things in such a manner that destiny starts to favour him, but in the end, skeleton men go serious, and somehow his plan comes to an end. Some twists and turns are making the plot more interesting to watch.
06A Close Shave (1995)
A Close Shave is a movie that revolves around a situation that needs to be avoided. In this case, there is a need to escape the situation and focus on more important things. You will see the combination of love, jealousy, and sympathy in this movie, which makes it one of the best claymation movies of all time.
07Chicken Run (2000)
Chicken Run is an award-winning animation movie that tells a story about chickens. Their life is confined to laying eggs, but things change when an American rooster arrives. All the hens think of getting freedom after his arrival. There is a different story which has been shown in this claymation movie, and the users feel they have interacted with it. You will also notice a turbulent romance between two farmyard chickens, Rocky and Ginger. They are planning to leave for freedom.
08Wallace & Gromit: The Curse of the Were-Rabbit (2005)
The Curse of the Were-Rabbit is an animated movie which is entirely a comedy film produced by DreamWorks. This movie is among the longest-running stop-motion movies of that time. Also, the storey is great, with a creative twist. You will see the monster being a rabbit, eating all the vegetables, while the wolf is eating people. Also, there is a strong correlation that has been shown between both of them, which is very funny to note.
09Coraline (2009)
The Coraline movie revolves around the plot of a girl named Coraline exploring her new home. Here she discovers a secret door with an opening to the alternate world. She will also notice that there is something to discover and be overjoyed after taking a look at it. The other world is parallel to the present world and also has things that are not in contrast with her family as well. This movie is among those claymation movies where the use of animation has been done at its best and also lets people feel hooked on it.
10Consuming Spirits (2012)
Consuming Spirit tells the storey of three people who live in a small rust-belt town. All three have interconnected lives, and somewhere each of them is affected by the things happening. Moreover, the things that happen in their surroundings not only affect one of them but all three experience sudden changes. The storey is also interesting to you because a comedy is also a part of this movie along with some other content.
11A Town Called Panic (2009)
A Town Called Panic is an animated film where a cowboy plans to construct a barbecue pit for his friend’s birthday. But the problem arises when they receive million bricks. They had placed an order for something else but accidentally received it. This destroys their house, and somewhere, they start to rebuild, but unfortunately, their walls are continually stolen. You will see that he is so dedicated to the task that he never sits silently until the task is completed.
12Early Man (2018)
Early Man is a storey of black cavemen whose name is “Dug”. The entire tribe is facing difficulties because of their simple existence and also because there are other people who are threatening them. They are not ready to go down without a fight, and then somehow it happens. This storey is interesting to see because it is a family film and the kids can enjoy it easily, as can adults too.
13The Pirates. Band of Misfits (2012)
The Pirates. The Band of Misfits is a storey of an enthusiastic pirate captain. He is sailing through the high seas and dreaming of the best for his bitter rivals. The captain is also ready to take all the hurdles to be the best one. During the battle, they have encountered different people, and some of them have joined their teams as well. This is among those movies where he appears in a manner that appears to be so real to us.
14Paranorman (2012)
Paranorman is among those movies where you will see the effect of paranormal things and also the young man trying to speak with the dead. There is a strange behaviour portrayed by them, which gets fans hooked on it. Some people consider it a suspenseful movie because, initially, they are not able to conclude what is happening. But in the end, somewhere, the young man has courage and compassion, which helps him to master his paranormal abilities. Also, it is quite interesting to watch how he is able to develop his skills throughout.
15The Missing Link (2019)
“Missing Link” is a movie based on the life of a person who is tired of living a solitary life in the Pacific Northwest. He is 8 feet tall and covered with fur. He is so experienced, but somehow his destiny is not favouring him. However, it is the hypothetical Instinct creature and is considered to be the evolutionary line between modern human beings and anthropoid progenitors. It is right to conclude that this plot revolves around a lot of human existence and early man, helping people to understand things in a bit more detail.
● Key Takeaways from This Episode →
● Claymation movies hold a good place in the entertainment content list.
● Claymation movies give us many hours of entertainment.
● Claymation content from the past is far different from the content we have presently.
Presently, thanks to technology, we have a lot of things available that make us feel happy all the time, and similarly, the Claymation movies. These movies are among the best with their use of flexible, plasticine figures in the creation of stop-motion animation. These are created in such a manner that the characters appear to belong only to real life, and the animations give us a good feel too.
Well, if you are a fan of claymation, you must watch the best claymation movies we are discussing below. Yes, you got it right. Here we are sharing a list of the best claymation movies that you can watch.
Well, as the best claymation movies that you can watch are discussed below, Here we are also sharing the rating and reviews that the movie received so that you can make up your mind to have it on your screens. Let’s get started.
01Rudolph the Red-Nosed Reindeer (1964)
Rudolph: The Red-Nosed Reindeer is a classic film that is appropriate for children over the age of four. They will get the message that it is important to maintain things accordingly. The content appears to be cheesy to adults, but for kids, it is one of the best claymation movies to watch. Also, for middle-aged children, this movie appears to be a very interesting one.
02The Clash of the Titans (1981)
The Clash of the Titans movie is a movie that comes up with a spectacular story to tell. You will see that the movie is full of some cheesy moments and is also entertaining. Basically, this movie focuses on the son of a Greek who grew up on a deserted island, and he is destined to marry Princess Andromeda. This movie revolves around both of them. After that, the Princess will rule out the city of Joppa. But somehow, she gets entrapped by a monster and others move ahead to rescue her.
03A Grand Day Out (1989)
A grand day out is a movie, especially one focusing on children. In this movie, there is a coin-activated robot that lives on the moon. Wallace and Gromit reach for the moon to activate him with the help of 1coins. The plot is very interesting and keeps the audience interested. It is also right to conclude that there is a good use of science in creating this Claymation movie.
04The Wrong Trousers (1993)
The Wrong Trousers is a comedy fantasy animation and crime fiction movie that users love to watch. The content appears to be so pleasing to the kids and to adults as well. This story starts when Wallace rents out the spare bedroom to a penguin. After that, he takes an interest in the techno pants that were created by the landlord, Wallace. Also, this story revolves around the things that we can encounter in real life too.
05The Nightmare Before Christmas (1993)
The Nightmare Before Christmas is a movie following the misadventures of Jack Skellington. He gets bored of the regular routine and wants something interesting to happen. By keeping the same into consideration, he tries to kidnap Santa Claus and wants to take up the role. Somehow he planned things in such a manner that destiny starts to favour him, but in the end, skeleton men go serious, and somehow his plan comes to an end. Some twists and turns are making the plot more interesting to watch.
06A Close Shave (1995)
A Close Shave is a movie that revolves around a situation that needs to be avoided. In this case, there is a need to escape the situation and focus on more important things. You will see the combination of love, jealousy, and sympathy in this movie, which makes it one of the best claymation movies of all time.
07Chicken Run (2000)
Chicken Run is an award-winning animation movie that tells a story about chickens. Their life is confined to laying eggs, but things change when an American rooster arrives. All the hens think of getting freedom after his arrival. There is a different story which has been shown in this claymation movie, and the users feel they have interacted with it. You will also notice a turbulent romance between two farmyard chickens, Rocky and Ginger. They are planning to leave for freedom.
08Wallace & Gromit: The Curse of the Were-Rabbit (2005)
The Curse of the Were-Rabbit is an animated movie which is entirely a comedy film produced by DreamWorks. This movie is among the longest-running stop-motion movies of that time. Also, the storey is great, with a creative twist. You will see the monster being a rabbit, eating all the vegetables, while the wolf is eating people. Also, there is a strong correlation that has been shown between both of them, which is very funny to note.
09Coraline (2009)
The Coraline movie revolves around the plot of a girl named Coraline exploring her new home. Here she discovers a secret door with an opening to the alternate world. She will also notice that there is something to discover and be overjoyed after taking a look at it. The other world is parallel to the present world and also has things that are not in contrast with her family as well. This movie is among those claymation movies where the use of animation has been done at its best and also lets people feel hooked on it.
10Consuming Spirits (2012)
Consuming Spirit tells the storey of three people who live in a small rust-belt town. All three have interconnected lives, and somewhere each of them is affected by the things happening. Moreover, the things that happen in their surroundings not only affect one of them but all three experience sudden changes. The storey is also interesting to you because a comedy is also a part of this movie along with some other content.
11A Town Called Panic (2009)
A Town Called Panic is an animated film where a cowboy plans to construct a barbecue pit for his friend’s birthday. But the problem arises when they receive million bricks. They had placed an order for something else but accidentally received it. This destroys their house, and somewhere, they start to rebuild, but unfortunately, their walls are continually stolen. You will see that he is so dedicated to the task that he never sits silently until the task is completed.
12Early Man (2018)
Early Man is a storey of black cavemen whose name is “Dug”. The entire tribe is facing difficulties because of their simple existence and also because there are other people who are threatening them. They are not ready to go down without a fight, and then somehow it happens. This storey is interesting to see because it is a family film and the kids can enjoy it easily, as can adults too.
13The Pirates. Band of Misfits (2012)
The Pirates. The Band of Misfits is a storey of an enthusiastic pirate captain. He is sailing through the high seas and dreaming of the best for his bitter rivals. The captain is also ready to take all the hurdles to be the best one. During the battle, they have encountered different people, and some of them have joined their teams as well. This is among those movies where he appears in a manner that appears to be so real to us.
14Paranorman (2012)
Paranorman is among those movies where you will see the effect of paranormal things and also the young man trying to speak with the dead. There is a strange behaviour portrayed by them, which gets fans hooked on it. Some people consider it a suspenseful movie because, initially, they are not able to conclude what is happening. But in the end, somewhere, the young man has courage and compassion, which helps him to master his paranormal abilities. Also, it is quite interesting to watch how he is able to develop his skills throughout.
15The Missing Link (2019)
“Missing Link” is a movie based on the life of a person who is tired of living a solitary life in the Pacific Northwest. He is 8 feet tall and covered with fur. He is so experienced, but somehow his destiny is not favouring him. However, it is the hypothetical Instinct creature and is considered to be the evolutionary line between modern human beings and anthropoid progenitors. It is right to conclude that this plot revolves around a lot of human existence and early man, helping people to understand things in a bit more detail.
● Key Takeaways from This Episode →
● Claymation movies hold a good place in the entertainment content list.
● Claymation movies give us many hours of entertainment.
● Claymation content from the past is far different from the content we have presently.
Presently, thanks to technology, we have a lot of things available that make us feel happy all the time, and similarly, the Claymation movies. These movies are among the best with their use of flexible, plasticine figures in the creation of stop-motion animation. These are created in such a manner that the characters appear to belong only to real life, and the animations give us a good feel too.
Well, if you are a fan of claymation, you must watch the best claymation movies we are discussing below. Yes, you got it right. Here we are sharing a list of the best claymation movies that you can watch.
Well, as the best claymation movies that you can watch are discussed below, Here we are also sharing the rating and reviews that the movie received so that you can make up your mind to have it on your screens. Let’s get started.
01Rudolph the Red-Nosed Reindeer (1964)
Rudolph: The Red-Nosed Reindeer is a classic film that is appropriate for children over the age of four. They will get the message that it is important to maintain things accordingly. The content appears to be cheesy to adults, but for kids, it is one of the best claymation movies to watch. Also, for middle-aged children, this movie appears to be a very interesting one.
02The Clash of the Titans (1981)
The Clash of the Titans movie is a movie that comes up with a spectacular story to tell. You will see that the movie is full of some cheesy moments and is also entertaining. Basically, this movie focuses on the son of a Greek who grew up on a deserted island, and he is destined to marry Princess Andromeda. This movie revolves around both of them. After that, the Princess will rule out the city of Joppa. But somehow, she gets entrapped by a monster and others move ahead to rescue her.
03A Grand Day Out (1989)
A grand day out is a movie, especially one focusing on children. In this movie, there is a coin-activated robot that lives on the moon. Wallace and Gromit reach for the moon to activate him with the help of 1coins. The plot is very interesting and keeps the audience interested. It is also right to conclude that there is a good use of science in creating this Claymation movie.
04The Wrong Trousers (1993)
The Wrong Trousers is a comedy fantasy animation and crime fiction movie that users love to watch. The content appears to be so pleasing to the kids and to adults as well. This story starts when Wallace rents out the spare bedroom to a penguin. After that, he takes an interest in the techno pants that were created by the landlord, Wallace. Also, this story revolves around the things that we can encounter in real life too.
05The Nightmare Before Christmas (1993)
The Nightmare Before Christmas is a movie following the misadventures of Jack Skellington. He gets bored of the regular routine and wants something interesting to happen. By keeping the same into consideration, he tries to kidnap Santa Claus and wants to take up the role. Somehow he planned things in such a manner that destiny starts to favour him, but in the end, skeleton men go serious, and somehow his plan comes to an end. Some twists and turns are making the plot more interesting to watch.
06A Close Shave (1995)
A Close Shave is a movie that revolves around a situation that needs to be avoided. In this case, there is a need to escape the situation and focus on more important things. You will see the combination of love, jealousy, and sympathy in this movie, which makes it one of the best claymation movies of all time.
07Chicken Run (2000)
Chicken Run is an award-winning animation movie that tells a story about chickens. Their life is confined to laying eggs, but things change when an American rooster arrives. All the hens think of getting freedom after his arrival. There is a different story which has been shown in this claymation movie, and the users feel they have interacted with it. You will also notice a turbulent romance between two farmyard chickens, Rocky and Ginger. They are planning to leave for freedom.
08Wallace & Gromit: The Curse of the Were-Rabbit (2005)
The Curse of the Were-Rabbit is an animated movie which is entirely a comedy film produced by DreamWorks. This movie is among the longest-running stop-motion movies of that time. Also, the storey is great, with a creative twist. You will see the monster being a rabbit, eating all the vegetables, while the wolf is eating people. Also, there is a strong correlation that has been shown between both of them, which is very funny to note.
09Coraline (2009)
The Coraline movie revolves around the plot of a girl named Coraline exploring her new home. Here she discovers a secret door with an opening to the alternate world. She will also notice that there is something to discover and be overjoyed after taking a look at it. The other world is parallel to the present world and also has things that are not in contrast with her family as well. This movie is among those claymation movies where the use of animation has been done at its best and also lets people feel hooked on it.
10Consuming Spirits (2012)
Consuming Spirit tells the storey of three people who live in a small rust-belt town. All three have interconnected lives, and somewhere each of them is affected by the things happening. Moreover, the things that happen in their surroundings not only affect one of them but all three experience sudden changes. The storey is also interesting to you because a comedy is also a part of this movie along with some other content.
11A Town Called Panic (2009)
A Town Called Panic is an animated film where a cowboy plans to construct a barbecue pit for his friend’s birthday. But the problem arises when they receive million bricks. They had placed an order for something else but accidentally received it. This destroys their house, and somewhere, they start to rebuild, but unfortunately, their walls are continually stolen. You will see that he is so dedicated to the task that he never sits silently until the task is completed.
12Early Man (2018)
Early Man is a storey of black cavemen whose name is “Dug”. The entire tribe is facing difficulties because of their simple existence and also because there are other people who are threatening them. They are not ready to go down without a fight, and then somehow it happens. This storey is interesting to see because it is a family film and the kids can enjoy it easily, as can adults too.
13The Pirates. Band of Misfits (2012)
The Pirates. The Band of Misfits is a storey of an enthusiastic pirate captain. He is sailing through the high seas and dreaming of the best for his bitter rivals. The captain is also ready to take all the hurdles to be the best one. During the battle, they have encountered different people, and some of them have joined their teams as well. This is among those movies where he appears in a manner that appears to be so real to us.
14Paranorman (2012)
Paranorman is among those movies where you will see the effect of paranormal things and also the young man trying to speak with the dead. There is a strange behaviour portrayed by them, which gets fans hooked on it. Some people consider it a suspenseful movie because, initially, they are not able to conclude what is happening. But in the end, somewhere, the young man has courage and compassion, which helps him to master his paranormal abilities. Also, it is quite interesting to watch how he is able to develop his skills throughout.
15The Missing Link (2019)
“Missing Link” is a movie based on the life of a person who is tired of living a solitary life in the Pacific Northwest. He is 8 feet tall and covered with fur. He is so experienced, but somehow his destiny is not favouring him. However, it is the hypothetical Instinct creature and is considered to be the evolutionary line between modern human beings and anthropoid progenitors. It is right to conclude that this plot revolves around a lot of human existence and early man, helping people to understand things in a bit more detail.
● Key Takeaways from This Episode →
● Claymation movies hold a good place in the entertainment content list.
● Claymation movies give us many hours of entertainment.
● Claymation content from the past is far different from the content we have presently.
Presently, thanks to technology, we have a lot of things available that make us feel happy all the time, and similarly, the Claymation movies. These movies are among the best with their use of flexible, plasticine figures in the creation of stop-motion animation. These are created in such a manner that the characters appear to belong only to real life, and the animations give us a good feel too.
Well, if you are a fan of claymation, you must watch the best claymation movies we are discussing below. Yes, you got it right. Here we are sharing a list of the best claymation movies that you can watch.
Well, as the best claymation movies that you can watch are discussed below, Here we are also sharing the rating and reviews that the movie received so that you can make up your mind to have it on your screens. Let’s get started.
01Rudolph the Red-Nosed Reindeer (1964)
Rudolph: The Red-Nosed Reindeer is a classic film that is appropriate for children over the age of four. They will get the message that it is important to maintain things accordingly. The content appears to be cheesy to adults, but for kids, it is one of the best claymation movies to watch. Also, for middle-aged children, this movie appears to be a very interesting one.
02The Clash of the Titans (1981)
The Clash of the Titans movie is a movie that comes up with a spectacular story to tell. You will see that the movie is full of some cheesy moments and is also entertaining. Basically, this movie focuses on the son of a Greek who grew up on a deserted island, and he is destined to marry Princess Andromeda. This movie revolves around both of them. After that, the Princess will rule out the city of Joppa. But somehow, she gets entrapped by a monster and others move ahead to rescue her.
03A Grand Day Out (1989)
A grand day out is a movie, especially one focusing on children. In this movie, there is a coin-activated robot that lives on the moon. Wallace and Gromit reach for the moon to activate him with the help of 1coins. The plot is very interesting and keeps the audience interested. It is also right to conclude that there is a good use of science in creating this Claymation movie.
04The Wrong Trousers (1993)
The Wrong Trousers is a comedy fantasy animation and crime fiction movie that users love to watch. The content appears to be so pleasing to the kids and to adults as well. This story starts when Wallace rents out the spare bedroom to a penguin. After that, he takes an interest in the techno pants that were created by the landlord, Wallace. Also, this story revolves around the things that we can encounter in real life too.
05The Nightmare Before Christmas (1993)
The Nightmare Before Christmas is a movie following the misadventures of Jack Skellington. He gets bored of the regular routine and wants something interesting to happen. By keeping the same into consideration, he tries to kidnap Santa Claus and wants to take up the role. Somehow he planned things in such a manner that destiny starts to favour him, but in the end, skeleton men go serious, and somehow his plan comes to an end. Some twists and turns are making the plot more interesting to watch.
06A Close Shave (1995)
A Close Shave is a movie that revolves around a situation that needs to be avoided. In this case, there is a need to escape the situation and focus on more important things. You will see the combination of love, jealousy, and sympathy in this movie, which makes it one of the best claymation movies of all time.
07Chicken Run (2000)
Chicken Run is an award-winning animation movie that tells a story about chickens. Their life is confined to laying eggs, but things change when an American rooster arrives. All the hens think of getting freedom after his arrival. There is a different story which has been shown in this claymation movie, and the users feel they have interacted with it. You will also notice a turbulent romance between two farmyard chickens, Rocky and Ginger. They are planning to leave for freedom.
08Wallace & Gromit: The Curse of the Were-Rabbit (2005)
The Curse of the Were-Rabbit is an animated movie which is entirely a comedy film produced by DreamWorks. This movie is among the longest-running stop-motion movies of that time. Also, the storey is great, with a creative twist. You will see the monster being a rabbit, eating all the vegetables, while the wolf is eating people. Also, there is a strong correlation that has been shown between both of them, which is very funny to note.
09Coraline (2009)
The Coraline movie revolves around the plot of a girl named Coraline exploring her new home. Here she discovers a secret door with an opening to the alternate world. She will also notice that there is something to discover and be overjoyed after taking a look at it. The other world is parallel to the present world and also has things that are not in contrast with her family as well. This movie is among those claymation movies where the use of animation has been done at its best and also lets people feel hooked on it.
10Consuming Spirits (2012)
Consuming Spirit tells the storey of three people who live in a small rust-belt town. All three have interconnected lives, and somewhere each of them is affected by the things happening. Moreover, the things that happen in their surroundings not only affect one of them but all three experience sudden changes. The storey is also interesting to you because a comedy is also a part of this movie along with some other content.
11A Town Called Panic (2009)
A Town Called Panic is an animated film where a cowboy plans to construct a barbecue pit for his friend’s birthday. But the problem arises when they receive million bricks. They had placed an order for something else but accidentally received it. This destroys their house, and somewhere, they start to rebuild, but unfortunately, their walls are continually stolen. You will see that he is so dedicated to the task that he never sits silently until the task is completed.
12Early Man (2018)
Early Man is a storey of black cavemen whose name is “Dug”. The entire tribe is facing difficulties because of their simple existence and also because there are other people who are threatening them. They are not ready to go down without a fight, and then somehow it happens. This storey is interesting to see because it is a family film and the kids can enjoy it easily, as can adults too.
13The Pirates. Band of Misfits (2012)
The Pirates. The Band of Misfits is a storey of an enthusiastic pirate captain. He is sailing through the high seas and dreaming of the best for his bitter rivals. The captain is also ready to take all the hurdles to be the best one. During the battle, they have encountered different people, and some of them have joined their teams as well. This is among those movies where he appears in a manner that appears to be so real to us.
14Paranorman (2012)
Paranorman is among those movies where you will see the effect of paranormal things and also the young man trying to speak with the dead. There is a strange behaviour portrayed by them, which gets fans hooked on it. Some people consider it a suspenseful movie because, initially, they are not able to conclude what is happening. But in the end, somewhere, the young man has courage and compassion, which helps him to master his paranormal abilities. Also, it is quite interesting to watch how he is able to develop his skills throughout.
15The Missing Link (2019)
“Missing Link” is a movie based on the life of a person who is tired of living a solitary life in the Pacific Northwest. He is 8 feet tall and covered with fur. He is so experienced, but somehow his destiny is not favouring him. However, it is the hypothetical Instinct creature and is considered to be the evolutionary line between modern human beings and anthropoid progenitors. It is right to conclude that this plot revolves around a lot of human existence and early man, helping people to understand things in a bit more detail.
● Key Takeaways from This Episode →
● Claymation movies hold a good place in the entertainment content list.
● Claymation movies give us many hours of entertainment.
● Claymation content from the past is far different from the content we have presently.
How to Create an Animated Sticky Navbar
How to Create an Animated Sticky Navbar
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
While there are different ways to enhance the overall user experience of a website, using an animated sticky navbar is the most ideal solution to get the job done.
In this article, we’ll walk you through some of the top benefits of animated sticky navbars and why you should incorporate them in your website’s design. So, without any further ado, let’s get started.
In this article
01 [What is an Animated Sticky Navbar?](#Part 1)
02 [What Are the Benefits of An Animated Sticky Navbar?](#Part 2)
03 [8 Fixed Sticky Navbars That’ll Grab Your Attention](#Part 3)
04 [Want To Create More Professional and Amazing Animations?](#Part 4)
Part 1 What is an Animated Sticky Navbar?
To put it in simple words, an animated sticky navbar is a dedicated header that stays fixed on the website, irrespective of the web page you’re accessing. Ideally, designers use a sticky navbar to allow website visitors to visit any web page within 2-3 clicks.
The animated navbar also incorporates a few animations that uplift the overall visual appearance of the website. It doesn’t matter if you are planning to design an e-commerce store or a simple service-based website, the animated navbar will allow you to make your website more user-friendly for the end-users.
Part 2 What Are the Benefits of An Animated Sticky Navbar?
Now, there are endless benefits of using an animated sticky navbar on your website. However, these are a few factors that make animated sticky navbars the most useful on-page element of a website.
01Quick Navigation
As we mentioned earlier, easy navigation is one of the key features of a sticky navbar. You can place links to all the other web pages within the navbar in the form of drop-down menus and ensure that users can visit any webpage within a single click. This will enhance the overall user experience and you’ll be able to encourage one-time visitors to spend more time on your website. Using the navbar will also improve your search engine rankings because the search engine crawler will be able to crawl all the web pages easily.
02Aesthetically Pleasing
The way your website looks has a huge impact on whether you’re going to retain the website visitors or not. An animated sticky navbar will make your website look aesthetically pleasing and captivate the visitors more effectively. You can add different animations and visual elements to the navbar and make them match your website’s overall color scheme.
03Better User Experience
Another reason why you would want to place an animated sticky navbar on your website is that it’ll uplift the overall user experience for the website visitors. From finding easy navigation to all the web pages to ensuring that all the web pages offer the same browsing experience, a navbar will make your website engaging and it’ll become easier to captivate the users.
Part 3 8 Fixed Sticky Navbars That’ll Grab Your Attention
So, now that you are familiar with the benefits of animated sticky navbars, here are the top examples that explain the best ways to use navigation bars on a website.
01Search Engine Journal
Search Engine Journal is an online knowledge hub where users can find every bit of information about digital marketing. The website publishes regular guides on SEO, PPC, Social Media Marketing, etc to help people get detailed insight into the benefits of digital marketing.
Since there are thousands of articles on the website, it could easily get chaotic for users to find the guide they are looking for. But, with an easy-to-navigate animated sticky navbar, Search Engine Journal has divided all the articles into their respective categories using simple drop-down menus
02AirBnB
Airbnb is one of the most popular platforms to find vacation homes in a different city/country to enjoy your holiday in complete comfort. One of the major reasons behind AirBnB’s immense success is its high-quality and easy-to-use website.
As you continue to scroll down the website, the sticky navbar stays fixed at the top with a dedicated search bar and a “Become a Host” Call-to-Action button. This way it doesn’t matter if a user is looking for a place to rent or simply wants to become a host, they’ll be able to get the job done within a few clicks.
03Graz Secrets

