:max_bytes(150000):strip_icc():format(webp)/GettyImages-155096051-5b1bf60d43a1030036cfac94.jpg)
Updated Little Known Techniques of Motion Graphics in Premiere Pro

Little Known Techniques of Motion Graphics in Premiere Pro
Little Known Techniques of Motion Graphics in Premiere Pro
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
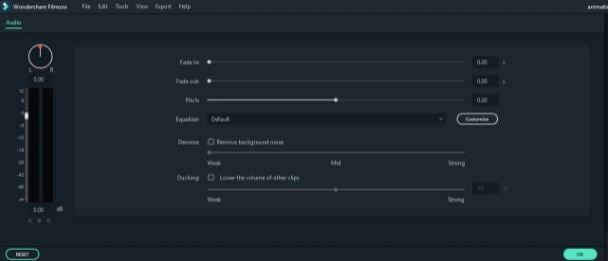
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
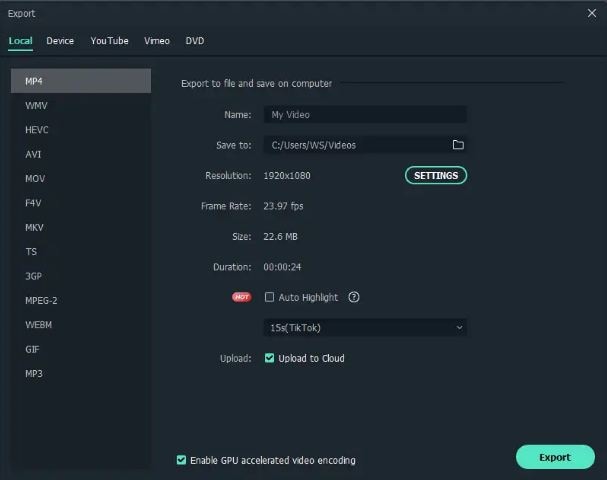
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
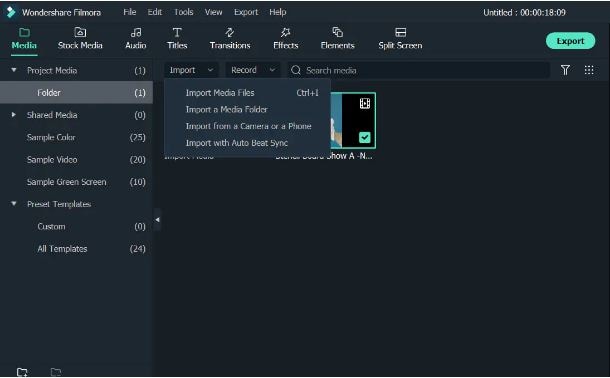
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
Video editing has recently gained momentum in content design, and with Motion Graphics Premiere Pro editing templates, it has all the fun in the house.
In this article
01 [5 Editing Motion Graphics Techniques in Adobe Premiere Pro](#Part 1)
02 [10 Free Motion Graphics Templates for Premiere Pro](#Part 2)
03 [How to Use Motion Graphics Templates in Premiere Pro](#Part 3)
Part 1 5 Editing Motion Graphics Techniques in Adobe Premiere Pro
A variety of editing techniques of motion graphics for Premiere Pro are ready to give a classy touch to your videos. Let’s brush up through the best you can have.
01Cropping Clips
Cropping your videos allows you to fit them into your required size frames. To remove any unwanted portions of your edits, crop them in adobe Premiere Pro with your desired aspect ratio to give that ‘just perfect’ look to your edits.
Start from importing and adding your footage to your project panel, followed by creating a fresh composition. Now, choose ‘Crop’ from the Effects panel to add it to your clip, either by double-clicking or dragging and dropping.
02Trimming Clips
If you want to adjust the ‘In and Out’ play back sequence of your edited clips, you can go for trimming them. You can trim your clips in the Source and Program monitors, or even in the Premiere Pro timeline. You can choose from the standard cut, jump cut, B-roll cut etc, to suit your editing needs and styles.
All you need to do is open the clip, mark the In and Out points, adjust their sequence with previous or next edits in your cue and that’s it. You can also use keyboard shortcuts for this purpose. However, you need to preset these shortcuts before you begin editing your clips.
03Adding Text
You can try adding simple and formatted texts to enhance your video outlook. This comes handy when you are aiming to deliver specific messages to your audience. You can add normal write-ups, callout quotations and customize your text in a number of exciting styles. Just go to the Type tool, format your text in the Text Box and you’re done!
04Audio Level Adjustment
Want to add spark to your clips with a synchronized audio visual effect? After you finish trimming and cropping, consider opting for an in-line audio adjustment. This will definitely enhance your video and take your craft to the next level.
All you need to do is select an audio clip, click on ‘Audio Gain’ in the drop down menu, set desired Decibel count in the Audio Gain Box and select ‘OK’.
05Exporting Videos
Once you are done with your video craft, you should certainly look forward to making it available for social exposure. To do this, select appropriate sequence constraints in the Export window, choose the export platform, format and Codec, make fine tuning and bit rate adjustments and finish export either in Premiere Pro or Media Encoder. You may also save these settings for your next exports.
Part 2 Free Motion Graphics Templates for Premiere Pro
Let’s have a look into your best choices of free motion graphic templates for Premiere Pro:
0114 Premiere Pro Lumetri Looks
Want to enhance your video creativity with that amazing Hollywood feel? You can undoubtedly opt for the Premiere Lumetri Looks template that gives you the liberty to provide a Hollywood oriented color scheme to your videos, just like those incredible color patterns one would see in Dr. Strangelove, The Martian and many more famous Hollywood flicks.

0215 Animated Lower Thirds
This template comes handy when you need to add lower thirds to your videos, either to introduce different content varieties or to objectify your video components. You can use this template with ease in your personal as well as commercial videos to give them that explicit professional touch.

03Horror Trailer Titles
If horror videos turn you on, use this template in video creations to customize them with that intense and scary feel! This template helps you add scary title slates that are just enough to add a terrifying quotient to your videos. From personal to professional, this template can add intensity to any video type.
04Instagram Stories Premiere Pro Template
This template is a definite catch for those Instagram lovers who constantly experiment to post engaging stories on the platform. If you want your IG stories to grab the talk, go for this animation template to customize photos and text so that they get the buzz among your followers.

05Dust Overlays
Comprising of studio-like effects, this template allows you to enhance your films with high quality dynamic animation in appealing texture variations. Use this template to create videos with those attractive misty backgrounds with cohesive variations in lighting with adjustable power effects.
06Travel Stories Premiere Pro Template
If you are into travel blogging and trying to add spunk to your stories and videos, this template is there to help you out with its catchy text animations and flowy transitions. Available in an upgraded configuration, this template is everything you need to make your travel blogs hover the trending charts.

07Digital Slideshow
Go for this template to add spark to your graphic presentations. Designed primarily for professional usage, it is equally effective in personal projects also. Developed by Evanto Elements, the company offers unlimited access on subscription.

08Free Quotes Premiere Pro Template
If you want to add animated quotes to your video creations, this template is a must try for you. Providing 6 quoting options and a ‘click to change’ text and color interface with convenient customizability keeps it among the top choices for hastle free motion editing.

09Cinematic Title Style Library
If you are bored with those conventional Premiere Pro titles but don’t want to invest time in creating styles of your own, you can use the modernized title styles from this library to enhance your creations with that intense cinematic feel. You can use them comfortably for personal and commercial purposes.

10Space Background Elements
This set of background templates is designed to provide realistic settings to video creators who work on science fiction and space oriented themes. Loaded with different real-time effects, this template provides the ultimate feel of a space travel in 4K.

Part 2 Alternatives to Premiere Pro: Filmora
If not Premiere Pro, you can go for Filmora as a dependable alternative. It’s an exquisite set of amazing and top-notch tools for creating g and editing videos. Wondershare introduced Filmora as an effective, easy-to-use editing software that’s equally caters to the editing pace of beginners as well as experts. You can use Filmora with Windows and macOS.
Packed with a range of appealing customization choices, Filmora comes to you in four principal versions:
● Wondershare Filmora Video Editor
Suitable for beginners, this is the basic and the simplest version having inbuilt editing templates. It’s desktop compatible software.
For Win 7 or later (64-bit)
For macOS 10.12 or later
● Filmora
Android and iOS compatibility in this version of Filmora brought video editing from PCs and laptops into smartphones.

● FilmoraScrn
This version allows you to record your editing screen if you’re a working on Windows.

