:max_bytes(150000):strip_icc():format(webp)/GettyImages-667603173-fac0b8f4b1d9453c866d332dc73821f8.jpg)
Updated Secret Source to Make a Stop Motion Puppet

Secret Source to Make a Stop Motion Puppet
Secret Source to Make a Stop Motion Puppetd
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
The significant difference between a stop-motion puppet and other types is that they have an armature inside. An armature is the puppet’s skeleton, a must to hold its position without sleeping for each captured frame. The stop motion puppet makeover should be precise to prevent it from breaking down or falling quickly. In addition, buying a stop-motion puppet armature might be pretty expensive, so making them by yourself is much more fun and cheaper.

To prevent any mishap during your stop-motion puppet making, your pupils should be as durable and lightweight as possible, and they must be designed based on what you will be doing and what kind of movement will be required of them. In essence, your story’s overall purpose for creating the animation will be the ultimate factor in how your character is built and designed.
In this article
01 [8 Popular Stop Motion Puppet Examples](#Part 1)
02 [How to Make a Stop Motion Puppet](#Part 2)
Part 1 8 Popular Stop Motion Puppet Examples
While wandering all through the web world, you will encounter many famous stop motion puppets. Some of them are very popular stop-motion puppets for sale, and this section of the article is about to explore eight (of them and what they stand for:
01Rudolph the Red-Nosed Reindeer

Rudolph, the Red-Nosed Reindeer, is a pleasant Christmas stop motion animated TV special in 19produced by video craft international limited. These figures starred in the perennially beloved stop motion animation Christmas special.
02Nestor the Long-Eared Christmas Donkey

The Long-Eared Christmas Donkey, Nestor is a Christmas stop motion animated TV special in 19produced by Rankin-Bass productions. The story is back in the Roman Empire days when miniature donkeys were born with very long years and kept getting into trouble. When the owner decides to throw him out of the stable, his mother sacrifices her life to save him from a blizzard.
03Santa Claus is Comin’ to Town

This is a stop-motion animation TV special in 19made by Rankin-bass productions. The story tells all about Santa Claus when he was a baby and growing up with the Kringles. The story is told and sang by a special delivery Kluger voiced by Fred Astaire.
04Negative Space
This one is one of the world’s wide appreciated and Oscar-nominated stop motion puppet animations that reflect the son and father relationship in an interactive way. It is a must to watch animation effects.

05Fantastic Mr. Fox

Fantastic Mr. Fox is a 20puppet animation movie that talks about an urban fox that cannot resist returning to his farm and must help his community survive the farmer’s retaliation.
06Coraline

Coraline is a 20Pope x animation TV series that talks about an adventurous 11-year-old girl that finds another strange world that is an idealized version of her frustrating home.
07The Nightmare before Christmas

The nightmare before Christmas is a puppet animation TV series that talks about Jack Skellington, the king of Halloween Town, and discovers Christmas town but his attempts to bring Christmas to his home result in confusion.
07Corpse bride

Corpse Bride is a puppet animated family TV series in 20talks about a shy groom practicing his wedding vow in the inadvertent presence of a deceased young woman as she rises from the grave, assuming that he has married her.
Part 2 How to Make a Stop Motion Puppet
Do you have a story, and you need some puppets to take the place of your actors, and you want to double in stop motion animation. The fact is there are different ways to create your Stop Motion Puppet, and as per your storyboard requirement, you can go with other methods. Such as, you can either use tools to build your puppet armature, otherwise can make some puppets from clothes and threads to give it a structure, else can use clay to assign a static puppet structure. It’s all your choice, so all in all what you need is:
● A Storyboard
● Puppet armature tools
● Camera setup
● Editing Software (in our case, we are going to use Wondershare Filmora Video Editor )
In this tutorial, we will be teaching you how to make stop-motion puppets in a way that is relatively cost-effective to produce durable means whose construction requires little or no time or extra equipment:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Materials:
● Ball head screws (M2.5)
● Small screws (M3)
● Ball head screws (2xand brass pipes whose diameter is less than ball head screws
● Brass plate (strips 2mm thick)
Tools:
● M3 thread tap
● M2.5 thread tap
● Screwdriver
● Pliers
● Drill press
● Drills of 2.5 mm, 2 mm, 3 mm
● Power sander
● Loctite
● File
● Bandsaw
Step
● Use the brass to mark the length of the bone
● Cut the tube according to the length
● Sandpaper or file it Square
● On both sides of the tube, use the tap to cause the tread
● Use the screws in the brass tube to screw the ball head

Step 2:
● On each sides of the brass strip, drill 2.5 mm holes
● Then, between holes of the holes you drill, drill 2.5 mm holes
● Between the other 2.5 mm holes, drill 3mm holes

Step 3:
● On the 2.5 mm holes on the sides, use the 3mm drill to create some cup
● With the 3 mm tap, cut the thread in the 2 mm holes in the middle

Step 4:
● Without damaging the holes, file the end of the strip with all the holes as close to the first 3
● From the strip, cut the parts with the first three holes
● Also, as close to the most used flyer to file the other side.
Note: Make sure you are careful while filing as this will get very hot

**Step 5:**Join all the parts together and make sure that the cup on the outer holes of the two plates is two words each other and tighten the bolts to hold the bones

Step 6: Join to strip of bras together and form a torso. Then cut the torso and form the feet

Step 7: When your puppet is the way you want it, lock teeth styles by fixing the ball head screw in place

Animation Editing:
Also, you can make a stop motion video on Filmora by considering the following factors:
● Camera Steadiness is a must for every shot you plan for Stop Motion Video. Shaking a camera is not good. Else, your video won’t be smooth.
● Ensure capture the shot under consistent light and prevent light exposure from changing on the object; otherwise, there will be inconsistency in the video.
● To make it easier, play the film in advance, as the more friends your video, the smoother the video will be.
Here are steps to make a stop motion video on Filmora:
Step 1 Place the camera steady and bring your object in the frame. Lightly move your things and capture the movement frame by frame.

Step 2 Download and start, or if you have already installed, run the Filmora program and choose a suitable frame rate in the project settings. After selecting the resolution, click on the file and go to the project setting.

Step 3 Now import the media file using the import option from the file menu and import the captured images.

Step 4 Adjust the menu’s preference or press the shortcut key Ctrl+Shift+, and a window will appear on your screen. Select the editing panel and change the photo duration between 0.2 to 0.5 seconds.

Step 5 Once done with all the settings and satisfied with the results, click on export and select your desired video format. Your video will be exported and saved in your library so you can share it with friends.

● Key Takeaways from This Episode →
● Get to know about what is stop motion puppets.
● Different examples of how dinosaur stop motion puppet or other puppet animation form works.
● The process to create your stop motion puppet and how Filmora will assist you in it.
The significant difference between a stop-motion puppet and other types is that they have an armature inside. An armature is the puppet’s skeleton, a must to hold its position without sleeping for each captured frame. The stop motion puppet makeover should be precise to prevent it from breaking down or falling quickly. In addition, buying a stop-motion puppet armature might be pretty expensive, so making them by yourself is much more fun and cheaper.

To prevent any mishap during your stop-motion puppet making, your pupils should be as durable and lightweight as possible, and they must be designed based on what you will be doing and what kind of movement will be required of them. In essence, your story’s overall purpose for creating the animation will be the ultimate factor in how your character is built and designed.
In this article
01 [8 Popular Stop Motion Puppet Examples](#Part 1)
02 [How to Make a Stop Motion Puppet](#Part 2)
Part 1 8 Popular Stop Motion Puppet Examples
While wandering all through the web world, you will encounter many famous stop motion puppets. Some of them are very popular stop-motion puppets for sale, and this section of the article is about to explore eight (of them and what they stand for:
01Rudolph the Red-Nosed Reindeer

Rudolph, the Red-Nosed Reindeer, is a pleasant Christmas stop motion animated TV special in 19produced by video craft international limited. These figures starred in the perennially beloved stop motion animation Christmas special.
02Nestor the Long-Eared Christmas Donkey

The Long-Eared Christmas Donkey, Nestor is a Christmas stop motion animated TV special in 19produced by Rankin-Bass productions. The story is back in the Roman Empire days when miniature donkeys were born with very long years and kept getting into trouble. When the owner decides to throw him out of the stable, his mother sacrifices her life to save him from a blizzard.
03Santa Claus is Comin’ to Town

This is a stop-motion animation TV special in 19made by Rankin-bass productions. The story tells all about Santa Claus when he was a baby and growing up with the Kringles. The story is told and sang by a special delivery Kluger voiced by Fred Astaire.
04Negative Space
This one is one of the world’s wide appreciated and Oscar-nominated stop motion puppet animations that reflect the son and father relationship in an interactive way. It is a must to watch animation effects.