Graz Secrets is the perfect example of how you can use a sticky bar in the simplest manner and still grab users’ attention easily. The website uses a black-colored simple navigation bar with a “Download Now” button at the center. The button continues to illuminate due to the background animation even if you scroll to the end of the web page. The overall black design of the navbar adds more visual factors to the website and engages the visitors more effectively.
04Adobe
Adobe’s navigation bar is also a great example of how to use sticky navbars to uplift the overall user experience for website visitors. Even though the website doesn’t stay at its place when you scroll down, it immediately comes back as soon as you scroll up once.
Moreover, the navbar has links to all the Adobe products, which means users can visit any product page they want right away. It’s also worth understanding that Adobe has added a dedicated “Sign-in” button in the navigation bar to allow visitors to sign in to the Adobe cloud account straightaway.
05Daniel Filler
Daniel Filler’s website uses the navigation bar in the simplest way possible - yet manages to draw the viewers’ attention without any hassle. The designers have placed a pretty small navigation bar with links to all the important web pages.
The smaller size of the navigation bar doesn’t make the website look cluttered and still manages to do its job easily. In addition to this, the designers have also placed a dedicated logo and the “Up” button to allow users to directly go to the top of the web page with one click.
06Mind Inventory
Mind Inventory is an Indian software development company working towards designing high-quality websites and mobile applications. Their website is a perfect example of how one should use navigation bars in a website to improve the overall design scheme. In addition to placing links to all the important web pages, Mind Inventory has also introduced dedicated animations to make the drop-down menu appearance more pleasing.
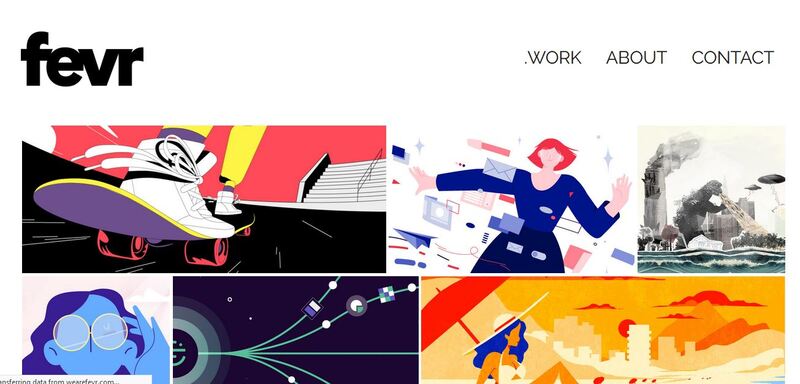
07FHOKE
FHOKE’s navigation bar is one of the most aesthetically pleasing animated navbars that you can replicate on your website to maximize its performance. A white-colored navbar automatically turns gray as soon as you scroll down to maintain the contrast of the entire web page.
There are dedicated links to other web pages as well. However, you won’t find any drop-down menus. In case your website also has limited web pages, you can also replicate this animated sticky navbar to make it more appealing.
08H&M
Last but certainly not least, H&M is a clothing brand that’s popular across the globe. At first, H&M’s official website may look pretty basic, but its navigation bar is backed by a great marketing strategy. The bar contains all the product page categories that’ll direct you to any product page within a single click.
Key Takeaways from This Episode
● Animated sticky navbars are one of the most useful on-page elements that could help you grab user’s attention easily
● There are different ways to use animated navbars and it mainly depends on your website requirements.
● Like your website, you can also uplift the quality of your videos by adding animations and high-quality transitions
What Is the Best Collage Photo Grid Maker - Experts Choice
What is the Best Collage Photo Grid Maker - Experts Choice
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Whether it is an Instagram collage grid, other social media sites, an online platform, a greeting card, or even a wall of your room, collages are everywhere. It is a great way to assemble multiple pictures into a single frame. Depending on your purpose, theme, and other factors, there are several different styles of collages that can be created like photo grid, shaped collage, polaroid collage, and more. One of the most classic and traditional styles is a photo grid collage. Taking the help of a dedicated collage-making app or a tool can help you create an amazing and eye-catchy collage in no time. Keep reading to learn more about collage photo grid and the best tools to create them.

