
You Can Turn a TikTok Into a GIF Now. Heres How for 2024

You Can Turn a TikTok Into a GIF Now. Here’s How
You Can Turn a TikTok Into a GIF Now. Here’s How
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
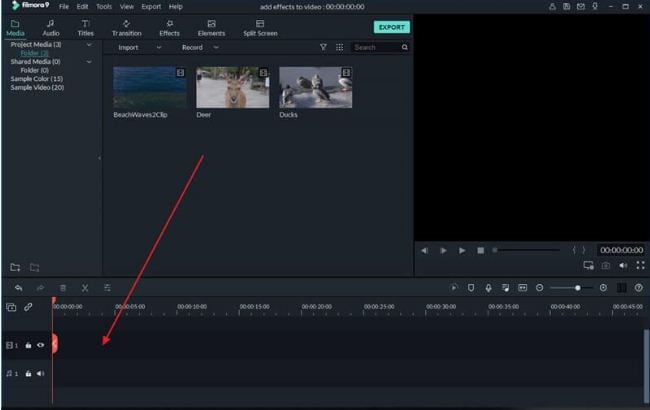
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
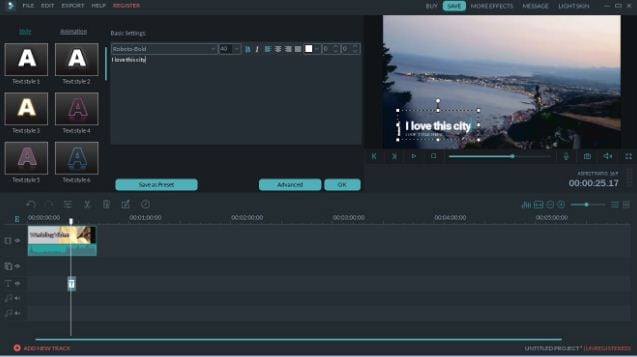
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