05Fantastic Mr. Fox

Fantastic Mr. Fox is a 20puppet animation movie that talks about an urban fox that cannot resist returning to his farm and must help his community survive the farmer’s retaliation.
06Coraline

Coraline is a 20Pope x animation TV series that talks about an adventurous 11-year-old girl that finds another strange world that is an idealized version of her frustrating home.
07The Nightmare before Christmas

The nightmare before Christmas is a puppet animation TV series that talks about Jack Skellington, the king of Halloween Town, and discovers Christmas town but his attempts to bring Christmas to his home result in confusion.
07Corpse bride

Corpse Bride is a puppet animated family TV series in 20talks about a shy groom practicing his wedding vow in the inadvertent presence of a deceased young woman as she rises from the grave, assuming that he has married her.
Part 2 How to Make a Stop Motion Puppet
Do you have a story, and you need some puppets to take the place of your actors, and you want to double in stop motion animation. The fact is there are different ways to create your Stop Motion Puppet, and as per your storyboard requirement, you can go with other methods. Such as, you can either use tools to build your puppet armature, otherwise can make some puppets from clothes and threads to give it a structure, else can use clay to assign a static puppet structure. It’s all your choice, so all in all what you need is:
● A Storyboard
● Puppet armature tools
● Camera setup
● Editing Software (in our case, we are going to use Wondershare Filmora Video Editor )
In this tutorial, we will be teaching you how to make stop-motion puppets in a way that is relatively cost-effective to produce durable means whose construction requires little or no time or extra equipment:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Materials:
● Ball head screws (M2.5)
● Small screws (M3)
● Ball head screws (2xand brass pipes whose diameter is less than ball head screws
● Brass plate (strips 2mm thick)
Tools:
● M3 thread tap
● M2.5 thread tap
● Screwdriver
● Pliers
● Drill press
● Drills of 2.5 mm, 2 mm, 3 mm
● Power sander
● Loctite
● File
● Bandsaw
Step
● Use the brass to mark the length of the bone
● Cut the tube according to the length
● Sandpaper or file it Square
● On both sides of the tube, use the tap to cause the tread
● Use the screws in the brass tube to screw the ball head

Step 2:
● On each sides of the brass strip, drill 2.5 mm holes
● Then, between holes of the holes you drill, drill 2.5 mm holes
● Between the other 2.5 mm holes, drill 3mm holes

Step 3:
● On the 2.5 mm holes on the sides, use the 3mm drill to create some cup
● With the 3 mm tap, cut the thread in the 2 mm holes in the middle

Step 4:
● Without damaging the holes, file the end of the strip with all the holes as close to the first 3
● From the strip, cut the parts with the first three holes
● Also, as close to the most used flyer to file the other side.
Note: Make sure you are careful while filing as this will get very hot

**Step 5:**Join all the parts together and make sure that the cup on the outer holes of the two plates is two words each other and tighten the bolts to hold the bones

Step 6: Join to strip of bras together and form a torso. Then cut the torso and form the feet

Step 7: When your puppet is the way you want it, lock teeth styles by fixing the ball head screw in place

Animation Editing:
Also, you can make a stop motion video on Filmora by considering the following factors:
● Camera Steadiness is a must for every shot you plan for Stop Motion Video. Shaking a camera is not good. Else, your video won’t be smooth.
● Ensure capture the shot under consistent light and prevent light exposure from changing on the object; otherwise, there will be inconsistency in the video.
● To make it easier, play the film in advance, as the more friends your video, the smoother the video will be.
Here are steps to make a stop motion video on Filmora:
Step 1 Place the camera steady and bring your object in the frame. Lightly move your things and capture the movement frame by frame.

Step 2 Download and start, or if you have already installed, run the Filmora program and choose a suitable frame rate in the project settings. After selecting the resolution, click on the file and go to the project setting.

Step 3 Now import the media file using the import option from the file menu and import the captured images.

Step 4 Adjust the menu’s preference or press the shortcut key Ctrl+Shift+, and a window will appear on your screen. Select the editing panel and change the photo duration between 0.2 to 0.5 seconds.

Step 5 Once done with all the settings and satisfied with the results, click on export and select your desired video format. Your video will be exported and saved in your library so you can share it with friends.

● Key Takeaways from This Episode →
● Get to know about what is stop motion puppets.
● Different examples of how dinosaur stop motion puppet or other puppet animation form works.
● The process to create your stop motion puppet and how Filmora will assist you in it.
The significant difference between a stop-motion puppet and other types is that they have an armature inside. An armature is the puppet’s skeleton, a must to hold its position without sleeping for each captured frame. The stop motion puppet makeover should be precise to prevent it from breaking down or falling quickly. In addition, buying a stop-motion puppet armature might be pretty expensive, so making them by yourself is much more fun and cheaper.

To prevent any mishap during your stop-motion puppet making, your pupils should be as durable and lightweight as possible, and they must be designed based on what you will be doing and what kind of movement will be required of them. In essence, your story’s overall purpose for creating the animation will be the ultimate factor in how your character is built and designed.
In this article
01 [8 Popular Stop Motion Puppet Examples](#Part 1)
02 [How to Make a Stop Motion Puppet](#Part 2)
Part 1 8 Popular Stop Motion Puppet Examples
While wandering all through the web world, you will encounter many famous stop motion puppets. Some of them are very popular stop-motion puppets for sale, and this section of the article is about to explore eight (of them and what they stand for:
01Rudolph the Red-Nosed Reindeer

Rudolph, the Red-Nosed Reindeer, is a pleasant Christmas stop motion animated TV special in 19produced by video craft international limited. These figures starred in the perennially beloved stop motion animation Christmas special.
02Nestor the Long-Eared Christmas Donkey

The Long-Eared Christmas Donkey, Nestor is a Christmas stop motion animated TV special in 19produced by Rankin-Bass productions. The story is back in the Roman Empire days when miniature donkeys were born with very long years and kept getting into trouble. When the owner decides to throw him out of the stable, his mother sacrifices her life to save him from a blizzard.
03Santa Claus is Comin’ to Town

This is a stop-motion animation TV special in 19made by Rankin-bass productions. The story tells all about Santa Claus when he was a baby and growing up with the Kringles. The story is told and sang by a special delivery Kluger voiced by Fred Astaire.
04Negative Space
This one is one of the world’s wide appreciated and Oscar-nominated stop motion puppet animations that reflect the son and father relationship in an interactive way. It is a must to watch animation effects.

05Fantastic Mr. Fox

Fantastic Mr. Fox is a 20puppet animation movie that talks about an urban fox that cannot resist returning to his farm and must help his community survive the farmer’s retaliation.
06Coraline

Coraline is a 20Pope x animation TV series that talks about an adventurous 11-year-old girl that finds another strange world that is an idealized version of her frustrating home.
07The Nightmare before Christmas

The nightmare before Christmas is a puppet animation TV series that talks about Jack Skellington, the king of Halloween Town, and discovers Christmas town but his attempts to bring Christmas to his home result in confusion.
07Corpse bride

Corpse Bride is a puppet animated family TV series in 20talks about a shy groom practicing his wedding vow in the inadvertent presence of a deceased young woman as she rises from the grave, assuming that he has married her.
Part 2 How to Make a Stop Motion Puppet
Do you have a story, and you need some puppets to take the place of your actors, and you want to double in stop motion animation. The fact is there are different ways to create your Stop Motion Puppet, and as per your storyboard requirement, you can go with other methods. Such as, you can either use tools to build your puppet armature, otherwise can make some puppets from clothes and threads to give it a structure, else can use clay to assign a static puppet structure. It’s all your choice, so all in all what you need is:
● A Storyboard
● Puppet armature tools
● Camera setup
● Editing Software (in our case, we are going to use Wondershare Filmora Video Editor )
In this tutorial, we will be teaching you how to make stop-motion puppets in a way that is relatively cost-effective to produce durable means whose construction requires little or no time or extra equipment:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Materials:
● Ball head screws (M2.5)
● Small screws (M3)
● Ball head screws (2xand brass pipes whose diameter is less than ball head screws
● Brass plate (strips 2mm thick)
Tools:
● M3 thread tap
● M2.5 thread tap
● Screwdriver
● Pliers
● Drill press
● Drills of 2.5 mm, 2 mm, 3 mm
● Power sander
● Loctite
● File
● Bandsaw
Step
● Use the brass to mark the length of the bone
● Cut the tube according to the length
● Sandpaper or file it Square
● On both sides of the tube, use the tap to cause the tread
● Use the screws in the brass tube to screw the ball head