In this article
01 [What is a photo grid?](#Part 1)
02 [Need for using special tools and apps to create a photo grid collage](#Part 2)
03 [Top 5 tools to create photo grid](#Part 3)
04 [Use stock images to enhance your photo grid](#Part 4)
Part 1 What is a photo grid?
When a special grid frame having a specific number of rows and columns is used for arranging photos, the created collage is known as a photo grid collage. These multiple added images will make them look like a single picture in a frame. A photo grid is one of the most classic styles of creating a collage that is also the most widely used one. You can never go wrong with a collage while arranging the pictures in a photo grid.
Part 2 Need for using special tools and apps to create a photo grid collage
Though creating a photo grid may look like a simple process which it is also, there are a lot of elements that go into creating an impressive and attractive collage. Adding the images of the correct size and orientation, adjusting the borders, customizing the frames, adding filters, adding text, are some of the many factors that help in creating a wonderful collage, and for this good collage-making tool or an app is required.
These special photo grid collage maker tools have built-in templates, designs, and support other features that help you create an interesting photo grid of your choice. Moreover, some of these programs also come with high-quality stock images that can be used in the grid to further enhance their overall looks.
Part 3 Top 5 tools to create photo grid
We have selected the top 5 grid collage maker tools that can be used to create a customized photo grid.
01Fotor
This is one of the best tools available for creating a photo grid using one of the several templates available. It is the Classic Collage style of this app that will let you create a customized grid where you can add the desired number of images and then edit the background, borders, and other elements. You can even add text, stickers, effects, and other interesting filters. Fotor is a free online tool that can be used from your browser and you just need to free sign-up using your Google, Facebook, or Apple account.

02FotoJet
This is another free-to-use browser-based tool that can be used for creating a photo grid. The interface of the tool is simple and there are multiple grid options to choose from depending on the number of images to be added. The spacing between the grids as well as the roundness of the margins can also be adjusted as desired. The tool also gives you the option to choose the added image file resolution. Text, clipart, and background to the collage can also be added and there is also a library of images that can be used. The created collage can be saved or can also be shared directly to Twitter, Pinterest, and Tumblr.

03Adobe Spark
This is one of the top collages making tools that can be used to design the desired collage in different styles including photo grid. Unlike other Adobe tools, the collage-making program is simple and quick to use and does not require advanced technical know-how. You simply need to create a free account for Adobe Creative Cloud and the collage-making features can be easily used. There are pre-set designs and templates available to match your theme and requirements. You can further make customization to other collage elements as needed.

04Photo Collage
This free-to-use online tool requires no software download or installation and allows creating a grid quickly and easily. The interface of the tool is user-friendly where you just need to browse and add the images or can simply drag and drop them as well. You can choose from multiple template options available and can also add text, effects, and stickers to the collage. Multiple image editing options are also supported like zoom, flip, transparency, and more.

05Canva
Free and simple to use, this is one of the most widely used collage-making tools that is available as a browser-based program as well as Android and iOS app. Several photo-grid templates in different styles are available at the site that lets you create the desired collage in no time. You can customize the selected templates by adding filters, texts, effects, and more elements available. A paid version of the tool with advanced features is also available.