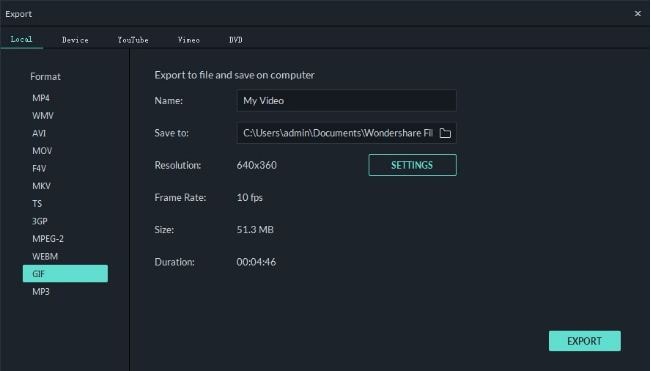
Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
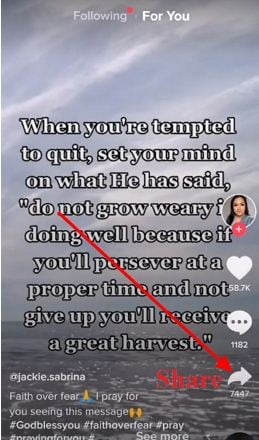
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
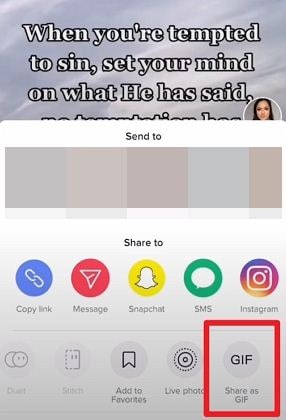
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
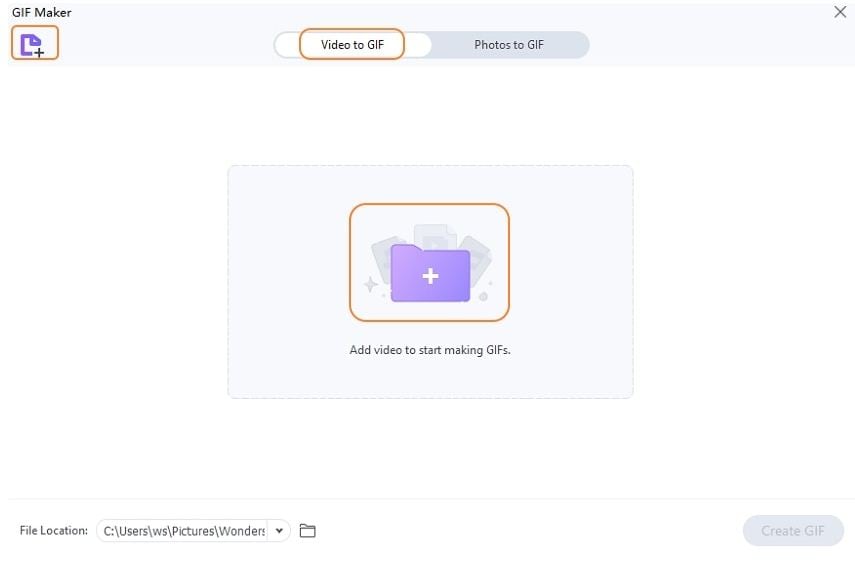
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
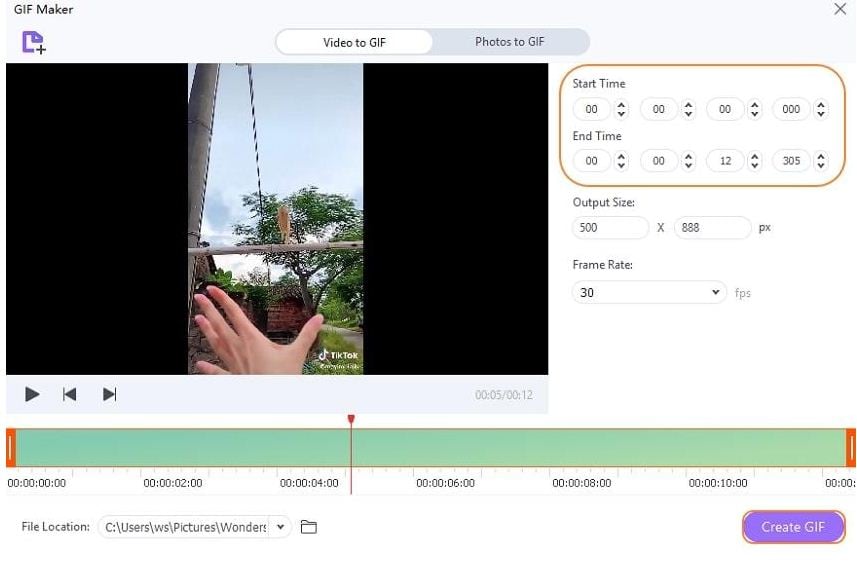
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
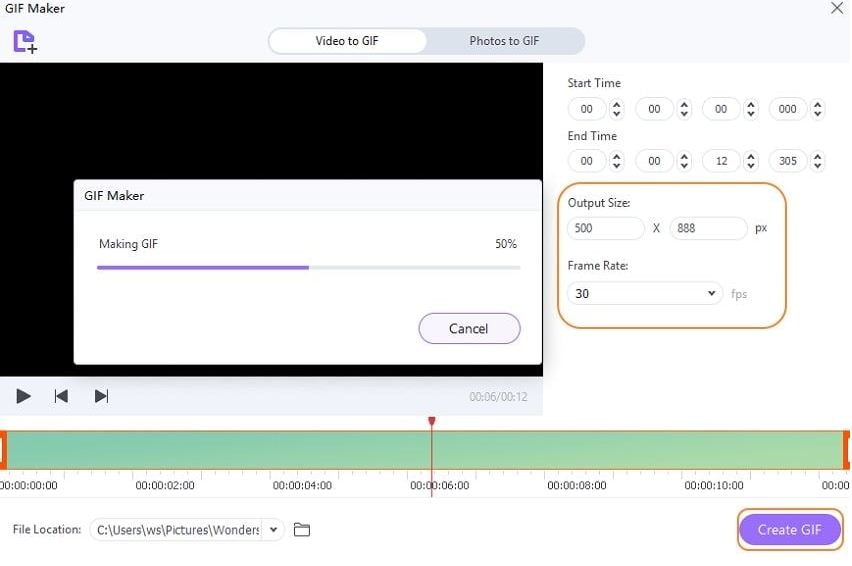
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
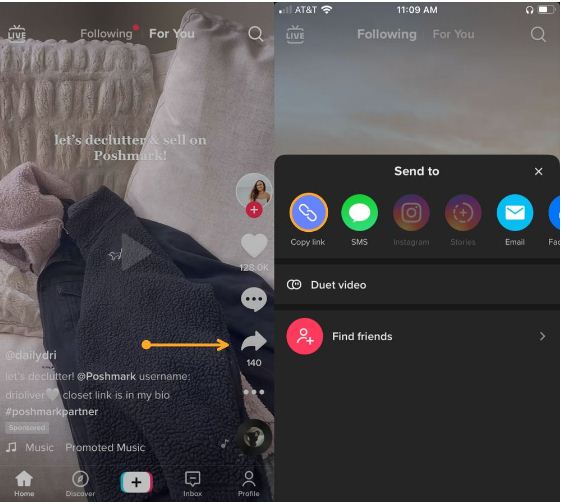
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
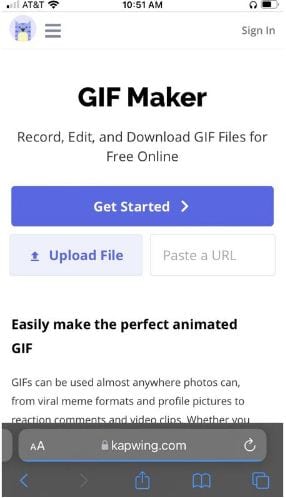
Step 2: Open GIF Maker
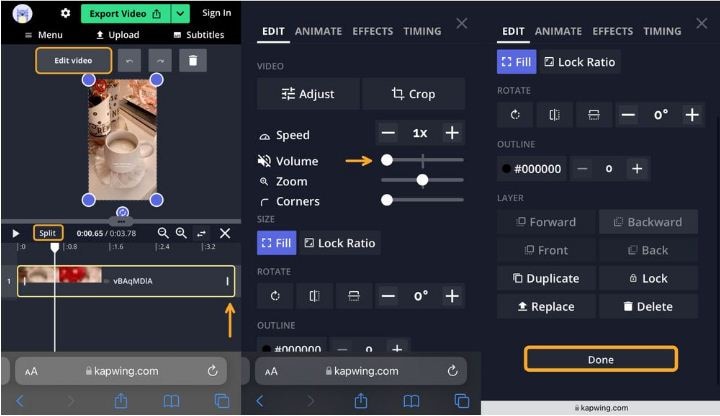
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
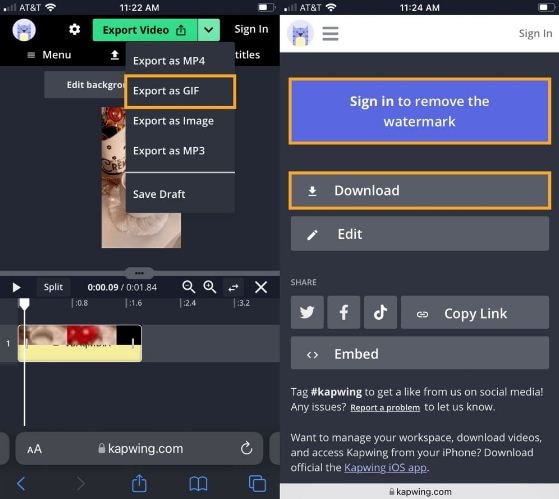
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
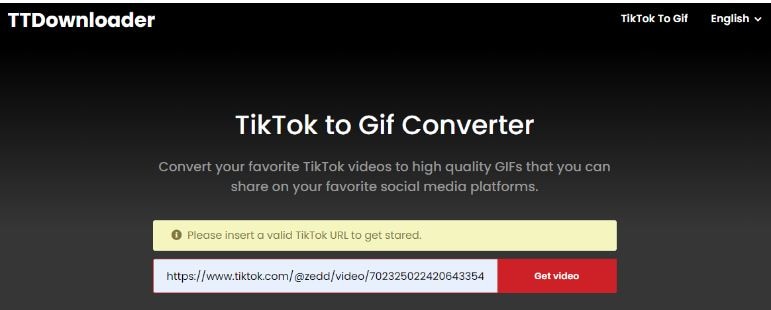
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
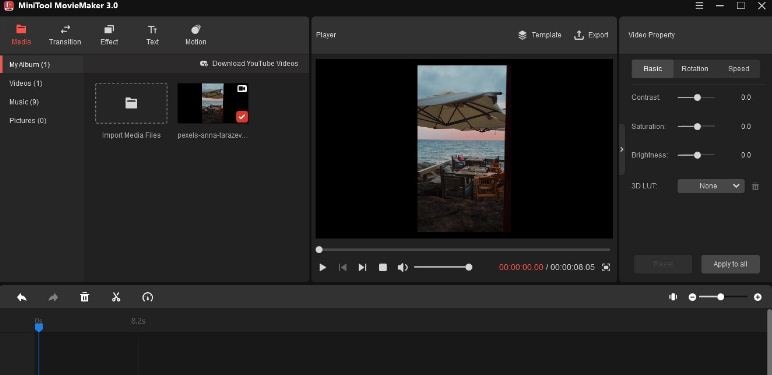
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
Want to add sharing flexibility to TikTok videos? Convert them into GIFs!
In this article
01 [What is GIF TikTok?](#Part 1)
02 [How to Make a GIF From a TikTok Video](#Part 2)
Part 1 What Is TikTok GIF?
In today’s IT enhanced lifestyle, having a profound reach on social media is the new name of popularity. Everyone out there is profusely keen on creating and sharing a plethora of content varieties; memes, videos, animations and what not, across social communities. However, TikTok videos lag behind in this race; often lack the ‘Share’ flexibility.
To match up, there are solutions to convert TikTok video into GIFs. A TikTok GIF is a short, impactful and to the point clip that’s here to share fun and exciting content in the most interesting ways. If you have a bunch of TikTok videos to share with your peers, but missing out on an effective sharing solution, you can conveniently look forward to convert those videos into catchy and interesting GIFs that will definitely hold the attention of your viewers.
Feel motivated? See through the rest of this article to know some quick and easy TikTok to GIF conversion tools and software!
Part 2 How to Make a GIF From a TikTok Video
When looking through solutions to create GIF TikTok videos, you will find a pool of methods and tools available on the internet. All you need to do is select the best one for yourself and get started with converting TikTok Videos into GIFs. Given below are some of the best solutions adhering to the aforesaid concern:
01Filmora
Wondershare Filmora Video Editor is one of the best application software to create a TikTok GIF. This is a simple and smart converter application that caters to your concern in just a few minutes. What’s best is that this app is absolutely free to use and is compatible with your PC, smartphone and a variety of other devices. Here’s how you can use Filmora to convert your TikTok videos into GIFs:
Step 1: Import Your Video
Start with importing a desired TikTok video file to the Filmora timeline. You can also ‘Drag and Drop’ the video file to the editor timeline. Using this application, you have the flexibility to import your clip in almost any video format.
Step 2: Edit Your Clip
Suited to your content preferences, you can edit and enhance your clips with a variety of effects, like, cut, trim, rotate, split, etc., and make appropriate speed adjustments. You can even include text messages to make your GIF more impactful.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Step 3: Let’s Save and Share!
When you are happy, save your work using the .gif file extension. That’s it! You are ready to share your creation with your social media peers.
02TikTok’s Inbuilt GIF Converter
TikTok allows you to directly convert its videos into GIFs. You can use the TikTok application in your smartphone to take up the conversion process. All you need to do is follow the steps given below:
Step 1: Select Your TikTok Video
To get started, open the TikTok application in your smartphone and select the video you want to convert into GIF.
Step 2: Share the Video
Click the ‘Share’ icon at the right of the video screen.
Step 3: Format Selection
Scroll down to the bottom of the screen and choose the ‘Share as GIF’ option. This will automatically convert your TikTok video into GIF in a few seconds.
Step 4: Save and Export
Click on the ‘Save Image’ option to save the GIF in your phone’s gallery. You can also export your creation to different social media platforms.
03Wondershare UniConverter
This one is a handy toolbox loaded with a variety of features that allow you to play with your video creativity. Using this tool, you can quickly create GIF for TikTok and also fix the size and duration of the same. This software supports almost all video formats and comes with an inbuilt editor that you can use to add effects and make your GIFs all the more interesting. This is compatible with your Windows or MacOS PC.
Take the following steps to create GIFs from TikTok videos using this software:
Step 1: Download and Launch the Application
Download the Wondershare UniConverter application to your PC from the software’s official website.
Step 2: Open GIF Maker
In the app’s welcome screen, navigate to the ‘Toolbox’ tab and select ‘GIF Maker’ from the panel that gets displayed.
Step 3: Upload Your TikTok Video
In the next pop-up window, select ‘Video to GIF’ and click on the (+) icon in the centre. You can also click on ‘Add Files’ in the top left and choose a saved TikTok video from your PC to upload.
Step 4: Trim Your Video
Trim the uploaded video to the desired portion from where you wish to create the GIF and set adequate time frames for the same. You can even drag the video thumbnail slider to trim the video.
Step 5: Let’s Get Creating!
Set the final size and frame rate from the ‘Output Size’ and ‘Frame Rate’ tabs respectively. To save your creation, browse and choose the desired system folder by clicking on the ‘Save to:’ tab. Lastly, select ‘Create GIF’ to start the conversion process.
04Kapwing GIF Maker
There may be instances where you cannot save or share TikTok videos. To cut the rush in such cases, you can use Kapwing’s GIF Maker to convert videos from TikTok to GIF online. This one is a free video editing tool that works with almost all internet enabled smartphones and supports almost all common video formats. Here’s what you need to do for making GIFs from TikTok videos using this tool:
Step 1: Copy a Video Link
Search your desired TikTok video and click on the ‘Share’ icon. In the drop down menu, select ‘Copy Link’ to save the video link in your device memory. Once this happens, you will get a confirmation message that says, ‘Copied’.
Step 2: Open GIF Maker
Open the GIF Maker tool in your browser and paste the saved TikTok video link in the editor’s URL bar. This will automatically redirect you to the Kapwing Studio, where you have the liberty to trim, crop or split your video clip to the desired time frame. It is better to set a play span of 3-5 seconds.
You can trim the clip by dragging its ends or introduce cuts at specific points using the split button above the editor timeline. To make volume adjustments, select the video layer and click on ‘Edit Video’ and move the adjuster circle to the left or right to decrease, increase and mute the video volume.
Step 3: Download and Share Your Creation
To save your work, tap ‘Export Video’ at the top and select ‘Export as GIF’ from the drop down menu. Wait for the conversion process to finish and click ‘Download’. This will save the GIF to your device.
You will find a watermark at the corner of your clip. Click ‘Sign In to Remove the Watermark’ to remove it. A workspace for the present and later projects will be created, where you can save you work for a couple of days with Kapwing’s free version. To export your work to social media, click ‘Share’. You can even host your creation on websites. Just copy the video link and select ‘Embed’.
05TT Downloader
This one is another online tool you can use to create GIFs from TikTok videos. This is a quick converter tool that transforms TikTok videos to GIFs in 5 easy steps within minutes. It is a browser tool and does not require a software download. All you need to do is explained in the following steps:
Step 1:
Visit the official site of the tool.
Step 2:
Select ‘TikTok to GIF’ to get redirected to the TikTok to GIF Converter home page.
Step 3:
Copy and paste the desired TikTok video link in the converter’s URL bar. To proceed further, click on ‘Get Video’.
Step 4:
Trim your clip within a time frame of 1-10 seconds.
Step 5:
Click ‘Done’ to initiate the conversion process. Once it finishes, you can download the converted GIF to your device.
06MiniTool MovieMaker
You can prefer this tool to convert TikTok videos in your PC into GIFs. This tool gives you the liberty to trim, cut, reverse and rotate GIFs and even add text and filters to them. Here’s how you can use this tool to transform TikTok videos into interesting GIFs:
Step 1:
Download and install this GIF maker tool in your PC. Launch the same when you are done with the installation process.
Step 2:
In the converter window, import and add your desired TikTok clip into the converter timeline.
Step 3:
You are now free to edit and add text to your video.
Step 4:
Once you finish, tap ‘Export’ and choose your output format as GIF.
Step 5:
Hit ‘Export’ to let the conversion process begin.
● Key Takeaways from This Episode →
● TikTok videos often lack the save and share features, which is an obvious necessity of today’s social outlook.
● Varieties of online tools and software are available for converting TikTok videos to GIFs to increase the sharing flexibility.
● Filmora is a quick and intelligent choice to take up the conversion process within a catch of few clicks.
10 Creative Wallpaper Collage Ideas and Photos
10 Creative Wallpaper Collage Ideas and Photos for 2024
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Photos are not only some captured moments, but memories for lifetime. So, why not relive these happy and special moments by creating a wallpaper of these photos in a collage format. You can choose from the huge collection of your photos and create wallpaper collages. Set a theme for different rooms and then create interesting wall picture collage. In this article we will help you to learn about some creative wallpaper collage ideas and photos for 2024.