Part 4 How to Use Motion Graphics Templates in Premiere Pro
After getting familiar with Premiere Pro editing and templates, let’s get into using these adobe premiere motion graphics templates for an exemplary video creating experience. Take up the following steps to get started.
● Go to Premiere Pro Essential Graphics Panel
In the Premiere Pro startup page, select ‘Window’ from the toolbar and select ‘Essential Graphics’ from the drop down menu.
● Add Motion Graphics Templates to Library
Click the ‘Import’ button present at the bottom in the right side of the Essential Graphics Panel. Go to and choose your downloaded motion graphics template file and select ‘Open’. Your file is added to the Essential Graphics Library.
● Drag-Drop the MOGRT to Timeline
‘Drag’ your motion graphics template from the library and ‘Drop’ it on your Timeline.
● Customize Your Template
Go to the ‘Edit’ option in the Essential Graphics Panel to look for customization choices available for your selected motion graphics adobe template.
● Key Takeaways from This Episode →
● Adobe Premiere Pro is an amazing video creation and editing tool that ensures to give a professional class to your edits. Be it personal creativity or professional expertise, this software is all set to give you a wholesome editing experience you will never forget.
● Loaded with an extensive variety of editing templates, available for free and on subscription, adobe premiere pro is a one stop access to all your editing concerns. Its customizable effects will certainly make your creations stand out in the league.
● Video editing is a high in demand craft of excellence. With advancements in software developments, the creative market offers you a pool of over the top editing software that is ready to give that classy spunk to your videos. So just your own from the pool and go on a spree of creating trend setting videos that never miss out on grabbing the attention of everyone around!
How to Combine Multiple GIFs Into One with GIF Combiner
How to Combine Multiple GIFs into One with GIF Combiner

Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Are you looking for a software tool to create animated GIFs? Go online, you will easily find so many with impressive editing abilities. There are so many interesting things that you can do with a collection of GIFs. Many professionals these days are trying new tricks to make classic small duration animated movies with interactive GIF creator tools .
The article below will provide you step by step guidance about how to merge or combine animated GIFs together.
We are going to discuss two methods where one GIF combiner can assist you to play GIFs side by side, whereas the other will tell you about playing another GIF in continuation after first. In the end, we will also let you know the three best GIF combiners you can use.
Keep reading.
If you are not able to use Photoshop due to its complicated interface and Ezgif is not a suitable tool for your device, then the best recommendation for your animated GIF creation needs is Wondershare Filmora .
This tool is designed with a user-friendly interface and it can easily assist you in the development of high-quality gifs. There are so many customization options associated with each design like color correction, speed adjustments, and overlays, etc.
Filmora offers compatibility over Windows as well as Mac devices so you can easily access it anywhere. Further, it can process more than 150 file formats so you need not worry about your selection. Simply download Wondershare Filmora for your desktop and get started with impressive GIF editing.
Download it now to have a try!
See how to make a cool GIF from a video with Wondershare Filmora.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Part 1: How to Combine/Merge Animated GIFs Into One
Method 1: Merge GIFs into one with Photoshop
Adobe Photoshop is one of the top-rated photo editing software tools and nowadays it is popularly being used for GIF combining. Using Photoshop, you can easily play multiple GIF images side by side on the screen. Here are a few simple to follow steps to accomplish this task:
Step 1: Import GIFs to combine
First of all, users need to launch Adobe Photoshop on their device and then import both GIF images to individual tabs. This task can be easily done using Drag and Drop tools. Resize both tabs so that you can view both images at a time on screen.
Step 2: Save GIF with name
Go to the Window menu and ensure that the Timeline option is marked in the drop-down menu.

Now open one empty file with height same as that of already imported GIF files. Save this file with any suitable name, for example Z.

Note: If you need a transparent view of your imported GIF images then go to Layer and select New and finally hit Layer option. You can now hide its bottom layer.
Step 3: Copy frames

Now move to the tab of the first GIF file and then to the timeline toolbar. On the top right corner of your screen, you will find the menu icon. Here you need to select and copy all frames.
Step 4: Paste your copy
It is time to move to GIF Z file, move to its timeline toolbar, and then select the menu icon from the top right corner of your screen. Paste your recently copied selection over here. Never forget to choose Paste Over selection option from Pop up Dialogue Box.
Step 5: Copy and paste
Simply repeat the process explained in Step 3 and 4 for the 2nd GIF image. After execution of these steps, your GIF Z file will be containing all layers of your imported GIF files but as you have pasted them one over another so it is important to separate their elements now.
Step 6: To make separation
To do this separation, go to GIF Z tab and then select layers of second GIF file and simply move them below the first GIF layer files. Users can now have a preview of both GIFs in the timeline window.

Step 7: Change image settings
After finalizing the best preview for your edited files, you can hit the file menu option and then save your project for device or web option. It will immediately open a dialogue box where users can easily specify their image quality and loop count details. Never forget to have one more preview before saving the final results.

Step 8: Save your project
As now you are done with all the editing tasks so it is time to hit the “Save” option and then provide your destination address to the modified file. Your animated GIF file is now ready to get uploaded on the internet.
Check this video to learn more on how to combine gifs with Photoshop
Method 2: Combine GIFs and Play one After Another
Many youngsters love to create impressive stories by just combining a few GIF images one after another in sequence. If you are also one of them then you should follow these steps discussed in the second method.
We are recommending Ezgif.com to complete this task with the easy to follow steps as discussed below:
You may also like: Top 26 Best Free GIF Makers Online >>
Step 1: Upload GIFs files
First of all, you need to upload your desired GIF files to the Ezgif.com platform. For fast selection of multiple files simply follow Ctrl key-based selection.
This tool also allows users to create a mixture of animated GIF files with simple still images even if they are of different file formats. The conversion process will be carried out automatically by this tool.
Step 2: Adjust frame
As soon as these files will get uploaded, you will find all frames on the editor window. Here you can easily adjust frame delays as well as their order. Note that, GIFs are often ordered in alphabetic order so while reorganizing your files, never forget to rename them accurately. Now hit the “Animate It” button and it will immediately prepare a small preview window on the screen.

Step 3: Optimize your GIFs
Ezgif.com provides a wide range of optimization options to users after this preview. You can easily adjust features as per your requirement by setting desired values for text, speed, effects, rotate, resize and crop, etc. If you do not want to make such changes then you can directly hit the save button. This software tool will take a few seconds to process your project and then a new GIF image with all defined frames will be generated. It will be containing all source images with your preferred ordered sequence. You can easily find it at your destination folder and use it further for entertainment.
Part 2: 3 Best GIF Combiners You Can Make GIFs
1. Filmora Meme Maker - Online GIF Combiner
If you want to combine GIFs online, the Filmora meme maker is your ultimate solution.
It helps you make images, GIFs and video memes directly without watermark. It is totally FREE to use and no signup. You can change text size, color and position to create caption when you are editing. You can also put text inside or outside in GIF.
Just with a few clicks, your GIF is done . Try Now!
2. GIPHY
GIPHY is a GIF combiner where you can find various GIF files to combine. All of the GIFs are funny and interesting to use for people who love to combine GIFs. There are some examples in this site, so you can have the inspiration to combine GIFs if you don’t know where to start. You also can find different styles: reaction, sports, artists and more.

3. PIXEL
If you don’t want to use Photoshop to combine GIFs, here we recommend using PIXEL. You can use it to make GIFs easily online. You can add more than one GIF at one time. Besides, this GIF combiner can also change the GIF size to fit your needs. After the editing is made, you need to click create animation to export GIFs. You should know that GIF size is 32×32 for PIXEL, and 64×64 for SUPER PIXEL.
![]()
Frequently Asked Questions About Combing GIFs
1. Can I Combine A Few Gifs?
Yes, you can. Any photo or video editing software that supports GIF file format allows you to combine one or more GIFs. For instance, Adobe Photoshop users can combine several GIF files and play them simultaneously next to each other, but this task can be overwhelming if you are not familiar with this photo editing software.
An online GIF combiner like Ezgif enables you to combine multiple GIFs from your web browser for free, which makes it a great option for anyone who doesn’t have access to a professional photo or video editing software.
2. How To Merge Several Animated GIFs?
Playing two or more GIFs one after another in a single file is easy, as you just have to arrange them in a way you want them to appear in the final version of the GIF on the editor’s timeline and then export your project as a GIF file.
What’s more, you will be able to remove the frames of the GIFs you don’t want to include in the output file or apply different filters and effects. However, the options you are going to have at your disposal depending on the GIF maker or video editing software you are using to merge several animated GIFs into a single file.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
8 Blender 3D Animation Tutorials
8 Blender 3D Animation Tutorials for Beginners
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Blender animation software is one of the open-source software chosen to create animations. It is easy to create animations, videos or graphics, etc. If you want to be an animation 3D artist, make creative universes, and meet each of the different characters moving around in your heart.
You will learn the step-by-step procedure to create animations and add other edits to the animation. And also a few tips to develop better Blender 3D animation effects.
In this article
01 [Is Blender best for animation?](#Part 1)
02 [How to Create 3D Animated Characters with Blender in 15 Minutes.](#Part 2)
03 [Become a Pro from Beginners in 8 Tutorials](#Part 3)
Part 1 Is Blender best for animation?
The answer to if the Blender is suitable for animation is yes. Blender animation is the best for making animations and bringing any living to animator. This software is mostly for professional works whose limitations will be learning the process, not any technical defects. Let’s talk about why Blender 3D animation software is the best and more helpful.
Character animation is an essential tool for animation, and Blender has developed this tool with no way less to other software.
There are many animation effects other than animating characters. Blender 3D for free has all the necessary tools to do all types of rigs and animations without any difficulty.
Blender is one software that has 2D animation inbuilt in it, like drawing and creating 2D animation.
Blender’s animation tools are making motion graphics possible by advancing the features than it was four years ago.
Nowadays, many people are using Blender to do professional works, including freelancers, small studios, and even game developers.
Part 2 How to Create 3D Animated Characters with Blender in 15 Minutes.
This is a series for people who want to learn how to create 3D blender animation characters from keeping a reference image. Blender’s ringing tools will be more helpful for this process.
01Step 1: Importing
Initially, import a Blender 3D animation character into the Blender to animate. Many free and paid characters are available in Vincent, and Rain v2.0 is present in Blender Cloud; above all, these characters are for free.
Steps to import the character either from Vincent or Rain v2.0
Download the character file from the cloud to any destination folder on the computer. Open the Blender and place the cursor on the origin point on the screen. Later select import present in the File menu and choose the file format. And now, allow the Python script to run for the selected character folder.