Part 4 Use stock images to enhance your photo grid
Adding high-quality and interesting images to your photo grid will level up its overall look and make it eye-catchy. If you are running short of such interesting and bright images, no need to worry as several sites have a good collection of images that can be used. One such program that we recommend here to check the stock images is Wondershare Filmora. Though Filmora is an advanced Windows and Mac-based video editing software, there are multiple additional features supported one of them is a collection of images in an array of categories.
Depending on the theme of your photo grid, you can select the desired images and other media from Wondershare Filmora Video Editor . Additionally, the split-screen feature of the software will let you add and play multiple videos in a single frame that makes it look like a video collage.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● A photo grid is a classic and traditional style of creating a collage.
● There are several online tools, software, and mobile apps available for creating interesting photo grids.
● Wondershare Filmora is a great site to get stock of images in different categories and for all types of video editing requirements.
Tutorial Guide to Animate Pictures in Canva
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
With the rapid rise of social media worldwide, animated posts (like GIFs) are becoming famous. They have become a replacement to other modes like JPEG and .Png
Famous designing tools like Canva introduced an animation feature in the light of its popularity. The feature allows you to step up your social media game and creates animated visuals in a blink! It is also efficient for both professional and amateur users.
Besides social media content, Canva is also useful to design birthday cards, event invites, inspirational quotes, and more! Let’s learn about how to animate pictures in Canva in detail.
In this article
01 What Canva Pictures Can Be Used For?
02 How to Animate Pictures in Canva?
03 Tips: Animate Pictures In Video
Part 1: What Canva Pictures Can Be Used For?
Be it for marketing campaigns or projects, Canva is the best tool for all designing work. It is a foolproof platform where you do not need prior designing experience. Canva is useful for

Social media/Instagram Posts: You can build your Instagram presence by creating posts through Canva. It has multiple templates and features to make alluring Instagram posts. It also has drag-and-drop free images to add customized designs to the template.
Facebook Covers: You can make Facebook covers on Canva by choosing a layout and adding other elements. You can include colors, fonts, and pictures on the cover. Canva has templates for all themes, moods, and styles!
Event Invites: Canva has hundreds of free layouts and libraries to create event invites. You can choose the appropriate template and incorporate party-oriented photos, icons, stickers, illustrations, and graphics. It also has a personalizing option to add personal pictures and artwork in the editor.
Inspirational Quotes: Canva allows you to curate inspirational quotes and dispense motivation in people. It has templates to modify the elements like font size, text size, borders, images, and more!
Collages: It helps create a collage where you can combine multiple pictures in one frame. Canva offers various grids with a capacity of 12 pictures and different sizes.
Part 2: How to Animate Pictures in Canva?
Canva helps you add instant animation in presentations, social media posts, and more. To know how to animate images in Canva, follow the below steps:

Step 1: Add Static Elements
Start by creating an image through static elements. To make the design attractive, you can add sample texts, illustrations, doodles, and other entities.
Try to stimulate your creativity and come up with a layout beforehand. If possible, sketch on paper and replicate the same.
Step 2: Animate Your Design
Take a final glance at the layout. Make sure it’s perfect. Once all the elements are placed as per your design, it’s time to animate them. For that:
- Click on the white background page
- Go to the “Toolbar” section
- Select the “Animate” button
Step 3: Select Page Animation Style
Canva offers six animation styles, where five are for free users, and one is for pro users. To access the five animation styles, follow these steps.
- Press the “Animate” Button
- Select “Page Animations”
- There you will find options like Block, Pan, Fade, Rise, and Tumble
- Select the style as per your design
Step 4: Preview and Download
After selecting a page animation style, it will preview the effect. If you find it good, move on to downloading the GIF. Here’s how to do so
- Go to the “Toolbar” option (present on your upper right hand)
- Choose GIF as the file type
- Check the page number and verify if it’s correct
- Press the “Done” button
Step 5: Final GIF
After clicking on the “Done” button, your GIF will be downloaded. You will be able to see a display for five seconds. If you want to edit the image after this, click on the time button (near the “Animate” button).
So, that was all about how to animate a photo in Canva.
Drawbacks of Canva
Despite efficient features and easy interface, there are certain areas where Canva lacks. This includes
- It does not have any local file storage.
- As too many people use Canva, your template may look the same as others.
- Some of its best features are not free to access.
- The mobile app version lacks certain elements and features.
Out of all these drawbacks, repetitions of templates are a big issue. That’s because everyone wants their posts to look unique and irreplaceable. However, common Canva templates may prevent that from happening.
Fortunately, there are ways to combat such issues. Let’s learn about them in the next section.
Tips: Animate Pictures In Video
You can also animate pictures in the video to make them more lively. For that, you can use Wondershare Filmora Pro Video Editor. It’s also efficient if you don’t know how to animate a picture in Canva:
Wondershare Filmora Video Editor
Filmora by Wondershare is a video editing software that helps you build custom animations easily. It has auto features to make epic stories and posts.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

Its drag and drop effect makes designing simple and quick. Due to its outstanding attributes, options, and styles, Filmora has 77+ million happy users!
It’s a power-packed integration of functionality, performance, and more! In fact, it resolves the repeated template issue of Canva. The software has top-notch functions and innovative filters that add authenticity to the designs.
Till now, you learned about how to animate a picture on Canva. Now, let’s comprehend the right way to use Filmora for animating and adding images in the video.
Before using, make sure to update the software to its latest version. Follow separate methods for both Windows and Mac.
For Win
Step 1: Adding Image to Video Track
With Filmora, adding images to video is a matter of seconds! Start by:
- Identify the position where you want to add the image and place the Playhead there.
- Right-click on the picture from the media library. Click on the “Insert” option. Your image will be added. Select the “Append” option, if you want to add an image at the video end.
Note: How to Remove Black Bars around the Image?
- Go to “Settings” from the File section.
- Click on the “Editing” tab and select “Photo Placement.”
- Choose from the “Crop to Fit” or “Pan To Zoom” option. The black bars will be removed.
To add the image in between the video clip, split them. Now, add the image between the split parts.
Step 2: Add Images as Overlays
To add images as overlays, drag the image to a video track above the main track. The main track consists of your video.
Track 1 (or the track with a video clip) is the base of your video. If you add anything else, it will be displayed above this track as video track 2, 3, and so on. Overall, you can add 100 video tracks.
Step 3: Edit Your Image
If you know how to animate an image in Canva, editing images on Filmora is even easier. You can try the following methods:
Animate Your Images
- To add animation presets to the image, click on the image twice.
- Go to the “Animation Tab” and look for an animation preset.
- Drag the presets to the image for its effect
Make Image Color Adjustments
- Double-click on the image
- Go to the “Color” tab and then the “Color” section
- Customize the temperature, saturation, brightness, etc., as per your need.
- Press Ok.
Change Image Duration
You can increase the image duration to more than the default timing of 5 seconds. For that:
- Click on the image and select the “Duration” option.
- Go to the “Duration Setting” panel.
- Add the new duration timing.
Adjust Position, Rotate/Flip, and Opacity
- You can resize the image position through the circles and squares at the image edges.
- To flip or rotate the image, double-click on the picture. From the “Image Panel,” go to “Transform” and then click on “Rotate.” You can choose either “Horizontal Flip” or “Vertical Flip” to flip the images.
- Double-click on the image and click on the “Composting” option to add opacity. You can choose the blending mode or adjust the “Opacity” accordingly.
For Mac
Filmora for Mac comes with a drag and drop feature to add transitions, animated titles, and effects. You can start a new project from scratch by clicking on “New Project”. The entire process is the same as that for Windows users.
To apply animation in the images, use the motion effects option. For that,
- Click on the Image
- Go to Motion Tab
- Select a motion effect
- Double-click to apply the effect
Conclusion
So that’s how to animate photos in Canva. Hopefully, our steps will help you revamp your posts like a pro! If not Canva, you can use its alternative Filmora. It’s equally prominent, user-friendly, and feature-rich.
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Ways on How to Get Started in Stop Motion Claymation
How to Get Started in Stop Motion Claymation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
Stop Motion Claymation is not a new concept. It has been floating around the media industry since the 1950 and many creators have utilized it to tell their stories to the world. If you haven’t heard about claymations so far, you are not alone. Unfortunately, a wide range of the global population is unfamiliar with the concept of stop motion claymation.