In this article
01 [Top 10 wall collage ideas](#Part 1)
02 [How can wondershare filmora help you design your desired wall collage](#Part 2)
Part 1 Top 10 wall collage ideas
There is no dearth of ideas, themes, and designs when it comes to wall photo collages and wallpaper. To make your selection task a little easier, we have shortlisted some of the popular and creative wall collage ideas that can be used in 2024.
01A simple traditional collage
As it is said simplicity is the best, the same goes with the wall collages. A traditional collage having multiple images set in an order never goes out of fashion. Depending on the size of the wall, you can choose the shape and the number of the pictures to be added to the wallpaper.

02Full wall collage
This is one of the easiest ways of creating a collage, where you can get all your favourite pics printed and framed and put up randomly on an entire wall. Besides the captured images, you can also choose some of the stock images available at several online sites like Filmora, Canva, and more.

03Creating a photo grid
Besides putting the photos on a wall directly, you can even place them on some rack to create a collage. Creating a wallpaper on a frame or a grid has multiple benefits like it will keep your walls clean, can be moved at any place of your choice and add to overall looks to the room.

04Creating a collage using polaroid
Instead of getting your images printed and framed, simply take polaroid prints and hang them on a fairy light. This is one of the pocket-friendly collage wall ideas that will also will add warmth and coziness to your room and living space.

05Creating a collage in some shape
Choose a shape of your choice and then set all the desired pictures in that particular shape. This wall collage will look interesting and creative as well. While setting the images in a particular shape ensure that all the pictures are more or less of the same size to make it look symmetrical.

06Adding neon sign to collages
Another interesting way to pep up your wall collage is by adding a neon sign like a heart shape, cloud, or any other amidst your photos on the wall. Neon signs in different shapes, sizes, and colors are available online at pocket friendly prices. As per the theme of your photos, you can add one or more neon signs.

07Wall collage in a letter shape
Create a photo collage in the shape of your name initial or an entire name. You can also create collages for each room in the initials of the name of the person staying in those room. These collages will give a personalised touch to your room.

08Caricature wall collage
To add some fun elements to your wall, use caricature of your photos, instead of the simple pictures. There are several online sites that can help you convert your regular images into caricatures that can be used for creating wallpapers.