02Step 2: Add Keyframes
There will be a diamond-shaped icon below to choose the keyframe you want to add to the timeline, which you may also delete.
Adding a keyframe is simple. Open the timeline window in the animation editor. Press the alphabet ‘G’ on the keyboard, move the bone and place it. Then hit Shift+I and choose the channel LocRot and insert the keyframe. Likewise, you can adjust the keyframe by dragging, making it fast or slow to the requirements.
Moving the keyframe to 20 makes it faster, and moving to 40, slower.
03Step 3: Get Reference Materials
It will be challenging to add movements to the characters, so plenty of videos can get the moves right. There are various reference images and videos available on the Internet. You can either add the selected reference materials to the second screen or add them to the 3D space. Let’s discuss how to add it.
Hit Shift + A to add the reference material. Later select “Image” and then choose the “Background.” Scale the reference image onto the 3D space after it loads.
Afterward, you can leave it to the animation of the reference article, or you can further edit or amplify the movements.
04Step 4: Fine–Tuning and Sound
This step will add smooth movements by combining two keyframes for a more professional look. We have to use the Dope sheet to do complete this process. Let’s see how to add it.
Initially, split the window horizontally. Later switch over the dope sheet below the animation tab, where you can see keyframes of all axis. Now you can drag and edit to slow or amplify the speed.
There is a Graphic editor, which is more advanced to make the movements more accurately and directly to edit the curves.
Sound effects make any video or animation better. You can add and import the sound files. You can also create your sound and insert it into the Blender. Let’s discuss adding sound and making it sync to the character.
Download the audio file, hit shift + A to open Add menu, and choose the “Sound.” Now select the sound that you wish to add.
Drag the sound to keep it to the specific sections alone. Also, you can switch between “No Sync” to “AV Sync” in the playback to give the best synchronization to the characters. The volume and pitch can be adjusted using the sidebar.
05Step 5: Rendering
Before rendering, make sure you keep the FPS is same as that chosen during the keyframes to avoid unnecessary renders. After setting the frame correctly, causing the animation is easy.
Initially, click on “scene” and choose the file extension, file formats, and file colors (BW, RGB, or RGBA). Select the encoding container as “WebM” and video Codec as “WEBM/VP9. After adding the sound, set the audio codec to “Vorbis.” Choose output quality and speed.
After all the rendering, select Render from the top bar and select “Render Animation” in Blender Animation.
Awesome! We have successfully blended a character using Blender 3D animation software. With more practice and knowledge about more tools, one can easily use the Blender 3D mouse.
Part 3 Become a Pro from Beginners in 8 Tutorials.
01Fix 1: Complete Beginners Guide to Blender 2.8
This YouTube tutorial focuses on Blender version 2.8. The tutorial features the redesigned user interface and tools like 3D viewpoint and UV editor, which has new interactive tools. And about different 3D shapes and simple edits like adding colors and “G drag,” etc.
02Fix 2: Blender 2.9 for Absolute Beginners
This YouTube tutorial on Blender 3D animation software version 2.9 has the new advancement about denoiser interactivity in the 3D viewpoint. The YouTuber explains EEVEE, cycles, workbench, movements, rotate, and scale objects.
03Fix 3: Blender Day -1 Absolute Basics - Introduction Series for Beginners
This YouTube tutorial says about the introduction to the Blender 3D for free for beginners. He explains simple movements like rotating and scaling, shapes, and colors to the objects. He also says about the pivot plot and how to create a basic primitive using blender.
04Fix 4: Zoync TV’s Blender Beginners Series
The Blender Beginners video by ZoyncTV is on Blender 2.6. Indeed, even as hotkeys and terms change, the hidden ideas will forever be pertinent. Every video in this 11-section is somewhere between 10 and 20 minutes, split into five separate subjects: displaying, modifiers, materials, surfaces, and animations. It’s a beginner-level course.
05Fix 5: The Blender Survival Guide
The Blender Survival Guide series by Creative COW is outdated but the best video for somebody who has never utilized Blender. Each video in this 13-section series is somewhere in the range of 15 and 45 minutes in length, which means you’ll get 350 intense minutes of preparing. It is a survival reference that shows just the outright necessities.
06Fix 6: KatBit’s Blender Tutorial
The KatsBits site is home to lots of tutorials, video games. Its Blender animation tutorials are fantastic when you want a beginning stage for various 3D models. There are 45 Blender tutorials. Tutorials take you through the most common way of making a 3D level for Quake and tell you the best way to make a basic model.
07Fix 7: Daniel Krafft’s 100 Blender 2.8 Tips
While this is another Blender 2.8 tutorial, Daniel’s tips are overall for any Blender work process. He teaches simple stuff like vertex and edges and some technical parts in the Blender 3D animation software.
08Fix 8: Blender 3D: Noob to Pro
This last tutorial is a “wiki book” called Blender 3D: Noob to Pro that consists of important Blender animation tips and experiences. Start with an outline of 3D ideas and a top-to-bottom introduction to Blender.
Regarding Blender 3D mouse software, we would like to recommend one more tool to you the most. Yes, it is none other than Wondershare Filmora, a perfect alternative to Blender 3D animation software wherein you can get excellent 3D animation effects, 3D texts and animate it. There are some simple steps and various options to work in Filmora for creating 3D animated effects.
● Composition
● Creating our 3D text
● Creating the 3D look
● Basics of 3D animation
● Animating the text in 3D
There are countless YouTube tutorial videos for working with Wondershare Filmora Video Editor ‘s latest version.
Key Takeaways from This Episode
● We learned about Blender 3D animation software.
● How can you create characters using Blender animation?
● 8 Tutorials to move you from a beginner to a Pro.
Dead Simple Guide to Create New and Exciting Blackboard Animation
Dead Simple Guide to Create New and Exciting Blackboard Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Yes, it is definitely possible In fact, it couldn’t be easier. A lot of the ‘whiteboard animation’ generators also work as blackboard animation generators.
In this guide, we hope to shed some light on the subject so that everyone can have an easier time approaching the matter of creating a blackboard project on their own.
In this article
01 [Is Blackboard Animation Outdated?](#Part 1)
02 [How to Combine Modern Needs with Blackboard Animation?](#Part 2)
03 [How to Create a Blackboard Animation in ONE DAY?](#Part 3)
Part 1 Is Blackboard Animation Outdated?
Blackboard animation some may say is as outdated as the concept of ‘blackboards’ themselves. After all, nowadays, whiteboards are the standard for presenting information in a school setting — with many preferring the ease of using dry-erase markers over the more unwieldy chalk.
However, unlike the inconveniences of using an actual chalkboard, chalkboard animation is not so different from whiteboard animation In fact, it’s just given a different look. One that may be exactly what you’re looking for — especially if you’re looking to get in touch with the older generation (who would no doubt be more familiar with the concept.)

Part 2 How to Combine Modern Needs with Blackboard Animation?
But alright, so how do you make it so that your blackboard animation is just as suited for the modern generation as it is for the older generation?? Well, that’s easy really. You’ll need images Or, rather, you’ll need visuals outside of just the plain text that is usually associated with chalkboard animation.
With the right kind of visuals to go along with your informational text, you can boost the effectiveness of your chalkboard animation video and make it more palatable. Perfectly in line with the modern needs of the era.

Part 3 How to Create a Blackboard Animation in ONE DAY?
Alright, so onto actually talking about how you can go about creating a chalkboard animation video Take note, this is going to be an ‘overview’ kind of tutorial. We’ve also decided to choose a more ‘custom’ method, rather than using one of the premium blackboard animation generators (which usually require you to pay a steep price in order to gain access to a media library.)
01Step 1. Pick Your Software
The first step in creating chalkboard animation is to pick the software that you want to use This can be something more ‘animation-specific’, like After Effects. Or something more ‘video-editing-specific’ like Filmora.
Again, because this is meant to be more of a ‘general’ tutorial, we won’t be showing you exactly how to use whatever editing software you decide to use in order to create your blackboard animation videos. But, as a general kind of advice, it would be best that you pick a video editor like Wondershare Filmora Video Editor that offers a Timeline feature that will allow you to quickly put together a project

02Step 2. Create a Storyboard
Next, to make the actual blackboard animation creation process go smoother, it’s important that you create a storyboard that will outline the video that you want to create
The more detailed this storyboard is, the better Although, of course, you don’t necessarily have to draw every single frame of your chalkboard animation beforehand. Just sketch out the general idea. It will help make sure that you won’t have to rush about making all sorts of corrections in the future

03Step 3. Draw Characters
For this step, we say ‘characters’ and use the word ‘draw.’ But really, this is a very open kind of step where we encourage you to put together all media that you will need to make your project into a reality This is where the storyboard really helps. After all, with that, you have an idea of exactly what kind of characters, settings, music, audio, etc. you’ll need for each scene (if not each frame)
If you’re not the ‘drawing’ type, by the way, there are both FREE and premium media libraries that you can take advantage of to use for your project It might be difficult to find matching art styles at first. But, if you’re really particular about that, then you can always find a freelance digital artist to design with a specific style in mind

04Step 4. Put Together Project
Last of all, of course, is the process of putting everything together. Do you have your software? Great Launch it and create a new project Do you have your storyboard? That’s also great Now you have an idea where each character and setting will go
In the image below, we’re only showing the start of a potential project. We’ve only added one image to the timeline But, as you can see, with the use of Filmora, even this one image can be turned into a video