But, if you are someone who wants to get into animation, but don’t have an expensive budget, claymations can be a great tool to share your story with the world and attract a global audience. In this guide, we are going to talk about claymations, some of the most popular claymation websites, and the best ways to get started with stop motion claymation. So, if you also want to explore your creative side and be unique with the approach, continue reading. By the end of this guide, you’ll be running out to buy clay and make some high-quality clay stop-motion animations.
In this article
01 [Ways to Make Stop Motion Videos with Clay Using Your Phone](#Part 1)
02 [How to Edit a Stop Motion Claymation Animation ](#Part 2)
03 [Best 5 Clay for Stop Motion and Ways to Get Started](#Part 3)
Part 1 Ways to Make Stop Motion Videos with Clay Using Your Phone
So, now that you are familiar with the basic concept of clay stop animation, let’s understand how you can get started with claymation animations. Ideally, if you are an absolute beginner, you would want to start by understanding the dynamics of creating clay models first. Whether you are going to create a animation or a simple stop motion clip, the models will play a major role in the story and it would be important that these models look appealing.
When it comes to capturing the motion, you don’t need any expensive cameras. You can easily shoot the entire motion on your phone as well. Today, even the basic smartphones come with recording features and they are enough to capture the movement of your clay models. However, if you want to keep the production quality as high as possible, make sure to invest in a decent tripod. A tripod will ensure that your stop motion claymation doesn’t feel jerky at all.
After you have crafted the clay models and purchased the tripod, the next step would be to write down a script for the animation. Whether you are creating a short video or a 3-hour long movie, a script will ensure that you don’t miss out on any important scenes while recording the animation. There are multiple script writing software you can find online that’ll speed up the entire process. However, as a beginner, you can also pen down your script in a regular MS Word document. Lack of resources should never come between your creativity.
Once the script is final, the next phase would be to record the stop motion animation claymation. This is the stage where you have to be extra careful because you’ll practically be recording the storyline of your animation. Simply fire up the smartphone’s camera and start shooting each frame one-by-one. Keep in mind that shooting a stop motion animation is pretty time-consuming and it can even take up to 5-7 hours to get the job done. So, make sure to grab your cup of coffee and stay patient throughout the process.
Part 2 How to Edit a Stop Motion Claymation Animation
At this point, you would have several hundred photographs and a script in mind to make your stop motion claymation. So, the next part would be to turn these raw images into an animation. To do this, you can use different types of video editing applications. However, we recommend using Wondershare Wondershare Filmora Video Editor for the job.
It’s a full-scale cross-platform video editing tool that’s designed to help creators showcase their creativity by turning RAW images/clips into visually engaging videos. Filmora is targeted towards a wide variety of creators such as YouTubers, social media influencers, production artists, and even animators. For an animator, Filmora is nothing short of an oasis.
The tool comes with a built-in media library where you’ll find hundreds of ready-to-use animation templates. These templates could be integrated into your video with a single click. The best part is all these templates are fully customizable, which means you can modify them to meet the overall theme of your claymation.
Filmora boasts a timeline-based interface that makes the editing process a hassle-free task, especially when you have hundreds of images to edit. You can simply bring all the images to the timeline and merge them together to make a stunning animation within a few minutes. The tool also comes with a dedicated audio editing panel where you can add the voiceover or background tracks to bring life to your stop animation claymation. If you have edited any videos in the past, you may already know that the audio is the backbone for any video, even if you are editing a stop motion animation using clay.
Here’s a quick recap of all the features that make Wondershare Filmora an ideal video editing software for stop motion claymation animation.
● Timeline based user interface for more convenient editing
● Built-in media library to find graphic, animation, and audio templates
● Export videos directly to YouTube and other social media platforms
● Available for both Windows and macOS
So, if you are also ready with your clay models and smartphone’s camera, get started with the shooting process and use Filmora to turn the RAW images to a visually enticing stop motion claymation.
Part 3 Best 5 Clay for Stop Motion and Ways to Get Started
In case you are getting serious about stop motion claymations, you would also want to understand which clays are best for such animations. To be honest, you can find dozens of clays in the market. But, not every clay is worth using in a claymation. Here are 5 of the best clays for stop motion animations you can use in your projects.
01Puppet Putty
Puppet Putty is one of the most popular clay brands that’s specifically marketed towards claymation fanatics. As compared to other available options, the Puppet Putty is comparatively softer, which means you can easily mold it into different shapes using your hands only. While the Puppet Putty works great by itself, you can also combine it with other types of clay to make your clay models more appealing.
02Van Aken
Van Aken is another popular clay brand that’s ideal for claymation animations. It’s one of the inexpensive clays and that’s the reason why many claymation fanatics use it to create clay models for their projects. One of the best features of the Van Aken clay is that it’s available in different colors, which means you can get creative with your models by mixing different color combinations. Some animators also mix Van Aken with Pupper Putty to make the characters look more stunning under the perfect lighting conditions.
03Sargent Art
Sargent Art is a brand that primarily designs clays for sculpting. However, you can also use it to create clay models for your claymations. Sargent Art’s clay has the perfect blend of Wax and Oil, which makes it quite easier for the animator to sculpt different models.
04Sculpey
Sculpey is a clay brand that designs polymer-based clays that are relatively better than the traditional ceramic mud clays. This type of clay is made up of plastic and it’s comparatively more pliable than any regular clay. And, once you have your sculpture ready, you can simply place the cay model in an oven and make it rock solid within a few minutes.
05Plastilina
Finally, Plastilina is also a great option for stop motion claymation models. You can use Plastilina to design parts of the model that need to look as natural as possible. For example, you can use Plastilina to create parts such as teeth, eyes, and tongue so that your animation characters don’t contain any distortions.
● Key Takeaways from This Episode →
● Stop motion claymation animations are a great way to create stunning animations and share your creative stories with the world.
● To get started with claymations, you’ll need the right type of clay, an editing software like Wondershare Filmora Video Editor , and a storyline.
● There are different types of clays you can use to create clay models for your animations. To make your animations look more natural, you can also mix different types of clays together. This will also allow you to create personalized color combinations for your animation projects.
The Top 20 Motion Graphics Companies & Studios
The Best 20 Motion Graphics Companies & Studios
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Generally, while watching the movies or the commercial ads you will see the great work of the motion graphic motion graphic companies but sometimes you don’t know who they are or how to connect with them. Here, we will share the best 20 motion graphics studio providing motion graphics services.
In this article
01 [Best 20 Motion Graphics Companies & Studios](#Part 1)
02 [Make Motion Graphics Videos without Hiring Motion Graphics Company](#Part 2)
Part 1 Best 20 Motion Graphics Companies & Studios
01Galera
Location: L’viv, Ukraine
Min. Project Size: $5,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 50%
02Cub Studio
Location: London
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 45%
03BuzzFlick
Location: New York,
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 20%
04Thinkmojo
Location: Campbell
Min. Project Size: Not Disclosed
Avg. Hourly Rate: Not Disclosed
Service Focus: Video Production
Animation Focus: 50%
05Covalent
Location: Pittsburgh, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Digital Strategy & Broadcast Video
Animation Focus: 40%
06FEVR
Location: Miami
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 100%
07Sparkhouse
Location: Irvine & Carlsbad
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 50%
08Shoot You
Location: New York
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Advertising & Content Marketing
Animation Focus: 50%
09Early Light Media
Location: Severna Park, United States
Min. Project Size: Undisclosed
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
10Commotion Engine
Location: Chamblee, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Graphic Design
Animation Focus: 35%
11Demo Duck
Location: Chicago. United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production
Animation Focus: 40%
12The Mill
Location: London, United Kingdom
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Graphic Design, Video Production
Animation Focus: 40%
13Troika
Location: Los Angeles, United States
Min. Project Size: $5,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Advertising, Branding & Digital Strategy
Animation Focus: 60%
14Explainify
Location: Fayetteville, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 40%
15Rip Media Group
Location: Los Angeles, United States
Min. Project Size: $1,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production, Content Marketing & Conversion Optimization
Animation Focus: 40%
16CRFT
Location: New York
Min. Project Size: $1,000+
Avg. Hourly Rate: $- $/ hr
Service Focus: Video Production
Animation Focus: 51%
17Production M
Location: Studio City, United States
Min. Project Size: $10,000+
Avg. Hourly Rate: $30/ hr
Service Focus: Video Production
Animation Focus: 50%
18Signature Video Group
Location: Toronto, Canada
Min. Project Size: $10,000+
Avg. Hourly Rate: Undisclosed
Service Focus: Video Production
Animation Focus: 50%
19BX Films
Location: Walnut Creek, CA
Min. Project Size: $25,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
20Bottle Rocket Media
Location: Chicago, IL
Min. Project Size: $10,000+
Avg. Hourly Rate: $1- $1/ hr
Service Focus: Video Production & Broadcast Video
Animation Focus: 50%
Part 2 Make Motion Graphics Videos without Hiring Motion Graphics Company
● Wondershare Filmora Video Editor
Wondershare Filmora is powerful motion graphic video maker software which really helps you a lot if you don’t want to hire a motion graphics agency and want to make your videos by yourself. This video creator program comes with several features such as adding effects, audio, video, text, stickers and many other types of elements to the motion graphic videos.
This program can save your lots of cost of hiring motion graphics studio for making your product or brand videos. The best part of the software is that it comes with a very easy to use interface which can be used by everyone to create videos even if you are a newbie or the non tech savvy person. It comes with the options to add motion tracking, key framing, color match, audio ducking, green screen, video split and video effects.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
● Key Takeaways from This Episode →
● The list we have compiled in this article about the motion graphics services companies, are the companies who are providing very good services for the motion graphics videos.
● These best motion graphics studios can help you to create the best product videos according to your choice. But, the fact is that these companies charges lots of price for making videos.
Ways to Master to Find 10 Best Free Animated Text Generator
Ways You Can Master to Find 10 Best Free Animated Text Generator
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
We’ve compiled a list of some of the best text animation software and tools out there!
One for general, animated text generators, and the other for online text gif maker tools. Pick whichever suits your project and start working on a more professional look today.
In this article
01 [10 Best Animated Text Generators for 2021](#Part 1)
02 [8 Best Online Text GIF Generators to Make Animated Word GIFs](#Part 2)
03 [How to Use an Animated Text Generator to Make Stunning Videos?](#Part 3)
Part 1 10 Best Animated Text Generators for 2021
For our first list, as promised, we’ve compiled a list of some of the best-animated text generators for 2021. This is a general list of text animation software that you have to either download or install to use! If you want the online text animation maker list, that would be the one after this!
01Aurora: 3D Text Logo Maker
PRICE: FREE!
RATING: 4.5/5
The first animated text generator on our list is Aurora 3D. Aurora offers several different products, but the one that we’re focusing on today is their 3D Text & Logo maker, which you can use to create some pretty advanced text animations with no sweat (as well as logos, of course, as the name implies)! The software is available for both Mac and Windows OS computers and desktops.

02Animaker
PRICE: Basic Plan = $10 per month!
RATING: 4.9/5
If you’re looking for a more modern text animation maker, then Animaker might just be the one that you want! With this, you can create your 3D text animations from scratch, or choose from the dozens of templates and presets that they have for text, animated characters, icons, and other properties. This is more of a video editor than a strict text tool, but we thought it was important to give you a good variety. It’s also not FREE, but you can try it for free for a time so that you can check if it’s the one for you.

03OpenToonz
PRICE: Free
RATING: 4/5
OpenToonz is a free text animation software that you can use for both basic and advanced 2D animation. It comes in several different languages (including Spanish and Japanese) and is very useful for creating simple text animation from scratch — no complicated tools. Just create and go! (It is also available in both Mac and Windows!)

04Reallusion
PRICE: Free
RATING: 4/5
Reallusion is another open-source text gif maker that you can use if you’re looking for something quick-and-easy. It supports a ton of different fonts, as well as ways to control the width, height, dimension, and style of every single object inside of their 3D properties gallery — giving you a lot of options for customization without any added cost!

05Express Animate
PRICE: $60 (full license)
RATING: 4/5
Express Animate, just like Open Toonz, it is more of an animation tool than one strictly created for text animation. However, it does work for that purpose as well. So, if you’re willing to pay for the full license (which will cost $60), it could be a fairly good tool for you. Especially if you’re interested in trying out more complex animations in the future.

06Motion
PRICE: $47
RATING: 3.9/5
Motion is a Mac-only software. It is, just like some of the other options on this list, a great option for those looking for a tool that can help them with general animations (not just text animation — although it provides tools for that as well). The best part of Motion is undoubtedly its graphic library, where you have access to a ton of different presets and templates that you can use to simplify your text-animation-making.

07Xara 3D Maker
PRICE: $39.99
RATING: 3.9/5
Xara is another one of our paid options. It also comes complete with a range of different templates and presets that you can use in order to simplify your animation-generating. And, if you end up disliking the product after you try it, they do offer a 30-day money-back guarantee that you can take advantage of to make sure that you get the most out of your purchase.

08Easy Banner
PRICE: FREE
RATING: 3.5/5
Easy Banner is a free animated text-banner-making software. It’s only available in Windows, and its uses are limited to created banners. However, if that’s what you’re looking for? Then there’s no reason not to try it out! Especially since it’s free, and it comes with some pretty advanced customization options for getting the exact look that you want on your text banners.

09Falco GIF Animator
PRICE: FREE
RATING: 3.5/5
Falco Gif Animator is from the same creators of the previous item on this list (Softpedia!) The two offer similar tools, but for different purposes. Whilst the previous tool was for the creation of animated-text banners, this one is a GIF maker for icons, cursors, logos, etc. It’s also FREE! So, if the project you’re working on is applicable to its available features? Then you should definitely try it!

10TISFAT
PRICE: Free
RATING: 3/5
TISFAT is the last of the tools that we have for you. It’s an open-source stick animation tool that you can use to create text animations in whatever style or format that you desire. Making it more customizable than some of the other Softpedia options we just introduced, but still, one to consider based on your own circumstances.

Part 2 8 Best Online Text GIF Generators to Make Animated Word GIFs
And so, we move on to our next list! Here’s where we introduce online solutions for animated text generation needs! So, all the tools on this list will not require any downloading, but they will require that you have internet while working!
01MotionDen
| PROS | CONS |
|---|---|
| ● FREE version available● Large resources library● Easy-to-use video templates | ● Must upgrade to the premium version to export high-quality projects without a watermark.● The FREE version has a 5-video limit (you cannot work on any more projects than that).● Difficult to use for creating text animation from scratch. |
RATING: 4.8/5
MotionDen is a good entry point for text animation online solutions! It comes with tons of different templates that you can choose from to start working on your project immediately. MotionDen also offers a free version that you can test out for a limited number of times (one that gives you access to all their tools and their large resource library). So, you can decide to upgrade to their premium version whenever you want to (which will cost you around $29 per month!)

02Wave.Video
| PROS | CONS |
|---|---|
| ● FREE version is available for trying out its tools.● Vast library of animation properties for you to play around with.● Vast library of animation properties for you to play around with. | ● FREE version limits the length of your projects to 15 seconds.● You can also only create five video projects with the free version.● You can also only create five video projects with the free version. |
RATING: 4.5/5
Wave.Video, just like MotionDen, is a freemium software. You can try it out for free and start using their online video editing tools immediately to create short promos, logos, text gifs, etc. If you want access to some of its more advanced tools, however, you’ll need to pay the premium price ($24-48), which, to you, may or may not be worth the vast library of polished animation properties.

03MakerMoon
| PROS | CONS |
|---|---|
| ● Easy-to-use, and comes with templates and presets!● Advanced video editing tools that you can use to personalize your projects.● FREE plan is available. | ● The FREE version is limited in use.● You also cannot download high-quality projects without a watermark with the free version.● Basic animations only. |
RATING: 4.3/5
If you want to keep things simple, then MakerMoon might be your preferred choice for text animation. It is, like the previous picks, an online video maker, but one with the focus on creating text-centric projects, which you can personalize in a number of ways to create logos, banners, short videos, gifs, etc.

04Textanim
| PROS | CONS |
|---|---|
| ● FREE online GIF maker● A variety of different font style options● Animated Effects options | ● Output is GIF only.● Limited animations options.● Limited resource library. |
RATING: 4/5
Textanim is a very bubbly and glittery kind of gif-maker, made for a more specific kind of project. But, if it works, it works! Plus, it’s also the first completely FREE online gif maker on this list. So, you can test it out without having to make any commitments and use it literally anytime you feel like it. Unfortunately, though, it should be said that the animations here are mainly for effects (i.e., glowing, sparkling, etc.). The text won’t actually move. So, if that’s not what you’re looking for? Then it might not be for you.