09Cartoon wall collage
If you want to decorate a kid’s room wall then nothing can be better than using pictures of their favorite cartoon characters for creating a collage. You can even create an interesting wall of your room if you too like cartoon characters. Stock images of these characters in high quality are available on several online sites.

10World Map wall collage
This is one of the best collage ideas if you love to travel. You can create a world map on your wall and then add your own captured images to the places which you have visited.

Part 2 How can Wondershare Filmora help you design your desired wall collage
Using your own captured images for creating a wall collage is a good idea but to further enhance the wallpaper or use the pictures that would match the desired theme you could select the images from the stock library available at several sites.
One such excellent tool is Wondershare Filmora where you can get a huge collection of images in an array of themes and categories. The royalty free images at Wondershare can be used without any worries.
Additionally, the software also has a collection of music and sound effects that can be used for creating online presentations. Wondershare Filmora Video Editor is complete video editing software that can be used for creating professional looking videos. Some of the key features of the tool include adding filters, overlays, transitions, titles, and much more.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The software is available for download on Windows and Mac systems.
● Key Takeaways from This Episode →
● Wall collages using captured pictures and stock images is an interesting way to decorate your walls.
● There are several creative ideas for wall collage.
● Wondershare Filmora is an excellent tool to find a huge collection of stock images in an array of categories and for all video editing requirements.
Secrets to Make 2D Game Animation
Secrets to Make 2D Game Animation
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
In this dominated era by 2D game animation, when even the latest versions of Super Mario Bros and Street Fighter. are created of polygonized characters, quality sprite-based 2D games are rare.
In this article
01 [2D Game Animation Courses and Tutorials](#Part 1)
02 [5 Best Game Animation Services to Buy Online](#Part 2)
03 [Best 5 Game Animation Tools for Development As of 2022](#Part 3)
04 [3 Tips for Making Great Animations for 2D Games](#Part 4)
05 [How to Make 2D Animation for Games](#Part 5)
Part 1 2D Game Animation Courses and Tutorials
01Animating a 2D Character within Live-Action Video in Photoshop and Premiere
This tutorial greatly defines the process of creating traditional 2D animation in Photoshop implacable over live-action video. We’ll discuss the live-action planning shots with animation in mind, continuity of video editing, and making references for video animation. You will also know how to create the critical poses via rough animation to finish the entire movement and make final line images.

02Beginning 2D Animation: The Absolute Beginner’s Entry with Jeff Mumm
This course lays a solid foundation for absolute beginners entering the exciting world of 2D game animation. Here, we describe the detailed steps to create unique and great-looking animations.
You will also learn ‘easing,’ one of the twelve animation principles, and ultimately plan an animated sequence.

032D Animation in Moho from Basic to Advanced
This course focuses on applying the principles of animation to create an organic walk cycle for the character. This tutorial or course will also teach you how to rig and prepare your animated characters and do 2D game animation.
You will also learn how to trace characters in Moho and use different drawing tools.
Also, you will learn how to create an organic walk cycle by applying advanced animation principles.

042D Animation 101 Courses
This is one of the free online and the ultimate 2D game character design and animation courses that offer free online certificates. Autumn Leave Films has ten years of experience in the film industry and a great collection of short films – nearly 30 2D Animation 101 Courses.
2D Animation 101 provides eight courses, plus free and proprietary 2D game character animation software. In addition, their “Free Step-by-Step Plan” is specifically compelling to beginners in the 2D Animation arena.
It includes daily 10-minute lessons, online 2D game character animation tutorials, suggestions, and tips on using the required software.

05Skillshare -2D Animation for Beginners with Adobe Animate
This is one of the free online 2D animation courses that offer free online animation courses with certificates. You can learn 2D animation online by following Walt’s course. This course is designed for beginners and demonstrates how to create animated characters by providing students with an understanding of the fundamental principles and vivid examples. This tutorial covers various topics, including vector art basics in Animate, nested animations, adding audio to animations, and more.
This short course or tutorial is ideal for animation for personal rather than professional reasons.

Part 2 5 Best Game Animation Services to Buy Online
Rather than using and learning the best 2D animation software for game development, we’d like to describe a list of the top 5 freelancing platforms to rely upon for the best game animation services.
01Upwork

02Freelancer

03Fiverr

04Guru

05PeoplePerHour

Part 3 Best 5 Game Animation Tools for Development As of 2022
01Adobe Animate
It is a program from Adobe’s Creative Cloud. It offers the ability to make many varieties of animated features, games, or other Flash multimedia. The program was called Adobe Flash Professional for more than ten years; that name was retired in 2015.
The main features of Animate are as follows:
● Integration with your Adobe cloud library of assets
● Easy cross-platform use with other Adobe products
● Creates animated movies, cartoons, or clips
● Creates Flash games or interactive Flash utilities

02Moho
It’s a comprehensive and best 2D game animation software where your animations are basically on the level of some of your favorite creations. It’s projected toward animators looking to hone their craft.
You could create some fantastic stuff if you’re up to the task (and the price). Moreover, they’re constantly adding updates.

03Plastic Animation Paper
Plastic Animation Paper is another best 2D game character animation software that deals heavily with the concept of pencil drawing.
The program is designed for the most straightforward use and involves clear resolution. You can do whatever you wish with your drawings and elevate yourself to the next level.

04Stop Motion Studio
‘Want to create movies like Wallace and those groovy Lego shorts on YouTube? Stop Motion Studio allows you to create terrific stop action movies with a bucket of specialized features.’

05Animaker
Learning how to make 2D animation for games with Animaker is also good to set up a storyboard and animate the characters or props in that scene. It’s used by companies like Verizon, Google, Pepsi, etc.
It’s appropriate for ad placement on websites and simplistic for beginners. They make it easy and super-fast to get lost for hours animating.

Part 4 3 Tips for Making Great Animations for 2D Games
Now that you have some initial idea of 2D game animation let’s jump to the top 3 tips that will help you create the best and unique 2D game character animation designs with ease.
It will be beneficial while knowing how to make 2D animation for games.
01Focus on the story and start with simple movements
You need to focus on the storyline so that outcome will come accordingly. Focus on every detail while sketching, and don’t miss out on simple movements. Take paper and pencil and start drawing simple exercises like the movement of a bouncing ball etc.
02Use keyframes properly
You need to carefully use keyframes’ start and endpoints to have robust storytelling and movements. To adequately describe the first and last, you need to consider effectively using the keyframes.
03Enliven your characters
You need to give life to your characters so that audience can best relate to the story. Also, pay good attention to facial expressions, sound, tickling movements, etc.
Although these may look like the most straightforward tips ever, these are the most practical 2D game animation strategies that can do wonders if used effectively.
Part 5 How to Make 2D Animation for Games
Making 2D game character animation isn’t a straightforward process and thus needs detailed knowledge that we will describe below.
Let’s use Unity as the best 2D animation software for games without further ado!
Essential awareness of the Unity Editor (how to navigate and open tabs) is required to work with the Unity Animation window.
01Step 1: Start the Animation tab
Choose the Adventurer character and launch the Animation tab.

Dock this next to your project tab and console tab. Head towards the project tab and name with the Adventurer folder. Make a new folder known as “Animation.”
With the Animation tab, create a new animation known as “Idle” placed in our Animation folder.
It also creates an Animator Controller in that same folder.