● Key Takeaways from This Episode →
● Blackboards are naturally associated with learning This makes blackboard animation videos a great method of sharing information with an audience. Whether you’re doing it to promote your services/goods or just genuinely looking to impart knowledge to another
● Some may think that blackboards are outdated — for the mere fact that blackboards themselves are considered outdated when compared to whiteboards — but that doesn’t make them any less effective at getting a message across so long as you include the right kind of visuals
● In our brief ‘overview’ tutorial, we expand on the subject of blackboard animation some more. Be warned, it’s not the kind of project you should go into if you’re not prepared for the work Longer projects, especially, will require quite a bit of elbow grease to get done.
● Still, there’s something satisfying about a well-done chalkboard animation video that will not only be a joy to create but also, hopefully, catch the attention of your audience as well.
Yes, it is definitely possible In fact, it couldn’t be easier. A lot of the ‘whiteboard animation’ generators also work as blackboard animation generators.
In this guide, we hope to shed some light on the subject so that everyone can have an easier time approaching the matter of creating a blackboard project on their own.
In this article
01 [Is Blackboard Animation Outdated?](#Part 1)
02 [How to Combine Modern Needs with Blackboard Animation?](#Part 2)
03 [How to Create a Blackboard Animation in ONE DAY?](#Part 3)
Part 1 Is Blackboard Animation Outdated?
Blackboard animation some may say is as outdated as the concept of ‘blackboards’ themselves. After all, nowadays, whiteboards are the standard for presenting information in a school setting — with many preferring the ease of using dry-erase markers over the more unwieldy chalk.
However, unlike the inconveniences of using an actual chalkboard, chalkboard animation is not so different from whiteboard animation In fact, it’s just given a different look. One that may be exactly what you’re looking for — especially if you’re looking to get in touch with the older generation (who would no doubt be more familiar with the concept.)

Part 2 How to Combine Modern Needs with Blackboard Animation?
But alright, so how do you make it so that your blackboard animation is just as suited for the modern generation as it is for the older generation?? Well, that’s easy really. You’ll need images Or, rather, you’ll need visuals outside of just the plain text that is usually associated with chalkboard animation.
With the right kind of visuals to go along with your informational text, you can boost the effectiveness of your chalkboard animation video and make it more palatable. Perfectly in line with the modern needs of the era.

Part 3 How to Create a Blackboard Animation in ONE DAY?
Alright, so onto actually talking about how you can go about creating a chalkboard animation video Take note, this is going to be an ‘overview’ kind of tutorial. We’ve also decided to choose a more ‘custom’ method, rather than using one of the premium blackboard animation generators (which usually require you to pay a steep price in order to gain access to a media library.)
01Step 1. Pick Your Software
The first step in creating chalkboard animation is to pick the software that you want to use This can be something more ‘animation-specific’, like After Effects. Or something more ‘video-editing-specific’ like Filmora.
Again, because this is meant to be more of a ‘general’ tutorial, we won’t be showing you exactly how to use whatever editing software you decide to use in order to create your blackboard animation videos. But, as a general kind of advice, it would be best that you pick a video editor like Wondershare Filmora Video Editor that offers a Timeline feature that will allow you to quickly put together a project

02Step 2. Create a Storyboard
Next, to make the actual blackboard animation creation process go smoother, it’s important that you create a storyboard that will outline the video that you want to create
The more detailed this storyboard is, the better Although, of course, you don’t necessarily have to draw every single frame of your chalkboard animation beforehand. Just sketch out the general idea. It will help make sure that you won’t have to rush about making all sorts of corrections in the future

03Step 3. Draw Characters
For this step, we say ‘characters’ and use the word ‘draw.’ But really, this is a very open kind of step where we encourage you to put together all media that you will need to make your project into a reality This is where the storyboard really helps. After all, with that, you have an idea of exactly what kind of characters, settings, music, audio, etc. you’ll need for each scene (if not each frame)
If you’re not the ‘drawing’ type, by the way, there are both FREE and premium media libraries that you can take advantage of to use for your project It might be difficult to find matching art styles at first. But, if you’re really particular about that, then you can always find a freelance digital artist to design with a specific style in mind

04Step 4. Put Together Project
Last of all, of course, is the process of putting everything together. Do you have your software? Great Launch it and create a new project Do you have your storyboard? That’s also great Now you have an idea where each character and setting will go
In the image below, we’re only showing the start of a potential project. We’ve only added one image to the timeline But, as you can see, with the use of Filmora, even this one image can be turned into a video

● Key Takeaways from This Episode →
● Blackboards are naturally associated with learning This makes blackboard animation videos a great method of sharing information with an audience. Whether you’re doing it to promote your services/goods or just genuinely looking to impart knowledge to another
● Some may think that blackboards are outdated — for the mere fact that blackboards themselves are considered outdated when compared to whiteboards — but that doesn’t make them any less effective at getting a message across so long as you include the right kind of visuals
● In our brief ‘overview’ tutorial, we expand on the subject of blackboard animation some more. Be warned, it’s not the kind of project you should go into if you’re not prepared for the work Longer projects, especially, will require quite a bit of elbow grease to get done.
● Still, there’s something satisfying about a well-done chalkboard animation video that will not only be a joy to create but also, hopefully, catch the attention of your audience as well.
Yes, it is definitely possible In fact, it couldn’t be easier. A lot of the ‘whiteboard animation’ generators also work as blackboard animation generators.
In this guide, we hope to shed some light on the subject so that everyone can have an easier time approaching the matter of creating a blackboard project on their own.
In this article
01 [Is Blackboard Animation Outdated?](#Part 1)
02 [How to Combine Modern Needs with Blackboard Animation?](#Part 2)
03 [How to Create a Blackboard Animation in ONE DAY?](#Part 3)
Part 1 Is Blackboard Animation Outdated?
Blackboard animation some may say is as outdated as the concept of ‘blackboards’ themselves. After all, nowadays, whiteboards are the standard for presenting information in a school setting — with many preferring the ease of using dry-erase markers over the more unwieldy chalk.
However, unlike the inconveniences of using an actual chalkboard, chalkboard animation is not so different from whiteboard animation In fact, it’s just given a different look. One that may be exactly what you’re looking for — especially if you’re looking to get in touch with the older generation (who would no doubt be more familiar with the concept.)

Part 2 How to Combine Modern Needs with Blackboard Animation?
But alright, so how do you make it so that your blackboard animation is just as suited for the modern generation as it is for the older generation?? Well, that’s easy really. You’ll need images Or, rather, you’ll need visuals outside of just the plain text that is usually associated with chalkboard animation.
With the right kind of visuals to go along with your informational text, you can boost the effectiveness of your chalkboard animation video and make it more palatable. Perfectly in line with the modern needs of the era.

Part 3 How to Create a Blackboard Animation in ONE DAY?
Alright, so onto actually talking about how you can go about creating a chalkboard animation video Take note, this is going to be an ‘overview’ kind of tutorial. We’ve also decided to choose a more ‘custom’ method, rather than using one of the premium blackboard animation generators (which usually require you to pay a steep price in order to gain access to a media library.)
01Step 1. Pick Your Software
The first step in creating chalkboard animation is to pick the software that you want to use This can be something more ‘animation-specific’, like After Effects. Or something more ‘video-editing-specific’ like Filmora.
Again, because this is meant to be more of a ‘general’ tutorial, we won’t be showing you exactly how to use whatever editing software you decide to use in order to create your blackboard animation videos. But, as a general kind of advice, it would be best that you pick a video editor like Wondershare Filmora Video Editor that offers a Timeline feature that will allow you to quickly put together a project

02Step 2. Create a Storyboard
Next, to make the actual blackboard animation creation process go smoother, it’s important that you create a storyboard that will outline the video that you want to create
The more detailed this storyboard is, the better Although, of course, you don’t necessarily have to draw every single frame of your chalkboard animation beforehand. Just sketch out the general idea. It will help make sure that you won’t have to rush about making all sorts of corrections in the future

03Step 3. Draw Characters
For this step, we say ‘characters’ and use the word ‘draw.’ But really, this is a very open kind of step where we encourage you to put together all media that you will need to make your project into a reality This is where the storyboard really helps. After all, with that, you have an idea of exactly what kind of characters, settings, music, audio, etc. you’ll need for each scene (if not each frame)
If you’re not the ‘drawing’ type, by the way, there are both FREE and premium media libraries that you can take advantage of to use for your project It might be difficult to find matching art styles at first. But, if you’re really particular about that, then you can always find a freelance digital artist to design with a specific style in mind

04Step 4. Put Together Project
Last of all, of course, is the process of putting everything together. Do you have your software? Great Launch it and create a new project Do you have your storyboard? That’s also great Now you have an idea where each character and setting will go
In the image below, we’re only showing the start of a potential project. We’ve only added one image to the timeline But, as you can see, with the use of Filmora, even this one image can be turned into a video

● Key Takeaways from This Episode →
● Blackboards are naturally associated with learning This makes blackboard animation videos a great method of sharing information with an audience. Whether you’re doing it to promote your services/goods or just genuinely looking to impart knowledge to another
● Some may think that blackboards are outdated — for the mere fact that blackboards themselves are considered outdated when compared to whiteboards — but that doesn’t make them any less effective at getting a message across so long as you include the right kind of visuals
● In our brief ‘overview’ tutorial, we expand on the subject of blackboard animation some more. Be warned, it’s not the kind of project you should go into if you’re not prepared for the work Longer projects, especially, will require quite a bit of elbow grease to get done.
● Still, there’s something satisfying about a well-done chalkboard animation video that will not only be a joy to create but also, hopefully, catch the attention of your audience as well.
Yes, it is definitely possible In fact, it couldn’t be easier. A lot of the ‘whiteboard animation’ generators also work as blackboard animation generators.
In this guide, we hope to shed some light on the subject so that everyone can have an easier time approaching the matter of creating a blackboard project on their own.
In this article
01 [Is Blackboard Animation Outdated?](#Part 1)
02 [How to Combine Modern Needs with Blackboard Animation?](#Part 2)
03 [How to Create a Blackboard Animation in ONE DAY?](#Part 3)
Part 1 Is Blackboard Animation Outdated?
Blackboard animation some may say is as outdated as the concept of ‘blackboards’ themselves. After all, nowadays, whiteboards are the standard for presenting information in a school setting — with many preferring the ease of using dry-erase markers over the more unwieldy chalk.
However, unlike the inconveniences of using an actual chalkboard, chalkboard animation is not so different from whiteboard animation In fact, it’s just given a different look. One that may be exactly what you’re looking for — especially if you’re looking to get in touch with the older generation (who would no doubt be more familiar with the concept.)