05SnackThis
| PROS | CONS |
|---|---|
| ● FREE version for testing its tools and resources is available.● Lots of modern templates are available.● Editing tools for polishing projects. | ● If you’re using the FREE version, you will not be able to actually download your project.● You will also need to register to use it.● The customization options are limited. |
RATING: 4/5
SnackThis, unlike Textanim, is the type to cater to a wider array of users. Its templates are all very modern and professional-looking. So, if what you’re looking for is to create text banners, logos, icons, etc. for your business? Then this definitely is an option that you may want to consider. It’s pretty easy to use too! All you have to do is select the template that you want to use, and then edit it to match what you need.

06Animatron Studio
| PROS | CONS |
|---|---|
| ● More customizable functions.● Advanced video editing options.● Pre-made templates are available for easier animating. | ● FREE Version is limited.● Might be difficult for inexperienced animators.● Output formats are MP4 and GIF only. |
RATING: 3.9/5
Animatron Studio is the tool to use if what you’re looking for is customization. This tool is really better described as animation software, rather than a simple text generator. That means that you have more options than what you might see from other online text animation tools, but it also means that you’ll need to put in more effort to come up with a polished-looking end-product.

07Cool Text
| PROS | CONS |
|---|---|
| ● Easy and quick to use.● Various font customization options.● FREE to use. | ● Limited customizability.● Old-fashioned fonts. |
RATING: 3.5/5
As a departure from the previous pick, we have Cool Text, which is its complete opposite! This is an older software and is definitely best described strictly as an animated text generator. With Cool Text, you can make logos or icons very easily. The options are, of course, more limited because of that, but it may very well be all you need based on the kind of project you’re working on.

08Loading.io
| PROS | CONS |
|---|---|
| ● Lots of fonts customization options.● Three different output formats (svg., png., and gif).● Also pre-set animations to choose from. | ● The FREE version is limited.● It isn’t as advanced as some of the other tools on this list. |
RATING: 3.5/5
For our last online text animator, we have Loading.io. This one is a very simple, and very straightforward kind of tool. It’s also a freemium one, so you’ll have to pay in order to unlock some of its features, but it’s a solid contender for its customization tools, which gives a lot more options to choose from.

Part 3 How to Use an Animated Text Generator to Make Stunning Videos?
Now, if you need help making use of your finished animated text, icons, etc. Then you’ll probably need a video editor like Wondershare Filmora !
For Win 7 or later (64-bit)
For macOS 10.14 or later

As you can see from the image shown above, Wondershare Filmora is a very sleek video editing software. It’s used by all sorts of professionals as well, as it comes with all kinds of resources and tools that you can use in order to create stunning videos (including, believe it or not, templates for animated text! So, if you want, you can even skip the animated text maker altogether and just get straight to using Filmora.)
Key Takeaways from This Episode
● There are various text animation generators in the market! Some of which you can download straight to your desktop or computer!
● There are also online GIF makers that you can use straight from your browser, leaving out all the hassle of having to download or install anything and helping you get straight to work!
● If you want to polish up your project some more, then consider using an advanced video editor like Filmora Pro to make sure that your work is sparkly clean!
We’ve compiled a list of some of the best text animation software and tools out there!
One for general, animated text generators, and the other for online text gif maker tools. Pick whichever suits your project and start working on a more professional look today.
In this article
01 [10 Best Animated Text Generators for 2021](#Part 1)
02 [8 Best Online Text GIF Generators to Make Animated Word GIFs](#Part 2)
03 [How to Use an Animated Text Generator to Make Stunning Videos?](#Part 3)
Part 1 10 Best Animated Text Generators for 2021
For our first list, as promised, we’ve compiled a list of some of the best-animated text generators for 2021. This is a general list of text animation software that you have to either download or install to use! If you want the online text animation maker list, that would be the one after this!
01Aurora: 3D Text Logo Maker
PRICE: FREE!
RATING: 4.5/5
The first animated text generator on our list is Aurora 3D. Aurora offers several different products, but the one that we’re focusing on today is their 3D Text & Logo maker, which you can use to create some pretty advanced text animations with no sweat (as well as logos, of course, as the name implies)! The software is available for both Mac and Windows OS computers and desktops.

02Animaker
PRICE: Basic Plan = $10 per month!
RATING: 4.9/5
If you’re looking for a more modern text animation maker, then Animaker might just be the one that you want! With this, you can create your 3D text animations from scratch, or choose from the dozens of templates and presets that they have for text, animated characters, icons, and other properties. This is more of a video editor than a strict text tool, but we thought it was important to give you a good variety. It’s also not FREE, but you can try it for free for a time so that you can check if it’s the one for you.

03OpenToonz
PRICE: Free
RATING: 4/5
OpenToonz is a free text animation software that you can use for both basic and advanced 2D animation. It comes in several different languages (including Spanish and Japanese) and is very useful for creating simple text animation from scratch — no complicated tools. Just create and go! (It is also available in both Mac and Windows!)

04Reallusion
PRICE: Free
RATING: 4/5
Reallusion is another open-source text gif maker that you can use if you’re looking for something quick-and-easy. It supports a ton of different fonts, as well as ways to control the width, height, dimension, and style of every single object inside of their 3D properties gallery — giving you a lot of options for customization without any added cost!

05Express Animate
PRICE: $60 (full license)
RATING: 4/5
Express Animate, just like Open Toonz, it is more of an animation tool than one strictly created for text animation. However, it does work for that purpose as well. So, if you’re willing to pay for the full license (which will cost $60), it could be a fairly good tool for you. Especially if you’re interested in trying out more complex animations in the future.

06Motion
PRICE: $47
RATING: 3.9/5
Motion is a Mac-only software. It is, just like some of the other options on this list, a great option for those looking for a tool that can help them with general animations (not just text animation — although it provides tools for that as well). The best part of Motion is undoubtedly its graphic library, where you have access to a ton of different presets and templates that you can use to simplify your text-animation-making.

07Xara 3D Maker
PRICE: $39.99
RATING: 3.9/5
Xara is another one of our paid options. It also comes complete with a range of different templates and presets that you can use in order to simplify your animation-generating. And, if you end up disliking the product after you try it, they do offer a 30-day money-back guarantee that you can take advantage of to make sure that you get the most out of your purchase.

08Easy Banner
PRICE: FREE
RATING: 3.5/5
Easy Banner is a free animated text-banner-making software. It’s only available in Windows, and its uses are limited to created banners. However, if that’s what you’re looking for? Then there’s no reason not to try it out! Especially since it’s free, and it comes with some pretty advanced customization options for getting the exact look that you want on your text banners.

09Falco GIF Animator
PRICE: FREE
RATING: 3.5/5
Falco Gif Animator is from the same creators of the previous item on this list (Softpedia!) The two offer similar tools, but for different purposes. Whilst the previous tool was for the creation of animated-text banners, this one is a GIF maker for icons, cursors, logos, etc. It’s also FREE! So, if the project you’re working on is applicable to its available features? Then you should definitely try it!

10TISFAT
PRICE: Free
RATING: 3/5
TISFAT is the last of the tools that we have for you. It’s an open-source stick animation tool that you can use to create text animations in whatever style or format that you desire. Making it more customizable than some of the other Softpedia options we just introduced, but still, one to consider based on your own circumstances.

Part 2 8 Best Online Text GIF Generators to Make Animated Word GIFs
And so, we move on to our next list! Here’s where we introduce online solutions for animated text generation needs! So, all the tools on this list will not require any downloading, but they will require that you have internet while working!
01MotionDen
| PROS | CONS |
|---|---|
| ● FREE version available● Large resources library● Easy-to-use video templates | ● Must upgrade to the premium version to export high-quality projects without a watermark.● The FREE version has a 5-video limit (you cannot work on any more projects than that).● Difficult to use for creating text animation from scratch. |
RATING: 4.8/5
MotionDen is a good entry point for text animation online solutions! It comes with tons of different templates that you can choose from to start working on your project immediately. MotionDen also offers a free version that you can test out for a limited number of times (one that gives you access to all their tools and their large resource library). So, you can decide to upgrade to their premium version whenever you want to (which will cost you around $29 per month!)

02Wave.Video
| PROS | CONS |
|---|---|
| ● FREE version is available for trying out its tools.● Vast library of animation properties for you to play around with.● Vast library of animation properties for you to play around with. | ● FREE version limits the length of your projects to 15 seconds.● You can also only create five video projects with the free version.● You can also only create five video projects with the free version. |
RATING: 4.5/5
Wave.Video, just like MotionDen, is a freemium software. You can try it out for free and start using their online video editing tools immediately to create short promos, logos, text gifs, etc. If you want access to some of its more advanced tools, however, you’ll need to pay the premium price ($24-48), which, to you, may or may not be worth the vast library of polished animation properties.

03MakerMoon
| PROS | CONS |
|---|---|
| ● Easy-to-use, and comes with templates and presets!● Advanced video editing tools that you can use to personalize your projects.● FREE plan is available. | ● The FREE version is limited in use.● You also cannot download high-quality projects without a watermark with the free version.● Basic animations only. |
RATING: 4.3/5
If you want to keep things simple, then MakerMoon might be your preferred choice for text animation. It is, like the previous picks, an online video maker, but one with the focus on creating text-centric projects, which you can personalize in a number of ways to create logos, banners, short videos, gifs, etc.

04Textanim
| PROS | CONS |
|---|---|
| ● FREE online GIF maker● A variety of different font style options● Animated Effects options | ● Output is GIF only.● Limited animations options.● Limited resource library. |
RATING: 4/5
Textanim is a very bubbly and glittery kind of gif-maker, made for a more specific kind of project. But, if it works, it works! Plus, it’s also the first completely FREE online gif maker on this list. So, you can test it out without having to make any commitments and use it literally anytime you feel like it. Unfortunately, though, it should be said that the animations here are mainly for effects (i.e., glowing, sparkling, etc.). The text won’t actually move. So, if that’s not what you’re looking for? Then it might not be for you.

05SnackThis
| PROS | CONS |
|---|---|
| ● FREE version for testing its tools and resources is available.● Lots of modern templates are available.● Editing tools for polishing projects. | ● If you’re using the FREE version, you will not be able to actually download your project.● You will also need to register to use it.● The customization options are limited. |
RATING: 4/5
SnackThis, unlike Textanim, is the type to cater to a wider array of users. Its templates are all very modern and professional-looking. So, if what you’re looking for is to create text banners, logos, icons, etc. for your business? Then this definitely is an option that you may want to consider. It’s pretty easy to use too! All you have to do is select the template that you want to use, and then edit it to match what you need.

06Animatron Studio
| PROS | CONS |
|---|---|
| ● More customizable functions.● Advanced video editing options.● Pre-made templates are available for easier animating. | ● FREE Version is limited.● Might be difficult for inexperienced animators.● Output formats are MP4 and GIF only. |
RATING: 3.9/5
Animatron Studio is the tool to use if what you’re looking for is customization. This tool is really better described as animation software, rather than a simple text generator. That means that you have more options than what you might see from other online text animation tools, but it also means that you’ll need to put in more effort to come up with a polished-looking end-product.

07Cool Text
| PROS | CONS |
|---|---|
| ● Easy and quick to use.● Various font customization options.● FREE to use. | ● Limited customizability.● Old-fashioned fonts. |
RATING: 3.5/5
As a departure from the previous pick, we have Cool Text, which is its complete opposite! This is an older software and is definitely best described strictly as an animated text generator. With Cool Text, you can make logos or icons very easily. The options are, of course, more limited because of that, but it may very well be all you need based on the kind of project you’re working on.