Step 2:
● On each sides of the brass strip, drill 2.5 mm holes
● Then, between holes of the holes you drill, drill 2.5 mm holes
● Between the other 2.5 mm holes, drill 3mm holes

Step 3:
● On the 2.5 mm holes on the sides, use the 3mm drill to create some cup
● With the 3 mm tap, cut the thread in the 2 mm holes in the middle

Step 4:
● Without damaging the holes, file the end of the strip with all the holes as close to the first 3
● From the strip, cut the parts with the first three holes
● Also, as close to the most used flyer to file the other side.
Note: Make sure you are careful while filing as this will get very hot

**Step 5:**Join all the parts together and make sure that the cup on the outer holes of the two plates is two words each other and tighten the bolts to hold the bones

Step 6: Join to strip of bras together and form a torso. Then cut the torso and form the feet

Step 7: When your puppet is the way you want it, lock teeth styles by fixing the ball head screw in place

Animation Editing:
Also, you can make a stop motion video on Filmora by considering the following factors:
● Camera Steadiness is a must for every shot you plan for Stop Motion Video. Shaking a camera is not good. Else, your video won’t be smooth.
● Ensure capture the shot under consistent light and prevent light exposure from changing on the object; otherwise, there will be inconsistency in the video.
● To make it easier, play the film in advance, as the more friends your video, the smoother the video will be.
Here are steps to make a stop motion video on Filmora:
Step 1 Place the camera steady and bring your object in the frame. Lightly move your things and capture the movement frame by frame.

Step 2 Download and start, or if you have already installed, run the Filmora program and choose a suitable frame rate in the project settings. After selecting the resolution, click on the file and go to the project setting.

Step 3 Now import the media file using the import option from the file menu and import the captured images.

Step 4 Adjust the menu’s preference or press the shortcut key Ctrl+Shift+, and a window will appear on your screen. Select the editing panel and change the photo duration between 0.2 to 0.5 seconds.

Step 5 Once done with all the settings and satisfied with the results, click on export and select your desired video format. Your video will be exported and saved in your library so you can share it with friends.

● Key Takeaways from This Episode →
● Get to know about what is stop motion puppets.
● Different examples of how dinosaur stop motion puppet or other puppet animation form works.
● The process to create your stop motion puppet and how Filmora will assist you in it.
The significant difference between a stop-motion puppet and other types is that they have an armature inside. An armature is the puppet’s skeleton, a must to hold its position without sleeping for each captured frame. The stop motion puppet makeover should be precise to prevent it from breaking down or falling quickly. In addition, buying a stop-motion puppet armature might be pretty expensive, so making them by yourself is much more fun and cheaper.

To prevent any mishap during your stop-motion puppet making, your pupils should be as durable and lightweight as possible, and they must be designed based on what you will be doing and what kind of movement will be required of them. In essence, your story’s overall purpose for creating the animation will be the ultimate factor in how your character is built and designed.
In this article
01 [8 Popular Stop Motion Puppet Examples](#Part 1)
02 [How to Make a Stop Motion Puppet](#Part 2)
Part 1 8 Popular Stop Motion Puppet Examples
While wandering all through the web world, you will encounter many famous stop motion puppets. Some of them are very popular stop-motion puppets for sale, and this section of the article is about to explore eight (of them and what they stand for:
01Rudolph the Red-Nosed Reindeer

Rudolph, the Red-Nosed Reindeer, is a pleasant Christmas stop motion animated TV special in 19produced by video craft international limited. These figures starred in the perennially beloved stop motion animation Christmas special.
02Nestor the Long-Eared Christmas Donkey

The Long-Eared Christmas Donkey, Nestor is a Christmas stop motion animated TV special in 19produced by Rankin-Bass productions. The story is back in the Roman Empire days when miniature donkeys were born with very long years and kept getting into trouble. When the owner decides to throw him out of the stable, his mother sacrifices her life to save him from a blizzard.
03Santa Claus is Comin’ to Town

This is a stop-motion animation TV special in 19made by Rankin-bass productions. The story tells all about Santa Claus when he was a baby and growing up with the Kringles. The story is told and sang by a special delivery Kluger voiced by Fred Astaire.
04Negative Space
This one is one of the world’s wide appreciated and Oscar-nominated stop motion puppet animations that reflect the son and father relationship in an interactive way. It is a must to watch animation effects.

05Fantastic Mr. Fox

Fantastic Mr. Fox is a 20puppet animation movie that talks about an urban fox that cannot resist returning to his farm and must help his community survive the farmer’s retaliation.
06Coraline

Coraline is a 20Pope x animation TV series that talks about an adventurous 11-year-old girl that finds another strange world that is an idealized version of her frustrating home.
07The Nightmare before Christmas

The nightmare before Christmas is a puppet animation TV series that talks about Jack Skellington, the king of Halloween Town, and discovers Christmas town but his attempts to bring Christmas to his home result in confusion.
07Corpse bride

Corpse Bride is a puppet animated family TV series in 20talks about a shy groom practicing his wedding vow in the inadvertent presence of a deceased young woman as she rises from the grave, assuming that he has married her.
Part 2 How to Make a Stop Motion Puppet
Do you have a story, and you need some puppets to take the place of your actors, and you want to double in stop motion animation. The fact is there are different ways to create your Stop Motion Puppet, and as per your storyboard requirement, you can go with other methods. Such as, you can either use tools to build your puppet armature, otherwise can make some puppets from clothes and threads to give it a structure, else can use clay to assign a static puppet structure. It’s all your choice, so all in all what you need is:
● A Storyboard
● Puppet armature tools
● Camera setup
● Editing Software (in our case, we are going to use Wondershare Filmora Video Editor )
In this tutorial, we will be teaching you how to make stop-motion puppets in a way that is relatively cost-effective to produce durable means whose construction requires little or no time or extra equipment:

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Materials:
● Ball head screws (M2.5)
● Small screws (M3)
● Ball head screws (2xand brass pipes whose diameter is less than ball head screws
● Brass plate (strips 2mm thick)
Tools:
● M3 thread tap
● M2.5 thread tap
● Screwdriver
● Pliers
● Drill press
● Drills of 2.5 mm, 2 mm, 3 mm
● Power sander
● Loctite
● File
● Bandsaw
Step
● Use the brass to mark the length of the bone
● Cut the tube according to the length
● Sandpaper or file it Square
● On both sides of the tube, use the tap to cause the tread
● Use the screws in the brass tube to screw the ball head

Step 2:
● On each sides of the brass strip, drill 2.5 mm holes
● Then, between holes of the holes you drill, drill 2.5 mm holes
● Between the other 2.5 mm holes, drill 3mm holes

Step 3:
● On the 2.5 mm holes on the sides, use the 3mm drill to create some cup
● With the 3 mm tap, cut the thread in the 2 mm holes in the middle

Step 4:
● Without damaging the holes, file the end of the strip with all the holes as close to the first 3
● From the strip, cut the parts with the first three holes
● Also, as close to the most used flyer to file the other side.
Note: Make sure you are careful while filing as this will get very hot

**Step 5:**Join all the parts together and make sure that the cup on the outer holes of the two plates is two words each other and tighten the bolts to hold the bones

Step 6: Join to strip of bras together and form a torso. Then cut the torso and form the feet

Step 7: When your puppet is the way you want it, lock teeth styles by fixing the ball head screw in place

Animation Editing:
Also, you can make a stop motion video on Filmora by considering the following factors:
● Camera Steadiness is a must for every shot you plan for Stop Motion Video. Shaking a camera is not good. Else, your video won’t be smooth.
● Ensure capture the shot under consistent light and prevent light exposure from changing on the object; otherwise, there will be inconsistency in the video.
● To make it easier, play the film in advance, as the more friends your video, the smoother the video will be.
Here are steps to make a stop motion video on Filmora:
Step 1 Place the camera steady and bring your object in the frame. Lightly move your things and capture the movement frame by frame.