Part 2 How to Combine Modern Needs with Blackboard Animation?
But alright, so how do you make it so that your blackboard animation is just as suited for the modern generation as it is for the older generation?? Well, that’s easy really. You’ll need images Or, rather, you’ll need visuals outside of just the plain text that is usually associated with chalkboard animation.
With the right kind of visuals to go along with your informational text, you can boost the effectiveness of your chalkboard animation video and make it more palatable. Perfectly in line with the modern needs of the era.

Part 3 How to Create a Blackboard Animation in ONE DAY?
Alright, so onto actually talking about how you can go about creating a chalkboard animation video Take note, this is going to be an ‘overview’ kind of tutorial. We’ve also decided to choose a more ‘custom’ method, rather than using one of the premium blackboard animation generators (which usually require you to pay a steep price in order to gain access to a media library.)
01Step 1. Pick Your Software
The first step in creating chalkboard animation is to pick the software that you want to use This can be something more ‘animation-specific’, like After Effects. Or something more ‘video-editing-specific’ like Filmora.
Again, because this is meant to be more of a ‘general’ tutorial, we won’t be showing you exactly how to use whatever editing software you decide to use in order to create your blackboard animation videos. But, as a general kind of advice, it would be best that you pick a video editor like Wondershare Filmora Video Editor that offers a Timeline feature that will allow you to quickly put together a project

02Step 2. Create a Storyboard
Next, to make the actual blackboard animation creation process go smoother, it’s important that you create a storyboard that will outline the video that you want to create
The more detailed this storyboard is, the better Although, of course, you don’t necessarily have to draw every single frame of your chalkboard animation beforehand. Just sketch out the general idea. It will help make sure that you won’t have to rush about making all sorts of corrections in the future

03Step 3. Draw Characters
For this step, we say ‘characters’ and use the word ‘draw.’ But really, this is a very open kind of step where we encourage you to put together all media that you will need to make your project into a reality This is where the storyboard really helps. After all, with that, you have an idea of exactly what kind of characters, settings, music, audio, etc. you’ll need for each scene (if not each frame)
If you’re not the ‘drawing’ type, by the way, there are both FREE and premium media libraries that you can take advantage of to use for your project It might be difficult to find matching art styles at first. But, if you’re really particular about that, then you can always find a freelance digital artist to design with a specific style in mind

04Step 4. Put Together Project
Last of all, of course, is the process of putting everything together. Do you have your software? Great Launch it and create a new project Do you have your storyboard? That’s also great Now you have an idea where each character and setting will go
In the image below, we’re only showing the start of a potential project. We’ve only added one image to the timeline But, as you can see, with the use of Filmora, even this one image can be turned into a video

● Key Takeaways from This Episode →
● Blackboards are naturally associated with learning This makes blackboard animation videos a great method of sharing information with an audience. Whether you’re doing it to promote your services/goods or just genuinely looking to impart knowledge to another
● Some may think that blackboards are outdated — for the mere fact that blackboards themselves are considered outdated when compared to whiteboards — but that doesn’t make them any less effective at getting a message across so long as you include the right kind of visuals
● In our brief ‘overview’ tutorial, we expand on the subject of blackboard animation some more. Be warned, it’s not the kind of project you should go into if you’re not prepared for the work Longer projects, especially, will require quite a bit of elbow grease to get done.
● Still, there’s something satisfying about a well-done chalkboard animation video that will not only be a joy to create but also, hopefully, catch the attention of your audience as well.
Complete Guide to Send Gif WhatsApp on Android
Step-by-step Guide to Send Gif WhatsApp on Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
Animated Business Logos and Tools to Create
Know All About Animated Business Logos and the Best Tools to Create One
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Just like people, brands and businesses also have their own identities.
If you too want to reap the benefits of an animated business logo, creating an impressive one is important and to get the task done, there are several software and other tools available.
In this article
01 [About animated business logos and how they can help in the growth of the business?](#Part 1)
02 [Tips for making an effective animated business logo](#Part 2)
03 [Types of animated business logo makers](#Part 3)
04 [The best tool to create an animated business logo effortlessly- Wondershare Filmora](#Part 4)
Part 1 About Animated Business Logos and How They Can Help in the Growth of the Business?
An animated logo is a logo that has rich motion graphics. These logos are catchy and get the instant attention of the viewers. A well-created animated business logo not only gives a professional look but also helps in creating awareness about the brand, supports the story of the brand, and enhances visual appearance.
There are several ways in which an animated business logo can be used for the growth of the business. Summarized below are some of the major ones.
01Use animated logos at the start or the end of the videos
An animated logo creates a lasting impression and thus including then in the marketing videos at the starting or the end helps in the business growth. These logos can be added to the videos that are created for internal communication as well as for the public.
02Using animated logos for e-commerce
If your business is related to products, then adding animated logos to the product movies will make them look interesting.
03Use animated logos for YouTube videos
If you are using YouTube videos for your business promotion, ensure to add the animated logos for branding as it makes the videos look different from the other regular ones and thus creates an interest among the viewers.
04Using animated logos for YouTube ads
Using these motion graphic logos as short YouTube ads will work as an effective way for promoting the business and for their growth as well.
05Use animated logos for the films on your website
If you are making videos for your business websites as introduction videos or explainer videos, using animated logos adds a professional and dynamic touch.
06Using animated logos for social media sites
The number of users on social media sites is increasing every day and thus promoting your business on these sites helps you reach a wider audience. So, if you too are planning a video campaign on Facebook, Twitter, Instagram, and other sites use animated logos in the newsfeed.

Part 2 Tips for making an effective an animated business logo
The below-listed tips can help you create an impressive and interesting animated logo for your business.
● Create short animated logos: Animated logos should be short and convey the meaning and purpose of your business and brand. A long video can be boring and the target audience can lose interest and thus they have to be short, immersive, and impactful.
● Create an impression: Create an animated logo that can create a positive impression. Your animated logo needs to match the style of your business and get the interest of the viewers.
● Use the correct animation style: Several animation styles can be used for creating your business logo like 2D, 3D, traditional, and more. Different designs leave a different impact among the viewers and create a different understanding of the brand. Thus, while using the animation style, choose the one that matches your business style.
Part 3 Types of animated business logo makers
If you are looking for created animated logos, there is no dearth of tools. The majority of the editing and animated software can help you get the task done. There is several online and desktop software available using which you can either add your own logo and make an animated version of it or can design an animation from the scratch.
The choice of the tool selection depends on your budget and the features required. Some of the popularly used tools that can be considered are as below.
Popularly Used Tools →
● Renderforest
● Adobe Spark
● Logo Maker Plus
● Animaker
● Viddyoze
Popularly Used Tools →
● Offeo
● Canva
● Design Free Logo
● Tube Arsenal
● MotionDen

Part 4 The best tool to create an animated business logo effortlessly- Wondershare Filmora
To create animated logos effortlessly and use the best features Wondershare Filmora is an excellent choice. This desktop software can be quickly downloaded and installed on your Windows and Mac after which it can be used for multitasking like editing, creating animations, logos, and much more. The interface is simple and user-friendly which makes the program popular among all user types.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Key features of the software:
● Allows creating different types of animations including animated business logos.
● Allows creating 2D and 3D animated logos.
● Allows creating logos using keyframing for better customization.
● Multiple effects can be added like titles, tiles, warp, masking, distort, lights, flares, and more.
● To further enhance the overall looks of your animation the software offers better control over the colors and other parameters through tools like color wheels, auto-correction, scopes, and more.
● Audio controls are also offered through features like audio compression, audio noise correction, audio sync, transitions, and more.
● Compatible with all the latest Windows and Mac.
Key Takeaways from This Episode
● Animated business logos are an important aspect of any business promotion and marketing strategy.
● An impressive animated logo can help a business grow in several ways and several factors should be considered while creating an animated logo.
● Different types of desktop and online tools for animated business logos are present.
● Wondershare Filmora works as the best animation logo that can create impressive animated logos in no time.
Just like people, brands and businesses also have their own identities.
If you too want to reap the benefits of an animated business logo, creating an impressive one is important and to get the task done, there are several software and other tools available.
In this article
01 [About animated business logos and how they can help in the growth of the business?](#Part 1)
02 [Tips for making an effective animated business logo](#Part 2)
03 [Types of animated business logo makers](#Part 3)
04 [The best tool to create an animated business logo effortlessly- Wondershare Filmora](#Part 4)
Part 1 About Animated Business Logos and How They Can Help in the Growth of the Business?
An animated logo is a logo that has rich motion graphics. These logos are catchy and get the instant attention of the viewers. A well-created animated business logo not only gives a professional look but also helps in creating awareness about the brand, supports the story of the brand, and enhances visual appearance.
There are several ways in which an animated business logo can be used for the growth of the business. Summarized below are some of the major ones.
01Use animated logos at the start or the end of the videos
An animated logo creates a lasting impression and thus including then in the marketing videos at the starting or the end helps in the business growth. These logos can be added to the videos that are created for internal communication as well as for the public.
02Using animated logos for e-commerce
If your business is related to products, then adding animated logos to the product movies will make them look interesting.
03Use animated logos for YouTube videos
If you are using YouTube videos for your business promotion, ensure to add the animated logos for branding as it makes the videos look different from the other regular ones and thus creates an interest among the viewers.
04Using animated logos for YouTube ads
Using these motion graphic logos as short YouTube ads will work as an effective way for promoting the business and for their growth as well.
05Use animated logos for the films on your website
If you are making videos for your business websites as introduction videos or explainer videos, using animated logos adds a professional and dynamic touch.
06Using animated logos for social media sites
The number of users on social media sites is increasing every day and thus promoting your business on these sites helps you reach a wider audience. So, if you too are planning a video campaign on Facebook, Twitter, Instagram, and other sites use animated logos in the newsfeed.