Now, let’s start animating this character!
02Step 2: Proceed with the Idle Animation
IKs contribute a lot to the efficiency and speed of animating when it comes to idle animation. We must animate a subtle movement very similar to a breathing motion. Tap the red record button and move the character to this position:

Now go about fifty frames ahead and barely move the top torso bone straight down.
Drag the arm IKs to the side to contain less bend in them and display a sort of “swinging” motion. Here is the pose that I chose:

A subtle tweak is there. It makes the idle animation look strange if we create large movements. Then, choose the first group of keyframes and tap the Ctrl-C (Command-C on a Mac).
Then, paste these frame-centric keyframes on number 1:50.
So, the nice looping animation is over now! It looks genuine, but we need to add some head motion to improve the illusion.
Just rotate the head back ever so slightly. But, as you can see, it makes a huge difference. Alright! Congratulations! We now have an idle animation!
03Step 3: Start walk animation
Create a new animation clip called ‘Walk.”
This animation is a bit more technical. Here, we need to know a few essential things about walk locomotion. The walk animation’s primary function is that the character is always touching the ground. Therefore, we should never have a pose where our character is airborne. Also, I use the word “pose” intentionally. When we animate in 2D, an action comprises certain key poses. In the scenario of the walk animation, we have one posture like this:

Here we have the right foot (relative to the character) touching the ground as you wander.
Then, about six frames ahead, we have a “passing pose.”
It contains a slight movement downwards. It further adds a realistic bobbing motion.
We must animate the character moving forward by moving the entire character game object. Don’t move the surface by any other means except by dragging the character as the whole object.
Then, the “dynamic pose” with the left foot touching the ground this time.

This happens at frame twelve, and we are still forwarding the character.
Now, we just require a final passing pose.
And then we recreate the same pose!
Now, copy the first keyframe and paste it. Reposition the character on the X-axis to match the forward motion. Now, go back to your animation and tweak any limbs bending in the wrong direction.

We are done!
04Step 4: Run animation
For the Run animation, create one pose with the airborne character. The distance covered is also more significant than the walk animation. Besides, the run animation has a similar general structure, but we add one extra pose to improve the illusion ultimately.
Create a new animation folder or clip called “Run.”
Tap the record tab and move the limbs to this pose:

The armature, we found, was very fiddly, so be patient while trying to create this pose. This first dynamic pose means that we need to have the whole character move slightly up on the y-axis. Then, after forwarding the six frames, we drag the character in different positions and down while limbs reposition to make the first passing pose.
Go through these two keyframes to check if you have an experimental animation. Reposition the feet to avoid foot sliding.
Then, the second dynamic pose happens six frames forward:
Now, we have another passing posture at frame number 18:

And conclusively, we have our final dynamic pose and make it look like the first pose. An excellent place to begin is to copy the first frame and paste it at the end. Drag the character forward on the X-axis into the ideal place. Now move the limbs into roughly the exact position as the beginning pose.
05Step 5: Go back to animation and check
Now, you can go back through the animation and consider checking two things. Firstly, correct any unnaturally bent limbs.

06Step 6: Create a contact pose
Secondly, we are required to add a unique pose to this run cycle called a “Contact Pose,” where we can visibly see the character make contact with the ground. This pose occurs a few frames after the dynamic pose and a few before the passing pose. It is simply the forward leg making early contact with the ground.

We need one of these before every passing pose. Also, while we’re here, let’s add a little more toe movement after passing each passing pose to make it look like the character got pushed off the ground.
So, this is the procedure to use the best 2D animation software for game development via Unity, and you can similarly continue to make jump animations, root motion, and more.
This tutorial mainly focused on animating a 2D character and dove deeper into the actual structure of an animation. Knowing these things will allow you to animate 2D characters and 3D characters as the principles are the same for each medium.
Easiest Solution for 2D Game Character Animation
Animating 2D games with Filmora Pro is a perfect choice. You get to try out its excellent 2D and 3D animation functions that are highly affordable and simple to use for both Android and iOS devices. You can consider using keyframe animations and letting them look realistic.
You can also get your fingers on a vast range of video editing tools with Wondershare Filmora Video Editor , such as color correction and grading, motion tracking, keying, simulations, and more. It allows you to make incredible animated videos and cinematic reels.
How to animate games with Wondershare Filmora
More advancement means more and kinds of games are fading out to obscurity. You can now animate 2D games underrated and add a bit of your touch to them via software like Filmora Pro and others like it.
For example, Filmora Pro features a dozen different transition effects like Centre Wipe, Evaporate, or Linear Wipe.
For Win 7 or later (64-bit)
For macOS 10.12 or later
You can also apply 3D rendering techniques to your games’ light and shadow effects.
● Key Takeaways from This Episode →
● A guide to the ultimate 2d game character design & animation course
● A guide to 5 best game animation services
● Learning five best 2D game character animation tools
● Tips for making excellent 2D game animations
● A step by ultimate step guide to making 2D game animation character in Unity
● Exploring the easiest solution for 2D game animation
Step-by-Step Guide to Send Gif WhatsApp on Android
Step-by-step Guide to Send Gif WhatsApp on Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
While chatting with your friends and dear ones on WhatsApp, you can not only send videos and images but also some GIFs. The GIF files will convey your mood and feelings using short animations.

On your Android device, these files can be either selected from the collection available at WhatsApp or can be imported from Giphy. Additionally, you can also create your own customized WhatsApp GIFs Android using images or videos.
In this article
01 [How to send WhatsApp GIF on Android](#Part 1)
02 [How to create a custom GIF on WhatsApp Android](#Part 2)
03 [Create professional-looking GIF using Wondershare Filmora](#Part 3)
Part 1 How to send WhatsApp GIF on Android
To send GIFs to your contacts in WhatsApp it is important to ensure that you have the latest version of the messaging app installed on your phone. There is an integrated library of GIFs on your Android phone from where you can search like tom and jerry gif stickers for WhatsApp, peach and Goma gif for WhatsApp, and more.
Step 1.Launch WhatsApp on your Android device and open any conversation to which you wish to send a GIF.
Step 2.Click on the Emoji icon at the bottom left corner of the chat window.
Step 3.At the bottom middle of the screen, click on the GIF button and the list of options available at the integrated library will appear on the screen. You can even search for the desired GIF by entering the keyword at the search icon.
Step 4.Next, tap on the selected GIF to preview it. You can also add a message using Add a caption… button
Step 5.Finally, click on the green Send button (white paper plane icon) at the bottom-right corner. The GIF will be sent to your conversation.

Part 2 How to create a custom GIF on WhatsApp Android
WhatsApp allows you to create a customized GIF using images and videos on your Android phone. The steps for the same are as follows
Step 1.Open the WhatsApp chat to whom you wish to send the customized GIF.
Step 2.At the bottom of the screen, click the camera icon. Either choose to record a desired video or import from the phone gallery to create a GIF.
Step 3.Once the video is added, trim it using the slider at the top. (To create a GIF, the video cannot be more than 5 seconds). You can even add a text message using Add a caption. option at the bottom of the screen.
Step 4.Next, click on the GIF button under the slider and then click on the send button at the bottom-right corner.
GIF created using the video will be sent to your contact.

Part 3 Create professional-looking GIF using Wondershare Filmora Video Editor
Though WhatsApp allows creating GIFs using videos and images, the options for customizations are not there. So, to facilitate you creating professional-looking GIFs in no time, we suggest using Wondershare Filmora. Images and videos can be added to this versatile Windows and Mac-based tool for creating artistic animations. There are multiple options for customizing the file like adding elements, sound, text, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

You can also speed up, slow down, rotate, crop, and perform other editing tasks. The software allows adding media files in all widely used formats like MO4, MOV, MKV, and more. The software has a user-friendly interface that makes it apt for users even without any prior experience in creating animations.
Steps to create a customized GIF WhstaApp Android using Wondershare Filmora
Step 1.Download, install and open the Wondershare Filmora software on your system. Browse and import the videos and images from your system from which you wish to create a GIF.
Step 2.After the files are added, drag and drop them to the timeline of the software at the bottom.

Step 3.Next comes the editing. Using multiple editing functions of the software you can rotate, crop, speed up, slow down, and perform a wide range of tasks as needed.
Step 4.You can even add the text messages to your animations and also choose the font and other parameters of the text.

Step 5.Once all the selections and editing are done, choose GIF at the Local tab to save your created media file as GIF. Finally, click on the EXPORT button to start processing and saving the file as GIF.