Step 2 Download and start, or if you have already installed, run the Filmora program and choose a suitable frame rate in the project settings. After selecting the resolution, click on the file and go to the project setting.

Step 3 Now import the media file using the import option from the file menu and import the captured images.

Step 4 Adjust the menu’s preference or press the shortcut key Ctrl+Shift+, and a window will appear on your screen. Select the editing panel and change the photo duration between 0.2 to 0.5 seconds.

Step 5 Once done with all the settings and satisfied with the results, click on export and select your desired video format. Your video will be exported and saved in your library so you can share it with friends.

● Key Takeaways from This Episode →
● Get to know about what is stop motion puppets.
● Different examples of how dinosaur stop motion puppet or other puppet animation form works.
● The process to create your stop motion puppet and how Filmora will assist you in it.
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You
10 2D/3D Animation Tips & Tricks to Bring New Ideas to You

Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
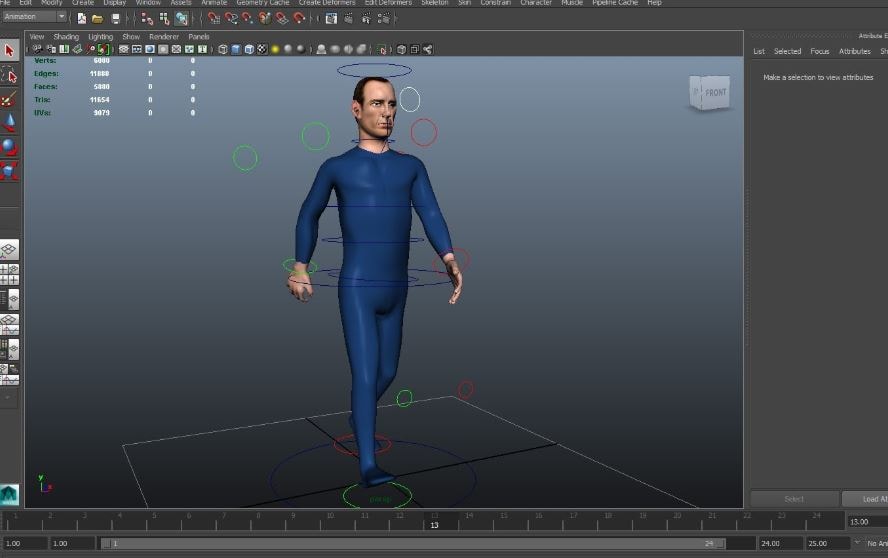
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
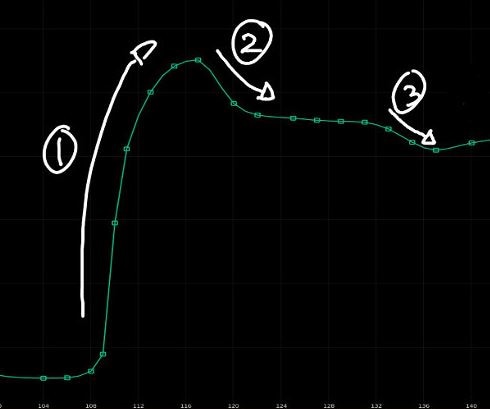
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Animation is a skill that you need years to practice. However, the learning process can be boosted if you master some animation tips. If you’re looking for great 2D/3D animation tips and tricks, this is what we will offer here.
There are some overlaps between 2D and 3D animation tips like practicing and object pose, but in essence, animation tips can be learned commonly.
These animation tips will help you make your 2D and 3D animations as bold and creative as possible, while reduce your workload and enable you to get your work out into the world quicker with excellent animation software . Let’s take a look at the top 10 2D/3D animation tips and tricks right now.
- Part 1: 2D Animation Tips for Beginners
- Part 2: 3D Animation Tips for Beginners
- Part 3: Frequently Asked Questions about Animation Tips
You may also like: Top 10 Anime Websites to Watch Anime Free
Part 1: 2D Animation Tips for Beginners
1. Find a reference in the real world
This first 2D animation tip is to find a reference. Using a real-world reference can help you animate faces effectively. When studios work with voice-over artists , they often record their facial movements so 2D animators can work with them and ensure their expressions are captured convincingly.
If this isn’t possible, consider using your face, so you have something to refer back to. You could use a mirror and speak the words your character will be saying into it. This can help you get the animated expressions just right.
2. Observe real life
The second animation tip is about observation. One of the key aspects of 2D animation is bringing life to animate objections. You need to think hard about how emotion can be portrayed and choose each movement carefully.
Spend time watching how people in real-life environments talk and interact with each one another, how they move, and how they express emotion. People-watching can be worth its weight in gold when it comes to preparing animations for 2D. Don’t be afraid to spend a great deal of time doing this, as it can be counted as valuable research.
3. Simplicity is the key
2D animation is never complicated compared with 3D. Think carefully before making a scene too complex. If there is too much information to digest, the overall effect can be one of confusion, and you may even find yourself compromising the realism of the scene. Try not to litter the scene with too many pose changes or other elements, and keep it authentic.
4. Draw animation again and again
Drawing animation takes a lot of time. It can’t be finished within one day, so you better know deep down that one piece of work only can be done after you have revised it many times. For 2D animation, it means you need to draw objects on paper many times.
In other words, the animation is a skill that needs practice and time. You can’t master it quickly. Luckily, all pains will be rewarded someday.

5. Feedback is crucial
Feedback is an essential part of artistic development . It’s wise to actively seek out commentary from knowledgeable figures who can help you improve. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will help you make the result hit the spot much more convincingly.
Part 2: 3D Animation Tips for Beginners
Speaking of 3D animation, we think it is not easy to start at first. In this case, you need more tips and tricks.
6. Carefully use keyframing
3D Animation is all about poses. Remember, this animation tip is crucial. Individual frames come together to create movement and tell a story. The keyframes in 3D animation videos are the first and last movements in any sequence. You need to create strong first and last poses for your movements before deciding what happens between them. You must make these poses as memorable and powerful as you can.
7. Evaluate constructive criticism
It’s vital to pay attention to constructive criticism rather than simply choosing to ignore it. Most examples of constructive criticism aren’t about offending you, and friendly advice can play a pivotal role in helping you get the results that you are looking for.
This 3D animation tip can take years to reach the level you want to when it comes to the animation industry. Even if you don’t receive a great deal of or even any positive feedback, the people offering their comments may simply be trying to help you so you can improve. You may find that the criticism is being made purely because of personal preference on the part of the commentator.
8. Take the rhythm in animation
For 3D stop motion animation video, rhythm is an element to do storytelling. The best 3D animations have a strong sense of rhythm and a natural movement flow. Many inexperienced animators have found themselves animating too fast or slow. Don’t worry if you have this problem in the early days, as chances are you’ll start to get it right with time. Timing and spacing between your frames create movement in your animation. With time, you will get a better idea of how many frames you need to move the object from point A to B.
9. Basic model
You may see your system working too hard when you use a high-res model , and this can dramatically slow down the animation process. When you playback the animation in real-time, you may not see every frame. If you are working on the motion of a character, use a simple proxy 3D model to prevent this problem. You can then work more effectively with movement and return the more complex model to the process later.
10. Use ‘shark fin’
This is a advanced 3D animation tip for you. A curve known as the ‘shark fin’ is often used for facial animation processes. This can help you represent rapid facial movements, including those involving the lips and eyebrows. Faces can move very quickly, so it’s wise to make expressions occur within just one or two frames, or three if the spacing demands it.
Part 3: Frequently Asked Questions about Animation Tips
Below are four FAQs about 2D and 3D animation tips that people have asked many times. Hope they are helpful.
1. Are there any animation tricks to use?
We must say muting dialogue is one trick you should know. If your audio is on, you need to listen to it again and again. Thus, audio can disturb your creating process. After you finished the animation, you can turn audio on to revise the animation.
Besides, when you do animation, another trick is you can pause the post before the character goes into the next pose. It is a commonly used trick used by professionals, so you might think it is useful.
2. Is animation hard to learn?
Many beginners are wondering is it difficult to learn animation. The answer is NO if you are about to learn 2D animation. Many tutorials and lessons are easy to find in the market. However, if you start on 3D animation, it will be much harder than you thought. In this case, we recommend you learning 2D animation first.
3. Can I learn animation on my own?
You can learn animation on your own, but that’s not the best way. We recommend you learning animation by attending a training class , especially if you are a starter. You can build a solid animation knowledge base fast compared with learning on your own.
4. How can I get better at animation?
The best answer to get better is to imitate and practice. This tip is the most useful, practical, but difficult to complete one. If you can practice like half a year, you will get much better at animation.
Conclusion
By taking the above animation tips, you can create engaging, inspiring, and unforgettable animations that will captivate your audience. Why not get started following these animation tips right now?