Part 2 Tips for making an effective an animated business logo
The below-listed tips can help you create an impressive and interesting animated logo for your business.
● Create short animated logos: Animated logos should be short and convey the meaning and purpose of your business and brand. A long video can be boring and the target audience can lose interest and thus they have to be short, immersive, and impactful.
● Create an impression: Create an animated logo that can create a positive impression. Your animated logo needs to match the style of your business and get the interest of the viewers.
● Use the correct animation style: Several animation styles can be used for creating your business logo like 2D, 3D, traditional, and more. Different designs leave a different impact among the viewers and create a different understanding of the brand. Thus, while using the animation style, choose the one that matches your business style.
Part 3 Types of animated business logo makers
If you are looking for created animated logos, there is no dearth of tools. The majority of the editing and animated software can help you get the task done. There is several online and desktop software available using which you can either add your own logo and make an animated version of it or can design an animation from the scratch.
The choice of the tool selection depends on your budget and the features required. Some of the popularly used tools that can be considered are as below.
Popularly Used Tools →
● Renderforest
● Adobe Spark
● Logo Maker Plus
● Animaker
● Viddyoze
Popularly Used Tools →
● Offeo
● Canva
● Design Free Logo
● Tube Arsenal
● MotionDen

Part 4 The best tool to create an animated business logo effortlessly- Wondershare Filmora
To create animated logos effortlessly and use the best features Wondershare Filmora is an excellent choice. This desktop software can be quickly downloaded and installed on your Windows and Mac after which it can be used for multitasking like editing, creating animations, logos, and much more. The interface is simple and user-friendly which makes the program popular among all user types.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Key features of the software:
● Allows creating different types of animations including animated business logos.
● Allows creating 2D and 3D animated logos.
● Allows creating logos using keyframing for better customization.
● Multiple effects can be added like titles, tiles, warp, masking, distort, lights, flares, and more.
● To further enhance the overall looks of your animation the software offers better control over the colors and other parameters through tools like color wheels, auto-correction, scopes, and more.
● Audio controls are also offered through features like audio compression, audio noise correction, audio sync, transitions, and more.
● Compatible with all the latest Windows and Mac.
Key Takeaways from This Episode
● Animated business logos are an important aspect of any business promotion and marketing strategy.
● An impressive animated logo can help a business grow in several ways and several factors should be considered while creating an animated logo.
● Different types of desktop and online tools for animated business logos are present.
● Wondershare Filmora works as the best animation logo that can create impressive animated logos in no time.
Just like people, brands and businesses also have their own identities.
If you too want to reap the benefits of an animated business logo, creating an impressive one is important and to get the task done, there are several software and other tools available.
In this article
01 [About animated business logos and how they can help in the growth of the business?](#Part 1)
02 [Tips for making an effective animated business logo](#Part 2)
03 [Types of animated business logo makers](#Part 3)
04 [The best tool to create an animated business logo effortlessly- Wondershare Filmora](#Part 4)
Part 1 About Animated Business Logos and How They Can Help in the Growth of the Business?
An animated logo is a logo that has rich motion graphics. These logos are catchy and get the instant attention of the viewers. A well-created animated business logo not only gives a professional look but also helps in creating awareness about the brand, supports the story of the brand, and enhances visual appearance.
There are several ways in which an animated business logo can be used for the growth of the business. Summarized below are some of the major ones.
01Use animated logos at the start or the end of the videos
An animated logo creates a lasting impression and thus including then in the marketing videos at the starting or the end helps in the business growth. These logos can be added to the videos that are created for internal communication as well as for the public.
02Using animated logos for e-commerce
If your business is related to products, then adding animated logos to the product movies will make them look interesting.
03Use animated logos for YouTube videos
If you are using YouTube videos for your business promotion, ensure to add the animated logos for branding as it makes the videos look different from the other regular ones and thus creates an interest among the viewers.
04Using animated logos for YouTube ads
Using these motion graphic logos as short YouTube ads will work as an effective way for promoting the business and for their growth as well.
05Use animated logos for the films on your website
If you are making videos for your business websites as introduction videos or explainer videos, using animated logos adds a professional and dynamic touch.
06Using animated logos for social media sites
The number of users on social media sites is increasing every day and thus promoting your business on these sites helps you reach a wider audience. So, if you too are planning a video campaign on Facebook, Twitter, Instagram, and other sites use animated logos in the newsfeed.

Part 2 Tips for making an effective an animated business logo
The below-listed tips can help you create an impressive and interesting animated logo for your business.
● Create short animated logos: Animated logos should be short and convey the meaning and purpose of your business and brand. A long video can be boring and the target audience can lose interest and thus they have to be short, immersive, and impactful.
● Create an impression: Create an animated logo that can create a positive impression. Your animated logo needs to match the style of your business and get the interest of the viewers.
● Use the correct animation style: Several animation styles can be used for creating your business logo like 2D, 3D, traditional, and more. Different designs leave a different impact among the viewers and create a different understanding of the brand. Thus, while using the animation style, choose the one that matches your business style.
Part 3 Types of animated business logo makers
If you are looking for created animated logos, there is no dearth of tools. The majority of the editing and animated software can help you get the task done. There is several online and desktop software available using which you can either add your own logo and make an animated version of it or can design an animation from the scratch.
The choice of the tool selection depends on your budget and the features required. Some of the popularly used tools that can be considered are as below.
Popularly Used Tools →
● Renderforest
● Adobe Spark
● Logo Maker Plus
● Animaker
● Viddyoze
Popularly Used Tools →
● Offeo
● Canva
● Design Free Logo
● Tube Arsenal
● MotionDen

Part 4 The best tool to create an animated business logo effortlessly- Wondershare Filmora
To create animated logos effortlessly and use the best features Wondershare Filmora is an excellent choice. This desktop software can be quickly downloaded and installed on your Windows and Mac after which it can be used for multitasking like editing, creating animations, logos, and much more. The interface is simple and user-friendly which makes the program popular among all user types.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Key features of the software:
● Allows creating different types of animations including animated business logos.
● Allows creating 2D and 3D animated logos.
● Allows creating logos using keyframing for better customization.
● Multiple effects can be added like titles, tiles, warp, masking, distort, lights, flares, and more.
● To further enhance the overall looks of your animation the software offers better control over the colors and other parameters through tools like color wheels, auto-correction, scopes, and more.
● Audio controls are also offered through features like audio compression, audio noise correction, audio sync, transitions, and more.
● Compatible with all the latest Windows and Mac.
Key Takeaways from This Episode
● Animated business logos are an important aspect of any business promotion and marketing strategy.
● An impressive animated logo can help a business grow in several ways and several factors should be considered while creating an animated logo.
● Different types of desktop and online tools for animated business logos are present.
● Wondershare Filmora works as the best animation logo that can create impressive animated logos in no time.
Just like people, brands and businesses also have their own identities.
If you too want to reap the benefits of an animated business logo, creating an impressive one is important and to get the task done, there are several software and other tools available.
In this article
01 [About animated business logos and how they can help in the growth of the business?](#Part 1)
02 [Tips for making an effective animated business logo](#Part 2)
03 [Types of animated business logo makers](#Part 3)
04 [The best tool to create an animated business logo effortlessly- Wondershare Filmora](#Part 4)
Part 1 About Animated Business Logos and How They Can Help in the Growth of the Business?
An animated logo is a logo that has rich motion graphics. These logos are catchy and get the instant attention of the viewers. A well-created animated business logo not only gives a professional look but also helps in creating awareness about the brand, supports the story of the brand, and enhances visual appearance.
There are several ways in which an animated business logo can be used for the growth of the business. Summarized below are some of the major ones.
01Use animated logos at the start or the end of the videos
An animated logo creates a lasting impression and thus including then in the marketing videos at the starting or the end helps in the business growth. These logos can be added to the videos that are created for internal communication as well as for the public.
02Using animated logos for e-commerce
If your business is related to products, then adding animated logos to the product movies will make them look interesting.
03Use animated logos for YouTube videos
If you are using YouTube videos for your business promotion, ensure to add the animated logos for branding as it makes the videos look different from the other regular ones and thus creates an interest among the viewers.
04Using animated logos for YouTube ads
Using these motion graphic logos as short YouTube ads will work as an effective way for promoting the business and for their growth as well.
05Use animated logos for the films on your website
If you are making videos for your business websites as introduction videos or explainer videos, using animated logos adds a professional and dynamic touch.
06Using animated logos for social media sites
The number of users on social media sites is increasing every day and thus promoting your business on these sites helps you reach a wider audience. So, if you too are planning a video campaign on Facebook, Twitter, Instagram, and other sites use animated logos in the newsfeed.