The created GIF can now be used for WhatsApp chat, social media sites, and other online sites.
● Key Takeaways from This Episode →
●GIF animations can be added to WhatsApp chats on your Android phone using an integrated library or GIPHY.
●WhatsApp also allows creating GIFs using videos and images on your device or by recording one.
●To create a professional and appealing GIF, Wondershare Filmora is the best tool. The software can also be used for several other video editing tasks.
Pencil2D Animation Tutorial Overview
Animation is one of the trendiest technologies. The basics of animation were formulated in the 2000s from the moving page trick. The first few animators learned that animation is nothing but continuous switching of frames from one to another. One animated still is switched to another and then another in a quick sequence such that it makes a sequential moving frame. Today, animation has come a long way from where it started and today it is used for several commercials, tutorials, and even educational lecture videos. Pencil2D animation is an amazing animation tool that can be used by even neophytes. Want to learn more about 2d pencil animation and its super cool features? Well, you’re at the perfect place. Today we’ll be telling you more about pencil 2d animation and giving you a small overview of its usage.
In this article
01 [What is Pencil2D and How to Install?](#Part 1)
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
02 [Overview of the Application Interface](#Part 2)
03 [How to Create Animations with Pencil2D?](#Part 3)
Part 1 What is Pencil2D and How to Install?
2d pencil animation is popular open-source animation software. The software is pretty cool for those who are newly starting off with animation. The open-source software is available on all major operating systems including Windows, Mac OS, and Unix. Using this amazing software, we can make amazing cartoon characters using traditional cartoon-making techniques such as tracing drawing, skinning. Using this software, you can save animations in the native animation formats or extract the animation to PNG, JPG, or other formats. Wish to explore more about pencil 2d animation software? Follow the steps listed below in order to download the pencil2d animation software.
● Firstly, you need to ensure that your device has ample space on it.
● Next, you need to head to the official website of pencil2d.
● Further, you need to select your operating system. You can find different versions of the software, namely windows 7/8/10, windows XP/ Vista, Mac OS, and Linux
● Once downloaded, you need to start the installation setup. Note that this may take a while to download.
● Once downloaded, you can start familiarizing yourself with the software.
Part 2 Overview of the Application Interface
1. The brush tool
The brush tool must have reminded you of paint software in windows. The brush tool is a popular and highly utilitarian basic tool in Pencil2D animation software. You can either access it via the user interface or quickly access it by using the B key on your keyboard. As the name suggests, the brush tool is literally just a brush that allows you to draw and paint any sort of drawings of different shades, colors, and thickness. If you wish to change the color, you can find a color palette on the left side of the interface.

2. The eraser tool
You’ve a brush tool; it’s almost common sense that there’d be an eraser. The eraser tool has an eraser as its icon. If you wish to use the eraser, click on the eraser tool or simply click the E button on your keyboard. Once you’ve selected the tool, you need to simply hover over the parts you wish to erase.

3. Bucket tool
The bucket tool is another useful tool that you can find in the left tool pane of pencil 2d animation. The tool icon looks like a bucket and it is used to fill an entire area with a particular color. You can choose the color you’d like to fill from the color pallet available on the left side. Alternatively, you can also access the bucket tool by pressing the “K” key on your keyboard.

4. Custom colors
A cool feature that you can find on pencil 2d animation software is the custom color one. You can merge and mix colors according to your choice and create your own color. To do so, you need to click on the small color box that you’ll find at the top right of your screen. By doing so, a huge color wheel will appear on your screen. Now you can either enter values of the R, G, and B if you wish to merge different colors and make a new one or select a particular color from the huge color wheel that appears in front of you. These colors vary in gradient, shade, and a lot of different factors.

5. The Undo button
The Undo button is a highly useful functionality for the lazy ones who do not wish to erase the mistake they made. By undoing, the previous step gets reverted and you can start over again. The traditional undo shortcut, Ctrl+Z does work in the pencil 2d animation. Alternatively, you can also use the undo feature via the user interface. You can do so by heading over to the edit option in the topmost bar. The first option in the drop-down menu would be undo.

Part 3 How to Create Animations with Pencil2D?
Creating animations in pencil 2d is slightly sophisticated and certainly needs minimal practice. Follow the steps listed below in order to learn how to animate through pencil 2d to make your first animation.
1. Ensure that you’ve turned on your bitmap on the first frame
Animation works through quick switching of frame which makes it appear as though the object is in motion. By turning on the bitmap, pencil 2d animation ensures that you’ve no blank frames at the start of your animation.

2. Draw your animated character
Since you’re trying to animate, you need to have an animated character or object. Hence, the first step to making your first animation is by drawing the object or character that you wish to animate. Try to make the character as realistic as possible. To start with, maybe you can try animating just a stick figure; this is because animating a complex character is rather difficult for beginners.

3.The three circular buttons
Once you’re satisfied with the character you draw, you need to spot the 3 circular buttons which are arranged in the “+”,”-“,”+” order. By pressing the first “+” button, you can add an empty slide. If you click on the “-“ button, it will delete the most recent slide and if you click on the next “+” button, it will duplicate the current slide.

4.Repeat until you get an animation
Now that you know how to deal with multiple frames, you can continue creating frames and making the animated characters move by tweaking with the drawing in every frame. For instance, if you wish to show that the animated character is running, in one of the frames the left leg should be forward and in the next one, the right leg should be forward. Keep repeating this process of tweaking with frames until you’ve your desired animated video.

Now that we’ve seen the process of animation via Pencil2D, you must have realized that it’s pretty orthodox and complicated. Moreover, you cannot carry out rigging and other newer animation techniques. Hence, we introduce you to Wondershare Filmora Video Editor , your all in one animation making platform. Here you can animate without any hassle. Wondershare Filmora makes your job easier with multiple animation features, you needn’t even draw your animated character. You can simply import a custom-made character and rig the character. Further, you need not deal with multiple frames and personally pay attention to each frame. All in all, Filmora makes your job simple and your animations much more seamless.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Animation is actively being used for multiple purposes.
● Today we took a look at one of the orthodox yet popular animation tools, Pencil2D.
● The Pencil2D animation tool offers you multiple functionalities and allows you to make animations.
● Next, we also took a look at Wondershare Filmora Pro, your one-stop shop for all animation needs. You can find multiple animation features here and it’s all so simple.
● What are you waiting for? Your next animation is just one click away.
5 Must Try Ways to Add and Send GIF in Text Message on Android
5 Must Try Ways to Add and Send GIF in Text Message on Android
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
A much easier and more extraordinary way of expressing yourself is texting with GIFs, and thus, GIFs for texting on Android are so famous now. GIFs, an abbreviation for Graphics Interchange Format, are brief animated images primarily used in a fun way to pass a message during texting and chatting. You do not necessarily have to say a word; a GIF does that for you!