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Tips for Animated Collage Maker
Versatile Video Editor - Wondershare Filmora
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
Using collections of pictures, you can create a collage and animate it to excite the audience. The animated collage maker eases this task and aids in creating the collage as a pro editor. Manually, you would have seen many images pasted on a single sheet conveying a meaningful message overall. A similar scenario happens when you do them digitally. You can build a collage with the help of a wide range of images. Mostly these are used to excite the viewers during special occasions like parties, anniversaries.

For the official purpose, the animated collage occupies the business webpages to enlighten the website visitors about the products and services. The animated collage has dual purposes that meet your personal and professional needs. In this article, you will learn about the animated collage making tools in detail and the best way in creating them efficiently. Choose the best program that satisfies your needs with more customizing properties. Scroll down to discover the best applications to build a collage that serves your needs precisely.
In this article
01 What is an animated collage maker?
02 Best 4 animated collage maker tools
Part 1: What is an animated collage maker?
The animated collage maker is a sophisticated program that imports the desired images into the working space and animate them using the in-built options. Before applying the animations to the collage, you can edit the images and bring the best out of your captures. The animated collage will convey a meaningful message to the audience. Here, you can add texts, pictures to express your emotions in the animation. If you closely watch the digital market, you will come across a wide range of applications serving this animation as per your requirements.

Every tool is unique and comprised of intellectual animation effects to include in your files to acquire the desired outcomes. You can also try collage making with the captured videos too. Any media files are sufficient to create a collage to attract the audience. Check for the compatibility of file formats when you choose any tool to perform this activity.
Part 2: Best 4 animated collage maker tools
In this section, you will learn about the unique tools that assist in making a collage using the media files and inserting your favorite animations to enhance interaction with the viewers. Every application is unique and they provide different elements to serve your design needs. Both the professionals and newbie users can try the below-discussed tools without any hesitation. They offer a simple environment and you can work on your images confidently to build interactive files for your needs.
The below discussion gives you valuable insights on the tools and the efficient way to employ them while creating a meaningful collage for your requirements. Surf them carefully and try the app that inspires you a lot.
2.1 Photos.google.com
The Google platform serves you with the making of collages using the captured media files. Step into this environment to create a collage for your needs hassle-free. First, go to photos.google.com and log in to your Google account. Then, click Utilities and press ‘Create new -> Animation or Collage’. Add the images from its storage space and tap the ‘Create’ button. It is a simple method and you can create a collage in no time. Without downloading any application, you can build an animated collage for your requirements. You can use any number of images during the making of the collage process.

There are options to include videos too. You can choose the perfect files as per your desires. It is a built-in application provided by Google to build their collage by including the stored images or videos in this virtual space.
**2.2 Canva
The Canva is an incredible program that offers excellent editing options on the media files. You can either make a video or image collage using this platform. While making the collage, you can add texts to convey a thousand meanings to the audience. Use the animated collage files to narrate stories based on your theme. Canva is widely used by professionals and you can use it to create a collage for official and personal use. The fabulous template collections give you a wow feeling when you step into the working space. The sophisticated environment and the controls are explicitly visible for quick reach.

To create a collage using Canva, launch the application and choose the base template for this process from its libraries. Then, navigate the folders and select the media files to upload them into this design interface. Next, customize it by adding stickers, changing the colors, inserting texts to add flavors to the existing content. Edit the videos with basic customizing options like trim, crop, and rotate. Finally, tap the create a video collage button to build an animated collage file in MP4 format. Download it and use them on any platform flawlessly.
**2.3 Filmora
The Filmora is a sophisticated tool that creates miracles with the media files. You can use this application as an editor in modifying the details precisely to enhance its appearance. Using the image and video files you can create a wide range of GIFs and other animated images in no time. This platform offers excellent editing options to grab the attention of the audience. It serves as a reliable program for professionals to make the best out of the captured images.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Unleash your imagination while customizing the media files
It has a simple interface and aids you in personalizing the pictures limitlessly.
The built-in templates and toolbox excite you when performing miraculous changes to your images and videos.
Export and import the files effortlessly despite file sizes and locations.
The availability of the tutorials guides even a newbie to use all its functionalities precisely.
You can use the customizing elements to animate the GIFs and include texts and overlays as per your needs. It is an excellent application that performs beyond your expectations.
**2.4 Kizoa
It is an online **animated collage maker that serves you with dozens of templates. You can either create a collage from scratch or use the in-built templates to make your work easy. Step into its website and log in to build your favorite collage using the collection of media files. Choose the templates and upload the images or videos. You can add some effects to enhance its movements and finally click the create button to complete the process. Make an instant share to desired media platform using the export option. It is a fabulous online tool that offers you a comfortable space to bring wonders to your images. Create an interactive and animated collage to entertain the audience to the core. Use this program without any hesitation because the automated wizard will guide you to proceed forward with the respective pop-up messages.