Part 2 Tips for making an effective an animated business logo
The below-listed tips can help you create an impressive and interesting animated logo for your business.
● Create short animated logos: Animated logos should be short and convey the meaning and purpose of your business and brand. A long video can be boring and the target audience can lose interest and thus they have to be short, immersive, and impactful.
● Create an impression: Create an animated logo that can create a positive impression. Your animated logo needs to match the style of your business and get the interest of the viewers.
● Use the correct animation style: Several animation styles can be used for creating your business logo like 2D, 3D, traditional, and more. Different designs leave a different impact among the viewers and create a different understanding of the brand. Thus, while using the animation style, choose the one that matches your business style.
Part 3 Types of animated business logo makers
If you are looking for created animated logos, there is no dearth of tools. The majority of the editing and animated software can help you get the task done. There is several online and desktop software available using which you can either add your own logo and make an animated version of it or can design an animation from the scratch.
The choice of the tool selection depends on your budget and the features required. Some of the popularly used tools that can be considered are as below.
Popularly Used Tools →
● Renderforest
● Adobe Spark
● Logo Maker Plus
● Animaker
● Viddyoze
Popularly Used Tools →
● Offeo
● Canva
● Design Free Logo
● Tube Arsenal
● MotionDen

Part 4 The best tool to create an animated business logo effortlessly- Wondershare Filmora
To create animated logos effortlessly and use the best features Wondershare Filmora is an excellent choice. This desktop software can be quickly downloaded and installed on your Windows and Mac after which it can be used for multitasking like editing, creating animations, logos, and much more. The interface is simple and user-friendly which makes the program popular among all user types.
Wondershare Filmora
Power Up Your Story with Filmora. Professional video editing is made easy.
Key features of the software:
● Allows creating different types of animations including animated business logos.
● Allows creating 2D and 3D animated logos.
● Allows creating logos using keyframing for better customization.
● Multiple effects can be added like titles, tiles, warp, masking, distort, lights, flares, and more.
● To further enhance the overall looks of your animation the software offers better control over the colors and other parameters through tools like color wheels, auto-correction, scopes, and more.
● Audio controls are also offered through features like audio compression, audio noise correction, audio sync, transitions, and more.
● Compatible with all the latest Windows and Mac.
Key Takeaways from This Episode
● Animated business logos are an important aspect of any business promotion and marketing strategy.
● An impressive animated logo can help a business grow in several ways and several factors should be considered while creating an animated logo.
● Different types of desktop and online tools for animated business logos are present.
● Wondershare Filmora works as the best animation logo that can create impressive animated logos in no time.
10 Amazing Cartoon Music Examples You Need to Bookmark
10 Amazing Cartoon Music Examples You Need to Bookmark in 2022
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
If cartoon music turns you on, this is preferably the right place for you! Stay tuned to learn about the top 10 exciting alternatives of cartoon audios!
In this article
01 [Top 10 Cartoon Music](#Part 1)
02 [How to Add Cartoon Music in Video Editing Clips](#Part 2)
Part 1 Top 10 Cartoon Music
Talking of the fascinating and exciting world of cartoons, the subject is an evergreen source of entertainment for almost all age groups; after all, the essence of enjoying something cannot be limited within age boundaries. Diving into some specific details, the fundamental reason behind the extreme popularity of cartoon films and television series is, without any doubt, the stunning graphics and catchy background music.
Speaking of the sound credibility in particular, the following section presents a discussion on some of the choicest audio alternatives from cartoon media creations. If you have enjoyed the bliss of streaming those century old classic opera songs, you can easily relate to the entries in the upcoming list:
01Tales from the Vienna Woods
This was a masterpiece in the world of cartoon music, originally heard in the caricature series, A Corny Concerto in 1943, directed by Bob Clampett under the globally known Disney production house. The composition is essentially a repetition of Fantasia, which was released in 1940.
Talking about the exact music placement within the storyline, the inaugural audio segment, with a special emphasis on the ‘’wythm of woodwinds’’, when Porky Pig, the hero of the storyline, along with his obedient dog, traverses in search of Bugs.
Concerning on the popularity of the music, the latter has received positive music reviews from almost all the leading media critic platforms.
02The Blue Danube
Again an inclusion of the 1943 release, A corny Concerto, this was predominantly a comic version of the original track. It was used to complement the second stage of the storyline, where, a mother swan is seen humming the music to her little ones, giving the classic melody, the feel of a birdsong cover. As the audio swings in, the toddler Daffy Duck is seen paddling over an unwanted honking, while his mother is worried until everything ends up to be fine.
On the take of preference credibility, the music was quite well appreciated by the globally known media critics.
03Dance of the Comedians
This music piece originally belongs to the music album, The Bartered Bride, and was first used in Zoom and Bored in 1957, to uplift the combating theme of the cartoon series. While aptly supplementing the quest of Wile E. Coyote, the protagonist of the story, against Road Runner, his nasty opponent, the climax of the music turns out to be the most loved operas of Czech origin.
About the fan base of the audio snippet, the composition claimed welcoming responses from a worldwide audience.
04Minute Waltz in D-Flat
This one was an explicitly stunning piece of background audio, which was added to the Hyde and Hare cartoon series of 1955, to complement the latter’s storyline with the best suited sound effects.
Entering into the storyline, you will find Bugs, the cutest of rabbits, tends to locate a piano in Dr. Jekyll’s yard, and the latter being the most sophisticated lagomorph ever; begins to explore his musical skills on the instrument. Things however, take an unwanted turn when Mr. Hyde, the antagonist barges in with an attempt of destroying everything.
While the music piece came to be known as the favorite pick of Waltz lovers, the latter received considerable applaud from other media critics as well.
05Morning, Noon and Night in Vienna
This audio background was an exclusive media add-on to Baton Bunny, the 1959 released musical cartoon movies series, which was a further episode of Bugs’ journey that features this adorable, broad toothed rabbit, taking on a conducting task in the land of Vienna.
It is interesting to note that von Suppe, the developer of this music piece, also happened to work on a conducting profile, although on a comic note, the latter did not receive any appreciation for running behind odd smelling flies amid his performance!
Talking of the audience credibility, this one was a musical masterpiece, which received a large scale appreciation from listeners across the globe for featuring the most funny cartoon music ever!
06The Barber of Seville Overture
Like its aforesaid counterparts, this one was also an appreciated piece of audio, first heard in The Rabbit of Seville cartoon series, released in 1950. The musical luxury aims to compliment the combat Bugs, the adorable rabbit, against Elmer Fudd, the antagonist of the storyline, after the latter chases Bugs to a local stage. The music piece is a classic opera composition by Rossini that fails to miss out on a single beat or encounter a tempo breakdown.
The composition was fortunate enough to gain a positive critical acclaim from global audience as well as renowned critics of the artwork.
07Beethoven’s 7th
This music piece is an addition to the list of classic opera melodies by Beethoven. Talking of the inaugural release, the operatic audio was first heard in A Ham in a Role, the 1949 cartoon series. The storyline of the show talks of a speech fluent dog, longing for recognition in theatres commemorating the Shakespearean era, who is forced to lay back with his plans, thanks to the nasty pranks of the Goofy Gophers.
One of the antagonists attiring up like our poor dog, takes the credit of the efforts made by the latter and manages to get cast for a thrilling ghost scene in the Shakespearean tragedy of Hamlet.
Talking of the appreciation catered by the melody, the snippet was a somewhat strange composition, which made the critics, think of Beethoven being in a drunk state while creating the same.
08Traumerei Dreaming
This one is a short 38 seconds snippet on a tender theme, which runs to supplement the assumption of Bugs, the protagonist bunny as dead by Oalfish Canine, the latter’s newest opponent. The cult line of the music piece was gloomy enough to get a removal from the censor board, leading to a considerable edit of the audio before its theatrical showcase. The final audio was, however, still too heavy on the modernized audience to undertake.
As is evident, critics of the audio regard it to be a bit hefty, though the sound is somewhat appealing to opera lovers.
09Largo al Factotum
This high end opera was a rehearsal favorite of Giovanni Jones, the famous opera singer in The Long-Haired Hare, a well-known cartoon classic released in 1949. The star is supported in his streak by our adorable Bugs, who strums out loud on his banjo at a little distance.
All seemed well until Jones, in an annoyed state barges into break the poor rabbit’s instruments, while stretching him upwards through his long and pointed ears. The incident eventually transforms into war by the adorable bunny, who had been enraged by the time.
The music piece is catchy and captivating, considering the fact that it is a popular opera classic sung by a music star in the series.
10Johannes Brahms’ Hungarian Dances
This musical masterpiece was a part of the set of 21 Hungarian Dance compositions to supplement the country’s folk music. First heard in the cartoon series released under the name of Pigs in a Polka in 1943, the melody is essentially a miscellany of the aforesaid 21 music pieces, highlighting the catchiest elements from each.
Considering the fact that the musical delight is an assortment of some of the already best compositions, this excellent audio snippet was bound to receive a welcoming critical acclaim, and was greatly enjoyed by different sets of audiences across the world.
Part 2 How to Add Cartoon Music in Video Editing Clips
Having a significant insight of the stunning varieties of cartoon music, you can try hands at creating a masterpiece of your own by adding appealing caricature music to your video footage and clips. If you are concerned about the take away of the process, rest assured and see through the following section to understand the stepwise method to complement your video with appropriate cartoon music.
Before entering into the music adding process, let us have a formal acquaintance with Filmora, that is, the video editing software being used to cater to the aforesaid concern.
Wondershare Filmora Video Editor