Having GIFs is one thing; it is another to know how to use them effectively during conversations. Almost all operating system keyboards come with their style of sending GIFs to people. Also, you can download GIFs from the internet and go ahead to attach them directly to a text message. There are also third-party applications like GIPHY and GIF Keyboard to get GIFs for texting on Android. GIPHY is undoubtedly the best GIF app for Android texting. With Gboard, the built-in Google keyboard found in most Android devices; you can effortlessly search for GIFs for texting on Android.
In this article
01 [Can You Text a GIF?](#Part 1)
02 [Best 5 Ways to Add and Send GIFs in Text Message on Android](#Part 2)
Part 1 Can You Text a GIF?
The simple answer is yes! It is possible to message a GIF. GIFs for Android text messaging are becoming the new normal, and this is not surprising as they are easy to add to texts and make texting livelier.
To use a GIF for texting on Android, open any messaging app of your choice found on your Android device; it could be WhatsApp or the default message app installed on the Android device. The keyboard would most likely offer you a variety of GIF options. If not, click on the smiley icon at the bottom of the keyboard to reveal other GIFs grouped in categories. Simply clicking on any of your choices would select it, and all you must do is hit the send icon.
Google’s texting app, Google Messages, comes with sending GIFs. To use a GIF in text messages on Android, open the messaging app and start a fresh conversation or open an existing one, then select the square icon with GIF written in the middle. Select your preferred GIF, then click Send. You can also add a brief description or caption before sending the GIF across.
Apart from the built-in apps on Android devices that allow you to send GIFs, there are unique apps like GIPHY (compatible with Android and iOS devices) with an extensive array of GIFs that can fit into different contexts greetings, culture, animals, reactions, etc. You can also employ social media trackers that help you discover popular and trending GIFs. If the available GIFs do not express your intention, you can go ahead to perform a search to find other GIFs. That way, there’s no limitation to the messages you want to pass through GIFs for texting on Android devices.
Part 2 Best 5 Ways to Add and Send GIF in Text Message on Android
There are different ways of using GIFs for Android texting. Apart from using the GIFs available in the built-in keyboard of messaging apps, downloading, and installing an instant messaging app or GIF keyboard is one of the best and easiest ways to access many GIF libraries.
This section would suggest to you the best GIF apps for Android texting and other ways you can explore to send GIFs and make your texting less wordy, more visual, and more expressive:
01Attaching GIF to a text message
This method of using GIFs for Android texting is straightforward. All you need is a messaging app, then follow these steps:
Step 1: On your Android phone’s app list, open Messages, the app represented as a white speech bubble.

Step 2: At the bottom right corner of the app, tap the blue circular button with a white plus sign. This will open a page to select the receiver’s contact.

Step 3: Select the recipient’s number by tapping on it from the contact list or type the number or name of the person directly into the “To” field at the top of the screen.

Step 4: Tap the circular button with the plus sign in the middle on the left side of the message field. Depending on the app, it may be a paper clip icon.

Step 5: Tap the images icon to select an image from your phone media library.

Step 6: Click Gallery to select a previously downloaded GIF.

Step 7: Select the GIF you want to send. This would insert the GIF into a small preview image on the text message. The GIF would play in the preview window.

Step 8: Click the paper icon at the right corner of the text field to send the animated GIF image.

02Gboard
Gboard is a Google keyboard. This is another easy way of adding GIFs for Android text messaging. If you do not have Gboard, download it from Play Store and install it on your Android phone. Follow these to add GIFs to your text messages:
Step 1: Download, install and set up Gboard on your Android phone.

Step 2: Open your text messaging app to write a new text message. If you have previously sent a message to the recipient, click on the ongoing conversation or open a new chat and select the recipient’s contact.

Step 3: Tap the text message field to compose your text message. If your default keyboard is Gboard, then Gboard will be automatically opened.

Step 4: At the bottom of the keyboard, just to the left of the space bar, tap the smiley face icon.

Step 5: Click the GIF button located at the bottom row of the keyboard.

Step 6: Browse through the different categories tab below the GIF to select a GIF or enter a keyword to look for a GIF.

Step 7: Click on the GIF you want to add to the text message you’re typing automatically.

Step 8: Click the Send button, usually represented as a paper airplane icon at the bottom right of the messaging app.

03GIPHY
This is one of the most popular platforms that supports GIFs for texting on Android. It has the largest library of GIFs, making it a perfect search engine for them. GIPHY allows you to personalize your GIFs while finding the latest and trending GIFs. It also allows you to explore visual aspects, including sports highlights, TV shows, movies, etc. Installing this application gives you access to various GIFs that you can directly share with friends on social media or send them to messaging apps like WhatsApp, Facebook Messenger, etc. With GIPHY, you can save and share gifs while also using the animated stickers available on the app.

04SwiftKey Keyboard
This keyboard app comes with many features, including sending GIFs. This keyboard app lends your writing style and adapts to it, making it a highly productive app for typing. Its emoji keyboard allows you to effortlessly search and send fun stickers, emojis, and GIFs while texting. It also has a multilingual feature.

05GIF Keyboard
This keyboard makes it easy for you to directly and conveniently send GIFs from your keyboard. With a library of millions of GIFs, you need to type in a keyword to get the right GIF at any point in time. Send emojis, videos, and animated GIFs with just a single click using GIF Keyboard. You can browse for GIFs by category, save your favorites GIFs, and share them using different messaging apps.

● Key Takeaways from This Episode →
● How to use GIFs for Android texting.
●the Best GIF apps for Android texting.
● Different reliable ways of using GIFs to spice up your texting on Android devices.
●Using GIFs for Android text messaging is the way to go in this modern age. This is because people relate more to visual representations than mere write-ups. Now, you know that it is possible to text GIFs and send them is simple using the extensively discussed methods in this article.
10 Classical Animated Cartoon Types With Examples
10 Classical Animated Cartoon Types With Examples
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
In today’s time, animation has advanced way more and we can name more than one series, starting from “BoJack Horseman” to “The Flintstones” which can be simply termed as a funny cartoon.

In this article, we will look at the 10 best classical animated cartoon types along with relevant examples to help you understand.
In this article
01 [The Best Animated Series of All Time](#Part 1)
02 [Anyway We Can Create Animation Ourselves?](#Part 2)
Part 1 The Best Animated Series of All Time
Here are 10 classical animated cartoon types with an example for each of them. A lot of us have our earliest TV memories tied to an animated series or the nostalgia of one of the very popular 90s cartoons. In this list, you might as well find one of those funny cartoons or even one of your very favorite Disney cartoons.
01 Doug (1991-1994)

For people who were more into Nickelodeon than Disney/ABC, Doug was one of the most popular 90s cartoons. The funny cartoon show was rated to be one of the most relatable goobers on children’s TV. Along with that, the funny cartoon was known for the ingenuity and creative character names like Doug Funnie, Patti Mayonnaise, Skeeter, Porkchop, Tippi Dink, Roger Klotz, and Mosquito Valentine.
02 Popeye The Sailor (1960-1963)

“Popeye” initially started out as a comic strip in newspapers, but after the theatrical short features started airing on TV during the 1950s, soon 220 cartoons were created in just two years, making it one of the most popular television shows of all time. It had rudimentary animation and focused on the popularity of the character “Popeye the Sailor” which is still a very well-known character.
03 Pokemon (1997-Present)

It’s that good and it keeps going on. Pokemon was initially a series of games for the Nintendo Gameboy and from there it grew to be immensely popular where children across the globe simply loved the cute cartoon characters in the show. The Japanese pocket monsters became an integral part of life when the animated television series started airing.
04 Dexter’s Laboratory (1996-2003)

In 1996 Cartoon Network audiences were introduced to a show named Dexter’s Laboratory with Dexter as the primary character of the cartoon show. The boy genius had a massive hidden laboratory under his house. Every episode would feature Dexter planning an exciting experiment which was a favorite of kids. The series is one of the highest-rated series on the Cartoon Network and it also received a Primetime Emmy Award in 1996.
05 Alvin and the Chipmunks (1983-1990)

Alvin and the Chipmunks have been known since the 1960s. Although the show “Alvin and the Chipmunks’’ became popular on NBC in 1983. It featured three main characters: Alvin, Simon, and the loveable Theodore who got into all kinds of hijinks. The series had a large following, especially after the Chip-ettes, female versions of the Chipmunks, were introduced.
06 Scooby Doo, Where Are You! (1969-1970)

Barely any other two-season title has ever become as popular as “Scooby Doo, Where Are You!” The animation franchise is existent even today. The main attraction of this very funny cartoon was the cowardly Great Dane with a speech impediment. The dog solved crimes with teen friends and perfectly captured the imaginations of children as well as teenagers with subtle horror elements and some really hilarious catchphrases.
07 The Flintstones (1960-1966)

The Flintstones is inspired by “The Honeymooners’’ and was also the first animated series released in primetime. It was also the most successful one of its kind until “The Simpsons” was released 30 years later. The popularity of the series was because of its satirical take on modern suburban culture through the use of absurd, anachronistic elements in a Stone Age setting.
08 The Simpsons (1987-1990)