These are the ideal and productive animated collage maker tools that excel in the digital space. They are reliable and you can opt for them even without any second thought. The online and offline programs aid in making the best out of the captured media files. Choose the one that meets your needs and proceed with the making of the animated collage to entertain your guests during special occasions.
**Conclusion
Thus, this article had given you enlightening insights about the best - animated collage makers at the online platform. The above-discussed applications are highly performable and they serve your needs without any excuses. Use the Filmora app to perform multitasking on your media files and add extra detail to your animated images or videos with the help of the in-built elements. Stay connected with this article to discover new horizons about the collage maker tools.
How to Cartoonize Photo Photoshop in Simple Steps
How to Cartoonize Photo Photoshop in Easy Steps
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Cartoons, an already catchy entertainment source, can upgrade other media utilities on integration. Look through the easiest ways of creating cartoonize photo Photoshop stills!
In this article
01 [Types of Cartoon Effects in Photoshop](#Part 1)
02 [Easiest Ways to Cartoonize Photo in Photoshop](#Part 2)
03 [How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look](#Part 3)
Part 1 Types of Cartoon Effects in Photoshop
It is an absolute fun activity to explore your editing creativity in the realm of cartoonizing the otherwise ordinary still captures. Talking of the most convenient cartoon creator and editor applications, you can safely rely on the Photoshop Image Editor application to choose from a pool of cartoon editing effects for adding that spunky and funny element to your image files.
Presented in the following section, is a discussion of some of the most stunning and visibly amazing cartoon effects in the application’s Editor Library to cartoonize Photoshop images:
01Pop Art Photoshop Action
The effect is a predominantly preferred as a cartoon action Photoshop utility to caricaturize a normal image, along with customizing the same to change the colors and background of the original still capture for creating a brand new appearance with utmost ease. Apart from this, the aforesaid effect allows you to exclusively customize the globally acclaimed graphic masterpieces of Roy Lichtenstein. Working with the effect, you can edit a self-portrait or the favorite image of your pet to give the latter, a funny retro feel.
02Vintage Comic Creator
If the idea of sticking to just the creation of cartoon images is not enough to satisfy you, the Vintage Comic Creator effect allows you to expand your creativity level to work on cartoon based shape and text edits. You can use the effect to enhance an image logo or plain text with a comic book oriented text. A download of this cartoon effect template facilitates you with diversities of customizable layer styles, overlays and patterns.
03GTA Photoshop Action
This is a complete pleasure for the creative fan of Grand Theft Auto, the wicked chasing game series. Additional to creating a stark variety of edited cartoon stills, you are free to reinvent the aforesaid game’s most popular caricature edits, while using the GTA Photoshop Action editing filter. Launched by Indworks, the effect package consisting of 15 vibrant themes and 5 collage templates; promises a quick mimicry of your most cherished video and console games.
04Vector Paint Photoshop Action
The one is an amazing Photoshop effect for creating cartoon edits, which works through a merger of two different ingenious art themes or styles for transforming basic images into cartoonized stills.
The effect grants you the liberty to use varieties of art styles, such as, comic, photo retouching and energetic oil to obtain editing results comparable to that of any original photograph. The template is conveniently simple to use and assures you of quick results. All this, just at a nominal price of $6! Interesting, right?
05Ultra Realistic 3D Space Effect
Considering the fact of you being a space admirer, this one is the perfect image editor for you to add the vibrancy of stunning space elements and backgrounds within your cartoonized edits. The effect lets you play with the diverse range of customizable text and exciting caricature backgrounds. When downloading the template, you get a main setup file, a few editing examples and a web link to the free fonts present in the effect.
06Animated Zombie Grime Art Photoshop Action
Are you in love with the latest zombie grimes? If yes, then this action set is exclusive editor package for you. Working with the aforesaid image template, you can effortlessly add the perfect zombie theme to your cartoon edits, along with simultaneously creating a stunning animation, which you can use to enhance your video or GIF uploads on social media. Not forgetting the best part, you get a free access to this amazing utility.
Part 2 Easiest Ways to Cartoonize Photo in Photoshop
Having known about the amazing varieties of cartoonized editor templates in Photoshop, it is a natural instinct to feel motivated to create your own caricature images from normal capture stills. Addressing the concern of image transformation methods to turn a photo into a cartoon Photoshop, let us dive into some of the most affordable methods of creating cartoonized photos in the aforesaid editing application.
Talking of the most basic Photoshop tools for creating caricature images, you can start your editing spree with using the Graphic Tablet, Brush Tool, Layer Masks and a graphic pen to create amateur cartoonized edits from your still photographs, getting a full control on image tracing.
01Brush Tool
A few usage examples include working with a combination of the graphic tablet pen and the editor brushes to trace your image, using the brush in a masked or a fresh layer to avoid altering the actual image, and much more.
02Graphic Tablet
It is best to use the Photoshop Graphic Tablet for adhering to the concern of tracing cartoonized images. You can alternatively cater to the job with a trackpad, mouse, or even your hand. It is however, difficult to assure steady hand postures for image tracing, lest you are using a stylus pen.
03Pen Tool
Using the Pen Tool for cartoonizing your portrait, allows you to draw outlines along the desired figure within the image, along with its important elements, so that you can easily use these outlined paths to introduce different color blocks.
Similar to the Brush Tool, the Photoshop Pen utility grants you the freedom to vary the degree of detailing in your cartoon edit, from being highly expressive to only remaining around the shore. Working with the Pen Tool can, however be a bit tiring and time taking, with respect to the extent of detailing you wish to add to the caricature edits.
Additional to the aforementioned tools, you can also consider using the default image filters of the Photoshop application to get comparable results. This is an exclusively better option to choose, compared to the Pen Tool, when you are working without a Graphic Tablet. To get over the top realistic caricature renderings, you will need to supplement the use of Photoshop filters with the application’s editing channels and other adjustments.
Part 3 How to Use a Variety of Photoshop Special Effects to Create the Final Caricature Look
Considering the extensive discussion on the credibility of the Photoshop Image Editor application in the realm of creating stunning caricature images in high end resolution, let us proceed to learn about using the diversity of Photoshop’s special effects to get the last stage cartoonized appearance of ordinary still images.
User’s Guide to Create High End Cartoonized Look
The following tutorial is a stepwise explanation of the process to convert photo into cartoon Photoshop in the easiest possible way. Stick to the method for getting affordable results in a quick span.
Step 1: Download and Launch the Program
Visit the official website of Photoshop Image Editor for a free download of the software program in your system, followed by installing and launching the same in your device.
Step 2: Upload Your Image
On a successful launch of the editor program, you will be directed to the ‘Photoshop Editor’ window, where you are required to upload any desired still image from your device for creating a cartoonized edit. To do this, either simply add your image to the editor workspace using the ‘Drag and Drop’ method, or navigate to the ‘File’ tab in the top toolbar and click on ‘Open’ in the dropdown menu.
Step 3: Edge Enhancement
Once your image appears in the editor timeline, proceed to sharpen the edges of the face and body of the portrait. Start with navigating to and clicking on the ‘Filter’ option, followed by tapping on ‘Filter Gallery’ and selecting the ‘Artistic’ folder, where you need to choose the ‘Poster Edges’ option. Observe the effect of these setting on the portrait and make necessary changes.
Step 4: Background Setting
Ensure that the background and foreground of your image are set to white and black colors respectively. If not, proceed to adjust the same as required.
Step 5: Distorting the Edges
You now need to introduce some distortion in the edges of your portrait. Navigate to the ‘Filter’ option again, open the ‘Filter Gallery’ and choose ‘Torn Edges’ from the menu that drops down. Select the desired parameter values in accordance with your creative suitability.
Step 6: Using the Channels Panel
The next step is to select and copy your portrait using the ‘Ctrl + A’ and Ctrl + C commands respectively. Navigate to the ‘Channels’ panel at the right of the Photoshop workspace. At the panel’s bottom right, proceed with creating a new channel. It will be assigned the name ‘Alpha 1’ by Photoshop, which you are most welcome to change.
Step 7: Color Inversion
When you finish creating the channel, use the ‘Ctrl + V’ command to paste your portrait in the same. Proceed with inverting the image colors by navigating to the ‘Image’ option, followed by choosing the ‘Adjustment’ and ‘Invert’ options from the consecutive drop downs. Now, make a selection of the ‘White’ regions of your portrait by pressing the ‘Ctrl’ key and clicking on the ‘Alpha 1 Channel thumbnail.
Step 8: Layer Creation
Navigate to the ‘Layers’ panel at the right of the Photoshop workspace, and click on the ‘New Layer’ icon for creating a fresh layer. Fill the just created layer with black color, either by pressing ‘g’ from your system’s keyboard, or using the ‘Paint Bucket’ tool. Don’t forget to assign a suitable name to the layer.
Repeat the above process to create a separate layer and e fill the same with white color. The layer creation process is essential to separate the white and black colors of the actual image.
Step 10: Layer Dragging
In the ‘Layers’ panel, drag the ‘Black’ layer above the ‘White’ one.
Step 11: Creating Additional Layers
You are now required to create three more layers, with the same process as for the above two, for adding effects to the Skin, Clothes and Teeth/Eyes of the portrait. When you finish creation, assign suitable names to the layers, followed by dragging them below the ‘Black’ one within the ‘Layers’ panel.
Step 12: Color Selection and Application
Choose the respective colors for the clothes, skin and teeth/eyes of the cartoonized edit. To proceed with color application, navigate to the toolbar at the left of the Photoshop workspace and choose the ‘Brush Tool’. Finally, choose a particular layer and apply careful brush strokes to add color to the specific area of the portrait that you wish to edit. Follow the same process to add colors to the remaining layers to get the desired result in all areas of your cartoonized edit.
Step 13: Using the Gradient Tool
Navigate to the ‘Layers’ panel again and create a new ‘Gradient’ layer to further enhance your creation. You now need to select the ‘Gradient Tool’ from the toolbar at the left of the Photoshop workspace. The ‘Gradient Editor’ pops up with the continuously running ‘Gradient Bar’, as soon as you make the selection. Double click on the gradient boxes at both ends to select them, followed by making your color choices. Tap on ‘OK’ when you are satisfied with your work.
Step 14: Filling the Gradients
To proceed with gradient filling, press and hold the mouse button on the image at the bottom left and continue to drag the cursor to its top right corner. Leave the mouse and navigate to the ‘Layers’ panel for dragging and dropping the ‘Gradient’ layer above the ‘White’ layer.
You are now done with the process of creating a caricature edit from a normal still portrait. Your final image output will appear something like the following:
Creative Ways to Make iPhone Text GIF
Creative Ways to Make iPhone Text GIF
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
GIFs add fun and humor to interactions via text messages. GIFs allow you to convey ideas, emotions, and thoughts in much more precise ways than an emoji would. iPhones operating on iOS 10 or later versions have an in-built GIF keyboard, making it super easy to add GIFs. iPhone text GIFs are readily accessible from GIF keyboards. Still, if you do not have one, you can resort to third-party applications like GIPHY and GIF keyboard for more prominent access to GIF libraries.