08Loading.io
| PROS | CONS |
|---|---|
| ● Lots of fonts customization options.● Three different output formats (svg., png., and gif).● Also pre-set animations to choose from. | ● The FREE version is limited.● It isn’t as advanced as some of the other tools on this list. |
RATING: 3.5/5
For our last online text animator, we have Loading.io. This one is a very simple, and very straightforward kind of tool. It’s also a freemium one, so you’ll have to pay in order to unlock some of its features, but it’s a solid contender for its customization tools, which gives a lot more options to choose from.

Part 3 How to Use an Animated Text Generator to Make Stunning Videos?
Now, if you need help making use of your finished animated text, icons, etc. Then you’ll probably need a video editor like Wondershare Filmora !
For Win 7 or later (64-bit)
For macOS 10.14 or later

As you can see from the image shown above, Wondershare Filmora is a very sleek video editing software. It’s used by all sorts of professionals as well, as it comes with all kinds of resources and tools that you can use in order to create stunning videos (including, believe it or not, templates for animated text! So, if you want, you can even skip the animated text maker altogether and just get straight to using Filmora.)
Key Takeaways from This Episode
● There are various text animation generators in the market! Some of which you can download straight to your desktop or computer!
● There are also online GIF makers that you can use straight from your browser, leaving out all the hassle of having to download or install anything and helping you get straight to work!
● If you want to polish up your project some more, then consider using an advanced video editor like Filmora Pro to make sure that your work is sparkly clean!
We’ve compiled a list of some of the best text animation software and tools out there!
One for general, animated text generators, and the other for online text gif maker tools. Pick whichever suits your project and start working on a more professional look today.
In this article
01 [10 Best Animated Text Generators for 2021](#Part 1)
02 [8 Best Online Text GIF Generators to Make Animated Word GIFs](#Part 2)
03 [How to Use an Animated Text Generator to Make Stunning Videos?](#Part 3)
Part 1 10 Best Animated Text Generators for 2021
For our first list, as promised, we’ve compiled a list of some of the best-animated text generators for 2021. This is a general list of text animation software that you have to either download or install to use! If you want the online text animation maker list, that would be the one after this!
01Aurora: 3D Text Logo Maker
PRICE: FREE!
RATING: 4.5/5
The first animated text generator on our list is Aurora 3D. Aurora offers several different products, but the one that we’re focusing on today is their 3D Text & Logo maker, which you can use to create some pretty advanced text animations with no sweat (as well as logos, of course, as the name implies)! The software is available for both Mac and Windows OS computers and desktops.

02Animaker
PRICE: Basic Plan = $10 per month!
RATING: 4.9/5
If you’re looking for a more modern text animation maker, then Animaker might just be the one that you want! With this, you can create your 3D text animations from scratch, or choose from the dozens of templates and presets that they have for text, animated characters, icons, and other properties. This is more of a video editor than a strict text tool, but we thought it was important to give you a good variety. It’s also not FREE, but you can try it for free for a time so that you can check if it’s the one for you.

03OpenToonz
PRICE: Free
RATING: 4/5
OpenToonz is a free text animation software that you can use for both basic and advanced 2D animation. It comes in several different languages (including Spanish and Japanese) and is very useful for creating simple text animation from scratch — no complicated tools. Just create and go! (It is also available in both Mac and Windows!)

04Reallusion
PRICE: Free
RATING: 4/5
Reallusion is another open-source text gif maker that you can use if you’re looking for something quick-and-easy. It supports a ton of different fonts, as well as ways to control the width, height, dimension, and style of every single object inside of their 3D properties gallery — giving you a lot of options for customization without any added cost!

05Express Animate
PRICE: $60 (full license)
RATING: 4/5
Express Animate, just like Open Toonz, it is more of an animation tool than one strictly created for text animation. However, it does work for that purpose as well. So, if you’re willing to pay for the full license (which will cost $60), it could be a fairly good tool for you. Especially if you’re interested in trying out more complex animations in the future.

06Motion
PRICE: $47
RATING: 3.9/5
Motion is a Mac-only software. It is, just like some of the other options on this list, a great option for those looking for a tool that can help them with general animations (not just text animation — although it provides tools for that as well). The best part of Motion is undoubtedly its graphic library, where you have access to a ton of different presets and templates that you can use to simplify your text-animation-making.

07Xara 3D Maker
PRICE: $39.99
RATING: 3.9/5
Xara is another one of our paid options. It also comes complete with a range of different templates and presets that you can use in order to simplify your animation-generating. And, if you end up disliking the product after you try it, they do offer a 30-day money-back guarantee that you can take advantage of to make sure that you get the most out of your purchase.

08Easy Banner
PRICE: FREE
RATING: 3.5/5
Easy Banner is a free animated text-banner-making software. It’s only available in Windows, and its uses are limited to created banners. However, if that’s what you’re looking for? Then there’s no reason not to try it out! Especially since it’s free, and it comes with some pretty advanced customization options for getting the exact look that you want on your text banners.

09Falco GIF Animator
PRICE: FREE
RATING: 3.5/5
Falco Gif Animator is from the same creators of the previous item on this list (Softpedia!) The two offer similar tools, but for different purposes. Whilst the previous tool was for the creation of animated-text banners, this one is a GIF maker for icons, cursors, logos, etc. It’s also FREE! So, if the project you’re working on is applicable to its available features? Then you should definitely try it!

10TISFAT
PRICE: Free
RATING: 3/5
TISFAT is the last of the tools that we have for you. It’s an open-source stick animation tool that you can use to create text animations in whatever style or format that you desire. Making it more customizable than some of the other Softpedia options we just introduced, but still, one to consider based on your own circumstances.

Part 2 8 Best Online Text GIF Generators to Make Animated Word GIFs
And so, we move on to our next list! Here’s where we introduce online solutions for animated text generation needs! So, all the tools on this list will not require any downloading, but they will require that you have internet while working!
01MotionDen
| PROS | CONS |
|---|---|
| ● FREE version available● Large resources library● Easy-to-use video templates | ● Must upgrade to the premium version to export high-quality projects without a watermark.● The FREE version has a 5-video limit (you cannot work on any more projects than that).● Difficult to use for creating text animation from scratch. |
RATING: 4.8/5
MotionDen is a good entry point for text animation online solutions! It comes with tons of different templates that you can choose from to start working on your project immediately. MotionDen also offers a free version that you can test out for a limited number of times (one that gives you access to all their tools and their large resource library). So, you can decide to upgrade to their premium version whenever you want to (which will cost you around $29 per month!)

02Wave.Video
| PROS | CONS |
|---|---|
| ● FREE version is available for trying out its tools.● Vast library of animation properties for you to play around with.● Vast library of animation properties for you to play around with. | ● FREE version limits the length of your projects to 15 seconds.● You can also only create five video projects with the free version.● You can also only create five video projects with the free version. |
RATING: 4.5/5
Wave.Video, just like MotionDen, is a freemium software. You can try it out for free and start using their online video editing tools immediately to create short promos, logos, text gifs, etc. If you want access to some of its more advanced tools, however, you’ll need to pay the premium price ($24-48), which, to you, may or may not be worth the vast library of polished animation properties.

03MakerMoon
| PROS | CONS |
|---|---|
| ● Easy-to-use, and comes with templates and presets!● Advanced video editing tools that you can use to personalize your projects.● FREE plan is available. | ● The FREE version is limited in use.● You also cannot download high-quality projects without a watermark with the free version.● Basic animations only. |
RATING: 4.3/5
If you want to keep things simple, then MakerMoon might be your preferred choice for text animation. It is, like the previous picks, an online video maker, but one with the focus on creating text-centric projects, which you can personalize in a number of ways to create logos, banners, short videos, gifs, etc.

04Textanim
| PROS | CONS |
|---|---|
| ● FREE online GIF maker● A variety of different font style options● Animated Effects options | ● Output is GIF only.● Limited animations options.● Limited resource library. |
RATING: 4/5
Textanim is a very bubbly and glittery kind of gif-maker, made for a more specific kind of project. But, if it works, it works! Plus, it’s also the first completely FREE online gif maker on this list. So, you can test it out without having to make any commitments and use it literally anytime you feel like it. Unfortunately, though, it should be said that the animations here are mainly for effects (i.e., glowing, sparkling, etc.). The text won’t actually move. So, if that’s not what you’re looking for? Then it might not be for you.

05SnackThis
| PROS | CONS |
|---|---|
| ● FREE version for testing its tools and resources is available.● Lots of modern templates are available.● Editing tools for polishing projects. | ● If you’re using the FREE version, you will not be able to actually download your project.● You will also need to register to use it.● The customization options are limited. |
RATING: 4/5
SnackThis, unlike Textanim, is the type to cater to a wider array of users. Its templates are all very modern and professional-looking. So, if what you’re looking for is to create text banners, logos, icons, etc. for your business? Then this definitely is an option that you may want to consider. It’s pretty easy to use too! All you have to do is select the template that you want to use, and then edit it to match what you need.

06Animatron Studio
| PROS | CONS |
|---|---|
| ● More customizable functions.● Advanced video editing options.● Pre-made templates are available for easier animating. | ● FREE Version is limited.● Might be difficult for inexperienced animators.● Output formats are MP4 and GIF only. |
RATING: 3.9/5
Animatron Studio is the tool to use if what you’re looking for is customization. This tool is really better described as animation software, rather than a simple text generator. That means that you have more options than what you might see from other online text animation tools, but it also means that you’ll need to put in more effort to come up with a polished-looking end-product.

07Cool Text
| PROS | CONS |
|---|---|
| ● Easy and quick to use.● Various font customization options.● FREE to use. | ● Limited customizability.● Old-fashioned fonts. |
RATING: 3.5/5
As a departure from the previous pick, we have Cool Text, which is its complete opposite! This is an older software and is definitely best described strictly as an animated text generator. With Cool Text, you can make logos or icons very easily. The options are, of course, more limited because of that, but it may very well be all you need based on the kind of project you’re working on.

08Loading.io
| PROS | CONS |
|---|---|
| ● Lots of fonts customization options.● Three different output formats (svg., png., and gif).● Also pre-set animations to choose from. | ● The FREE version is limited.● It isn’t as advanced as some of the other tools on this list. |
RATING: 3.5/5
For our last online text animator, we have Loading.io. This one is a very simple, and very straightforward kind of tool. It’s also a freemium one, so you’ll have to pay in order to unlock some of its features, but it’s a solid contender for its customization tools, which gives a lot more options to choose from.

Part 3 How to Use an Animated Text Generator to Make Stunning Videos?
Now, if you need help making use of your finished animated text, icons, etc. Then you’ll probably need a video editor like Wondershare Filmora !
For Win 7 or later (64-bit)
For macOS 10.14 or later

As you can see from the image shown above, Wondershare Filmora is a very sleek video editing software. It’s used by all sorts of professionals as well, as it comes with all kinds of resources and tools that you can use in order to create stunning videos (including, believe it or not, templates for animated text! So, if you want, you can even skip the animated text maker altogether and just get straight to using Filmora.)
Key Takeaways from This Episode
● There are various text animation generators in the market! Some of which you can download straight to your desktop or computer!
● There are also online GIF makers that you can use straight from your browser, leaving out all the hassle of having to download or install anything and helping you get straight to work!
● If you want to polish up your project some more, then consider using an advanced video editor like Filmora Pro to make sure that your work is sparkly clean!
We’ve compiled a list of some of the best text animation software and tools out there!
One for general, animated text generators, and the other for online text gif maker tools. Pick whichever suits your project and start working on a more professional look today.
In this article
01 [10 Best Animated Text Generators for 2021](#Part 1)
02 [8 Best Online Text GIF Generators to Make Animated Word GIFs](#Part 2)
03 [How to Use an Animated Text Generator to Make Stunning Videos?](#Part 3)
Part 1 10 Best Animated Text Generators for 2021
For our first list, as promised, we’ve compiled a list of some of the best-animated text generators for 2021. This is a general list of text animation software that you have to either download or install to use! If you want the online text animation maker list, that would be the one after this!
01Aurora: 3D Text Logo Maker
PRICE: FREE!
RATING: 4.5/5
The first animated text generator on our list is Aurora 3D. Aurora offers several different products, but the one that we’re focusing on today is their 3D Text & Logo maker, which you can use to create some pretty advanced text animations with no sweat (as well as logos, of course, as the name implies)! The software is available for both Mac and Windows OS computers and desktops.