The Simpsons are simply one of the most popular and revolutionary 90s cartoons. It became a cultural juggernaut during its time and has been rated highly by viewers of all ages. The series emphasizes animation which has increased its appeal to modern viewers.
09 Sealab 2021 (2000-2005)

Sealab 2021 is one of Adult Swim’s initial launches of cartoons. It follows a forgotten ’70s adventure cartoon that turns the environmentally-friendly adventure into a blend of workplace resentments and absurd humor.
10 Teen Titans Go (2013- Present)

This is one of the modern and fast-paced animated series with jokes infused in every quarter of a minute. The funny cartoon animation is popular for its pop-culture references, sly hits at the DC universe, and a well-presented set of self-deprecating jokes.
Part 2 Anyway We Can Create Animation Ourselves?
There can be a number of reasons why you may need to create an animation. With modern technology, it is very easy and possible to quickly and effectively create animations suited for your purposes. Before you go on to creating animations, you need to know about the 5 key kinds of animation popular in modern times. They are:
3D computer animation
Traditional animation
Stop motion
2D Vector-based animation
Motion graphics
No matter which one you are going to create, what you need is an efficient and versatile tool like the Wondershare Filmora . This tool is an advanced and highly functional tool that is used and recommended by professionals all across the globe. The tool enables you to create all kinds of animations with increased ease. The video editing tool comes with a vast range of professional tools that can help you create the perfect video for storytelling.
With Filmora you can create animations just as you imagine. With a range of customization options, you can actually, “breathe life into your clips.” Amongst the key features of the tools, the mentionable ones are:
Motion tracking
A vast range of animation options
Ease in and ease out features
Pan and zoom
A range of text styles and editing options to adjust lights and flares warps and distorts, etc.
Filmora is the perfect tool to bring your imagination to life and express your cinematic flair. The vast range of tools and easy usability help you make the most of your venture and create the perfect animations for your purposes, seamlessly and really quickly.
Key Takeaways from This Episode
● Animation is a vast and versatile field. With the advancement of computer technology and the transformation of the animation industry, we have moved far ahead with our approaches than where we were with the 90s cartoons.
● This article has brought forward the various animation styles that have been a part of the animation industry.
● From the old funny cartoons to the latest dramatic animated web series, you have read about it all to help you better understand the distinctions and the evolution of animation over time.
● Along with BoJack Horseman or just one of the popular Disney cartoons, you have also read about how to create your own animations all by yourself. Filmora Pro is the perfect tool for making animations for a variety of purposes, including marketing videos.
● We hope all of that information will help you make the most of your animation venture!
Also read:
- New Tips for GIF to Animated PNG for 2024
- How to Animate - Adobe Animate Tutorias for 2024
- New In 2024, In-Depth Study of Cartoon Painting Starts From Learning to Draw It
- Updated In 2024, Easy Cartoon Characters Drawing Tutorials for You Who Are Learning to Draw
- New In 2024, Ways You Can Master to Find 10 Best Free Animated Text Generator
- Updated How to Make a Video a Live Photo 2023 for 2024
- How to Draw Skeleton Cartoon – A Step by Step Guide
- In 2024, Tips for GIF to Animated PNG You Should Know
- How to Find 3D Animation Studio Meeting All Your Inspiring Needs for 2024
- Updated How to Make My Photo 3D Cartoon Online
- In 2024, 10 Trendy & Stylish Free Logo Animation Templates
- The Best Free 12 GIF Meme Maker at a Glance for 2024
- New 2024 Approved How to Make Your Own GIF on WhatsApp in Simple Ways
- 5 Different Animation Styles A Simple but Comprehensive Guide
- New Top 20+ Best Free GIF Makers Online to Quickly Edit GIF
- In 2024, How To Turn Yourself Into Anime Character
- New DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker for 2024
- New 2024 Approved Animate Your Photo Online with These Awesome Tools
- New Best GIF Croppers How to Crop an Animated GIF for 2024
- 20 Best Anime Movies You Cannot Miss 2024 List
- In 2024, DP Animation Maker Tutorial for Finding The Best Animated Profile Picture Maker
- New Little Known Techniques of Motion Graphics in Premiere Pro for 2024
- Updated Top 3 Ways to Create Gif with Great 3D Gif Maker
- Updated 10 Cartoon Photo Converters You Couldnt Do Without
- Techniques on Making After Effects 2D Animation for 2024
- The Top Free 12 GIF Meme Maker at a Glance for 2024
- Top 7 Best Free GIF Apps for Android
- 2024 Approved Dead Simple Guide to Create New and Exciting Blackboard Animation
- New Some Must-Know Useful Lego Animation Ideas for You
- Updated How to Make an Animation With 7 Steps for 2024
- In 2024, Have You Seen the Facebook Cartoon App Everyones Using Recently
- Updated In 2024, Ways to Create an Adobe Collage
- Updated In 2024, Learn Disney Cartoon Drawing to See More Disney Magic Moments
- Updated How to Make a Video a Live Photo 2023
- Updated Top 15 Greatest Claymation Movies of All Time for 2024
- In 2024, Tips That Show Anybody How to Get Awesome Background for Slideshow in PowerPoint
- New 2024 Approved How I Animate Discord Profile Pictures
- New Make Creative Animation Videos
- New In 2024, Tutorials for Animating Picture Online Without Learning From Scratch
- Best 15 Classics Animated Cartoon Movies
- Nurturing Mind, Heart, and Soul on the Top 5 Anime Streaming Sanctuaries for 2024
- New Want to Make a Meme GIF? Heres How to Do
- 5 Websites with Animated Logos That Catch Your Eyes for 2024
- The Top 20 Motion Graphics Companies & Studios for 2024
- Updated 12 Animated Slideshow PowerPoint Templates
- In 2024, Top 7 Best Free GIF Apps for Android
- New In 2024, Whats Rigging Animation
- In 2024, How to Create a Whiteboard Video Step by Step
- Why is iPogo not working On Realme GT 3? Fixed | Dr.fone
- In 2024, How Can I Use a Fake GPS Without Mock Location On Lava Blaze Pro 5G? | Dr.fone
- How to Transfer Data After Switching From Nokia C300 to Latest Samsung | Dr.fone
- The Best iSpoofer Alternative to Try On Vivo Y200e 5G | Dr.fone
- Things You Dont Know About Xiaomi Redmi Note 12 5G Reset Code | Dr.fone
- New 2024 Approved What Is an AI Script Generator? | Wondershare Virbo Glossary
- Here Are Some Reliable Ways to Get Pokemon Go Friend Codes For Samsung Galaxy S24+ | Dr.fone
- How Do I SIM Unlock My iPhone XS Max?
- How to Bypass FRP on Vivo Y200?
- Forgot iPhone Passcode Again? Unlock Apple iPhone 13 Without Passcode Now
- How to Transfer Data from Honor 100 to Samsung Phone | Dr.fone
- 9 Best Phone Monitoring Apps for Tecno Spark 10 Pro | Dr.fone
- How to unlock Infinix Note 30 VIP Racing Edition
- In 2024, Complete Tutorial to Use GPS Joystick to Fake GPS Location On Vivo Y17s | Dr.fone
- Fix Cant Take Screenshot Due to Security Policy on Honor V Purse | Dr.fone
- In 2024, Detailed Review of doctorSIM Unlock Service For Apple iPhone 6s Plus
- 4 Ways to Fix Android Blue Screen of Death On Realme 12 Pro+ 5G | Dr.fone
- How to Unlock iCloud lock from your iPhone 6 Plus and iPad?
- Title: You Can Turn a TikTok Into a GIF Now. Heres How for 2024
- Author: Elon
- Created at : 2024-06-08 05:07:36
- Updated at : 2024-06-09 05:07:36
- Link: https://animation-videos.techidaily.com/you-can-turn-a-tiktok-into-a-gif-now-heres-how-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.