Let’s now delve into the different ways of adding GIFs in text messages on iPhone and directly sending them using the Messages app.
In this article
01 [How to Text a GIF: For iOS and Android](#Part 1)
02 [How to Text a GIF on an iPhone Using a Third-Party App](#Part 2)
03 [How to Send GIFs on iPhone](#Part 3)
Part 1 How to Text a GIF: For iOS and Android Users
iPhone text GIFs make texting more fun. Hence, we dedicated this part to teaching you how to use iPhone text GIFs to revitalize and better express yourself while texting.
On iPhone, there are two different ways to send iPhone text GIFs – employing the default keyboard or through the help of third-party apps. You can use the iOS default keyboard to search for GIFs in iMessage on iPhones directly. This applies to all iPhones running on iOS 10 and later versions. If your iPhone belongs to this category, follow the simple steps to add GIFs in text messages on iPhone:
01Sending GIFs using the iPhone Default Keyboard
Here’s how you can send iPhone text GIFs using the iOS default keyboard:
Step 1: On your iPhone, click on the iMessage app to open it.

Step 2: Click on the contact you want to send the GIF to from the list. If you have not previously sent a message to the contact, at the top right corner, click the Write icon represented as a square with a pencil, then enter the name of the contact you want to send the GIF to.

Step 3: Click the Images icon from the menu bar below the new message field. The image icon represents a white magnifying glass in the middle of a pink-colored circle.

Step 4: This pops up a GIF keyboard with the prompt, “Find images.” Browse through the library of GIFs to see recently used or popular GIFs. If you’re looking for a specific GIF, type in a search keyword into the Find images search bar to discover the results of GIFs that best match your request. For example, you may type “Compliments of the season” or “Grumpy,” depending on what you want.

Step 5: Scroll through the different GIFs on your screen to find the one that best fits your message. Click on it to automatically add it to your message in the text field. Peradventure you selected the wrong GIF, hit the small “x” icon at the top right corner of the GIF to delete it.

Step 6: Click the Send icon, represented as a blue arrow icon, to send your GIF.

You can add comments to a GIF just before sending it on the iMessage app. Type a message under the GIF before clicking “Send” to get the comment delivered together with the GIF.
From these simple steps, you can tell that sending a GIF from an iOS default keyboard is straightforward.
02Sending GIFs from an Android Device
Adding a GIF while using an Android phone is pretty much straightforward. Using the Gboard keyboard, follow the steps below to add a GIF on Android:
Step 1: Open the Message app and at the bottom of the screen, click the text bubble icon to enter the name of the person you’re texting in the contact field > Click Start.

Step 2: Click the smiley icon on the keyboard > Swipe to browse through GIFs and stickers or enter a search text to find your desired GIF.

Step 3: Select the GIF you want by clicking on it > Hit Send.
Part 2 How to Text a GIF on an iPhone Using a Third-Party App
Sending a GIF from an iPhone is also possible using third-party applications such as GIF Keyboard and GIPHY. These applications are built to add character to text messaging using animated objects called GIFs. Adding a GIF to your texts usually brings in some humor and life. You must have downloaded them from App Store and installed them on your iPhone to use these applications.
You can also visit third-party websites to send GIFs from there. For example, GIPHY supports searching and sending GIFs via iMessage.
Here are the steps to follow to search and send GIFs on iPhone text messages on iMessage using third-party tools:
Step 1: Search for your desired GIF on GIPHY or other GIF websites.

Step 2: Click on the GIF to open it.

Step 3: Long press on the GIF, and from the pop-up options, click Open.

Step 4: Launch Messages, click the Write icon and enter the person’s contact details you want to text.

Step 5: Click on the text box to bring up your iOS keyboard.

Step 6: Click on the text box again to add the paste option.

Step 7: When the GIF appears, click Paste.

Step 8: A preview of the GIF would appear on the text box. Hit Send when you’re ready to send the GIF.

If you use a GIF website other than GIPHY, the sent GIF may appear as a link rather than an image. If you’re okay with that, make sure the address of the shared animated image you end with the file extension, “.gif” if not, iMessage would not be able to load it.
Part 3 How to Send GIFs on iPhone
To save your file with .GIF extension, you need an application or software accessible online and offline. Indeed, many GIF creators are available in the market, both free and paid versions. However, Wondershare Filmora Video Editor is one of the preferable programs for video conversion to GIF. The software is intuitive and does not require any tech knowledge to use it. With this software, you can customize or create your GIFs while adding creative animation effects and texts to them. Filmora supports GIF creation from a variety of video formats including .mpeg, .dat, .mkv, .wmv, .mp4, .avi, and .evo.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

With Filmora, you can create and edit your GIFs with its in-built tools like rotation, color correction, cropping, speed alterations, merging, and lots more. What is more, you can also make a GIF online using Filmora online meme maker. This platform allows you to make videos, GIFs, and image memes without a watermark. You need no sign-up, and it is free to use. Create captions for your GIF while changing your text size, position, and color. Your text can be directly placed outside or inside the GIF and rotated to give it an artistic feel. When you finish creating, your GIF is ready to be used across all devices, including your iPhone.
If you’re unsure about how to use Wondershare Filmora for creating your GIF, below is a YouTube clip to guide you through the process for iPhone text GIFs.
● Key Takeaways from This Episode →
● How to create a GIF on an iPhone text and Android device.
● How to text a GIF using third-party tools like GIPHY and GIF Keyboard.
● The use of Wondershare Filmora to create GIFs with animated texts and outstanding edits.
●If you have stayed with us till this point, you’d have learned how to use your iOS default keyboard to send iPhone text GIFs effortlessly. You have also known how to send GIFs using the Gboard keyboard on your Android devices. Finally, you were introduced to Wondershare Filmora, a professional video editing software that allows you to create stunning GIFs in text messages for iPhone online and offline.
2D Character Animation: Everything You Should Know About It
2D Character Animation: Everything You Should Know About It
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
2D character animation is one of the significant kinds of animation popularly used for creating animated movies, marketing videos, cartoons, advertisements, educational content, corporate presentations, video games, etc.
With the popularity of video content, more and more businesses tend to use animation for promotion, as they magnify conversion rates by 20%. Some companies hire 2D character animation services; others try to make them online with software help.
In this article
01 [What is 2D Character Animation and What Does 2D Animation Do?](#Part 1)
02 [2D Character Animation Tips and Tricks](#Part 2)
03 [An Ultimate Guide to Create 2D Character Animation Online](#Part 3)
04 [5 Great 2D Character Animation Templates](#Part 4)
Part 1 What is 2D Character Animation and What Does 2D Animation Do?
2D animation is identified by having its characters and objects created in a 2D space. It means that they only have height and width to specify.
However, 2D animation is considered a traditional style, known from the 1800s. Initially, it was designed by merging the frames in which one drawing was followed by another and making them different; every second consists of 24 frames.
We all remember the classic Disney animations. Snow White and the Seven Dwarfs, The Little Mermaid, Bambi, etc. They are some of the highly famous 2D animation styles.
With the advancement of computer technologies, this process also got digitized through various 2D character animation software.
In this guide, we’ll talk about everything relatable to 2D character animation, and let’s proceed with the expert tips and tricks to create inspirational style within animation character 2D.
Part 2 2D Character Animation Tips and Tricks
01Look for a real-time reference
Using a real-world reference for 2D character animation can help you effectively animate faces. For example, when studios collaborate with voice-over artists, they often record their facial movements. It further helps 2D animators to ensure their expressions get captured convincingly.
If it seems impossible, you can consider using your face, so you have something to refer back to. You could also use a mirror and utter the words your character will speak. It will display the correct animated expressions.
02Observe real life
You need to use observation a lot more. One of the primary aspects of 2D character animation is bringing life to animate objections. Therefore, you must carefully consider how emotion can get portrayed and select each movement accordingly.
Take time watching how people in real-life environments talk and interact with each other, how they express emotions, how they move, etc. Please don’t spend much time doing this, as it is valuable to research.
03Simplicity is the key
2D character animation is never complex compared with 3D. Think carefully before creating a scene too complicated. You must not include too much information, which is hard to digest, and you may even find yourself compromising the scene’s realism. Try not to heavy the stage with too many pose changes or other elements, and keep it genuine.
04Draw animation again and again
Drawing animation consumes a lot of time. You can’t complete it within one day, so you better know deep down that one task only can be done after you have revamped it various times. For 2D character animation, you may need to draw objects on paper several times.
You can’t master the skill of animation character 2D quickly. Luckily, all pains will be relieved someday.
05Feedback is important
Feedback is an essential element of artistic development. It’s wise to actively seek out feedback from familiar figures who can help you enhance. Naturally, we may see work we have invested a great deal of time and effort indifferently to someone not so involved in the creative process. Feedback can equate to a valuable learning opportunity that will assist you produce the results hit the spot much more appropriately.
Part 3 An Ultimate Guide to Create 2D Character Animation Online
Let’s now look at making an illustrated 2D character animation move on a screen.
While there are nearly numerous options for 2D character animation tools and software, this tutorial will animate a character in Adobe After Effects.
Steps to create 2D character animation After Effects
01Step 1: Download and Install Duik
You need to install the Duik animation plugin for Adobe After Effects to simplify the whole process. You can animate and rig characters’ entire limbs with Duik using just the placement of their feet and hands.
While this isn’t an essential step, it can be valuable for beginners, as you’ll see in this tutorial. Luckily, Duik is available for free from Rainbox Laboratory.
02Step 2: Design Your Character
You need a moving character before you’re able to start animating. You can create this character in Adobe Illustrator and import it into After Effects.
Try creating a straightforward character with an aim on the character’s limbs.
In the example mentioned below, you can see that the body is a very rudimentary shape—a circle—with long legs that make it simple to consider the animation process.