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
To begin with, this one is the most reliable audio visual editing program, which you can use to add that extra spunk and a classic professional touch to your normal video footage. The software grants you complete liberty to explore your graphic editing skills and create visual masterpieces by choosing the perfect effects and filters from the latter’s extensive media library.
The program interface is the sweetest of all, making you cling to the editing fun in videos on a roll. Apart from this, the software is quick and smart, allowing you to create beautiful and stunning audio visual artworks within a few seconds.
User’s Guide to Add Cartoon Music to Video Clips in Filmora
Step 1: Download and Install Filmora
From the program’s official website, undertake a free download of Filmora into your MacOs or Windows supported PC or desktop.
Step 2: Import Your Video
After a successful installation of the Filmora Video Editor program in your system, proceed to launch the same in your device, followed by click on ‘Import’ in the app’s opening interface. This will allow you to select and upload any desired videos from your device to the program’s media album.
As an alternative, you can always prefer the ‘Drag and Drop’ method to upload selected video files. Your uploaded footage will be shown in the media panel at the left of the main editor window. Additional to video clips, you can also add still captures to complement them with appropriate audio.
Step 3: Adding a Suitable Cartoon Music
Start with dragging the uploaded video files, one at a time, from Filmora’s media album to its timeline tracks. Take caution of the serial and non-redundant arrangement of the footage files in cohesion with the desired play sequence.
Next, proceed with adding the desired cartoon background music track above the already created video track, by using the conventional ‘Drag and Drop’ method. Check for any trimming requirements for adjusting the audio track length and position to be in concord with the video play time. While making position adjustments, you can simultaneously examine your changes in the editor’s ‘Preview Window’ and fine tune the same in real time.
Step 4: Editing the Cartoon Music
To edit your music, open the audio editing panel by double clicking the music file in the editor’s audio track. The feature allows you to enhance your cartoon music track by adding a variety of sound effects, like, fade in, fade out, volume adjustment, pitch tuning and setting up the Audio Equalizer.
You can also try hands on making a slow motion or fast forward version of the footage by varying the audio speed, while applying the ‘Reverse Speed’ effect for a reverse playback of the audio.
Step 5: Export Your Creation
When you are happy with your work, navigate to and click on the ‘Export’ tab at the bottom right corner of the program’s editor timeline. Save the edited cartoon music video to your device in any preferred file format in the pop-up window that appears next.
You can additionally create videos for iOS devices as well as upload your creations to various media sharing platforms, while also conveniently burning the same to a DVD for a television watch. For looping the cartoon music, just drag the audio clip to the exact length of the video footage.
● Ending Thoughts →
● The extreme craze of cartoon music has achieved an evergreen essence over decades of release.
● Among the plethora of music varieties, some specific tracks have maintained a separate fan base.
● When experimenting on creating your own video edits with cartoon music, the Filmora Video Editor is the best tool you can pick.
Also read:
- Updated 2024 Approved What Is Motion Graphics
- Animate Graphics in Canva
- New How to Analyze an Editorial Cartoon Easily
- Top 10 Classical Animated Cartoon Types With Examples
- Tips on How to Get Awesome Background for Slideshow in PowerPoint for 2024
- New In 2024, A Beginners Guide for Learning 3D Animation
- Updated Top 7 Best Free GIF Apps for Android for 2024
- 10 Classical Animated Cartoon Types With Examples for 2024
- Updated In 2024, Techniques on How to Make After Effects 2D Animation
- Updated In 2024, 4 Things You Need to Know About Pinterest GIF
- Updated 15 Forgotten Cartoon Characters of All Time
- Updated 2024 Approved Easy Cartoon Characters Drawing Tutorials for You Beginners
- Best 10 Photo Animator Templates for 2024
- 2024 Approved Best 10 Animated Templates in Canva
- Updated 2024 Approved How to Make 3D Cartoon of Yourself
- Updated 2024 Approved Ready to Animate Game Character From Scratch?
- Is It That Easy to Make My Animated Character
- New 10 Classical Animated Cartoon Types With Examples
- 2024 Approved Best GIF to Video Converters
- 2024 Approved The Only Guide Youll Ever Need to Learn That Make 2D Rigging Clear to You
- Updated In 2024, Tutorials to Make Animated Images – Even if Youre Just Starting Out
- Updated 2024 Approved Everything You Need to Know About Becoming a Motion Graphic Designer
- In 2024, Christmas Is Coming! How to Find & Make Animated Christmas GIFs?
- New In 2024, Tutorial Guide to Animate Pictures in Canva
- Updated In 2024, Types of Cartoon Styles You May Use for Your Next Marketing Project
- Updated How to Create a Whiteboard Video Step by Step for 2024
- Best 15 Anime Fonts-Find Your Favorite One
- 8 Blender 3D Animation Tutorials for 2024
- New 2024 Approved 5 Photoshop Alternatives to Animate Your Logo
- New In 2024, How To Learn Cartoon Sketch Drawing— Pencil Sketch for Beginners
- New In 2024, 10 Great Apps to Turn Funny Animated Images Into Comics
- Updated 2024 Approved What Is the Best Collage Photo Grid Maker - Experts Choice
- Incredible Ways to Find Suitable Animated Graphic Maker
- New 2024 Approved What Is Anime? Anime VS Manga VS Cartoon
- Updated 2024 Approved 6 Proven Ways to Dub Anime for Anime Voice Actor
- Updated 2024 Approved Learn About Lip-Syncing in Animation
- Updated In 2024, Learn How to Create Adobe 3D Animation
- Best 10 Popular Cartoons You Forgot Existed for 2024
- Updated Ideas That Will Help You Out in Learning How to Send WhatsApp Animated Gifs for 2024
- Updated Tips for Canva Animated Elements
- New 2024 Approved Top Practices on Online 3D Avatar Creator
- In 2024, Best 12 Video to GIF Converters High Quality to Check Out
- New 2024 Approved Everything You Need to Know About Becoming a Motion Graphic Designer
- In 2024, Top 8 Anime Name Generators Online-Get Cool Anime Names
- New 2024 Approved 4 Smart Solutions to Create or Find Good Morning/Night GIFs
- In 2024, Top 12 Video to GIF Converters High Quality to Check Out
- Most Effective Ways to Set WhatsApp Status for 2024
- Updated 2024 Approved How to Make Slideshow in LinkedIn
- Here are Some Pro Tips for Pokemon Go PvP Battles On Nubia Red Magic 8S Pro | Dr.fone
- In 2024, How to Change GPS Location on Vivo Y100A Easily & Safely | Dr.fone
- How to Share Location in Messenger On Honor Play 8T? | Dr.fone
- How to recover old messages from your 12 Pro 5G
- How to Detect and Remove Spyware on Xiaomi Redmi Note 12R? | Dr.fone
- New How to Promote TikTok Videos?
- 6 Solutions to Fix Error 505 in Google Play Store on Itel A60 | Dr.fone
- Android Screen Stuck General OnePlus Nord N30 SE Partly Screen Unresponsive | Dr.fone
- X5 Pro Video Recovery - Recover Deleted Videos from X5 Pro
- In 2024, How To Unlock Any Samsung Galaxy A25 5G Phone Password Using Emergency Call
- About Lava Agni 2 5G FRP Bypass
- How to Change Your OnePlus Ace 2 Location on life360 Without Anyone Knowing? | Dr.fone
- In 2024, How to Detect and Stop mSpy from Spying on Your Oppo A78 5G | Dr.fone
- PassFab iPhone 12 Backup Unlocker Top 4 Alternatives
- In 2024, What is the best Pokemon for pokemon pvp ranking On Lava Yuva 2? | Dr.fone
- Will Pokémon Go Ban the Account if You Use PGSharp On Nokia C12 Plus | Dr.fone
- In 2024, Forgotten The Voicemail Password Of Oppo Reno 11 Pro 5G? Try These Fixes
- In 2024, Top 4 Ways to Trace Oppo F23 5G Location | Dr.fone
- In 2024, How to Bypass iCloud Lock from iPhone 15
- How to Check Distance and Radius on Google Maps For your Apple iPhone 8 Plus | Dr.fone
- Want to Uninstall Google Play Service from Vivo T2x 5G? Here is How | Dr.fone
- Remove the lock of Samsung Galaxy M54 5G
- How to Fix Unfortunately, Contacts Has Stopped Error on Samsung Galaxy A05 | Dr.fone
- The Best 8 VPN Hardware Devices Reviewed On Nokia G310 | Dr.fone
- How to Fix Android App Not Installed Error on Xiaomi Redmi 13C 5G Quickly? | Dr.fone
- In 2024, How to Change GPS Location on Nubia Z50 Ultra Easily & Safely | Dr.fone
- How to Fix My Vivo Y36i Location Is Wrong | Dr.fone
- In 2024, How To Leave a Life360 Group On Oppo Find X6 Without Anyone Knowing? | Dr.fone
- Title: Updated Little Known Techniques of Motion Graphics in Premiere Pro
- Author: Elon
- Created at : 2024-05-19 03:04:57
- Updated at : 2024-05-20 03:04:57
- Link: https://animation-videos.techidaily.com/updated-little-known-techniques-of-motion-graphics-in-premiere-pro/
- License: This work is licensed under CC BY-NC-SA 4.0.