02Animaker
PRICE: Basic Plan = $10 per month!
RATING: 4.9/5
If you’re looking for a more modern text animation maker, then Animaker might just be the one that you want! With this, you can create your 3D text animations from scratch, or choose from the dozens of templates and presets that they have for text, animated characters, icons, and other properties. This is more of a video editor than a strict text tool, but we thought it was important to give you a good variety. It’s also not FREE, but you can try it for free for a time so that you can check if it’s the one for you.

03OpenToonz
PRICE: Free
RATING: 4/5
OpenToonz is a free text animation software that you can use for both basic and advanced 2D animation. It comes in several different languages (including Spanish and Japanese) and is very useful for creating simple text animation from scratch — no complicated tools. Just create and go! (It is also available in both Mac and Windows!)

04Reallusion
PRICE: Free
RATING: 4/5
Reallusion is another open-source text gif maker that you can use if you’re looking for something quick-and-easy. It supports a ton of different fonts, as well as ways to control the width, height, dimension, and style of every single object inside of their 3D properties gallery — giving you a lot of options for customization without any added cost!

05Express Animate
PRICE: $60 (full license)
RATING: 4/5
Express Animate, just like Open Toonz, it is more of an animation tool than one strictly created for text animation. However, it does work for that purpose as well. So, if you’re willing to pay for the full license (which will cost $60), it could be a fairly good tool for you. Especially if you’re interested in trying out more complex animations in the future.

06Motion
PRICE: $47
RATING: 3.9/5
Motion is a Mac-only software. It is, just like some of the other options on this list, a great option for those looking for a tool that can help them with general animations (not just text animation — although it provides tools for that as well). The best part of Motion is undoubtedly its graphic library, where you have access to a ton of different presets and templates that you can use to simplify your text-animation-making.

07Xara 3D Maker
PRICE: $39.99
RATING: 3.9/5
Xara is another one of our paid options. It also comes complete with a range of different templates and presets that you can use in order to simplify your animation-generating. And, if you end up disliking the product after you try it, they do offer a 30-day money-back guarantee that you can take advantage of to make sure that you get the most out of your purchase.

08Easy Banner
PRICE: FREE
RATING: 3.5/5
Easy Banner is a free animated text-banner-making software. It’s only available in Windows, and its uses are limited to created banners. However, if that’s what you’re looking for? Then there’s no reason not to try it out! Especially since it’s free, and it comes with some pretty advanced customization options for getting the exact look that you want on your text banners.

09Falco GIF Animator
PRICE: FREE
RATING: 3.5/5
Falco Gif Animator is from the same creators of the previous item on this list (Softpedia!) The two offer similar tools, but for different purposes. Whilst the previous tool was for the creation of animated-text banners, this one is a GIF maker for icons, cursors, logos, etc. It’s also FREE! So, if the project you’re working on is applicable to its available features? Then you should definitely try it!

10TISFAT
PRICE: Free
RATING: 3/5
TISFAT is the last of the tools that we have for you. It’s an open-source stick animation tool that you can use to create text animations in whatever style or format that you desire. Making it more customizable than some of the other Softpedia options we just introduced, but still, one to consider based on your own circumstances.

Part 2 8 Best Online Text GIF Generators to Make Animated Word GIFs
And so, we move on to our next list! Here’s where we introduce online solutions for animated text generation needs! So, all the tools on this list will not require any downloading, but they will require that you have internet while working!
01MotionDen
| PROS | CONS |
|---|---|
| ● FREE version available● Large resources library● Easy-to-use video templates | ● Must upgrade to the premium version to export high-quality projects without a watermark.● The FREE version has a 5-video limit (you cannot work on any more projects than that).● Difficult to use for creating text animation from scratch. |
RATING: 4.8/5
MotionDen is a good entry point for text animation online solutions! It comes with tons of different templates that you can choose from to start working on your project immediately. MotionDen also offers a free version that you can test out for a limited number of times (one that gives you access to all their tools and their large resource library). So, you can decide to upgrade to their premium version whenever you want to (which will cost you around $29 per month!)

02Wave.Video
| PROS | CONS |
|---|---|
| ● FREE version is available for trying out its tools.● Vast library of animation properties for you to play around with.● Vast library of animation properties for you to play around with. | ● FREE version limits the length of your projects to 15 seconds.● You can also only create five video projects with the free version.● You can also only create five video projects with the free version. |
RATING: 4.5/5
Wave.Video, just like MotionDen, is a freemium software. You can try it out for free and start using their online video editing tools immediately to create short promos, logos, text gifs, etc. If you want access to some of its more advanced tools, however, you’ll need to pay the premium price ($24-48), which, to you, may or may not be worth the vast library of polished animation properties.

03MakerMoon
| PROS | CONS |
|---|---|
| ● Easy-to-use, and comes with templates and presets!● Advanced video editing tools that you can use to personalize your projects.● FREE plan is available. | ● The FREE version is limited in use.● You also cannot download high-quality projects without a watermark with the free version.● Basic animations only. |
RATING: 4.3/5
If you want to keep things simple, then MakerMoon might be your preferred choice for text animation. It is, like the previous picks, an online video maker, but one with the focus on creating text-centric projects, which you can personalize in a number of ways to create logos, banners, short videos, gifs, etc.

04Textanim
| PROS | CONS |
|---|---|
| ● FREE online GIF maker● A variety of different font style options● Animated Effects options | ● Output is GIF only.● Limited animations options.● Limited resource library. |
RATING: 4/5
Textanim is a very bubbly and glittery kind of gif-maker, made for a more specific kind of project. But, if it works, it works! Plus, it’s also the first completely FREE online gif maker on this list. So, you can test it out without having to make any commitments and use it literally anytime you feel like it. Unfortunately, though, it should be said that the animations here are mainly for effects (i.e., glowing, sparkling, etc.). The text won’t actually move. So, if that’s not what you’re looking for? Then it might not be for you.

05SnackThis
| PROS | CONS |
|---|---|
| ● FREE version for testing its tools and resources is available.● Lots of modern templates are available.● Editing tools for polishing projects. | ● If you’re using the FREE version, you will not be able to actually download your project.● You will also need to register to use it.● The customization options are limited. |
RATING: 4/5
SnackThis, unlike Textanim, is the type to cater to a wider array of users. Its templates are all very modern and professional-looking. So, if what you’re looking for is to create text banners, logos, icons, etc. for your business? Then this definitely is an option that you may want to consider. It’s pretty easy to use too! All you have to do is select the template that you want to use, and then edit it to match what you need.

06Animatron Studio
| PROS | CONS |
|---|---|
| ● More customizable functions.● Advanced video editing options.● Pre-made templates are available for easier animating. | ● FREE Version is limited.● Might be difficult for inexperienced animators.● Output formats are MP4 and GIF only. |
RATING: 3.9/5
Animatron Studio is the tool to use if what you’re looking for is customization. This tool is really better described as animation software, rather than a simple text generator. That means that you have more options than what you might see from other online text animation tools, but it also means that you’ll need to put in more effort to come up with a polished-looking end-product.

07Cool Text
| PROS | CONS |
|---|---|
| ● Easy and quick to use.● Various font customization options.● FREE to use. | ● Limited customizability.● Old-fashioned fonts. |
RATING: 3.5/5
As a departure from the previous pick, we have Cool Text, which is its complete opposite! This is an older software and is definitely best described strictly as an animated text generator. With Cool Text, you can make logos or icons very easily. The options are, of course, more limited because of that, but it may very well be all you need based on the kind of project you’re working on.

08Loading.io
| PROS | CONS |
|---|---|
| ● Lots of fonts customization options.● Three different output formats (svg., png., and gif).● Also pre-set animations to choose from. | ● The FREE version is limited.● It isn’t as advanced as some of the other tools on this list. |
RATING: 3.5/5
For our last online text animator, we have Loading.io. This one is a very simple, and very straightforward kind of tool. It’s also a freemium one, so you’ll have to pay in order to unlock some of its features, but it’s a solid contender for its customization tools, which gives a lot more options to choose from.

Part 3 How to Use an Animated Text Generator to Make Stunning Videos?
Now, if you need help making use of your finished animated text, icons, etc. Then you’ll probably need a video editor like Wondershare Filmora !
For Win 7 or later (64-bit)
For macOS 10.14 or later

As you can see from the image shown above, Wondershare Filmora is a very sleek video editing software. It’s used by all sorts of professionals as well, as it comes with all kinds of resources and tools that you can use in order to create stunning videos (including, believe it or not, templates for animated text! So, if you want, you can even skip the animated text maker altogether and just get straight to using Filmora.)
Key Takeaways from This Episode
● There are various text animation generators in the market! Some of which you can download straight to your desktop or computer!
● There are also online GIF makers that you can use straight from your browser, leaving out all the hassle of having to download or install anything and helping you get straight to work!
● If you want to polish up your project some more, then consider using an advanced video editor like Filmora Pro to make sure that your work is sparkly clean!
Also read:
- Updated 2024 Approved How to Make Whiteboard Animation Videos
- New How to Animate - Adobe Animate Tutorias
- New 15 Top Video to GIF App on iPhone and Android for 2024
- Updated 2024 Approved Best 12 Video to GIF Converters High Quality to Check Out
- New How to Create a Whiteboard Video Step by Step for 2024
- 2024 Approved Know All About Animated Business Logos and the Best Tools to Create One
- New Top 8 Anime Name & Title Generators Online-Get Cool Anime Names
- New Animated Business Logos and Tools to Create
- How to Make Creative Animation Videos
- Guide on Creating GIF in WhatsApp iPhone for 2024
- New How To Create Pinterest Slideshow in Simple Ways
- Updated In 2024, Learn Easy Blender Rigging in Only 2 Minutes
- 2024 Approved Tips for Canva Animated Elements
- Updated In 2024, 15 Best Stop Motion Animation Kits to Fuel Creativity
- 2024 Approved The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- How to Motorola Get Deleted Phone Number Back with Ease and Safety
- How to Unlock Apple iPhone SE Without Passcode?
- In 2024, How to Mirror Poco X6 to Mac? | Dr.fone
- How To Transfer WhatsApp From iPhone SE (2022) to other iPhone devices? | Dr.fone
- Top 9 Motorola Moto E13 Monitoring Apps for Parental Controls | Dr.fone
- In 2024, How to Screen Mirroring Realme GT 3? | Dr.fone
- Updated 2024 Approved How To Access and Watch Nonstop NBA Live Stream Free Online
- 4 solution to get rid of pokemon fail to detect location On Motorola Moto G23 | Dr.fone
- In 2024, How To Change Your Apple ID Password On your iPhone 12 Pro Max
- 8 Safe and Effective Methods to Unlock Your Apple iPhone SE Without a Passcode | Dr.fone
- In 2024, Planning to Use a Pokemon Go Joystick on Tecno Pova 6 Pro 5G? | Dr.fone
- Title: Updated Best 15 Greatest Claymation Movies of All Time
- Author: Elon
- Created at : 2024-05-19 03:04:45
- Updated at : 2024-05-20 03:04:45
- Link: https://animation-videos.techidaily.com/updated-best-15-greatest-claymation-movies-of-all-time/
- License: This work is licensed under CC BY-NC-SA 4.0.