Check the character’s joints. Making a round joint between the lower and upper parts of the legs, for instance, will help the character move more smoothly.

03Step 3: Make and Import Your Character Artwork
Now, you’ll need to make a few final adjustments before moving your character artwork. Break your character out into layers firstly. Every section of the character that will move independently needs a separate layer.
So, layers include his circular body, face, and the leg’s segments (i.e., lower leg, upper leg, and foot).

To import your character artwork, go to File, click the Import tab, and choose your character file. Ensure that you need to import it as a composition to ensure it includes the layers you just created.
04Step 4: Establish Initial Character Rigging
Now, the 2D character animation is almost over by the initial rigging.
Firstly, lower the opacity of all your layers to above 50% to see the critical joints within the character.
Next, you must ensure that the joints hinge in the ideal direction. It’s simple to do with the anchor point tool. For each character’s layer, place the anchor point at the center of gravity for each layer of the 2D character animation.
The anchor point would probably go between the eyes for the layer of the face (i.e., the nose, eyes, and mouth). For each legs’ section, hold the anchor point where the leg will hinge (e.g., the anchor point would be at the highest point for the leg’s upper portion, where it meets the body).

Then, use the parent tool to join the limbs’ sections. For instance, the parent of the foot would be the lower leg, and the upper portion is the parent of the lower leg.
It makes sure that the leg moves together as one unit with multiple hinge points.
Finally, use the Duik toolbar to create character controllers. Controllers control the rotation and position of critical elements within your character. For the ankles of the 2D character animation, you would select the controller that encompasses both the rotation and position.
05Step 5: Create Your Rig
Use the Duik toolbar to create a rig. Select each layer from the extremities inward from each limb, lasting with your controllers.
You would select the ankle for a leg, followed by the upper portion, the lower leg, and conclusively, the controller at the ankle. Then, select auto-rig within the Rigging area of the Duik toolbar.
The entire leg will move when you move that ankle controller. If your character contains them, repeat the process for the other leg, along with other limbs.
Before proceeding, test the limbs to make sure they hinge and move correctly. You need to adjust the opacity of the character back to 100% once you are satisfied with the movements.

06Step 6: Start Animating Your Character
You can begin animating after completing a rig. First, create keyframes—the ending and beginning points of the character’s movement. The character’s legs are at their most magnified are thus the endpoints for a walk cycle. Make sure that the beginning and ending of keyframes are identical to get an ideal loop.
Start adding in-between frames from there, like when one leg crosses over the other in the middle of a walking stride.
Moreover, you can add ‘easing” to the animation via 2D character animation After Effects’ Easy Ease tab, located under the Animation button, and Keyframe Assistant.
It will smoothen the transition between the keyframes. You will have a primary walking sequence at this instance.

Now, you can make further refinements to add detail and secondary movement, like a bobbing motion of the head. You can also modify elements like the keyframe velocity, further smoothing out the animation.
As you practice, you’ll get a better feel for your animation preferences and develop more advanced realistic 2D animation character design capabilities.
Part 4 5 Great 2D Character Animation Templates
1 – FrameStory Character Animation Toolkit
2 – Explainer Video Character Animation ToolKit
3 – 2D Character Animation After Effects Template
4 – Character Animation ToolKit
5 – Rigged Character Animation Mockup Template
Given above is a list of the best 2D character animation templates worth considering. Yet, if you are tired of using After Effects Templates, why not select Wondershare Filmora Template Mode?
It is a brand-new mode recently launched by Filmora to ramp up your story. It is a simplistic way to use compared with After Effects.
****Wondershare Filmora Video Editor Template Mode**
For Win 7 or later (64-bit)
For macOS 10.12 or later
Filmora Template Mode is a bold breakthrough that helps you create incredible videos in a minute. Forget about dragging n dropping the video clips into a timeline; Filmora template Mode provides you a new way of generating videos automatically by using various stylish video templates.
Steps to create a stunning animated video in 3 levels
01Step 1: Choose a template
Pick up a video template that best suits your needs.

02Step 2: Import Media
Import at least three video clips or images and let AI assist you in ramping the production process without hassle.

03Step 3: Export Project
Export media among multiple social media platforms.

● Key Takeaways from This Episode →
● Understanding 2D character animation tips and tricks
● A step by step guide to creating 2D character animation online
● Five best 2D character animation templates
● The best alternative of using the Template mode directly within the Wondershare Filmora
Also read:
- Updated How to Make Animated Videos for Business Simple Guide
- A Roster of 15 Top Disney Channel Cartoons for 2024
- New Ways You Can Master to Find 10 Best Free Animated Text Generator
- 2024 Approved How to Send and Add Snapchat GIFs 100 The Easy Way
- New 15 Best Apps to Turn Photos Into Cartoons and Sketches for 2024
- What Is A GIF
- Updated The Secret Sauce for Making GIF Instagram Story More Stunning for 2024
- New Have You Seen the Facebook Cartoon App Everyones Using Recently for 2024
- How to Make 3D Cartoon of Yourself
- 2024 Approved Learn All About Lip-Syncing in Animation
- New 2024 Approved How to Make GIF Stickers for WhatsApp 100 The Simple Way
- New Best GIF Croppers How to Crop an Animated GIF for 2024
- Updated In 2024, 8 Blender 3D Animation Tutorials
- New How to Make Creative Animation Videos
- New Best 12 Illusion Gifs Top Picks for 2024
- Best 10 Photo Animator Templates
- 2024 Approved Before You Learn 3D Animation Some Things You Should Know
- Fixing Persistent Pandora Crashes on Motorola G24 Power | Dr.fone
- In 2024, How to Change/Add Location Filters on Snapchat For your Samsung Galaxy F54 5G | Dr.fone
- Best Tecno Camon 30 Pro 5G Pattern Lock Removal Tools Remove Android Pattern Lock Without Losing Data
- How to Unlock Oppo Find X7 Ultra Phone without Google Account?
- How to Fake GPS on Android without Mock Location For your Nubia Z50 Ultra | Dr.fone
- 5 Best Route Generator Apps You Should Try On Vivo G2 | Dr.fone
- How To Remove Screen Lock PIN On Vivo S18 Pro Like A Pro 5 Easy Ways
- Wondering the Best Alternative to Hola On Realme Narzo N55? Here Is the Answer | Dr.fone
- New In 2024, Top 5 AI Voice Generators Online (Supports All Browsers)
- In 2024, Full Guide to Unlock Your Realme C55
- Title: Updated Secret Source to Make a Stop Motion Puppet
- Author: Elon
- Created at : 2024-05-19 03:05:01
- Updated at : 2024-05-20 03:05:01
- Link: https://animation-videos.techidaily.com/updated-secret-source-to-make-a-stop-motion-puppet/
- License: This work is licensed under CC BY-NC-SA 4.0.